UI/UX дизайн простыми словами — Дизайн на vc.ru
{«id»:13685,»url»:»\/distributions\/13685\/click?bit=1&hash=c2e7afd19e4e46007aede99e91f5ec6f21fe38548f3a375b79fa2e3037f252db»,»title»:»\u0421\u043e\u0442\u043a\u0430, \u0437\u0430\u0431\u044b\u0442\u0430\u044f \u0432 \u0437\u0438\u043c\u043d\u0435\u0439 \u043a\u0443\u0440\u0442\u043a\u0435, \u0441\u043d\u043e\u0432\u0430 \u0432 \u0438\u0433\u0440\u0435!»,»buttonText»:»\u0427\u0442\u043e?»,»imageUuid»:»8ba3dedd-0a4d-507f-95a7-c1d8ea29ecba»,»isPaidAndBannersEnabled»:false}
Сколько статей можно найти на тему UI/UX дизайна, где подробно объясняется, что это такое и зачем это нужно, но мы все равно решили сюда залезть и рассказать об этом на свой лад.
660 просмотров
А почему мы так решили? Да просто потому, что это действительно важная тема, в которой до сих пор много путаницы, а про CX дизайн информации еще не так много. Так что поговорим об этом на простом языке и как всегда дадим полезные советы и ресурсы по теме 😉
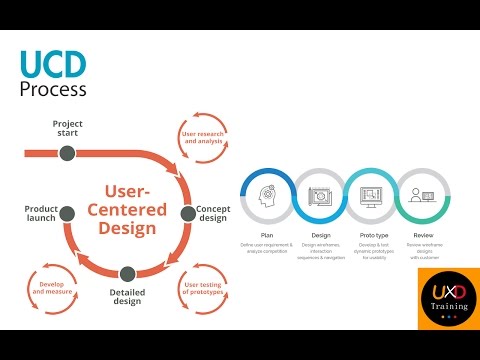
Начнем с простого, с определния.
- UI — User Interface, дословный перевод — пользовательский интерфейс. То есть UI — это то, что пользователь видит на сайте, в приложении, в интернет-магазине и так далее, сразу же. Еще проще — это визуальное оформление ресурса.
- UX — User eXperience, дословный перевод — пользовательский опыт. UX уже не так просто увидеть, но его можно почувствовать. Когда нам сложно найти нужную информацию на сайте, нужная кнопка оказывается нерабочей или возникают сложности с покупкой товара в интернет-магазине, то скорее всего это все из-за плохого UX-дизайна. Нативно, понятно и легко — вот, что важно в UX.
- CX — Customer eXperience, дословный перевод — клиентский опыт. Это более глобальное понятие, ведь CX — это процесс выстраивания взаимодействия клиента с компанией, целью которого является увеличение количества постоянных, лояльных клиентов и увеличение прибыли компании.
 CX начинается с момента знакомоства пользователя с компанией и.. не заканчивается. Этот процесс должен привести нового клиента в статус постоянного. CX включает в себя UX и это действительно разные понятия, которые просто чем-то схожи. Постарались вкратце объяснить, что же такое СХ, конечно, определение намного обширнее.
CX начинается с момента знакомоства пользователя с компанией и.. не заканчивается. Этот процесс должен привести нового клиента в статус постоянного. CX включает в себя UX и это действительно разные понятия, которые просто чем-то схожи. Постарались вкратце объяснить, что же такое СХ, конечно, определение намного обширнее.
UI, UX и CX всегда должны работать в тандеме, есть мнение, что в некоторых случаях (например, в CRM-системах) проработка UX дизайна будет важнее, чем UI, но мы придерживаемая такой позиции — все должно быть на уровне, ведь люди любят глазами 🙂 Да и не стоит на что-то “забивать”, когда работа проведена на отлично по всем фронтам, эффективность готового продукта будет радовать Вас и Ваших клиентов.
Переходим к полезным ресурсам:
- https://shiftnudge.com/checklist — здесь Вы найдете 101 чек-лист для проверки UI;
- https://www.
 checklist.design/ — набор чек-листов, которые пригодятся при создании и проектировании дизайна страниц.
checklist.design/ — набор чек-листов, которые пригодятся при создании и проектировании дизайна страниц.
Наша компания занимается разработкой сайтов и с самого начала работы над проектом, как и многие другие разработчики, мы прорабатываем структуру будущего сайта опираясь именно на UI, UX и CX дизайн. Благодаря такому подходу мы можем добиться хороших результатов в работе сайта, будь то интернет-магазин, продающий лендинг или информационный сайт компании.
User Experience: что такое UX-дизайн
UX-дизайн (англ. UX design, или user experience design) — это проектирование опыта пользователя, впечатлений, которые возникают у человека при взаимодействии с продуктом. Обычно их можно описать так: «удобно», «классно», «понравилось» или «неудобно», «ужасно», «не понравилось».
Чаще всего термин UX-дизайн используют, когда говорят о разработке сайтов и приложений, но он также применим к любому объекту, в том числе из физического мира: можно спроектировать опыт использования машины, фена или стула.
Проще всего заметить, когда о UX-дизайн не подумали. Если при использовании сервиса возникают мысли «да что за издевательство» и «почему все через …» — UX-дизайнера на проекте не было.
На сайте губернатора Свердловской области подписанные им документы выложены в виде PDF-изображений, поиска по тексту нет, странный серый цвет фона. Впечатления от ресурса не самые приятные — зато сразу чувствуется, что это государственный сайт
Хороший UX-дизайн чаще всего не привлекает внимания. Но незаметно для себя пользователь привыкает к удобству и приятным впечатлениям и начинает заходить на сайт чаще или заказывает доставку пять раз в неделю.
Яндекс Лавка запоминает любимые товары, дружелюбно предлагает найти нужные ингредиенты в составе и показывает, сколько осталось до бесплатной доставки. Явно поработал UX-дизайнер
Что входит в понятие UX
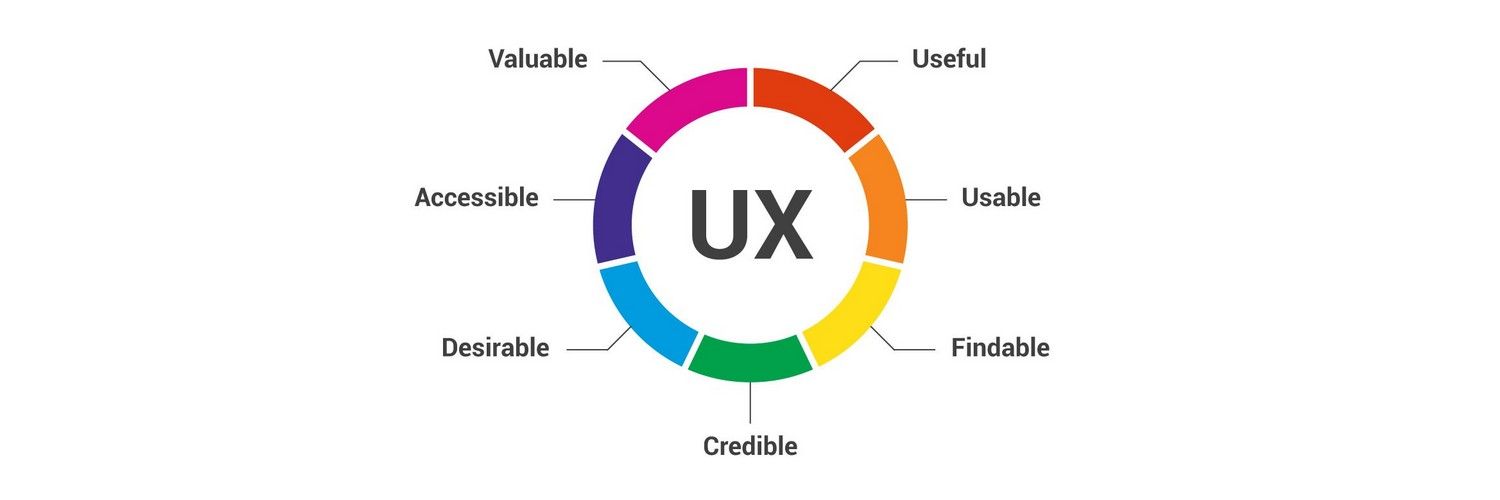
Питер Морвил, один из пионеров UX-дизайна, выделил семь составляющих пользовательского опыта:
- Ценность для заказчика — это ключевая составляющая UX, которой подчинены все остальные.
