Что такое UX-дизайн, как он применяется при разработке сайта или приложения, в чём плюсы для бизнеса
13 января 2023
Без UX-дизайна сегодня не обходится разработка ни одного сайта или приложения. Грамотно спроектированный интерфейс делает удобным не только использование самого продукта, но и помогает бизнесу увеличить прибыль со своих цифровых каналов. Что такое UX-дизайн и как его применять на благо компании — разбираемся.
Содержание
Развернуть
Что такое UX?
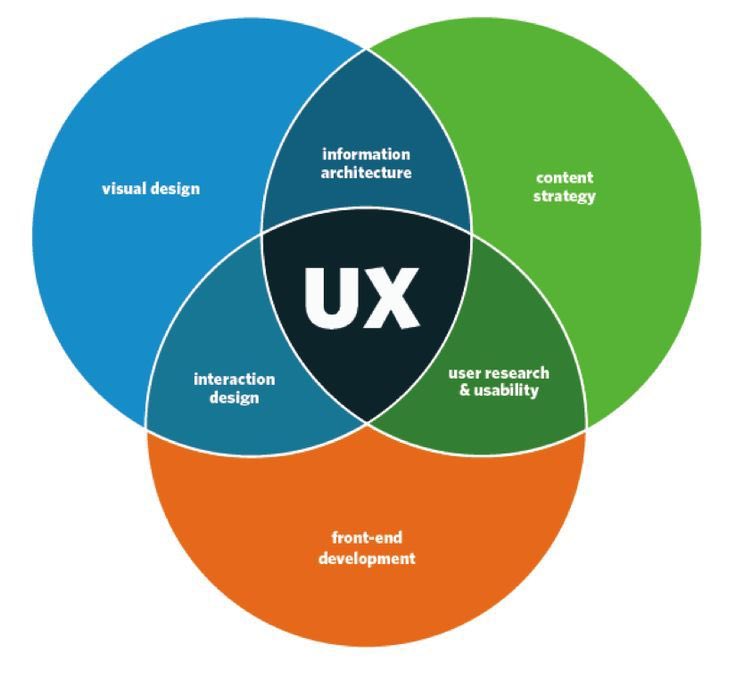
UX — user experience — это опыт пользователя. Он определяет, что человек чувствует при взаимодействии с цифровой системой. UX-дизайн — способ проектирования интерфейсов, который ориентируется на пользователя и при этом учитывает интересы бизнеса. Во главе такого подхода стоят ответы на вопросы:
- Как человек будет взаимодействовать с сайтом или приложением?
- Насколько удобно ему будет?
- Быстро ли он сможет найти то, что хочет?
