Тренды веб-дизайна и основные правила: 12 направлений 2020 года
В этой статье я расскажу про тренды веб-дизайна 2020 года. Вы узнаете, какие из них остались актуальными с прошлых лет, а что появилось нового. Расскажу, как применять новые решения с умом, чтобы привлечь пользователя и не навредить ему.
Адаптивный дизайн и Mobile First
Мобильного трафика с каждым годом становится всё больше. Во многих странах он уже превысил объём десктопного трафика. Поэтому стоит уделить должное внимание адаптивному дизайну. Это выделит ваш бренд с точки зрения профессионализма и внимания к деталям.

Продолжает расти популярность подхода mobile first — когда компании в большей степени уделяют внимание мобильной версии сайта. В 2020 году веб-дизайн будет ориентирован на создание сайтов, «удобных для большого пальца». А значит, нужно располагать важные элементы навигации так, чтобы до них было удобно им дотянуться.

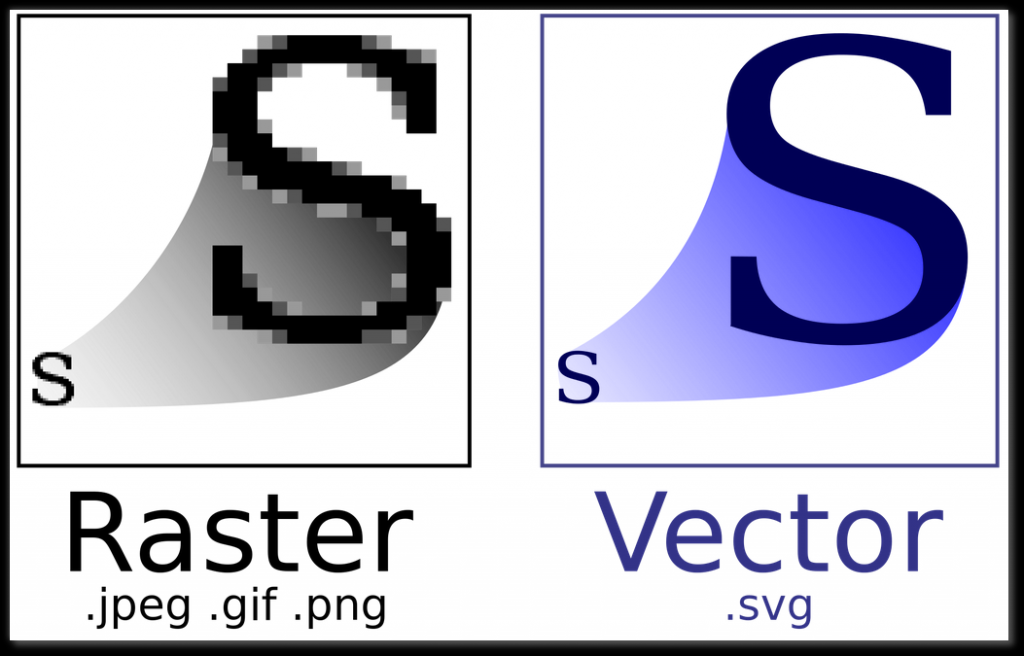
Масштабируемая векторная графика
Этот тренд веб-дизайна 2020 года тоже ориентирован на мобильных пользователей. И привлекательный мультимедийный контент (видео или gif), и статичные пнг значительно замедляют загрузку страницы с мобильного устройства. На помощь пришёл формат svg. Он имеет относительно небольшой размер и неограниченно масштабируется, благодаря чему графика не теряет в качестве даже на экранах с большим разрешением. Также он позволяет сделать двухмерную анимацию, которая быстро загружается, не замедляя тем самым загрузку всей страницы.

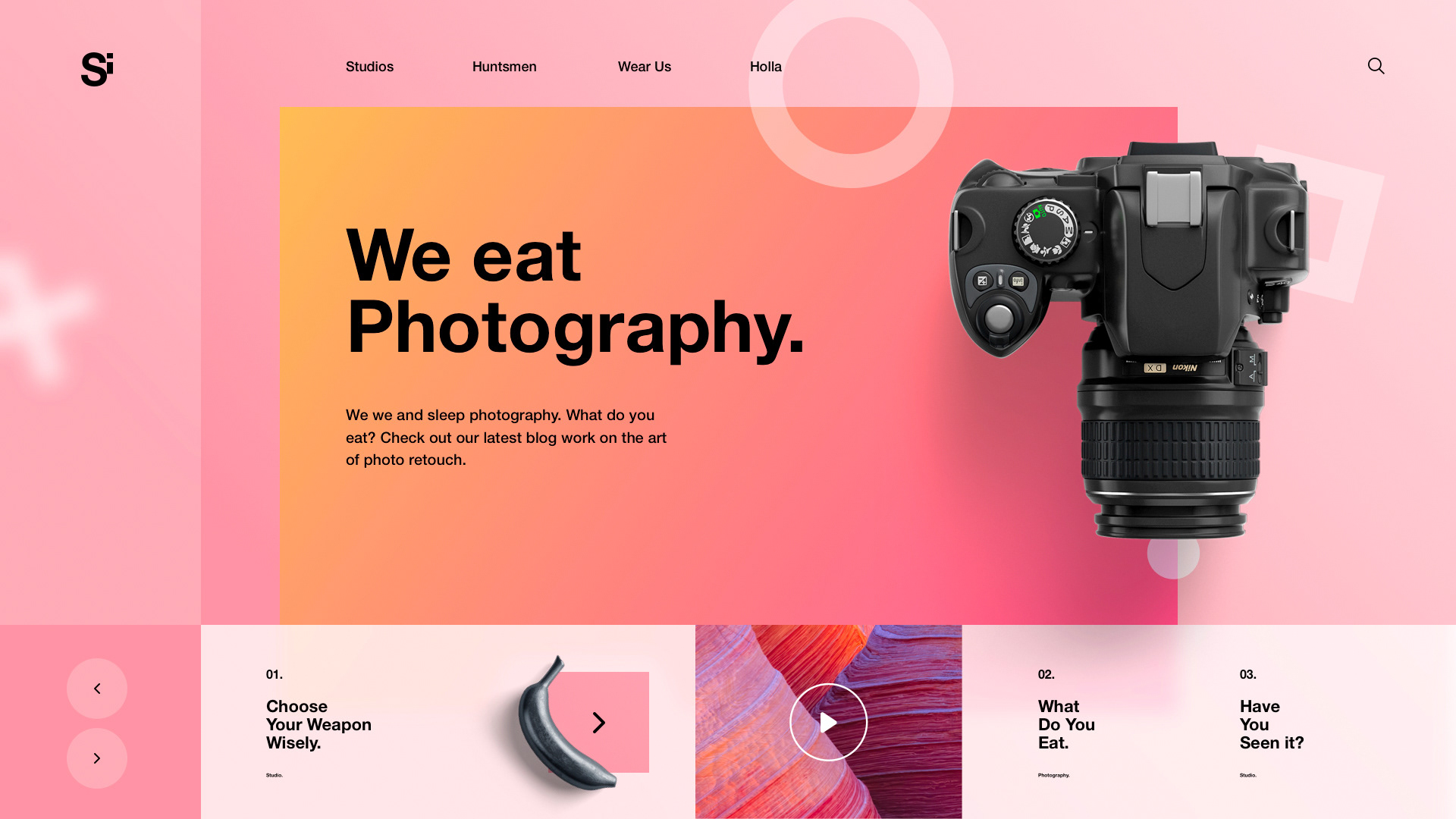
Цветовые градиенты, яркие цвета и простота
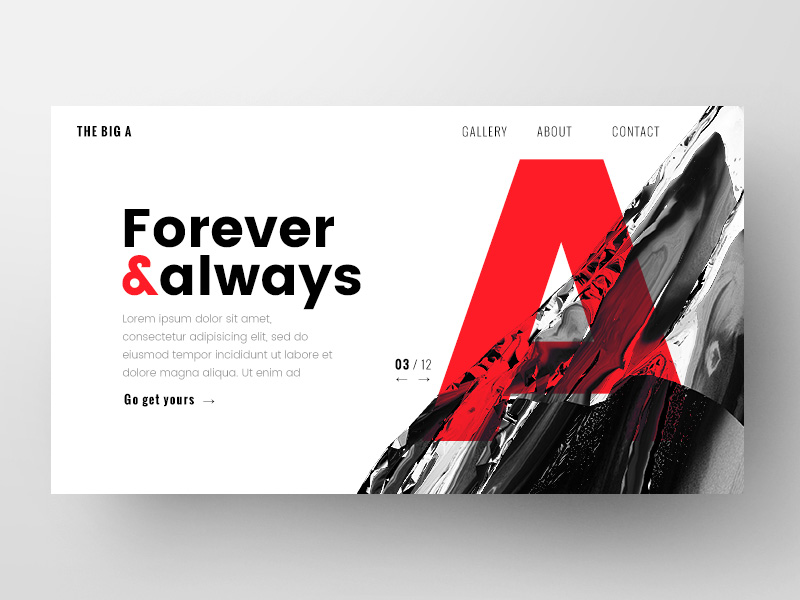
Актуальными остаются градиенты и яркие цвета. Эти приёмы активно используют во всех типах веб-дизайна — особенно часто в интерфейсе, брендинге, иллюстрации. Многие бренды уже используют их и будут продолжать это делать, чтобы выделиться на фоне конкурентов и освежить сайт. В 2020 году популярность этих приёмов будет только расти.

