Как создать сайт на WordPress? — Гайды на DTF
✅В этой статье я расскажу Вам и покажу как очень просто сделать собственный сайт на WordPress!
561 просмотров
❓Для тех кто не никогда не слышал, поясню: WordPress — это мощная и популярная платформа управления контентом, которая предлагает бесчисленные возможности для создания сайтов различной сложности и функциональности. Не важно, хотите ли вы создать блог, онлайн-магазин, корпоративный сайт или портфолио, WordPress обеспечивает инструменты, необходимые для реализации данных целей.
Главная страница с официального сайта WordPress.
Я расскажу как создать сайт на WordPress, используя CMS-хостинг timeweb, за 4 шага:
- Регистрация доменного имени и приобретение хостинга;
- Установка WordPress на сервер;
- Выбор и настройка темы;
- Добавление первого поста на страницу;
Шаг 1. Регистрируем доменное имя и арендуем сервер.
Регистрируем доменное имя и арендуем сервер.
В панели хостинга на вкладку Домены и в поисковой строке вбивает название нашего сайта и оплачиваем его. Про связь сервера и домена поговорим позднее.
Покупка домена
После того, как мы приобрели домен, пора переходить к выбору сервера, тут мы пока возьмем самый дешевый вариант, по мере роста численности посетителей сайта, мощности можно будет масштабировать.
Далее арендуем сервер, для этого переходим во вкладку Облачные серверы, тут необходимо зайти во вкладку Маркетплейс и выбрать раздел Сайт.
Выбор хостинга
Тут мы листаем в самый низ и устанавливаем выбор на WordPress.
Установка WordPress на сервер
Таким образом мы получим сервер, с уже установленным WordPress и от нас потребуется все правильно настроить только!
Далее мы отказываемся от бэкапов и выбираем регион (я выбрал Санкт-Петербург).
После всех этих манипуляций нажимаем на кнопку Заказать. Примерно 5 минут займет настройка сервера и установка необходимого ПО, после чего мы получим на почту письмо об успешной установке.
ШАГ 2 с установкой WordPress на сервер мы пропускаем, так как его установку мы выполнили в ШАГЕ 1.
Шаг 3. Выбор и настройка темы.
Копируем ip сервера и вставляет в браузер и видим следующее:
Первичная настройка WordPress на сервере
Тут нас встречает окно первичной настройки WordPress, выбираем нужный нам язык.
Далее мы попадаем на окно настройки нашего сайта и нам необходимо заполнить поля: Название сайта, Имя пользователя, email
настройка wordpress
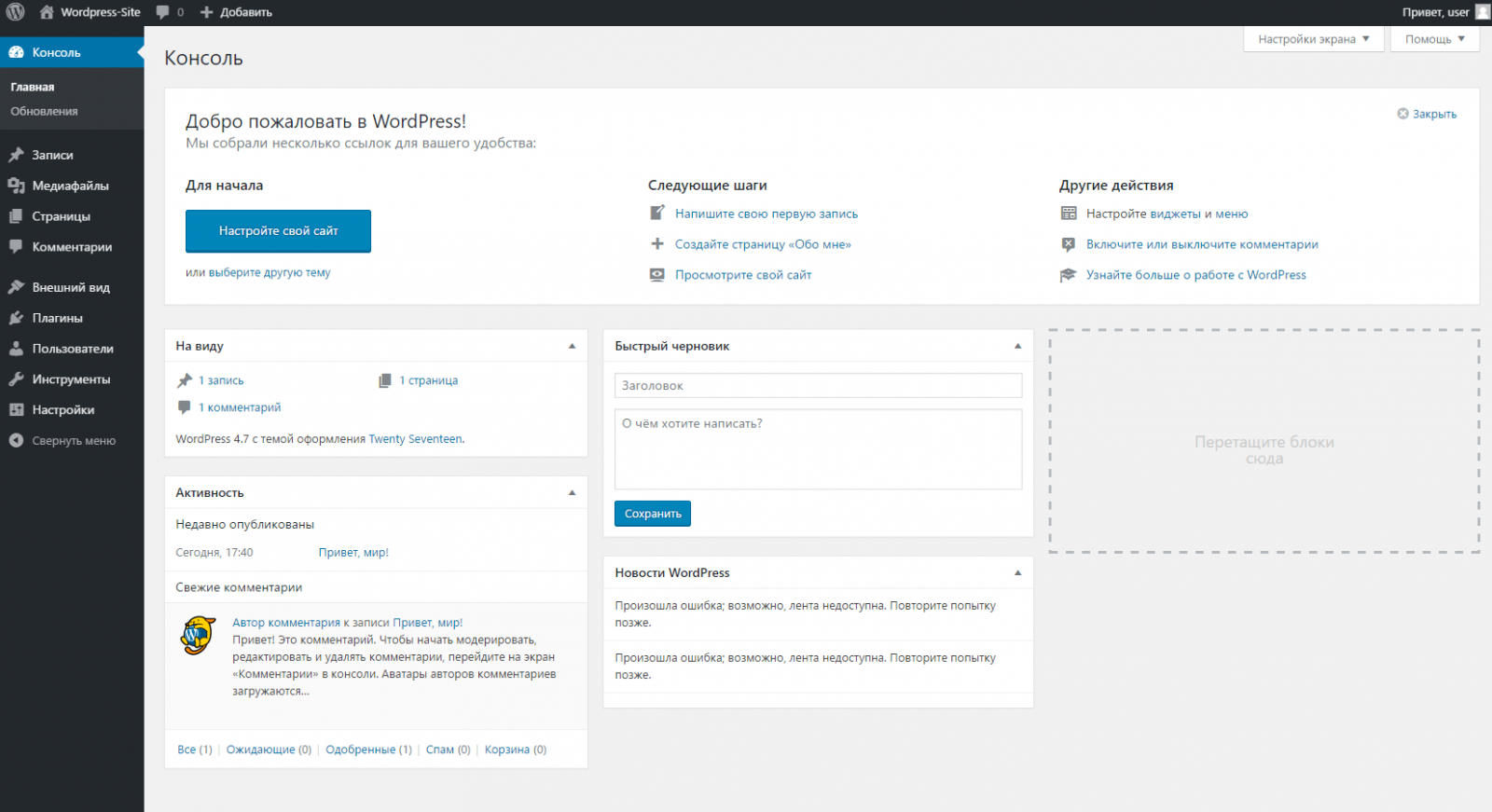
После нажатия на кнопку «Установить WordPress» мы попадем в админку нашего сайта.
Админка сайта
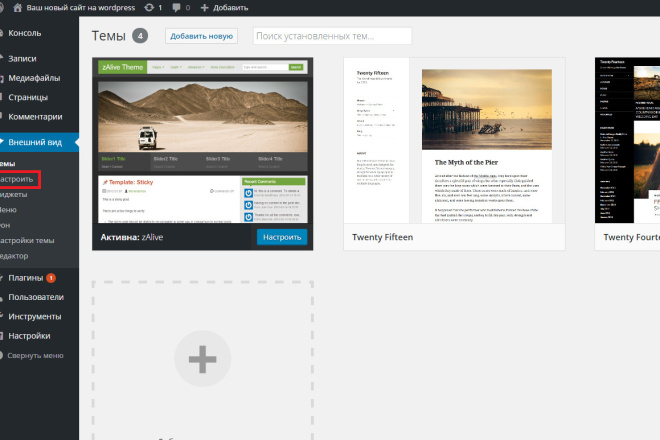
Теперь приступим к выбору оформления нашего сайта, благо на сайте есть очень большой выбор бесплатных шаблонов, которые мы сможем настроить под себя!