 Дизайн продукта должен работать на цель бизнеса: заработать в моменте, построить долгосрочные отношения с клиентом, улучшить имидж.
Дизайн продукта должен работать на цель бизнеса: заработать в моменте, построить долгосрочные отношения с клиентом, улучшить имидж. - Польза для человека — продукт должен быть полезен конечному пользователю.
- Простота использования — продукт должен быть интуитивно понятным.
- Простота навигации — пользователь должен легко находить то, что ему нужно в продукте.
- Доступность для людей с особыми потребностями — например для слабовидящих и слепых.
- Способность вызывать желание — для этого используют техники эмоционального дизайна.
- Способность вызывать доверие — ученые из Стэнфорда выработали принципы, благодаря которым сайт или приложение кажутся более надежными.
Как видно из этого описания, UX-дизайн — это не совсем дизайн в привычном понимании. Это в большей степени проектирование, инженерия.
Работа над UX-дизайном начинается задолго до выбора цветов и шрифта. Сначала дизайнер изучает, какую задачу должен решать сайт. Затем придумывает варианты, как сделать решение задачи максимально удобным для пользователя. UX-специалист проектирует логику и функционал, а «красота» появится позже.
Сначала дизайнер изучает, какую задачу должен решать сайт. Затем придумывает варианты, как сделать решение задачи максимально удобным для пользователя. UX-специалист проектирует логику и функционал, а «красота» появится позже.
UX-дизайн ориентируется на то, как люди ведут себя на сайте или в приложении. В этом помогают эмпатия — способность понимать эмоции других людей — и знания психологии.
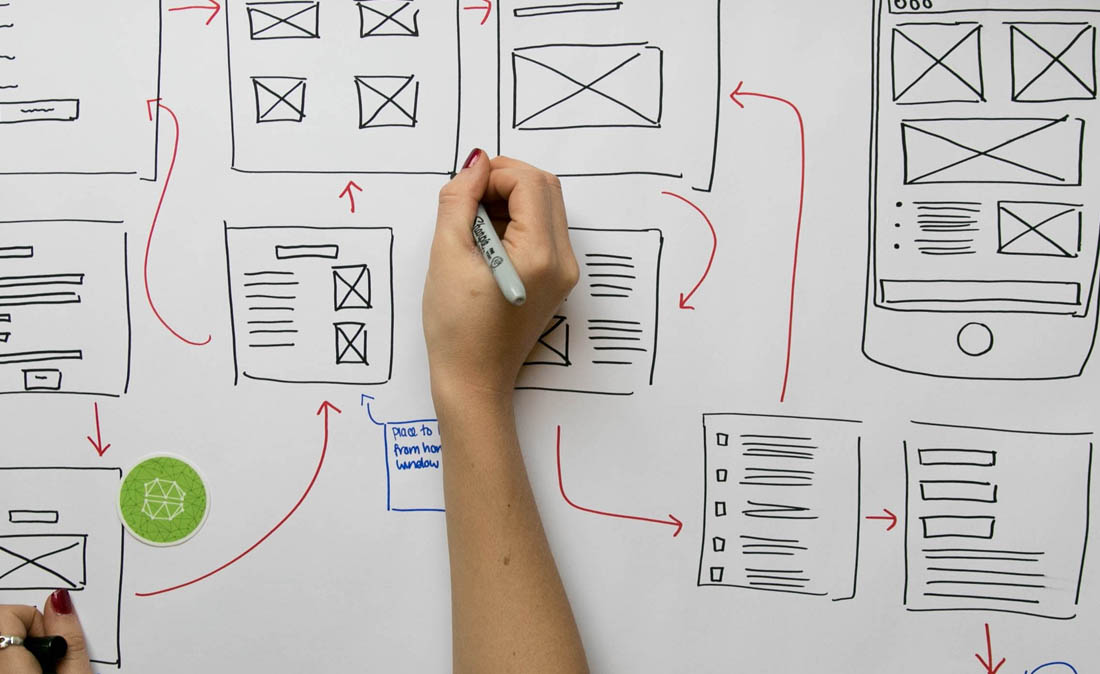
Работает UX-дизайнер чаще всего с вайрфреймами — схемами, которые условно показывают где на экране будут расположены кнопки, текст, картинки.
Вайрфреймы без красивого дизайна помогают сосредоточиться на функциональности приложения
Для чего нужен UX-дизайн
Главная цель UX-дизайна — дать пользователю лучшие впечатления от продукта. А вот какие бизнес-результаты для компании он помогает получить:
Снизить затраты на разработку. Разработчик не всегда может представить, как продуктом будут пользоваться другие люди. Он знает свой продукт вдоль и поперек, поэтому ему и так все понятно. В результате в приложении могут появиться ненужные или неудобные для большинства пользователей функции, которые придется переделывать. UX-дизайн помогает с самого начала проектировать продукт для людей, исходя из их потребностей и привычек.
В результате в приложении могут появиться ненужные или неудобные для большинства пользователей функции, которые придется переделывать. UX-дизайн помогает с самого начала проектировать продукт для людей, исходя из их потребностей и привычек.
Повысить конверсию. Например, UX-дизайнер может увидеть, где человека от целевого действия отделяет лишний шаг: переход на другой экран или лишнее поле ввода. Если этот шаг убрать, конверсия увеличится.
Повысить лояльность. UX-дизайн целенаправленно формирует у пользователей привычку использовать конкретное приложение или сайт за счет удобства, создания доверия, положительных эмоций от использования.
Снизить затраты на поддержку. Когда логика продукта понятна интуитивно, ситуаций «я что-то нажала, и все пропало» меньше. У поддержки будет уходить меньше времени на решение подобных проблем и обучение пользователей.
Чем UX отличается от юзабилити
Термины UX и юзабилити иногда используют как взаимозаменяемые. Но это не совсем верно.
Но это не совсем верно.Юзабилити (англ. usability) — это измеримая величина, которая показывает, насколько удобно пользоваться сайтом или продуктом. Ее можно оценить при помощи следующих метрик:
- конверсия в целевое действие;
- время, затраченное на выполнение целевого действия;
- процент отказов.
UX — более широкое понятие. Помимо удобства, сюда входят способность вызывать доверие и расположение пользователя, а также эмоции от использования продукта.
Продукт с хорошим UX не только эффективно решает задачи пользователя, но и развлекает, создает положительные эмоции и ощущение надежности.
Юзабилити нацелено на рациональное восприятие: насколько быстро и четко все работает. UX задействует также и эмоции, иррациональное восприятие.
Рассмотрим это различие на примере чашек.
Есть корпоративная чашка, которую подарили на каком-то семинаре. Пить из нее вполне удобно, но не слишком приятно. Обычно такие чашки относят на кухню в офисе или увозят на дачу. То есть юзабилити на уровне, но UX не очень.
Пить из нее вполне удобно, но не слишком приятно. Обычно такие чашки относят на кухню в офисе или увозят на дачу. То есть юзабилити на уровне, но UX не очень.
Другое дело — чашка для лучшей мамы. Она вызывает положительные эмоции, ей хочется пользоваться. Хотя основа у нее может быть точно такая же, что и у корпоративной чашки. То есть юзабилити одинаковое, а UX разный.
