Проектирование сайта: что такое, из каких этапов состоит
Подпишись на наш telegram-канал
Не пропусти новые полезные статьи и держи под рукой старые.
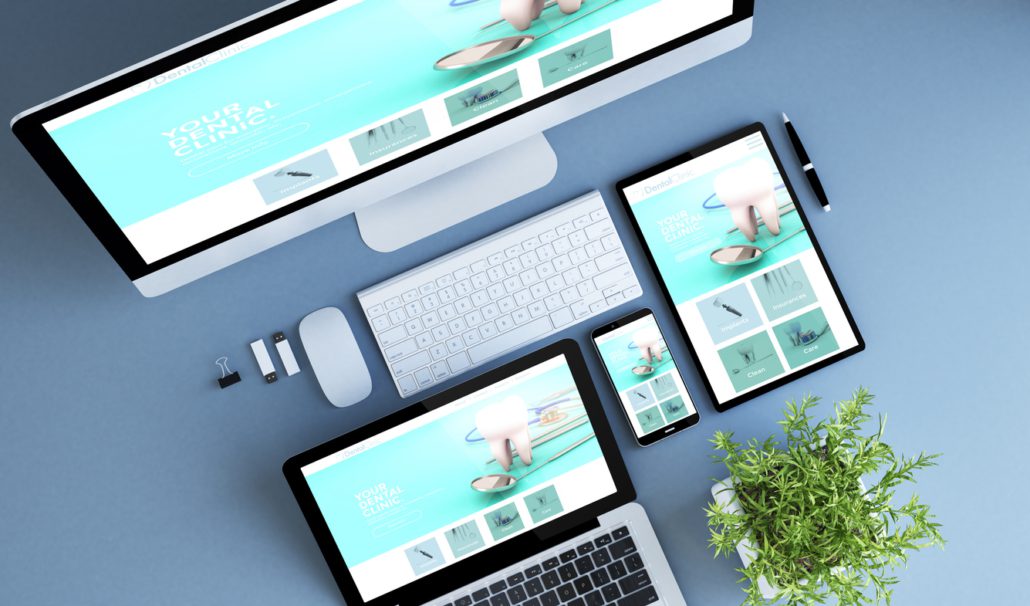
В статье представлены базовые принципы проектирования сайта и мобильного приложения. Определение проектирования сайта, из каких этапов состоит, сколько закладывать времени.
Этапы разработки сайтаЧтобы понять, что такое проектирование сайта, давайте кратко о том, из каких этапов состоит разработка сайта. Укрупнённо она состоит из пяти пунктов:
- Проектирование сайта
- Дизайн
- Вёрстка и программная часть
- Наполнение контентом + тестирование
- Запуск
В чистом виде такой процесс встречается крайне редко. Обычно несколько этапов проходят параллельно либо проект разрабатывается итерациями. Но сейчас, на самом старте можно опустить эти детали.
Но сейчас, на самом старте можно опустить эти детали.
Проектирование сайта — это первый и ключевой этап разработки сайта. И, по-хорошему, как раз с него нужно начинать разработку. И это правильный подход, который сэкономит вам много денег, времени и нервов. Многие начинают сразу с дизайна и потом получают сайты, которые не решают задачи бизнеса, не продают и вообще не понятно для чего сделаны.
В процессе проектирования мы определяем зачем нужен сайт, как он будет решать проблемы и боли компании и её клиентов, какие в нем будут разделы и как они будут выглядеть. То есть продумываем полностью весь сайт в самом начале, «на берегу». После, уже по продуманному сценарию, садимся и спокойно разрабатываем дизайн, программную часть и наполняем контентом и тд. То есть проектирование сайта – это база, основа для дальнейшей разработки.
Пример про океан
Он не из digital, но очень наглядно отражается суть проектирования.
Представьте, что перед вами океан. Вам нужно построить подводную лодку, на которой будут передвигаться морских жители. Под водой свой огромный мир, свои правила, законы, морские обитатели. Вы в общем виде понимаете, что он из себя представляет. Но деталей, самих законов не знаете. Кто они — эти морские жители? Чего хотят, как живут, какая подводная лодка им нужна? По каким законам передвигается подводная лодка? Какой у неё должен быть вес, водоизмещения? Какой люк?
Чтобы построить лодку, которая будет не только плыть под водой, но и выполнять все требуемые от неё функции, вам нужно нырнуть под воду, все рассмотреть. Изучить, поспрашивать всех морских обитателей, посмотреть другие подводные лодки. Изучить законы, которые работают в океане. После на основе этих данных сделать план-схему будущей лодки и передать её инженерам-конструкторам для строительства.
Считайте, что проектирование это именно об этом. Быть первооткрывателем, изучить все с нуля, понять, что и как работает в этом мире и предложить лучшее решение из всех возможных.
Другими словами, проектирование сайта — это погружение в мир компании, для которой вы делаете сайт. Изучение окружения, условий, в которых она работает. Составление схемы и плана дальнейшей разработки.
Этапы проектирования сайта
Проектирование сайта условно можно разбить на десять этапов. Я выстроила их в виде последовательности работ.
- Выясняем для чего делаем сайт
- Сбор данных
- Исследования: метод персонажа, бенчмаркинг, юзабилити-тестирование и др.
- Информационная архитектура сайта
- Userflow – сценарии использования сайта
- Прототипы интерфейса
- Проектирование программной части
- Техническое задание
- Контент-план
- Customer Journey Map (CJM)
Самые важные этапы – первый, второй, четвертый и шестой, они выделены жирным шрифтом. Без определения целей, сбора данных, разработки структуры и прототипов не обойтись.
Без определения целей, сбора данных, разработки структуры и прототипов не обойтись.
Все остальные нужны, важны, но их можно добавить/убрать в зависимости от свободного времени и бюджета проекта. Если вам сложно разобраться, то начните с выполнения только этих. Остальные добавите немного позже, когда освоите ключевые.
Зачем нужно проектирование
Как доказать заказчику или руководителю компании, что новый сайт или приложение необходимо проектировать? Зачем тратить на это деньги и время? Ниже три веских аргумента.
1. Мы точно сделаем тот сайт, который нужен компанииНа старте проектирования вам нужно будет ответить на вопрос «Зачем нам сайт? Чего хотим добиться?» Если не знать куда мы хотим прийти, высок риск прийти не туда. И кажется, что и так все понятно. Но обычно в процессе разработки сайта цели растекаются, нужно все и сразу. И этот раздел, и этот. Или наоборот что-то забывается. И в итоге получаем сайт компании, а не решение проблем бизнеса. По-простому — слив бюджета, потеря денег, клиента, разочарование и уверенность в том, что «онлайн не работает».
И этот раздел, и этот. Или наоборот что-то забывается. И в итоге получаем сайт компании, а не решение проблем бизнеса. По-простому — слив бюджета, потеря денег, клиента, разочарование и уверенность в том, что «онлайн не работает».
