Что должен уметь веб-дизайнер? Главные навыки веб-дизайнера
Вокруг профессии веб дизайнера ходит много мифов. Давайте я расскажу вам про 8 базовых навыков веб-дизайнера.
Что должен уметь веб-дизайнер? Не нужно знать и уметь абсолютно все. Уроков по веб-дизайну очень много, и очень сложно выбрать или понять, что важно сейчас изучить (то, что пригодится именно в данный момент), а что — просто пустая трата времени и на что свое время тратить совершенно необязательно.
Вообще, что нужно знать знать веб-дизайнеру? Как создавать сайты и как находить клиентов 🙂 (рис.1)

Рис.1 Что должен уметь делать веб-дизайнер ( 8 базовых талантов веб-дизайнера, 10 способов найти клиентов на веб-дизайн)
8 навыков веб-дизайнера
- Работа Photoshop ( или Sketch)
- Понимать смысл сайта
- Делать прототип и расставлять акценты
- Дизайн: цвет
- Дизайн: шрифты
- Дизайн: картинки
- Magic
- Profit
Что можно не уметь веб-дизайнеру:
- Рисовать. На начальном этапе абсолютно не важен этот навык.
- Html/css. Также нет необходимости тратить на это время на начальном этапе.
1. Что нужно знать веб-дизайнеру про Photoshop
Если мы говорим про графическую программу, то у меня есть замечательное видео «Дизайн сайта в Photoshop с нуля за 60 минут». Посмотрите его. Это все, что нужно знать веб дизайнеру про работу в Photoshop. (рис.2)

Рис.2 Дизайн сайта в Photoshop с нуля за 60 минут
Кстати, рекомендую посмотреть прямо сейчас:
2. Что должен уметь веб-дизайнер при упаковке смыслов
Что еще должен уметь веб-дизайнер? Ему необходим навык упаковки смыслов. Сайт — это рассказ. Блок сайта — это какой-то определенный смысл, например, короткое предложение. И чтобы сделать хороший сайт, нужно определиться, что вы хотите рассказать и какие смыслы до человека донести. В веб-дизайне навыки по выделению смыслов обязательны.
Если бы у этой статьи был сайт, то смыслы были вот такие (рис.3):

Рис.3 Смыслы
3. Веб-дизайн: что нужно знать об иерархии
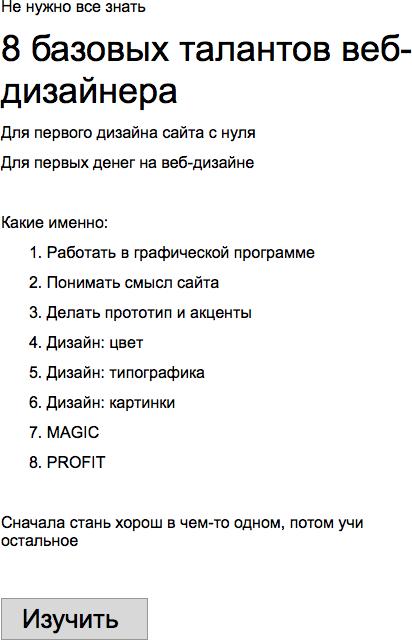
Хорошо, вот мы смыслы выделили и сформулировали. Что еще нужно, чтобы стать веб дизайнером? Правильно их расположить на сайте.
Нам нужно расположить блоки на странице и определить самое важное и менее важное, то есть решить, что мы хотим выдвинуть на первый план, что на второй.
В этом случае я выделяю заголовок, кнопку и делю небольшими отступами блоки с текстом, информацией (рис.4).

Рис.4 Иерархия
4. Что нужно, чтобы стать веб-дизайнером? Знать типографику!
Что еще нужно уметь веб-дизайнеру, так это выбирать шрифты для сайта. Есть классические шрифты (Helvetica, Arial, Tahoma), которые нормально отображаются на всех страницах. Есть кастомные шрифты, Google font. Так называемые «подгружаемые шрифты». Это шрифты, которых нет на компьютерах и их можно подключить через Google.
На первом этапе, на самом деле, не стоит сильно «играться» в шрифты. Достаточно выбрать какой-то классический (один). Чем хороши классические шрифты? Они проверены временем. Не стоит гнаться за какой-то новизной, лучше возьмите, то что уже работает. И с этого начните свой путь. Тем более, что навыки веб-дизайнера шрифтами не ограничиваются.
Если говорить о конкретных шрифтах, то лично я люблю Proxima Nova. Я выбрал его. Я выделил заголовок пожирнее, еще немножко акцентов добавилось (рис.5).

Рис.5 Иерархия (Proxima Nova)
5. Навыки веб-дизайнера: как подбирать графику?
Многие думают, что для того, чтобы стать веб-дизайнером, просто необходимо уметь создавать графику самому.
Это не так. На начальном этапе графику я бы вообще делегировал на стоки. Если я что-то сделать не могу, то проще взять какого-то человека, который в этом хорошо разбирается. То есть если я не умею рисовать, допустим иконки, то я лучше пойду на сток и найду там хорошие иконки. Если я вообще не рисую иконки, то я лучше доверюсь дизайнеру, который рисует эти иконки 5-10 лет и у него или скачаю (если они в бесплатном доступе), или куплю. И тогда проект получается качественным. В общем на этом этапе мы подбираем какую-то графику, подбираем картинки,например, на стоках (рис.6). Поверьте, умение рисовать — вообще не основной навык в веб-дизайне.

