Как создать сайт на Хостинге WordPress
Помощь 0 Регистрация Вход
- Домены
- Хостинг
- Сайты
- Размещение сайта
- Конструктор сайтов
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
В статье рассмотрим, как создать сайт на Хостинге Вордпресс. Чтобы опубликовать сайт:
Чтобы опубликовать сайт:
- Закажите Хостинг WordPress, выберите подходящий тариф и шаблон будущего сайта.
- Дождитесь, когда на домене, подключенном к услуге, будет отображаться шаблон:
- Если для вашего домена менялись DNS-серверы, шаблон сайта будет отображаться в течение 24 часов после заказа.
- Если для вашего домена изначально были прописаны ns1.hosting.reg.ru и ns2.hosting.reg.ru, сайт начнет отображаться в течение 1 часа.
Мы заказали Хостинг WordPress для домена sunsetfleur.ru, и спустя 24 часа на нем отображается шаблон:
-
Перейдите в административную панель CMS по инструкции.
-
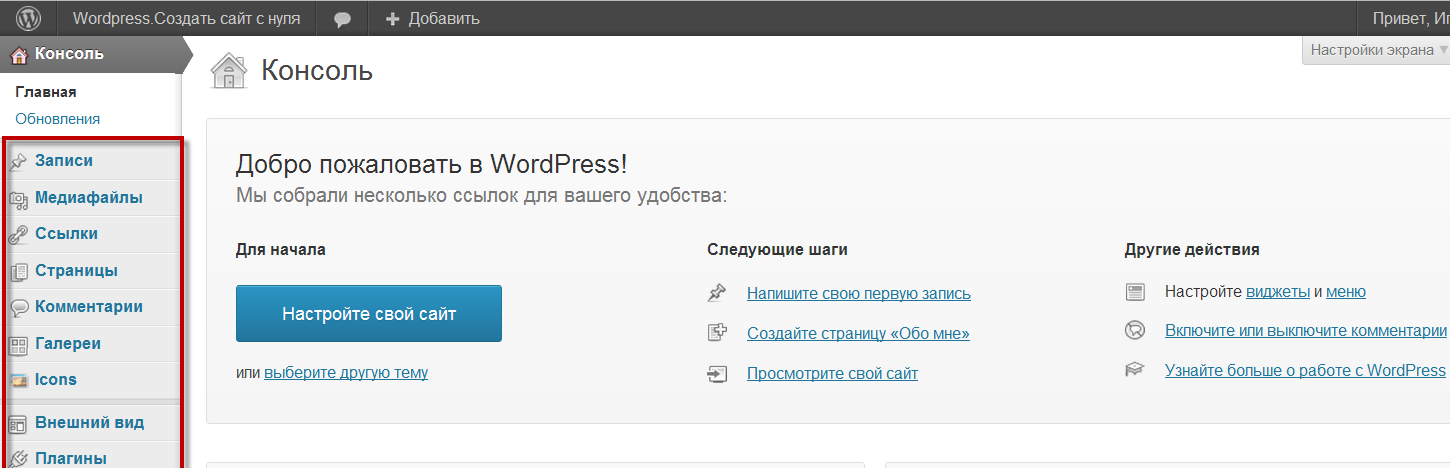
В админке сайта внесите нужные изменения. Действия производятся в разделах Записи, Медиафайлы, Страницы, Внешний вид:
Чтобы продемонстрировать редактирование сайта, изменим шаблонную тему. Для этого переходим в раздел Внешний вид — Темы. Выбираем понравившуюся тему и нажимаем Активировать:
Для этого переходим в раздел Внешний вид — Темы. Выбираем понравившуюся тему и нажимаем Активировать:
Чтобы проверить, как изменился сайт, нажмите Перейти на сайт:
При переходе по ссылке будет отображаться новый шаблон:
- Как указать (изменить) DNS-серверы для домена
- Я зарегистрировал домен, что дальше
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: support@2domains.ru
поддержка: support@2domains.ru
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Как создать сайт на WordPress • Former – web-хостинг и домены
- 1 Шаг 1: Установка WordPress
- 2 Шаг 2: Выбор нужной темы Вордпресс
- 3 Шаг 3: Создание страниц на сайте, управляемым WordPress
- 3.1 Создание статической страницы в CMS WordPress
- 3.2 Создание публикаций в WordPress
- 3.3 Пришло время работать с самым главным!
WordPress является одной из самых распространённых и популярных бесплатных CMS. Согласно статистике сентября 2019 года, составленной Web Technology Surveys, 34,6 % сайтов используют именно этот движок, а среди тех сайтов, что сделаны на основе CMS, числа возрастают до 64,1 %. Для наглядности можно сравнить цифры со статистикой 2015 года – тогда всего 24 % ресурсов работало на WordPress. Что же стало причиной такого ошеломительного успеха этой CMS?
- Бесплатный доступ.
 WordPress можно использовать по GNU General Public License, то есть по открытому лицензионному соглашению, что позволяет применять эту CMS для самых разных целей – от личных до коммерческих.
WordPress можно использовать по GNU General Public License, то есть по открытому лицензионному соглашению, что позволяет применять эту CMS для самых разных целей – от личных до коммерческих. - Широкий спектр возможностей. Благодаря огромному функционалу на WordPress можно создать как личный блог, так и фирменный сайт или интернет-магазин.
- Большая вариативность кастомизации внешнего вида и функциональности сайтов. На WordPress доступны как платные, так и бесплатные заготовки сайтов, благодаря которым можно грамотно настроить дизайн ресурса. Различные плагины же, в свою очередь, справляются с техническими задачами.
- Предельно простое управление. Для того чтобы работать с WordPress, не нужны глубокие познания в верстке сайтов, весь процесс администрирования проходит почти на интуитивном уровне.
- На создание сайта и публикацию первого контента уйдет не больше 5 минут. Естественно, при условии, что пользователя удовлетворит шаблонный дизайн сайта. На создание уникального и эстетичного сайта нужно будет потратить гораздо больше времени.

Используют ли WordPress крупные корпорации или влиятельные журналы? Еще как! В список пользователей этой CMS входят Sony Music, Reuters, The New Yorker, TechCrunch, Snoop Dogg, Fortune, Республиканская партия США и даже Rolling Stones. Помимо них, WordPress активно используют и сотни других влиятельных СМИ.
