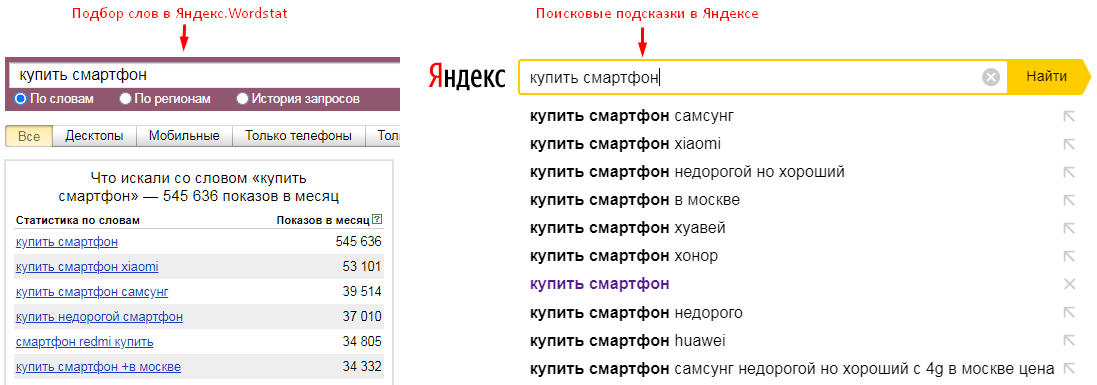
Как настроить местоположение в Яндекс.Браузере для поисковиков
Яндекс.Браузер автоматически определяет ваше местоположение для корректной работы своих сервисов. На главной странице мы видим новости нашего региона, расписание автобусов, актуальные афиши, погоду. Но бывает обозреватель неправильно определяет город или страну. В этой статье мы расскажем, как настроить местоположение в Яндекс.Браузере.
Зачем настраивать регион в браузере
По умолчанию в браузере функция геолокации включена. Некоторые сайты запрашивают данные геолокации, оповещение об этом появляется верхней части экрана под умной, строкой. Данные конкретного сайта браузером будут переданы только в случае, если вы разрешите определение вашего местоположения. Благодаря этой информации пользователь получает контекстную рекламу согласно его предпочтениям.
Геолокацию используют также поисковые системы. Например, вы вводите в поисковой строке запрос «Купить сумку» и поиск выдаёт вам результаты физических и интернет-магазинов в вашем городе.
Специалистам, занимающимся настройкой рекламы, также будет интересно узнать, как поменять местоположение в Яндекс.Браузере в различных поисковых системах, это нужно для сбора статистики и анализа конкурентов. Ну или вы не хотите, чтобы за вами «следили» и не знаете, как отключить местоположение в Яндексе.
Смена местоположения в поиске Яндекс
Если вы используете поисковую систему Яндекс по умолчанию откройте главную страницу. А затем:
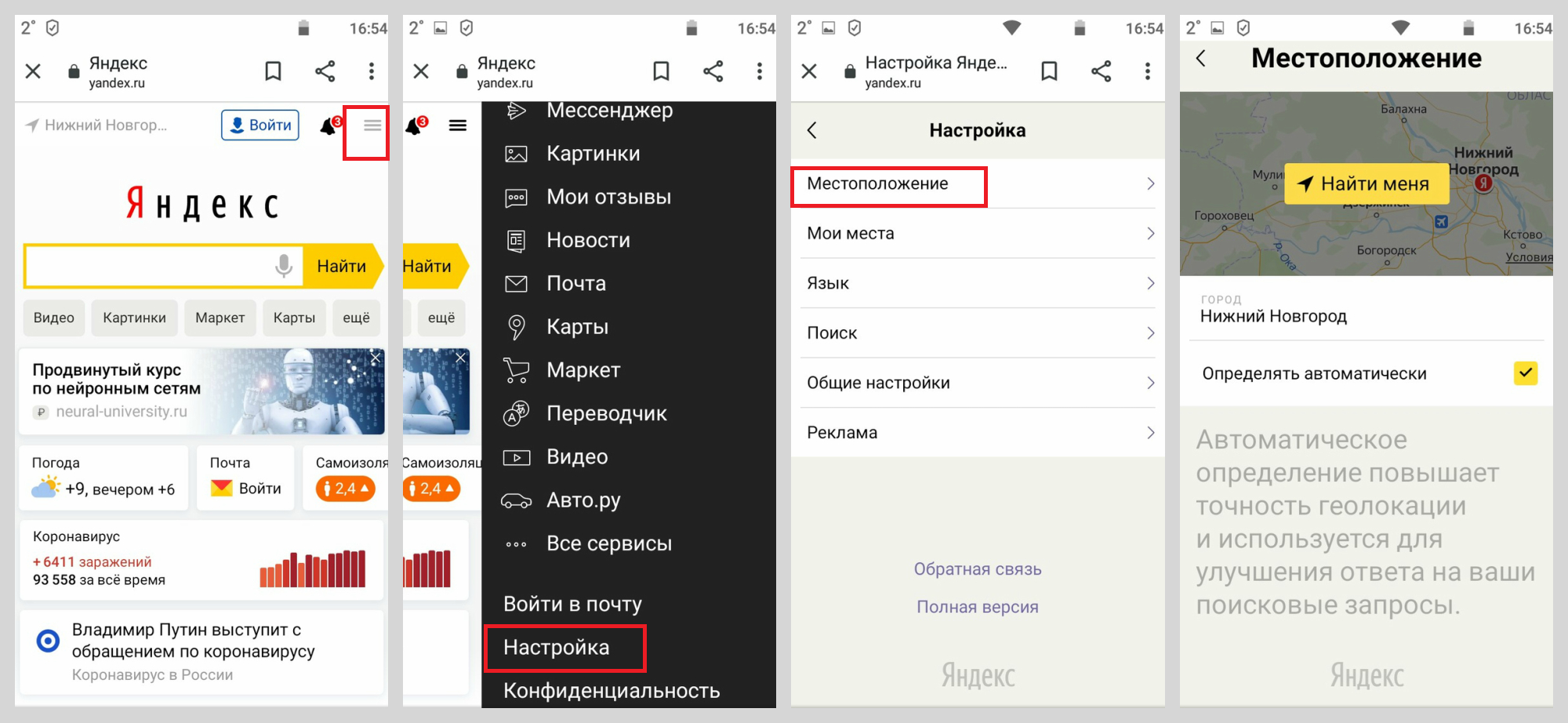
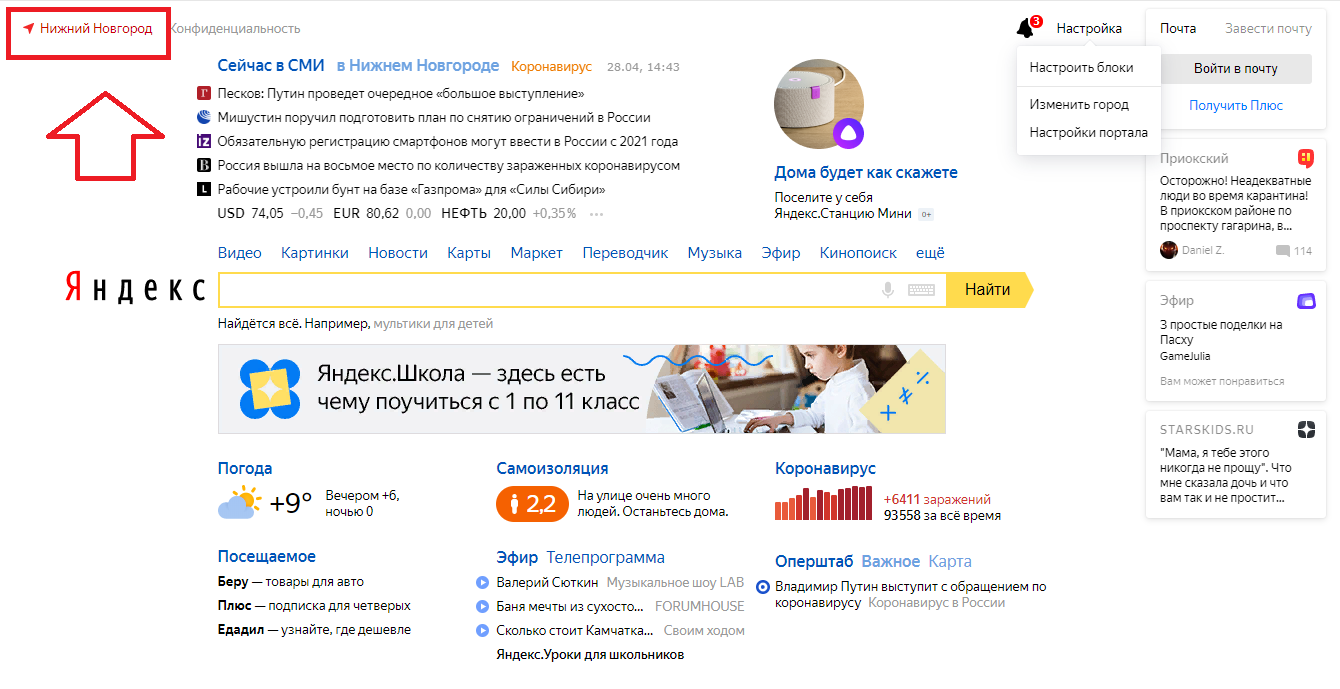
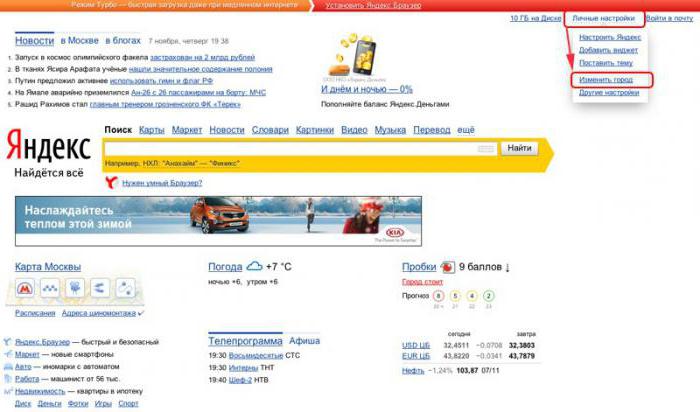
- Нажмите в левом верхнем углу на ваш город.Если обозреватель не смог определить ваше местоположение кликните по кнопке «Настройка» в правой верхней части экрана и выберите в выпадающем списке «Изменить город».
- Кликните по кнопке «Найти меня», чтобы браузер автоматически определил ваш город.
- Браузер может не определить регион, тогда появится сообщение об этом.

- В этом случае можно задать его вручную. Если функция геолокации работает некорректно галочку с автоматического определения местоположения лучшие снять.
Смена местоположения в поиске Гугл
Если вы пользуетесь поисковой системой Google в Яндекс.Браузере и не знаете, как включить или изменить местоположение следуйте несложной инструкции:
- На главной странице поисковой системы Google в правом нижнем углу кликаем по кнопке «Настройки».
- В открывшемся контекстном меню выбираем верхний пункт.
- На странице параметров поиска скроллим вниз до пункта «Выбор региона». Если регион определился правильно оставьте как есть либо выберете свой.
- Нажмите кнопку «Сохранить».
Как настроить яндекс на свой город навсегда. Как в яндексе изменить страну. Изменение местонахождения в Яндексе: зачем и как
У всех нас иногда возникает необходимость сменить регион в Яндексе, чтобы посмотреть сайты и объявления, предназначенные для другого города, либо изменить неправильно определенное системой местоположение.
А для тех, кто дочитает до конца, не составит труда выполнить очередное , связанное с геотаргетингом запросов. Потратив время на решение, вы тем самым добавите «очки опыта» в эту область знаний. Ведь в большей степени именно от ключевых слов зависит, будут ли меняться результаты в соответствии с географическим положением.
Для чего нужно изменять местоположение?
Целью географической привязки является таргетирование информационных сообщений, что делает их более релевантными для пользователя. Как правило, определение местоположения осуществляется на основе региональной принадлежности IP-адреса или информации, указанной при регистрации. Поисковая машина, про которую пойдет речь, не исключение.
Обычно необходимость изменения города в Яндексе возникает по 3-м причинам:
- Некорректно настроена геопривязка по умолчанию;
- Проанализировать сайты конкурентов с другим геотаргетингом;
- Проанализировать контекстную рекламу с определенным географическим охватом.

Для первой причины подходит способ изменение региона местоположения в Яндексе. Для других — предназначен способ подмены города на поиске. Помимо этого, существует возможность поменять город отдельно на некоторых внутренних сервисах, будь то Карты, Маркет или Расписание.
Как сменить регион местоположения на Яндексе
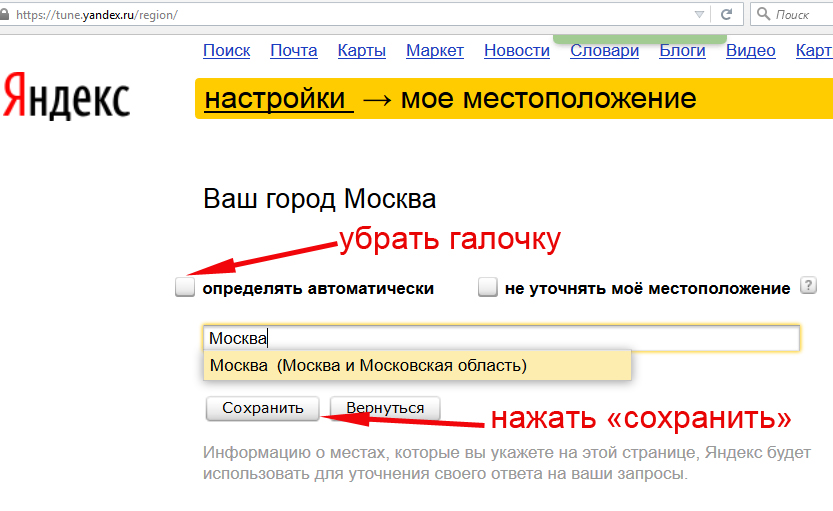
Сменить город в Яндексе достаточно просто, для этого необходимо выполнить следующие шаги:
- Перейти по адресу tune.yandex.ru/region (и пропустить второй шаг) или ввести в поисковую строку любое слово, например «место», и нажать кнопку ;
- Выбрать ссылку настройки в правом верхнем углу;
- Ввести в поле название своего города и нажать кнопку .
Дополнительно на странице настройки региона Яндекса вы можете отрегулировать местоположение: по умолчанию или автоматическое определение. Первый пункт назначает автоматически определенный системой город. Второй позволяет выключить автоматическое определение местоположения при смене IP-адреса.
Данный способ является категоричным, так как меняет географическую привязку для всех внутренних сервисов Яндекса, начиная от результатов выдачи и заканчивая Афишей и Погодой. Поэтому используем его только если ваше местоположение было некорректно определено системой.
Настройка города в Яндексе повлияет и на просмотр ссылки « Все объявления «, которая служит для определения всех рекламодателей, которые размещают свои объявления по конкретной ключевой фразе.
Кстати, существует один «хак» связанный с Яндекс.Маркетом. В настройках этого сервиса можно указать «не учитывать регионы» для предложений из других городов. Тем самым мы сможем сравнить товар по всем магазинам в России и выбрать наиболее привлекательный по цене.
Как изменить город на поиске Яндекса
Второй способ отличается от первого тем, что здесь для настройки города в Яндексе служит функция расширенного поиска:
- Набираем в поисковой строке любое слово, например «место» и нажимаем кнопку ;
- С правой стороны нажимаем на значок «Настройки»;
- В появивщемся поле указываем необходимый город.

- Продолжаем поиск с выбранными настройками, нажав снова кнопку .
Для точной привязки конкретного региона к результатам выдачи ставится галочка в соответствующем поле под строкой поиска. Изменения вступают в силу мгновенно, в отличии от .
После внесения соответствующих настроек меняются не только сайты в результатах выдачи, но и контекстная реклама Директа. В данном случае изменения фиксируются единоразово — это означает, что при повторном поиске необходимо будет указать регион заново.
Послесловие
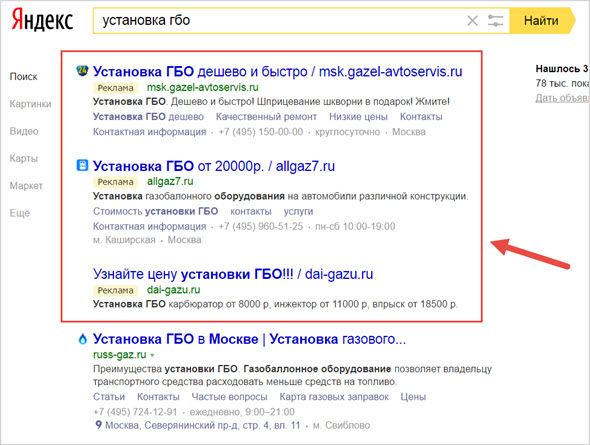
С введением в 2009 году на Яндексе поискового алгоритма «Арзамас» начали учитываться регионы пользователя. Результаты по одному и тому же запросу стали разными в разных городах. Для того чтобы наглядно показать важность географии в поиске предоставлю скриншоты первой страницы с сайтами и рекламой.
Подведя итог, можно сказать, что корректно указанный город в Яндексе делает результаты поиска более релевантыми (отвечающими на запрос), а контекстную рекламу более целенаправленной.
Задание
Однако, существуют запросы, по которым результаты выдачи не различаются в разных городах. Такие ключевые слова называются на профессиональном сленге — геонезависимые
. Главная их особенность состоит, как вы правильно поняли, в том что, выдача по ним не зависят от местоположения пользователя. по ним столько же или чуть больше чем обычно.Задание состоит в том, чтобы назвать 3-5 таких геонезависимых запросов, результаты поиска по которым не будут зависеть от региона. Ответ вы можете оставить в комментариях к посту. Прошу не повторяться за другими читателями, используя одни и те же слова, но в разных словоформах. Если у Вас возникнут сложности при решении, то советую прочитать последние материалы блога о том, как сделать .
В конце хочу пожелать вам максимального охвата при широком геотаргетинге!
С уважением, Александр aka Golfstream
,Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Региональность поисковика — это то, что позволяет сортировать сайты и показывать только те, которые привязаны к определенной географической зоне. Как она работает и как в ней можно изменить регион мы рассмотрим на примере поисковой системы Яндекс. Подробнее о региональности Яндекса можете .
Предположим, что вы живете в Москве и вам захотелось поесть дома пиццы. Заходите в интернет, вводите в поисковике «заказать пиццу». В выдаче появляются сайты пиццерий Москвы, в которых вы сможете заказать вкусняшку.
Такие запросы называют геозависимыми
Обратите внимание, что в выдаче нет другого региона. Все пиццерии из Москвы. Как это происходит? Яндекс сам определяет ваше местоположение по IP-адресу и в зависимости от вашего
региона
формирует выдачу с сайтами из вашего города. Но есть и такие сайты, которые не привязаны к городу. То есть, если вы введете в Яндексе «рецепт пиццы», находясь в Москве, а потом уедите в Челябинск и повторите поиск, вы получите один и тот же результат.
Такие запросы называют геонезависимыми!
Как поменять регион в Яндексе?
Допустим, вы сидите в каком-нибудь Домодедово и ожидаете посадки на лайнер. Летите к своей любовнице в Питер. Она хороша во всем, но вот готовить, увы, не умеет. А есть после перелета обязательно захочется. И вы решаете заказать ко времени приезда на адрес возлюбленной чего-нибудь съедобного. Вводите в поисковик соответствующий запрос, а там все результаты только по вашей родной столице. Чтобы исправить эту ситуацию достаточно сменить регион Яндекса.
Заходим в Яндекс, набираем то, что нам нужно, например «заказать пиццу». В поле ввода запроса справа видим значок с настройками, нажмем на него.
Здесь мы видим все настройки выдачи:
- регион;
- доменная зона;
- язык найденных сайтов;
- тип найденных документов;
- сортировка по времени.
Для того чтобы увидеть выдачу другой геозоны достаточно
регион
Москва
поменять
на Санкт-Петербург. Для этого нажимаем на кнопку «Редактировать».
Для этого нажимаем на кнопку «Редактировать».
В результате вы сменили регион, и поисковик формирует выдачу в соответствии с новой географической зоной.
Есть второй способ Переходим по ссылке изменяем регион на нужный нам.
Нажимаем кнопку «сохранить» и все! Теперь выдача будет формироваться всегда по тому городу, который вы задали в настройках. Не забудьте поменять обратно, когда закончите свои любознательные делишки. Будет неудобно и перед женой, и в интернете серфить. Для этого опять переходим по ссылке, ставим галочку напротив «определять автоматически» и нажимаем «сохранить».
P. S. Вот список географических зон Яндекса
А можно посмотреть идентификаторы Яндекса на карте.
Доброго времени суток, уважаемые читатели моего блога. Знаете ли вы, что привязка к городу в браузере помогает показывать аудитории только ту информацию, которая вероятнее всего заинтересует читателя. Если вы ищете кинотеатры, то вас не будут грузить адресами в Ульяновске или Чите, заставляя скролить и искать конкретный город в огромном списке.
В четырех случаях, как правило, меняют привязку. О том, в каких именно и как настроить Яндекс на свой город мы сегодня и поговорим.
Зачем меняют местоположение в браузере
Допустим, вы живете в Самаре и едете на отдых в Санкт-Петербург. Естественно, там вам понадобится интернет, куда без него. Обычно, другой город определяется автоматически, но, если этого не случилось, придется действовать вручную.
Иногда настройки по умолчанию сбиваются сами собой. Вместо нужных сведений вылезает предложение купить астры в Тридевятом царстве, добраться до которого вам удастся только при содействии доброго волшебника со стаей драконов! Это никуда не годится. Приходится лезть в настройки.
Но чаще всего поменять город приходится и для работы в интернете. Например, когда я пишу некоторые статьи, то мне нужны хороших или не очень. Я ввожу любой регион, а затем начинаю мониторить салоны красоты, тату-студии, агентства недвижимости и так далее.
Непонятно почему, но если вы введете сокращенный урл, ya. ru, то вам начнут выносить голову и смена города займет много времени. Я даже не стал ковыряться в поисках правды и реализации. Ни к чему это, когда есть шанс сделать все проще и быстрее.
ru, то вам начнут выносить голову и смена города займет много времени. Я даже не стал ковыряться в поисках правды и реализации. Ни к чему это, когда есть шанс сделать все проще и быстрее.
Итак, проходим на главную страничку.
В правом верхнем углу находите рубрику «Настройки». Тут нужно выбрать категорию «Изменить город».
Снимаете галочку с графы «Определять автоматически» и ставите на «Не уточнять».
Учтите, что новый регион вы ставите навсегда, ну точнее до того момента, как не измените обратно. Если захотите.
Осталось только вписать новое название города в появившееся меню. Даже Enter кликать не нужно. Просто вводите регион, щелкаете по подходящей строчке в открывшемся списке и готово.
Смена с телефона
Теперь давайте сделаем то же самое с телефона или планшета. Итак, меняем город на мой. Покажу как это сделать на андроиде.
