Кто такой UX/UI дизайнер в 2022 году? — Дизайн на vc.ru
4406 просмотров
Всем привет! Мы — DesignLab компании-разработчика ITentika, опыт нашей команды — более 20 лет.
Сегодня мы расскажем вам, в чем заключается работа UX/UI-дизайнера в компании, которая занимается IT-аутсорсом, какие задачи обычно стоят перед UX-дизайнерами, как проходят стажировки, чего от них ожидать и какое резюме хотят увидеть в компании-разработчике программного обеспечения.
Свои истории расскажут три человека: два начинающих специалиста и один старший. Наша цель — поделиться полезной информацией и помочь вам понять, хотите ли вы пройти схожий путь и начать карьеру UX-дизайнера.
Приступим!
Что такое UX/UI и что входит в задачи UX/UI-дизайнера?
UX — это User Experience, то есть опыт взаимодействия пользователя с интерфейсом приложений или сайтов. UI, или User Interface — все, что связано с визуальным оформлением. Это может быть цвет, шрифт, иконки, расположение элементов и так далее.
UI — или, как часто говорят, «сделай красиво» — начинается с поиска вдохновения, сбора референсов, на примере которых можно создать будущий стиль. Как правило, в представлении людей работа UX/UI-дизайнера связана только с картинками, и нет понимания, что отрисовке интерфейса предшествует большой объем работ.
В UX-процессы могут входить совместная работа над сбором гипотез, сбор информации, построение прототипов и отрисовка макетов будущих интерфейсов, и вся эта подготовка занимает довольно длительное время перед тем, как приступить непосредственно к созданию самих интерфейсов.
Дизайнеры интерфейсов должны понять, с чем столкнется пользователь еще до того, как увидит непосредственно интерфейс, поэтому UX/UI дизайнеру нужно постоянно учиться и разбираться в смежных отраслях.
История первая. Слава Зайцев, младший UX/UI-дизайнер
Образование
Я учился на инженера-строителя уникальных зданий и сооружений. Бросил учебу на 4-м курсе (из 6), поскольку понял, что сопромат, теория упругости и высшая математика — это не для меня.
Как пришел к UX/UI
Друг посоветовал обратить внимание на набирающее популярность направление UX-дизайн. После беглого просмотра разнообразных курсов я пришел к выводу, что там легкий порог входа (это было очень наивно) и никакие курсы мне не нужны. Путем проб и ошибок я понял, что мне не нравится делать простые картинки или лендинги, я хочу заниматься исследованиями и проектированием полноценных интерфейсов, принимать участие в каких-то сложных проектах.
Реальность оказалась более суровой: я начал собирать свое портфолио, тратил на это множество недель, потом начались собеседования и тестовые задания — их было очень много — были взлеты и падения, я разочаровывался во всем, делал паузы, так как не получал фидбека. Мне казалось, что я все делал неправильно, но раз я выбрал этот путь и потратил уже много сил, значит, нужно продолжать.
Мне казалось, что я все делал неправильно, но раз я выбрал этот путь и потратил уже много сил, значит, нужно продолжать.
Самое сложное на этом этапе — получать отказы и не воспринимать их на свой счет. А отказов будет много, и не всегда по причине плохого качества работы, ведь есть множество факторов, которые могут повлиять на решение работодателя. Еще будьте готовы к тому, что многие компании не дают обратной связи, так что не надо переживать и корить себя, что все сделано плохо.
Но все труды окупились — после множества отказов я добился стажировки в аутсорс-компании. После нескольких разговоров с эйчарами мне предложили тестовое задание, и так как за моими плечами был уже некий опыт выполнения подобных задач, это не вызвало у меня трудностей. Тут тоже хочется остановиться и сделать акцент на том, что негативный опыт в собеседованиях — тоже опыт, он однозначно полезен, поскольку помогает вам учиться и лучше коммуницировать и дает понимание, чего от вас будут ожидать.
Стажировка
И вот началась долгожданная стажировка. Ей предшествовали — что тоже было в новинку — три этапа собеседования: с эйчаром, потом непосредственно выполнение задания, потом разбор того, что я сделал.
Ей предшествовали — что тоже было в новинку — три этапа собеседования: с эйчаром, потом непосредственно выполнение задания, потом разбор того, что я сделал.
Мои ожидания строились на сериалах: я думал, что мне дадут небольшое задание: какие-нибудь книги почитать, может быть, попросят разносить кофе старшим дизайнерам, но на деле все оказалось намного серьезнее, и это был полноценный проект на три месяца, хоть он был и учебным. В него входило поэтапное проектирование продукта со всеми вытекающими: исследования, сбор мудбордов, тестирование своих интерфейсов. Звучало все очень интересно, но я там оказался не один, нас было двое стажеров, и в первые дни я думал, что это сделано специально для создания конкуренции. Я смотрел «Голодные игры» и уже представил, как мне предстоит сражаться за свою должность, но на самом деле это была командная работа, нам дали совместное задание.
И, пожалуй, это был один из самых полезных и ценных опытов, потому что до этого я все делал один, практически ни с кем не коммуницировал из дизайнеров. Мне казалось, что мои софт-скиллы и так хорошо прокачаны: ведь с друзьями я общаюсь, меня понимают, вроде как я неконфликтный человек, но по ходу дела в работе возникает много противоречивых моментов, где нужно уметь договариваться, приходить к единому решению, аргументировать свои действия.
Мне казалось, что мои софт-скиллы и так хорошо прокачаны: ведь с друзьями я общаюсь, меня понимают, вроде как я неконфликтный человек, но по ходу дела в работе возникает много противоречивых моментов, где нужно уметь договариваться, приходить к единому решению, аргументировать свои действия.
И это было очень сложно, потому что у каждого свои мысли по поводу того, как и что нужно делать, и нужно не просто заявить «я так хочу», а спокойно и аргументированно поделиться своим мнением, чтобы коллега не расстроился.
Безусловно, у нас были трудности. Мы думали, что ошибка повлечет за собой мгновенное увольнение, что все думают, что мы ничего не знаем, мы делаем все не так и вообще лучше ничего не спрашивать, потому что это будут какие-то глупые вопросы. И вообще мы заняты чем-то бестолковым, а кто-то рядом занимается настоящей работой. Но на деле все оказалось не так. У нас был ментор, который держал все под контролем, но не в школьном смысле «учитель-ученик». Было много самостоятельной работы, и на помощь приходили, когда уже что-то долго не получалось и требовался совет более опытных коллег.
Чему научила стажировка
Три месяца стажировки прошли, я думал, что же делать дальше. И, несмотря на весь положительный опыт, меня не покидала мысль, что там все было не по-настоящему, можно было много ошибаться и, в общем-то, это была такая песочница. Но на самом деле почти все, чему я научился на практике, помогает мне сейчас.
А еще стажировка показала, что есть полезные навыки, которые формируются со временем и опытом.
Во-первых, насмотренность, как бы пафосно это ни звучало. На самом деле это очень полезный навык, а не просто перелистывание картинок по принципу «красиво или нет», это серьезная работа, где нужно анализировать, по какому принципу все устроено, как сделать лучше и почему здесь могут быть какие-то ошибки.
Также я обратил внимание, что у меня повысилась стрессоустойчивость, уверенность в себе и своих решениях благодаря тому, что я регулярно коммуницировал с разными людьми, аргументированно защищал свои идеи.