Уже спешите приступить к созданию своего сайта на WordPress? Тогда ознакомьтесь с инструкцией, как максимально эффективно использовать весь потенциал этой CMS.
Шаг 1: Установка WordPress
После приобретения хостинга и регистрации домена установите непосредственно саму CMS. Для этого зайдите на официальный сайт WordPress и скачайте дистрибутив, после чего распакуйте соответствующий архив.
Некоторые хостинг провайдеры, вместе с тарифом предлагают уже предустановленную CMS, так что и этот пункт при желании можно пропустить. Мы предлагаем предустановку многих популярных админок на любом тарифе: вы можете в 1 клик установить WordPress, ModX, Joomla, Drupal и другие CMS.
Если вы не желаете использовать предустановку, загрузите все файлы в корневую папку (это можно проделать с помощью различных FTP-клиентов, таких как FileZilla, например). Там же будет находиться файл index.html. Возможен и второй вариант, при котором нужные файлы нужно будет загружать в субдиректорию. Для ее создания нужно будет поместить папку с файлами сайта в корневой каталог. Если вы выбрали первый вариант, то перейти на сайт можно будет по адресу www.vash-site.ru. Если же вы решили загружать файлы в субдиректорию, то WordPress автоматически установится на существующий сайт и будет доступен по адресу www.vash-site.ru/wordpress. Останется лишь установить WordPress, открыв ссылку на ресурс в браузере и указав информацию для подключения к базе данных. Учтите, что данная информация должна быть предоставлена хостинг-провайдером.
Далее укажите название сайта, электронную почту, пароль и имя пользователя. Не забудьте также уточнить, могут ли поисковики индексировать ваш ресурс.
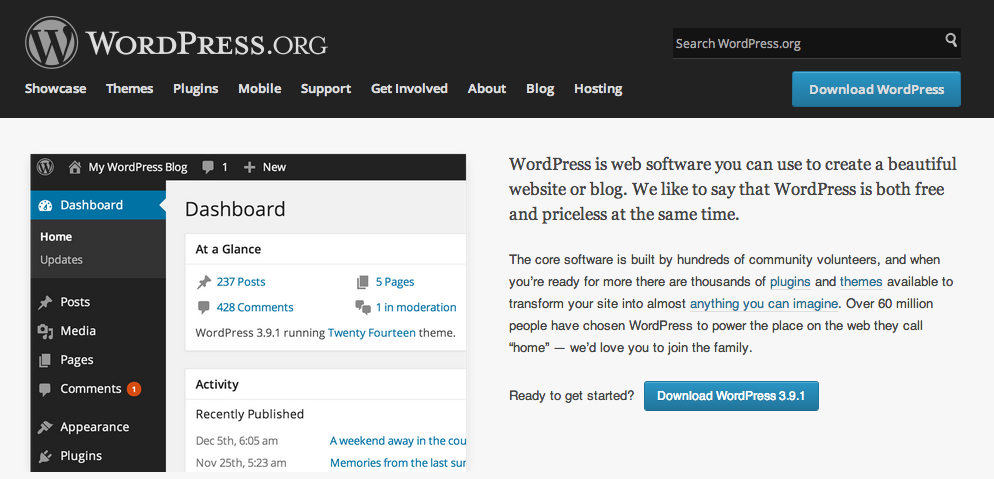
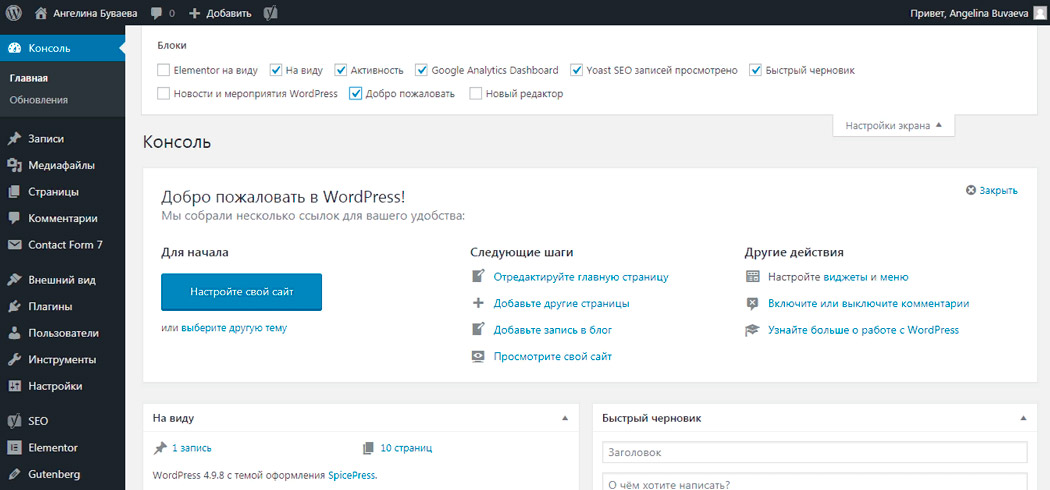
При верной настройке вы должны увидеть следующее уведомление, а переход на сайт должен осуществляться по основному URL.
Теперь, когда сайт создан, можно открыть панель опций и приступить к настройке.
Шаг 2: Выбор нужной темы Вордпресс
С помощью темы WordPress вы можете быстро настроить дизайн сайта и определить не только его внешний вид, но и функциональность. Именно так осуществляется кастомизация сайта на стандартном движке. В выборе подходящей темы вам помогут следующие вопросы:
- Платный или бесплатный шаблон? Всем новичкам рекомендуется выбирать бесплатную тему из официального каталога WordPress. Это рекомендуется, потому что шаблоны в этом каталоге соответствуют техническим стандартам и проходят тестирование на безопасность. Если же вас интересуют платные темы, стоит прибегнуть к услугам одобренных WordPress разработчиков.
- Оригинальная или русскоязычная тема? С технической стороны между этими шаблонами не будет различий, поэтому выбирать следует, лишь опираясь на свои знания того или иного языка.

- Как искать нужную тему в каталоге? Для того чтобы откинуть все лишнее, не стесняйтесь пользоваться фильтром, где галочками следует обозначить все требуемые характеристики.