Я открою Яндекс браузер. Работая на компьютере я его почти не использую. Постоянные читатели знают насколько я его недолюбливаю, но с телефона все действительно работает в разы быстрее и круче, нежели сервисы от других компаний. Менять город в Яндексе можно и через Google Chrome, но давайте все-таки поработает в одноименном приложении.
Менять город в Яндексе можно и через Google Chrome, но давайте все-таки поработает в одноименном приложении.
Открываем его.
Для удобства вводим в поисковую строчку любое слово и двигаемся вниз, к концу списка.
Тут, как вы видите, стоит Владимир. Нажмите на него.
Осталось только выбрать из списка или вписать свой вариант. Ульяновск, Саратов, Самара или свой родной. Это совершенно не важно. Творите, как говорится, что хотите.
Готово. Изменения в телефоне прошли успешно и в глазах Яндекса вы переехали в дальние дали, а потому и информацию он для вас начнет показывать новую.
Все. Теперь все ваши запросы отобразятся так, как они были бы показаны для жителя того региона, который вы выбрали.
Если вы только начинаете открывать для себя интернет, но вас уже интересуют , то могу порекомендовать вам бесплатный курс «Инфобизнес по модели Евгения Попова» .
Вы узнаете как работают и зарабатывают в интернете, получите массу конкретной информации и определитесь, действительно ли вас интересует такой вид деятельности или он совсем вам не подходит.
Узнавайте полезную и правдивую информацию, которая поможет.
Если вам понравилась эта статья – подписывайтесь на рассылку и получайте больше интересной информации про заработок в интернете прямо себе на почту.
Вы узнаете о фотошопе, создании сайтов, поймете , делают видео для YouTube, работают в социальных сетях. Вы не только узнаете, но и определитесь с той нишей, которая манит вас больше остальных, получите отличный старт и совсем скоро вы обретете не только увлекательное, но и прибыльное хобби.
Желаю удачи в ваших начинаниях. До новых встреч!
Есть два способа изменить свое месторасположение в Яндексе.
- Введите в адресной строке http://tune.yandex.ru/region/ и автоматически перейдете в Настройки — мое местоположение.
Здесь вы выбирает нужный вам город, по которому желаете посмотреть поисковую выдачу и quot;Сохранитьquot;.
К тем же действиям приведет ввод слова quot;местоquot; (без кавычек, естественно) в поискокую строку Яндекса и нажатие quot;Найтиquot;.
- Выбрать слово Регион с с правой стороны и поменять свое местоположение (появится все те же Настройки). В этом случае меняется полностью географическая привязка на всех сервисах Яндекса (имеется ввиду Погода, Афиша, Новости и т.
 д.)
д.)
В правом верхнем углу, возле значка вашей почты (если вы зарегистрированы в Яндекс-почте) есть ромбовидный значок, наподобие звездочки. Нажимаете туда и вбиваете в строку другой город, стирая Ваш. Странно, раньше все делалось проще, через Новсти. Например, было написао-новости в Санкт-Петербурге, и там можно было изменить город в Яндексе.
Не вижу разницы между городом по умолчанию и просто выбором региона.
Про то как поставить город по умолчанию, уже были добавлены ответы, поэтому я отвечу как быстро поменять регион. При этом он будет стоять пока, сами не поставите галочку в quot;по умолчаниюquot; .
Вот что делаете6
4.Поставьте галочку quot;не уточнять мое местоположениеquot;.
Для того чтобы поменять в поисковом сервисе Яндекс нужно на главной странице щелкнуть на персональные настройки, а затем выбрать настроить город. Таким образом изменив город на свое вы будете получать информацию, которая будет актуальна для вашего города.
На главной странице Яндекса рядом с почтовым ящиком есть невзрачный значок в виде колесика — это настройки. Нажимаете на него и выбираете прокручивая колесика мышки в низ графу quot;Изменить городquot; и ставите тот город какой нужен именно ВАМ.
Чтобы сменить ваш город вы должны зайти на страницу старта на Яндексе. Там вы сразу увидите строку,в которой будет написано -Личные настройки, вот вам и следует на нее нажать.
Когда вы там нажмете,то вы увидите свое меню для настроек,и нас в нем будет интересовать пункт,который называется-изменить город.
Мы после этого должны вписать и обозначить нужный для нас город. После этого нужно кликнуть на кнопку,которая называется -сохранить.
И после такой зхамены поиск в Яндексе будет происходить по указанному вами региону.И все сервисы будут выдавать данные по этому региону,карты и погода и ТВ программа.
Уже несколько лет на своей странице Яндекса не могу сменить, изменить, сделать, удалить, стоящий там (по умолчанию) по чему-то чужой город, сейчас там стоит(Краснодар, а иногда Саратов, Москва и т.д., которые периодически появляются)на свой родной регион (город)Воронеж, воронежская область, с постановкой (закреплением) при этом своего региона галочкой, сделав и сохранив его по умолчанию.
Вхожу на страницу изменить город регион, отключаю галочку, изменяю стоящий у меня чужой город на свой регион, но как только только пытаюсь поставить галочку, сделав его таким образом по умолчанию, то ставится и подменяется опять на другой город Краснодар, т.е. при установки галочки по умолчанию, вновь изменяется, подменяется на другой регион.
Также не могу изменить сменить по умолчанию на свой регион (город)и при включенной галочке. Текст там на другой город, с сохранением галочки по умолчанию, просто не пишется.
Текст там на другой город, с сохранением галочки по умолчанию, просто не пишется.
А сменив чужой регион на нужный свой, но без закрепления своего региона (по умолчанию)с постановкой по умолчанию галочки, то мой город регион почему-то самопроизвольно через некоторое время начинает меняться на другой чужой мне ненужный регион.
Кто знает в чем причина подскажите пожалуйста? Может быть это зависит от провайдера зарегистрированного в другом регионе и IP-адреса зарегистрированным в чужом городе?
Почему, на протяжении нескольких лет, я не могу поставить галочку (по умолчанию) на нужном мне своем регионе Воронеж, Воронежская область, где я проживаю?
Ставлю свой регион, но как только пытаюсь сделать его по умолчанию, т.е. закрепить его, поставив галочку, то он сразу, при установке галочки по умолчанию, обратно изменяется на чужой регион.
Если установить свой регион, но галочку не ставить, то страница главная страница Яндекса впоследствии почему-то самопроизвольно изменяется на чужой регион. Галочку о не уточнении своего места расположения я отключил.
Галочку о не уточнении своего места расположения я отключил.
Изменить город по умолчанию легко, главное зайти в настройки Yandex и там поставить нужную конфигурацию.
Там высветится строка, в которую можно указать ваше местоположение, даже если вы не там.
Чтобы поменять в Яндексе сво местоположение и выбрать другой город по умолчанию, просто нажмите справа вверху на надпись quot;Настройкиquot;, а затем в выпадающем меню нужно будет выбрать строчку quot;Изменить городquot;.
После этого откроется страничка в которой можно провести все нужные вам изменения. Таким нехитрым способом вы сможете изменить регион поиска и получить результаты по нужному вам городу.
Или же можно сразу попасть на страничку, на которой производится изменение местоположения, просто перейдя по следующему адресу.
Чтобы в Яндексе поменять город по умолчанию надо перейти вот по этой ссылке. Или на главной странице Яндекса (в правом верхнем углу) нажать личные настройки . В открывшемся меню выбираем: изменить город .
В открывшемся меню выбираем: изменить город .
Видим вот что:
Здесь можем поставить галочку в интересующем нас пункте или вписать нужный город и нажать сохранить.
А вот если нам надо поменять город, чтобы найти нужную информацию по другому городу, то делаем немного по другому.
Набираем в Яндексе любое слово, затем жмем найти. Теперь надо нажать на расширенный поиск .
Вот что у нас откроется:
Здесь мы уже можем вписать нужный нам город, затем внизу нажать найти .
Для этого нужно зайти непосредственно на главную страницу Яндекса.
Вверху есть надпись личные настройки
Нажать на не и выбрать пункт Изменить город
А еще чуть ниже есть строка в которой вы вписываете свой город и нажимаете сохранить.
Заходите в Личные настройки:
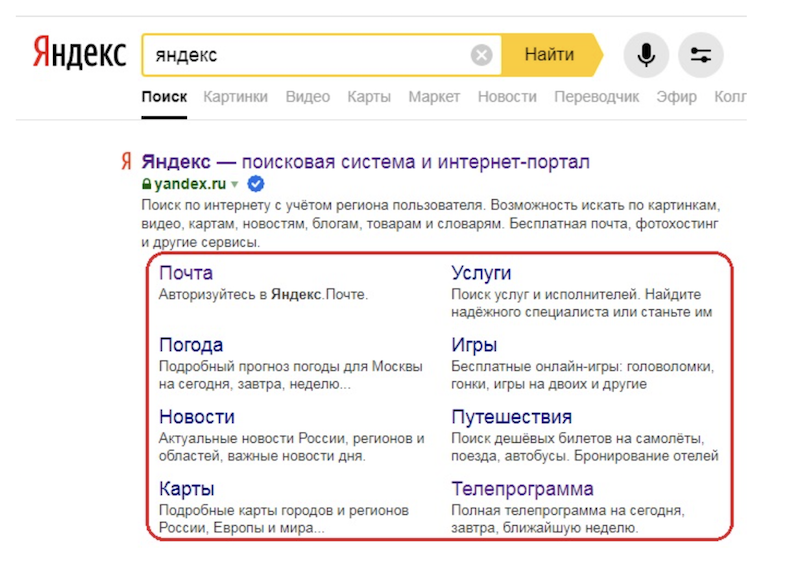
Яндекс показывает найденную встроенной поисковой системой информацию, но этим не ограничиваются его возможности – сайт отображает страницы и факты, которые могут быть полезны конкретному человеку. Это сводка погоды, новости города, пробки, услуги и товары, которые предлагаются в домашнем регионе и многое другое. Чтобы Яндекс отображал актуальную информацию, нужно обозначить в параметрах место вашего проживания. Эту информацию пользователь может менять самостоятельно. Как изменить город и регион в поиске Яндекса?
Это сводка погоды, новости города, пробки, услуги и товары, которые предлагаются в домашнем регионе и многое другое. Чтобы Яндекс отображал актуальную информацию, нужно обозначить в параметрах место вашего проживания. Эту информацию пользователь может менять самостоятельно. Как изменить город и регион в поиске Яндекса?
Если случайно вы ввели другой город или сайт неправильно определил ваше местонахождение, вы можете самостоятельно поменять регион поиска. Для этого:
Шаг 1. Кликните на панель личных настроек и нажмите «Изменить город».
Шаг 2. Вверху, в левом углу выберите стрелку-курсор.
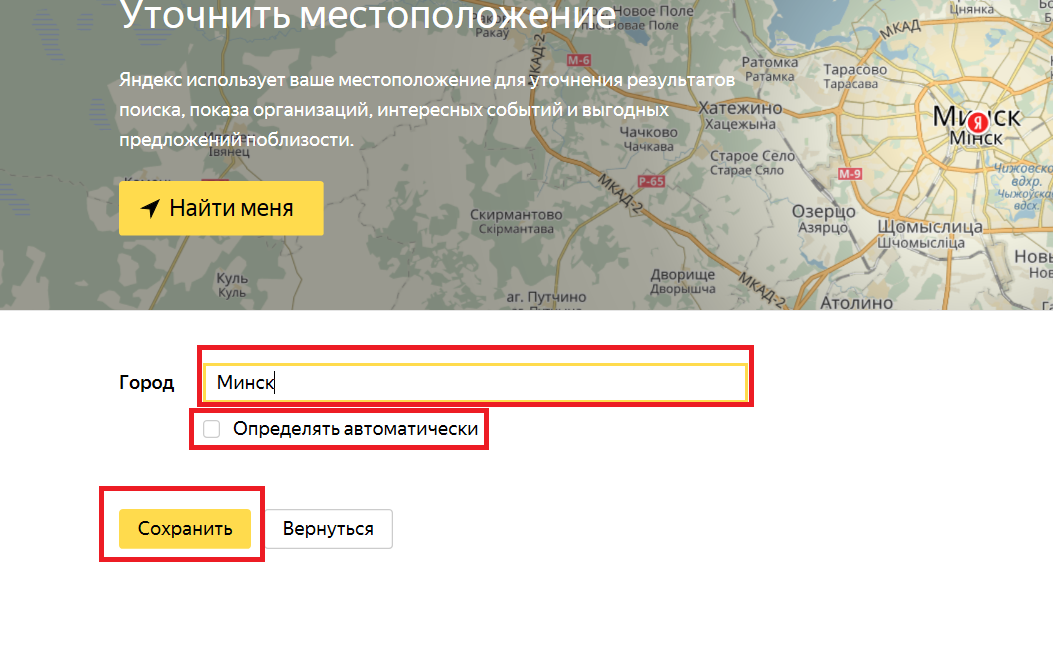
Шаг 3. Введите свое территориальное положение в открывшемся окошке, снимите галочку и нажмите «Сохранить».
Заметка! Местоположение может определяться автоматически. Настройку можно менять на страничке выбора региона. Если выбрать эту настройку, город будет изменяться автоматически при изменении IP-адреса или при подключении к другой точке .

Смена города на главной странице Яндекса
Чтобы поменять город на начальной странице поисковика, необходимо перейти на главную страницу сайта. В этом способе используются параметры расширенного поиска. Инструкция по смене города:
Заметка! Чтобы сбросить установленный ранее город, перейдите на страничку настроек местоположения, включите параметр автоматического определения и нажмите «Сохранить».
На видео подробно рассказывается, как несколькими методами можно сменить город и регион в поисковике Яндекса.
Видео — Как изменить город в Яндексе
Смена региона в Яндексе: нюансы
Раньше сайт не привязывал аккаунты пользователей к местоположению, и показывалась информация по всей стране. Из-за этого на поиск необходимых пользователю сайтов уходило гораздо больше времени. С 2009 года Яндекс ввел систему идентификации по региону. Это упростило поиск, а рекламщики смогли тщательнее анализировать рынок, партнеров и конкурентов, предлагая пользователям свои услуги.
Однако изменение места проживания иногда не приносит нужных результатов. Информация, выдаваемая в поиске, не всегда привязывается к месту, в котором живет человек, ищущий что-либо в сети. Часто поисковые результаты для региона, города или IP-адреса могут разниться. Результаты также изменяются в соответствии с запросами человека.
Видео — Смена любого региона в Яндексе
Сообщение об опасном файле при загрузке: как отключить?
Яндекс использует систему Protect, которая позволяет защитить пользователя от загрузки вирусных файлов на непроверенных сайтах. Но иногда защита срабатывает неправильно, и сообщение появляется при попытке скачать файлы со здорового сайта. Чтобы отключить технологию:
Шаг 1. Перейдите в главное меню, затем нажмите на три полоски вверху страницы и выберите вкладку «Настройки».
Шаг 2. Выберите вкладку «Безопасность». Снимите отметку со строки «Проверять безопасность посещаемых сайтов и загружаемых файлов». Покиньте страничку и браузер, затем зайдите снова, чтобы подтвердить изменения.
Покиньте страничку и браузер, затем зайдите снова, чтобы подтвердить изменения.
Яндекс Диск: как передать файл?
Заметка! Чтобы перейти в хранилище, зайдите на через любой браузер. После этого вы увидите ссылку на Диск (в верхнем меню страницы).
Яндекс – самая популярная поисковая система в русскоязычном интернете. С помощью этого сайта можно не только находить нужную информацию, но и использовать его в качестве новостного обозревателя, информатора погоды и ситуации на дорогах. Чтобы система работала правильно, необходимо установить верные параметры местоположения.
Видео — как передать файл через Яндекс Диск
на компьютере и в телефоне
Когда-то давно, когда интернет в нашей стране практически не был развит, поисковые системы были крайне простыми, причем настолько, что некоторые из них представляли из себя обычный каталог с сайтами, коих во всем рунете насчитывалось не более нескольких тысяч. Со временем поисковые системы не просто стали искать список сайтов по определенному запросу, но и ранжировать их, согласно определенным правилам.
Со временем поисковые системы не просто стали искать список сайтов по определенному запросу, но и ранжировать их, согласно определенным правилам.
Долгое время сайты не сортировались по регионам. Что это значит? Например, вы находитесь в Санкт-Петербурге, хотите заказать строительные материалы и поэтому вбиваете в поисковую строку нужный запрос. Вот только перед собой вы видите сайты самых различных регионов, поэтому в конце запроса надо было добавлять «в санкт-петербурге». С развитием технологий необходимость указывать город пропала, так как все известные ПС самостоятельно определяют местонахождение пользователя, основываясь на его IP-адресе. Тем не менее, из-за ошибок часто могут показываться сайты из других городов, что неудобно для пользователя.
Кроме того, всегда есть возможность сменить регион самостоятельно, тот же дает такую возможность пользователям. В этом случае последний будет видеть выдачу, как будто бы он находится в другом городе. Этим часто пользуются, например, вебмастера, а также люди, которые хотят сравнить стоимость услуги или товара. Да что там говорить, если даже я периодически меняю регион с целью выяснить стоимость нужных мне вещей для сравнения.
Да что там говорить, если даже я периодически меняю регион с целью выяснить стоимость нужных мне вещей для сравнения.
Смена региона
Сменить город можно двумя различными способами, оба они простые и вы можете пользоваться любым из них.
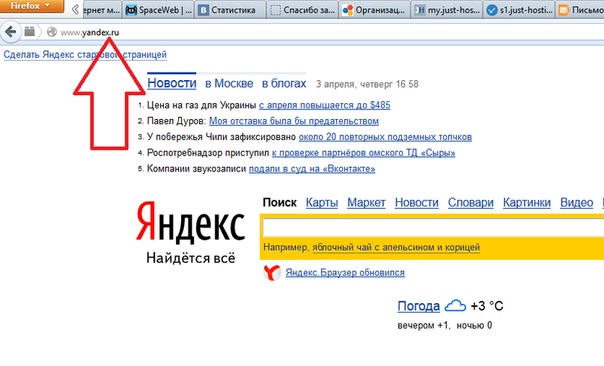
- Зайдите на стартовую страницу yandex.ru. В правой верхней части экрана можно увидеть строку «Личные настройки», на которую вам необходимо нажать.
- Появится небольшое меню настроек, в котором нас интересует пункт «Изменить город».
- Вписываем нужный нам город и нажимаем кнопку сохранить.
Теперь весь поиск будет вестись по тому региону, который вы только что указали. Если все сделано правильно, то сервисы Яндекса также будут работать с выбранным регионом (погода, карты, пробки и т.д.).
Но это еще не все. Как я писал выше, существует еще один способ, который может решить вашу проблему.
- Необходимо ввести поисковый запрос и нажать кнопку «Найти».

- Сразу под строкой поиска в выдаче появится значок «Расширенный поиск». Нажмите на него.
- Попав в этот раздел, вы увидите возможности расширенного поиска. В строке «В регионе» надо добавить необходимый город.
- Сохраняем изменения и смотрим выдачу из нужного региона. Удобно, не правда ли?
Ну а напоследок хотел бы напомнить вам о том, что бы вы не удивлялись, что в пределах одного выдача Яндекса может быть различной. Дело в том, что компания использует так называемую персональную выдачу, которая может меняться в зависимости от предпочтений пользователя и по одинаковым запросам часто показывает разные сайты. Персональную выдачу также можно отключить через настройки.
Яндекс – поисковая система, которая помимо функции поиска обеспечивает посетителя полезной информацией, такой как новости, погода, карты, телепрограмма, курсы валют, пробки, которые, естественно, зависят от региона, в котором проживает посетитель. Однако бывает такое, что когда вы впервые попадаете на этот сайт, то Яндекс может не опознать ваш регион автоматически и показывать информацию не для того места, в котором вы находитесь. Дабы исправить данную оплошность и получить именно ту информацию, которая нужна, следует сменить регион. Как это сделать, мы сейчас расскажем.
Дабы исправить данную оплошность и получить именно ту информацию, которая нужна, следует сменить регион. Как это сделать, мы сейчас расскажем.
 Именно эта колонка указывает на установленный регион.
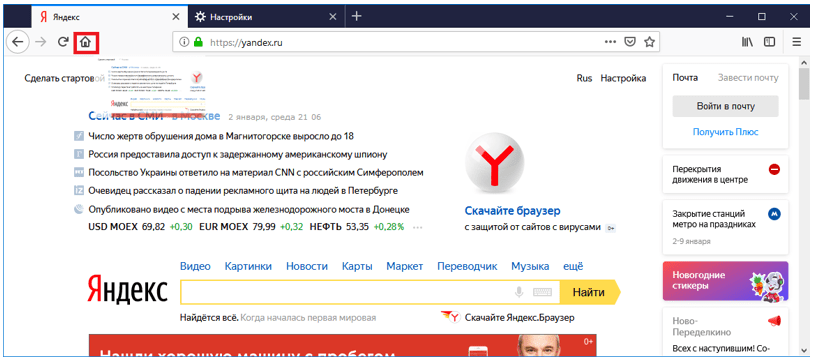
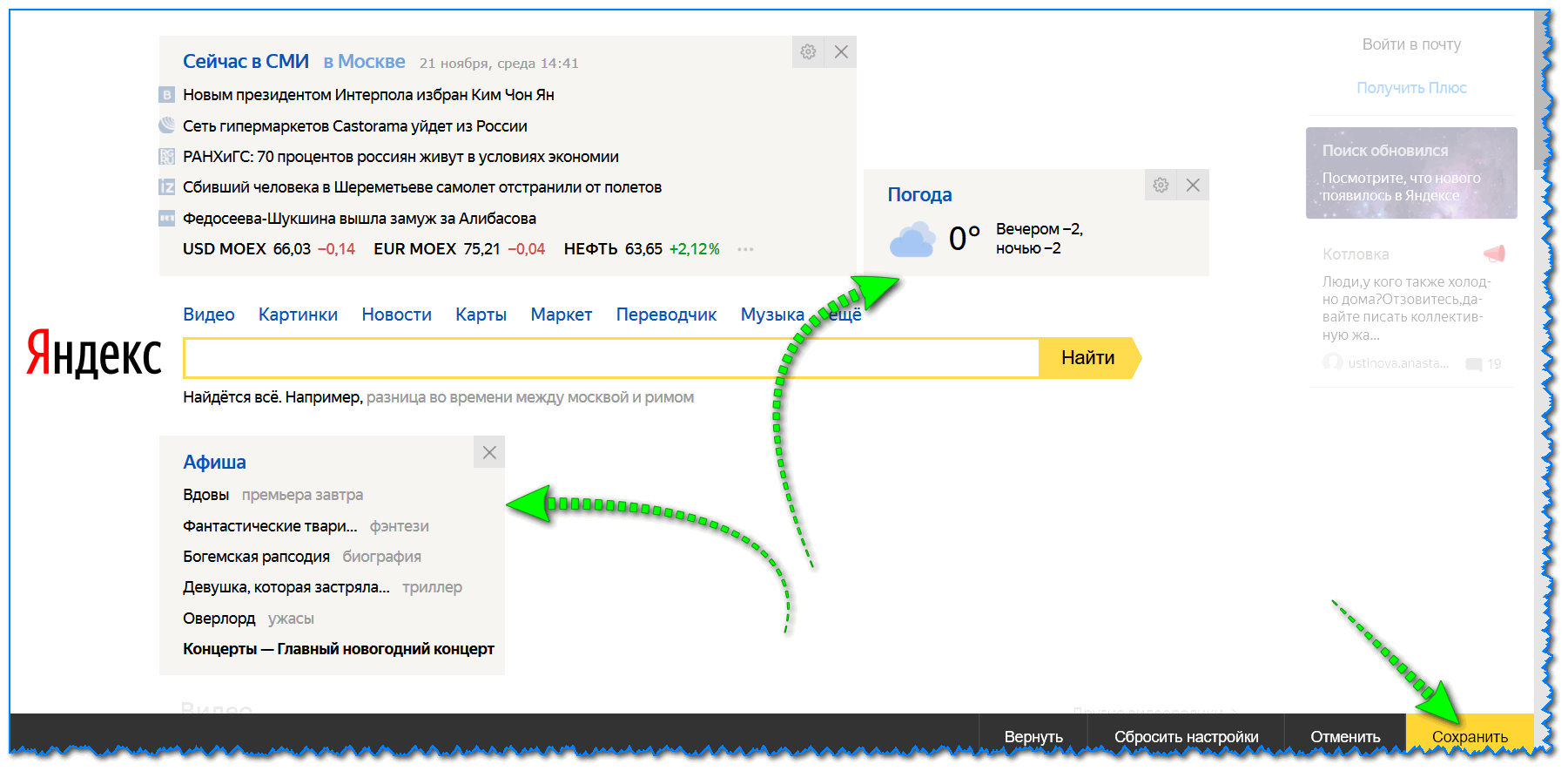
Возникает вопрос – а как же изменить регион, если он нас не устраивает? Для этого вам стоит снова взглянуть на домашнюю страницу с далека, так сказать. Нужная нам настройка станет доступна после нажатия на значок шестерёнки, который находится в правом-правом, дальнем-дальнем, верхнем-верхнем углу, слева от кнопки “Войти”. Нажимаем туда.
