Как добавить виджет на сайт. Часть 1 ВКонтакте.
Сегодня хочу поговорить о том, как самостоятельно добавить виджеты социальных сетей себе на сайт. Однако перед этим давайте зададим себе пару вопросов:
Что такое виджеты?
Виджет — это модуль с кодом социальных сетей, который вставлен на Ваш сайт для того что бы соединить Ваши сообщества в социальных сетях с Вашим сайтом.
Для чего нужны виджеты?
Во-первых, для того что бы люди зашедшие на Ваш сайт могли остаться с Вами, подписавшись на Ваше сообщество в социальной сети;
Во-вторых, для вирусного распространения. Каждый комментарий, каждый лайк отображается на странице пользователя, и все его друзья могут увидеть ссылку на Ваш сайт.
Теперь, когда мы определились с тем, что это и зачем нужно приступаем к установке виджетов с сети ВКонтакте на свой сайт.
Нам нужно попасть на страницу «разработчикам»
Можно к этому прийти двумя способами, первый это собственно нажать на эту ссылку, либо в низу любой страницы ВК есть кнопка, которая так и называется «разработчикам» (рис 1).
Рис 1.
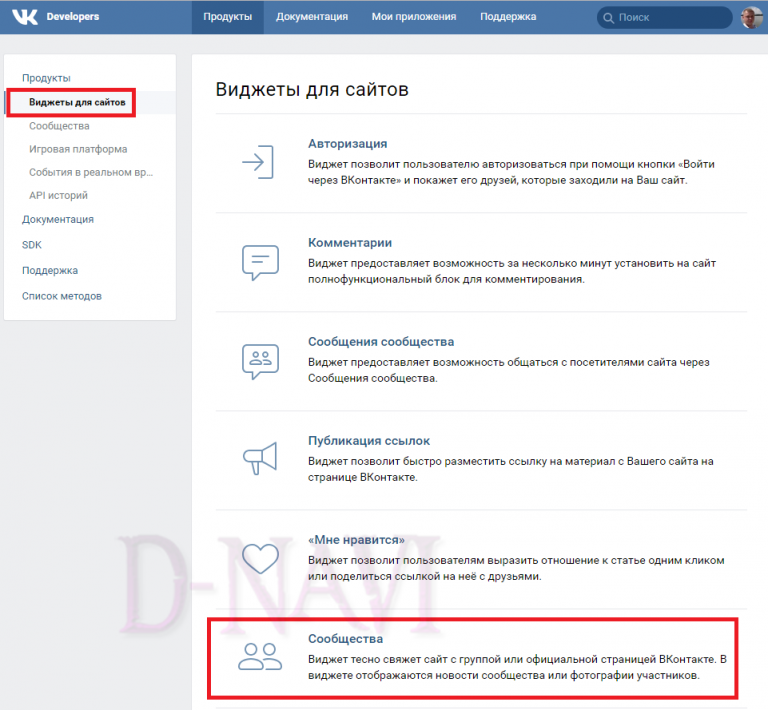
После чего нашему вниманию открывается вот такая страница (рис 2.) на которой нам нужно выбрать раздел «Авторизация и виджеты для сайтов».
Рис 2.
Вот мы и перешли на нужную нам страницу с виджетами.
Начнем с самого простого виджета, — это виджет-сообщества на вашем сайте. Этот виджет тесно свяжет Ваше сообщество с сайтом. В данном виджете отображаются либо новости сообщества, либо фото участников (см. Рис 3)
Рис 3.