Пример дизайна с градиентом в ярком цвете
Что касается простоты, в тренде будет ультраминималистичный дизайн — когда используют только самое необходимое: очень ограниченную цветовую палитру, простые формы и как можно больше негативного пространства. Оно помогает разделить различные части страницы и расставить визуальные приоритеты:

Также набирает популярность монохромный дизайн — упрощённый до использования одного доминирующего цвета.

СОВЕТ!
Используйте яркие цвета как акцент для направления внимания.
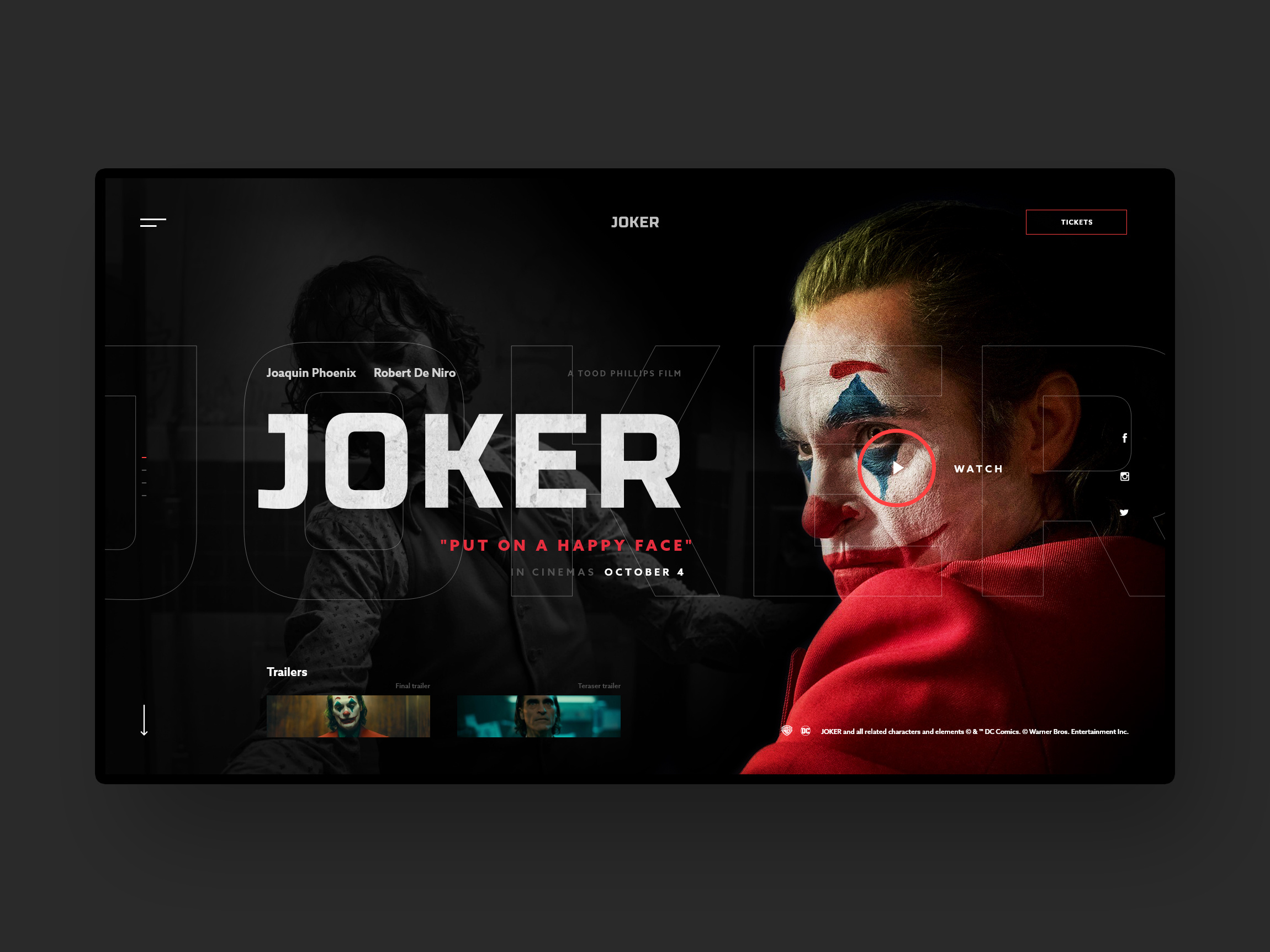
Тёмная тема
В отдельную категорию стоит выделить тёмную тему. Она проникла в дизайн повсеместно. Многие сайты, мобильные приложения, электронные письма сделаны в тёмной теме. Такие макеты выглядят стильно.


Чтобы не шокировать консервативных пользователей, можно предложить им самим выбрать тему, как это сделали дизайнеры в PromoPult:

Массивные шрифты и строчные буквы
В последнее время всё больше брендов включают в свои проекты жирные тяжёлые шрифты, которые могут не только дополнять изображения, но и заменить их в качестве основного элемента. Предпочтение отдаётся шрифтам без засечек. Например, san-serif. Если вы хотите заявить о себе, можете смело менять традиционные шрифты на заметные, смелые и дерзкие.


Также набирают популярность вариативные шрифты. Это шрифты с большим количеством начертаний. Они позволяют гибко регулировать параметры — ширину, наклон, жирность, форму засечек.
 СОВЕТ!
СОВЕТ!В гонке за оригинальностью главное не забывать об основных характеристиках шрифта — читабельности и простоте восприятия. Шрифты должны быть интересными и необычными, но если контент станет визуально менее разборчивым, считайте, что вы только навредили.
Также стоит с осторожностью использовать крупные тяжёлые шрифты.
Нужно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью: типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечные экраны мобильных устройств. Но при этом, как мы писали выше, адаптивностью пренебрегать не стоит. Ищите баланс!
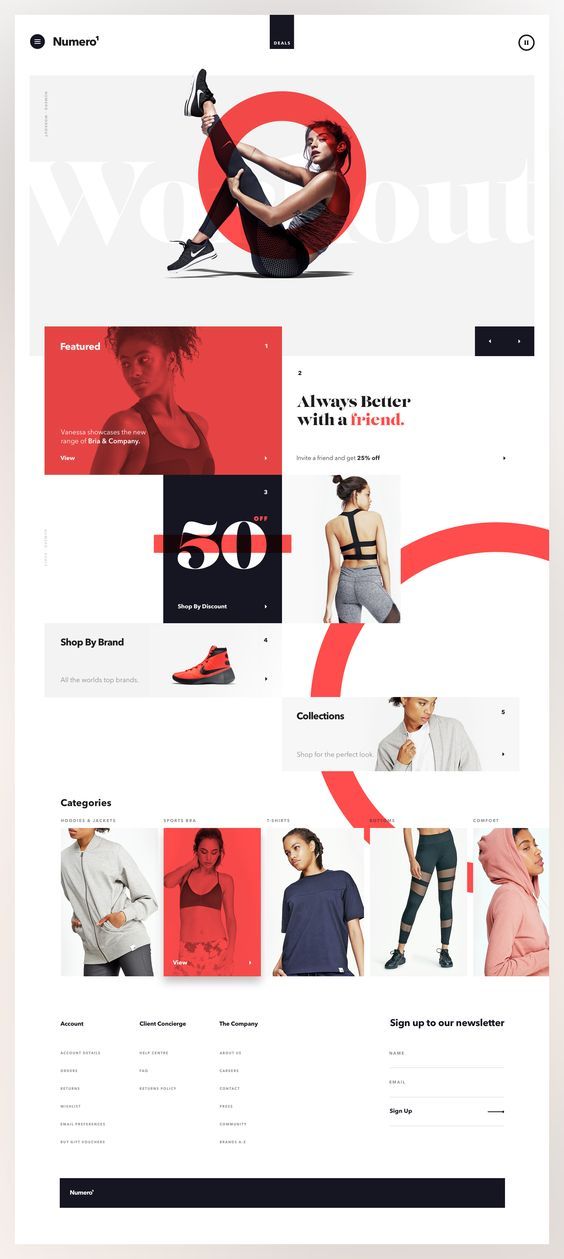
Асимметричный, нестандартный макет
Ещё один тренд веб-дизайна 2020 года, актуальный уже несколько лет. Он вносит разнообразие, придаёт смелости дизайну.