Нативность, лёгкость, понятность — три столпа грамотного UX-дизайна. Считается, что хороший UX-дизайн должен настолько плавно и органично сливаться с цифровой системой, чтобы пользователь даже не задумывался о своих ощущениях. И наоборот, допустим, вы сделали красивую кнопку, но расположили её в непривычном для пользователя месте. Лишние секунды поиска — и потенциальный клиент, возможно, покинет сайт или закроет приложение.
Считается, что хороший UX-дизайн должен настолько плавно и органично сливаться с цифровой системой, чтобы пользователь даже не задумывался о своих ощущениях. И наоборот, допустим, вы сделали красивую кнопку, но расположили её в непривычном для пользователя месте. Лишние секунды поиска — и потенциальный клиент, возможно, покинет сайт или закроет приложение.
UX-дизайн напрямую влияет на конверсию веб-платформы. Чем более дружелюбным и понятным будет интерфейс для любых категорий пользователей, тем проще им будет совершать на нём покупки.
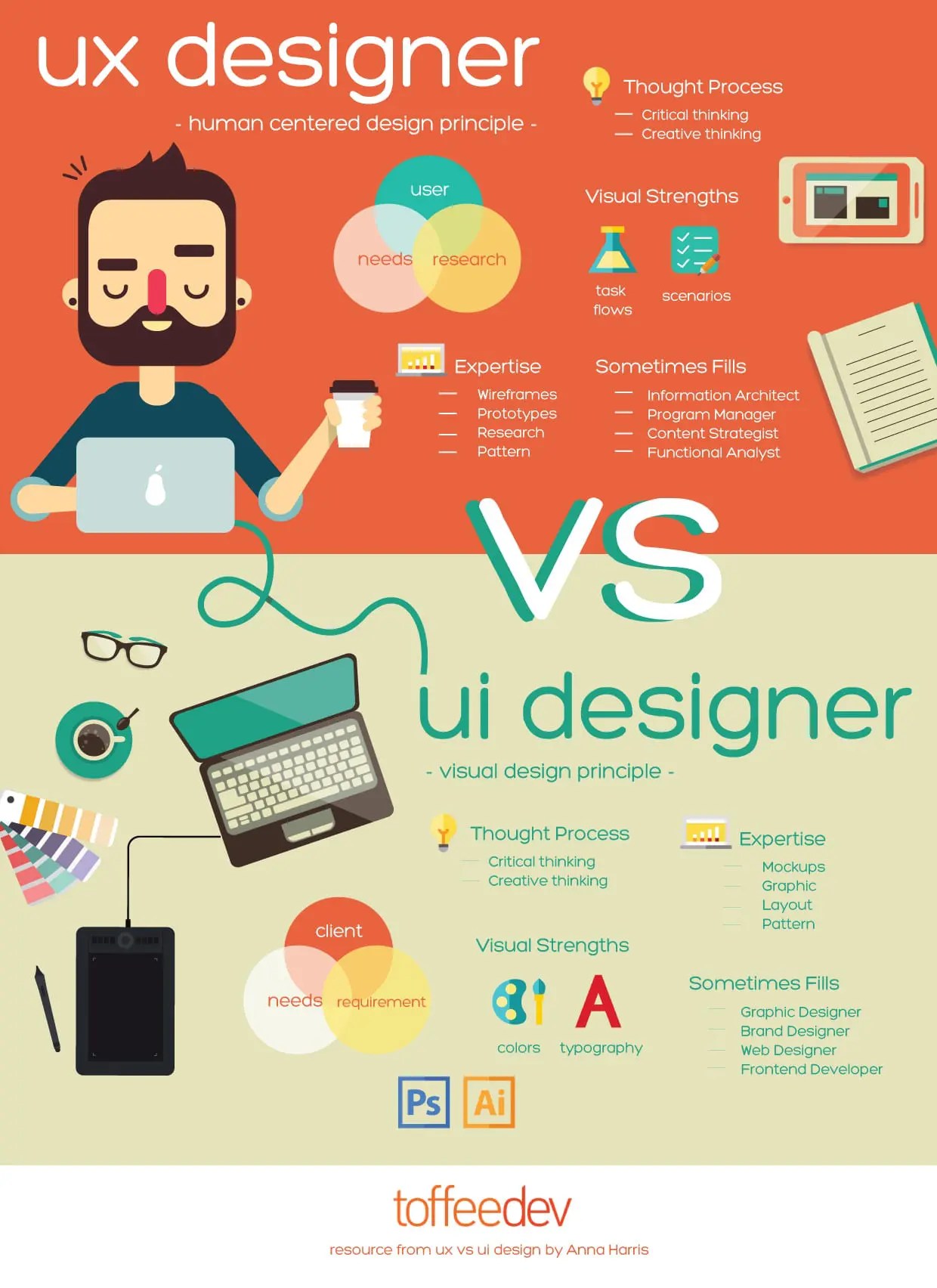
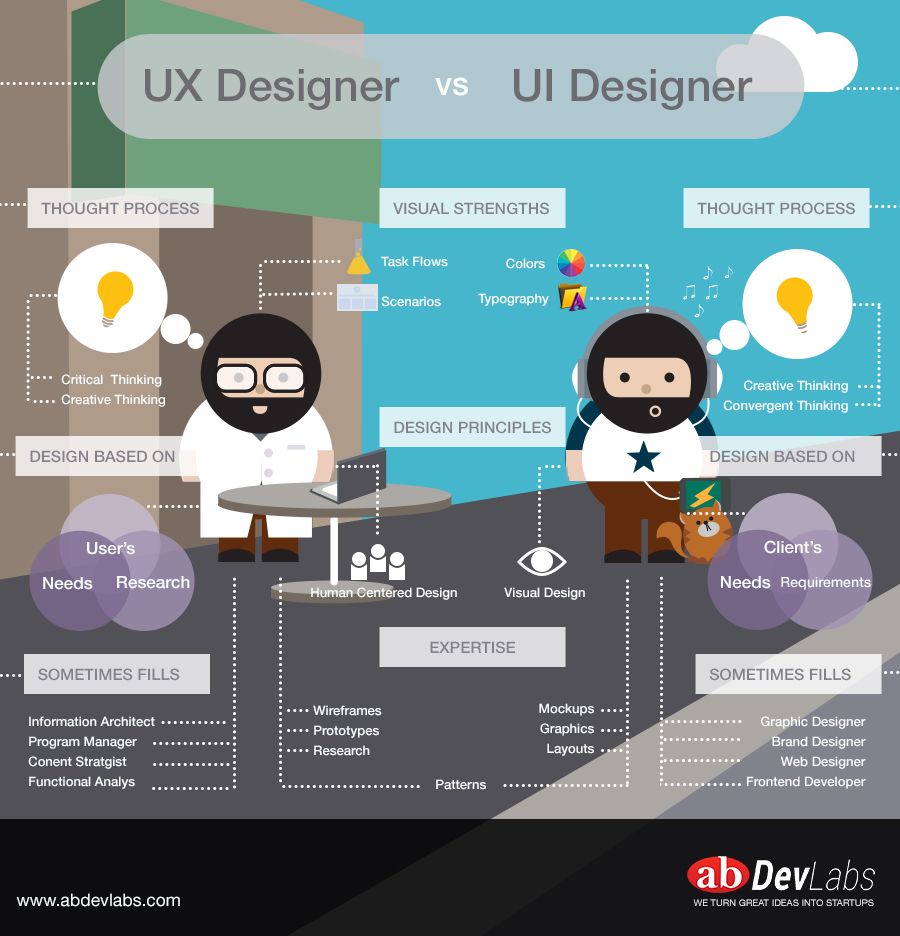
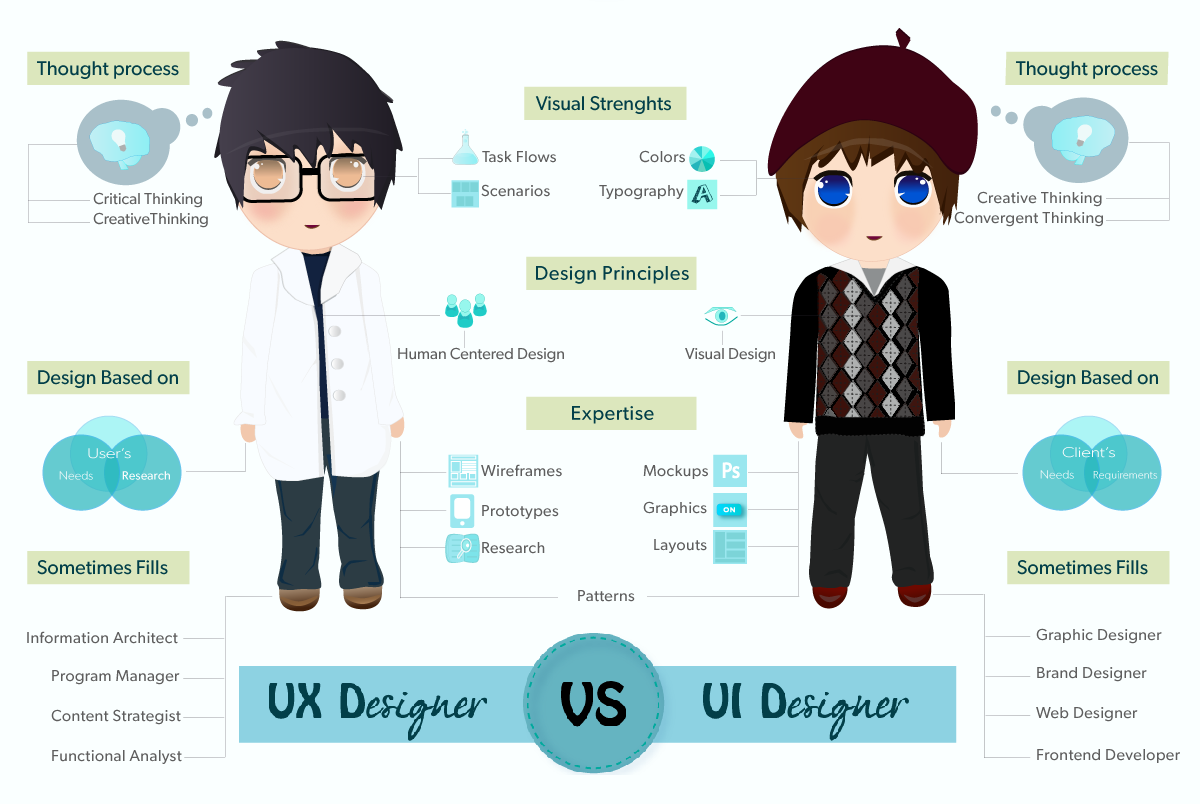
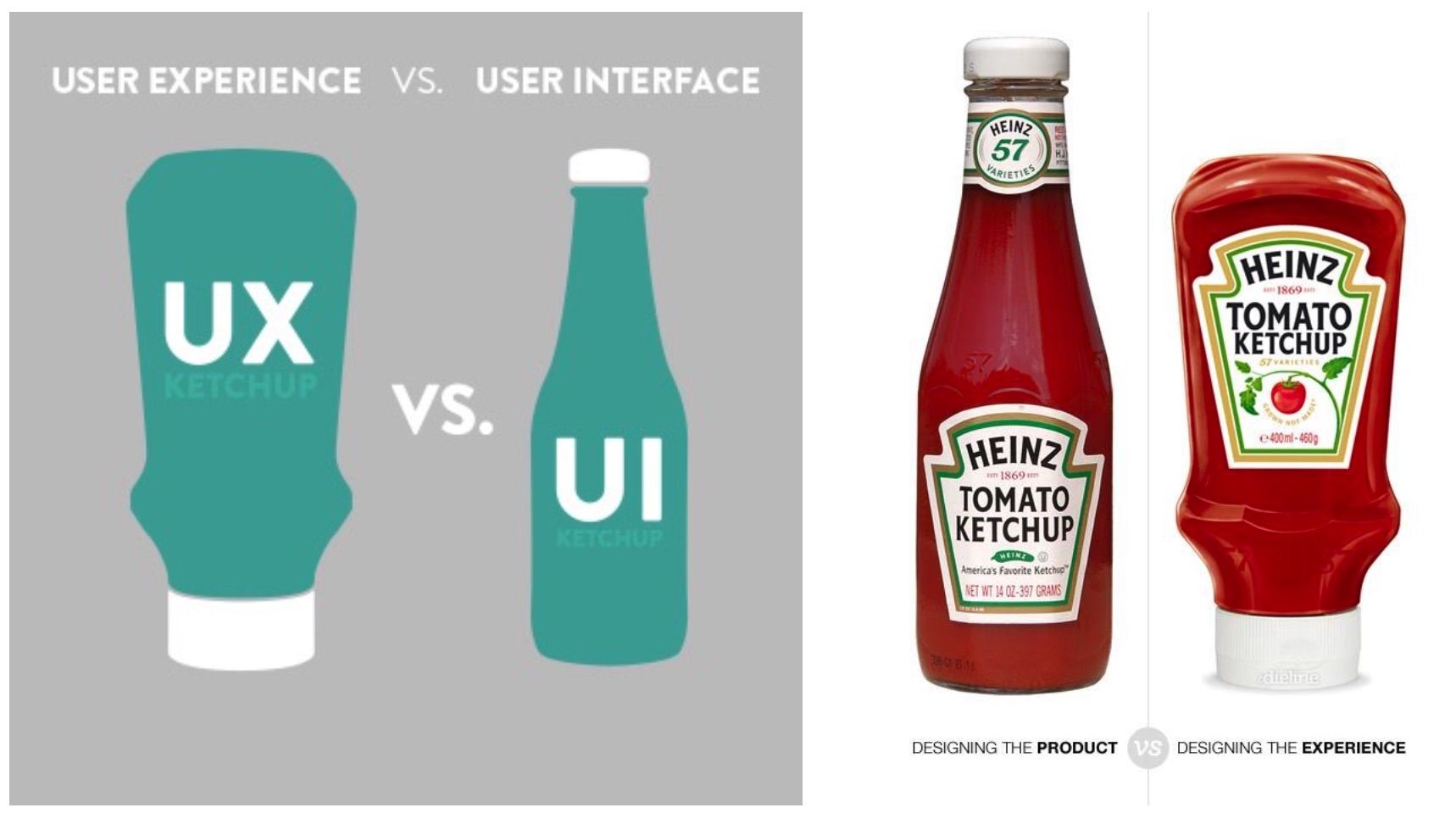
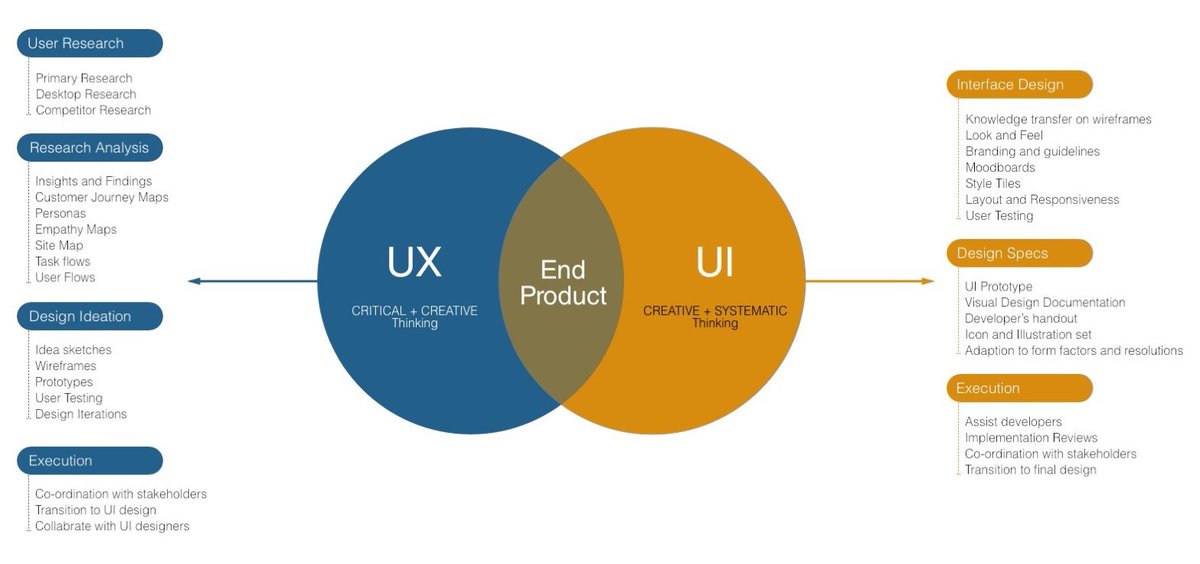
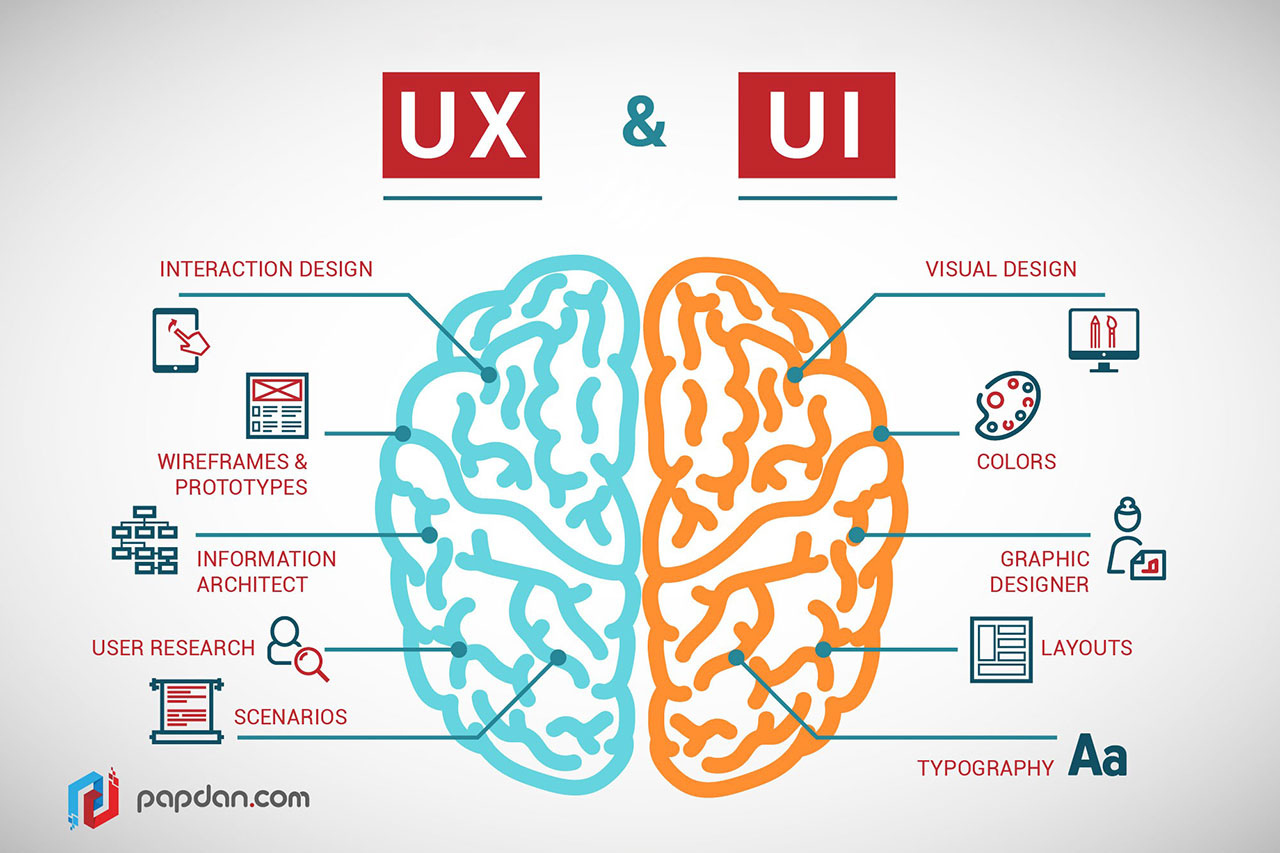
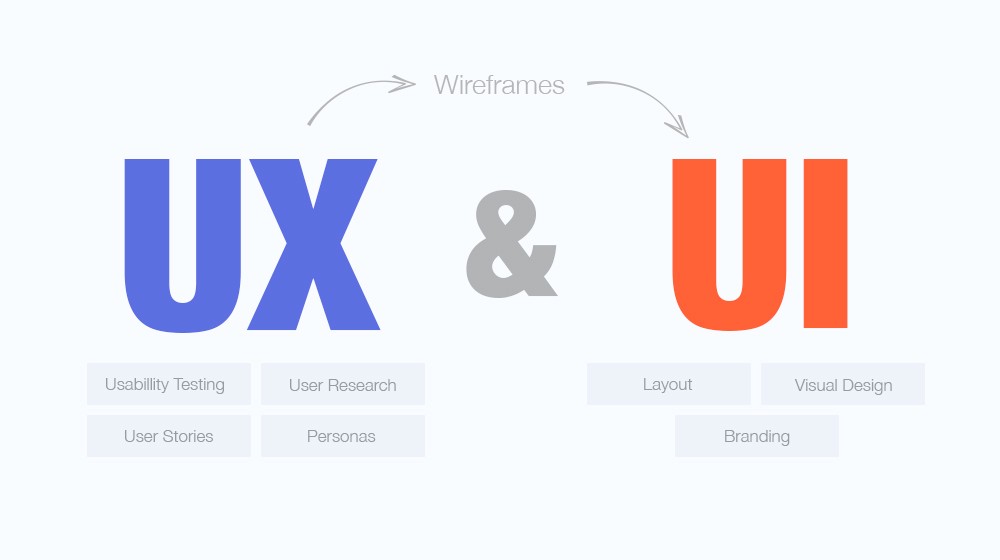
