Управление параметрами наложения слоя
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 139 Обновлено
Понятия непрозрачность или прозрачность слоя рассматривается, как правило, как своего рода свойство действия на весь слой целиком — весь слой может быть полностью непрозрачным, полностью прозрачным, или где-то между этим. Но знаете ли Вы, что можете управлять прозрачностью отдельных частей слоя без выбора их вручную с помощью изменения параметров наложения? Это умение может оказаться незаменимо при наложении текстуры на фото и изменения цвета и оттенка с ложной поверхности. Заинтересовались?
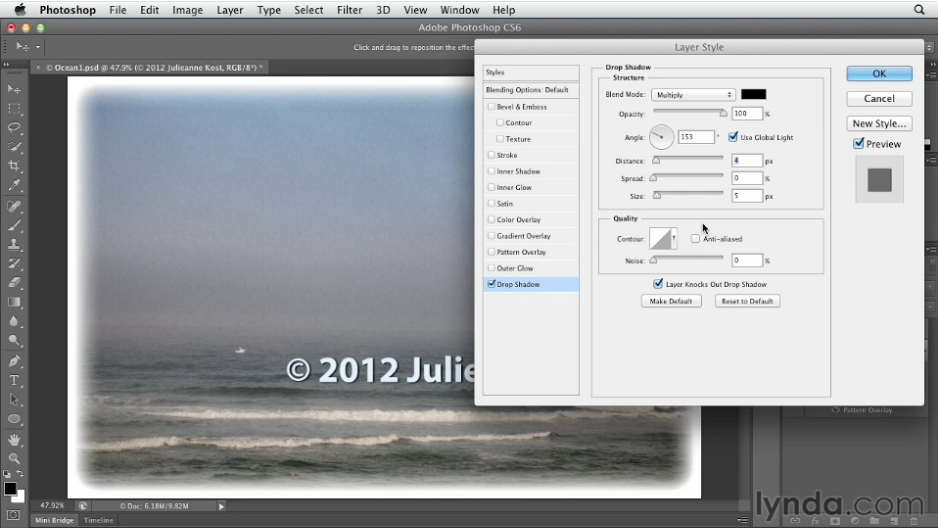
Параметры наложения (на путать с режимами наложения!) можно открыть, если дважды кликнуть по слою в панели слоёв. Они находятся в самом верху диалогового окна стилей слоя и обычно игнорируются пользователями. А зря! В этом материале я постараюсь рассказать о мощных возможностях параметров наложения.
Содержание
Что такое смешивание «Наложение, если» (Blend If)
Чтобы представить работу смешивания «Наложение, если», нужно иметь два элемента: верхний и нижний слои. Скажем, у нас есть этот зелёный шар (нижний слой):
И я хочу смешить его с этим кругом из чёрно-белого градиента (верхний слой):
Дважды кликните по верхнему слою в панели слоёв и Вам откроется диалоговое окно параметров наложения.
В середине внизу окна имеются два ползунка в виде черно-белых градиентов. После того, как Вы научитесь ими пользоваться, Вы сможете делать чудеса!
Каждый из ползунков имеет два маркера: черный (слева) и белый (справа).
Что же произойдёт, если мы сдвинем маркеры? Все оттенки, которые окажутся слева от черного маркера, станут прозрачным, все оттенки справа от белого маркера также станут прозрачными.
- Оттенки в этом разделе являются прозрачными, потому что они расположены слева от черного маркера.
- Оттенки в этом разделе являются непрозрачными, потому что они не слева от черного маркера и не справа от белого
- Оттенки в этом разделе являются прозрачными, потому что они справа от белого маркера
Пока маркеры остаются на своих местах, они не создают никакого эффекта. Чтобы увидеть их работу, их надо переместить. Давайте посмотрим, что они могут
Слайдер
«Данный слой»Сначала рассмотрим слайдер «Данный слой» (This Layer). Перетащим чёрный маркер вправо и поглядим, что будет происходить, если перетаскивать маркер вправо, от чёрного к белому:
То же самое произойдёт при перетаскивании белого маркера влево, только серый шар будет становится прозрачным сверху вниз, т.к. белые тона сверху:
Пользователь может поменять маркеры местами, на первый взгляд это создаст непонятную ситуацию — белый маркер указывает, что область непрозрачна, а черный — что прозрачна. На самом деле Photoshop решает данную ситуацию очень просто — когда маркеры меняются местами, они работают точно наоборот . Т.е прозрачная область идёт слева у белого маркера и справа у чёрного маркера:
На самом деле Photoshop решает данную ситуацию очень просто — когда маркеры меняются местами, они работают точно наоборот . Т.е прозрачная область идёт слева у белого маркера и справа у чёрного маркера:
Сплит маркер
Выше я говорил вам, что каждый слайдер имеет два маркера, но это утверждение не совсем верно. Дело в том, что каждый из маркеров может быть разделен на две части. Для разделения следует зажать Alt и протащить маркер. Таким образом Вы можете сделать переход от непрозрачности к прозрачности плавным:
Слайдер
подлежащего слоя (Underlying Layer)Нижний слайдер работает точно так же, но он управляет непрозрачностью верхнего слоя в зависимости от тональности оттенка нижнего слоя.
На рисунке ниже такой эффект получается, потому что блик на шаре круглый и нарастание теней идёт по кругу, а не по прямой, как в первой анимации:
Общее правило наложения для нижнего слайдера:
- Область слоя, лежащего над тёмными оттенками с левой стороны черного маркера является прозрачной
- Область слоя, лежащего над светлыми оттенками с правой стороны белого маркера является прозрачной
Вы также можете разделить любой маркер, чтобы сделать плавные изменения прозрачности:
Изменение непрозрачности текстуры
Я показал механизм работы параметров наложения на примере изменения оттенков серого градиента. Гораздо более интересный эффект получится при смешивании более сложной поверхности.
Гораздо более интересный эффект получится при смешивании более сложной поверхности.
Вот несколько примеров наложения текстуры ржавчины, можно добиться самых разных и неожиданных результатов:
Кроме того, вместе с изменением параметров наложения можно менять и режимы наложения:
Выше я рассказал о теоретическом аспекте работы с параметров наложения. В следующих материалах я покажу применение параметров наложения на практике.
Добавьте прозрачности к любой фотографии с помощью этого трюка Photoshop
Работайте со слоями и прозрачные пленки в фотошопе является одной из основных функций этой дизайнерской программы. Практически в любом типе ретуши фотографий необходимо прибегать к этому типу эффекта, если требуется профессиональная обработка. Многие из нас принимают эту функцию как должное при работе с прозрачными пленками, однако не все фотографии или проекты поставляются с прозрачным слоем по умолчанию или готовы к использованию этой функции. Так как же нам это сделать?
Так как же нам это сделать?
Прозрачные пленки в Photoshop являются, как следует из названия, полными слоями или частями изображения, которые не видны. Например, контур изображения может быть прозрачным, чтобы его можно было разместить на втором фоне. Мы также можем применить определенную степень прозрачности к фотографиям, чтобы они смешались с предыдущим слоем. Мы даже можем использовать полностью прозрачный слой, чтобы разместить на нем любой элемент и свободно редактировать его, не меняя фон.
Как добавить прозрачности фоновому слою Photoshop
Далее мы объясним, как использовать эти прозрачные пленки в Photoshop.
Как создать основной альфа-слой
Photoshop отражает прозрачность для нас как мозаика из серых и белых квадратов . Цель этой мозаики — указать, что перед нами прозрачный слой. Когда мы экспортируем или сохраняем проект, эти поля не будут видны в конечном результате. Они только ориентировочные для процесса редактирования.
Когда мы создаем новый проект Photoshop , по умолчанию он будет белым, если в настройках проекта мы не указали другой цвет или прозрачность (в этом случае у нас уже будет сохранена часть работы).
Если мы уже создали документ, а фоновый слой не имеет прозрачности, у нас будет фон, который мы никак не можем удалить. Независимо от того, белого ли оно или любого другого его цвета, мы не можем стереть его ни с помощью ластика, ни с помощью клавиши удаления после выбора всего, что мы хотим удалить.
Если нам понадобится слой задний – план (созданный по умолчанию с новым проектом) прозрачен, мы должны его разблокировать. И мы можем сделать это легко, щелкнув значок замка, который появляется справа от слоя.
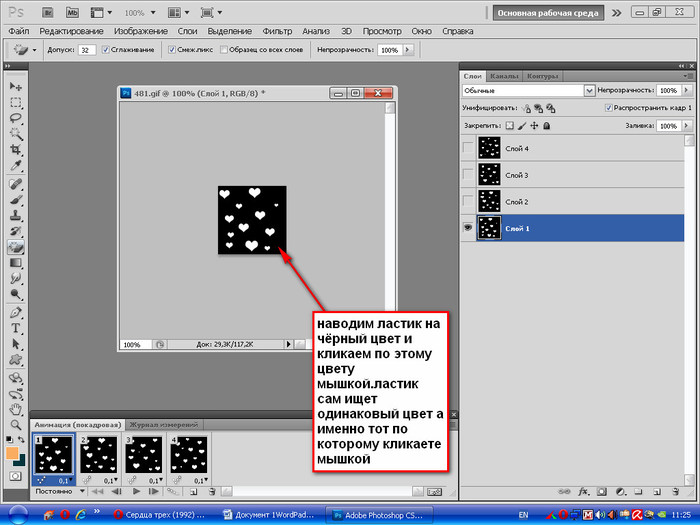
После разблокировки этот фоновый слой уже будет иметь его слой альфа-прозрачности активирован . Если мы, например, воспользуемся ластиком, то увидим, что можем удалить белый цвет и оставить только мозаику из квадратов, которая показывает нам прозрачность.
Теперь, если мы импортируем в проект другую фотографию с прозрачностью (например, PNG с альфа-каналом), мы увидим, что эта прозрачность уже включена. Теперь мы можем воспользоваться возможностью для создания желаемых эффектов.
Что делать, если исходное изображение непрозрачно?
У нас уже есть прозрачный фоновый слой, с изображениями с альфа-слоем проблем не будет. Однако что, если изображение, которое мы добавляем в Photoshop нет прозрачности? Первое, что мы увидим, это то, что у него будет фон, обычно белый, который при редактировании будет выглядеть очень плохо.
К счастью, это новое изображение очень легко преобразовать в изображение с прозрачностью. Первое, что нужно сделать, это превратить в «умный объект» . И для этого все, что вам нужно сделать, это выбрать инструмент редактирования (например, ластик) и щелкнуть изображение с выбранным слоем.
Мы принимаем появившееся сообщение, и этот слой уже будет смарт-объектом, который мы можем редактировать без проблем. Если мы, например, используем резину, мы можем стереть контент, который нам не интересен в нашем проекте. Однако стереть ластиком, например, белый фон сложно.
Если мы, например, используем резину, мы можем стереть контент, который нам не интересен в нашем проекте. Однако стереть ластиком, например, белый фон сложно.
Здесь в игру вступают наши дизайнерские навыки. Например, если мы хотим легко удалить фон с изображения, мы рекомендуем вам использовать волшебную палочку фотошопа или любой другой инструмент выделения, чтобы выбрать фон. И после выбора с помощью клавиши DELETE мы удалим все выделение. Вы должны проявить терпимость, чтобы добиться максимальной точности стирания фона без изменения остальной части изображения.
У нас уже есть изображение (логотип Windows 10) с прозрачностью на прозрачном фоне. Все, что нам нужно сделать, это экспортировать его в формате, который наилучшим образом соответствует нашим потребностям. Когда мы открываем его в любом средстве просмотра или даже в Photoshop, мы видим, что отображается только логотип, и, хотя мы сохранили холст, он не отображается, потому что он прозрачен.
Будьте осторожны при сохранении: не все форматы поддерживают прозрачность
все форматы изображений делают несовместимы с прозрачностью.![]() Как и альфа-канал, он также не является обязательным; Может быть фотография в поддерживаемом формате (например, PNG) без прозрачного слоя.
Как и альфа-канал, он также не является обязательным; Может быть фотография в поддерживаемом формате (например, PNG) без прозрачного слоя.
Основные форматы, совместимые с прозрачными пленками:
- GIF
- WebP
- PNG
- Свг
Поэтому, когда мы выбираем выходной формат нашего проекта в Photoshop, мы должны это учитывать. Самый распространенный и совместимый, из которого мы можем выбрать, — это PNG. Конечно, нужно иметь в виду, что фотография будет занимать намного больше, чем если бы она была сохранена в другом формате со сжатием, например JPEG.
Если мы установили Плагин WebP для Photoshop, мы рекомендуем вам выбрать этот формат, особенно если мы собираемся использовать наши фотографии в Интернете. WebP предлагает сжатие на уровне JPEG, но он совместим с альфа-каналом, поэтому мы можем наслаждаться прозрачностью в небольшом размере.
Паутина для добавления прозрачности к изображению
Photoshop — это программа, которая даст нам лучшие результаты при добавлении слоя прозрачности к нашей фотографии. Но чтобы сделать это правильно, нужно время, время, которое нам, возможно, не интересно тратить на фотографию, в зависимости от цели фотографии.
Но чтобы сделать это правильно, нужно время, время, которое нам, возможно, не интересно тратить на фотографию, в зависимости от цели фотографии.
Поэтому, если мы не хотим усложнять себя и использовать быстрые инструменты, мы можем прибегнуть к некоторым онлайн-редакторам изображений, которые имеют функции для удаления прозрачности с фотографий. Одним из таких онлайн-редакторов изображений является МББЭ . Этот веб-сайт позволяет нам загружать нужные нам фотографии и имеет несколько инструментов для их редактирования и улучшения. Конечно, инструмент прозрачности позволяет нам сделать любую часть фотографии прозрачной одним щелчком мыши без каких-либо осложнений.
Еще одна очень быстрая альтернатива, которая у нас есть: PNG онлайн инструменты . Этот веб-сайт позволяет нам загружать любое изображение в формате PNG, которое у нас есть на компьютере, и автоматически добавляет альфа-канал в фоновый режим, чтобы сделать его прозрачным. Загрузив уже обработанную фотографию, мы можем приступить к работе с ней, как с любой другой фотографией с прозрачным фоном.
toadmin.ru — toAdmin.ru
12 лучших планировщиков Instagram для использования [Free and Paid]
Вы стремитесь к лучшим планировщикам Instagram, чтобы сэкономить драгоценное время и ускорить рост вашего профиля? Поскольку многие бренды постоянно следят за вирусными тенденциями, чтобы продолжать свою активность в Instagram, их…
Как удалить Boxbe
Boxbe — это интегрированная вспомогательная служба электронной почты, которая управляет вашей электронной почтой на основе ее подлинности, и ее можно использовать бесплатно и подписаться на нее. Boxbe автоматически расставит ваши…
Исправить код ошибки Roblox 103 на Xbox One
Код ошибки Roblox 103 на Xbox One — это распространенная ошибка, с которой сталкиваются многие пользователи, пытаясь играть в Roblox на своей консоли Xbox One. Многие люди задаются вопросом, что…
Как удалить историю PhonePe навсегда
Технологии все еще относительно новы для нас, в то время как некоторые люди либо слишком стары, либо плохо знакомы с ними. Этот существующий разрыв мешает пожилым людям использовать современные гаджеты,…
Этот существующий разрыв мешает пожилым людям использовать современные гаджеты,…
Как изменить номер телефона на Facebook
Facebook — это социальная сеть и сетевой веб-сайт, принадлежащий американской бизнес-платформе Meta Platforms. Для более простого входа в учетную запись и восстановления пароля пользователям Facebook может быть полезно зарегистрировать свои…
10 приложений, которые сделают Хэллоуин страшнее для развлечения toadmin.ru
Как всем известно, Хэллоуин отмечается каждый год 31 октября. Этот праздник произошел от древнего кельтского праздника Самайн. Во время этого фестиваля люди разжигали костры и надевали страшные костюмы, чтобы призраки…Windows
Как открыть файл расширения .pages на ПК с Windows
Apple и Microsoft это не понравится. Тем не менее, давайте научимся взаимодействовать и быстро открывать файл .pages на ПК с Windows. 😀 .pages — это предложение Apple, как и .doc…
Как изменить электронную почту на Amazon
Мы все знакомы с Amazon как с ведущим онлайн-магазином электронной коммерции, но Amazon также предоставляет услуги в области облачных вычислений, цифровой потоковой передачи и искусственного интеллекта. О популярности Amazon можно…
О популярности Amazon можно…
Как изменить пароль Facebook без старого пароля
Один миллиард человек ежемесячно использует популярное приложение социальной сети Facebook. Каждую секунду добавляется новая история или пост. Приложение добавляет тысячи новых пользователей каждый день. Facebook чрезвычайно популярен среди людей всех…
Как отключить прямую трансляцию на Facebook
Функция Facebook live позволяет транслировать живое видео в реальном времени. Эта функция используется вещателями в прямом эфире, чтобы поддерживать интерес аудитории во время важных событий и мероприятий. Кроме того, во…
8 лучших опорных кронштейнов для графических процессоров
Графические процессоры (GPU) становятся алмазом в мире технологий и гаджетов. Даже когда весь рынок упал во время блокировки, цены на графические процессоры целовали небеса из-за огромного дефицита распределения поштучно. Причиной…
Как узнать чье-то точное местоположение по IP-адресу
С развитием технологий Интернет также достиг высот. Это не только помогает поддерживать связь с людьми во всем мире, но также помогает найти человека по его IP-адресу. Эта удивительная технология чрезвычайно…
Это не только помогает поддерживать связь с людьми во всем мире, но также помогает найти человека по его IP-адресу. Эта удивительная технология чрезвычайно…
9 способов навсегда получить Spotify Premium бесплатно
Музыка и бренд Spotify неотделимы друг от друга. У него более 400 миллионов пользователей, около 70 миллионов песен и более 3 миллионов подкастов. Spotify полностью изменил мир музыки и нашу…
Как повысить удовлетворенность клиентов с помощью Freshworks
Удовлетворение потребностей клиентов является одним из наиболее важных ключевых показателей эффективности бизнеса, и вам следует подумать о внедрении первоклассных продуктов для настройки ваших бизнес-операций и системы поддержки клиентов. Это поможет…
Twitch
10 самых популярных стримеров Twitch всех времен [2022 Updated]
У видеоигр другая база поклонников. Видеоигры добавляют в нашу жизнь острые ощущения и соперничество. В настоящее время люди устанавливают и играют в различные видеоигры со своими семьями и друзьями. Кроме…
Кроме…
Fix Killing Floor 2 не может найти совпадение PS4
Killing Floor 2 — это онлайн-игра в жанре шутер от первого лица, разработанная и изданная Tripwire Interactive. Игра является продолжением Killing Floor и включает в себя сражения между двумя сторонами:…
Linux
Как установить Анаконду в Linux
В этом руководстве мы рассмотрим процесс установки Anaconda в Windows и Linux. Хотя я использовал Windows 10 и Ubuntu 22.04, процесс должен быть одинаковым, независимо от того, какую операционную систему…
12 баз данных NoSQL для вашего следующего современного проекта
База данных NoSQL — один из самых популярных типов баз данных, используемых в отрасли для различных вариантов использования. Но что такое база данных NoSQL? Лучше ли это, чем обычные реляционные…
Чат-бот WhatsApp и автоматизация для привлечения потенциальных клиентов с помощью Landbot
У WhatsApp более 1 миллиарда пользователей, которые ежедневно отправляют миллиард сообщений, и это огромные возможности для бизнеса. От предприятия до обычного, все используют WhatsApp для общения, обмена данными и поддержания…
От предприятия до обычного, все используют WhatsApp для общения, обмена данными и поддержания…
10 проекторов 4K для кристально чистого изображения на большом экране
Проекторы 4K открыли двери для более точного и качественного проецирования. В настоящее время, когда каждое устройство подвергается тому или иному усовершенствованию, чтобы стать лучше, проекторы не остановились от некоторых обновлений.…
Как добавить прозрачность в Photoshop
‘).insertAfter(«#intro»),$(‘
‘).insertBefore(«.youmightalsolike»),$(‘
‘).insertBefore(«#quiz_container»),$(‘
‘).insertBefore(«#newsletter_block_main»),fa(! 0),b=document.getElementsByClassName(«scrolltomarker»),a=0;a
В этой статье:
Создание прозрачного фона
Добавление прозрачности к слою
Создание прозрачных выделений
Создание прозрачного рисунка
Показать еще 1. ..
..
Показать меньше…
Дополнительные статьи
Источники
Photoshop позволяет пользователям создавать изображения с прозрачными элементами (прозрачным фоном, прозрачным слоем и прозрачными частями), используя разные настройки (например, измеритель непрозрачности или настройки фона), которые появляются, когда вы создаете новый документ. Более того, вы можете использовать инструменты выделения или ластика, чтобы установить прозрачность только определенных частей изображения. Обычно прозрачность в Photoshop необходима, когда изображение нужно напечатать на бумаге с текстурным фоном или разместить на веб-странице. Немного практики, и вы сможете с легкостью добавлять прозрачность к нужным изображениям.
Шаги
1
Нажмите «Файл»→«Новый». В разделе «Файл» в вернем меню программы выберите «Новый…» На экране появится диалоговое окно, в котором вы сможете задать настройки нового документа Photoshop.
2
Выберите «Прозрачный».
 В открывшемся диалоговом окне, напротив слов «Содержание фона, выберите опцию «Прозрачный». Эта опция находится в самой нижней части диалогового окна.
В открывшемся диалоговом окне, напротив слов «Содержание фона, выберите опцию «Прозрачный». Эта опция находится в самой нижней части диалогового окна.3
Нажмите «OK».
4
Проверьте слои. Посмотрите на панель слоев в правой части экрана (она должна быть открыта по умолчанию). Слой фона должен быть окрашен в серо-белую шашечку (указывая на то, что он прозрачный).
Реклама
1
Выберите слой. Выберите слой, который хотите сделать прозрачным, в панели слоев.
2
Настройте непрозрачность. Нажмите на окошко рядом со словом «Непрозрачность» в верхнем правом углу панели слоев. Непрозрачность по умолчанию — 100 %.
3
Уменьшите непрозрачность. Перетащите стрелку на появившемся измерителе непрозрачности, чтобы изменить непрозрачность слоя. Если вы хотите сделать слой абсолютно прозрачным, установите непрозрачность на 0 %.
Реклама
1
Выберите слой.
 Выберите непрозрачный слой, но убедитесь, что все слои под ним, включая фон, прозрачны.
Выберите непрозрачный слой, но убедитесь, что все слои под ним, включая фон, прозрачны.2
Выделите область, которую хотите изменить. Выделите любую область на изображении, используя один из инструментов выделения.
3
Скопируйте выделение. Нажмите «Копировать».
4
Удалите выделение. Нажмите «Удалить». На этом месте теперь должно остаться пустое пространство.
5
Создайте новый слой. Вставьте скопированное выделение в новый слой.
6
Понизьте непрозрачность. Область внутри выделения станет прозрачной.
Реклама
1
Создайте или выберите слой. Выберите слой (он должен иметь непрозрачность выше 0 %, предпочтительно — 100 %). Все слои под ним должны быть прозрачны.
2
Нажмите на инструмент «Ластик». Выберите инструмент «Ластик» на панели инструментов.
3
Поменяйте настройки.
 Выберите размер и форму ластика с помощью панели настроек, которая появится, когда вы выберете одноименный инструмент.
Выберите размер и форму ластика с помощью панели настроек, которая появится, когда вы выберете одноименный инструмент.4
Начните рисовать ластиком. По существу, вы будете удалять те области, в которых вы «рисуете», открывая прозрачные слои под верхним слоем.
Реклама
Предупреждения
- При добавлении элементов прозрачности в Photoshop любым из вышеописанных способов внесенные изменения не сохранятся, если сохранять изображение в формате JPEG. Предпочтительно сохранять изображения с прозрачными элементами в формате Photoshop Document (PSD).
Реклама
Источники
- http://www.mediacollege.com/adobe/photoshop/transparent/background.html
Об этой статье
На других языках
Как добавить прозрачность в Photoshop — Wiki How Русский
Photoshop позволяет пользователям создавать изображения с прозрачными элементами (прозрачным фоном, прозрачным слоем и прозрачными частями), используя разные настройки (например, измеритель непрозрачности или настройки фона), которые появляются, когда вы создаете новый документ. Более того, вы можете использовать инструменты выделения или ластика, чтобы установить прозрачность только определенных частей изображения. Обычно прозрачность в Photoshop необходима, когда изображение нужно напечатать на бумаге с текстурным фоном или разместить на веб-странице. Немного практики, и вы сможете с легкостью добавлять прозрачность к нужным изображениям.
Более того, вы можете использовать инструменты выделения или ластика, чтобы установить прозрачность только определенных частей изображения. Обычно прозрачность в Photoshop необходима, когда изображение нужно напечатать на бумаге с текстурным фоном или разместить на веб-странице. Немного практики, и вы сможете с легкостью добавлять прозрачность к нужным изображениям.
Эту страницу просматривали 172 708 раз.
Реклама
создание и удаление, добавление текста Как управлять слоями в фотошопе
Приветствую вас, дорогие друзья! С вами снова Дмитрий Костин. И сегодня мы с вами изучим очередной инструмент выделения…шутка. Хватит уже выделять, пора переходить к другим функциям. И сегодня я хотел бы вам вкратце рассказать про то, без чего фотошоп был бы посредственным графическим редактором.
Никакого секрета здесь нет, так как вы уже наверное поняли, что хочу я рассказать про слои. Да это действительно одна из самых важных вещей в фотошопе. Но вот я всё говорю, что мол важная вещь, а все таки зачем нужны слои в фотошопе и какую функцию они выполняют? Давайте рассмотрим подробнее.
Но вот я всё говорю, что мол важная вещь, а все таки зачем нужны слои в фотошопе и какую функцию они выполняют? Давайте рассмотрим подробнее.
Слои прежде всего нужны для удобства работы. Представьте, что у вас есть какое-то изображение и вы нарисовали на нём определенный элемент (или просто поставили его отдельно), например цветы в вазе. И вот вам показалось, что цветы в вазе слишком маленькие или слишком большие, или слишком тусклые, а может и яркие, и т.д. Что в таких случаях делать, если нет слоёв?
