Как внедрить микроразметку на сайт
17145 3
| How-to | – Читать 9 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — МИКРОРАЗМЕТКА
Инструкцию одобрил SEO Classifieds Specialist в Inweb
Виктор Саркисов
Микроразметка помогает поисковым системам быстрее найти контент на сайте и правильно понять его. Внедрение микроразметки заключается в использовании тегов и атрибутов, цель которых — структурировать информацию. Разбираемся, как сделать это быстро и качественно.
Содержание:
1. Что можно выделить микроразметкой?
2. Способы внедрения
2.1. Маркер данных
2.2. Мастер разметки
3. Генераторы микроразметки
4. Плагины
5. Валидаторы микроразметки
Заключение
Микроразметка позволяет выделить на странице контакты компании, отзывы, рейтинги, хлебные крошки и прочее. Структурированные данные помогают сайту выделиться в поисковой выдаче, что делает его более привлекательным, увеличивая вероятность перехода. Поисковым роботам они позволяют быстрее обрабатывать контент и правильнее его интерпретировать.
Структурированные данные помогают сайту выделиться в поисковой выдаче, что делает его более привлекательным, увеличивая вероятность перехода. Поисковым роботам они позволяют быстрее обрабатывать контент и правильнее его интерпретировать.
Микроразметка сайта состоит из языка, который использует теги <div>, <span> и другие. Вы можете выделять наиболее важную информацию для поисковых роботов, то есть обозначить, к какому типу относится определенный контент.
К примеру, микроразметка для интернет магазина позволяет показать контакты в разделе «О компании»: адрес, телефонные номера, e-mail. В таком случае при запросе «контакты магазина Х» пользователь получит наиболее релевантную информацию в ответ. Так можно выделить не только текстовый контент, а и логотип компании.
Если вы использовали микроразметку, при сканировании вашего сайта робот будет понимать, что именно данное изображение является логотипом, а не рядовой картинкой. Для разметки логотипа укажите следующие элементы:
Для разметки логотипа укажите следующие элементы:
Словарь используемой микроразметки.
Тип данных, которые обозначен тегом. Здесь это Organization.
URL сайта.
URL изображения логотипа, как в данном примере.
В коде сайта микроразметка логотипа будет выглядеть так:
Подобный принцип сохраняется и для остальных типов информации.
Что можно выделить микроразметкой?
Выделить микроразметкой можно:
- контактные данные;
- логотипы;
- рецепты;
- рейтинги;
- авторство;
- даты;
- афиши;
- курсы;
- вакансии;
- хлебные крошки;
- дополнительные ссылки и прочее.
Все данные, которые поддерживает микроразметка Google, подробно описаны в галерее Google Search Gallery.
Влияет ли микроразметка на SEO продвижение сайта? Да, но косвенно. Сайт становится привлекательным в SERP, что может увеличить CTR сниппета при условии полезного для пользователя Title и Description. Хорошая кликабельность влияет на поведенческие факторы, которые повышают позиции по определенному запросу.
Сайт становится привлекательным в SERP, что может увеличить CTR сниппета при условии полезного для пользователя Title и Description. Хорошая кликабельность влияет на поведенческие факторы, которые повышают позиции по определенному запросу.
Любая дополнительная информация, указанная в выдаче, поможет пользователю быстрее удовлетворить свой запрос.
Способы внедрения микроразметки
При внедрении микроразметки не стоит размечать все данные, которые есть на сайте. Начните с самого главного. Выберите характеристики, которые нужны в расширенной выдаче. Например, если у вас интернет-магазин, то в выдаче будут полезны товары и отзывы; для афиши города выделяйте грядущие события. Существует два основных формата, по которым внедряют микроразметку на сайт:
JSON-LD — способ передачи информации, который реализуется при помощи текстового формата JSON. Реализован он на JavaScript. Использование данного метода предпочтительнее, поскольку он позволяет легко читать, создавать и редактировать размеченные документы человеку. Варианты микроразметки JSON-LD внедряются с помощью Google Tag Manager.
Варианты микроразметки JSON-LD внедряются с помощью Google Tag Manager.
Schema.org — в схеме собрано большое количество шаблонов, которые хорошо воспринимают поисковые системы. У Schema.org существуют определенные иерархии система призвана структурировать данные и упорядочивать их. Например:
Для социальных сетей существует разметка, которая реализуется с помощью словаря Open Graph. Он был разработан Facebook с целью красивой разметки сайта в соцсети. Google также разработал несколько помощников, которыми вы можете воспользоваться для самостоятельного создания микроразметки на своем сайте.
#1
Маркер данных
С помощью Google Search Console выделите, например, события на сайте-афише без изменений в коде сайта. Разработанный инструмент Маркер данных выделяет на странице события за несколько минут:
Помотрите видео-инструкцию от Google. Если коротко: перейдите в панель Консоли и найти в разделе «Вид в поиске» — «Маркер данных». Нажмите кнопку «Начать выделение». Затем укажите URL адрес страницы, на который вы собираетесь разметить данные:
Нажмите кнопку «Начать выделение». Затем укажите URL адрес страницы, на который вы собираетесь разметить данные:
Выделите информацию на сайте, например, дату, и правой кнопкой мыши вызовите контекстное меню, в котором можно задать тип информации:
В вызванном меню выберите тип, к которому относится выделенная информация: название события, дата, место, изображение. Меню справа будет отображать, что вы выделили.
Когда закончите размечать страницу, нажмите «Продолжить». Вы перейдете на страницу предпросмотра. Если вас все устраивает, опубликуйте изменения. Cправка Google сообщает, что данный маркер работает с такими типами информации:
#2
Мастер разметки структурированных данных
Вы также можете воспользоваться Мастером разметки структурированных данных. Данный инструмент помогает сгенерировать код разметки, который вы перенесете на сайт.
Принцип работы такой же, как и в Маркере данных. Выберите сайт в верхней вкладке, укажите тип страницы и впишите ее полный URL в нижнем поле. Выделите информацию, которую считаете важной. Инструмент подскажет, какие элементы обычно выделяют при таком типе страниц на панели Мои элементы данных. Когда вы закончите, жмите кнопку «Создать HTML». Выберите формат данных:
Выберите сайт в верхней вкладке, укажите тип страницы и впишите ее полный URL в нижнем поле. Выделите информацию, которую считаете важной. Инструмент подскажет, какие элементы обычно выделяют при таком типе страниц на панели Мои элементы данных. Когда вы закончите, жмите кнопку «Создать HTML». Выберите формат данных:
- JSON-LD — данный вариант рекомендует использовать Google. Полученный формат следует вставить в тело самой страницы;
- микроданные — международный стандарт разметки, который описывает информацию атрибутами, более типизированными методами (как Schema.org). Полученным кодом нужно заменить HTML страницы.
Подробности описаны в справке Мастера разметки. Этот инструмент потребует помощи от программистов. Но по итогу вы получите качественную работу, которая займет пару минут у грамотного специалиста.
Генераторы микроразметки
Сгенерировать код микроразметки онлайн могут и внешние инструменты, например, apelsin. Сервис типизирует информацию, которую вы заполните, для разметки в Schema.org. Вам останется только перенести данные на сайт:
Сервис типизирует информацию, которую вы заполните, для разметки в Schema.org. Вам останется только перенести данные на сайт:
Примерно такой же по функционалу seolik. Внесите в поля необходимую информацию и сгенерируйте код:
Плагины микроразметки
Автоматически внедрить разметку помогут плагины для сайтов на CMS. Микроразметка на WordPress, например, легко настраивается с помщью Yoast. При установке плагина заполните информацию о сайте, которая будет формировать базовую разметку:
Для создания микроразметки для социальных сетей используется словарь Open Graph. Для этого существует отдельный раздел:
Также варианты разметок можно найти на Официальном форуме Опенкарт для русскоязычных пользователей.
Множество разработанных плагинов дает вам возможность подобрать наиболее удобный для себя.
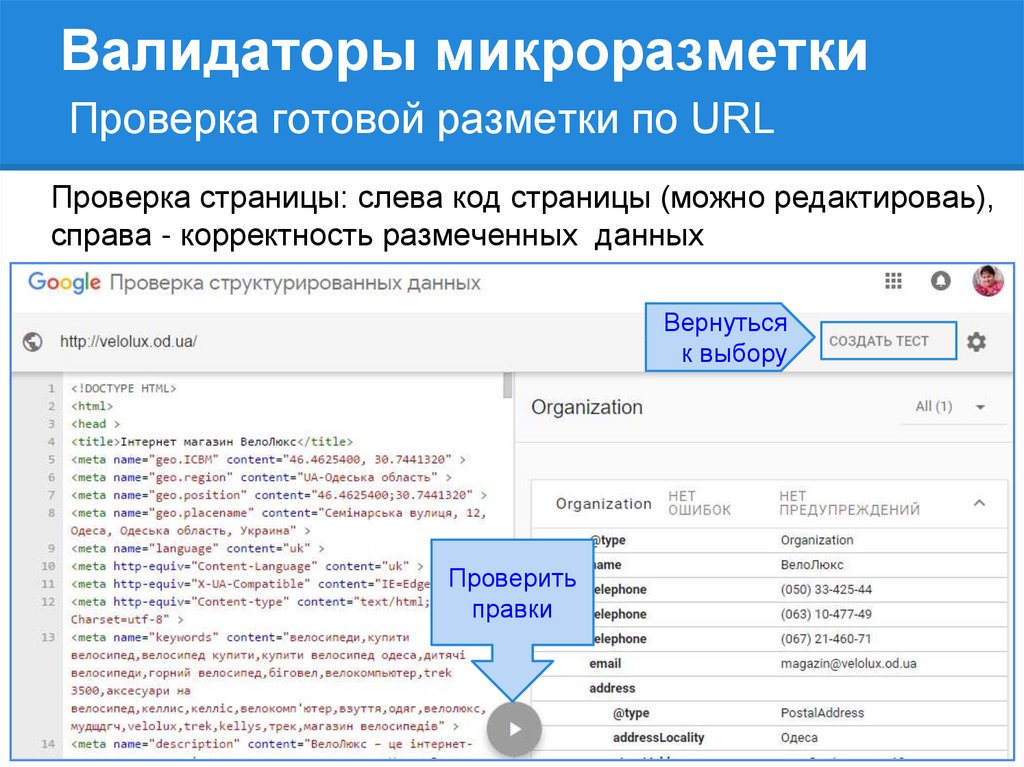
Валидаторы микроразметки
Проверить правильность настроек позволяет валидатор микроразметки. Проще всего воспользоваться специальными инструментами от Google и Яндекса.
Проще всего воспользоваться специальными инструментами от Google и Яндекса.
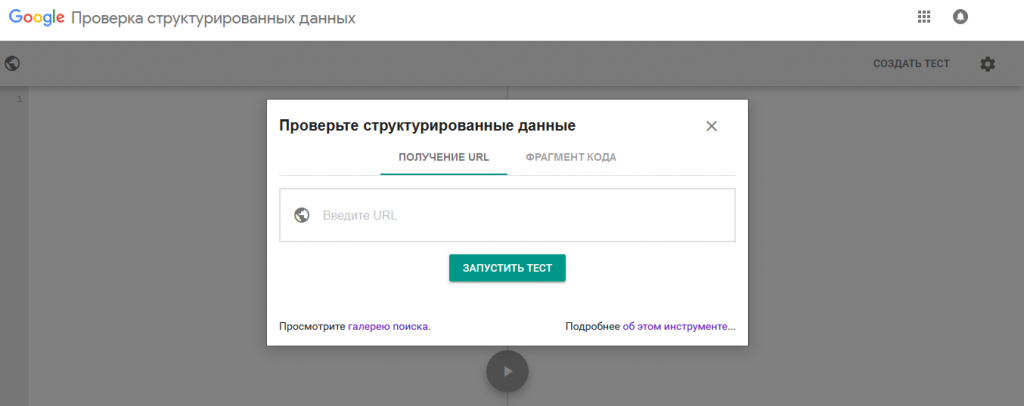
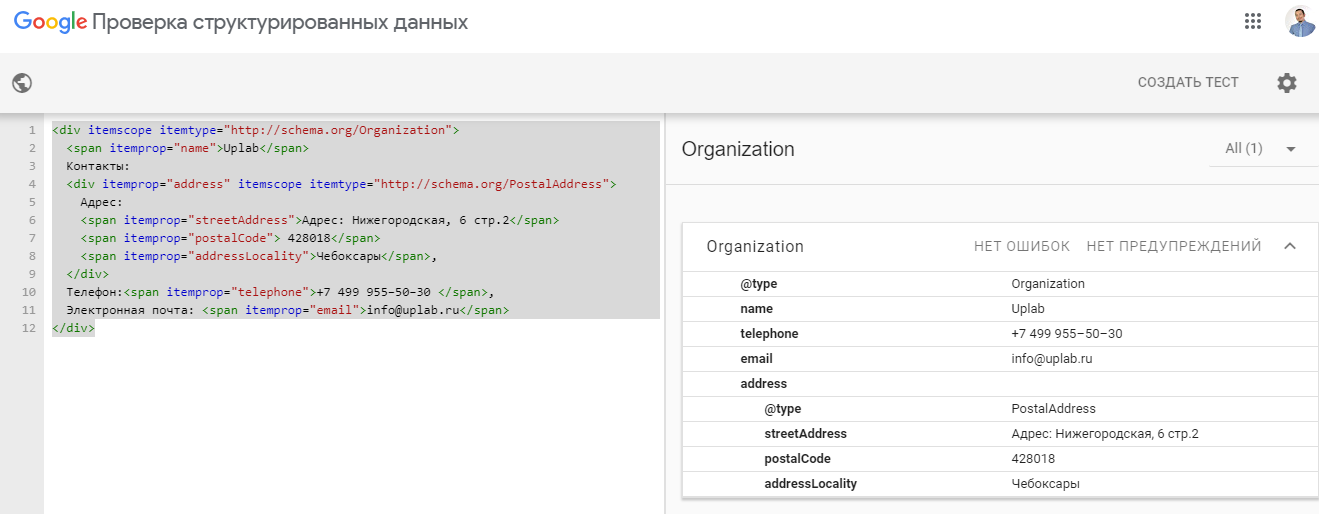
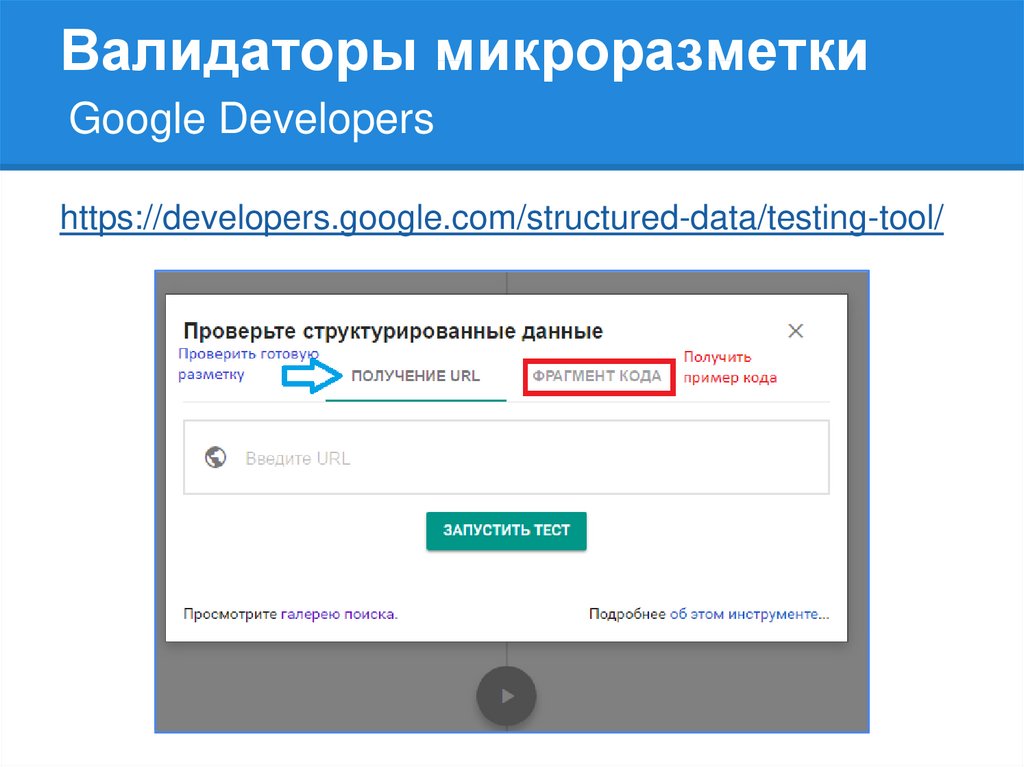
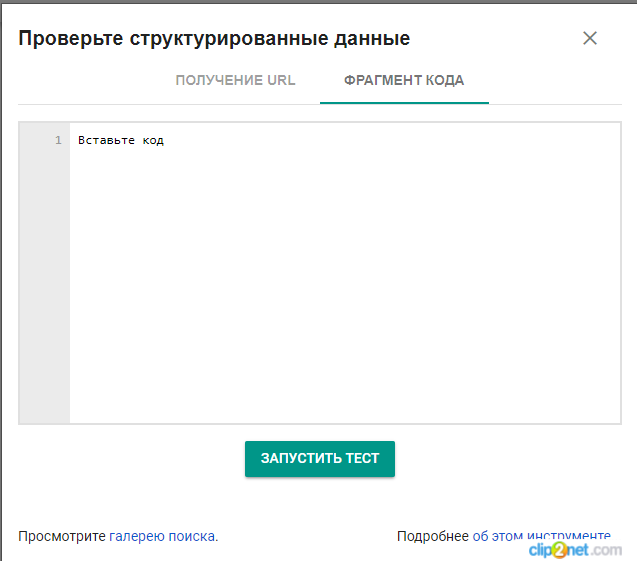
«Проверка структурированных данных» (Structured Data Testing Tool) проверяет корректность оформления микроразметки. Перейдите в инструмент и укажите URL-адрес сайта или фрагмент кода, который собираетесь перенести.
Через несколько секунд валидатор микроразметки Google подтвердит ее правильность либо укажет, что именно нужно доработать:
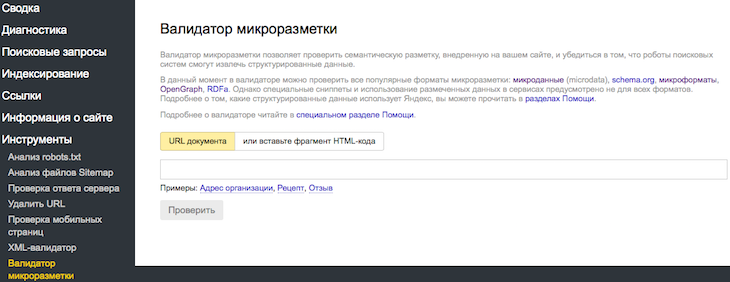
Микроразметка Яндекса проверяется в отдельном Валидаторе. Для теста укажите гиперссылку на сайт или фрагмент кода:
Если по результатам проверки обнаружены ошибки, устраните их и повторите тест:
Заключение
Микроразметка сайта помогает улучшить его вид в поиске, делает ресурс привлекательнее для пользователя и позволяет поисковым роботам быстрее считывать веб-сайт. Состоит она из тегов и атрибутов, которые позволяют выделять:
- адреса;
- телефоны;
- события;
- даты;
- статьи;
- логотипы;
- локации и многое другое.