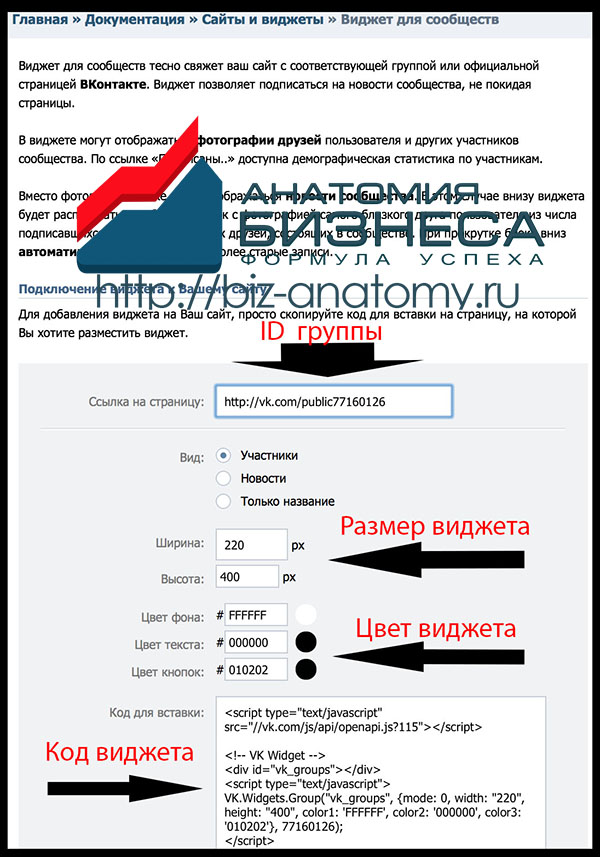
Как же его установить? Очень просто. Выбираем пункт «сообщества» (рис 4), нас перенаправляет на страницу, где мы можем сделать настройки нашего виджета (рис 5.)
Рис 4.
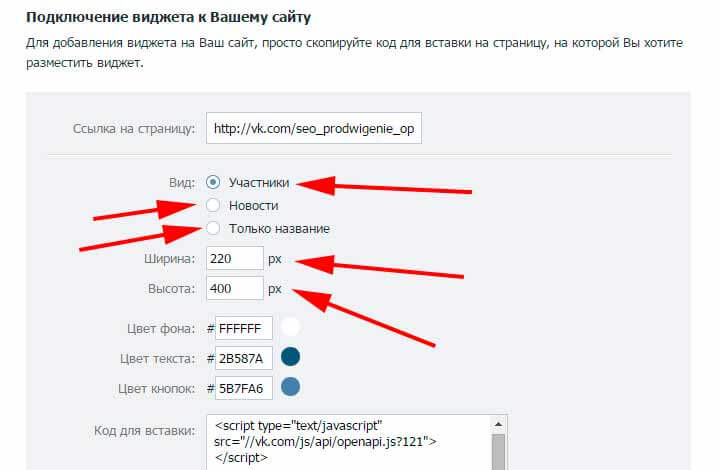
Рис 5.
Первое что нам нужно это ввести ссылку на наше сообщество (то которое мы хотим добавить на сайт), далее мы выбираем «вид», это может быть один из трех вариантов:
Участники – будут отображаться фото участников (рис 3. )
)
Новости – будет отображаться стена сообщества
Только название – как ясно из названия, будет отображаться одно название в красивом блоке (Рис 6.)
Рис 6.
Какой из вариантов выбрать? Я думаю тут нет однозначного ответа, все зависит от специфики сайта, от того сколько на нем места и от того чего именно Вы хотите добиться от размещения виджета.
Я, например, всегда вставляю первый – классический вид – участники.
После того как мы определились с «видом виджета» мы можем настроить размеры, это очень удобно так как можно подстроиться под любой сайт, и все будет выглядеть красиво и аккуратно.
Далее мы можем настроить цвета: цвет фона, цвет текста, цвет кнопок. Можно удобно подобрать под цветовою палитру Вашего сайта
После того как мы определились с видом, размером и цветами, внизу мы видим код для вставки на сайт, а еще ниже то как наш виджет будет выглядеть.
Копируем этот код и вставляем себе на сайт, желательно, так что бы он был виден на каждой странице, на которую пользователи будут заходить.
Следующим виджетом, о котором мы сейчас поговорим, будет виджет комментариев. Очень полезный виджет, так как Ваши пользователи могут комментировать статьи Вашего сайта не покидая ВКонтакте, и эти комментарии будут автоматически отображаться на стене у пользователя, что позволит создать вирусный эффект, конечно если пользователь сам не отключит эту трансляцию на свою страницу.
И так, возвращаемся на нашу страницу, однако теперь вместо кнопки «сообщество» (см. рис 4.) мы выбираем первый пункт «комментарии». Нажимаем на него и оказываемся на странице по настройке виджета комментарии (Рис 7)
Рис 7.