Конечно можно аккуратно их выделить , а потом уже делать с этим изображением что-нибудь. На самом деле это грубо, глупо, непрофессионально и некрасиво, да и не во всех случаях вы сможете это провернуть. И тогда к нам на помощь и придут слои.
Если у вас ваза и цветы будут находиться на разных слоях, то и редактировать вы сможете каждый элемент в отдельности. Это как если бы у вас есть два прозрачных листа с изображением разных изображений (например того же цветка или вазы)..jpg) И когда вы положите один такой лист на другой, то вам будет казаться, что это один лист с двумя изображениями, так как прозрачный фон для нас невидим. Уловили суть?
И когда вы положите один такой лист на другой, то вам будет казаться, что это один лист с двумя изображениями, так как прозрачный фон для нас невидим. Уловили суть?
Когда вы делаете какой нибудь коллаж, то без слоёв тут вообще никак. Всё изображение держится на них (о коллажах поговорим в других уроках). Даже дизайн моего блога был сделан в фотошопе, и сам макет содержал в себе множество-множество различных слоев (Надписи, рубрики, меню, логотип, картинка, фон и т.д.).
Если вы испортите изображение на одном слое, то это никак не отразится на других его соотечественниках. Вы просто сможете удалить ненужный кусок и вставить новый.
Кроме всего прочего слои позарез нужны для анимации в фотошопе, ведь все анимированные баннеры в формате GIF состоят из слоёв, и именно благодаря этим слоям и происходит анимация. То есть вы двигаете изображение на слое в каждом новом кадре, за счет чего и происходит движение.
И конечно же я не могу упомянуть различные виньетки, фотографии в рамках, выпускные альбомы и т. д. У вас есть какая-то рамка с пустотой на одном слое, и всё что надо сделать — это вставить фотографию на другой слой и там уже подгонять под размер и т.д. То же самое касается различных групповых снимков типа выпускного фото, где каждого ученика отдельным слоем вставляют в отдельную рамочку.
д. У вас есть какая-то рамка с пустотой на одном слое, и всё что надо сделать — это вставить фотографию на другой слой и там уже подгонять под размер и т.д. То же самое касается различных групповых снимков типа выпускного фото, где каждого ученика отдельным слоем вставляют в отдельную рамочку.
Поэтому я с уверенностью могу сказать, что слои созданы для удобства и облегчения работы. И это еще мягко сказано. Поэтому без знания слоев мы с вами в фотошопе далеко не уйдем. Так что готовьтесь, дорогие мои. Впереди вас ждет несколько уроков по слоям.
А заодно я рекомендовал бы посмотреть вам один замечательный видеокурс по Adobe Photoshop . Все видеоуроки отлично построены, нет лишней воды, рассказывается все простым и понятным языком. Уроки очень интересные и смотрятся на одном дыхании. Так что обязательно просмотрите. Не пожалеете!
Ну а на сегодня я пожалуй закончу, ведь впереди нам предстоит работа, так что отдыхайте и набирайтесь сил. А чтобы не пропустить чего-то интересного и важного, то обязательно подпишитесь на обновления моего блога. Ну а вам я желаю удачи. Увидимся в следующих статьях. Пока-пока!
Ну а вам я желаю удачи. Увидимся в следующих статьях. Пока-пока!
С уважением, Дмитрий Костин
© 2014 сайт
Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя , отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках .
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя . Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т. д.
д.
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка) , отвечающие за степень непрозрачности слоя . Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers) . Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style) . Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask) . Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже .
Создать новый корректирующий слой (Create new fill or adjustment layer) . Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже .
Создать новую группу (Create a new group) . Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer) . Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer) . Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя. Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее. Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т. е. будет замаскирован.
е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком. Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения. Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения. В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним. Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя. Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект , внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Работа со слоями в фотошопе – это возможность изменять отдельно части картинки, составить изображение из разрозненных элементов. Коснемся базовых моментов.
Относительно друг друга каждый слой можно переместить, объединить их в группы, корректировать. При этом каждый из них можно сделать прозрачным, полупрозрачным, сплошным.
Что такое слои в фотошопе
Представьте себе, что просматриваете стопку фотографий. Вы их перекладываете, но видеть можете только верхнее фото. Это сплошные слои. Положите на фотографии прозрачный файл, и видимость не изменится. Теперь нарисуйте на файле картинку или напишите текст. Появится ощущение, что картинка или текст наложены на верхнее фото. Так в редакторе работает прозрачный фон. Отсортируйте фотографии по значению и разложите в конверты. Для такой сортировки в Adobe Photoshop существует функция «Сгруппировать».
Какие бывают слои
Изображение.
Его основу составляют пиксели. Когда в редакторе открывается картинка, палитра (1) автоматически его отображает.
Заливка. Заполняет однотонным цветом, узором или градиентом.
Текст. Работа с текстовым слоем в фотошопе несколько отличается. Он не содержит пикселей. В палитре (1) он появляется сразу, как при активном инструменте «Текст» приступаем к работе.
Векторный слой. Это произвольная фигура, не содержащая пикселей. В палитре он появляется автоматически при использовании инструмента. Внутри очертания фигура заливается цветом.
Корректирующий слой и слой-маска. Помогают корректировать насыщенность цвета, затемнение или освещение изображений, расположенных под ними. Сама картинка остается неизменной, а корректирующий слой указывает программе, какие изменения к ней применить.
Основная работа со слоями в фотошопе
Любое действие при работе со слоями в Фотошопе можно выполнить несколькими способами: при помощи палитры (1), вкладки на панели управления (2), горячими клавишами. Если нужной палитры не окажется в правой части редактора, активируется она путем «Окно» — «Слои».
Вполне резонным будет начинать обучение программе Photoshop с самого основного — с понятия слоёв и их взаимодействия, поскольку именно это стало в своё время визитной карточкой фотошопа и до сих пор является незаменимой чертой программы. Без полноценного умения использовать слои и их возможности нет смысла двигаться дальше в освоении.
Откроем редактор с произвольным изображением и потренируемся. Вверху окна программы видим меню вкладок, нас пока интересует только «Слои». (рис. 1)
Как мы видим, создавать новый слой можно не только из выпадающего меню, но и при помощи комбинации клавиш Shift+Ctrl+N. Для того чтобы сделать работу ещё более комфортной и быстрой, разработчики предусмотрели возможность создания нового слоя в один клик (рис. 2)
При нажатии этой кнопки слой создастся автоматически и размещён будет выше выделенного в списке слоёв. (рис. 3)
Добавить что-либо в новый слой можно с помощью команды «поместить» (рис. 4)
Переименовать можно простым двойным щелчком по имени слоя.
Выше списка слоёв находятся кнопки управления режимами и стилями слоя, а также фильтры слоёв (рис. 5)
К слою можно применять такие действия :
Сменить стиль его наложения (рис. 6)
Сменить его прозрачность и силу заливки цветом (рис. 7-8)
Дополнительные функции (рис. 9)
Также к списку слоёв, для большего удобства работы с ними, можно применять фильтры (рис. 10)
Например, для того чтобы сделать дубликат слоя не открывая меню, одним кликом — достаточно нажать на нужном слое левой кнопкой мыши и не отпуская протянуть его до кнопки «новый слой» — появится его копия. Либо используя комбинацию Ctrl+J (рис. 11)
Удалить слой можно как из выпадающего меню, так и просто нажатием клавиши Del. Или перетащить его к значку корзины внизу.
Чтобы выделить несколько слоёв , необходимо нажимать на требующихся слоях левой кнопкой мыши удерживая при этом нажатой клавишу Ctrl. Для того, чтобы их объединить — достаточно нажать комбинацию Ctrl+E. Для сведения всех слоёв в один — Alt+Ctrl+Shift+E, но нужно запомнить — выделенным должен быть самый верхний слой и он обязательно должен быть активным. Активность слоя переключается глазком слева от его (слоя) миниатюры. (рис. 12)
Для сведения всех слоёв в один — Alt+Ctrl+Shift+E, но нужно запомнить — выделенным должен быть самый верхний слой и он обязательно должен быть активным. Активность слоя переключается глазком слева от его (слоя) миниатюры. (рис. 12)
Давайте поместим в наш пустой слой произвольный объект и проделаем с ним несколько действий.
Например, чтобы переместить слой достаточно потянуть его не отпуская левую кнопку вверх или вниз списка, а чтобы опустить его ниже фонового слоя — нужно разблокировать фоновый слой двойным щелчком левой кнопкой. Как видите — слой перемещён за фоновый, он активен, но из-за своего положения в списке не виден (рис. 13)
Отменить любое действие можно нажатием такой комбинации — Ctrl+Alt+Z. Прокрутить же отменённые события вперёд — Ctrl+Shift+Z.
Создадим новый пустой слой и зальём его цветом. Чтобы залить основным цветом, достаточно нажать Alt+Backspace (рис. 14). Для заливки фоновым цветом — Ctrl+Backspace. Можно также использовать нижние кнопки, тогда выбранная функция будет представлена отдельным слоем.
Для сохранения возможности работать с порядком слоёв и редактировать их содержимое, при большом их количестве, иногда бывает удобно не связывать их в один, а сгруппировать . (рис. 15)
Достигается это таким образом — нужно выделить все слои, которые хотим сгруппировать и нажать Ctrl+G. Можно конечно и из выпадающего меню «Слои» используя соответствующие вкладки. Разгруппировываются же они таким образом — нужно просто перетянуть требуемый слой по списку вверх или вниз так, чтобы он вышел за пределы отмеченные группой. Саму группу можно также превратить в смарт-объект, либо растрировать. К группе слоёв тоже можно применять функции смешивания, менять степень прозрачности и заливки, как и с отдельными слоями.
Слой вместе с содержимым можно трансформировать . Для этого используют комбинацию клавиш Ctrl+T. Непосредственно можно менять размер и форму объекта, просто подведя указатель мыши к одному из углов. Чтоб не потерять пропорциональность, это, например, важно для фото, при растягивании изображения нужно одновременно удерживать кнопку Shift. (рис. 16)
(рис. 16)
Для придания же произвольной формы, нужно тянуть за края объекта с нажатой кнопкой Ctrl. (рис. 17)
Ещё можно деформировать объект, исказить, исказить в перспективе и т.д. После нажатия Ctrl+T кликаем на нём правой кнопкой и выбираем то, что нам требуется (рис. 18)
Кроме режимов смешивания, огромные возможности для редактирования и создания разных эффектов вызывается меню «Стиль слоя ». Вызвать либо из выпадающего меню «Слои» либо щёлкнув два раза на слое в списке (рис. 19)
Это меню настолько обширно, что отдельно останавливаться на нём пока не будем.
Маска слоя. Её суть заключается в скрытии объекта или его частей без их удаления.Многие ошибочно полагают, что пользоваться маской слоя неудобно — напротив! Это прекрасный инструмент, позволяющий в любой момент повторно отредактировать или изменить выполненную обработку. Чего вам не позволит сделать инструмент «ластик» например. (рис. 20)
Чтобы скрыть часть объекта нужно по белой маске рисовать чёрной кистью и наоборот (рис. 21)
21)
Обтравочная маска . Даёт возможность отсечь части одно объекта относительно границе другого. Выполняется так: удерживая кнопку ALT поднести курсор мыши к границе слоёв между ними. После появления соответствующего значка отпустить. (рис. 22-23)
Стрелочка указывает на то, что слой обтравлен.
Выделяем содержимое. Для этого достаточно просто щёлкнуть на миниатюре слоя, удерживая Ctrl (рис. 24).
Вполне резонным будет начинать обучение программе Фотошоп с самого основного — с понятия слоёв и их взаимодействия, поскольку именно это стало в своё время визитной карточкой фотошопа и до сих пор является незаменимой чертой программы. Без полноценного умения использовать слои и их возможности нет смысла двигаться дальше в освоении.
Откроем редактор с произвольным изображением и потренируемся. Вверху окна программы видим меню вкладок, нас пока интересует только «Слои».
Как мы видим, создавать новый слой можно не только из выпадающего меню, но и при помощи комбинации клавиш Shift+Ctrl+N. Для того чтобы сделать работу ещё более комфортной и быстрой, разработчики предусмотрели возможность создания нового слоя в один клик
Для того чтобы сделать работу ещё более комфортной и быстрой, разработчики предусмотрели возможность создания нового слоя в один клик
При нажатии этой кнопки слой создастся автоматически и размещён будет выше выделенного в списке слоёв.
Добавить что-либо в новый слой можно с помощью команды «поместить»
Переименовать можно простым двойным щелчком по имени слоя.
Выше списка слоёв находятся кнопки управления режимами и стилями слоя, а также фильтры слоёв
К слою можно применять такие действия :
Сменить стиль его наложения
Сменить его прозрачность и силу заливки цветом
Дополнительные функции
Также к списку слоёв, для большего удобства работы с ними, можно применять фильтры
Например, для того чтобы сделать дубликат слоя не открывая меню, одним кликом – достаточно нажать на нужном слое левой кнопкой мыши и не отпуская протянуть его до кнопки «новый слой» – появится его копия. Либо используя комбинацию Ctrl+J
Либо используя комбинацию Ctrl+J
Удалить слой можно как из выпадающего меню, так и просто нажатием клавиши Del. Или перетащить его к значку корзины внизу.
Чтобы выделить несколько слоёв , необходимо нажимать на требующихся слоях левой кнопкой мыши удерживая при этом нажатой клавишу Ctrl. Для того, чтобы их объединить – достаточно нажать комбинацию Ctrl+E. Для сведения всех слоёв в один – Alt+Ctrl+Shift+E, но нужно запомнить – выделенным должен быть самый верхний слой и он обязательно должен быть активным. Активность слоя переключается глазком слева от его (слоя) миниатюры.
Давайте поместим в наш пустой слой произвольный объект и проделаем с ним несколько действий.
Например, чтобы переместить слой достаточно потянуть его не отпуская левую кнопку вверх или вниз списка, а чтобы опустить его ниже фонового слоя – нужно разблокировать фоновый слой двойным щелчком левой кнопкой. Как видите – слой перемещён за фоновый, он активен, но из-за своего положения в списке не виден
Отменить любое действие можно нажатием такой комбинации – Ctrl+Alt+Z. Прокрутить же отменённые события вперёд – Ctrl+Shift+Z.
Прокрутить же отменённые события вперёд – Ctrl+Shift+Z.
Создадим новый пустой слой и зальём его цветом. Чтобы залить основным цветом, достаточно нажать Alt+Backspace
Для заливки фоновым цветом – Ctrl+Backspace. Можно также использовать нижние кнопки, тогда выбранная функция будет представлена отдельным слоем.
Для сохранения возможности работать с порядком слоёв и редактировать их содержимое, при большом их количестве, иногда бывает удобно не связывать их в один, а сгруппировать .
Достигается это таким образом – нужно выделить все слои, которые хотим сгруппировать и нажать Ctrl+G. Можно конечно и из выпадающего меню «Слои» используя соответствующие вкладки. Разгруппировываются же они таким образом – нужно просто перетянуть требуемый слой по списку вверх или вниз так, чтобы он вышел за пределы отмеченные группой. Саму группу можно также превратить в смарт-объект, либо растрировать. К группе слоёв тоже можно применять функции смешивания, менять степень прозрачности и заливки, как и с отдельными слоями.
Слой вместе с содержимым можно трансформировать . Для этого используют комбинацию клавиш Ctrl+T. Непосредственно можно менять размер и форму объекта, просто подведя указатель мыши к одному из углов. Чтоб не потерять пропорциональность, это, например, важно для фото, при растягивании изображения нужно одновременно удерживать кнопку Shift.
Для придания же произвольной формы, нужно тянуть за края объекта с нажатой кнопкой Ctrl.
Уход слоя в прозрачность | Render.ru
pehota
Пользователь сайта
#1
#1
Приветствую!
Подскажите как сделать следующее: Сделать плавный переход слоя в прозрачность. И если можно, как регулировать этот переход — сделать его резким, или мягким…
И если можно, как регулировать этот переход — сделать его резким, или мягким…
Спасибо.
KorDen
Активный участник
#2
#2
Нууууу! Способов масса! Простецкий, кликнуть на иконке слоя (Слой выделится), инвертируй выделение Ctrl+Shift+I и задай «рамытие» Feather Ctrl+Alt+D (надо подобрать так как нравится) и нажать Delete. Собственно, степень «размытия» и регулирует плавный или не плавный переход у Вас будет. Все это можно отнести и к другим выделениям, маскам, в конце концов можно просто стереть ластиком большого диаметра с бльшой мягкостью (Hardness). Вы наверно виньетирование делаете?
Вы наверно виньетирование делаете?
Guest
#3
#3
Добавляете слоевую маску и рисуете в ней что хотите — там где будет черным нарисовано, там слой станет прозрачным.
pehota
Пользователь сайта
#4
#4
Добрый вечер, KorDen!
Пардон, видимо я не совсем четко сформулировал, что я хочу сделать. Речь идет не о виньетках… Предположим есть два слоя размером, пусть 400х300. Один располагается над другим. Как сделать перетекание одного слоя в другой? Т.е. отступаем, например от левой границы 250 пикселов вправо и с этого момента верхний слой постепенно на протяжении 100 пикселов сходит на нет, — уходит в прозрачность, и на правой стороне изображения получается полностью виден нижний слой.
Речь идет не о виньетках… Предположим есть два слоя размером, пусть 400х300. Один располагается над другим. Как сделать перетекание одного слоя в другой? Т.е. отступаем, например от левой границы 250 пикселов вправо и с этого момента верхний слой постепенно на протяжении 100 пикселов сходит на нет, — уходит в прозрачность, и на правой стороне изображения получается полностью виден нижний слой.
Всего доброго.
Guest
#5
#5
Добавляете слоевую маску и рисуете в ней что хотите — там где будет черным нарисовано, там слой станет прозрачным.
Чтобы сделать как вы описываете примените к этой слоевой маски градиент от черного к белому на расстояние 100 пикселов. С помощью, разумеется, Gradient Tool.
pehota
Пользователь сайта
#6
#6
dessiner, вы совершенно правы, спасибо. Только что нашел метод выполнения моей задачи на http://www.mweb.ru/photoshop/08.php.
Прошу прощения за беспокойство.
Guest
#7
#7
Там же с быстрой маской, это не то. Слоевая маска это не Быстрая маска. Слоевая маска — дополнительный альфа-канал цепляемый к слою. Вы можете в любое время изменить содержание СМ и изменится форма прозрачности ее слоя. А удалив часть слоя как описано в том уроке — вы уже ничего не сможете сделать, кроме как начать все сначала.
Слоевая маска это не Быстрая маска. Слоевая маска — дополнительный альфа-канал цепляемый к слою. Вы можете в любое время изменить содержание СМ и изменится форма прозрачности ее слоя. А удалив часть слоя как описано в том уроке — вы уже ничего не сможете сделать, кроме как начать все сначала.
Ваш вопрос — из FAQ’а на адобском форуме, кстати. Древний как сам ФШ.
KorDen
Активный участник
#8
#8
Без комментариев…
G-Kir
Знаток
#9
#9
Урок по ссылке — вредный на мой взгляд.
pehota
Пользователь сайта
#10
#10
dessiner, вы безусловно правы. Просто не имея опыта, на первый взгляд урок по ссылке показался мне тем, что я и искал. Вы упоминали некий FAQ на «адобовском форуме». Нельзя ли меня пнуть в ту сторону с помощью линка?
Guest
#11
#11
Вот ваш вопрос на адобском форуме в факе. * http://www.adobeforums.com/cgi-bin/[email protected]@.1de8f0cd
* http://www.adobeforums.com/cgi-bin/[email protected]@.1de8f0cd
Как вариант там есть и использование быстрой маски. В случае когда вы точно знаете что делать — быстрее быстрой маски нет. Но вы именно так задали вопрос — чтобы можно было менять форму прозрачности, настраивать. А это — слоевая маска.
Есть еще немного извращенный способ — использовать clipping group.
* Такие адреса этот скрипт не понимает — делает из них mailto. Поэтому скопируйте адрес от url до /url в буфер и вставьте.
Непрозрачность и режимы наложения в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
А
непрозрачность слоя определяет степень, в которой он затемняет или показывает
слой под ним. Слой с непрозрачностью 1% почти прозрачен,
в то время как слой со 100% непрозрачностью непрозрачен. Прозрачные области остаются
прозрачным независимо от настройки непрозрачности.
Слой с непрозрачностью 1% почти прозрачен,
в то время как слой со 100% непрозрачностью непрозрачен. Прозрачные области остаются
прозрачным независимо от настройки непрозрачности.
Вы используете режимы наложения слоев, чтобы определить, как слой смешивается с пикселями в слоях под ним. Используя режимы наложения, вы может создавать различные спецэффекты.
Непрозрачность слоя и режим наложения взаимодействуют с непрозрачностью и режим наложения инструментов рисования. Например, слой использует Dissolve режим с непрозрачностью 50%. Вы рисуете на этом слое с помощью кисти. Инструмент установлен в обычный режим с непрозрачностью 100%. Краска появляется в Dissolve режим с непрозрачностью 50%. Точно так же, если слой использует нормальный режим на 100% непрозрачность, и вы используете инструмент Ластик с непрозрачностью 50%, только 50% краска исчезает со слоя по мере стирания.
Смешивание слоев A. Бамбуковый слой и слой границ B. Бамбук
слой с непрозрачностью 100 % и режимом затемнения C. Bamboo
слой с непрозрачностью 50% и режимом Color Burn
Бамбук
слой с непрозрачностью 100 % и режимом затемнения C. Bamboo
слой с непрозрачностью 50% и режимом Color Burn
Выберите слой на панели «Слои».
На панели «Слои» введите значение от 0 до 100. Непрозрачность или щелкните стрелку справа от поля Непрозрачность. и перетащите появившийся ползунок «Непрозрачность».
Выбрать слой, который вы добавили, на панели «Слои».
Выберите параметр в меню «Режим наложения».
(Windows) Сразу после выбора режим наложения, вы можете нажимать стрелки вверх или вниз на клавиатуре чтобы попробовать другие параметры режима наложения в меню.
Вы можете быстро выбрать все непрозрачные области в слой. Эта процедура полезна, когда вы хотите исключить прозрачные области из выделения.
На панели «Слои» щелкните, удерживая нажатой клавишу «Ctrl» ( в Mac OS) миниатюра слоя:
Чтобы добавить пиксели к существующему выделению, нажмите Ctrl+Shift (Command+Shift в Mac OS) и щелкните миниатюру слоя в списке слоев.
 панель.
панель.Чтобы удалить пиксели из существующего выделения, нажмите Ctrl+Alt (Command+Option в Mac OS) и щелкните миниатюру слоя на панели Слои.
Чтобы загрузить пересечение пикселей и существующего выделение, нажмите Ctrl+Alt+Shift (Command+Option+Shift в Mac OS) и щелкните миниатюру слоя на панели «Слои».
Шахматная сетка идентифицирует прозрачность в слое. Вы можете изменить внешний вид этой сетки; однако не меняйте его на сплошной белый, потому что вы устраните визуальное различие между непрозрачным (белым) и прозрачным (шахматная доска).
В Windows выберите Правка > Настройки > Прозрачность. На Mac выберите Photoshop Elements > «Настройки». > Прозрачность.
Выберите размер шаблона в меню Размер сетки.
Выберите цвет узора в меню «Цвета сетки». К вместо этого выберите собственный цвет, щелкните одно из двух полей ниже меню «Цвета сетки» и выберите цвет в палитре цветов.