На SEO продвижение микроразметка влияет косвенно. Она улучшает вид в SERP, который при хорошем CTR влияет на поведенческие факторы. А они в свою очередь влияют на продвижение позиций по запросам.
Основные форматы, по которым внедряют микроразметку на сайт:
- JSON-LD;
- Schema.org;
- Open Graph для социальных сетей.
В JSON используется текстовый формат, который позволяет создавать, редактировать и читать разметку человеку. Schema.org содержит ряд готовых схем, которые используются по всему миру. Open Graph работает вместе с социальными сетями, чтобы улучшить отображение сайта.
Внедряют структурированные данные разными способами. Google предлагает несколько инструментов, которые помогают создать разметку самостоятельно:
Маркер данных.
Мастер разметки структурированных данных.
Маркер данных позволяет разметить страницу вручную без внесения изменений в код сайта. Мастер настройки разметки — создать код, который потребуется внедрить в код сайта или заменить его, если речь идет о Schema.org. Понадобится помощь программистов, но как правило такая работа у них занимает пару минут.
Мастер настройки разметки — создать код, который потребуется внедрить в код сайта или заменить его, если речь идет о Schema.org. Понадобится помощь программистов, но как правило такая работа у них занимает пару минут.
Перед запуском микроразметки пройдите тесты на валидность от Google и Яндекса, чтобы уберечь сайт от ошибок.
» title = «Как внедрить на сайте микроразметку 16261788188633» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3. 77 из 5 на основе 22 оценок
77 из 5 на основе 22 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как добавить сайт в Яндекс.Вебмастер
How-to
Denys Kondak
Как добавить на сайт кнопки лайков или шейров
How-to
Denys Kondak
Как добавить сайт в Google News или другие новостные агрегаторы
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как добавить микроразметку на сайт
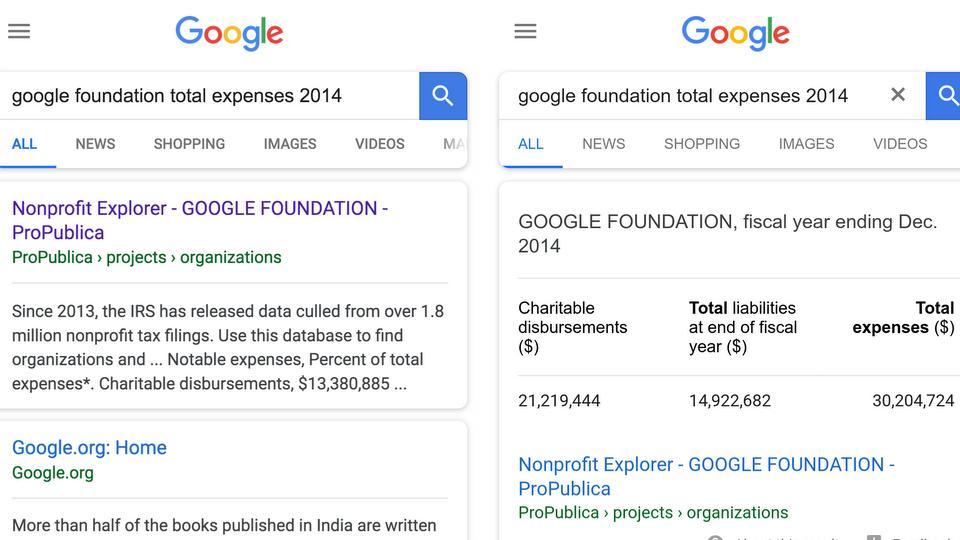
Значение мета-тега Description для SEO сложно переоценить. Именно Description (описание страницы) играет ключевую роль в формировании сниппета – небольшого текстового блока, который пользователь видит в поисковой выдаче сразу под заголовком страницы. Эти несколько предложений не оказывают прямого воздействия на ранжирование, однако влияют на поведение пользователей. Бросив беглый взгляд на сниппет, человек решает, стоит ли ему заходить на страницу или она не содержит искомой информации.
Если проигнорировать заполнение мета-тега Description, поисковые системы сформируют сниппет «на свое усмотрение», например, взяв куски текста со страницы (хорошо, если это будет начало предложения, а не его середина), заголовки, а иногда и хлебные крошки. Чаще всего случайным образом сформированные сниппеты выглядят крайне непривлекательно, а пользователи не спешат заходить на страницу.
Обратите внимание на страницы, которые стоят рядом в поисковой выдаче (на рисунке выше).
Вот почему опытные оптимизаторы уделяют особое внимание составлению описания страницы. К слову, задача эта не всегда бывает легкой. Если дело касается продающих страниц, многие стараются вместить в Description максимально полное их описание, а также название организации, ее контактные данные – телефоны, адрес, а иногда и e-mail с факсом. Учитывая, что рекомендуемая длина мета-тега не должна превышать 150 символов, становится понятно, что враз решить проблему очень сложно. К счастью, сегодня существуют инструменты, которые позволяют создать rich snippet (расширенный сниппет) без особых усилий.
Что такое микроразметка
Микроразметкой называется стандарт семантической оптимизации, который подразумевает использование дополнительных атрибутов html-тегов. Данные атрибуты помогают поисковикам лучше распознавать структуру данных на странице, а также устанавливать связь межу информацией. Современные возможности микроразметки поражают – в расширенный сниппет можно поместить изображения, видео, звуковые файлы, флеш-ролики, документы, рейтинги и даже кнопки заказа. Пример расширенного сниппета вы можете увидеть ниже.
Данные атрибуты помогают поисковикам лучше распознавать структуру данных на странице, а также устанавливать связь межу информацией. Современные возможности микроразметки поражают – в расширенный сниппет можно поместить изображения, видео, звуковые файлы, флеш-ролики, документы, рейтинги и даже кнопки заказа. Пример расширенного сниппета вы можете увидеть ниже.
Тема микроразметки довольно обширна. Существует несколько стандартов и схем, однако наиболее известной разметкой является Schema.org — продукт совместной работы Google, Bing и Yahoo!, появившийся в 2011 году. Подробнее узнать о микроразметке schema.org вы можете на официальном сайте ruschema.org.
Следует отметить, что Google использует микроразметку несколько шире Яндекса. Таблицу схем, поддерживаемых поисковиками, можно увидеть ниже.
Об использовании микроразметки поисковой системой Google можно узнать здесь.
Схемы, применяемые Яндексом, описаны здесь.
Способы добавления микроразметки на сайт
Как видно, тема микроразметки довольно обширна. Мы же рассмотрим небольшой, но полезный пример. Решим несложную и вполне типичную задачу.
Мы же рассмотрим небольшой, но полезный пример. Решим несложную и вполне типичную задачу.
Итак, у нас есть сайт организации, которая занимается переоборудованием и ремонтом коммерческого транспорта. Наша цель — добавить на главную страницу сайта микроразметку и вывести в сниппет название организации, а также ее адрес и телефоны.
Способы, которыми мы можем воспользоваться:
1. Самостоятельно прописать теги и атрибуты прямо в html-коде страницы. Вот так будет выглядеть часть кода с микроразметкой.
2. Воспользоваться online-сервисами.
Таких сервисов как минимум два:
• Генератор разметки на официальном сайте www.schema-creator.org
• Мастер разметки Google
Воспользуемся последним. Перейдя по ссылке, выбираем тип данных «Местные организации». Вводим в поле url-адрес страницы сайта и нажимаем кнопку «Начать разметку».
Теперь нам необходимо выделить курсором мыши нужную информацию (она будет иметь желтый фон), а затем выбрать в выпадающем списке тип данных, к которому относится информация. В нашем примере мы выделяем название организации, логотип (изображение) и номера телефонов.
В нашем примере мы выделяем название организации, логотип (изображение) и номера телефонов.
Вот результат нашей работы, остается нажать на кнопку «Создать html».
Мы видим, что в код страницы добавились необходимые нам теги с атрибутами (они помечены желтым цветом).
Данные изменения можно вручную внести в код страницы, а можно, нажав кнопку «Загрузить» в правой части страницы, скачать html-файл c уже добавленными изменениями. Положение микроразметки на странице не играет никакой роли, это значит, что вам не придется менять структуру кода.
Микроразметка для сайтов на Joomla
Для сайтов на Joomla! существует еще один способ структурировать данные с помощью микроразметки. Как вы, возможно, догадались, существуют расширения, упрощающие эту работу. Одно из таких расширений называется J4Schema. Это еще один инструмент в копилку SEO – модулей. Скачать его можно на сайте расширений для Joomla! www.extensions.joomla.org
Данное расширение целесообразно использовать, делая микроразметку прямо в материалах. Например, добавляя на кулинарный сайт новый рецепт, можно размечать этапы приготовления блюд с их изображениями – они будут отображаться в сниппете.
Например, добавляя на кулинарный сайт новый рецепт, можно размечать этапы приготовления блюд с их изображениями – они будут отображаться в сниппете.
Еще одно полезное расширение для Joomla!, позволяющее расширить сниппет, называется MicroBread. Оно помогает отобразить в поисковой выдаче хлебные крошки со страницы. Несомненно, такой ход послужит удобству пользователей, а значит, повысит их лояльность.
Валидация микроразметки
Чтобы убедиться в том, что мы правильно добавили микроразметку, стоит воспользоваться online-валидаторами.
Валидатор Яндекс
Валидатор Google
Необходимо ввести в предложенное поле url-адрес страницы. Ответ валидатора не заставит себя ждать. Вот, что показал валидатор Яндекс после того, как мы добавили на сайт организации, которая занимается переоборудованием и ремонтом коммерческого транспорта, микроразметку.
Ожидать, что сразу же после добавления микроразметки на сайт вы увидите расширенный сниппет, не стоит.
Возможно, освоив несложный прием, описанный в нашем примере, вы захотите глубже изучить возможности Schema.org и будете использовать их по максимуму.
Новые типы микроразметки для расширенных интерактивных сниппетов / Хабр
Мы перевели обзор трех новых видов микроразметки schema.org, которые позволяют показать в сниппете вопросы и ответы. Это FAQ — набор вопросов, близких по теме (отличается от блока People Also Ask тем, что берется с одного сайта), HowTo — пошаговые инструкции и Q&A — ответы разных людей на вопрос в запросе. У каждого вида есть особенности и огромное преимущество, у всех трех есть один минус (догадайтесь какой).
Семантическая микроразметка — эффективный инструмент структурирования данных для передачи поисковой системе самой важной информации о странице. Правильная микроразметка может улучшить позиции в выдаче, поскольку помогает поисковику лучше понять содержание страницы. Также для страниц с микроразметкой формируются расширенные сниппеты, которые выделяются среди других результатов поиска и дают пользователю больше информации о странице.
Также для страниц с микроразметкой формируются расширенные сниппеты, которые выделяются среди других результатов поиска и дают пользователю больше информации о странице.
Некоторые типы микроразметки, запущенные в этом году, предлагают маркетологам уникальную возможность использовать разметку одной страницы для привлечения трафика сразу на несколько страниц сайта.
Нововведения, на которые стоит обратить внимание — разметки для FAQ, HowTo и Q&A. Каждая из них позволяет выделиться в органической выдаче за счет привлекающего внимания сниппета — особенно на мобильных устройствах.
Рекомендация: когда появляется новый тип микроразметки, используйте инструмент Rich Results Testing Tool (Проверка расширенных результатов), чтобы увидеть, как расширенный результат будет отображаться в выдаче Google. Кроме того, в Google Search Console можно найти информацию по всем типам используемой на сайте микроразметки в отчете Rich Results Status Report (Отчеты о статусе расширенных результатов).
Читать о том, как внедрить микроразметку на сайте.
Содержание статьи
Микроразметка для FAQ
Влияние микроразметки FAQ на кликабельность
Микроразметка HowTo
Обязательно ли использовать микроразметку HowTo?
Микроразметка Q&A
Несколько типов микроразметки на одной странице
Риски, связанные с внедрением микроразметки
Микроразметка для FAQ
Согласно Google, микроразметка FAQ может использоваться на любой странице, содержащей список вопросов и ответов по определенной теме. Таким образом, эту микроразметку можно внедрить не только на FAQ-страницах сайта, но и на любых страницах с вопросами и ответами.
Новый тип разметки может быть очень полезен для сайта. Микроразметка FAQ позволяет формировать сниппеты, которые будут бросаться в глаза на странице поисковой выдачи, занимая больше вертикального пространства.
Вот пример мобильной выдачи:
А вот десктоп:
Пример FAQ в выдаче
(фрагмент разметки FAQ на сайте)
Как и при использовании любых других типов микроразметки, контент должен полностью совпадать с контентом на странице. Использование разного контента может привести к ручным санкциям со стороны поисковой системы. Также, по правилам Google, страница с микроразметкой FAQ не должна использоваться в рекламных целях.
Использование разного контента может привести к ручным санкциям со стороны поисковой системы. Также, по правилам Google, страница с микроразметкой FAQ не должна использоваться в рекламных целях.
Влияние микроразметки FAQ на кликабельность
Внедрение микроразметки FAQ связано с определенным риском для трафика.
Если в расширенном описании можно найти исчерпывающий ответ, пользователю не понадобится переходить на сайт, чтобы найти нужную информацию. В результате вы получите рост числа показов страницы, однако количество кликов может не измениться или даже уменьшиться.
Вот пример того, как добавление микроразметки FAQ повлияло на количество показов и кликов сайта в выдаче — показы (голубая линия) выросли, клики (синяя линия на графике) упали:
В расширенных описаниях FAQ Google поддерживает ссылки и другие HTML-элементы. Таким образом, вы можете повысить кликабельность за счет ссылок в тексте ответа. Подберите страницы сайта, на которые можно сослаться в рамках FAQ: так с помощью микроразметки для FAQ вы привлечёте трафик и на другие страницы. Это отличный способ использовать информационный контент для направления пользователей на продающие страницы.
Это отличный способ использовать информационный контент для направления пользователей на продающие страницы.
К этому приему нужно подходить с умом. Ссылки на другие страницы должны быть полезны пользователю и обязательно присутствовать на самой странице — помните, что микроразметка должна на 100% совпадать с контентом страницы. Подробнее о том, как обеспечить переходы из сниппета на несколько страниц, можно прочесть здесь (англ.).
Микроразметка HowTo
Микроразметка HowTo — ещё один новый тип микроразметки, который может сделать страницу более заметной в результатах выдачи. Эта разметка используется для структурирования данных о страницах с пошаговыми инструкциями.
Как и для микроразметки FAQ, у Google есть ряд требований к контенту, к которому можно применить этот тип разметки:
- Контент не должен носить оскорбительный характер или призывать к жестокости.
- Инструкция должна быть разбита на явно обозначенные шаги.
- Микроразметка HowTo не может использоваться для рекламы.