Переходим в Внешний вид — Добавить новую тему
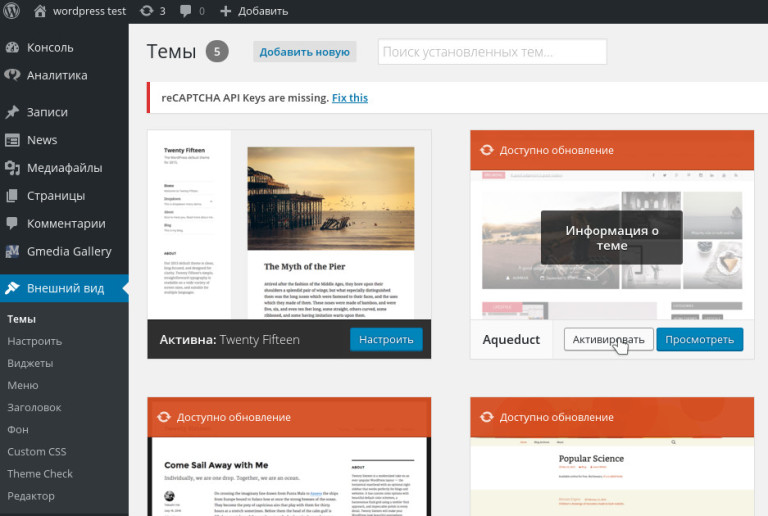
Выбор темы WordPress
Тут мы можем подобрать шаблон под наши нужды, будь то магазин, сайт-визитка или блог!
Выбираем нужную нам тему и нажимаем Установить и Активировать!
После того как мы перейдем по нашему ip мы увидем, что выбранная тема установилась на наш сайт!
Сайт на WordPress
Теперь осталось только настроить сайт под себя! Сделать это Вы можете в админке.
ШАГ 4. Добавление первого поста на страницу.
После того как мы разобрались с темой пора писать первый пост.
Для этого переходим в раздел Записи и Добавить новую. Попав в редактор печатаем наш текст, сохраняем и он тут же отображается на сайте!
Добавление записи
После всех проделанных манипуляций у вас будет собственный сайт!
В будущих статьях расскажу про установку плагинов.
PS. Я веду свой канал на YouTube, где рассказываю о своем захватывающем путешествии смены профессии от энергетика до Front-end Программиста.
wordpress logo
Ролик на моем YouTube канале Техноманьяк о создании сайта на WordPress!
Создание сайта на WordPress — Mark Web
Рекомендовать:
Содержание статьи:
Один из самых распространенных «движков» на его базе создаются многие сайты разной тематики.
Самое главное качество WordPress – это его доступность и цена, с ним работают многие разработчики, под этот «движок» существуют множество готовых плагинов что упрощает процесс создания сайтов.
Какие виды сайтов можно создавать на WordPress:
- Сайты визитки – простые и понятные сайты целью которых является информирование клиентов о компании, её основных услугах или виде деятельности, контактных данных.
- Сайт каталог — WordPress позволяет создавать каталожную структуру с товарами или услугами. Наполнять такой каталог очень просто!
- Корпоративные сайты – более сложный вид сайтов чем визитка на котором обычно размещаются многие разделы, в которых описывается информация о работе компании. По сути дела, такие сайты являются онлайн коммерческими предложениями для привлечения клиентов.

- Лэндинги – одностраничные сайты обычно создают такие под продажу одного или нескольких товаров или услуг. Ещё такие страницы называют – продающие. Для управления такими сайтам отлично подходит WordPress
Как и у любого другого «движка» у WordPress есть свои достоинства и недостатки. Мы постараемся перечислить те с которыми можете столкнутся Вы.
Список достоинств WordPress:- Простота в наполнении и администрировании – крайне удобный и простой интерфейс админ панели. Освоить работу по наполнению и администрированию веб сайта на WordPress возможно фактически за 2-3 часа.
- Легкость в создании сайтов – достаточно несложно создавать сайты на базе WordPress, а следовательно, хватает разработчиков, которые чаще всего умеют верстать и сразу подключать WordPress, а это очень сильно экономит средства на разработку сайта.

- Простота в развитии и доработке проекта – сайты на WordPress легко улучшаются, дорабатываются, добавляются новые страницы, подключаются новые плагины. Достаточно просто будет сначала создать базовую версию сайта, а потом постепенно её развивать. Создание новых страниц чаще всего не требует привлечения разработчика, если существуют уже созданные на сайте шаблоны страниц.
- Большое количество плагинов – плагины WordPress достаточно обширны, существует множество качественных и проверенных временем плагинов. Каждый плагин добавляет в набор новых и полезных функций на сайт.
- Удобная адаптация под мобильные устройства – WordPress легко адаптируется под любые экраны мобильных устройств, пользователям будет удобно пользоваться сайтом на своих телефонах или планшетах. Мобильная версия сайта может достаточно сильно отличатся от десктопной версии. Технология адаптации используется Bootstrap
- Невысокая цена и скорость разработки сайта – Разработка сайтов на WordPress достаточно не дорога.
 За счет простоты WordPress и наличия большого количества плагинов цена создания сайта чаще всего не превышает 2000-3000 долларов (это может быть даже вместе с уникальным дизайном) На рынке разработки веб сайтов это достаточно выгодная цена. Также сайт на базе WordPress разрабатывается достаточно быстро, срок реализации 3-4 месяца.
За счет простоты WordPress и наличия большого количества плагинов цена создания сайта чаще всего не превышает 2000-3000 долларов (это может быть даже вместе с уникальным дизайном) На рынке разработки веб сайтов это достаточно выгодная цена. Также сайт на базе WordPress разрабатывается достаточно быстро, срок реализации 3-4 месяца.
- Необходимость технической поддержки – сайт, созданный на «движке» WordPress требует хоть периодической но все таки поддержки. Нужен программист, который будет обновлять плагины, устранять ошибки после обновлений. А иногда нужно будет менять плагины на другие.
- Окончание поддержки плагинов – периодически, но не часто некоторые плагины будут прекращать обновляется по какой-то из причин. Автор плагина может просто прекратить обновлять свой плагин, подстраивать его под новые версии WordPress или устранять ошибки и уязвимости в своих плагинах
- Уязвимые плагины – На WordPress существует множество не качественных или взломанных плагинов, у которых хватает уязвимостей.
 Уязвимость позволяет взламывать сайт через не качественный плагин. Лучше вообще отказаться от не лицензионных плагинов – это те плагины, которые были украдены у собственника. Советуем покупать платные плагины, это увеличит уровень защиты сайта и его качество.
Уязвимость позволяет взламывать сайт через не качественный плагин. Лучше вообще отказаться от не лицензионных плагинов – это те плагины, которые были украдены у собственника. Советуем покупать платные плагины, это увеличит уровень защиты сайта и его качество. - Высокий уровень взлома – за счет популярности WordPress существует множество злоумышленников, которые постоянно ищут уязвимости у самого «движка» или плагинов. Владельцу сайта на WordPress необходимо уделять внимание вопросам защиты своего сайта, ставить защитные плагины, следить за многими показателями, обновлять пароли и т.д.
- Необходимость обновлять WordPress — периодически на WordPress выходят новые обновления по улучшению «движка» или по устранению уязвимостей. Необходимо постоянно обновлять WordPress для улучшения его работы, если этого не делать, то некоторые плагины могут перестать работать или на сайте появятся новые баги, дыры в защите сайта.
