кто это, чем занимается и как им стать?
Веб-дизайнер — одна из самых востребованных и престижных профессий. Все больше людей хотят заняться созданием сайтов и приложений. Это обусловлено множеством преимуществ профессии. Начиная от высокого заработка и заканчивая возможностью работы из любого уголка мира. Ведь для веб-дизайна потребуется только компьютер и желание. В нашей школе Tehnikum можно научиться навыкам создания сайтов можно всего за 24 часа. Предлагаем эффективную программу обучения, рассчитанную на людей с различным уровнем знаний.
Особенности профессии Web-дизайнер
Создание сайтов — это сложная работа, требующая совмещения в одном специалисте различных навыков: программирование, верстка, маркетинг, дизайн и т.п. В крупных digital-студиях за это отвечают разные люди. Если вы собираетесь заниматься фрилансом или хотите создать сайт для своих продуктов, то придется все делать самому. Мы научим вас этому.
В компетенцию веб-дизайнера входит создание макета сайта, продумывание удобной для пользователей структуры и реализация решений, требующихся для проекта. Для онлайн-магазина — это одни решения, для корпоративного сайта другие, для развлекательного портала — третьи. Все это необходимо учитывать при работе над проектом.
Для онлайн-магазина — это одни решения, для корпоративного сайта другие, для развлекательного портала — третьи. Все это необходимо учитывать при работе над проектом.
В обязанности специалиста по web-дизайну входят:
· Создание макета сайта. То есть, схемы расположения всех блоков. Для удобства работы специалист встречается с заказчиком и получает от него всю необходимую информацию. Это можно сделать как лично, так и посредством интернета. Для удобства можно предоставить заказчику бриф, после заполнения которого станет понятен тот функционал, который требуется реализовать.
· Рисование прототипа. В специальных редакторах создается макет сайта. Указываются места расположения шапки, подвала, основной части, меню, интерактивных элементов и т. п. Некоторые веб-дизайнеры создают несколько прототипов, среди которых заказчик выбирает наиболее понравившейся.
· Верстка и программирование. Ко всем элементам макета прописывается код. Он сопоставляется с CMS-сайта. Обычно такую работу предоставляют верстальщикам и программистам. После создания работающего сайта проводится проверка его работы. Если выявляются ошибки, то принимаются меры по их исправлению.
После создания работающего сайта проводится проверка его работы. Если выявляются ошибки, то принимаются меры по их исправлению.
Какими навыками и умениями должен обладать Web-дизайнер?
Главной задачей любого веб-дизайнера является создание работающего и функционального проекта. Сегодня с такой работой справятся практически любые конструкторы сайтов. Поэтому веб-дизайнеру необходимо не просто создать сайт, а сделать его удобным для пользователей. Что подразумевает необходимость владения следующими навыками:
· основы колористики и типографики;
· создание удобного интерфейса с учетом UI/UX;
· знание HTML, CSS, PHP и JavaScript.
Чтобы получать высокооплачиваемые заказы, необходимо уметь общаться с клиентами. Многие фрилансеры, которые предоставляют свои услуги веб-дизайна, знают английский язык. Это позволяет им находить клиентов на иностранных биржах.
Веб-дизайнер — это одна из самых востребованных, высокооплачиваемых и перспективных профессий. Мы готовы научить вас ее основам. А дальше все зависит только от вас. Но гарантируем, что первый свой сайт вы сможете создать уже через 2 месяца обучения. https://tehnikum.school/design/web-design
А дальше все зависит только от вас. Но гарантируем, что первый свой сайт вы сможете создать уже через 2 месяца обучения. https://tehnikum.school/design/web-design
Роль дизайнера в создании IT-проекта – GoIT Global
Хороший IT-проект невозможен без хорошего веб-дизайнера в команде. Независимо от направления и типа конечного продукта роль дизайнера связана с созданием безупречных, современных, красивых визуальных эффектов и логически выстроенных макетов.
В статье мы расскажем о “типах” дизайнеров и поговорим о задачах, которые он выполняет в процессе создания IT-проекта.
Зачем веб-дизайнер в IT-проекте и как он связан с другими специалистами?
Веб-дизайнер отвечает за создание удобных и логично выстроенных интерфейсов. В перспективе, по ним разработчики создадут проект, в который клиент влюбится с первого взгляда.
Отношения “web-дизайнер – разработчик”
При работе над проектом веб-дизайнеру и разработчику важно понимать:
- магия IT-дизайнера – использование композиции, типографики, модульных сеток, фотографии и иллюстраций.