UX и UI — сходства и различия
Сегодня UX и UI рассматривают как взаимодополняющие дисциплины дизайна сайтов.
- UI — user interface — это интерфейс пользователя. UI отвечает за облик сайта: цвета, шрифты, формы кнопок — визуал, который помогает решать бизнес-задачи.
- UX отвечает за коммуникацию пользователя с сайтом — насколько человеку легко найти характеристики товара, оставить заявку, сделать заказ.
Как разрабатывают дизайн интерфейса
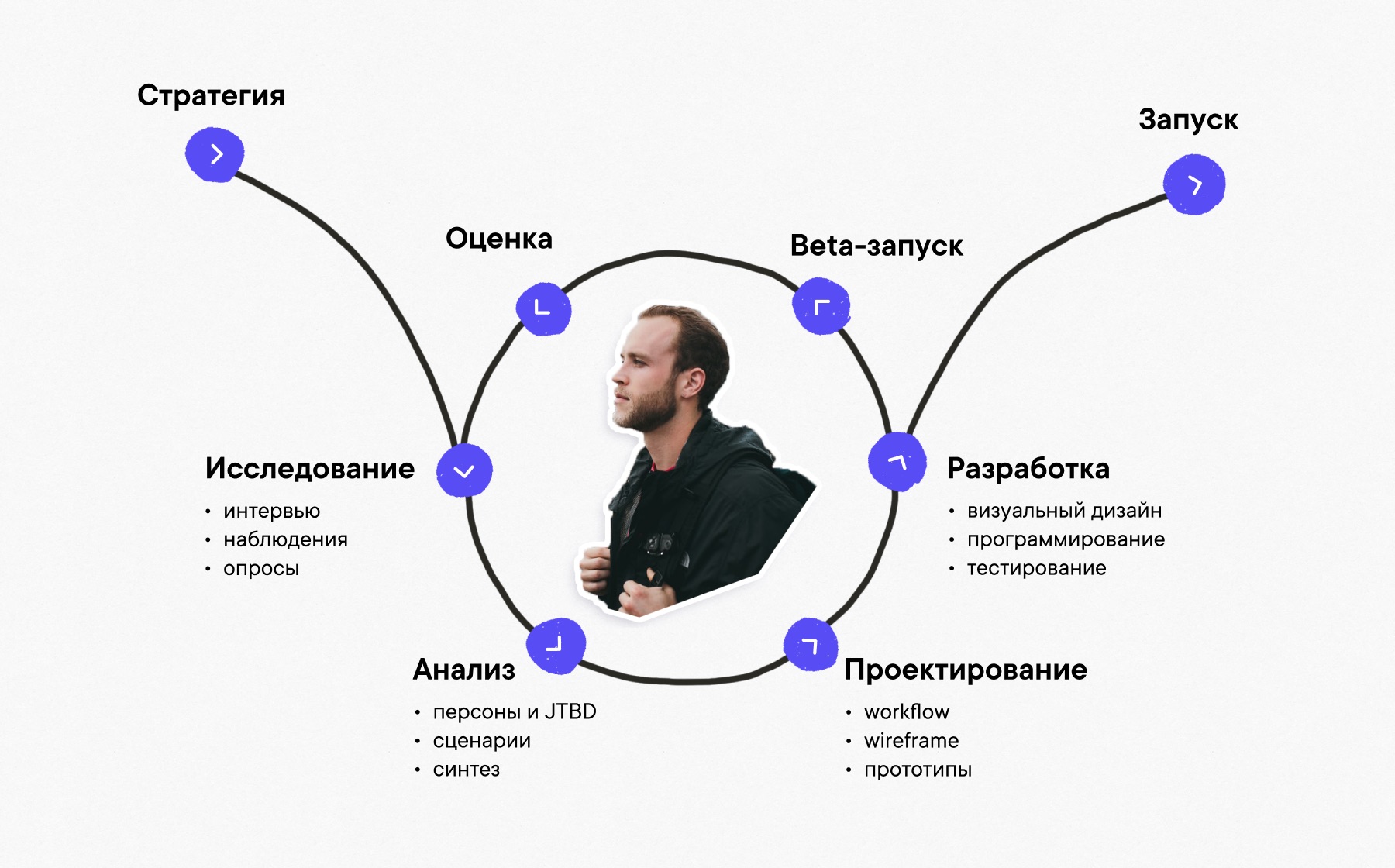
Многие цифровые агентства применяют пятиэтапный подход к UX-дизайну:
1. Цифровая стратегия
Цифровая стратегия
На стартовом этапе прорабатывают, какие цели бизнеса должен решать интерфейс сайта. Основа для целей — потребительские проблемы и потребности. Например, возможность быстро оплачивать счета через онлайн-банкинг или экономить время за счёт доставки готовой еды на дом. Чтобы структурировать проблемы и потребности, на этапе стратегии создают так называемый портрет клиента, который включает в себя:
- пол;
- возраст;
- место проживания;
- уровень дохода;
- интересы;
- цели;
- мотивацию.