Геймификация и сторителлинг
Геймификация — это процесс добавления элементов игры в неигровые продукты и сервисы. Она помогает стимулировать у пользователя нужное нам поведение. Например, заполнение профиля, увеличение просмотров страницы, добавление отзыва и т. д. Такую игровую механику мы использовали для спецпроекта «М.Видео», чтобы собрать лиды и повысить узнаваемость бренда.
Сторителлинг — это история в дизайне, которая помогает пользователю максимально легко взаимодействовать с сайтом, помогает понять продукт. Часто используются персонажи, создаётся конфликт, который в конечном счёте решается при помощи продукта. Например, Lager рассказывают, как они создают своё пиво.
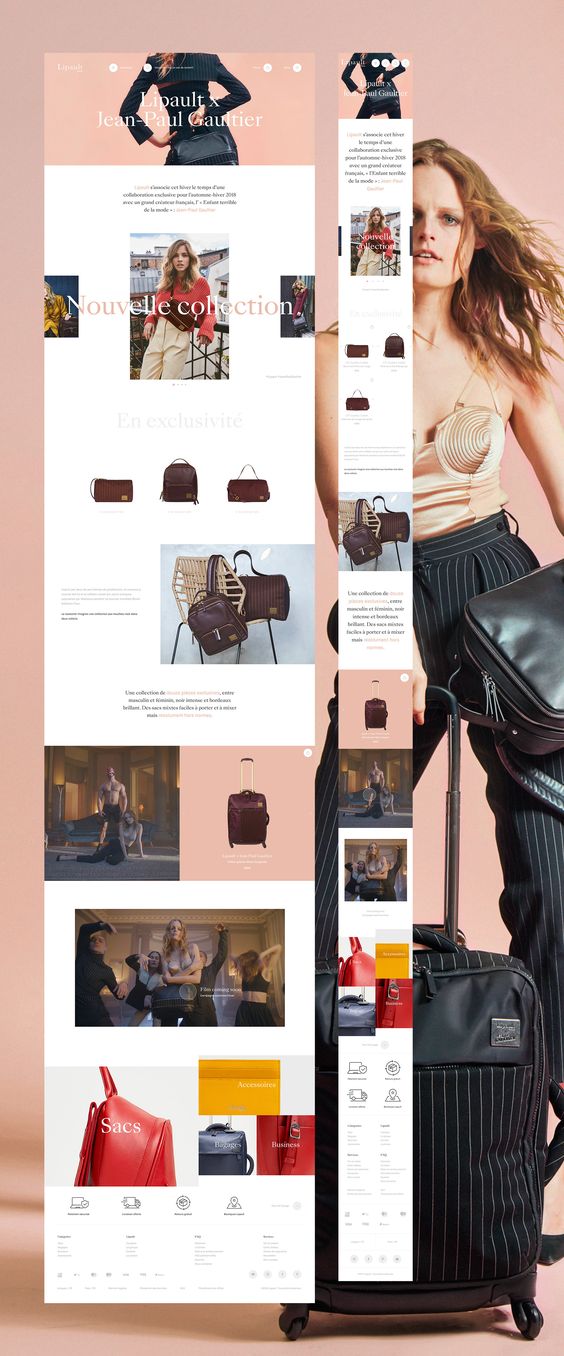
Авторские иллюстрации и абстрактные изображения
Иллюстрации всё чаще используются в интерфейсе. В тренде именно авторские картинки. Они передают индивидуальность, делают дизайн уникальным.
Мы подхватили этот тренд веб-дизайна 2020 и решили обновить блог. Теперь мы всегда делаем к нему авторские иллюстрации в едином стиле:

В 2020 году мы ожидаем увидеть большое количество заказных фирменных иллюстраций, которые сделают бренды более дружелюбными и оригинальными.
Среди иллюстраций популярны следующие стили:
- скетчевые, нарисованные от руки изображения,
- плоские иллюстрации со штрихом и контурной обводкой,
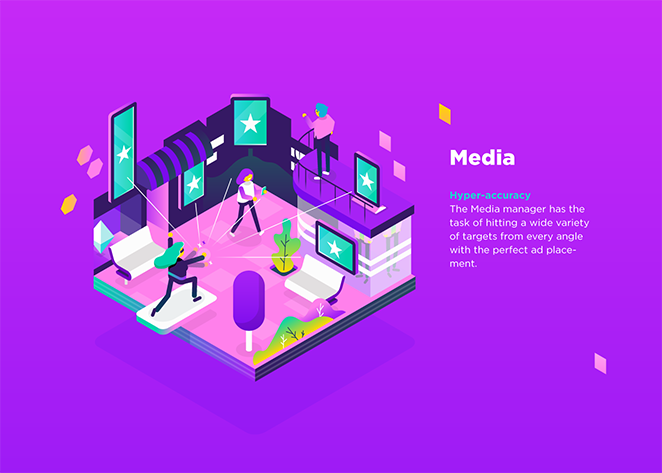
- изометричные изображения,
- 3D,
- текстурированные иллюстрации,
- ретростиль,
- рисованные иконки,
- абстрактные фоны — отлично сочетаются с «громкой» типографикой.
Популярностью пользуются органичные обтекаемые формы без прямых линий и симметрии.

Скетчевое, нарисованное от руки изображение

Плоская иллюстрация со штрихом и контурной обводкой

Изометричное изображение

3D

Текстурированная иллюстрация

Ретростиль

Рисованные иконки

Абстрактный фон
Также к иллюстрациям часто добавляют реальные фотографии и графику:

Микроанимация и анимированная графика
Всё большую популярность набирает моушен-дизайн:
- микроанимации — делают визуальное восприятие страницы более приятным:
- параллакс-эффект — всё чаще используется в дизайне сайтов. Например, как на сайте Koox;
- сочетание видео и анимированной графики — даёт интересные результаты:
- 2D-анимация — помогает создавать пояснительные видеоролики:
- гибридная анимация 2D и 3D — не инновация, но о ней тоже стоит упомянуть, т. к. она всё ещё популярна:

- короткие 3D-видео и анимированные постеры и логотипы — также набирают популярность.

Анимированный постер

Анимированный логотип
Виртуальная и дополненная реальность
VR/AR часто предлагают использовать мобильный телефон, чтобы увидеть дополнительные элементы статичного дизайна (например, постера, баннера и т. п.). Задача дизайнеров — вызвать любопытство и заставить пользователя чувствовать, что он получает доступ к чему-то особенному.

Бренды пользуются этой технологией, чтобы продвигать свои продукты и услуги и сделать процесс покупки более лёгким.

Чат-боты и виртуальные помощники
Чат-бот имитирует поведение человека в качестве собеседника. Основная задача дизайнеров и разработчиков — сделать этот процесс простым и завоевать доверие пользователей, объяснить им, что может делать система и как они могут с ней взаимодействовать. Большинство компаний, использующих чат-ботов, решают одушевить виртуального помощника, нарисовав его. Например, как IKEA.

