Как узнать, сколько весит страница вашего сайта – semantica.in
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Это очень простой вопрос, но найти нормальный ответ оказалось дико сложно. Чтобы вы не повторяли мой трудный путь по античным форумам и сомнительным подборкам, я собрал самый сок. В статье: один простой, но трудоемкий способ сделать все руками и три действительно полезных сервиса, помогающие узнать размер страницы сайта в килобайтах.

Зачем это нужно?
Сайтам тоже нужно худеть к лету. Чем больше объем страницы, тем медленнее она загружается, тем дольше пользователь не получает доступа к контенту и тем хуже они выглядят в глазах поисковиков. Узнать размер страницы и сайта целиком стоит по двум причинам: оценить, сколько места на хостинге у вас осталось и как быстро он загружается в браузере. Второе особенно важно – скорость загрузки страниц учитывается поисковиками при формировании выдачи. Соответствующий алгоритм работает аж с 2010 года и если сайт тяжелый и медленный, на попадание в топ рассчитывать не стоит.
Как узнать сколько весит страница сайта?
Можно воспользоваться специальными сервисами или посчитать размер «руками» в браузере. Сервиса в подборке всего три, зато они в тельняшках и красавцы. Но сначала попробуем сделать все сами.
Как узнать, сколько весит страница сайта в браузере
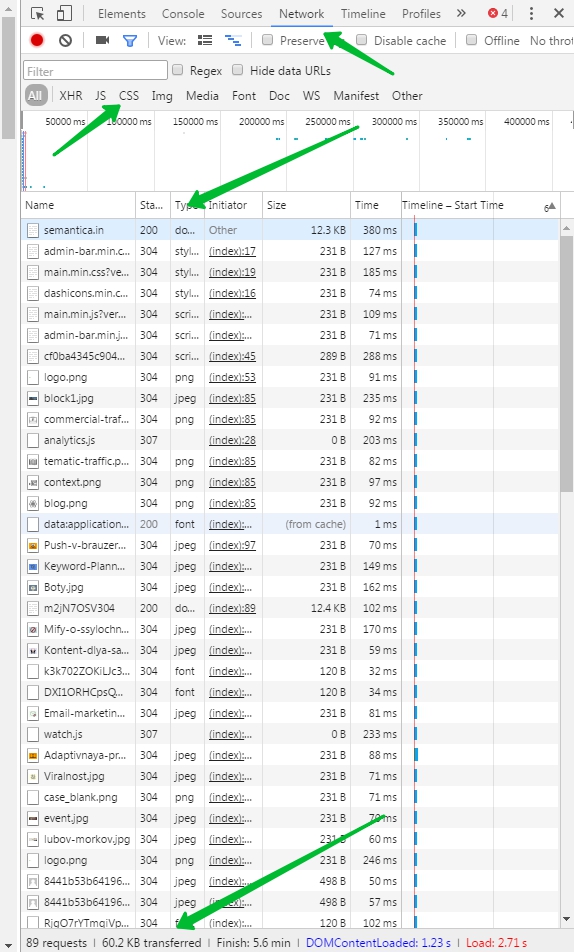
Чтобы найти нужную информацию, зайдите в инструменты разработчика браузера Google Chrome («Настройки» >> «Дополнительные инструменты» >> «Инструменты разработчика» или просто F12).Нужную информацию можно получить во вкладке Network. Главный минус – это очень неудобно. Там отображается вес каждого элемента страницы, а скорость их загрузки в миллисекундах можно посмотреть на временной шкале. Но на этом все: можно либо узнать полный размер страницы сайта в килобайтах и время загрузки (самая нижняя строка), либо уточнить эти же параметры для типа элемента. Если вы шарите в JavaScript и CSS, можно посмотреть, какие скрипты и стили подгружаются медленнее других, но полноценным анализом это назвать сложно.

Переходим к сервисам.
2ip.ru
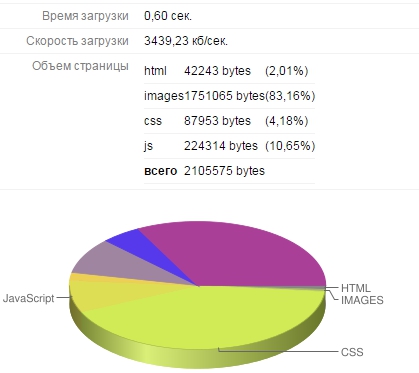
Простой, попсовый и удобный сервис, который обычно используют для проверки IP-адреса. Он выдает необходимый минимум информации. Чтобы узнать, сколько весит страница сайта, нужно выбрать в списке инструментов «Информация о сайте». Вбиваете URL и радуетесь.

pingdom.com
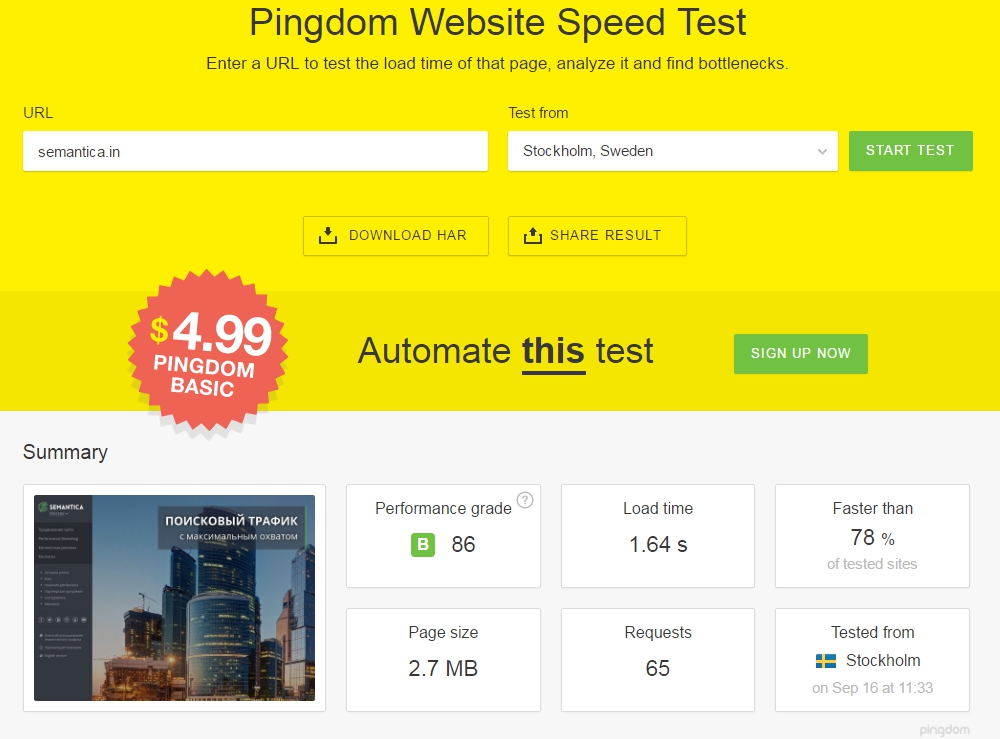
Еще один очень удобный и красивый сервис. Помогает узнать размер страницы сайта и время загрузки. По итогам теста ставит оценку и подсказывает, как улучшить положение. Есть удобная временная шкала загрузки элементов страницы, разбивка по типу контента и количеству запросов к серверу. Результат теста можно скачать или поделиться им в социальных сетях (зачем – загадка). Ссылка на инструмент спрятана в футере сайта (кнопка Tools), все остальное на страничке «продает».