Реальная история из моей практики. Переговорка, в ней маркетолог, директор, бухгалтер и коммерческий обсуждают новый сайт. Что разместить на главной странице сайта, какие пункты в меню. И спорят час или два.
Бухгалтер хочет добавить пункт меню «Документы» и разместить там уставные и реквизиты. Потому что все контрагенты уже замучили её запросами и звонками с просьбами эти документы отправить. Коммерческий против, потому что этот пункт будет отвлекать от основного — продажи услуг. Бухгалтер работает с основания компании и влияния на директора у неё больше, чем у коммерческого. Директор соглашается, пункт меню добавляют.
Конечно, это очень глупое решение. Страницу «Документы» разместить на сайте нужно, но уж точно не в первом приоритете. Перенести в раздел «О компании», например. Но какие у вас аргументы, чтобы отказать бухгалтеру? А вот если бы вы провели исследование методом персонажа и спросили реальных клиентов, что они ожидают увидеть на сайте, вы убедили бы всех в обратном.
Перенести в раздел «О компании», например. Но какие у вас аргументы, чтобы отказать бухгалтеру? А вот если бы вы провели исследование методом персонажа и спросили реальных клиентов, что они ожидают увидеть на сайте, вы убедили бы всех в обратном.
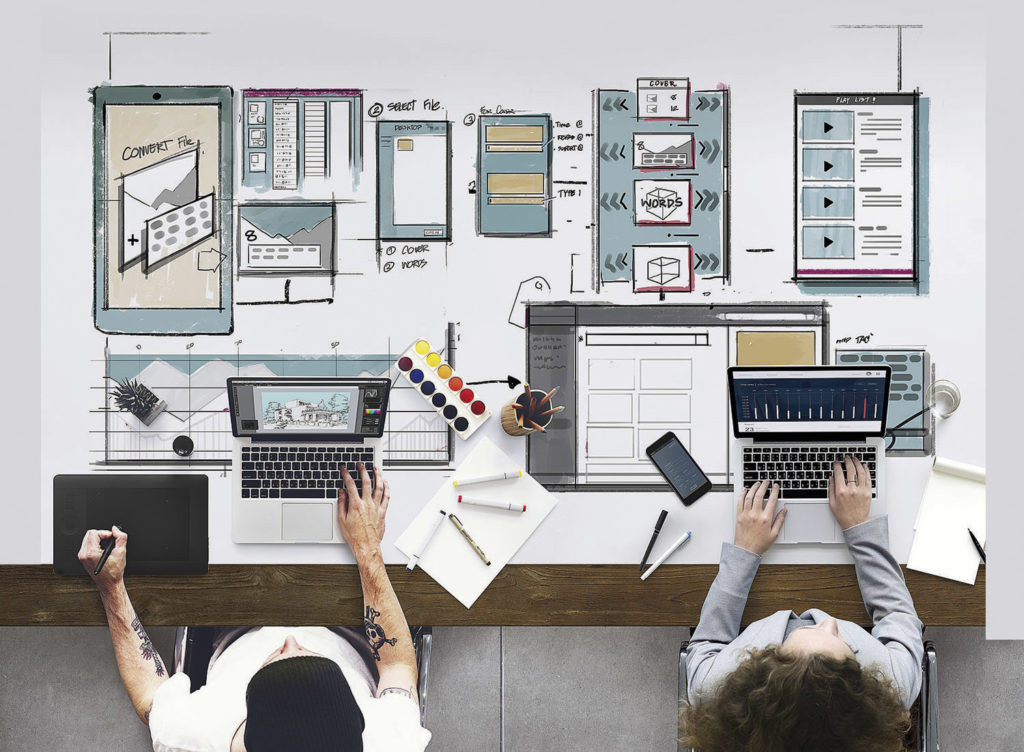
Это очень больно, но если вы не обсудили, что будет на каждой странице сайта на этапе разработки прототипов, то скорее всего придется всё это сделать в дизайне. И переделать часть макетов дизайна. Замучить дизайнера, себя, потратить огромное количество времени.
Ещё хуже — сверстать дизайн и потом, по-живому, в вёрстке все двигать. Тогда переделывать и дизайн, и программную часть. Сравните: поменять поля в калькуляторе услуг в ч/б картинках или на листочке, или изменить дизайн онлайн-калькулятора и программировать его снова. Уже чувствуете усталость? Плюсаните недовольство клиента, сорванные сроки и выход проекта в минус. У нас таких примеров было не много, но были. Это всегда эмоциональнотяжело. Я уж не говорю про деньги и время.
Это всегда эмоциональнотяжело. Я уж не говорю про деньги и время.
Слева прототип, справа дизайн одной и той же страницы. Что проще поправить?
Сколько времени закладывать на проектирование сайта
Краткий ответ — все зависит от сайта. У вас может быть сервис с личным кабинетом для трейдеров или лендинг по продаже печей-буржуек. Вы потратите разное время на выполнение этих задач. Вилка: от двух дней до двух месяцев.
Подробный ответ — в табличке по типам сайтов. Надеюсь, так проще ориентироваться.
|
Сайт |
Время на проектирование |
|
Лендинг |
2 —3 дня |
|
Корпоративный сайт |
5 — 7 дней |
|
Корпоративный сайт с каталогом услуг/продуктов |
6 — 10 дней |
|
Интернет-магазин |
10 дней |
|
Веб-сервис с личным кабинетом |
14 — 20 дней |
|
Веб-сервис высокой сложности с минимум аналогов на рынке, интеграцией с внешними системами |
от 25 дней до нескольких месяцев |
|
Мобильное приложение |
10 — 20 дней |
Сюда включено выполнение всех пунктов из списка выше кроме CJM, в исследованиях только одно – методом персонажа. Вам нужно заложить эти рабочие дни в бюджет и сроки проекта.
Вам нужно заложить эти рабочие дни в бюджет и сроки проекта.
Подведём итоги
- Проектирование сайта — это первый и ключевой этап разработки. Это база, основа. В процессе проектирования мы определяем зачем нам сайт, какие в нем будут разделы и как они будут выглядеть.
-
Цели, сбор данных, структура и прототипы — обязательно. Всё остальное — по желанию и бюджету.
-
Определите тип сайта и заложите адекватное время и деньги на его проектирование.
-
Проектирование нужно, чтобы не переделывать сайт на этапе дизайна и программной части. Чтобы не гадать какой раздел и где разместить. Чтобы не слить бюджет проекта.
Остались вопросы, нужен совет по проекту? Добавляйтесь в закрытый телеграм-чат для проектировщиков. Там мы обмениваемся опытом, отвечаем на вопросы.
Екатерина
Титаева
Специализируется на проектировании интерфейсов сайтов и мобильных приложений.
