Чем занимается веб-дизайнер на самом деле — статьи на Skillbox
Учитывает их пожелания и проектирует сайт так, чтобы помочь посетителям сделать то, чего они хотят — например, купить товар, узнать новости или пообщаться с друзьями.
 Landing Page Animation by Sergey Valiukh on dribbble
Landing Page Animation by Sergey Valiukh on dribbbleМногие считают, что веб-дизайнер рисует сайты как художник, добавляя украшения и картинки. Это не совсем верно: веб-дизайнер должен уметь сделать сайт красивым, но это только одна из его задач.
На самом деле веб-дизайнер — это в первую очередь проектировщик и аналитик, который создает простые и понятные сайты на основе анализа поведения пользователей. Дизайнер работает с данными, изучает пользователей и их интересы и только потом располагает блоки на сайте, продумывает цветовую схему, расставляя визуальные акценты.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план.
Веб-дизайнер создает сайты так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
 promo page by uixNinja
promo page by uixNinjaЧтобы этого добиться, дизайнер должен развиваться в смежных с веб-дизайном областях:
- Интернет-маркетинге и аналитике, чтобы анализировать данные о потребностях и желаниях пользователей, знать, как работает реклама и зачем вообще создавать сайт.
- Переговорах, чтобы общаться с заказчиками и коллегами.
- Написании текста и редактуре, потому что текст и дизайн неразрывно связаны друг с другом.
- Психологии, чтобы быть способным поставить себя на место посетителя сайта и понять, что для него важно.
- Верстке и frontend-разработке, чтобы знать, как нарисованный в программе макет превращают в рабочий сайт, который выкладывают в интернете.
- Других сферах дизайна: иллюстрации, графическом дизайне, анимации и создании интерактивных баннеров.
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов. Чем он еще может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Что из себя представляет рабочий процесс дизайнера?
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно. Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
- Веб-дизайнер создает наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
Создание сайта начинают с прототипов, чтобы посмотреть все варианты расположения элементов и согласовать с заказчиком.
Важно!
Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
 Wires by Charlie Waite
Wires by Charlie Waite- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передает заказчику или разработчикам, которые перенесут его на сайт.
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чем может специализироваться веб-дизайнер:
- UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учетом удобства для разных пользователей.
- UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя». Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление. Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя.
Например, в мобильном приложении-навигаторе элементы управления делают крупными, чтобы водитель мог управлять картами и прокладывать маршрут по время движения.
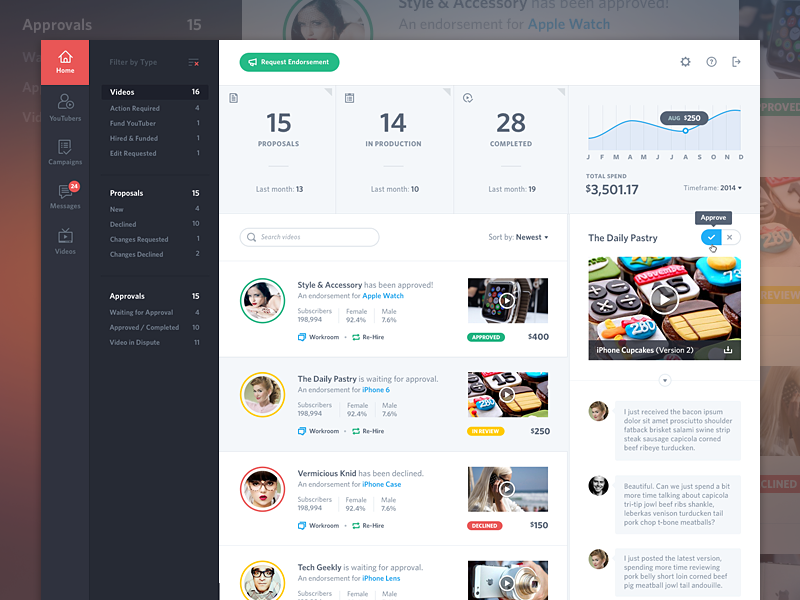
 Product Dashboard by Mason Yarnell
Product Dashboard by Mason YarnellUX и UI — это два направления, которые находятся рядом друг с другом: грань между ними постепенно стирается, поэтому специалисты все чаще соединяют оба названия и пишут UX/UI.