Перед тем как перейти к настройкам, давайте вкратце назовем преимущества данного виджета, которые описаны на этой же странице (детально почитать о них можно здесь). Итак, можно выделить 8 основных преимуществ:
- Масштаб;
- Вирусность;
- Многомерность;
- Скорость;
- Контроль;
- Цитируемость
- Независимость;
- Гибкость.

Теперь давайте перейдем непосредственно к настройке виджета, для начала нам нужно написать название сайта, у меня это «мой блог» (рис 7), затем вставляем ссылку на наш сайт, основной домен сайта подтягивается автоматически. После чего обязательно нажимаем «сохранить».
Идем далее, выбираем количество комментарием на странице, по умолчание нам предлагается 10, думаю этого вполне достаточно, если же Вам нужно что бы на странице было видно как можно больше комментариев, то Вы может выбрать 20 (больше не предусмотрено).
Что бы комментарии были более продуктивными, советую не убирать галочку напротив «медиа включить расширенные комментарии», так как это позволит Вашим пользователям добавлять фото, музыку, видео и т.д., то есть использовать весь функционал комментариев в ВК. Если же Вы хотите видеть в комментариях только текст, тогда Вам нужно отключить эту функцию простым снятие галочки.
Далее в настройках мы видим пункт «ширина», ее мы можем настроить под свой сайт, шире или уже, что бы смотрелось хорошо и не вылезало за основной текст, или наоборот не было слишком маленькое по сравнению с основным текстом статьи.
Настроив наш виджет «под себя» мы получаем код, который нам нужно просто добавить внизу своей статьи (как сделано у меня в этой статье) и ваши пользователи смогут оставлять свои комментарии, вопросы, пожелания.
И последний виджет. О котором я хочу поговорить сегодня это «виджет мне нравится».
Снова нам нужно попасть на страницу с выбором виджетов (рис 4) и выбрать виджет «мне нравится». После чего мы попадем на страницу (рис 8).
Рис 8.
Настройки тут схожи с настройками «виджета комментарии» — вводим название сайта, адрес сайта и нажимаем «сохранить».
Далее нам предлагается выбрать один из четырех вариантов кнопки:
- Кнопка с текстовым счётчиком
- Кнопка с миниатюрным счётчиком
- Миниатюрная кнопка
- Миниатюрная кнопка, счётчик сверху
Далее мы выбираем высоту кнопки (18,20,22 и 24 пикселя) по умолчанию стоит 22, как по мне оптимальный вариант, который подходит практически на любой сайт.
И напоследок, нам предлагаю назвать кнопку. Выбор стоит между двумя названиями «мне нравится» и «это интересно».
Теперь у нас снова есть код, который мы запросто можем добавлять к своим статьям на сайт, и люди смогут в один клик делиться нашим контентом со своими друзьями в социальных сетях.
Вот, пожалуй, и все о чем хотелось бы поговорить в этой теме, в следующий раз рассмотрим, как добавлять виджеты с Facebook.
Если Вам понравилась и помогла эта статья, ставьте лайк и рассказать друзьям.
Твитнуть
Присоединяйтесь к нам:
Вставка виджета VK на свой сайт через Iframe
В разделе «разработчикам» социальной сети vk. com есть настраиваемые виджеты для сайтов, например, «мне нравится», виджет комментариев, виджет сообщества с количеством подписчиков или последними записями на стене, виджет плейлиста, подписка на автора и т.д., которые существуют уже много лет, постепенно дополняясь новыми готовыми решениями и используются веб-мастерами для дополнительного привлечения внимания пользователей из ВК.
com есть настраиваемые виджеты для сайтов, например, «мне нравится», виджет комментариев, виджет сообщества с количеством подписчиков или последними записями на стене, виджет плейлиста, подписка на автора и т.д., которые существуют уже много лет, постепенно дополняясь новыми готовыми решениями и используются веб-мастерами для дополнительного привлечения внимания пользователей из ВК.
Там же предлагается взять готовый скрипт виджетов для вставки на свой сайт, однако это javascript и он иногда неудобен и может конфликтовать с другими скриптами cms (системой управления сайтом).
Так, однажды мне понадобилось переработать модуль для Joomla (который в данный момент установлен на этом сайте и отображает значки соцсетей с моими профилями — справа у края экрана).
Этот модуль предлагал решения для зарубежных соцсетей, там не было ВК, зато был Фейсбук, реализация которого как раз основывалась на применении тега Iframe с прописанными внутри параметрами отображения виджета.