Поделись с друзьями
Комментарии ()
Веб-разработка. С чего начать — Блог HTML Academy
На старте бывает непонятно, какой язык программирования выбрать первым. На самом деле, нет идеального языка, который раз и навсегда определит вашу карьеру. Освоить новый язык программирования — всё равно что выучить ещё один иностранный. Сначала надо определиться, что вам больше подходит: фронтенд или бэкенд.
Выбираем направление
От фронтенда, бэкенда и вот этого всего голова может идти кругом — поэтому давайте определимся.
Фронтенд
Это то, что пользователь видит и с чем взаимодействует на странице. Дизайн, визуальные элементы, схемы — вся лицевая сторона. Задачи фронтендера — сделать сайт, который будет решать задачи владельца, одинаково корректно работать на всех устройствах, независимо от браузера и размера экрана и при этом будет удобен пользователю.
Основные инструменты: HTML, CSS и JavaScript. Подойдёт тем, кто педантично относится к деталям и хочет сразу видеть результат своей работы.
Бэкенд
Невидимая часть сайта. Бэкенд-разработчик отвечает за то, что скрыто от глаз пользователя и работает на сервере. Например: создаёт базы данных и программы, которые будут записывать информацию в базу; шифрует пароли и ценную информацию; настраивает доступы и систему резервного копирования данных; пишет программы, обрабатывающие информацию, невидимую пользователю.
Языков программирования для бэкенда несколько: PHP, Ruby, Python или Node.js. Для бэкенд-разработки нужны системы управления базами данных: MySQL, PostgreSQL, SQLite или MongoDB.
Подойдёт для тех, кому интересна работа с данными и решение архитектурных задач.
Вёрстка страниц
Вне зависимости от того, что вы выберете: фронтенд или бэкенд, вам придётся взаимодействовать с веб-страницами. Для этого надо изучить HTML и CSS.
HTML
Это язык гипертекстовой разметки. Отвечает за структуру и содержание страницы. Он состоит из тегов, а тег состоит из имени, заключённого между знаками «меньше» и «больше». Например:
Например: <h2>, <p> и <ul>.
Вспомните, как вы работаете с документом в текстовом редакторе. Пишете текст, фрагменты выделяете курсивом или цветом, вставляете картинки или таблицы. Веб-разработчик делает то же самое в редакторе кода с помощью тегов.
Вместо расширения *.txt тут используется *.html. Оно даёт понять браузеру, что внутри файла находится код веб-страницы. Браузер разбирает его структуру, определяет взаиморасположение элементов и визуализирует их.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML Документ</title>
</head>
<body>
<p>
<b>
Этот текст будет полужирным, <i>а этот — ещё и курсивным</i>.
</b>
</p>
</body>
</html>Веб-стандарты HTML описаны в спецификациях. Это
главный источник знаний и для браузеров, и для разработчиков. Важно следить за их обновлениями.
Важно следить за их обновлениями.
CSS
Это язык, который используется для стилизации вашей разметки. Например: сделать текст красным, выровнять по левую сторону, округлить углы изображения, поиграть со шрифтами, сделать отступы больше или меньше.
p {
font-family: "Arial", "Helvetica", sans-serif;
}
/* свойству font-family передаются сразу несколько шрифтов и название семейства */Тег <p> отвечает за формирование текстового абзаца. Допустим, нам нужно чтобы все <p> на странице получили одинаковые свойства. Для этого надо подключить к странице стили. Пока они не подключены никакого эффекта от них не будет. Стили можно встроить внутри HTML-кода страницы (инлайново) или подключить их как внешний файл. Чаще всего стили подключают из внешнего файла с расширением *.css. Так разметка отделяется от стилизации, снижается вероятность ошибки, внешний файл кешируется и не загружается повторно. Для подключения из внешнего файла используется тег <link>

<head> <link href="external.css" rel="stylesheet"> </head>
Знакомство с HTML и CSS
Попробуйте свои силы на тренажёрах по вёрстке.
Регистрация
Знание основ HTML и CSS позволит создавать простые сайты с текстовым наполнением. Если хотите что-то посложнее, не обойтись без языков программирования.
Программирование
JavaScript
Браузерный язык программирования для фронтенд-разработки. Его поддерживают все популярные браузеры. Каждый сайт, каждое веб-приложение, которым вы пользовались содержит JavaScript-код. Его часто рекомендуют для изучения новичкам, потому что он достаточно простой, но содержит все фундаментальные вещи: объектно-ориентированную модель и структуры данных.
Применяется, чтобы оживить HTML-страницы: добавить на страницу обработку действий пользователя или интересные визуальные эффекты. С его помощью можно даже писать картины на канвасе. Возможности применения JavaScript ограничиваются только вашей фантазией и поддержкой браузеров. Не путайте его с Java, это совершенно разные языки.
Не путайте его с Java, это совершенно разные языки.
PHP
Серверный язык программирования, на котором пишут бэкендеры. Он создан специально для веб-разработки — написанный на нём код можно внедрить в HTML.
Когда вы открываете свою страницу в социальной сети и вводите логин-пароль, компьютер формирует запрос с вашими данными и отправляет на сервер. На стороне сервера PHP получает информацию из базы данных, которая тоже лежит на сервере и формирует вашу страницу: передаёт на фронтенд имя, фотографию, заполняет поля. Результат оформляется в виде готового HTML и отправляется вам в браузер.
PHP не самый сложный язык, но чтобы раскрыть все его возможности, потребуется изучить и другие технологии. Например, работу с базами данных: язык SQL, а также MySQL, PostgreSQL, SQLite или MongoDB.
База данных — это место, в котором хранятся данные сайта. Это могут быть тексты страниц, списки пользователей с их логинами и паролями, каталоги продукции и многое другое. На PHP пишется серверная логика для интернет-магазинов, сервисов бронирования, а также крупных проектов, которыми пользуются миллионы людей: «Википедия», «ВКонтакте» и «Фейсбук».
Основы бэкенда можно изучить на курсе «PHP. Профессиональная веб-разработка».
React
Библиотека на языке JavaScript, созданная разработчиками «Фейсбука». Используется для создания веб-приложений. Уметь пользоваться библиотеками нужно, чтобы оптимизировать написание кода и не тратить много времени на поиск ошибок. В библиотеке хранятся готовые решения, которые можно использовать для типовых задач. React — лидер в рейтинге разработчиков по удовлетворённости технологиями 2018 года.
Чтобы написать приложение с помощью React, недостаточно знать HTML, CSS и JavaScript. Библиотеку придётся изучить отдельно. Но если у вас уже есть базовые знания JavaScript, проблем с этим не будет.
Вот пример сайта, сделанного с помощью React — «Почта России».
Если хотите разобраться с основами HTML, CSS, программирования на JavaScript и понять, интересна ли вам веб-разработка, начните с тренажёров.