Дизайн-системы
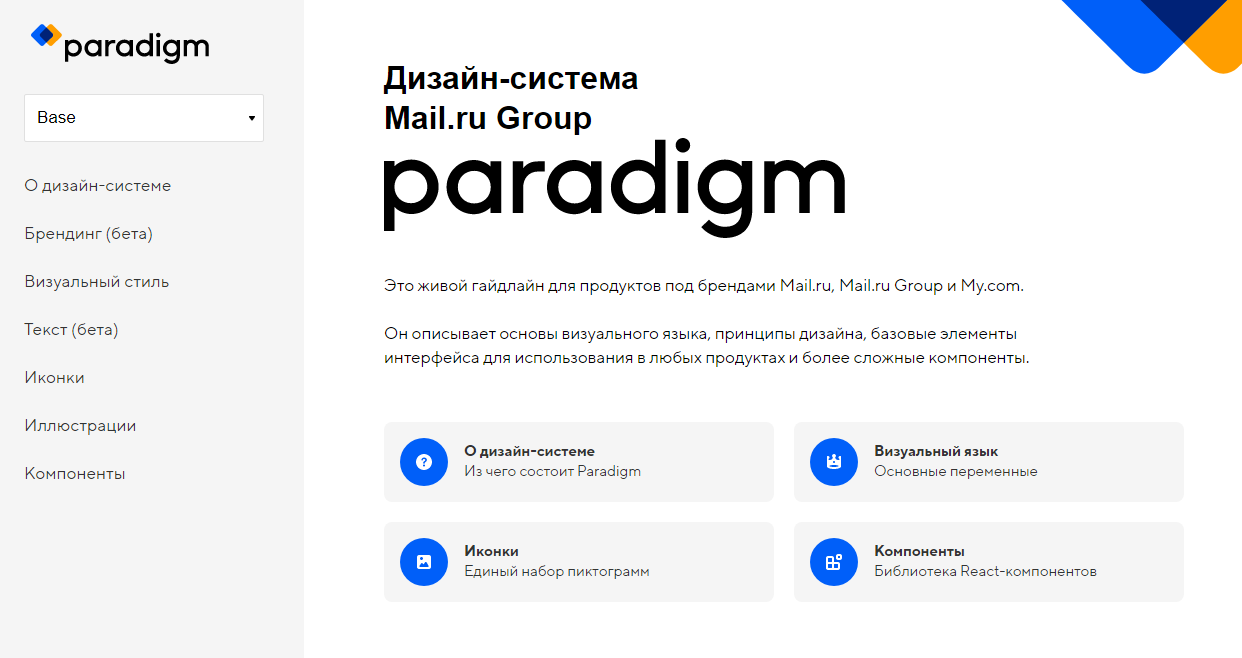
Дизайн-система — это гайдлайн с набором ценностей бренда, инструментов и компонентов, который упрощает создание, тестирование, визуальное и техническое обновление продуктов, а также обеспечивает единообразие их интерфейсов. Популярность дизайн-систем будет расти.
Чаще всего их используют крупные компании, в основном банки. Организации общаются с клиентами различными способами: с помощью сайта, мобильного приложения, электронных писем, полиграфической продукции и т. д. Тут и приходит на помощь дизайн-система, то есть единый подход к дизайну и проектированию рекламной продукции.
Такой метод экономит время, минимизирует вероятность ошибки. Общий подход к проектированию UX и UI делает продукт более понятным для клиентов, упрощает жизнь пользователя. Кроме того, единый визуальный стиль делает бренд более узнаваемым. Хороший пример подобной дизайн-системы показали Paradigm.

Я рассказала, какие тренды веб-дизайна будут популярны в 2020 году. Следуйте им и используйте что-то новое, чтобы выделиться на фоне конкурентов. Создавайте креативные, технологичные и удобные для пользователя макеты. А если вам нужна помощь, обращайтесь к нам в EMAILMATRIX 😉
Современный дизайн веб-сайтов под грифом «Обновленная классика» / Habr
За последние 10 лет, плавно перекачивая с места на место в интернете и анализируя ход развития веб-дизайна, я пришел к выводу, что интернет, испытав на себе красочность бессмысленных сверкающих эффектов, остался таким же, каким был далекие 10 лет назад. Правда, он оставил в себе несколько незначительных изменений, которые порой дизайнеры укладывают в оформление своих проектов:- свободное пространство среди объектов верстки;
- приятная цветовая гамма для элементов оформления;
- эффекты теней и блеска благодаря CSS3;
- тенденции собственного оформления элементов зоны тега <form>;
- внедрение пиксельных иконок в управляющие элементы дизайна.
А теперь обо всем по подробнее…
Для отображения примеров материалов статьи использовались старый и новый интерфейс Google Mail.
Свободное пространство среди объектов верстки
Cовременный стиль веб-дизайна стал больше опираться на пространство, между различными элементами верстки, давая отображаемым страницам больше объёма и удобств восприятия. Если обратить внимание хотя бы на меню категорий писем, принятых или отправленных вашим почтовым ящиком, можно заметить именно тот самый эффект увеличения пространства между объектами верстки.
Больше пространства дает нам возможность возжелать рассмотреть все гораздо обширнее. А это для любого современного веб-сайта — очень хороший показатель.
Приятная цветовая гамма для элементов оформления
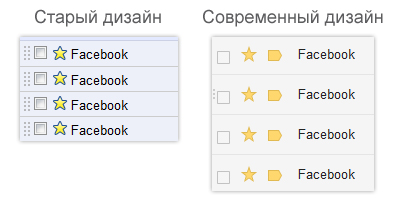
Давние 10 лет назад человек знал стандартные виды цветов и ограничивался только ими и ближайшими их оттенками, то сейчас для обычного оформления страниц используются местами нежные и легкие, местами грубые и строгие, местами яркие и светлые цвета, которые могут составлять совершенно другую цепочку оттенков. Для сравнения будет взят фрагмент из маркеров почтовых сообщений Gmail.

Если обратить внимание на элемент «важного» сообщения, который помечается звездой, то можно заметить, что в стиле старого дизайна цвет самой звезды — самый обычный желтый, а цвет ее границы — стандартный синий цвет. В современном же дизайне используются оттенки, желтых и оранжевых цветов, которые своей уникальностью делают обзор метки приятнее и интереснее.
Эффекты теней и блеска благодаря CSS3
Изначально, каждый веб-сайт представлял собой статическую страничку, на которой помимо текста изображений, ссылок и блоков больше ничего небыло. Но с появлением методики программирования Web 2.0, дизайн стал все больше опираться на объёмность, которой дизайнеры достигали путём размещения, в качестве оформления элементов сайта, изображений с тенями и блеском. За последние 1,5 — 2 года методика создания этих эффектов плавно перешла от обычных изображений до генерации этих эффектов в каскадной таблице стилей.
В этом примере видно, как появление этих эффектов повлияло на восприятие пользователей. Также, рассмотрев примеры вкладок «Классический», вы увидите разницу между тенями, генерируемыми изображениями(старый дизайна) и кодом CSS3(современный дизайн).
Тенденции собственного оформления элементов зоны тега <form>
Старый дизайн сайтов даже и не предполагал о собственном оформлении списков, их элементов, полей «input», «textarea» и других тегов, входящих в структуру тега . Нельзя сказать, что все современные изменения этих тегов выполняются без участия java-script’ов и других дополнительных языков программирования. Но сама суть таких изменений стала еще одним шагом к современному веб-дизайну.
В данном примере в качестве образца старого дизайна выступит фрагмент старого сайта luna-art6.narod.ru
Наверняка вы уже заметили и ощутили на себе, на сколько приятным и легким, как для управления так и для восприятия стало изменение элементов тега <form> в современном дизайне.
Внедрение пиксельных иконок в управляющие элементы дизайна
Если старый веб-дизайн предполагал в качестве элементов меню и контроля обычные кнопки и текстовые ссылки, то в современном веб-дизайне все совсем иначе. Ведь, обращая внимание на сайты, выпущенные в последний год, можно заметить, что дизайнеры очень полюбили использование в качестве ссылок или вспомогательных элементов ссылок в меню или блоках использование небольших пиксельных иконок.
В этом примере текстовое имя ссылки «Обновить» в оформлении современного веб-дизайна заменилась на красочный и всем известный ярлык «Обновить».
P.S.: на самом деле, современный веб-дизайн предполагает многим изменениям, если анализировать каждый год в период от первого года в глобальной сети(1993 год) до сегодняшнего дня. Но об этом в другой раз…
Высокие технологии и умопомрачительная визуализация
Перевод MasterNik 24 ноября 2019 г. 837
Интересно, какими будут тенденции веб-дизайна 2020 года?
В этой статье мы прольем некоторый свет на эту тему.
Тенденции веб-дизайна 2020 -это абсолютная смесь визуальной стороны графического дизайна и развивающихся высоких технологий. Мы не скрываем, что, как только мы начали исследование, мы были абсолютно впечатлены современным веб-дизайном. Веб-дизайнеры становятся невероятно креативными, сохраняя при этом сайты функциональными и упорядоченными. Тем не менее, им удается создавать элементы, которые абсолютно выделяются. Давайте больше не будем задерживаться и окунёмся в тенденции веб-дизайна 2020 года.
Основные тенденции веб-дизайна на 2020 год:
- Совместная работа фотографий и иллюстраций
- Шаблоны в веб-дизайне
- Черно-белая классика веб-дизайна
- Минималистские сайты с макси-типографикой
- Ретро стиль в современном веб-дизайне
- Линия искусства для чистых и творческих веб-сайтов
- Иллюстрации для объединения искусства и дизайна
- 3D элементы и эффекты движения, которые впечатляют
- Инновации, которые будут на вершине дизайна сайта в 2020 году
1. Совместное использование фотографий и иллюстраций
Важная тенденция в веб-дизайне — это объединение фотографий с супер простыми рисованными 2D-иллюстрациями. Следуя этой тенденции, иллюстрации будут либо заменять части фотографий, либо взаимодействовать с ними, создавая забавную смесь двух реальностей.