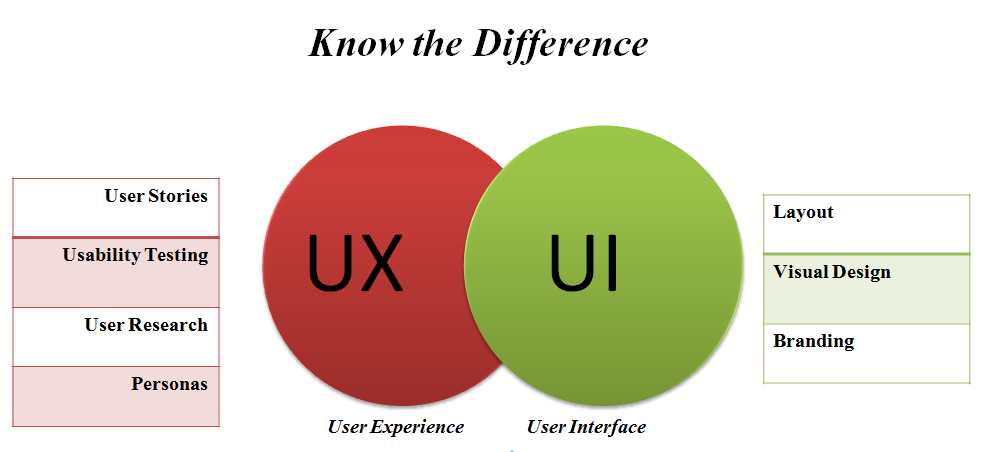
Чем UX отличается от UI
Дон Норман, создатель термина user experience, объясняет различие так:
«Пользовательский опыт (UX) включает в себя любые взаимодействия пользователя с компанией, ее продуктами и услугами.
Важно отличать пользовательский опыт от пользовательского интерфейса (UI), хотя интерфейс несомненно является важной частью опыта. Например, возьмем сайт с отзывами о фильмах. Даже если у сайта прекрасный поиск, пользовательский опыт может быть отрицательным, если человек хотел найти информацию о малоизвестном фильме, а в базе сайта только отзывы о голливудских блокбастерах.
Согласно этому определению, UX, например, «Яндекс Лавки» включает в себя такие аспекты: были ли в наличии нужные продукты, как быстро привезли заказ, был ли курьер вежливым. А UI — это интерфейс приложения и сайта.
На практике, когда говорят про UX-дизайн, имеют в виду опыт использования только приложения или сайта: насколько все удобно и приятно устроено. А UI описывает внешний вид и эстетику: насколько все выглядит красиво и аккуратно.
Конечно, эстетика влияет на пользовательский опыт: люди воспринимают эстетичные вещи как более удобные и ценные. Но понятие UX все же шире.
Посмотрим на примере сайта.
UI сайта — насколько красиво и современно он выглядит. UX — впечатления от использования.
У американского сайта объявлений Craigslist дизайн не менялся больше 20 лет. Но это 97й по популярности сайт в мире. Пользователи ценят его как раз за простоту: здесь можно решить свою задачу, не отвлекаясь на лишние детали.
А есть сайт РЖД. Он довольно красивый. Но каждый, кто хоть раз пытался купить там билет, знает, какая это боль. Начиная с того, что даты выкрашены в непонятные цвета: «продажа билетов за 45 суток», «продажа билетов за 60 суток». И заканчивая тем, что невозможно купить билет без регистрации: если человек забыл пароль от личного кабинета, быстро купить билет не получится. То есть UI хороший, а UX не продумали до конца.
Он довольно красивый. Но каждый, кто хоть раз пытался купить там билет, знает, какая это боль. Начиная с того, что даты выкрашены в непонятные цвета: «продажа билетов за 45 суток», «продажа билетов за 60 суток». И заканчивая тем, что невозможно купить билет без регистрации: если человек забыл пароль от личного кабинета, быстро купить билет не получится. То есть UI хороший, а UX не продумали до конца.
Принципы UX
По запросу «принципы UX» чаще всего можно найти статьи, которые по факту описывают принципы юзабилити — эту часть пользовательского опыта проще всего формализовать и описать в виде правил.
Но также к принципам UX можно отнести приемы, которые помогают создавать доверие и формируют у пользователя определенные эмоции.
Вот примеры приемов из всех трех категорий.
Чтобы создать доверие: простой способ связаться с компанией. На сайте или в приложении должна быть контактная информация или встроенные способы связаться с компанией. По данным исследования ученых из Стэнфорда, это формирует у пользователей доверие к продукту.
Например, на сайте Unisender есть страница с телефоном и адресом компании, а также встроенный чат.
Чтобы создать эмоции: персонажи-маскоты. Такой персонаж может сопровождать пользователя в приложении или на сайте. Через героя проще задать настроение, потому что люди неосознанно копируют эмоции тех, с кем взаимодействуют.
Например, у Duolingo герои-маскоты вместе с учеником проходят курс и создают ощущение радостного предвкушения, озорства и веселья.
Чтобы улучшить юзабилити: обратная связь. Пользователь должен получать отклик на каждое действие — это дает ощущение контроля. Нажал на кнопку — открылась новая страница, ввел данные карты — появилось сообщение «Заказ оплачен».
Если приложению нужно время, чтобы среагировать, можно показать промежуточный контент. Например, если Facebook* не может сразу загрузить ленту, он показывает контуры постов.
Чтобы улучшить юзабилити: подсказки. Можно обучать пользователей пользоваться приложением прямо внутри приложения при помощи подсказок.
Например, это касается «пустых состояний» — случаев, когда в корзине, каталоге, папке ничего нет. Стоит подсказать, как добавить туда товары или файлы. Так, «Золотое яблоко» прямо внутри пустой корзины предлагает товары и дает ссылки на раздел с новинками и поиск.
Чтобы улучшить юзабилити: адаптация под мобильные экраны. 85% пользователей пользуются телефоном при помощи одного большого пальца. В таком положении проще дотянуться до низа и центра экрана и сложнее — до верха. Это нужно учитывать при расположении кнопок.
Примерно так располагаются на экране зоны, доступные для большого пальца
У «Авито» главные кнопки находятся в самом удобном месте экрана: внизу и по центру — так до них легко дотянуться большим пальцем
Чтобы улучшить юзабилити: минимальный ввод данных. Печатать текст от руки гораздо сложнее, чем просто листать страницы. Пользователю нужно следить, что в данных нет ошибки, а на телефоне еще и попадать по маленьким кнопкам. Поэтому везде, где возможно, лучше подставлять данные автоматически.
Например, функция «Вставить из сообщений» дает пользователю потрясающее ощущение, что о нем позаботились.
UX-редактура: что это и зачем нужна
UX-редактура — направление UX-дизайна, которое работает с текстами на сайте или в приложении: подсказками, названиями разделов, текстами на кнопках.
За счет разной интонации текст может восприниматься по-разному:
Суть текста одна, а впечатление разное
Задача UX-редактора — за счет выбора нужной интонации и слов сделать пребывание пользователя на сайте или в приложении максимально приятным. Для этого можно где-то переформулировать сообщения более заботливо, где-то добавить подсказку, а где-то — просто шутку.
UX-редактура — очень молодое направление: целенаправленно текстами в продуктах стали заниматься последние пару лет. Пока такие редакторы есть в основном в очень больших компаниях: «Яндексе», «Авито», «Райффайзен-банке», «Тинькофф-банке».
Вот несколько примеров работы UX-редактора:
Небольшая приписка создает настроение
Не «Обращайтесь по любым вопросам», а «Будем рады помочь» — звучит естественно и дружелюбно
Раздел «Кинопоиска» называется «Вы хотели посмотреть», а не «Отложенное» или «Любимое». Все внимание направлено на пользователя. Такие нюансы и создают пользовательский опыт
Все внимание направлено на пользователя. Такие нюансы и создают пользовательский опыт
Главные мысли
Что такое UX-дизайн? 15 экспертов по дизайну взаимодействия с пользователем взвешивают
Что такое UX-дизайн?
Важно начать с того, что общепринятого определения UX-дизайна не существует.
Дизайн взаимодействия с пользователем — это концепция, которая имеет много измерений и включает в себя множество различных дисциплин, таких как дизайн взаимодействия, информационная архитектура, визуальный дизайн, удобство использования и взаимодействие человека с компьютером.
Но давайте попробуем получить более четкое представление о том, что это на самом деле означает.
Определение UX-дизайна
Согласно исследованию Oxford Journal Interacting With Computers:
Цель UX-дизайна в бизнесе — «повысить удовлетворенность и лояльность клиентов за счет полезности, простоты использования и удовольствия, предоставляемых в взаимодействие с продуктом».