Услуги по дизайну веб-сайтов | Профессиональные услуги по веб-дизайну
Инвестируйте в успех своего сайта с помощью услуг по разработке веб-сайтов WebFX
Когда вы инвестируете в наши профессиональные услуги по разработке веб-сайтов, вы получите веб-сайт, который:
- Пользовательский
- Адаптивный (иногда называемый мобильным)
- Оптимизирован для поисковой оптимизации (SEO)
- Безопасный (HTTPS)
- Профессиональный стиль
Вы также можете включить дополнительные функции в свой профессиональный дизайн веб-сайта. Например, вы можете попросить наших разработчиков интегрировать базу данных в ваш дизайн, включить функции электронной коммерции и многое другое.
Например, вы можете попросить наших разработчиков интегрировать базу данных в ваш дизайн, включить функции электронной коммерции и многое другое.
Прозрачные цены на отмеченные наградами услуги веб-дизайна
Выберите наши услуги веб-дизайна, и ваш бизнес может рассчитывать на 100-процентную прозрачность. Наша команда предоставляет вашей компании полный доступ к нашим ценовым политикам и стратегиям веб-дизайна, от наших индивидуальных предложений до наших первоначальных проектов.
Получите бесплатную, точную и мгновенную оценку наших услуг веб-дизайна и разработки с помощью нашего простого в использовании калькулятора.
Если вы хотите быстро запустить обновленный или совершенно новый веб-сайт, мы предлагаем услуги быстрого веб-дизайна. Закажите эту услугу вместе с нашей отмеченной наградами командой веб-дизайнеров, и они создадут сайт для вашего бизнеса за 30 дней.
Наше портфолио веб-дизайна
Интересуетесь нашей работой? Ознакомьтесь с некоторыми из наших более чем 1000 проектов веб-дизайна ниже. Или просмотрите наше полное портфолио!
Или просмотрите наше полное портфолио!
Мы не хотим рассказывать вам о нашей работе, мы хотим
ПОКАЗАТЬ вам.Посмотреть наше портфолио
Мы создали более
1 100
веб-сайтов
в различных отраслях.
Что включают услуги веб-дизайна от WebFX?
Наша команда адаптирует наши услуги веб-дизайна к вашей компании и ее уникальным потребностям. Вот почему вы можете настроить каждую функцию наших услуг для вашей компании, продуктов или услуг и целей. В результате вы получите веб-сайт, который понравится вашей компании и вашим посетителям.
Узнайте больше о наших услугах по разработке веб-сайтов:
- Технологии мирового класса
- Поисковая оптимизация (SEO)
- Создание страницы сайта
- Индивидуальный стиль
- Копирайтинг сайтов
- Адаптивный дизайн
- Интеграция с базой данных
- Функциональность электронной торговли
- Система управления контентом
MarketingCloudFX
Вы хотите сделать больше, чем запустить красивый сайт. Вы хотите запустить красивый и прибыльный сайт.
Вы хотите запустить красивый и прибыльный сайт.
Вот почему мы разработали MarketingCloudFX, нашу запатентованную платформу увеличения доходов, которая поможет вам:
- Измерять эффективность вашего веб-сайта, включая количество звонков, лидов и продаж
- Храните собственные данные вашего веб-сайта, чтобы вы могли создавать более разумные и эффективные маркетинговые кампании
- Персонализируйте свой веб-сайт с помощью компании пользователя, отрасли, местоположения и т. д.
- Увеличьте коэффициент конверсии вашего веб-сайта с помощью записей, аналитики и т. д.
Благодаря нашим услугам веб-дизайна у вас будет доступ к MarketingCloudFX и ко всем его преимуществам.
Поисковая оптимизация
Мы максимизируем результаты дизайна вашего веб-сайта или плана редизайна, а также улучшаем вашу стратегию цифрового маркетинга, обеспечивая соответствие вашего веб-сайта передовым методам SEO. SEO относится к набору методов, которые повышают рейтинг вашего сайта для релевантных результатов поиска.
Более высокий рейтинг в результатах поиска коррелирует с более высокой видимостью среди пользователей вашей целевой аудитории. Благодаря лучшей видимости релевантных результатов поиска ваш веб-сайт может получать больше кликов и трафика от ценных пользователей, что может привести к большему количеству посещений магазинов, онлайн-покупок, запросов цен и многого другого.
Вот почему наши услуги по разработке веб-сайтов включают наши услуги по поисковой оптимизации. Совместная работа нашей компании по веб-дизайну SEO гарантирует, что ваш сайт не только хорошо выглядит, но и занимает высокие позиции в результатах поиска.
Создание страницы веб-сайта
Воспользовавшись нашими услугами веб-дизайна, вы можете положиться на наших дизайнеров при создании каждой страницы вашего веб-сайта.
Независимо от того, являетесь ли вы интернет-магазином, обычным предприятием или поставщиком услуг, наши дизайнеры могут создать веб-страницы, необходимые вашей компании для охвата, информирования и преобразования целевой аудитории. Являясь агентством цифрового маркетинга с полным спектром услуг, мы также предлагаем услуги контент-маркетинга для улучшения вашей стратегии.
Являясь агентством цифрового маркетинга с полным спектром услуг, мы также предлагаем услуги контент-маркетинга для улучшения вашей стратегии.
Наш калькулятор стоимости веб-дизайна имеет пять уровней для количества веб-страниц:
- от 1 до 10
- от 10 до 50
- от 50 до 150
- от 150 до 250
- 250+
Что делать, если вам нужно намного больше, чем 250 страниц?
Просто свяжитесь с нами через Интернет или воспользуйтесь нашим калькулятором стоимости проекта, чтобы отправить запрос на точную стоимость. Наши опытные стратеги предоставят вам индивидуальный план и расценки на страницы, необходимые вашему сайту, будь то 300, 500 или более.
Вы также можете позвонить в нашу команду, если не знаете, сколько веб-страниц нужно вашему сайту. Когда дело доходит до веб-дизайна, они могут дать многолетний совет и надежные рекомендации. Просто позвоните нам по телефону 888-601-5359 , чтобы поговорить.
Индивидуальный стиль
Очень важно, чтобы ваш веб-сайт отражал ваш бренд, поэтому наши услуги веб-дизайна включают неограниченные варианты стилей. Например, если вашей компании требуется изысканный дизайн, подчеркивающий качество и ценовой диапазон вашей продукции, наша команда может сделать это для вас.
Дополнительные примеры стилей веб-сайтов включают:
- Простой и привлекательный
- Сдержанный стиль
- Высококачественный
- Мировой класс
Наш калькулятор расценок веб-дизайна включает эти четыре стиля, а также вариант без стилей, чтобы предоставить вам точную оценку расценок. Однако мы не ограничиваем вас этими пятью вариантами, поскольку никому не нужен шаблонный веб-сайт.
Мы рекомендуем вам поделиться своими предпочтениями в отношении стиля при запросе предложения онлайн или в чате с нашими стратегами о дизайне вашего веб-сайта. Ваш выделенный менеджер проекта также потратит время на изучение вашего бизнеса, целей и видения.