- Инструкция должна содержать релевантные изображения, а также материалы и инструменты, необходимые для решения задачи. Они должны быть указаны в разметке.
- Микроразметка HowTo не может использоваться для кулинарных рецептов, для этого типа контента существует отдельная разметка.
К сожалению, в отличие от FAQ, при использовании этой разметки в расширенном описании невозможно разместить ссылку. Однако описание каждого шага может выступать якорной ссылкой на соответствующую часть вашей страницы.
Для микроразметки HowTo есть два формата сниппетов:
В этом варианте пользователь видит карточки с превью изображения и началом описания шага. По клику на карточку пользователь переходит на страницу (ссылка должна содержать якорь #). В Google Search Console данные по каждой якорной ссылке отображаются отдельно, так что вы можете отслеживать показы и клики по каждому шагу в инструкции.
Во втором варианте расширенное описание представлено в виде аккордеона с раскрывающимися описаниями для каждого шага.
Ещё одно преимущество разметки HowTo — оптимизация для голосового поиска и девайсов с Google Assistant. Когда пользователи формулируют устный запрос, на который можно ответить пошаговой инструкцией, контент, отмеченный разметкой HowTo, будет выбран с большей вероятностью.
Как и у микроразметки FAQ, у HowTo есть не только преимущества, но и недостатки. Поскольку такой сниппет занимает много места на странице поисковой выдачи, он выделяется среди конкурентов и привлекает внимание — и это плюс. Но если пользователи смогут получить всю информацию из сниппета, то число переходов на сайт сократится. Именно так растет доля zero-click (или no-click) результатов выдачи, когда пользователь остается на странице поиска, полностью удовлетворив свой запрос.
Если вы внедряете разметку HowTo, внимательно следите за тем, как она влияет на показы, клики и ранжирование страницы. Разметка должна приносить очевидную пользу. Для сайтов, зарабатывающих на рекламе, снижение кликабельности может сказаться на монетизации — привлекательные расширенные сниппеты того не стоят.
Обязательно ли использовать микроразметку HowTo?
Предполагается, что для любой страницы с пошаговой инструкцией автоматически формируется расширенный сниппет.
Влияет ли внедрение специальной микроразметки на качество сниппетов? Было проанализировано 420 страниц с пошаговыми инструкциями, отображающиеся в выдаче с расширенным описанием. Соответствующая микроразметка использовалась лишь на трёх из этих страниц.
Эта разметка появилась относительно недавно, и пока рано делать окончательные выводы, но, похоже, что использование микроразметки HowTo пока что не является обязательным условием для отображения расширенных результатов.
Микроразметка Q&A
Микроразметка Q&A используется для страниц с вопросами, на которые пользователи могут разместить собственные ответы. Эту разметку можно применить только к страницам с одним вопросом, а не серией вопрос-ответ (FAQ).
В документации Google Q&A и FAQ чётко разделены: если у пользователей нет возможности добавить собственный ответ на вопрос, к странице следует применять разметку FAQ.
Микроразметка Q&A полезна для форумов и других платформ, на которых пользователи могут задавать вопросы, а другие — отвечать на них.
Для улучшения UX Google настойчиво рекомендует включать в микроразметку URL, ведущий на конкретный вопрос. Как и в микроразметке HowTo, для этого можно использовать якорные ссылки, переходы по которым отслеживаются потом в Google Search Console.
Прим.ред. Мы обнаружили опытным путем, что микроразметка чаще появляется в мобильной выдаче. Это не правило, но наблюдение. На один и тот же запрос в мобильной выдаче развернутый сниппет был, а на десктопе — нет, хотя был показан тот же сайт.
Несколько типов микроразметки на одной странице
Ещё одно крайне полезное нововведение, связанное с новыми типами микроразметки, — возможность использовать несколько типов разметки на одной странице.
В частности, микроразметка FAQ отлично дополняет другие типы, например, Product или Service, благодаря которым в сниппетах могут отображаться звезды (оценки), отзывы и другие фичи, характерные для этих типов разметки.
Вот пример того, как в мобильной выдаче может выглядеть расширенное описание страницы, где используется несколько типов микроразметки:
Попробуйте добавить микроразметку FAQ или HowTo к страницам с уже имеющейся микроразметкой. Возможно, для некоторых запросов Google будет отображать микс из нескольких расширенных описаний, а для других использовать лишь один из типов разметки. При отображении результатов с несколькими расширенными описаниями страница займет значительную часть SERP.
Нет гарантий, что Google будет всегда и везде отображать смешанные расширенные описания. Система постоянно обновляет внешний вид результатов выдачи, поэтому важно экспериментировать на собственных страницах и отслеживать, какой микроразметке поисковик отдает предпочтение по отдельным запросам.
Риски, связанные с внедрением микроразметки
Использование любого типа микроразметки сопряжено с некоторыми рисками.
Во-первых, Google выдвигает четкие требования к использованию разметки, и нарушение этих правил (намеренное или случайное) может привести к применению ручных санкций. Чаще всего это происходит в случаях, когда код JSON-LD содержит информацию, которую пользователи не могут увидеть на странице.
Чаще всего это происходит в случаях, когда код JSON-LD содержит информацию, которую пользователи не могут увидеть на странице.
Во-вторых, несмотря на все плюсы использования микроразметки, стоит внимательно оценить возможные последствия снижения кликабельности страницы в выдаче и сокращения трафика. Возможно, расширенные описания окажутся настолько информативны, что пользователям не понадобится переходить на ваш сайт.
Таким образом, внедряя микроразметку, вы должны убедиться не только в том, что соблюдаете требования поисковой системы, но и действуете на благо бизнеса. Рэнд Фишкин прокомментировал тактику в отношении zero-click так: если для вашей компании узнаваемость и роль хорошего советчика в выдаче выгодны, то можно смириться с некоторым падением трафика.
И в заключении хочется еще раз предостеречь вас от неправомерного использования микроразметки. Если Google обнаружит, что отображение расширенных сниппетов ведет к продвижению спамного и низкокачественного контента, система может прикрыть эту фичу. Так что постарайтесь действовать так, чтобы все мы не лишились такой прекрасной возможности стать заметнее на странице выдачи.
Так что постарайтесь действовать так, чтобы все мы не лишились такой прекрасной возможности стать заметнее на странице выдачи.
По материалам: https://moz.com/blog/new-schema-types-to-create-interactive-rich-results
Окно поиска по сайту в Google
В поиске Google у главной страницы вашего сайта может появиться особая строка поиска, используя которую пользователи могут находить нужную информацию на сайте не переходя на главную страницу. В оригинальной документации она называется «Sitelinks Search Box», то есть окно поиска по ссылкам сайта.
Пример такой строки у некоторых сайтов:
Появляется она только по витальным и навигационным запросам, когда для поисковой системы очевидно что пользователь хочет найти информацию на каком-то конкретном сайте. Это является необходимым, но не достаточным фактором для появления поля поиска по сайту, так как конечное решение выводить вообще строку или нет за алгоритмами поисковой системы.
Пример популярных сайтов, у которых нет такой строки (хотя, казалось бы, она должна быть):
Повлиять «белыми»» методами на то, чтобы строка появилась не получится. Но, если вы в числе тех счастливчиков на сайтах которых выводится такая строка внутреннего поиска, то дальнейшие рекомендации могут быть крайне для вас полезны.
Но, если вы в числе тех счастливчиков на сайтах которых выводится такая строка внутреннего поиска, то дальнейшие рекомендации могут быть крайне для вас полезны.
Зачем нужна микроразметка
Как написано в официальной документации Google, размещение микроразметки не позволит увеличить вероятность появления окна поиска по сайту. Однако, если это окно уже выводится, вы можете его связать с внутренним поиском по сайту.
Так пользователи, которые введут поисковую фразу в поле будут переброшены на страницу результатов внутреннего поиска по сайту, который реализован на вашем сайту.
Пример — booking.com:
Если же микроразметки нет, то пользователей перебросит на новую страницу поиска Google, а к поисковому запросу добавится оператор «site:» с указанием сайта по которому осуществляется поиск.
Пример — tripadvisor.ru:
И какая разница скажете вы? Ведь алгоритмы поиска Google явно круче чем алгоритмы внутреннего поиска по сайту. Конечно, но во-первых на сайте можно выводить результаты поиска в более удобном виде (например, более компактно), а во-вторых в поиске Google вашего клиента смогут зацепить конкуренты своей рекламой. И вот как это выглядит:
И вот как это выглядит:
Когда пользователь попадает на сайт мы лучше его удерживаем, а также можем получить его аккаунты в социальных сетях для дальнейшего ретаргетинга. В общем, не внеденная микроразметка поиска по сайту — это явная ошибка маркетинга, которую нужно решать.
Как внедрить микроразметку
Разметить данные можно как с помощью формата JSON-LD, так и с помощью формата Microdata. По опыту, внедрять JSON-LD намного проще и удобнее.
Код в формате JSON-LD (встраивается в любой части HTML):
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>Код в формате Microdata (встраивается в HTML-теги функционала поиска):
<div itemscope itemtype="https://schema. org/WebSite">
org/WebSite">
<meta itemprop="url" content="https://example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="https://example.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>В обоих кодах использовались строки «https://example.com/» — это адрес главной страницы вашего сайта, и «https://example.com/search?q=» — это адрес страницы поиска на вашем сайте. Адрес страницы поиска нужно подобрать так, чтобы при подстановке любого слова после этого адреса открывалась внутренняя страница поиска по указанному слову.
Отслеживание переходов со стоки поиска
Если хотите узнать насколько часто пользователи пользуются вашей строкой поиска по сайту в Google, то замените «{search_term_string}» на «{search_term_string}&utm_medium=organic&utm_source=google&utm_campaign=sitelink-search-box«, так всем переходам будут присвоены соответствующие параметры и их можно будет легко отследить.
Размещать микроразметку поиска нужно только на главной странице сайта, на внутренних страницах или страницах самого функционала поиска это делать не нужно, чтобы не путать Google на какой странице выводить строку поиска.
После внедрения конечно же нужно проверить видит ли микроразметку валидатор Google, и если всё отлично, то отправить страницу на переобход в Google Search Console. В противном случае поисковая система может спокойно ещё пол года не замечать вашу микроразметку, просто потому что не переобходит страницы сайта без особой надобности.
Как убрать окно поиска
Если вы решили пойти на радикальные меры, а именно убрать строку поиска из сниппета своей главной страницы в Google, то просто разместите на ней в контейнере head следующий тег:
<meta name="google" content="nositelinkssearchbox" />Это может подойти пожалуй только в том случае, когда внутреннего поиска на сайте нет, а в поиске через Google появляется реклама конкурентов, уводящая к ним пользователей.
Google Structured Data – микроразметка Joomla
- Тип – компонент Джумла.
- Видео обзор.
- Основные возможности и особенности.
- Микроразметка Joomla.
- Настройки.
Google Structured Data – это русскоязычный компонент Joomla для внедрения на сайт разных структурированных данных Google (согласно стандартам Schema.org): статья, строка навигации (хлебные крошки), видео, курс, мероприятие, часто задаваемые вопросы (FAQ) и другие. По сути, расширение предоставляет удобный интерфейс для заполнения данных, а само занимается непосредственной вставкой кода JSON-LD. В отдельных случаях Вам даже не понадобится вводить никаких данных, компонент сам найдёт нужную информацию на сайте (если ранее Вы её уже добавляли).
Компонент поддерживает интеграцию с материалами Joomla (com_content), VirtueMart, JoomShopping, DJ-Catalog2, DJ-Classifieds, RSBlog и другими расширениями (рисунок ниже). Есть бесплатная и платная версии. Их сравнение можно найти в статье ниже. Компонент позволяет существенно сократить время, необходимое для внедрения микроразметки (структурированных данных) и её обновления.
Их сравнение можно найти в статье ниже. Компонент позволяет существенно сократить время, необходимое для внедрения микроразметки (структурированных данных) и её обновления.
Как альтернативу, предлагаю рассмотреть компонент 4SEO, который также позволяет добавлять структурированные данные.
Google Structured DataПодробнее о структурированных данных и их пользе можно прочесть в статье «Начало работы с Поиском: руководство для разработчиков». Если кратко, то структурированные данные помогают в создании расширенных сниппетов, расширенные сниппеты помогают выделиться в поисковой выдаче, что увеличивает вероятность перехода на Ваш сайт или обеспечивает большую вероятность получения пользователем информации по его запросу именно с Вашего сайта. Немного подробнее об этом можно прочесть в статье «Расширенные сниппеты и их влияние на SEO:исследование 2019». Внедрение микроразметки по стандартам Schema.org может помочь не только в случае с Google, но и с Яндекс, Bing и Yahoo . Для проверки работы компонента можно воспользоваться такими инструментами:
- Инструмент проверки структурированных данных Google.

- Валидатор микроразметки Яндекс.
- Bing Markup Validator.
На официальном сайте расширений Joomla 157 отзывов, расширение добавлено 05 апреля 2016 года.
- Общий рейтинг – 5 из 5.
- Функциональность – 5 из 5.
- Простота использования – 5 из 5.
- Поддержка – 5 из 5.
- Документация – 5 из 5.
В обзоре участвует последняя, на момент написания статьи (27.01.2020), русскоязычная версия Google Structured Data 4.4.1 в Joomla 3.9.14. Расширение платное – 29 € (на 27.01.2020). В стоимость входит само расширение и 1 год обновлений и получения технической поддержки.
Видео обзор
- Микроразметка Joomla – 00:01:12.
- Добавление данных в меню – 00:14:09.
- Настройки компонента – 00:14:41.
Видео лучше просматривать с качеством 720 HD. Этот и другие видео уроки можете найти на каналах сайта Aleksius. com в YouTube и Mail.ru.
com в YouTube и Mail.ru.
Ссылки из видео:
- «Обзор дополнительных полей Joomla. Типы и настройка».
Основные возможности и особенности
Описание и примеры некоторых типов расширенных сниппетов (формат JSON), которые формируются на основании структурированных данных Вы можете найти в статье «Виды расширенных результатов поиска».
Free | Pro | |
Цена | Бесплатно | 29 € |
Общие структурированные данные | ||
Название сайта | + | + |
Строка навигации (Хлебные крошки) | + | + |
Окно поиска по сайту | + | + |
Логотип | + | + |
Профили в социальных сетях (для панели знаний Google) | + | + |
Типы Schema. | ||
Статья | + | + |
Курс | — | + |
Мероприятие | — | + |
Товар | — | + |
Вакансия | — | + |
Часто задаваемые вопросы (FAQ) | — | + |
Данные о местной компании | — | + |
Рецепт | — | + |
Отзыв критика | — | + |
Проверка фактов | — | + |
Видео | — | + |
Фильмы. Поддержка добавлена начиная с версии Google Structured Data 4.5.0 (16.04.2020) | — | + |
Интеграция | ||
Материалы Joomla (com_content) | + | + |
K2 | — | + |
EasyBlog (StackIdeas) | — | + |
Zoo (YooTheme) | — | + |
SP Page Builder (JoomShaper) | — | + |
VirtueMart | — | + |
HikaShop | — | + |
Eshop (OSSolution) | — | + |
Event Booking (OSSolution) | — | + |
DJ-Catalog2 (DJ-Extensions) | — | + |
DJ-Classifieds (DJ-Extensions). | — | + |
Менеджер меню (com_menus) | — | + |
RSBlog (RSJoomla) | — | + |
JoomShopping | — | + |
SobiPro | — | + |
Quix Page Builder (ThemeXpert) | — | + |
J2Store | — | + |
K2Store | — | + |
Разное | ||
Возможность использования расширения без ограничения по времени | + | + |
Бесплатные обновления (в соответствии с версией) | Вечно | 1 год |
Время ответа технической поддержки | До 36 часов | До 12 часов |
Ещё ряд возможностей и особенностей.
- Компонент переведён на русский, украинский, английский, немецкий, испанский и другие языки.
- Возможность задать структурированные данные любому пункту меню. В pro версии.
- Возможность применения пользовательских полей (com_fields) при заполнении структурированных данных. Подробнее о полях Вы можете прочесть в статье «Обзор дополнительных полей Joomla. Типы и настройка».
- Минимальное влияние на скорость загрузки страницы.
- Поддержка мультиязычности Joomla.
- Поддержка разграничения прав доступа к компоненту для разных групп пользователей.
- Возможность удаления структурированных данных, добавляемых Joomla и другими расширениями (рисунок ниже).
- Автоматическое обновление через встроенную систему обновлений Joomla.
- Возможность установки на неограниченное количество доменов.
- Хорошая документация (на английском).
- Поддержка всех популярных браузеров актуальной версии. Обычных и мобильных.
- Не влияет на дизайн (внешний вид) страниц.

- Код расширения полностью открыт и не зашифрован.
На сайте разработчика есть интересная табличка, в которой показаны ориентировочные временные данные на внедрение структурированных данных без и с компонентом.
Действия | Google Structured Data | |
Без | С | |
Изучение документации Schema.org | 40+ ч. | 0 |
Изучение формата JSON-LD | 40+ ч. | 0 |
Написание данных в формате JSON-LD для одной страницы | 1-2 ч. | 0 |
Добавление микроразметки на 1 отдельную страницу | 1-2 ч. | 2 мин. |
Добавление микроразметки на 1 страницу категории | 30+ ч. | 2 мин. |
Проверка структурированных данных на одной странице | 30 мин. | 1 мин. |
Обновление данных на одной странице | 1-2 ч. | 2 мин. |
Итого | 80+ ч. тренировок, 7 часов на страницу | 5 мин. установки, 2 мин. на страницу |
Не проверял внедрение микроразметки Joomla без этого компонента, но с компонентом, по времени, получается, примерно, как заявляет разработчик.
Микроразметка Joomla
Рассмотрим инструменты, которые позволяют добавить структурированные данные (на примере стандартных материалов Джумла – com_content). Большинство инструментов собраны в разделе Элементы (рисунок ниже).
Структурированные данные GoogleПри создании нового элемента (рисунок ниже) Вам нужно указать заголовок, тип контента (в дальнейшем нельзя изменить) и интеграцию (в дальнейшем нельзя изменить).
Типов контента 11. Десять, как в таблице выше, в разделе «Типы Schema.org», плюс произвольный код. Интеграции доступны все, которые Вы включите в настройках компонента на одноимённой вкладке.
Новый элементТакже можете указать язык, к которому относится эта микроразметка. Может быть актуально для мультиязычных сайтов.
После сохранения элемента Вам будет доступен ряд новых настроек (рисунок ниже).
Schema JoomlaВам нужно указать, откуда брать ту или иную информацию о типе контента, который хотите разметить. Например, для типа контента Статья обязательно нужно указать заголовок, описание, автор и изображение. Также стоит указывать дополнительные данные. По сути, Вы сопоставляете поля в Google Structured Data с полями материала. Например, в качестве описания можно использовать полный текст, вводный текст, весь текст или мета-описание. Можно указывать и другие поля для источника описания, например, дату, хотя этого делать не стоит.
На рисунке ниже показано соответствие некоторых полей интеграции данных с полями менеджера материала. В качестве источника данных могут выступать не только существующие по умолчанию поля, но и те поля, которые Вы создали в одноимённом компоненте (com_fields). Подробнее о нём можно прочесть в статье «Обзор дополнительных полей Joomla. Типы и настройка».
В качестве источника данных могут выступать не только существующие по умолчанию поля, но и те поля, которые Вы создали в одноимённом компоненте (com_fields). Подробнее о нём можно прочесть в статье «Обзор дополнительных полей Joomla. Типы и настройка».
В нижней части страницы настроек есть область Правила публикации (рисунок ниже). Там Вы можете указать, к каким материалам и категориям стоит применять этот тип структурированных данных.
Правила публикацииНе все типы контента настраиваются одинаково. Например, для Часто задаваемые вопросы можно указать вопрос и ответ вручную.
Часто задаваемые вопросыРучное добавление удобно для парочки страниц. Если таких страниц много, то лучше автоматический способ (рисунок ниже). Но Вам нужно будет разметить вопросы и ответы специальными CSS классами. Или, если это уже сделано, можно указать эти классы в настройках элемента.
Часто задаваемые вопросы (автоматически)Рассмотренные способы применяются ко всем материалам, если Вы ничего не ограничили в правилах публикации. Но достаточно часто возникает ситуация, когда нужно задать уникальное соответствие полей структурированных данных и их значений. Например, для типа контента Видео в ситуация, когда каждое видео – это отдельная статья (рисунок ниже). Например, так сделано у меня на сайте.
Но достаточно часто возникает ситуация, когда нужно задать уникальное соответствие полей структурированных данных и их значений. Например, для типа контента Видео в ситуация, когда каждое видео – это отдельная статья (рисунок ниже). Например, так сделано у меня на сайте.
Такие данные как Заголовок, Описание и Изображение можно автоматически подтягивать для каждого видео. А вот Видео URL придётся задавать вручную. В принципе, можно было бы создать дополнительное поле и указывать там ссылку на видео (в материале), но рассмотрим ситуацию без дополнительного поля.
В настройках компонента на вкладке Интеграция найдите плагин «Joomla Content» (в менеджере плагинов это «Google Structured Data — Content») и в настройках плагина активируйте опцию Включить быстрое редактирование (рисунок ниже).
Плагин «Google Structured Data — Content»После этого перейдите в материал, для которого нужно добавить микроразметку, перейдите на вкладку Структурные данные гугла, нажмите Добавить структурные данные и выберите Видео. В появившемся окне (рисунок ниже) в спадающем списке Видео URL выберите Custom Value и укажите URL видео.
В появившемся окне (рисунок ниже) в спадающем списке Видео URL выберите Custom Value и укажите URL видео.
Аналогично можно задать структурированные данные каждому пункту меню. Но сперва в настройках компонента Google Structured Data на вкладке Интеграция найдите плагин «Menu Manager» (в менеджере плагинов это «Google Structured Data — Menu Manager»), включите его, и в настройках плагина активируйте опцию Включить быстрое редактирование (рисунок ниже). После этого в настройках каждого пункта меню появится такая же вкладка Структурные данные гугла, как и в материалах.
Настройки
Все опции компонента разделены на 4 вкладки. Плюс, есть настройки прав доступа к компоненту для разных групп пользователей. Все опции переведены на русский язык и оснащены русскоязычными всплывающими подсказками. Буду рассматривать только наиболее интересные/полезные, по моему мнению, параметры.
- Глобально структурированные данные.