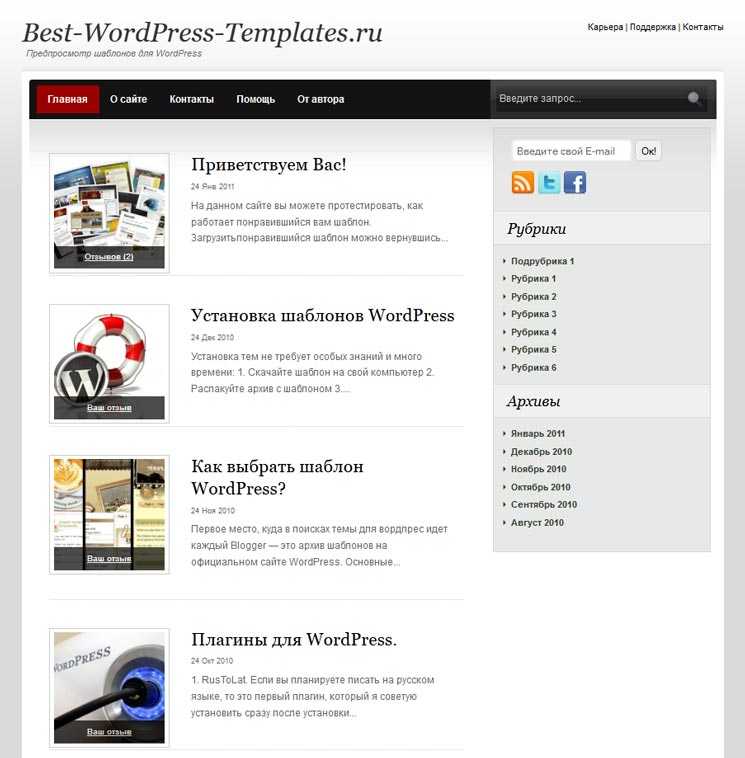
- Как устанавливать выбранный шаблон? Здесь также есть два варианта. В первом нужно выбрать в административной панели категорию «Внешний вид», после чего перейти в «Темы» и уже там добавить новую, нажав на соответствующую кнопку. После этого отыщите шаблон и с помощью кнопки «Просмотреть» убедитесь, что внешний вид сайта вас устаивает. Если вам все нравится, то после этого предстоит установка и активация выбранного шаблона.
- Во втором варианте необходимо скачать дистрибутив нужного шаблона на компьютер в архив формата .zip. На панели опций в категории «Внешний вид», необходимо перейти в «Темы», после чего выбрать «Добавить новую». На этом этапе нужно будет загрузить и установить тему, после чего провести ее активацию.
Шаг 3: Создание страниц на сайте, управляемым WordPress
Начиная с пятой версии WordPress начал использовать плагин Gutenberg по умолчанию. Принцип его действия схож с другими подобными визуальными редакторами. Преимущество Gutenberg состоит в том, что он проще и функциональнее стандартного редактора WordPress. Благодаря ему появилась возможность создавать страницы с произвольной структурой, корректировать расположение блоков контента по своему усмотрению, добавлять в публикации виджеты и мультимедиа, а также многое другое. Этот редактор максимально прост в управлении, поэтому работать с ним может каждый. Подробнее о работе с редактором будет ниже.
Принцип его действия схож с другими подобными визуальными редакторами. Преимущество Gutenberg состоит в том, что он проще и функциональнее стандартного редактора WordPress. Благодаря ему появилась возможность создавать страницы с произвольной структурой, корректировать расположение блоков контента по своему усмотрению, добавлять в публикации виджеты и мультимедиа, а также многое другое. Этот редактор максимально прост в управлении, поэтому работать с ним может каждый. Подробнее о работе с редактором будет ниже.
Создание статической страницы в CMS WordPress
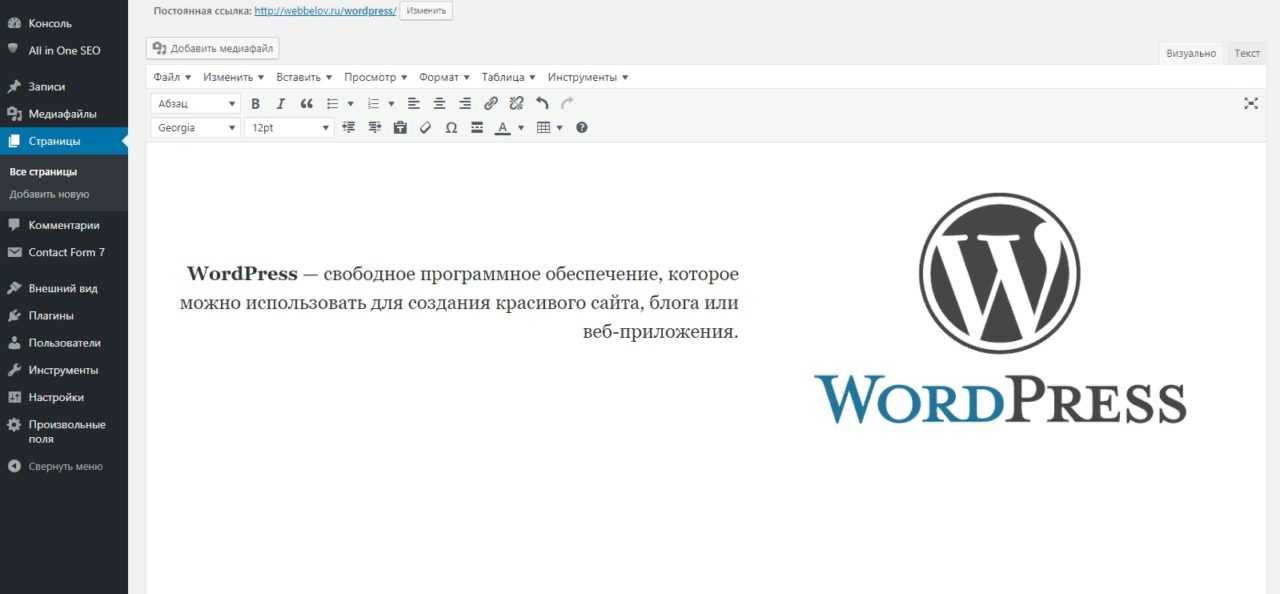
В панели опций выберите «Страницы – Добавить новую». Затем введите заголовок страницы и приступайте к ее наполнению. Редактор сам подскажет, что и куда вписывать, а при необходимости добавления нового блока контента (фотографии, аудио, списка и т. п.) достаточно будет нажать на «+».