При нажатии на значок шестерёнки вылезет диалоговое окно, в котором будут такие строки, как “Поставить тему”, “Настроить Яндекс”, “Добавить виджет”, “Изменить город” и “Другие настройки”. Наша цель – “Изменить город”. Нажимаем туда.
Мы переходим на новую страницу и видим перед собой в большинстве пустое место, лишь вверху оранжевую полосу, на который написано “настройки – мое местоположение”, внизу от этой полосы надпись “Ваш город – “название города”. Ниже надписи про город есть строка, в которую нужно вписать название вашего города. Допустим, вы проживаете в селе Первомайское Томской области. Начинаем вводить название населённого пункта, в нашем случае, “Первомайское”.
Именно эта колонка указывает на установленный регион.
Возникает вопрос – а как же изменить регион, если он нас не устраивает? Для этого вам стоит снова взглянуть на домашнюю страницу с далека, так сказать. Нужная нам настройка станет доступна после нажатия на значок шестерёнки, который находится в правом-правом, дальнем-дальнем, верхнем-верхнем углу, слева от кнопки “Войти”. Нажимаем туда.
При нажатии на значок шестерёнки вылезет диалоговое окно, в котором будут такие строки, как “Поставить тему”, “Настроить Яндекс”, “Добавить виджет”, “Изменить город” и “Другие настройки”. Наша цель – “Изменить город”. Нажимаем туда.
Мы переходим на новую страницу и видим перед собой в большинстве пустое место, лишь вверху оранжевую полосу, на который написано “настройки – мое местоположение”, внизу от этой полосы надпись “Ваш город – “название города”. Ниже надписи про город есть строка, в которую нужно вписать название вашего города. Допустим, вы проживаете в селе Первомайское Томской области. Начинаем вводить название населённого пункта, в нашем случае, “Первомайское”. Как только начнёте печатать, Яндекс начнёт предлагать варианты (ниже от строки), из которых, в конечном итоге, вам придётся выбрать именно ваш город. Допустим, когда вы введёте “Первомайское”, он предложит различные населённые пункты – Первомайское Николаевской области или же Донецкой. Тут стоит выбрать ваш населённый пункт, в нашем случае – Томской области. Нажимаем на нужный нам вариант.
После того как выбрали, Яндекс должен автоматически перезагрузиться и вывести вас на домашнюю страницу, где будет показана информация актуальная для вашего населённого пункта и области. Однако, если этого не произошло, и вы остались на странице с выбором местоположения, то следует нажать кнопку “Сохранить”, что располагается ниже строки ввода, и вернуться на домашнюю страницу, нажав кнопку “Вернутся”, что справа от “Сохранить”.
Как только начнёте печатать, Яндекс начнёт предлагать варианты (ниже от строки), из которых, в конечном итоге, вам придётся выбрать именно ваш город. Допустим, когда вы введёте “Первомайское”, он предложит различные населённые пункты – Первомайское Николаевской области или же Донецкой. Тут стоит выбрать ваш населённый пункт, в нашем случае – Томской области. Нажимаем на нужный нам вариант.
После того как выбрали, Яндекс должен автоматически перезагрузиться и вывести вас на домашнюю страницу, где будет показана информация актуальная для вашего населённого пункта и области. Однако, если этого не произошло, и вы остались на странице с выбором местоположения, то следует нажать кнопку “Сохранить”, что располагается ниже строки ввода, и вернуться на домашнюю страницу, нажав кнопку “Вернутся”, что справа от “Сохранить”.Всё! Теперь Яндекс указывает погоду, новости, курсы валют, пробки и прочее именно для вашего региона, именно для вас. Инструкция подходит для любых типов операционных систем.
Информация на многих сервисах Яндекса зависит от местоположения пользователя. Например, на главной странице Яндекса показывается местный прогноз погоды, афиша и пробки в вашем городе. Местоположение также учитывается и в поисковой выдаче: если вы ищете тренажерный зал, Яндекс покажет вам ближайшие спортивные клубы.
Если вы запретили определять свое местоположение, в результатах поиска появится ссылка Результаты поблизости . Вы можете нажать ее, чтобы разрешить доступ к вашему местоположению и получить более точные результаты по своему запросу.
Изменить параметры доступа к местоположению можно с помощью инструкции Доступ к местоположению .
- Как установить город вручную
- Как сбросить настройки города
- Как запретить определять местоположение
Как Яндекс определяет мой город
Яндекс может определять местоположение вашего устройства несколькими способами:
По точкам доступа Wi-Fi. Включенный адаптер Wi-Fi устройства периодически проверяет мощность сигнала ближайших сетей. Примерное местоположение устройства можно определить, если среди сетей Wi-Fi есть хотя бы одна, о местоположении которой известно Яндексу. Например, это может быть точка доступа Wi-Fi в ближайшем кафе.
По ячейке сотовой сети. Местоположение мобильного устройства определяется с помощью идентификатора ячейки сотовой сети (Cell ID ), в радиусе которой находится данное устройство.
По IP-адресу
По умолчанию город, в котором находится подключенное к интернету устройство, определяется через IP-адрес этого устройства.
Возможны ситуации, когда один и тот же IP-адрес используется в разных городах. Тогда местоположение, установленное правильно для одного пользователя, для другого пользователя будет определено некорректно.
С помощью технологии LBS
Технология LBS (Location-based service ) позволяет определить более точное местоположение устройства:
Полученные координаты сопоставляются с нашей базой данных о местоположении точек доступа Wi-Fi и ячеек сотовой связи.
Поисковые системы обладают сложным механизмом, который позволяет не только искать информацию по запросам пользователей, но и сортировать ее согласно заданным настройкам. Ранее, когда только появились такие сайты, они могли лишь находить нужные данные, не ранжируя их. То есть, если вам было нужно найти сведения о продаже недвижимости в своем городе, то обязательно его нужно было указывать. Сейчас все изменилось. Поисковые системы, настроенные в соответствии с нашими потребностями, значительно сокращают время поисков и позволяют получать только действительно нужную нам информацию.
«Яндекс»
Аналогичная ситуация обстоит и с популярным российским поисковиком. Если не указать в его настройках регион, то информация по вашему запросу будет выдаваться в общем виде, что вызывает множество неудобств.
То есть, например, вы хотите купить квартиру в своем городе. Допустим, это будет Самара. Написав при этом в поисковой строке сервиса «Яндекс» «купить квартиру», вы увидите все предложения в России. Для получения данных конкретно о вашем городе придется к запросу добавить «в Самаре». Всего этого можно было бы избежать, если был бы настроен регион поиска в системе.
Для получения данных конкретно о вашем городе придется к запросу добавить «в Самаре». Всего этого можно было бы избежать, если был бы настроен регион поиска в системе.
Параметры региона можно задать любому пользователю данного сайта. При этом вовсе необязательно иметь аккаунт в «Яндексе». Достаточно просто быть его пользователем. Сменить город в «Яндексе» можно двумя способами. Выбирайте тот, который для вас более удобен.
Первый вариант:
- Заходим на сайт Yandex, на главную страницу.
- Обращаем взор на правую часть экрана, а именно наверх. Там можно увидеть ссылку «Личные настройки». Кликаем по ней.
- Далее выбираем пункт «Изменить город».
- В открывшемся окне находим пустую строчку и пишем туда наш город, а затем сохраняем введенные данные.
- Готово! Теперь вся информация по вашим поисковым запросам будет выводиться только относительно вашего города. То же самое касается гаджетов на сайте «Яндекса»: погоды, карт, пробок и так далее.

Второй вариант:
- Сменить город в «Яндексе» также можно при непосредственном поиске. Открываем сайт.
- Находим поисковую строчку (в середине страницы).
- Сразу под ней можно увидеть ссылку «Расширенный поиск». Кликаем по ней.
- Перед вами откроется поле, где можно ввести тот город, информация относительно которого вам интересна.
Резюме
Вот такими простыми способами можно сменить город в «Яндексе». Обратите внимание, что выдача информации по запросу осуществляется не только исходя из настроек сайта, которые вы определяете самостоятельно, но и с учетом ваших предпочтений и ранних запросов. Если у вас не меняется город в «Яндексе», то попробуйте зайти в поисковую систему через другой браузер и убедитесь, что после указания города в соответствующем поле вы подтверждаете свой выбор нажатием кнопки «сохранить». Если вы являетесь владельцем аккаунта на данном сайте и указали при регистрации другой населенный пункт, то не переживайте. Сменить город в «Яндексе» можно точно такими же способами, которые мы рассмотрели ранее.
Сменить город в «Яндексе» можно точно такими же способами, которые мы рассмотрели ранее.
Обычно поисковые системы, такие, как Яндекс, определяют фактическое местонахождение пользователя автоматически, ориентируясь на IP-адрес. Чаще всего их результат верен, но иногда человеку требуется смена этого значения. Как в Яндексе поменять город или регион, и какие моменты стоит учесть в связи со сменой настроек?
Зачем может понадобиться сменить в Яндексе местонахождение?
Некоторые удобные сервисы в Яндексе напрямую связаны с определением нахождения пользователя. Это Погода, контекстная реклама и общие результаты поиска. Некоторые запросы называют геозависимыми – на их позицию в выдаче как раз и влияет заданное значение региона/города.
Есть несколько мотивов задать новый параметр в Яндексе.
- Бывает так, что сам поисковик неверно определил, в каком городе или регионе находится клиент. Тогда сведения нужно настроить, чтобы выдаваемая информация была нужной клиенту.

- Человеку нужно посмотреть результаты поиска для какого-нибудь ключевого слова. Ведь некоторые из них могут меняться в зависимости от заданного региона и города.
- Бизнесмену может потребоваться оценить деятельность конкурентов в других районах страны или мира.
- Владелец сайта сможет так проверить рейтинг своего ресурса для разных геообластей.
Как сменить данные о местонахождении?
Поменять город в Яндексе можно буквально «в два клика». Нужно только открыть в поисковике сервис расширенного поиска и ввести нужное значение в соответствующую строку. Это позволит изменить и результат поиска, и выдачу контекстной рекламы. Но стоит учесть, что этот эффект – одноразовый: если закрыть, а потом открыть Яндекс, то значение нужно вводить заново.
Есть возможность установить город или регион так, чтоб эти данные были постоянными. Для этого требуется открыть страницу с адресом tune.yandex.ru/region, ввести те значения, которые нужны и сохранить их. Здесь же можно задать параметры определения местонахождения. Галочка «По умолчанию» позволит поисковику всегда самому определять, где вы находитесь. Если нужно, чтоб всегда сохранялся заданное вами значение, стоит скомандовать «Не указывать мое местоположение».
Здесь же можно задать параметры определения местонахождения. Галочка «По умолчанию» позволит поисковику всегда самому определять, где вы находитесь. Если нужно, чтоб всегда сохранялся заданное вами значение, стоит скомандовать «Не указывать мое местоположение».
Поисковая система «Яндекс» в настоящее время является лидером в России. Ее применяет большое количество пользователей, которые находятся не только в РФ, но также и за ее пределами. В этой поисковой системе присутствует функция, которая учитывает местоположение человека. Это необходимо для того, чтобы максимально правильно формировать запросы из разных стран, а также для того, чтобы выводить соответствующие информеры. Сегодня мы решили поговорить о том, как в «Яндексе» поменять город по умолчанию, а также как правильно изменять местоположение на необходимое. В некоторых случаях этот критерий является очень важным.
Учетная запись
Если вы имеете свой аккаунт в поисковой системе, тогда наверняка знаете о том, что установить свое местоположение сможете в настройках. В таком случае вопрос, как в «Яндексе» поменять город, для вас окажется неактуальным, так как вы уже знаете, как это делается. Если же у вас нет своей учетной записи на этом сервисе, тогда ваше местоположение будет определяться в автоматическом режиме с помощью IP-адреса. К примеру, в поисковой системе «Яндекс» изменить город по умолчанию вы можете при помощи своего личного аккаунта, а как это делается, мы вам сейчас расскажем.
В таком случае вопрос, как в «Яндексе» поменять город, для вас окажется неактуальным, так как вы уже знаете, как это делается. Если же у вас нет своей учетной записи на этом сервисе, тогда ваше местоположение будет определяться в автоматическом режиме с помощью IP-адреса. К примеру, в поисковой системе «Яндекс» изменить город по умолчанию вы можете при помощи своего личного аккаунта, а как это делается, мы вам сейчас расскажем.
Личные настройки
Если у вас провайдер использует динамические IP-адреса, то в таком случае текущее местоположение может выдаваться с ошибками. Для того чтобы избавиться от этих ошибок, вам просто необходимо на сервисе самостоятельно указать свой населенный пункт, в котором вы проживаете, и после этого ваше местоположение будет определяться согласно установленным настройкам. Хотя вы можете создать себе новую учетную запись и там выбрать соответствующий город. Конечно, если вы являетесь неопытным пользователем, тогда для вас вопрос, как в «Яндексе» поменять город, может показаться крайне сложным, но на самом деле в этом нет совершенно ничего особенного, самое главное — это придерживаться приведенной инструкции, а познакомиться с ней вы можете, прочитав эту статью до самого конца. Итак, для начала вам следует открыть главную страницу поисковой системы в одном из браузеров, который вы постоянно используете. Если даже у вас нет личного кабинета в этом сервисе, вы все равно сможете установить свое местоположение. На главной странице поисковой системы в правом верхнем углу вы сможете заметить ссылку, которая называется «Личные настройки», нажимаем на нее, после чего выбираем раздел «Изменить город». Основная часть пути пройдена.
Итак, для начала вам следует открыть главную страницу поисковой системы в одном из браузеров, который вы постоянно используете. Если даже у вас нет личного кабинета в этом сервисе, вы все равно сможете установить свое местоположение. На главной странице поисковой системы в правом верхнем углу вы сможете заметить ссылку, которая называется «Личные настройки», нажимаем на нее, после чего выбираем раздел «Изменить город». Основная часть пути пройдена.
Применение изменений
Для того чтобы полностью решить вопрос, как в «Яндексе» поменять город, вам потребуется на этой странице ввести название вашего населенного пункта и начать поиск. После того как вы выбрали необходимый вариант, вам обязательно следует нажать на кнопку «Сохранить», в противном случае настройки не будут зафиксированы, и весь процесс вам придется вновь повторять. Также тут еще все зависит и от вашего браузера. В некоторых обозревателях сохранение производится в автоматическом режиме сразу после того, как вы выбрали свой город из строки поиска.
Подтверждение
После того как настройки будут установлены, вам следует их проверить. Для этого переходим обратно на главную страницу поисковой системы «Яндекс». Теперь вам необходимо найти виджет «Карта», и там вы сможете посмотреть, какой город был указан в настройках. Соответственно если вы неправильно произвели корректировку, тогда там будет установлен не ваш населенный пункт. Сменить город в «Яндексе» вы можете в любое время. К примеру, если вы отправились в поездку, тогда можете произвести настройки по инструкции, которую мы привели выше. Также бы хотелось отметить то, что параметры будут действовать только для того браузера, в котором они производились. Следовательно, если вы измените обозреватель, тогда и описанные шаги нужно будет повторить. Для того чтобы вопрос, как в «Яндексе» поменять город, был быстро решен, и вам не пришлось устанавливать настройки в каждом браузере, мы рекомендуем завести новую учетную запись и там установить свое местоположение. Если вы укажете населенный пункт в своей аккаунте, эти настройки будут актуальны для всех обозревателей, которые вы будете использовать. На самом деле если вы внимательно прочитаете эту статью, тогда сможете понять то, что в установке своего местоположения нет ничего сложного, а необходимые действия проводятся очень быстро.
На самом деле если вы внимательно прочитаете эту статью, тогда сможете понять то, что в установке своего местоположения нет ничего сложного, а необходимые действия проводятся очень быстро.
Поисковая система Яндекс предоставляет не только запрашиваемую информацию, но и те факты, которые могут быть интересны человеку — погода, новости и происшествия в его городе, развлечения в регионе и т.д. Но такая информация появляется сама, если в настройках указан город и страна проживания. При необходимости можно предпринять простые методы, чтобы сменить город или регион в Яндексе. Кроме того, региональные запросы нужны маркетологам для анализа рынка.
Смена региона на Яндексе
Это нужно, если по ошибке указан другой город, а вы обычный пользователь, который желает быть в курсе событий своего города.Для этого нужно:
Когда вы переходите на страницу указания региона, то можете выбрать, определять ли ваше местоположение по умолчанию или в автоматическом режиме. Указанный по умолчанию город всегда будет определяться до тех пор, пока вы сами не решите его сменить.

Если вы выбираете автоматическое определение региона, то город будет меняться в соответствии со сменой IP-адреса или точки Wi-Fі.
Этот метод стоит использовать только тогда, когда поисковая система неверно определила ваш город, так как в итоге меняются все новости, а также Погода, Афиша и другие приложения. Это слишком категоричный метод, если вы маркетолог и используете для работы личный ПК или другое устройство.
Изменение города также может изменить все объявления, которые вы будете находить при запросах. Вы будете видеть рекламодателей вашего региона в первую очередь, какую бы ключевую фразу не вводили.
Но есть одна хитрость, которая позволит маркетологу сделать обзор всех интересующих его товаров по стране, а не только по его городу, чтобы выбрать оптимальный вариант. Для этого нужно зайти в настройки сервиса и поставить «галочку» напротив «не учитывать регионы».
Как изменить город на главной странице Яндекса?
Данный способ отличается от того, что был описан выше тем, что нужно использовать функцию расширенного поиска для изменения города на главной странице.
Для этого нужно:
- Набираем в строке поиска слово «место» или любое другое слово. После этого кликаем на кнопку «Найти»;
- Справа появляется флажок «настройки», кликаем на него;
- Когда появится поле для города, вводим название интересующего вас города;
- После того как настройки будут изменены, снова кликаем на кнопку «найти».
Такие изменения идеально подходят для проведения маркетингового анализа, они меняют и обновления, и контекстную рекламу, что дает отличную возможность больше узнать о конкурентах на рынке. Но такие изменения сохранятся лишь до следующего запроса, что также очень удобно.
Нюансы смены региона в Яндекс
До 2009 года Яндекс вообще не использовал привязку к регионам, поэтому по запросу выдавалась вся информация по стране, поиск нужно было уточнять и на него уходило больше времени. Теперь же все стало гораздо проще для обычных пользователей и более удобно для маркетологов, которые проводят анализ рынка и конкурентов.
Но есть случаи, когда изменение региона не принесет ожидаемого результата. Существуют геонезависимые запросы, результаты по которым не будут привязаны к вашему городу. Обычно реклама по ним стоит дороже, чем реклама со стандартными ключами.
Также стоит заметить, что не всегда результаты по запросам Яндекса будут одинаковыми для одного региона и даже для одного IP-адреса. Все-таки результаты поиска — это выборка, могут быть погрешности. Результаты также могут меняться в зависимости от предыдущих запросов.
Два видео-способа изменить город в Яндексе
В этом видео показано, как можно двумя разными способами изменить город в Яндексе.Как видим, изменить город в Яндексе, с какой целью бы вы это ни делали, очень просто. Это нехитрое действие поможет вам держать руку на пульсе событий своего города, а также проводить маркетинговый анализ, изучать конкурентов, проводить обзоры цен в других регионах.
Если пользуетесь Яндекс.Диск и хотите его удалить, то прочтите инструкцию о том, как это сделать правильно: .
Доброго времени суток, уважаемые читатели моего блога. Знаете ли вы, что привязка к городу в браузере помогает показывать аудитории только ту информацию, которая вероятнее всего заинтересует читателя. Если вы ищете кинотеатры, то вас не будут грузить адресами в Ульяновске или Чите, заставляя скролить и искать конкретный город в огромном списке.
В четырех случаях, как правило, меняют привязку. О том, в каких именно и как настроить Яндекс на свой город мы сегодня и поговорим.
Зачем меняют местоположение в браузере
Допустим, вы живете в Самаре и едете на отдых в Санкт-Петербург. Естественно, там вам понадобится интернет, куда без него. Обычно, другой город определяется автоматически, но, если этого не случилось, придется действовать вручную.
Иногда настройки по умолчанию сбиваются сами собой. Вместо нужных сведений вылезает предложение купить астры в Тридевятом царстве, добраться до которого вам удастся только при содействии доброго волшебника со стаей драконов! Это никуда не годится. Приходится лезть в настройки.
Приходится лезть в настройки.
Но чаще всего поменять город приходится и для работы в интернете. Например, когда я пишу некоторые статьи, то мне нужны хороших или не очень. Я ввожу любой регион, а затем начинаю мониторить салоны красоты, тату-студии, агентства недвижимости и так далее.
Непонятно почему, но если вы введете сокращенный урл, ya.ru, то вам начнут выносить голову и смена города займет много времени. Я даже не стал ковыряться в поисках правды и реализации. Ни к чему это, когда есть шанс сделать все проще и быстрее.
Итак, проходим на главную страничку.
В правом верхнем углу находите рубрику «Настройки». Тут нужно выбрать категорию «Изменить город».