Смущение и какой-то дискомфорт перед выступлениями со временем проходят, но все равно сложно не воспринимать критику на свой счет, ведь думаешь: «Я в эту работу вкладывал частичку себя, и ее раскритиковали, значит, я плохой и все вокруг тоже плохие», но это не так. На стажировке было много моментов, где я косячил и вообще делал какую-то ерунду, но на то и стажировка, чтобы пробовать и учиться. Я понял, что на самом деле ни у кого нет цели обидеть, нужно понимать, что от тебя не ждут сверхбыстрых результатов.
На стажировке было много моментов, где я косячил и вообще делал какую-то ерунду, но на то и стажировка, чтобы пробовать и учиться. Я понял, что на самом деле ни у кого нет цели обидеть, нужно понимать, что от тебя не ждут сверхбыстрых результатов.
Итог и дальнейшее развитие
Что я себе бы сказал, окажись я в начале пути? Первое — развивать самодисциплину. Когда видишь перед собой большую задачу, открываешь Figma и видишь там пустой холст, то достаточно часто сложно осознать, с чего начать. Нужно учиться дробить задачу на небольшие части и приступать к ней постепенно.
Второе — стараться спокойнее относиться к своим ошибкам и неудачам. Я уже несколько раз это озвучивал, но хочу вновь подчеркнуть, что это действительно важно, особенно для начинающих дизайнеров. У новичков в первое время нет больших работ, не на чем продемонстрировать свои знания, и поэтому ожидание первого оффера может занять недели или, как в моем случае, месяцы. Каждое собеседование, даже неудачное, это опыт, оно все равно чему-то учит, и в конечном итоге всегда есть шанс получить оффер или стажировку, поскольку у вас уже есть бэкграунд.
Третье: если наступит «темное время» — опишите для себя, почему вы вообще решили заняться UX/UI-дизайном, что привлекает, каким видите свой путь в дальнейшем. Это очень сильно мотивирует, к списку можно обращаться в трудные минуты.
Еще я пришел к выводу, что самостоятельное обучение, безусловно, имеет свои плюсы, оно тренирует дисциплину, но только благодаря наставничеству и командной работе, как на стажировке, можно действительно быстро и качественно улучшить свои навыки.
История вторая. Даша Голубчина, младший UX/UI-дизайнер
Что было до UX/UI?
До IT я работала в сфере маркетинга и пиара больше пяти лет, занималась разными по масштабам проектами, чаще всего в Beauty-Fashion-индустрии. Моя работа была связана с дизайном, в основном графическим, потому что под каждый проект нужно было разрабатывать яркие баннеры, пестрые флаеры, визуал для социальных сетей, и в моей команде всегда были дизайнеры. Это была моя любимая часть работы, и в какой-то момент я поняла, что мне это настолько нравится, что я хочу этим заниматься сама.
Как пришла к UX/UI
Свою работу я очень любила, но хотелось чего-то нового, и я начала думать, что еще из навыков мне было бы интересно и полезно освоить. В первую очередь я подумала про дизайн. Графический дизайн сам по себе мне был не так интересен, я узнала про UX/UI дизайн и поняла, что да — вся эта системность, структурность, наличие исследований — это мое.
Я начала искать разные стажировки, смотрела, какие есть варианты обучения, но ничего подходящего не попадалось.
Мне было очень важно не потерять работу, не выпасть в обучение на полгода, мне хотелось сразу пойти на стажировку. Я ничего не находила и начала сдаваться. Потом началась пандемия, смешала все планы, и прогресс по дизайну приостановился.
А потом мне посоветовали обратить внимание на фронтенд, поскольку для него тоже характерны структурность и системность. Я решила попробовать и начала с нуля изучать верстку и JavaScript, за этим делом прошли четыре долгих карантинных месяца. Мне правда нравилось писать код, а потом я увидела стажировку в одной аутсорс-компании, решила попробовать — и меня взяли.
Мне правда нравилось писать код, а потом я увидела стажировку в одной аутсорс-компании, решила попробовать — и меня взяли.
Стажировка: от фронтенда к UX/UI-дизайну
Итак, я оказалась на стажировке фронтенд-разработчика. Спустя месяц реальной практики я поняла, что мне это не подходит. Я решила сказать эйчарам, что хочу уйти со стажировки, поскольку фронтенд — не мое. Но благодаря тому, что компания была большая, мне предложили попробовать себя на UX/UI-стажировке, я выполнила тестовое, и начался мой путь в дизайне.
Важно сказать, что до входа в профессию я не заканчивала каких-то курсов, у меня не было полноценных проектов в портфолио — были только горящие глаза. Я примерно понимала, что делает дизайнер, но навыков у меня не было. Как правило, на практику люди приходят уже с базовыми знаниями, чтобы не тратить время на азы — но у меня было иначе.
Чему научила стажировка?
Я уже год в этой профессии, за моими плечами 4 полноценных проекта. Я обратила внимание, что как только начинаешь разбираться в дизайне, то замечаешь, как вокруг много не очень хороших дизайнов, как их можно было бы улучшить.
Я обратила внимание, что как только начинаешь разбираться в дизайне, то замечаешь, как вокруг много не очень хороших дизайнов, как их можно было бы улучшить.
Хочу сказать новичкам: не бойтесь идти в большую компанию. Наоборот, за счет масштабов и сформированной корпоративной культуры — если таковая имеется, конечно — у вас куда больше шансов достичь успеха и научиться чему-либо.
К тому же в больших компаниях всегда есть драйв конкуренции, потому что в одиночку тебе сложно оценить собственный прогресс, а когда несколько людей параллельно выполняют схожие задачи — это стимулирует и дисциплинирует.
А еще в таких компаниях всегда существует сильное сообщество единомышленников. Когда ты только начинаешь свой путь, особенно в дизайне, где сильна субъективная оценка, тебя поддержат коллеги, с которыми всегда можно посоветоваться, если ты в чем-то не уверен.
Но еще один важный момент: я не рекомендую приходить на стажировку без базовых знаний, поскольку вы попросту будете сильнее уставать и с нуля разбираться в азах: сетке, колористике, типографике и другом.
Итог и дальнейшее развитие
Скажу честно: моя стажировка была трудной. Сейчас очень много говорят про «Пришел, увидел, победил», но в реальной жизни все сложнее, порой было сложно, а порой и страшно.
Недавно мне попалась статья, в которой говорилось, что самый важный навык современного человека — это способность к саморазвитию. И я полностью согласна, ведь когда начинаешь что-либо изучать, 80% твоего успеха будут зависеть от того, насколько ты готов вкладываться, уделять много времени, искать информацию самостоятельно.
Всегда есть контраст между ожиданиями и реальностью. Как, например, Слава ожидал, что на стажировке не будет сложных задач, так и я думала, что после стажировки мне не поручат то, в чем я не разбираюсь, я не попаду в проект, сфера которого для меня неизвестна, но я ошибалась. Как правило, у компаний есть потребность, под нее находят человека, и он решает поставленную перед ним задачу. Так, мой первый проект был связан со сферой VR, мы делали игру для VR-приложения. На практике ничего похожего мы не проходили, и в тот момент я просто впала в ступор. Я не понимала, что нужно делать, это не 2D-плоскость, а 3D-пространство, как это тестировать? Как это увидеть, как это работает? Каждый раз для того, чтобы посмотреть апдейты в дизайне, мне приходилось надевать очки, ходить по офису, очерчивать себе круг, проходить игру, чтобы понять, как практики и дизайны, которые я разработала, существуют в игре. Важно помнить, что обучение не заканчивается никогда, а вызовы есть всегда, и в начале, и в середине пути, и даже спустя много лет, и это нормально. Нормально чего-то не знать, важно только, как к этому относишься.