Если у компании несколько типов клиентов, их делят на сегменты. Для каждого сегмента — свой портрет. Подробные данные помогают специалисту по UX создать интерфейс, который будет удобным для определенной группы.
Кроме того, цифровая стратегия включает в себя исследование и анализ рынка. UX-дизайнер изучает конкурентов бренда, сильные и слабые стороны их интерфейсов. Здесь важно вычленить триггеры — что привлекает внимание аудитории. Это может быть стоимость продукта, качество или уникальность.
Это может быть стоимость продукта, качество или уникальность.
При анализе рынка изучают как прямых конкурентов, так и смежных. Так, при разработке интерфейсов для онлайн-магазина по продаже бытовой техники следует изучить, как в целом устроены подобные сайты и маркетплейсы.
2. Планирование сайта
На этом этапе создают так называемую архитектуру системы, которая описывает компоненты сайта и их взаимосвязи. Для визуализации используют userflow — «путь пользователя», который показывает действия клиента на сайте для достижения своей цели.
Например, пользователь:
открывает сайт → ищет товар через строку поиска → сравнивает результаты → кладёт товар в корзину → выбирает способ доставки → оплачивает → закрывает сайт.
На этом пути важно предусмотреть любые возможные проблемы и барьеры, которые усложнят движение к заказу товара.
3. Прототипирование
На основе пути пользователя создают прототип — схему будущего сайта с блоками контента. На этом этапе UX-дизайнер соединяет элементы интерфейса в единую цельную систему. Как правило, прототипирование включает три этапа:
На этом этапе UX-дизайнер соединяет элементы интерфейса в единую цельную систему. Как правило, прототипирование включает три этапа:
- Вайрфрейм — набросок прототипа, который показывает, что и где располагается на сайте и как пользователь будет с этим взаимодействовать.
- Блок-схема сайта, заполненная контентом: текстом, картинками, кнопками.
- Интерактивный прототип — пригодная для тестирования модель. На ней можно увидеть, что будет происходить, например, при нажатии на кнопку, как будут меняться картинки и выводиться пользовательские формы.
4. Тестирование
Интерактивный прототип тестируют на юзабилити — это мера того, насколько посетителю удобно пользоваться сайтом в плане расположения кнопок, поиска разделов, читаемости текстов. Юзабилити определяют по пяти показателям:
- Обучаемость — как быстро новые посетители смогут понять базовую навигацию и функции сайта.
- Эффективность — насколько быстро пользователи будут передвигаться по сайту.

- Запоминаемость — смогут ли посетители пользоваться функциями интерфейса без запинок, после того как ушли с сайта и через некоторое время вернулись.
- Устойчивость к ошибкам — какие ошибки совершают пользователи, насколько они серьёзные, легко ли их понять и исправить.
- Удовлетворение — насколько посетителям нравится интерфейс и выполнение задач с его помощью.
Как правило, интерфейс сайта тестируют на небольших фокус-группах, в которые входят представители ЦА бренда.
5. Дальнейшая работа над сайтом
После запуска сайта UX-дизайнер работает над его улучшением. На этом этапе можно выявить недочёты интерфейса, которые не обнаружила фокус-группа. Например, если путь к покупке получился слишком долгим или форма заявки оказалась громоздкой и запутанной. В постразработке UX-дизайнеру помогает обратная связь от клиентов с помощью опросов и анкет. Полученная информация позволяет улучшить взаимодействие пользователей с сайтом и их лояльность к бренду.
Материал по теме
Как быстро провести соцопрос среди целевой аудитории
Зачем UX-дизайн нужен бизнесу?
Приведём четыре ключевых аргумента о важности UX для компании:
Улучшает репутацию вашего бренда
В то время как пользовательский интерфейс (UI) создаёт первое впечатление от сайта, именно UX определяет, сможете ли вы это впечатление сохранить. Если посетители возвращаются на сайт снова и снова, это означает, что вы уловили их потребности и решаете их проблемы.
Увеличивает конверсию
Чем удобнее пользователю взаимодействовать с сайтом, тем скорее он будет делать на нём покупки. И наоборот, громоздкий, неудобный, запутанный интерфейс навсегда отобьёт у человека желание заходить на сайт.
Снижает стоимость рекламных кампаний
Идеально проработанный UX позволяет сэкономить на привлечении новых клиентов. Здесь срабатывает сарафанное радио — лояльные клиенты не только с удовольствием пользуются вашим сайтом, но и рассказывают о нём другим.

Экономит на разработке сайта
UX необходимо продумывать на самых ранних этапах работы над сайтом. Такой подход снизит количество ошибок и затраты на переделку, если что-то пошло не так. Поменять форму и цвет кнопки или размер картинки несложно. Но когда ошибки возникают в логике интерфейсов, исправление и переработка — это дополнительные затраты.
UX-дизайн важен, поскольку он решает задачи конкретного проекта через удовлетворение потребностей пользователей. Грамотный UX повышает лояльность клиентов к бренду и помогает выстроить долгосрочные отношения с ними.
Удобный сайт или приложение помогают бизнесу завоевать лояльность пользователей и увеличивать конверсию. А правильный подбор целевой аудитории при запуске рекламных кампании позволяет найти тех, кому ваше предложение максимально интересно, и привлечь новых клиентов. С помощью технологии Big Data можно адресовать рекламное сообщение именно тем, кому оно будет максимально интересно. Это удобно делать через сервис МТС Маркетолог.
Это удобно делать через сервис МТС Маркетолог.
Узнать больше
Теги:
- Маркетинг для всех
- Инновации
- Бизнес
Расскажите друзьям об этом материале:
что это такое, проектирование интерфейсов
Сферы использования UX-дизайнаИнтерфейс мобильного приложения от дизайнера Filip Rygucki. ИсточникСегодня UX-дизайн активно применяется при создании интерфейсов ПО, мобильных приложений, сайтов, компьютерных игр и иных цифровых продуктов, а также в процессе разработки устройств (микрофонов, клавиатур, графических планшетов, смартфонов и т.д.). Пользователю важно решить свою задачу быстро, и дизайнер, который специализируется на упрощении пользовательского опыта, сможет предложить изящное и удобное в использовании решение. Составляющие идеального UX-дизайна — это:
- простые алгоритмы, понятные даже неподготовленному человеку;
- продуманные сценарные решения;
- широкий функционал.

Говоря про UX, обязательно нужно упомянуть другое тесно связанное с ним понятие.
UI-дизайн (сокращение от User Interface) — это направление в дизайне, которое отвечает за разработку визуала для мобильных приложений, сайтов, сервисов и программ. Таким образом, UI — это надстройка поверх UX. UX отвечает за внутреннюю логику, а UI — за ее внешнее отображение. Качественный интерфейс не просто красив — он удобен для пользователя. Иконки, кнопки, баннеры, дашборды и другие элементы должны быть не только симпатичными. Важно, чтобы они были узнаваемы для аудитории, их назначение должно быть понятно с первого раза.
Фрагмент интерфейса платформы LingvoHabit по изучению английского языка. ИсточникСферы использования UI-дизайнаВ отличие от UX, данное направление дизайна прорабатывает только те элементы интерфейса, с которыми пользователь взаимодействует. UI-дизайнер не продумывает логику и структуру программы и не пытается создать решение, которое поможет пользователю справиться с задачей. Грамотный специалист, работающий с направлением UI, подбирает удобные для прочтения шрифты, создает эстетичное и несложное для восприятия оформление (простые и приятные глазу кнопки, хорошо читаемые и узнаваемые иконки, гармоничные палитры и формы), а также подготавливает анимацию. Созданный таким специалистом продукт эстетичен и удобен в применении именно с точки зрения наглядности интерфейса.
UI-дизайнер не продумывает логику и структуру программы и не пытается создать решение, которое поможет пользователю справиться с задачей. Грамотный специалист, работающий с направлением UI, подбирает удобные для прочтения шрифты, создает эстетичное и несложное для восприятия оформление (простые и приятные глазу кнопки, хорошо читаемые и узнаваемые иконки, гармоничные палитры и формы), а также подготавливает анимацию. Созданный таким специалистом продукт эстетичен и удобен в применении именно с точки зрения наглядности интерфейса.
UX практически не используется в отрыве от UI. Как правило, эти направления всегда прорабатываются в паре. Специалистов, работающих в данной сфере, называют UX/UI-дизайнерами. С одной стороны, в этом есть смысл, ведь направления дополняют друг друга и полноценный продукт с удобным интерфейсом просто невозможен, если работать над чем-то одним. С другой стороны, UX и UI решают разные задачи, имеют разные цели использования и могут применяться к разным продуктам, поэтому данные понятия не могут быть взаимозаменяемыми. Если говорить проще, то UX (пользовательский опыт) отвечает за логику работы интерфейса, а UI (пользовательский интерфейс) — за его внешний вид.
Если говорить проще, то UX (пользовательский опыт) отвечает за логику работы интерфейса, а UI (пользовательский интерфейс) — за его внешний вид.