GTmetrix
Почти полностью дублирует функции инструмента pingdom.com. Отличается раздутым (он примерно вдвое длиннее) списком критериев оценки, возможностью посмотреть CMS сайта и графиком изменения скорости загрузки страницы за несколько недель/месяцев. Дополнительный плюс – чтобы добраться до нужной информации, не нужно долго скроллить, все данные разбиты по вкладкам.

Есть еще собственный инструмент «Гугл» – PageSpeed Insights. Сколько весит страница сайта он не показывает, но помогает определить основные проблемы, снижающие скорость загрузки. Правда, никаких особых подробностей он не дает, только краткую справку о том, как сделать все правильно. Список критериев проверки у него тоже небольшой, поэтому для детального анализа страницы лучше воспользоваться другими сервисами.
Больше всего подробностей дает GTmetrix. Он проверяет сайт по 46 параметрам, указывает на ошибки и возле каждой подрисовывает кнопочку «What’s This mean?», чтобы вы точно не запутались в терминах. Заботливый. Помимо стандартных советов по оптимизации скриптов и подобных, GTmetrix советует минимизировать количество http-запросов, поработать с фавиконом и сжатием элементов gzip.
Что делать, если сайт загружается медленно
Отсекайте лишнее
Если единственная функция элемента – быть красивым, смело режьте. Никто не оценит красоту вот этой плашки или вон того окошка, если придется долго ждать их загрузки. То же самое и с остальными элементами страницы, причем не только визуальными.
Не все сразу
Загружайте самые тяжелые и объемные элементы в последнюю очередь. Да, размер страницы сайта не изменится, но пользователь быстрее получит доступ к полезному контенту.
Как рассчитать статический и динамический вес сайта или страницы — Блог Semantica
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Вес есть у всего вокруг и сайт исключением не является. Каждая страница сайта обладает некой условной величиной, демонстрирующей её авторитетность. Вес может быть передан между страницами, а при правильной перелинковке им вообще можно управлять, но это предыдущая тема. В этой статье мы рассмотрим такие предшествующие понятия, как:
- статический вес
- динамический вес
- внутренний вес страниц
- browse rank
- как рассчитать/определить вес страницы
- и много чего еще
Статический вес страницы
Время сумасшедших примеров того, как происходит распределение веса страниц сайта. Всё как у людей. Например, у нас есть группа толстяков. У них у всех по одному гигантскому сэндвичу. Сэндвич будет измерительной величиной, равной единице. Если первый толстяк будет вынужден отдать свой сэндвич только второму толстяку, то он сможет передать весь бутерброд. Если первый толстяк будет вынужден поделиться сэндвичем с двумя приятелями, то он уже не сможет передать целый бутерброд, его придется поделить на две части и будет передано по 0.5, то есть по половине. Если первый толстяк должен разделить свой сэндвич между тремя единомышленниками. Ну вы поняли. Делим на три и так далее по аналогии все толстяки могут, так или иначе, делиться каким-то количеством условной измеряемой величины между друг другом.
Если толстяки делятся бутербродами неравномерно, очевидно, что их вес будет неравносильным.
Итак, мы пришли к первому выводу:
Статический вес — это сумма всего передаваемого веса на определенную страницу сайта
Существует легенда о некой заглушке на передачу веса ссылкой. Под влиянием которой страница не может передать все 100% веса, которым обладает. Она передает лишь 85%. Продолжая наш пример, ни один толстячок не в силах передать бутерброд не откусив. В первых версиях формулы так и было, как это изменилось и сохранилось ли это правило по сей день — тайна.
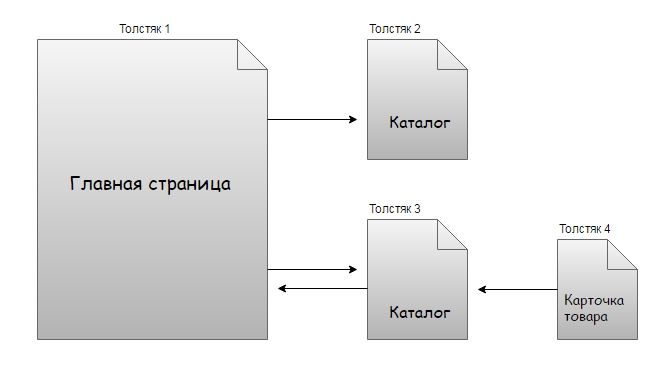
Вес главной страницы
А что если найдется толстяк, с которым делятся все? Согласитесь, будет уместно назвать его «главный толстяк», вес которого будет больше остальных. И тут начинает прослеживаться некоторая иерархия. Чем ближе субъект к главному толстяку, тем чаще с ним делятся.
Чем ближе страница к главной сайта, тем выше её вес.
Есть одно примечание, которое противоречит реальности примера про толстяков:
Передача веса со страницы донора на акцептора не понижает вес донора
То есть, несмотря на то, что толстяк делится сэндвичами, его собственный вес меньше не становится.
Внутренний вес страниц
Внутри сайта есть страницы, стоящие во главе весовой иерархии, а также и аутсайдеры. Нужно понимать, что если внутри сайта документ обладает наивысшим весом — это не означает, что это лучшая страница во всей коллекции поисковой системы и никто не обещает вам заветного места под солнцем в ТОП-10. Это лишь говорит, что если уж нужно показать какую-то страницу вашего сайта пользователю, пускай это будет
Динамический вес страницы
Еще одна величина, влияющая на позиции сайта в поисковой системе. Динамический вес накапливается когда пользователь переходит по ссылкам, расположенным на странице. Если статический вес еще как-то подвергается просчету, то динамический посчитать не удастся. Просто никто не знает как.
В тему: Browse Rank
Некая усовершенствованная версия Page Rank. Главное отличие выражается в учёте кликов по размещенной ссылке и времени, проведенном на странице до совершения клика. Благодаря этому алгоритму Google достигли двух важных целей:
- Эффективная борьба со ссылочным спамом.
- Возможность определить ценность документа для пользователя.
Не вижу смысла вдаваться в технические подробности работы алгоритма. Если желание жгучее, то в интернете есть научная работа сотрудников компании Microsoft, которые и разработали данный алгоритм. Её вы сможете найти и без меня.
Как рассчитать/определить вес страницы
Ура! Время посходить с ума. Итак, возьмем в расчет, что заглушка всё-таки существует, а значит передаваемый вес составит 1 * 0,85 = 0,85. Также нужно отметить, что расчеты верны для первой итерации.

Главная страница, обладающая весом 1, может передать только 0,85. Так как изначальный вес страницы делится пополам между всеми акцепторами, то получается 0,85 / 2 = 0,425.