Дизайнеры по интерфейсам проектируют не только обычные сайты; они работают над внешним видом разных интернет-сервисов, мобильных приложений, компьютерных программ.
Создание микровзаимодействий и моушн-дизайн. Микровзаимодействия — это короткие анимации на сайте или в приложениях, которые возникают в виде реакции на действия пользователей.
 Pull Down To Refresh — UI Animations by Ramotion
Pull Down To Refresh — UI Animations by RamotionБрендинг и создание логотипов. Помимо хорошего сайта, компании просят создать логотип, фирменный стиль. Чтобы работать в этом направлении, нужен творческий подход и желательно умение рисовать.
Дизайнер айдентики стоит в стороне от других специализаций в веб-дизайне, но это не мешает дизайнеру в digital развивать в себе такие навыки.
 Pixty App Branding by Ramotion
Pixty App Branding by RamotionНекоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Продуктовые дизайнеры не специализируются на определенной области, а стараются узнать обо всем. Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас модно, какие технологии появились, а еще разбираться в нескольких смежных областях, чтобы создавать современные продукты. Поэтому дизайнер — это не только художник, а еще и аналитик, проектировщик и тонкий психолог.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Должностная инструкция web дизайнера. Должностная инструкция web-дизайнера, должностные обязанности web-дизайнера, образец должностной инструкции web-дизайнера
Общество с ограниченной ответственностью «Бета»ООО «Бета»
УТВЕРЖДАЮ
Генеральный директор
ООО «Бета»
___________________ А.И. Петров
02.11.2011
Должностная инструкция
02.11.2011 № 197-ДИ
г. Москва
1. ОБЩИЕ ПОЛОЖЕНИЯ
1.1. Настоящая Д олжностная инструкция определяет должност ные обязанности, права и ответственность Веб-дизайнера ООО «Бета» .
1.2. Веб-дизайнер назначается на должность и освобождается от должности приказом по представлению Начальника IT-отдела .
1.3. Веб-дизайнер подчиняется непосредственно Начальнику IT-отдела .
1.4. На должность Веб-дизайнера назначается лицо, имеющее высшее профессиональное образование (техническое или инженерно-экономическое ) и стаж работы по аналогичной должности не менее двух лет .
1.
5
.
Веб-дизайнер
должен знать:
–
руководящие и нормативные материалы, регламентирующие методы разработки алгоритмов и программ и использования
компьютеров
при обработке информации;
–
профильное программное обеспечение;
–
браузеры;
–
HTML;
–
принципы
веб-дизайна
;
–
технические средства и
технологию создания
веб-сайтов
;
– художественно-графическую технику;
– технологию создания графических видеоматериалов;
– передовой отечественный и зарубежный опыт в области компьютерной графики;
– правила эксплуатации персональных компьютеров ;
– правила пользования офисной т ехникой, средствами коммуникации и связи .
1.
6
. В своей деятельности
Веб-дизайнер
руководствуется:
–
руководящи
ми
и нормативны
ми
материал
ами
, регламентирующи
ми
метод
ы
разработки алгоритмов и программ и использования
персональных компьютеров
при обработке информации;
– локальными нормативными актами
ООО «Бета» , в том числе Правилами внутреннего трудового распорядка;
– приказами (распоряжениями)
rzdoro.ru
Должностная инструкция web-дизайнера, должностные обязанности web-дизайнера, образец должностной инструкции web-дизайнера. Должностная инструкция Веб-дизайнера отдела Интернет-маркетинга title
Должностная инструкция web-дизайнера (дизайнера-графика, художника-дизайнера компьютерной графики)
УТВЕРЖДАЮ
Генеральный директор
Фамилия И.О.________________
«________»_____________ ____ г.
1. Общие положения
1.1. Web-дизайнер относится к категории технических специалистов.
1.2. Web-дизайнер назначается на должность и освобождается от нее приказом директора предприятия по согласованию с начальником отдела интернет-маркетинга (IT-отдела).