 Все это влияет на удобство использования и эстетическую красоту будущего проекта;
Все это влияет на удобство использования и эстетическую красоту будущего проекта; - разработчик “оживляет” макеты, используя языки программирования. Он работает над высокой скоростью и “предсказуемостью” работы сайта или приложения для пользователя.
Случается, что макеты дизайнера сложно реализовать по объективным причинам. А бывают обратные ситуации, когда верстка или логика проекта после работы разработчика “не дотягивают” до концепции макета.
Чтобы таких размолвок не возникало, нужны менеджеры.
Отношения “веб-дизайнер – менеджер”
Проджект/продакт менеджеры – это руководители, которые контролируют разработку проекта/продукта. Они:
- пишут руководства и проводят собрания, чтобы синхронизировать работу веб-дизайнера, разработчика и других специалистов команды;
- анализируют преимущества и недостатки проекта/продукта и по результатам передают технические задания разработчикам и веб-дизайнерам на доработку.
Отношения “web-дизайнер – заказчик”
Выстраивайте взаимоотношения веб-дизайнера с заказчиком тщательно, если хотите получать заказы на фрилансе регулярно:
- требуйте четкое техзадание;
- будьте честны – отправляйте будущему клиенту реальные портфолио и кейсы;
- внимательно выслушивайте заказчика – это поможет понять “боли” клиентов, которые можно решить с помощью дизайна.

Это далеко не весь перечень специалистов, с которыми контактируют веб-дизайнеры в процессе работы. Еще есть арт-директор, копирайтер, маркетолог, аналитики и другие. Чтобы работать с ними над одним проектом важно постоянно развивать Soft Skills.
Узнать больше о Soft Skills
Веб-дизайнеры в IT проектах: направления и задачи, которые они решают
Хотите стать IT-дизайнером – определитесь, каким именно. Читайте дальше и узнаете, какие направления дизайна в IT популярны в 2021 году.
UX-Designer
Или Дизайнер пользовательского опыта создает такие макеты и интерфейсы для проектов, чтобы пользователю было удобно работать в них. Например, UX Дизайнер
- разрабатывает черновики-прототипы, которые утверждает у заказчика;
- детализация и перерисовка прототипов в финальные макеты;
- работает над логикой взаимодействия с приложением или сайтом.
UI-Designer
Или Дизайнер пользовательского интерфейса на основе прототипов создает макеты для проектов таким образом, чтобы пользователь хотел взаимодействовать с сайтом, приложением. Он работает над цветом, типографикой, эффектами, определяет общий стиль, добавляет иллюстрации. Например, UI Дизайнер передает задание разработчику на подсветку кнопки призыва к действию при наведении или клике на нее.
Он работает над цветом, типографикой, эффектами, определяет общий стиль, добавляет иллюстрации. Например, UI Дизайнер передает задание разработчику на подсветку кнопки призыва к действию при наведении или клике на нее.
UX/UI-Designer
Это одна из самых популярных вакансий дизайнера в IT в 2021 году, поскольку UX/UI дизайнеры разрабатывают макеты с нуля до полностью готового проекта.
Задачи:
- создавать интерфейсы для приложений и сайтов;
- определять общий визуальный стиль проекта;
- составлять гайдлайны по использованию шрифтов, типографики, эффектов, стилей и колористики для проекта;
- общаться с заказчиками, особенно при работе на фрилансе.
- вносить правки в уже готовые проекты.
Product Designer
Продуктовый дизайнер работает над созданием удобного для пользователя продукта и прорабатывает все возможные сценарии взаимодействия.
Он должен:
- учитывать пользовательский опыт;
- понимать цели бизнеса, чтобы создать нужный продукт;
- работать над исправлением ошибок продукта;
- уметь коммуницировать с другими специалистами и командами, вовлеченными в создание продукта.

Graphic Designer
Графический дизайнер создает дизайны графической и печатной продукции (буклеты, афиши и другое). Он:
- подбирает шрифты и разрабатывает фирменный стиль;
- занимается типографикой и колористикой;
- создает рекламные баннеры и другие креативы.
И это мы не говорим про Motion дизайнеров, Game дизайнеров и Branding дизайнеров.
Если вы:
- новичок или самоучка и пока не можете определиться с направлением для себя;
- хотите познакомиться с профессией IT-дизайнера и увидеть свои перспективы в ней;
- хотите научиться пользоваться профессиональными инструментами веб-дизайнера
регистрируйтесь на бесплатный марафон по веб-дизайну в GoIT.
Зарегистрироваться на марафон веб-дизайну
Стоит ли выбирать веб-дизайн как будущую профессию в 2021?