Качественный продукт является результатом работы огромной команды, и весомый вклад в его успех вносят не только разработчики и программисты, но и UX/UI-дизайнеры интерфейсов. Хорошо продуманная логика приложения в сочетании с привлекательной и удобной в применении оболочкой смогут подкупить любого пользователя.
Этапы проектирования интерфейсаПользовательский интерфейс не создается за пару дней — нельзя просто нарисовать кнопки, иконки и выбрать яркие оттенки для выделения подразделов меню. Необходимо провести длительную работу, чтобы понять, какие именно задачи пользователя должна решать программная оболочка. Обычно работа в этом направлении разделяется на несколько этапов.
Обычно работа в этом направлении разделяется на несколько этапов.
Сначала необходимо собрать сведения о потребностях целевой аудитории будущего продукта: провести серию опросов и интервью, изучить продукты главных конкурентов и смежные предложения из этой же области. Чтобы итог работы покрывал максимум потребностей пользователя, важно выявить основные проблемы, с которыми люди сталкиваются при взаимодействии с непродуманными интерфейсами. Помимо общения с потенциальными потребителями, дизайнер должен плотно сотрудничать и с заказчиком. Недостаточно получить подробный бриф: единая картина пожеланий собирается, как правило, только после личных встреч, созвонов, видеоконференций и просмотров референсов. Столь тесное взаимодействие происходит не на всех проектах, но в большинстве случаев дизайнеры уделяют исследованию большое количество времени.
Допустим, дизайнеру поручили разработать лендинг и мобильное приложение для ветеринарной клиники. В брифе указано, что у пользователей должна быть возможность записаться на прием и/или сдачу анализов, приобрести лекарства для питомца, оплатить свои заказы, а также просмотреть историю визитов в клинику и выписки ветеринаров из медицинской карты животного именно через приложение. В ходе исследования дизайнер может узнать от заказчика, что добавлять все эти функции на сайт не нужно, а вот в приложении их следует сделать, чтобы проверить гипотезу. И если люди станут активно их использовать, то можно будет и дальше работать над приложением.
Фрагмент landing page для ветеринарной клиники от Yana Gladkaya. ИсточникДалее специалист составляет алгоритм действий пользователя от момента запуска приложения до завершения различных этапов, чтобы путь стал более наглядным (покупки лекарств, записи на прием и т. д.), и карту пользовательского опыта для лучшего понимания главных потребностей пользователя. После согласования всех схем дизайнер предлагает заказчику метрики, при помощи которых можно будет оценивать эффективность разработанного дизайна. К примеру, метрикой для лендинга может стать количество скачиваний мобильного приложения ветеринарной клиники, а в качестве одной из метрик приложения можно считать количество созданных записей на прием к специалистам и оформленных покупок.
д.), и карту пользовательского опыта для лучшего понимания главных потребностей пользователя. После согласования всех схем дизайнер предлагает заказчику метрики, при помощи которых можно будет оценивать эффективность разработанного дизайна. К примеру, метрикой для лендинга может стать количество скачиваний мобильного приложения ветеринарной клиники, а в качестве одной из метрик приложения можно считать количество созданных записей на прием к специалистам и оформленных покупок.
Когда все данные собраны и имеется приблизительное понимание того, каким должен быть конечный продукт, дизайнер может приступить к созданию прототипа — наброска сайта или приложения. Самый первый черновой вариант обычно называют вайрфреймом (wireframe). Он наглядно демонстрирует основную идею, но не имеет никакого отношения к финальному варианту (выполнен в ч/б гамме, иконки и картинки не прорисованы и выглядят грубо). Уже на этом этапе согласованный скетч можно отправить разработчикам для создания «скелета» мобильного приложения. Сверстанный прототип, как правило, сразу дает представление о том, насколько удобными оказались все идеи дизайнера.
Уже на этом этапе согласованный скетч можно отправить разработчикам для создания «скелета» мобильного приложения. Сверстанный прототип, как правило, сразу дает представление о том, насколько удобными оказались все идеи дизайнера.
Если прототип выявляет проблему (например, недостает важного способа регистрации или неудобно разворачивать фильтры), то команда разработчиков вносит изменения, после чего тестирует прототип снова и получает обратную связь от заказчика. Все эти действия могут повторяться до тех пор, пока «скелет» не начнет функционировать нормально. И только после окончательного согласования команда может начать работу над визуальной составляющей сайта и приложения.
Прототипы интерфейса мобильного приложения для прослушивания аудиокниг от Alena Chibichik, Olga Fedorova, Елизаветы Мячиной. ИсточникЭтап 3. Проектирование визуальной составляющей (UI-дизайн)На данном этапе дизайнер подбирает цветовую схему, шрифты, отрисовывает или подбирает на стоках иконки и фоновые элементы, формирует общую стилистику проекта. Иногда приходится создавать анимированные объекты, поэтому дизайнеру стоит иметь опыт и в этой сфере. Специалист должен создать такой интерфейс, который будет не только красив, но и функционален. Шрифты должны легко читаться, а кнопки — быстро находиться.
Иногда приходится создавать анимированные объекты, поэтому дизайнеру стоит иметь опыт и в этой сфере. Специалист должен создать такой интерфейс, который будет не только красив, но и функционален. Шрифты должны легко читаться, а кнопки — быстро находиться.
Как только макет интерфейса будет готов, UX/UI-дизайнер начнет его тестировать на фокус-группе. Для этого он может подготовить небольшой опросник или выдать пользователям определенные задачи, которые они должны решить с помощью приложения или лендинга. Если вернуться к примеру с ветклиникой, то перед пользователями можно поставить следующие задачи: найти и скачать с лендинга мобильное приложение, зарегистрироваться в мобильном приложении и записать питомца на прием к ветеринару, выгрузить данные о предыдущих посещениях (для этого нужно будет завести в систему соответствующий файл), оформить заказ на лечебный препарат.
Далее с пользователей собирают обратную связь: заполненный опросник, комментарии, пожелания и предложения. Если по итогам тестирования требуется переделать один или несколько элементов визуала или же полностью изменить логику меню, то дизайнер должен вернуться на соответствующий этап для проведения доработок. После того как все решения станут удобными для пользователя, проект можно передавать разработчикам. Но важно помнить, что дизайнер интерфейсов сопровождает проект не только на своем этапе: он контролирует процесс вплоть до окончательного согласования продукта заказчиком.
Принципы хорошего UX/UI-дизайнаПри создании проекта интерфейса важно не только опираться на бриф клиента и собственный опыт, но и помнить о нескольких простых принципах.
- Пользователь всегда главный. Заказчик может просить о креативе, дизайнер может иметь свое видение проекта, но интерфейс разрабатывается не для них — вся работа проводится в первую очередь для конечного пользователя. Ему должно быть удобно, понятно и просто пользоваться приложением, сайтом или программой. Текст на кнопках должен быть ярким и читабельным, подразделы меню — предсказуемыми. Никто не хочет находить в «Корзине» товары, которые были добавлены в «Избранное», — в ней должны находиться именно те позиции, которые посетитель решил купить. Если структура интерфейса кажется сложной для использования и восприятия, стоит провести несколько бета-тестирований, а затем упростить некоторые функции или вовсе избавиться от них. Не стоит напрягать пользователя обилием кнопок — так вы рискуете только усложнить ему задачу.
 Источник
Источник- Хороший интерфейс — предсказуемый интерфейс. Не нужно предлагать нестандартные решения там, где их не ждут. Интерфейс должен быть логичным и последовательным. Если пользователь нажал на кнопку «Меню», то он хочет увидеть все подразделы меню, а не только те, в которых можно почитать о доставке и условиях оплаты. Но и перегружать экран тоже не стоит: в раскрывающемся списке меню должны быть только наименования подразделов. Не нужно вставлять туда иконки, рисунки и анимацию. Простые решения могут казаться скучными, но стоит понимать, что люди уже много лет пользуются однотипными приложениями, и за это время они успели привыкнуть к определенным шаблонам и алгоритмам.
В качестве примера можно привести удаление кнопки Home в интерфейсе нескольких последних моделей iPhone. Это решение сначала вызвало много возражений у пользователей, потому что тем, кто привык к отдельной кнопке, стало менее удобно пользоваться устройством. Пользователей лишили привычного элемента системы навигации, и теперь им самостоятельно приходилось искать альтернативные варианты и настраивать виртуальные кнопки. Однако такое решение не стало критичным для продаж, ведь в итоге пользоваться смартфоном было достаточно удобно, несмотря на необходимость переучиваться.
Это решение сначала вызвало много возражений у пользователей, потому что тем, кто привык к отдельной кнопке, стало менее удобно пользоваться устройством. Пользователей лишили привычного элемента системы навигации, и теперь им самостоятельно приходилось искать альтернативные варианты и настраивать виртуальные кнопки. Однако такое решение не стало критичным для продаж, ведь в итоге пользоваться смартфоном было достаточно удобно, несмотря на необходимость переучиваться.
Если же говорить о мобильном приложении или сайте небольшой компании, то плохо продуманный интерфейс и функционал заставят пользователя искать альтернативы у конкурентов вашего заказчика.
- Тренды следует дозировать. В последние годы пошла мода на сайты определенного типа и приложения с определенной логикой и цветовой схемой. Существует некая концепция, которой все стараются придерживаться.
 Но модные веяния и новые разработки часто вдохновляют дизайнеров интерфейсов на создание нестандартных решений. С одной стороны, это может выглядеть свежо. С другой — снижать производительность приложения или сайта, а также занимать больше времени на разработку. В особо трендовых случаях придется заново переделывать интерфейс после того, как волна хайпа спадет. На это нужны дополнительные временные и финансовые затраты, которые никто не готов нести.