1.3. Web-дизайнер подчиняется непосредственно начальнику отдела интернет-маркетинга (IT-отдела).
1.4. На время отсутствия web-дизайнера его права и обязанности переходят к другому должностному лицу, о чем объявляется в приказе по организации.
1.6. На должность web-дизайнера назначается лицо, имеющее профессиональное высшее образование и стаж работы по специальности не менее одного года.
1.7. Web-дизайнер руководствуется в своей деятельности:
— законодательными актами РФ;
— Уставом компании, Правилами внутреннего трудового распорядка, другими нормативными актами компании;
приказами и распоряжениями руководства;
настоящей должностной инструкцией.
2. Должностные обязанности web-дизайнера
Web-дизайнер выполняет следующие должностные обязанности:
2.1. создает информационные, коммерческие объекты, воспринимаемые органами чувств человека, в дальнейшем именуемые Произведением, руководствуясь заданием;
2.2. обменивается информацией, дает рекомендации при создании Произведений, участвует в их адаптации к месту экспонирования;
2.3. принимает к исполнению все требования и пожелания;
2.4. предпринимает целенаправленные действия для получения всей информации о размещении Произведения в сети Интернет;
2.5. непосредственно принимает участие в подготовке Произведений к производству, в том числе с привлечением при необходимости сторонних специалистов;
2.6. осуществляет авторский надзор, лично принимает решение о старте размещения Произведения в сети Интернет;
2.7. контролирует размещение Произведения в сети Интернет;
2.8. анализирует опыт конкурентов и выносит на обсуждение свои предложения;
2.9. не разглашает информацию и сведения, являющиеся коммерческой тайной;
2.10. не дает интервью, не проводит встречи и переговоры, касающиеся профессиональной деятельности, без разрешения непосредственного начальника;
2.11. информирует руководство об имеющихся недостатках в работе, возможных мерах по их ликвидации.
3. Права web-дизайнера
Web-дизайнер имеет право:
давать распоряжения и предпринимать соответствующие действия по устранению причин, создающих препятствия для осуществления своих функциональных обязанностей;
3.2. вносить Заказчику предложения по улучшению работы, относящейся к функциональным обязанностям веб-дизайнера;
3.3. рассчитывать на поощрение, в том числе финансовое, в случае своевременного и качественного выполнения функциональных обязанностей;
3.4. web-дизайнеру, для обеспечения его деятельности, предоставляется право
подписи организационно-распорядительных документов по вопросам его функциональных обязанностей.
Если после прочтения этой статьи Вы не получили однозначного ответа, обратитесь за быстрой помощью:
Главная / Должностные инструкции
Скачать должностную
инструкцию дизайнера (.doc,83КБ)
I. Общие положения
- Дизайнер относится к категории специалистов.
- Дизайнер должен знать:
- 2.1. Методы и средства выполнения художественно-оформительских работ.
- 2.2. Действующие стандарты и технические условия, методики оформления различных изданий.
- 2.3. Основы полиграфического дизайна. 2.4.
- 2.5. Техническую эстетику.
- 2.6. Применяемые в работе материалы и их свойства.
- 2.7. Технику рисунка.
- 2.8. Графические программы (Adobe PhotoShop, Adobе Illustrator, QuarkXPress, PageMaker, CorelDraw, др.).
- 2.9. Основы экономики, организации труда и организации производства.
- 2.10. Основы трудового законодательства.
- 2.11. Правила и нормы охраны труда.
II. Должностные обязанности
Дизайнер:
- Осуществляет своевременное икачественное выполнение художественно-оформительских работ по заказам подразделений предприятия (клиентов).
- Разрабатывает проекты художественного и технического оформления изданий исходя из информации, полученной от непосредственного руководителя или клиента (об адресной аудитории, о цели издания, о сроках выполнения, о требуемом качестве, пр.).
- Составляет эскизы и выполняет работы по художественному оформлению публикаций различного характера (в журналах, книгах, иных изданиях), проектов, отчетов, информационных и рекламных материалов; разрабатывает эскизы упаковки, товарных знаков, пр.
- Консультирует своего непосредственного руководителя (клиента) о принципах и вариантах решения поставленных дизайнерских задач.
