Как создать виджет для сайта?
Считается, что основная задача вебмастера – привлечение аудитории пользователей. Но это не совсем так. Можно сколь угодно много привлекать аудиторию, но если среди неё не будет лояльной – результаты конверсии опечалят. Чтобы увеличить активность пользователей при взаимодействии с сайтом, стоит сделать для него виджет.
О сколько виджетов нам разных…
Если обратиться к словарю, выяснится, что виджет (widget) – небольшое графическое приложение, встраиваемое в пользовательский интерфейс браузера или сайта, и показывающее какую-либо информацию из какого-нибудь места. Именно поэтому они могут быть очень разнообразны. Когда речь заходит о создании виджета для сайта, обычно под этим подразумевается одно из трех графических приложений:
- Обновляемый или просто визуально привлекательный элемент панели быстрых закладок;
- Лента обновлений для размещения на главной странице поисковой системы «Яндекс»;
- Модуль обновлений или комментариев, связанный с социальной сетью Facebook и отображаемый непосредственно на сайте.
Что ж, разберемся, как создать каждый из этих виджетов – и зачем он вам вообще нужен.
Создание виджета для Визуальных закладок (для движков WordPress и других)
Сервис Визуальных закладок от «Яндекс» в последнее время становится всё более популярным. Он удобен, красив и функционален. Визуальные закладки встраиваются в браузеры на движке Chromium из соответствующего магазина, а также входят в Яндекс.Браузер прямо «из коробки».
Визуально этот сервис являет собой табло со ссылками на сайты. Если туда добавить линк на собственную веб-страницу, в подавляющем большинстве случаев она будет выглядеть невероятно уныло – просто доменное имя на цветном фоне.
Чтобы сделать его более привлекательным для пользователей, стоит совсем немного потрудиться. А именно – «поколдовать» с API Табло.
Но сначала требуется создать логотип сайта. Картинка должна соответствовать следующим правилам:
- Формат .PNG;
- Размер 150х60 пикселей;
- Прозрачный фон.
Сам виджет пишется на XML. В блокноте набирается следующий код:
{
“version”: “1.0”,
“api_version”: 1.
“layout”:
{
“logo”: “http://домен_вашего_сайта/адрес_файла_с_логотипом/название_файла_с_лого.png”,
“color”: “#номер_желаемого_цвета_в_HEX”,
“show_title”: false,
}
}
Файл нужно сохранить под названием manifest.json и закинуть в корневой каталог сайта.
Следующий этап – немного поколдовать с PHP. Ну, или HTML – в зависимости от того, на каком языке написан движок сайта. Если хедер находится в header.php, то изменения вносятся в этот файл. А если в каком-нибудь другом месте – нижеследующую строчку нужно вписать, соответственно, туда.
А вот код для включения:
<link rel=”yandex-tableau-widget” href=”/manifest.json” />
Этот код нужно вписать в хедер – то есть между открывающим и закрывающим HTML-тегами <head>.
Виджет в Табло Визуальных закладок обновляется автоматически. Но не мгновенно. Любители покодить могут даже обновляемым его сделать, выводя различные уведомления.
Виджет сайта для главной страницы Яндекс
Многие знают, что главная страница поисковой системы Яндекс настраивается. И на ней можно разместить виджет своего сайта – чтобы пользователи могли узнавать обновления, не заходя собственно на веб-страницу. Это будет прекрасным преимуществом, так как снизит статистику отказов и повысит ваш проект в рейтинге поисковой системы.
Создать виджет для сайта несложно. Не нужно даже HTML изучать! Для такого виджета требуется, чтобы у сайта была RSS-лента. У движка WordPress она имеется по умолчанию и располагается по следующему адресу:
http://домен/feed
А вот для других движков потребуется создавать её самостоятельно.
Итак, виджет для Яндекса делается в два простых шага:
- Зайти на http://wdgt.yandex.ru/widgets и ткнуть на кнопку «Создать виджет»;
- Заполнить панели с названием виджета, описанием, картинкой и адресом RSS-ленты.
Всё! Копировав ссылку для установки на Яндекс, можно убедить пользователей добавить виджет вашего сайта на главную страницу поисковой системы.
А ещё этот виджет можно разместить на вашем сайте – на боковой панели, например, или в «вылетающем окошке» pop-up.
Виджет Facebook
Социальные сети плотно вошли в повседневную жизнь современного человека. Правда, в «наших широтах» наиболее распространены «ВК» и «Одноклассники». Однако Facebook – лучшее место для продвижения сайта, особенного предлагающего какие-либо товары или услуги.
Почему? Причина тут проста. Именно в Facebook проще всего организовать вирусное продвижение контента среди «интеллектуальной элиты». Различные профессионалы в самых разных областях предпочитают пользоваться именно этой социальной сетью, а значит – тут проще всего создать лояльную, «думающую» аудиторию, от которой даже можно подчерпнуть какую-нибудь новую информацию.
Разработчики Facebook прекрасно понимают, что владельцы информационных порталов предпочитают пользоваться именно их социальной сетью, и потому значительно упрощают процесс создания и размещения виджетов.