Другими словами, UX-дизайн — это процесс разработки (цифровых или физических) продуктов, которые будут полезными, простыми в использовании и с которыми приятно взаимодействовать. Речь идет об улучшении опыта, который люди получают при взаимодействии с вашим продуктом, и о том, чтобы убедиться, что они находят ценность в том, что вы предоставляете.
Но, к сожалению, это также не исчерпывающее объяснение UX-дизайна. Поэтому, чтобы помочь вам лучше понять, что это такое на самом деле, мы связались с 15 лидерами мнений в этой области и спросили их:
Что такое UX-дизайн?
Другими словами: «Как бы вы описали UX-дизайн тому, кто впервые узнал об этом?»
Вот что они сказали:
- Лаура Кляйн, директор Users Know
- Джон Амир-Аббасси, исследователь пользовательского опыта в Facebook
- Джейсон Огл, основатель и ведущий подкаста User Defenders
- Джастин Мифсуд, основатель Usability Geek
- Стив Круг, консультант по юзабилити
- Мартин Рединг, руководитель отдела цифровых технологий Virgin Atlantic
- Томер Шарон, руководитель отдела пользовательских исследований и метрик Goldman Sachs
- Марике Макклоски, директор по исследованиям продуктов UserTesting
- Стив Портигал, директор Portigal Consulting
- Пол Боаг, UX-консультант Boagworks
- Джошуа Портер, партнер Rocket Insights
- Скотт Джонсен, руководитель отдела дизайна UserTesting
- Уитни Хесс, основатель и исполнительный тренер Vicarious Partners
- Кори Лебсон, консультант по UX-исследованиям
- Рид Джонс, старший исследователь пользовательского опыта в Autodesk
1.
 UX-дизайн — это процесс, используемый для определения того, каким будет взаимодействие пользователя с вашим продуктом.0063 Бережливые стартапы и Создание лучших продуктов
UX-дизайн — это процесс, используемый для определения того, каким будет взаимодействие пользователя с вашим продуктом.0063 Бережливые стартапы и Создание лучших продуктов «Если UX — это опыт, который пользователь получает при взаимодействии с вашим продуктом, то UX-дизайн — это, по определению, процесс, с помощью которого мы определяем, каким будет этот опыт.
UX-дизайн случается всегда. Намеренно это или нет, но кто-то принимает решения о том, как будут взаимодействовать человек и продукт. Хороший UX-дизайн получается, когда мы принимаем эти решения таким образом, чтобы понимать и удовлетворять потребности как наших пользователей, так и нашего бизнеса».
2. Дизайн взаимодействия с пользователем — это подход к дизайну, который учитывает пользователя.
Джон Амир-Аббасси, исследователь пользовательского опыта в Facebook
может быть спорным.
Дизайн взаимодействия с пользователем — это подход к дизайну, который учитывает все аспекты продукта или услуги для пользователя. Это включает в себя не только красоту и функциональность: (удобство использования и доступность) продукта или процесса, но и такие вещи, как удовольствие и эмоции — вещи, которые сложнее спроектировать и достичь.
Это включает в себя не только красоту и функциональность: (удобство использования и доступность) продукта или процесса, но и такие вещи, как удовольствие и эмоции — вещи, которые сложнее спроектировать и достичь.
В то время как дизайнер может создать переключатель, поток или взаимодействие, которые будут красивыми, уникальными, привлекательными и функциональными в потоке, UXD распространяется на все дисциплины, которые объединяются, чтобы сделать пользовательский опыт в целом великолепным.
Да, у вас есть дизайнеры взаимодействия, но у вас также есть контент-стратеги, информационные архитекторы, исследователи пользователей, инженеры и менеджеры по продуктам — все они несут общую ответственность за создание удобного в использовании опыта, который оставляет пользователей довольными, потому что это добавляет им ценности».
3. UX-дизайн — это решение проблем с помощью эмпатии
Джейсон Огл, основатель и ведущий подкаста User Defenders
«UX-дизайн — это основанная на сочувствии практика, созданная для решения человеческих и деловых проблем, устранения препятствий и трение от желаемых целей пользователя — надеюсь, доставляет удовольствие в процессе».
4. Дизайн взаимодействия с пользователем — это процесс проектирования систем, обеспечивающих удобство для пользователей
Джастин Мифсуд, основатель Usability Geek
«Дизайн взаимодействия с пользователем (UXD или UED) — это процесс проектирования, единственной целью которого является разработка системы, обеспечивающей удобство работы пользователей. Таким образом, UXD охватывает теории ряда дисциплин, таких как дизайн пользовательского интерфейса, удобство использования, доступность, информационная архитектура и взаимодействие человека с компьютером.
Дизайн взаимодействия с пользователем практикуется дизайнерами взаимодействия с пользователем, которые особенно озабочены взаимодействием между пользователями и системой, которую они используют.
Так, например, UX-дизайнер взял бы принципы, устанавливающие, как сделать продукт доступным, и фактически воплотил бы эти принципы в процессе проектирования системы, чтобы пользователь, взаимодействующий с ней, нашел бы ее доступной. ».
».
5. UX делает использование продукта более полезным, простым, приятным, востребованным или вызывающим привыкание
«В 100 словах? Ой! (Их уже четыре. Упс. Пусть будет десять.) Итак: нарочито мягкий термин «Пользовательский опыт» охватывает UX-исследования (выяснение того, как люди воспринимают продукт, систему или услугу и взаимодействуют с ними) и UX-дизайн ( улучшая или манипулируя тем, насколько полезно/легко/приятно/выгодно на рынке/вызывает привыкание его использование). UX произошел от эргономики, ориентированного на пользователя дизайна и юзабилити/информационной архитектуры, пока после успеха iPhone он не превратился в нынешние 46 подвидов и вкусов. Благодаря своему благородному наследию защиты интересов пользователя («улучшение пользовательского опыта») он продемонстрировал тревожную тенденцию склоняться к защите интересов производителя (максимизация использования/продаж/зависимости). [Извините, что в конце потемнело.]”
6. Дизайн взаимодействия с пользователем — это выполнение обещания бренда
Мартин Рединг, руководитель отдела цифрового взаимодействия в Virgin Atlantic
«Дизайн взаимодействия с пользователем — это кульминация контента, исследований, дизайна, стратегии и ее результатов. о доставке, продаже и использовании цифрового продукта или услуги. Во многих случаях взаимодействие с пользователем происходит путем случайного смешения кода и предположений о людях, поэтому я думаю, что различие заключается в брендах, которые признают ценность тщательно продуманного цифрового опыта. Во многих отношениях это выполнение обещания бренда и признание того, что чувства клиентов имеют огромное коммерческое значение».
о доставке, продаже и использовании цифрового продукта или услуги. Во многих случаях взаимодействие с пользователем происходит путем случайного смешения кода и предположений о людях, поэтому я думаю, что различие заключается в брендах, которые признают ценность тщательно продуманного цифрового опыта. Во многих отношениях это выполнение обещания бренда и признание того, что чувства клиентов имеют огромное коммерческое значение».
7. UX-дизайн — это искусство и наука о создании положительных эмоций посредством взаимодействия с продуктом
Томер Шэрон, управляющий директор, руководитель отдела исследований пользователей и метрик в Goldman Sachs, автор книги
«Проверка идей продуктов с помощью исследований бережливых пользователей»«UX-дизайн — это искусство и наука о создании положительных эмоций у людей, которые взаимодействуют с продуктами или услугами».
8. UX-дизайн — это обязательство создавать продукты с мыслью о потребителе
Марике Макклоски, UX-исследователь, стратег по продуктам и спикер
«UX-дизайн — это обязательство создавать продукты, которые создаются с учетом потребностей клиентов. Все начинается с изучения того, кто клиенты и что им нужно, и использования этой информации для предоставления продуктов и услуг, которые улучшают качество жизни людей.
Все начинается с изучения того, кто клиенты и что им нужно, и использования этой информации для предоставления продуктов и услуг, которые улучшают качество жизни людей.
Дизайнерские идеи проверяются на основе реальных отзывов клиентов и дорабатываются, чтобы гарантировать, что конечный продукт будет хорошо работать для тех, кто будет его использовать».