Это позволяет нашей отмеченной наградами команде веб-дизайнеров создавать индивидуальный, единственный в своем роде веб-сайт.
Копирайтинг веб-сайтов
Для максимального эффекта мы также предлагаем копирайтинг веб-сайтов с нашими услугами веб-дизайна. У нас работает опытная и специализированная команда копирайтеров. Благодаря их опыту в технических и нетехнических отраслях, мы можем создавать привлекательные тексты, которые привлекают и конвертируют посетителей веб-сайта.
Мы предлагаем три уровня копирайтинга веб-сайтов, в том числе:
- от 5 до 10 страниц
- от 10 до 25 страниц
- от 25 до 50 страниц
Если вам нужно более 50 страниц, мы можем настроить ваше предложение и план дизайна в соответствии с этим конкретным номером.
В рамках наших услуг по копирайтингу мы оптимизируем текст вашего сайта для SEO. Что это значит? Наши специалисты по цифровому маркетингу изучают ценные и релевантные ключевые слова для вашего бизнеса, отрасли и веб-страниц, которые наши копирайтеры затем используют для оптимизации ваших веб-страниц.
Когда потребители используют эти ключевые слова в своих поисках, ваш веб-сайт появляется в верхней части результатов поиска. Это огромное преимущество, поскольку 75 % пользователей не проходят дальше первой страницы результатов поиска — фактически, более 30 % всего поискового трафика приходится на первый результат поиска.
Адаптивный дизайн
Наши услуги по разработке веб-сайтов также предлагают вариант адаптивного дизайна. Однако мы рекомендуем адаптивный дизайн, поскольку он поддерживает мобильных пользователей, которые могут использовать свой планшет или смартфон для просмотра веб-страниц.
Поскольку более 50 % интернет-трафика приходится на мобильных пользователей, крайне важно обеспечить поддержку мобильных пользователей. Это также лучшая практика для SEO, поскольку Google теперь следует индексу Mobile-First, что означает, что он сканирует и просматривает веб-сайты с точки зрения мобильного пользователя, а не пользователя настольного компьютера.
Если ваш сайт не поддерживает мобильных пользователей, Google это видит и изменяет ваш рейтинг в результатах поиска. Это может привести к более низкому рейтингу, подтолкнув ваш сайт на вторую страницу результатов поиска и отойдя от вашей целевой аудитории.
Это может привести к более низкому рейтингу, подтолкнув ваш сайт на вторую страницу результатов поиска и отойдя от вашей целевой аудитории.
С нашим адаптивным дизайном мы предотвратим это с вашим бизнесом.
Интеграция с базой данных
Многие веб-сайты компаний имеют базу данных, например, для обработки платежей. Мы предоставляем полную поддержку интеграции баз данных, которую мы разделяем на три уровня — базовый, расширенный и полный уровень разработки. Если вашему бизнесу не требуется интеграция с базой данных, вы можете выбрать «нет» на калькуляторе стоимости.
В рамках наших услуг по интеграции баз данных наша команда дизайнеров и разработчиков работает с вашей компанией один на один, чтобы гарантировать, что мы разработаем и запустим именно ту базу данных, которая нужна вашей компании.
Не знаете, какая интеграция базы данных нужна вашей компании? Поговорите с нашими опытными стратегами. Они могут дать рекомендацию, а также координировать свои действия с нашими веб-разработчиками, чтобы убедиться, что вы получите то, что нужно вашему бизнесу.
Функциональность электронной коммерции
Компаниям, занимающимся электронной коммерцией, мы также предлагаем функции электронной коммерции. Как и наша служба интеграции баз данных, мы предлагаем три уровня — базовый, расширенный и корпоративный. Если вы не уверены, какой уровень обеспечивает наилучшие результаты для вашего бизнеса, вы можете пообщаться с нашими опытными стратегами.
Благодаря своему опыту они помогут вам определить наиболее полезный уровень для вашего бизнеса. Кроме того, наши стратеги могут координировать свои действия с дизайнером и разработчиком, чтобы подтвердить, что базовый, расширенный или корпоративный уровень обеспечат наилучшую рентабельность инвестиций (ROI) и пользовательский опыт (UX).
Система управления контентом (CMS)
CMS — это еще одно дополнительное дополнение к нашим услугам веб-дизайна.
Независимо от того, являетесь ли вы веб-сайтом электронной коммерции или информационным веб-сайтом, CMS предлагает огромную ценность. Это может помочь вашему бизнесу управлять контентом и оптимизировать его, что может повысить эффективность вашей контент-маркетинговой стратегии.
Это может помочь вашему бизнесу управлять контентом и оптимизировать его, что может повысить эффективность вашей контент-маркетинговой стратегии.
В большинстве случаев наша команда рекомендует CMS как часть наших услуг веб-дизайна. Мы предлагаем три уровня CMS — стандартный, расширенный и корпоративный. В зависимости от вашей компании и ее размера часто работает стандартная CMS.
Однако, чтобы получить наиболее точную рекомендацию и расценки, свяжитесь с нами через Интернет.
Как агентство цифрового маркетинга с полным спектром услуг, мы можем точно удовлетворить ваши потребности в веб-дизайне. Наша способность настраивать каждый аспект наших услуг веб-дизайна для вашей компании также позволяет нам обеспечивать непревзойденный уровень персонализации, когда дело доходит до веб-дизайна.
Зачем инвестировать в профессиональные услуги веб-дизайна?
Если вы не уверены в ценности профессиональных услуг веб-дизайна, необходимо учитывать несколько факторов. Например, вы можете повысить коэффициент конверсии, конкурентоспособность и рейтинг в поиске. Все это результаты, которые могут оказать прямое и положительное влияние на вашу прибыль, долю рынка и рост.
Например, вы можете повысить коэффициент конверсии, конкурентоспособность и рейтинг в поиске. Все это результаты, которые могут оказать прямое и положительное влияние на вашу прибыль, долю рынка и рост.
Узнайте больше о конкретных преимуществах услуг веб-дизайна:
- Увеличьте коэффициент конверсии
- Оптимизируйте взаимодействие с пользователем
- Максимизируйте свое конкурентное преимущество
- Улучшите свой поисковый рейтинг
- Усовершенствуйте свою стратегию цифрового маркетинга
1. Увеличьте коэффициент конверсии
Конверсия может варьироваться от покупки товара покупателем до подписки пользователя на рассылку новостей по электронной почте — это уникально для вашего бизнеса и ваших целей. Независимо от вашей цели конверсии вам могут помочь услуги веб-дизайна.
Почему?
Сегодня большинство конверсий связаны или включают онлайн-взаимодействие. Например, может быть, вы хотите увеличить количество посещений магазина с помощью местного SEO — для справки: 80 % локальных поисковых запросов — конверсии, что, скорее всего, будет включать пользователей, взаимодействующих с вашим сайтом.