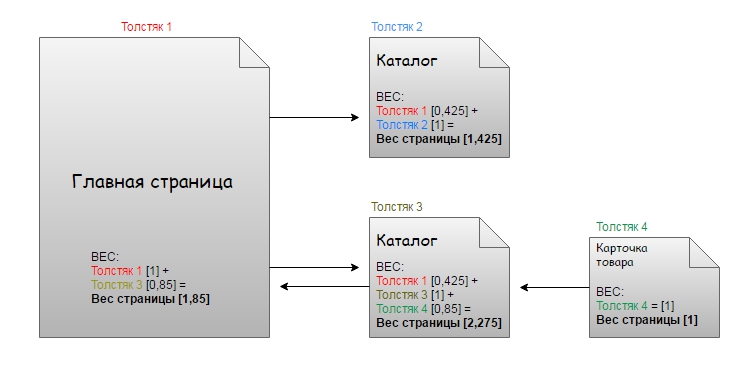
Теперь давайте учтем все передающиеся веса страниц.

Расшифровка:
- Страница 1: Получает вес от одного донора с одной исходящей ссылкой, значит передаваемый вес [0,85]. Прибавляем к базовой единице и получаем [1] + [0,85] = [1,85].
- Страница 2: Получает вес от одного донора с двумя исходящими ссылками и передает [0,425]. Прибавляем к базовой массе [1] + [0,425] = [1,425].
- Страница 3: Получает вес от двух доноров. Первый с двумя исходящими ссылками, а значит [0,425]. Второй донор с единственной исходящей ссылок [0,85]. Результат [1] + [0,425] + [0,85] = [2,275].
- Страница 4: Не получает веса с других страниц, а значит её масса равна [1].
Таким образом, если сильно захотеть, можно рассчитать вес страницы.
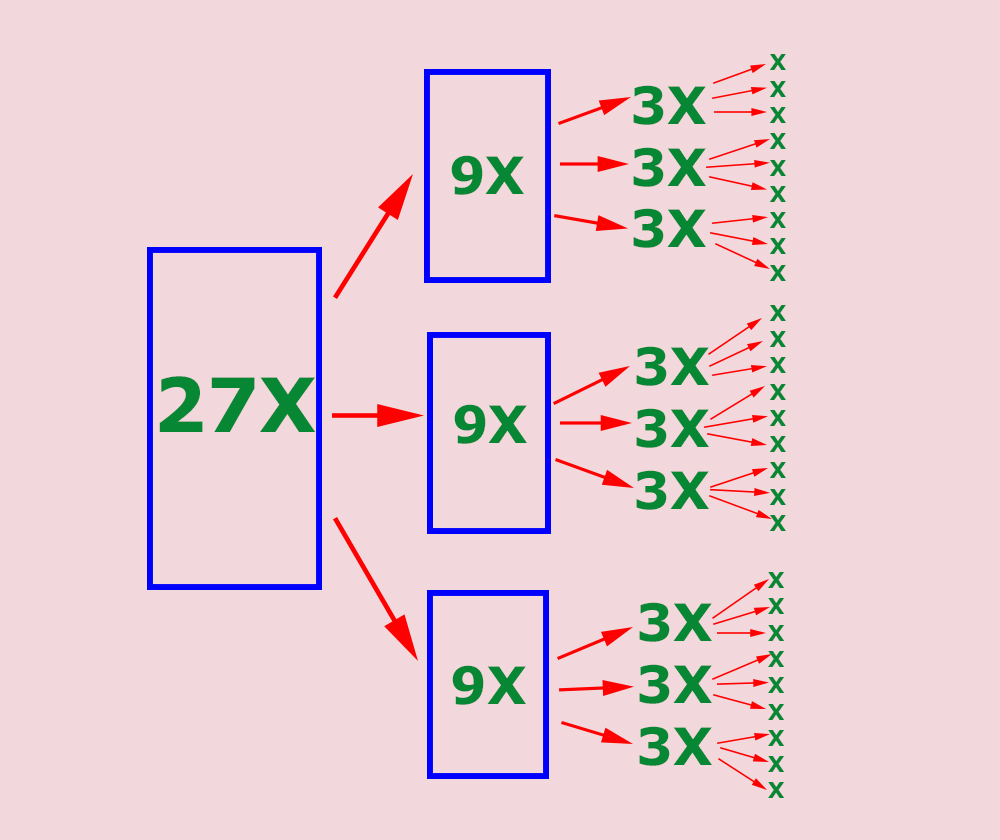
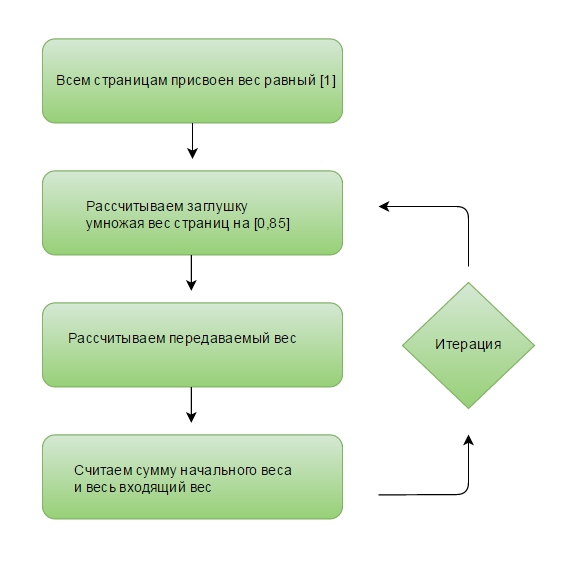
Итерации расчета веса сайта
Со временем, показатели веса страницы пересчитываются. Повторение пересчета с существующими показателями массы называют итерацией. По сути, это повторение процесса, который выглядит примерно так:

Сервисы по расчету веса страниц
Самое веселое, что всего этого безумия можно избежать, просто посчитав нужные показатели в сервисах. Самые распространенные:
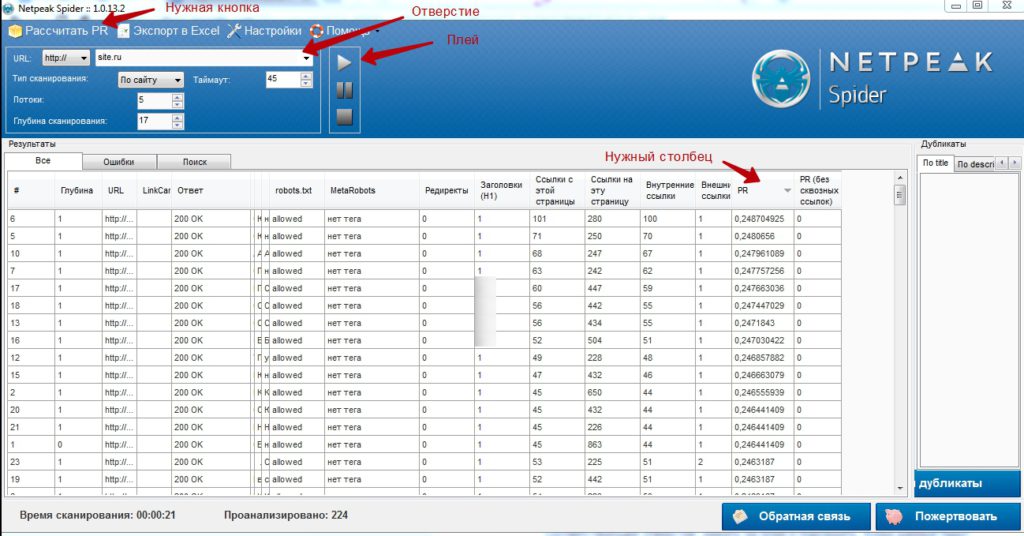
- Netpeak spider — для расчета веса необходимо вставить адрес сайта в соответствующее отверстие, нажать на плей и подождать. Когда данные будут собраны нажмите на кнопку «Расчитать PR».