- Согласовывает эскизы (проекты) с непосредственным руководителем (клиентом) и подготавливает окончательные макеты информационных изданий (пресс-релизов, объявлений, бюллетеней, ведомостей, прайс-листов, справочников, пр.), идентифицирующих материалов (визитных карточек, этикеток, упаковки, бланков, пр.), справочных изданий (адресных книг, учебных и иных пособий, пр.), художественно-публицистических изданий (книг, журналов, газет, пр.).
- Создает иллюстрации к текстам (рисунки, схемы, графики, диаграммы, пр.), разрабатывает новые шрифты, стили оформления, пр.
- Вносит исправления в проекты художественного и технического оформления по указанию художественного редактора.
- Осуществляет авторский надзор за реализацией художественно-оформительских решений персоналом предприятия (верстальщиками, художественными редакторами, пр.).
III. Права
Дизайнер имеет право:
- Засчитывать художественно-оформительские решения в свой личный портфолио как авторские разработки.
- Требовать от руководства предприятия обеспечения организационно-технических условий, необходимых для исполнения должностных обязанностей.
- Знакомиться с документами, определяющими его права и обязанности по занимаемой должности, критерии оценки качества исполнения должностных обязанностей.
- Вносить на рассмотрение руководства предприятия предложения по совершенствованию работы, связанной с предусмотренными настоящей должностной инструкцией обязанностями.
IV. Ответственность
Дизайнер привлекается кответственности:
- За ненадлежащее исполнение или неисполнение своих должностных обязанностей, предусмотренных настоящей должностной инструкцией, — в пределах, установленных действующим трудовым законодательством Российской Федерации.
- За правонарушения, совершенные в процессе своей деятельности, — в пределах, установленных действующим административным, уголовным и гражданским законодательством Российской Федерации.
- За причинение материального ущерба предприятию — в пределах, установленных действующим трудовым и гражданским законодательством Российской Федерации.
Должностные инструкции
Должностная инструкция дизайнера
Открыть в формате WORD
1. Общие положения
1.1. Дизайнер назначается на должность и освобождается от должности в установленном действующим трудовым законодательством порядке приказом генерального директора.
1.2. Дизайнер подчиняется непосредственно генеральному директору (заместителю генерального директора, начальнику службы рекламы, старшему копирайтеру).
1.3. На должность дизайнера назначается лицо, имеющее среднее профессиональное образование без предъявления требований к стажу работы или начальное профессиональное образование и стаж работы по специальности не менее 2 лет.
1.5. Дизайнер долж
bitserv.ru
Краткая инструкция о том, как надо работать с web-дизайнером (взгляд дизайнера) / Habr
Введение
Я работаю веб-дизайнером. Какое-то время назад я подрабатывала фрилансером, сейчас работаю в небольшой студии. У нас нет менеджера проектов, поэтому, зачастую, я сама выступаю этим самым менеджером, по совместительству. Опыт общения с самыми разными заказчиками у меня достаточно большой. Статья «Краткая инструкция по работе с web-дизайнером (для менеджера проекта)» вызвала у меня шквал эмоций и бурю негодования, потому что именно таких заказчиков я всегда старалась избегать. В этой статье я попробую описать, как в идеале должна проходить работа заказчика и дизайнера.
С удовольствием приму критику и выслушаю мнения «другой стороны».
Кто такой веб-дизайнер
Одна из самых главных ошибок наших клиентов в том, что они на самом деле не осознают, кто такой на самом деле этот веб-дизайнер и что же в итоге он должен уметь и делать. Именно с нее начинаются все проблемы и разногласия.
Большинство считают, что веб-дизайнер — это художник-оформитель, который придумывает дизайн исходя лишь из собственного вкуса и основная его задача — разукрасить сайт и придумать веселые фентифшлюшки и узорчики.
Это в корне не так.
Веб-дизайнер — это, в первую очередь, архитектор, в прямые обязанности которого входит изучение поведения пользователей и проектировка грамотных, удобных и работающих интерфейсов на основе этих данных. Это дизайнер должен думать, какие элементы, какая информация и в каком порядке должны располагаться на сайте. Расположение блоков, элементы управления, цветовая схема, визуальные акценты на сайте — все это берется не с потолка. Каждая деталь на сайте расположена в соответствии с определенными принципами, и именно веб-дизайнер должен уметь обосновать их. Это его основная работа, пожалуйста, уважаемые заказчики, не берите ее на себя.