Если вы хотите связать свою профессиональную карьеру с веб-дизайном:
- прекратите думать, что начинающий веб-дизайнер должен уметь рисовать, чтобы начать карьеру;
- узнайте основы веб-дизайна на бесплатном марафоне GoIT;
- регулярно просматривайте статистику IT-профессий в Telegram-канале Junior Developer;
- найдите ментора или помощника, который подскажет направление старта карьеры веб-дизайнера;
- запишитесь на курсы в GoIT по веб-дизайну для создания IT проектов.

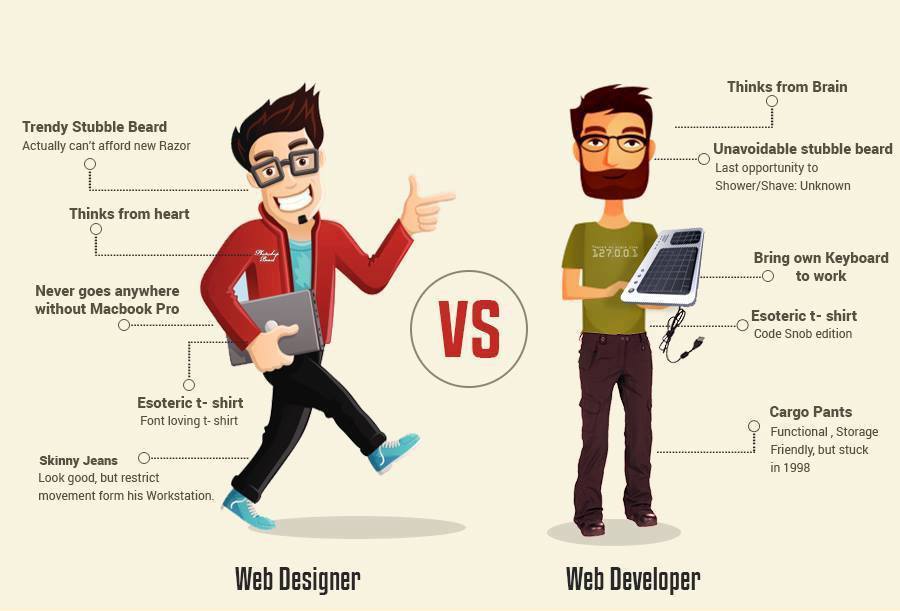
Веб-дизайнер против Веб-разработчик
Возможно, вы заметили, что до сих пор существует большая путаница в отношении должностей веб-дизайнер против веб-разработчик .
Если вы думаете о том, чтобы стать веб-разработчиком, вам может быть трудно решить, с чего начать.
Чтобы немного прояснить ситуацию, в этой статье я собираюсь показать разницу между веб-разработчиком и веб-дизайнером, сначала определив каждую роль, рассмотрев инструменты и ресурсы, необходимые для каждой из них, и разобрав индивидуальность. типы, которые подходят тем или иным.
К концу этого поста вы должны знать не только разницу между веб-разработкой и веб-дизайном (и поверьте мне, есть большая разница!), но также и то, какой выбор профессии вам подходит.
Если вы хотите сосредоточиться на одной конкретной теме, просто выберите ее из списка ниже и сразу перейдите к ней:
- Определения веб-разработчика и веб-дизайнера
- Какую зарплату могут получать веб-дизайнеры и веб-разработчики рассчитывают заработать?
- Какие инструменты используют веб-дизайнеры и веб-разработчики?
- Чем отличаются портфолио веб-дизайнеров и веб-разработчиков?
- Должны ли веб-разработчики и дизайнеры быть более правополушарными или левополушарными?
- Веб-разработка или веб-дизайн: какая профессия вам подходит?
Полезный способ проиллюстрировать разницу между веб-разработчиком и веб-дизайнером — провести сравнение через то, что мы все знаем.
Итак, я хочу, чтобы вы представили веб-разработчика и веб-дизайнера, которые собираются вместе, чтобы построить автомобиль.
Веб-разработчик будет отвечать за использование различных компонентов, таких как двигатель, трансмиссия, колеса и т. д., для создания полнофункционального автомобиля, безошибочного в своих технических аспектах.
Веб-дизайнер будет отвечать за эстетическое оформление автомобиля (удобство сидений, расположение приборной панели и т.д.), а также за удобство вождения и езды в автомобиле.
Логично, правда?
Подобно тому, как страусы и зебры вместе путешествуют по природе, чтобы выжить, веб-разработчики и дизайнеры создают симбиотические отношения, работая вместе над созданием удивительного продукта.