Итак, вот она, пошаговая инструкция о том, как создать виджет для сайта. Только предполагается, что у вашего сайта – или компании – уже есть соответствующая страница на Facebook, созданная человеком, у которого также есть аккаунт в Facebook:
- Нужно зайти от имени этого человека (авторизоваться через его логин и пароль) и нажать кнопку «Редактировать профиль» на главной странице профиля;
- Пролистать страницу до конца и открыть «Разработчикам»;
- На открывшейся странице отыскать кнопку Sharing, сопровождающуюся знаком Like, и смело в неё ткнуть;
- Затем требуется выбрать «Социальные плагины»;
- Найти Like Box;
- Откроется страница настройки виджета, где можно установить его размеры, цветовую схему, контент и визуальную составляющую;
- Затем нажатием кнопки Get Code можно получить код, выбрав язык разметки, максимально совместимый с движком сайта.
Виджет для WordPress
Теперь осталась пара мелочей – разместить виджет на сайте. Для самого популярного движка – WordPress – для этого придется добавить код в два различных места. Первое – футер. Туда добавляется JAVA-скрипт, определяющий функциональность виджета.
Второе – место непосредственного размещения виджета, например, сайдбар. Туда требуется скопировать CSS-код с div-блоком, в котором расположена ссылка на скрипт.
Для других движках, в том числе самописных или статичных – созданных на чистом HTML и отличающихся сложнейшей процедурой добавления контента – используется несколько иная методика. Однако в этих случаях проще обратиться к создателю сайта, чем пытаться самостоятельно разобраться в хитросплетениях кода.
! Copyright © 2016 «Design ONE»
Похожие статьи:
5 приемов оптимизации страницы товара в интернет-магазине 10 приёмов для создания дружественного интерфейса сайта Продвижение сайта с помощью видео Раскрываем секреты: основные источники стабильного трафика на сайт Как правильно использовать видео в процессе поискового продвижения сайта? Онлайн конкурсы — секреты успеха Продвижение туристического сайта Продвижение бухгалтерского сайта Почему на ваш сайт приходят, но не покупают? Генерируем карту сайта и устраняем битые ссылкиКак использовать kwgt для создания потрясающих виджетов на главном экране 2020
- Главная
- Компоненты
- Безопасность
- Программное обеспечение
- Веб-сайты
- Car-tech
- Windows
- 1Password
- Телефон 2G Feature
IBM покупает SaaS E-mail для платформы Bluester Platform
Intel выпустит чипы для ноутбуков Nehalem в следующем году
Dell представила красочные башни Inspiron
Потерянный рай: вредоносные программы нацелены на Mac
Топ 6 дополнений для использования боковой панели Firefox в качестве профессионала
Google SketchUp Delights the Mind
- Главная
- Компоненты
- Безопасность
- Программное обеспечение
- Веб-сайты
- Car-tech
- Windows
- 1Password
- Телефон 2G Feature
- 360-градусный
- 3D Audio
- 3D Touch
- Функциональный телефон 4G
- 4G Вольт
- Доступность
- Аксессуары
- Экшн камера
- Adblock
- Добавить
- Адресная строка
- Адресная книга
- Саман
- Adobe Air
- Объявления
- Aero
- Искусственный интеллект
- Aio
- Загрязнение воздуха
- Маска загрязнения воздуха
- Aircel
- Выброска десанта
- Airpods
- AirPrint
- Airtel
- Будильник
- Альбом
- Альбом Арт
- Оповещения
- Alexa
- Алф
Как сделать виджет в смартфоне либо планшете под управлением Android. — GadgetMediA
Как сделать виджет в смартфоне либо планшете под управлением Android.

Для того чтобы сделать виджет в Androidвовсе не обязательно уметь программировать. Есть несколько приложений-конструкторов, которые позволяют легко нарисовать виджет и дать ему нужный функционал.
Minimalistic Text
Приложение позволяет создавать минималистичные виджеты, состоящие из текста и чисел. Несмотря на название, у таких виджетов есть весьма широкие возможности.
После установки добавьте на рабочий стол виджет Minimalistic Text требуемого размера. Откроется окно настройки виджета.
В настройках можно выбрать фон, ориентирование, шрифт, действие по клику и т.д. Также в настройках есть предопределенные макеты для наполнения:
- Время.
- Дата.
- Уровень заряда.
- Температура.
Дополнительные возможности по наполнению виджета доступны при создании своего собственного макета виджета:
- Текст.
- Свободное/занятое место на карте SD.
- Время работы системы.
- Количество переданных данных по мобильной сети и не только.
- Название сети Wi-Fi, IP адрес в сети Wi-Fi.
- Нагрузка на CPU.
- Количество занятой оперативной памяти.
Все величины можно выводить в тексте и в цифрах.
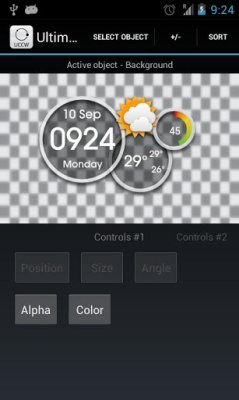
Ultimate custom widget (UCCW)
Данное приложение позволяет делать виджеты не только из текста, но и с графическим содержанием.
При запуске открывается окно создания виджета. Чтобы добавить на виджет объект нажмите кнопку +/- вверху. Чтобы всяким образом перемещать и редактировать его нажмите вверху на кнопку «Select Object» и выберите добавленный объект.
На виджетах можно размещать такие объекты:
- Время, дату и день недели.
- Аналоговые часы.
- Пользовательский текст.
- Уровень заряда в цифрах или же графическое отображение оного.
- Всю информацию о погоде — температуру, влажность, скорость ветра и т.д.
- Геометрические фигуры.
- Картинки.
- Количество непрочитанных писем Gmail, sms и пропущенных звонков.
- Время, когда зазвонит будильник.