Рассмотрим пример добавления фотографии. Для этого нужно выбрать источник фото и определить его местоположение на странице.
Gutenberg предоставляет множество вариантов размещения блоков на странице – различные кнопки, возможность встраивания постов из соцсетей и десятки других возможностей. После того как вы отредактируете страницу, появится возможность опубликовать наработку.
После того как вы отредактируете страницу, появится возможность опубликовать наработку.
Создание публикаций в WordPress
Как и в случае со страницами, можно использовать Gutenberg, однако более приспособленным для этой задачи является стандартный редактор WordPress, который нужно будет устанавливать в качестве отдельного плагина.
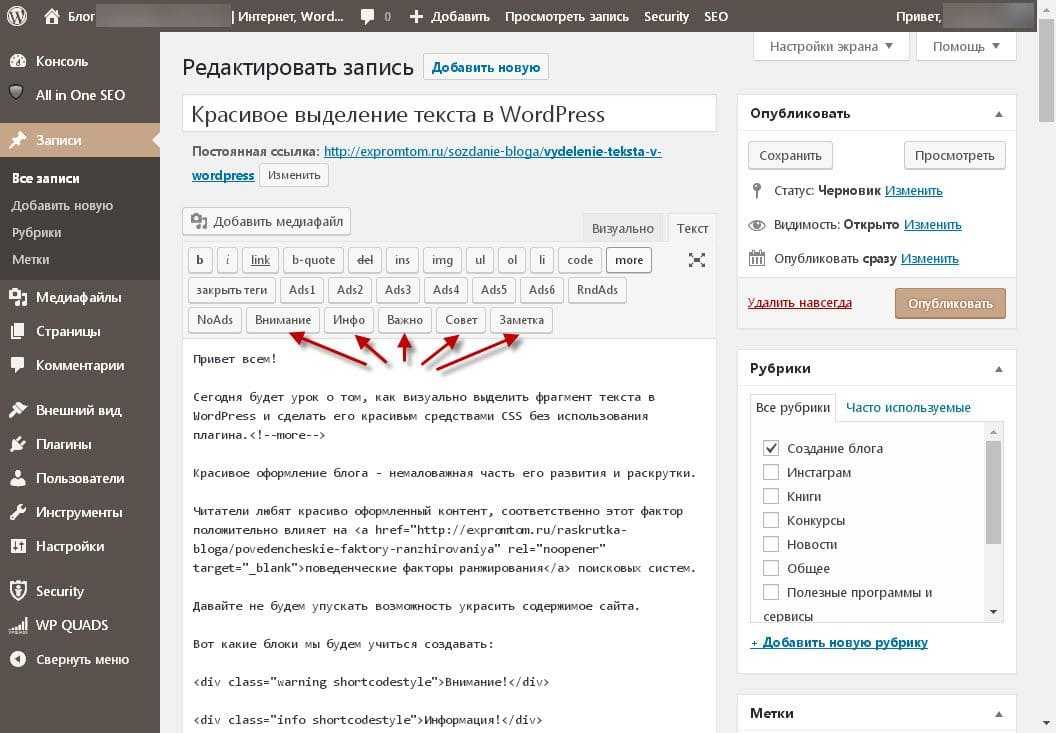
Для добавления записи войдите в панель опций и в категории «Записи» выберите «Добавить новую». Почти все шаблоны в этом редакторе поддерживают сразу несколько форматов постов. Отыщите подходящий для себя шаблон и заодно выберите рубрику.
Если вам понадобится создать новую рубрику, то сделать это можно будет, нажав на соответствующую кнопку. В стандартном редакторе WordPress есть два формата редактирования – визуальный, или WYSIWIG, и «Текст» с возможностью использования HTML. Подберите для себя более удобный и добавьте заголовок с контентом. Здесь же выберите изображение записи, после чего настанет время опубликовать страницу.
Пришло время работать с самым главным!
Создание и редактирование сайта на WordPress – лишь первый шаг на пути к созданию действительно уникального и востребованного ресурса. Впереди предстоит еще много работы с контентом для поддержания эффективности сайта, ведь аудитория ежедневно требует свежих публикаций и актуальной информации. Возможности WordPress помогут вам создать и настроить практически любой ресурс, неважно, будет это информационный портал или корпоративный сайт.
Впереди предстоит еще много работы с контентом для поддержания эффективности сайта, ведь аудитория ежедневно требует свежих публикаций и актуальной информации. Возможности WordPress помогут вам создать и настроить практически любой ресурс, неважно, будет это информационный портал или корпоративный сайт.
Создайте свой веб-сайт за пять шагов
Если вы хотите поделиться своими идеями, начать бизнес или открыть магазин, вы можете сделать все это на WordPress.com.
Независимо от того, какой тип веб-сайта вы создаете, эти пять шагов обеспечат прочную основу для роста вашего веб-сайта.
Содержание
Видеоруководство
↑ Содержание ↑
Шаг первый: выберите личность .
 Как только вы выберете идеальное имя, сделайте его своим Название сайта в настройках . Вы также можете добавить броский Слоган !
Как только вы выберете идеальное имя, сделайте его своим Название сайта в настройках . Вы также можете добавить броский Слоган ! При регистрации у вас уже есть адрес сайта, например yourgroovysite.wordpress.com , но вы можете зарегистрировать свой собственный домен, например yourgroovydomain.com . Ваш домен предоставляется бесплатно в течение первого года с любым планом WordPress.com!
Зарегистрируйте домен
↑ Содержание ↑
Шаг второй: Дизайн вашей домашней страницы
Чтобы произвести хорошее первое впечатление, подумайте о самых важных элементах, которые вы хотите, чтобы люди увидели при первом посещении вашего сайта.
Вы можете начать с пустой страницы или использовать один из наших готовых макетов страниц, чтобы создать красивую домашнюю страницу за считанные секунды. Вы можете загрузить любой из этих великолепных дизайнов, а затем изменить, добавить или удалить любые элементы, чтобы сделать его своим!
Вы можете загрузить любой из этих великолепных дизайнов, а затем изменить, добавить или удалить любые элементы, чтобы сделать его своим!
Изучение макетов страниц
↑ Содержание ↑
Шаг третий: создание дополнительных страниц
Теперь пришло время добавить дополнительные страницы. Наиболее распространенные страницы, которые вы найдете на веб-сайте, — это страница «О нас» и страница «Контакты». Начиная с панели инструментов, перейдите на страницу → Добавить новую страницу , чтобы начать.