- Тип контента.
- Интеграции.
- Расширено.
Глобально структурированные данные (рисунок ниже). На данной вкладке Вы можете настроит микроразметку Joomla таких типов: Название сайта, Строка навигации (Хлебные крошки), Окно поиска по сайту, Логотип и Профили в социальных сетях (для панели знаний Google). Это действует для всего сайта в целом.
Для окна поиска по сайту можно задать обычный поиск Joomla, умный или свой собственный. В случае собственного поиска, Вам нужно будет указать URL запроса.
Глобально структурированные данныеТип контента (рисунок ниже). Содержит краткое описание типов структурированных данных Google, которые поддерживает текущая версия компонента, ссылку на документацию по ним на сайте разработчика расширения и ссылку на обратную связь с разработчиком для запроса добавления новых типов данных.
Тип контентаИнтеграции (рисунок ниже). Эта вкладка позволяет включить/отключить плагины интеграции компонента со сторонними расширениями. У некоторых плагинов могут быть свои собственные настройки, влияющие именно на то стороннее расширение, с которым позволяют интегрироваться. Например, для «Joomla Content» есть такие опции.
Эта вкладка позволяет включить/отключить плагины интеграции компонента со сторонними расширениями. У некоторых плагинов могут быть свои собственные настройки, влияющие именно на то стороннее расширение, с которым позволяют интегрироваться. Например, для «Joomla Content» есть такие опции.
- Включить быстрое редактирование. Добавляет вкладку в материалы, чтобы можно было тонко настроить структурированные данные для конкретного материала.
- Использовать пользовательские поля. Активирует применение полей из компонента Поля (com_fields) для сопоставления данных.
- Подготовить контент. Включает обработку контента плагинами контента. Например, вставку видео в материал при помощи плагина AllVideos. В таком случае вместо тега AllVideos будет добавлен HTML код с видео.
- Удалить дублирующиеся схемы. Удаляет микроразметку Joomla, вставленную другими расширениями.
Расширено (рисунок ниже). Тут собраны опции для более тонкой настройки компонента. Например, в области Удалить неправильно структурированные данные можно указать, какие типы данных, сгенерированные Joomla или другими расширениями, следует удалять. Отмечу, что не всегда это срабатывает. Например, на сайте с Joomla 3.9.12 и sh504SEF 4.17.0.3932 не удалось удалить структурированные данные, которые добавлял sh504SEF.
Тут собраны опции для более тонкой настройки компонента. Например, в области Удалить неправильно структурированные данные можно указать, какие типы данных, сгенерированные Joomla или другими расширениями, следует удалять. Отмечу, что не всегда это срабатывает. Например, на сайте с Joomla 3.9.12 и sh504SEF 4.17.0.3932 не удалось удалить структурированные данные, которые добавлял sh504SEF.
- Сократить вывод JSON. Если включить эту опцию, код всех структурированных данных будет минимизирован для увеличения скорости загрузки сайта. Если Вас интересует данный вопрос, ознакомьтесь со статьями о скорости загрузки Joomla.
- Предел описания. Ограничивает количество символов текста полей заголовка и описания в структурированных данных.
- Initialize on Event (инициализация по событию). Если у Вас возникли проблемы совместимости или ошибки в генерации микроразметки, можно попробовать изменить значение данной опции.
Как видите, компонент позволяет добавлять микроразметку в Joomla без необходимости разбираться в стандартах Schema и формате JSON. Расширение существенно сокращает время, необходимое на внедрение структурированных данных Google, и обладает широким ассортиментом поддерживаемых форматов данных. Плюс, стоит учесть перечень сторонних расширений, с которыми интегрируется компонент, и оперативную техническую поддержку.
Расширение существенно сокращает время, необходимое на внедрение структурированных данных Google, и обладает широким ассортиментом поддерживаемых форматов данных. Плюс, стоит учесть перечень сторонних расширений, с которыми интегрируется компонент, и оперативную техническую поддержку.
Автор статьи – Хорошевский Алексей
Похожие материалы
Полезные ссылки:
- Официальный сайт.
- Документация.
5 лучших способов составления и валидации
28 мар., 2019
Для владельцев бизнеса и веб-мастеров ключевую роль в продвижении сайта имеет не только позиции по ключевым словам, но и конверсия в SERP. Так, согласно исследованиям средний CTR в поисковой выдаче составляет порядка 30% для 1 позиции, для 2 — 15%, для 3 — почти 10% и т.д.
Особое значение при составлении кликабельного CTR имеет микроразметка сайта.
Что такое микроразметка сайта и зачем она нужна? Как правильно составить разметку? Как проверить правильность её составления с помощью валидатора микроразметки Гугл? Далее мы постараемся ответить на эти вопросы.
Что такое микроразметка сайта?
Микроразметка сайта — это единая схема, предназначенная для разметки семантики сайта в HTML5.
Основная цель микроразметки — создание качественных метаданных, которые улучшат в конечном итоге качество поиска и легкость навигации пользователей в поисковой системе.
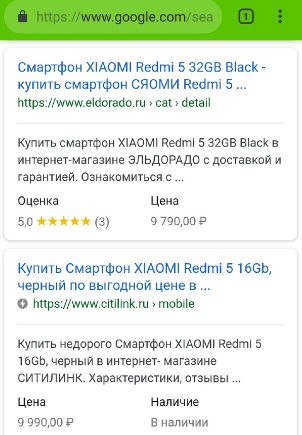
Иными словами, это вывод дополнительной информации в сниппете. Например, рейтинг товара, автор статьи, дата публикации и т.д.
Как выглядит микроразметка?
Вы наверняка видели микроразметку при работе с поисковой системой. Она может выглядеть так:
Или так:
Или так:
Существуют десятки других разметок, однако вышеперечисленные — самые распространенные, с которыми сталкиваются пользователи.
Зачем нужна микроразметка?
Микроразметка сайта повышает кликабельность сниппета в поиске. Пример:
Какой сайт будет более привлекательный для пользователей? Очевидно, что для юзера более привлекательным будет 1 вариант (выше), поскольку он дает больше информации.
Кроме того, микроразметка улучшает взаимодействие пользователя с поисковой системой, что положительно оценивается Google и, как следствие, наличие микроразметки является косвенным фактором ранжирования.
Виды (языки) микроразметки сайта
Как правило, в 90% случаев под микроразметкой понимают Schema.org, запущенную в 2011 году создателями Google, Yahoo и Microsoft, которая использует в качестве формата разметки микроданные. Вместе с этим, микроразметка сайта включает в себя и другие словари и синтаксисы.
Среди всех словарей наибольшей популярностью пользуются Schema Markup и Open Graph — микроразметка для социальных сетей. Однако, поскольку в рамках данной статьи мы рассматриваем разметку веб-страницы, нашим объектом будет именно микроразметка schema.org.
Как составить микроразметку сайта: 5 способов
Итак, вы определились с тем, что вам нужна микроразметка на сайте. Как составить её? Сделать это можно несколькими способами — рассмотрим каждый из них детальнее.
1. Микроразметка Schema для WordPress
Самый простой способ установки микроразметки на сайт с CMS WordPress — использование плагинов. Для того, чтобы разметка появилась и на ваших страницах сайта, вы можете использовать следующие плагины:
- All in One Schema.org Rich Snippets.
- Schema Creator by Raven.
- WP Rich Snippets.
- Schema App Structured Data.
- Rich Snippets WordPress Plugin.
Для того, чтобы ваш сайт отображался в поиске с рейтингом и другими микроданными, вам необходимо установить любой из вышеперечисленных плагинов и выбрать подходящую тему для разметки, будь-то рецепт, статья, событие, отзыв, адрес организации и т.д.
2. Schema Markup Generator
Если ваш сайт не на WordPress (или вы не хотите устанавливать сторонние плагины), вы можете воспользоваться инструментом Schema Markup Generator.
На сайте вы можете выбрать подходящий вид разметки для веб-страницы и её тип представления — в виде микроданных или JSON-LD. Далее вам необходимо заполнить поля и сгенерировать код для размещения на странице.
Далее вам необходимо заполнить поля и сгенерировать код для размещения на странице.
3. Google’s Structured Data Helper & Data Highlighter
Также известен как Мастер разметки структурированных данных —
это внутренний инструмент Google, с помощью которого можно создать микроразметку сайта за считанные минуты.
Выберите тип данных, вставьте необходимый URL и начинайте делать микроразметку Google сразу у себя на сайте.
4. Schema App’s JSON-LD Generator
Данный инструмент работает по принципу маркап-генератора, о котором мы написали выше. По своей сути представляет собой конструктор кода, который после ввода необходимых данных может быть сгенерирован и интегрирован в страницу.
5. SEO Chat Schema Generator
Среди всех вышеперечисленных Schema.org Tools являются едва ли не лучшими инструментами для создания разметки. Вы можете выбрать несколько разновидностей разметки и создать максимально развернутый код, который затем можно легко интегрировать на нужную страницу.
6. Бонус-способ!
Если вам не подошел ни один из вышеперечисленных способов — используйте ручной способ составления разметки. Займет он чуть больше времени, однако его качество, при должном внимании к деталям, будет ничуть не хуже сгенерированных кодов. Сделать это очень просто.
Возьмите из выдачи статью конкурента, на которой есть разметка. Далее перейдите в валидатор микроразметки Гугл и запустите тест:
Вы увидите микроразметку, которая используется на сайте. Теперь с помощью наведения курсора на правую половину экрана посмотрите, какие элементы соответствуют коду в левой половине:
Валидатор микроразметки: проверяем качество
Насколько хорошо вы справились с составлением микроразметки? Чтобы проверить это, воспользуйтесь валидатором мироразметки Google, как в примере выше — с единственным отличием, что вначале теста вводите не URL, а код, который вы хотите проверить:
Если вы все составили правильно, у вас будет похожий результат:
Если же у вас есть ошибки…
Валидатор обязательно сообщит вам об этом.
Понравилась ли вам наша статья? Остались ли вопросы? Пишите в комментариях и мы постараемся максимально подробно ответить на них!
Справка для службы проверки разметки W3C
Ничего плохого в
валидатор здесь, он просто знает HTML лучше, чем вы.
— Дэвид Дорвард, Validator’s
список рассылки.
О средстве проверки разметки
Помогите мне! Я нажал на иконку и попал на этот странный сайт!
Без паники!
Автор веб-страницы, с которой вы пришли, когда-то пользовался нашим сервисом
на подтвердите эту страницу, и страница прошла проверку.
Затем автору было разрешено использовать значок на этой странице, поскольку
претензия действительность . Значок используется как ссылка на
служба проверки, чтобы автор мог 
Результат проверки был, безусловно, положительным («эта страница действительна…»), но если бы это было не так, вы бы, наверное, сделали автора страницы, где значок был одолжением, если вы могли предупредить его / ее об этой ненормальной ситуации.
Если вам интересно узнать о проверке разметки, вы можете прочитать это помогите документировать дальше, или вы можете просто использовать кнопку «Назад» вашего веб-браузера, чтобы вернуться на страницу, где вы нашли значок «Действительный».
Что такое проверка разметки
?Большинство страниц во Всемирной паутине написано на компьютерных языках. (например, HTML ) которые позволяют веб-авторам структурировать текст, добавлять мультимедийный контент и укажите, какой внешний вид или стиль должен иметь результат.
Как и у каждого языка, у них есть своя грамматика , словарный запас и синтаксис , и каждый документ, написанный на этих компьютерных языках
должны соблюдать эти правила. Языки (X)HTML для всех версий до
XHTML 1.1, используют машиночитаемые грамматики, называемые DTD s, механизм унаследованный от SGML .
Языки (X)HTML для всех версий до
XHTML 1.1, используют машиночитаемые грамматики, называемые DTD s, механизм унаследованный от SGML .
Однако, как и тексты на естественном языке могут содержать орфографические или грамматические ошибки, документы с использованием языков разметки может (по разным причинам) не следовать этим правилам. Процесс проверки того, действительно ли документ соответствует правилам язык(и), которые он использует, называется проверка и инструмент, используемый для этого является валидатором. Документ, который успешно проходит этот процесс, называется действительный .
Помня об этих концепциях, мы можем определить «валидацию разметки» как процесс проверка веб-документа на соответствие грамматике (как правило, DTD), которую он якобы использует.
Является ли валидация своего рода контролем качества? Означает ли «действительный» «качество, одобренное W3C»?
Достоверность является одним из критериев качества веб-страницы, но есть
многие другие. Другими словами, действительный Веб-страница не обязательно
хорошая веб-страница, но недействительная веб-страница имеет мало шансов
быть хорошей веб-страницей.
Другими словами, действительный Веб-страница не обязательно
хорошая веб-страница, но недействительная веб-страница имеет мало шансов
быть хорошей веб-страницей.
По этой причине тот факт, что W3C Markup Validator говорит, что одна страница проходит проверку означает ли , а не , что W3C считает, что это хорошая страница. Это означает лишь то, что инструмент (не обязательно без недостатков) нашел страницу соответствующей определенному список правил. Ни больше ни меньше. Вот почему значки «действительные …» никогда не следует рассматривать как «знак качества W3C».
Является ли действительность тем же самым, что и соответствие?
Нет, это разные понятия.
Языки разметки определены в технических спецификациях ,
которые обычно включают формальную грамматику .
Документ действителен, если он правильно составлен в соответствии с
к формальной грамматике, тогда как соответствие относится к
сама спецификация. Два могут быть эквивалентны , но в большинстве случаев
некоторые требования соответствия не могут быть выражены в грамматике, что делает валидность
только часть соответствия.
Два могут быть эквивалентны , но в большинстве случаев
некоторые требования соответствия не могут быть выражены в грамматике, что делает валидность
только часть соответствия.
Что такое средство проверки разметки и что оно делает?
Markup Validator — это бесплатный инструмент и сервис, который проверяет разметку: другими словами, он проверяет синтаксис веб-документов, написанных в форматах например (X)HTML.
Валидатор похож на lint для C. Он сравнивает
ваш HTML-документ в определенный синтаксис HTML и сообщает о любых
расхождения.
Узнайте больше о средстве проверки разметки и языках, которые оно может проверять.
Зачем мне проверять HTML-страницы?
Один из важных принципов компьютерного программирования гласит: Be
консервативен в том, что вы производите; будьте либеральны в том, что вы принимаете.
Браузеры следуют второй половине этого принципа, принимая веб-страницы. и пытаясь отобразить их, даже если они не являются легальными HTML. Обычно
это означает, что браузер попытается сделать обоснованные предположения о
что вы, вероятно, имели в виду. Проблема в том, что разные браузеры (или
даже разные версии одного и того же браузера) сделают разные
догадки об одной и той же незаконной конструкции; хуже, если ваш HTML действительно патологический, браузер мог попасть безнадежно
запутаться и произвести искаженный беспорядок или даже крах.
и пытаясь отобразить их, даже если они не являются легальными HTML. Обычно
это означает, что браузер попытается сделать обоснованные предположения о
что вы, вероятно, имели в виду. Проблема в том, что разные браузеры (или
даже разные версии одного и того же браузера) сделают разные
догадки об одной и той же незаконной конструкции; хуже, если ваш HTML действительно патологический, браузер мог попасть безнадежно
запутаться и произвести искаженный беспорядок или даже крах.
Вот почему вы хотите следовать первой половине максимы, делая убедитесь, что ваши страницы являются законным HTML. Лучший способ сделать это с помощью прогон ваших документов через один или несколько валидаторов HTML.
Более длинный ответ на этот вопрос: также доступен на этом сайте, если приведенное выше объяснение не удовлетворило ты.
Кто владеет/обслуживает средство проверки разметки?
Средство проверки разметки поддерживается по адресу W3C персоналом W3C и
доброжелательные сотрудники, которые получают большую помощь от участников
(прочитайте полные титры).
Какие еще есть валидаторы?
Ищете валидаторы в W3C, но не в Markup Validator? Ознакомьтесь со списком валидаторов на W3C, включая известный валидатор CSS, проверка ссылок и т.д.
Как отправить отзыв/отчет об ошибке, связанный с Markup Validator?
Прочтите инструкции на нашей странице обратной связи.
Использование этой услуги
Как пользоваться этой услугой?
Скорее всего, вы захотите воспользоваться онлайн-сервисом проверки разметки. Простой способ использовать эту службу для проверки веб-страницы — вставить ее адрес в текстовую область на домашнюю страницу валидатора и нажмите кнопку «Проверить».
Возможны другие варианты использования и несколько вариантов использования, пожалуйста прочтите руководство пользователя для получения дополнительной помощи по этому оказание услуг.
Если по какой-то причине вы предпочитаете запускать собственный экземпляр Markup Validator,
ознакомьтесь с документацией нашего разработчика.
Что это за сообщения об ошибках?
Вывод средства проверки разметки может быть трудно расшифровать для как новички, так и эксперты, поэтому мы ведем список ошибок сообщения и их интерпретация, которые должны помочь.
Много сообщений об ошибках? Не паникуйте.
Не паникуйте. The Validator жаловался на ваш Декларация DOCTYPE (или ее отсутствие)? Убедитесь, что ваш
документ имеет синтаксически правильный DOCTYPE декларации, как описано в разделе
на DOCTYPE и убедитесь, что он правильно идентифицирует
тип HTML, который вы используете. Затем пропустите его через The Validator.
опять таки; если вам повезет, вы должны получить намного меньше ошибок.
Если это не поможет, возможно, вы столкнулись с каскадным сбоем.
— одна ошибка, из-за которой Валидатор настолько запутался, что не может
понять смысл остальной части вашей страницы. Попробуйте исправить первые несколько
ошибки и снова запустить вашу страницу через The Validator.
Попробуйте исправить первые несколько
ошибки и снова запустить вашу страницу через The Validator.
Будьте терпеливы, со временем и опытом вы научитесь использовать Markup Validator для быстрой очистки HTML-документов.
Мне не нужны сообщения об ошибках, я хочу, чтобы вы почистили мою страницу!
Обратите внимание на такие инструменты, как
HTML аккуратный и
уборка При выборе
Опция «Очистить разметку с помощью HTML-Tidy» выведет «очищенный»
версия входного документа в случае, если он недействителен, делается с помощью
HTML-Tidy, используя
Конфигурация HTML-Tidy по умолчанию для Markup Validator. Обратите внимание, что там
не дают никаких гарантий относительно достоверности или других аспектов этого вывода,
и в этих инструментах есть много параметров для настройки, которые могут привести к
в лучшей очистке, чем параметры Валидатора по умолчанию для вашего
document, поэтому вы можете попробовать их локально.
Разное (очень) Часто задаваемые вопросы
Декларация DOCTYPE не найдена!
Объявление DOCTYPE является обязательным для HTML-документов.
Если у вас нет особых потребностей, вы должны использовать следующий общий DOCTYPE: . Типичный HTML-документ выглядит так:
<голова>
Заголовок
<тело>
Кодировка символов не найдена!
HTML-документ должен передаваться вместе с кодировкой символов.
Указание кодировки символов обычно выполняется веб-сервером
конфигурации, скриптами, которые объединяют страницы, и внутри
сам документ. IANA ведет список
официальные имена персонажей
кодировки (называемые кодировками в этом контексте). Вы можете выбрать из числа
кодировок, хотя мы рекомендуем UTF-8 как особенно полезную.
Вы можете выбрать из числа
кодировок, хотя мы рекомендуем UTF-8 как особенно полезную.
Деятельность W3C I18N собрала несколько советов по как это сделать.
Чтобы быстро проверить, пройдет ли документ проверку после адресации недостающая информация о кодировке символов, вы можете использовать «Кодировку» элемент управления формы (ключ доступа «2») ранее на странице, чтобы принудительно выполнить кодировку переопределить, чтобы вступило в силу. «iso-8859-1» (Западная Европа и Северная Америка) и «utf-8» (универсально и чаще используется в последних документах) общие кодировки, если вы не уверены, какую кодировку выбрать.
/check?uri=referer не работает — или — валидатор говорит, что не поддерживает моя «неопределенная» схема URL
Браузеры и другие веб-агенты обычно отправляют информацию о странице, с которой они пришли, в Заголовок Referer . Валидатор использует эту информацию для функций, которые позволяют
это для проверки любой страницы, которую браузер посещал в последний раз. «Действительные» значки на некоторых веб-страницах обычно
указать на проверку страницы с помощью этой функции.
«Действительные» значки на некоторых веб-страницах обычно
указать на проверку страницы с помощью этой функции.
К сожалению, некоторые усердные «программы безопасности» или веб-прокси лишают реферера информация из того, что отправляет браузер. Без этой информации валидатор не может найти URL-адрес документа для проверки и выдает то же сообщение об ошибке, что и при его учитывая тип URL, который он не понимает.
Также запросы к незащищенным ресурсам HTTP по ссылкам в документах
передаваемые по безопасному протоколу, такому как HTTPS, не должны включать
информация о реферере
согласно спецификации HTTP/1.1.
Поскольку валидатор на validator.w3.org в настоящее время недоступен через
HTTPS, эта функция реферера не будет надежно работать для документов
передаются по защищенным протоколам (обычно https URL)
с этим.
Как исправить :
- Убедитесь, что это действительно проблема
Referer. Валидатор должен был перенаправить вас на
Валидатор должен был перенаправить вас на https://validator.w3.org/check?uri= your_url_here. В противном случае проверьте адрес, который вы дали валидатору. - Валидатор не может решить эту проблему. Вам придется (попросите вашего администратора) перенастроить независимо от того, какое усердное программное обеспечение лишает эту информацию о реферере.
- Если на вашей странице есть ссылка, использующая функцию «/check?uri=referer», вы можете заменить ее на
ссылка на валидатор без этой функции, например.
https://validator.w3.org/check?uri=http%3A%2F%2Fwww.example.com - Если у вас нет контроля над страницей или раздражающим программным обеспечением, или URL-адрес вашей страницы имеет вид
https, просто добавьте адрес страницы, которую вы хотите проверить (в кодировке URI) на адресhttps://validator.w3.org/check?uri=.
Что нового в службе проверки разметки W3C
 4:
4:Версия 1.4 валидатора разметки является усовершенствованием и выпуск исправления ошибок. Изменения включают:
- Улучшение: несколько обновлений внутренней библиотеки DTD валидатора. и каталог, в том числе HTML+RDFa 1.1 20120329 рабочий проект, и XHTML+RDFa 1.1 Рекомендация 20120607.
Версия 1.3 валидатора разметки является усовершенствованием и выпуск исправления ошибок. Изменения включают:
- Улучшение: несколько обновлений внутренней библиотеки DTD валидатора.
и каталог, в том числе
SVG 1.1 второе издание,
ВАИ-АРИЯ 1.0
20110118 рекомендация кандидата,
HTML+RDFa 1.1
20110525 рабочий проект,
XHTML+RDFa 1.
 1
20120131 рабочий проект, и
VoiceXML 2.0 и 2.1.
1
20120131 рабочий проект, и
VoiceXML 2.0 и 2.1. - Улучшение: обновление ЭРЛ/РДФ вывод на 1.0 20110510 рабочий проект.
- Улучшение: удалена внутренняя поддержка устаревшего /check/referer path, реализовать его и некоторые случаи uri=referer в httpd.conf вместо этого для большей эффективности.
- Улучшение: работа с HTML::Template 2.10. проблема с версиями.
- Улучшение: улучшения документации, код и журнал ошибок сервера. предупреждающие уборки.
- Улучшение: пример кода «значка» для применимых типов документов.
теперь включает в себя обработчик кликов JavaScript, который позволяет избежать необходимости
uri=referer перенаправляет во многих обычных сценариях.