Каждый элемент можно вращать, растягивать, сгибать и менять ему цвет. Разумеется, можно настроить действие по клику (Select Object->Hotspots). Поддерживается импорт и экспорт созданных виджетов.
Hello World widget для Android / Habr
Как ни странно, но на русском почти нет нормальных статей по виджетам для Android. Да и на англо язычных ресурсах почти нет простых примеров для старта, все примеры почему-то сложные и тяжелые для понимания. Спешу это исправить.Структуру проекта и как его создать описывать не буду. Предполагается, что Вы это уже умеете, а для тех, кто не умеет советую почитать вот эту статью. Для виджета нам потребуется создать 3 файла:
- Widget provider info
- Widget provider
- Layout
Widget provider info – Это xml файл, описывающий метаданные виджета. К ним относятся размер виджета, частота его обновления, файл шаблона и класс конфигурации. Вот так будет выглядить наш файл (res/xml/hello_widget_provider.xml):
- <?xml version=»1.0″ encoding=»utf-8″?>
- <appwidget-provider xmlns:android=»schemas.android.com/apk/res/android»
- android:minWidth=»146dip»
- android:minHeight=»72dip»
- android:updatePeriodMillis=»86400000″
- android:initialLayout=»@layout/main» />
Размер виджета можем указывать любой, но гугл рекомендует придерживаться формуле расчёта размера виджета (number of cells * 74) – 2. updatePeriodMillis — это частота обновления виджета, но не чаще чем раз в 30 минут, в целях экономии батарейки. initialLayout – это файл шаблона виджета.
Widget provider — Это java файл, он должен наследоваться от класса AppWidgetProvider. В нашем случае он пока останется пустым (src/ru/example/android/widget/ HelloWidget.java).
- package ru.example.android.widget;
- import android.appwidget.AppWidgetProvider;
- public class HelloWidget extends AppWidgetProvider {
- }
Layout – Это шаблон виджета или слой View, кому как нравится. Выглядеть он будет так: (res/layout /main.xml).
- <?xml version=»1.0″ encoding=»utf-8″?>
- <LinearLayout xmlns:android=»schemas.android.com/apk/res/android»
- android:layout_width=»fill_parent»
- android:orientation=»vertical»
- android:background=»@android:color/white»
- android:layout_gravity=»center»
- android:layout_height=»wrap_content»>
- <TextView android:id=»@+id/widget_textview»
- android:text=»Hello Widget»
- android:layout_height=»wrap_content»
- android:layout_width=»wrap_content»
- android:layout_gravity=»center_horizontal|center»
- android:textColor=»@android:color/black»/>
- </LinearLayout>
Всё основное мы сделали, осталось зарегистрировать виджет в AndroidManifest.xml. Для этого добавим в него следующий код в раздел <application>…</application>:
- <receiver android:name=».widget.HelloWidget» android:label=»@string/app_name»>
- <intent-filter>
- <action android:name=»android.appwidget.action.APPWIDGET_UPDATE» />
- </intent-filter>
- <meta-data android:name=»android.appwidget.provider»
- android:resource=»@xml/hello_widget_provider» />
- </receiver>
Теперь можем компилировать проект и смотреть результат в эмуляторе!
Наш виджет хоть и работает, но абсолютно бесполезен. Давайте сделаем так, чтобы он реагировал на нажатие кнопки.
В виджете невозможно повесить полноценное событие на нажатие кнопки или еще на какое-либо событие, как это Вы привыкли делать в Activity. На этом примере Вы увидите, как можно обработать событие от нажатия кнопки. Давайте для начала добавим в наш шаблон кнопку (res/layout /main.xml).
- <?xml version=»1.0″ encoding=»utf-8″?>
- <LinearLayout xmlns:android=»schemas.android.com/apk/res/android»
- android:layout_width=»fill_parent»
- android:orientation=»vertical»
- android:background=»@android:color/white»
- android:layout_gravity=»center»
- android:layout_height=»wrap_content»>
- <TextView android:id=»@+id/widget_textview»
- android:text=»Hello Widget»
- android:layout_height=»wrap_content»
- android:layout_width=»wrap_content»
- android:layout_gravity=»center_horizontal|center»
- android:textColor=»@android:color/black»/>
- <Button android:id=»@+id/widget_button»
- android:text=»click me»
- android:layout_height=»wrap_content»
- android:layout_width=»wrap_content»/>
- </LinearLayout>
Все взаимодействия с виджетом будем делать в классе provider (src/ru/example/android/widget/ HelloWidget.java). Вот как будет выглядеть простейшая обработка события:
- public class HelloWidget extends AppWidgetProvider {
- public static String ACTION_WIDGET_RECEIVER = «ActionReceiverWidget»;
- @Override
- public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
- //Создаем новый RemoteViews
- RemoteViews remoteViews = new RemoteViews(context.getPackageName(), R.layout.main);
- //Подготавливаем Intent для Broadcast
- Intent active = new Intent(context, HelloWidget.class);
- active.setAction(ACTION_WIDGET_RECEIVER);
- active.putExtra(«msg», «Hello Habrahabr»);
- //создаем наше событие
- PendingIntent actionPendingIntent = PendingIntent.getBroadcast(context, 0, active, 0);
- //регистрируем наше событие
- remoteViews.setOnClickPendingIntent(R.id.widget_button, actionPendingIntent);
- //обновляем виджет
- appWidgetManager.updateAppWidget(appWidgetIds, remoteViews);
- }
- @Override
- public void onReceive(Context context, Intent intent) {
- //Ловим наш Broadcast, проверяем и выводим сообщение
- final String action = intent.getAction();
- if (ACTION_WIDGET_RECEIVER.equals(action)) {
- String msg = «null»;
- try {
- msg = intent.getStringExtra(«msg»);
- } catch (NullPointerException e) {
- Log.e(«Error», «msg = null»);
- }
- Toast.makeText(context, msg, Toast.LENGTH_SHORT).show();
- }
- super.onReceive(context, intent);
- }
- }
В классе есть 2 метода — onUpdate и onReceive. Метод onUpdate вызывается при обновлении виджета. Частоту обновления мы настроили в файле res/xml/hello_widget_provider.xml атрибутом android updatePeriodMillis=«86400000». Метод onReceive унаследован от класса BroadcastReceiver.