Удобная программа, считает много чего полезного, а главное БЕСПЛАТНО!
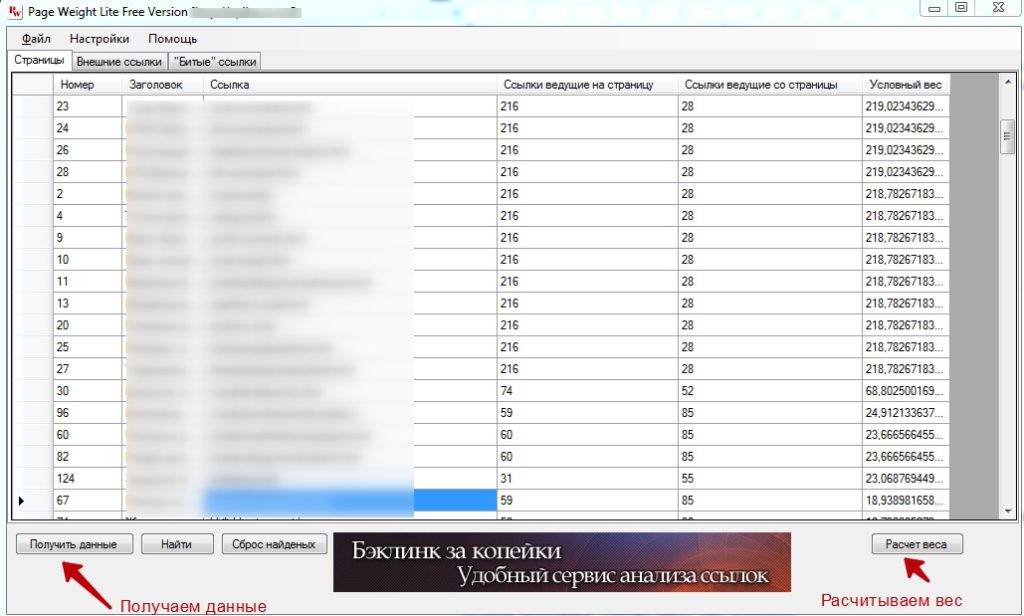
- Page Weight — есть бесплатная версия, но не годится для больших сайтов. Аналогично Спайдеру, сначала получаем данные, а потом рассчитываем вес.

Из плюсов — показывает битые ссылки и неплохо считает вес. Из минусов потолок 2000 страниц.
Вместо заключения
Попробуйте посчитать вес своих самых важных страниц, особенно, если они недотягивают до ТОПа. Проанализируйте результат и переходите к статье про перелинковку, чтобы улучшить свои результаты и закрепить полученные знания.
Вес страницы сайта. Как проверить ссылочный вес страницы?
Что такое вес страницы сайта
Зайдя на эту страничку, Вы сделали правильный выбор.
Почему? Ну Вы ведь интересуетесь таким понятием, как вес страницы сайта?
А мы знаем об этом все и готовы поделиться своими знаниями.
Итак, не будем мучить Вас длинными вступлениями – переходим к делу.
Вес страницы сайта – это ее рейтинг, выраженный в количестве и качестве ссылочных рекомендаций как извне, так и в пределах рассматриваемого веб-ресуса.
Можно провести аналогию с количеством рекомендующих голосов в пользу определенного человека, которые в сумме повышают его авторитет.
Сформированный в итоге уровень авторитетности страницы говорит поисковикам о степени ее важности (о ее весе) в глазах источников ссылок.
Статический вес страницы. Некоторые особенности
- Статический – уточнение, которое используется для обозначения учета веса приносимого ссылками. Бывает еще и динамический – когда учитываются действия пользователей по использованию ссылок (количество совершаемых переходов).
- Чем больше статический вес страницы, тем существеннее ее авторитет и тем значимее ссылки, которые ведут с нее. В идеальной ситуации, при наличии всего одной исходящей ссылки с каждой странички, передаваемый вес будет накапливаться по принципу снежного кома.
- Как правило, вес главной страницы сайта имеет наибольшее значение. Она аккумулирует его по причине отождествления с веб-сайтом в общем (при его упоминании где-либо) и наличии самого большого количества ссылок в рамках внутренней перелинковки.
- Чтобы сохранять вес внутри сайта, необходимо исключить внешние ссылки с его страниц. Если это невозможно, то размещать такие ссылки следует только на страничках, имеющих наименьший вес.
- Вес ссылок на странице зависит от их количества, поскольку он поровну перераспределяется между ними.

Как узнать вес страницы сайта
Если думаете, что мы знаем, как определить вес страницы, Вы ошибаетесь.
К сожалению, об этом никто не сможет рассказать, поскольку только самим поисковикам известны принципы его учета.
Не так давно существовало числовое отображение веса страниц под названием PageRank. И это давало возможность увидеть рейтинг каждой отдельной странички. Но, к сожалению, на сегодняшний день Google прекратил обновлять PR.
Но это не значит, что вообще никак нельзя проверить вес страницы.
Можно провести некоторые расчеты и узнать вес страницы сайта, заранее определив условные значения и проследив за их изменениями.
Рассмотрим пример: в пределах веб-сайта можно установить изначальное значение веса всех страничек равным 1.
Вес главной страницы сайта будет зависеть от общего количества ссылок на нее.
Если предположить, что все странички ссылаются только на нее, отсутствуют внешние ссылки (как входящие, так и исходящие) и отбросить общепринятый эффект затухания при передаче веса, получается, что при общем количестве страниц сайта равном 10, у главной будет вес равный 9 + 1 (плюс собственный изначальный):
Зная количество и направление перелинковок внутри сайта, Вы сможете определить вес страницы по вышеописанному принципу. При учете всех факторов это будет сделать несколько сложнее, но вполне возможно. Облегчит эту задачу отображение расчетов в виде схем.
Подробнее о принципе, по которому происходит передача ссылочного веса читайте в отдельной статье.
Чем это может быть полезно
Статический вес страницы – это не просто теоретическая характеристика.
Его влияние в первую очередь сказывается на ранжировании выдач поисковиков в виде учета количества и качества элементов наращенного ссылочного профиля.
Также, проведя оценку веса самых слабых страничек веб-сайта, можно оказывать влияние на их позиции, правильно перераспределяя вес тех, которые уже плотно закрепились в ТОПах.
Остались вопросы по теме? Не забудьте оставить их в блоке комментариев и мы обязательно Вам ответим!
Вес страницы сайта и как его посчитать онлайн
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Вес страницы сайта — это условная величина, которая определяет ее значимость для поисковых систем.