2. Фактурыв веб-дизайне
Фактуры, вновь возвращающиеся в 2020 году, супер разнообразны и освежающие! Помимо полного покрытия фона, в Веб дизайне 2020 будут очень популярны фактуры, которые накладываются только на отдельные части фона. Они придадут современный внешний вид веб-дизайну.

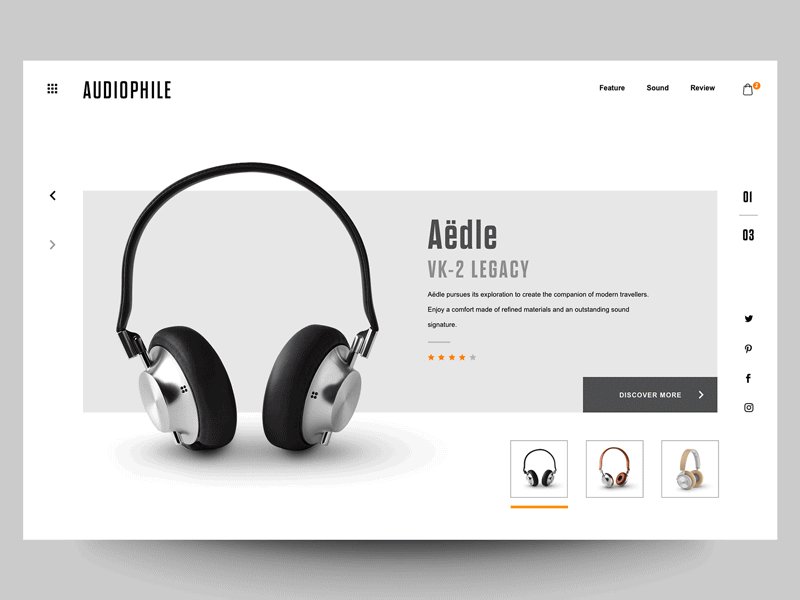
3. Черно-белая классика в веб-дизайне
Черно-белый дизайн являются классическим и всегда модным. Он обычно присутствует в тенденциях веб-дизайна каждого года, поэтому мы определенно увидим элегантные черно-белые веб-сайты в 2020 году. Они, чаще всего, будут минималисткими, содержащими макси-типографику и элементы линейного искусства.



4. Минималистские сайты с макси-типографикой
Минималистский тренд в веб-дизайне стал популярным несколько лет назад, и сегодня он все еще выглядит современным и стильным. Дизайнеры все еще удаляют ненужные детали и украшения, но в отличие от пары лет назад, в настоящее время они используют крупный шрифт, чтобы сделать более сильный акцент.


5. Ретро стиль в современном веб-дизайне
Скоро мы спытаем настоящий взрыв из прошлого. Стиль дизайна 50-х и 60-х годов является огромным источником вдохновения для многих современных веб-дизайнеров. Эффекты, которые напоминают нам о ретро, такие как пыль, шум, чёрно-белые фотографии, тусклые цвета, будут присутствовать в веб-дизайне 2020.





6. Графика для чистых и творческих веб-сайтов
Графика — это тотальный хит в настоящее время во всех областях графического дизайна. Логично, что она также пробилась и в веб-дизайн! Веб-сайты с графическими иллюстрациями выглядят профессионально, чисто и все еще супер креативно. В 2020 году мы увидим много такого тренда.


7. Иллюстрации для объединения искусства и дизайна
Иллюстрации в различных стилях в веб-дизайне будут одними из самых горячих тенденций в 2020 году. Мы увидим удивительные произведения искусства — от акварели и пастели до современного и странного искусства, такого как персонажи с непропорциональными телами, персонажи без черт лица и многое другое.



8. 3D элементы и эффекты анимации, которые впечатляют
3D стал неизбежной частью графического и веб-дизайна в наши дни. Уровень глубины и реалистичности, которые он позволяет создавать дизайнерам, пока недостижимы с помощью любой другой цифровой технологии. В 2020 году мы увидим много 3D веб-дизайнов — статических, анимированных или интерактивных.
# Интерактивные 3D-эффекты
В 2020 году анимация будет более привлекательной, чем когда-либо. Веб-дизайнеры удивят нас интерактивными 3D-эффектами, которые позволят пользователям дольше оставаться на сайте.




# Статическая 3D-графика
Статические 3D-модели также впечатляют плавными формами, реалистичным внешним видом и завораживающими цветами. Дизайнеры обычно сохраняют все остальные элементы минималистичными, поэтому общий дизайн может чувствовать себя хорошо сбалансированным, чистым и современным.