Снимаете галочку с графы «Определять автоматически» и ставите на «Не уточнять».
Учтите, что новый регион вы ставите навсегда, ну точнее до того момента, как не измените обратно. Если захотите.
Осталось только вписать новое название города в появившееся меню. Даже Enter кликать не нужно. Просто вводите регион, щелкаете по подходящей строчке в открывшемся списке и готово.
Просто вводите регион, щелкаете по подходящей строчке в открывшемся списке и готово.
Смена с телефона
Теперь давайте сделаем то же самое с телефона или планшета. Итак, меняем город на мой. Покажу как это сделать на андроиде.
Я открою Яндекс браузер. Работая на компьютере я его почти не использую. Постоянные читатели знают насколько я его недолюбливаю, но с телефона все действительно работает в разы быстрее и круче, нежели сервисы от других компаний. Менять город в Яндексе можно и через Google Chrome , но давайте все-таки поработает в одноименном приложении.
Открываем его.
Для удобства вводим в поисковую строчку любое слово и двигаемся вниз, к концу списка.
Тут, как вы видите, стоит Владимир. Нажмите на него.
Осталось только выбрать из списка или вписать свой вариант. Ульяновск, Саратов, Самара или свой родной. Это совершенно не важно. Творите, как говорится, что хотите.
Готово. Изменения в телефоне прошли успешно и в глазах Яндекса вы переехали в дальние дали, а потому и информацию он для вас начнет показывать новую.
Все. Теперь все ваши запросы отобразятся так, как они были бы показаны для жителя того региона, который вы выбрали.
Если вы только начинаете открывать для себя интернет, но вас уже интересуют, то могу порекомендовать вам бесплатный курс «Инфобизнес по модели Евгения Попова» .
Вы узнаете как работают и зарабатывают в интернете, получите массу конкретной информации и определитесь, действительно ли вас интересует такой вид деятельности или он совсем вам не подходит.
Есть два способа изменить свое месторасположение в Яндексе.
- Введите в адресной строке http://tune.yandex.ru/region/ и автоматически перейдете в Настройки — мое местоположение.
Здесь вы выбирает нужный вам город, по которому желаете посмотреть поисковую выдачу и quot;Сохранитьquot;.
К тем же действиям приведет ввод слова quot;местоquot; (без кавычек, естественно) в поискокую строку Яндекса и нажатие quot;Найтиquot;.
- Выбрать слово Регион с с правой стороны и поменять свое местоположение (появится все те же Настройки). В этом случае меняется полностью географическая привязка на всех сервисах Яндекса (имеется ввиду Погода, Афиша, Новости и т.д.)
В правом верхнем углу, возле значка вашей почты (если вы зарегистрированы в Яндекс-почте) есть ромбовидный значок, наподобие звездочки. Нажимаете туда и вбиваете в строку другой город, стирая Ваш. Странно, раньше все делалось проще, через Новсти. Например, было написао-новости в Санкт-Петербурге, и там можно было изменить город в Яндексе.
Не вижу разницы между городом по умолчанию и просто выбором региона.
Про то как поставить город по умолчанию, уже были добавлены ответы, поэтому я отвечу как быстро поменять регион. При этом он будет стоять пока, сами не поставите галочку в quot;по умолчаниюquot; .
При этом он будет стоять пока, сами не поставите галочку в quot;по умолчаниюquot; .
Вот что делаете6
4.Поставьте галочку quot;не уточнять мое местоположениеquot;.
Для того чтобы поменять в поисковом сервисе Яндекс нужно на главной странице щелкнуть на персональные настройки, а затем выбрать настроить город. Таким образом изменив город на свое вы будете получать информацию, которая будет актуальна для вашего города.
Таким образом изменив город на свое вы будете получать информацию, которая будет актуальна для вашего города.
На главной странице Яндекса рядом с почтовым ящиком есть невзрачный значок в виде колесика — это настройки. Нажимаете на него и выбираете прокручивая колесика мышки в низ графу quot;Изменить городquot; и ставите тот город какой нужен именно ВАМ.
Чтобы сменить ваш город вы должны зайти на страницу старта на Яндексе. Там вы сразу увидите строку,в которой будет написано -Личные настройки, вот вам и следует на нее нажать.
Когда вы там нажмете,то вы увидите свое меню для настроек,и нас в нем будет интересовать пункт,который называется-изменить город.
Мы после этого должны вписать и обозначить нужный для нас город. После этого нужно кликнуть на кнопку,которая называется -сохранить.
И после такой зхамены поиск в Яндексе будет происходить по указанному вами региону.И все сервисы будут выдавать данные по этому региону,карты и погода и ТВ программа.
Уже несколько лет на своей странице Яндекса не могу сменить, изменить, сделать, удалить, стоящий там (по умолчанию) по чему-то чужой город, сейчас там стоит(Краснодар, а иногда Саратов, Москва и т.д., которые периодически появляются)на свой родной регион (город)Воронеж, воронежская область, с постановкой (закреплением) при этом своего региона галочкой, сделав и сохранив его по умолчанию.
Вхожу на страницу изменить город регион, отключаю галочку, изменяю стоящий у меня чужой город на свой регион, но как только только пытаюсь поставить галочку, сделав его таким образом по умолчанию, то ставится и подменяется опять на другой город Краснодар, т.е. при установки галочки по умолчанию, вновь изменяется, подменяется на другой регион.
Также не могу изменить сменить по умолчанию на свой регион (город)и при включенной галочке. Текст там на другой город, с сохранением галочки по умолчанию, просто не пишется.
А сменив чужой регион на нужный свой, но без закрепления своего региона (по умолчанию)с постановкой по умолчанию галочки, то мой город регион почему-то самопроизвольно через некоторое время начинает меняться на другой чужой мне ненужный регион.
Кто знает в чем причина подскажите пожалуйста? Может быть это зависит от провайдера зарегистрированного в другом регионе и IP-адреса зарегистрированным в чужом городе?
Почему, на протяжении нескольких лет, я не могу поставить галочку (по умолчанию) на нужном мне своем регионе Воронеж, Воронежская область, где я проживаю?
Ставлю свой регион, но как только пытаюсь сделать его по умолчанию, т.е. закрепить его, поставив галочку, то он сразу, при установке галочки по умолчанию, обратно изменяется на чужой регион.
Если установить свой регион, но галочку не ставить, то страница главная страница Яндекса впоследствии почему-то самопроизвольно изменяется на чужой регион. Галочку о не уточнении своего места расположения я отключил.
Изменить город по умолчанию легко, главное зайти в настройки Yandex и там поставить нужную конфигурацию.
Там высветится строка, в которую можно указать ваше местоположение, даже если вы не там.
Чтобы поменять в Яндексе сво местоположение и выбрать другой город по умолчанию, просто нажмите справа вверху на надпись quot;Настройкиquot;, а затем в выпадающем меню нужно будет выбрать строчку quot;Изменить городquot;.
После этого откроется страничка в которой можно провести все нужные вам изменения. Таким нехитрым способом вы сможете изменить регион поиска и получить результаты по нужному вам городу.
Или же можно сразу попасть на страничку, на которой производится изменение местоположения, просто перейдя по следующему адресу.
Чтобы в Яндексе поменять город по умолчанию надо перейти вот по этой ссылке. Или на главной странице Яндекса (в правом верхнем углу) нажать личные настройки . В открывшемся меню выбираем: изменить город .
Настройка регионов сайта в Яндексе: зачем нужна
Региональность – один из важнейших показателей ресурса компании, предоставляющей услуги в определенных географических зонах. Задав регион сайта, вы облегчите работу поисковой системы и повысите свои шансы на попадание в топ по ключевым запросам.
Региональность сайта
Настройка регионов сайтаЗачем нужна привязка сайта к региону
Облегчение попадания в локальную органическую выдачу
Поисковая система «Яндекс» заинтересована в том, чтобы показывать своим пользователям ресурсы местных компаний. То есть тех, которые предоставляют услуги не по всей территории страны, а в конкретном регионе. Например, если пользователь введет запрос «Аренда авто недорого», находясь при этом в городе Екатеринбурге, в результатах выдачи отобразятся сайты екатеринбургских автосалонов и фирм, предоставляющих данную услугу. Даже если существуют компании, предоставляющие ту же самую услугу, но по всей стране (имеют сеть автосалонов), при прочих равных предпочтение будет отдано именно местным организациям. Таким образом, правильная настройка регионов сайта дает конкурентное преимущество в SEO для локального бизнеса.
Важно: компаниям, не привязанным к определенным регионам, а также сайтам информационной направленности необходимо позаботиться о том, чтоб региональность не была указана. Иначе можно потерять аудиторию из других городов и стран.
Повышение доверия аудитории
Настройка региональности подразумевает не только добавление сайта в сервисы «Яндекса», но и проработку контактной информации на соответствующей странице. Если поменять все мобильные номера на городские (местные) и добавить реальный адрес офиса, доверие потенциальных покупателей вырастет. Для них это будет означать, что вы не боитесь указать свои данные, не скрываетесь и готовы идти на контакт. В ином случае откуда им знать, что ваша компания реально существует?
Как определить регион сайта
Региональность каждого нового ресурса, индексируемого в «Яндексе», определяется поисковым роботом автоматически. Как это происходит?
-
Контент сайта. Поисковый робот обращает внимание на упоминания регионов. Например, если на странице есть фраза «в Москве и МО», поисковик понимает, что компания предоставляет свои услуги в данном регионе.
-
Страница с контактами. Если там указан адрес офиса и местный номер телефона, «Яндекс» понимает, что эта организация относится к указанной области, городу.
-
Язык ресурса. Помогает определить страну. Если сайт на русском, значит он относится к России. Если языков несколько – скорее всего, компания является международной.
-
Доменная зона ресурса. RU, UA, MD, BY, EN и т. д. – все это региональные доменные зоны. Если сайт находится в одной из них, ему присваивается соответствующий регион.
-
Анализ внешних ссылок. Поисковик анализирует все имеющиеся на страницах обратные линки, определяет рациональность сайтов-доноров, анализирует трафик в разрезе географии. Все эти данные учитываются при определении региона ресурса компании.
Стоит отметить, что автоматическое определение не всегда корректно. «Яндекс» может ошибиться и присвоить не тот город. В результате сайт не ранжируется в локальной выдаче. Поэтому региональность ресурса всегда нужно проверять.
-
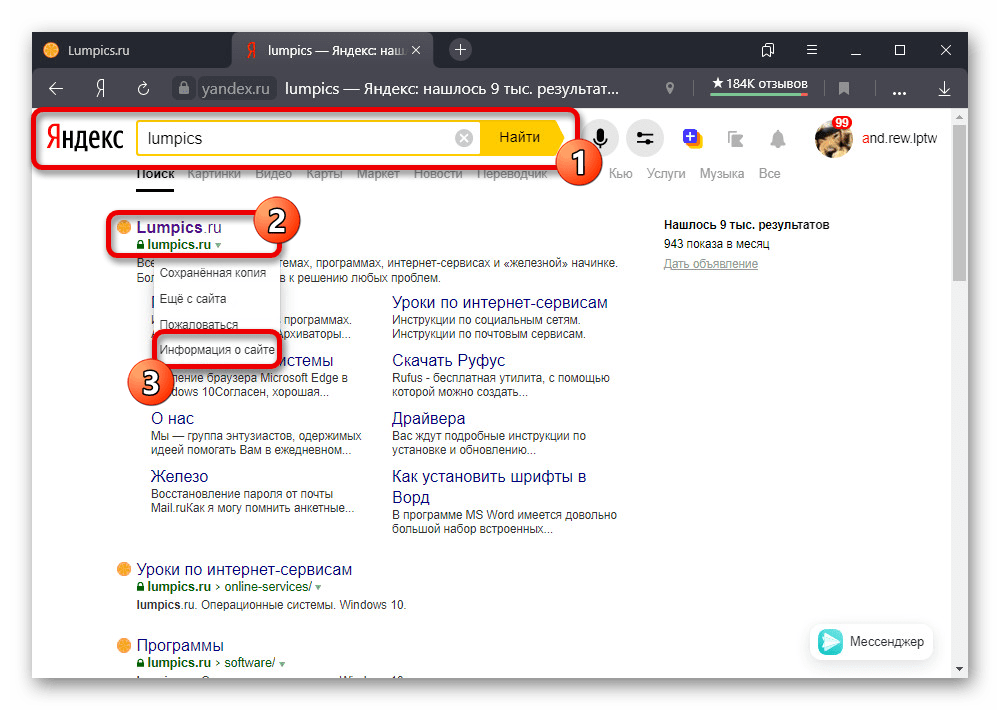
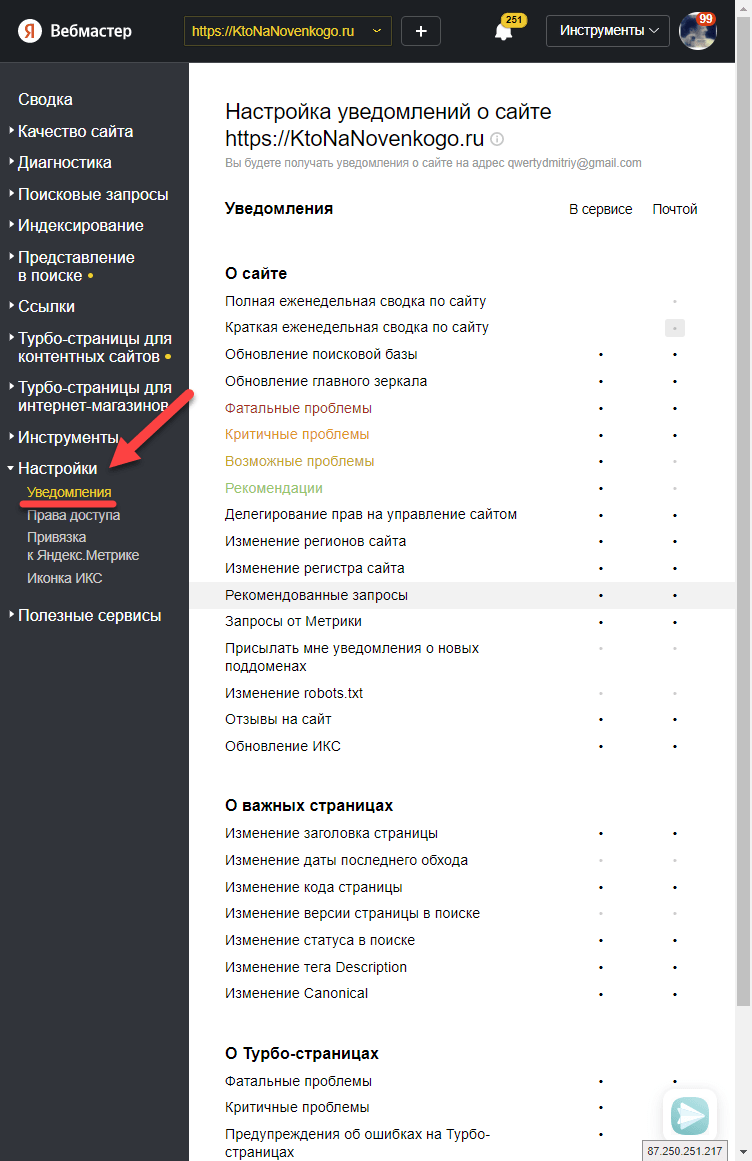
Зайдите на сайт «Яндекс.Вебмастера» и авторизуйтесь.
-
Если ваш ресурс не зарегистрирован в сервисе, сделайте это.
-
В меню выберите пункт «Информация о сайте».
-
Далее – подпункт «Региональность». Здесь вы увидите следующую картину:
Как узнать географическую привязку сайта в «Яндекс.Вебмастере».
Как проверить региональность ресурса. Интерфейс «Вебмастера». Информация о сайте, региональность. -
Если регион не указан или указан некорректно, измените его.
Как задать регион
«Яндекс.Справочник». Это сервис, позволяющий создать страницу своей компании в базе данных «Яндекса». Информация, которую вы укажете, будет использоваться поисковиком в разных целях, в том числе и для определения географической привязки. При создании анкеты в «Справочнике» указывается город, регион компании. Именно эту информацию и будет использовать поисковик. Чтобы скорректировать указанный город, необходимо нажать на кнопку «Изменить регионы». Далее вас перенаправят в «Яндекс.Справочник», где можно изменить данные анкеты.
Как поменять региональность ресурса через «Справочник».
Изменение региона в «Яндекс.Справочнике». Настройка геопривязки сайта.Если вы не регистрировали анкету, сделайте это, перейдя по ссылке https://yandex.ru/sprav/main
«Яндекс.Вебмастер». Это главный сервис оптимизаторов, продвигающих свои проекты в «Яндексе». Сервис показывает важную информацию и статистику по ранжированию ресурса в ПС. Чтобы изменить настройки региона в «Вебмастере», необходимо:
-
Нажать на значок шестеренки.
-
В появившейся форме настроить региональность: удалить старый регион, указать новый, ссылку на страницу с контактами; если необходимо, выбрать пункт «нет региона».
Редактирование географической привязки ресурса в «Вебмастере».
Настройка региональности сайта в «Яндекс.Вебмастере». Как изменить регион сайта.Как быть, если регионов несколько
-
Если услуга предоставляется по всей стране, указать ее. Например, Россия или Украина.
-
Если услуга предоставляется в некоторых регионах страны (не во всех), создать отдельные поддомены для каждого из них. Например, moskva.site.ru, spb.site.ru, ekb.site.ru и т. д.
-
Если поддоменов нет, необходимо указать целую страну, а на одной из страниц ресурса перечислить регионы, в которых работает компания.
Как оформить страницу с контактами
Раздел с контактами является самым важным в вопросе региональности. Даже если вы указали регион в «Вебмастере» или «Справочнике», это не означает, что ее не нужно настраивать. Напротив, контактные данные, указанные на сайте, должны совпадать с теми, что вы указываете в «Яндекс.Справочнике» и «Яндекс.Вебмастере». Иначе модерация не одобрит присвоение региона.
Советы и рекомендации, как нужно оформлять страницу с контактами:
-
Все данные необходимо указывать на видном месте.
-
Шрифт, кегль, цвет текста должны быть комфортными для чтения.
-
Все данные должны совпадать (адрес, почтовый индекс, код городского номера телефона).
-
Информацию необходимо представлять в виде текста, а не картинки. Иначе поисковый робот не сможет ее проиндексировать.
Следование вышеописанным рекомендациям повысит скорость индексации страницы и, следовательно, скорость внесения изменений в «Вебмастере». У вас не возникнет проблем с модерацией «Яндекса».
Итог
Настройка региональности ресурса – важный этап оптимизации сайтов, особенно для локального бизнеса. Правильно заданные геопараметры поспособствуют улучшению позиций ресурса в выдаче и повысят число потенциальных посетителей. Это несложная процедура, способная значительно повысить эффективность работы сайта. Продвигайтесь правильно.
У меня много представительств в разных городах, как лучше организовать сайт, чтобы получить позиции в Яндексе по интересующим меня регионам?
Существуют 2 основных способа реализации:
1. Развитие одного сайта по регионам
Чтобы алгоритм верно определял региональность сайта, следуйте нашим рекомендациям:
- Указывайте на сайте полный адрес вашей организации, включая индекс и телефонный код города. Это поможет роботу Яндекса автоматически определять соответствующий сайту регион. Не следует размещать адрес и телефон только в виде изображения. Если сайт имеет региональную направленность, старайтесь размещать на нем больше информации, относящейся именно к этому региону. Помните: чем больше информации на сайте будет ориентировано на пользователей региона, тем больше вероятность, что сайт будет лучше ранжироваться в этом регионе.
- Если у вашей организации есть несколько региональных представительств, укажите адреса и телефоны каждого из них, чтобы робот Яндекса знал о принадлежности сайта к нескольким регионам.
- Региональность сайта определяется не только на основании присвоенного ему региона, но и по контактным адресам. Чтобы помочь роботу корректнее определять региональную принадлежность вашего сайта, советуем воспользоваться следующими сервисами:
1. Яндекс.Вебмастер
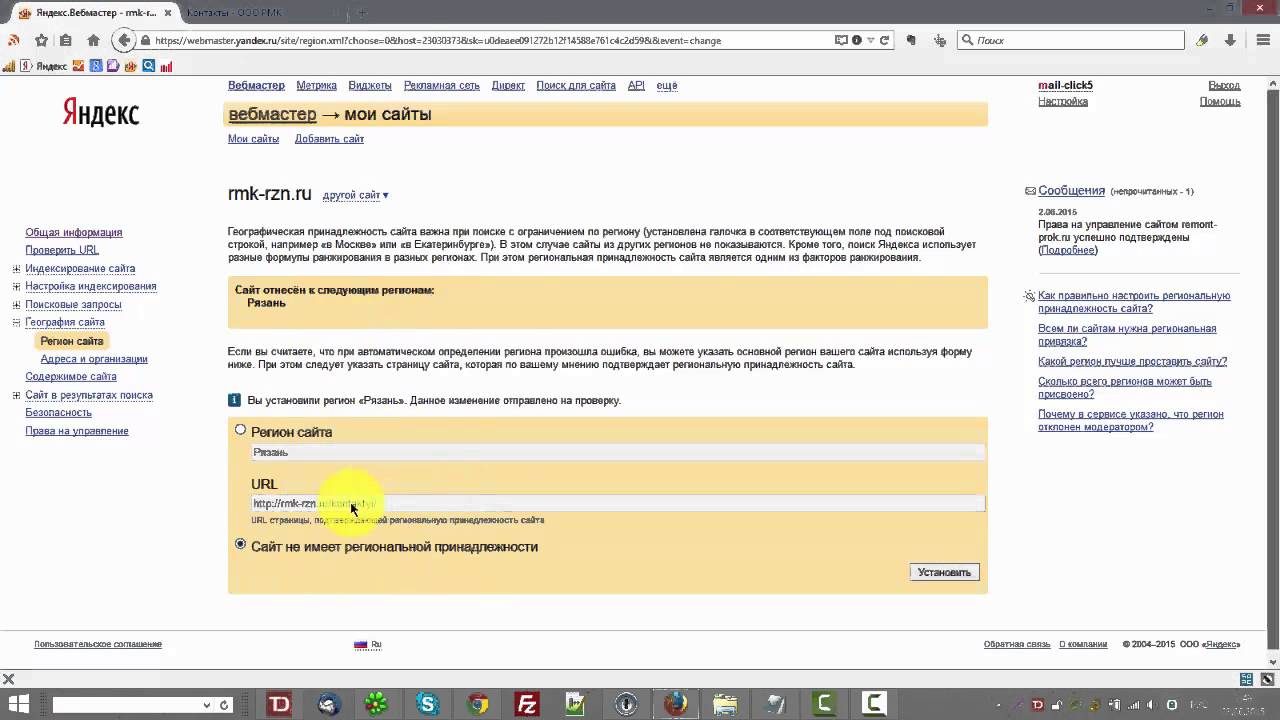
В разделе «География сайта» — «Регион сайта» (подробнее) вы увидите текущую региональность сайта с точки зрения робота Яндекса. Если она определена неверно, вы можете подать заявку на изменение региона, которая будет проверена модераторами Яндекса в течение недели. Если заявка будет одобрена, присвоенный сайту регион начнёт учитываться алгоритмом через несколько обновлений поисковой базы.