Рис.6 Иерархия с добавлением графики
6. Что нужно знать о работе с цветом в веб-дизайне
Главное, что должен знать веб-дизайнер о работе с цветом: цвета можно брать из кулера. Сайт Adobe-kuler (https://color.adobe.com/ru/create/color-wheel/). Там есть уже гармонично подобранные цветовые палитры. Либо можем брать уже готовую палитру с другого сайта и смотреть, чтобы у нас эти цвета гармонично сочетались. Опять же не сильно углубляясь с теорию цвета (теплые/холодные оттенки), вот эти два способа самые простые и рабочие. То есть если вы будете изучать цвет, вам понадобится гораздо больше времени, чтобы сделать осознанный качественный выбор цвета. Если вы идете на сайт Kuler и берете готовую хорошую палитру или идете на какой-то другой сайт, который уже хорошо сделан и заимствуете от туда цвета – это быстрый путь и это работает (рис.7).

Рис.7 Иерархия с добавлением цвета
7. Самое главное, что должен уметь веб-дизайнер
Самое главное, что должен уметь веб-дизайнер — это добавить немного волшебства в свою работу. Немного магии. Магия — это совокупность идеального, совокупность всех ваших шагов, всех ваших талантов. Хорошо подобранные смыслы, хорошо выстроенная иерархия, релевантные шрифты, качественно сделанные хорошими дизайнерами, дальше правильные картинки (уникальные, красивые), опять же подходящие по смыслу и эмоциям, и цвет (рис.8).

Рис.8 Магия
И в совокупности магия – это ваш опыт. Опыт не столько дизайна, а вообще насколько широк ваш кругозор. Вы можете какие-то вещи из совершенно не дизайнерских отраслей брать и это будет на вас влиять. Это будет та самая магия, которую пользователь не заметит, но почувствует. Поэтому что реально нужно, чтобы стать веб-дизайнером? Широкий кругозор!
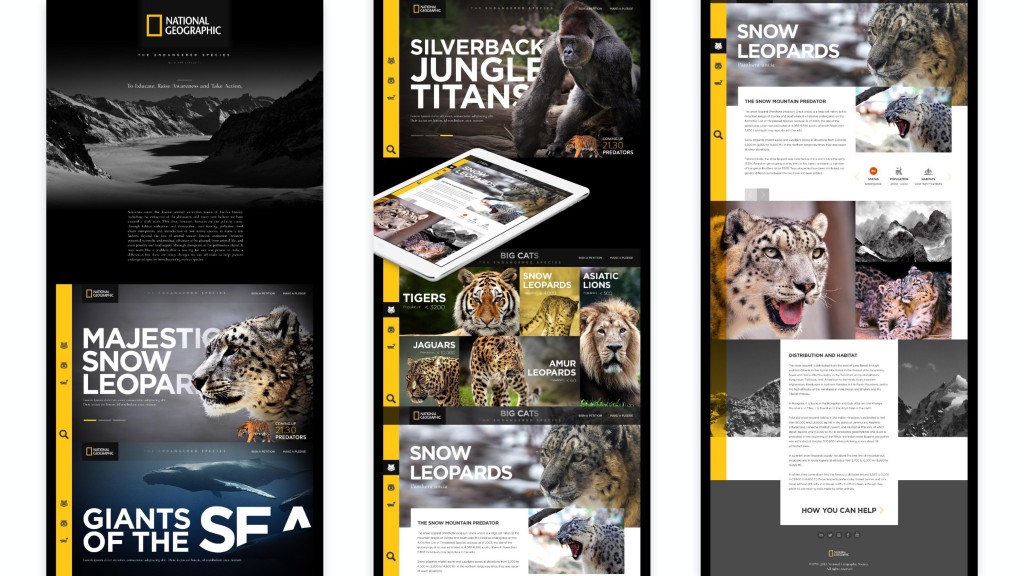
Например, National Geographic (рис.9). Казалось бы, что такое сайт ? Набор текста и картинок, но когда это все вместе работает, гармонично подобрано и продумано, и выглядит очень круто, смотришь и цепляет.

Рис.9 Сайт National Geographic
Еще один пример, смотрим видео (рис.10).

Рис.10 Welcome to reimagination
Это приходит не за неделю, один день и даже не за год, это приходит с опытом. Нужно постоянно практиковаться, учиться и делать новое и новое, смотреть на лучших. Но тоже казалось бы, картинки и текст, но как это все гармонично сочетается, добавлена анимация, еще музыка свою роль играет в подаче. И все выглядит в целом очень круто. Это как раз и есть та самая магия, о которой я говорю. Очень важный навык в веб-дизайне.
8. Как получить profit от своих навыков веб-дизайнера?
Опять же мы делаем все, помимо того, что нам нравится в идеале и это то, чем мы готовы бесплатно заниматься, но все-таки заходит речь о деньгах. И Profit — это одна из причин, зачем мы это делаем. Деньги за работу, за сайт. Веб-дизайнеру обязательно нужно уметь правильно выстраивать ценообразование.
Я выделил такие пункты:
1. Не работать дешево
Не стоит работать дешево, за копейки, а стоит знать себе цену. Это и в жизни пригодится, и уж тем более нужно, чтобы стать веб-дизайнером. Эту цену нужно сформулировать, установить, и даже если вы на начальных этапах работаете на опыт, на портфолио за какую-то небольшую цену, но стоит постоянно эту планочку чуть-чуть повышать. То есть за каждую следующую работу вы обязуетесь брать чуть-чуть больше, может быть каждые три работы и т.д. То есть растет ваше качество и соответственно растет ваша стоимость.
2. Брать предоплату
Веб-дизайнеру нужно уметь брать предоплату. Всегда. Не стоит так: «мы сейчас начнем, а заплатим потом». Когда дизайнер делает что-то без предоплаты, то это признак того, что скорей всего у дизайнера это первый проект. И это опять же знак для клиентов, что дизайнер – новичок.
Поэтому старайтесь всегда брать предоплату. Это нормально, это стандарт. Не начинайте работать до того, как вам перечислят деньги. Если мы говорим про первый проект, первое знакомство, то это железное правило. Если мы говорим про повторный проект, если вы с клиентом уже работали и он у вас уже пятый сайт заказывает, то тут уже наверное в принципе можно быть гибким к этому.
3. Повышать качество и стоимость.
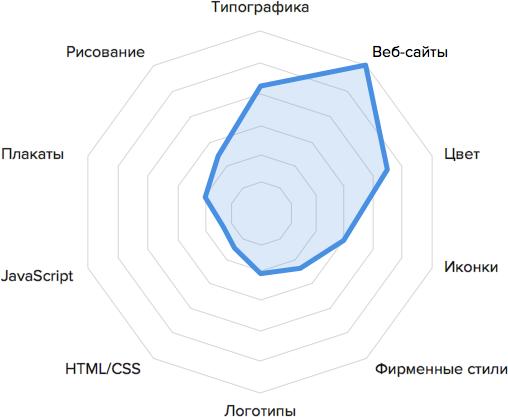
И не нужно нам сейчас все знать, много изучать, тратить время на лишние. Нужно не подтягивать недостатки, а усиливать основное преимущество. Стоит выбрать одно направление и его усиливать. Если мы выбираем направление веб-дизайн, то не стоит изучать html, логотипы, фирменные стили, иконки. Стоит сфокусироваться на создании хороших, качественных сайтов (рис.11). Это основной навык веб-дизайнера и то, что нужно уметь.