Больше похоже на это
- Слои
- О режимах наложения
- Об инструментах рисования
- О выделении
- О панели «Слои»
- Использование Adobe Color Picker
- 7
7
70002 Войдите в свою учетную запись
Войти
Управление учетной записью
Непрозрачность слоя и режимы наложения в Adobe Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с панелью Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения контента из других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Режим наложения слоя определяет, как его пиксели смешиваются с нижележащими пикселями изображения.
 Вы можете создавать различные специальные эффекты, используя режимы наложения.
Вы можете создавать различные специальные эффекты, используя режимы наложения.Общая непрозрачность слоя определяется как в какой степени он затемняет или раскрывает слой под ним. Слой с непрозрачностью 1% кажется почти прозрачным, тогда как со 100% непрозрачность кажется полностью непрозрачной.
В дополнение к комбинезону непрозрачность, которая влияет на стили слоя и режимы наложения, применяемые к слой, вы можете указать непрозрачность заливки. Непрозрачность заливки влияет только пиксели, формы или текст на слое, не влияя на непрозрачность эффектов слоя, таких как тени.
Вы не можете изменить непрозрачность фоновый слой или заблокированный слой. Преобразование фонового слоя в обычный слой, поддерживающий прозрачность, см. Преобразование фон и слои.
На панели «Слои» выберите один или несколько слоев или группы.
Измените значения непрозрачности и заливки. (Если вы выбрали группы, доступна только непрозрачность.)
Чтобы просмотреть все параметры наложения, выберите Смешивание Параметры значка «Добавить стиль слоя» на странице в нижней части панели «Слои».