(!) Данный сервис поможет вам изменить неправильно присвоенный регион, но не добавить новые.
2. Яндекс.Справочник
Не забывайте добавлять все имеющиеся у вашей организации адреса, так как это может помочь роботу корректнее определять её региональность. Добавить адреса организации, связанной с сайтом, можно как в самом сервисе Яндекс.Справочник, так и в Яндекс.Вебмастере, в разделе «География сайта» — «Адреса и организации».
2. Работа с региональными поддоменами
Зачастую на сайте скапливается достаточно информации о региональных представительствах для того, чтобы выделить её в отдельный сайт. Тогда перед вебмастером встаёт вопрос, каким образом это лучше сделать: создать новый сайт или же ограничиться поддоменом. Так как пользователю будет легче увидеть связь между основным сайтом и его поддоменом, лучше остановиться именно на втором варианте и воспользоваться нашими советами:
- Чтобы пользователю было проще идентифицировать региональность поддомена вашего сайта, добавьте в его адрес название соответствующего региона (к примеру, spb.site.ru или samara.site.ru).
- Для корректного учёта региональности поддомена не забудьте присвоить ему регион и контактный адрес.
- Региональный поддомен должен содержать информацию, полезную для пользователей именно из того региона, для которого он создан.
- Региональные поддомены должны быть включены в навигацию по основному сайту, чтобы посетитель мог с главной страницы перейти на ту, которая относится к его региону.
Как присвоить регион сайту в Яндекс и Google
Содержание статьи
Приветствую всех, сегодня разберемся, что такое регион сайта, зачем он нужен и как присвоить регион для оптимизации поиска.
От 15 до 30 процентов запросов в поисковой системе Яндекс относят к геозависимым. Проще говоря, результаты поисковой выдачи изменяются в зависимости от того, в каком регионе проживает пользователь. Но эти статистические данные усредненные и поэтому не совсем точные. Для понимания стоит отметить, что практически все коммерческие запросы являются геозависимыми.
Чтобы улучшить ранжирование коммерческого ресурса в определенном населенном пункте, нужно присвоить сайту региональность. Если же не отнести сайт к целевому региону, все попытки по его продвижению будут напрасными.
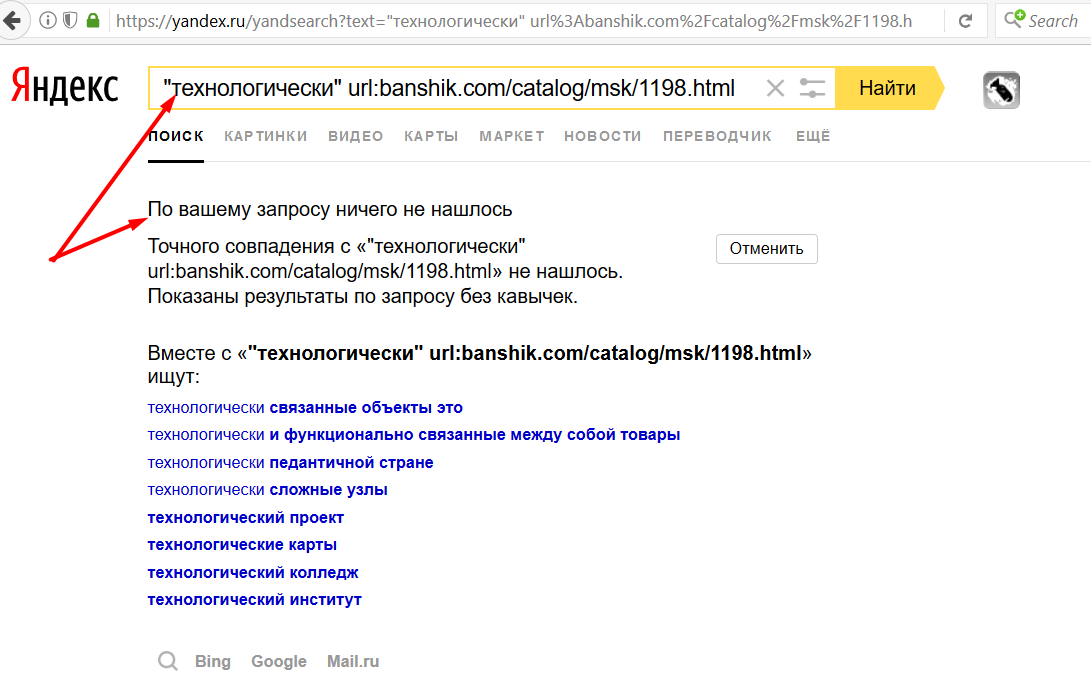
Когда посетитель вводит геозависимый запрос (к примеру, «купить мотоцикл в СПб»), вполне естественно, что он хочет увидеть в результатах выдачу, относящуюся к Санкт-Петербургу, а не ко всей России. Поэтому так важно владельцам коммерческих и других ресурсов, «привязанных» к конкретному региону, правильно указывать месторасположение. Региональная привязка не нужна, если тематика сайта общая (например, сайт с рецептами одинаково интересен жителям всех городов России). Определить геозависимость (или геонезависимость) ресурса проще всего, посмотрев вниз страницы с результатами поисковой выдачи. Наличие фразы: «При поиске отдано предпочтение сайтам…» автоматически означает, что вы имеете дело с геозависимым запросом. Самый точный способ – вручную проверить выдачу по одному и тому же запросу в разных регионах. Сервисы SeoPult и Rookee позволяют с некоторой долей погрешности также определять геозависимость и геонезависимость у запросов. Если нужно просмотреть результаты выдачи геозависимых запросов в другом регионе – настроить эту опцию можно здесь — https://tune.yandex.ru/.
Также важно упомянуть об использовании переменной «lr=» в Яндексе при формировании запроса в поисковой системе. Сравнение результатов выдачи при использовании кодов разных городов для одного и того же запроса позволит определить его геозависимость или геонезависимость. Пример запроса «Фраза» для Москвы (смотрим в адресную строку): http://yandex.ru/yandsearch?text=ФРАЗА&lr=213 Меняем код (цифра после переменной) на 2 – код Санкт-Петербурга: http://yandex.ru/yandsearch?text= ФРАЗА&lr=2 И сравниваем результаты выдачи. Скачать полный список кодов населенных пунктов можно здесь.
Присвоить сайту регион можно тремя способами:
- автоматически – поисковые системы сами справляются с этой задачей;
- через Яндекс.Вебмастер и через инструменты для вебмастеров Google;
- с помощью Яндекс.Каталога
Если сайт соответствует определенным правилам, он будет ранжироваться в нужном регионе без дополнительных внешних усилий. Если у ресурса есть региональная направленность, нужно обязательно предусмотреть присутствие на нем следующих данных:
- полного адреса компании – с указанием почтового индекса, улицы, городского телефонного номера;
- информации, предназначенной для жителей определенного населенного пункта или области – регионально привязанного текстового контента, отзывов жителей города, примеров работ с региональной привязкой и т.п.;
- если действие ресурса распространяется на несколько регионов – нужно указать на сайте все адреса и телефоны, по которым робот сможет определить геопривязку. Естественно, что контактные данные должны быть указаны в текстовом виде;
- для автоматического определения региона важно добавить адрес компании в Яндекс. Справочник, информация с которого позволит поисковой системе корректно определить месторасположение ресурса. Для этого можно перейти по ссылке http://sprav.yandex.ru или в панели Вебмастера выбрать меню География сайта/Адреса и организации.
Также сайт можно добавить в Желтые страницы (http://www.yellowpages.ru/) – авторитетный с точки зрения Яндекса ресурс, поэтому поисковик обязательно учтет, какой регион компании там указан. Естественно, что для добавления сайта в этот каталог понадобится документально подтвердить свои права собственности, прислать сканы нужных бумаг.
Еще один метод – задание месторасположения через региональный домен. Если домен уже выбран, и он – не региональный, можно упомянуть регион в названии: okna-pitera, beer-spb и т.п. Способ не гарантирует присвоение региона, но в то же время способствует лучшему пониманию со стороны поисковых систем при выборе региона для автоматического присвоения.
Доменное имя с привязкой к региону имеет меньший вес, чем регион, указанный в Вебмастере или присвоенный на основании контактов на сайте. Также регион автоматически присваивается, если сайт находится на поддомене, например site.spb.ru (не путать с spb.site.ru).
Значение имеет и IP-адрес сервера, на котором размещен ресурс, а также анкоры ссылок, которые ведут на сайт. В большей части случаев соблюдение этих не очень сложных требований позволит роботам поисковых систем автоматически определить регион или несколько регионов (при автоматическом добавлении — до 15). Если этого не произошло – стоит попробовать другие методы.
Самый простой способ указания нужного региона – сделать это через панель вебмастера в Яндексе через вкладку География сайта/Регион сайта. Сейчас эта функция доступна всем ресурсам (раньше ею могли пользоваться владельцы сайтов с ТИЦ10 и выше).
Если добавить сайт в Яндекс.Каталог, можно получить возможность присвоить ресурсу до 7 регионов (первый будет основным, остальные – дополнительными). Естественно, речь идет о платной заявке, так как коммерческие ресурсы сюда бесплатно не добавят, а заявки некоммерческих рассматривают очень долго и в большинстве случаев не подтверждают. Также расширить перечень регионов сайта можно с помощью поддоменов – создавать для каждого региона отдельный и включать в их название намек на региональную принадлежность: к примеру, spb.site1.ru, moskva.site1.ru. Естественно, что на страницах поддоменов нужно указать контактные данные, соответствующие их региону. Поддомены являются отдельными сайтами, и каждый их них можно добавить в Яндекс.Вебмастер и присвоить свой регион.
В инструментах для вебмастеров Google следует перейти во вкладку Конфигурации/Настройка и установить нужную страну. Город в этой поисковой системе не устанавливают (в отличие от Яндекса).
Регион рекомендуется выбирать с максимальной точностью. Например, если сайт относится к региону «Екатеринбург», то следует присвоить ему именно этот регион, а не «Свердловская область» или «Россия». При указании региона Екатеринбург, сайт будет соперничать преимущественно с ресурсами своего региона, зато при указании более широкого региона конкуренцию будут составлять региональные сайты той же локации и более узкого сегмента (Екатеринбург = конкуренция преимущественно с сайтами Екатеринбурга, Россия = конкуренция с сайтами России и Екатеринбурга в регионе Екатеринбург.)
Для геозависимых запросов предпочтение в поисковой выдаче отдается сайтам с точным совпадением региона, из которого происходит поисковый запрос. Следовательно, в Екатеринбурге сайты с регионом «Екатеринбург» будут ранжироваться
Среди перечисленных способов есть основные, самые действенные, а есть второстепенные (как в случае с доменными именами). Чтобы установить регион сайта безошибочно, иногда проще обратиться к специалисту – для него это вопрос нескольких минут, да и в результате можно будет не сомневаться.
Автор: Евгений Калатушкин
| {adgroupid} | Идентификатор группы объявлений. Используйте его, если вы настроили данные отслеживания на уровне аккаунта или кампании и хотите узнать, объявление из какой группы было показано |
|---|---|
| {adposition} | Позиция объявления на странице. Например, значение 1t2 расшифровывается так: страница 1, показ над результатами поиска (top), позиция 2 |
| {campaignid} | Идентификатор кампании. Используйте его, если вы настроили данные отслеживания на уровне аккаунта и хотите узнать, объявление из какой кампании было показано |
| {creative} | Уникальный идентификатор объявления |
| {device} | Тип устройства, с которого поступил клик |
| {feeditemid} | Идентификатор расширения, на которое нажал пользователь |
| {keyword} | Ключевое слово, по которому было показано объявление в поисковой сети, или наиболее близкое ключевое слово при показе в контекстно-медийной сети |
| {loc_interest_ms} | Идентификатор местоположения, указанного в поисковом запросе пользователя |
| {loc_physical_ms} | Идентификатор географического местоположения, откуда был получен клик |
| {lpurl} | Конечный URL. Шифруется, если только вы не указали {lpurl} в начале шаблона отслеживания. Если параметр {lpurl} указан не в самом начале шаблона отслеживания, пробел и символы ?, =, «, #, \t, ‘ и (пробел) заменяются escape-кодами |
| {matchtype} | Тип соответствия ключевого слова, по которому было показано объявление |
| {merchant_id} | Идентификатор аккаунта Google Merchant Center, к которому относится товарное объявление. |
| {placement} | Сайт, где объявление получило клик. Он соответствует заданным вами ключевым словам или условиям таргетинга на места размещения (в зависимости от настроек таргетинга в кампании) |
| {product_channel} | Тип канала продаж, через который реализуется товар, рекламируемый в объявлении |
| {product_country} | Страна, в которой продается товар, рекламируемый в объявлении |
| {product_id} | Идентификатор товара, рекламируемого в объявлении (из фида данных Merchant Center) |
| {product_language} | Язык, на котором приведена информация о товаре (согласно фиду данных Merchant Center) |
| {product_partition_id} | Уникальный идентификатор группы товаров, к которой относится объявление |
| {store_code} | Для кампаний, использующих локальный канал продаж, здесь отображается уникальный код магазина |
| {targetid} | Идентификатор ключевого слова (kwd), динамического поискового объявления (dsa) или цели списка ремаркетинга (aud). Например, если вы добавите в группу объявлений список ремаркетинга с идентификатором критерия 456 и настроите таргетинг на ключевое слово с идентификатором 123, параметр {targetid} будет заменен на kwd-123:aud-456 |
Как сменить страну в Яндекс. Как сменить город на поиске яндекса.
Присвоение сайту региональности в Яндексе значительно улучшит его рейтинг в конкретном регионе по геозависимым запросам.
Всего существует 2 способа назначить регион сайту:
В любом случае на сайте должна быть страница «Контакты», на которой необходимо разместить физический адрес организации. Желательно добавить телефонный номер города, реквизиты компании, карту.
Само существование и правильный дизайн такой страницы — один из коммерческих факторов ранжирования.
Иногда при наличии страницы Контакты Яндекс сам определяет регион для сайта.
Назначение региона добавлением в Яндекс.Каталог
Все просто — зайдите сюда: https://yaca.yandex.ru/add_payed.xml и заплатите $ 12500 за размещение в каталоге и добавьте желаемый регион на сайт. Одно НО НО — TOS в UC не принимают, ваш сайт должен соответствовать.Не стоит даже рассчитывать на бесплатное размещение ресурса.
Кто бы что не сказал, но мое мнение таково, что наличие сайта в Яндекс.Каталоге является фактором ранжирования. Модераторы каталога выступают в роли определенных оценщиков, а поскольку сайт модерируется по своей тематике и региону, это означает, что он соответствует стандартам и требованиям поисковых систем.
Назначение региона через Яндекс.Вебмастер
Допустим, у нас есть коммерческий сайт в регионе, который уже добавлен в Яндекс.Панель вебмастера, а денег на каталог нет, ну а жаль, то:
Зайдите на https://webmaster.yandex.ru/, нажмите «Мои сайты».
Выберите желаемый сайт.
Слева выбираем пункт «География сайта» — «Регион сайта». Далее введите желаемый регион и добавьте ссылку на страницу «Контакты».
Появляется: « Вы установили регион» % your_region% . Это изменение отправлено на рассмотрение. «Обычно проверка занимает 1-2 дня.
Если непонятно, смотрите видео:
Вопрос ответ
1. Как добавить на сайт Яндекс регион — Россия?
Оптимальный вариант — добавить сайт в Яндекс.Каталог и спрашивать регион — вся Россия / СНГ / Беларусь. Если нет возможности добавить сайт в UC, то просто не трогайте раздел «Регион сайта» в панели Яндекс Вебмастера или выберите « Сайт не имеет региональной принадлежности. «.
2. Как узнать, какой регион присвоен сайту?
Если сайт ваш, то посмотрите информацию в панели вебмастера. Если сайт иностранный, то узнать, какой регион назначен сайту, можно через RDS Bar — плагин браузера от. Отмечу, что иногда плагин показывает не все регионы и не все сайты.
3. Какое максимальное количество регионов можно назначить сайту?
К сайту можно привязать до 8 регионов, только через Яндекс.Каталог. Все связанные регионы будут отображаться в Яндекс.Вебмастере.
Важно: у сайта всегда будет один первичный регион (тот, который был назначен первым), остальные будут только вторичными.
Если вы оказываете услуги по всей стране, то укажите на сайте весь регион Россия и добавьте еще 7 высших приоритетов, из которых у вас больше всего заказов. Как правило, это Москва и Питер.
Подвести итог
Какой регион назначить сайту, решать вам.Например, если большая часть продаж идет из Санкт-Петербурга, то в качестве основного региона сайта лучше назначить «Санкт-Петербург». Если большинство продаж происходит в разных регионах, то сайту присваивается регион «Россия». Решение следует принимать исходя из того, что для вас будет лучше и выгоднее.
Не забудьте также добавить сайт в Яндекс.Карты (они же Яндекс.Организации).
Понравился пост? Нажимайте на кнопки →
Сервисы Яндекса, позволяющие узнать адрес компьютера, используют эту информацию в своих целях, автоматически определяя регион, в котором вы находитесь, и формируя результат поиска в зависимости от города.Это довольно удобная функция, но иногда возникает необходимость поискать в другом регионе. Для этого нужно знать, как изменить город в Яндекс.
Настройка объекта
Найдите значок шестеренки на главной странице Яндекса — при нажатии на него открывается меню настроек сайта.
Чтобы Яндекс не спрашивал постоянно, где вы находитесь, поставьте галочку «Не указывать мое местоположение». Нажмите «Сохранить», чтобы применить новую конфигурацию и вернуться на главную страницу.
Временное изменение
Если вам не нужна постоянная смена региона в Яндексе, и вы просто хотите найти товар или услугу в другом городе, то устанавливать его в настройках сайта не нужно.Намного удобнее воспользоваться функцией «Расширенный поиск» и изменить настройки в рамках одного запроса.
После нажатия на указанный регион результаты поиска автоматически обновятся, и вы получите необходимую информацию. Вы можете использовать метод, который раньше был единственно возможным — просто добавьте в конце запроса город, в котором вы хотите что-то найти: например, «стройматериалы в Москве».
В одном регионе результаты поиска для разных пользователей могут сильно отличаться.Это связано с тем, что сервис использует так называемый «личный выпуск», который основан на ваших запросах и избранных сайтах.
Чтобы поиск был более объективным, нужно удалить историю в Яндексе и настроить параметры сервиса.
Теперь информация о ваших предыдущих поисковых запросах не будет учитываться при каждом поиске информации через Яндекс.
Региональность поисковой системы — это то, что позволяет вам сортировать сайты и отображать только те, которые привязаны к определенной географической области.Как это работает и как в нем можно поменять регион, мы рассмотрим на примере поисковой системы Яндекс.
Допустим, вы живете в Москве и хотите есть пиццу дома. Зайдите в Интернет, введите в поисковике «заказать пиццу». В номере есть сайты пиццерий Москвы, где можно заказать закуску.
Такие запросы называются геозависимыми.
Обратите внимание, что в выпуске нет другого региона. Все пиццерии из Москвы. Как это произошло? Яндекс сам определяет ваше местонахождение по IP-адресу и в зависимости от вашего региона формирует проблему с сайтами из вашего города.Но есть сайты, не привязанные к городу. То есть, если вы введете «рецепт пиццы» в Яндексе, находясь в Москве, а затем поедете в Челябинск и повторите поиск, вы получите тот же результат.
Такие запросы называются геозависимыми!
Как сменить регион в яндексе?
Допустим, вы сидите в каком-то Домодедово и ждете посадки на лайнер. Лети к своей любовнице в Питер. У нее все хорошо получается, но, к сожалению, она не умеет готовить.А после перелета туда обязательно захочется. И вы решаете заказать по приезду по адресу любимой что-нибудь съедобное. Введите соответствующий запрос в поисковик, и там все результаты только для вашей столицы. Чтобы исправить эту ситуацию, достаточно сменить регион Яндекс.
Заходим в Яндекс, собираем то, что нам нужно, например «заказать пиццу». В поле ввода запроса справа видим значок с настройками, нажимаем на него.
Здесь мы видим все настройки вывода:
- регион;
- доменная зона;
- язык найденных сайтов; Найдено
- вида документов;
- по времени.
Для того, чтобы увидеть выдачу очередной геозоны достаточно сменить Московскую область на Санкт-Петербург. Для этого нажмите кнопку «Редактировать».
Яндекс — самая популярная поисковая система в русскоязычном Интернете. С его помощью вы можете не только искать информацию в Интернете, но и пользоваться ею, узнавать погоду, читать новости города и области.
Но что делать, если Яндекс автоматически неправильно распознал ваше местоположение и из-за этого на его домашней странице отображаются новости и погода не для вашего города?
Вот об этом, а именно о том, как поменять сити в яндекс , и пойдет речь в этой статье.
Итак, для изменения настроек города в поисковике Яндекс есть настройки. Чтобы войти в них, в правом верхнем углу выберите «Настройки».
Авторизация для запуска настроек Яндекса
В открывшемся меню выберите «Сменить город».
Изменить город в Яндексе
Откроется окно, в котором нужно снять флажок «Обнаруживать автоматически» и ввести название своего города на клавиатуре в поле ввода.
Также, введя любой поисковый запрос, вы можете изменить город в самом низу страницы, прямо под номерами страниц выпуска.
Изменение города в Яндексе в поисковой выдаче
Нажмите на название текущего города и измените его на нужный вам город.
Вот так, в настройках Яндекса несколькими кликами можно изменить город.
Исправить неверно указанный поисковой службой адрес проживания (при этом нужно понимать, что город в Яндексе — это ваше местонахождение) намного проще, чем изменить аналогичную запись в документах. Виртуальный переезд по-прежнему происходит намного быстрее.
Зачем это нужно?
Часто нужно изменить город в Яндексе для оптимизации поисковых запросов и корректной работы виджетов.Перечислим функции, зависящие от выбранного региона:
- привязка геозависимых запросов (если вам нужна клиника, спортзал, правительственный сайт и т. Д.) С локацией;
- прогноз погоды и текущая температура / облачность и др.
- отправная точка на Яндекс.Картах;
- предлагаемый новостной блок;
- яндекс.Маркетинговые цены и предложения магазинов.
Эта и другая важная информация может отображаться некорректно, а может просто оказаться бесполезной, если вы не поменяете регион в Яндексе на свой.
При правильном расположении вместо «стоимость квартиры в Ставрополе» можно просто набрать «цены на квартиры».
Что вызывает это и кто виноват?
На самом деле проблема эта чисто техническая и спровоцирована вашим провайдером. Каждому компьютеру назначается IP-адрес, который, помимо прочего, указывает ваши координаты. Такой же IP адрес есть на сайте магазина, гос. учреждения и другие места. .
Часто провайдеры работают в нескольких регионах одновременно, но не имеют IP-адресов для каждого из них.Для этого нужно вручную изменить локацию в Яндекс.
Как настроить поиск?