9. Инновации, которые будут на вершине дизайна сайтов в 2020 году
Передовые технологии неизбежно влияют на веб-дизайн в наши дни. Но какие веб-инновации будут самыми модными в 2020 году?
Виртуальный собеседник
Веб-сайты в 2020 году будут более разговорными, чем когда-либо, благодаря растущему использованию чат-ботов. Чат-боты находятся в распоряжении пользователя 24/7, чтобы ответить на наиболее часто задаваемые вопросы и направлять пользователей по сайту. Кроме того, передовые технологии искусственного интеллекта будут продолжать делать чат-ботов более адекватными, чем когда-либо.
Голосовой Пользовательский интерфейс и Автоматические помощники
Или другими словами, возможность вести фактический разговор вслух с устройствами. Это теперь возможно благодаря технологии пользовательского интерфейса AI и голоса. В ближайшем будущем мы увидим быстрый рост применения автоматических помощников на веб-сайтах, использующих технологию голосового пользовательского интерфейса. Общение с сайтом, который вы посещаете, конечно, звучит захватывающе, но самое главное — это поможет людям с ограниченными возможностями лучше взаимодействовать с сайтами.
Подводя итоги
Дизайн сайтов развивался очень активно на протяжении многих лет. В 2020 году он будет не только чрезвычайно впечатляющим, с точки зрения визуальной презентации, но и технологически ориентированным. Мы надеемся, что вам понравились наши прогнозы для Веб дизайна 2020. Безусловно, красочный год ждет переполненный творчеством и удивительными дизайнами. Согласны ли вы с этими тенденциями? Мы бы хотели посмотреть в комментариях ниже, что вы думаете по этому поводу.
9 интересных сервисов для веб-дизайнера. Специальная подборка / Pixli corporate blog / Habr
В современном веб-дизайне существует достаточно много инструментов для web-дизайна. Это и классика — графические редакторы Photoshop и Sketch, и программы, совмещающие одновременно дизайн и верстку, такие как Macaw и Adobe Muse. И, как мы считаем, будущее web-дизайна — платформы для визуального дизайна сайтов в браузере, одним из примеров которых является Pixli.Но, кроме использования основного инструмента, дизайнер пользуется, как правило, целым рядом вспомогательных сервисов и инструментов, упрощающих его работу.
Ниже, мы отобрали перечень из 9 весьма интересных и полезных ресурсов, к которым веб-дизайнеры обращаются и используют довольно часто:
Позволяет подобрать шрифт, установленный на компьютере пользователя, для текста логотипа, заголовка или контента. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.
Позволяет подобрать наиболее подходящую пару шрифтов Google. В виде меню представлены пары различных семейств:
- Sans-Serif/Serif
- Serif/Sans-Serif
- Sans-Serif/Sans-Serif
- Cursive/Sans-Serif
- Cursive/Serif
- Serif/Serif
Выбирайте любой, ищите понравившееся сочетание заголовка и текста. Скачивайте архив с этими шрифтами и пользуйтесь.
Дизайнерский инструмент для создания цветовых комбинаций. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
Онлайн сервис, который использует умные методы сжатия с потерями для уменьшения размера файла PNG. Выборочно сокращая число цветов изображения, уменьшает размер изображения. Эффект почти незаметен, но размер файла значительно уменьшается. Сжатие происходит быстро, готовое изображение можно скачать или отправить в dropbox.
Редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape. Сделан для современной web-платформы. Позволяет создавать изображения, баннеры, макеты, диаграммы, кнопки и пр. Его можно скачать на локальный компьютер, а можно использовать как онлайн сервис и рисовать в браузере. Позволяет импортировать изображения и шрифты Google.
Функции:
- Преобразования: перемещение, изменение размеров, повороты и скашивание с помощью инструментов и вручную.
- Группирование объектов.
- Заливка: линейные градиенты, радиальные градиенты и образцы. Можно редактировать их непосредственно на холсте.
- Символы: создание, редактирование и управление с возможностью повторного использования.
- Кривые: ручное рисование или инструменты для рисования Bezier.
- Формы: прямоугольники, треугольники, замещающие знаки, круги, звезды, n-полувагоны и кольца. У каждой формы есть доступные для редактирования свойства, такие как закругленные углы или количество рук.
- Логические операции: объединяют, вычитают, пересекают и исключают объекты.
- SVG и HTML 5: открывают и сохраняют SVG (Z) файлы. SVG — собственный формат Boxy SVG.
- Экспорт и импорт PNG, JPEG и GIF.
- Шрифты Google: импорт любого шрифта от библиотеки Google Fonts.
- Сочетания клавиш: более чем 100 команд с настраиваемыми сочетаниями клавиш.
Подбор палитры на основе загруженных картинок. Загружаете изображение и получаете готовую палитру на основе его цветов. Результат можно сохранить для фотошопа, отправить на почту или выложить в соцсети.
Позволяет сгенерировать превью дизайн-макета в оболочке браузера для того, чтобы презентовать заказчику. Генерирует превью не только в браузерах (Safari Mac, Safari Win, Chrome, IE, Firefox), но и в популярных iДевайсах. Это дает возможность сразу показать заказчику, как его сайт будет выглядеть на телефоне. Одновременно можно создавать несколько превью макетов — это существенно экономит время и генерации портфолио или превью для презентации крупного проекта.
Этот инструмент позволяет дизайнеру эффективно исследовать сайты без потребности разбора каждого элемента. Вытаскивает цветовую гамму, типовые размеры изображений и шрифты.
Инструмент, который помогает проверить все цветовые системы на контраст и совместимость. Введите код цвета, и сервис покажет все возможные сочетания данных цветов.
Выводы
Для современного дизайна выбор инструментов огромен. Выбрать наиболее подходящий сложно, поэтому обмен опытом в этой области бесценен. В нашей подборке представлены только те инструменты, которыми мы активно пользуемся. Будем рады, если вы предложите свои сервисы.
Веб-тенденции и вдохновляющий дизайн 2019
Не так долго осталось ждать наступления 2019 года, пробивающего дорогу веб-тенденциям и новым технологиям в разработке для web и mobile. Остающиеся актуальными тренды 18-го года не будут новинкой, но есть и свежие тенденции в веб-дизайне. Примечательно, что 2019-й год открывает линейку амбициозных предсказаний развития технологического прогресса от технического директора Google Рэя Курцвейла.
Итак, прогнозы на то, какие тенденции Web-а будут развиваться и доминировать в 2019 году. Вдохновляемся просмотром лучших дизайнов веб-сайтов с уникальными идеями!
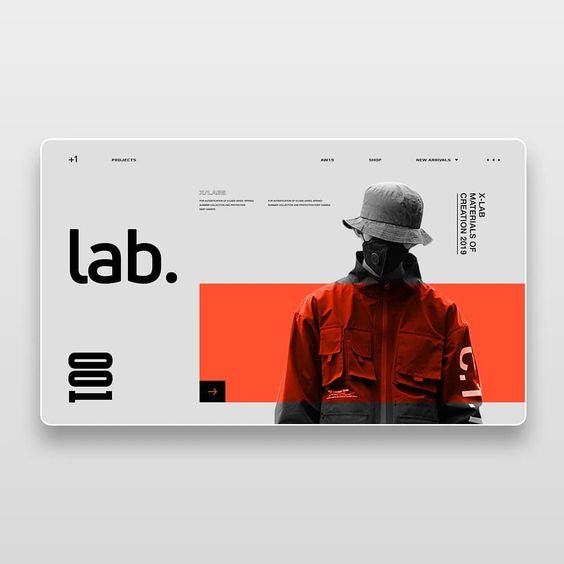
Ломаная сетка и асимметрия дизайна
Jemimah Barnett – шикарный персональный сайт консультанта по недвижимости. Мягкие переходы, двутонные фоновые градиенты, модное меню и разбитая разметка. Эффектным сочетанием типографики с изображениями концентрируется внимание посетителей
Текучие абстрактные формы
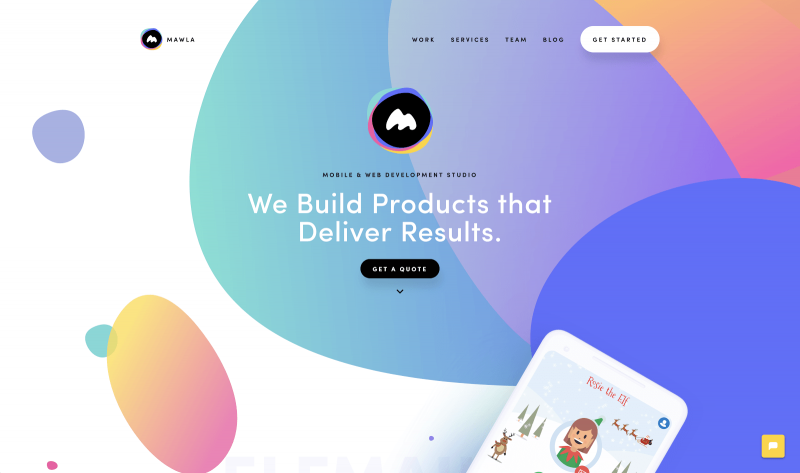
Тенденция подтверждает, что веб-дизайн постепенно отходит от прямолинейности пришедшей вместе с Flat-стилем. Дизайнеры начинают экспериментировать с более гибкими, органичными формами и линиями.
Mawla интригует формами, настраивая на позитив. Дизайнерский сайт на Вордпрессе с hthl5 и css3 привлекает hover-эффектами, яркими CTA-кнопками, крупными превью-картинками отдельным слоем с градиентными тенями
У швейцарского веб-агентства BeBold главная страница оформлена как взаимодействующий с пользователем интерфейс. «Веселый сторителлинг» с текучими фигурами
Ностальгическая эстетика ретро
Плоский и материальный дизайн наполнили Web ярким цветом. Современный ретро-стиль использует умеренные оттенки и граничные цвета. В цветовых решениях больше красного, оранжевого, желтого.
Главная промо-страница сайта недвижимости интерактивно рассказывает историю о почтенном путешественнике во времени (нуждается в жилье). Красивая легенда и ретро-дизайн помогают продавать оригинальные архитектурные решения. Нестандартный макет сетки, цветовые сочетания с оттенками сепии и немного магии в логотипе подчеркивают индивидуальность и создают фирменную айдентику
Больше креатива с изображениями
Подрисовки к фото и красочный эффект в главном экране eCRM-системы поднимают настроение и заостряют внимание на главном
Вместо рядового использования изображений на сайте, в 2019 году ожидаем более креативных дизайнерских решений и интересно оформленных, притягивающих внимание изображений.
Пересекающиеся элементы
Скорее это вариация тренда на разбитую разметку и асимметрию в дизайне сайтов. Перекрытие используют, чтобы визуально подчеркнуть определенный тип контента на странице. Можно внести элемент неожиданности в привычный порядок оформления и выделить что-либо из окружающих деталей (как правило не касаясь их).
Шикарный темный продающий дизайн погружает в историю белого бельгийского пива от 1836 года. Дизайнер перекрывает фото плашками с описанием, выводя их отдельным слоем. Этим вносит материальную реалистичность, попеременно «оживляя» снимки старины и современного производства
Пересечения в Mad Studio создают особую эстетику и ощущение трехмерности
При соблюдении правил дизайна тренд улучшит восприятие сайта. Иначе запутает и разочарует пользователей. В мире «сначала мобильные» такое оформление не пройдет, если все не будет сделано как надо.
Индивидуальный Hero-хедер
Hero секцию сайта по-другому называют «выше линии сгиба». Охватывая все пространство экрана, тщательно подготовленный Hero-хэдер не дает заскучать посетителю с первых секунд просмотра. Эффект будет оправдан, когда в фокусе самые желаемые и ожидаемые действия от пользователя. Но уже пару лет не наблюдалось особых экспериментов над этой важнейшей областью сайта.
Hero секции Discord ударным визуалом и амбициозным заголовком призывают «Начать». Анимированные иллюстрации в смешанном стиле с интересным сюжетом интригуют и располагают одновременно
Фрилансер Andreas Nymark добавил в шапку сайта свободного пространства, креативное навигационное меню и необычный скролл-эффект. Заголовок внизу первого экрана – это еще один тренд
Ожидаем в 2019 году минимизации оформления хедера, нестандартного представления контента и решений более интересных, чем картинка во всю ширину.
Интересные типографские эффекты
Вопрос креативного использования шрифтов всегда интересовал передовых дизайнеров. Благодаря достижениям кодинга, эффектные новации в 2019 году проявятся и в типографике сайтов. Этот тренд сделает дизайны интересный.
На ARCHE68 сайте двумерная типографика выглядит трехмерной. Стильный эффект изгиба меню заголовков делает навигацию нестандартной
Итоги и тенденции
Мы живем в после «FLAT-design» мире и, похоже, назревают изменения куда большие, чем мы наблюдали предыдущие годы. В 2019-м не одному оформительскому элементу не избежать экспериментального дизайнерского подхода.
Нужно больше интересного и креативного? Поищите вдохновение тут:
Стили и элементы современного веб-дизайна
Тенденции веб-дизайна 2020: улетный визуал & инновации
15 трендов типографики для сайтов 2020: лучшие дизайны
Для предстоящих WEB-новаций будет важным учитывать актуальные уже сейчас направления. Еще большего белого пространства и внимания к навигации. В 2019 году ждем в тенденциях Web’а новых креативных подходов к типографике, дизайн-эстетике в целом. И вдохновляющих примеров трендовых сайтов.
7 самых горячих летних тенденций дизайна сайтов. | Блог | Разработка и дизайн сайтов и мобильных приложений
Создание обычного веб-сайта — не такая простая задача, как создание эффективного онлайн-маркетингового инструмента с современным дизайном. Для красивого и хорошо оптимизированного сайта требуется много времени, инвестиций и даже вдохновения. Как сделать дизайн сайта, чтобы привлечь больше клиентов? Разберемся в статье.
Согласно статистике Internet Live Stats, в мире насчитывается более 1,2 миллиарда сайтов. Каждую секунду это значение становится выше примерно на 10 единиц. Независимо от отрасли, в которой вы работаете, ваш веб-сайт должен соответствовать современным требованиям как в технологическом, так и в дизайнерском аспектах. В этой статье мы сделаем упор на внешний вид сайта — как он должен выглядеть в 2017 году. Слишком яркие, красочные и вычурные шрифты считаются устаревшими уже давно. Иконки вытесняют изображения, чтобы облегчить пользователям перемещение по пунктам меню. Впрочем, эти факты известны большинству специалистов, связанных с Интернет-маркетингом. Из данной статьи вы узнаете, как должен выглядеть современный дизайн сайтов.
1. Ориентированность веб-дизайна прежде всего на мобильные устройства.