9. UX-дизайн — это творческий и аналитический процесс определения того, каким будет веб-сайт, устройство или часть программного обеспечения. и
Интервьюирование пользователей«Если мы посмотрим на интерактивную вещь, такую как веб-сайт, устройство или часть программного обеспечения, проектирование взаимодействия с пользователем для этой вещи — это творческий и аналитический процесс определения того, что это будет — что это такое. собирается сделать для людей, как они будут его использовать, и как он выглядит/звучит/на ощупь/пахнет/на вкус».
10. UX-дизайн — это намного больше, чем просто дизайн для экрана
Пол Боуг, UX-консультант Boagworks, автор книги
User Experience Revolution «Для меня UX-дизайн — это гораздо больше, чем просто дизайн для экран. На пользовательский опыт влияют решения, принятые в организации, от совета директоров до того, как разработчик кодирует производительность.
На пользовательский опыт влияют решения, принятые в организации, от совета директоров до того, как разработчик кодирует производительность.
Возьмем, к примеру, новый Disney Magicband. Он не имеет графического пользовательского интерфейса, но при этом создает потрясающий опыт с использованием датчиков и хорошо реализованной службы поддержки клиентов».
11. UX-дизайн — это дизайн с осознанием каждой точки соприкосновения, которая составляет общее впечатление от вашего продукта или услуги
Джошуа Портер, партнер Rocket Insights
точки соприкосновения, которые составляют общее впечатление от вашего продукта/услуги. Таким образом, это выходит за рамки экранного и визуального дизайна и включает в себя такие вещи, как переписка по электронной почте, то, как люди отвечают на телефонные звонки, маркетинговые сообщения, правила возврата, примечания к выпуску и все, что между ними.
Крайне важно сосредоточиться на всем опыте в эпоху Интернета, потому что, скорее всего, вы никогда не встретитесь со многими из ваших клиентов лицом к лицу. Однако со временем буквы «UX» исчезнут, и станет понятно, что все эти вещи являются частью разработки любого продукта или услуги».
Однако со временем буквы «UX» исчезнут, и станет понятно, что все эти вещи являются частью разработки любого продукта или услуги».
12. UX-дизайн — это процесс глубокого понимания потребностей и целей пользователя
Скотт Джонсен, руководитель отдела дизайна в Alto
«UX-дизайн — это целенаправленное применение логики и обоснования для создания опыта, который предлагает как полезность, так и ценность для конечного пользователя. Это процесс глубокого понимания потребностей и целей пользователя, выявления его самых больших проблем и генеративной работы над идеей способов решения этих проблем. Дизайн UX редко сосредоточен на создании одного экрана. преднамеренное действие по созданию бесчисленных взаимодействий, которые охватывают весь путь пользователя в рамках данного продукта, а также соблюдение стандартов бренда, дизайна и удобства использования».
13. Пользовательский опыт — это обязательство разрабатывать продукты и услуги целенаправленно, сострадательно и добросовестно
Уитни Хесс, основатель и инструктор Vicarious Partners
«Пользовательский опыт — это обязательство разрабатывать продукты и услуги целенаправленно. , сострадание и честность. Это бесконечный процесс видения мира глазами клиентов и работа над улучшением качества их жизни.
, сострадание и честность. Это бесконечный процесс видения мира глазами клиентов и работа над улучшением качества их жизни.
Это бесконечный процесс поддержания здоровья бизнеса и поиска новых способов его устойчивого роста. Это идеальный баланс между зарабатыванием денег и созданием смысла».
(Примечание: если вы хотите узнать больше о подходе Уитни к пользовательскому опыту, ознакомьтесь с этой статьей.)
14. Это практика удовлетворения потребностей людей до, во время и после разработки продукта
Кори Лебсон, Консультант по UX-исследованиям, автор книги
The UX Careers Handbook Хотя я понимаю, что вы нацелены на общую картину, как исследователь пользователей я думаю о UX *дизайне* именно как о дизайне взаимодействия, части UX-пирога вместе с целый ряд других наборов навыков UX, некоторые из которых полностью ориентированы на дизайн, а некоторые нет. Я был в более чем одной ситуации, когда люди называли меня дизайнером UX, который занимается исследованиями. Конечно, есть UX-дизайнеры, которые занимаются исследованиями, но не я. Моя UX-идентичность — это просто старый добрый исследователь. Таким образом, я попадаю в другой кусок пирога UX, тесно связанный с UX-дизайном, но все же только параллельный».
Конечно, есть UX-дизайнеры, которые занимаются исследованиями, но не я. Моя UX-идентичность — это просто старый добрый исследователь. Таким образом, я попадаю в другой кусок пирога UX, тесно связанный с UX-дизайном, но все же только параллельный».
15. UX-дизайн заключается в том, чтобы радовать пользователей, предвосхищая их потребности и давая им то, о чем они и не думали просить
Рид Джонс, старший исследователь пользовательского опыта в Autodesk
«Многие люди утверждают, что опыт не может быть создан потому, что опыт — это то, что есть у людей, а не то, что можно спроектировать. С одной стороны, я полностью согласен.
С другой стороны, UX позволяет нам определить, что отличает хороший опыт от плохого. И когда все сделано хорошо, разработанные элементы опыта становятся невидимыми, и пользователь в восторге, потому что мы предвидели их потребности, чтобы дать им то, о чем они даже не думают просить».
Что вы думаете?
Как видите, UX-дизайн имеет множество интерпретаций, но на самом деле все сводится к тому, чтобы ваши пользователи были в центре всего, что вы создаете.
П.С. Огромное спасибо всем замечательным людям, принимавшим участие в написании этой статьи! Если вы знаете кого-то, кому это может быть полезно, поделитесь с ними. Для дальнейшего чтения:
- UI, UX: кто чем занимается? Руководство дизайнера по индустрии высоких технологий
- Что такое взаимодействие с пользователем?
- UI и UX: в чем разница?
- Психология UX-дизайна
- Лучшие программы сертификации UX для дизайнеров
Хотите узнать больше?
Если вы хотите узнать, как UserTesting может помочь вам понять ваших клиентов с помощью человеческого понимания по запросу, свяжитесь с нами здесь.
Что такое дизайн взаимодействия с пользователем? Обзор, инструменты и ресурсы — журнал Smashing Magazine
- 17 минут чтения
- UX-дизайн, Инструменты, Удобство использования, Пользовательский интерфейс
- Поделиться в Twitter, LinkedIn
Об авторе
Джейкоб Губе — основатель и главный редактор Six Revisions, веб-издания для веб-разработчиков и дизайнеров, а также заместитель редактора Design Instruct, веб-сайта … Больше о Джейкоб ↬
Веб-сайты и веб-приложения становятся все более сложными по мере развития технологий и методологий нашей отрасли. То, что раньше было односторонней статичной средой, превратилось в очень богатый и интерактивный опыт. * (Ссылки проверены и исправлены в апреле 2021 г.).*
То, что раньше было односторонней статичной средой, превратилось в очень богатый и интерактивный опыт. * (Ссылки проверены и исправлены в апреле 2021 г.).*Веб-сайты и веб-приложения становятся все более сложными по мере развития технологий и методологий нашей отрасли. То, что раньше было односторонней статичной средой, превратилось в очень богатый и интерактивный опыт.
Но независимо от того, как много изменилось в производственном процессе, успех веб-сайта по-прежнему зависит только от одного: от того, как его воспринимают пользователи. «Полезен ли мне этот сайт? Легко ли им пользоваться? Приятно ли им пользоваться?» Это вопросы, которые приходят в голову посетителям, когда они взаимодействуют с нашими продуктами, и формируют основу их решений о том, становиться ли постоянными пользователями.
Что такое взаимодействие с пользователем?
Пользовательский опыт (сокращенно UX) — это то, что человек чувствует при взаимодействии с системой. Система может быть веб-сайтом, веб-приложением или настольным программным обеспечением и в современном контексте обычно обозначается некоторой формой взаимодействия человека с компьютером (HCI).
Больше после прыжка! Продолжить чтение ниже ↓
Те, кто работает над UX (называемые UX-дизайнерами), изучают и оценивают, как пользователи относятся к системе, глядя на такие вещи, как простота использования, восприятие ценности системы, полезность, эффективность выполнения задач и так далее.