Рис.11 Основное преимущество
Это как в играх. Это скриншот из World of Warcraft (рис.12). У каждого персонажа есть дерево талантов и с опытом, со временем у вас появляются очки, которые вы можете на каждый талант потратить. Чем вы глубже идете по этому дереву талантов, тем круче у вас появляются навыки.

Рис.12 Скриншот из World of Warcraft
Что будет, если вы вкладываетесь и сюда, и сюда? Например, вы средненько делаете фирменные стили, логотипы, средненько верстаете, все средненько — так вы никогда не сможете нормально зарабатывать, распыляясь. Если вы прокачиваете один уровень, вы быстро пополняете навыки, вы пополняете свое портфолио и выглядите просто дороже.
Дальше, когда вы уже поняли, что где-то вот оно «ок»,то можно наращивать остальные части ( всегда можно прокачаться по html/css, посмотреть как это все работает, плакатик попробовать нарисовать и т.д. ) . Но только когда вы дошли до супер скила, то вы начинаете какие-то дополнительные скилы вкладывать. У дизайнера тоже самое. Для работы в web дизайне не нужно знать html, это дополнительная опция.
Есть конкретные навыки и таланты, изучив которые можно быстро начать зарабатывать на веб-дизайне даже с нуля. И в курсе «Быстрые деньги в веб-дизайне» из всего большого информационного шума, который существует вокруг дизайна, вокруг заработка в интернете и прочего, я выделил основные шаги, которые необходимо делать, чтобы прийти к ожидаемому хорошему финансовому результату. То есть мы будем говорить про деньги, говорить про финансовую часть нашего творчества.