Какую информацию надо предоставить исполнителю
Что бы дизайнер смог спроектировать действительно грамотный интерфейс он должен знать ответ на два вопроса: что вы, как владелец сайта, хотите получить от этого сайта и чего хотят ваши клиенты.
Нам, дизайнерам, очень важно знать вашу целевую аудиторию. Зачастую описать ЦА лучше всего получается не у высшего руководства, а у простых специалистов: менеджеров по продажам и администраторов на ресепшенах. Ведь чаще всего ваши клиенты общаются именно с этими специалистами, стоит прислушаться к их мнению.
Нам надо знать, какие цели и задачи вы ставите перед сайтом. Очень часто вместо этого мы слышим о личных предпочтениях заказчика в плане визуального оформления, которые в итоге не позволяют сделать сайт полноценным инструментом для достижения определенных результатов. Сайты не продают, не приводят новых клиентов, они просто висят в интернете. Ставьте четкие задачи, конкретные цели, делитесь планами о развитии проекта, что бы мы могли учесть все нюансы.
Бриф и техническое задание
Первое, что мы делаем с моими заказчиками — заполняем бриф. У каждого дизайнера свой бриф и это важный документ. В брифе описывается ваши идеи, цели и задачи проекта, планы по развитию проекта, целевая аудитория, ваши вкусы и пожелания (поверьте, мы всегда стараемся их учесть, если они не вредят итоговому результату), идеология вашего предприятия и его миссия и тд. В общем, в этот документ записывается все, что может помочь дизайнеру прийти к поставленной цели. Лучше всего заполнять бриф совместно: одна голова хорошо, а две — лучше. При совместном заполнении могут сразу появиться какие-то идеи или, наоборот, отсечется что-то лишнее. К тому же, это значительно экономит время.
Далее дизайнер анализирует бриф и составляется техническое задание. В идеале, ТЗ составляет дизайнер, которое корректируется заказчиком и, обязательно, утверждается. В техническом задании прописывается, что и как будет реализовано на сайте: какие элементы, инструменты, блоки и информация будут задействованы. ТЗ — это четкая инструкция для дизайнера. Грамотное ТЗ можно передать верстальщику и программисту (если они работают отдельно от дизайнера), что в конечном итоге сэкономит ваше время. Техническое задание — основа вашего будущего проекта, не относитесь к его составлению легкомысленно.
Может показаться, что слишком много формальностей, но на самом деле бриф и ТЗ значительно экономят ваше время, нервы и прочие ресурсы.
Прототип — это важно
После утверждения технического задания дизайнер разрабатывает прототип. Это каркас сайта, на котором показано, какие элементы и где будут располагаться, как пользователь будет работать с ними, и как эти элементы будут взаимодействовать друг с другом. Это основная работа дизайнера, она может занять продолжительное время, именно в прототипе закладываются все основы работы вашего сайта.
Почему не стоит сразу делать «конечный» вариант со всеми элементами дизайна во всей красе:
- Прототип может перерабатываться много раз. И если каркас переделать легко, то уже готовый макет со всеми стилями переделывать сложнее и значительно дольше.
- Прототип, обычно, делается черно-белым, с минимальной детализацией. Это делается еще и для того, что бы при анализе каркаса заказчик оценивал удобство пользованием (юзабилити), а не визуальные эффекты.
Очень хорошо, если прототип интерактивный и на нем наглядно показано, что будет происходить при совершении того или иного действия. Я приступаю к стилизации какой-либо страницы только после утверждения прототипа и этот прототип уже не меняется. Это делается для того, что бы в самый неподходящий момент не было замечаний вроде: «А давайте вставим сюда баннер».
Стилизация
После того, как каркас сайта готов и утвержден, дизайнер приступает к стилизации прототипа и превращает его в готовый макет. Тут уже мы ориентируемся на пожелания заказчика: цвета, стиль и т.д. и стараемся сделать так, что бы сайт пришелся по душе не только пользователям, но и заказчикам. Что бы этот этап взаимодействия прошел безболезненно и комфортно следует помнить и делать следующее:
- Максимально изложите свои пожелания дизайнеру, предоставьте брендбук (логотип, рекламные и печатные материалы, в общем, все, что помогает идентифицировать вас или вашу компанию), расскажите какого стиля придерживается ваша компания (деловой, неформальный, молодежный и т.д.), покажите оформление каких сайтов вам нравится и т.д.