Может быть, вы хотите, чтобы мы объяснили больше о различиях в форме видео:
Большой вопрос: деньги. По данным Glassdoor, средняя годовая заработная плата веб-разработчиков составляет 82 454 доллара (в США по состоянию на март 2023 года), а средняя годовая заработная плата веб-дизайнеров составляет около 65 тысяч долларов.
По данным Glassdoor, средняя годовая заработная плата веб-разработчиков составляет 82 454 доллара (в США по состоянию на март 2023 года), а средняя годовая заработная плата веб-дизайнеров составляет около 65 тысяч долларов.
Однако это зависит от многих переменных, включая местоположение, опыт и навыки. Вы можете узнать больше в этом руководстве по зарплате веб-разработчиков по всему миру. Заработная плата веб-дизайнера также высока, но она зависит от различных факторов.
Ключевым способом разделить разницу между веб-разработчиком и веб-дизайнером является то, какие инструменты они используют в своей повседневной работе.
Средства веб-разработки
Веб-разработчики работают с такими языками программирования, как HTML, CSS и Javascript, для создания веб-сайтов и веб-приложений.
Они также, скорее всего, будут использовать другие языки для настройки служб электронной почты, аутентификации пользователей, баз данных и других технических аспектов веб-сайтов.
Для этого разработчики используют несколько важных инструментов, таких как текстовые редакторы, интерфейс командной строки и системы контроля версий, для создания технической информации (кода), которая будет представлять данные.
Инструменты веб-дизайна
Веб-дизайнеры несут основную ответственность не за знание того, как работает код — , а за то, чтобы он был эстетически приятным и удобным для посетителей веб-сайта.
Они будут использовать программное обеспечение для графического дизайна, включая такие продукты, как Adobe Photoshop, Illustrator, Inkscape (отличная альтернатива Photoshop) и GIMP.
В конечном итоге они разработают макет веб-сайта путем создания прототипов и каркасов. Дизайнеры контролируют поток информации и даже могут отвечать за аналитику сайта.
Портфолио очень важно, будь вы разработчиком или дизайнером. В отличие от заявления об отказе от ответственности, которое вы видите на своих инвестициях в акции, прошлые результаты являются довольно хорошим индикатором будущих результатов.
Хороший разработчик и дизайнер продемонстрирует свои навыки и опыт будущим работодателям и клиентам, но может использовать для этого различные услуги.
Портфолио веб-разработчиков
Разработчики в первую очередь будут полагаться на GitHub для демонстрации своих потрясающих репозиториев кода. Это продемонстрирует, насколько хорошо разработчик может реорганизовать и абстрагировать свой код, чтобы он был элегантным и удобочитаемым для других разработчиков.
Существует также множество других веб-сайтов с портфолио разработчиков.
Облачные службы хостинга веб-сайтов, такие как AWS (Amazon Web Services) и Heroku.com , могут время от времени использоваться для отображения статических веб-сайтов и веб-приложений, созданных разработчиками.
Портфолио веб-дизайна
У дизайнеров есть собственные возможности продемонстрировать свою изобретательность на таких веб-сайтах, как Behance.com и Dribble. com . Эти веб-сайты предлагают возможность представить опыт дизайнеров в области цветовых схем, графического дизайна и творчества. Чтобы дать вам больше идей, мы собрали для вас девять привлекательных портфолио дизайна UX.
com . Эти веб-сайты предлагают возможность представить опыт дизайнеров в области цветовых схем, графического дизайна и творчества. Чтобы дать вам больше идей, мы собрали для вас девять привлекательных портфолио дизайна UX.
Еще более важным, чем использование этих ресурсов, является создание сайта личного портфолио , чтобы вы могли продемонстрировать свою работу. Создавая персонализированный веб-сайт, вы можете контролировать то, как ваша информация представлена и получена, не вызывая вмешательства, которое время от времени возникает при размещении вашего контента на стороннем веб-сайте.
Тем не менее, не пренебрегайте этими другими ресурсами и убедитесь, что они используются по назначению.
При рассмотрении разницы между веб-разработчиком и веб-дизайнером иногда проводится сравнение «правополушарного» (творческого) и «левополушарного» (логического).
Говорят, что у людей, которые мыслят более линейно и логически, доминирует левое полушарие, и они будут получать удовольствие от веб-разработки и чувствовать себя более комфортно, в то время как люди, которые наслаждаются творчеством и обладают художественной натурой, имеют доминантное правое полушарие и будут процветать в веб-дизайне. .