На практике ничего похожего мы не проходили, и в тот момент я просто впала в ступор. Я не понимала, что нужно делать, это не 2D-плоскость, а 3D-пространство, как это тестировать? Как это увидеть, как это работает? Каждый раз для того, чтобы посмотреть апдейты в дизайне, мне приходилось надевать очки, ходить по офису, очерчивать себе круг, проходить игру, чтобы понять, как практики и дизайны, которые я разработала, существуют в игре. Важно помнить, что обучение не заканчивается никогда, а вызовы есть всегда, и в начале, и в середине пути, и даже спустя много лет, и это нормально. Нормально чего-то не знать, важно только, как к этому относишься.
Например, я для себя выработала такую стратегию: мое утро начинается с 15 минут чтения статей на тему дизайна. Это всего две статьи в день, 15 минут времени, но за год можно прочитать 500 статей и узнать очень много. Возможно, не все, что вы прочитаете, вам пригодится сразу, но когда вы столкнетесь с чем-то подобным в работе, то будете знать, где искать информацию. Очень важно продолжать развиваться и делать это на протяжении всего пути.
Очень важно продолжать развиваться и делать это на протяжении всего пути.
И еще: в самом начале у меня был страх, что нужно будет освоить много программ, а я работала только в Figma, которая является основным инструментом сейчас для UX/UI-дизайнера. Но так не случилось — я по-прежнему делаю большинство задач в Figma, а остальные инструменты изучаю постепенно по мере необходимости.
Хочу добавить еще один важный момент: неважно, кем вы работаете — маркетологом или тестировщиком, если вы хотите попробовать себя в дизайне — это нормальное желание. Пробуйте, развивайтесь, не бойтесь сменить профессию. Я всегда себе говорила, что если что-то не получится, у меня всегда есть возможность вернуться назад, но возвращаться не потребовалось, поэтому я здесь.
История третья. Женя Григорьев, старший дизайнер
Об опыте
Мой рассказ будет немного иным, поскольку я в профессии уже 13 лет.
Также я строю DesignLab в компании ITentika и расскажу про ту боль, с которой сталкивается более опытный специалист.
Кто мы вообще такие? Мы — группа продуктовых дизайнеров в IT-компании, которая занимается разработкой ПО, мы делаем много всякого: исследуем, проектируем, оцениваем, эстимируем и внедряем все то, что создаем для клиентов.
Я хотел бы рассказать и во многом даже предостеречь тех, кто решил связать свою карьеру с дизайном — к чему быть готовыми, чего ожидать и чего, наоборот, ожидают старшие дизайнеры от младших, что стоит указать в резюме.
С чем сталкиваются старшие дизайнеры
Давайте представим, что вы уже давно работаете в дизайне, вам все нравится, а дальше будет круче. Или будет что-то еще?
Давайте посмотрим вместе, с чем ежедневно приходится работать старшим дизайнерам, и вы решите для себя — а так ли оно вам нужно?
Первое — это, конечно же, срочные задачи, которые надо было сделать еще позавчера, и таких запросов приходит в день по несколько десятков, их все необходимо выполнять.
Второе — это «гениальные идеи». У многих ваших коллег будут рождаться десятки «гениальных идей», как можно изменить то, что уже сделано вами и вашей командой. И со всеми этими идеями нужно будет что-то делать, аккуратно их отсеивать, поскольку на практике они не работают.
И со всеми этими идеями нужно будет что-то делать, аккуратно их отсеивать, поскольку на практике они не работают.
Коллеги, которые пришли с предложениями, как правило, не видят ваших внутренних процессов и того, что вы с командой проанализировали рынок, конкурентов, опросили группу пользователей, протестировали свои гипотезы еще до их составления, выбрали лучшие практики в дизайне за все время. И даже если вы это озвучите и аргументируете, то вам могут сказать, что это неважно. И поток «гениальных идей» просто нескончаем, а вам со всем этим нужно работать.
Из этого вытекает важный вывод — старший дизайнер должен уметь отстаивать решения своей команды, а для этого нужно хорошо разбираться в процессах и разных сферах. В профессиональной среде этот навык называется «дизайн-адвокат».
Из этого всего вытекает еще один обширный список того, что должен знать и уметь старший дизайнер.
Что полезно знать старшему дизайнеру
Если кратко, то нужно разбираться во всем: в бизнес-процессах, фронтенде, бэкенде, уметь вести переговоры и многое другое.
Нужно разбираться в бизнес-процессах, чтобы обрабатывать те самые «гениальные» запросы. Что подразумевается под бизнес-процессами? Нужно уметь разговаривать, объяснять, разложить задачу на какие-то маленькие кусочки и вычленить из них тот, который подходит именно вам в вашем конкретном случае.
Нужно обладать высоким уровнем эмпатии. Просто потому, что эмпатия в почете, и если вы можете понять мысли другого человека без лишних объяснений, это значит, что вы сможете быстрее вникнуть в проблему и объяснить эту проблему другим. Если команда видит, что на вас можно рассчитывать, на вас будут рассчитывать, потому что у многих специалистов, несмотря на их уровень, бывают проблемы с эмпатией.
Вам регулярно придется сталкиваться с ситуацией «хочу то, не знаю, что». Ваши клиенты достаточно часто сами конкретно не знают, что им нужно. Нужно уметь понимать их и из сбивчивого рассказа о пожеланиях формулировать ТЗ самостоятельно. Без знания процессов у вас и у вашей команды в голове будет каша.
Следующее, что пригодится в работе в IT-индустрии, — это понимание процессов разработки. Неподготовленному человеку трудно работать в том месте, где у него нет экспертизы и все говорят на специфическом языке, используя термины, которые вы никогда в жизни не слышали. И чтобы хоть как-то ориентироваться, приходится изучать верстку, фронтенд, и, возможно, даже коснуться бэкенда, чтобы понять, какие задачи ставятся перед командой и как их решать. Это упростит лично для вас коммуникацию с командой разработчиков, что тоже очень важно.
Вот представьте: разработчики вам говорят, что им нужен дизайн кнопки. С их стороны все просто и понятно — нужна кнопка. Но если вы опытный дизайнер, который понимает все процессы, то вы сразу оцениваете, что на самом деле нужна не одна кнопка, а 100 кнопок, нужно продумать все варианты взаимодействия с ними и все варианты в различных состояниях — и тогда это уже совершенно другой объем задач, и понять это в силах только вы.
Или другая ситуация: клиент вам говорит, что, образно, ему нужен самолет за два дня. А вы смотрите на его потребности, оцениваете и понимаете, что на самом деле ему все это не нужно. Требования клиента, как правило, всегда завышены, поскольку он боится что-то упустить, перестраховывается.