В общем, чтобы шибко не париться и изменить данный модуль по-минимуму, необходимо было найти способы отображения виджетов ВК через тег Iframe.
Нашлось несколько вариантов.
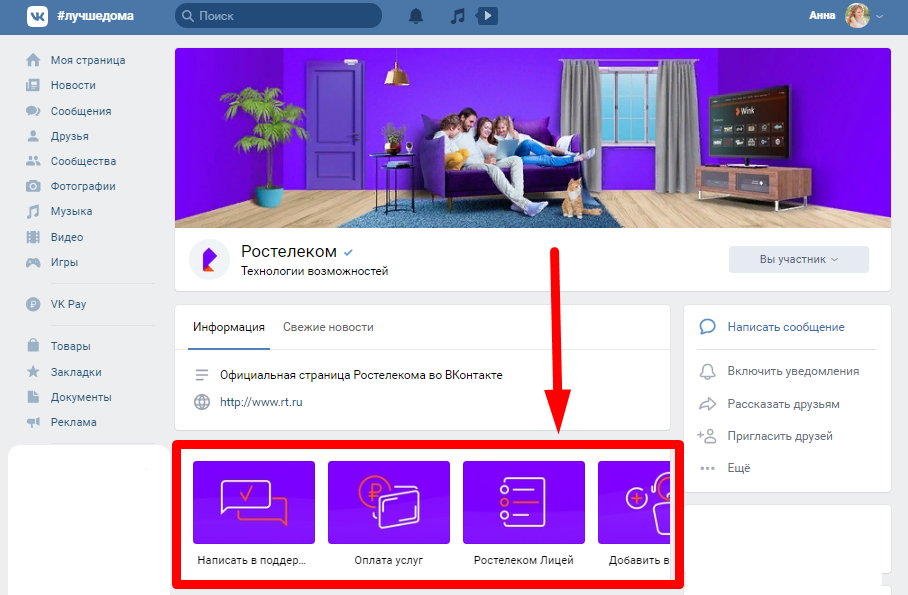
Вывод группы ВК с подписчиками на сайтПервый вариант — выводит ваше сообщество с подписчиками. Ширину и высоту можно настроить, цвета кнопок, фона и шрифтов тоже)
<iframe src="http://vk.com/widget_community.php?gid=12577650&width=280&height=220" scrolling="no" frameborder="0"></iframe>
Скриншот:
Тот же вариант, но вписанный в любой дизайн сайта с фирменными цветами) Добавлены параметры color1 — цвет фона, color2 — цвет основного текста, color3 — цвет кнопок и ссылок.
<iframe src="http://vk.com/widget_community.php?gid=12577650&width=280&height=220&color1=fff&color2=e18&color3=e18" scrolling="no" frameborder="0"></iframe>
Скриншот:
Вставка на сайт группы ВК с постами
Следующий вариант — вывод стены сообщества с записями.
Изменен параметр цвета текста — color2, добавлен параметр mode=4 (это вывод группы с записями вместо подписчиков).
<iframe src="http://vk.com/widget_community.php?gid=12577650&width=580&height=420&color1=fff&color2=000&color3=e18&mode=4" scrolling="no" frameborder="0"></iframe>
Скриншот:
Третий вариант — вывод личной страницы (т.к. у меня пока нет сообщества, вывела личный профиль с записями, добавляйтесь — будем друзьями)). Здесь присутствует параметр mode=4, т.е вывод стены заданного профиля с записями на стене, если его убрать — будет вывод профиля с числом подписчиков, как в сообществе.
<iframe src="http://vk.com/widget_community.php?oid=349846021&width=680&height=500&mode=4&color1=fff&color2=000&color3=c05"width="680" scrolling="no" frameborder="0"></iframe>
Скриншот:
Кстати, параметр oid= можно написать со знаком минус и номером сообщества, тогда будет вывод не личной страницы, а группы.
<iframe src="http://vk.com/widget_community.php?oid=-12577650&width=280&height=220&color1=fff&color2=e18&color3=e18" scrolling="no" frameborder="0"></iframe>
Чтобы проверить ссылку в действии в своем браузере, скопируйте адрес с параметрами, т.е. все что начинается с http://vk.com/widget..… — если ссылка отображает вам виджет, значит она рабочая, ее можно вставлять в Iframe-тег.