.
Однако были проведены исследования, показывающие, что у людей нет доминирующей части мозга — , как выразился Нил де Грасс Тайсон:
«Не называйте меня левополушарным, правополушарным. Зови меня человеком».
Не думайте, что вы предрасположены к тому, чтобы преуспеть в одной области лучше, чем в другой — художник может быть столь же искусным в веб-разработке, как математик может быть столь же творчески искусным в веб-дизайне. Это превосходно переходит в мой последний пункт.
Возвращаясь к моему примеру симбиотических отношений, страус не может стать зеброй, так же как зебра может стать страусом. Страус должен полагаться на слух зебры так же, как зебра должна полагаться на зрение страуса.
Однако вам повезло, так как веб-разработчик может быть веб-дизайнером в той же мере, в какой дизайнер может быть разработчиком.
В реальном мире вы обнаружите, что оба варианта карьеры могут потребовать от вас адекватных знаний и функциональных способностей в другой области. Успешные разработчики будут знать, как использовать цветовые схемы и типографику при создании каркасов и макетов, генерируя шаблон, из которого можно создавать элементы с помощью кода.
Успешные разработчики будут знать, как использовать цветовые схемы и типографику при создании каркасов и макетов, генерируя шаблон, из которого можно создавать элементы с помощью кода.
Успешные дизайнеры будут понимать основные методы HTML, CSS и Javascript, чтобы понять технические ограничения своих творческих макетов и спецификации взаимодействия с пользователем.
Если вы хотите узнать больше о том, как веб-разработчики и дизайнеры могут работать рука об руку над проектом, то почему бы не услышать все об этом из уст страуса и зебры? Мы взяли интервью у Бруно и Нима, выпускников отдела разработки и дизайна CareerFoundry, об их опыте работы над редизайном веб-сайта о путешествиях для их самого первого клиента.
7. Заключительные мысли
Должен признаться, я пошел по пути веб-разработки с CareerFoundry, и это был удивительный опыт, который заложил прочную основу для меня.
Я создал веб-сайт-портфолио и сайт электронной коммерции с нуля — до того, как я начал, я ничего не знал о кодировании или веб-разработке. Мне настолько понравилась структура их курса, сообщество наставников и студентов, а также опыт, что я также хочу пройти их программу веб-дизайна.
Мне настолько понравилась структура их курса, сообщество наставников и студентов, а также опыт, что я также хочу пройти их программу веб-дизайна.
Однако мне не заплатили за рекомендацию CareerFoundry, и это не является одобрением, скрывающимся под маской статьи для их программы — я настоятельно рекомендую провести собственное исследование, прежде чем принимать решение.
Просто помните, вам не нужно выбирать, быть страусом или зеброй. Вы можете быть и тем, и другим — «остриброй» или «зебричем». Твой выбор.
Хотите стать веб-разработчиком? Создайте свой самый первый сайт с нуля всего за пять учебных пособий с этим курсом Coding for Beginners.
Стать веб-дизайнером или веб-разработчиком: как выбрать
Онлайн-школа кодирования и дизайна с A
Войти
Адда Бирнир
Выполните следующие 3 шага, чтобы выбрать карьеру в области веб-дизайна или веб-разработки.
Если вы только начинаете интересоваться программированием, это нормально, когда вы не понимаете, какая карьера вам подходит. Когда новые студенты начинают нашу программу Break Into Tech, первое, что мы помогаем им сделать, это ответить на вопрос: должен ли я быть веб-дизайнером или веб-разработчиком ?
Когда новые студенты начинают нашу программу Break Into Tech, первое, что мы помогаем им сделать, это ответить на вопрос: должен ли я быть веб-дизайнером или веб-разработчиком ?
Существует так много способов получить специализированный опыт, и вам стоит задуматься, если вы только начинаете окунуться в мир технологий. Итак, как вы выбираете между веб-дизайном и веб-разработкой, и что лучше для вас?
Этот пост поможет вам понять основные различия и принять взвешенное решение.
Содержание
- Что вам нужно знать: веб-дизайн и веб-разработка
- Шаг 1. Развенчание мифов о том, что значит быть веб-дизайнером или веб-разработчиком
- Шаг 2. Понимание того, чем на самом деле занимаются веб-разработчики и веб-дизайнеры
- Шаг 3. Схема для определения того, что лучше для вашей карьеры: веб-дизайнер или веб-разработчик
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Веб-дизайнер или веб-разработчик? Введение
Веб-дизайнер может показаться вам идеальным: вы можете создавать красивые вещи для Интернета и направлять весь свой творческий потенциал на типографские пары, цветовые схемы, создание каркасов и создание дизайна веб-сайтов, которые je ne sais quois , используя свои навыки Adobe Photoshop и Adobe Illustrator.