В виджете нельзя обновить отдельный элемент, например текст, как в Activity. Всегда обновляется иерархия Views целиком. Для обновления виджета нам потребуется класс RemoteViews, с помощью которого мы и будем менять иерархию Views целиком. К сожалению, возможности этого класса скудные. Он позволяет нам изменять текст, картинки и вешать событие на клик. Событие в виджете событием можно назвать с натяжкой, api позволяет выполнять всего 3 дейстия:
- Бросить Broadcast
- Запустить Activity
- Запустить Service
Добовляем изменения в файл AndroidManifest.xml:
- <receiver android:name=».widget.HelloWidget» android:label=»@string/app_name»>
- <intent-filter>
- <action android:name=»android.appwidget.action.APPWIDGET_UPDATE» />
- <action android:name=»ru.example.android.widget.ACTION_WIDGET_RECEIVER» />
- </intent-filter>
- <meta-data android:name=»android.appwidget.provider»
- android:resource=»@xml/hello_widget_provider» />
- </receiver>
Компилируем, и наслаждаемся резульатом.
Ссылки по теме:
P.S. Попытался описать все максимально просто, чтобы не забить голову, а получить работающий пример. В следующих статьях буду углубляться в тему.
Как сделать виджет в Android без программирования
Для того чтобы сделать виджет в Android вовсе не обязательно уметь программировать. Есть несколько приложений-конструкторов, которые позволяют легко нарисовать виджет и дать ему нужный функционал.
Minimalistic Text
Приложение позволяет создавать минималистичные виджеты, состоящие из текста и чисел. Несмотря на название, у таких виджетов есть весьма широкие возможности.
После установки добавьте на рабочий стол виджет Minimalistic Text требуемого размера. Откроется окно настройки виджета.
В настройках можно выбрать фон, ориентирование, шрифт, действие по клику и т.д. Также в настройках есть предопределенные макеты для наполнения:
- Время.
- Дата.
- Уровень заряда.
- Температура.
Дополнительные возможности по наполнению виджета доступны при создании своего собственного макета виджета:
- Текст.
- Свободное/занятое место на карте SD.
- Время работы системы.
- Количество переданных данных по мобильной сети и не только.
- Название сети Wi-Fi, IP адрес в сети Wi-Fi.
- Нагрузка на CPU.
- Количество занятой оперативной памяти.
Все величины можно выводить в тексте и в цифрах.
Ссылка: Minimalistic Text.

Ultimate custom widget (UCCW)
Данное приложение позволяет делать виджеты не только из текста, но и с графическим содержанием.
При запуске открывается окно создания виджета. Чтобы добавить на виджет объект нажмите кнопку +/- вверху. Чтобы всяким образом перемещать и редактировать его нажмите вверху на кнопку «Select Object» и выберите добавленный объект.
На виджетах можно размещать такие объекты:
- Время, дату и день недели.
- Аналоговые часы.
- Пользовательский текст.
- Уровень заряда в цифрах или же графическое отображение оного.
- Всю информацию о погоде — температуру, влажность, скорость ветра и т.д.
- Геометрические фигуры.
- Картинки.
- Количество непрочитанных писем Gmail, sms и пропущенных звонков.
- Время, когда зазвонит будильник.
Каждый элемент можно вращать, растягивать, сгибать и менять ему цвет. Разумеется, можно настроить действие по клику (Select Object->Hotspots). Поддерживается импорт и экспорт созданных виджетов.
Ссылка: Ultimate custom widget.

Что Такое Виджеты Для Чего Они Нужны Простыми Словами
Добрый день, друзья. Виджет это простыми словами. Для владельцев сайтов очень важна его эффективность. Чтобы повысить её, предприниматели применяют многие приёмы, благодаря которым пользователи задерживаются на их ресурсе. При этом, владельцы сайтов довольно часто применяют виджеты. Благодаря им, люди оставляют на сайте нужную бизнесмену информацию. Сейчас мы постараемся подробнее рассмотреть, что такое виджеты и для чего они нужны?
Виджет это простыми словами?


Чтобы узнать, что из себя представляют виджеты, давайте разберёмся как появилось данное слово. Кто знает английский, тот поймёт, что «Widget» можно перевести как «штуковина», «элемент управления», «приспособление». Но, в России виджет представляет собой некое второстепенное устройство, суть которого выполнять определённую задачу.
Данные задачи бывают разнообразными. К примеру, часть из них сообщает нужную информацию, дополняет чем-то экран компьютера, производит обмен информацией и др. Когда бизнесмены стали их применять на своих ресурсах, продажи этих людей порядком возросли.
Но, данное слово не такое простое. Если заглянуть вспять на 20 лет, то мы увидим, что уже начали появляться приложения, написанные на HTML или JavaScript. Данные приложения и занимались выполнением этих задач.
