Плагин JL VKcomments — Расширения для Joomla 3 и WordPress
| Версия: | 1.8.1 | Тип: | Бесплатно |
| Совместимость: | Джумла 2.5, Джумла 3 | Расширение: | Плагин |
Загрузки Демо Гитхаб Пожертвовать
Есть плагин для комментариев популярных социальных сетей Вконтакте.
В комплект входит:
- Плагин JL ВКонтакте
- Модуль ВКонтакте Последние Комментарии
Каждый комментарий, оставленный через виджет, будет автоматически перенесен на страницу автора комментария, а также размещен в разделе Новости на его странице в друзьях. В комментарии всегда есть ссылка на оригинал статьи. В результате комментарий и статья передаются друзьям авторов, и они могут присоединиться к обсуждению. Их комментарии, в свою очередь, будут переданы друзьям их друзей и так далее. Позже новости по теме статьи могут распространиться лавинообразно, вызывая резонанс.
Виджет Вконтакте предоставляет возможность отвечать на комментарии, причем ответы одновременно передаются как на страницу статьи, так и на страницу автора комментария, а также в раздел новостей друзей. Автоматическая синхронизация ответов на комментарии приводит к тому, что тема вашей статьи одновременно обсуждается на нескольких платформах, каждая из которых приковывает внимание новых пользователей к исходной статье.
Администратор сайта с установленным кодом виджета, имеет возможность модерировать обсуждение прямо со страниц своего ресурса, удаляя нежелательные комментарии. Не менее важно для администратора назначить любое количество дополнительных модераторов для обеспечения соответствующего порядка через удобный интерфейс.
Все комментарии доступны своим друзьям и имеют ссылку на исходную статью.
Каждый комментарий становится статусом пользователя Вконтакте и дает ссылку на ваш ресурс. Комментарий отображается не только в разделах новостей друзей пользователя, но и в поиске по статусу Вконтакте.
Версия для Joomla 1.5 не поддерживается
Возможности JL VKcomments
- Работает с Joomla 1.5, Joomla 1.6, Joomla 1.7 в Native режиме.
- Не требует аутентификации пользователя; Для комментирования статей достаточно авторизации в социальной сети Вконтакте.
- Простая установка со всеми необходимыми настройками.
Настройка JL VKcomments
Для корректной работы плагина необходима настройка APIid, он должен быть зарегистрирован в социальной сети vkontakte.ru и авторизован.
Пройти по ссылке
Выдача: имя сайта, адрес сайта.
Нажмите Сохранить.
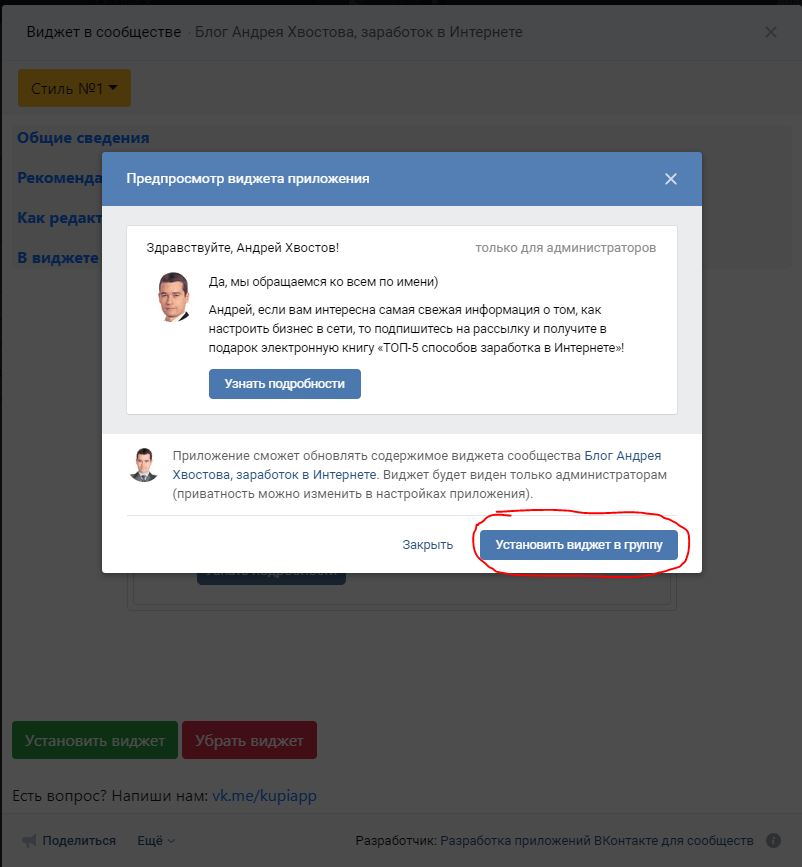
После сохранения теперь видим следующую картинку:
Интересующий вас номер на скриншоте обведен красным. Введите его в соответствующее поле настроек плагина. И ваш сайт готов к работе.
Введите его в соответствующее поле настроек плагина. И ваш сайт готов к работе.
История версий JL Комментарии ВКонтакте
v1.8.1
- Обновлен код виджета.
- Поддержка сайтов HTTPS.
- Добавлен виджет пожертвований.
- Добавлен сервер обновлений.
v1.8.1
- Код виджета обновлен.
- Поддержка сайтов HTTPS.
- Добавлен виджет пожертвований.
- Добавлен сервер обновлений.
v1.8
- Тестирование для Joomla 3.0
- Исправление ошибки с выводом в HTML модули.
- Исправление.
- Возможность обновить плагин, через установку в панели Joomla.
v2.0
- Модуль протестирован на совместимость с joomla 2.5.
- Исправление ошибок.
v1.0
- Финальная версия модуля Последние комментарии Вконтакте
v1.7.1
- Исправлен модуль установщика.