- Улучшение: установка XML-каталога XML-LibXML работает с mod_perl.
- Исправление ошибки: исправление синтаксического анализа ошибок транскодирования для однострочных документов.
- Исправление ошибки: улучшена обработка документов HTML5, содержащих xmlns.
- Исправление ошибки: улучшена обработка документов HTML5 прямого ввода, которые содержат указание кодировки, отличной от UTF-8.
- Изменения зависимостей: новые минимальные требуемые версии: XML-LibXML 1.73.
Версия 1.2 валидатора разметки является усовершенствованием и выпуск исправления ошибок. Изменения включают:
- Новая функция: ограниченная поддержка IRI.

- Улучшение: несколько обновлений внутренней библиотеки DTD валидатора. и каталог, в том числе XHTML модульность 1.1 второе издание, XHTML Базовый 1.1 второе издание, и XHTML + RDFa 1.1 20101109рабочий проект.
- Улучшение: ошибки неопределенных объектов из libxml больше не подавлен, так как в нем включена поддержка внешних сущностей, т.к. валидатор версии 1.0.
- Улучшение: незначительные улучшения производительности разбора конфигурации.
- Улучшение: MooTools JavaScript библиотека обновлена до версии 1.2.5 + MooTools еще 1.2.5.1.
- Улучшение: файлы CSS и JavaScript теперь согласовываются по содержимому.
и подается в сжатой gzip форме пользовательским агентам, которые указывают
поддержка gzip в заголовке
Accept-Encoding.
- Улучшение: параметр конфигурации «Домашняя страница» больше не требуется или используется.
- Улучшение: список парсеров, фактически используемых для проверки. теперь включается в действительные результаты.
- Улучшение: улучшения документации, очистка кода.
- Исправлены ошибки в Единороге и выходные шаблоны SOAP.
- Изменения зависимостей: новые минимальные требуемые версии: CGI 3.40, УРИ 1.53.
Версия 1.1 валидатора разметки является усовершенствованием и выпуск исправления ошибок. Изменения включают:
- Улучшение: проверка корректности XML теперь выполняется, только если другие
этапы процесса проверки не сообщают об ошибках.
 Это для
еще больше смягчить
производительность
проблема, связанная с проверкой корректности XML.
Это для
еще больше смягчить
производительность
проблема, связанная с проверкой корректности XML. - Улучшение: улучшена производительность вывода ошибок.
- Улучшение: информация о местоположении ошибки/предупреждения теперь делает яснее, произошла ли ошибка в проверенном документ или внешний ресурс, связанный с ним.
- Улучшение: улучшено эвристика для неполных входных URL.
- … и, как обычно, различное мелкое правописание, очистка кода, ссылка и как исправления.
Версия 1.0 средства проверки разметки является усовершенствованием и выпуск исправления ошибок. Изменения включают:
- Улучшение: при передаче своего внутреннего перекодированного документа в
внешние валидаторы, валидатор теперь отражает транскодирование
путем изменения информации о кодировке символов, включенной в
прошел документ.

- Улучшение: обновления внутренней библиотеки DTD валидатора.
- Улучшение: проверка корректности XML теперь поддерживает внешние сущности вместо того, чтобы просто подавлять сообщения об ошибках о них внутри. Как побочный эффект, это должно работать вокруг определенного случае определенного производительность проблема с XML::LibXML 1.70.
- Исправление ошибки: переопределение типа документа могло поместить некорректный комментарий в измененном документе.
- Исправление ошибки: сообщения об ошибках не экранировались должным образом в HTML, когда был выбран «показать источник».
- Изменения зависимостей: новые минимальные требуемые версии: HTML-Parser 3.60, XML-LibXML 1.70.
- … и куча мелкой орфографии, очистки кода, ссылки и
как исправления здесь и там.

Версия 0.8.6 валидатора разметки является усовершенствованием и выпуск исправления ошибок. Изменения включают:
- Удаленная функция: функция «нечеткого сопоставления», представленная в Версия 0.8.5 была удалена, потому что она создавала слишком много путаницы. и неверные предложения.
- Удалена функция: собственная опция вывода XML была удален (окончательно он должен был исчезнуть уже в 2006 году).
- Улучшение: улучшена обработка ошибок и диагностика проблем. произошло при декодировании Content-Encodings, при очистке разметки с помощью HTML-Tidy, а при взаимодействии с HTML5 валидатор.
- Улучшение: распознавание большего количества (нерекомендуемых) псевдонимов для
различные кодировки символов.

- Улучшение: добавлена функция структуры документа. в настоящее время доступен и для недействительных документов, и его формат был улучшен.
- Улучшение: а непосредственный добавлена ссылка для проверки страницы ошибки Страница ошибки «данный документ не может быть проверен».
- Улучшение: обновлено Выход единорога.
- Улучшение: несколько обновлений внутренней библиотеки DTD валидатора. и каталог, в первую очередь переход на использование/повторное использование более модульных DTD. а не плоские, чем раньше.
- Улучшение: теперь валидатор можно настроить для работы с файлами.
кэширование своих шаблонов, что приводит к заметной производительности
улучшение в средах без mod_perl.

- Улучшение: EARL / RDF выходной формат был обновлен до версия 1.0 (2009 1029 рабочий проект).
- Улучшение: тайм-аут бездействия при извлечении документов был пониженный до 45 секунд.
- Улучшение: поддержка наборов символов, указанных с помощью
<мета charset="...">в документах HTML5 добавлено (при условии, что установлен HTML::HeadParser >= 3.60). - Исправлена ошибка: полный doctype документа неправильно действовал при проверке фрагмент документа, завернутый в шаблон типа документа.
- Исправление ошибки: рекомендуется
система
идентификатор для документов XHTML 1.
 1 плюс MathML 2.0 был
неправильно.
1 плюс MathML 2.0 был
неправильно. - Исправление ошибки: сообщения об ошибках валидатора HTML5 были вдвойне сбежал.
- Исправление ошибки: прямой ввод при переопределении типа документа или набора символов прошло недопустимый заголовок Content-Type для валидатора HTML5.
- Исправлена ошибка: «широкий символов» в выводе HTML-Tidy вызвало ошибку, которая предотвратил отображение всего приведенного вывода.
- Исправление ошибки: были несколько ошибки в выводе JSON.
- Исправление ошибки: содержалось описание отсутствующих ошибок xmlns пример для документов XHTML, который был нет действительный XHTML 1.1.
- Исправление ошибки: неправильный префикс пространства имен терминов DC в «значке» XHTML+RDFa
пример кода.

- Исправление ошибки: состояние «проверки страниц ошибок», многословность, группировка ошибок и опции «очистить с помощью HTML-Tidy» не были всегда сохраняется.
- Исправление ошибки: показано несколько проблем в локаторах сообщений об ошибках. исходные фрагменты, а также показ фактической части строка с ошибками на ней была исправлена.
- Исправление ошибки: HTTP-ответы содержащий строки длиннее 4k байт не могут быть обработаны.
- Исправлена ошибка: ошибка не выдавалась для автономный XML-документы, содержащие внешние объекты.
- Исправление ошибки: API SOAP создавал недопустимый XML при задании символа предложения по кодировке.
- Исправление ошибки: различные фатальные ошибки проверки приводили к
внутренний
ошибки сервера в режимах вывода, отличных от HTML.

- Изменения в зависимости: новая зависимость: JSON >= 2.00; новый минимум требуемые версии: libwww-perl 5.802, Config-General 2.32, SGML-парсер-OpenSP 0,991; String-Approx больше не требуется.
- … и куча мелкой орфографии, очистки кода, ошибки сервера лог предупреждающий мусор, незначительная производительность и подобные исправления здесь и там. Престижность аккуратный и perlcritic для многих эти.
Версия 0.8.5 валидатора разметки — это функция и исправление. выпускать. Изменения включают:
- Исправление пользовательского интерфейса: многие из наших пользователей были сбиты с толку поведением
Стрелка «Дополнительные параметры». Небольшое изменение пользовательского интерфейса должно заставить пользователя
опыт менее запутанный.

- Новая функция: нечеткое сопоставление используется для предложения исправленной разметки. Анализ многих недействительных страниц показывает, что наиболее распространенная ошибка исходит из недопустимых (опечатка или нестандартные) элементов и атрибутов использовал. новый функция поможет, предложив возможные (действительные) альтернативы.
- Исправление ошибки: проблемы с SVG создавали очень большой вывод журнала при проверке документов SVG. В код валидатора были внесены поправки, чтобы ограничить этот поток журналов.
- Исправление ошибки: интеграция валидатора HTML5 нарушала некоторые функции «переопределения типа документа» валидатора в версии 0.8.4. Это исправлено в 0.8.5.
- New: код иконки валидатора, которую можно добавлять на веб-страницы, теперь
включает XHTML+RDFa
если применимо.

- Исправление ошибки / Новое: реализация Структурированные ошибки XML::LibXML. Валидатор использует libxml2 и XML::LibXML для правильности Проверьте. В последних версиях библиотеки Perl были ошибки, из-за которых обратно несовместимы, из-за чего валидатор не выводит все ошибки корректности надежно. Некоторый код был добавлен в валидатор для работы со всеми будущими версиями этой библиотеки, но мы рекомендуем не использовать XML::LibXML между версиями 1.67 и 1.69.включительно (Смотри как).
- Экспериментально: проверка документов SVG теперь передается
движок validator.nu. На момент выпуска этого выпуска ни
validator.nu и использовавшийся ранее движок DTD идеально подходят для
проверка SVG, но технологии, используемые в validator.nu
движок (nvdl и RelaxNG) делает его более перспективным.

- Исправление пользовательского интерфейса: улучшения специальных возможностей для программ чтения с экрана.
- Документация: обновлено Зачем валидировать? документ.
- Юзабилити: способ, которым валидатор должен обрабатывать непосредственный ввод и кодировка символов уже давно сбивают с толку много. Были внесены улучшения, которые более четко объясняют, что валидатор делает.
- Новое: валидатор теперь рекомендует указывать кодировку символов в самого документа, особенно если есть вероятность, что документ будет прочитан или сохранен на диск, компакт-диск и т. д. — в в соответствии с рекомендации по интернационализации.
0. 8.4 может показаться очень незначительным шагом по сравнению с
версия 0.8.3 выпущена в августе, но это
новый выпуск W3C Markup Validator содержит очень важные
изменение: помимо проверки документов по установленным
стандартов, таких как HTML 4.01 и XHTML 1.0, валидатор теперь может
проверить документы на соответствие
HTML5,
благодаря интеграции с
Движок Validator.nu html5.
8.4 может показаться очень незначительным шагом по сравнению с
версия 0.8.3 выпущена в августе, но это
новый выпуск W3C Markup Validator содержит очень важные
изменение: помимо проверки документов по установленным
стандартов, таких как HTML 4.01 и XHTML 1.0, валидатор теперь может
проверить документы на соответствие
HTML5,
благодаря интеграции с
Движок Validator.nu html5.
HTML5 все еще находится в стадии разработки и поддержки следующего поколения. языка публикации Всемирной паутины останется экспериментально, но эта интеграция должна обеспечивать экспериментирование основания для тех, кто хочет попробовать свои силы в этом новом версия HTML, а также канал обратной связи для группы, работающей по созданию стабильного открытого стандарта.
Другие исправления ошибок и улучшения в этой версии включают:
- Исправление ошибки: версия 0.
 8.3 поставлялась с
ошибка программирования, которая не повлияет на проверку, но
залить логи серверов валидаторов предупреждениями.
8.3 поставлялась с
ошибка программирования, которая не повлияет на проверку, но
залить логи серверов валидаторов предупреждениями. - Исправление ошибки — поддержка типа документа. Опечатка в машиночитаемом грамматика опубликована с последней спецификацией для XHTML 1.1 вызвало ложные ошибки проверки при сверке документов с XHTML 1.1. Исправление опечатки решает проблему. Другая исправлена опечатка теперь выполняет проверку по историческому документу HTML i18n тип функционал.
- Обновления и исправления документации:
документация по установке использовала
вариант с ошибкой для установки парсера OpenSP.
исправление должно немного сделать установку валидатора
Полегче. Также относится к установке валидатора,
пример конфигурации валидатора
теперь включает документацию
переменные среды, влияющие на подключение.

Выпуск 0.8.3 W3C Markup Validator — это выпуск с исправлением ошибок, с несколькими небольшими дополнительными функциями. Изменения включают:
- Исправление ошибки: в версии 0.8.2 повторная проверка загруженного файла была битый (отсутствует разметка в HTML-форме).
- Обновления: добавлена поддержка XHTML Basic 1.1, мобильных профилей XHTML. (1.0, 1.1 и 1.2) и исторический HTML i18n.
- Исправление ошибки: валидатор не переопределял данный тип документа с помощью сам.
- Соответствие: валидатор теперь предупреждает о несоответствии комбинации общедоступных/системных идентификаторов.
- API: пользовательские заголовки HTTP
в ответах валидатора теперь также указывается количество
предупреждения.

- Экспериментальная функция: добавлена новая опция для отправки конкретных
Accept-Charsetизаголовки User-Agent, в дополнение кAcceptиAccept-Languageв версии 0.8.2. - Экспериментальная функция: валидатор может выводить результаты в формате JSON.
- Документация: некоторые обновления документации.
- Разработка: новый автоматизированный пакет поддержки и регрессионного тестирования.
Версия 0.8.2 W3C Markup Validator — это исправление ошибок, выпуск производительности и удобства использования, решающий следующие проблемы:
- Исправление ошибки: обработка документов через HTML-Tidy
срабатывает, даже если не запрашивается.
 Исправление должно обеспечивать
заметный прирост производительности.
Исправление должно обеспечивать
заметный прирост производительности. - Исправление ошибки: принудительное или переопределение объявления Doctype не работать с документами с помощью XML-декларации (Ошибка 857). Исправление должно значительно упростить проверку, например. SVG документы.
- Исправление ошибки: убедитесь, что валидатор запрашивает свежую версию онлайн-ресурсы, когда старая кешированная версия может быть вернулся. (Ошибка 4998)
- Удобство использования: при использовании режимов загрузки файлов или прямого ввода результат страница теперь будет включать текстовую область, заполненную проверенным источником, для легкой фиксации и повторной проверки. (Ошибка 4342)
- Доступность: основной интерфейс стал более удобным для экрана
читатели.
 (Ошибка 4959)
(Ошибка 4959) - Экспериментальная функция: добавлены новые параметры для триггера. Формат и Язык Переговоры.
- Новая функция: автоматическое определение типа документа для SVG. документы, даже без объявления DOCTYPE. Проверка SVG поддерживается только для отдельных документов SVG до SVG 1.1.
- Обновления документации.
Выпуск 0.8.1 W3C Markup Validator — это выпуск с исправлением ошибок, решение следующих вопросов:
- Исправление ошибки: изменена настройка парсера, отвечающего за проверку XML. правильность, которая будет извлекать схемы для сущностей каждый время запуска валидатора.
- Исправление ошибки: валидатор неправильно жаловался на HTML/XML
именованные объекты (например, ©).

- Исправление ошибки: исправление реферера проверка при работе с Apache и mod_perl2.
- Исправление ошибки: валидатор аварийно завершал работу при вызове из браузеров с редкие языковые настройки.
- … и небольшие исправления производительности и очистки кода.
Выпуск версии 0.8.0 W3C Markup Validator, крупного этап в развитии валидатора, включая изменения в своей архитектурой, пользовательским интерфейсом, новыми функциями и меньшим количеством ошибок для лучшего, большего точный и полезный процесс качества.
Этот выпуск включает в себя все изменения и отчеты об ошибках 0.8.0 Бета 1 и 0.8.0 Бета 2.
 06.2007 — 0.8.0 Бета 2:
06.2007 — 0.8.0 Бета 2:Тестирование второй бета-версии валидатора версии 0.8.0. Этот новая версия основана на 0.8.0 Beta 1, и добавляет исправления ошибок, обновления документации и полированный пользовательский интерфейс с улучшенный стиль и взаимодействие. Изменения включают:
- Переработан основной интерфейс. Более чистый дизайн. Улучшенный переход между методы проверки. Добавление переключаемой видимости опции.
- Исправление ошибки: исправление проблем с транскодированием, кодирование исходного отображения.
- Исправление ошибки: для типов документов XML не сообщалось об атрибутах xmlns:*. как ошибка.
- Новая функция: добавление идентификатора сообщения об ошибке в SOAP API, контекст ошибки
(исходный фрагмент), добавлено объяснение сообщения об ошибке.

- Исправление ошибки: исправлено отображение фатальной ошибки в SOAP API.
- Исправление ошибки: исправлено отображение номера строки в случае нарушения кодировки.
- Удобство использования: более удобные отображения фатальных ошибок, удалена «форма сброса». кнопка, переформулировки, пояснения к сообщениям об ошибках…
- Исправление ошибки: исправлена схема для типов документов, отличных от XML.
- Новая функция: добавлена поддержка XHTML + RDFa.
- Новая функция: для XML-документов, отличных от xhtml, без типа документа валидатор не будет пытаться выполнить валидацию, а только проверит хорошо сформированность.
- Чистка кода, исправление других ошибок.
Примите участие в бета-тестировании !
Читать
инструкции
и приступайте к тестированию.
Тестирование версии 0.8.0 Beta #1 Markup Validator; новая версия включая важные изменения в архитектуре, производительности, надежности проверки для языков на основе XML, улучшения для пользователя интерфейс и ряд новых функций. Изменения включают:
- Новая архитектура, более быстрая и надежная, лучше масштабируемая растущее использование валидатора.
- Улучшенный интерфейс для большего удобства использования, доступности.
- Новая функция: автоматическая очистка разметки (с помощью HTML-Tidy).
- Новая функция: дополнительная проверка правильности формата XML надежная проверка языков на основе XML.
- Вернулись по многочисленным просьбам: функция структуры документа.

- Новая функция: проверка правильности отправки документов. Тип интернет-носителя (тип MIME).
- Новая функция: для XML-документов проверка наличия xmlns, и правильно настроить.
- Новая функция: сгруппированные сообщения, альтернативный вид последовательному отображение ошибок.
- Новая функция: проверка прямого ввода может проверять полные документы И Фрагменты HTML.
- Добавлена поддержка SMIL 2.1 и XHTML Basic 1.1.
- Исправление ошибок.
Выпуск версии 0.7.4 W3C Markup Validator, техническое обслуживание
выпуска, включая исправления ошибок и обновления документации.
Изменения включают:
- Исправлены ошибки в API валидатора.
- Собственный формат вывода XML (все еще) устарел и будет быть удалено в версии 0.8.0.
- Функция структуры, сломанная в версии 0.7.3, вернулась.
- Локальные установки валидатора могут быть настроены для включения или отключить API.
- «Значки проверки» теперь доступны в двух цветах и 4 форматах файлов, включая PNG и SVG.
- Обновления документации.
Выпуск версии 0.7.3 W3C Markup Validator, техническое обслуживание
выпуск, включающий исправления, обновления и экспериментальный API. для взаимодействия валидатора с другими программами и сервисами.
для взаимодействия валидатора с другими программами и сервисами.
Изменения включают:
- Новый (экспериментальный) API веб-сервисов.
- Собственный (и экспериментальный) формат вывода XML устарел.
- Поддерживается новый тип документа: XHTML-Print.
- Поддерживается новая кодировка символов: ISO-8859-11 (тайский).
- Исправление удобства использования: улучшены сообщения об ошибках для документов без объявлена кодировка символов, и для которой резервная кодировка терпит неудачу.
- Исправление HTTP: будьте более снисходительны к пробелам и переводам строки в Тип содержимого.
- Исправление удобства использования: добавлена возможность переопределения типа документа для SVG.
 Типы документов.
Типы документов. - Исправление совместимости для OpenSP 1.5.2.
- Обновления и улучшения документации.
- Улучшенные механизмы обратной связи.
Выпуск версии 0.7.2 Markup Validator, техническое обслуживание выпуск, включающий незначительные исправления, как описано ниже:
- Обновление для совместимости с новой версией Config::General модуль.
- Исправлен распознаваемый корневой элемент для XHTML 1.1 плюс MathML 2.0. (плюс SVG).
- Избегайте ошибки Text::Wrap с глубоко вложенными документами.
- Исправления в документации (опечатки, битая ссылка).