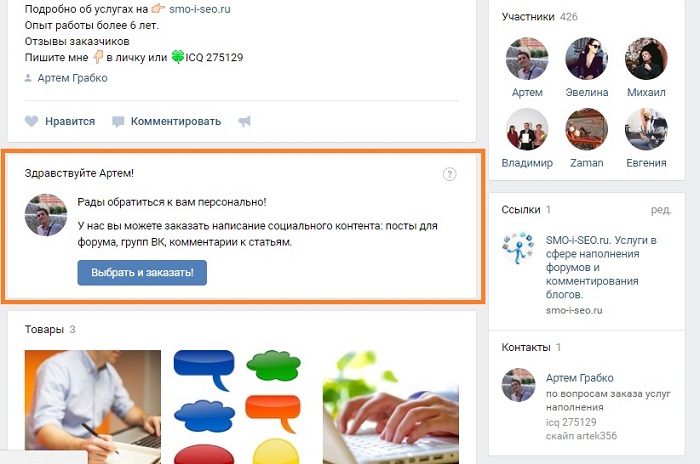
Вставка на сайт отдельной записи со стены группы ВК или участника
Вывод на сайт конкретной записи сообщества или пользователя
Этот код мне долго не давался) Несмотря на то, что вариант вывода через java-script присутствует в разделе разработчиков ВК, но вот именно вывод через iframe (т.е. одной простой строчкой) я сообразила только через полгода после написания всех прочих способов).

Обратите внимание что адрес страницы тоже сменился на widget_post.php
А также стоит обратить внимание на номер поста: как правило в ВК вы увидите, что он состоит из двух частей — это id-сообщества и порядковый номер поста через нижнее подчеркивание, например: 12244555666_10). Для данного кода в iframe нужно вставлять только порядковый номер поста, т.е в нашем примере это 10, тогда все заработает.
Ниже код и скриншот:
<iframe src="https://vk.com/widget_post.php?owner_id=-150248425&post_id=115&hash=mbr0x2DGDIVoPQhrGXOiqr2A&width=600" width="500" scrolling="no" frameborder="0"></iframe>
Вариант вывода плейлиста — просто нашла такое решение, может кому-то пригодится.
Заметьте, здесь адрес ссылки содержит страницу не widget_community.php, a widget_playlist.php
Среди важнейших параметров — параметр hash — его можно взять только в конструкторе виджетов в разделе разработчиков vk. com, и расположение его должно быть сразу после ИД группы и ИД поста.
com, и расположение его должно быть сразу после ИД группы и ИД поста.
<iframe src="https://vk.com/widget_playlist.php?app=0&oid=-12577650&pid=13635948&hash=ab9a3650c676ca3f69&startWidth=80%&width=500" scrolling="no" frameborder="0"></iframe>
Пример (скриншот)
Ну вот, пока все, полезные штуки! Пользуйтесь!
- < Назад
- Вперёд >
Отчет — VK All in One Expansion Unit 9.64.4.0
- Дом
- VK Все в одном блоке расширения
- 9.64.4.0
Работает ли VK All in One Expansion Unit с WordPress 5.8 и PHP 7.4.8? Дымовой тест был проведен .
Сводка
Ошибки
| Нет ошибок PHP, предупреждений или уведомлений | |
| Нет исключений JavaScript | |
| Все тестовые страницы успешно загружены | |
| Нет ошибок ресурсов | |
Хорошо выглядит! Проблем не обнаружено. |
Производительность
Использование памяти: 664 КиБ
Среднее использование памяти PHP увеличилось на эту величину после активации плагином.
Влияние на скорость страницы: 0,093 секунды
Среднее время загрузки страницы увеличилось на эту величину после активации плагина.