А вы смотрите на его потребности, оцениваете и понимаете, что на самом деле ему все это не нужно. Требования клиента, как правило, всегда завышены, поскольку он боится что-то упустить, перестраховывается.
И вам нужно будет раскладывать всю информацию по полочкам и отсекать лишнее, при этом аргументируя свое решение.
И вот теперь, прочитав все это, подумайте: вам действительно все это нужно? Настолько ли вы отважный человек, что будете готовы защищать идеи своей команды перед коллегами и клиентами? Готовы ли будете мириться с потоком «гениальных» идей и необходимостью их обрабатывать? Если да, то поздравляю, вас на работе ожидают почет, слава и интересные проекты, которые меняют жизнь людей. И я не преувеличиваю.
Финализируем опыт
Курсы — польза или вред
Представьте себе, что на собеседование приходит человек и говорит: «Я закончил курсы». Как правило, этот кандидат преисполнен уверенностью, что он знает все. Но на деле, даже если он закончил 50 курсов, в реальном проекте у него могут возникнуть проблемы.
Мы советуем не ориентироваться только на курсы. Сейчас на собеседованиях в таких ситуациях чаще люди получают отказы, потому что на текущий момент вышло очень много разных курсов, и мы совершенно точно можем сказать, что большое внимание уделяется не совсем тем вещам. Понятно, что информация там может быть полезной и структурированной, специалисты делятся опытом и так далее. Но, как многие из нас выяснили на собственном опыте, лучше всего обучаться именно с наставником.
Да, многие курсы обещают, что заявленная «звезда» от мира дизайна будет с вами лично общаться, но, как правило, это лишь красивые обещания, а на деле вы будете общаться только с координатором курса, и то изредка, поскольку у него или нее еще таких же, как вы — десятки. В итоге вы не получаете того, зачем пришли, зато потратите огромные суммы денег.
Мы все искренне считаем, что лучше потратить время на формирование базы и чтение книг по типографике, верстке и колористике, разобраться в сетках. Просто поверьте, этих знаний нет у 80% людей, которые хотят прийти в профессию. Разобравшись с азами, вы приятно удивите старших дизайнеров на собеседовании, поскольку с версткой и типографикой проблемы абсолютно у всех дизайнеров.
Разобравшись с азами, вы приятно удивите старших дизайнеров на собеседовании, поскольку с версткой и типографикой проблемы абсолютно у всех дизайнеров.
Какое портфолио ожидают увидеть старшие дизайнеры и как лучше подготовиться новичку?
Повторимся еще раз: типографика и верстка, колористика, сетка — это то, что вам поможет на собеседовании. Посмотрите еще раз на Nielsen Norman Group.
В плане самого портфолио — будет хорошо, если ваши работы будут разнообразными. Не три лендинга, а например, что-то про лендинг, что-то про мобильную разработку и что-то про работу со сложными техническими интерфейсами. Но обратим внимание, что это характерно для аутсорс-разработки, в продуктовой компании от вас, вероятно, будут ожидать чего-то менее разнообразного.
Скорее всего, вам зададут вопрос: сколько времени вы потратили на вашу работу? И могут спросить, почему именно вы решили сделать так, а не иначе. Будьте готовы аргументировано защищать ваше решение.
Кроме того, вас действительно могут спросить про стрессоустойчивость, и тут как раз будет подразумеваться то, о чем рассказывал Слава, — способность адекватно реагировать на фидбек и критику.
Еще при отборе будущих сотрудников для нас очень важно, умеет ли соискатель думать. Мы всегда стараемся давать именно такие задачи, которые заставляют думать и показывают образ мышления.
Что будет полезно почитать?
Основа основ для всех UX/UI-дизайнеров — это Nielsen Norman Group и их публикации. Плюс, как уже выше говорилось, это книги по типографике, верстке и колористике, сетке. Сюда еще можно добавить uxlibrary.org.
Дальше — дело вкуса. Есть много телеграм-каналов, есть много топовых дизайнеров, можно буквально «в лоб» гуглить: топовый дизайнер такой-то страны, искать его личный блог и читать.
Читайте отраслевые издания, особенно если вы работаете в конкретной индустрии или вам предстоит подобный проект. Еще есть всевозможные ресурсы по типу Dribble, Muzli, Behance — на них тоже полезно обратить внимание.
Кстати, обо всем этом мы более подробно рассказываем вот тут:
Почему UI/UX дизайн важен для вашего бизнеса?
Аудио перевод статьи
Сегодня в быстро меняющейся технологической среде компаниям приходится усиленно работать над вовлеченностью клиентов, узнаваемостью бренда, а также поиском новых источников дохода.
В мире, которым управляют цифровые технологии, важно использовать самые передовые методы без необходимости вложения огромных временных и финансовых ресурсов!
Эффективность цифрового продукта измеряется первоклассным опытом взаимодействия с пользователем (UX). Быстрый и удобный веб-сайт или мобильное приложение стали непременным условием для того, чтобы выжить в конкурентной среде.
Почему UI/UX-дизайн важен для вашего бизнеса?
Основная цель любого бизнеса заключается в том, чтобы увеличить свой доход и рост. UI/UX дизайн играет важную роль в достижении бизнес-целей, поскольку он улучшает опыт взаимодействия с пользователем и удовлетворенность клиентов. В конечном итоге это приводит к росту трафика на веб-сайт или мобильное приложение, что позволяет увеличить показатели конверсии.
Сейчас у пользователей есть огромный выбор среди множества вариантов. Ваше приложение должно выделяться таким образом, чтобы привлечь их внимание за короткий промежуток времени.
Насколько эффективен UI/UX дизайн?
Поскольку компании в основном делают упор на соответствие ожиданиям клиентов, UI/UX разработка предоставляет эффективные решения, которые отвечают потребностям вашего бизнеса.
1. Создание бренда:
UI/UX дизайн помогает повысить удовлетворенность клиентов, тем самым лояльные клиенты начинают относиться к бренду с большим доверием.
2. Согласованность в рамках мобильного приложения и веб-сайта:
И пользовательский интерфейс, и взаимодействие с пользователем обеспечивают согласованность элементов дизайна в рамках вашего мобильного приложения или веб-сайта. Такие параметры, как размер и стиль шрифта, иконки, цвет и иллюстрации объединены таким образом, чтобы придать вашему сайту уникальный внешний вид.
3. Снижение временных и финансовых затрат:
Инвестируйте в продвинутый UI/UX дизайн и разработку, поскольку это снижает необходимость в частых обновлениях и решении повторяющихся проблем. Они сэкономят вам много времени и денег.
4. Увеличение трафика:
Эффективный UI/UX может увеличить трафик и длительность нахождения посетителя на сайте. Он также способствует росту количества вернувшихся пользователей, что приведет к повышению показателей конверсии.
5. Соответствие ожиданиям клиентов:
Простая навигация и интересный контент помогут улучшить взаимодействие с пользователем. Понимание того, что нужно вашей целевой аудитории, играет важную роль в принятии решений в UI/UX дизайне.
Практические рекомендации в области UI/UX дизайна
Главными целями при создании отличительного и визуально привлекательного UI/UX дизайна является ориентация на пользователя и на результат. Следуйте данным рекомендациям, чтобы повысить удобство использования вашего веб-сайта или мобильного приложения.