Так называемый mobile-first подход в разработке веб-сайтов существует уже более 5 лет. Хоть это и не новая тенденция, но её точно стоит отметить, поскольку она стала обязательной для любого владельца бизнеса, если он стремится увеличить продажи с использованием этого маркетингового канала.
Что означает mobile-first подход? Это веб-разработка, в которой основное внимание уделяется адаптации под мобильные устройства. Использование адаптивного дизайна вполне обосновано, особенно, если учитывать официальную статистику, опубликованную компанией StatCounter, независимым агентством по веб-аналитике. По его данным, доля использования сети Интернет с помощью мобильных устройств составляет 51,3%. Именно по этой причине Google прекратил поддержку своего сервиса Instant Search. Эта функция была доступна пользователям десктопов и предлагала результаты поиска во время того, как человек только вводил свой запрос. С ростом трафика владельцы бизнеса смогут получить больше продаж. Поэтому сосредотачиваться на более широкой аудитории — вполне имеет смысл.
2. Скрытая навигация
Многие из нас слышали, чтобы увеличить долю выполнения целевого действия пользователем, требуется минимизировать количество необходимых кликов. Чем меньше кликов, тем выше конверсия. Несмотря на этот факт, современный web-дизайн часто подразумевает наличие скрытого всплывающего меню, которое появляется после нажатия на так называемый «гамбургер». Такое решение основано на адаптивном дизайнерском подходе, когда необходимо разместить меню таким образом, чтобы оно корректно выглядело на мобильных устройствах.
Традиционная навигация по сайту, содержащая элементы, расположенные в верхней части страницы, занимает слишком много места и ограничивает возможности привлечения внимания пользователя к содержательному контенту. Создание скрытой навигации содержит в себе еще одно преимущество, которое позволяет создать более привлекательную и эффективную главную страницу.

3. Просторный первый экран
Всплывающее меню создает дополнительное пространство на первом экране главной страницы. Это позволяет выделить основные преимущества компании, используя больший шрифт, более привлекательные и читаемые иконки, для эффективного привлечения внимания пользователей. Эпоха «чем больше информации, тем лучше» уже в прошлом. Важно, чтобы пользователь прошел плавный путь, точкой назначения которого является успешно выполненное целевое действие. Более свободное пространство предоставляет дизайнерам возможность реализовать свои лучшие идеи для главной страницы сайта, которые сделают этот маркетинговый канал уникальным и более привлекательным для пользователей. Лучшие варианты дизайна сайтов содержат первый экран с фоновым изображением на всю ширину с несколькими мягкими цветами. Области навигации должны быть легко распознаваемые и читаемые для пользователей.
4. Выделенные области навигации

Скрытое меню и просторный первый экран позволяют выполнить создание дизайна сайта таким образом, чтобы он концентрировал внимание пользователей на нескольких основных навигационных элементах, которые помогут им принимать решение быстрее и легче. Такой подход побуждает пользователей перемещаться по меню, выполняя необходимые вам шаги, при этом не тратя время на поиски нужной кнопки. Благодаря просторному первому экрану можно подчеркнуть основные элементы, используя более крупные шрифты и оставляя больше пространства между ними, выделяя таким образом самый полезный контент.
5. Разработка дизайна сайта в стиле Material Design Lite

Material Design стал важным продолжением так называемого плоского дизайна, широко используемого тренда в течение последних нескольких лет. Android-дизайн был создан как интерфейс для мобильных устройств, но теперь он полностью покорил и десктопы. Этот визуальный подход делает юзабилити основным компонентом всей задумки. Material Design Lite (MDL) является следующим поколением Material Design. Он включает в себя рекомендации, наборы макетов и общую структуру с инструментами, которые позволяют любому дизайнеру быстро и легко создавать MDL сайт с помощью удобной выборки палитр.
6. Большие иконки
Популярность значков в дизайне веб-сайтов объясняется тем, что человек помнит 65% визуальной информации через три дня и только 10-20% — письменной или устной. Поэтому человеческому мозгу легче обрабатывать изображения, чем текст. Стоит отметить, что иконка должна соответствовать тексту, к которому она относится, чтобы не путать пользователей. Приевшиеся изображения людей с гипертрофированной и искусственной мимикой — устарели. Иконки также должны быть векторными, чтобы корректно отображаться на любом устройстве. Вы можете посмотреть примеры дизайна сайтов в нашем портфолио и познакомиться с нашими работами.
Главные требования к использованию иконок в веб-дизайне:
- Иконка должна соответствовать контенту;
- Она должна содержать четкое сообщение;
- Она должна быть векторной;
- Иконка должна легко читаться, будь она маленькая или крупная.
Перейдем к последним тенденциям в выборе шрифтов и цветов для сайта.
7. Простые шрифты и мягкая цветовая палитра