Зачем нужен вес страницы сайта
Поисковые системы при ранжировании сайтов в выдаче оценивают множество характеристик. По некоторым сведениям, в Google учитывается более двухсот различных показателей. Вес страницы сайта — один из них.
Нигде нельзя узнать точное значение веса страницы в интернете — это величина абстрактная. Более того, нельзя точно узнать, как вес страницы вычисляется поисковыми алгоритмами. Строятся предположения, прослеживаются тенденции. Есть определенные закономерности, как вес страницы влияет на положение сайта в выдаче, но все это приблизительно.
В поисковой системе Яндекса существует параметр тИЦ — тематический индекс цитирования.
Этот показатель учитывает ссылочный профиль сайта — количество и качество ссылок, которые ведут на сайт со сторонних ресурсов. Этот параметр можно изменить только внешним воздействием — увеличить число внешних ссылок, ведущих на сайт. Яндекс учитывает только ссылки с тех сайтов, которые им проиндексированы. Обновляется индекс цитирования один раз в два-три месяца.
тИЦ — важный параметр, однако на вес ссылочного профиля сайта он влияет косвенно. Учитывать его нужно, но не стоит забывать и про другие параметры.
Год назад был подобный параметр и в поисковой системе Google. Он назывался PageRank, и учитывался при составлении поисковой выдачи. Однако со временем он начал все меньше и меньше влиять на формирование поисковой выдачи, и в конце концов его упразднили.
Каким бывает вес страниц сайта
Выделяют два вида весов страниц.
- Статический вес — вес, который складывается из количества ссылок. Учитываются внешние — те, которые извне ведут на сайт, внутренние — которые расположены внутри сайта.
- Динамический вес — это постоянно изменяющаяся величина. Она зависит напрямую от активности пользователей на сайте — их переходов по ссылкам сайта.
Как посчитать статический вес страницы сайта
Статический вес страниц сайта — это тот вес, который передается на сайт через внутренние и внешние ссылки. Каждая ссылка передает определенное значение веса со страницы, где она расположена, странице, на которую она указывает. Передаваемый вес напрямую зависит от количества ссылок.
Вес внутренних ссылок
Механизм передачи веса через внутренние ссылки прост. Страница передает через ссылки весь свой вес. Главная страница сайта имеет максимальный вес, так как на нее указывают почти все страницы сайта. Условно, примем ее вес за единицу. Если на главной странице расположена одна ссылка, то страница, на которую она ведет, получит весь весь главной страницы — единицу. Если ссылок две, то две страницы получат по 0.5 веса главной страницы.
Не стоит искусственно клепать страницы сайта, чтобы придать ему больший вес. Все внутренние ссылки должны быть естественными, и работать, в первую очередь, не на повышение веса сайта, а на повышение удобства пользования ресурсом. Думайте, как рядовой посетитель вашего сайта. Какие ссылки, на какие страницы ему нужны. Изучите базовые UX-положения, которым должен соответствовать сайт. Проводится масса исследований, в каком месте на странице какие ссылки будут удобнее. Например, есть правило трех кликов, которое гласит, что при переходе из одного раздела сайта в другой пользователем не должно совершаться более трех кликов. Не следует важные разделы сайта прятать где-то на задворках. Или Кошелек Миллера — правило “Семь плюс-минус два” — в любом разделе сайта должно быть не более 5-7 элементов. Это касается и ссылок. Иначе информация не дойдет до пользователя.
Вес внешних ссылок
Вес сайта зависит не только от внутренних ссылок, но и от внешних, тех, которые извне ссылаются на ваш сайт. Иногда внешние ссылки называют обратными или бэклинками.
Внутренние ссылки вы можете легко разместить вручную на вашем сайте, там, где сочтете нужным. С внешними ссылками дело обстоит сложнее. Нельзя просто разместить на стороннем ресурсе ссылки на ваш сайт. Поисковые системы при ранжировании учитывают авторитетность сайта, на котором размещена внешняя ссылка.
Существует два вида внешних ссылок — естественные и искусственные.
Естественные бэклинки — это ссылки, размещенные на стороннем сайте вручную. Например, владельцу стороннего сайта очень понравился ваш контент. И он решил поделиться ссылкой на него на своем сайте. Это — естественный бэклинк.
К искусственным бэклинкам относятся купленные ссылки на биржах ссылок. Если вы решили наращивать ссылочную массу искусственно, то к выбору ресурса для закупки ссылок нужно подойти максимально внимательно. Искусственные ссылки поисковыми системами ценятся ниже, чем естественные.
Эффективность внешних ссылок зависит от:
- Естественности. Чем естественнее выглядит ссылка, тем выше она оценивается поисковыми системами.
- Авторитетности ресурса. Чем выше доверие пользователей к сайту, тем выше доверие поисковой системы к нему. И тем выше будет цениться ссылка с этого ресурса на ваш.
- Близости тематики. Если ссылка на ваш сайт по продаже дверей будет размещена на сайте салона красоты, но ее вес будет минимальным. Поисковые системы будут считать эту ссылку неестественной и не будут учитывать передаваемый через нее вес.
- Анкорных ссылок. Это именные ссылки с текстом. Перед переходом по ссылке пользователь уже будет знать, на какую примерно страницу он попадет. Выглядит такая ссылка вот так: мы писали в нашем блоге, что такое анкорная ссылка.
- Положения ссылки на странице. Чем выше ссылка на странице, тем больший вес она передает сайту.
- Возраста сайта. Чем больше возраст сайта, который ссылается на ваш ресурс, тем выше ценятся ссылки с него.
Все это необходимо учитывать при размещении внешних ссылок. Даже если вы решите воспользоваться биржами, к ним нужно предъявлять те же самые требования.
Вес исходящих ссылок
Исходящие ссылки — ссылки, которые с вашего сайта ведут на сторонний портал. Чем больше ссылок, тем больший вес они передают с сайта на сторонний ресурс. Если ваши ссылки ведут на сайт сторонней тематики (или на пессимизированный поисковой системой ресурс, например, из-за взрослого контента), велик риск загнать сайт под фильтр.
Отказываться совсем от внешних ссылок не стоит. Важно лишь внимательно относиться к тем сайтам, на которые вы ссылаетесь. Если это — авторитетный и доверенный ресурс, то поисковые системы такую внешнюю ссылку оценят высоко.
Не забывайте, что ссылки нужны, в первую очередь, для удобства пользователей. Ничто так сильно не скажется на продвижении сайта, как доверие посетителей к ресурсу. Если не будет посетителей, то любые методы продвижения будут бесполезны.
Как посчитать динамический вес страницы сайта
Динамический вес страниц измерить так же, как статический, нельзя. Это тот параметр, который напрямую зависит от действий пользователя на ресурсе. Чем чаще пользователи переходят по ссылкам на странице, тем большим динамическим весом страница наделяется.
Повторим то, о чем уже говорили в этой статье: ссылки должны быть удобными, в первую очередь, для посетителей сайта.
Правила перелинковки для повышения веса страниц
Мы говорили о биржах ссылок в этой статье — какие к ним нужно предъявлять требования. Рассмотрим подробнее вопрос о внутренней перелинковке сайта, чтобы увеличить вес страниц сайта.