- Избегайте завершающей запятой в неудачных результатах проверки, если количество ошибки не известны.
- Исправления согласованности для выбора кодировки символов.
- Исправлена поддержка ISO-8859-3 и ISO-8859.-4 кодировки, добавлено поддержка ISO-IR-111.
Выпуск версии 0.7.1 Markup Validator, техническое обслуживание выпуск, в котором представлены улучшения производительности и в том числе незначительные исправления в пользовательском интерфейсе и в результатах проверки «Прямой ввод».
Стабильная версия, включающая все исправления и улучшения, сделанные в
последовательные бета-версии 0. 7.0 Beta #2
и 0.7.0 Бета №1.
7.0 Beta #2
и 0.7.0 Бета №1.
Тестирование версии 0.7.0 Beta #2 Markup Validator, второй этап бета-тестирования новой версии, включая результаты обратная связь во время первой фазы бета-тестирования тестирование.
Большинство ошибок и решенных проблем были записаны в нашу базу данных Bugzilla. Изменения по сравнению с версией 0.7.0 Beta#1 включают:
- Улучшения в способе отображения результатов и количества ошибок, с исправлением ошибки в подсчете ошибок.
- Исправление ошибок:
- Подсчет количества ошибок в результатах теперь учитывает только ошибки, а не предупреждения или другие сообщения.
- Добавлена недостающая запись в каталог SGML.

- Интерфейс прямого ввода теперь обрабатывает случаи, когда нет содержимого. установлен правильно.
- Запуск валидатора под mod_perl больше не поддерживается.
- Упрощенный пример конфигурации для установки на Apache сервер.
- Обновления документации.
Тестирование версии 0.7.0 Beta #1 Markup Validator; новая версия в том числе небольшие архитектурные изменения, улучшения для пользователя интерфейс, документация и удобство использования, а также ряд исправления ошибок.
Большинство ошибок и решенных проблем были записаны в нашу базу данных Bugzilla. Изменения включают:
- Шаблоны для XHTML-вывода результатов проверки:
- Меньше встроенной разметки.

- Легче для многоформатного вывода.
- Приближаемся к возможности локализации.
- Меньше встроенной разметки.
- Улучшенные механизмы обратной связи
- Интеграция страницы обратной связи с результатами проверки для улучшенная обратная связь по сообщениям об ошибках.
- Страница обратной связи теперь позволяет осуществлять прямой поиск по списку рассылки. и база данных ошибок.
- Дополнительные и улучшенные объяснения сообщений об ошибках и документация.
- Варианты HTML2, MathML и SVG, добавленные в пакет SGML и/или XML-каталоги.
- Улучшенная поддержка проверки типов документов, отличных от W3C, в том числе пользовательские DTD .

- Пользовательский интерфейс и изменения стиля для более удобного использования,
включая
- Новая таблица стилей для печати, портативные таблицы стилей.
- Стиль, отличающий ошибки, предупреждения и информацию в результаты проверки.
- (повторно) Добавлена возможность проверки разметки прямым вводом.
- Упрощенный синтаксис конфигурации (для локальной установки).
- Упрощена работа на платформе Windows (все еще требуется тестирование и документация).
- Глобальные обновления документации.
- Упрощено, задокументировано и проверено соответствие нашего использования
Ключи доступа.

Отладочный релиз, исправляющий несколько мелких ошибок, улучшает проксирование аутентификации и вносит небольшие изменения в стиль и разметка сайта.
Эта версия также более полно исправляет ошибку, упомянутую в конце. примечаний к выпуску предыдущей версии. Подробности смотрите в примечаниях к выпуску v0.6.6.
Отладочный релиз, исправляющий несколько мелких ошибок, воскрешает исходный дисплей с сохранением пробелов, добавляет пояснения к дополнительным сообщениям об ошибках и некоторые незначительные доработка стиля сайта.
В этой версии также предварительно исправлена ошибка, из-за которой для документа
экземпляры с именем типа документа «html», но с неправильным
Формальный общедоступный идентификатор, валидатор вернется к HTML 4. 01.
Переходные и, если других ошибок не обнаружено, молча игнорировать
ошибочный ФПИ.
01.
Переходные и, если других ошибок не обнаружено, молча игнорировать
ошибочный ФПИ.
Стабильная версия, включающая все исправления и улучшения, сделанные в последовательные бета-версии 0.6.5 Beta #3, 0.6.5 Бета №2, 0.6.5 Бета №1, 0.6.2 бета №2, и 0.6.2 бета №1
Тестирование версии 0.6.5 Beta #3 Markup Validator; ан промежуточная версия, включая дальнейшую компоновку, стиль и улучшения документации по сравнению с версией 0.6.5 Beta #2 на основе обсуждение и комментарии на этапе тестирования этой версии. Изменения включают:
- Упрощенная система навигации — удалена панель навигации «ссылки».
- Более последовательная компоновка.

- Несколько проблем с тем, как некоторые агенты обращались с нашим стилем листы были закреплены. Также были применены другие незначительные исправления стиля.
- Устранение грамматических ошибок и опечаток в большей части текста. документация.
Тестирование версии 0.6.5 Beta #2 Markup Validator; ан промежуточная версия, учитывающая комментарии, полученные для версии 0.6.5 Beta #1 и добавление значительного пользовательского интерфейса и документации улучшения. Изменения включают:
- Дополнительные пояснения к большинству сообщений об ошибках проверки.
- Новая документация по локальной установке Markup Validator.
- «Суетливый» режим разбора больше недоступен и будет
резко улучшилось, прежде чем оно вернется — если вообще когда-либо.

- Средство проверки ссылок W3C теперь выделено в отдельную продукта и больше не входит в комплект Markup Validator.
- Таблицы стилей были обновлены и стали более приятными.
- Упрощенная навигация, более доступная документация.
- Добавлено больше «Советов по качеству».
Тестирование версии 0.6.5 Beta #1 Markup Validator; ан промежуточная версия, решающая различные проблемы и добавляющая запрошенные Особенности. Изменения включают:
- Таблицы стилей обновлены для устранения проблем с браузером.
- Добавлен указатель на предоставленные пакеты RPM любезно предоставлено Вилле Скиттэ.
- Исправлены неработающие ссылки в заявлении об авторских правах.

- Добавлен номер текущей версии в заголовках страниц.
- Обнаружение прокси-серверов, удаляющих заголовок Referer.
- Добавлены «Инструменты запятой».
- Незначительные исправления доступности.
- Несколько новых советов для веб-мастеров.
- Средство проверки ссылок теперь отправляет заголовки Accept и Accept-Language.
- Средство проверки ссылок поддерживает больше кодов состояния HTTP.
- Документация претерпела значительные улучшения.
- Файл спецификации RPM теперь доступен для скачивания.
- Обновите DTD ISO-HTML до TC1.
- Обновите SVG 1.
 0 DTD до текущих исправлений.
0 DTD до текущих исправлений. - Добавлена поддержка кодировки ISO-8859-16.
- Добавлена поддержка схемы data:URL.
- Link Checker в режиме командной строки теперь поддерживает объединение опции.
- RPM Validator теперь пытаются интегрироваться с системным каталогом.
- Добавлены параметры, чтобы DOCTYPE и Charset Override вели себя как Резервные копии. т. е. при включении этих опций переопределение будет только вставьте соответствующее новое значение, если оно еще не было представлено.
- Отсутствие DOCTYPE или Charset больше не считается фатальной ошибкой.
- Значительно улучшены сообщения об ошибках для нескольких ошибочных ситуаций.
- Обновлены и расширены пояснения к ошибкам.

- Использовать пассивный (PASV) FTP по умолчанию.
- Обновлена экспериментальная поддержка mod_perl для работы с Apache/mod_perl. 2.
- Добавлена поддержка кодировки Big5-HKSCS.
- DTD MathML2 были обновлены до версии с исправлениями 20030620.
- Добавить возможность ограничить доступ к частным IP-адресам.
- Добавлены настраиваемые, встроенные, подробные сообщения об ошибках.
- Изменена разметка и стиль для исходного отображения.
- Изменена разметка и стиль для указания позиции ошибки.
- Изменения в выводе, требуемые юридическим отделом W3C.
- Подробный вывод теперь используется по умолчанию на домашней странице.

- Добавлен новый «суетливый» режим разбора (включен по умолчанию из дома страницу), что должно облегчить поиск связанных с SHORTTAGS проблемы (например, подразумеваемые конечные теги).
- Доступны рекомендации по использованию действительных значков.
- Различные внутренние реструктуризации, чтобы освободить место для будущего (после 0.6.5) Особенности.
- «/referer» теперь устарел в пользу «?uri=referer»; это позволяет нам сохранить дополнительные параметры в реферальных ссылках.
- Технический выпуск для исправления различных незначительных проблем, о которых сообщалось
выпуск от 26 ноября. Таблица стилей
обновления, возможность включения подробного вывода и исправления ошибок.

- Улучшен дизайн макета, в том числе для результатов Валидации.
- Добавлен «усиленный» Совет дня.
- Множество исправлений специальных возможностей как для веб-сайта, так и для страницы результатов.
- Серьезная внутренняя реструктуризация. Кодекс претерпел значительные рефакторинг со многими преимуществами. Это более читабельно и проще понять, гораздо более надежный, гораздо более высокий уровень безопасности, более модульный, и производительность должна быть значительно лучше. есть предварительное поддержка запуска под mod_perl (что приводит к еще большему повышения производительности) и потребление памяти должно быть намного улучшенный.
- Поддерживается множество новых типов документов и поддержка некоторых
улучшены существующие типы документов.
 Заметные изменения
и дополнения включают:
Заметные изменения
и дополнения включают:- Поддержка
application/xhtml+xml. - Поддержка XHTML+MathML и XHTML+MathML+SVG.
- Поддержка SVG и
изображение/svg+xml. - XHTML 1.0 Второе издание и XHTML 1.1.
- Поддержка
- Вывод был переработан, чтобы его было легче понять.
- И куча исправлений… 🙂
- Завершенный редизайн и использование единого стиля для всех страниц.
- Добавлен совет дня.
- Добавлена экспериментальная поддержка
СВГ 1.
 0.
0. - Добавлена экспериментальная поддержка
spec-prod2.0. - …и несколько мелких исправлений ошибок.
- Добавлена поддержка XHTML 1.1 и XHTML Базовый 1.0.
- Добавлена экспериментальная поддержка MathML 2.0.
- Теперь вы можете настроить параметры на странице результатов.
- Добавлена возможность переопределить кодировку символов.
- Различные исправления ошибок и мелкие изменения.
- Различные исправления ошибок; особенно два из них связаны с функцией загрузки файлов.

- Некоторые изменения, облегчающие локальную установку.
- Поддержка большего количества кодировок символов (например,
ИСО-8859-8-I). - В целом улучшена обработка кодировок символов.
- Документация предоставлена Скоттом Бигэмом (Спасибо, Скотт!).
Добавлена поддержка ИСО/МЭК 15445:2000 (ИСО-HTML). Смотрите также: пользователя Руководство по ISO-HTML.
Теперь сервис проверяет XHTML документы на юридическую силу, а также XML хорошо сформированность.
Добавлена функция загрузки файлов.
Создал Список рассылки www-validator-cvs.
Обновлена главная страница, некоторые вещи перенесены на другая страница.
Обновлены DTD и добавлены иконки для XHTML 1.0, HTML 4.01.
Добавлены DTD за HTML 4.01.
Обновлены DTD для XHTML 1.0.
Добавлено проксирование имени пользователя/пароля для проверки защищенных документов. по HTTP Basic Authentication, благодаря исправлениям от Рено Брюйерон.
Эта версия также включает исправления для использования версии Perl5.
libwww-perl.
Добавлена поддержка XHTML, с помощью DTD от 199 рабочий проект.
Добавлена поддержка ISO-2022-JP и Shift_JIS .
кодировки символов.
Благодаря Такуя
Асада, Масаясу
Исикава и Мартин
Dürst за исправления и советы.
Обновлена декларация SGML в соответствии с HTML Опечатки спецификации 4.0.
Поместите заархивированную и заархивированную версию файлов библиотеки SGML (DTD и т. д.) на Веб.
Разместил несколько новых документов в Интернете:
- информация об исходном коде
- список дел по сервису
- страница, объясняющая, как оставить отзыв (включая информацию о новом www-валидаторе список рассылки)
Сделал исходный код
доступен через общедоступное CVS-дерево W3C.
Обновил HTTP-сервер до Apache. 1.3.1.
Добавлена страница об оборудовании/сети за этой услугой.
Добавлена поддержка параметра для проверки ссылающейся веб-страницы на
ошибки. Чтобы использовать его, просто укажите следующий URL-адрес при ссылке на
служба
Обновленный HTML 4.0 материалы, соответствующие Рекомендация HTML 4.0.
Средство проверки разметки схемы и проверка расширенных результатов | SEO Форум
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете помещены в режим только для чтения .
В результате ваши впечатления от просмотра будут уменьшены, и вы будете помещены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
- Дом
- SEO-тактика
- Средний и продвинутый SEO
- Проверка Schema Markup Validator и проверка расширенных результатов
Эта тема была удалена. Его могут видеть только пользователи с правами управления вопросами.
Я работаю над проектом разметки схемы. Когда я проверяю код схемы в средстве проверки разметки схемы, все выглядит нормально, ошибок не обнаружено. Однако, когда я тестирую его в тесте расширенных результатов, возвращается несколько ошибок.
В чем разница между этими двумя тестами? Должен ли я доверять одному больше другого?Этот пост удален!
org/Comment»> -
Привет @collegis_education! Основное различие между этими двумя инструментами заключается в том, что тест расширенных результатов показывает, какие типы результатов Google могут быть сгенерированы из вашей разметки, тогда как валидатор разметки схемы предлагает общую проверку схемы. Таким образом, средство проверки разметки может показывать, что нет проблем с тем, как ваша схема написана синтаксически, но у Google все еще может быть проблема с созданием определенного типа результатов поиска на основе этой схемы.
Обязательно внимательно изучите ошибки, которые выдает тест расширенных результатов, так как некоторые из них больше похожи на предупреждения: не каждый аспект схемы необходим для того, чтобы Google генерировал расширенный результат, но, очевидно, если есть определенный часть наценки, которая отсутствует (например, статус «В наличии»), не будет включена в этот результат.