- В дизайне есть свои правила и законы, и дизайнеры стараются следовать им, прислушивайтесь к мнению профессионала.
Внесение правок
Внесение правок в макет — стандартная процедура, которой редко удается избежать. Не бойтесь высказывать свое мнение, старайтесь четко, коротко, но ясно изложить ваши предложения. Постарайтесь рассказать о всех своих замечаниях «в один заход», что бы не растягивать процесс внесения правок на продолжительное время. Помните, если дизайнер считает и, самое главное, может обосновать, почему не стоит вносить те или иные изменения, пожалуйста, прислушайтесь к его мнению.
Мои заказчики обычно распечатывают макет или прототип, расписывают свои пожелания и передают лист мне (лично или по электронной почте).
Дополнительные страницы и файлы
Я всегда делаю, так называемые, «дополнительные страницы» и советую вам требовать их от дизайнера. Это страница с типографикой (оформление текста, списков, таблиц, цитат, заголовков, изображений) и страница с элементами пользовательского интерфейса (кнопки, ссылки, пункты меню, выпадающие списки, формы, чекбоксы, радио-кнопки, иконки и т.д.). Все элементы пользовательского интерфейса должны быть показаны в нескольких состояниях (обычные, активные, неактивные, при наведении) и оформлены отдельным файлом для верстальщика с четкими пояснениями. Это нужно для того, что бы верстальщик мог полностью «прописать» стиль вашего сайта. Например, если у вас ограничен бюджет и вы не заказываете разработку личного кабинета пользователя, а используете стандартные страницы, они, по крайней мере, стилистически не будут отличаться от всего сайта.
В исходных файлах слои и группы должны быть подписаны и обозначены цветами. Должны быть приложены шрифты и оригиналы изображений (например, изображение заднего фона: у дизайнера в макете обрезано, но верстальщику-то нужен оригинал).
Выводы
- Прислушивайтесь к мнению профессионала
- Уважайте чужой труд и время
- Заранее обговаривайте ключевые моменты: сроки, стоимость, конечный результат, количество разрабатываемых страниц и элементов. Утверждайте их письменно или по электронной почте (не на словах)
- Способствуйте работе дизайнера, отвечайте на вопросы, предоставляйте информацию, идите на контакт
- Относитесь к людям так, как хотите, чтобы относились к вам
habr.com
описание, обязанности, навыки и знания, обучение
- Подробности
- Обновлено: 08.11.2019 15:52
- Опубликовано: 09.05.2017 15:00
- Автор: Сергей Краковский
 Поделитесь в сети:
Поделитесь в сети:
Веб — дизайнером принято считать профессионала, наделенного эстетическим вкусом, что занимается разработкой Web — страниц и дальнейшим их объединением в сайты.
История профессии
Профессия Веб — дизайнер возникла одновременно с появлением сети World Wide Web, благодаря которой можно было создавать ресурсы с целью рекламы. Спустя время произошло множество изменений в данной сфере.
На данный момент работа Веб — дизайнером предусматривает участие в ходе разработки программного обеспечения для различных сайтов, поэтому специалисты постоянно совершенствуют свои навыки.
Особенности профессии
Профессия Веб — дизайнер на сегодняшний день получила широкое распространение, поэтому квалифицированные профессионалы с должным уровнем знаний и умений могут попробовать свои силы в указанной области.
Следует детально рассмотреть возможные плюсы и минусы, чтобы потом работа не была в тягость.
В ряд достоинств следует зачислить пункты:
- высокий показатель востребованности на рынке труда;
- возможность сотрудничества с различными иностранными компаниями;
- постоянное саморазвитие;
- хорошая зарплата;
- можно работать на дому;
- наличие перспектив карьерного роста;
- возможность реализации своих идей без финансовых вложений.
