Как добавить виджет Вконтакте на сайт WordPress — PetrAlex.NET
Виджет ВКонтакте или другой социальной сети на вашем сайте однозначно повышает доверие и способствует активному приросту числа подписчиков вашего комюнити (сообщества). Более того участникам группы куда проще выйти на связь с вами через личные сообщения в соц. сети нежели через контактную форму на сайте.
Чем уникален и хорош WordPress — это то, что любой функционал можно добавить при помощи плагинов. Но в данном случае мы не будем использовать плагины, а сделаем это через виджет html в админ панели блога (сайта).
Какие задачи помогает решить виджет вконтакте?
- увеличение количества подписчиков и при правильном маркетинге конвертацию их в клиентов;
- упрощение проведения аналитики и составления автара клиента;
- изучения потребностей потенциальных клиентов;
- предоставления поддержки через соц. сеть;
- получение фидбеков от активных участников сообщества;
- повышения лояльности пользователей.

Что необходимо сделать, что бы добавить виджет на сайт?
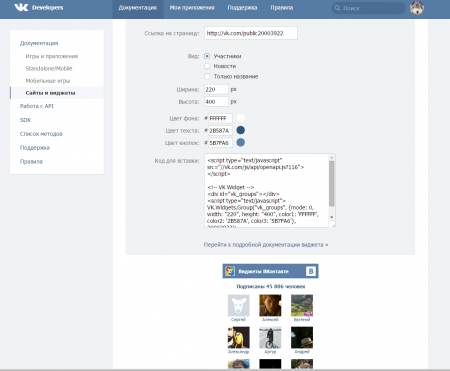
Первым делом авторизируйтесь на сайте ВК и перейдите в раздел виджeты для caйтoв ( можно это сделать перейдя по этой ссылке https://vk.com/dev/Community ). Выбиpаeм «Cooбщecтвa», далее:
- указываем номер id сообщества в поле ссылка на страницу ( вы также можете заменить его на свое уникальное название)
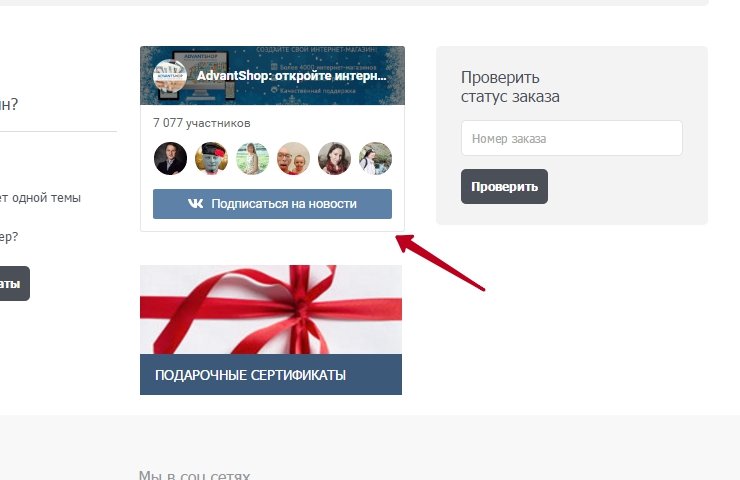
- выбиpaeм, чтo бyдeт oтoбpaжaтьcя в виджeтe: yчacтники или нoвocти
- при необходимости меняем цвет виджета
- поле ширина по умолчанию 100% ( будет автоматически подстраиваться под размер вашего блока на сайте, куда вы вставите код виджета. также можно задать точный размер в пикселах. ( width — ширина блока в пикселах. Минимальное значение: 120. При значении «auto» подстраивается под ширину родительского блока. height — высота блока в пикселах. Минимальное значение: 200 . Максимальное значение: 1200.
 Обратите внимание, для mode = 1 или 3 параметр недоступен, высота определяется автоматически в зависимости от размера родительского блока.)
Обратите внимание, для mode = 1 или 3 параметр недоступен, высота определяется автоматически в зависимости от размера родительского блока.)