Основное различие между средством проверки разметки схемы и тестом расширенных результатов от Google заключается в том, что тест расширенных результатов ограничивается тестированием только разметки структурированных данных, которые используются в результатах поиска Google. Однако проверка разметки Schema.org больше предназначена для «общих целей» и предназначена для отладки различных других типов структурированных данных в дополнение к тем, которые поддерживает Google.
В настоящее время Google поддерживает только ограниченное количество Schema Markups , в том числе:
Статья, навигационная цепочка, карусель, курс, объявления о COVID-19, набор данных, работодатель, совокупный рейтинг, расчетная зарплата, мероприятие, быстрая проверка, часто задаваемые вопросы , Домашние занятия, How-To, Лицензия на изображение, Публикация вакансий, Профессиональная подготовка, Местный бизнес, Логотип, Математические решения, Фильм, Практические задачи, Продукт, Вопросы и ответы, Рецепт, Фрагмент обзора, Дополнительные ссылки, Поле поиска, Программное приложение, Разговорное, Видео , подписка и контент с платным доступом, публикация статей/блогов и т. д.
д.
Это означает, что средство проверки разметки может показывать отсутствие проблем с тем, как ваша схема написана синтаксически, но у Google все еще может быть проблема с созданием результатов поиска определенного типа на основе этой схемы.
Оба инструмента по-прежнему можно использовать для улучшения поисковой оптимизации и достижения лучших результатов в поисковой выдаче. Однако инструмент Rich Result Testing не предлагает возможность редактирования кода, поэтому инструмент проверки разметки схемы может пригодиться для устранения любых проблем с разметкой схемы.
Существует ряд типов данных, поддерживаемых инструментом проверки расширенных результатов Google для существующих библиотек схем, поддерживаемых Google, и эти типы данных можно использовать при тестировании различных типов разметки схемы с помощью инструмента проверки разметки схемы.
org/Comment»>@kavikardos спасибо, полезно!
У вас есть животрепещущий вопрос по SEO?
Подпишитесь на Moz Pro, чтобы получить полный доступ к вопросам и ответам, отвечать на вопросы и задавать свои.
Начать бесплатную пробную версию
Есть вопрос?
Просмотр вопросов
Посмотреть Все вопросыНовые (нет ответов)ОбсуждениеОтветыПоддержка продуктаБез ответа
От Все времяПоследние 30 днейПоследние 7 днейПоследние 24 часа
Сортировка по Последние вопросыНедавняя активностьБольше всего лайковБольшинство ответовМеньше всего ответовСамые старые вопросы
С категорией All CategoriesAffiliate MarketingAlgorithm UpdatesAPIBrandingCommunityCompetitive ResearchContent DevelopmentConversion Rate OptimizationDigital MarketingFeature RequestsGetting StartedImage & Video OptimizationIndustry EventsIndustry NewsIntermediate & Advanced SEOInternational SEOJobs and OpportunitiesKeyword ExplorerKeyword ResearchLink BuildingLink ExplorerLocal ListingsLocal SEOLocal Website OptimizationMoz BarMoz LocalMoz NewsMoz ProMoz ToolsOn-Page OptimizationOther SEO ToolsPaid Search MarketingProduct SupportReporting & AnalyticsResearch & TrendsReviews and RatingsSearch BehaviorSEO ТактикаТренды поисковой выдачиСоциальные сетиТехническое SEOВеб-дизайнБелое/черное SEO
Связанные вопросы
schema markupschemalocal seotechnical seo
Здравствуйте! Мне было трудно найти ответ на этот конкретный вопрос, поэтому я решил оставить его здесь. Я всегда добавляю пользовательскую разметку LocalBusiness на домашние страницы клиентов, но иногда поставщик веб-сайта клиента включает собственную автоматизированную разметку LocalBusiness. Коды, которые я создаю, часто содержат больше информации.
Предполагая, что поставщик веб-сайта не хочет удалять свою разметку, не стоит ли включать мой код? Похоже, что Google потенциально может считать это спамом. Перевешивают ли плюсы более подробной разметки потенциальное негативное влияние?
Перевешивают ли плюсы более подробной разметки потенциальное негативное влияние?
Локальная оптимизация веб-сайта | | GoogleAlgoServant
0
функции разметки schemaschema
Здравствуйте, команда Moz, я надеюсь, что у всех все хорошо и хорошо,
Мне нужна небольшая помощь в отношении разметки схемы, я столкнулся с проблемой в разметке схемы, особенно в моих сообщениях в блоге,
В большинстве своих сообщений я нахожу ошибку «Отсутствует поле «url» (необязательно)»
Поскольку эта схема создается плагином Yoast, я не применял никаких дополнительных шагов. Недавно я опубликовал пост
Недавно я опубликовал пост
KissCartoon Alternatives and Complete Reviewи я протестировал его на двух платформах проверки схемы 1, Validator.Schema.org
2. Search.google.com/test/rich-results Таким образом, валидатор генерирует результаты следующим образом и не показывает ошибку
Схема без ошибки.PNG Он не показывает ошибки Но где как Схема с ошибкой.PNG в центральных результатах поиска это дает мне предупреждение «Отсутствует поле« URL-адрес »(необязательно)». Так это действительно будет проблемой для моего рейтинга? Пожалуйста, помогите спасибо!
Техническое SEO | | ДжоуиСолиситор
5
обзорсхема электронной коммерциистраница продукта
Привет!
Я хочу разместить исторические отзывы клиентов на страницах наших продуктов, но мне нужно мнение о том, подскочит ли проиндексированная страница продукта с 0 отзывов до возможных 30+, что, если возникнут какие-либо проблемы, которые могут возникнуть из-за этого. Для справки: с 2015 года мы собираем отзывы/рейтинги клиентов в нашей внутренней системе. Я только собираюсь начать использовать обратную связь с 2020 года.
Текущая настройка заключается в том, что на странице продукта будут отображаться последние 30 отзывов, на той же странице есть ссылка, которая приведет пользователя на другую страницу, где они могут просмотреть все отзывы клиентов.
Я использую Google Schema для разметки текста, чтобы убедиться, что он сначала понят Google и правильно отображается.
Итак, вернемся к моему первоначальному вопросу. Будет ли страница продукта электронной коммерции, на которой в настоящее время нет проиндексированных отзывов клиентов, восприниматься по-другому, если при следующем сканировании будет обнаружено, скажем, более 30 отзывов?
Есть ли какие-то последствия таким образом? Каков ваш опыт? Я с нетерпением жду вашего отзыва.
Для справки: с 2015 года мы собираем отзывы/рейтинги клиентов в нашей внутренней системе. Я только собираюсь начать использовать обратную связь с 2020 года.
Текущая настройка заключается в том, что на странице продукта будут отображаться последние 30 отзывов, на той же странице есть ссылка, которая приведет пользователя на другую страницу, где они могут просмотреть все отзывы клиентов.
Я использую Google Schema для разметки текста, чтобы убедиться, что он сначала понят Google и правильно отображается.
Итак, вернемся к моему первоначальному вопросу. Будет ли страница продукта электронной коммерции, на которой в настоящее время нет проиндексированных отзывов клиентов, восприниматься по-другому, если при следующем сканировании будет обнаружено, скажем, более 30 отзывов?
Есть ли какие-то последствия таким образом? Каков ваш опыт? Я с нетерпением жду вашего отзыва.
Спасибо
Техническое SEO | | Train4Academy.co.uk
0
У меня есть быстрый вопрос, я хочу сделать разметку схемы для местного бизнеса. Нужно ли размещать его на каждой странице или только на главной? Кроме того, где его следует разместить, т. е. в верхнем, основном или нижнем колонтитуле.
Средний и продвинутый SEO | | ПитерРота
0
Привет,
Я сделал ошибку на своем сайте, короче говоря, у меня есть куча страниц с результатами поиска в индексе Google. (Я сделал навигационную страницу, заполненную общими условиями поиска, и сделал внутренние ссылки на соответствующую страницу результатов поиска для каждого общего условия поиска.)
Google просканировал сайт, увидел ссылки, и теперь эти страницы результатов поиска проиндексированы.
Я превратил версии проиндексированных страниц результатов поиска в соответствующие страницы категорий с хорошими URL-адресами и готов к запуску / замене страниц и ссылок.
Но я немного не уверен, как это сделать / какие могут быть последствия:
Будут ли дублироваться проблемы с контентом, если я просто заменю плохие ссылки/URL-адреса результатов поиска хорошими ссылками/URL-адресами страниц категорий в navi. страница? (стоит ли краткосрочный риск?)
Должен ли я сначала деиндексировать страницы результатов поиска, а затем перезапустить navi. страницу с правильными URL-адресами категорий? Должен ли я сделать директиву запрета robots.txt для результатов поиска? Должен ли я использовать инструмент Google для удаления URL-адресов, чтобы удалить эти проиндексированные страницы результатов поиска для быстрого исправления, или это принесет больше вреда, чем пользы?
Время не самая большая проблема, я хочу сделать все правильно, потому что эти проиндексированные страницы результатов поиска действительно привлекают трафик и навигацию.
(Я сделал навигационную страницу, заполненную общими условиями поиска, и сделал внутренние ссылки на соответствующую страницу результатов поиска для каждого общего условия поиска.)
Google просканировал сайт, увидел ссылки, и теперь эти страницы результатов поиска проиндексированы.
Я превратил версии проиндексированных страниц результатов поиска в соответствующие страницы категорий с хорошими URL-адресами и готов к запуску / замене страниц и ссылок.
Но я немного не уверен, как это сделать / какие могут быть последствия:
Будут ли дублироваться проблемы с контентом, если я просто заменю плохие ссылки/URL-адреса результатов поиска хорошими ссылками/URL-адресами страниц категорий в navi. страница? (стоит ли краткосрочный риск?)
Должен ли я сначала деиндексировать страницы результатов поиска, а затем перезапустить navi. страницу с правильными URL-адресами категорий? Должен ли я сделать директиву запрета robots.txt для результатов поиска? Должен ли я использовать инструмент Google для удаления URL-адресов, чтобы удалить эти проиндексированные страницы результатов поиска для быстрого исправления, или это принесет больше вреда, чем пользы?
Время не самая большая проблема, я хочу сделать все правильно, потому что эти проиндексированные страницы результатов поиска действительно привлекают трафик и навигацию. страница была отличной для удобства использования.
Любые предложения были бы замечательными. Я много читал на эту тему, но, может быть, кто-то может дать мне более конкретный совет. Заранее спасибо, надеюсь все понятно.
страница была отличной для удобства использования.
Любые предложения были бы замечательными. Я много читал на эту тему, но, может быть, кто-то может дать мне более конкретный совет. Заранее спасибо, надеюсь все понятно.
Средний и продвинутый SEO | | ИОСК
1
Я всегда исходил из того, что при создании микросайта лучше использовать URL-адрес истинного пути (например, yourcompany.com/microsite), а не субдомен (microsite. yourcompany.com) с точки зрения SEO. Можете ли вы по-прежнему получать значительный выигрыш в SEO от поддомена, если вы были вынуждены использовать его, если основной (например, yourcompany. com) имел большое влияние ссылок / авторитет?
Это означает, что если бы мне пришлось пойти по маршруту поддомена, это был бы конец света?
com) имел большое влияние ссылок / авторитет?
Это означает, что если бы мне пришлось пойти по маршруту поддомена, это был бы конец света?
Средний и продвинутый SEO | | ГЛАГОЛИнтерактивный
0
У меня есть клиент с несколькими офисами в США. В настоящее время они используют разные номера 800 на своем сайте для разных мест. Поскольку они пытаются оптимизировать свое локальное присутствие, но подчиняются местным каталогам, мы пытаемся определить две вещи:
Перенаправление местного номера на номер 800 обесценивает значение того, что это местный номер (я никогда об этом не слышал, но кто-то сказал им, что это так)
Локальность и последовательность важны. Предполагая, что они не могут удалить номера 800 с сайта, лучше ли им оставить номера 800 на своем сайте и использовать местные номера во всех остальных онлайн-ресурсах ИЛИ просто использовать номера 800 для всех своих местных списков?
Предполагая, что они не могут удалить номера 800 с сайта, лучше ли им оставить номера 800 на своем сайте и использовать местные номера во всех остальных онлайн-ресурсах ИЛИ просто использовать номера 800 для всех своих местных списков?
Средний и продвинутый SEO | | Калеоне
0
Тестирование структурированных данных — блог WordLift
- Как Google индексирует структурированные данные, созданные на лету с помощью JavaScript?
- Как добавить разметку JSON-LD на свои веб-страницы?
- Я добавил JSON-LD. Как я могу проверить, индексирует ли его Google
- Используйте раздел «Улучшения» в Google Search Console, чтобы увидеть, была ли обработана разметка
- Используйте Инспектор URL-адресов в Google Search Console для проверки определенного URL-адреса
- Используйте инструмент проверки расширенных результатов
- Используйте средство проверки разметки схемы (SMV)
- Каковы наиболее распространенные ловушки, мешающие Google индексировать разметку схемы?
- Необходимость постоянного контроля вашей разметки схемы.
 Несколько решений.
Несколько решений.- Мониторинг структурированных данных с помощью вашего любимого краулера
- Запустите краулер на Python 🐍 и извлеките разметку [ДОСТУП КОД]
- Инспектор WordLift для извлечения и проверки вашей семантической разметки
Сначала этот вопрос может показаться тривиальным, но это не так. После добавления микроразметки к сотням веб-сайтов мы поняли, что условия могут отличаться от одного сайта к другому. Прежде чем оценивать, действительно ли данная разметка помогает Google понять содержание веб-страницы, нам необходимо убедиться, что Google может сканировать и индексировать ее разметку.
Независимо от формата, который вы используете для добавления разметки структурированных данных на свои веб-страницы, будь то JSON-LD, Microdata или RDFa, у вас есть два варианта:
- Написание кода как части HTML страницы (внедрение на стороне сервера),
- Использование JavaScript для внедрения разметки на страницу (внедрение на стороне клиента).

При использовании JavaScript структурированные данные эффективно записываются сценарием, который выполняется на клиенте. WordLift, например, внедряет разметку схемы для всех веб-сайтов, отличных от WordPress, с помощью JavaScript.
Как Google индексирует структурированные данные, созданные на лету с помощью JavaScript?
Поиск Google интерпретирует структурированные данные, доступные в модели DOM, на так называемом «этапе рендеринга».
Поиск Google сканирует и анализирует сайты с помощью JavaScript с помощью безголового Chromium , который отображает страницу и выполняет сценарии. Сканер отправит все страницы в очередь рендеринга, а безголовые браузеры вернут ответ для индексации. Дополнительную информацию о том, как динамически добавлять разметку схемы с помощью JavaScript, можно найти непосредственно в Google Search Central.
Как добавить разметку JSON-LD на свои веб-страницы?
Обычно тремя способами :
- Использование подключаемого модуля, который сделает это за вас (независимо от того, используете ли вы WordPress или любую другую веб-CMS, подключаемый модуль — это расширение, которое добавит разметку в HTML ваших шаблонов ).

- Добавив его вручную в HTML-код шаблонов и здесь, мы можем: — добавить его в раздел HEAD страницы — добавить его куда угодно.
- Динамически с использованием диспетчера тегов, например Google Tag Manager, Adobe Tag Manager или пользовательского скрипта. Диспетчеры тегов — это инструменты, которые позволяют маркетологам вводить код JavaScript без необходимости обновления HTML-кода шаблонов. Это здорово, потому что не требует участия команды разработчиков, но также может привести к проблемам, и всегда важно проверить вашу реализацию. Чтобы привести пример, Google Search может не увидеть пользовательский JS, который откладывается (загружается после всего остального). Ресурсы рендеринга ограничены, и если скрипты не выполняются своевременно, они просто не будут обработаны.
Я добавил JSON-LD, как я могу проверить, индексирует ли его Google?
Вы можете проверить свою реализацию с помощью Google Search Console, инструмента Rich Result Test или средства проверки разметки схемы, доступного в домене schema. org. Посмотрим, как.
org. Посмотрим, как.
Это так же просто, как открыть GSC, посмотреть на нужную разметку (т.е. хлебные крошки) и проверить там метрики. Хотя этот подход очень непосредственный, он ограничен несколькими поддерживаемыми типами сущностей, включенными в раздел «Улучшения» GSC. Чтобы дать вам пример, разметка для schema: Person не будет отображаться здесь, хотя эффективно это может помочь вам получить более высокий рейтинг по всем личным брендовым запросам.
Вот пример вкладки видео в разделе «Улучшения» GSC инспектор. Добавьте туда URL-адрес и нажмите «ПРОСМОТРЕТЬ ПРОСКАНИРОВАННУЮ СТРАНИЦУ». Это покажет HTML, который Google смог проанализировать и проиндексировать. Глядя на код, вы сможете увидеть, присутствуют ли структурированные данные или нет, и это, конечно, учитывает динамические данные, которые вы могли внедрить с помощью JavaScript.
Это самый точный способ узнать, может ли Google индексировать разметку (даже если она добавлена на стороне клиента с помощью JavaScript)
так же просто, как открыть расширенный тест результатов, ввести URL-адрес, который вы хотите протестировать, и проверить, появилось ли сообщение «Страница подходит для расширенных результатов». Этот инструмент разработан, чтобы помочь вам увидеть функции, которые появятся в поисковой выдаче Google.Если вы хотите убедиться, что тип объекта, который не поддерживается тестом расширенных результатов, был правильно проиндексирован, вы можете нажать Если вы тестируете тип структурированных данных, который не поддерживается тестом расширенных результатов, «ПРОСМОТР РЕЗУЛЬТАТОВ» HTML». Если отображаемый HTML-код содержит добавленные вами структурированные данные, Google Search сможет их проиндексировать.
4. Используйте средство проверки разметки схемы (SMV) Кроме того, в этом случае вы можете просто открыть инструмент с сайта validator. schema.org, добавить URL-адрес и запустить его. Прелесть валидатора в том, что , он будет проверять разметку, используя правила из словаря schema.org , и будет охватывать любой класс и атрибут схемы 🤩.
schema.org, добавить URL-адрес и запустить его. Прелесть валидатора в том, что , он будет проверять разметку, используя правила из словаря schema.org , и будет охватывать любой класс и атрибут схемы 🤩.
Каковы наиболее распространенные ошибки, мешающие Google индексировать разметку схемы?
Как правило, при отсутствии структурированных данных Google не может их прочитать по одной из следующих причин:
- Страница не индексируется,
- Скрипт не загружается (из-за других ошибок JavaScript на странице, к неправильной настройке CDN или другим факторам),
- Сценарий загружается слишком медленно. В этом случае Google может его не увидеть; безголовый браузер может истечь по тайм-ауту перед рендерингом кода.
Необходимость постоянного контроля разметки вашей схемы. Несколько решений.
Хотя проверка в первый раз имеет решающее значение, реальность такова, что веб-сайты постоянно меняются, и по разным причинам вы можете потерять всю разметку. Это происходит регулярно, и единственный способ предотвратить это — следить за этим.
Это происходит регулярно, и единственный способ предотвратить это — следить за этим.
Если на веб-странице присутствует разметка структурированных данных, ее можно проверить программно. Здесь я связал инструкции для:
- Screaming лягушка
- Semrush
- Sitebulb
- ONCRAWL
- WOORNANK
Прочитаем карту сайта и по простой инструкции создадим из нее датафрейм. Мы можем использовать этот вновь созданный фрейм данных (называемый «карта сайта») для запуска сканера с использованием столбца, содержащего URL-адрес (называемого «loc»). При этом мы сохраняем данные в текстовом файле JSON с именем output_file.jl .
При этом мы сохраняем данные в текстовом файле JSON с именем output_file.jl .
Содержит всевозможную информацию, которую рекламные инструменты извлекают из каждого URL-адреса, но мы сосредоточимся на нескольких столбцах, содержащих извлеченные структурированные данные.
Сначала мы преобразуем файл json в новый фрейм данных pandas (называемый «site_crawl») с помощью следующей команды:
site_crawl = pd.read_json('output_file.jl', lines=True) Затем выберите атрибуты мы хотим контролировать. В этом конкретном примере для каждого URL-адреса мы будем хранить тип объекта и контекст (« url », « jsonld_@context », « jsonld_1_@type »)
Сделав это, мы можем сразу проверить, какие типы объектов мы используем на веб-сайте (см. таблицу ниже), но мы также может выполнить быстрое сравнение между количеством URL-адресов, которые у нас есть в карте сайта, и количеством URL-адресов, содержащих разметку схемы.
Теперь, как вы можете легко догадаться, эта информация может храниться в базе данных (или в Google Таблицах) каждый день, чтобы иметь постоянный мониторинг ваших структурированных данных. Вы можете запускать код из Colab на регулярной основе (вот ссылка, объясняющая, как это сделать), или, что более практично, вы можете переместить скрипт в облачную среду и запускать его с помощью cron.
Вы можете запускать код из Colab на регулярной основе (вот ссылка, объясняющая, как это сделать), или, что более практично, вы можете переместить скрипт в облачную среду и запускать его с помощью cron.
Опять же, сканеры великолепны, но не всегда правильно извлекают разметку , добавленную с помощью JavaScript на веб-страницу. Когда данные вводятся на стороне клиента, нам нужно, чтобы сканер отображал веб-страницу так же, как это делал бы браузер. Другими словами, нам понадобится безголовый браузер на основе Chromium, который действует так же, как Google Search. При использовании, например, рекламных инструментов (и приведенного выше примера на Python) на таких страницах, как этот великолепный лонгслив Oxford от Oakley 😎 вы не сможете обнаружить разметку . Несмотря на то, что Schema Markup Validator (и Google) его видят.
Это одна из причин, по которой мы создали собственный инспектор URL. С помощью инспектора URL-адресов WordLift, , мы можем запустить проверку мониторинга прямо из Google Таблиц. Как видите, инспектор извлекает разметку и добавляет список классов сущностей в Google Sheet.
Наш механизм извлечения также можно использовать в качестве API в любом рабочем процессе, вот как мы используем его внутри:
https://api.wordlift.io/extract?u=__URL__&ua=__USER_AGENT__
Где __URL__ — целевой URL, а __USER_AGENT__ — браузер для имитации. API вернет все структурированные данные, найденные в URL-адресе, если они будут введены на сервере или на клиенте. Кроме того, извлечение поддерживает несколько форматов, таких как JSON-LD, микроданные, RDFa и другие.
Вот JSON-LD (добавленный с помощью Javascript), обнаруженный API извлечения WordLift
Для использования API вам понадобится ключ.
Хотите узнать больше о масштабировании разметки структурированных данных ? Вы заинтересованы в мониторинге и проверке ваших структурированных данных ? Свяжитесь с нами, и мы будем рады помочь вам.
8 Инструменты структурированных данных для создания и проверки
Вы, наверное, уже знаете, насколько важна поисковая оптимизация для видимости веб-сайта. Однако тестирование и проверка структурированных данных также может сыграть важную роль в повышении рейтинга сайта.
Структурированные данные, также известные как разметка схемы, представляют собой тип кода, который предоставляет поисковым роботам данные о вашем веб-сайте. В отличие от неструктурированных данных, структурированные данные хранятся в файле в фиксированном формате. Его также можно использовать для отображения событий, логотипов и другой информации, которая может повысить видимость вашего веб-сайта в расширенных сниппетах поиска Google. В отличие от обычного результата поиска, расширенный сниппет является интерактивным — он может содержать фотографии, цены, имена авторов и звездные рейтинги, чтобы дать потенциальным клиентам обзор вашей компании.
Хотя работа со структурированными данными может быть сложной задачей, особенно для тех, кто не занимается кодированием, важно оптимизировать разметку схемы. В противном случае вы не сможете выделиться среди конкурентов. Вот восемь лучших инструментов структурированных данных для создания и проверки схемы. Мощные и простые в использовании, многие из наших подборок бесплатны и не требуют знания программирования для использования. Подумайте о том, чтобы интегрировать их в свой рабочий процесс SEO, чтобы максимизировать потенциал вашего сайта.
В противном случае вы не сможете выделиться среди конкурентов. Вот восемь лучших инструментов структурированных данных для создания и проверки схемы. Мощные и простые в использовании, многие из наших подборок бесплатны и не требуют знания программирования для использования. Подумайте о том, чтобы интегрировать их в свой рабочий процесс SEO, чтобы максимизировать потенциал вашего сайта.
Тест расширенных результатов Google
SourceGoogle Rich Results Test — это ответ Google на тестирование и проверку структурированных данных. Вы можете использовать его для проверки структурированных данных и предварительного просмотра расширенных результатов поисковой системы:
- Введите URL-адрес страницы, которую вы хотите протестировать.
- Решите, хотите ли вы провести тестирование со смартфоном Googlebot или с настольным компьютером Googlebot. (Вы также можете переключаться между ними, чтобы получить полное представление о том, как расширенные результаты выглядят на обеих платформах.
 )
) - Нажмите кнопку Test URL.
- Затем вам сообщат, подходит ли ваш сайт для расширенных результатов поиска Google.
Если ваша страница подходит для расширенных результатов, вы увидите большую зеленую галочку. Инструмент затем перечислит обнаруженные элементы на вашей веб-странице, такие как продукты и логотипы. Чтобы получить общий звездный рейтинг вашего сайта, нажмите «Обзор фрагментов» внизу. Нажмите «Предварительный просмотр результатов» вверху, чтобы увидеть, как ваша оценка отображается в Google.
Если ваша веб-страница не подходит для расширенных результатов, вы увидите красный восклицательный знак и сообщение «Не вся разметка подходит для расширенных результатов». Внизу вы увидите, какие из структурированных данных на вашем сайте недействительны и почему.
Прочтите: Управление отображением вашего веб-сайта в Google
Средство проверки разметки схемы
Источник Средство проверки разметки схемы Schema. org — это инструмент с богатыми результатами для проверки общей схемы. В отличие от Google Rich Results Test, вы можете использовать его для отладки различных типов структурированных данных, а не только поддерживаемых Google. Таким образом, этот инструмент тестирования структурированных данных незаменим, если вы хотите понять, полностью ли ваши структурированные данные отражают ваши намерения.
org — это инструмент с богатыми результатами для проверки общей схемы. В отличие от Google Rich Results Test, вы можете использовать его для отладки различных типов структурированных данных, а не только поддерживаемых Google. Таким образом, этот инструмент тестирования структурированных данных незаменим, если вы хотите понять, полностью ли ваши структурированные данные отражают ваши намерения.
Этот инструмент может помочь вам проверить различные проблемы:
- Содержится ли ваша схема в необычных сочетаниях
- Правильно ли вы используете RDFa, микроданные и JSON-LD
- Соответствуют ли ваши структурированные данные стандарту schema.org
Чтобы использовать его, просто введите URL-адрес страницы, которую вы хотите протестировать. Затем Schema Markup Validator покажет вам всю разметку схемы. Затем вы можете щелкнуть любой из обнаруженных объектов справа, чтобы внести необходимые изменения.
Генератор разметки схемы Merkle
Источник Генератор разметки схемы Merkle — еще один бесплатный инструмент для работы с данными, который может повысить видимость вашего сайта. Удобный и гибкий, этот инструмент позволяет создавать схемы всего несколькими щелчками мыши. Кодирование не требуется.
Удобный и гибкий, этот инструмент позволяет создавать схемы всего несколькими щелчками мыши. Кодирование не требуется.
Генератор разметки схемы предлагает разметку схемы для различных приложений, таких как:
- Люди
- Рецепты
- Информация веб-сайта
- Статьи
- Объявления о вакансиях
- Информация о продукте
- Местный бизнес
- Навигация по хлебным крошкам
- Видео
После выбора схемы, которую вы хотите создать, инструмент выведет код в формате JSON-LD. Затем вы можете скопировать и вставить его на свой сайт. При необходимости вы также можете загрузить код в формате микроданных.
Генератор разметки схемы RankRanger
ИсточникПодобно генератору разметки схемы Merkle, генератор разметки схемы RankRanger позволяет создавать разметку структурированных данных.
Этот инструмент можно использовать для создания следующих типов разметки схемы JSON-LD:
- Специальное объявление о COVID-19
- Страница часто задаваемых вопросов
- Организация (логотип, контакты, профиль в социальных сетях)
- Местная компания
- Событие
- Продукт (предложение, совокупный рейтинг, отзывы)
- человек
- статья
- инструкции
- видео
После того, как вы выбрали тип схемы и заполнили все необходимые поля, нажмите кнопку «Подтвердить». Затем вы будете перенаправлены на страницу Google «Проверьте свои структурированные данные». Там вы можете протестировать свои данные с помощью Google Rich Results Test или Schema Markup Validator от schema.org.
Затем вы будете перенаправлены на страницу Google «Проверьте свои структурированные данные». Там вы можете протестировать свои данные с помощью Google Rich Results Test или Schema Markup Validator от schema.org.
Rank Math Schema Markup
ИсточникRank Math’s Schema Markup — это приложение схемы, которое можно использовать для создания разметки схемы. Однако, в отличие от других вариантов в этом списке, это не отдельный инструмент. Вместо этого он является частью Rank Math, полнофункционального SEO-плагина для WordPress. Вы можете скачать бесплатную версию Rank Math здесь.
Выполните следующие шаги, чтобы начать использовать разметку схемы Rank Math:
- После того, как вы установили и настроили Rank Math на своем веб-сайте WordPress, перейдите в Rank Math > Dashboard.
- Убедитесь, что схема (структурированные данные) включена.
- Если вы хотите назначить схему каждой странице вашего сайта, выберите тип схемы по умолчанию для всех страниц и сообщений, щелкнув Rank Math > Titles and Meta.