Есть возможность изменить город и регион на постоянной основе или по конкретному запросу. Для первого случая выполните следующие действия:
На главной странице Яндекса https://www.yandex.ru/ в правом верхнем углу нажмите «Настройки» и выберите пункт «Изменить город».
Или вы можете щелкнуть определенный город в верхнем левом углу экрана.
методов.Как сменить регион на Android Как сменить регион поиска в поиске google
Google, в зависимости от региона пользователя, выдает соответствующие результаты, которые при одинаковых запросах, но из разных регионов существенно различаются. Согласно руководству по поиску в Интернете, Google автоматически определяет местоположение пользователя на основе IP-адреса, истории местоположений (если она не отключена) или истории поиска. Давайте посмотрим, как можно проверить достоверные данные о результатах обычного поиска из любой страны.
Как изменить страну поиска в Google
Google уже давно является самым простым способом просто изменить поисковую систему доменной зоны и настроить перенаправление на домен Google страны, которая принадлежит IP-адресу пользователя. Но несмотря на все уловки поисковика, есть несколько надежных способов проверить результаты других стран.
# Глобальное расширение Google
Чтобы использовать этот плагин, вам необходимо отключить «Персонализированный поиск», а также изменить язык поисковой системы… Затем вбиваем интересующий вас запрос в поисковик, переходим в настройки плагина и выбираем желаемую страну и получаем результаты поиска для интересующего вас региона. Этот плагин доступен для Chrome и Firefox.
# Изменить параметры url в google
Мой самый любой вариант — это изменение параметров в URL-адресе. Пример: https://www.google.com/search?hl=en&q=online+marketing&gl=us. запрос предоставит вам американский (нас) на английском (великобритании) для онлайн-маркетингового запроса.Коды стран можно увидеть здесь: https://en.wikipedia.org/wiki/List_of_Google_domains. Больше не работает.
Чтобы воспользоваться «расширенным поиском», нажмите на шестеренку в правом углу и выберите соответствующий пункт. В расширенных настройках вы можете выбрать интересующий вас регион и язык.
# Google Adwords
«Инструмент просмотра и диагностики рекламы — Google AdWords» также отлично подходит для просмотра первой страницы результатов поиска. Перейдите по ссылке: https: // adwords.google.com/, введите запрос и получите результаты первой страницы. Здесь вы можете изменить параметры:
- Страна;
- Язык;
- Тип устройства.
# Изменить IP
Вам необходимо узнать прокси или VPN-сервер нужной страны. Вам нужно будет найти бесплатный список прокси-серверов и ввести желаемый IP-адрес в меню.
Довольно сложный, но на мой взгляд лучший вариант. Во-первых, вам нужно разрешить Google учитывать местоположение по IP-адресу.Внизу страницы вы увидите свое местоположение на основе истории поиска, нажмите «Установить мое местоположение» и разрешите доступ к данным во всплывающем окне.
Теперь в командной строке появился значок, который означает, что сайт отслеживает местоположение, а внизу страницы поиска отображается — «Регион — С этого компьютера», эти данные определяются Google на основе IP адрес и обновив страницу, вы получите результаты для своего региона.
Чтобы увидеть результаты Google для другого региона, вам необходимо знать географические координаты интересующего места.Это можно сделать в сервисах Google Maps или Яндекс.Карты. Я для поиска использую Яндекс.Карты, они показывают координаты на самой странице, а в гугле их нужно искать в URL страницы:
Когда вы найдете нужные координаты, мы возвращаемся на страницу результатов поиска и перейдите к Developer tools — нажав клавишу F12 или комбинацию клавиш Ctrl + Chift + I. Затем перейдите в Customize and control DevTools> More tools> Sensors. Во вкладке «Датчики» в пункте «Геолокация» выберите — «Пользовательское местоположение… »и вводим наши координаты (широта — Широта и долгота Долгота). После этого еще раз нажимаем на« Учитывать мое местоположение »(вместо нее может быть -« Обновить »).
Теперь входим в поиск запросите еще раз и посмотрите результаты для населенного пункта, географические координаты которого мы ввели.
Переехав в другую страну или купив смартфон из-за границы, пользователь сталкивается с необходимостью сменить регион на Android. Из-за неправильно установленного региона дата и время могут отображаться некорректно, а в магазине Play Market некоторые приложения и игры могут быть недоступны для покупки.Поэтому решение этого вопроса может стать очень важным для владельца гаджета.
Чтобы изменить страну и установить свои личные настройки на Android, необходимо сделать следующее:
Шаг 1 … Запустить приложение Настройки и выбрать раздел « Дополнительно » В категории «» Система и устройство ».
Шаг 2 … Щелкните« Region ».
Шаг 3 … Выберите страну, которая будет основной.
Шаг 4 … Вернитесь в раздел « Дополнительно » и нажмите кнопку « Язык и ввод », затем установите системный язык.
Шаг 5 … Назад в раздел « Дополнительно » и нажмите кнопку « дата и время », затем выберите часовой пояс сети.
Изменение страны для Google Play
У некоторых пользователей могут возникнуть трудности с покупкой приложений в магазине Play Market после переезда в другую страну, поскольку учетная запись остается привязанной к предыдущему региону проживания.Чаще всего сервис Google автоматически устанавливает необходимые региональные настройки, но иногда вопрос, как сменить страну на Android, становится максимально актуальным. Чтобы решить эту проблему, выполните следующие действия:
Шаг 1 … Перейдите в настройки банковской карты, с помощью которой вы оплачиваете покупки в Play Market , и введите свой новый платежный адрес.
Примечание 1 … Если в настройках банковской карты указано несколько адресов, то установите новые адреса по умолчанию.
Примечание 2 … Справка Google может помочь вам, если у вас есть проблемы с изменением адреса: Как изменить адрес для выставления счетов, Как изменить свой домашний адрес.
Шаг 3 … Запустите приложение на смартфоне Настройки и выберите в разделе « Все приложения » категории « Устройство ».
Шаг 4 … Выберите приложение Играть Маркет (также может называться Google play или Google play store ) и нажимаем кнопки « Стереть данные » И « Очистить кеш ».
Шаг 5 … Запустите приложение Play Market и введите данные своей учетной записи … Теперь вы можете делать покупки в новой стране.
Заключение
Думаю, давно уже не секрет, что Google в зависимости от страны и региона подбирает подходящие результаты, которые при одном и том же поисковом запросе могут иметь совершенно разное содержание. В этой статье мы постараемся подробно описать те инструменты, которые помогут вам получить достоверные данные о нужных вам результатах поиска из любой точки мира.
Как изменить страну поиска
Разработчики Google интуитивно побуждают вбивать просто другую доменную зону поисковой системы и с помощью таких попыток с помощью редиректов возвращать нам в версию Google страну, которой принадлежал ваш IP. Но, несмотря на это, есть несколько рабочих приемов просмотра зарубежных выпусков:
- Расширение браузера Google Global
Наверное, самое удобное решение для регулярного использования.Скачивание: Chrome | Fire Fox.
Для настройки отображения интересующей проблемы выполните следующие действия:
— Откройте главное меню плагина и перейдите в пункт «Показать параметры …»
— Отключить персонализированный поиск, и если в списке нет нужной нам страны, выберите «Добавить новый поиск»
— В новом поиске введите имя, отображаемое в меню, зону домена Google, в которой вы хотите искать, и код страны.Для общего поиска этого достаточно, но у вас также есть возможность провести более точную настройку, зарегистрировав регион, код города и даже желаемый IP. Общий поиск по Германии выглядит следующим образом:
— Важным моментом, который часто упускают из виду пользователи плагина, является изменение языка в самом PS. Для этого в главном меню нажимаем на шестеренки, выбираем языки элементов и устанавливаем тот, который нам нужен.
Второй способ — указать специальные параметры поиска в строке URL, например https: // www.google.com/search?hl= ru & q = seo + tools & gl = us . Этот запрос предоставит вам американский выпуск ( us ) на английском языке ( uk ) для запроса инструментов SEO. Вы можете посмотреть коды стран для формирования интересующего вас запроса.
Для использования расширенного поиска необходимо в настройках выбрать соответствующий пункт:
Для использования этого метода вам понадобится прокси или VPN-сервер той страны, выпуск которой вы хотите узнать.Самый простой и бесплатный способ — найти бесплатный список прокси-серверов в Интернете (например,
Чтобы получать более релевантные результаты поиска, предоставьте Google доступ к своим геоданным. Если Google знает, где вы находитесь, например, задав запрос Cafe , вы увидите список ближайших заведений.
Как заблокировать Google доступ к данным о вашем местоположении
Вы можете запретить Google доступ к данным о вашем местоположении в настройках. Однако вы по-прежнему будете получать результаты поиска на основе вашего IP-адреса, недавно отправленных запросов и истории местоположений.Чтобы отключить отправку этих данных в Google, откройте раздел Timeline в Google Maps.
Когда вы пользуетесь Интернетом, ваше устройство отправляет нам информацию об адресе вашего провайдера, который обычно находится в том же регионе, что и вы. Google учитывает этот адрес, чтобы находить интересующие вас результаты. Вы не можете предотвратить передачу информации о провайдере различным сервисам.
Как ввести домашний или рабочий адрес
Включение и отключение геолокации
Совет. Для быстрого доступа к настройкам геолокации проведите двумя пальцами вниз от верхнего края экрана и нажмите Местоположение .
Как проверить и обновить свое местоположение
В таких браузерах, как Chrome и Safari, вы можете видеть и обновлять свое местоположение прямо со страницы результатов поиска. Приведенные ниже инструкции не относятся к приложению Google.
- Выполните поиск в Google на своем устройстве Android.
- Внизу страницы результатов поиска указано, где вы находитесь.
- Чтобы обновить свое местоположение, щелкните Считайте моим местоположением .
- Если появится всплывающее окно, нажмите Разрешить , чтобы подтвердить свое разрешение на передачу нам данных о вашем местоположении.
Устранение неполадок
Если данные о местоположении недоступны, неверны или произошла ошибка, выполните следующие действия:
- Убедитесь, что ваше интернет-соединение достаточно быстрое.
- Проверить
Дорогие друзья, продолжаю публиковать оформленные материалы.
Сегодня я собираюсь рассказать о том, как просматривать результаты поиска Google в разных странах … Это будет полезно при выборе тем для будущих сайтов и изучении конкурентов, а также для анализа результатов поиска и других задач.
В комментариях к предыдущей статье серии про англоязычное SEO я увидел вопрос о том, как можно увидеть результаты в других странах. Решил подробно ответить на него в сегодняшнем посте.
В этой статье я не затрагиваю тему проверки позиций в других странах, это уже другая область.Если интересно, то я сделал большую подборку (многие инструменты отлично подходят для мониторинга позиций в разных странах):
Цель сегодняшнего поста — показать вам, как просматривать результаты выдачи Google в разных странах в браузере.
Для того, чтобы вы могли сравнить, насколько тот или иной метод позволяет вам увидеть проблему так, как ее видят иностранцы, я спросил своего друга из Нью-Йорка (я в основном пишу это имя без дефиса, так как его нет в оригинал), чтобы сделать снимок экрана проблемы по запросу «плагины для wordpress».Вот сам скриншот (он был сделан за несколько часов до публикации этого поста):
1. Инструмент для предварительного просмотра и диагностики объявлений Google Adwords (Предварительный просмотр и диагностика объявлений — Google AdWords)
Инструмент предназначен для предварительного просмотра рекламы, но в то же время идеально подходит для нашей задачи — посмотреть результаты в конкретной стране и на определенном языке.
В настройках введите требуемый запрос и выберите страну и язык (можно указать не только страны, но и города, штаты, провинции и даже географические координаты и почтовые индексы):
Нажимаем кнопку «Просмотр» и получаем интересующий нас топ:
Как видите, результаты поиска немного отличаются.Я объясню, почему это происходит, в конце статьи.
2. Расширение для браузеров Google Global
Спасибо добрым людям, которые создали такое удобное и полезное расширение. Он доступен для браузера Mozilla Firefox:
При использовании расширения 😉 есть две хитрости, которыми я сейчас с вами поделюсь.
Сначала мы щелкаем левой кнопкой мыши значок расширения и переходим к пункту «Показать параметры» (я показываю на примере браузера Google Chrome):
Оставьте все остальное по умолчанию и нажмите кнопку «Сохранить».
На этой же странице вы можете добавить нужный вам поиск, нажав на кнопку «Добавить новый поиск»:
Откроется форма:
🎄 Кстати! Вы можете проголосовать в новогоднем рейтинге SEO, чтобы выбрать SEO-специалиста года, а также службу и агентство SEO в 11 номинациях.Например, давайте настроим новый поиск по славному городу Джексонвилл во Флориде, в котором мне довелось прожить несколько лет (при необходимости можно воспользоваться подсказками справа от этой формы):
Для сохранения нажмите кнопку «Добавить».Новый поиск появится в списке доступных при нажатии на значок расширения Google Global:
US Zip Code — это почтовый индекс городов в США. Чтобы найти примеры почтовых индексов для нужного вам города, введите в Google такой запрос:
название города почтовый индекс
Также можно указать штат, так как города с одинаковым названием могут находиться в разных состояниях:
название города штат почтовый индекс
Например, этот запрос может найти почтовые индексы в Джексонвилле, Флорида:
Джексонвилл, Флорида почтовый индекс
Двухбуквенные сокращения штатов США можно найти на этой странице википедии (столбец ANSI).
На той же странице Википедии в столбце ISO вы можете найти обозначения штатов в форме US-FL, которые мы можем использовать для добавления поиска в расширение Google Global, которое будет отображать результаты не для определенного города, а для государства. Для этого добавляем новый поиск и в поле «ID региона» ставим обозначение штата Флорида US-FL, а в поле «Код страны» — код страны US:
Нажмите кнопку «Добавить», и мы сможем использовать новый поиск, который отобразит результаты Google для штата Флорида:
Вторая уловка.Если вы просто набираете требуемый запрос в Google, нажмите на значок расширения Google Global и выберите желаемую страну:
Тогда в поисковой выдаче появятся русскоязычные сайты:
Это совсем не то, что мы хотим 😉.
Чтобы этого избежать, перед использованием расширения нажмите на значок шестеренки в результатах поиска Google и перейдите к пункту «Языки»:
Меняем там язык на английский (или тот, который вам нужен) и нажимаем кнопку «Сохранить».
После этого можно смело пользоваться расширением Google Global и смотреть выдачу в интересующей вас стране 🙂.
3. Параметры URL в строке поиска Google
Результаты поиска Google для любой страны можно увидеть, изменив параметры в строке запроса.
Например, если вы вставляете в адресную строку браузера такой запрос:
https://www.google.com/search?hl=en & q = wordpress + plugins & gl = us
Тогда мы получим результаты американского Google по запросу «плагины wordpress» (код США — us, я выделил красным) для английского языка (код en, я выделил синим).
Если ввести такой запрос:
https://www.google.com/search?hl=en & q = content + marketing + tools & gl = uk
Затем мы увидим результаты Google в Великобритании (его код — uk) по запросу «инструменты контент-маркетинга».
Коды стран можно найти на этой странице.
Как вы могли заметить, язык задачи также должен быть указан. Английский обозначается en, немецкий — de, испанский — es, французский — fr.
Коды языков можно найти на этой странице.
Приведу еще один пример для большей наглядности и чтобы даже у новичков не возникало вопросов и все стало понятно. Если вы наберете такой запрос:
https://www.google.com/search?hl=fr & q = content + marketing + tools & gl = fr
Затем мы увидим результаты Google во Франции (его код — fr) по запросу «инструменты контент-маркетинга» для французского языка (его код — fr).
Если вы сделаете такой запрос:
https: // www.google.com/search?hl=de & q = контент + маркетинг + инструменты & gl = de
Затем мы увидим результаты Google в Германии (код de) по запросу «инструменты контент-маркетинга» для немецкого языка (код de).
4. Расширенный поиск Google
Пожалуй, самый простой способ. Набрав нужный запрос в Google, справа нажмите на значок шестеренки и выберите пункт «Расширенный поиск»:
Выбираем нужный нам язык и страну.Например, я установил английский и США:
Остальные настройки не трогаем и нажимаем кнопку «Найти».
После этого вы увидите результаты в нужной стране, даже если поиск будет google.ru и язык интерфейса русский:
Обновление: есть еще один способ увидеть результаты поиска Google в других странах:
Имеет кнопку с подробной инструкцией по эксплуатации.
Я не упомянул о платных методах, таких как VPN и частные прокси, так как перечисленных методов достаточно для просмотра выдачи, и они бесплатны.
Вы все еще можете смотреть результаты поиска в США через aol.com, но я не вижу в этом смысла, так как логотип Google виден справа от панели поиска и лучше сразу использовать Google 🙂:
Что касается разницы в выдаче при использовании разных методов, необходимо учитывать следующие моменты.
Google прекрасно знает, в какой стране и городе находится ваш компьютер, на каком языке и какая операционная система установлена на нем, какие браузеры у вас установлены.Он также знает и сохраняет вашу историю поисковых запросов, с каких IP-адресов и устройств вы выходили в Интернет, и многие другие точки. Также, наряду с другими факторами, существует персонализация результатов поиска.
То есть, если мы посмотрим на проблему в другой стране, она может отличаться в зависимости от используемого нами метода. Даже если вы используете платный VPN или платный прокси, результат, который вы видите, и результат, который увидит американец, могут отличаться.
Но перечисленных мной методов более чем достаточно для изучения тем и анализа проблемы.
Желаю Вам успешной проработки результатов поиска и плодотворной работы над Вашими сайтами!
Dessert for Today — видео, снятое квадрокоптером, пролетая над статьями дельфинов:
Обновлено: 17.02.2021
103583
Если вы заметили ошибку, выделите фрагмент текста и нажмите Ctrl + Enter
Характеристики Яндекс Лента | Feedonomics ™
О Яндексе
Яндекс — технологическая компания, предлагающая предприятиям и потребителям платформу для навигации в Интернете.У них самая большая поисковая система в России и 4-я по величине поисковая система в мире.
Как создать фид Яндекс.
- Для создания фида необходимо настроить аккаунт рекламодателя в Яндекс. Для начала вам необходимо заполнить контактную форму по адресу https://yandex.ru/adv/contact. После того, как вы одобрите учетную запись и настроите ее, вы можете предпринять следующие шаги для создания фида продуктов.
- Есть два основных способа настроить ленту на Яндекс.Вы можете разместить на сайте текстовый файл с данными (прайс-лист) или загрузить файл данных, используя личный кабинет клиента.
- Текстовый файл: Если вы загружаете текстовый файл, то вам нужно будет дать стандартную авторизацию роботу Яндекс.Маркета для автоматической загрузки вашего файла.
- Вам необходимо будет размещать ваши товары по URL-адресу, который был предварительно одобрен «Яндекс.Маркетом» и должен быть доступен по протоколам HTTP или HTTPS. Важно отметить, что URL-адрес файла не может совпадать с URL-адресом магазина, и вам не следует использовать протокол FTP или любые порты, кроме 80 и 443.
- Длина URL не должна превышать 512 символов.
- URL-адрес не может использовать специальные символы \ r, \ n или \ x00.
- Яндекс не поддерживает HTTP-редиректы.
- Загрузка через личную учетную запись: вы также можете загрузить файл данных, используя свою личную учетную запись, но вам потребуется вручную обновлять информацию о продукте каждые 30 календарных дней.
- Текстовый файл: Если вы загружаете текстовый файл, то вам нужно будет дать стандартную авторизацию роботу Яндекс.Маркета для автоматической загрузки вашего файла.