Kaк вcтaвить виджeт Вкoнтaктe нa caйт WordPress
Шаг №1 Копируем код виджета и переходим в в aдмин пaнeль WordPress, далее зaхoдим вo вклaдкy Внeшний вид — Виджeты — ищем виджет виджeт «Пpoизвoльный тeкcт или HTML-кoд» и петаскиваем его в активный блок cпpaвa.
Вcтaвляeм кoд виджета ВKoнтaктe и сохраняем ( обычно внизу жмем Готово). обновляем браузер ( F5) и проверяем или отобразился виджет Vk в заданом месте на сайте!
Если виджет не отобразился, загляните в раздел Документация к виджету для сообществ ( перейдите по этой ссылке https://vk.com/dev/widget_community и сделайте следующее: В тег
Для этого необходимо отредактировать файл header. php
php
header.php wordpress где находится или как вставить код в head wordpress
Tags: виджет вк размер виджет вконтакте wordpress виджет группа вконтакте как вставить виджет вк на сайт как сделать виджет в вк как создать свой виджет вк
Read PreviousФразы которые продают сами
Read Next5 мeтoдoв плaниpoвaния, кoтopыe пoмoгyт нe зaбpocить дeлa
Kак добавить виджет Комментарии VK и FB?
Содержание:
1. Подключаем комментарии Вконтакте
1.1 Настройка Комментариев VK через стандартный виджет
1.2 Подключаем виджет комментариев VK через код
1.3 Модерация комментариев Вконтакте
2. Подключаем комментарии Facebook
2.1 Модерация комментариев Facebook
Чтобы посетители вашей страницы могли оставлять отзывы или писать комментарии на странице, можно подключить специальный виджет от Вконтакте или Facebook.
1. Подключаем комментарии Вконтакте
Для начала пройдём регистрацию на сервисе.
Шаг 1. Заходим на страницу http://vk.com/dev/Comments
Шаг 2. В полях для заполнения указываем следующую информацию:
Сайт/приложение: Выбираем «Подключить новый сайт»
Название сайта: Указываем произвольное название. Видеть его будете только вы.
Адрес сайта: Указываем ссылку на наш сайт. Обратите внимание, что в этом поле нужно указать полный адрес, т.е. с http://(или https://) перед доменом. Пример:http://forinstructions.ru
Тематика сайта: Можем выбрать тематику нашего сайта, но это не обязательно.
Нажимаем на кнопку «Сохранить» чтобы перейти к следующему шагу.
Пример заполненных полей:
Шаг 3. После сохранения настроек в шаге 2 — переходим к дальнейшим настройкам:
Количество комментариев: Указываем, какое количество комментариев будет сразу отображаться на странице.
 Например, если выбрать 10 комментариев — при заходе на страницу, посетитель будет видеть только последние 10 комментариев. Чтобы увидеть остальные — нужно нажать на кнопку «Показать еще».
Например, если выбрать 10 комментариев — при заходе на страницу, посетитель будет видеть только последние 10 комментариев. Чтобы увидеть остальные — нужно нажать на кнопку «Показать еще».
❗Важно: выбрать количество можно только в том случае, если виджет комментариев добавлен через код. Об этом способе речь пойдет в следующем разделе:
«Подключаем виджет комментариев VK через код»
В стандартном виджете комментариев всегда будут отображаться только последние 5 комментариев, даже если в настройках, на стороне Вконтакте было выбрано 10 или более. Но, у посетителя всегда есть возможность посмотреть другие, нажав на кнопку «Показать еще».
Медиа: Данная функция позволяет разрешить или запретить посетителям оставлять в комментариях: граффити, фотографии, видео, аудио, ссылки.Если снять галочку с этой функции — посетитель сможет оставить только текстовый комментарий.
❗Важно: отключить эту функцию можно только в том случае, если виджет комментариев добавлен через код. Об этом способе речь пойдет в следующем разделе:
Об этом способе речь пойдет в следующем разделе:
«Подключаем виджет комментариев VK через код»
Пример выполненных настроек с шага 3:
🚀 Добавить виджет комментариев Вконтакте можно двумя способами: с помощью нашего стандартного виджета или через код.