Environment
| WordPress version | 5.8 |
|---|---|
| PHP version | 7.4.8 |
| MySQL version | 8.0.21 |
| PHP memory limit | 256M |
Информация о плагине
Страниц 13
Плагины ‹ Тестовый сайт — WordPress
| URL | /wp-admin/plugins.php?plugin_status=all&paged=1&s |
|---|---|
| Запрошенный URL-адрес | /wp-admin/plugins.php?action=activate&plugin=vk-all-in-one-expansion-unit%2FvkExUnit. php&plugin_status=all&paged=1&s&_wpnonce=786210aa23 php&plugin_status=all&paged=1&s&_wpnonce=786210aa23 |
| Аспект | после активации |
| Статус HTTP | 200 |
| Время загрузки | 0,760 с |
| Использование памяти | 3,68 МБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
CTA
| URL | /wp-admin/edit.php?post_type=cta |
|---|---|
| Аспект | пункт меню |
| Статус HTTP | 200 |
| Время загрузки | 0,254 с |
| Использование памяти | 3,71 МБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
CTA → Добавить новый
| URL-адрес | /wp-admin/post-new. php?post_type=cta php?post_type=cta |
|---|---|
| Аспект | пункт меню |
| Статус HTTP | 200 |
| Время загрузки | 0,953 с |
| Использование памяти | 5,98 МБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Управление всеми повторно используемыми блоками
| URL | /wp-admin/edit.php?post_type=wp_block |
|---|---|
| Аспект | пункт меню |
| Статус HTTP | 200 |
| Время загрузки | 0,456 с |
| Использование памяти | 3,73 МБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Настройка пользовательского типа сообщения
| URL-адрес | /wp-admin/edit. php?post_type=post_type_manage php?post_type=post_type_manage |
|---|---|
| Аспект | пункт меню |
| Статус HTTP | 200 |
| Время загрузки | 0,222 с |
| Использование памяти | 3,72 МБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Настройка пользовательского типа сообщения → Добавить новый
| URL-адрес | /wp-admin/post-new.php?post_type=post_type_manage |
|---|---|
| Аспект | пункт меню |
| Состояние HTTP | 200 |
| Время загрузки | 0,441 с |
| Использование памяти | 3,81 МБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
ExUnit
| URL | /wp-admin/admin. php?page=vkExUnit_setting_page php?page=vkExUnit_setting_page |
|---|---|
| Аспект | пункт меню |
| Статус HTTP | 200 |
| Время загрузки | 0,386 с |
| Использование памяти | 3,69 МБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
ExUnit → Основные настройки
| URL-адрес | /wp-admin/admin.php?page=vkExUnit_main_setting |
|---|---|
| Аспект | пункт меню |
| Статус HTTP | 200 |
| Время загрузки | 0,516 с |
| Использование памяти | 3,72 МБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
ExUnit → Настройка CSS
| URL-адрес | /wp-admin/admin. php?page=vkExUnit_css_customize php?page=vkExUnit_css_customize |
|---|---|
| Аспект | пункт меню |
| Статус HTTP | 200 |
| Время загрузки | 0,225 с |
| Использование памяти | 3,66 МБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Испытательный полигон | Просто еще один сайт WordPress
| URL | / |
|---|---|
| Аспект | главная страница |
| Статус HTTP | 200 |
| Время загрузки | 0,574 с |
| Использование памяти | 3,39 МБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Добавить новую запись ‹ Тестовый сайт — WordPress
| URL | /wp-admin/post-new. php php |
|---|---|
| Аспект | новые мета-боксы |
| Статус HTTP | 200 |
| Время загрузки | 1,010 с |
| Использование памяти | 6 МБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Добавить новую страницу ‹ Тестовый сайт — WordPress
| URL | /wp-admin/post-new.php?post_type=страница |
|---|---|
| Аспект | новые мета-боксы |
| Статус HTTP | 200 |
| Время загрузки | 0,772 с |
| Использование памяти | 5,98 МБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Виджеты ‹ Тестовый сайт — WordPress
| URL-адрес | /wp-admin/widgets. php php |
|---|---|
| Аспект | новые виджеты боковой панели |