- Нажмите «Сообщения» в меню слева.
- Затем прокрутите список, чтобы найти тип схемы.
- Используйте раскрывающееся меню для просмотра всех доступных типов структурированных данных:
- Статья
- Книга
- Курс
- Набор данных
- Event
- FAQ
- FactCheck
- HowTO
- Job Posting
- Movie
- Music
- Person
- Product
- Recipe
- Restaurant
- Service
- Software
- Video
- Select the Schema вы хотите по умолчанию. Это должен быть тот тип схемы, который вы используете чаще всего. Сохраните ваши настройки.
- Повторите процесс для страниц в разделе «Типы сообщений».
- После того, как вы настроили схему по умолчанию, вы можете настроить и добавить схему для своих страниц и сообщений.
- Выберите Записи > Добавить новую, чтобы создать новую публикацию. Затем откройте Rank Math.

- Откройте вкладку Схема. Вы увидите тип схемы по умолчанию, который вы выбрали ранее. Если вы хотите настроить ее, удалите ее и создайте новую схему, щелкнув Генератор схем.
- Теперь вы можете выбирать из множества шаблонов схем. Некоторые функции, такие как пользовательская схема, недоступны в бесплатной версии Rank Math.
- Выберите Записи > Добавить новую, чтобы создать новую публикацию. Затем откройте Rank Math.
Плагин Schema App для структурированных данных WordPress
ИсточникДругим помощником по разметке структурированных данных является плагин Schema App для структурированных данных WordPress. Это мощное и интуитивно понятное приложение позволяет получить все 32 расширенных результата Google, в том числе:
- Страницы статей
- Сообщения в блогах
- Страницы авторов
- Страницы коллекций
- Страницы поиска
Если вам нужно больше типов схем, рассмотрите возможность получения платной версии приложения. Версия PRO позволяет добавлять настраиваемую схему на такие страницы, как контактная страница, страницы часто задаваемых вопросов, домашняя страница и другие. Он также позволяет создавать разметку схемы для других типов страниц, включая продукты и обзоры WooCommerce.
Он также позволяет создавать разметку схемы для других типов страниц, включая продукты и обзоры WooCommerce.
Более того, вы также сможете работать с лично назначенным менеджером по работе с клиентами. Специалист по разметке схемы, ваш менеджер по работе с клиентами будет сотрудничать с вами, чтобы разработать индивидуальную стратегию разметки схемы для вашего бизнеса. Они также будут:
- Разметка веб-страниц (включая шаблонные веб-страницы и отдельные страницы)
- Предоставление постоянной поддержки
- Предложение аналитики производительности
Схема — все в одном Schema Rich Snippets
ИсточникBrainstorm Force’s Schema — All in One Schema Rich Snippets — это плагин WordPress, который позволяет вам получать привлекательные результаты в поисковых системах. В настоящее время у него более 80 000 активных установок, и он был протестирован до версии WordPress 5.8.1.
Это приложение — хороший выбор, если вы хотите создавать расширенные фрагменты для международной аудитории. Он доступен на семи языках:
Он доступен на семи языках:
- Китайский (Китай)
- Китайский (Тайвань)
- Голландский
- Английский (США)
- Российский
- Испанский (Испания)
- Испанский (Венесуэла)
Это также поддерживает следующие схемы
В будущем он может выпустить следующие типы схем:
- Книга
- Местный бизнес
- Хлебные крошки
Как и в случае со многими другими плагинами WordPress, вы можете внести свой вклад в плагин на Github.
Schema.press
SourceНаконец, у нас есть Schema.press, платный плагин, который реализует разметку schema.org на вашем сайте WordPress в формате JSON-LD.
С помощью этого плагина вы можете попрощаться с ручным созданием разметки schema.org. Этот инструмент автоматически погрузится на ваш сайт WordPress и выведет соответствующую разметку schema.org на разные страницы и записи.
Schema.press позволяет создать следующую схему:
- Вещь
- Творчество
- Organization
- Article
- Blog Posting
- Course
- Book
- FAQ Page
- Event
- How To
- Local Business
- Job Posting
- Person
- Movie
- Product
- Place
- Review
- Рецепт
- Сервис
- Специальное объявление
- Программное приложение
- Веб-страница
Для веб-страницы также имеется:
- Страница оформления заказа
- Список недвижимости
- Страница «О нас»
- Медицинская веб-страница
- Страница профиля
- Страница вопросов и ответов
Вы также можете настроить разметку для уникальных типов контента на своем сайте. Попробуйте бесплатную демоверсию здесь.
Вывод
Работа со структурированными данными или схематической разметкой может быть сложной, особенно если вы не программист.
К счастью, с помощью этих современных инструментов структурированных данных вы можете приступить к оптимизации своего сайта для Google Rich Snippets. Выбирая, какое приложение использовать, подумайте о том, какие типы схемы вам нужны и сколько времени и энергии у вас есть на тестирование и проверку разметки схемы. Если у вас мало времени и энергии и вам нужен доступ к широкому спектру типов схем, подумайте о приобретении Schema.press. С другой стороны, если вам не нужно много типов схем, рассмотрите возможность использования бесплатного программного обеспечения, такого как Merkle Schema Markup Generator.
Новый валидатор структурированных данных Schema.org
Поделитесь этой статьей:
Официально Schema.org запустила свой инструмент проверки разметки схемы на validator.schema.org. Средство проверки разметки помогает вам проверять структурированные данные на вашем сайте, которые используются в общих целях, за пределами инструмента проверки расширенных результатов Google. Это знаменует собой официальный перенос старого инструмента тестирования структурированных данных на Schema.org.
Это знаменует собой официальный перенос старого инструмента тестирования структурированных данных на Schema.org.
Итак, мы получили новый валидатор структурированных данных, и он… Итак, schema.org наконец-то выпустила долгожданный валидатор структурированных данных, так что давайте немного поговорим о том, что это такое и что делает его отличается от предыдущей версии в Google. У нас есть новый вид инструмента, не на 100% новый инструмент, но это инструмент, который теперь официально перенесен на schema.org, и вы можете найти его на validator.schema.org.
Проверка наших структурированных данных
Это рыночный валидатор, который помогает нам проверять наши структурированные данные. Он будет в основном использоваться для общих целей и не входит в инструмент тестирования богатых результатов. Если вы хотите узнать больше об этом инструменте, вы можете посмотреть наше видео об инструменте тестирования расширенных результатов. Google первоначально запустил инструмент тестирования структурированных данных еще в 2015 году. В 2017 году они запустили инструмент тестирования расширенных результатов, и он вышел из бета-версии в 2020 году.
Если вы хотите узнать больше об этом инструменте, вы можете посмотреть наше видео об инструменте тестирования расширенных результатов. Google первоначально запустил инструмент тестирования структурированных данных еще в 2015 году. В 2017 году они запустили инструмент тестирования расширенных результатов, и он вышел из бета-версии в 2020 году.
Когда он вышел из бета-версии, Google заявил, что собирается обесценить его инструмент для тестирования структурированных данных. Когда Google решил сделать это, в сообществе было много негативной реакции, потому что, очевидно, люди, которые внедряли schema.org и другие части или типы структурированных данных, довольно сильно использовали этот инструмент. Таким образом, этот шаг действительно знаменует собой официальный перенос этого старого инструмента на schema.org.
Теперь, как я уже сказал, Google решил перенести этот инструмент из своего домена на schema.org, чтобы лучше поддерживать открытые стандарты и опыт разработки, и они переориентировали использование этого инструмента, перенеся его в этот новый домен и отключив от своего домена. наследие в Google. Цель состояла в том, чтобы сделать это к апрелю 2021 года. Мы немного отстаем от графика, если вы смотрите это видео, но эй, мы сделали это.
наследие в Google. Цель состояла в том, чтобы сделать это к апрелю 2021 года. Мы немного отстаем от графика, если вы смотрите это видео, но эй, мы сделали это.
Основной целью инструмента структурированных данных является проверка синтаксиса и соответствия разметке, в частности стандартам schema.org. Он больше не будет иметь ничего, связанного с инструментом проверки расширенных результатов. Теперь он будет сосредоточен только на schema.org.
Что нового?
Что нового? Райан Леверинг из schema.org говорит, что эта новая версия немного проще, чем предыдущая. Опять же, он на 100% посвящен проверке JSON-LD, RDFA и предупреждает вас, если у вас есть какие-либо проблемы с вашей разметкой, вашими типами или свойствами или какой-либо необычной комбинацией. Он не будет проверять ваш контент на соответствие информации, необходимой для конкретных услуг, инструментов или продуктов. Он не расскажет вам о расширенных результатах и о том, как вы можете повлиять на них. Вот для чего предназначен инструмент тестирования расширенных результатов. Это просто поможет нам понять, выражаются ли наши данные так, как мы предполагали, и это отражается в данных структуры.
Это просто поможет нам понять, выражаются ли наши данные так, как мы предполагали, и это отражается в данных структуры.
Подробнее об этом можно прочитать в статье Барри Шварца на сайте Search Engine Land. Он углубляется в некоторые из этих небольших факторов, но это не очень подробные новости в индустрии SEO. У нас просто есть инструмент на schema.org, и теперь давайте посмотрим, как он выглядит немного по-другому и как мы все еще можем использовать этот инструмент.
Другой взгляд
Здесь мы находимся на schema.org и на validator.schema.org. Как видите, это бета-версия. Он очень похож на инструмент для тестирования структурных данных. Вы просто вводите URL-адрес, как мы делали это раньше, и запускаете тест. Опять же, очень похоже на то, что мы увидели бы в Google. Он собирается запустить тест. С левой стороны мы увидим код, а с правой стороны мы увидим все обнаруженные типы разметки schema.org.
На этой странице у нас есть организация. Мы можем открыть его, как раньше, и увидеть всю различную организационную разметку. У нас есть видеообъекты. Еще раз, все те же объекты есть. Веб-сайт, любой тип разметки schema.org сможет отображаться здесь. Здесь мы увидим код, который мы использовали в прошлом. Он по-прежнему работает так же. Я могу настроить таргетинг на веб-сайт, и это приведет меня к этому фрагменту кода прямо здесь, и мы сможем посмотреть, как он там работает.
У нас есть видеообъекты. Еще раз, все те же объекты есть. Веб-сайт, любой тип разметки schema.org сможет отображаться здесь. Здесь мы увидим код, который мы использовали в прошлом. Он по-прежнему работает так же. Я могу настроить таргетинг на веб-сайт, и это приведет меня к этому фрагменту кода прямо здесь, и мы сможем посмотреть, как он там работает.
Тестирование фрагментов кода
Теперь с этим мы также можем тестировать фрагменты кода. Опять же, я могу запустить новый тест здесь, вверху, и я могу выбрать фрагмент кода, и мы можем использовать сгенерированный JSON-LD, как здесь, в нашем генераторе структурированных данных. Мы можем просто скопировать эту информацию и вставить сюда наш код, и мы можем запускать тесты в JSON. Как видите, это разметка статьи. У нас есть заголовок и вся информация здесь.
Опять же, это ничего не показывает нам о расширенных фрагментах. Это просто позволяет нам смотреть на наши структурированные данные и то, как эти структурированные данные отформатированы, и позволяет нам узнать, есть ли у нас какие-либо ошибки, проблемы или предупреждения. Я очень рад видеть, что этот инструмент продолжается. Я снова был немного расстроен, как и многие в сообществе SEO, что мы действительно расстроены, когда думали, что Google просто полностью избавляется от него. Приятно знать, что этот инструмент будет жить и здравствовать.
Я очень рад видеть, что этот инструмент продолжается. Я снова был немного расстроен, как и многие в сообществе SEO, что мы действительно расстроены, когда думали, что Google просто полностью избавляется от него. Приятно знать, что этот инструмент будет жить и здравствовать.
Убедитесь, что вы отправляете правильные сообщения
Честно говоря, сидя под сайтом, он, вероятно, должен находиться здесь, на schema.org, потому что это то, для чего предназначен этот инструмент. Он предназначен для того, чтобы помочь вам проверить разметку schema.org, чтобы убедиться, что вы отправляете правильные сообщения поисковым системам, когда хотите предоставить им больше контекстной информации и говорите с ними на машиночитаемом языке. Это цель этого инструмента.
Если вы хотите сделать больше с расширенными результатами, вам нужно перейти и убедиться, что ваш сайт оптимизирован в соответствии с рекомендациями Google, которые более конкретно относятся к поисковым запросам. Этот инструмент запущен и работает. Иди проверь. Технически это бета-версия, потому что у них, вероятно, есть некоторые проблемы, которые им нужно решить, когда они переносят вещи. Но этот инструмент запущен и работает, так что проверьте его.
Иди проверь. Технически это бета-версия, потому что у них, вероятно, есть некоторые проблемы, которые им нужно решить, когда они переносят вещи. Но этот инструмент запущен и работает, так что проверьте его.
Теперь, если вы хотите больше узнать о структурированных данных и schema.org, у нас есть курс, полностью созданный для вас. Вы можете оптимизировать свой сайт и получить расширенные функции, и действительно пойти дальше, чем просто проверка структурированных данных, но также ориентироваться на определенные элементы в результатах поиска, чтобы улучшить свою видимость, улучшить конверсию потенциальных клиентов и действительно расширить свой бизнес с помощью поисковых систем. . Если вас заинтересовал этот курс, вы можете ознакомиться с ним на сайте Learn.simplifiedsearch.net. Вы получаете скидку 25%, используя код YouTube.
Большое спасибо за просмотр. Я очень ценю это. Если у вас есть какие-либо вопросы об этих инструментах или инструментах, о которых мы говорили ранее, пожалуйста, прокомментируйте ниже и до следующего раза, удачного маркетинга.





 org/WebSite">
org/WebSite"> 
 org
org Поддержка добавлена начиная с версии Google Structured Data 4.5.0 (16.04.2020)
Поддержка добавлена начиная с версии Google Structured Data 4.5.0 (16.04.2020)


 Валидатор должен был перенаправить вас на
Валидатор должен был перенаправить вас на  1
20120131 рабочий проект, и
VoiceXML 2.0 и 2.1.
1
20120131 рабочий проект, и
VoiceXML 2.0 и 2.1.


 Это для
еще больше смягчить
производительность
проблема, связанная с проверкой корректности XML.
Это для
еще больше смягчить
производительность
проблема, связанная с проверкой корректности XML.



 1 плюс MathML 2.0 был
неправильно.
1 плюс MathML 2.0 был
неправильно.




 8.3 поставлялась с
ошибка программирования, которая не повлияет на проверку, но
залить логи серверов валидаторов предупреждениями.
8.3 поставлялась с
ошибка программирования, которая не повлияет на проверку, но
залить логи серверов валидаторов предупреждениями.

 Исправление должно обеспечивать
заметный прирост производительности.
Исправление должно обеспечивать
заметный прирост производительности. (Ошибка 4959)
(Ошибка 4959)


 Типы документов.
Типы документов.







 0 DTD до текущих исправлений.
0 DTD до текущих исправлений.


 Заметные изменения
и дополнения включают:
Заметные изменения
и дополнения включают: 0.
0.