Перелинковка страниц сайта повышает эффективность работы сайта. При грамотной организации внутренних ссылок:
- Можно ускорить индексацию страниц сайта.
- Поисковые боты ориентируются по ссылкам внутри сайта. Поэтому так важно грамотно расставлять ссылки и не забывать регулярно проверять актуальность карты сайта.
- Можно повысить доверие пользователей к ресурсу.
- Организация внутренних ссылок увеличивает время нахождения пользователей на ресурсе, глубину просмотра сайта. Но в погоне за таким эффектом не забывайте про Правило 3-ех кликов и Кошельке Миллера.
- Можно ускорить продвижение сайта в поисковой выдаче.
- Внутренняя перелинкова страниц увеличивает релеватность сайта по ключевым запросам вашей тематики.
Что нужно делать, чтобы добиться таких эффектов?
Грамотность составления анкорных ссылок
Следите за тем, чтобы содержимое анкорной ссылки соответствовало содержимому страницы, куда ведет эта ссылка. Лучше, если текст будет оптимизированным. Например, для ссылки на страницу про биржи ссылок можно использовать следующий вид анкора: Узнать, что такое биржа ссылок вы можете в нашей статье.
В статьях не должно быть слишком много ссылок
Считается, что лучше добавлять не более трех ссылок в один материал. Да и поисковые системы подозрительно относятся к сайтам с большим количеством ссылок на страницах. Повышаются риски пессимизации.
Релевантность ссылок и материалов
Ссылки из одной статьи должны вести на материал, близкий по тематике. Мы говорили, что это правило нужно учитывать при выборе внешних ссылках. Для внутренних это правило также нужно соблюдать.
Главное правило — не перебарщивать. Пусть у вас будет не очень много ссылок на сайте, но они будут качественными. Так они вызовут у посетителя доверие к вашему ресурсу. Сформируют отношение к сайту как к доверительному, экспертному порталу, а не как к простой ссылочной бирже-ширпотреба.
Размер страницы сайта в мегабайтах [проверка и гид как уменьшить]
Увеличение размера страниц
Размер страницы сайта важен для внутренней SEO оптимизации! И его значение растет с каждым годом. Несмотря на то, что пропуская способность интернет соединений растет практически во всем мире, поисковые системы продолжают считать скорость загрузки сайта одной из важных переменных в алгоритмах ранжирования. Чтобы понять, как снизить вес страницы, прежде всего нужно понять влияние на вес отдельных компонентов.
Первая веб-страница появилась в 1990 году. С развитием интернета, увеличивалось и количество изображений, видео и CSS / JS-файлов на сайтах. Именно эти файлы приводят к росту размера страницы. В 2010 году средний размер веб-страницы составлял 702 КБ, а в 2017 году – 3422 КБ в соответствии со статистикой, предоставленной httparchive.org. Он увеличился в несколько раз всего за семь лет! Это конечно сделало страницы более интерактивными и удобными для пользователей, но их размеры не перестают расти даже сейчас.
Ниже приведены последние данные, собранные в ноябре 2018 года, по самым популярным у пользователей разрешениям экранов.
1. Стандартные разрешения экрана рабочего стола
| Width x Height | 1366×768 | 1920×1080 | 360×640 | 1440×900 | 1536×864 | 1600×900 |
| Using | 22.7% | 17.94% | 7.8% | 6.3% | 5.05% | 4.55% |
2. Стандартные разрешения мобильного экрана
| Width x Height | 360×640 | 375×667 | 414×736 | 720×1280 | 360×720 | 320×568 |
| Using | 33.54% | 11.07% | 5.15% | 3.89% | 3.67% | 3.53% |
Почему размер страниц растет
1. JavaScript
JavaScript был создан с целью добавить интерактивности HTML-страницам. Он предоставляет HTML-разработчикам сильный и удобный инструмент программирования. Хотя большинство HTML-разработчиков не имеют никакого отношения к настоящему программированию, JavaScript упростил их работу еще больше, потому что это скриптовый язык с очень простым синтаксисом. Первая его вариация появилась в 1995 году. Она улучшалась множество раз до тех пор, пока не достигла нынешней формы. Это эффективный инструмент, который предоставляет разработчикам следующие возможности:
- добавление или удаление тегов;
- изменение стилей страниц;
- создание веб-игр;
- информация о действиях пользователя на странице;
- внесение изменений в код;
- анимация веб-страницы.
Область этого языка не ограничена. Если вы используете JavaScript для вашего сайта, не забывайте минимизировать его файлы, чтобы максимально уменьшить размер страницы и сделать сайт удобным и привлекательным для всех пользователей.
Найдите страницы с лишним кодом
Запустите аудит сайта и найдите все страницы с соотношением текста к коду меньше 10%
2. Картинки
Картинки – самая важная причина упомянутого увеличения размера за последние 7 лет. За эти годы картинки стали главной приманкой внимания аудитории. Сегодня мало кто считает привлекательной статью без изображений. Тем не менее, есть решение. Существуют некоторые сервисы, такие как Optimus, Imagify и т. п., позволяющие сжимать размер изображения, но сохранять такое же высокое качество. Кроме того, есть форматы картинок WebP и FLIF созданные специально для уменьшения размера изображений и, следовательно, уменьшения размеров страниц сайта.
3. Шрифты
Так же как и изображения, шрифты улучшались всё это время. И сейчас уже около 57% сайтов применяют собственные уникальные шрифты.
В 2017 году шрифты среднего сайта занимали в совокупности около 113 КБ, тогда как в 2010 году это число было всего 2 КБ.
Шрифт – важный компонент личного брендинга. Но при выборе уникального шрифта для сайта, лучше сразу искать вариант с меньшим весом.
4. Видео
В наши дни видео стало важной частью многих ресурсов. Видео используется в качестве иллюстративного примера, для привлечения внимания аудитории, презентации продукта и как эффективный инструмент улучшения поведенческих факторов. Но, высококачественное видео влияет на размер сайта.
Хотя видео в 2016 году занимает всего 7,7% от общего размера среднего сайта, это всё еще на 174 кб больше, чем размер среднего сайта в 2010 году.
5. Реклама
В современном мире реклама стала более сложной. Она больше не состоит просто из текста. Чтобы привлечь максимум внимания, веб-мастера и маркетологи, как правило, добавляют фотографии, анимацию или даже видео в свои объявления. Естественно, это увеличивает размер сайта и снижает его скорость загрузки. Чтобы решить эту проблему пользователи часто используют Ad Blocker, который может помочь уменьшить видимость рекламных объявлений и таким образом скорость загрузки возрастает несколько раз.
При весе страницы в 16,3 МБ требуется около 33 секунд для её загрузки без блокировщика рекламы, в то время как использование блокировщика значительно сокращает время загрузки до 7 секунд и уменьшает вес до 3,5 МБ.nytimes.com
Это особенно эффективно для мобильных устройств или планшетов. Поэтому важно отслеживать объявления на сайте, чтобы выяснить, как они влияют на скорость. Регулируйте и меняйте рекламу на сайте, чтобы она занимала, как можно меньше места.