Когда вы создали свою домашнюю страницу на втором шаге, вы впервые познакомились с «блоками» — это строительные блоки вашего веб-сайта. Вы можете использовать блоки для добавления на свои страницы практически всего: изображений, галерей, столбцов, видео, кнопок оплаты и многого другого.
📌
Любые страницы, которые вы «публикуете» на своем сайте, останутся закрытыми, пока ваш сайт еще не запущен.
Вы можете перейти к своим Настройки и прокрутить вниз до Конфиденциальность , чтобы убедиться, что ваш сайт по-прежнему является частным.
Работа с блоками
↑ Содержание ↑
Меню — это список ссылок, которые вы видите в верхней части веб-сайта и которые читатели могут использовать для навигации по вашему сайту. Теперь вы можете добавить страницы, созданные на втором и третьем шагах. Начните с Внешний вид → Редактор и добавление блока навигации.
📌
Помните, контент должен существовать до того, как вы сможете добавить его в свое меню. Обязательно сначала создайте свои страницы. Тогда вы можете добавить их в свое меню!
Как создать меню
↑ Содержание ↑
Если вы присутствуете в социальных сетях, ваш веб-сайт — идеальное место для его продвижения. Обычно можно увидеть значки социальных сетей, подобные этому:
. Вы можете добавить эти значки в меню своего сайта с помощью блока «Значки социальных сетей». Поддерживаются все основные социальные сети!
Поддерживаются все основные социальные сети!
Если вы выполнили эти пять шагов, у вас есть прочная основа для вашего веб-сайта. Если вы готовы поделиться им со всем миром, запустите его!
Бонус
Вот несколько дополнительных шагов, которые вы, возможно, захотите сделать дальше:
- Добавьте логотип на свой сайт по адресу Внешний вид → Настройка → Идентификация сайта.
- Просмотрите различные темы в Внешний вид → Темы , чтобы придать вашему сайту другой вид.
- Управляйте тем, где на вашем сайте будут отображаться комментарии и лайки.
Универсальные планы и цены
Как создать веб-сайт
Примечание редактора :
За последние пять лет мы несколько раз корректировали и дорабатывали это руководство на основе вопросов и предложений, которые мы полученные от наших посетителей.
Если у вас есть отзывы о руководстве, свяжитесь с нами — мы всегда стремимся предоставить лучший контент.
Некоторые ссылки в этом руководстве являются партнерскими ссылками, которые мы используем для монетизации нашего веб-сайта и предоставления бесплатной поддержки. Если вы нажмете на них, мы можем заработать комиссию.
Прежде чем приступить к работе, прочитайте это
Это бесплатное пошаговое руководство проведет вас через все этапы создания веб-сайта (или блога) для вашего бизнеса или бренда.
Мы будем использовать самые популярные (и доступные) инструменты, такие как WordPress, для создания веб-сайта с нуля менее чем за 30 минут.
Содержание
- Как придумать хорошее имя
- Как найти хостинговую компанию и зарегистрировать доменное имя
- Как настроить веб-сайт с помощью WordPress
- Как добавить страницы и настроить WordPress
- Как монетизировать и увеличить посещаемость вашего веб-сайта
Нет проблем — вам это не нужно. Мы написали это руководство специально для начинающих. Однако, если вы заинтересованы в изучении кода, прочтите и это руководство.
Однако, если вы заинтересованы в изучении кода, прочтите и это руководство.
Боишься ошибиться?
Мы рассмотрели наиболее распространенные ошибки, которые люди совершают при создании веб-сайта, чтобы вы могли их распознать и избежать. Однако, если вы когда-нибудь застрянете при настройке своего веб-сайта, мы предлагаем бесплатную помощь через нашу контактную страницу (мы читаем и отвечаем на каждое электронное письмо, которое мы получаем о наших руководствах).
Боитесь, что это пустая трата денег?В этом примере мы будем использовать WordPress, бесплатное программное обеспечение для создания веб-сайтов с дополнительными возможностями веб-хостинга. Доменные имена стоят всего 10 долларов в год, а веб-хостинг — 5 долларов в месяц, но они подлежат возврату в течение первых 30 дней. В худшем случае вы потратите 10 долларов на разработку нового набора навыков.
Боитесь, что это пустая трата времени? Среднее время создания веб-сайта с помощью этого руководства составляет около двух часов — большинству удается заложить прочный фундамент за это время. Еще один наихудший сценарий: вы потратили примерно два часа на изучение нового ремесла — создание веб-сайта с нуля.
Еще один наихудший сценарий: вы потратили примерно два часа на изучение нового ремесла — создание веб-сайта с нуля.
Готовы создать новый сайт? Приступим…
Шаг 1: Придумайте хорошее доменное имя(Если у вас уже есть доменное имя, вы можете пропустить этот шаг и перейти к Шагу 2.)
Прежде всего: каждому сайту нужно имя.
Адрес этого веб-сайта https://www. сайтsetup.org. У нас также есть Websitesetup.com в качестве резервной копии.
Без имени (также известного как доменное имя) ваш веб-сайт просто не может функционировать. Думайте об этом как о уличном адресе дома, где адрес — это доменное имя, а дом — ваш веб-сайт.
Владея доменным именем, вы всегда будете иметь полный контроль над всем своим веб-сайтом, что бы ни случилось.
При выборе доменного имени следует помнить о нескольких правилах:
- Если вы настраиваете корпоративный веб-сайт , ваше доменное имя должно совпадать с названием вашей компании, например, YourCompanyName.
 com
com - Если вы планируете создать личный веб-сайт или личный блог для себя, то YourName.com — всегда отличный вариант
- Не усложняйте — большинство уникальных доменных имен были куплены несколько десятилетий назад. Выберите что-то, что соответствует тону и цели вашего сайта.
Проверка доступности домена
Примечание. Проверка домена, для которого только что начался период выкупа, может дать неточный результат.
Найдя свободное доменное имя, запишите его — оно понадобится вам на шаге 2.
Сколько стоит доменное имя?Как упоминалось ранее, домены стоят около 10 долларов в год и продлеваются автоматически, пока не будут отменены. Однако есть некоторые провайдеры веб-хостинга, которые предлагают бесплатную регистрацию домена в течение первого года.