Но модные веяния и новые разработки часто вдохновляют дизайнеров интерфейсов на создание нестандартных решений. С одной стороны, это может выглядеть свежо. С другой — снижать производительность приложения или сайта, а также занимать больше времени на разработку. В особо трендовых случаях придется заново переделывать интерфейс после того, как волна хайпа спадет. На это нужны дополнительные временные и финансовые затраты, которые никто не готов нести.
UX/UI-дизайнеры должны не только знать основы композиции и иметь «насмотренность» в области дизайна, но и обладать эмпатией к заказчикам и конечным пользователям. Именно способность ставить себя на место обычного юзера позволяет специалисту создавать удобный интерфейс и комфортный в использовании продукт.
К профессиональным навыкам можно отнести:
- знание цветовой теории;
- знание типографики;
- навыки работы в основных графических редакторах: Adobe Photoshop, Adobe Illustrator, Figma и др.
- умение создавать запоминающийся визуал;
- умение разрабатывать с нуля иконки и кнопки;
- умение создавать анимированные объекты интерфейсов.
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
404: Страница не найдена
ИТ-директорСтраница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Вот куда вы можете пойти отсюда:
- Узнайте последние новости.
- Наша домашняя страница содержит самую свежую информацию о CIO.
- Наша страница о нас содержит дополнительную информацию о сайте, на котором вы находитесь, ИТ-директор.
- Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Просмотр по категории
Облачные вычисления- HPE делает большие ставки на общедоступное облако для ИИ
Компания HPE выходит на рынок общедоступных облачных сервисов с искусственным интеллектом, но готова ли она? Узнайте больше о предложениях ИИ для HPE GreenLake и …
- Усовершенствование HPE GreenLake, нацеленное на все
Брайан Томпсон из HPE рассказывает о том, как HPE GreenLake стала синонимом бренда, смотрит в будущее и о том, как …
- Подходят ли локальные зоны AWS для моего приложения с малой задержкой?
AWS предлагает своим клиентам несколько вариантов минимизации задержки приложений.
 Давайте посмотрим, какую роль локальные зоны AWS могут сыграть в …
Давайте посмотрим, какую роль локальные зоны AWS могут сыграть в …
- Свежий взгляд на бизнес-примеры использования AR и VR
Дополненная и виртуальная реальность развивались годами как технологии, но варианты их использования в бизнесе не были такими устойчивыми. Однако будущее…
- Как обеспечить соответствие мобильным требованиям в бизнес-среде
Когда организации планируют соблюдение требований и безопасность данных, им необходимо учитывать мобильные устройства из-за их распространения в …
- Как устранить неполадки, когда точка доступа не работает на Android
Для устранения неполадок с мобильными точками доступа на устройствах Android требуется, чтобы ИТ-специалисты предоставили документацию, обучение и практические рекомендации, чтобы наилучшим образом помочь …
- Обновление образов, инновации и защита облачных технологий на SUSECON 2023
На SUSECON 2023 компания SUSE объявила об облачной технологии наблюдения на основе искусственного интеллекта с помощью Opni и упомянула о других анонсах в этом году.
 …
… - Уровни ЦОД и почему они важны для безотказной работы
- Изучите модель Red Hat с собственной подпиской на RHEL
Многие организации используют модели оплаты по мере использования с поставщиками общедоступных облаков для запуска своих продуктов Red Hat в облаке. Узнайте, как …
Что такое дизайн взаимодействия с пользователем? Обзор, инструменты и ресурсы — Smashing Magazine
- 17 минут чтения
- UX, Инструменты, Удобство использования, Пользовательский интерфейс
- Поделиться в Twitter, LinkedIn
Об авторе
Джейкоб Губе — основатель и главный редактор Six Revisions, веб-издания для веб-разработчиков и дизайнеров, а также заместитель редактора Design Instruct, веб-издания … Больше о Джейкоб ↬
Веб-сайты и веб-приложения становятся все более сложными по мере развития технологий и методологий нашей отрасли. То, что раньше было односторонней статичной средой, превратилось в очень богатый и интерактивный опыт. * (Ссылки проверены и исправлены в апреле 2021 г.).*
То, что раньше было односторонней статичной средой, превратилось в очень богатый и интерактивный опыт. * (Ссылки проверены и исправлены в апреле 2021 г.).*Веб-сайты и веб-приложения становятся все более сложными по мере развития технологий и методологий нашей отрасли. То, что раньше было односторонней статичной средой, превратилось в очень богатый и интерактивный опыт.
Но независимо от того, насколько сильно изменился производственный процесс, успех веб-сайта по-прежнему зависит только от одного: от того, как его воспринимают пользователи. «Полезен ли мне этот сайт? Легко ли им пользоваться? Приятно ли им пользоваться?» Это вопросы, которые приходят в голову посетителям, когда они взаимодействуют с нашими продуктами, и формируют основу их решений о том, становиться ли постоянными пользователями.
Что такое взаимодействие с пользователем?
Пользовательский опыт (сокращенно UX) — это то, что человек чувствует при взаимодействии с системой. Система может быть веб-сайтом, веб-приложением или настольным программным обеспечением и в современном контексте обычно обозначается некоторой формой взаимодействия человека с компьютером (HCI).
Те, кто работает над UX (называемые UX-дизайнерами), изучают и оценивают, как пользователи относятся к системе, глядя на такие вещи, как простота использования, восприятие ценности системы, полезность, эффективность выполнения задач и так далее.
Дополнительная литература на SmashingMag:
- Почему взаимодействие с пользователем нельзя спроектировать
- Эффективное планирование дизайн-проектов UX
- 25 видео о пользовательском опыте, которые стоят вашего времени
- Улучшение взаимодействия с пользователем с помощью сторителлинга 900 09 10 принципов эффективного веб-дизайна
Дизайн взаимодействия с пользователем направлен на то, чтобы заставить его ответить «Да» на все эти вопросы. Это руководство призвано познакомить вас с профессиональной дисциплиной UX-дизайна 9.0119 в контексте веб-систем, таких как веб-сайты и приложения.
UX-дизайнеры также рассматривают подсистемы и процессы внутри системы. Например, они могут изучить процесс оформления заказа на веб-сайте электронной коммерции, чтобы узнать, находят ли пользователи процесс покупки товаров на веб-сайте простым и приятным. Они могли бы копнуть глубже, изучая компоненты подсистемы, например, наблюдая, насколько эффективен и удобен процесс заполнения пользователями полей ввода в веб-форме.
Например, они могут изучить процесс оформления заказа на веб-сайте электронной коммерции, чтобы узнать, находят ли пользователи процесс покупки товаров на веб-сайте простым и приятным. Они могли бы копнуть глубже, изучая компоненты подсистемы, например, наблюдая, насколько эффективен и удобен процесс заполнения пользователями полей ввода в веб-форме.
По сравнению со многими другими дисциплинами, особенно с веб-системами, UX является относительно новым. Термин «пользовательский опыт» был придуман доктором Дональдом Норманом, исследователем когнитивных наук, который также первым описал важность дизайна, ориентированного на пользователя (идея о том, что дизайнерские решения должны основываться на потребностях и желаниях пользователей).
Почему важен UX?
В настоящее время, когда так много внимания уделяется дизайну, ориентированному на пользователя , описание и обоснование важности проектирования и улучшения взаимодействия с пользователем кажется почти ненужным. Мы могли бы просто сказать: «Это важно, потому что это касается потребностей наших пользователей — достаточно сказано», и все, вероятно, были бы удовлетворены этим.
Мы могли бы просто сказать: «Это важно, потому что это касается потребностей наших пользователей — достаточно сказано», и все, вероятно, были бы удовлетворены этим.
Тем не менее, те из нас, кто работал в индустрии веб-дизайна до кодификации дизайна, ориентированного на пользователя, удобства использования и доступности в Интернете, знают, что раньше мы делали веб-сайты по-другому. Прежде чем наши клиенты (и мы) поняли ценность дизайна, ориентированного на пользователя, мы принимали дизайнерские решения, основываясь только на двух вещах: что мы считали потрясающим, и что хотел видеть клиент.
Мы построили взаимодействие на основе того, что, по нашему мнению, работало — мы разработали для себя. Основное внимание уделялось эстетике и бренду, практически не задумываясь о том, как люди, которые будут использовать веб-сайт, будут относиться к нему.
За нашими действиями не стояла наука. Мы сделали это, потому что результаты выглядели хорошо, потому что они были креативными (так мы думали) и потому что этого хотели наши клиенты.
Но в этом десятилетии Интернет стал свидетелем трансформации. Мало того, что он стал более распространенным — в 2008 году в Интернете было не менее 1,5 миллиарда пользователей по всему миру, — веб-сайты стали настолько сложными и многофункциональными, что для того, чтобы быть эффективными, они должны иметь отличный пользовательский интерфейс.
Кроме того, пользователи получают доступ к веб-сайтам все большим числом способов: мобильные устройства, широкий выбор браузеров, различные типы подключения к Интернету.
Мы также осознали важность доступности — т. е. универсального доступа к нашим веб-продуктам — не только для тех, у кого особые требования, например, для программ чтения с экрана и нетрадиционных устройств ввода, но и для тех, кто не не имеют широкополосного подключения или у кого есть старые мобильные устройства и так далее.
При всех этих радикальных изменениях веб-сайты, которые постоянно выделялись, были теми, которыми было приятно пользоваться. Движущим фактором того, как мы создаем веб-сайты сегодня, стал опыт, который мы хотим дать людям, которые будут использовать веб-сайты.
Движущим фактором того, как мы создаем веб-сайты сегодня, стал опыт, который мы хотим дать людям, которые будут использовать веб-сайты.