По умолчанию режим наложения группы слоев — «Пропустить», что означает, что группа не имеет собственных свойств наложения. Когда вы выбираете другой режим наложения для группы, вы эффективно меняете порядок, в котором компоненты изображения объединяются. Сначала собираются все слои в группе. Составная группа затем обрабатывается как единое изображение и смешивается с остальной частью изображения с использованием выбранного режима наложения. Таким образом, если для группы выбрать режим наложения, отличный от Пропустить, ни один из корректирующих слоев или режимов наложения слоев внутри группы не будет применяться к слоям вне группы.
Есть нет Очистить режим наложения для слоев. Для изображений Lab цвет Осветление, затемнение цвета, затемнение, осветление, различие, исключение, вычитание, и Режимы разделения недоступны. Изображения HDR см. в разделе «Функции». которые поддерживают HDR-изображения с глубиной цвета 32 бита на канал.
Выберите слой или группу на панели «Слои».

Выберите режим наложения:
На панели «Слои» выберите параметр во всплывающем меню «Режим наложения».
Выберите «Слой» > «Стиль слоя» > «Параметры наложения», а затем выберите параметр во всплывающем меню «Режим наложения».
Примечание:
Во всплывающем меню режима наложения прокрутите различные параметры, чтобы увидеть, как они выглядят на вашем изображении. Photoshop отображает предварительный просмотр режимов наложения в режиме реального времени на холсте.
Описание и примеры каждого режима см. в разделе Режимы наложения.
По умолчанию слои в обтравочной маске смешиваются с нижележащими слоями с использованием режима наложения самого нижнего слоя в группе. Однако вы можете выбрать, чтобы режим наложения самого нижнего слоя применялся только к этому слою, что позволяет сохранить первоначальный вид наложения обрезанных слоев. (См. Отображение слоев с помощью обтравочных масок.
 )
)Вы также можете применить режим наложения слоя к эффектам слоя, изменяющим непрозрачные пиксели, таким как «Внутреннее свечение» или «Наложение цвета», не изменяя эффекты слоя, которые изменяют только прозрачные пиксели, такие как «Внешнее свечение» или «Тень».
Выберите слой, на который вы хотите повлиять.
Дважды щелкните миниатюру слоя, выберите «Параметры наложения». в меню панели «Слои» или выберите «Слой» > «Слой». Стиль > Параметры наложения.
Для просмотра параметров наложения текста слой, выберите «Слой» > «Стиль слоя» > «Параметры наложения», или выберите «Параметры наложения» с помощью кнопки «Добавить стиль слоя». в нижней части меню панели «Слои».
Укажите диапазон параметров наложения:
Выберите «Смешать внутренние эффекты как группу», чтобы применить режим наложения слоя к эффектам слоя, которые изменяют непрозрачные пиксели, например «Внутреннее свечение», «Сатин», «Наложение цвета» и «Наложение градиента».