Дополнительная литература на SmashingMag:
- Почему взаимодействие с пользователем не может быть спроектировано
- Эффективное планирование дизайн-проектов UX
- 25 Видео о пользовательском опыте, которые стоят вашего времени
Дизайн взаимодействия с пользователем направлен на то, чтобы заставить его ответить «Да» на все эти вопросы. Это руководство призвано познакомить вас с профессиональной дисциплиной UX-дизайна 9.0228 в контексте веб-систем, таких как веб-сайты и приложения.
UX-дизайнеры также рассматривают подсистемы и процессы внутри системы. Например, они могут изучить процесс оформления заказа на веб-сайте электронной коммерции, чтобы узнать, находят ли пользователи процесс покупки товаров на веб-сайте простым и приятным. Они могли бы копнуть глубже, изучая компоненты подсистемы, например, наблюдая, насколько эффективен и удобен процесс заполнения пользователями полей ввода в веб-форме.
Они могли бы копнуть глубже, изучая компоненты подсистемы, например, наблюдая, насколько эффективен и удобен процесс заполнения пользователями полей ввода в веб-форме.
По сравнению со многими другими дисциплинами, особенно с веб-системами, UX является относительно новым. Термин «пользовательский опыт» был придуман доктором Дональдом Норманом, исследователем когнитивных наук, который также первым описал важность дизайна, ориентированного на пользователя (идея о том, что дизайнерские решения должны основываться на потребностях и желаниях пользователей).
Почему важен UX?
В настоящее время, когда так много внимания уделяется дизайну, ориентированному на пользователя , описание и обоснование важности проектирования и улучшения взаимодействия с пользователем кажется почти ненужным. Мы могли бы просто сказать: «Это важно, потому что это касается потребностей наших пользователей — достаточно сказано», и все, вероятно, были бы удовлетворены этим.
Тем не менее, те из нас, кто работал в индустрии веб-дизайна до кодификации дизайна, ориентированного на пользователя, удобства использования и доступности в Интернете, знают, что раньше мы делали веб-сайты по-другому. Прежде чем наши клиенты (и мы) поняли ценность дизайна, ориентированного на пользователя, мы принимали дизайнерские решения, основываясь только на двух вещах: что мы считали потрясающим, и что хотел видеть клиент.
Прежде чем наши клиенты (и мы) поняли ценность дизайна, ориентированного на пользователя, мы принимали дизайнерские решения, основываясь только на двух вещах: что мы считали потрясающим, и что хотел видеть клиент.
Мы построили взаимодействие на основе того, что, по нашему мнению, работало — мы разработали для себя. Основное внимание уделялось эстетике и бренду, практически не задумываясь о том, как к этому отнесутся люди, которые будут использовать веб-сайт.
За нашими действиями не стоит наука. Мы сделали это, потому что результаты выглядели хорошо, потому что они были креативными (так мы думали) и потому что этого хотели наши клиенты.
Но в этом десятилетии Интернет стал свидетелем трансформации. Мало того, что он стал более распространенным — в 2008 году в Интернете было не менее 1,5 миллиарда пользователей по всему миру, — веб-сайты стали настолько сложными и многофункциональными, что для того, чтобы быть эффективными, они должны иметь отличный пользовательский интерфейс.
Кроме того, пользователи получают доступ к веб-сайтам все большим числом способов: мобильные устройства, широкий выбор браузеров, различные типы подключения к Интернету.
Мы также осознали важность доступности — т. е. универсального доступа к нашим веб-продуктам — не только для тех, у кого есть особые требования, например, для программ чтения с экрана и нетрадиционных устройств ввода, но и для тех, кто не не имеют широкополосного подключения или у кого есть старые мобильные устройства и так далее.
Со всеми этими радикальными изменениями веб-сайты, которые постоянно выделялись, были теми, которыми было приятно пользоваться. Движущим фактором того, как мы создаем веб-сайты сегодня, стал опыт, который мы хотим дать людям, которые будут использовать веб-сайты.
Легко сказать, что все веб-системы выиграют от тщательной оценки и проектирования взаимодействия с пользователем; против этого трудно спорить, если вам вообще небезразличен дизайн, ориентированный на пользователя. Но мы не живем в идеальном мире, и у нас нет неограниченных ресурсов. Таким образом, мы должны расставить приоритеты и определить области, которые могут получить наибольшую пользу от UX-дизайна и UX-дизайнеров.
Но мы не живем в идеальном мире, и у нас нет неограниченных ресурсов. Таким образом, мы должны расставить приоритеты и определить области, которые могут получить наибольшую пользу от UX-дизайна и UX-дизайнеров.
Сложные системы
Чем сложнее система, тем более сложными для нее должны быть планирование и архитектура. Хотя инвестиции в полномасштабное исследование UX с участием нескольких участников для простого статического веб-сайта кажутся чрезмерными, многогранные веб-сайты, интерактивные веб-приложения и веб-сайты электронной коммерции могут извлечь большую выгоду из UX-дизайна.
Системы, включающие множество пользовательских задач, должны восприниматься как ценные, приятные и эффективные. Дизайнеры рискуют большими потерями в доходах, пренебрегая пользовательским опытом.
Стартапы
Стартапы и небольшие компании, как правило, не имеют ресурсов, чтобы нанимать для этого преданных своему делу сотрудников. Например, 37Signals (теперь Basecamp), молодая компания, которая создает очень успешные и надежные веб-приложения, включая Basecamp и Highrise, полагается на разносторонних людей, людей, которые могут «носить разные шляпы».
В этой ситуации обучение существующих сотрудников (в частности, веб-дизайнера) принципам и процессам UX или передача работы по UX по мере необходимости может быть более подходящим, чем наем штатного сотрудника. Тем не менее, создание надежного пользовательского опыта для пользователей в самых первых версиях продукта или услуги, безусловно, может выделить их и привлечь внимание пользователей. Но как владельцу стартапа иногда может просто не хватать ресурсов для найма квалифицированного UX-дизайнера.
Проекты с «хорошим» бюджетом
Небольшие агентства, работающие на малый и средний бизнес, должны поддерживать низкие затраты для клиентской базы и расставлять приоритеты в результатах, чтобы оставаться в рамках бюджета. В таких ситуациях основное внимание уделяется процессу сборки, а не планированию, исследованиям и анализу. Проекты с небольшим бюджетом будут больше зависеть от запуска конечного продукта. Это не означает, что эти проекты не выиграют от хорошего UX — конечно, выиграют — но на практике малые или средние компании часто не чувствуют себя обязанными вкладывать ресурсы во что-то, что не нужно для запуска продукта. сайт.
сайт.
Проекты с более длительными временными рамками
По простой логике добавление винтика к традиционному процессу создания веб-сайта увеличит временную шкалу. Необходимо выделить время для проектирования взаимодействия с пользователем. Теоретически UX-дизайнеры могли бы сократить сроки, взяв на себя некоторые задачи, традиционно возлагаемые на веб-дизайнеров и разработчиков, таким образом потенциально экономя время и затраты на этапах пересмотра, решив проблемы пользователей.
UX-дизайн — удивительная дисциплина, но она не может или не может достичь определенных целей.
UX-дизайн не подходит всем
Дизайн взаимодействия с пользователем не будет работать в любой ситуации для каждого пользователя, потому что мы все люди разные. То, что работает для одного человека, может иметь противоположный эффект для другого. Лучшее, что мы можем сделать, — это спроектировать определенный опыт и продвигать определенное поведение, но мы не можем создать, навязать или предсказать сам реальный опыт.
И так же, как мы не можем спроектировать пользовательский опыт, мы не можем точно воспроизвести пользовательский опыт для одного веб-сайта на другом веб-сайте. Пользовательский опыт будет отличаться на разных веб-сайтах. дизайн должен быть адаптирован к целям, ценностям, производственному процессу и продуктам веб-сайта.