| Статус HTTP | 200 |
| Время загрузки | 1,358 с |
| Использование памяти | 5,2 МБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Контрольный показатель
| URL-адрес | Время загрузки | Использование памяти | ||||
|---|---|---|---|---|---|---|
| Неактивный | Активный | Изменить | Неактивен | Активный | Изменить | |
| /wp-admin/index.php | 0.276 s | 0.443 s | +0.167 s | 3.08 MiB | 3.79 MiB | + 720.84 KiB |
| /wp-admin/edit.php | 0.161 s | 0.256 s | +0.095 s | 3.11 MiB | 3.81 MiB | + 713. 92 KiB 92 KiB |
| /wp-admin/post-new.php | 0.710 s | 0.839 s | +0.129 s | 5.27 MiB | 6 MiB | + 748.92 KiB |
| /wp-admin/upload.php | 0.600 s | 0.478 s | -0.122 s | 3,03 МБ | 3,64 МБ | + 623.05 KiB |
| /wp-admin/options-writing.php | 0.149 s | 0.244 s | +0.095 s | 3.02 MiB | 3.65 MiB | + 642.17 KiB |
| /wp -АДМИН/СМИ-НЕВЕ. = категория | 0,167 с | 0,307 с | +0.140 s | 3.04 MiB | 3.68 MiB | + 658.83 KiB |
| /wp-admin/post-new.php?post_type=page | 0.728 s | 1.011 s | +0.283 s | 5,26 MIB | 5,98 MIB | + 744,98 KIB |
| /W-ADMIN/OPTION 653,8 КиБ | ||||||
| /wp-admin/edit-comments.php | 0. 212 s 212 s | 0.293 s | +0.081 s | 3.04 MiB | 3.68 MiB | + 654.8 KiB |
| / | 0.250 s | 0.400 s | +0,150 с | 2,91 МБ | 3,39 МБ | + 490,52 КиБ |
| Среднее | 0,360 с | 0,453 с | +0,093 с | 3,43 МБ | 4,08 МБ | + 664 КиБ |
Код Статистика
Примечание. Сторонние библиотеки и мини-файлы JS/CSS исключены из этой статистики, если возможно, поэтому цифры, которые вы видите здесь, могут быть ниже, чем те, которые сообщают другие инструменты.
SVG
PHP
Sass
| Строки кода | 14 596 |
|---|---|
| Общая сложность | 2 118 |
| Средняя сложность класса | 6,0 |
| Медианная сложность метода | 2,0 |
| Самый сложный класс | Vk_Call_To_Action |
| Самая сложная функция | молния_print_css_vk_heading_style() |
| Классы | 67 |
|---|---|
| Методы | 358 |
| Функции | 275 |
Дополнения
Вещи, которые плагин добавляет на сайт. Этот раздел не претендует на полноту.
Инструмент тестирования ищет только несколько конкретных типов добавленного контента.
Этот раздел не претендует на полноту.
Инструмент тестирования ищет только несколько конкретных типов добавленного контента.
Опции
wp_options 16- vkExUnit_common_options
- widget_pudge
- widget_vk_twitter_widget
- widget_vkexunit_banner
- widget_vkexunit_button
- widget_vkexunit_childpagelist
- widget_vkexunit_contact
- widget_vkexunit_contact_section
- widget_vkexunit_cta
- widget_vkexunit_fbpageplugin
- widget_vkexunit_post_list
- widget_wp_widget_vk_archive_list
- widget_wp_widget_vk_taxonomy_list
- widget_wp_widget_vkexunit_3pr_area
- widget_wp_widget_vkexunit_pr_blocks
- widget_wp_widget_vkexunit_profile
Пользовательские типы сообщений 2
| ID | Имя |
|---|---|
| post_type_manage | Custom Post Type Setting |
| cta | CTA |
Sidebar Widgets 15
| ID | Имя |
|---|---|
| vkexunit_fbpageplugin | Плагин страницы ВКонтакте |
| vk_twitter_widget | VK Twitter |
| vkexunit_post_list | VK Recent Posts |
| wp_widget_vk_archive_list | VK archive list |
| wp_widget_vk_taxonomy_list | VK Categories/Custom taxonomies list |
| vkexunit_childpagelist | VK child pages list |
| wp_widget_vkexunit_profile | Профиль ВКонтакте |
| pudge | Содержимое страницы ВКонтакте в виджет |
| wp_widget_vkexunit_3pr_area | VK 3PR area |
| wp_widget_vkexunit_pr_blocks | VK PR Blocks |
| vkexunit_button | VK Button |
| vkexunit_banner | VK Banner |
| vkexunit_contact | VK Contact Button |
| vkexunit_contact_section | Раздел контактов ВКонтакте |
| vkexunit_cta | ВКонтакте CTA |
Метабоксы
{
"почта": {
"veu_parent_post_metabox": {
"title": "Все в одном блоке расширения VK",
"контекст": "нормальный"
}
},
"страница": {
"veu_parent_post_metabox": {
"title": "Все в одном блоке расширения VK",
"контекст": "нормальный"
},
"постфрагмент": {