UI/UX дизайн — это важная составляющая доверия к вашему бренду в интернете. Очевидно, что когда речь идет об опыте взаимодействия, и без того высокие ожидания пользователей продолжают расти. UI/UX дизайн позволит сформировать вашему бренду уникальный фирменный стиль и будет способствовать дальнейшему росту вашего бизнеса.
В чем разница между UX-дизайном и UI-дизайном?
Онлайн-школа кодирования и дизайна с A
Войти
Скотт Моррис
Что отличает UX от UI? Прочтите наше руководство и узнайте!
Обновлено: 11 января 2023 г.
Если вы творческий человек, который любит работу, которая приносит вам удовлетворение, но при этом хочет получать настоящую оплату, хорошие новости — технологии для вас! Но где именно пересекаются творческие профессии и технологическая индустрия?
UX-дизайн и дизайн пользовательского интерфейса — это две области технологий, которые идеально подходят для творческих людей, особенно для тех, кто любит работать над проектами, ориентированными на людей. В этом руководстве мы разберем обе профессии и покажем, как каждая из них может привести к гибкой, высокооплачиваемой и творческой работе в сфере технологий.
Содержание
- В чем разница между UX и UI?
- Чем занимаются дизайнеры UX и UI?
- Каковы зарплаты дизайнеров UX и UI?
- UX или UI — какая работа вам подходит?
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
В чем разница между UX и UI?
UX-дизайн… UI-дизайн — в чем разница? У нас есть вы. Прочтите это пояснение.
Прочтите это пояснение.
Прежде чем углубляться в особенности каждой области, важно уточнить, что — хотя вы можете слышать, что оба термина используются взаимозаменяемо — UX и UI — это две разные категории работы (конечно, во многом пересекающиеся). Итак, о чем мы говорим, когда смотрим на UX и UI?
User Experience (UX)
UX (аббревиатура от «User Experience») — это область технологий, которая исследует базу пользователей цифровых продуктов (таких как веб-сайты и приложения), тестирует эти продукты с репрезентативными пользователями и применяет эти тесты. находки для улучшения опыта людей с готовыми версиями продуктов.
Этот «опыт» включает в себя то, как цифровой продукт «ощущается» пользователем, когда он перемещается по нему, то, как продукт заставляет их чувствовать, когда они используют его различные функции, простоту использования продукта и то, насколько привлекательным пользователь считает его продукт в целом.
Работа в сфере UX, далекая от технических профессий, связанных с кодированием, таких как веб-разработка, больше сосредоточена на том, чтобы быть хорошим слушателем и иметь творческие способности и навыки критического мышления, чтобы включить то, что вы узнаете из интервью с пользователями, в общее впечатление от продукта.
Также важно отметить, что хотя UX иногда называют UX-дизайном, часть названия «дизайн» может быть неправильным. В работе с пользовательским опытом «дизайн» — это только часть работы (подробнее об этом ниже). Также важно подчеркнуть: вам не нужен традиционный опыт дизайна для работы в UX.
(Вернуться к началу)
Пользовательский интерфейс (UI)
В то время как UX имеет дело с общими аспектами взаимодействия с брендом и продуктом, UI (технический термин «пользовательский интерфейс») можно понимать как подмножество или комплимент, большая картина UX.
Как следует из названия, дизайн пользовательского интерфейса использует принципы UX и применяет их конкретно к интерфейсу продукта (меню веб-сайта или приложения, макет на экране, карта сайта, размещение формы и т. д.). Из-за этой направленности дизайн пользовательского интерфейса больше похож на традиционные работы в области веб-дизайна или графического дизайна (но с некоторыми дополнительными особенностями, которые мы рассмотрим ниже).
(Вернуться к началу.)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Чем занимаются дизайнеры UX и UI?
Объяснение различий — проверка. Теперь давайте посмотрим, что представляют собой различные функции работы.
Поскольку определения UX и UI сами по себе могут показаться туманными, полезно взглянуть на то, что на самом деле ДЕЛАЮТ дизайнеры UX и UI.
Исследования UX
Исследования лежат в основе всей работы UX. Не тратя время на изучение опыта клиентов с продуктом (и использование этого исследования для информирования об изменениях и улучшениях продукта постфактум), UX НЕ БУДЕТ. UX-исследователи обычно собирают и анализируют пользовательские данные с помощью основных навыков и методов, таких как следующие:
- Персонажи — это вымышленные профили пользователей, используемые для моделирования групп пользователей, для которых создается продукт. Эти профили создаются на основе данных исследований, таких как демографическая информация, интервью с тестовыми пользователями и показатели качества обслуживания клиентов (поисковые запросы, используемые для поиска веб-сайта или приложения в Интернете, ссылки, по которым часто нажимают определенные типы клиентов, время, потраченное на просмотр страниц сайта и т. д.). UX-дизайнеры используют этих персонажей, чтобы диктовать характеристики продукта и выбор дизайна UX на основе того, что больше всего понравится теоретическим пользователям.

- Картирование путешествия — это метод, который включает в себя создание визуального представления «путешествия» пользователя с продуктом. Модель пути пользователя основана на тех же данных и метриках, которые используются для создания персон. Типичное путешествие пользователя начинается с первого взаимодействия с продуктом (например, с первого посещения пользователем веб-сайта после того, как он нашел его через поиск Google или публикацию в Facebook) и (в лучшем случае) приводит к долгосрочным отношениям клиента с продуктом. визуальная диаграмма траектории взаимодействия с клиентом (на основе исследования UX) позволяет UX-дизайнерам определить, как пользователи взаимодействуют с продуктом, какие потребности пользователей возникают на разных этапах взаимодействия с клиентом и насколько глубока пропасть между предполагаемым и фактическим пользовательским опытом. .
- Идеи дизайна — это причудливый термин для «мозгового штурма», который дизайнеры UX делают с результатами своих исследований.
 После анализа текущего пользовательского опыта продукта и определения идеального опыта на основе отзывов пользователей (используя такие инструменты, как персонажи и карты пути), дизайнеры UX ставят себя на место пользователя и начинают мозговой штурм, чтобы внедрить необходимые изменения в продукт. клиентов и заинтересованных сторон продукта, и это первый реальный шаг «дизайна» UX. Дизайнеры пользовательского интерфейса будут выполнять аналогичный процесс создания идей для дизайна интерфейса, также основываясь на данных исследования UX.
После анализа текущего пользовательского опыта продукта и определения идеального опыта на основе отзывов пользователей (используя такие инструменты, как персонажи и карты пути), дизайнеры UX ставят себя на место пользователя и начинают мозговой штурм, чтобы внедрить необходимые изменения в продукт. клиентов и заинтересованных сторон продукта, и это первый реальный шаг «дизайна» UX. Дизайнеры пользовательского интерфейса будут выполнять аналогичный процесс создания идей для дизайна интерфейса, также основываясь на данных исследования UX.
(Вернуться к началу.)
Информационная архитектура
После использования исследования UX для разработки общей стратегии улучшения взаимодействия с пользователем, дизайнеры UX и UI должны приступить к разработке и реализации своего дизайна — дизайна общего опыта в случае UX и специализированный дизайн интерфейса в случае UI.