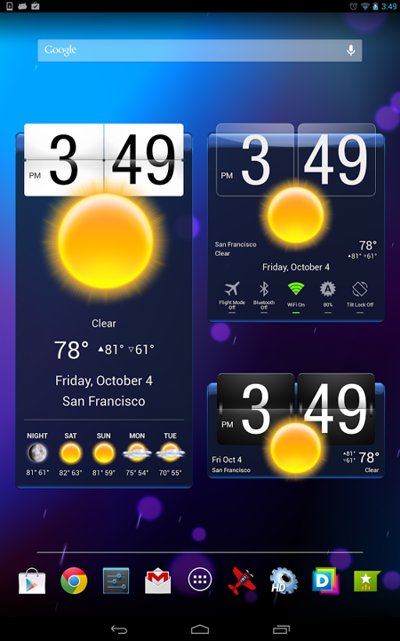
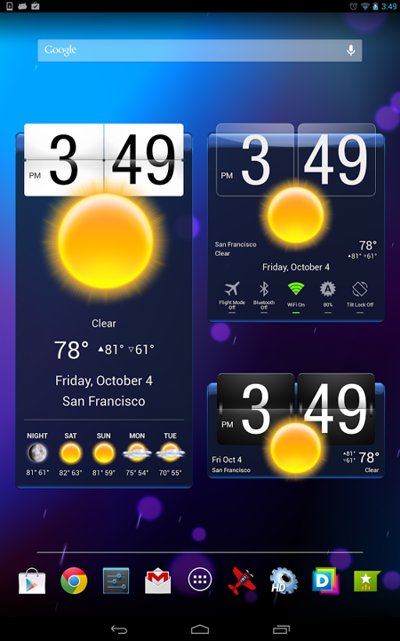
Сейчас большая часть виджетов люди используют ежедневно. Пользователи замечают их в соц. сетях, в обозревателях, в ОС Андроид. Виджеты сообщают о погоде в основном окне вашего телефона, они могут быть как часы на компьютере. Кроме этого, часто они изображают ярлык, запускающий приложение.
Дизайн их может быть самым разным. К примеру, иногда их размещают вверху дисплея, и они похожи на полоску, которая имеет кнопку, а вокруг поле. Называются они топперами. Чаще всего они рассказывают пользователям об акциях и скидках, или их используют, чтобы собирать контакты. Другими словами, они созданы для передачи информации. Есть похожие виджеты, расположенные внизу дисплея, называющиеся флор.
Даже столь не любимые пользователями окна, которые всплывают посреди страницы, также являются виджетами. Их применяют, чтобы предложить человеку оставить свои контакты. Они делают легче взаимодействие с CRM-системой и неплохо продвигают сайты.

Кроме этого, часть виджетов находятся в боковой части сайта и их назначение в основном информационное, или же для получения обратной связи. Например, на моём сайте они находятся слева, хотя в большинстве ресурсов и располагают справа.
В общем, по большей части виджеты созданы, чтобы привлечь внимание посетителя. Основная цель интернет-магазина — это продать по максимуму определённый товар или услугу. Благодаря widget появился шанс собрать информацию про посетителей и вывести её на главный план.
Также, данные элементы собирают данные о людях, которые могут стать потенциальными клиентами. У людей появляется шанс вписать свою заявку, чтобы менеджер смог им перезвонить и разъяснить более подробно про определённый товар, или просто чтобы люди подписались на рассылку. Кроме этого, виджеты добавляют ресурсу интерактивность. Они помогают сделать информацию визуальной, и она более подробно показывает товар и представление о нём у посетителя.
Заметим, виджеты можно настроить так, что они подстроятся под потребность человека. По большей части это потому, что данный элемент можно назвать веб-приложением. От может представить информацию так, чтобы контент становился подстроенным под желание клиента.
Что такое виджеты на телефоне
В данное время смартфоны являются довольно важным составляющим жизни почти всех людей. Отсюда, мы начнём изучать, что такое виджеты в телефоне. В смартфонах находятся виджеты информации. Они позволяют узнать, каков на данный момент имеет заряд аккумулятор, показывают степень загруженности ЦП. Кроме этого, есть виджеты, которые управляют разного рода деятельностью. К примеру, они могут быть ответственны за Вай-Фай, Блютуз, и за функционирование разнообразных частей телефона.
Заметим, данные элементы очень хорошо украшают дизайн на различных гаджетах. Разумеется, данные, предоставляемые виджетами, пользователь может отыскать в сети. Но, данные элементы позволяют экономить значительную часть времени человека, что относится к одному из главных ценностей человека в нашей реальности.


В смартфоне при желании пользователь может выбрать по нужным ему параметрам виджеты. Благодаря им он сможет быстро узнавать нужную ему информацию. Кроме этого, создатели гаджетов пытаются под любую модель смартфона создать свои индивидуальные виджеты. Это позволяет им добиваться успеха в продажах относительно прочих компаний и простых людей.
Если вы будете знать, как правильно пользоваться виджетами, это облегчит вам управление мобильным гаджетом. Кроме этого, вы сможете экономить интернет трафик, без вреда для других функций. Просто посмотреть на экран смартфона и получить все необходимые данные намного проще, чем искать эту информацию в поисковике смартфона.
Поставить нужные вам виджеты на мобильный гаджет довольно просто. Нужно войти в «Настройки» прибора и найти нужные приложения из многих различных виджетов. Если вы захотели их установить во время покупки телефона, можете не сомневаться, сотрудники помогут вам их установить.