Какой бы регистратор доменов вы ни выбрали, убедитесь, что он аккредитован ICANN.
Однако, если у вас уже нет доменного имени, не приобретайте его сразу. Следующий шаг покажет вам отличный способ получить доменное имя бесплатно в течение первого года.
Шаг 2: Найдите веб-хостинг и зарегистрируйте доменное имя
Следующая (и самая важная) вещь, которая вам понадобится, — это провайдер веб-хостинга, который предлагает установку WordPress в один клик.
Теперь вы можете подумать, что такое WordPress? А что такое веб-хостинг? Давайте разберем это для вас:
- WordPress является самым популярным бесплатным конструктором веб-сайтов в мире, поддерживает более 40% всех веб-сайтов в Интернете. Мы собрали статистику (1, 2, 3), чтобы продемонстрировать и проанализировать, как создаются веб-сайты — WordPress — явный победитель.
- Веб-хостинг — это услуга, которая подключает ваш веб-сайт к Интернету и впоследствии позволяет вам управлять веб-сайтом WordPress .
 Веб-хосты начального уровня могут стоить от 5 до 10 долларов в месяц — этих вариантов более чем достаточно для создания нового веб-сайта.
Веб-хосты начального уровня могут стоить от 5 до 10 долларов в месяц — этих вариантов более чем достаточно для создания нового веб-сайта.
Чтобы сэкономить время и деньги, рекомендуется получить доменное имя и веб-хостинг от одного и того же надежного партнера.
Часть 1. Зарегистрируйтесь в Bluehost (или любом другом аналогичном провайдере веб-хостинга)
Следующим шагом будет поиск поставщика веб-хостинга, который предлагает установку конструктора сайтов WordPress в один клик.
В этом примере мы будем использовать веб-хостинг Bluehost. Но вы можете использовать любого другого хостинг-провайдера, если он предлагает бесплатную установку WordPress в один клик — как это делает Bluehost.
Их планы начинаются с 4,99 долларов США в месяц, но нам удалось договориться о более выгодной сделке для посетителей WebsiteSetup.org — веб-хостинг за 2,75 долларов США в месяц. Эта специальная скидка применяется, когда вы нажимаете на эту ссылку.
Bluehost немедленно активирует вашу учетную запись хостинга, и вы сможете начать использовать свое доменное имя и веб-сайт WordPress. Регистрация завершена:
Регистрация завершена:
Когда вы попадете на их домашнюю страницу, нажмите «Начать сейчас» . Оттуда вы будете перенаправлены на страницу их планов хостинга.
Часть 2. Выберите план хостинга
Bluehost предлагает три плана виртуального хостинга. В этом руководстве мы выбрали план общего хостинга «Базовый» .
Базовый план — хороший выбор, если вы только начинаете и у вас еще нет большого объема входящего трафика на сайт.
Нажмите «Выбрать» , когда закончите.
Примечание. вы всегда можете обновить свой план позже, когда ваш бизнес расширится.
Часть 3. Зарегистрируйте доменное имя
Следующим этапом является подключение вашего нового доменного имени к Bluehost, или вы также можете зарегистрировать бесплатное доменное имя (на первый год) непосредственно у них.
Если вы еще не уверены в правильности доменного имени, этот шаг можно пропустить.
В этом примере мы зарегистрировали новое бесплатное доменное имя « myremarkablesite.com ».
По завершении нажмите «Далее» .
Часть 4. Регистрация и выписка
Просто заполните всю необходимую информацию, такую как ваше имя и фамилия, адрес, адрес электронной почты и т.д.
При прокрутке вниз проверьте информацию о своем пакете и включенных надстройках. Не забудьте выбрать только те, которые вам нужны.
Прежде чем вводить платежную информацию, еще раз проверьте все вышеуказанные критерии и, если все верно, нажмите «Отправить» .
Готово!
Теперь создайте свою учетную запись и войдите в свою клиентскую зону — пришло время показать вам, как установить WordPress всего за несколько кликов.
Шаг 3: Настройка веб-сайта WordPress через веб-хостинг
После того, как вы вошли в свою учетную запись Bluehost (или любую другую аналогичную учетную запись веб-хостинга), вы должны увидеть следующую страницу:
Теперь все, что вам нужно сделать, это нажать кнопку «Создать свой веб-сайт» .
Следующим шагом будет определение цели вашего сайта.
Вы можете выбрать между блогом, магазином, бизнес-сайтом или сайтом-портфолио/резюме. Если они не совсем соответствуют вашему видению, вы можете выбрать вариант в раскрывающемся списке «Другое» .
Далее нужно выбрать, как вы хотите построить свой веб-сайт. Bluehost предлагает два варианта: использование собственного конструктора сайтов Bluehost или WordPress.
Поскольку мы хотим сосредоточиться на тематическом создании сайтов, мы выбрали последнее.
Установка WordPress через BluehostНажмите «Начать» и переходим к следующему этапу.
Часть 1. Добавьте информацию о своем веб-сайте
Прежде чем мы приступим к делу, Bluehost спросит вас о цели вашего веб-сайта. После подтверждения он предложит несколько полезных плагинов и расширений.
В этом примере мы классифицировали наш блог как «Образование» . Приняв решение, нажмите «Продолжить» .
Этот шаг также можно пропустить.