Вместе с тем, веб — дизайнер не всегда обладает правом свободно творить, ведь у заказчика может быть абсолютно противоположное видение концепции реализуемого проекта, поэтому специалист обязан действовать в соответствии с пожеланиями своего работодателя, если не сможет навести убедительные аргументы относительно своей правоты.
Обязанности
Веб — дизайнер — это профессионал, что в ходе работы над проектом решает ряд вопросов, напрямую влияющих на будущий успех дела.
Основными функциями является:
- проектирование структуры ресурса и навигации;
- оформление интерфейса;
- предоставление возможностей целенаправленных на слаженное взаимодействие потенциальных пользователей с системой;
- подготовка интересного тематического наполнения;
- обеспечение высококачественного отображения открытых web — документов;
- формулировка порядка компоновки страниц, установка необходимых элементов оформления;
- разработка стилевых образцов документов и интерактивных приложений;
- работа в сети Internet.
Важные качества
Необходимые качества, которыми должен обладать веб дизайнер:
- стремления к прекрасному;
- умение концентрироваться;
- отличная память;
- творческий подход к делу;
- стремление к дальнейшему развитию своих умений;
- умение логически мыслить и анализировать;
- пунктуальность;
- скрупулезность;
- ответственность;
- устойчивость к стрессам;
- умение идти на компромисс;
- отсутствие проблем со зрением.
Навыки и знания
Веб — дизайнер — это специалист, который обязан знать ключевые принципы функционирования Adobe Photoshop, HTML/ CSS, Corel Draw, Illustrator, Macromedia Flash, успешно применяя предварительно полученные знания в ходе реализации поставленной работодателем задачи.
Читайте также: Совершенствуйте дизайнерские навыки в домашних условиях
Специалисты, которые трудятся в этой области, должны придерживаться принципа функционализма и конструктивизма, следить, чтобы создаваемый сайт имел на должном уровне выраженную тематическую идею, что сделает его конкурентоспособным среди остальных проектов подобного профиля.
Перспективы и карьера
Услуги веб — дизайнеров востребованы среди компаний, которые занимаются продвижением сайтов и учреждений с наличием персонального сайта, требующего систематического развития и совершенствования.
Специалисты данного профиля также могут достойно зарабатывать на жизнь фрилансом.
В случае если начинающий специалист работает на крупную компанию, то продемонстрировав трудолюбие и профессионализм, спустя время он может занять место веб — программиста, баннер — мейкера либо менеджера проекта.
Обучение
Работа Веб — дизайнером предусматривает наличие высшего либо среднего профильного образования. Дополнительно приветствуется, если специалист окончил соответствующие курсы.
Также перед поиском работы стоит позаботиться о составлении качественного портфолио, чтобы потенциальные работодатели могли объективно оценить уровень профессионализма и принять решение относительно возможного дальнейшего сотрудничества с начинающим веб — дизайнером.
Поделитесь в сети:profitworks.com.ua
обязанности, плюсы и минусы, интересные факты
Веб-дизайнер – это специалист, занимающийся разработкой дизайна веб-страниц. Главная его задача – сделать сайт не только визуально привлекательным для посетителей, но и комфортным для использования. Профессия отлично подойдет для людей, которые хотят реализовать свой творческий потенциал и овладеть востребованными на рынке труда навыками.
Особенности профессии
Свое развитие профессия веб-дизайнера получила с началом активного использования интернета как площадки для рекламы. Именно в обязанности веб-дизайнера входит придание сайту наиболее привлекательного вида, притягивающего внимание и интерес пользователей.
При этом веб-дизайн в первую очередь все же информационный, он призван сделать восприятие содержащейся на сайте информации комфортным и эффективным. Нужно это для того, чтобы посредством грамотного и продуманного визуального оформления подтолкнуть клиента к совершению целевых действий.
Для повышения и поддержания эффективности сайта веб-дизайнер должен отлично ориентироваться в актуальных трендах, которые сменяются все чаще и чаще. Ведь устаревший дизайн сайта стабильно вызывает у посетителей желание его покинуть, тогда как современный и удобный – увеличивает время пребывания и вероятность выполнения целевого действия.

Обязанности и требования
Профессия веб-дизайнера стоит на стыке творчества и IT-технологий, поэтому специалист должен иметь хорошо развитые навыки в обеих областях.