Это этап информационной архитектуры дизайна UX и UI — как информация о продукте (или контент) будет организована таким образом, чтобы обеспечить наиболее удовлетворительное взаимодействие с пользователем? Дизайнеры UX и UI разрабатывают информационную архитектуру продукта с помощью следующих методов:0005
- Наилучшие методы навигации и макета необходимы как для дизайна UX, так и для пользовательского интерфейса, но действительно занимают центральное место, когда дело доходит до пользовательского интерфейса (все, что касается пользовательского интерфейса, основано на его навигации и макете, которые, в свою очередь, отражают общее впечатление от продукта в целом).
 Точно так же, как традиционные элементы дизайна, такие как цвет и типографика, являются комбинацией личных предпочтений и науки о дизайне, UX и UI имеют некоторые объективные рекомендации, основанные на теории дизайна. считаются фундаментально надежными строительными блоками для дизайна UX UI. Понимание этих лучших практик и их включение в ваш собственный UX-дизайн пользовательского интерфейса является важной частью работы дизайнера UX или пользовательского интерфейса.
Точно так же, как традиционные элементы дизайна, такие как цвет и типографика, являются комбинацией личных предпочтений и науки о дизайне, UX и UI имеют некоторые объективные рекомендации, основанные на теории дизайна. считаются фундаментально надежными строительными блоками для дизайна UX UI. Понимание этих лучших практик и их включение в ваш собственный UX-дизайн пользовательского интерфейса является важной частью работы дизайнера UX или пользовательского интерфейса. - Каркас — это процесс создания визуальных моделей (каркасов), отображающих базовую структуру веб-сайта или приложения. Эти модели дают UX- и UI-дизайнерам возможность наметить ключевые элементы сайта — такие вещи, как общие стратегии взаимодействия с брендом для UX-дизайнеров (логотипы, цветовые палитры и выбор контента) и макеты страниц для UI-дизайнеров (карты сайта, позиционирование на экране). меню, включение интерактивных форм и т. д.). На ранних этапах разработки продукта или интерфейса вайрфреймы — это способ с низкими ставками поделиться планами дизайна с клиентами, пользователями и заинтересованными сторонами (в отличие от создания полной итерации продукта).

- Прототипирование — следующий шаг по сравнению с каркасным. Прототипы — это более конкретизированная модель веб-сайта или приложения, основанная на основных концепциях каркаса и предоставляющая пользователям пробную версию продукта, с которой они могут взаимодействовать. Как и каркасы, прототипы менее важны, чем полноценный выпуск продукта (с точки зрения времени и стоимости), но ближе к фактическому выпуску для целей тестирования. В зависимости от того, насколько продукт близок к выпуску, прототипы могут быть такими же простыми, как бумага. эскиз или реализован в виде полнофункциональной онлайн-модели. Подобно вайрфреймам, UX-дизайнеры сосредоточатся на прототипах как на модели общего пользовательского опыта продукта, а UI-дизайнеры будут использовать их для моделирования и проверки эффективности и привлекательности своего дизайна интерфейса.
(Вернуться к началу.)
Итерационное тестирование продукта
Все UX-исследования продукта и моделирование UX-дизайна пользовательского интерфейса в конечном итоге завершаются выпуском готового продукта. Однако UX-дизайн — это динамичный, непрерывный процесс, поэтому важно помнить, что «законченный» продукт не означает «конечный» продукт.
Однако UX-дизайн — это динамичный, непрерывный процесс, поэтому важно помнить, что «законченный» продукт не означает «конечный» продукт.
Завершенная версия веб-сайта или приложения просто означает официально выпущенную версию, доступную для общественности. Но дизайнеры UX и UI продолжают тестировать свои продукты даже после выпуска. Пользовательские данные, которые они собирают из готового продукта, могут затем использоваться для улучшения этого продукта и создания еще более совершенного опыта и интерфейса в следующей версии выпуска. Итерационное тестирование продукта обычно принимает две формы.
- Юзабилити-тестирование — это метод, при котором пользователей просят попробовать использовать версию продукта. Затем UX-дизайнеры наблюдают и анализируют, насколько легко и приятно пользователям выполнять определенные задачи в этой конкретной итерации. Это дает UX-дизайнерам возможность воочию увидеть, как пользователь воспринимает готовую версию продукта и что можно изменить для будущих итераций.

- A/B-тестирование включает в себя демонстрацию тестовым пользователям итерации продукта (версия A) наряду с версией с небольшими изменениями дизайна (версия B) и наблюдение за тем, какую версию предпочитает пользовательская база. Предпочтения пользователей можно измерить с помощью метрики, называемой «коэффициент конверсии». Коэффициенты конверсии отражают количество посетителей веб-сайта или приложения, которые совершают желаемое действие во время своего посещения (например, покупают продукт или услугу, регистрируются в списке рассылки или оформляют подписку). за платное членство). Сравнивая итерацию A с вариантом B, дизайнеры UX и UI могут понять, какие части их текущей версии продукта находят отклик у пользователей, а какие части можно улучшить.
(Вернуться к началу.)
Какая зарплата у дизайнеров UX и UI?
Дизайн UX и пользовательского интерфейса звучит как убедительные способы творческой работы в сфере технологий, но хорошо ли они оплачиваются? И существуют ли эти профессии на самом деле?
Ответом на оба эти вопроса будет решительное «да!» Дизайн UX и UI — это относительно новые карьерные пути (поэтому вы можете быть с ними не знакомы), но это также означает, что спрос на позиции UX и UI только растет.
Элисон Салливан, эксперт по карьерным тенденциям сайта Glassdoor, ранее рассказывала нам, что UX-дизайн теперь является неотъемлемой частью разработки продукта, независимо от того, в какой отрасли вы работаете. Вакансии UX-дизайнера заняли 24-е место из 50 среди последних Отчет о лучших вакансиях в Америке, утверждение, которое отражено в собственных списках вакансий Glassdoor.
На момент написания этой статьи на сайте Glassdoor было размещено более 3000 вакансий UX-дизайнера и около 4000 вакансий UI-дизайнера. Между тем, Glassdoor в настоящее время указывает среднюю базовую зарплату в размере 116 857 долларов США для дизайнеров UX на момент публикации и среднюю базовую зарплату в размере 93 529 долларов США для дизайнеров пользовательского интерфейса. Это довольно серьезная творческая оплата.
(Вернуться к началу.)
UX или UI — какая работа вам подходит?
Теперь, когда вы знаете разницу между дизайном UX и пользовательского интерфейса (а также то, как обе профессии могут пересекаться), вам может быть интересно, как определить, какая роль подходит именно вам. Один из способов взглянуть на это — подумать, насколько вам нравится аспект «дизайна» UX UI.
Один из способов взглянуть на это — подумать, насколько вам нравится аспект «дизайна» UX UI.
Если вы имеете опыт работы в традиционном дизайне или проявляете особый интерес к работе, связанной с дизайном, вам идеально подойдет специализация в области пользовательского интерфейса. Между тем, если вам нравятся более теоретические исследования и решение проблем UX, то вы, вероятно, захотите тяготеть к UX-дизайну.
Но вот в чем дело — вам НЕ ОБЯЗАТЕЛЬНО привязываться к тому или иному варианту. Изучив общие навыки UX, описанные в нашем Плане UX-дизайнера, вы сможете работать в любом месте спектра UX UI. Более того, многие работодатели смешивают эти две области.