Выберите «Смешать обрезанные слои как группу», чтобы применить режим наложения базового слоя ко всем слоям в обтравочной маске. Отключение этого параметра, который всегда выбран по умолчанию, сохраняет исходный режим наложения и внешний вид каждого слоя в группе.
Выберите «Прозрачность форм» «Слои», чтобы ограничить эффекты слоя и нокауты непрозрачными областями слоя. Отключение этого параметра, который всегда выбран по умолчанию, применяет эти эффекты ко всему слою.
Выберите «Эффекты скрытия маски слоя», чтобы ограничить эффекты слоя областью, определенной маской слоя.
Выберите Эффекты скрытия векторной маски, чтобы ограничить эффекты слоя областью, заданной векторной маской.
Нажмите OK.
Вы может ограничивать эффекты смешивания указанным каналом при смешивании слой или группа.
 По умолчанию включены все каналы. Когда используешь
изображение RGB, например, вы можете исключить красный канал
от смешения; в составном изображении только информация в
зеленый и синий каналы затронуты.
По умолчанию включены все каналы. Когда используешь
изображение RGB, например, вы можете исключить красный канал
от смешения; в составном изображении только информация в
зеленый и синий каналы затронуты.Выполните одно из следующих действий:
Дважды щелкните миниатюру слоя.
Выберите «Слой» > «Стиль слоя» > «Параметры наложения».
Выберите «Параметры наложения» на значке «Добавить стиль слоя» в нижней части панели «Слои».
Чтобы просмотреть параметры наложения для текстового слоя, выберите «Слой» > «Стиль слоя» > «Параметры наложения» или выберите «Параметры наложения» с помощью кнопки «Добавить стиль слоя» в нижней части меню панели «Слои».
Из области Advanced Blending диалогового окна Layer Style отмените выбор всех каналов, которые вы не хотите включать, когда слой смешивается.
Ползунки в диалоговом окне «Параметры наложения» блок управления, какие пиксели из активного слоя и нижележащего видимые слои появляются в конечном изображении.
 Например, вы можете бросить
темные пиксели из активного слоя или убрать яркие пиксели из
нижележащие слои, чтобы показать через. Вы также можете определить диапазон
частично смешанных пикселей для создания плавного перехода между
смешанные и несмешанные области.
Например, вы можете бросить
темные пиксели из активного слоя или убрать яркие пиксели из
нижележащие слои, чтобы показать через. Вы также можете определить диапазон
частично смешанных пикселей для создания плавного перехода между
смешанные и несмешанные области.Дважды щелкните эскиз слоя, выберите «Слой» > «Стиль слоя» > Параметры наложения или выберите «Добавить стиль слоя» > «Смешение». Параметры в меню панели «Слои».
Чтобы просмотреть параметры наложения для текстового слоя, выберите «Слой» > «Стиль слоя» > «Параметры наложения», или выберите «Параметры наложения» с помощью кнопки «Добавить стиль слоя». в нижней части меню панели «Слои».
В области «Расширенное наложение» диалогового окна «Стиль слоя» выберите параметр во всплывающем меню «Наложить, если».
Выберите Серый, чтобы указать диапазон смешивания для всех каналов.
Выберите отдельный цветовой канал (например, красный, зеленый или синий в изображении RGB), чтобы задать смешивание в этом канал.