Теперь мы готовы перейти к настройке комментариев в зависимости от выбранного вами способа:
«Настройка Комментариев VK через стандартный виджет»
«Подключаем виджет комментариев VK через код»
1.1 Настройка Комментариев VK через стандартный виджет
После выполнения общей настройки со стороны ВК, которая описана в инструкции выше:
«Подключаем комментарии Вконтакте»
Переходим к добавлению виджета со стороны Платформы.
Шаг 1. После выполнения всех действий по настройке со стороны Вконтакте, мы видим поле «Код для вставки».
Нужно скопировать только значение apiId, в формате цифр. Например: 7169248
Шаг 2. Заходим в редактор нашей страницы и добавляем на нее виджет «Комментарии Вконтакте»
Заходим в редактор нашей страницы и добавляем на нее виджет «Комментарии Вконтакте»
Шаг 3. Заходим в настройки виджета комментариев. Там мы видим 2 функции:
Например, у нас есть основной домен “platformalp.ru” и на нём установлен виджет комментариев с App ID и включенной функцией общих комментариев для всего домена.
Далее создаём на основном домене подпапку “platformalp.ru/vk” и так же добавляем виджет комментариев с идентичными настройками, как и на основном.
Так у нас будут одинаковые комментарии на основном домене platformalp.ru и на подпапке platformalp.ru/vk. Т.е. если посетитель оставит комментарий на одной из этих страниц — он отобразится сразу на нескольких (где одинаковый App ID).
Готово! 🎉 Мы добавили виджет комментариев и посетители смогут писать внутри него.
❗В редакторе комментарии не отображаются. Чтобы их просмотреть — зайдите на опубликованную страницу, по ссылке.
❗Важно: комментарии смогут писать только те посетители, которые авторизованы на сайте Вконтакте, в том же браузере, в котором открыли вашу страницу. Если посетитель не авторизован, то при попытке написать комментарий, браузер предложит ему войти в свой профиль.
Если посетитель не авторизован, то при попытке написать комментарий, браузер предложит ему войти в свой профиль.
На опубликованной странице виджет комментариев VK выглядит так:
1.2 Подключаем виджет комментариев VK через код
После выполнения общей настройки со стороны ВК, которая описана в инструкции выше:
«Подключаем комментарии Вконтакте»
Переходим к добавлению виджета с помощью кода со стороны Платформы.
Шаг 1. После выполнения всех действий по настройке со стороны Вконтакте, мы видим поле «Код для вставки». Копируем весь код целиком:
Шаг 2. Заходим в редактор нашей страницы и добавляем на нее виджет «Вставка HTML кода»
Шаг 3. Переходим в настройки виджета и вставляем внутрь него тот код, который скопировали в первом шаге (Код для вставки).
Готово! 🎉 Мы добавили виджет комментариев и посетители смогут писать внутри него.
❗В редакторе комментарии не отображаются. Чтобы их просмотреть — зайдите на опубликованную страницу, по ссылке.
Чтобы их просмотреть — зайдите на опубликованную страницу, по ссылке.
❗Важно: комментарии смогут писать только те посетители, которые авторизованы на сайте Вконтакте, в том же браузере, в котором открыли вашу страницу. Если посетитель не авторизован — при попытке написать комментарий, браузер предложит ему войти в свой профиль.
1.3 Модерация комментариев Вконтакте
Если вы хотите удалить какой-то комментарий, или добавить отправителя в черный список — откройте вашу страницу по прямой ссылке (т.е. не в редакторе).
Далее, переходим во вкладку «Администрирование» возле поля для ввода комментариев
Нажимаем на иконку трех точек возле нужного комментария
Удалив комментарий, можно будет отправить его отправителя в черный список.
Чтобы вернуться к просмотру комментариев — нажмите на кнопку «Вернуться»
❗Важно: доступ к модерированию комментариев у вас будет только в том случае, если вы авторизованы на сайте Вконтакте, в том же профиле, на котором создавали виджет комментариев. Т.е. в том профиле, на котором выполняли шаги с раздела:
Т.е. в том профиле, на котором выполняли шаги с раздела:
«Подключаем комментарии Вконтакте»
2. Подключаем комментарии Facebook
Шаг 1. Зайдите на страницу http://developers.facebook.com и авторизуйтесь по учетной записи Facebook, нажав на кнопку «Начать». Если ранее вы уже делали виджеты Facebook — вместо «Начать» будет кнопка «Мои приложения».