Часть 2. Выберите тему (вы можете изменить ее позже)
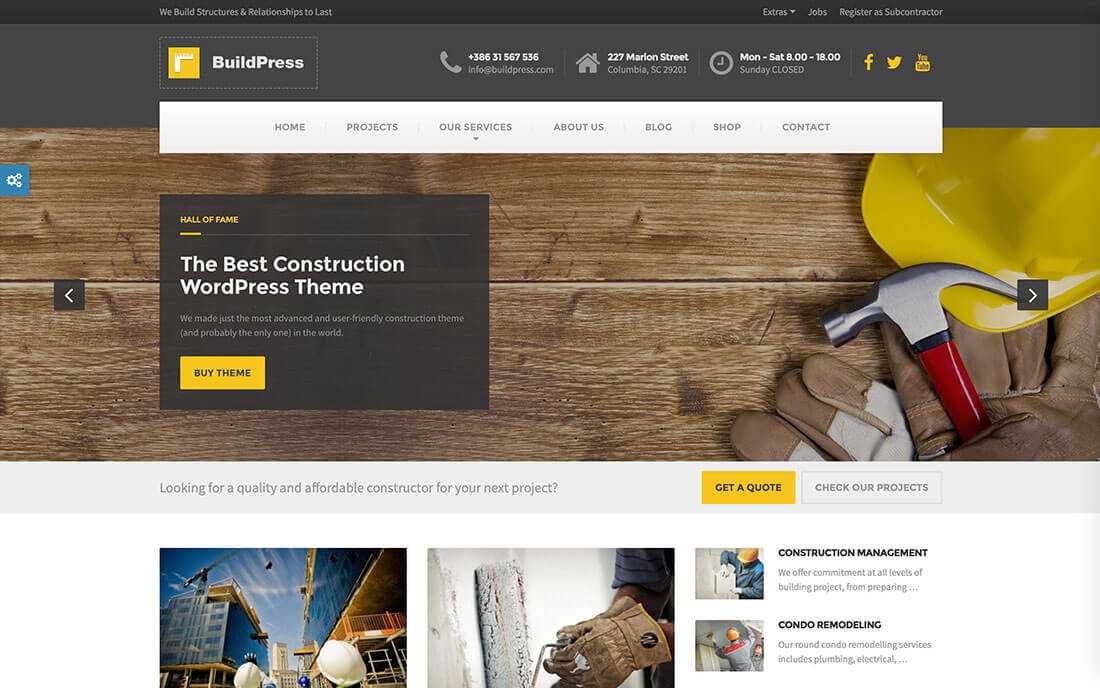
Пришло время выбрать тему. Bluehost предложит вам множество бесплатных и премиальных тем WordPress на выбор.
Кроме того, вы можете сортировать шаблоны по популярности, категории, функциям и макетам.
После того, как вы нашли предпочитаемую тему WordPress, наведите курсор на нужный вариант и нажмите 9.0007 «Использовать эту тему» . В нашем примере мы использовали тему «Двадцать двадцать один» .
Примечание: не беспокойтесь о том, что вы передумаете — вы всегда можете изменить свою тему позже.
Для этого войдите в свою панель управления WordPress и перейдите к Внешний вид > Темы . Оттуда вы можете просмотреть целый ряд шаблонов или даже загрузить свою собственную тему.
Часть 3. Настройка дизайна (вы можете пропустить это и сделать позже)
После того, как вы нажали «Использовать эту тему» , вы должны увидеть следующую страницу:
Это ваша клиентская область Bluehost, и отсюда вы можете войти в свою панель управления WordPress, а также обновить или добавить плагины. .
.
Примечание: вы также можете изменять и устанавливать плагины с панели управления WordPress на вкладке «Плагины» .
Однако сейчас для нас важно начать настройку нового сайта WordPress.
Для этого все, что вам нужно сделать, это нажать на кнопку «Настроить сайт» , и вы будете перенаправлены на страницу визуального редактора:
На левой боковой панели вы увидите опции, которые позволят Вы, чтобы изменить дизайн вашего веб -сайта, например:
- Заголовок и Слоган
- Логотип сайта
- Шрифты
- ЦВЕТИ
- Виджеты (боковая панель)
- Фоновое изображение и больше…
. внешний вид будет зависеть от того, какую тему вы установили.
У вас также будет возможность добавить CSS (каскадные таблицы стилей) на свой сайт, чтобы сделать его еще более уникальным.
Мы рекомендуем поиграть с редактором перетаскивания и поэкспериментировать с различными шрифтами и цветовыми схемами, чтобы отточить желаемую эстетику.
После того, как вы довели дизайн своего сайта до совершенства, пришло время перейти к страницам и контенту.
Шаг 4. Добавьте страницы и настройте свой веб-сайтК настоящему времени вы должны были успешно настроить сайт WordPress — основа вашего сайта заложена, и теперь пришло время на самом деле начните конкретизировать это.
Первый шаг — создать страницы, которые вам понадобятся больше всего. Мы составили список самых популярных страниц, которые есть на большинстве бизнес-сайтов:
- Домашняя страница
- О нас
- Страница контактов — здесь вы можете добавить свои социальные ссылки (страница Facebook, Twitter и т. д.)
- Наша услуги/продукты
- Блог
- Галерея
- Отзывы/отзывы
- Часто задаваемые вопросы
Если вы не уверены, что должен включать ваш веб-сайт, прочитайте эту статью о 12 важнейших элементах, которые необходимы каждому сайту.
После того, как вы определились со своими страницами, пришло время начать добавлять их на свой веб-сайт. Для этого вам также необходимо настроить систему навигации для вашего сайта.
Для этого вам также необходимо настроить систему навигации для вашего сайта.
Часть 1. Добавление новых страниц в WordPress
Пустой веб-сайт без каких-либо страниц или контента никому не нужен, поэтому, чтобы сделать веб-сайт доступным и интересным, нам нужно добавить несколько страниц и постов в блоге.
Чтобы добавить страницы на свой сайт WordPress, перейдите в меню слева «Страницы» и оттуда нажмите кнопку «Добавить новую» .
Это приведет вас к редактору блоков WordPress, также называемому редактором Гутенберга.
Если вы посещаете этот сайт впервые, то он отобразит краткое пошаговое руководство о том, как это работает и где расположены определенные функции.
Работать очень просто; все основано на блоках, а это означает, что если вы хотите что-то добавить на свою страницу, вам просто нужно выбрать правильный «блок» из меню и заполнить его.
Слева, в разделе блока контента, есть несколько вариантов контента на выбор. Каждый из них служит разным целям и добавляет на страницу другой визуальный элемент.
Каждый из них служит разным целям и добавляет на страницу другой визуальный элемент.
В качестве альтернативы, меню справа позволяет изменить некоторые настройки страницы, такие как автор, постоянная ссылка страницы (URL), избранное изображение и многое другое.
Или в верхней части правого меню вы можете нажать на вкладку «Блок» и настроить параметры для каждого из блоков, которые вы выбрали на странице.
Если вы довольны страницей, вы можете сделать ее общедоступной или закрытой. Первый сделает контент видимым для любого посетителя, а второй означает, что он виден только вам через панель инструментов вашего веб-сайта — это полезная опция, которую можно использовать при работе с определенной страницей.
Также есть возможность предварительно просмотреть внесенные вами изменения или запланировать дату и время публикации страницы.
Часть 2. Организация навигации по веб-сайту
Теперь, когда вы создали страницы, вам нужно время, чтобы добавить их на панель навигации.