Что означает виджет сообщений
Если вы хотите приличной прибыли от вашего ресурса, то желательно правильно наладить связь с посетителем. Поэтому мы и станем рассматривать виджеты сообщений. Так как они очень важны в плане развития сайта.
Основная функция подобного виджета состоит в том, чтобы у посетителя была возможность обращаться к вашему сотруднику. Данный виджет лучше сделать похожим на окошко, приглашающего человека поговорить с сотрудником компании. Можно сделать виджет в виде кнопки, нажав на которую, клиент также начнёт разговор с сотрудником.


Разумеется, чтобы развить сайт возможно создать контекстную рекламу, но если сайт продающий, то лучше всего создать окно диалога с клиентами. В то время как прочие фирмы интересуются мелочами в роде – какова сейчас цена на рекламу в Директе, руководство таких компаний получать приличные деньги просто используя виджеты.
Как раз такие виджеты и создают диалоговые окна с клиентами, и максимально повышают кривую по продажам. Эти элементы могут сделать для вашего сайта в разы больше продаж, чем любая контекстная реклама. Нужно только вовремя отвечать на запросы.
Что означает VK виджет?
Большинство Россиян нового времени из всех соц. сетей выбирают именно ВК. В данной сети очень много виджетов различного рода. Итак, давайте рассмотрим виджеты ВКонтакте более подробно, в том числе, самые популярные из этой сети.
Как мы уже выяснили, виджеты представляют собой программы, заточенные под конкретную функцию. Основной виджет ВК «Мне нравится». Людям нравится кликнуть по сердечку в понравившемся им контенте. Это позволяет провести его оценку успешности и понять, какая аудитория данным контентом заинтересовалась. Этот виджет многие рекомендуют для всех сайтов.


Есть ещё один замечательный виджет «Комментарии». Под каждым контентом, изображением, музыкой или видео люди каждый день по много комментируют. Данные виджеты дают понять, насколько людям интересен добавленный контент. Разумеется, чтобы такой виджет установить, нужен свой сайт, или группа ВК.
Очень хорошо, что подобные комментарии индексируются поисковыми системами. От скорости обновления контента напрямую зависят позиции данной группы в поисковиках. Это происходит на автомате. Кроме этого, комментарии ВК дают лишний трафик по запросам с низкой частотой.
Довольно популярным является виджет «Сообщества». Он даёт возможность увидеть, с какими эмоциями люди восприняли различные новости, посмотреть, как отреагировали администраторы и прочее.
Также, есть виджет «Запись на стене». Он позволяет ещё сильнее развивать ваше сообщество. Он поможет вам добавить контент на ваш ресурс, и элементарно усилить социальный охват.
Что означают виджеты групп?
Зайдя в социальную сеть нам сразу бросается в глаза приличное число разнообразный виджетов. Из социальных сетей мы продолжим рассматривать виджеты ВК. Только не страниц, а групп. То есть, мы узнаем, что такое виджет ВКонтакте? Виджеты именно этой соц. сети мы будем рассматривать из-за огромного её распространение в Рунете.
В первую очередь, виджеты нужны в группах, чтобы продвинуть свой бизнес. Есть группы, которые тесно связаны с сайтами и помогают им продвигаться. Например, как у меня. Все мои группы имеют связь с сайтами.


Чтобы прочитать целиком статью в моей группе, нужно перейти на сайт. Также, часть групп существуют сами по себе без связи с сайтами. Виджеты в этом случае помогают людям вступить в группы. Обратите внимание на 3 виджета на моём сайте, они все ведут в разные группы. Через них, вы можете в данные группы вступить.
Также, виджеты помогают показывать фото участников групп и сообществ. Пройдя по ссылочке «Подписаны», вы сможете рассмотреть, кто именно состоит в данной группе. Виджеты в группах также помогают продвигать сайты с помощью новых участников. На месте фото участников, можно поставить новости группы.
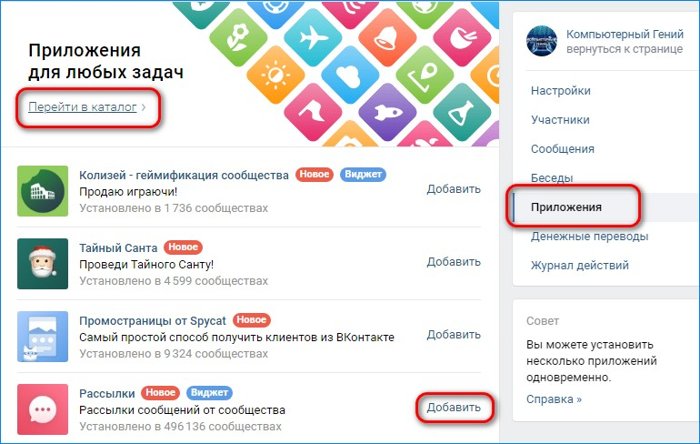
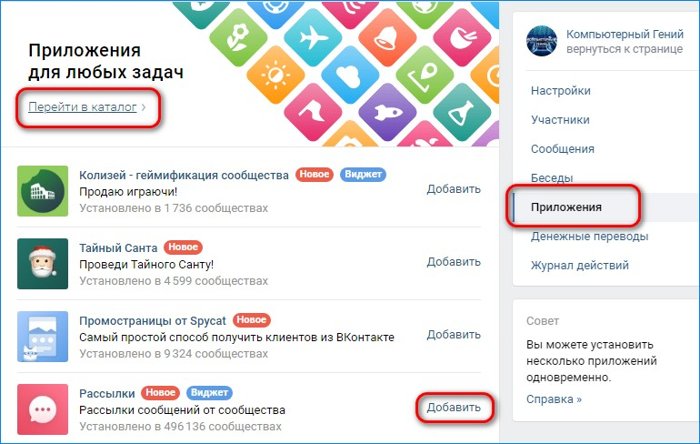
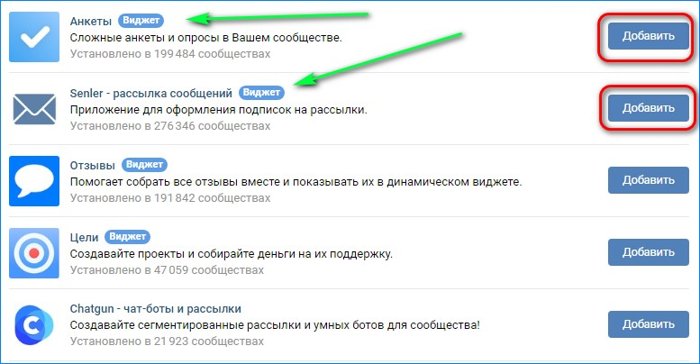
Для установки нового виджета не требуется много знаний. Можно просто войти в группу и далее в раздел «Управление». Просмотреть ваши настройки и отобрать необходимый виджет.