Сайт на WordPress создается практически также как и другие сайты на других «движках». Но главная особенность что сайт визуально можно сделать очень привлекательным! Несмотря на доступность и дешевизну сайтов на WordPress возможно так же сделать его премиум класса. Для этого достаточно сделать качественный дизайн на базе продуманного прототипа. После дизайна необходимо написать детальное Техническое Задание и выбрать подрядчика для реализации проекта. От выбора подрядчика тоже во многом зависит качество сайта.
Но главная особенность что сайт визуально можно сделать очень привлекательным! Несмотря на доступность и дешевизну сайтов на WordPress возможно так же сделать его премиум класса. Для этого достаточно сделать качественный дизайн на базе продуманного прототипа. После дизайна необходимо написать детальное Техническое Задание и выбрать подрядчика для реализации проекта. От выбора подрядчика тоже во многом зависит качество сайта.
- Сбор информации о проекте
- Изучение конкурентов
- Построение структуры сайта в виде простой схемы с указанием страниц и блоков
- Набросок будущего сайта от руки на листах А4
- Создание прототипа сайта
- Прорисовка дизайна сайта
- Написание Технического Задания
- Подбор программиста для реализации проекта, а так же точная оценка стоимости проекта
- Подбор подходящих плагинов для проекта
- Вёрстка сайта
- Подключение «движка» WordPress
- Правки адаптивной версии сайта (под мобильные устройства)
- Тестирование сайта и устранение багов
- Заливка сайта на хостинг и подключение доменного имени
- Наполнение сайта контентом
- Далее идут этапы последующей поддержки сайта, SEO оптимизации, настройка платной рекламы, добавление контента…
- Вы можете заранее самостоятельно изучить какие бывают плагины для WordPress и выбрать те функции что вам будут нужны.

- Обеспечьте вопросу выбора подрядчика максимальное количество времени, а лучше проведите небольшой тендер. От уровня и скрупулёзности подрядчика зависит качество вашего будущего сайта
- Заранее напишите своими словами Техническое Задание для получения более точно оценки проекта. Можно даже назвать его «Требования к проекту». Показывайте данный документ всем подрядчикам и получайте более точные оценки.
- Тратьте больше времени на подготовку: собирайте всю необходимую информации, анализируйте конкурентов, подбирайте плагины и примеры сайтов что вам нравятся.
- Нарисуйте ваш будущий сайт на бумаге, покажите какие страницы вам нужны, какие блоки и т.д. Потом ваши рисунки можно отсканировать и отправлять подрядчикам вместе с техническим заданием на оценку и анализ.
Цена сайта зависит от многих факторов: от количества страниц, сложности структуры сайта, наличия разных плагинов (особенно платных), качества дизайна, разных внешних интеграций и т. д. Все это влияет на стоимость вашего сайта.
д. Все это влияет на стоимость вашего сайта.
Можно вывести среднюю цену сайта отталкиваясь от реализованных проектов. Такая цена где-то от 1500 до 3000 долларов. В эту стоимость входит первичный сбор информации, прототип, дизайн, верстка, подключение CMS WordPress, платные плагины и т. д.
Но если вам нужен сайт с более премиальным дизайном или дополнительным сложными интеграциями, то его цена может быть и в районе 5000 долларов. В любом случаи каждый проект индивидуальный и цены отличаются.
Вообще возможно выставить свой бюджет и старятся его придерживается, но обычно такие проекты получаются эконом варианта.
Создание сайта на шаблоне WordPressЕщё один из вариантов — это покупка шаблона и наполнение его своим контентом. У такого варианта есть тоже свои плюсы и минусы. Из минусов: не уникальность проекта, отсутствие фирменной стилистики, недостаток определенных функций, которые можно реализовать при разработке сайта с нуля. Из плюсов: невысокая цена проекта, быстрота реализации, шаблон может быть достаточно качественным.
В любом случаи шаблон нужно будет приобрести, их цены варьируются от 30 до 300 долларов в зависимости от сложности, дизайна и вообще цену создатель шаблона может поставить любую.
Выбрать себе шаблон можно на таких сайтах: https://www.templatemonster.com/, https://wp-puzzle.com/ru/, https://themeforest.net/
Полезные советы:- Не используйте бесплатные шаблоны, в них могут быть зашиты уязвимости для взлома и кражи вашей информации или данных клиентов.
- Не покупайте шаблоны сайтов не на проверенных и известных площадках! Вам могут попасться злоумышленники, которым вы просто заплатите и не получите сайт.
Мы решили собрать небольшой список популярных плагинов, которые можно использовать для своего сайта на WordPress. Мы отобрали проверенные универсальные плагины что могут вам подойти.
Список полезных плагинов на WordPress:
- Woocommerce (https://woocommerce.
 com/woocommerce-features/) – уникальный плагин позволяющий сделать с вашего сайта на WordPress, простой интернет-магазин. Конечно, данный «движок» не особо подходит для интернет-магазина, но в любом случаи можно сделать простой и небольшой магазин с корзиной и системой оформления заказа.
com/woocommerce-features/) – уникальный плагин позволяющий сделать с вашего сайта на WordPress, простой интернет-магазин. Конечно, данный «движок» не особо подходит для интернет-магазина, но в любом случаи можно сделать простой и небольшой магазин с корзиной и системой оформления заказа.
- Advanced Custom Fields (https://ru.wordpress.org/plugins/advanced-custom-fields/) — удобный плагин конструктор настраиваемых полей. Позволяет получить полный контроль над редактируемым контентом на сайте. Можно быстро и удобно отредактировать информацию, поменять её расположение на странице и многое другое.
- Autoptimize (https://ru.wordpress.org/plugins/autoptimize/ )- данный плагин очень сильно помогает оптимизировать ваш сайт. Он может агрегировать, минимизировать и кэшировать сценарии и стили, вставлять CSS в заголовок страницы по умолчанию, но также может встраивать критически важные CSS и откладывать агрегированный полный CSS, перемещать и откладывать сценарии в нижний колонтитул и минимизировать HTML.
 А также делать медленную загрузку фотографий на сайте.
А также делать медленную загрузку фотографий на сайте.
- Contact Form 7 (https://ru.wordpress.org/plugins/contact-form-7/) — позволяет контролировать и управлять многочисленные контактные формы, где вы можете гибко настраивать содержимое форм с достаточно простой разметкой. Формы имеют встроенную поддержку Ajax отправки, CAPTCHA, спам фильтра Akismet и не только.
- Duplicator (https://ru.wordpress.org/plugins/duplicator/) — С более чем 25 миллионами загрузок Duplicator успешно дает пользователям WordPress возможность переносить, копировать, перемещать или клонировать сайт из одного места в другое, а также служит простой утилитой резервного копирования.
- Favicon by RealFaviconGenerator (https://ru.wordpress.org/plugins/favicon-by-realfavicongenerator/ ) – плагин для создания и настройки фавикона для браузеров, iPhone/iPad, устройств Android, планшетов Windows 8 и других устройств.
 За считанные секунды создайте значок, который будет отлично смотреться на всех основных платформах.
За считанные секунды создайте значок, который будет отлично смотреться на всех основных платформах.
- iThemes Security (https://ru.wordpress.org/plugins/better-wp-security/ ) — позволяет любому защитить свой веб-сайт на WordPress менее чем за 10 минут без необходимости иметь степень в области кибербезопасности. Зная, что вы включили все правильные настройки безопасности для своего веб-сайта, вы увидите, что ваш сайт никогда не был более безопасным.
- kk Star Ratings (https://ru.wordpress.org/plugins/kk-star-ratings/ ) – плагин для создания рейтинга чего либо у вас на сайте. Пользователи смогут ставить свои оценки и видеть оценки других. Множество гибких настроек плагина.