В дикой природе определения UX и UI редко бывают такими четкими, как представлено в этой статье, и работодатель, запрашивающий UX-дизайн, может на самом деле искать UI-дизайн, и наоборот. Если вы универсал UX UI, вы можете приспособиться где угодно и найти работу, которая идеально подходит для вас.
Если вы готовы узнать больше о том, как найти работу в UX UI, не забудьте загрузить наш бесплатный набор инструментов Ultimate UX Job Search Toolkit вверху или внизу этой страницы.
(Вернуться к началу)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Скотт Моррис
Скотт Моррис — штатный писатель Skillcrush и продюсер контента. Как и все члены команды Skillcrush, он работает удаленно (в его случае из Напы, Калифорния). Он считает, что контент, который стоит прочитать (и который ваша аудитория может найти!) создает бренды, за которыми следят люди. У него есть опыт написания статей на такие темы, как работа и технологии, цифровой маркетинг, карьерные повороты, гендерное равенство, воспитание детей и популярная культура. Прежде чем начать свою карьеру в качестве писателя и контент-маркетолога, он провел 10 лет в качестве полноценного родителя своих дочерей Вероники и Афины.
У него есть опыт написания статей на такие темы, как работа и технологии, цифровой маркетинг, карьерные повороты, гендерное равенство, воспитание детей и популярная культура. Прежде чем начать свою карьеру в качестве писателя и контент-маркетолога, он провел 10 лет в качестве полноценного родителя своих дочерей Вероники и Афины.
(Вернуться к началу.)
Похожие сообщения
Базовое введение в пользовательский интерфейс и дизайн пользовательского интерфейса | by Caulcrick Akintunde
Изображение разницы между UX/UI Design Всем привет, я Akintunde Caulcrick, и добро пожаловать в мою первую статью, в которой я буду писать об основах UX/UI дизайна. Я надеюсь, что вы найдете это интересным и вдохновляющим, чтобы начать свое дизайнерское путешествие.
Я надеюсь, что вы найдете это интересным и вдохновляющим, чтобы начать свое дизайнерское путешествие.
Начнем с того, что часто фирмы и дизайнеры-новички, такие как я, путают всю роль в том смысле, что не полностью понимают, что означает каждая роль и как они работают. Для начала вернемся в то время, когда все началось.
Область дизайна взаимодействия с пользователем является дисциплиной концептуального дизайна и уходит своими корнями в человеческий фактор и эргономику, область, которая с конца 1940-х годов была сосредоточена на взаимодействии между пользователями-людьми, машинами и контекстной средой для проектирования систем. которые касаются опыта пользователя. Дональд Норман, профессор и исследователь в области дизайна, юзабилити и когнитивных наук, придумал термин «пользовательский опыт» и представил его более широкой аудитории.
Я придумал этот термин, потому что я думал, что человеческий интерфейс и удобство использования были очень хорошими.
Я хотел охватить все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство. С тех пор этот термин настолько широко распространился, что начинает обретать свое значение.
— Дональд Норман
В 1979 году Исследовательский центр Xerox в Пало-Альто разработал первый прототип графического интерфейса, который, как известно, был первым пользовательским интерфейсом, созданным в то время. Молодой человек по имени Стив Джобс, ищущий новые идеи для будущих итераций компьютера Apple, обменял опционы на акции Xerox на 1 миллион долларов США для подробного ознакомления с их объектами и текущими проектами.
Возвращаясь к настоящему, давайте посмотрим, что означают эти термины. Просматривая множество ресурсов, кажется, что есть много определений, поэтому я бы дал свое определение того, что я понимаю под процессом.
Иллюстрация предоставлена ABC. Создание карьеры в области UI/UX. Блог Internshala Дизайн пользовательского опыта: это процесс создания продукта, который прост в использовании, с которым легко взаимодействовать и доступен для пользователей, при этом ставя их чувства на первое место. на основе долгосрочной и краткосрочной шкалы.
на основе долгосрочной и краткосрочной шкалы.
UX-дизайн — это гораздо больше, чем просто дизайн для экрана.
— Пол Боаг, UX-консультант Boagworks, автор User Experience Revolution
Дизайн пользовательского интерфейса: — это дизайн пользовательских интерфейсов для машин и программного обеспечения, таких как компьютеры, бытовая техника, мобильные устройства и другие электронные устройства, с акцентом на максимальное удобство использования и взаимодействие с пользователем.
Дизайн пользовательского интерфейса является его дополнением; внешний вид, презентация и интерактивность продукта.
В большинстве случаев эти две роли неправильно интерпретируются, несмотря на то, что они разные, но обе работают вместе, чтобы создать полезный продукт для пользователя. Какая может быть разница? Давай выясним.
Типичной иллюстрацией для объяснения разницы является человеческое тело, отделяющее скелет от плоти, скелет относится к дизайну UX, показывающему архитектурный план продукта, а плоть относится к дизайну пользовательского интерфейса, который относится к тому, как продукт выглядит. и чувствовать внешним глазом пользователя.
и чувствовать внешним глазом пользователя.
UX-дизайнер рассматривает весь путь пользователя к решению конкретной проблемы; какие шаги они предпринимают? Какие задачи им необходимо выполнить? Насколько прост опыт? Большая часть их работы сосредоточена на выяснении проблем и болевых точек, с которыми сталкиваются пользователи, и того, как определенный продукт может их решить.
Дизайнер пользовательского интерфейса сосредотачивается на всех деталях, которые делают это путешествие возможным. Это не значит, что дизайн пользовательского интерфейса — это внешний вид; Дизайнеры пользовательского интерфейса оказывают огромное влияние на то, является ли продукт доступным и инклюзивным.
Процесс UX-дизайна можно разделить на пять этапов: EMPATHY , DEFINE , IDEATE , TEST и PROTOTYPE . Этапы часто идут в указанном порядке, также важно знать, что UX — это итеративный процесс. Имея в виду этот процесс, вы, как правило, создаете лучший продукт для пользователя, чем строите на основе ваших предположений о том, что пользователь может или не может делать.
Структура процесса проектирования UXНикогда не создавайте продукт на основе предположений, потому что вы не пользователь.
Эмпатия: Это первый этап процесса проектирования UX, на котором вы должны выяснить, с какими проблемами сталкиваются пользователи продукта при выполнении различных задач. Таким образом, вы ставите себя на место пользователя, понимая, что он чувствует и что вызвало эмоции по отношению к продукту.
Определить: На стадии эмпатии мы получаем много отзывов от наших пользователей, но не все проблемы можно решить сразу с помощью одного и того же решения, именно здесь «ОПРЕДЕЛЕНИЕ» вступает в игру в процессе проектирования UX, посредством чего вы должны фильтровать проблемы по степени их важности, проводить исследования, наблюдать и понимать, почему эти проблемы важны.
Идеи: На этом этапе вы должны начать выдвигать идеи, которые связаны с решением определенных проблем на основе ранее проведенного исследования. Концепция здесь зависит от генерации как можно большего количества идей (даже если они совершенно дикие), чтобы дизайнеры могли позже просеять их и свести к идеям, которые кажутся наиболее многообещающими.
Концепция здесь зависит от генерации как можно большего количества идей (даже если они совершенно дикие), чтобы дизайнеры могли позже просеять их и свести к идеям, которые кажутся наиболее многообещающими.