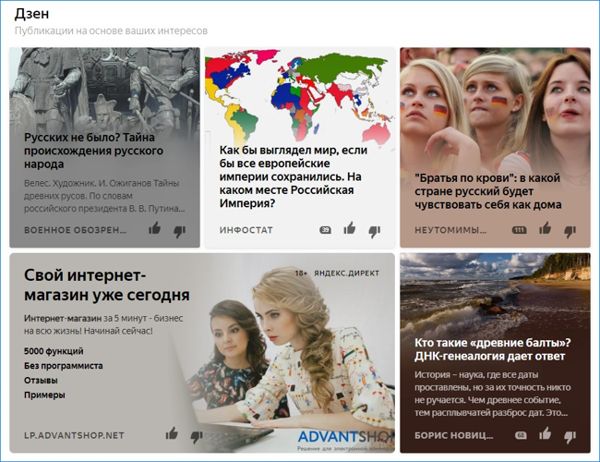
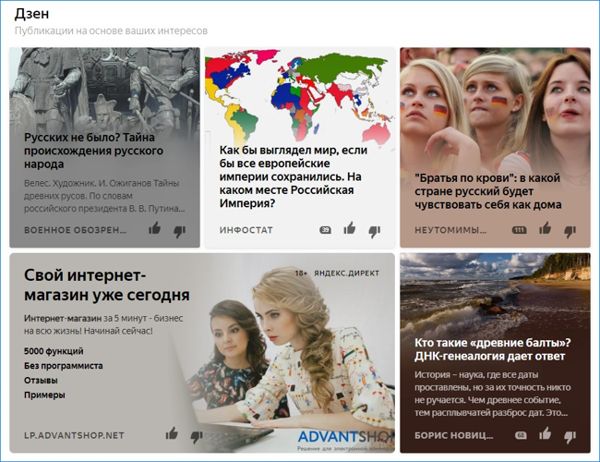
Что значит виджет Яндекса?
Данный поисковик на своей главной странице прилично забит разнообразными виджетами. По большей части – это информационные блоки. Но, каждый пользователь может настроить их под себя.
Самым известным виджетом Yandex является Яндекс.Дзен. Это лента новостей, которая находится в самом низу основной страницы. Поиск учитывает основные потребности человека, и затем отображает их в данной ленте. Кроме этой ленты, есть блоки с фильмами, которые Яндекс рекомендует посмотреть. Курсы валют, погоды и прочее.


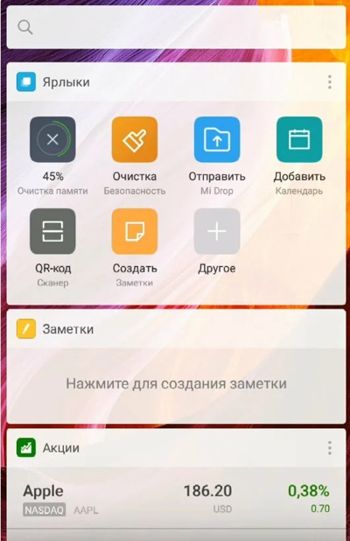
Что такое лента виджетов?
Я думаю, многие владельцы мобильных гаджетов задавали себе подобный вопрос. Эта лента похожа на дополнительный экран, который расположен слева экрана. Эта часть области, где находятся многие ярлыки с модулями.
В её верхней части обычно расположена дата, а возле неё поисковик обозревателя. Пониже неё расположена кнопочка настроек, которая в себе содержит очень много виджетов, вроде:


- Ярлыки – позволяют получить быстрый доступ к программам;
- Заметки – полезны, чтобы делать небольшие записи;
- Мероприятия – этот виджет не даст вам забыть про важные встречи;
- Безопасность – создан для очистки гаджета от системного хлама и проверки устройства на наличие вирусов.
Если вы по определённым причинам решите выключить подобную ленту, то это довольно просто. Заходите в «Настройки», и затем выбираете вкладку «Рабочий стол и недавние». Далее, над командой «Лента виджетов» перетаскиваете ползунок в позицию «Выкл».