- AddToAny Share Buttons (https://ru.wordpress.org/plugins/add-to-any/ ) – плагин увеличивает трафик и вовлеченность, помогая людям делиться вашими сообщениями и страницами с любым сервисом.
 Сервисы включают Facebook, Twitter, Pinterest, WhatsApp, LinkedIn, Tumblr, Reddit, WeChat и более 100 сайтов и приложений для обмена и социальных сетей.
Сервисы включают Facebook, Twitter, Pinterest, WhatsApp, LinkedIn, Tumblr, Reddit, WeChat и более 100 сайтов и приложений для обмена и социальных сетей.
- Polylang (https://ru.wordpress.org/plugins/polylang/) — устанавливайте плагин на своем сайте и создавайте многоязычный сайт, содержащий от одного дополнительного языка до 10 или более в зависимости от ваших потребностей. Количество добавляемых языков не ограничено, а языковые пакеты WordPress автоматически загружаются по мере готовности.
- Redirection (https://ru.wordpress.org/plugins/redirection/) — самый популярный менеджер перенаправления для WordPress. С его помощью вы можете легко управлять переадресацией 301, отслеживать ошибки 404 и, как правило, убирать любые недочеты, которые могут быть на вашем сайте. Это может помочь уменьшить количество ошибок и повысить рейтинг вашего сайта.
- Wordfence Security (https://ru.
 wordpress.org/plugins/wordfence/ ) — включает в себя межсетевой экран конечной точки и сканер вредоносных программ, которые были созданы с нуля для защиты WordPress.
wordpress.org/plugins/wordfence/ ) — включает в себя межсетевой экран конечной точки и сканер вредоносных программ, которые были созданы с нуля для защиты WordPress.
- WordPress Social Login (https://ru.wordpress.org/plugins/miniorange-login-openid/) — плагин WordPress Social Login позволяет входить в социальные сети, делиться в социальных сетях и комментировать, используя широко используемые приложения, такие как Facebook, Google, LinkedIn, Twitter, Apple, Discord, Twitch, Line, Wechat и 40 других доступных приложений.
- WP Super Cache (https://uk.wordpress.org/plugins/wp-super-cache/) — этот плагин генерирует статические HTML-файлы из вашего динамического блога WordPress. После создания html-файла ваш веб-сервер будет обслуживать этот файл вместо обработки сравнительно тяжелых и дорогих PHP-скриптов WordPress.

- Yoast SEO (https://ru.wordpress.org/plugins/wordpress-seo/) — Yoast SEO Free содержит все, что вам нужно для управления SEO. Yoast SEO — это наиболее часто используемый SEO-плагин WordPress, который помог миллионам таких людей, как вы, продвигаться вперед и оставаться впереди.
- Cyrlitera (https://wordpress.org/plugins/cyrlitera/) — это преобразование одного символа в другой, например кириллические символы, в латиницу. Обычно транслитерация используется для улучшения читаемости постоянных ссылок и проблем с отображением и чтением файлов.
- File Manager (https://ru.wordpress.org/plugins/wp-file-manager/) — Файловый менеджер позволяет редактировать, удалять, загружать, скачивать, сжимать, копировать и вставлять файлы и папки прямо из серверной части WordPress. Не беспокойтесь о FTP, чтобы управлять файлами и перемещать их из одного места в другое.
 Самое мощное, гибкое и простое решение для управления файлами WordPress из когда-либо созданных!
Самое мощное, гибкое и простое решение для управления файлами WordPress из когда-либо созданных!
Заключение
WordPress – достаточно универсальный «движок» который может подходить для многих задач. Лучше всего заказывать сайт на WordPress у профессионалов. Мы можем качественно разработать для вас сайт! Напишите нам письмо на почту [email protected] или звоните по телефону 050-074-33-29 и мы вас проконсультируем по поводу разработки сайта и его продвижения!
Похожие публикации
ОСТАВЬТЕ ЗАЯВКУ НА БЕСПЛАТНУЮ КОНСУЛЬТАЦИЮ
Как создать веб-сайт с помощью WordPress 2023
Наш контент частично финансируется за счет коммерческих партнерств, без каких-либо дополнительных затрат для вас и без ущерба для беспристрастности нашей редакции. Нажмите, чтобы узнать больше
WordPress делает создание нового веб-сайта простым и недорогим. Конечно, это не наш путеводитель по лучшим конструкторам сайтов для начинающих , хотя это известный бренд. Если вы ищете веб-сайт для бизнеса, мы бы порекомендовали Shopify в первую очередь из-за его инструментов продаж и отчетности, а также первоклассных интеграций.
Если вы ищете веб-сайт для бизнеса, мы бы порекомендовали Shopify в первую очередь из-за его инструментов продаж и отчетности, а также первоклассных интеграций.
WordPress делает отличным блогом или веб-сайтом резюме , поскольку он имеет хорошую систему комментариев и простые для понимания темы веб-сайта. Начало работы включает в себя создание учетной записи, выбор плана и настройку страниц вашего веб-сайта, а также несколько других шагов.
Прочтите все необходимые шаги, а также дополнительные советы и нашу удобную викторину, которая поможет вам найти лучший конструктор веб-сайтов для ваших нужд — WordPress или другой.
В этом руководстве:
- Как создать сайт с помощью WordPress
- Советы по использованию WordPress
- Является ли WordPress правильным выбором для вашего бизнеса?
- Как мы тестировали WordPress?
- Вердикт: Начните сравнивать строители веб -сайтов
- FAQS
Как создать веб -сайт с WordPress
, как много строителей веб -сайтов, WordPress делает создание веб -сайта серией удобных тазков. Вот с чего начать.
Вот с чего начать.
Шаги:
- Выберите план WordPress
- Выберите тему
- Настройте свою тему 900 26
- Создание страниц
- Настройка комментариев
- Рассмотрите возможность добавления плагинов
- Просмотрите свой веб-сайт
1. Выберите план WordPress
WordPress.com предлагает шесть различных планов: бесплатный, персональный ( 4 доллара в месяц ), Премиум ( 8 долларов в месяц ), Бизнес ( 25 долларов в месяц ), Коммерция ( 45 долларов в месяц ) и Предприятие ( пользовательское предложение ). Вы можете начать с бесплатного плана, чтобы протестировать интерфейс, если хотите, но планы Personal, Premium или Business, вероятно, лучше всего подходят для большинства пользователей.
Не перепутайте разницу между WordPress.org и WordPress.com при запуске веб-сайта. Запуск сайта с использованием WordPress.org — это процесс «сделай сам», который включает в себя получение сторонний хостинг . Напротив, WordPress.com включает хостинг в свои услуги, что позволяет пользователям запускать и запускать веб-сайт с небольшими техническими ноу-хау. Это руководство предназначено для планов WordPress.com, которые мы рекомендуем для большинства личных или деловых нужд.