Токсичные цвета в веб-дизайне перестали быть популярными около пятнадцати лет назад. Теперь дизайнеры перешли к сдержанным пастельным оттенкам, мягким не кричащим цветам. Схема 60-30-10 не теряет свою актуальность: в современном веб-дизайне превалируют нейтральные цвета от белого до бледно серого, для 30 процентов пространства используют более яркий тон, и всего 10 % окрашивают в насыщенный цвет, создавая тем самым призыв к действию.
Веб-разработка теперь вступила в эпоху простой красоты, где предпочтения отдаются большим и простым шрифтам с несколькими мягкими оттенками. Как можно объяснить такую тенденцию? Этот подход имеет смысл, поскольку он фокусирует внимание пользователей исключительно на наиболее важных блоках информации.
Мы представили базовый список новых тенденций в дизайне веб-сайтов. Нас самом деле их намного больше, что делает материал слишком обширным для одной статьи. Мы обязательно продолжим рассказывать вам о новейших дизайнерских решениях в веб-разработке на нашем блоге.
Наша команда с удовольствием поможет вам создать адаптивный дизайн сайта, в котором будут внедрены основные тенденции веб-дизайна и эффективные технологии для достижения максимальной оптимизации. Напишите нам на [email protected], и мы будем рады помочь!
Тенденции веб-дизайна 2020: улетный визуал & инновации
Высокотехнологичный улетный визуал – три слова характеризующие тренды и тенденции Web’а. Визуальная лаконичность в оформлении становится мейнстримом современного веб-дизайна. Объединение искусства с высокими технологиями должно сделать «познавательности» более изобразительными. Тенденция наступления визуального формата – это направление будущего, которое требует свежих и нестандартных дизайн-решений уже сейчас.
В 20-м десятилетии ожидаем новых идей совмещения взрывной графики с хайтеком. Дизайнерам придется удивлять изобретательностью. Их задача – реализовать инновационный и обширный функционал без визуального перегруза. Итак, тенденции развития веб-дизайна с лучшими на 2020 год примерами применения трендов.
- Совмещение фотографий с иллюстрациями
- Паттерны: от подложки до интерактива
- Черно-белые палитры
- Шрифты-гиганты, негабаритные надписи и минимализм
- Современный ретро-стиль
- Лайн Арт: креатив с визуальной чистотой
- АРТ и Дизайн: иллюстративное единение
- Трехмерная графика / 3D-моушн эффекты
- Инновации, которые мы увидим в 2020-х
Тенденции в веб-дизайне 2020 года
1. Совмещение фотографий с иллюстрациями
В тренде новая визуальная эстетика – сочетать фото с 2D-иллюстрациями от руки. К фотоснимку добавляются элементы иллюстрации, либо они дополняют друг друга. «Микс двух реальностей» открывает дорогу творческим и маркетинговым идеям.
тренд в дизайне
тренд в дизайне
тренд в дизайне
тренд в дизайне
2. Паттерны: от подложки до интерактива
Интересные паттерны не вышли из моды. Помимо полноэкранных, применение частями будет на пике популярности. Так, дизайнеры задают где надо акценты или общую атмосферу, добавляют сайту эмоциональности.
тренд в дизайне
тренд в дизайне
тренд в дизайне
3. Черно-белые креативы
Черно-белые дизайны – нестареющая классика. Они изящны и элегантны, эффективны для eCommerce / творческих ресурсов. Ожидаем свежих черно-белых решений с отрицательным пространством, крупными шрифтами и элементами line-art.
тренд в дизайне
тренд в дизайне
тренд в дизайне
4. Шрифты-гиганты, негабаритные надписи и минимализм
Гигантские шрифты и большие (но негабаритные) надписи отличат дизайны 2020 года. Крупная типографика при компактной лаконичности заголовков не вызовет хаоса в минималистичном оформлении или на мобильных экранах. К примеру, увеличенная нестандартным кеглем надпись:
- Цепляет взгляд
- Создает интересную визуальную деформацию
- Усиливает дизайн концептуальным посылом «большей решительности»
тренд в дизайне
тренд в дизайне
тренд в дизайне
5. Современный ретро-стиль
С приходом новых веб-технологиий и трендов творческие дизайнеры начинают ностальгировать по прошлому. В 2020-м будут популярны штрихи «состаренного» дизайна: изношенность, черно-белые и зернистые / потертые фото, приглушенные ретро-оттенки и шумные / пыльные текстуры. Высокотехнологичное ретро – это особый шарм.
тренд в дизайне
тренд в дизайне
тренд в дизайне
тренд в дизайне
6. Лайн Арт: креатив с визуальной чистотой
Абсолютный хит во всех сферах графического дизайна 2020-го года. Лаконичность контурной графики и креатив LineArt-иллюстраций сделают дизайны чище, профессиональней на вид.
тренд в дизайне
тренд в дизайне
тренд в дизайне
тренд в дизайне
тренд в дизайне
7. АРТ и Дизайн: иллюстративное единение
Арт-иллюстрирование дизайна – горячий тренд 2020 года. Ожидаем креативных фантазий, концептуальных идей и произведений искусств – от картинок пастелью и акварели до модерна и флэт графики с градиентами. А также, запоминающихся несоответствий / странных художеств с нарочитой непропорциональностью, персонажами без лиц и т.д.
тренд в дизайне
тренд в дизайне
тренд в дизайне
тренд в дизайне
# Интерактивность сайта + моушн-графика
Взаимодействие пользователей с сайтом прокладывает дорогу к взаимопониманию, какие бы цели они не преследовали. Этим объясняется интерес к игровому дизайну, поясняющим графическим роликам и анимационному иллюстрирования с многоуровневым интерактивом.
тренд в дизайне
8. Трехмерная графика / 3D-моушн эффекты
3D скоро станет настоящим мейнстримом в графическом и веб-дизайне. Иными технологиями вам не удастся получить такой глубины и реалистичности. В 2020 году ожидаем новых 3D дизайнов – статичных, анимированных и интерактивных.
# Интерактивные 3D эффекты
Моушн стал увлекательнее, чем когда либо. Задача интерактива – цеплять и удерживать целевую аудиторию. 3D-моделлеры просто расширяют методику «втягивания» посетителя в диалог.
тренд в дизайне
тренд в дизайне
# 3D-анимации
Моушн-дизайнерам известно, что анимированная 3D-графика производит визуальный восторг.
тренд в дизайне
# Статичная 3D графика
Трехмерная графика привлекает плавностью форм и оттенками, а качественный 3D-арт делает сайт узнаваемым. Обычно, дизайнеры упрощают остальное, добиваясь современного чистого вида и сбалансированной структуры дизайна.
тренд в дизайне
тренд в дизайне
# 3D-рендеринг и высокая реалистичность
Завораживающая «фирменная» реалистичность в продающем дизайне – это интересно и ярко. Актуально для eCommerce, промо-сайтов, домашней или посадочной страницы с товарами. Качество создается проработкой объекта: блики на поверхности, рассеивание… Софт-2020 существенно упростит и удешевит реализацию Wow-эффекта. Смотрите пример 3D-рендера продукции на фоне цепляющих мотиваторов в динамичном дизайне товарного лендинга.
тренд в дизайне
9. Инновации в веб-дизайне 2020-х
Передовую технологию спешат представить в виде тренда. Но осмысленного, практичного применения в веб-дизайне каких инновационных направлений ожидать на ближайшее будущее?
# Чат-боты
В 2020 году больше веб-ресурсов предложат услуги говорящего и самообучающегося чат-бота. В режиме 24/7 он ответит на часто задаваемые вопросы, послужит опорой на протяжении всего посещения сайта. Продвинутые ИИ-технологии сделают ботов адекватными как никогда.
# Диалоговые интерфейсы & Автоматизированные агенты
В 2020-х диалоги с сайтом будут интернет-привычкой, а пионерами внедрения разговаривающих ассистентов станут веб-сервисы. Голосовой ввод – глобальный тренд, Популярностью обязан совершенствующимся технологиям распознавания речи и удобству голосового интерфейса (по сути является отсутствием UI). Ожидаем умных ассистентов на основе речевых технологий. Общаться с сайтом командами – совершенно новый пользовательский опыт. Бизнесу пора присмотреться к модной тенденции, а пользователям – приобретать навыки web-коммуникации в реальном времени.
Подводя итог
В WEB-е уже многое менялось, но две тысячи двадцатый обещает быть колоритным. С начала 20-х, сайты начинают впечатлять не только визуально. Для веб-дизайнеров и пользователей 2020-й станет годом технологических возможностей / высокоинтеллектуальных интерфейсов / удивительно креативных решений.
Успешных дизайнов и взаимопонимания с Web’ом 2020-х!