Тем не менее, веб-разработка также может показаться привлекательной карьерой — мы часто слышим, как студенты говорят, что профессия разработчика звучит как «более разумный» выбор в области технологий из-за высоких зарплат, которые могут получать веб-разработчики. Изучение навыков кодирования позволяет вам создавать потрясающие веб-сайты и веб-приложения, используя множество языков программирования, и для разработчиков программного обеспечения доступно множество вакансий.
Независимо от того, выберете ли вы в конечном итоге дизайн или разработку, наши карьерные пути включают курс по HTML и CSS, который включает проекты HTML и CSS для начинающих. После того, как вы намочили ноги, вам будет намного проще решить, какое направление — веб-дизайн или веб-разработка — для вас лучше.
На этом вебинаре генеральный директор Skillcrush Адда Бирнир рассказывает, чем занимаются разработчики и дизайнеры, и как узнать, какой из них подходит именно вам!
(наверх)
Шаг 1.
 Развейте мифы о веб-дизайне и веб-разработке
Развейте мифы о веб-дизайне и веб-разработкеПрежде чем принимать какие-либо решения о том, какую карьеру в сфере технологий вы хотите, вам нужно убедиться, что вы точно знаете, чем занимаются веб-дизайнеры и разработчики.
Если вы похожи на меня, вы, вероятно, привыкли определять понятия «веб-дизайнер» и «веб-разработчик» таким образом, который не представляет, что на самом деле значит быть тем или иным, и вы никогда на самом деле пообщался с реальным веб-дизайнером или разработчиком.
Мои самые большие заблуждения о дизайнерах и разработчиках были связаны с тем, сколько денег они зарабатывают, насколько крута кривая обучения и какую работу они выполняют. Я ошибочно поверил:
Миф: научиться быть веб-разработчиком внешнего или внутреннего интерфейса сложнее, чем освоить навыки веб-дизайнера (или наоборот).
Некоторые предполагают, что, поскольку разработка внешнего интерфейса и/или разработка внутреннего интерфейса включает в себя программирование более высокого уровня, чем HTML для начинающих, его будет сложнее освоить, чем дизайн. Другие считают дизайн более сложным, поскольку считают, что он требует больше врожденного (а не приобретенного) творчества и обучения использованию дизайнерского программного обеспечения.
Другие считают дизайн более сложным, поскольку считают, что он требует больше врожденного (а не приобретенного) творчества и обучения использованию дизайнерского программного обеспечения.
На самом деле, когда вы начинаете с нуля, изучение любого нового набора навыков является сложной задачей. Веб-разработка и веб-дизайн по своей сути не являются более или менее сложными — ваши сильные и слабые стороны будут определять, какой путь будет для вас наименьшим сопротивлением.
Миф: веб-разработчики зарабатывают больше $$$.
Сколько зарабатывает веб-дизайнер по сравнению с веб-разработчиком?
Если посмотреть на среднюю зарплату веб-разработчиков, на первый взгляд кажется, что зарплата веб-разработчика НАМНОГО больше, чем зарплата веб-дизайнера: веб-дизайнеры зарабатывают 47,59 долларов.0 в год, а веб-разработчики зарабатывают 71 497 долларов в год.
Но если вы начнете искать более конкретные области заработной платы веб-дизайнера, вы увидите, что две из них конкурентоспособны: интерактивные дизайнеры зарабатывают 80 445 долларов в год, а дизайнеры взаимодействия с пользователем — 94 454 доллара в год.
Должность | Зарплата |
|---|---|
| Веб-дизайнер | 47 590 долларов США |
| Веб-разработчик | 71 497 $ |
| Интерактивный конструктор | 80 445 долларов |
| Дизайнер взаимодействия с пользователем | $94 454 |
Это правда, что в среднем зарплата разработчика программного обеспечения выше, чем у веб-дизайнера, но вам, как новичку, не о чем беспокоиться. Начнете ли вы учиться тому, как стать веб-разработчиком или веб-дизайнером, вы, вероятно, не станете старшим разработчиком полного стека (и получите самую высокую зарплату) в течение нескольких месяцев, поскольку для этого обычно требуются годы опыта.
Веб-дизайнеры хорошо зарабатывают. Поскольку оба варианта являются прибыльными, лучше выбрать то, что сделает вас счастливее, чем то, что, по вашему мнению, принесет больше денег.