Работа веб-дизайнера над проектом всегда начинается с постановки ТЗ заказчиком – он должен четко объяснить, какие задачи призван решить новый дизайн страницы и какое впечатление производить на посетителя сайта.
Дальше следует стадия проектирования: дизайнер прорабатывает структуру сайта, разрабатывает его интерфейс и навигацию, стараясь при этом учесть все возможности взаимодействия пользователя со страницей. Если коротко – занимается повышением юзабилити сайта.
После того как проект сайта подготовлен, веб-дизайнер приступает к непосредственному оформлению. На этой стадии разрабатывается уникальный стиль сайта, выбираются используемые цвета, элементы оформления, расположение элементов навигации на странице. Когда все эти вопросы решены, создается макет будущего сайта, который в дальнейшем будет презентован заказчику.
Кроме разработки непосредственно сайтов, дизайнер также может заниматься разработкой отдельных элементов для интернет-страниц – баннеров, интерактивных элементов и др.
Для выполнения всех этих задач, естественно, требуется владение профессиональными программами. Для работы с растровой графикой, как правило, используется Adobe Photoshop, для работы с векторными изображениями потребуется владение программами Corel Draw и Illustrator.
Образование
Специальность «Веб-дизайн» сейчас представлена во многих вузах, в том числе региональных, поэтому с выбором места обучения сложностей не возникнет. Те, кто уже получил высшее образование, могут пройти обучение на очных или онлайн-курсах веб-дизайна. В среднем обучение на уровне, достаточном для работы по специальности, занимает около года.
Трудоустройство
Вариантов трудоустройства у веб-дизайнеров много, профессия очень востребована на рынке. Работать можно как в веб-студиях, так и в компаниях, занимающихся поддержкой и развитием сайтов. Нередко штатного дизайнера нанимают IT-отделы крупных компаний и рекламные агентства. Еще один вариант – работа на условиях фриланса. В таком формате у веб-дизайнера есть возможность параллельно заниматься проектами различной сложности и тематики.
Другие профессии из данной тематической группы
www.examen.ru
Профессия веб-дизайнер мертва? — Хабр Q&A
Вы хорошую тему подняли.Не так давно я что то подобное спрашивал, только в моем контексте было больше про возраст, но смысл был тот же (я больше 10 лет в веб дизайне).
Когда то был просто веб дизайнер, верстальщик и программист (хотя верстак бывало делал и верстку и програминг а дизайнер бывало дизайн+верстка)
Сейчас все разделилось просто, а веб дизайн никуда пока не ушел (но со временем уйдет точно я так думаю).
Нету чистого веб дизайна, есть UI дизайнер (да он может быть просто UI, который рисует кнопочки и всякие UI киты +графики и цветокорекция фоток для сайта, а потом все по местам расставляем, но это как бы уже работа больше UX проектировщика). В том то и дело что UI и UX очень тесно связаны, и дизайнер-фрилансер должен и даже обязан знать эти две вещи + анимация (очень важна)
Так же появилась новая профессия (она как бы была но не так популярна как сейчас) продуктовый дизайнер это что то больше чем UI/UX, он больше анализирует и тогда что то создает, его функции находятся на стыке дизайна взаимодействий и исследований (посути тот же UX, только больше платят 🙂
Так же дизайнер анимаций или как модно сейчас моушен дизайнер, когда то это тоже все делал веб дизайнер или человек который знал flash (хорошо что гавнофлеш ушел в прошлое :))
Так же есть прототипировщики, но это тоже UX
Ну и как тут без графического дизайнера, который рисует всякие иллюстрации и графику.
А ну да, еще и контент тут можно приписать, за частую еще от дизайнера требуют грамотность написания текста (и что бы он продавал)))
Так что веб дизайн никуда посути не ушел, а просто разделился на отрасли, и каждый теперь занимается своим делом (но это если студии) а если ты дизайнер-фрилансер ты должен уметь все и даже больше.
А UI/UX в наше время прототипирует, рисует сайты (лендосы), интерфейсы, дизайны мобильных приложений, магазинов, банерки, иконки и т.д.)
qna.habr.com