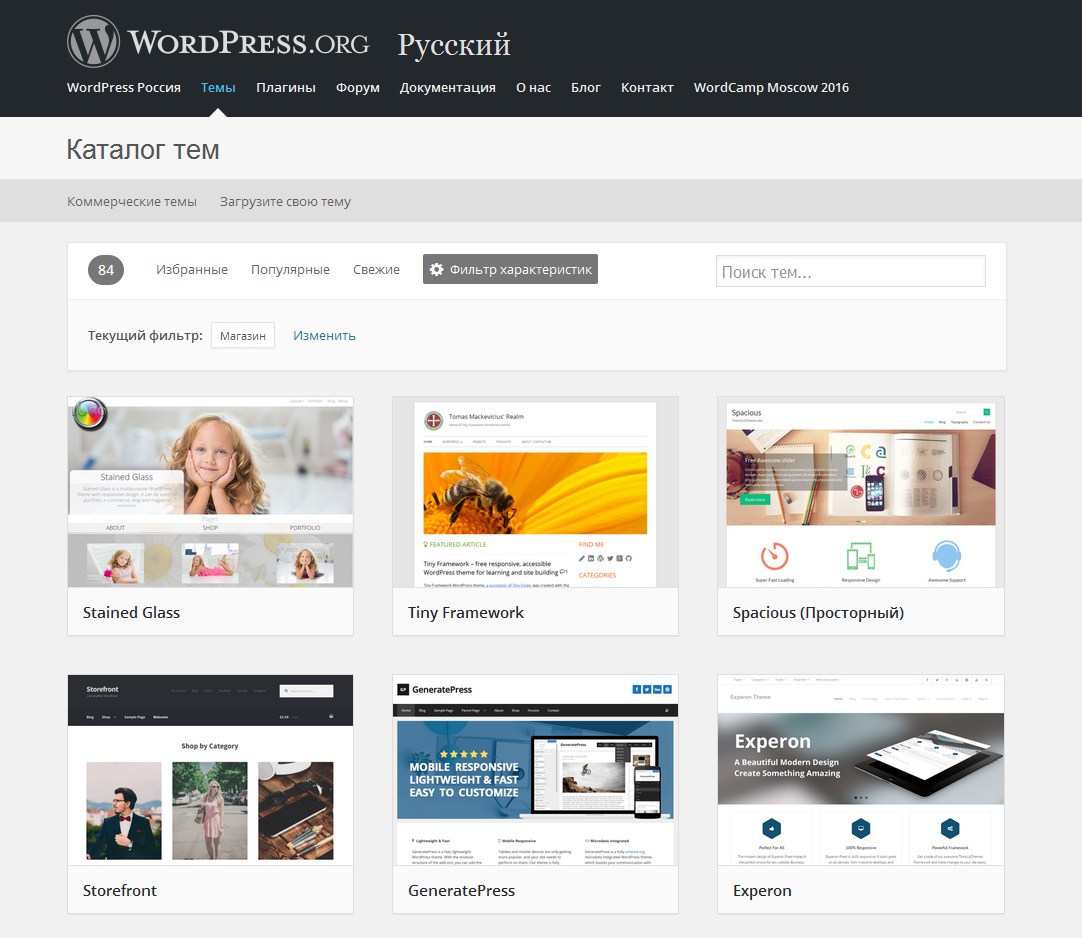
2. Выберите тему
Основная панель управления WordPress.
Вы будете выделяться по всем неправильным причинам, если сохраните стандартную тему, которую WordPress предоставляет всем новым пользователям: вместо этого выберите бесплатную или платную пользовательскую тему, выбрав «Внешний вид» в левом столбце на главной странице. приборной панели, а затем выберите «Темы».
Премиум-темы доступны, начиная с Премиум-плана, и это хороший способ улучшить внешний вид вашего веб-сайта. Просто нажмите «Установить», как только вы поймете, что вам нужно. Обязательно проверьте, как тема выглядит на мобильном устройстве.
Просто нажмите «Установить», как только вы поймете, что вам нужно. Обязательно проверьте, как тема выглядит на мобильном устройстве.
3. Настройте свою тему
Стандартный редактор веб-сайтов WordPress.
Установка темы — это еще не все: ее также необходимо настроить. Щелкните раздел «Настроить» на панели навигации «Внешний вид», чтобы запустить редактор, позволяющий изменить настройки темы. Доступен предварительный просмотр веб-сайта в режиме реального времени, который, по нашему мнению, полезен для понимания того, как будут выглядеть изменения.
Не тратьте время на процесс, так как большинству пользователей не потребуется ничего особенного. Если вы не дизайнерское агентство или высококлассный ресторан, ваши посетители не заметят причудливую тему.
4. Создание страниц
Все на веб-сайте WordPress является либо страницей, либо записью. Какая разница? Страница является статической, в то время как сообщения предназначены для показа в серии, начиная с самых новых. Это означает, что сообщения лучше всего подходят для блога или часто обновляемого сайта в стиле резюме. Но страницы являются основными строительными блоками веб-сайта, и всем веб-сайтам потребуется хотя бы небольшая горстка.
Это означает, что сообщения лучше всего подходят для блога или часто обновляемого сайта в стиле резюме. Но страницы являются основными строительными блоками веб-сайта, и всем веб-сайтам потребуется хотя бы небольшая горстка.
Типичные страницы на веб-сайте могут включать главную домашнюю страницу, страницу «О нас» и страницу «Контакты», а также более специализированные страницы, такие как меню ресторана или страницу блога для хранения ваших сообщений. Всего три-четыре страницы — обычное дело для многих простых веб-сайтов.
Чтобы создать новую страницу, выберите «Страница» на панели навигации панели инструментов и нажмите «Добавить новую». Добавьте нужный текст и изображения, а затем нажмите «Опубликовать» или «Сохранить черновик».
5. Настройка комментариев
Настройка комментариев на странице настроек WordPress.
Если вы откроете раздел комментариев на странице, посетители смогут зайти и поздороваться. Если на вашем веб-сайте регулярно обновляются сообщения, раздел комментариев имеет еще больше смысла, потому что одни и те же комментаторы могут возвращаться, чтобы вести соответствующую беседу под каждым новостным обновлением, которое вы публикуете. На каждом веб-сайте WordPress могут быть комментарии, но не обязательно.
На каждом веб-сайте WordPress могут быть комментарии, но не обязательно.
Чтобы настроить их, откройте «Настройки», затем «Обсуждение». У вас будет возможность включить или отключить комментарии, чтобы убедиться, что у вас есть возможность просмотреть все комментарии, прежде чем они появятся на вашем сайте, и многое другое.
Все сайты WordPress.com имеют спам-фильтр комментариев Akismet, поэтому явный спам не должен появляться в ваших комментариях. Однако, если вы не получаете желаемых результатов от комментариев, снова зайдите в настройки и отключите их.
6. Рассмотрите возможность добавления плагинов
Плагин WordPress — это приложение от стороннего веб-разработчика, предназначенное для «подключения» к вашему веб-сайту WordPress. После установки он добавит новую функцию на ваш веб-сайт, и вы сможете редактировать ее из своей учетной записи WordPress, как и любую встроенную функцию.
Находясь на главной панели, нажмите кнопку «Плагины», видимую на левой панели навигации. Затем вы можете выполнить поиск по ключевым словам, чтобы найти возможные плагины для добавления.
Затем вы можете выполнить поиск по ключевым словам, чтобы найти возможные плагины для добавления.
Некоторые из наиболее полезных типов плагинов:
- Электронная коммерция
- SEO
- Безопасность
- Защита от спама
- Лидогенерация
- Конструктор контактных форм
Не беспокойтесь о добавлении чего-либо прямо сейчас, если вы не могу придумать, что вам нужно. Вы сможете обновлять свои плагины по мере необходимости в будущем.
7. Просмотрите свой веб-сайт
Когда вы будете готовы, совершите путешествие по своему веб-сайту, как если бы вы были новым посетителем. Если что-то кажется неясным, измените это. Вы также можете посетить аналогичные веб-сайты, чтобы увидеть, как они настроены. Некоторые окончательные настройки могут включать интеграцию ваших платформ социальных сетей или эксперименты с новыми плагинами, которые забавны, а не совершенно необходимы.