Используйте ползунки This Layer и Underlying Layer, чтобы установить диапазон яркости смешанных пикселей, измеряемый по шкале от от 0 (черный) до 255 (белый). Перетащите белый ползунок, чтобы установить высокий значение диапазона. Перетащите черный ползунок, чтобы установить минимальное значение диапазон.
Для определения диапазона частично смешанных пикселей, удерживайте нажатой клавишу Alt (Windows) или Option (Mac OS) и перетащите одну половину треугольника ползунка. Два значения, которые появляются над разделенным ползунком и указывают на частичный диапазон смешивания.
Сохранить При указании диапазонов смешивания учитывайте следующие рекомендации:
Используйте ползунки Этот слой, чтобы указать диапазон пикселей на активном слое, который будет смешиваться, и, следовательно, появляются на финальном изображении. Например, если вы перетащите белый ползунок на 235, пикселей со значениями яркости выше чем 235, останутся несмешанными и будут исключены из финала.
 изображение.
изображение.Используйте ползунки нижнего слоя, чтобы указать диапазон пикселей в нижележащих видимых слоях, которые будут смешиваться в финальном изображении. Смешанные пиксели объединяются с пикселями в активный слой для создания составных пикселей, тогда как несмешанные пиксели показать через вышележащие области активного слоя. Например, если перетащить черный ползунок на 19, пикселей со значениями яркости ниже чем 19 останется несмешанным и будет виден через активный слой в финальном изображении.
Вы не можете применять определенные фильтры (например, фильтр «Эффекты освещения») на слои без пикселей. Выбор заливки нейтральным цветом (режим) в диалоговом окне «Новый слой» box решает эту проблему, сначала заполняя слой пресетом, нейтральный цвет. Этот невидимый нейтральный цвет назначается в соответствии с к режиму наложения слоя. Если эффект не применяется, заполнение нейтральный цвет не влияет на остальные слои. Заполнение Параметр «С нейтральным цветом» недоступен для слоев, использующих Нормальный, Растворение, Жесткое смешивание, Оттенок, Насыщенность, Цвет или Яркость режимы.

Больше похожих
- Нокаут для отображения контента из других слоев
- Добавить световые эффекты
Войдите в свою учетную запись
Войти
Управление учетной записью
Как изменить непрозрачность чего-либо в Photoshop
Почти все, что вы создаете в Photoshop, имеет настройку непрозрачности, но способ изменения непрозрачности зависит от типа слоев и инструментов. Например, непрозрачность слоя изменяется не так, как непрозрачность вашей кисти, или непрозрачность заливки вашей фигуры изменяется не так, как непрозрачность фона. К счастью, есть один метод, который работает практически для любого слоя или изображения, с которым вы работаете.
Чтобы изменить непрозрачность слоя или изображения в Photoshop, щелкните нужный слой на панели «Слои». Затем щелкните параметр «Непрозрачность» в правом верхнем углу этой панели и перетащите ползунок, чтобы уменьшить непрозрачность выбранных слоев.

Кроме того, вы можете нажать 1-9 на клавиатуре, чтобы изменить непрозрачность выбранного слоя от 10% до 90%. Чтобы снова изменить непрозрачность до 100%, вам нужно вместо этого нажать 0.
Хотя этот метод хорошо подходит для одновременного изменения непрозрачности всего слоя, он не идеален для изменения непрозрачности определенных частей фотографии. К счастью, это именно то, что вы узнаете в этом посте, наряду с более подробным объяснением настройки непрозрачности панели слоев.
— Изменение непрозрачности слоя
Вам может понадобиться изменить непрозрачность слоя в Photoshop, чтобы объединить два или более слоев вместе, применить эффект к изображению и т. д.
На панели слоев ниже есть слой изображения и фоновый слой под ним. Обратите внимание, что я преобразовал целевой слой в смарт-объект, но следующие шаги работают для любого типа слоя.
Вы можете изменить непрозрачность слоя на панели слоев. Как видите, непрозрачность целевого слоя установлена на 100%, что означает, что слой виден на 100%.

Чтобы изменить непрозрачность слоя, щелкните стрелку рядом с процентом непрозрачности. Появится ползунок, где вы можете перетаскивать влево и вправо, чтобы увеличить или уменьшить непрозрачность слоя.
Когда я изменил непрозрачность слоя до 50%, изображение стало видимым на 50%, поэтому под ним частично виден желтый фоновый слой.
– Изменение непрозрачности корректирующих слоев
Вы также можете изменить непрозрачность любого корректирующего слоя.
Чтобы просмотреть доступные параметры корректирующих слоев, щелкните значок маленького кружка в нижней части панели «Слои».
Для моего примера я выберу «Фотофильтр».
Я не хотел, чтобы эффект был резким, поэтому я щелкнул корректирующий слой и уменьшил непрозрачность до 46%. Изменение непрозрачности ваших корректирующих слоев — отличный способ сделать ваши изображения более тонкими.
– Изменение непрозрачности групп
Вместо изменения непрозрачности отдельных слоев вы можете изменить непрозрачность групповых слоев.
 Преимущество этого заключается в том, что вы можете редактировать непрозрачность нескольких слоев одновременно с помощью одной настройки.
Преимущество этого заключается в том, что вы можете редактировать непрозрачность нескольких слоев одновременно с помощью одной настройки.В приведенном ниже примере есть три эллипса, и каждому эллипсу соответствует свой слой.
Я сгруппировал эллипсы, нажав Control+G (в Windows)/ Command+G (в Mac).
Итак, когда я щелкаю составной слой и изменяю его непрозрачность, новое значение непрозрачности применяется одновременно ко всем слоям, составляющим группу!
– Изменение прозрачности кисти
Сначала выберите инструмент «Кисть» на панели инструментов (B).
Цвет, который вы используете при первом использовании кисти, является непрозрачным, поскольку по умолчанию непрозрачность кисти установлена на 100%.
Чтобы изменить непрозрачность кисти, перейдите на верхнюю панель настроек и найдите параметр «Непрозрачность». Затем перетащите ползунок влево, чтобы уменьшить непрозрачность, или вправо, чтобы увеличить ее.
 Просто помните, что эта панель настроек доступна только при выборе инструмента «Кисть».
Просто помните, что эта панель настроек доступна только при выборе инструмента «Кисть».Либо нажмите любую цифру от 0 до 9 на клавиатуре, чтобы установить желаемый процент непрозрачности. Например, нажмите пять, если вы хотите, чтобы непрозрачность была 50%.
Я применил 100%, 50% и 20% непрозрачности к цвету #3814db соответственно. Несмотря на то, что цвет тот же, вы можете видеть, как уменьшенная непрозрачность кисти меняет ее внешний вид.
– Изменение непрозрачности градиента
Когда вы уменьшаете непрозрачность градиента, вы создаете более тонкий эффект градиента.
В этом примере я применю градиент к фоновому слою.
Для начала я возьму инструмент градиента (G) с панели инструментов.
Затем я подойду к верхней панели настроек и дважды щелкну редактор градиента, чтобы открыть панель редактора градиента.
Я могу выбрать любой градиент из доступных пресетов или ввести нужные цвета на панели градиента. Я рассказываю, как создавать собственные градиенты, в своем руководстве по использованию инструмента «Градиент».

Я выбрал синий градиент из доступных пресетов и нажал «ОК».
Чтобы изменить непрозрачность градиента, перейдите на верхнюю панель настроек и выберите значение для градиента.
Градиент будет применяться к фону с установленным значением непрозрачности.
– Изменение непрозрачности стиля слоя
Во-первых, вам нужно выбрать нужный слой, в моем случае это текстовый слой.
Затем дважды щелкните нужный слой, чтобы открыть панель стилей слоя.
Все доступные эффекты перечислены в левой части панели.
Я начну с обводки текста, чтобы добавить контур.
Вы можете видеть, что есть много вариантов стилизации обводки в стилях слоя. Там же можно изменить непрозрачность обводки.
Почти все параметры стиля слоя имеют параметр регулировки непрозрачности. И все, что вам нужно сделать, это перетащить ползунки влево или вправо по мере необходимости.
Я уменьшу непрозрачность текста до 90%, немного переместив ползунок влево.

Я также зашел в раздел «Параметры наложения». Как вы можете видеть, были также опции для настройки значений непрозрачности.
Я пошел в «Расширенное смешивание» и изменил непрозрачность заливки моего текста на 0%, потому что я хотел создать эффект контура.
Теперь единственное, что видно в моем тексте, это его обводка, так как непрозрачность заливки была установлена на 0%. Для подобных эффектов панель стилей слоя — лучшее место для работы с настройками непрозрачности.
– Изменение непрозрачности маски слоя
Маски слоя отлично подходят для добавления выборочных корректировок или удаления фона в изображении неразрушающим образом. Хотя существует миллион и одно применение масок слоев, их также можно использовать для небольшого изменения непрозрачности ваших слоев.
Например, у меня есть два слоя на панели слоев. Каждый слой имеет узор, который я создал из геометрических фигур.
- Узор 1
- Узор 2
Чтобы создать маску слоя, выберите свой слой, затем щелкните значок маски слоя.

Белая маска слоя будет создана рядом с выбранным слоем. Белый цвет означает, что маска слоя видна на 100%.
Теперь я возьму кисть на панели инструментов (B) .
И я удостоверюсь, что цвет переднего плана установлен на черный, а цвет фона — на белый.
Затем я щелкну и перетащу кисть вокруг части слоя, связанной с маской слоя.
Вы можете видеть, что часть слоя, которую я закрасил черным, полностью исчезла. Затем эквивалентная часть нижнего слоя теперь видна.
Если щелкнуть маску слоя, удерживая « Option» (в Mac)/«Alt» (в Windows) , вы увидите черный мазок кисти, который «стер» содержимое.
Если вы используете белую кисть в том же месте, вы заметите, что целевой слой снова будет виден на 100%. И вот как работают маски слоя: когда вы используете черную кисть, вы скрываете содержимое слоя, а белая кисть показывает.
Серый — промежуточный цвет между черным и белым. Поэтому вы можете покрасить маску слоя в серый цвет, чтобы изменить ее непрозрачность.

Чтобы проверить эту информацию, держите активную кисть и выбранную маску слоя и перейдите на панель выбора цвета.
Оказавшись там, введите шестнадцатеричный код цвета #808080.
При открытой панели обратите внимание на значения HSB. H обозначает оттенок, S — насыщенность, B — яркость. Когда значение B установлено на 50%, цвет на маске слоя становится прозрачным на 50%.
Выбрав цвет, нажмите OK.
Теперь щелкните и перетащите кисть в любое место целевого слоя. Когда вы сделаете это, содержимое целевого слоя будет наполовину видимым и наполовину скрытым. В результате непрозрачность маски слоя будет 50%.
Вот как можно изменить непрозрачность маски слоя в Photoshop, закрасив слой оттенками серого. Поэтому, когда вы используете более темный оттенок серого, например, непрозрачность области, в которой вы используете кисть, будет выше.
Я провел несколько тестов.
HSB (0%,0%,70%) – 70 % серого (непрозрачность 70 %)
HSB (0%,0%, 20%) – 20 % серого (непрозрачность 20 %)
Путем изменения цвета кисти, которую вы используете на маске слоя, вы можете более избирательно регулировать непрозрачность вашего изображения.
 Например, вы можете нарисовать кистью 50 % серого цвета в одной части маски, а в другом — 20 % серого. То, что у вас осталось, — это выборочная регулировка непрозрачности, которая была бы невозможна никаким другим способом.
Например, вы можете нарисовать кистью 50 % серого цвета в одной части маски, а в другом — 20 % серого. То, что у вас осталось, — это выборочная регулировка непрозрачности, которая была бы невозможна никаким другим способом.Итак, теперь вы знаете, как изменить непрозрачность чего-либо в Photoshop. Будь то текст, изображения, слои или маски слоев, все готово для редактирования прозрачности активов в ваших проектах.
Удачного редактирования!
Непрозрачность слоя и заливка в Photoshop
Параметры Photoshop «Непрозрачность» и «Заливка» на панели «Слои» управляют прозрачностью слоя и часто ведут себя одинаково. В этом уроке мы узнаем о важной разнице между непрозрачностью и заливкой при работе со стилями слоя!
Автор сценария Стив Паттерсон.
Один из самых частых вопросов, которые я получаю от пользователей Photoshop, а не только от новичков, звучит так: «Какая, черт возьми, разница между параметрами Opacity и Fill на панели «Слои»? Разве они оба не делают одно и то же? вещь?».
 Это хороший вопрос, потому что в большинстве случаев они абсолютно одинаковы.
Это хороший вопрос, потому что в большинстве случаев они абсолютно одинаковы.Параметр «Непрозрачность» и «Заливка» управляют прозрачностью слоя . То есть они контролируют, насколько текущий выбранный слой позволяет показывать другим слоям, расположенным ниже него в документе. Обычно, чтобы снизить прозрачность слоя, мы уменьшаем значение непрозрачности. Но если параметр «Заливка» также снижает прозрачность, то какой смысл иметь два параметра, которые делают одно и то же? Должна же быть разница, верно?
Вы правы! Основное различие между непрозрачностью и заливкой связано с стилями слоя Photoshop . Если вы не добавили к слою никаких эффектов (стилей), таких как обводка, тень, скос и тиснение или внешнее свечение, вы получите те же результаты при снижении значений непрозрачности или заливки. Если, с другой стороны, вы do применили один или несколько стилей слоя, непрозрачность и заливка ведут себя совершенно по-разному. Давайте посмотрим на пример.