Миф: веб-дизайнерам вообще не нужно уметь программировать.

Хотя веб-дизайнерам не обязательно быть профессионалами в кодировании, Кристи Кеблер, операционный менеджер Hireguide, говорит: «Дизайнерам полезно понимать, как программировать, но я бы не сказал, что они должны это делать. Если они могут понять основы HTML и CSS, они знают, как создать дизайн, который разработчик сможет запрограммировать. Таким образом, они знают, что работает/выглядит лучше всего, они организуют файлы дизайна, чтобы разработчики могли легко получить необходимую им информацию, и они осведомлены о передовом опыте».
Кристи также отмечает, что «в настоящее время некоторые дизайнеры могут заниматься и дизайном, и программированием, а многие фрилансеры занимаются и тем, и другим. Это определенно плюс, чтобы иметь навыки кодирования». Если вы хотите стать веб-дизайнером, который также может кодировать, HTML, CSS и JavaScript — хорошие ставки, а также изучение препроцессора CSS, такого как Sass или LESS, и знание того, как использовать jQuery, библиотеку JavaScript. Вы можете начать с проектов HTML для начинающих, уроков CSS для начинающих и практиковаться в проектах HTML и CSS, чтобы набраться сил.
Вы можете начать с проектов HTML для начинающих, уроков CSS для начинающих и практиковаться в проектах HTML и CSS, чтобы набраться сил.
В то время как веб-дизайн подпадает под визуальный дизайн, который также включает дизайн UX, дизайн пользовательского интерфейса, графический дизайн, цифровой дизайн и дизайн продукта, веб-дизайнеры, которые могут программировать, особенно те, у кого есть навыки следующего уровня, такие как Sass, Bootstrap и JavaScript , пользуются ОГРОМНЫМ спросом.
Если вы переходите на новый уровень или занимаетесь технологиями, вы можете увеличить свои шансы быть нанятым веб-дизайнером на полную ставку или внештатным веб-дизайнером, зная, как программировать, и умея превращать свои проекты в рабочие прототипы и пользовательские интерфейсы. Лучший способ заработать хорошие деньги И быть в состоянии предоставить то, что больше всего хотят клиенты и работодатели, — это быть полным набором магии дизайнера и программиста.
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Шаг 2: Выясните
ровно , что делают веб-дизайнеры и веб-разработчики.
Теперь, когда мы развеяли несколько мифов о карьере, давайте посмотрим, как веб-дизайнеры и веб-разработчики тратят свое время.
Веб-дизайн на самом деле представляет собой нишу в более широкой области дизайна, в которую входят графические дизайнеры, дизайнеры пользовательского интерфейса, визуальные дизайнеры, дизайнеры UX и многие другие. Веб-дизайнеры специально работают над такими вещами, как элементы дизайна и компоненты, которые попадают в сеть. Они могут создавать удобные для пользователя дизайны веб-сайтов с нуля, или они могут работать на бренд и добавлять пользовательские ресурсы и графику, которые появляются на сайте или в приложении, такие как графика, значки, изображения, логотипы и многое другое.
Разработчики (особенно веб-разработчики переднего плана) реализуют эти проекты в продуктах, которые они создают.
В команде дизайнеры и разработчики работают вместе, при этом дизайнеры сосредотачиваются на дизайне взаимодействия с пользователем, макетировании и планировании, а разработчики внешнего интерфейса сосредотачиваются на коде.
Веб-дизайнеры разрабатывают общее видение и план веб-сайта. Работа веб-дизайнера заключается не столько в использовании кода для оживления веб-сайта, сколько в определении макета сайта, цветовой палитры, набора шрифтов и визуальных тем.
Веб-дизайнер будет использовать свои знания теории цвета и такие инструменты, как InVision, для создания макетов, прототипов и шаблонов при разработке сайта. Веб-дизайнеры обращают внимание на то, как их дизайн UX и визуальные элементы влияют на пользователей, а также на внешний вид веб-сайта, а затем передают свои планы и макеты веб-разработчику для написания кода.
Интерфейсный разработчик берет планы и макеты, предоставленные веб-дизайнерами, и использует языки программирования (такие как HTML, CSS и JavaScript), чтобы превратить их в живые, работающие веб-сайты. Работа внутреннего разработчика может потребовать от него больше работы с такими языками программирования, как PHP, Java, Python и Ruby, для создания баз данных, которые позволяют динамически обновлять контент и предоставлять пользователям возможность отправлять информацию. Разработчик полного стека может выполнять как фронтенд, так и бэкенд!