Вывод: что такое виджеты и как ими пользоваться для ваших нужд вы теперь представление имеете. Я описал лишь маленькую часть разных виджетов, их же сотни тысяч. Я думаю, тот из них, который вам нужен, вы отыщите и без моей помощи. Успехов!
С уважением, Андрей Зимин 24.12.2019
Понравилась статья? Поделитесь с друзьями!
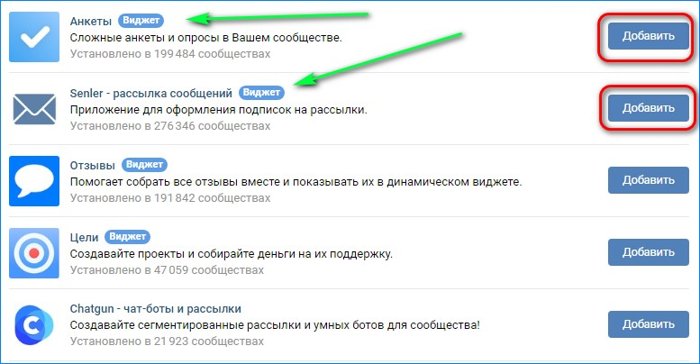
Кому он пригодится и как его установить
Мы выпустили виджет для быстрого заказа такси. Он пригодится владельцам сайтов кафе, торговых и бизнес-центров — любых организаций, куда можно добраться на автомобиле. С помощью виджета пользователи сайта могут заказывать такси к организации прямо из раздела «Контакты», а владельцы — получать процент от стоимости поездок, заказанных через виджет.
Зачем виджет нужен сайтам
Кнопка для быстрого заказа такси помогает стимулировать посетителя сайта выйти в оффлайн — то есть вызвать машину и приехать в точку продаж или услуг.
Например, большинство торговых центров находятся в местах, до которых неудобно добираться. Чтобы сделать покупки, человеку часто нужно построить целый маршрут: приходится ехать на метро, пересаживаться на автобус, а потом ещё идти пешком.
Планируя логистику, придётся открыть несколько приложений и сайтов: чтобы посмотреть, нет ли на дорогах пробок, на какой станции выходить и так далее. Если же на сайте торгового центра будет кнопка для быстрого заказа такси, которая уже рассчитала примерное время и стоимость поездки, то цепочка действий сократится до пары кликов. Человек просто вызовет такси и поедет делать покупки.
Так кнопка для вызова такси выглядит на сайте магазина ZendenКак работает виджет
Виджет встраивается в любое место на сайте. Его можно настроить так, чтобы он показывал примерное время поездки и её ориентировочную стоимость.
Если пользователь открывает сайт с компьютера или планшета и нажимает на виджет, он попадает на сайт Яндекс.Такси с формой заказа. В поле «куда» уже будет указан адрес организации. Сайт постарается заполнить и поле «откуда» — если у него получится определить, где находится пользователь. Останется только нажать «Вызвать».
Если пользователь открывает сайт с компьютера или планшета и нажимает на виджет, он попадает на сайт Яндекс.Такси с формой заказа. В поле «куда» уже будет указан адрес организации. Сайт постарается заполнить и поле «откуда» — если у него получится определить, где находится пользователь. Останется только нажать «Вызвать».
Когда пользователь нажимает на виджет с телефона, открываетcя приложение Яндекс.Такси — если оно установлено у пользователя. Если приложения нет, виджет по умолчанию предложит скачать его. Можно и изменить настройки так, чтобы вместо магазина приложений у человека открывался сайт Яндекс.Такси.
Как установить виджет на сайт и настроить его
Виджет можно создать самостоятельно с помощью конструктора. В нём настраивается форма, стиль, размер и заголовок кнопки. Адрес организации нужно вписать в отдельном поле.
Конструктор генерирует код для виджета. Его нужно скопировать и вставить на сайт.
Чтобы виджет показывал ориентировочное время поездки и примерную стоимость, нужно, чтобы сайт определял местоположение пользователя.
Для этого стоит проследить за выполнением нескольких условий:
- Протокол сайта, где установлен виджет, — https. На http прогнозирование стоимости и времени поездки работать не будет.
- Пользователь разрешил, чтобы сайт определял, где он находится.
- Сеть, через которую пользователь подключён к интернету, предоставила достаточно точные данные.
Ещё нужно подключить виджет к API прогноза стоимости: для этого достаточно заполнить анкету. Менеджер Яндекс.Такси проверит её и выдаст доступ к API прогноза.
Как получить за использование виджета деньги
Юридические лица и индивидуальные предприниматели могут подключить виджеты к программе вознаграждения. Это значит, что от стоимости поездки, заказанной через виджет, можно получать проценты. Начисление вознаграждений и их величина зависят от обстоятельств поездки, тарифа и ещё множества факторов.
Проценты с заказов копятся в личном кабинете и выплачиваются на расчётный счёт по запросу владельца сайта. Кроме вознаграждения в личном кабинете видно статистику поездок: когда и сколько человек заказали такси через виджет.
Пример процентов с заказов по программе вознаграждения. За 23 поездки в день — 362 рубляЧтобы подключить программу вознаграждений, нужно заполнить форму регистрации, скачать оферту на заключение договора, подписать, отсканировать и отправить. Менеджер проверит данные, подтвердит запрос и вышлет трекинговый код: его нужно вставить в конструктор.
Вопросы об установке и работе виджета можно задать через форму поддержки или в письме на почту [email protected].