Это руководство является частью 9нашего руководства по изучению слоев Photoshop.
Вот изображение, которое я открыл в Photoshop. Я добавил к нему простой текст — слово «мечта». Само изображение без текста доступно в библиотеке изображений Fotolia:
.Исходное изображение.
Если мы посмотрим на мою панель «Слои», мы увидим фотографию девушки, сидящей на фоновом слое, а слово «мечта» находится на слое «Тип» прямо над ним (арка в слове была создана путем добавления шрифта на дорожка). У меня также есть копия моего слоя «Тип» над оригиналом, но я пока отключил этот слой:
Панель «Слои», показывающая фоновый слой, текстовый слой над ним и копию текста вверху, которая временно скрыта.
Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои», а параметр «Заливка» — прямо под ним. По умолчанию оба значения установлены на 100%, что означает, что мой текст, который находится на выбранном в данный момент слое, полностью виден в документе:
Параметры непрозрачности и заливки установлены на 100%.

Посмотрим, что произойдет, если я уменьшу значение Opacity до 50%:
Уменьшение непрозрачности слоя Type до 50%.
При уменьшении непрозрачности до 50 % слово «мечта» в моем документе становится прозрачным на 50 %, что позволяет частично просвечивать изображение под ним:
Изображение после снижения значения непрозрачности текста до 50%.
Я снова подниму значение непрозрачности до 100%, и на этот раз я уменьшу значение Fill до 50%:
Снижение заполнения до 50%.
При Заливке, установленной на 50%, текст снова становится прозрачным на 50% в документе, и мы получаем тот же самый результат, который мы видели минуту назад, когда мы уменьшили значение Непрозрачности:
Уменьшение Заливки до 50% приводит к точно такому же результату.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Непрозрачность и заливка со стилями слоя
До сих пор мы не видели никакой разницы между параметрами «Непрозрачность» и «Заливка», но это было на слое без примененных к нему стилей слоя.
 Давайте посмотрим, что произойдет, если мы попробуем другой слой. Я собираюсь отключить свой слой «Тип», щелкнув его 9Значок видимости слоя 1245 :
Давайте посмотрим, что произойдет, если мы попробуем другой слой. Я собираюсь отключить свой слой «Тип», щелкнув его 9Значок видимости слоя 1245 :Отключение исходного текстового слоя.
Это скрывает исходный текст в документе. Затем я нажму на копию слоя «Тип» над ним, чтобы выбрать слой, и включу слой в документе, еще раз щелкнув значок видимости его слоя:
.Выбор и включение копии текстового слоя.
Этот новый слой содержит точно такой же текст, как и раньше, но с одним важным отличием. Я добавил к нему несколько стилей слоя — обводку, слабую тень и эффект скоса и тиснения. Мы видим обводку вокруг букв и тень позади них. Эффект скоса и тиснения трудно увидеть в данный момент, поскольку текст в настоящее время заполнен сплошным белым цветом:
Тот же текст, но с добавлением нескольких эффектов слоя.
Я открою список эффектов на панели «Слои», щелкнув маленькую стрелку справа от значка «fx», чтобы мы могли видеть, что на самом деле у меня есть Drop Shadow, Bevel, Emboss и Stroke.
 эффект применен к тексту:
эффект применен к тексту:Вращая стили слоя, откройте список эффектов, добавляемых к тексту.
Давайте посмотрим, что произойдет с этим новым слоем, если я уменьшу значение непрозрачности до 50%:
Снова снижаем непрозрачность до 50%.
Уменьшив значение непрозрачности нового слоя, мы сделали все на слое прозрачным на 50%. Под «всем» я подразумеваю не только сам текст, но и примененные к нему стили слоя. Все на слое теперь прозрачно на 50% после снижения значения непрозрачности:
.Уменьшение значения непрозрачности привело к тому, что все в слое, включая стили слоя, стало прозрачным на 50%.
Пока никаких сюрпризов. Я верну значение непрозрачности до 100%, а теперь уменьшу значение заливки до 50%:
Снижение заполнения до 50%.
Здесь мы видим разницу между Непрозрачностью и Заливкой. Уменьшение значения Opacity сделало все на слое прозрачным на 50%, но при снижении значения Fill до 50% только сам текст становится прозрачным на 50%.
 Стили слоя, которые я применил к тексту, остаются видимыми на 100%! На эффекты «Обводка», «Тень», «Скос и тиснение» значение «Заливка» вообще не повлияло. На самом деле, теперь, когда сам текст стал прозрачным на 50%, мы можем начать видеть эффект Bevel and Emboss, который я применил к нему:
Стили слоя, которые я применил к тексту, остаются видимыми на 100%! На эффекты «Обводка», «Тень», «Скос и тиснение» значение «Заливка» вообще не повлияло. На самом деле, теперь, когда сам текст стал прозрачным на 50%, мы можем начать видеть эффект Bevel and Emboss, который я применил к нему:Значение Заливки сделало текст частично прозрачным, но не повлияло на стили слоя.
Давайте уменьшим значение Заливки до 0% и посмотрим, что произойдет:
Понижение заполнения до 0%.
При Заливке, установленной на 0%, текст становится полностью прозрачным в документе, но примененные к нему стили слоя остаются полностью видимыми! Значение «Заливка» вообще не влияет на стили слоя, что позволяет мне легко создать интересный текстовый эффект, который был бы невозможен при значении «Непрозрачность»: 9.0003
Текст теперь на 100% прозрачен, но стили слоя остаются видимыми на 100%.
И в этом разница между Непрозрачностью и Заливкой. Значение Opacity управляет прозрачностью всего и вся на слое, включая стилей слоя.
 С другой стороны, значение Fill влияет только на фактическое содержимое слоя, которым в моем случае был текст. Стили слоев, которые Photoshop рассматривает как отдельные от фактического содержимого слоя, остаются видимыми на 100% и не зависят от значения заливки.
С другой стороны, значение Fill влияет только на фактическое содержимое слоя, которым в моем случае был текст. Стили слоев, которые Photoshop рассматривает как отдельные от фактического содержимого слоя, остаются видимыми на 100% и не зависят от значения заливки.Как я упоминал в начале, в большинстве случаев, когда вам нужно уменьшить прозрачность слоя, просто уменьшите значение непрозрачности. Но если к нему применены стили слоя и вам нужно, чтобы сами стили были видны на 100%, как в случае с текстовым эффектом, который я создал в этом примере, оставьте значение непрозрачности равным 100% и вместо этого уменьшите значение заливки.
Куда идти дальше…
И вот оно! В следующем уроке в нашем Руководстве по изучению слоев мы узнаем, как ускорить рабочий процесс Photoshop с помощью некоторых важных сочетаний клавиш со слоями! Или посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Непрозрачность и заливка Photoshop — Школа фотографии
При использовании слоев часто возникает вопрос, в чем разница между непрозрачностью и заливкой в фотошопе.
 Итак, в уроке мы сравним использование непрозрачности и заливки в текстовых слоях и на фотографии. Использование непрозрачности и заливки в Photoshop значительно улучшит вашу фотографию, и здесь мы покажем вам, как это сделать.
Итак, в уроке мы сравним использование непрозрачности и заливки в текстовых слоях и на фотографии. Использование непрозрачности и заливки в Photoshop значительно улучшит вашу фотографию, и здесь мы покажем вам, как это сделать.Получите доступ ко ВСЕМ нашим онлайн-курсам — 1000 видеороликов, рабочих листов, критических обзоров работы участников, индивидуальной поддержки и многого другого с нашим ежемесячным членством.
получить неограниченный доступ ко всем нашим курсам здесь
Непрозрачность и заливка в Photoshop
Непрозрачность и заливку слоя можно изменить на панели слоев Photoshop. Чтобы изменить эти атрибуты, вы просто выбираете слой, с которым хотите работать, и перемещаете ползунки непрозрачности и заливки, чтобы получить желаемый эффект.
Непрозрачность и настройки заливки в Photoshop
Основное различие между ними заключается в следующем:
Непрозрачность изменит прозрачность всего, что находится в выбранном слое.

Заливка изменит прозрачность того, что заполняет слой, но проигнорирует любые примененные к нему эффекты. Отсюда и название «Наполнение».
Пример непрозрачности и заливки текста
Простой способ объяснить разницу между непрозрачностью и заливкой — показать текст. Ниже приведен простой фрагмент текста, сделанный в Photoshop. Эффекты, которые были добавлены к тексту, — тень и синяя обводка.
Текст с тенью и обводкой добавлен в Photoshop
Если вы уменьшите непрозрачность этого слоя, все станет прозрачным, текст и эффекты, примененные к этому тексту, как показано ниже.
Настройки слоя с непрозрачностью, уменьшенной до 31 процента.JPG
Текст в Photoshop с пониженной непрозрачностью
Если вы уберете заливку этого слоя, это сделает только заливку слоя прозрачной.
 Это не изменит эффекты, добавленные к слою, в данном случае тень и обводку, как показано ниже.
Это не изменит эффекты, добавленные к слою, в данном случае тень и обводку, как показано ниже.Настройки слоя с уменьшенной до 35 процентов заливкой
Текст в Photoshop с уменьшенной заливкой
Обычно этот эффект используется для нанесения водяных знаков на фотографии и графику. Для этого вы примените эффект скоса и тиснения к текстовому слою, а затем уменьшите заливку этого слоя до 0%. Это видно на примере ниже.
Эффекты слоя добавлены к тексту в Photoshop
Водяной знак, созданный в Photoshop с использованием текстовых эффектов и уменьшением заливки до 0 процентов
Чтобы узнать больше о создании текстовых эффектов в Photoshop, нажмите здесь.
Хотите скидку 10% на первый курс? кликните сюда
Пример использования непрозрачности и заливки в фотографии
Итак, применение этой техники к тексту — это хорошо, но что, если вы фотограф, а не графический дизайнер, чем может быть полезна заливка? В общем, это принесет вам пользу при использовании режимов наложения со слоями.