maximsoldatkin.com
сколько стоят услуги веб дизайнера на удалёнке
Частные мастера, зарегистрированные на Юду, предлагают качественные услуги веб-дизайнера в Москве. Проверенные исполнители Юду являются настоящими профессионалами в сфере дизайна и готовы помочь вести свои ресурсы в интернете с любым бюджетом. Предложения исполнителей Юду индивидуальны и отталкиваются только от ваших желаний, целей и возможностей.
Как работают исполнители Юду?
Юду располагает обширной базой мастеров, которые предлагают услуги веб-дизайнера недорого. Вы сами можете выбрать исполнителя, опираясь на его рейтинг и статистику выполненных заказов.
Профессиональные веб-дизайнеры, зарегистрированные на Юду, предлагают не просто техническую работу. Оформление сайта, выполненное ими, включает в себя:
- разработку концепции web-ресурса с нуля с последующей реализацией
- изготовление разных видов платформ
- создание оригинального фирменного стиля
- аутсорсинг сайтов
- изготовление изображений, анимации
Помимо основных работ, веб-дизайнеры, предлагающие сотрудничество посредством сервиса Юду, готовы предоставить несколько дополнительных услуг, которые так или иначе связаны с оформлением сайтов. Вы также можете заказать мастерам Юду:
- наполнение web-ресурса уникальным контентом
- создание роликов и рекламных видео
Это не весь список работ, выполняемый мастерами Юду, которые предлагают услуги веб-дизайнера. Вы всегда можете обсудить способы и возможность решения задач любой сложности лично с выбранным специалистом.
Сколько стоит оформление сайта в Москве?
Ориентировочные расценки на создание уникального дизайна сайта указаны в прайсе на Юду и профилях исполнителей. Стоимость реализации проекта может изменяться. Как правило, размер оплаты зависит:
- от сложности работы – оригинальности стиля дизайна, общего количества страниц, личных требований заказчика
- от применения передовых технологий оформления сайтов
- от вида платформы, на которой расположен интернет-ресурс
Обговорите все детали заказа с выбранным исполнителем и установите вместе с ним приемлемую для обеих сторон цену на оформление сайта.
Также вы можете сразу установить желаемую цену при оформлении заявки. Чтобы задание привлекло внимание как можно большего количества опытных мастеров, нужно указать соизмеримую с объемом предстоящих работ стоимость часа работы с учетом:
- срочности выполнения задания
- ориентировочных расценок специалистов Юду, указанных в прайсе на сайте
- степени конкуренции между зарегистрированными на Юду специалистами
Выгоды заказа оформления сайта на Юду
Специалисты при регистрации на Юду проверяются на предмет достоверности предоставляемой информации, поэтому вы можете быть уверены в их надежности. Также частные мастера:
- ответственно подходят к реализации проектов независимо от их сложности
- в короткие сроки выполняют оформление сайтов любой направленности и тематики
- предлагают комплексное обслуживание по доступным ценам
Заказывая на Юду услуги веб-дизайнера, вы в любое время сможете связаться с мастером, работающим над вашим порталом, для уточнения этапа реализации проекта.
Усовершенствуйте облик своего сайта недорого, воспользовавшись сервисом Юду. Просто укажите приемлемую для вас стоимость услуги веб-дизайнера, оставьте заявку и дождитесь мастера, готового в короткие сроки решить вашу проблему с оформлением сайта.
freelance.youdo.com
Что должен уметь делать веб-дизайнер | Глава 2
← Назад | Продолжение (Глава 3) →
(Перед вами бесплатный курс Рафаля Томаля «Интро в веб-дизайн». В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
Мир изменился. Как мы уже выяснили в предыдущем уроке, ценность дизайна выросла, а вместе с ней — и требования к профессии дизайнера.
И хотя сегодня достаточно сложно быть мастером на все руки и одновременно оставаться на волне всех новинок, но и зарываться во что-то одно я тоже не советую. Все меняется очень быстро и скоро появятся новые роли, о которых мы пока даже не догадываемся.
Если вы только начинаете свой путь в дизайне, дайте волю экспериментам и пробуйте разные роли, чтобы найти что-то свое. Если вы уже хорошо поднаторели в дизайне интерфейсов, возможно, будет полезно погрузиться в другие аспекты пользовательского опыта или продуктового дизайна — так вы сможете расширить ваш профессиональный диапазон и привнести что-то в текущую работу.
Я всегда думал, что по мере изучения дизайна буду становиться все более узким специалистом, но на деле все оказалось наоборот. Чем больше проектов появлялось в моем арсенале, чем больше связей я приобретал, тем шире становились мои знания. Можно сказать, что я стал специалистом широкого профиля с несколькими основными направлениями.
Этот подход на практике оказался достаточно продуктивным, так как знания из разных областей можно использовать для создания более качественных работ. Плюс, так проще общаться с разными специалистами в рамках большой команды.
К примеру, иногда бывает нужно поговорить с маркетологами, чтобы выяснить их потребности, а потом сходить к разработчикам и понять ограничения их фреймворка — и уже потом, наконец, разработать интерфейс, который устроит и тех, и других.
Ниже я перечислил различные роли в области веб-дизайна. Можете прикинуть, где вы сейчас и куда вам интересно развиваться. Все эти роли размыты, нельзя провести четкую границу между ними.
Графический дизайнер
 Рис 2.0: Графический дизайнер создает инфографику, материалы для социальных сетей, веб-баннеры, изображения для контент-маркетинга, макеты продуктов, иллюстрации и т.д. Все примеры на картинке — работы с CreativeMarket.com.
Рис 2.0: Графический дизайнер создает инфографику, материалы для социальных сетей, веб-баннеры, изображения для контент-маркетинга, макеты продуктов, иллюстрации и т.д. Все примеры на картинке — работы с CreativeMarket.com.Графический дизайнер — очень широкое понятие. Раньше граф дизайнер совмещал в себе все роли, которые я перечислю ниже. Для многих людей за пределами дизайн-индустрии, любой UI/UX-дизайнер, веб-дизайнер или бренд-дизайнер — это просто “графический дизайнер”. Так что если не хотите долго объяснять свою должность на очередном семейном ужине, просто говорите, что вы графический дизайнер.
С точки зрения веб-дизайна, графический дизайнер это тот, кто создает статичную цифровую 2D графику, которую можно использовать в веб-дизайне.
Визуальный дизайнер
 Рис 2.1: Визуальный дизайнер создает макеты сайтов, веб-приложений, мобильных приложений, а также руководства по стилю, шаблоны и т.п. Все примеры на картинке — работы с CreativeMarket.com.
Рис 2.1: Визуальный дизайнер создает макеты сайтов, веб-приложений, мобильных приложений, а также руководства по стилю, шаблоны и т.п. Все примеры на картинке — работы с CreativeMarket.com.Визуальный дизайн — одна из основных тем этого курса. Мы будем говорить обо всем, что касается создания визуального опыта пользователей: о лейаутах, цветах, типографике, UI-элементах, изображениях и других деталях, которые помогают создать эстетичный, приятный и функциональный дизайн.
В веб-дизайне работает так: если у компании есть руководство по брендингу, карта сайта, вайрфреймы и стратегия, все это передается визуальному дизайнеру, и он на основании этих материалов создает макеты сайтов и страниц.
Большинство дизайнеров начинают именно как визуальные дизайнеры и постепенно наращивают свои навыки, окунаясь в смежные области, вроде пользовательского опыта и контентной стратегии сайта.
Бренд-дизайнер
 Рис 2.2: Бренд-дизайнер в основном создает логотипы, руководства по стилю, руководства по брендингу, цветовые палитры, руководства по шрифтам, иконки, иллюстрации и другие элементы визуальной айдентики. В примерах выше — работы Benjamin Garner, Eddie Lobanovskiy и Claire Coullon.
Рис 2.2: Бренд-дизайнер в основном создает логотипы, руководства по стилю, руководства по брендингу, цветовые палитры, руководства по шрифтам, иконки, иллюстрации и другие элементы визуальной айдентики. В примерах выше — работы Benjamin Garner, Eddie Lobanovskiy и Claire Coullon.Бренд-дизайнер отвечает за создание уникального образа продукта, услуги или всей компании. Сюда входит создание брендовой стратегии и всех визуальных элементов: логотипа, цветов, шрифтов, изображений и руководства по стилю.
Иногда бренд-дизайнера приглашают именно для создания руководства, которым смогут пользоваться другие дизайнеры при разработке печатных материалов, графики, сайтов или продуктов.
Мы коснемся этого подробнее, когда будем говорить о подборе цветовой палитры и типографики для создания руководства по стилю в веб.
Дизайнер интерфейсов (UI)
 Рис 2.3: Дизайнер пользовательских интерфейсов создает макеты экранов приложений и руководства по стилю в интерфейсе. Примеры выше — работы Regen G., Cuberto и Greg Dlubacz.
Рис 2.3: Дизайнер пользовательских интерфейсов создает макеты экранов приложений и руководства по стилю в интерфейсе. Примеры выше — работы Regen G., Cuberto и Greg Dlubacz.Там, где требуется взаимодействие человека и программы, всегда есть интерфейс. Дизайнеры интерфейсов создают визуальные макеты того, как будет выглядеть этот процесс взаимодействия.
Визуальные макеты обычно идут в комплекте с руководством по стилю, которое содержит все элементы интерфейса — кнопки, поля ввода, иконки, сообщения, таблицы, схемы и другие компоненты приложений — в разных состояниях (статичное, наведенное, активное, неактивное).
UX-дизайнер
 Рис 2.4: UX-дизайнер проводит исследования, интервью с пользователями и клиентами, создает пользовательские истории, пути пользователя (user flow), вайрфреймы и т.д. Примеры выше — работы Alex Sailer, Janna Hagan, Autumn Mariano, а также мои собственные проекты.
Рис 2.4: UX-дизайнер проводит исследования, интервью с пользователями и клиентами, создает пользовательские истории, пути пользователя (user flow), вайрфреймы и т.д. Примеры выше — работы Alex Sailer, Janna Hagan, Autumn Mariano, а также мои собственные проекты.Хотя проектирование пользовательского опыта — дисциплина с уже некоторым стажем, ее место в дизайн-процессах устоялось не так давно.
UX-дизайнеры прорабатывают весь процесс взаимодействия с продуктом с точки зрения пользователя. Их зона ответственности — чтобы клиенту было максимально просто и приятно работать и добиваться своих целей в продукте.
Работа по проектированию пользовательского опыта — это исследования пользователей, интервью с клиентами, определение проблем, поиск решений, рисование путей пользователя (user flows) и вайрфеймов.
Хороший UX-дизайнер должен также иметь представление о психологии поведения пользователей, дизайне, разработке, маркетинге и даже бизнесе. Мы подробнее остановимся на UX сайтов в следующих уроках этого курса.
Веб-дизайнер
 Рис 2.5: Веб-дизайнер обычно создает вайрфреймы, макеты страниц и руководства по стилю в веб. Примеры выше — это работы, которые я делал для своих клиентов.
Рис 2.5: Веб-дизайнер обычно создает вайрфреймы, макеты страниц и руководства по стилю в веб. Примеры выше — это работы, которые я делал для своих клиентов.После завершения этого курса по дизайну, вы будете знать практически все, что нужно веб-дизайнеру для работы.
Веб-дизайнер — это микс нескольких ролей. Обычно веб-дизайнер занимается в основном проектированием страниц, но поскольку современные сайты часто напоминают многофункциональные интерфейсы, навыки UI и UX здесь тоже нужны.
При создании более крупных и сложных сайтов, дизайнер должен сначала разобраться в контентной стратегии, вайрфреймах, карте сайта и информационной архитектуре — и только потом приступать к созданию макета. Очень часто все это ложится именно на плечи веб-дизайнера.
От веб-дизайнера не требуется умение кодить: можно просто послать дизайн разработчику, чтобы тот превратил картинку в работающий сайт.
Однако, не лишним будет хотя бы понимать как устроен код, чтобы работа шла эффективнее. Должен ли дизайнер кодить? Это мы обсудим в следующем уроке.
Дизайнер-единорог
 Рис 2.9: Дизайнер-единорог умеет дизайнить и кодить — и всегда сварганит чашечку чудесного кофе.
Рис 2.9: Дизайнер-единорог умеет дизайнить и кодить — и всегда сварганит чашечку чудесного кофе.Ок, это не настоящая должность, а скорее внутрячковая шутка tech-стартаперов. Это такой универсал, который владеет и визуальным дизайном, и UI/UX, и проектированием взаимодействий, и продуктовым дизайном — ну и кодить конечно тоже умеет здорово.
Именно за этот невероятно редкий набор компетенций он и получил свое гордое название “дизайнер-единорог”.
Нужно ли стремиться стать единорогом? Конечно нет! Даже если бы вам удалось освоить сразу несколько ролей, было бы невероятно сложно поддерживать актуальные знания по каждой из них, чтобы оставаться в теме.
Все зависит от ваших целей и предпочтений. Если вы терпеть не можете кодить, не нужно делать “через не хочу” — без желания и мотивации ваш код все равно будет посредственным. Но если вам нравится и дизайнить, и кодить, и вы можете освоить оба навыка на приемлемом уровне — то почему нет?
Из-за обилия информации, может показаться, что освоить дизайн сложно. Сфера развивается так стремительно, постоянно появляются новые роли — например, дизайнер дополненной реальности или дизайнер 3D моделей.
Не ставьте себе цели изучить все: учитесь с умом и концентрируйтесь на том, что действительно хотите делать. Если вас привлекает цифровой дизайн (сайты, приложения, веб-инструменты и т.п.) — уделяйте максимум внимания визуальному и UI/UX дизайну.
Обилие информации может поставить в тупик — это нормально. В этом курсе я собрал для вас самые важные знания, чтобы вы взяли главное от каждой роли и могли начать создавать красивые и эффективные сайты для себя и своих клиентов.
Ни больше, ни меньше.
(с) Над переводом работали: Ольга Жолудова и Анастасия Свеженцева.
← Назад | Продолжение (Глава 3) →
ux-journal.ru
Что делает веб дизайнер и какие навыки ему нужны
В этой статье вы найдете подробное описание, что делает веб дизайнер и какими навыками он обладает. Вы узнаете много интересного об этой востребованной и интересной современной профессии. Легко ли стать хорошим специалистом, и как понять: стоит ли углубляться в эту тему вам самим.
Стать веб дизайнером и работать удаленно вас приглашают молодые успешные люди, которые уже смогли и уверяют – вы сможете так же. Их счастливые лица на фоне вечно зеленого Бали действуют безотказно – все мечтают жить в изобилии.
Профессия веб дизайнер действительно сейчас на слуху: если вы посмотрите варианты удаленной работы, то в этих списках веб дизайнер будет в первой тройке. Им занимаются как мужчины, так и женщины. Заголовки обучающих курсов так и завлекают зарабатывать десятки тысяч на веб дизайне, не выходя из дома. Давайте попробуем разобраться в этом.
СОДЕРЖАНИЕ
Кто такой веб дизайнер на самом деле
Кому точно не подойдет такая профессия
ТОП-7 советов: какие навыки развивать веб дизайнеру, чтобы за ним бегали заказчики
Почему обучающие видео ролики в интернете нельзя смотреть ни в коем случае
Что выбрать онлайн или оффлайн обучение
Секрет, которым делятся преподаватели веб дизайна с новичками
Где работают веб дизайнеры по окончанию обучения
Какие книги нужно читать, список
Кто такой веб дизайнер на самом деле
О веб дизайне можно говорить очень и очень много. Дизайнер предоставляет услугу по созданию красивой картинки сайта, которая устраивает заказчика. Иными словами он воплощает идею в жизнь. Свою работу по созданию дизайн-макета он выполняет согласно поставленной задаче в указанные сроки.
Что конкретно делает веб дизайнер?
Веб дизайнер создает прототип сайта, согласно предоставленному тексту от заказчика и затем, дизайн-макет. Если заказчику требуется помимо сайта придумать логотип или какой-то банер, то это уже задача графического дизайнера. Но, конечно же, веб дизайнер тоже может сделать это в графическом редакторе.
А многие считают, что это, прежде всего, художник, который благодаря своему редкому художественному вкусу и необыкновенному таланту, рисует дизайн сайта. Дизайнер чего-либо считается творческой профессией. В этом, конечно, есть доля истины. Но обязательно ли человек, создающий сайты, должен быть художником?
Миф, что дизайнер должен уметь рисовать
Полагать, что в веб дизайнеры не примут, если вы ниразу не держали в руке кисть и не сидели с мольбертом на пленэре — не правильно. Вовсе не обязательно разбираться в классической живописи, чтобы создавать отличные сайты. Однако очень важно иметь чувство вкуса и видеть прекрасное, чтобы элементарно отличать красивое от некрасивого.
Вывод такой: веб дизайнер – это не художник. Но — вам нравится графика, и вы готовы уделять время для просмотра сотен изображений, в поисках одной, наиболее подходящей для будущего сайта. Вы замечаете красоту в мелочах, чувствуете гармонию в сочетании цветов – то вы справитесь.