Легко сказать, что все веб-системы выиграют от тщательной оценки и проектирования взаимодействия с пользователем; против этого трудно спорить, если вам вообще небезразличен дизайн, ориентированный на пользователя. Но мы не живем в идеальном мире, и у нас нет неограниченных ресурсов. Таким образом, мы должны расставить приоритеты и определить области, которые могут получить наибольшую пользу от UX-дизайна и UX-дизайнеров.
Сложные системы
Чем сложнее система, тем более сложными для нее должны быть планирование и архитектура. Хотя инвестиции в полномасштабное исследование UX с участием нескольких участников для простого статического веб-сайта кажутся чрезмерными, многогранные веб-сайты, интерактивные веб-приложения и веб-сайты электронной коммерции могут извлечь большую выгоду из UX-дизайна.
Системы, включающие множество пользовательских задач, должны восприниматься как ценные, приятные и эффективные. Дизайнеры рискуют большими потерями в доходах, пренебрегая пользовательским опытом.
Дизайнеры рискуют большими потерями в доходах, пренебрегая пользовательским опытом.
Стартапы
Стартапы и небольшие компании, как правило, не имеют ресурсов, чтобы нанимать для этого преданных своему делу сотрудников. Например, 37Signals (теперь Basecamp), молодая компания, которая создает очень успешные и надежные веб-приложения, включая Basecamp и Highrise, полагается на разносторонних людей, людей, которые могут «носить разные шляпы».
В этой ситуации обучение существующих сотрудников (в частности, веб-дизайнера) принципам и процессам UX или передача работы по UX по мере необходимости может быть более подходящим, чем наем штатного сотрудника. Однако создание надежного пользовательского опыта для пользователей в самых первых версиях продукта или услуги, безусловно, может выделить их и привлечь внимание пользователей. Но как владельцу стартапа иногда может просто не хватать ресурсов для найма квалифицированного UX-дизайнера.
Проекты с «хорошим» бюджетом
Небольшие агентства, работающие на малый и средний бизнес, должны поддерживать низкие затраты для клиентской базы и расставлять приоритеты в результатах, чтобы оставаться в рамках бюджета. В таких ситуациях основное внимание уделяется процессу сборки, а не планированию, исследованиям и анализу. Проекты с небольшим бюджетом будут больше зависеть от запуска конечного продукта. Это не означает, что эти проекты не выиграют от хорошего UX — конечно, выиграют — но на практике малые или средние компании часто не чувствуют себя обязанными вкладывать ресурсы во что-то, что не нужно для запуска продукта. сайт.
В таких ситуациях основное внимание уделяется процессу сборки, а не планированию, исследованиям и анализу. Проекты с небольшим бюджетом будут больше зависеть от запуска конечного продукта. Это не означает, что эти проекты не выиграют от хорошего UX — конечно, выиграют — но на практике малые или средние компании часто не чувствуют себя обязанными вкладывать ресурсы во что-то, что не нужно для запуска продукта. сайт.
Проекты с более длительными временными рамками
По простой логике добавление винтика к традиционному процессу создания веб-сайта увеличит временную шкалу. Необходимо выделить время для проектирования взаимодействия с пользователем. Теоретически UX-дизайнеры могут сократить сроки, взяв на себя некоторые задачи, традиционно возлагаемые на веб-дизайнеров и разработчиков, таким образом потенциально экономя время и затраты на этапах пересмотра, решая проблемы пользователей.
UX-дизайн — удивительная дисциплина, но она не может или не может достичь определенных целей.
UX-дизайн не подходит всем
Дизайн взаимодействия с пользователем не будет работать в любой ситуации для каждого пользователя, потому что мы все люди разные. То, что работает для одного человека, может иметь противоположный эффект для другого. Лучшее, что мы можем сделать, — это спроектировать определенный опыт и продвигать определенное поведение, но мы не можем создать, навязать или предсказать сам реальный опыт.
И так же, как мы не можем спроектировать взаимодействие с пользователем, мы не можем точно воспроизвести взаимодействие с пользователем для одного веб-сайта на другом веб-сайте. Пользовательский опыт будет отличаться на разных веб-сайтах. дизайн должен быть адаптирован к целям, ценностям, производственному процессу и продуктам веб-сайта.
Невозможно оценить напрямую с помощью традиционных показателей
Вы не можете определить эффективность дизайна взаимодействия с пользователем, основываясь только на таких статистических данных, как просмотры страниц, показатели отказов и коэффициенты конверсии. Мы можем делать предположения и запрашивать у пользователей неподтвержденные данные, но мы не можем установить приложение (по крайней мере, пока), которое автоматически записывает статистику пользовательского опыта напрямую.
Мы можем делать предположения и запрашивать у пользователей неподтвержденные данные, но мы не можем установить приложение (по крайней мере, пока), которое автоматически записывает статистику пользовательского опыта напрямую.
Не то же самое, что удобство использования
Пользовательский опыт и удобство использования стали синонимами, но эти две области явно различаются. UX касается того, как пользователь себя чувствует при использовании системы, а удобство использования — это удобство и эффективность интерфейса.
Юзабилити является важной частью пользовательского опыта и играет важную роль в эффективном и приятном опыте, но кроме того, важную роль играют наука о человеческом факторе, психология, информационная архитектура и принципы проектирования, ориентированные на пользователя.
Критика UX как профессии
Не все видят ценность наличия в команде UX-дизайнера. Аргументы против найма UX-специалистов вращаются вокруг предполагаемых сопутствующих затрат, избыточного набора навыков и страха перед изменениями.
Еще один повод для беспокойства
Традиционный процесс создания веб-сайтов, особенно в небольших агентствах и стартапах, чьи ресурсы не так велики, как хотелось бы, состоит из одного веб-дизайнера и одного веб-разработчика. Веб-дизайнер может быть тем, кто разрабатывает пользовательский опыт, наряду с другими задачами, такими как проектирование каркаса и функционального прототипа, в то время как разработчик создает рабочий веб-сайт в соответствии с указаниями дизайнера. UX-специалист только усложняет этот процесс.
Слишком далеко от процесса
Некоторые люди, занимающиеся созданием веб-сайтов, считают, что дизайнеры UX слишком далеки от реального процесса. Например, Райан Карсон, основатель Carsonified и видный представитель индустрии веб-дизайна, критиковал UX-специалистов, которые «не участвуют в повседневном процессе проектирования, создания, тестирования, маркетинга и обновления веб-проекта». ».
Этот взгляд на профессию в основном говорит о том, что UX-специалисты, не имеющие опыта создания веб-сайтов, не могут разрабатывать решения так же профессионально, как люди, которые создают настоящие продукты.
Однако многие UX-специалисты имеют опыт сборки; многие из них были веб-дизайнерами или разработчиками, решившими специализироваться в этой конкретной области производственного процесса.
Дополнительные расходы
Простая логика подсказывает, что наем UX-специалиста стоит денег (если только они не хотят работать бесплатно, а никто этого не делает).
Контраргумент состоит в том, что мы должны рассматривать UX-дизайн как инвестицию. Хотя преимущества UX не так очевидны, как преимущества других частей веб-сайта или приложения, в дальнейшем это может привести к более высокой отдаче. Например, простое улучшение пользовательского интерфейса процесса оформления заказа может увеличить доход на миллионы долларов.
Результаты не поддаются непосредственному измерению
Оценка эффективности и окупаемости UX дизайна с использованием количественных показателей затруднена. Это потому, что поле субъективно. UX имеет дело с эмоциями пользователей, и вы не можете присвоить ему числовое значение, как это можно сделать с просмотрами страниц, скоростью загрузки или конверсией.
Вместо этого мы должны получить результаты косвенно, анализируя уровни доходов, просмотры страниц, опросы пользователей до и после и тому подобное. Однако утверждение, что любые положительные эффекты являются результатом улучшения пользовательского опыта, эстетики или какого-либо другого фактора, такого как улучшение маркетинга или оптимизация производительности интерфейса, было бы неубедительным.
Трудность заключается в попытке количественно оценить эффекты, которые носят субъективный характер. Мы должны полагаться на качественные доказательства.
UX-дизайнеры выполняют различные задачи на разных этапах процесса. Вот несколько вещей, которые они доставляют.
Оценка текущей системы
Если система уже существует, UX-специалист всесторонне оценит ее текущее состояние. Они будут сообщать о проблемах и предлагать исправления на основе анализа данных исследований.
A/B-тестирование
Специалист по пользовательскому опыту может разработать исследование для сравнения эффективности и качества различных пользовательских интерфейсов.
Это делается путем формулирования гипотезы (например, «Зеленая кнопка более привлекательна, чем красная кнопка»), предложения или создания нескольких версий дизайна, определения того, что означает «лучший опыт» (например, «Зеленая кнопка лучше, потому что пользователи больше нажимали на него»), а затем проводил тест.
Опросы пользователей
UX-дизайнер может опросить существующих и потенциальных пользователей системы, чтобы получить представление о наиболее эффективном дизайне. Поскольку пользовательский опыт субъективен, лучший способ получить информацию напрямую — это изучать и взаимодействовать с пользователями.
Вайрфреймы и прототипы
Основываясь на своих выводах, специалисты по UX могут разработать каркасы различных макетов и, возможно, более точные прототипы.
Потоки пользователей
Еще одним популярным результатом является проектирование того, как пользователи должны перемещаться по системе.
Рассказывание историй
Задействуя эмоции пользователей и используя знакомые элементы, UX-дизайнеры рассказывают истории и обучают информации. Узнайте больше о ценности сторителлинга в контексте UX в статье, состоящей из двух частей, «Улучшение пользовательского опыта с помощью сторителлинга».
Узнайте больше о ценности сторителлинга в контексте UX в статье, состоящей из двух частей, «Улучшение пользовательского опыта с помощью сторителлинга».