Если вы показываете устаревший веб-сайт с плохим удобством использования, это влияет на первое впечатление пользователей. Это первое впечатление формирует не только их мнение о вашей компании, но и их решение, когда дело доходит до посещения вашего места, покупки вашего продукта или подписки на вашу электронную рассылку.
Благодаря удобному, интуитивно понятному и современному веб-сайту вы можете создать у потребителей положительное первое впечатление. Это может повысить вероятность конверсии пользователей, будь то заход в ваш магазин на следующий день, вызов вашей команды для получения предложения или становление еще одним подписчиком вашей рассылки по электронной почте.
2. Оптимизируйте взаимодействие с пользователем
Пользовательский интерфейс веб-сайта обеспечивает огромную отдачу от инвестиций (ROI) для бизнеса — в среднем 100 долларов на каждый вложенный 1 доллар. Это также может нанести серьезный удар по компаниям, которые игнорируют UX-тестирование, поскольку почти 90% пользователей совершают покупки у конкурента после плохого пользовательского опыта.
С профессиональными услугами веб-дизайна ваша компания может предоставить пользователям лучший опыт. Например, наша команда может улучшить удобство использования и читабельность вашего веб-сайта как на мобильных устройствах, так и на настольных компьютерах. Это позволяет потребителям легко находить нужную им информацию и действовать.
Это действие может включать посещение вашего магазина, покупку вашего продукта и многое другое.
3. Максимизируйте свое конкурентное преимущество
Независимо от вашей отрасли, у вас есть прямой конкурент, и для вашей компании важно иметь конкурентное преимущество. Хотя вы можете предоставить лучший продукт и лучший опыт, эти уникальные преимущества могут быть потеряны на устаревшем, непригодном для использования веб-сайте.
Воспользовавшись нашими услугами по разработке веб-сайтов, вы можете быть уверены, что ваша компания произведёт максимальное первое впечатление на пользователей. Вы также можете убедиться, что ваш бизнес выделяется среди конкурентов в вашей отрасли, подчеркнув, что ваш продукт или услуга являются лучшими.
Например, если вы представляете компанию по борьбе с вредителями и хотите привлечь потенциальных клиентов, это сложный рынок. Однако вы можете облегчить потенциальным клиентам возможность связаться с вашей компанией, инвестируя в веб-сайт, ориентированный на пользовательский опыт.
В этом сценарии ваша компания может извлечь выгоду из того, что 89 % пользователей совершают покупки у конкурента из-за плохого пользовательского опыта. Это огромная выгода для вашего бизнеса, которая дает вам возможность увеличить продажи и долю рынка с помощью простого редизайна или быстрого обновления вашего веб-сайта.
4. Улучшите свой поисковый рейтинг
Независимо от того, выполняют ли они поиск на своем планшете, смартфоне или компьютере, пользователи полагаются на поиск, чтобы найти то, что они ищут, от услуг до продуктов. Вот почему Google обрабатывает более двух триллионов поисковых запросов в год и почему 80 % пользователей обращаются к поиску, когда им что-то нужно.
Однако, если ваш веб-сайт не находится на первой странице результатов поиска, вашей компании сложно установить связь с этими потребителями. Вот почему SEO является неотъемлемой частью веб-маркетинга – вам нужно, чтобы ваш веб-сайт занимал высокие позиции, чтобы стимулировать конверсии, продажи и подписчиков.
Благодаря лучшим в своем классе услугам SEO, а также профессиональным услугам веб-дизайна, вы можете гарантировать, что ваш веб-сайт ранжируется по ключевым словам или поисковым запросам, относящимся к вашему бизнесу. Кроме того, вы убедитесь, что ваш сайт обеспечивает наилучшее взаимодействие с пользователем.
Например, если вы предоставляете ландшафтные услуги в Миннеаполисе, штат Миннесота, вы можете захотеть ранжироваться по ключевому слову «ландшафтный дизайн миннеаполис» или «ландшафтный дизайн миннеаполиса». В зависимости от вашей стратегии вы, вероятно, создадите веб-страницу, оптимизированную для этого ключевого слова.
С нашими стратегиями дизайна, а также тактикой оптимизации, вполне вероятно, что эта веб-страница займет первое место в результатах поиска. Это позволяет вашей компании привлекать ценных пользователей из вашей целевой аудитории, превращая их из лидов в клиентов.
Это позволяет вашей компании привлекать ценных пользователей из вашей целевой аудитории, превращая их из лидов в клиентов.
5. Усовершенствуйте свою стратегию цифрового маркетинга
В цифровом маркетинге ваш веб-сайт является вашей основой или базой. Сюда вы направляете пользователей, будь то из результатов поиска, социальных сетей или другого источника. В результате крайне важно поддерживать оптимизированный и актуальный веб-сайт, который может поддерживать ваши стратегии цифрового маркетинга.
С таким надежным веб-сайтом ваш бизнес может улучшить результаты своих других стратегий интернет-маркетинга. Например, если вы используете маркетинг по электронной почте, наши услуги веб-дизайна могут увеличить количество подписчиков, полученных с помощью форм регистрации на вашем веб-сайте, повысив удобство использования вашего веб-сайта.
Другой пример — реклама с оплатой за клик (PPC). Благодаря нашему опыту в области дизайна и маркетинга наша команда может разработать целевые страницы, оптимизированные для конверсий, для вашей кампании PPC. Это может улучшить результаты вашей кампании PPC, максимизируя рентабельность инвестиций.
Это может улучшить результаты вашей кампании PPC, максимизируя рентабельность инвестиций.
Как WebFX разрабатывает веб-сайты?
В WebFX наши услуги веб-дизайна обеспечивают 360-градусный опыт, который включает:
- Разработка макета
- Создание контента
- Оптимизация преобразования
- UX-тестирование
Кроме того, наши услуги по разработке веб-сайтов включают гарантию возврата денег.
Как же мы создаем наши отмеченные наградами веб-сайты? Следуя пяти принципам веб-дизайна.
Внешний вид
Создание красивого веб-сайта — первый шаг к привлечению новых клиентов.
Внешний вид вашего веб-сайта говорит посетителям о вашей компании больше, чем ваши слова. Сайт, который включает в себя элементы современного дизайна, оптимизированные изображения и другие мультимедиа, намного лучше конвертирует клиентов, чем веб-сайт, который выглядит так, как будто он из 1996 года.
В результате внешний вид вашего сайта играет огромную роль в его успехе!
Этот фактор также включает адаптивный дизайн вашего сайта.
Адаптивный дизайн — это метод изменения размера вашего веб-сайта, чтобы он поместился на экране любого устройства. Таким образом, независимо от того, просматривает ли кто-то ваш сайт через iPhone или 27-дюймовый настольный монитор, он все равно получит отличный и простой в использовании интерфейс.
Этот опыт — часто называемый пользовательским опытом — является первым шагом к привлечению нового клиента. Когда пользователи видят, что у вас стильный и привлекательный веб-сайт, их легко удержать на вашем сайте. Но красивый сайт — это только начало. Вам также нужна четкая навигация.