Это меню, расположенное на вашем веб-сайте и предоставляющее посетителям доступ к остальному контенту.
Чтобы настроить навигационную систему, щелкните вкладку «Внешний вид» в левой колонке, а затем «Меню» .
Название меню не имеет значения, так как оно видно только вам, но обязательно поставьте галочку, что это ваше основное меню.
После того, как вы создали меню, вы можете начать добавлять и организовывать там страницы.
Вы также можете создавать подэлементы, что означает, что страницы будут открываться, когда пользователь наводит на них указатель мыши.
Например, здесь мы сделали это, добавив «О нас» и «Связаться с нами» в категории «О нас» .
Часть 3. Изменение/добавление новых тем и макетов
Чтобы настроить свой сайт, перейдите на панель инструментов WordPress и выберите «Внешний вид» из левого меню.
Здесь вы можете настроить тему вашего веб-сайта, добавить и изменить виджеты, настроить структуру меню и так далее.
По сути, каждое изменение, которое вы хотите внести на свой веб-сайт, может быть сделано через вкладку «Внешний вид» .
Кроме того, если вам удобно программировать, вы даже можете добавить собственный CSS, чтобы полностью персонализировать свой сайт.
Часть 4. Добавление сообщений в блог (необязательно)
Хотя добавление блога не является обязательным, его создание часто является хорошей идеей. Он предоставляет канал для публикации свежего контента, демонстрации вашего профессионального опыта и предоставления дополнительной ценности посетителям вашего веб-сайта.
Также неплохо иметь отдельную страницу блога и оставить домашнюю страницу статической.
Для этого создайте пустую страницу ( Страницы > Добавить новую ), назовите ее « Блог» (или подходящую альтернативу — «Блог» имеет смысл, потому что она автоматически создаст адрес: ваш сайт . com/blog) и опубликуйте его.
com/blog) и опубликуйте его.
Затем выберите его в качестве «Страницы сообщений» либо в разделе Внешний вид > Настройка > Настройки главной страницы , либо в разделе Настройки > Чтение .
На выбранной вами странице будут автоматически отображаться все сообщения блога при их сохранении — обязательно включите страницу в меню навигации.
После настройки вы можете начать создавать записи в блоге. Это можно сделать через «Сообщения» и «Добавить новый» .
После того, как вы нажмете «Добавить новый» , вы будете перенаправлены на страницу редактора, где сможете начать писать и настраивать свой контент.
Добавьте изображения, текст, заголовок и все, что нужно для сообщения в блоге. На правой боковой панели вы также найдете параметры для применения категорий и тегов, определения отрывка и настройки избранного изображения — эти функции улучшают возможность обнаружения и категоризации вашей страницы.
Когда вы закончите, нажмите «Опубликовать», , и ваше сообщение появится на специальной странице блога.
Шаг 5. Увеличение посещаемости и монетизация веб-сайта
Поздравляю. Самая легкая часть сделана.
Вам удалось настроить свой веб-сайт для просмотра и чтения другими пользователями. Поздравляем!
Если вы застряли или что-то не работает на вашем веб-сайте, не стесняйтесь обращаться к нам. Мы читаем и отвечаем на каждый полученный вопрос.
Теперь пришло время увеличить видимость вашего нового веб-сайта.
Часть 1. Подключите свой веб-сайт к Google Search Console
Google Search Console позволяет отслеживать посетителей вашего веб-сайта из поисковой системы, а также дает вам лучшее представление о том, какой контент наиболее популярен.
GSC также дает вам обзор состояния вашего веб-сайта. Это полезный бесплатный инструмент для получения информации о вашем веб-сайте.
Настройка инструмента не должна занимать более ~20 минут. Вот пошаговое руководство для этого.
Часть 2. Настройка социальных профилей
Затем выберите два-три социальных канала, в которых вы хотите, чтобы ваш бренд присутствовал и был активен. Это часто будет зависеть от ниши вашего веб-сайта — вот лишь несколько популярных средств массовой информации, которые следует учитывать:
- Youtube
Часть 3. Составьте контент-план для привлечения посетителей
. Это одна из самых важных частей.
Для начала придумайте ~30 ключевых слов, относящихся к вашему веб-сайту, бизнесу или целевой аудитории. Например, если ваш бизнес связан с фитнесом: вы можете использовать слово «анаэробный». Для этого напишите контент, включающий это ключевое слово, например «5 способов тренироваться в анаэробном состоянии». Вы можете либо написать контент самостоятельно, либо нанять специального профессионала.
Помните: чем точнее и глубже содержание, тем выше вероятность того, что вы получите больше трафика от Google и других поисковых систем.
Если вы не знаете, о чем писать, эта статья поможет вам начать работу.
Часть 4. Монетизация вашего веб-сайта
Каждому веб-сайту и малому бизнесу нужен доход. К счастью, есть десятки способов заработать на посетителях вашего сайта.
- Интересы и запросы — люди связываются с вами для физической или онлайн-услуги
- Интернет-магазин — здесь вы можете продавать физические или цифровые товары
- Партнерский маркетинг — вы можете направлять людей покупать или использовать продукт другой компании и получать процент от продажи
- Реклама — существует множество различных рекламных сетей, которые могут размещать реклама на вашем сайте, и вы можете зарабатывать на этом деньги.
Этот список может быть длиннее, поэтому, если вам интересно узнать больше — смотрите эту статью.


 WordPress можно использовать по GNU General Public License, то есть по открытому лицензионному соглашению, что позволяет применять эту CMS для самых разных целей – от личных до коммерческих.
WordPress можно использовать по GNU General Public License, то есть по открытому лицензионному соглашению, что позволяет применять эту CMS для самых разных целей – от личных до коммерческих.

 Вы можете перейти к своим Настройки и прокрутить вниз до Конфиденциальность , чтобы убедиться, что ваш сайт по-прежнему является частным.
Вы можете перейти к своим Настройки и прокрутить вниз до Конфиденциальность , чтобы убедиться, что ваш сайт по-прежнему является частным. com
com  Веб-хосты начального уровня могут стоить от 5 до 10 долларов в месяц — этих вариантов более чем достаточно для создания нового веб-сайта.
Веб-хосты начального уровня могут стоить от 5 до 10 долларов в месяц — этих вариантов более чем достаточно для создания нового веб-сайта.