Невозможно оценить напрямую с помощью традиционных показателей
Вы не можете определить эффективность дизайна взаимодействия с пользователем, основываясь только на таких статистических данных, как просмотры страниц, показатели отказов и коэффициенты конверсии. Мы можем делать предположения и запрашивать у пользователей неподтвержденные данные, но мы не можем установить приложение (по крайней мере, пока), которое автоматически записывает статистику пользовательского опыта напрямую.
Не то же самое, что удобство использования
Пользовательский опыт и удобство использования стали синонимами, но эти две области явно различаются. UX касается того, как пользователь себя чувствует при использовании системы, а удобство использования — это удобство и эффективность интерфейса.
UX касается того, как пользователь себя чувствует при использовании системы, а удобство использования — это удобство и эффективность интерфейса.
Удобство использования является важной частью пользовательского опыта и играет важную роль в эффективном и приятном опыте, но также важную роль играют наука о человеческом факторе, психология, информационная архитектура и принципы проектирования, ориентированные на пользователя.
Критика UX как профессии
Не все видят ценность наличия в команде UX-дизайнера. Аргументы против найма UX-специалистов вращаются вокруг предполагаемых сопутствующих затрат, избыточного набора навыков и страха перед изменениями.
Еще один повод для беспокойства
Традиционный процесс создания веб-сайтов, особенно в небольших агентствах и стартапах, ресурсы которых не так велики, как хотелось бы, состоит из одного веб-дизайнера и одного веб-разработчика. Веб-дизайнер может быть тем, кто разрабатывает пользовательский опыт, наряду с другими задачами, такими как проектирование каркаса и функционального прототипа, в то время как разработчик создает рабочий веб-сайт в соответствии с указаниями дизайнера. UX-специалист только усложняет этот процесс.
UX-специалист только усложняет этот процесс.
Слишком далеко от процесса
Некоторые люди, занимающиеся созданием веб-сайтов, считают, что дизайнеры UX слишком далеки от реального процесса. Например, Райан Карсон, основатель Carsonified и видный представитель индустрии веб-дизайна, критиковал UX-специалистов, которые «не участвуют в повседневном процессе проектирования, создания, тестирования, маркетинга и обновления веб-проекта». ».
Этот взгляд на профессию в основном говорит о том, что UX-специалисты, не имеющие опыта создания веб-сайтов, не могут разрабатывать решения так же профессионально, как люди, которые создают настоящие продукты.
Однако многие UX-специалисты имеют опыт сборки; многие из них были веб-дизайнерами или разработчиками, решившими специализироваться в этой конкретной области производственного процесса.
Дополнительные расходы
Простая логика подсказывает, что наем UX-специалиста стоит денег (если только они не хотят работать бесплатно, а никто этого не делает).
Контраргумент состоит в том, что мы должны рассматривать UX-дизайн как инвестицию. Хотя преимущества UX не так очевидны, как преимущества других частей веб-сайта или приложения, в дальнейшем это может привести к более высокой отдаче. Например, простое улучшение пользовательского интерфейса процесса оформления заказа может увеличить доход на миллионы долларов.
Результаты не поддаются непосредственному измерению
Оценить эффективность и окупаемость инвестиций в дизайн UX с помощью количественных показателей сложно. Это потому, что поле субъективно. UX имеет дело с эмоциями пользователей, и вы не можете присвоить ему числовое значение, как это можно сделать с просмотрами страниц, скоростью загрузки или конверсией.
Вместо этого мы должны получить результаты косвенно, анализируя уровни доходов, просмотры страниц, опросы пользователей до и после и тому подобное. Однако утверждение, что любые положительные эффекты являются результатом улучшения пользовательского опыта, эстетики или какого-либо другого фактора, такого как улучшение маркетинга или оптимизация производительности интерфейса, было бы неубедительным.
Трудность заключается в попытке количественно оценить эффекты, которые носят субъективный характер. Мы должны полагаться на качественные доказательства.
UX-дизайнеры выполняют различные задачи на разных этапах процесса. Вот несколько вещей, которые они доставляют.
Оценка текущей системы
Если система уже существует, UX-специалист всесторонне оценит ее текущее состояние. Они будут сообщать о проблемах и предлагать исправления на основе анализа данных исследований.
A/B-тестирование
Специалист по UX может разработать исследование для сравнения эффективности и качества работы различных пользовательских интерфейсов.
Это делается путем формулирования гипотезы (например, «Зеленая кнопка более привлекательна, чем красная кнопка»), предложения или создания нескольких версий дизайна, определения того, что означает «лучший опыт» (например, «Зеленая кнопка лучше, потому что пользователи больше нажимали на него»), а затем проводил тест.
Опросы пользователей
UX-дизайнер может опросить существующих и потенциальных пользователей системы, чтобы получить представление о наиболее эффективном дизайне. Поскольку пользовательский опыт субъективен, лучший способ получить информацию напрямую — это изучать и взаимодействовать с пользователями.
Вайрфреймы и прототипы
Основываясь на своих выводах, специалисты по UX могут разработать каркасы различных макетов и, возможно, более точные прототипы.
Потоки пользователей
Еще одним популярным результатом является проектирование того, как пользователи должны перемещаться по системе.
Рассказывание историй
Задействуя эмоции пользователей и используя знакомые элементы, UX-дизайнеры рассказывают истории и обучают информации. Узнайте больше о ценности сторителлинга в контексте UX в статье, состоящей из двух частей, «Улучшение пользовательского опыта с помощью сторителлинга».
Шаблоны проектирования
Шаблоны обеспечивают согласованность и позволяют найти наиболее эффективный «инструмент» для работы. Например, с шаблонами проектирования пользовательского интерфейса выбор правильных элементов пользовательского интерфейса (например, вкладок модулей, хлебных крошек, слайд-шоу) для определенных задач на основе их эффективности приводит к лучшему и более привычному опыту. UX-дизайнеры не только предлагают шаблоны дизайна, которые используются на других веб-сайтах, но и разрабатывают собственные шаблоны специально для текущего проекта.
Например, с шаблонами проектирования пользовательского интерфейса выбор правильных элементов пользовательского интерфейса (например, вкладок модулей, хлебных крошек, слайд-шоу) для определенных задач на основе их эффективности приводит к лучшему и более привычному опыту. UX-дизайнеры не только предлагают шаблоны дизайна, которые используются на других веб-сайтах, но и разрабатывают собственные шаблоны специально для текущего проекта.
Профили пользователей и персоны
Знание своей аудитории — это первый шаг в дизайне UX, который позволяет вам разрабатывать опыт, отражающий голос и эмоции ваших пользователей. Персоны могут быть разработаны с использованием данных веб-сайта.
Инвентаризация контента
Проще говоря, инвентаризация контента — это упорядоченный список страниц на веб-сайте. Проведение инвентаризации контента — это шаг к предложению изменений в информационной архитектуре для улучшения взаимодействия с пользователем (например, поток пользователей, возможность поиска и эффективность).
Руководства по стилю контента
Последовательность имеет решающее значение для создания запоминающегося пользовательского опыта с помощью вашего бренда. Руководства по стилю контента дают писателям и дизайнерам основу для работы при создании контента и разработке дизайна, а также обеспечивают соответствие элементов бренда и дизайна целям владельца.
Мне нравятся правила брендинга Нью-Йорка.Есть много других результатов UX-дизайна; проверьте этот более полный список.
Торговые инструменты
Вот несколько популярных и легкодоступных инструментов для профессионалов UX. Эти инструменты предназначены не только для профессионалов UX; разработчики, дизайнеры и дизайнеры взаимодействия, среди прочих, также используют их.
Приложения для создания каркасов и прототипов
Создание каркасов и прототипов можно выполнить просто с помощью ручки и бумаги. Бумажное прототипирование, в частности, имеет много преимуществ, таких как дешевизна, удобство группового прототипирования, быстрота и простота изготовления.
Некоторые программные инструменты для создания каркасов и прототипов:
- OmniGraffle
- Мокапы Balsamiq
- Mockingbird
Программное обеспечение для A/B-тестирования
несколько программ.
По сути, программное обеспечение для A/B-тестирования делит трафик веб-сайта на два равных сегмента. Одна группа видит версию А, а другая — версию Б. Для каждой версии отслеживаются такие статистические данные, как коэффициент конверсии и показатель отказов. Сплит-тестирование определяет, какая версия лучше на основе этой статистики. Одним из самых популярных приложений для A/B-тестирования является Google Website Optimizer.