Вес страниц на мобильных устройствах
Только за последние два года количество пользователей мобильных устройств увеличилось до миллионов по причине того, что использовать телефоны и планшеты намного удобнее, чем ПК или ноутбук. У Lukew.com имеется статья, предоставляющая нам следующие данные:
- 3G-соединение медленнее на 40%, а 4G – на 12%, чем соединение, имеющееся у среднего настольного компьютера;
- Около 86% из 347 сайтов предоставляют одни и те же по размеру страницы всем устройствам.
Это означает, что скорость страницы пострадает, если она не оптимизирована под мобильные устройства. Чтобы сохранить хорошую скорость, может потребоваться пожертвовать некоторыми аспектами. К примеру, удалить анимацию или размещенное видео. Также важно следить за шириной сайта, иначе посетители могут упускать важную информацию, которую вы бы хотели им донести. Если страница сайта будет слишком растянута, она будет нечитабельна, и некоторые элементы, важные блоки не будут отображаться.
Тенденция с мобильными очень проста и наглядна. Сначала Google запускает проект AMP, а далее обещает сделать мобильный индекс основным. В 2019 он это воплотил в жизнь. Ко всем новым сайтам mobile-first index уже применяется по умолчанию. Основным устройством поиска информации и принятия решений уже давно стал смартфон. Особенно после значительного увеличения диагонали экрана практически у всех современных мобильных устройств.
А сколько «весят» страницы твоего сайта? / Habr
У многих из нас хороший, скоростной интернет. Поэтому многие вебмастера не задумываются над тем, сколько должен весить сайт. Однако, я часто сталкиваюсь с тем, что в моём распоряжении слабый интернет. Таким примером является то, что живя на достаточном расстоянии от города М, у нас нет 4G, а скорость 3G я совсем не замечаю на своём телефоне. Скорее всего, статья ничего нового вам не раскроет, просто посмотрим сколько «весят» главные страницы популярных сайтов, а так же попытаемся выяснить приемлимые цифры.
Сайты
Будем грузить главные страницы сайта и выяснять, сколько они весят.
Для анализа я взял первые 50 сайтов из статистики liveinternet. Остальные 30 я составил из рейтингов забугорья и личного пользования.
В данной статье не будем разделять сайты по типам, а просто взглянем на общую картину мира.
Список сайтов
Браузер и машина
Для снятия показаний был взят Firefox 20 на машине с xUbuntu 12.04. На других машинах и браузерах сайты могут отличаться, но не сильно.
Для автоматизации процесса были взяты аддоны:
Linky — через него я сразу открывал все сайты в новые вкладки
NoScript — для отключения скриптов и анализа размера страниц, собственно, без них
UnMHT — для сохранения всех открытых вкладок с содержимым в отдельные файлы, название которых совпадает с открытым сайтом
Сохранение
MTH сохраняет файлы немного большего размера, но погрешность не слишком высокая, по крайней мере, на моих замерах между UnMTH и сохранялкой Firefox.
Краснопанда была открыта в приватном режиме, чтобы мои кукукесы и остальные штуки не мешали чистому результату. Поэтому, все социальные сети должны весить мало, ввиду того, что никто там не залогинен. Посмотрим, так ли это.
Сайты со всем включённым
Я открыл все вкладки и сохранил их. Под сохранение попали и Flash и HTML5 вещи, что значительно увеличивает размеры сайта.
Получился такой график
Я всё строил в LibreOffice Calc, просто потому что могу.
Средняя получена путем высчитывания среднего арифметического по 4м соседям, просто для наглядности.
Видно, что почти все вкладываются в 3 Мб, а средний вес сайта составляет около 1,4 Мб.
Сайты с отключенными Javascript и Flash/Html5 объектами
Теперь у нас нету скриптов, поэтому размеры должны уменьшиться достаточно сильно. Некоторые сайты сразу выкидывают окно с сообщением, что они не работают без JS, они весят совсем мало.
Видно, что весь график смещается влево, средний размер сайтов порядка 0,9 Мб.
Общий график
Результаты
| Сайты | JS включен (Mb) | JS отключен (Mb) | |
| accounts.google.com | 0,3 | 0,3 | |
| allbest.ru | 0,1 | 0,1 | |
| amazon.com | 1,3 | 0,6 | |
| apple.com | 1,1 | 0,5 | |
| artlebedev.ru | 2 | 1,3 | |
| ask.com | 1,1 | 0,6 | |
| auto.ru | 2,3 | 0,9 | |
| avito.ru | 0,5 | 0,3 | |
| baby.ru | 1,5 | 1,2 | |
| babyblog.ru | 1 | 0,8 | |
| baidu.com | 0,1 | 0,05 | |
| bash.im | 0,7 | 0,1 | |
| bing.com | 0,4 | 0,05 | |
| championat.com | 3,2 | 1,4 | |
| consultant.ru | 0,4 | 0,2 | |
| directadvert.ru | 1,3 | 0,5 | |
| dribbble.com | 1,8 | 1,3 | |
| drom.ru | 0,8 | 0,5 | |
| e1.ru | 0,5 | 0,4 | |
| ebay.com | 1,5 | 0,9 | |
| echo.msk.ru | 3,5 | 2,3 | |
| facebook.com | 0,9 | 0,5 | |
| forum.searchengines.ru | 0,8 | 0,3 | |
| fotostrana.ru | 3,4 | 1,7 | |
| gazeta.ru | 2,7 | 1 | |
| gismeteo.ru | 0,6 | 0,4 | |
| google.ru | 0,9 | 0,2 | |
| habrahabr.ru | 2,7 | 1,8 | |
| imdb.com | 0,9 | 0,9 | |
| irr.ru | 1 | 0,5 | |
| job.ru | 2 | 1 | |
| kinopoisk.ru | 3,1 | 1,7 | |
| kp.ru | 7,6 | 5,8 | |
| lenta.ru | 1,8 | 0,7 | |
| liveinternet.ru | 0,5 | 0,1 | |
| login.live.com | 0,4 | 0,3 | |
| mail.ru | 0,8 | 0,6 | |
| microsoft.com | 1,7 | 1,1 | |
| news.sportbox.ru | 2,4 | 1,4 | |
| newsru.com | 0,9 | 0,8 | |
| ngs.ru | 1,3 | 1,2 | |
| nsportal.ru | 2,2 | 2,1 | |
| odnoklassniki.ru | 1 | 0,1 | |
| paypal.com | 0,7 | 0,7 | |
| planeta-online.tv | 1,9 | 1,5 | |
| play.google.com | 2,6 | 2,5 | |
| pulscen.ru | 1,3 | 0,6 | |
| qq.com | 2 | 0,9 | |
| rabota.ru | 1,4 | 0,5 | |
| rbc.ru | 0,9 | 0,5 | |
| rg.ru | 2,5 | 1,8 | |
| ria.ru | 9,4 | 1,3 | |
| ru.msn.com | 2,2 | 0,8 | |
| ru.yahoo.com | 1,1 | 1,1 | |
| rutracker.org | 0,4 | 0,3 | |
| samara.hh.ru | 0,7 | 0,3 | |
| sberbank.ru | 1 | 0,4 | |
| slando.ru | 2,1 | 0,8 | |
| smi2.ru | 1,7 | 1,9 | |
| sotmarket.ru | 3,4 | 0,4 | |
| spishy.ru | 1 | 2 | |
| sport-express.ru | 2,9 | 0,8 | |
| superjob.ru | 1,1 | 1,6 | |
| taobao.com | 2,6 | 0,1 | |
| thepiratebay.se | 0,1 | 1,6 | |
| tiu.ru | 2,6 | 0,6 | |
| topface.com | 1,5 | 0,05 | |
| twitter.com | 1 | 0,7 | |
| ulyanovsk.farpost.ru | 0,8 | 0,5 | |
| utro.ru | 2,6 | 1,3 | |
| vesti.ru | 2,3 | 1,4 | |
| vk.com | 0,6 | 0,1 | |
| wikipedia.org | 0,2 | 0,2 | |
| wildberries.ru | 2,1 | 1 | |
| woman.ru | 3,4 | 2,6 | |
| wordpress.com | 0,6 | 0,2 | |
| yandex.ru | 1 | 0,5 | |
| youtube.com | 1,4 | 1,3 | |
| zona.ru | 5,5 | 3,7 | |
Самыми жирными оказались сайты с большим количеством текста — ria.ru, kp.ru. К ним в догонку идут сайты магазинов. В 300Кб укладываются трекеры (thepiratebay.se весит меньше ста), так же поисковики и некоторые соцсети.