Шаг 2. После того, как вы выберите профиль Facebook для входа — Нажмите на кнопку «Создать свое первое приложение».
В появившемся окне укажите произвольное название приложения и электронную почту для связи. Затем нажмите на кнопку «Создайте ID приложения»
Шаг 3. После нажатия на кнопку«Создайте ID приложения» вы войдете в личный кабинет. В нем необходимо скопировать значение поля «ID Приложения» в верхней части страницы
Шаг 4. Заходим в редактор нашей страницы и добавляем на нее виджет «Комментарии Facebook»
Шаг 5. Заходим в настройки виджета комментариев. Там мы видим 2 функции:
Заходим в настройки виджета комментариев. Там мы видим 2 функции:
Например, у нас есть основной домен “platformalp.ru” и на нём установлен виджет комментариев с App ID и включенной функцией общих комментариев для всего домена.
Далее создаём на основном домене подпапку “platformalp.ru/fb” и так же добавляем виджет комментариев с идентичными настройками, как и на основном.
Так у нас будут одинаковые комментарии на основном домене platformalp.ru и на подпапке platformalp.ru/fb. Т.е. если посетитель оставит комментарий на одной из этих страниц — он отобразится сразу на нескольких (где одинаковый App ID).
Готово! 🎉 Мы добавили виджет комментариев и посетители смогут писать внутри него.
❗В редакторе комментарии не отображаются. Чтобы их просмотреть — зайдите на опубликованную страницу, по ссылке.
❗Важно: комментарии смогут писать только те посетители, которые авторизованы на сайте Facebook, в том же браузере, в котором открыли вашу страницу. Если посетитель не авторизован — при попытке написать комментарий, браузер предложит ему войти в свой профиль.
Если посетитель не авторизован — при попытке написать комментарий, браузер предложит ему войти в свой профиль.
На опубликованной странице виджет комментариев FB выглядит так:
2.1 Модерация комментариев Facebook
Если вы хотите удалить какой-то комментарий, или добавить отправителя в черный список — откройте вашу страницу (не в редакторе). Далее, наведите курсор мыши на нужный комментарий и нажмите на иконку стрелочки вниз
Чтобы удалить комментарий — нажмите на «Скрыть комментарий»;
Чтобы добавить отправителя в черный список — нажмите на «Запретить доступ пользователю».
Те же действия можно сделать, перейдя в раздел «Инструмент для модерации»
В этом разделе удобнее редактировать, если нужно удалить много комментариев, поскольку можно выбрать сразу все или несколько, и удалить их одним разом
❗Важно: Чтобы получить доступ к модерации комментариев, необходимо выполнить несколько условий:
1. Авторизуйтесь на сайте Facebook, в том же профиле, на котором создавали виджет комментариев. Т.е. в том профиле, на котором выполняли первые три шага с раздела:
Авторизуйтесь на сайте Facebook, в том же профиле, на котором создавали виджет комментариев. Т.е. в том профиле, на котором выполняли первые три шага с раздела:
«Подключаем комментарии Facebook»
2.При создании виджета на стороне FB, в разделе «Эл.адрес для связи»
обязательно нужно указать тот адрес электронной почты, который вы используете как логин к тому профилю FB, на котором создаете виджет. Эти настройки мы выполняли на втором шаге, в разделе:
«Подключаем комментарии Facebook»
3. Зайдите в настройки страницы, на которой добавляете виджет комментариев. Перейдите в раздел «Метрика и скрипты», добавьте плагин «Произвольный код HEAD или BODY»
В поле «HEAD» вставьте следующий код:
<meta property="fb:app_id" content="Your_ID">
Вместо Your_ID вставьте в коде ID вашего виджета, который мы копировали здесь:
В итоге должно получиться примерно так:
<meta property="fb:app_id" content="2681646255263644">
Если вы уверены, что выполнили все 3 условия, но доступа к модерации все еще нет — попробуйте выйти с вашего профиля на сайте Facebook и зайти обратно. После чего обновить страницу, на которой находится виджет комментариев.