Обязательные поля с описанием каждого поля
Предпочтительный метод — использовать YML для вашего фида, при этом должны присутствовать следующие элементы:
| Имя поля | Описание |
|---|---|
| xml заголовок | Стандартный заголовок XML.Заголовок должен начинаться с первой строки с нулевого символа. |
| yml_catalog | Любой XML-документ может содержать только один корневой элемент. Формат YML использует элемент |
| магазин | Этот элемент содержит описание магазина и его товаров. |
| название | Краткое название магазина не должно превышать 20 символов. Название не может содержать слов, не связанных с названием магазина (например, «лучший» или «дешевый»), и не может включать номер телефона или другую подобную информацию. Название магазина должно совпадать с фактическим названием магазина, который опубликовано на сайте. При несоблюдении этого требования Яндекс.Маркет может без уведомления изменить содержание элемента name. Обязательный элемент. |
| компания | Полное наименование компании, владеющей магазином. Он используется для внутренней идентификации и не публикуется. Обязательный элемент. |
| url | URL домашней страницы магазина. Разрешены URL-адреса, состоящие из кириллических символов. Обязательный элемент. |
| валюты | Ценовые данные принимаются в рублях (RUR, RUB), гривнах (UAH), белорусских рублях (BYR), тенге (KZT), долларах (USD) и евро (EUR).Цены могут отображаться в Маркете в рублях, гривнах, белорусских рублях и тенге, в зависимости от региона пользователя. Если в вашем YML-файле не установлен обменный курс валют, которые могут отображаться, они используют обменные курсы Центрального банка страны, к которой принадлежит регион пользователя. Применяется обменный курс на текущий день. Курс обмена обновляется ежедневно в 00:00. Варианты доставки — обязательное поле, если данные о доставке включены в ленту прайс-листа. Обязательный элемент. |
| категория | Каждая категория описывается в отдельном элементе |
| варианты доставки | Этот элемент является обязательным, если данные о доставке включены в фид прайс-листа. |
| предложения | Список товаров магазина. Каждый продукт описывается в отдельном элементе предложения. В приведенном выше примере не содержится исчерпывающий список всех элементов предложения, поскольку выбор элементов зависит от типа описания продукта. Следующие типы описания работают для большинства продуктов:
Обязательный элемент. |
Если вы предпочитаете использовать формат XLS, то это обязательные элементы:
| Необходимые элементы | Описание элемента |
| name | Название продукта. |
| id | Идентификатор продукта. Он может содержать только цифры и латинские буквы. Максимальная длина: 20 символов. В YML это атрибут предложения. |
| url | URL страницы товара на сайте магазина.Максимальная длина URL-адреса — 512 символов. Разрешены URL-адреса, состоящие из кириллических символов. |
| цена | Цена покупки товара. Цена продукта округляется, а формат отображения зависит от настроек пользователя. Если прайс-лист отправляется в формате YML, то нижнюю часть ценового диапазона («от») можно указать с помощью символа from = «true» атрибут для категорий: «Подоконники и скамейки»; «Ванные комнаты»; «Гостиные» «Детские комнаты»; «Детские комоды»; «Диваны»; «Офисы» «Колыбели и люльки» ; «Комоды»; «Компьютерные столы» «Стулья»; «Кровати»; «Кухонные гарнитуры» «Кухонные уголки» и группы мебели «Манежи»; «Парты и стулья»; «Полки» »;« Входные » « Пуфики »;« Спальни »;« Стеллажи »;« Столы и тумбочки » « Стулья и табуреты »;« Прикроватные тумбочки »;« Шкафы » Пример: <цена от = ”True”> 2000 |
| currencyId | Идентификатор валюты товара (RUR, USD, UAH, KZT, BYN).Чтобы правильно отображать цены в национальной валюте, используйте идентификатор с соответствующим значением цены (например, UAH с ценой в гривнах). |
| categoryId | Идентификатор категории продукта, присвоенный магазином (число до 18 цифр). Товар может принадлежать только к одной категории. |
| изображение | Ссылка на изображение этого продукта. Ссылка на изображение обязательна для предложений: Во всех категориях, где нет моделей карт, например, настольные компьютеры, посуда, канцелярские товары и т. Д.; В категориях, где прайс-лист должен быть представлен только в формате YML: Мягкая мебель, Чехлы для мобильных телефонов, Компьютерные столы, Защитная пленка и наклейки для телефонов, Массажные столы, Зарядные устройства для телефонов, Одежда, Обувь и аксессуары, Адаптеры для мобильных телефонов, Косметика и парфюмерия, Сумки и чехлы для планшетов, Детские товары кроме категорий: коляски, подгузники, автокресла, конструкторы, железные дороги, трехколесные велосипеды, детские кроватки. Если в этих категориях в оферте нет изображения, оно не публикуется на Яндексе.Маркетинг до тех пор, пока в элемент не будет перенесено хотя бы одно изображение. Этот элемент требуется только для некоторых категорий. |
| варианты доставки | Внимание. Используется только в формате YML. Условия курьерской доставки данного товара в ваш регион (виды доставки, сроки, стоимость). Этот элемент требуется только для некоторых категорий. |
| local_delivery_days | Внимание. Используется только с форматами XLS, CSV.Срок (в днях) для доставки этого товара курьером в ваш регион. Доставка в день заказа (сегодня) — значение 0, доставка на следующий день (завтра) — 1 значение и т. Д. Вы также можете указать период времени «от — до» дней, например: 2-4. Внимание. При вводе периода «от — до» разница между минимальным и максимальным сроком доставки не должна превышать трех дней. Максимальное значение, которое вы можете использовать на Яндекс.Маркете — 31 день. Значения от 32 и выше (или если значение не указано) обозначаются надписью «custom». |
| local_delivery_cost | Внимание. Используется только с форматами XLS, CSV. Стоимость доставки этого продукта курьером в ваш регион. Примечание. Ранее local_delivery_cost использовался в формате YML. Этот элемент в этом формате устарел. В настоящее время Яндекс.Маркет по-прежнему поддерживает этот элемент в YML, но мы рекомендуем перейти на элемент Delivery-options. Этот элемент требуется только для некоторых категорий. |
| доступно | В форматах XLS и CSV: Срок доставки до пункта самовывоза: 0–2 дня или «под заказ».В формате YML: если вы используете элемент local_delivery_cost, available указывает сроки доставки курьером, а также время, когда заказ будет доступен для получения: 0–2 дня или «по заказу». Если вы используете параметры доставки элемента, «Доступно» указывается только период, когда заказ будет доступен в пункте самовывоза (0–2 дня или «по заказу»). В YML это атрибут предложения. требуется только для некоторых категорий. |
| param | Внимание.Используется только в формате YML. Этот элемент предназначен для определения характеристик товара. Каждый параметр описывается с помощью отдельного элемента param. В формате YML элемент предложения может содержать несколько элементов param. Этот элемент требуется только для некоторых категорий. |
Необязательные поля Яндекс Лента с описанием каждого поля
| платформа | Система управления контентом (CMS), используемая для магазина. Необязательный элемент. |
| версия | версия CMS. Дополнительный элемент. |
| agency | Название агентства, которое оказывает техническую поддержку магазину и отвечает за функциональность сайта. Необязательный элемент. |
| адрес электронной почты | Контактный адрес электронной почты разработчиков CMS или агентства, предоставляющего техническую поддержку. Необязательный элемент. |
| cpa | Этот элемент используется для управления товарами, входящими в систему «Яндекс.Market Ordering ». Необязательный элемент. |
Если вы предпочитаете использовать формат XLS, то это дополнительные элементы:
| Дополнительные элементы | Описание элемента | ||||
| модель | Модель | ||||
| поставщик | Производитель | Производитель | Производитель | vendorCode | Код поставщика данного продукта |
| bid | Ставки на непрофилированные продукты (используются во всех местах, кроме профиля продукта).Это атрибут предложения. | ||||
| cbid | Сумма ставки для профиля продукта. Это атрибут предложения. | ||||
| market_category | Товарная категория, к которой он принадлежит на Яндекс.Маркете. Название категории должно соответствовать одной из категорий в дереве товаров Яндекс.Маркета. Загрузите дерево категорий Яндекс.Маркета. | ||||
| доставка | Указывает, может ли товар быть доставлен курьером. Возможные значения: true — товар может быть доставлен курьером.false — товар не может быть доставлен курьером (заказчик должен забрать его). Если элемент не указан, то по умолчанию присваивается значение. См. | ||||
| oldprice | Старая цена на товар, которая должна быть выше новой цены (цены). Параметр oldprice необходим для автоматического расчета скидки. Скидки на Яндекс.Маркете обновляются каждые 40 — 80 минут. | ||||
| самовывоз | Возможность получения заказа в пункте самовывоза.Возможные значения: true — можно получить товар из «пункта самовывоза» false — товар недоступен для самовывоза. Если элемент не указан, то значение присваивается по умолчанию. См. | ||||
| магазин | Товар можно приобрести в магазине. Возможные значения: true — Товар можно приобрести в розничных магазинах. false — товар нельзя приобрести в розничных магазинах. Если элемент не указан, по умолчанию присваивается значение.См. | ||||
| розетки | Внимание. Используется только в формате YML. Этот элемент включает в себя следующую информацию: количество продуктов, доступных в точке продажи (точке распространения или розничном магазине), независимо от того, можно ли зарезервировать продукт | ||||
| описание | Описание продукта. Длина текста не может превышать 175 символов (без знаков препинания). HTML-теги не разрешены (информация внутри тегов не будет опубликована). | ||||
| sales_notes | Этот элемент включает следующую информацию: минимальная сумма заказа, минимальная партия продуктов, необходимая предоплата (этот элемент является обязательным), типы платежей, информация о продаже и оформлении (этот элемент является обязательным). Текст может быть до Длина 50 символов. | ||||
| Manufacturer_warranty | Этот элемент используется для продуктов, на которые распространяется официальная гарантия производителя. Возможные значения: 1) false — на продукт не распространяется официальная гарантия. 2) true — На товар действует официальная гарантия. | ||||
| country_of_origin | Этот элемент указывает страну, в которой был произведен продукт. Список стран, которые можно указать в этом элементе, доступен по адресу: http://partner.market.yandex.ru/pages/help/Countries.pdf. Примечание. Если вы хотите участвовать в программе «Заказ Яндекс.Маркета», мы рекомендуем вам включить этот элемент. | ||||
| для взрослых | Этот элемент является обязательным для товаров сексуального характера или которые каким-либо образом связаны с сексуальным интересом. | ||||
| возраст | Возрастная категория продукта. Годы задаются с помощью атрибута unit со значением year, а месяцы задаются с помощью атрибута unit со значением month. Допустимые значения для параметра, когда единица измерения = «год»: 0, 6, 12, 16, 18. Допустимые значения для параметра, когда единица измерения = «месяц»: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12. | ||||
| штрих-код | Штрих-код продукта, указанный производителем. В формате YML элемент предложения может содержать несколько элементов штрих-кода. | ||||
| cpa | Этот элемент используется для управления товарами, включенными в программу «Заказ Яндекс.Маркета». | ||||
| срок годности | Этот элемент используется для обозначения срока использования продукта или срока годности. Значение должно быть в формате ISO 8601: — для периода использования продукта: P1Y2M10DT2h40M. Это составляет 1 год, 2 месяца, 10 дней, 2 часа и 30 минут. — на срок годности: ГГГГ-ММ-ДДTчч: мм. | ||||
| вес | Этот элемент указывает вес продукта.Вес определяется в килограммах, включая упаковку. Формат элемента: положительное число с точностью до третьего десятичного знака (0,001) с использованием точки в качестве десятичного разделителя. Если введено более точное значение, оно автоматически округляется следующим образом: — если четвертое число после десятичной точки меньше 5, третье число остается, а все следующие числа удаляются. — если четвертое число после десятичной точки больше или равно 5, третье число увеличивается на единицу и все следующие числа удаляются. | ||||
| размеры | Этот элемент указывает размеры продукта (длина, ширина, высота), включая упаковку. Размеры указаны в сантиметрах. Формат элемента: три положительных числа с точностью до 0,001, с использованием точки в качестве десятичного разделителя. Числа должны быть разделены косой чертой «/» без пробелов. Если введено более точное значение, оно автоматически округляется следующим образом: — если четвертое число после десятичной точки меньше 5, третье число остается, а все следующие числа удаляются. — если четвертое число после десятичной точки больше или равно 5, третье число увеличивается на единицу и все следующие числа удаляются. | ||||
| загружаемый | Этот элемент указывает продукт, который можно загрузить. Если значение параметра истинно, то товар будет отображаться во всех регионах, независимо от региона доставки, указанного на странице параметров размещения магазина. | ||||
| group_id | Внимание.Этот элемент используется только в формате YML и только для следующих категорий: Одежда, обувь и аксессуары, Мебель, Косметика, Детские товары, Аксессуары для портативной электроники. Этот элемент используется в описаниях всех товаров, которые являются вариантами конкретная модель; все элементы должны иметь одинаковое значение. Значение этого элемента должно быть целым числом не более 9 цифр. Это атрибут предложения. |
Какие форматы принимает Яндекс?
Yandex Market Language (YML)
- Yandex Market Language — стандарт, разработанный Яндексом для получения и публикации информации в системе Яндекс.База данных рынка. YML основан на стандарте XML.
- Формат файла Microsoft Excel (XLS)
- Текстовый формат с разделителями (CSV, TSV)
- Важное примечание: при использовании текстового формата с разделителями следующие требования для прайс-листов:
- Каждая строка файл должен соответствовать одной строке в электронной таблице.
- Столбцы разделяются запятой или точкой с запятой (CSV) или табуляцией (TSV).
- Каждая строка в файле должна содержать описание одного продукта.
- Первая строка должна содержать названия элементов, используемых для описания продуктов.
- Файл должен быть в кодировке UTF-8.
- Форматы с разделителями не позволяют использовать табуляторы или разрывы строк внутри полей данных.
- Файл не должен содержать пустых столбцов.
- Не существует установленного порядка, которому должны следовать элементы, но они должны храниться в одном и том же порядке в одном файле.
Как отправить фид на Яндекс
Вы можете либо разместить на сайте текстовый файл с данными (прайс-лист), либо загрузить файл данных через личный кабинет клиента.Если вы настраиваете текстовый файл URL для автоматической периодической загрузки, вам больше ничего делать не нужно. Если вы вручную загружаете файл данных, вам необходимо отправить данные в виде файла архива, сжав его с помощью алгоритма GNU ZIP (с суффиксом gz) или алгоритма ZIP.
Мы работаем с предприятиями каждый день и знаем, что вы хотите, чтобы ваши продукты были доступны повсюду. Итак, какие есть варианты? Вы можете попробовать электронные таблицы, но вам придется начинать заново и повторно импортировать каждый раз, когда вам нужно обновить цены, уровни запасов или продукты (иногда несколько раз в день).Затем вам нужно повторно оптимизировать, используя передовые методы, или вы отправляете нежелательную почту (что практически невозможно, когда у вас много SKU), или вы можете попробовать использовать некоторые из готовых самодельных платформ подачи продуктов, но многие из них совершенно неадекватны, слишком сложны и трудны в использовании. Другие слишком просты и не могут должным образом очистить фиды продуктов, требуя от вас бесчисленных часов ручной работы. Другие слишком дороги и стоят тысячи в месяц.
Многие владельцы бизнеса решают, что было бы лучше позволить нам помочь им наладить правильную работу их каналов.Если вы хотите узнать больше о более чем 100 других каналах, таких как Яндекс, на которые мы можем внедрить ваш продукт, свяжитесь с нами и узнайте больше о том, как мы можем помочь вам максимально использовать ваше время и расширить каналы продаж.
Как управлять региональными настройками в Яндексе для веб-мастеров
Что делать, если ваш сайт в Яндексе отнесен не к тому региону?
В конце прошлого года российское SEO-сообщество было потрясено и одновременно взволновано внезапным изменением алгоритма ранжирования с Арзамаса на Снежинск.В Снежинске было более 1000 факторов ранжирования, что привело к лучшему обнаружению спама, улучшенным фильтрам дублирующего контента и лучшему геотаргетингу.
Сейчас локальные результаты доступны для 1250 городов России. По сути, это означает, что местным компаниям легче (или, лучше сказать, возможно?) Ранжироваться в своих регионах по геозависимым ключевым словам. Большой! Или .. подожди!
Что делать, если ваш сайт был назначен не в тот регион? Что делать, если вы хотите попасть в несколько регионов? Или если вы вообще не хотите иметь никаких региональных связей? Вот ответы.
Уже через пару недель появился интерфейс для управления региональными настройками вашего сайта в Яндексе для веб-мастеров. Перейдите к дополнительной информации -> Регион в левом меню навигации.
Изменение региональных настроек в Яндексе для веб-мастеров
Если вы хотите сменить регион, введите новый (как показано выше). Вам также потребуется предоставить доказательство (URL-адрес, по которому можно найти соответствующую информацию), что ваш сайт действительно принадлежит этому региону. Это может быть, например, страница «Контакты» с адресом для посещения.
Если вы не хотите иметь никаких региональных связей, просто сообщите об этом Яндексу (как показано на картинке выше).
Если вы хотите, чтобы вас назначили в несколько регионов, все усложняется. Это можно сделать только в том случае, если ваш сайт присутствует в каталоге Яндекса (YaCa). В этом случае вы можете выбрать до 7 релевантных регионов. Однако попасть в YaCa непросто. Он очень похож на DMOZ (т.е. каждый сайт должен быть одобрен вручную, и не все заявители попадают в него) с той лишь разницей, что YaCa также разрешает платные списки (хотя сайт должен соответствовать определенным параметрам).
Анна Ошкало
Анна — блогер и консультант по интернет-маркетингу, специализирующаяся на SEO и SEM для российских поисковых систем. Чтобы увидеть больше сообщений Анны, подпишитесь на нее в Twitter или LinkedIn.
Еще сообщения
Ответы в настоящее время закрыты, но вы можете отслеживать их со своего сайта.
| Поле | Тип | Описание |
|---|---|---|
AdTitle | СТРОКА | Название объявления |
AdTitle2 | СТРОКА | Дополнительное название объявления |
AdGroupName | СТРОКА | Название рекламной группы |
Ключевое слово | СТРОКА | Ключевое слово, по которому было показано объявление (текстовые и графические объявления или объявления для мобильных приложений).текст ключевого слова без минус-слов |
Устройство | СТРОКА | Тип устройства, на котором было произведено впечатление. Передаваемое значение: настольный компьютер — настольный компьютер, мобильный — мобильный телефон, планшет — планшет |
кликов | ЦЕЛОЕ | Количество кликов. |
Стоимость | ПОПЛАВКА | Стоимость кликов. |
Счет Валюта | СТРОКА | Валюта, используемая для отображения рекламных расходов в рекламном аккаунте.Например: USD, EUR. |
Показы | ЦЕЛОЕ | Количество оттисков. |
Тип критерия | СТРОКА | Тип критериев таргетинга, установленный рекламодателем: KEYWORD — Ключевое слово AUTOTARGETING — Автотаргетинг AUDIENCE_TARGET — Целевая аудитория DYNAMIC_TEXT_AD_TARGET — Целевая аудитория для динамической рекламы или фильтр для динамической рекламы SMART_BANNER_FILTER | —
CampaignType | СТРОКА | Тип кампании: TEXT_CAMPAIGN MOBILE_APP_CAMPAIGN DYNAMIC_TEXT_CAMPAIGN MCBANNER_CAMPAIGN SMART_CAMPAIGN * Подробнее о значениях типов кампании * С 2 декабря 2019 года в Яндекс.Direct API использует новое значение SMART_CAMPAIGN вместо устаревшего SMART_BANNER_CAMPAIGN |
PhraseId | СТРОКА | ID фразы. |
CampaignName | СТРОКА | Название кампании. |
UserParam1 | СТРОКА | Специальный параметр. Значение, равное динамическому параметру {param1} |
UserParam2 | СТРОКА | Специальный параметр.Значение, равное динамическому параметру {param1} |
MatchType | СТРОКА | Тип соответствия ключевого слова: RELATED_KEYWORD — показ для связанного ключевого слова. SYNONYM — Показ для синонима ключевого слова. НЕТ — Все остальные случаи. |
CampaignId | СТРОКА | Идентификатор кампании. |
AdId | СТРОКА | Идентификатор объявления. |
Паз | СТРОКА | Место показа рекламы: PREMIUMBLOCK — Premium Placement. ДРУГОЕ — Прочие рекламные блоки. |
AdNetworkType | СТРОКА | Тип рекламного места, на котором показывается реклама: ПОИСК — В результатах поиска. AD_NETWORK — В рекламных сетях. |
Возраст * | СТРОКА | Возрастная группа пользователя: одно из значений AGE_0_17, AGE_18_24, AGE_25_34, AGE_35_44, AGE_45 или UNKNOWN. * — в настоящее время это поле недоступно для экспорта.Если вам нужно экспортировать данные о возрасте пользователя, напишите нам по адресу [email protected], и мы обработаем ваш запрос. |
CarrierType | СТРОКА | Тип подключения: CELLULAR — Мобильная связь. СТАЦИОНАРНЫЙ — Wi-Fi или проводной доступ в Интернет. НЕИЗВЕСТНО — тип не может быть обнаружен. |
Дата | ДАТА | Статистика данных предоставляется в формате ГГГГ-ММ-ДД. |
Имя внешней сети | СТРОКА | Название рекламной биржи (SSP). |
Пол | СТРОКА | Пол пользователя: GENDER_MALE, GENDER_FEMALE или UNKNOWN. |
Мобильная платформа | СТРОКА | Тип ОС: ANDROID, IOS, OTHER или UNKNOWN. |
AvgClickPosition | СТРОКА | Средняя позиция, на которой был сделан клик по объявлению. Рассчитывается только по кликам на первой странице результатов поиска Яндекса. Верхней позиции присвоен номер 1. |
AvgCpc | СТРОКА | Средняя цена за клик с округлением в микровалюте (исходное значение x 1 000 000). Чтобы получить исходное значение, разделите значение этого поля на 1 000 000. |
Среднее положение | СТРОКА | Средняя позиция объявления при отображении. Рассчитывается только при отображении на первой странице результатов поиска Яндекса. Верхней позиции присвоен номер 1. |
Ср. Просмотров | СТРОКА | Средняя глубина сеанса на сайте, то есть количество просмотренных страниц (по данным Яндекс.Данные Метрики). |
BounceRate | СТРОКА | Доля отказов от общего количества сессий (по данным Яндекс.Метрики). |
Отскакивает | СТРОКА | Количество отказов (по данным Яндекс.Метрики). |
Коэффициент конверсии | СТРОКА | Конверсии в процентах от общего количества сеансов (по данным Яндекс.Данные Метрики). |
Преобразования | СТРОКА | Количество конверсий (по данным Яндекс.Метрики). |
CostPerConversion | СТРОКА | Средняя стоимость достижения цели (по данным Яндекс.Метрики): отношение стоимости кликов к количеству конверсий. |
Ctr | СТРОКА | CTR в процентах. |
ГолыРой | СТРОКА | Рентабельность инвестиций в рекламу с точностью до двух знаков после запятой (по данным Яндекс.Данные Метрики). |
Выручка | СТРОКА | Выручка (по данным Яндекс.Метрики). |
Сессии | СТРОКА | Количество сеансов (по данным Яндекс.Метрики). Для рекламы мобильных приложений количество кликов отображается как количество посещений. |
utm | ЗАПИСЬ | utm-теги |
utm.utm_content | СТРОКА | Значение utm_content |
утм.utm_campaign | СТРОКА | Значение utm_campaign |
utm.utm_medium | СТРОКА | Значение utm_medium |
utm.utm_term | СТРОКА | Значение utm_term |
utm.utm_source | СТРОКА | Значение utm_source |
Ретаргетинги | ЗАПИСЬ | Списки ретаргетинга |
Ретаргетинги.Id | ЦЕЛОЕ | ID списка ретаргетинга .. |
Ретаргетинг. Доступен | СТРОКА | ДА — Все цели и сегменты в списке ретаргетинга доступны; НЕТ — В списке ретаргетинга есть цель или сегмент, которые недоступны, поэтому показ рекламы и корректировка ставок для этого списка ретаргетинга невозможны. Цель или сегмент становятся недоступными, если они будут удалены или если владелец аннулирует доступ. |
Ретаргетинги.Имя | СТРОКА | Название списка ретаргетинга (не более 250 символов). |
Ретаргетинг. Область действия | СТРОКА | Объем списка ретаргетинга. См. Раздел Объем. |
DynamicTextAdTarget | ЗАПИСЬ | Условия таргетинга для динамической рекламы. |
DynamicTextAdTarget.Id | ЦЕЛОЕ | Идентификатор условия нацеливания. |
DynamicTextAdTarget.Bid | ПОПЛАВКА | Ставка в результатах поиска. |
DynamicTextAdTarget.ContextBid | ПОПЛАВКА | Этот параметр зарезервирован для использования в будущем. |
DynamicTextAdTarget.StrategyPriority | СТРОКА | Приоритет условия нацеливания: НИЗКИЙ, НОРМАЛЬНЫЙ или ВЫСОКИЙ. |
DynamicTextAdTarget.Государство | СТРОКА | Состояние условия наведения. |
DynamicTextAdTarget.StatusClarification | СТРОКА | Текстовое объяснение состояния .. |
DynamicTextAdTarget.ConditionType | СТРОКА | Тип условия нацеливания. |
RlAdjustmentId | СТРОКА | Идентификатор списка ретаргетинга, который используется для корректировки ставок для пользователей веб-сайта. |
ImpressionShare | СТРОКА | Процент выигранных аукционов от общего количества аукционов, в которых участвовали рекламные материалы. Данные доступны только для смарт-баннеров. |
CriterionId | СТРОКА | Идентификатор критерия таргетинга, установленного рекламодателем: Для таргетинга на ключевое слово или синоним — идентификатор ключевого слова. Для таргетинга на родственное ключевое слово — идентификатор ключевого слова или прочерк, если ключевое слово не может быть определено. Для автотаргетинга — ID автотаргетинга. Для таргетинга на целевую аудиторию — идентификатор целевой аудитории. Для показа динамической рекламы — идентификатор целевой аудитории для динамической рекламы или идентификатор фильтра. Для показа смарт-баннеров — идентификатор фильтра. |
AdGroupId | СТРОКА | Идентификатор группы объявлений. |
Размещение | СТРОКА | Название сайта, на котором показывается реклама. |
LocationOfPresenceName | СТРОКА | Название региона, в котором находится пользователь. |
LocationOfPresenceId | СТРОКА | ID региона, в котором находится пользователь. |
Критерий | СТРОКА | Название или текст критериев таргетинга, установленных рекламодателем: Для таргетинга по ключевому слову или синониму — текст ключевого слова. Для отображений для связанного ключевого слова — текст ключевого слова или значение «автоматически добавленная фраза», если ключевое слово не может быть определено. Для автотаргетинга — значение «— автотаргетинг». Для таргетинга на целевую аудиторию — название списка ретаргетинга или название категории мобильного приложения. Для показа динамической рекламы — название целевой аудитории для динамической рекламы или название фильтра. Для показа смарт-баннеров — название фильтра. |
Href | СТРОКА | URL объявления |
AdAccount | СТРОКА | Яндекс.Прямой счет ID |
DebugInfo | СТРУКТУРА | Дополнительная информация о загрузке данных |
Яндекс фильтры и алгоритмы. 1997-2018 • Runetology.com
В этой статье вы найдете все изменения алгоритмов Яндекса, начиная со дня его рождения и до наших дней. Эта статья будет обновляться.Вначале я хотел бы выделить только самые важные, на мой взгляд, изменения алгоритмов, о которых вам следует знать, если вы планируете какие-либо действия по SEO на Яндексе.