Советы по использованию WordPress
Панель инструментов WordPress содержит множество мелких элементов, о которых стоит рассказать. Вот самые важные советы и рекомендации, которые нужно знать:
Вот самые важные советы и рекомендации, которые нужно знать:
- Просмотрите раздел «Настройки» на предмет небольших изменений
- Вы можете добавить название сайта и слоган в настройках
- Раздел «Чтение» в настройках позволяет вам изменить домашнюю страницу со статической страницы в коллекцию постов.
- Создайте панель навигации на своем веб-сайте, нажав «Меню» в разделе «Внешний вид»
- Добавьте плагин кэширования : Это сохранит данные вашего веб-сайта после того, как посетитель впервые увидит ваш сайт, заставив его загружаться быстрее для этого посетителя каждый раз, когда они появляются после этого.
- Добавьте плагин резервного копирования данных : Это сохранит копию вашего веб-сайта, чтобы вы могли восстановить свою информацию, если потеряете доступ. «Джетпак» — популярный вариант для этого.
- Разделяйте слова в каждом URL-адресе или файле изображения с помощью дефисов (website.
 com/it-looks-like-this). Если вместо этого вы используете символы подчеркивания или не используете разделение, поисковые системы также не смогут понять.
com/it-looks-like-this). Если вместо этого вы используете символы подчеркивания или не используете разделение, поисковые системы также не смогут понять. - Добавьте замещающий текст к вашим изображениям. Лучше всего краткое простое описание изображения. Это помогает программам чтения с экрана понять, что представляет собой изображение, а также помогает поисковым системам.
- Частое обновление . Регулярная проверка ваших плагинов и страниц гарантирует, что ничего не сломалось.
Является ли WordPress правильным выбором для вашего бизнеса?
WordPress — отличный конструктор веб-сайтов для , позволяющий окунуться в мир блогов . Он выделяет сообщения в блогах, имеет отличную функциональность комментариев и не обходится в кругленькую сумму. Однако наши исследователи обнаружили, что в целом это не лучший результат.
Squarespace лучше, чем WordPress в нашем прямом сравнении, так как Squarespace проще в использовании, предлагает неограниченное хранилище (WordPress ограничивает даже самый дорогой план в 200 ГБ) и предлагает круглосуточную поддержку чата в режиме 24/7 для всех планов (WordPress ограничивает поддержку чата в режиме Premium или выше). ).
).
Когда дело доходит до электронной коммерции, мы оцениваем два других конструктора веб-сайтов выше Squarespace: Shopify — лучший конструктор веб-сайтов для электронной коммерции за его выдающиеся инструменты продаж и отчетности, а Wix занимает второе место за его конструктивные особенности.
Как мы тестировали WordPress?
Наша беспристрастная команда по исследованию и тестированию разделила разработчиков веб-сайтов на шесть основных показателей, чтобы точно сравнить их друг с другом. Эти шесть категорий: функции веб-сайта, функциональность дизайна, соотношение цены и качества, помощь и поддержка, удовлетворенность клиентов и общая простота использования. Мы присвоили каждому бренду значение для каждой из этих категорий, прежде чем скомпилировать их все в единую оценку для каждого бренда.
Да, WordPress предлагает простой сервис, и любой может создать свой собственный веб-сайт за день или два, используя платформу. Тем не менее, вам необходимо знать все необходимые шаги, от выбора правильного плана до настройки темы или добавления доменного имени.
Тем не менее, вам необходимо знать все необходимые шаги, от выбора правильного плана до настройки темы или добавления доменного имени.
Да, WordPress предлагает бесплатный план для тех, кто хочет создать недорогой веб-сайт. Тем не менее, мы не рекомендуем использовать его в течение длительного времени: бесплатные веб-сайты WordPress содержат раздражающую рекламу, меньше инструментов онлайн-безопасности и ограниченные возможности поддержки.
WordPress — отличный конструктор сайтов, особенно для блоггеров. Тем не менее, наши исследователи рекомендуют использовать другие конструкторы веб-сайтов, если вы пытаетесь запустить бизнес или веб-сайт электронной коммерции: Shopify — лучший, за ним следуют Wix и Squarespace.
О наших ссылках
Если вы нажмете, зарегистрируетесь в услуге или совершите покупку по ссылкам на нашем сайте или воспользуетесь нашим инструментом котировок, чтобы получить индивидуальные цены для ваших бизнес-потребностей, мы можем заработать реферальное вознаграждение. от поставщика (поставщиков) интересующей вас технологии. Это помогает Tech.co предоставлять бесплатную информацию и обзоры без каких-либо дополнительных затрат для вас. Самое главное, это не влияет на нашу редакционную беспристрастность. Рейтинги и рейтинги на Tech.co нельзя купить. Наши обзоры основаны на цели исследовательский анализ . Редкие исключения из этого правила будут четко помечены как «рекламный» столбец таблицы или объяснены полным рекламным раскрытием на странице вместо этого. Нажмите, чтобы вернуться к началу страницы
от поставщика (поставщиков) интересующей вас технологии. Это помогает Tech.co предоставлять бесплатную информацию и обзоры без каких-либо дополнительных затрат для вас. Самое главное, это не влияет на нашу редакционную беспристрастность. Рейтинги и рейтинги на Tech.co нельзя купить. Наши обзоры основаны на цели исследовательский анализ . Редкие исключения из этого правила будут четко помечены как «рекламный» столбец таблицы или объяснены полным рекламным раскрытием на странице вместо этого. Нажмите, чтобы вернуться к началу страницы
Как создать одностраничный веб-сайт в WordPress (шаг за шагом)
Хотите узнать, как создать одностраничный веб-сайт в WordPress?
Одностраничные веб-сайты используют только одну веб-страницу с простым современным дизайном. Таким образом, пользователи могут видеть всю необходимую им информацию на одной странице, не отходя от нее.
В этой статье мы покажем вам, как шаг за шагом создать одностраничный веб-сайт в WordPress.
Зачем делать одностраничный сайт?
Если вы посмотрите на большинство веб-сайтов, у них есть одна общая черта — они обычно включают в себя навигацию по страницам, которая отправляет пользователей на другие страницы сайта, например:
- Домашняя страница
- О странице
- Контактная страница
Навигационное меню — отличное решение для крупных предприятий или компаний с большим объемом информации. Но более мелким брендам может не понадобиться все это пространство для объяснения своих продуктов или услуг.
Кроме того, одностраничный веб-дизайн берет информацию со стандартного многостраничного веб-сайта и сводит ее к одной странице. Он делает это, добавляя отдельные разделы, которые появляются при прокрутке страницы.
Создание веб-сайтов такого типа дает несколько преимуществ:
- Пользователи могут более легко перемещаться по вашему сайту
- Ваш призыв к действию заметен быстрее
- Легче оптимизировать отдельные веб-страницы для мобильных устройств
- Одностраничные веб-сайты легче поддерживать
Что еще более важно, поскольку весь ваш трафик идет на одну страницу, ваш одностраничный сайт должен иметь гораздо более высокие коэффициенты конверсии.
Естественно, крупные и сложные компании будут изо всех сил пытаться уместить всю свою информацию на одной странице дизайна WordPress. Но если у вас сайт для малого бизнеса, портфолио или простая витрина, этот тип веб-сайта — отличный выбор.
Что включить в свой одностраничный сайт WordPress
Поскольку ваш сайт WordPress состоит только из одной страницы, вам необходимо подумать о том, что вы хотите включить. Ваша задача — предоставить все, что нужно вашей аудитории, чтобы узнать о вашем бизнесе, не загромождая дизайн и не перегружая посетителей.
Проще говоря, все, что вы размещаете на своем одностраничном веб-сайте, должно быть там по какой-то причине.