Разработчик полного стека может выполнять как фронтенд, так и бэкенд!
Работа веб-разработчика также может заключаться в кодировании взаимодействий на стороне сервера, таких как вызов API или использование SQL для запросов к базе данных (в зависимости от того, являются ли они разработчиками переднего плана или разработчиками внутреннего интерфейса), чтобы пользователи могли обмениваться контентом на разных платформах и получать доступ к видео/изображениям с серверов на своих экранах. Веб-разработчики также работают с Git и GitHub для сохранения и отправки кода на веб-страницу или в веб-приложение.
(наверх)
Шаг 3. Проанализируйте себя: как понять, что лучше для вас: веб-дизайнер или веб-разработчик
Как только вы хорошо проинформированы об истинных различиях между время, чтобы выяснить, какой из них подходит ВАМ. Если вы просмотрели описания ролей и думаете: «Я могу сделать любую из них!» — это нормально. Дополнительный контекст ниже для веб-дизайнеров и разработчиков должен помочь:
Веб-дизайнеры
Веб-дизайнеры склонны познавать мир визуально. Например, указывая вам направление, они могут сказать вам повернуть направо, когда вы увидите большое дерево.
Например, указывая вам направление, они могут сказать вам повернуть направо, когда вы увидите большое дерево.
Веб-дизайнеры также склонны полагаться на интуицию и чувства, поскольку они тратят много времени на разработку внешнего вида веб-сайтов и пользовательских интерфейсов. Например, если вы попросите их написать слово в центре страницы, они, скорее всего, обратят на него внимание.
Веб-дизайнеры любят придумывать масштабные идеи и представлять полную картину. Например, если веб-дизайнер строит тематический парк, он хотел бы сначала сосредоточиться на общей «атмосфере» тематического парка, планировке и том, как посетитель будет его воспринимать, прежде чем углубляться в такие детали, как цвета, формы и названия аттракционов.
Веб-разработчики
Веб-разработчики склонны смотреть на мир с логической, научной, «левополушарной» точки зрения. Если они заблудились, то вместо того, чтобы искать знакомый ориентир, который мог бы их направить, они могли бы посмотреть на звезды или уронить булавку GPS.
Веб-разработчики также склонны рассматривать мир как огромную коллекцию данных, которые можно использовать для различных целей. Если бы вы попросили веб-разработчика написать слово в центре страницы, он бы искал инструмент, чтобы измерить его самым быстрым и эффективным способом, например, сложив бумагу ровно в четыре квадрата или схватив линейку.
Веб-разработчики любят выполнять большие проекты, выполняя их шаг за шагом и уделяя пристальное внимание деталям. Если бы веб-разработчик строил тематический парк, он бы с удовольствием работал над деталями физики аттракционов и количеством посетителей, которое парк мог бы вместить, и работал бы над ними по одному маленькому шагу за раз.
Если вам нужны дополнительные рекомендации по выбору пути начала вашей технической карьеры, воспользуйтесь следующими ресурсами:
- Должен ли я научиться программировать в 2021 году? Как решить, подходит ли это вам.
- Как найти идеальную работу для вас
Помните, что на самом деле не имеет значения, как вы начинаете осваивать технические навыки (проходите ли вы буткемп, обучаетесь ли вы самостоятельно с помощью учебных пособий и т. д.) или по какому пути вы идете. Имеет значение только то, что вы действительно начинаете изучать технические навыки. Как только вы начнете и начнете накапливать реальный опыт работы с дизайном и кодом, вам будет намного проще решить, какая профессия вам подходит.
д.) или по какому пути вы идете. Имеет значение только то, что вы действительно начинаете изучать технические навыки. Как только вы начнете и начнете накапливать реальный опыт работы с дизайном и кодом, вам будет намного проще решить, какая профессия вам подходит.
Благодаря курсу Break Into Tech от Skillcrush, независимо от того, решите ли вы сосредоточиться на разработке внешнего интерфейса или веб-дизайне, вы изучите HTML и CSS, поработаете над проектами HTML и CSS для своего портфолио и получите доступ к более чем дюжине кодов и курсы дизайна.
Как только вы освоите те базовые навыки, которые необходимы как веб-дизайнерам, так и разработчикам, такие как HTML и CSS, вы станете намного ближе к раскрытию технической карьеры, которая будет идеальной для вас.
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Адда Бирнир
Адда Бирнир — основатель и генеральный директор Skillcrush.


 Все это влияет на удобство использования и эстетическую красоту будущего проекта;
Все это влияет на удобство использования и эстетическую красоту будущего проекта;