Как упоминалось ранее, заливка сделает прозрачной только заливку слоя и не изменит никаких эффектов, которые были добавлены к этому слою. Ниже у нас типичная картина заката. При такой съемке на солнце вы, скорее всего, получите яркие пятна на снимке, т.е. всплеск солнца.
Типичный снимок заката с размытыми бликами
Чтобы смягчить блики, вы можете добавить слой над фотографией, залить этот слой оранжевым цветом (скопировано с заката), затем изменить режим наложения этого слоя на Умножение. Это скажет Photoshop прикрепить этот цвет только к бликам ниже. Это станет эффектом этого слоя, и этот эффект теперь не будет делаться прозрачным при уменьшении заливки.
Слой заполнен оранжевым цветом, режим наложения изменен на Умножение
Ниже приведены два примера с одинаковым оранжевым слоем поверх оригинальной фотографии.
 У обоих была уменьшена заливка этого слоя до 20%, однако к одному из них был прикреплен режим наложения «Умножение». Как вы можете видеть в этом примере, эффект режима наложения «множество» остался позади, в то время как заливка слоя стала прозрачной, таким образом смягчая и нагревая только блики на фотографии.
У обоих была уменьшена заливка этого слоя до 20%, однако к одному из них был прикреплен режим наложения «Умножение». Как вы можете видеть в этом примере, эффект режима наложения «множество» остался позади, в то время как заливка слоя стала прозрачной, таким образом смягчая и нагревая только блики на фотографии.В то время как в примере, где режим наложения не был добавлен, у нас просто 20% прозрачный оранжевый цвет по всему изображению. Заливка здесь делает весь слой прозрачным, так как к нему не прикреплены никакие эффекты.
Фотография с оранжевым слоем выше и добавленным режимом наложения «Умножение». Заполнение уменьшено до 20%
Фотография с оранжевым слоем выше, режим наложения не добавлен. Заполнение уменьшено до 20%
Этот метод часто используется со слоями заливки и текстуры и может значительно улучшить пейзажную фотографию.
 Если вы хотите улучшить свою пейзажную фотографию с помощью Photoshop, нажмите здесь.
Если вы хотите улучшить свою пейзажную фотографию с помощью Photoshop, нажмите здесь.Нравится? — Посмотрите похожие уроки ниже
Надеюсь, вам понравилось это видео, оставьте нам комментарий и поддержите нас, поделившись им с друзьями, и подпишитесь на нашу рассылку внизу этой страницы, чтобы узнать больше.
У нас также есть отличное учебное сообщество в социальных сетях, так что присоединяйтесь к нам и там.
Спасибо, что смотрели и помните. Узнайте больше в Школе фотографии.
Об авторе
Привет, меня зовут Марк Ньютон, я фотограф, педагог, писатель, преподаватель фотографии и основатель Школы фотографии. Следите за моей личной работой в Facebook и Instagram.
PhotoshopШкола фотографии Непрозрачность против заливки Photoshop2 Комментарии
0 лайковpng — Извлечение прозрачности слоя в редактируемую маску слоя в Photoshop
Вопрос задан
Изменено 4 года, 3 месяца назад
Просмотрено 29k раз
Есть ли простой способ извлечь «запеченную» прозрачность слоя и превратить ее в маску слоя в Photoshop? Возьмем простой пример: допустим, я делаю несколько штрихов полупрозрачной кистью или вставляю в .
 png-файл с альфа-каналом. Значения цвета RGB и альфа-значение для каждого пикселя теперь содержатся в самом изображении слоя. Я хотел бы иметь возможность редактировать альфа-значения в качестве маски слоя, чтобы изображение слоя было сплошным и содержало только значения RGB для каждого пикселя.
png-файл с альфа-каналом. Значения цвета RGB и альфа-значение для каждого пикселя теперь содержатся в самом изображении слоя. Я хотел бы иметь возможность редактировать альфа-значения в качестве маски слоя, чтобы изображение слоя было сплошным и содержало только значения RGB для каждого пикселя.Возможно ли это, и как в таком случае? Спасибо.
РЕДАКТИРОВАТЬ: Чтобы уточнить — мне нужны не значения прозрачности сами по себе, а разделение значений RGB и альфа-значений. Это означает, что слой должен стать сплошным непрозрачным изображением с маской.
- Adobe-Photoshop
- png
- альфа-канал
Вот что я делаю:
- Выберите слой с прозрачностью
- Щелкните пункт меню «Слой», «Маска слоя», «Из прозрачности».
Прозрачность будет преобразована в маску слоя, которой вы сможете управлять оттуда.
РЕДАКТИРОВАТЬ: в Photoshop CS5 или более поздней версии.
5
Я улучшил решение Майка (Photoshop CS3):
- Откройте/создайте свое изображение с «запеченной» прозрачностью.

- Щелкните правой кнопкой мыши значок слоя в окне «Слои» и выберите «Выбрать пиксели».
- Меню «Слой» -> «Дублировать слой»
- Меню «Слой» -> «Объединить видимые»
- Повторите шаги 3 и 4 несколько раз, пока не останется полупрозрачных пикселей. Рамка выбора должна остаться.
- Меню «Слой» -> «Свести изображение». Вы должны увидеть, как исчезает прозрачность. Рамка выбора должна остаться.
- Щелкните правой кнопкой мыши слой в окне «Слои» и выберите «Слой из фона»…
- Меню «Слой» -> «Слой-маска» -> «Показать выделение»
- Готово 🙂
** РЕДАКТИРОВАТЬ — Неважно, теперь я вижу, что это не лучше, чем первый ответ. **
Это можно сделать в Photoshop.
- Дублировать изображение
- Меню>Изображение>Настройки>Кривые
- Возьмитесь за верхний правый угол кривой и перетащите его в правый нижний угол. Ввод 255 должен показывать результат 0. Это обратная сторона вашей маски прозрачности.
 Нажмите «ОК»
Нажмите «ОК» - Меню>Изображение>Режим>Оттенки серого
- Свести изображение.
- Инвертировать изображение. Это твоя маска.
- Выбрать все
- Копия.
- Вернитесь к исходному изображению.
- Свести изображение
- Разблокировать фон
- Меню>Слой>Маска слоя>Показать все
- Переключитесь на палитру новых каналов и выберите новый канал маски.
- Щелкните «глаз», чтобы включить представление маски.
- Паста
- нажмите на глаз, чтобы отключить вид маски
- снова выберите канал RGB.
Готово!
Обратите внимание, что если это распространенная проблема, ее можно легко записать как действие.
Более простой способ:
- Создать наложение белого цвета на слой изображения
- Создайте черный слой под изображением
Теперь все должно работать!
Хорошо, я не уверен, что это именно то, что вы ищете, , но это кажется близким.

- Откройте/создайте свое изображение с «запеченной» прозрачностью.
- Щелкните правой кнопкой мыши значок слоя в окне «Слои» и выберите «Выбрать пиксели».
- Меню «Слой» -> «Свести изображение». Вы должны увидеть увеличение интенсивности цвета и исчезновение прозрачности. Рамка выбора должна остаться.
- Щелкните правой кнопкой мыши слой в окне «Слои» и выберите «Слой из фона»…
- Меню «Слой» -> «Слой-маска» -> «Показать выделение»
Теперь у вас должен быть непрозрачный слой с довольно насыщенными цветами и маска слоя, создающая прозрачность.
2
- Убедитесь, что у вас установлены утилиты командной строки Netpbm. Для Windows вам необходимо установить Cygwin, а затем выбрать/установить
netpbm 9.Пакет 1921 года. Для Ubuntu вы можете установить его с помощью команды:sudo apt-get install netpbm - В Photoshop (или аналогичном) преобразуйте изображение в файл PNG с 24-битным цветом и прозрачностью и сохраните как inputfile .
 png
png В командной строке выполните следующую команду
pngtopam -alphapam входной файл .png > выходной файл .pam
Загрузите файл PAM обратно в Photoshop. Вы увидите, что у вас есть исходные значения RGB из исходного изображения без какой-либо прозрачности. Вы можете увидеть некоторые шероховатые края сплошного цвета там, где ранее в исходном изображении были переходы к полной прозрачности. Пока не беспокойтесь об этом, потому что маска слоя все исправит.
- Преобразование фона в слой (меню «Слой» -> «Создать» -> «Слой из фона»)
- Создайте выделение из альфа-канала (меню «Выбор» -> «Загрузить выделение» и выберите «Альфа 1» в качестве канала)
- Преобразование выделения в маску слоя (меню «Слой» -> «Слой-маска» -> «Показать выделение»)
Готово. Теперь изображение должно выглядеть как исходное изображение, и вы можете сохранить его в более популярном формате файла, если хотите.

Если грубые границы «чистого» цвета являются для вас проблемой, вы можете улучшить их, выбрав маску слоя и применив настройку порога (порог = 2 или 1, если хотите). После этого сгладьте изображение и повторите шаги 5, 6 и 7.
И если бы кто-нибудь мог показать мне, как сделать все это в Photoshop, я был бы очень рад узнать, как это сделать.
Ответ Рэя почти правильный, но, по крайней мере, в некоторых версиях Photoshop элементы, на которые он ссылается, не существуют. Вот что он, вероятно, пытался сказать (что я использую в версиях до 5.0.2):
- В палитре «Слои» щелкните правой кнопкой мыши (Windows) / щелкните, удерживая клавишу Control (Mac), интересующий вас слой.
- В появившемся контекстном меню выберите «Выбрать прозрачность слоя».
- Теперь у вас есть альфа-прозрачность слоя в виде выделения, также называемого «Быстрой маской».
Чтобы превратить эту быструю маску в редактируемую маску для слоя:
- Если маски слоя отключены, выберите слой в палитре «Слои», откройте меню «Слой», откройте подменю «Добавить маску слоя».
 и выберите «Показать все».
и выберите «Показать все». - Удерживая нажатой клавишу «Alt» (Windows)/option-щелчок (Mac), миниатюрное изображение маски слоя (вероятно, будет включена одна пустая маска)
- Используя выделение, созданное ранее из прозрачности слоя, откройте меню «Правка», выберите «Заливка…», используйте черный цвет с непрозрачностью 100% и нажмите «ОК».
- Теперь у вас будет дубликат исходной прозрачности слоя в виде редактируемой маски, которая работает в дополнение к исходной прозрачности слоя (если вы хотите, чтобы пустое пространство или что-то еще позади только для редактируемой маски отображалось на нижних слоях, сохраните оригинал слоя прозрачность в запасном канале или что-то в этом роде, объедините слой с непрозрачным белым/любым слоем, а затем поместите исходную прозрачность обратно в редактируемую маску слоя.) Эта маска может манипулировать прозрачностью слоя или применяться к ней различными способами. , как подробно описано в разделе «Использование масок слоя» встроенной справочной системы Photoshop.

Чтобы вместо быстрой маски превратить ее в обычный альфа-канал:
- Редактировать в режиме быстрой маски, либо нажав клавишу «q», либо нажав кнопку с кружком в квадрате в палитре «Инструменты»/ бар.
- В палитре «Каналы» (где должен быть выбран только канал «Быстрая маска») откройте меню палитры и выберите «Дублировать канал…».
- Обычно его имя не имеет значения, но вам может понадобиться дать ему определенное имя. Вы также можете инвертировать его, в зависимости от того, какой тип альфа-канала вы хотите. В любом случае нажмите «ОК».
- Теперь у вас есть прозрачность слоя как альфа-канал.
В фотошопе есть красивое и простое решение.
Выберите слой, перейдите в меню «Слой» -> «Слой-маска» -> «Из прозрачности».
A (альфа) извлекается в маску оттенков серого, и теперь ваш слой непрозрачен (RGB). Отключите маску, чтобы увидеть это.
Примените маску, чтобы снова объединить A с RGB.
Уровни использования.



 В открывшемся диалоговом окне, напротив слов «Содержание фона, выберите опцию «Прозрачный». Эта опция находится в самой нижней части диалогового окна.
В открывшемся диалоговом окне, напротив слов «Содержание фона, выберите опцию «Прозрачный». Эта опция находится в самой нижней части диалогового окна. Выберите непрозрачный слой, но убедитесь, что все слои под ним, включая фон, прозрачны.
Выберите непрозрачный слой, но убедитесь, что все слои под ним, включая фон, прозрачны. Выберите размер и форму ластика с помощью панели настроек, которая появится, когда вы выберете одноименный инструмент.
Выберите размер и форму ластика с помощью панели настроек, которая появится, когда вы выберете одноименный инструмент.