Выводы
Средние размеры сайтов колеблются в 1-1,5 мегабайтах. В идеале, если ваш сайт будет весить чуть меньше, чем у других. Поднимается количество просмотров, посещения. Поэтому, если вы еще не оптимизировали своё детище, посмотрите что можно сделать.
Лучше всего посмотреть что не так с Page Speed.
Основные пункты, про которые вы можете прочесть в любой статье по оптимизации:
- Оптимизируйте изображения. Они как правило составляют огромную весовую часть сайта.
- Сжимайте CSS и JS. Иногда получается скукожить раза в два.
- Используйте Ajax, для подзагрузки страниц и элементов, а не перезагрузки
- Кешируйте всё, что сможете. Главное, следите за нагрузкой на сервер.
- Включите Gzip сжатие
- Используйте отложенную загрузку изображений. Я на своих сайтах подключил Lazyload. Рекомендую, особенно на мобильных сайтах или мобильных версиях сайта.
- Css-спрайты. Группируйте картинки. И клиент, и сервер будут рады.
- Убирайте всё лишнее! Не ставьте тяжелые Flash приколюхи, онлайн радио и автоплей видеороликов без необходимости.
PS
Советы, которые я дал выше, ускорят ваш сайт, а пользователям будет комфортнее. Однако, если ваш сайт супер крутой, то никакие мегабайты не смогут остановить пользователя зайти на него. Если же ваш сайт так себе, оптимизация мало чего даст.
Делайте хорошие сайты.
Вес ссылки — параметр важности ссылки
Вес ссылки – это совокупный показатель значимости ссылки для ПС. Каждая ссылка имеет свой вес, который учитывается при ранжировании сайтов в результатах выдачи. Приоритет имеют сайты с самыми высокими показателями.
Как передается вес ссылки
Для составления эффективных схем перелинковки важно уметь рассчитывать вес ссылки, чтобы представлять полную картину внешнего и внутреннего продвижения. Точных инструкций по расчету нет, но специалисты опытным путем выявили основные закономерности. Рассмотрим это на конкретном примере.
Изначально показатель каждой страницы сайта имеет значение 1. Например, главная страница (G) ссылается на две страницы второго уровня. Из них с одной стоит обратная ссылка (V1), а с другой нет (V2). На одну из страниц второго уровня (V1) ссылается страница третьего уровня (V3).
Теперь ведем подсчет. Все доноры передают свой вес с затуханием, поэтому вместо 1 передается коэффициент 0,85. То есть с любой передаваемой страницы показатель будет минимум 0,85.
Вес ссылки, который может передать донор, делится между всеми акцепторами (получателями). Например, на странице размещено 3 ссылки. В этом случае каждый получит вес 0,85/3, т. е. приблизительно 0,28. В итоге, чтобы посчитать, какой показатель будет передан на страницу, нужно учесть все входящие и исходящие ссылки.
Какие ссылки передают и не передают вес
Важно понимать, какие ссылки будут положительно влиять на продвижение, а какие усугубят ситуацию. Все ссылки на ваш сайт можно условно разделить на 3 группы:
- передают статический вес и участвуют в анкорном продвижении;
- передают статический вес, но не участвуют в анкорном продвижении;
- бесполезные ссылки, которые не передают веса и не участвуют в анкорном продвижении
Активные – основа ссылочной массы. Это ссылки, по нажатию на которые пользователь может перейти на главную или любую другу страницу сайта. Как правило, ссылочная масса состоит из активных ссылок. Обычно они открыты для индексации и переходов поисковыми роботами.
Неактивные – практически бесполезные, но в то же время необходимые ссылки. По ним нельзя перейти с помощью клика, и пользователю придется копировать URL и вставлять в адресную строку. Они не передают вес, недоступны для индексации, но являются частью общей ссылочной массы, разбавляя ее и создавая более естественный эффект прироста.
Активные же ссылки делятся на следующие типы.
Прямые – адрес ссылки полностью совпадает с адресом сайта, на который осуществляется переход.
Редиректные – URL ссылки не совпадает с URL сайта, на который переходит пользователь. Они не могут использоваться для продвижения и не передают ссылочный вес.
Прямые ссылки бывают:
- с символьным анкором. Основная масса ссылок, в тексте которых указана ключевая фраза. Эти ссылки имеют большой вес;
- тегом noindex. Если в коде ссылка заключена в тег <noindex></noindex>, то ее текст не будет индексироваться поисковой системой, поэтому она не будет передавать анкорный вес;
- атрибутом nofollow. Если в теге ссылки встречается значение атрибута rel=»nofollow», то данная ссылка не будет учитываться поисковой системой и не передаст вес;
- тегами noindex + nofollow. Некоторые доноры могут использовать сразу 2 тега для запрета индексации и запрета учета ссылочного веса. Бесполезны в продвижении;
- анкором с картинкой. Такие ссылки могут передавать вес в полном объеме, но при этом не участвовать в ранжировании. Они не оказывают влияния на продвижение по определенным запросам;
- безанкорные. Ссылки, в которых используются наречия («тут», «здесь», «сюда»), бренд, адрес страницы. Необходимы для разбавления общей ссылочной массы и ее естественности.
Факторы, снижающие вес ссылки
Если вы закупаете или продаете ссылки, важно учитывать факторы, которые в совокупности могут серьезно снижать вес. Вот основные из них.
- Обратные ссылки (когда два сайта обмениваются между собой). Они имеют наименьший вес, так как поисковая система понимает, что это обмен.
- Ссылки с нетематических ресурсов (у вас сайт про кошек, а ссылки размещаются на ресурсах про машины).
- Большое количество ссылок с одной страницы донора на разные ресурсы (как мы и говорили ранее, ссылочный вес распределяется между всеми акцепторами).
- Заспамленность площадки. Рекомендуется проверять трастовость всех сайтов, где закупаются ссылки.