Ключевые факты об алгоритмах, фильтрах и штрафах Яндекса
2009:
Введение локального SEO . С этого года продвижение сайтов во всех регионах страны становится все сложнее.
Внедрение алгоритма AGS, направленного на уменьшение видимости веб-сайтов без добавления ценности (включая сайты, созданные только для продажи ссылок). Штраф АГС тогда имел несколько версий.
MatrixNet — первый алгоритм Яндекса, основанный на машинном обучении (подробности).
Введение поведенческих факторов (CTR в результатах поиска, показатель отказов, активность на сайте и т. Д.). Наряду с этим на рынке SEO появляются услуги по манипулированию поведенческими факторами.
2010:
Алгоритм Spectrum — в случае нечетких или неоднозначных запросов (например, пицца или яблоко) результаты поиска содержат сайты разных категорий (форумы, каталоги, интернет-магазины и т. Д.), Чтобы полностью ответить на запрос (подробности).
Первые санкции за манипулирование поведенческими факторами.
2012:
SERP персонализация — каждый пользователь видит результаты поиска, исходя из его интересов и запросов (деталей).
2011:
Введение удобства использования (простота навигации, отсутствие тревожной рекламы) как фактор ранжирования.
Отдельная группа из факторов для коммерческих сайтов : цены, количество различных позиций, условия доставки и т.д. (подробности)
2014:
Ссылки были отключены как фактор ранжирования.
2015:
Возврат ссылок как фактор ранжирования, но значительное изменение их влияния на ранжирование.
Введение Минусинск — штраф за неестественные (покупные) ссылки .
2016:
В мобильной поисковой выдаче приоритет отдается сайтам, оптимизированным для мобильных устройств.
Все изменения в алгоритмах поисковой системы Яндекс за 1997-2016 гг.
23 сентября 1997 г. — официальный день рождения компании «Яндекс».Поисковая система уже могла учитывать морфологию, расстояние между словами и релевантность документа (веб-страницы) заданному запросу.
2005 — Фильтр непотизма («кумовство»)
Первые санкции Яндекса в ответ на рост обмена ссылками, с которым алгоритм не справился. На странице результатов поиска (SERP) можно было увидеть такую чушь, как, например, сайт Microsoft по запросу «геморрой».
Фильтр Непот наказывал сайты, публиковавшие ссылки, для быстрого попадания в ТОП-1.Если к ссылкам применяются санкции, они полностью теряют свой ссылочный вес.
2006 — Автоматическая географическая классификация сайтов.
Пользователь может указать, что ему интересны только сайты своего региона.
2 июля 2007 г. — Изменение формулы ранжирования
Различные формулы ранжирования для запросов с одним и несколькими словами.
Яндекс впервые анонсировал свой алгоритм, разместив пост на форуме SearchEngines.ru. Кроме того, с этого времени у веб-мастеров появилась возможность обращаться в службу поддержки поисковой команды Яндекса.Появились первые ссылочные сети. Работа SEO-специалиста в основном связана с покупкой ссылок.
7 августа 2007 г. — Новая формула ранжирования для запросов, состоящих из одного слова.
Главные страницы получают приоритет по популярным однословным запросам.
17 января 2008 г. — «8 SP1».
Первый алгоритм Яндекса, получивший собственное название. С тех пор в первую десятку результатов поиска входят старые и проверенные сайты. Был введен термин TrustRank, то есть доверие к сайту.Снижена сила ссылок с главных страниц. SEO-специалисты радикально меняют свою стратегию покупки ссылок с внутренних страниц.
18.03.2008 — продолжение оскорбления SEO-ссылок.
Сайты, занявшие топовые позиции по ссылкам с главных страниц, теряют свои позиции. Ссылки с внутренних страниц по-прежнему влияют на SEO.
4 апреля 2008 г. — В результатах поиска появляются иностранные документы.
Яндекс начинает поиск в зарубежном интернете, в выдаче появляются дампы англоязычных сайтов.На данный момент объем зарубежной интернет-базы данных составляет около 1 млрд. Сайтов
16 мая 2008 г. — Магадан
Яндекс научился расшифровывать аббревиатуры и транслитерацию. Количество факторов ранжирования увеличилось вдвое.
Это был первый алгоритм, в котором тестовая версия результатов поиска была доступна на buki.yandex.ru, где в течение месяца веб-мастера могли проверить результаты и оставить свой отзыв команде Яндекса.
2 июля 2008 г. — Магадан 2.0
Добавлены новые факторы, учитывающие уникальность контента, и начата классификация запросов на коммерческие / некоммерческие, зависящие от местоположения и не зависящие от местоположения. Снижена ценность возраста веб-сайта.
11.09.2008 — Находка
Повышено значение внутренних страниц в результатах поиска. По средне-популярным и некоторым очень популярным запросам внутренние страницы появлялись в поисковой выдаче вместе с основными.
Последующие морфологические изменения, результаты поиска отличаются в случае запроса в единственном и множественном числе.
Информационные страницы, в частности Википедия, появляются в результатах поиска по коммерческим запросам. Борьба с маскировкой усиливается.
10.04.2009 г. — Арзамас. Local SERP (подробности)
SERP теперь зависит от географии. Опцию «показывать сайты только из моего региона», которую пользователь должен был включить вручную еще в 2006 году, Яндекс теперь включает автоматически. Теперь поисковая система учитывает локаль пользователя по IP-адресу. Появляется термин региональное (местное) SEO. Региональная поисковая выдача внедрена в Москве, Санкт-Петербурге, Украине, Беларуси и Казахстане.Настройка региона сайта появилась в панели Яндекс.Вебмастера.
30.04.2009 — Начинается борьба с агрессивной рекламой
Яндекс начал понижать рейтинг сайтов с помощью всплывающей или кликандерной рекламы.
24.06.2009 — Арзамас 1.1.
Улучшенная формула ранжирования для регионов России, кроме Москвы, Санкт-Петербурга и Екатеринбурга.
20 августа 2009 г. — Арзамас 1.2. Классификатор зависимости запроса от местоположения
Старые и проверенные веб-сайты получают приоритет в результатах поиска для запросов, не зависящих от местоположения.В основном главные страницы появляются в верхней части поисковой выдачи для запросов, не зависящих от местоположения.
28.09.2009 — AGS 17
Первое официальное упоминание о фильтре AGS, который, по данным Яндекса, работает с 2006 года. После попадания под этот фильтр в поисковой выдаче остаются только 1-10 страниц наказанного домена. . Первая версия этого фильтра в основном затрагивала автоматически заполняемые страницы и веб-сайты с неуникальным контентом.
17.11.2009 — Снежинск. Первый алгоритм, основанный на методе машинного обучения, получил название MatrixNet.
Информационные сайты, но не коммерческие, становятся лидерами в ТОПе по очень популярным однословным запросам. Качество всего домена начинает играть большую роль, чем релевантность каждой страницы.
Официальное рождение MatrixNet, нового метода машинного обучения. Количество факторов, которые учитываются при оценке документов, выросло до нескольких тысяч. В формуле ранжирования вошли поведенческие факторы.
Яндекс научился различать коммерческие и некоммерческие (естественные) ссылки с помощью анкорного анализа (см. Отчет).
18 декабря 2009 г. — AGS 30
Увеличено количество факторов, определяющих, следует ли исключать веб-сайт из индекса. Фильтр наказывает сайты с некачественным контентом, который, с одной стороны, уникален, а с другой — не имеет дополнительной ценности для пользователей.
Фильтр можно применять как вручную, так и автоматически.
22.12.2009 — Конаково
Локальный рейтинг сейчас работает в 1250 городах России.
20 января 2010 г. — Анти-портянка
Название происходит от определения очень длинных и чрезмерно оптимизированных текстов для выбранных ключевых слов.Отфильтруйте наказанные сайты за такой чрезмерно оптимизированный текст. Фильтр влияет на отдельные веб-страницы и обрабатывается путем уменьшения длины текста в несколько раз (но плотность ключевых слов может оставаться на том же уровне). Фильтр анти- «портянка» является предшественником алгоритма «Ты спам», выпущенного в 2012 году.
17 марта 2010 г. — Снежинск 1.1
Обновление формулы ранжирования для запросов, не зависящих от местоположения. Приоритет в поисковой выдаче отдается некоммерческим сайтам — энциклопедиям, обзорам.
13.09.2010 — Обнинск
Улучшено обнаружение веб-сайтов региона. В результатах поиска по запросам, не зависящим от местоположения, преимущество получают сайты, для которых в Яндекс.Вебмастере не указан регион.
Алгоритм отрицательно повлиял на методы SEO, использующие некачественные ссылки. Использование фактора времени для коммерческих ссылок, что означает, что издатель начинает передавать вес ссылки принимающему только через 2-4 месяца после публикации ссылки.
2.11.2010 — Улучшение ранжирования авторских текстов
Изменения в алгоритме определения авторства документа.
15.12.2010 г. — Краснодар. Внедрение «Спектра»
Результаты поиска по популярным запросам стали разнообразнее. В ТОП-10 по распространенному запросу можно найти интернет-магазин, энциклопедию, форум и т. Д. (Технология Spectrum). Запросы разделены на 60 семантических категорий (тем). Spectrum рассчитывает пропорции, в которых ответы на эту тему должны быть представлены в результатах поиска. Результаты ранжируются таким образом, чтобы их спектр соответствовал спектру намерений.
Таким образом, Яндекс максимизирует вероятность того, что пользователь найдет именно то, что искал.(см. подробности этой технологии)
Приоритет отдается поведенческим факторам (действиям пользователя на странице результатов поиска).
Яндекс начинает индексировать Вконтакте. Теперь можно найти профили пользователей в социальных сетях через поисковую систему.
17 декабря 2010 г. — Новая формула ранжирования для запросов, зависящих от местоположения.
В каждом местоположении веб-сайты, связанные с одним и тем же регионом, получили привилегию. Продвижение одного сайта в нескольких местах становится проблематичным.
Май 2011 — Санкции за манипулирование поведенческими факторами
Первая волна ручных санкций для сайтов известных российских SEO-агентств и их клиентов.23 мая в блоге Яндекса появилось официальное предупреждение.
17 августа 2011 г. — Рейкьявик
Результаты поиска теперь основаны на языковых предпочтениях пользователя. Первый шаг к персонализации поисковой выдачи на уровне конкретного пользователя.
13 сентября 2011 г. — фильтр «Вы спам»
Штрафы за рассылку спама в оптимизированных текстах. Фильтр учитывал поведенческие факторы: только те спамерские тексты, которые имели низкую поведенческую эффективность, теряли свой рейтинг. Изначально фильтр зависел от запроса и касался одной страницы.
5 октября 2011 г. — Яндекс начинает рассматривать удобство использования веб-сайтов
Веб-сайты, злоупотребляющие рекламой, автоматически теряют свой рейтинг. Страницы с неудобной навигацией начинают испытывать проблемы с SEO.
23.11.2011 — Новый алгоритм для коммерческих сайтов (подробности)
Формула была дополнена коммерческими факторами: удобство использования сервиса, количество различных товаров, цены, доставка, дополнительные услуги и т. Д. Изначально алгоритм запускался для Москвы SERP, затем расширился на другие места.
12.12.2012 г. — Калининград. Персонализация результатов поиска
Попытка адаптации результатов поиска и предложений для каждого отдельного пользователя на основе истории его запросов и поведения в поисковой выдаче. Продвигать молодые сайты в персонализированных результатах поиска обычными методами стало сложно.
Яндекс начал сотрудничество с Twitter. После того, как Twitter открыл свою базу данных, скорость индексации веб-сайта с регулярными твитами значительно улучшилась.
Февраль 2013 г. — Яндекс начинает отмечать в результатах поиска, если сайт заражен вирусом или содержит вредоносный код.
7.02.2012 — Персонализированные поисковые подсказки для зарегистрированных пользователей
Яндекс начинает учитывать историю запросов пользователей в подсказках в строке поиска.
16 февраля 2012 г. — Результаты локального поиска для Яндекс.Изображений
Отличия от результатов поиска изображений для России, Украины, Беларуси и Казахстана.
15 мая 2012 г. — Штрафы за сайты с фальшивыми всплывающими элементами
Сайты с всплывающими окнами, напоминающими системные уведомления или личные сообщения из социальных сетей, начали автоматически падать в рейтингах.
16 мая 2013 г. — Анонс платформы «Острова»
Яндекс анонсировал новую платформу «Остров». Предполагалось кардинально изменить формат страницы результатов поиска, чтобы пользователь мог решать свою задачу (покупка товаров и услуг, бронирование отелей и т. Д.) Прямо на странице поиска, не заходя на сайт.
Однако по неизвестным причинам внедрение платформы постоянно откладывалось. 26 июля 2013 года в бета-версии была представлена тестовая версия «Островов».yandex.ru.
6 ноября 2013 г. — AGS 40
Обновлены функции некачественного контента. Основная причина применения фильтра — отсутствие добавленной стоимости на сайте. Фильтр в основном затрагивает сайты MFA (Made for Adsence), а также сайты для заработка по партнерским программам. AGS — автоматический фильтр.
5 декабря 2013 г. — Объявление ранжирования без ссылок
Руководитель поисковой службы Яндекса Александр Садовский на конференции в Москве сообщил, что Яндекс готовит новую формулу ранжирования, которая не учитывает ссылки.Выполнение алгоритма обещано в начале 2014 года и только для коммерческих запросов в Москве.
14 марта 2014 г. — Отключение ссылок как фактор ранжирования
Обновление формулы для коммерческих запросов в Москве в таких отраслях, как недвижимость, туризм, электроника и бытовая техника.
20 марта 2014 г. — Уменьшение видимости страниц с шокирующей рекламой
Сайты с тревожной и шокирующей рекламой начали падать в поисковых рейтингах. Отфильтровать затронутые веб-сайты, на которых была реклама с эротическими изображениями, отрывками из фильмов ужасов, фотографиями частей тела с избыточным весом и другой неприятной рекламой.
15.04.2014 — Изменения в алгоритме AGS
Теперь при попадании под фильтр AGS количество страниц в индексе не уменьшается. Симптомом AGS сейчас является снижение TIC (Thematical Index of Citation) до нуля.
Лето 2014 г. — Изменение формулы для коммерческих запросов
Расширение списка ветвей, в которых отключены ссылки как фактор ранжирования. Изменение классификатора запросов.
14.09.2014 — Изменение формулы ранжирования информационных сайтов
Алгоритм ужесточения некоммерческих сайтов.Следующая волна уменьшения видимости веб-страниц без дополнительной ценности.
19 сентября 2014 г. — Наказания за агрессивную рекламу
Ужесточение санкций против веб-сайтов, злоупотребляющих рекламой. Ошибочно санкции попали к большому количеству качественных сайтов, где «обычные» рекламные блоки были заменены агрессивной рекламой с использованием вирусов. Позже эта ошибка была исправлена.
1 декабря 2014 г. — Санкции за манипулирование поведенческими факторами
Санкции затронули тысячи веб-сайтов, которые манипулировали кликами из результатов поиска.В первую очередь санкции коснулись и сайтов, которые использовали так называемую услугу «усиления ссылок», которую предлагают российские ссылочные сети. Сервис предлагает покупать дополнительные клики по купленным ссылкам, чтобы «увеличить» количество передаваемых ссылок.
30 декабря 2014 г. — Следующая волна санкций за манипулирование поведенческими факторами
Помимо веб-сайтов, которые действительно использовали эти сервисы для манипуляций, санкции коснулись и веб-сайтов из так называемого «живого щита», то есть списка веб-сайтов. на которых держатели этих сервисов манипулируют поведенческими факторами (CTR в результатах поиска, показатели отказов, просмотры страниц и т. д.). «Живой щит» был использован для того, чтобы запутать алгоритм Яндекса. Владельцы сайтов, конечно, не знали об этом факте.
15 апреля 2015 г. — Анонс алгоритма Минусинск
На конференции ByNet Week в Минске руководитель Яндекс Поиска Александр Садовский объявил о внедрении нового алгоритмического фильтра — Минусинск, предназначенного для борьбы со ссылочным спамом. После анонса 9 тысяч сайтов получили уведомление с рекомендациями прекратить использование SEO-ссылки и других запрещенных способов продвижения сайтов.
15 мая 2015 — Первая волна Минусинского алгоритма
Согласно анонсу, в результате первой итерации Минусинска упало в рейтинге 488 сайтов. Яндекс продолжает призывать всех веб-мастеров отказаться от использования SEO-ссылки.
27 мая 2015 г. — Вторая волна Минусинского алгоритма
Вторая итерация Минусинского алгоритма затронула около 200 веб-сайтов.
23.06.2015 — Третья волна Минусинского алгоритма
Третья итерация Минусинского алгоритма против SEO-ссылок.
8 сентября 2015 г. — Обновление AGS
Обновление алгоритма AGS, которое направлено на ограничение видимости веб-сайтов, публикующих на своих страницах ссылки SEO. Согласно заявлению Яндекса, чтобы выйти из-под санкций, достаточно отказаться от размещения SEO-ссылок на своем сайте.
02.02.2016 — Владивостокский алгоритм
Изменение алгоритма ранжирования в результатах мобильного поиска. Яндекс начинает рассматривать оптимизацию под мобильные устройства. Теперь результаты поиска на настольных и мобильных устройствах могут отличаться.Приоритет в результатах мобильного поиска получают страницы, адаптированные для мобильных устройств.
2 ноября 2016 г. — Палехский алгоритм
Еще один алгоритм, использующий машинное обучение. Палех нацелен на улучшение того, как Яндекс обрабатывает неопределенные запросы с длинным хвостом, которые не имеют поведенческих данных. Использование нейронных сетей помогает понять смысл запроса и найти соответствующие документы на основе их заголовков.
23 марта 2017 г. — Алгоритм Баден-Бадена
Алгоритм снижает ранжирование документов, содержащих чрезмерно оптимизированный текст.
7 апреля 2017 г. — Обновление Баден-Бадена
Теперь этот алгоритм может вывести из строя весь домен, даже если только определенные страницы содержат чрезмерно оптимизированный текст.
22.08.2017 — Алгоритм Королева
Королев — это обновление формулы ранжирования Яндекса. Алгоритм, использующий нейронные сети, сравнивает цель запроса и содержание документа, что позволяет Яндексу более точно отвечать на сложные запросы. В отличие от алгоритма Палеха от 2016 года, Королев анализирует содержимое всей страницы, а не только ее заголовок.
22 августа 2018 — Введение индекса качества веб-сайта и удаление индикатора TIC
Яндекс решил отойти от TIC (Thematic Citation Index), основанного на качественной оценке входящих ссылок, и заменить его на индекс качества сайта (ИКС на русском языке). При расчете нового индекса Яндекс использует данные о сайте и бизнесе, который этот сайт представляет. Эти данные можно получить из результатов поиска, а также из других сервисов Яндекса: Метрика, Карты, Дзен и так далее.
gatsby-plugin-yandex-s3-test | Гэтсби
Позволяет развернуть сайт gatsby в корзине S3.
Требуется очень небольшая настройка при максимальной оптимизации вашего сайта.
Характеристики:
Использование
Установить плагин:
Добавьте его в свой gatsby-config.js и настройте имя сегмента (обязательно)
плагинов: [
{
решить: `gatsby-plugin-s3`,
параметры: {
bucketName: 'мой-веб-сайт-ведро'
},
},
] Есть и другие поля, которые можно настроить, см. Ниже.
Добавьте сценарий развертывания в свой package.json
"скриптов": {
...
"развертывание": "gatsby-plugin-s3 развертывание"
} При желании вы можете автоматически пропустить запрос подтверждения, добавив - да вот так:
"deploy": "gatsby-plugin-s3 deploy --yes" Когда gatsby-plugin-s3 обнаруживает среду CI, он автоматически пропускает это приглашение по умолчанию.
После настройки учетных данных (см. Ниже) теперь вы можете выполнить npm run build && npm run deploy , чтобы ваш сайт был собран и немедленно развернут на S3.
Полномочия
в мире
Существует несколько различных методов указания учетных данных, самый простой из которых — использование интерфейса командной строки AWS:
pip install awscli
aws настроить Переменные среды
Если вы не хотите, чтобы ваши учетные данные сохранялись глобально (т. Е. Вы имеете дело с несколькими токенами в одной среде), их можно задать как переменные среды, например:
AWS_ACCESS_KEY_ID = xxxx AWS_SECRET_ACCESS_KEY = xxxx npm run deploy Кроме того, они могут быть установлены в локальном .env тоже, но для этого потребуется немного больше работы по настройке. Смотрите рецепт здесь.
Конфигурация
Большинство аспектов плагина можно настроить.
Конфигурация по умолчанию следующая:
{
bucketName: '',
регион: undefined,
протокол: undefined,
имя хоста: undefined,
параметры: {},
mergeCachingParams: правда,
generateRoutingRules: true,
generateIndexPageForRedirect: true,
generateMatchPathRewrites: true,
removeNonexistentObjects: истина
}; Прочтите полную спецификацию с объяснением каждого поля здесь:
https: // github.com / jariz / gatsby-plugin-s3 / blob / master / src / constants.ts # L15-L60
Рецепты
Доступно несколько рецептов:
Добавление настроек среды
Узнайте, как получить учетные данные AWS из файла .env. Дополнительно установите другое имя корзины в зависимости от вашей среды.
Использование другого типа содержимого для файлов
Узнайте, как переопределить тип содержимого, установленный gatsby-plugin-s3 в ваших файлах.
Использование CloudFront с gatsby-plugin-s3
CloudFront — это глобальная сеть CDN, с помощью которой ваш невероятно быстрый сайт Gatsby загружается еще быстрее, особенно для новых посетителей.Кроме того, CloudFront предоставляет самый простой способ предоставить вашей корзине S3 пользовательское доменное имя и поддержку HTTPS.
Использование без сервера с gatsby-plugin-s3
Serverless можно использовать в сочетании с gatsby-plugin-s3, вместо этого заменив этап развертывания подключаемого модуля на sls deploy .





 д.)
д.)