Кому точно не подойдет такая профессия
Часто можно услышать противоречивое мнение о веб дизайне: это просто или это сложно. На что можно совершенно четко ответить. Веб дизайн – это искусство создавать сайты. Кому-то это просто, кому-то сложно. Но если вы думаете, что здесь и делать-то нечего, тыкай себе на кнопки, да картинки вставляй по шаблону – то вам не сюда.
Хороший специалист постоянно растет и развивается, много читает, решает поставленные задачи. Человек, способный глубоко погрузиться в создание продукта – от идеи до воплощения его в жизнь. Так что, если вы не готовы посвятить большую часть своего времени в обучение и потом в работу, то можете даже не начинать.
ТОП-7 советов: какие навыки развивать веб дизайнеру, чтобы за ним бегали заказчики
Хороший специалист по веб дизайну знает много различных программ: Adobe Photoshop, Adobe Illustrator или Corel Draw. Он понимает основы верстки, умеет создавать прототипы сайта, знает типографику. Ведь когда вы в фотошопе, например, создаете макет сайта – вы должны понимать: что реально воплотить, а что нет.
Тому, кто хочет освоить профессию веб дизайнер — нужно этим программам обучиться. Быть готовым к постоянному развитию. Прогресс не стоит на месте: меняется мода на сайты, появляются новые тренды. Чтобы совершенствовать навыки, полезно больше углубляться в тему веб дизайна: смотреть стильные работы, читать соответствующую литературу.
Как связан веб дизайн с английским языком?
В заключении, к полезным навыкам можно добавить элементарное знание английского языка. Даже если у вас русифицированная версия adobe Photoshop, то углубляясь в профессию, вы захотите, например, пользоваться сервисами – помощниками на английском. Благодаря многим таким сервисам вам будет проще создавать шедевры.
Из англоязычных источников можно черпать очень много полезной информации о веб дизайне. Например, сайт www.psdtuts.com с понятными уроками, как пользоваться некоторыми инструментами для оттачивания мастерства. Да и вообще, очень много идей берется с иностранных сайтов, поэтому хорошее знание языка здесь не лишне.