Прототип: Процесс создания прототипа используется, чтобы понять и увидеть, как работает продукт или приложение, что он делает и как пользователь должен с ним взаимодействовать. Это симуляции того, как будет работать готовый продукт. Эскизы, каркасы и макеты служат другим целям в процессе проектирования и прототипирования.
Тест: Как и исследования пользователей, тестирование является фундаментальной частью работы дизайнера UX и основной частью общего процесса проектирования UX. UX-дизайнеры тестируют, потому что это позволяет им улучшить исходный дизайн продукта или сайта и увидеть, выдерживают ли изменения, внесенные ими на этапе «дизайна», проверку.
Я надеюсь, что краткие объяснения следующего процесса UX-дизайна дадут вам преимущество в том, что это за процесс. Двигаясь дальше, давайте поговорим о карьерных возможностях дизайнера UX.
Двигаясь дальше, давайте поговорим о карьерных возможностях дизайнера UX.
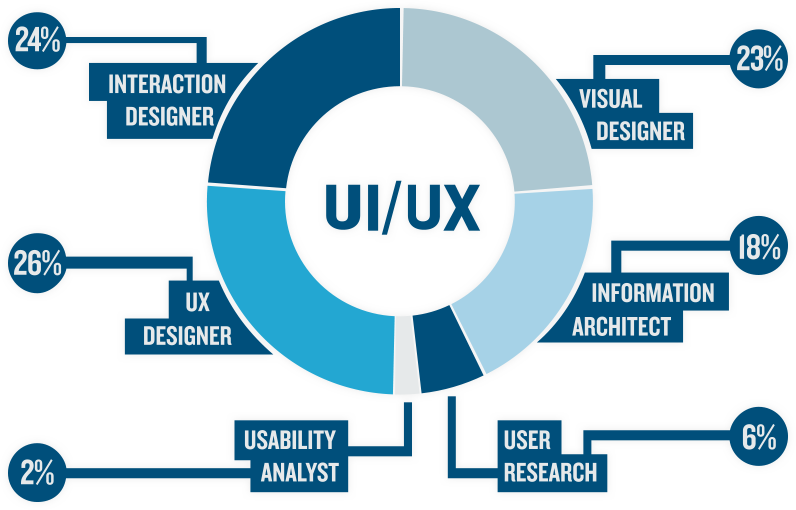
Исследование пользователей
Основная роль исследователя пользователей состоит в том, чтобы понять поведение, потребности и мотивы пользователей с помощью методов наблюдения, анализа задач и других методологий обратной связи.
В качестве исследователя пользователей вы будете проводить анализ пользователей и задач, чтобы определить области для улучшения общего пользовательского опыта, и обобщать свои выводы, чтобы давать содержательные и действенные рекомендации команде дизайнеров/разработчиков.
Аналитик юзабилити
Основная цель аналитиков юзабилити — понять, что испытывает клиент при взаимодействии с программным обеспечением, приложением, веб-сайтом или другим продуктом/услугой. До недавнего времени должности юзабилити-аналитика обычно встречались только в мире веб-дизайна, однако потребность в такой роли возникает и в других отраслях как метод обеспечения удовлетворенности клиентов и увеличения продаж.
В качестве юзабилити-аналитика вы будете взаимодействовать и оценивать, что делает веб-сайт или другой продукт хорошо функционирующим, и что можно сделать для улучшения опыта конечного пользователя. Ваши выводы обычно передаются всей команде UX и используются для поддержки проектных решений.
Информационный архитектор
Работа информационного архитектора заключается в организации и создании структуры содержимого веб-сайта (или приложения), чтобы пользователь сразу чувствовал себя комфортно при навигации и поиске того, что ему нужно.
В качестве информационного архитектора вы должны сосредоточиться не только на целевой аудитории веб-сайта или приложения, но и на типе предлагаемого продукта или услуги, а также создавать каркасы и карты сайта, которые обеспечивают положительный пользовательский опыт. Оттуда UX-дизайнер будет использовать ваши сопоставления для создания и планирования системы навигации и, в конечном итоге, веб-сайта или платформы приложений.
Дизайнер взаимодействий
Роль дизайнера взаимодействий заключается в разработке привлекательных интерфейсов с хорошо продуманным поведением. Понимание того, как пользователи и технологии взаимодействуют друг с другом, имеет основополагающее значение для этой роли.
Как и в интерактивном дизайне, вы должны использовать это понимание, чтобы предвидеть, как кто-то может взаимодействовать с системой, устранять проблемы на ранней стадии, а также изобретать новые способы ведения дел. Вы являетесь основным разработчиком операционных компонентов веб-сайта или приложения.
Визуальный дизайнер
Роль визуального дизайнера заключается в том, чтобы сосредоточиться на эстетике сайта или приложения и стратегически (на основе всех данных, предоставленных исследователем пользователей и аналитиком юзабилити) реализовать изображения, цвета, шрифты и другие визуальные элементы. элементы.
В качестве визуального дизайнера вы будете нести ответственность за графический пользовательский интерфейс данного веб-сайта или приложения, помня о том, что успешный визуальный дизайн не умаляет содержания страницы или функции страницы.



 После анализа текущего пользовательского опыта продукта и определения идеального опыта на основе отзывов пользователей (используя такие инструменты, как персонажи и карты пути), дизайнеры UX ставят себя на место пользователя и начинают мозговой штурм, чтобы внедрить необходимые изменения в продукт. клиентов и заинтересованных сторон продукта, и это первый реальный шаг «дизайна» UX. Дизайнеры пользовательского интерфейса будут выполнять аналогичный процесс создания идей для дизайна интерфейса, также основываясь на данных исследования UX.
После анализа текущего пользовательского опыта продукта и определения идеального опыта на основе отзывов пользователей (используя такие инструменты, как персонажи и карты пути), дизайнеры UX ставят себя на место пользователя и начинают мозговой штурм, чтобы внедрить необходимые изменения в продукт. клиентов и заинтересованных сторон продукта, и это первый реальный шаг «дизайна» UX. Дизайнеры пользовательского интерфейса будут выполнять аналогичный процесс создания идей для дизайна интерфейса, также основываясь на данных исследования UX. Точно так же, как традиционные элементы дизайна, такие как цвет и типографика, являются комбинацией личных предпочтений и науки о дизайне, UX и UI имеют некоторые объективные рекомендации, основанные на теории дизайна. считаются фундаментально надежными строительными блоками для дизайна UX UI. Понимание этих лучших практик и их включение в ваш собственный UX-дизайн пользовательского интерфейса является важной частью работы дизайнера UX или пользовательского интерфейса.
Точно так же, как традиционные элементы дизайна, такие как цвет и типографика, являются комбинацией личных предпочтений и науки о дизайне, UX и UI имеют некоторые объективные рекомендации, основанные на теории дизайна. считаются фундаментально надежными строительными блоками для дизайна UX UI. Понимание этих лучших практик и их включение в ваш собственный UX-дизайн пользовательского интерфейса является важной частью работы дизайнера UX или пользовательского интерфейса.

 Я хотел охватить все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство. С тех пор этот термин настолько широко распространился, что начинает обретать свое значение.
Я хотел охватить все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство. С тех пор этот термин настолько широко распространился, что начинает обретать свое значение.