Навигация
Навигация — это часть вашего веб-сайта, которая позволяет людям находить то, что они хотят.
Современные веб-сайты упростили навигацию для работы на настольных компьютерах и мобильных устройствах. Один из самых популярных и эффективных элементов навигации — это хлебные крошки. Для примера хлебных крошек посмотрите на изображение ниже.
Для примера хлебных крошек посмотрите на изображение ниже.
Навигация по хлебным крошкам получила свое название, потому что она ссылается на каждую страницу, которую просматривает человек, когда он перемещается по вашему сайту — вроде того, как когда Гензель и Гретель оставили след из хлебных крошек, чтобы следовать им в своей сказке.
С помощью навигационной цепочки пользователи вашего веб-сайта могут вернуться на любую страницу, которую они ранее видели. Итак, если вы являетесь сайтом электронной коммерции, вы можете позволить кому-то перейти со страницы продукта на страницу категории одним щелчком мыши.
Если вы получаете прибыль за счет лидогенерации, вы можете использовать навигационные цепочки, чтобы перенаправлять пользователей с информационных страниц на индексные страницы, чтобы они могли читать и узнавать больше по той же теме.
Например, дизайн производственного веб-сайта может содержать навигационное меню, которое направляет пользователей от общих услуг к конкретным услугам, таким как услуги по нанесению покрытий, а затем услуги по нанесению покрытий для определенных материалов. Это меню навигации позволяет пользователям легко вернуться к общему сервису и найти нужный сервис.
Это меню навигации позволяет пользователям легко вернуться к общему сервису и найти нужный сервис.
Однако панировочные сухари — это только начало. Вы также можете использовать мегаменю, подобное тому, что есть в шапке. Эти меню содержат крупный текст, ссылки на информационные центры и дополнительные ссылки на определенные темы.
Имея сотни других доступных стилей навигации, нет правильного или неправильного ответа. Это все о том, что работает для вашего бренда, когда речь идет о предоставлении звездного опыта для ваших пользователей.
Предоставление им отличного опыта имеет и еще одно преимущество — вы удерживаете их внимание.
Внимание
Когда на вашем сайте появился посетитель, очень важно удержать его внимание. Если вы его потеряете, ваш посетитель покинет ваш сайт, и вы упустите возможность продажи.
Внимание ценно, потому что оно заставляет кого-то сосредоточиться на вашем бренде, продуктах или услугах. Итак, если вы хотите совершить продажу, вам нужно чье-то внимание на вашем сайте.
Учитывая это, разные компании могут по-разному привлекать внимание, в том числе:
- Видеомаркетинг особенно эффективен для привлечения чьего-либо внимания, поскольку видео является визуально ориентированным средством массовой информации. Видео позволяет вам обобщать сложные идеи за считанные минуты, вместо того чтобы заставлять посетителей читать длинные страницы текста. Хотя текст может наскучить через несколько секунд, видео увлекает пользователей от начала до конца.
- Загружаемый контент – еще один отличный способ привлечь чье-то внимание. Большинство загрузок может состоять из ZIP-файла, полного ресурсов, или текстового PDF-файла, заполненного до краев инсайдерской информацией. Этот контент также идеально подходит для привлечения новых потенциальных клиентов, поскольку вы можете закрыть его и запросить у кого-либо адрес электронной почты, прежде чем он загрузит материалы.
- Инфографика удерживает внимание людей, представляя отраслевые данные с помощью упрощенных и понятных визуализаций.
 Несмотря на то, что каждый день появляются сотни новых инфографик, вы все равно можете зарабатывать трафик, внимание и ссылки для инфографики, придерживаясь более высоких стандартов качества, чем ваши конкуренты.
Несмотря на то, что каждый день появляются сотни новых инфографик, вы все равно можете зарабатывать трафик, внимание и ссылки для инфографики, придерживаясь более высоких стандартов качества, чем ваши конкуренты.
После того, как вы привлекли внимание посетителей, пришло время дать им ощущение направления на вашей странице.
Направление
Направление — это показ кому-то, как они могут двигаться на вашей странице — в большинстве случаев это направляет пользователя прокрутить вашу страницу вниз. Вертикальная прокрутка — наиболее распространенная форма продвижения на веб-сайтах, потому что она проста, интуитивно понятна и полезна.
Загвоздка в том, что вы используете вертикальную прокрутку в дизайне вашего мобильного сайта.
В то время как пользователи настольных компьютеров используют мышь или полосу прокрутки для перемещения по вашей странице, посетители мобильных устройств используют свои пальцы. Это означает, что ваши страницы на мобильных устройствах легко нажимать, удерживать и прокручивать, чтобы они могли прокручивать их так же, как пользователи вашего настольного компьютера.
Эта особенность дизайна восходит к концепции адаптивного дизайна.
Адаптивный дизайн может означать, что все посетители вашего сайта получают одинаковые впечатления, но то, как они это получают, совершенно различно. Ваш десктоп-совместимый сайт может использовать мега-навигацию в шапке с множеством выпадающих меню и большими, привлекательными визуальными эффектами.
Но это слишком много контента в одной области для мобильного сайта.
Вместо этого на мобильных сайтах должно быть гамбургер-меню – стиль навигации, позволяющий пользователям нажать кнопку, открыть меню и выбрать оттуда следующую страницу. Меню гамбургеров получили свое название благодаря характерному символу. Вы можете узнать его примерно так: ☰
Благодаря гамбургер-меню мобильным пользователям будет легко перейти к любой части вашего веб-сайта.
Действие
Действие – это конечная цель привлечения любого нового посетителя на ваш сайт. Но посетители не будут действовать, если вы их не поощряете! Вот почему так важно использовать призывы к действию (CTA) в конце каждой страницы вашего сайта.
CTA действует как инструкция, сообщая посетителям, что им делать дальше, чтобы стать на шаг ближе к тому, чтобы стать клиентом. Хотя это может показаться властным, исследования доказывают, что призывы к действию значительно увеличивают конверсию в каждой бизнес-модели онлайн, от лидогенерации до благотворительных пожертвований.
Если вы хотите, чтобы кто-то перешел на страницу контактов или чтобы он совершил покупку, важно включить CTA в ваш веб-дизайн. Вот почему наша команда копирайтеров разрабатывает убедительные CTA, которые поддерживают ваши цели цифрового маркетинга, от увеличения числа подписчиков электронной почты до покупок продуктов.
СТА могут принимать следующие формы:
- Текстовые ссылки
- Ссылки на изображения
- Кнопки
- Поля формы
- И более
Чтобы создать ориентированный на производительность веб-сайт, требуется время, доработки и редактирование — то, что команда веб-дизайнеров WebFX свела к науке. Работая в ваших интересах, наши веб-дизайнеры создадут веб-сайт, отвечающий этим пяти принципам, чтобы обеспечить вам успех в Интернете.