Программное обеспечение для инвентаризации контента
Существует множество методов проведения инвентаризации контента. Использование локального серверного приложения (для которого вам потребуется доступ к веб-серверу) лучше всего подходит для рабочих веб-сайтов; будучи ближе к источнику, чем стороннее программное обеспечение, эти приложения, естественно, будут более точными и эффективными. Вы можете использовать такой простой инструмент, как Excel, для создания списка контента и управления им (ознакомьтесь с шаблоном GetUXIndex()).
Вы можете использовать такой простой инструмент, как Excel, для создания списка контента и управления им (ознакомьтесь с шаблоном GetUXIndex()).
Веб-сайты, созданные с помощью систем управления контентом, таких как WordPress и Drupal, обычно имеют встроенные инструменты, отображающие карту существующего веб-сайта.
Программное обеспечение для тестирования и обратной связи с пользователями
Опрос пользователей — еще одна популярная задача UX-дизайна. Самый эффективный и экономичный способ сделать это — использовать приложение для опросов или обратной связи и удаленное пользовательское тестирование.
Существует множество инструментов обратной связи с пользователями. Общие инструменты опроса, такие как PollDaddy, представляют собой гибкие решения, которые можно использовать и для других задач. Существуют инструменты обратной связи, ориентированные на юзабилити, такие как Usabilla, и службы удаленного пользовательского тестирования, такие как Usability Hub, которые проводят тесты юзабилити на рецензентах.
Программное обеспечение для аналитики
UX-дизайнеры могут анализировать статистику трафика, чтобы предположить, какие типы взаимодействия будут наиболее эффективными для аудитории веб-сайта.
Допустим, данные показывают, что самым популярным браузером для веб-сайта является Google Chrome. Google Chrome считается браузером для опытных пользователей (в отличие от более распространенного Internet Explorer). Исходя из этого предположения, UX-дизайнер может создать пользовательский опыт, который понравится опытным пользователям и технически подкованным людям.
Многофункциональный и бесплатный аналитический инструмент — Google Analytics.
Веб-сайты о UX
Множество веб-сайтов освещают тему UX. Вот несколько из них.
UX-журнал UX Magazine — это высококачественный ресурс, на котором публикуются обсуждения способов улучшения взаимодействия с пользователем.
Стенд UX
UX Booth — это блог с несколькими авторами, предназначенный для сообщества пользователей. Он также охватывает удобство использования и дизайн взаимодействия.
Он также охватывает удобство использования и дизайн взаимодействия.
 Semantics.
Питер Морвилл, основатель Semantic Studios, ведущего консультанта по информационной архитектуре, пользовательскому опыту и доступности, пишет о пользовательском опыте (и связанных темах) в этой веб-колонке.
Этот блог Дмитрия Фадеева посвящен дизайну в контексте функции. 101 вещь, которую я узнал в Interaction Design School.
Интерактивный дизайн тесно связан с UX, и этот блог предлагает короткие и «легко усваиваемые» посты на эту тему. UX Цитаты
На этом веб-сайте представлены фрагменты цитат на тему UX. Цитаты от пользователя.
Пользовательский опыт — это все о пользователе (именно поэтому важны персонажи). Этот блог Tumblr рассказывает историю UX с точки зрения пользователя, используя цитаты пользователей различных систем.
Konigi индексирует новости, ресурсы и инструменты для UX-дизайнеров (в красивой галерее, которая упрощает просмотр веб-сайта)9.0 процентов всего
В этом блоге Гарри Бригнулла, руководителя отдела пользовательского опыта, рассказывается об информационной архитектуре, пользовательском опыте и природе «хорошего дизайна».
Semantics.
Питер Морвилл, основатель Semantic Studios, ведущего консультанта по информационной архитектуре, пользовательскому опыту и доступности, пишет о пользовательском опыте (и связанных темах) в этой веб-колонке.
Этот блог Дмитрия Фадеева посвящен дизайну в контексте функции. 101 вещь, которую я узнал в Interaction Design School.
Интерактивный дизайн тесно связан с UX, и этот блог предлагает короткие и «легко усваиваемые» посты на эту тему. UX Цитаты
На этом веб-сайте представлены фрагменты цитат на тему UX. Цитаты от пользователя.
Пользовательский опыт — это все о пользователе (именно поэтому важны персонажи). Этот блог Tumblr рассказывает историю UX с точки зрения пользователя, используя цитаты пользователей различных систем.
Konigi индексирует новости, ресурсы и инструменты для UX-дизайнеров (в красивой галерее, которая упрощает просмотр веб-сайта)9.0 процентов всего
В этом блоге Гарри Бригнулла, руководителя отдела пользовательского опыта, рассказывается об информационной архитектуре, пользовательском опыте и природе «хорошего дизайна». DarkPatterns.org
В этой библиотеке шаблонов проектирования обсуждаются общие тактики обмана пользователей, которые могут помочь UX-дизайнерам находить шаблоны, которых следует избегать, если они хотят создать положительный пользовательский опыт. Журнал Johnny Holland.
Этот веб-журнал посвящен взаимодействию и дизайну UX. Обязательно ознакомьтесь с разделом UX Tips, в котором индексируются твиты, хешированные с помощью #uxtips.UX Pond.
UX Pond — это поисковая система, посвященная контенту, связанному с UX. Adaptive Path Ideas
Adaptive Path, ведущая фирма по разработке пользовательских интерфейсов и пользовательского опыта, ведет блог с полезным контентом по UX и дизайну пользовательского интерфейса.
Этот портал содержит ссылки, статьи, ресурсы и новости о UX и «инновациях, ориентированных на людей», которые курирует итальянская компания по дизайну опыта Experientia.nForm Blog.
В блоге nForm (команда консультантов, занимающаяся пользовательским опытом) публикуется отличный контент, относящийся к UX-дизайнерам.
DarkPatterns.org
В этой библиотеке шаблонов проектирования обсуждаются общие тактики обмана пользователей, которые могут помочь UX-дизайнерам находить шаблоны, которых следует избегать, если они хотят создать положительный пользовательский опыт. Журнал Johnny Holland.
Этот веб-журнал посвящен взаимодействию и дизайну UX. Обязательно ознакомьтесь с разделом UX Tips, в котором индексируются твиты, хешированные с помощью #uxtips.UX Pond.
UX Pond — это поисковая система, посвященная контенту, связанному с UX. Adaptive Path Ideas
Adaptive Path, ведущая фирма по разработке пользовательских интерфейсов и пользовательского опыта, ведет блог с полезным контентом по UX и дизайну пользовательского интерфейса.
Этот портал содержит ссылки, статьи, ресурсы и новости о UX и «инновациях, ориентированных на людей», которые курирует итальянская компания по дизайну опыта Experientia.nForm Blog.
В блоге nForm (команда консультантов, занимающаяся пользовательским опытом) публикуется отличный контент, относящийся к UX-дизайнерам.


 CX начинается с момента знакомоства пользователя с компанией и.. не заканчивается. Этот процесс должен привести нового клиента в статус постоянного. CX включает в себя UX и это действительно разные понятия, которые просто чем-то схожи. Постарались вкратце объяснить, что же такое СХ, конечно, определение намного обширнее.
CX начинается с момента знакомоства пользователя с компанией и.. не заканчивается. Этот процесс должен привести нового клиента в статус постоянного. CX включает в себя UX и это действительно разные понятия, которые просто чем-то схожи. Постарались вкратце объяснить, что же такое СХ, конечно, определение намного обширнее. checklist.design/ — набор чек-листов, которые пригодятся при создании и проектировании дизайна страниц.
checklist.design/ — набор чек-листов, которые пригодятся при создании и проектировании дизайна страниц. Дизайн продукта должен работать на цель бизнеса: заработать в моменте, построить долгосрочные отношения с клиентом, улучшить имидж.
Дизайн продукта должен работать на цель бизнеса: заработать в моменте, построить долгосрочные отношения с клиентом, улучшить имидж.