v1.7
- Плагин адаптации для joomla 1.7
- Реализация доступного функционала виджета комментариев Вконтакте
v1.6
- Плагин перевода для joomla 1.6
- Добавление 2-х плагинов для отключения и включения публикации комментариев
v1.5
- Добавлена возможность пользователям прикреплять файлы музыки, видео, граффити и картинки.
v1.4
- Добавлены параметры настройки публиковать или нет в своем микроблоге.
v1.3
- Подключаемые шрифты.
- Добавлена категория исключения настроек.
v1.2
- Исправлено отображение комментариев.
Внимание! при использовании этой версии из-за критических изменений в коде перестанут появляться все предыдущие комментарии на сайте.
v1.1
- Исправлена ошибка с www и без www.
- Исправлено не отображение некоторых комментариев.

v1.0
- финальная версия
Загрузки Демо
Условия использования | Бесплатная разработка расширения
Электронная почта: Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.
© 2010- JoomLine
Название Joomla!® используется по ограниченной лицензии от Open Source Matters в США и других странах. joomline.org не связан и не одобрен Open Source Matters или Joomla! Проект.
Функциональность виджета веб-чата Umnico Live Chat
Коммуникационная платформа Umnico обеспечивает доступ к многофункциональному живому чату для веб-сайта. Это позволяет не только быстро отвечать на запросы клиентов, но и интегрировать чат с мессенджерами и социальными сетями, в первую очередь связываться с посетителями сайта и настраивать чат-ботов для оптимизированного общения с клиентами.
Большой выбор настроек помогает адаптировать его под любой бизнес. При необходимости его можно использовать только как виджет мессенджера (кнопка с мессенджерами на сайте).
При необходимости его можно использовать только как виджет мессенджера (кнопка с мессенджерами на сайте).
Создание и настройка виджета живого чата
Чтобы создать чат, перейдите на вкладку «Настройки» — «Живой чат».
Вы можете создать неограниченное количество виджетов, нажав на значок «+». Теперь рассмотрим доступные настройки.
Редактирование дизайна виджета
Выберите раздел «Настройки», где вы можете выбрать цвет кнопки виджета, ее расположение и отображение мессенджеров. После выбора нажмите кнопку «Сохранить».
Редактирование окна приветственного чата
Выберите вкладку «Онлайн-чат». Здесь вы можете изменить цвет окна и сообщений, локализацию чата, текст автоматического ответа и статус онлайн/офлайн.
Редактирование списка отображаемых мессенджеров в чате
Выберите вкладку «Мессенджеры», в нужных окнах укажите ссылки на мессенджеры и социальные сети.
Кнопка вызова чата
Вы можете добавить кнопку вызова на сайт чата. Перейдите на вкладку «Кнопка вызова», добавьте номер телефона и выберите цвет кнопки.
Перейдите на вкладку «Кнопка вызова», добавьте номер телефона и выберите цвет кнопки.
Функция быстрого ответа в чате на сайте
Чтобы добавить быстрые ответы, перейдите на вкладку «Быстрые ответы», при необходимости выберите локализацию. Укажите вопрос и ответ на вопрос. Ответ будет отображаться в чате при нажатии на вопрос.
Формы в виджете чата для сайтов
Чтобы добавить формы для заполнения, перейдите на вкладку «Формы». Выберите локализацию, если это необходимо. Укажите, какие данные запрашивать у пользователя.
Как протестировать чат на сайте?
После создания виджета его можно протестировать, нажав кнопку виджета «Проверить чат».
Настройка дополнительных чатов
Если вам нужны дополнительные чаты, вы можете создать их, нажав на кнопку «+» и добавив любое количество виджетов.
Автоматическое распределение запросов между операторами
Для последовательного приема запросов доступными операторами необходимо настроить автоматическое распределение запросов. В воронке нажмите на значок лампочки, выберите «Распределение сделок» и настройте параметры триггера: канал, порядок распределения и операторы.
В воронке нажмите на значок лампочки, выберите «Распределение сделок» и настройте параметры триггера: канал, порядок распределения и операторы.
При повторных обращениях можно дополнительно отследить, был ли у оператора чат ранее или нет.
Триггер всегда можно изменить, перенастроить или удалить. Перед удалением все действия триггера сохраняются.
Аналитика посетителей
Функция «Посетители» позволяет отслеживать пользователей веб-сайта и связываться с ними в первую очередь.
Как просмотреть посетителей сайта:
- В левом меню нажмите на вкладку «Посетители».
- Вы увидите список посетителей, которые в данный момент просматривают сайт.
- Рядом с профилем каждого посетителя есть подробная информация: какую страницу они просматривают, время, проведенное на сайте, приблизительную геолокацию, тип устройства, источник.
Как написать клиенту в чат первым:
- Во вкладке «Посетители» нажмите на значок «Написать первым» (блокнот с карандашом) рядом с профилем нужного человека.

- Откроется чат с клиентом с полной информацией о его посещении.
- После того, как вы написали клиенту, вы можете продолжить общение либо в текущем чате, либо в чате Inbox, где диалогу будет присвоен номер.
Добавление чата на сайт
После полной настройки виджета его необходимо добавить на ваш ресурс. Для этого нужно установить код на каждую страницу сайта перед закрывающим тегом