"title": "Отрывок",
"контекст": "нормальный"
}
},
"вложение": {
"veu_parent_post_metabox": {
"title": "Все в одном блоке расширения VK",
"контекст": "нормальный"
}
},
"кта": {
"vkExUnit_cta_url": {
"title": "Содержимое призыва к действию",
"контекст": "нормальный"
}
},
"post_type_manage": {
"meta_box_post_type_manage": {
"title": "Настройка пользовательского типа поста",
"контекст": "нормальный"
}
},
"панель приборов": {
"vk_dashboard_widget": {
"title": "Векторная информация WordPress",
"контекст": "нормальный"
}
}
} Capabilities 13
- add_post_type_manage
- add_post_type_manages
- edit_post_type_manage
- edit_post_type_manages
- edit_published_post_type_manages
- edit_others_post_type_manages
- delete_post_type_manage
- delete_post_type_manages
- delete_private_post_type_manages
- delete_others_post_type_manages
- delete_published_post_type_manages
- publish_post_type_manages
- publish_others_post_type_manages
Журнал ошибок PHP
Файл журнала пуст.
См. также: Все тесты для этого плагина, Как скрыть VK All in One Меню администратора модуля расширения и многое другое
О модуле расширения | VK All in One Expansion unit
VK All in One Expantion Unit — это встроенный плагин, который включает в себя функцию, которая используется на многих веб-сайтах или в блогах.
Каждую функцию можно остановить отдельно. Он не становится излишне тяжелым.
Вставить рекламу в сообщения
Вставить рекламу в сообщения больше пометить внизу или внизу сообщений.
Подробнее
Отображение контакта для продвижения акции
Отображение контакта внизу выбранной страницы. Затем, цель веб-сайта, чтобы вызвать ваш запрос.
Подробнее
CTA-дисплеи для привлечения посетителей к действию.
CTA направляется на страницу, которую вы хотите вызвать у посетителей.
Подробнее
Удобные и привлекательные виджеты
Например, «виджеты профиля» и «текстовый виджет с фиксированной страницей», вы можете использовать большое количество привлекательных виджетов.
Читать дальше
Измените заголовок общего ресурса SNS по своему вкусу
Вы можете изменить заголовок текста на свой любимый, когда им делится SNS.
Подробнее
Отображение индекса дочерней страницы
Для просмотра и закрепления страницы вы можете отобразиться по ссылке «страница на заголовок / миниатюру / отрывок / соответствующую страницу» дочерней страницы в список.
Подробнее
Легко украшенный шрифтом значков
Он будет доступен в теме иконок, поставляемых с «Font Awesome Icons»
Подробнее
Сотрудничество в социальных сетях вы используете модуль VK All in One Expansion. Каждую из функций можно настроить индивидуально.
Подробнее
Google Analytics
Google ID аналитики, просто введя на главном экране конфигурации и вставив код отслеживания на сайт.
Подробнее
Автоматическая оптимизация тега title
Текст для вывода в заголовок в теге title можно переписать в лучшем виде, чтобы поисковая система его знала.
Читать дальше
Отображение связанных статей
Привязывает статью тегом, прикрепленным к сообщению, чтобы отображать под содержимым как связанную статью.
Подробнее
Настройка CSS
Вы можете настроить дизайн темы, добавив код CSS с экрана управления.
Подробнее
Мета-ключевое слово и описание
Мета-ключевые слова и теги описания, которые вы указали на экране управления, выводятся
Подробнее
Автоматический вывод HTML-карты сайта
Вы можете автоматически выводить карту сайта для отображения того, какой тип содержания на сайте.
Подробнее
Миниатюра изображения в посте с автоматической вставкой
Автоматически может отображаться в первом текстовом посте статьи Миниатюра изображения.



 php?oid=-12577650&width=280&height=220&color1=fff&color2=e18&color3=e18" scrolling="no" frameborder="0"></iframe>
php?oid=-12577650&width=280&height=220&color1=fff&color2=e18&color3=e18" scrolling="no" frameborder="0"></iframe>