Что такое типографика и почему важно в ней разбираться
Интернет состоит из огромного количества текстов, которые предоставлены читателю для информации. Замечали ли вы когда-нибудь, что некоторые сайты воспринимаются удивительно легко, на которых вам приятно находиться. А есть такие сайты, на которых тяжело читать тексты: либо шрифт не удобный, либо на глаза давит сочетание цветов.
Этим как раз и занимается типографика. Слова, которые написаны для привлечения внимания читателя, должны выглядеть восхитительно. Они должны быть удобными, красивыми – за это отвечает правильно подобранные комбинация шрифтов и цвета. Можете для тренировки воспользоваться отличным сервисом: Комбинатором веб шрифтов. http://font-combinator.com
В интернете вы сможете почитать издания онлайн, чтобы как можно лучше разобраться в основах типографики. Как вариант — «Типографика От а до я», «Основы типографики и верстки».
Почему обучающие видео ролики в интернете нельзя смотреть ни в коем случае
Итак, вы хотите попробовать свои силы в веб дизайне, уже немного собрали информацию об этом. А программой фотошоп вы пользоваться уже умеете хорошо ли плохо ли. Но как понять: понравится ли вам эта профессия, с чего начать свои пробы, где брать уроки? Конечно, первое что приходит на ум – найти в ютубе бесплатные обучающие ролики.
Так почему же ни в коем случае нельзя, да и просто невозможно обучиться по случайным роликам в интернете?