Работая в ваших интересах, наши веб-дизайнеры создадут веб-сайт, отвечающий этим пяти принципам, чтобы обеспечить вам успех в Интернете.
Мы
мастера своего дела.WebFX является лидером в области маркетинга и дизайна.
Meta, Amazon и Google Partner
9000+
прочитанных книг
4000+
написанных сообщений в блогах
154
отраслей, в которых работало
300+
сертифицированные сотрудники Google
100+
партнерские услуги веб-6 по веб-дизайну 9003 с экспертами CMS 9003?
Есть причина, по которой компании выбирают WebFX:
Более 50 наград в области веб-дизайна
Когда мы говорим, что у нас есть команда отмеченных наградами дизайнеров, мы имеем в виду именно это. Мы выиграли более 50 наград в области веб-дизайна, соревнуясь с тысячами других талантливых веб-дизайнеров, чтобы получить награды «Лучший в категории», «Золото», «Серебро» и «Бронза» для веб-сайтов наших клиентов.
Десятилетия опыта
Обладая более чем 25-летним опытом, WebFX является одной из самых опытных компаний веб-дизайна. Наш опыт, а также наша страсть к веб-дизайну отличают нас от других агентств. Кроме того, наш опыт демонстрирует нашу способность учиться и адаптироваться к последним отраслевым стандартам.
Сотни довольных клиентов
Мы сотрудничаем с клиентами из различных отраслей, включая производство, электронную торговлю, здравоохранение и многое другое. Удовлетворенность наших клиентов не имеет себе равных, поэтому наш рейтинг рекомендаций клиентов на 488% выше, чем в среднем по отрасли.
Выделенные менеджеры проектов
Наши услуги веб-дизайна помогут вашему бизнесу стать партнером специального менеджера проектов. Как и наши веб-дизайнеры, они работают как продолжение вашей команды, изучая ваш бизнес, цели и видение вашего веб-сайта. Результат? Сайт, который отражает вашу компанию до мельчайших деталей.
Индивидуальный веб-дизайн
Мы ценим индивидуальный подход к нашим услугам веб-дизайна, поэтому мы адаптируем каждый пакет услуг веб-сайта к уникальным потребностям вашей компании. Даже если вы выберете наш быстрый веб-дизайн, мы гарантируем, что ваш веб-сайт отражает ваш бренд и соответствует вашим целям и видению.
Даже если вы выберете наш быстрый веб-дизайн, мы гарантируем, что ваш веб-сайт отражает ваш бренд и соответствует вашим целям и видению.
Команда экспертов по цифровому маркетингу
В WebFX мы являемся агентством цифрового маркетинга с полным спектром услуг, то есть помимо веб-дизайна мы предлагаем SEO, CRO, контент-маркетинг и многое другое. У нас есть команда из 450+ экспертов, которые специализируются в различных областях цифрового маркетинга. Это позволяет нам предоставить все необходимое для вашего цифрового маркетинга и убедиться, что ваш веб-сайт хорошо разработан и привлекает потенциальных клиентов и доход для вашего бизнеса.
Создайте эффективный веб-сайт для своего бизнеса
Готовы создать веб-сайт, который повысит удовлетворенность клиентов и прибыль?
Выберите WebFX и нашу отмеченную наградами команду дизайнеров — они выиграли более 50 престижных наград Horizon — и они смогут максимизировать посещаемость вашего веб-сайта, конверсии и доход.
Свяжитесь с нами через Интернет или позвоните нам по телефону 888-601-5359 , чтобы поговорить с опытным стратегом!
+1 020
Чтобы ознакомиться с проверенными рейтингами наших маркетинговых услуг, ознакомьтесь с нашими:
Рейтинг агентства WebFX:
4.9 / 5 with 267 ratings
Industry-Leading 1,020 Testimonials
Web Design
Required Courses
| Title | Winter | Spring | Summer | Fall | |
|---|---|---|---|---|---|
I&C SCI X471.63 Введение в UX для веб-дизайна (2,00 единицы) | чтобы запланировать | онлайн | |||
I&C SCI X450.16 Визуальное прототипирование (2,00 единицы) | чтобы запланировать | чтобы запланировать | |||
СКУ SCI X471.03 Введение в веб-программирование с использованием HTML5, CSS3, JavaScript и React (2,00 единицы) | |||||
I&C SCI X471. | |||||
СКУ SCI X470.90 Введение в веб-программирование с HTML5 и CSS3 (2,50 единицы) | чтобы запланировать | онлайн | |||
I&C SCI X471. Проект портфолио веб-дизайна (2,00 единицы) | чтобы запланировать | чтобы запланировать | |||
Курсы по выбору
| Название | Зима | Весна | Лето | Осень | |
|---|---|---|---|---|---|
| Веб-дизайн | |||||
I&C SCI X472. Технологии проектирования (2,00 шт.) | онлайн | чтобы запланировать | |||
I&C SCI X472. Методологии исследования пользователей и тестирования | |||||
СКУ SCI X471.74 Визуальный дизайн (2,50 ед.) | |||||


 Несмотря на то, что каждый день появляются сотни новых инфографик, вы все равно можете зарабатывать трафик, внимание и ссылки для инфографики, придерживаясь более высоких стандартов качества, чем ваши конкуренты.
Несмотря на то, что каждый день появляются сотни новых инфографик, вы все равно можете зарабатывать трафик, внимание и ссылки для инфографики, придерживаясь более высоких стандартов качества, чем ваши конкуренты. С самого начала студентам будет предложено понять отдельные компоненты, составляющие процесс веб-дизайна. Будут изучены методы проектирования, процессы и технологии проектирования, используемые сегодня, те, которые используются в ведущих дизайнерских компаниях и технологических стартапах.
С самого начала студентам будет предложено понять отдельные компоненты, составляющие процесс веб-дизайна. Будут изучены методы проектирования, процессы и технологии проектирования, используемые сегодня, те, которые используются в ведущих дизайнерских компаниях и технологических стартапах. В этом курсе студенты разработают процесс создания прототипа, ранней модели продукта, который позволяет тестировать дизайн и функциональность. Обсудите, какие факторы следует учитывать при выборе инструмента для создания прототипов, как настроить прототипы для итеративного процесса проектирования, а также советы по достижению целей проекта. Предварительные требования: I&C SCI X471.63 Введение в UX для веб-дизайна.
В этом курсе студенты разработают процесс создания прототипа, ранней модели продукта, который позволяет тестировать дизайн и функциональность. Обсудите, какие факторы следует учитывать при выборе инструмента для создания прототипов, как настроить прототипы для итеративного процесса проектирования, а также советы по достижению целей проекта. Предварительные требования: I&C SCI X471.63 Введение в UX для веб-дизайна. 03
03  03 ИЛИ I&C SCI X470.90
03 ИЛИ I&C SCI X470.90 12
12 36
36 37
37