Вот общее представление о том, что вы должны включить в свой одностраничный сайт WordPress:
- Элементы брендинга, такие как ваш логотип и слоган, чтобы сделать ваш сайт узнаваемым.
- Раздел «О себе», объясняющий, кто вы и чем занимаетесь.
- Список товаров или услуг, которые вы предлагаете.

- Обзоры или отзывы, чтобы показать социальное доказательство и завоевать доверие.
- Заметный призыв к действию, побуждающий пользователей узнать больше, зарегистрироваться или совершить покупку.
- Ссылки на ваши профили в социальных сетях.
- Контактная информация, чтобы пользователи могли связаться.
Порядок отображения этих сведений на странице так же важен.
Лучше всего добавить призыв к действию выше на странице, потому что это самый важный элемент. Ваши контактные данные и ссылки на социальные сети должны располагаться в нижней части вашего сайта.
Подумайте, что вы хотите, чтобы ваша аудитория увидела в первую очередь, и соответствующим образом оформите свою страницу.
Имея в виду вышеизложенное, вы можете выполнить следующие шаги, чтобы узнать, как создать одностраничный веб-сайт в WordPress:
- Шаг 1. Настройка хостинга и домена WordPress
- Шаг 2. Установка SeedProd Website Builder
- Шаг 3.
 Создайте шаблон своего веб-сайта
Создайте шаблон своего веб-сайта - Шаг 4. Настройте свой одностраничный веб-сайт
- Шаг 5. Подключите службу электронного маркетинга
- Шаг 6. Опубликуйте свой одностраничный веб-сайт
Шаг 1. Настройте хостинг WordPress и Домен
Прежде чем создать свой одностраничный веб-сайт, вам сначала необходимо приобрести доменное имя и веб-хостинг. Доменное имя — это адрес вашего веб-сайта в Интернете, а хостинг — это место, где хранятся файлы вашего веб-сайта.
Многие хостинговые компании включают бесплатное доменное имя в свои планы хостинга. Например, хостинг WordPress от Bluehost предлагает бесплатное доменное имя на год для каждого плана.
План малого бизнеса Bluehost также включает:
- Неограниченное количество веб-сайтов
- Неограниченное хранилище
- Бесплатный CDN
- Бесплатный сертификат SSL
Цена составляет около 5 долларов США в месяц.
Если учесть, что Bluehost также является официальным рекомендуемым хостинг-партнером WordPress, они станут отличным первым выбором для вашего бизнес-сайта. Тем не менее, вы можете делать покупки, проверяя этих лучших провайдеров хостинга WordPress.
Помимо вашего домена и хостинга, вам также нужно будет выбрать тему WordPress, чтобы начать работу.
Большинство компаний ищут современные одностраничные темы для создания своего сайта. Но для этого урока мы будем использовать конструктор веб-сайтов, поэтому вам не понадобится специальная одностраничная тема WordPress.
Вместо этого мы рекомендуем использовать быструю и оптимизированную тему для размещения вашего веб-сайта. Например, вы можете использовать одну из официальных тем WordPress по умолчанию или выбрать из этих популярных тем WordPress.
Просто помните, что параметры дизайна или темы не важны. Вам нужен чистый код и высокая скорость для оптимизации вашего сайта.
Если вам нужна помощь в настройке сайта, ознакомьтесь с этим исчерпывающим руководством о том, как создать сайт.
В этом уроке мы воссоздадим одностраничный сайт Apple Plug.
Этот сайт является пародией на продукт Apple от компании Nicer, которая создает приложения для ведущих компаний.
Все, что мы будем использовать для создания этого сайта, — это один мощный плагин WordPress.
SeedProd — один из лучших конструкторов сайтов WordPress на рынке. Он включает в себя мощный редактор перетаскивания и конструктор тем WordPress, который позволяет создавать, настраивать и запускать любой макет без написания кода.
SeedProd очень прост в использовании (даже для новичков). Настроить свой сайт так же просто, как указать, щелкнуть и увидеть, как изменения происходят автоматически в режиме реального времени.
Шаг 2.
 Установите конструктор веб-сайтов SeedProd
Установите конструктор веб-сайтов SeedProdВо-первых, вам необходимо загрузить плагин конструктора веб-сайтов SeedProd, установить и активировать его на своем сайте WordPress.
Примечание. SeedProd предлагает бесплатную версию, но в этом руководстве мы будем использовать SeedProd Pro для функций Theme Builder.
Вы можете следовать этому руководству по установке плагина WordPress, если вам нужна помощь.
После активации SeedProd перейдите к SeedProd » Настройки на панели управления WordPress и введите лицензионный ключ. Вы можете найти эту информацию на странице своей учетной записи на веб-сайте SeedProd.
Шаг 3. Создайте шаблон своего веб-сайта
Чтобы создать собственный одностраничный веб-сайт с помощью SeedProd, вам сначала необходимо создать собственный шаблон. Не волнуйся; создать собственный шаблон с помощью SeedProd довольно просто.
Сначала перейдите на страницу SeedProd » Theme Builder .
Как правило, на этой странице вы увидите список шаблонов для вашей текущей темы SeedProd. Поскольку мы еще не сделали его, все, что вы увидите, это глобальный шаблон CSS.
Мы обычно предлагаем начать с одной из готовых тем SeedProd при создании веб-сайта. Но поскольку мы хотим воссоздать пародийный сайт Apple Plug, мы начнем с нуля.
Для этого нажмите кнопку Добавить новый шаблон темы кнопка.
Затем в окне наложения дайте шаблону имя и выберите Пользовательская страница в раскрывающемся меню «Тип». Оттуда нажмите кнопку Добавить условие и выберите вариант «Весь сайт».
Эти настройки гарантируют, что страница, которую вы создадите с помощью SeedProd, будет отображаться везде на вашем веб-сайте.
После создания шаблона он откроется в конструкторе страниц SeedProd с функцией перетаскивания, где вы сможете настроить макет, дизайн и добавить собственный контент.
Шаг 4. Настройте свой одностраничный веб-сайт
В конструкторе страниц SeedProd с функцией перетаскивания вы увидите предварительный просмотр вашего веб-сайта справа и панель редактирования слева.
Создание заголовка одностраничного веб-сайта
Чтобы приступить к созданию веб-сайта, сначала необходимо добавить новый раздел. Для этого щелкните значок добавления столбцов и щелкните макет.
Поскольку на веб-сайте Apple Plug заголовок состоит из 3 столбцов, мы выберем макет из 3 столбцов.
Затем перетащите Блок изображения с левой панели в новый столбец, например:
Теперь вы можете щелкнуть блок изображения и загрузить логотип из своей медиатеки или компьютера. После загрузки вашего логотипа вы можете изменить его размер, выравнивание и добавить ссылку, щелкнув параметры на панели настроек.
Теперь давайте воссоздадим пункты меню. Для этого мы будем использовать блок SeedProd Nav Menu , поэтому перетащите его во второй столбец и добавьте каждый пункт меню на панель настроек.
В этом дизайне вам следует использовать «Простой» тип меню, потому что позже мы добавим якорные ссылки, которые позволят пользователям переходить в разные разделы страницы.
Последний шаг в этом разделе — добавить кнопку «Купить». Вы можете сделать это, перетащив блок Button с левой панели в последний столбец.
Оттуда вы можете связать кнопку со страницей оформления заказа. Затем на вкладке «Дополнительно» вы можете настроить цвет кнопки, интервал и границу, указав и щелкнув.
Если вас устраивает заголовок одностраничного сайта, нажмите Сохранить .