По статистике — каждую минуту загружается 400 часов видео на этот видео хостинг. Сейчас почти у каждого человека старше 6-8 лет есть свой канал на ютубе. И туда он записывает любое видео того, что он умеет делать.
Есть очень большая вероятность, что тот видео урок или даже целый видео курс, который вы нашли по поисковому запросу, выкладывает человек, уверенно утверждающий, что он эксперт в веб дизайне. Так ли это? Как вы можете это проверить?
Если среди сотен «учителей» с Ютуба и есть действительно толковый учитель, знающий материал, то вы не можете быть уверенными в этом. Человек может записать урок, а сам иметь очень поверхностные знания графического редактора. Отзывы об этих уроках вам найти не удастся. Такие курсы могут оказаться ужасными и не профессиональными. Вы просто потеряете время, да еще загубите веру в себя.
Что выбрать — онлайн или оффлайн обучение
Но тем не менее, это совершенно не значит, что любое онлайн обучение некачественное и уроки ведут не профессионалы. Если вы действительно желаете обучиться профессии, чтобы быть отличным специалистом, то вам нужна школа. Школа с обратной связью, в которой выдают задания для отработки навыков. Вам будет назначен куратор, который направит и укажет на ошибки, поможет выйти на первый заработок.
Настоящая качественная школа имеет репутацию и выпускников, которые делятся своими живыми аккаунтами и отзывами. Проверить подлинность которых совершенно не составит труда. Так же отзывы о школе, о ее преподавателях не сложно найти в интернете в свободном доступе.
Примеры онлайн школ, где обучают веб дизайну
Skillbox онлайн-университет — собрал множество качественных курсов на самые разные тематики: веб-дизайн с 0 до PRO, законы композиции, рекламная графика и другое. Великолепные статьи и полезные подборки, модуль с мотивационными историями. Одна из самых мощных площадок для онлайн обучения.
В онлайн школе Юлии Первушиной – курсы продаются пакетами: экспресс курс для новичка, чтобы понять: мое-не мое, а так же для более продвинутого уровня. Каждому ученику куратор помогает не только в обучении, но и доводит до результата: все выпускники уже во время обучения начинают зарабатывать и окупают вложенные затраты за курс.
В Школе Фотошоп-мастер помимо бесплатных видео уроков вы найдете готовые пакеты различной тематики – начиная от обработки фотографии, основы коммерческого веб дизайна и другие связанные с дизайном курсы.
Creativshik — уникальная школа дизайна для самоучек: бесплатно скачать видеоуроки по ссылке Создание креативного графического дизайна, и Успешный дизайнер-фрилансер
Более серьезный вариант – это школа Михаила Русакова, где при желании вы с помощью доступных уроков получите полноценное образование по веб дизайну. Все, начиная от создания до верстки – очень большой магазин обучающих курсов. Ссылка на бесплатные материалы.
Как найти хорошую оффлайн школу в своем городе
Что делать, если вам совсем не по душе учиться с помощью интернета по записанным видео? Допустим, вы воспринимаете учебу, только когда сидите в аудитории с группой. Вы хотите вживую видеть своего преподавателя, то лучше найти вариант обучения оффлайн. Безусловно, этот способ обучения дает отличные результаты.

Искать можно в справочниках или в поиске, уточняя ваш город. Не спешите идти в первую попавшуюся школу. Почитайте план обучения, который вероятно выложен на сайте, посмотрите видео презентацию. Одним словом, всё, что предоставила школа.
Даже сам сайт, его визуальное оформление вам даст понять, идти ли вам в эту школу. Какие есть отзывы, какие успехи у выпускников – чем больше информации, тем более вероятно, что вы получите результат от обучения.
Как вариант – Санкт-Петербургская школа телевидения, она есть во многих крупных городах – предлагает помимо других курсов, в том числе и свои услуги по обучению веб дизайну. Они уже в своей презентации рассказывают: как проходит обучение, что делает веб дизайнер. Небольшое интервью у преподавателя и студента так же вам даст представление об обучении.
Что может не понравиться в обучении оффлайн
Первое — это удаленность от вашего местонахождения: как правило, это курсы при институте или колледже. Второе — время обучения должно быть вам удобным. Если время дневное, то вы должны быть свободны от учебы или работы. Третий минус – вы не сможете заново просмотреть урок, если вдруг что-то забыли, надеяться можно только на свои конспекты.
Секрет, которым делятся преподаватели веб дизайна с новичками
На самом деле все учителя по веб дизайну вообще не скрывают этой фишки, а открыто говорят даже прежде, чем вы начнете свое обучение. Они рекомендуют вам копировать крутые, хорошие сайты именно для того, чтобы научиться делать хорошие сайты самому. Возможно, это не очень хорошо по отношению к авторам этих сайтов, но только так можно научиться делать по-настоящему интересные работы.
Конечно, копировать вы их будете с целью обучения, для себя. Когда вы копируете, посмотрите на макет — вы начнете понимать, как дизайнер создавал его: как расположены тексты и расстояние между текстом и изображением. Тем самым вы практикуете свои навыки, учитесь подбирать шрифты и размеры уже на практике. Тренируясь на успешном сайте, вы формируете свой вкус.