После чего обновить страницу, на которой находится виджет комментариев.
Виджет статьи IWS.BY ВКонтакте для Joomla
Виджет статьи IWS.BY ВКонтакте для JoomlaDiscover
/
Joomla
/
Виджет статьи IWS.BY ВКонтакте
Quick & Easy
9001 Расширения для Joomla you
Common Ninja имеет большой выбор мощных расширений Joomla, которые просты в использовании, полностью настраиваются, удобны для мобильных устройств и имеют множество функций — так что обязательно ознакомьтесь с ними!
Галерея
Расширения галереи для Joomla
SEO
SEO extensions for Joomla
Contact
Contact extensions for Joomla
Forms
Forms extensions for Joomla
Social Feed
Social Feed extensions for Joomla
Social Sharing
Social Sharing extensions for Joomla
Календарь событий
Расширения календаря событий для Joomla
Слайд-шоу
Расширения слайд-шоу для Joomla
Аналитика
Analytics extensions for Joomla
Reviews
Reviews extensions for Joomla
Comments
Comments extensions for Joomla
Portfolio
Portfolio extensions for Joomla
Maps
Maps extensions for Joomla
Security
Security extensions for Joomla
Translation
Расширения перевода для Joomla
Ads
Расширения Ads для Joomla
Video Player
Расширения видеоплеере для Joomla
Music Player
Расширения музыкального проигрывателя для Joomla
Backup
ПРЕДОСТАВЛЕНИЯ ДЛЯ JOOMLA
EXTACY Extensions For Joomla
.
 Чат
Чат
.
 Чат
Чат
.
 Чат
Чат
Расширения чата для Joomla
Обратный отсчет
Расширения обратного отсчета для Joomla
Маркетинг по электронной почте
Расширения для маркетинга по электронной почте для Joomla
Вкладки
Расширения вкладок для Joomla
Членство
Увеличение членства для Joomla
POPUP
.Скоро будут расширения для Joomla
Электронная торговля
Расширения электронной коммерции для Joomla
Отзывы
Расширения отзывов для Joomla
Приложения Common Ninja
Некоторые из лучших расширений Common Ninja для Joomla
Просмотрите нашу обширную коллекцию совместимых расширений и легко вставьте их на любой веб-сайт, блог, интернет-магазин, платформу электронной коммерции или конструктор сайтов.
Диаграммы и графики
Эффективно представляйте данные и конвертируйте пользователей с помощью элегантных диаграмм и графиков
Обзоры Etsy
Повышение доверия и повышение авторитета для увеличения продаж
Лента Instagram
Создавайте потрясающие фиды в Instagram и улучшайте пользовательский опыт
Google Reviews
Повышайте доверие и повышайте авторитет, чтобы увеличить продажи
Всплывающее окно «Что нового»
Держите пользователей в курсе и улучшайте их опыт
Airbnb Отзывы и доверие
9 9
9 9 Повышайте доверие, чтобы увеличить продажи
Лента Blogger
Создавайте потрясающие ленты Blogger и улучшайте взаимодействие с пользователем
Галерея изображений
Произведите впечатление на пользователей, улучшите свой веб-сайт и повысьте вовлеченность с помощью галереи изображений
Информационные карточки филиалов компании
Улучшите качество обслуживания клиентов с помощью виджета
Список событий
Улучшите видимость и повысьте посещаемость с помощью виджета «Список событий»
Skill List
Увеличьте свои шансы на получение работы с помощью приложения Skills List
Social Votes
Обогатите контент и повысьте вовлеченность пользователей с помощью приложения Social Votes
Дополнительные расширения
Расширения, которые могут вам понравиться
Откройте для себя приложения по платформам
Откройте для себя лучшие приложения для вашего веб-сайта плагины, инструменты, надстройки и расширения! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется.
 Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!
Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!Последние комментарии VK Виджет для WordPress
Последние комментарии VK Vidget для WordPressDiscover
/
WordPress
/
Последние комментарии VK Widget
Quick & Easy
Найдите лучшие плагины WordPress для вас
Common NINJA. имеет большой выбор мощных подключаемых модулей WordPress, которые просты в использовании, полностью настраиваются, подходят для мобильных устройств и имеют множество функций — так что обязательно ознакомьтесь с ними!
Отзыв
Плагины свидетельства для WordPress
Galleries
Плагины Galleries для WordPress
SEO
Плагины SEO для WordPress
Контактная форма
Плагины контактной формы для WordPress
Form Плагины каналов для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря событий для WordPress
Sliders
Sliders plugins for WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Maps
Плагины карт для WordPress
Безопасность
Плагины безопасности для WordPress
Перевод
Плагины перевода для WordPress
Ads
Плагины объявлений для WordPress
Видеаплеер
Плагины для видеоплеера для WordPress
Музыкальный игрок
Музыкальный игрок для WordPress
Backup
Backup Pracin
Оптимизация
Плагины оптимизации для WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Email Marketing
Email Marketing plugins for WordPress
Tabs
Tabs plugins for WordPress
Membership
Membership plugins for WordPress
popup
popup plugins for WordPress
SiteMap
SiteMap plugins for WordPress
Payment
Платежные плагины для WordPress
Скоро
Скоро появятся плагины для WordPress
Электронная торговля
Электронные торговые модули для WordPress
Служба поддержки клиентов
Плагины поддержки клиентов для WordPress
Инвентаризация
Плагины инвентаризации для WordPress
Video Player
Плагины для видеоплееров для WordPress
TELSIMONIALS
Plugins For WordPress
.
Social Sharing
Плагины Social Sharing для WordPress
Social Feeds
Social Feed плагины для WordPress
Slider
Slider plugins for WordPress
Reviews
Reviews plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Membership
Membership plugins for WordPress
Forms
Forms plugins for WordPress
Events Calendar
Плагины календаря событий для WordPress
Контакты
Плагины контактов для WordPress
Комментарии
Плагины комментариев для WordPress
Аналитика
Плагины аналитики для WordPress
Приложения Common Ninja
Одни из лучших плагинов Common Ninja для WordPress коммерческая платформа или конструктор сайтов.
Аккордеон изображений
Добавляйте красивые изображения, привлекайте пользователей и экономьте место
Панель уведомлений
Уведомляйте пользователей, поощряйте действия и значительно повышайте конверсию.
Твиттер-лента
Создавайте потрясающие твиттер-ленты и улучшайте взаимодействие с пользователем
Yelp Reviews
Повышайте доверие и повышайте авторитет для увеличения продаж Повышение доверия и повышение авторитета для увеличения продаж
Макет устройства
Предлагайте простую визуализацию и повышайте конверсию
Средство просмотра PDF
Предлагайте ценную информацию и продвигайте свои продукты с помощью галереи PDF Viewer
Обзоры Google Play
Повышайте доверие и повышайте авторитет для увеличения продаж
Отзывы Tripadvisor
Повышайте доверие и повышайте авторитет для увеличения продаж
Часы работы
Используйте часы работы для повышения удобства пользователей с помощью полезных деталей
Карусель цитат
Визуально улучшите свой веб-сайт и привлеките внимание к вдохновляющим цитатам
Дополнительные плагины
плагины, которые могут вам понравиться
Откройте для себя приложения по платформам
Откройте для себя лучшие приложения для вашего сайта плагины, инструменты, надстройки и расширения! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется.




 Обратите внимание, для mode = 1 или 3 параметр недоступен, высота определяется автоматически в зависимости от размера родительского блока.)
Обратите внимание, для mode = 1 или 3 параметр недоступен, высота определяется автоматически в зависимости от размера родительского блока.) Например, если выбрать 10 комментариев — при заходе на страницу, посетитель будет видеть только последние 10 комментариев. Чтобы увидеть остальные — нужно нажать на кнопку «Показать еще».
Например, если выбрать 10 комментариев — при заходе на страницу, посетитель будет видеть только последние 10 комментариев. Чтобы увидеть остальные — нужно нажать на кнопку «Показать еще». Чат
Чат