Добавление различных разделов содержимого
Когда вы посмотрите на пример, который мы воссоздаем, вы увидите, что на странице есть 7 разных разделов:
- Герой
- Визон
- Дизайн
- Инновация
- Материалы
- Особенности
- Призыв к действию
Каждый раздел объясняет различные аспекты продукта, не занимая слишком много места. Это также помогает читателям перемещаться по странице, пока они не нажмут на призыв к действию.
С помощью SeedProd легко создать каждый раздел.
Сначала добавьте новый раздел с одним столбцом, как вы сделали с областью заголовка. Затем перетащите блок изображения и снова загрузите свой логотип.
Далее вам нужно добавить блок SeedProd Headline . Этот блок позволяет вам установить уровень заголовка от h2 до H6. Вы также можете щелкнуть вкладку «Дополнительно», чтобы настроить шрифт, цвета и интервалы.
Повторите этот шаг для каждого раздела одностраничного веб-сайта. Например, для следующего раздела требуется макет из 2 столбцов, два блока заголовков, блок изображения и простой текстовый блок.
Следующие 2 раздела одинаковы. Вы можете продублировать свой первый раздел и изменить содержимое, чтобы упростить задачу. Для этого наведите указатель мыши на раздел и щелкните значок дубликата.
Ваш новый раздел появится прямо под исходным.
Добавление якорных ссылок
Большинство одностраничных веб-сайтов используют якорные ссылки, чтобы облегчить читателям навигацию вместо обычного меню навигации. Таким образом, пользователи могут перейти к разделу, который их больше всего интересует.
Таким образом, пользователи могут перейти к разделу, который их больше всего интересует.
Добавление якорных ссылок с помощью SeedProd очень просто. Все, что вам нужно сделать, это найти 9Блок 0005 Anchor и перетащите его в раздел, на который вы хотите сослаться.
Затем на панели настроек дайте имя якорю.
Теперь давайте свяжем раздел с пунктом меню. Для этого щелкните элемент меню и в поле «URL-ссылка» введите символ хэштега и имя вашего якоря. В нашем случае это будет #visionsection.
Не забудьте сохранить изменения, прежде чем двигаться дальше.
Добавление формы регистрации
Последним разделом этого одностраничного веб-сайта является призыв к действию. Поскольку этот веб-сайт является пародией, ему нужен способ оставаться на связи с посетителями, которые хотят узнать больше.
Проще всего это сделать с помощью блока формы подписки SeedProd. Он добавляет на ваш сайт настраиваемую форму, где пользователи могут вводить свои адреса электронной почты, чтобы получать обновления и уведомления.
Вы можете настроить поля формы, кнопки, цвета, интервалы и многое другое с помощью нескольких щелчков мыши.
Некоторые другие важные элементы, которые вы можете добавить на свой одностраничный сайт с помощью SeedProd, включают:
Варианты бесконечны, и вам не потребуется много времени, чтобы ваш сайт выглядел так, как вы хотите.
Если вы довольны тем, как выглядит ваш сайт, нажмите кнопку «Сохранить» в правом верхнем углу экрана.
Шаг 5. Подключение службы маркетинга по электронной почте
Следующим шагом является подключение к службе маркетинга по электронной почте. Это хорошая идея, если вы планируете собирать адреса электронной почты со своего сайта для создания списка адресов электронной почты.
Щелкните вкладку Подключить в верхней части конструктора страниц и выберите один из множества доступных почтовых сервисов. Выберите предпочитаемую службу электронной почты, нажмите Подключить и следуйте инструкциям, чтобы подключить свой список адресов электронной почты.
Выберите предпочитаемую службу электронной почты, нажмите Подключить и следуйте инструкциям, чтобы подключить свой список адресов электронной почты.
См. нашу документацию по интеграции электронной почты для получения конкретных инструкций по интеграции каждой маркетинговой службы электронной почты.
Шаг 6. Опубликуйте свой одностраничный веб-сайт
Теперь вы готовы запустить свой новый веб-сайт. Для этого выйдите из конструктора и вернитесь на панель инструментов Theme Builder.
Оттуда установите переключатель Включить тему SeedProd в положение Вкл.
Теперь вы можете посетить домашнюю страницу своего веб-сайта и увидеть свой одностраничный веб-сайт в действии.
Вот снова оригинал:
Тогда вот сайт, который мы воссоздали с помощью SeedProd:
Отличная работа; теперь вы создали веб-сайт, как в исходном примере. Разве это не было легко?
Теперь вы знаете, как сделать одностраничный веб-сайт в WordPress с помощью SeedProd.




 За счет простоты WordPress и наличия большого количества плагинов цена создания сайта чаще всего не превышает 2000-3000 долларов (это может быть даже вместе с уникальным дизайном) На рынке разработки веб сайтов это достаточно выгодная цена. Также сайт на базе WordPress разрабатывается достаточно быстро, срок реализации 3-4 месяца.
За счет простоты WordPress и наличия большого количества плагинов цена создания сайта чаще всего не превышает 2000-3000 долларов (это может быть даже вместе с уникальным дизайном) На рынке разработки веб сайтов это достаточно выгодная цена. Также сайт на базе WordPress разрабатывается достаточно быстро, срок реализации 3-4 месяца. Уязвимость позволяет взламывать сайт через не качественный плагин. Лучше вообще отказаться от не лицензионных плагинов – это те плагины, которые были украдены у собственника. Советуем покупать платные плагины, это увеличит уровень защиты сайта и его качество.
Уязвимость позволяет взламывать сайт через не качественный плагин. Лучше вообще отказаться от не лицензионных плагинов – это те плагины, которые были украдены у собственника. Советуем покупать платные плагины, это увеличит уровень защиты сайта и его качество.
 com/woocommerce-features/) – уникальный плагин позволяющий сделать с вашего сайта на WordPress, простой интернет-магазин. Конечно, данный «движок» не особо подходит для интернет-магазина, но в любом случаи можно сделать простой и небольшой магазин с корзиной и системой оформления заказа.
com/woocommerce-features/) – уникальный плагин позволяющий сделать с вашего сайта на WordPress, простой интернет-магазин. Конечно, данный «движок» не особо подходит для интернет-магазина, но в любом случаи можно сделать простой и небольшой магазин с корзиной и системой оформления заказа. А также делать медленную загрузку фотографий на сайте.
А также делать медленную загрузку фотографий на сайте. За считанные секунды создайте значок, который будет отлично смотреться на всех основных платформах.
За считанные секунды создайте значок, который будет отлично смотреться на всех основных платформах. Сервисы включают Facebook, Twitter, Pinterest, WhatsApp, LinkedIn, Tumblr, Reddit, WeChat и более 100 сайтов и приложений для обмена и социальных сетей.
Сервисы включают Facebook, Twitter, Pinterest, WhatsApp, LinkedIn, Tumblr, Reddit, WeChat и более 100 сайтов и приложений для обмена и социальных сетей. wordpress.org/plugins/wordfence/ ) — включает в себя межсетевой экран конечной точки и сканер вредоносных программ, которые были созданы с нуля для защиты WordPress.
wordpress.org/plugins/wordfence/ ) — включает в себя межсетевой экран конечной точки и сканер вредоносных программ, которые были созданы с нуля для защиты WordPress.
 Самое мощное, гибкое и простое решение для управления файлами WordPress из когда-либо созданных!
Самое мощное, гибкое и простое решение для управления файлами WordPress из когда-либо созданных! com/it-looks-like-this). Если вместо этого вы используете символы подчеркивания или не используете разделение, поисковые системы также не смогут понять.
com/it-looks-like-this). Если вместо этого вы используете символы подчеркивания или не используете разделение, поисковые системы также не смогут понять.
 Создайте шаблон своего веб-сайта
Создайте шаблон своего веб-сайта