Где работают веб дизайнеры по окончании обучения
Вообще-то неправильно сначала выбирать профессию, а потом думать: где же я буду работать, когда закончу? В идеале желание стать веб дизайнером возникает уже тогда, когда человек понял: он хочет уметь создавать сайты. Он пользуется интернетом, заходит на сайты и понимает, что этот сайт кто-то создал – я тоже так хочу и смогу: пусть меня научат!
Вопрос в другом: где искать заказчиков, чтобы научившись, зарабатывать деньги и обеспечить себя достатком и независимостью. В современных школах по изучению веб дизайну обязательно затрагивается вопрос заработка. В Школе Юлии Первушиной даже в экспресс-курсе в планах стоит пункт: выход на первый заработок.
Профессия современная и востребованная, сейчас столько создается новых сайтов для каждого бизнеса, что без работы не сидят даже новички. Отрабатывают свои навыки уже во время обучения, кураторы школы им в этом помогают.
Список книг для самостоятельного изучения
Вероятно, со временем вы сможете составить для себя персональную подборку полезных книг. Но для начала можно обратиться к этим авторам:
Сожги свое портфолио! То, чему не учат в дизайнерских школах
Веб-дизайн. Уровень 1. Внеурочная деятельность
Современный веб-дизайн. Настольный и мобильный
Дизайн. Книга для недизайнеров
Адаптивный дизайн. Делаем сайты для любых устройств
Живая типографика
Как сделать сайт удобным. Юзабилити по методу Стива Круга
Эмоциональный веб-дизайн
Вот теперь вы точно знаете, что делает веб дизайнер, какие ему нужны навыки и как научиться делать хорошие сайты. Стоит или нет обучаться этой профессии, подойдет ли именно вам этот способ удаленного заработка. Да, и не забудьте скачать PDF Чек-лист со списком сайтов, где вы можете бесплатно пройти обучение и получить полезную информацию.

goodtopic.ru
Услуги веб дизайнера | Сайт веб-дизайнера фрилансера Яны Ходкиной
Веб-дизайн и создание сайтов — это основной вид моей деятельности.
Веб-дизайн
Дизайн сайтов
Дизайн многостраничных сайтов – это моя ключевая специализация .
- сайты-визитки
- сайты компаний и корпоративные сайты
- интернет магазины
- сайты каталоги
Условия и цены смотрите здесь >>
Дизайн лендингов
Графический и веб-дизайн
Принимаю заказы на дизайн визиток. Логотипы делаю только как дополнительную услугу к сайтам.
Часто просят разработать дизайн баннера, шапки для сайта, обложки электронных книг и т.д. Сюда же входит оформление соц.профилей (vk, youtube, twitch и др.). Аватарки, меню, шапки…
Если есть свободное время, то беру мелкие заказы. Пишите с описанием задачи и указанием бюджета.
Разработка сайтов
Верстка сайтов и лендингов пока только как дополнительная услуга при заказе дизайна у меня.
Создание сайта
Для тех, кому нужен готовый сайт или лендинг с размещением на вашем хостинге.
Дизайн + адаптивная верстка + система управления сайтами WordPress.
Подробности и цены >>
Консультирую по выбору бесплатно! Если не можете определиться с сайтом или боитесь не уложиться в бюджет, просто свяжитесь со мной. Обсудим, возможно найдем решение.
Платные консультации
Как правило, после создания сайта, я бесплатно предоставляю основные инструкции по управлению WordPress. Объясняю, как писать статьи, добавлять страницы и другие базовые вещи.
Но я не могу после завершения проекта тратить большое количество своего времени на то, чтобы полностью обучить вас администрированию, а уж тем более SEO оптимизации и продвижению вашего нового сайта. Для этого существует бесплатный Google и YouTube, мои статьи на двух блогах.
Поэтому, если вы хотите последующей личной переписки и обучения, тогда я могу предложить вам только платные консультации. Поймите меня правильно. Вас много, я одна. После завершения работы над сайтом, я не могу консультировать вас постоянно и по всем вопросам.
Это отвлекает меня от других проектов. И часто ответы (особенно со скриншотами и подробными объяснениями) или общение по Скайп, отнимают кучу времени.
Настройка и администрирование WordPress
Стоимость 1 часа консультации по Скайпу или в переписке $25.
Расскажу про интересующие вас функции WordPress, отвечу на ваши вопросы.
Юзабилити, SEO оптимизация и продвижение
Стоимость 1 часа консультации по Скайпу или в переписке $25.
Проведу базовый аудит сайта по юзабилити и SEO, дам рекомендации, отвечу на ваши вопросы.
Не забудьте почитать Ответы на часто задаваемые вопросы ⇒
Фотография
На данный момент фотосъемкой не занимаюсь.
Ретушь и обработка
Реставрация фото
Владею:
- Adobe Photoshop
- Figma/Sketch
- Adobe Illustrator
- Axure RP Pro
- WordPress
- Principle
- Adobe Lightroom
Техническое обеспечение:
- ПК (windows) + 2 монитора
- Macbook air
- Графический планшет Wacom intuos 4
- Фотоаппарат Nikon D800
Более 6 лет профессионально занималась фотографией и фотообработкой. Коммерческой фотосъемкой сейчас не занимаюсь!
Фотографирую только для души и в путешествиях. Делюсь фотографиями на страницах этого блога и в Инстаграм.
Что касается ретуши — если вам очень надо убрать несколько царапин на фото, то я смогу это сделать за 10-15мин. А значит, если я не работаю над крупным проектом, то возможно смогу помочь вам. Поэтому, просто напишите и спросите.
Ключевые навыки в фотографии:
- Фотография (свадебная, детская, семейная)
- Пакетная обработка фото (свадьбы, мероприятия и пр.)
- Журнальная и художественная ретушь.
- Реставрация и восстановление поврежденных фото.
- Дизайн верстка и печать красивых фотокниг и фотоальбомов.
yanakhodkina.com