Шаблоны проектирования
Шаблоны обеспечивают согласованность и позволяют найти наиболее эффективный «инструмент» для работы. Например, с шаблонами проектирования пользовательского интерфейса выбор правильных элементов пользовательского интерфейса (например, вкладок модулей, хлебных крошек, слайд-шоу) для определенных задач на основе их эффективности приводит к лучшему и более привычному опыту. UX-дизайнеры не только предлагают шаблоны дизайна, которые используются на других веб-сайтах, но и разрабатывают собственные шаблоны специально для текущего проекта.
Профили пользователей и персонажи
Знание своей аудитории — это первый шаг в дизайне UX, который позволяет вам разрабатывать опыт, отражающий голос и эмоции ваших пользователей. Персоны могут быть разработаны с использованием данных веб-сайта.
Инвентаризация контента
Проще говоря, инвентаризация контента — это упорядоченный список страниц на веб-сайте. Проведение инвентаризации контента — это шаг к предложению изменений в информационной архитектуре для улучшения взаимодействия с пользователем (например, поток пользователей, возможность поиска и эффективность).
Проведение инвентаризации контента — это шаг к предложению изменений в информационной архитектуре для улучшения взаимодействия с пользователем (например, поток пользователей, возможность поиска и эффективность).
Руководства по стилю контента
Последовательность имеет решающее значение для создания запоминающегося пользовательского опыта с помощью вашего бренда. Руководства по стилю контента дают писателям и дизайнерам основу для работы при создании контента и разработке дизайна, а также обеспечивают соответствие элементов бренда и дизайна целям владельца.
Мне нравятся правила брендинга Нью-Йорка.Существует множество других результатов UX-дизайна; проверьте этот более полный список.
Торговые инструменты
Вот несколько популярных и легкодоступных инструментов для профессионалов UX. Эти инструменты предназначены не только для профессионалов UX; разработчики, дизайнеры и дизайнеры взаимодействия, среди прочих, также используют их.
Приложения для создания каркасов и прототипов
Создание каркасов и прототипов можно выполнить просто с помощью ручки и бумаги. Бумажное прототипирование, в частности, имеет много преимуществ, таких как дешевизна, удобство группового прототипирования, быстрота и простота изготовления.
Бумажное прототипирование, в частности, имеет много преимуществ, таких как дешевизна, удобство группового прототипирования, быстрота и простота изготовления.
Некоторые программные инструменты для создания каркасов и прототипов:
- OmniGraffle
- Мокапы Balsamiq
- Mockingbird
Программное обеспечение для A/B-тестирования
можно проводить с любым из несколько программ.
По сути, программное обеспечение для A/B-тестирования делит трафик веб-сайта на два равных сегмента. Одна группа видит версию А, а другая — версию Б. Для каждой версии отслеживаются такие статистические данные, как коэффициент конверсии и показатель отказов. Сплит-тестирование определяет, какая версия лучше на основе этой статистики. Одним из самых популярных приложений для A/B-тестирования является Google Website Optimizer.
Программное обеспечение для инвентаризации контента
Существует множество методов проведения инвентаризации контента. Использование локального серверного приложения (для которого вам потребуется доступ к веб-серверу) лучше всего подходит для рабочих веб-сайтов; будучи ближе к источнику, чем стороннее программное обеспечение, эти приложения, естественно, будут более точными и эффективными. Вы можете использовать такой простой инструмент, как Excel, для создания списка контента и управления им (ознакомьтесь с шаблоном GetUXIndex()).
Использование локального серверного приложения (для которого вам потребуется доступ к веб-серверу) лучше всего подходит для рабочих веб-сайтов; будучи ближе к источнику, чем стороннее программное обеспечение, эти приложения, естественно, будут более точными и эффективными. Вы можете использовать такой простой инструмент, как Excel, для создания списка контента и управления им (ознакомьтесь с шаблоном GetUXIndex()).
Веб-сайты, созданные с помощью систем управления контентом, таких как WordPress и Drupal, обычно имеют встроенные инструменты, отображающие карту существующего веб-сайта.
Программное обеспечение для тестирования и обратной связи с пользователями
Опрос пользователей — еще одна популярная задача UX-дизайна. Самый эффективный и экономичный способ сделать это — использовать приложение для опросов или обратной связи и удаленное пользовательское тестирование.
Существует множество инструментов обратной связи с пользователями. Общие инструменты опроса, такие как PollDaddy, представляют собой гибкие решения, которые можно использовать и для других задач. Существуют инструменты обратной связи, ориентированные на юзабилити, такие как Usabilla, и службы удаленного пользовательского тестирования, такие как Usability Hub, которые проводят тесты юзабилити на рецензентах.
Существуют инструменты обратной связи, ориентированные на юзабилити, такие как Usabilla, и службы удаленного пользовательского тестирования, такие как Usability Hub, которые проводят тесты юзабилити на рецензентах.
Программное обеспечение для аналитики
UX-дизайнеры могут анализировать статистику трафика, чтобы предположить, какие типы опыта будут наиболее эффективными для аудитории веб-сайта.
Допустим, данные показывают, что самым популярным браузером для веб-сайта является Google Chrome. Google Chrome считается браузером для опытных пользователей (в отличие от более распространенного Internet Explorer). Исходя из этого предположения, UX-дизайнер может создать пользовательский опыт, который понравится опытным пользователям и технически подкованным людям.
Многофункциональный и бесплатный аналитический инструмент — Google Analytics.
Веб-сайты о UX
Множество веб-сайтов освещают тему UX. Вот несколько из них.
UX-журнал
UX Magazine — это высококачественный ресурс, на котором публикуются обсуждения способов улучшения взаимодействия с пользователем.
Стенд UX UX Booth — это блог с несколькими авторами, предназначенный для сообщества пользователей. Он также охватывает удобство использования и дизайн взаимодействия.
Обмен стека UI Stack Exchange (часть сети Stack Overflow) все еще находится в стадии бета-тестирования и представляет собой совместно редактируемый веб-сайт вопросов и ответов для исследователей и экспертов пользовательского интерфейса. Stack Overflow Stack Overflow, популярный веб-сайт вопросов и ответов по программированию, имеет отличные ветки вопросов с тегами UX и юзабилити. Разработка пользовательского интерфейса. UIE — крупнейшая в мире исследовательская организация по юзабилити. Он публикует статьи и результаты исследований на своем веб-сайте.UXmatters. UXmatters — это веб-журнал, в котором публикуются материалы о стратегиях взаимодействия с пользователем, информация о дисциплине UX и многое другое.52 Weeks of UX. Этот веб-сайт Джошуа Портера и Джошуа Брюера посвящен темам, связанным с «процессом проектирования для реальных людей». Коробки и стрелки
Хотя Boxes and Arrows описывает себя как «посвященный практике, инновациям и обсуждению дизайна», веб-сайт регулярно публикует первоклассные статьи о UX.Semantics.
Питер Морвилл, основатель Semantic Studios, ведущего консультанта по информационной архитектуре, пользовательскому опыту и доступности, пишет о пользовательском опыте (и связанных темах) в этой веб-колонке.
Этот блог Дмитрия Фадеева посвящен дизайну в контексте функции. 101 вещь, которую я узнал в Interaction Design School.
Интерактивный дизайн тесно связан с UX, и этот блог предлагает короткие и «легко усваиваемые» посты на эту тему. UX Quotes
На этом веб-сайте представлены фрагменты цитат на тему UX. Цитаты от пользователя.
Пользовательский опыт — это все о пользователе (именно поэтому важны персонажи). Этот блог Tumblr рассказывает историю UX с точки зрения пользователя, используя цитаты пользователей различных систем.
Konigi индексирует новости, ресурсы и инструменты для UX-дизайнеров (в красивой галерее, которая упрощает просмотр веб-сайта)9.
Коробки и стрелки
Хотя Boxes and Arrows описывает себя как «посвященный практике, инновациям и обсуждению дизайна», веб-сайт регулярно публикует первоклассные статьи о UX.Semantics.
Питер Морвилл, основатель Semantic Studios, ведущего консультанта по информационной архитектуре, пользовательскому опыту и доступности, пишет о пользовательском опыте (и связанных темах) в этой веб-колонке.
Этот блог Дмитрия Фадеева посвящен дизайну в контексте функции. 101 вещь, которую я узнал в Interaction Design School.
Интерактивный дизайн тесно связан с UX, и этот блог предлагает короткие и «легко усваиваемые» посты на эту тему. UX Quotes
На этом веб-сайте представлены фрагменты цитат на тему UX. Цитаты от пользователя.
Пользовательский опыт — это все о пользователе (именно поэтому важны персонажи). Этот блог Tumblr рассказывает историю UX с точки зрения пользователя, используя цитаты пользователей различных систем.
Konigi индексирует новости, ресурсы и инструменты для UX-дизайнеров (в красивой галерее, которая упрощает просмотр веб-сайта)9.






 Но модные веяния и новые разработки часто вдохновляют дизайнеров интерфейсов на создание нестандартных решений. С одной стороны, это может выглядеть свежо. С другой — снижать производительность приложения или сайта, а также занимать больше времени на разработку. В особо трендовых случаях придется заново переделывать интерфейс после того, как волна хайпа спадет. На это нужны дополнительные временные и финансовые затраты, которые никто не готов нести.
Но модные веяния и новые разработки часто вдохновляют дизайнеров интерфейсов на создание нестандартных решений. С одной стороны, это может выглядеть свежо. С другой — снижать производительность приложения или сайта, а также занимать больше времени на разработку. В особо трендовых случаях придется заново переделывать интерфейс после того, как волна хайпа спадет. На это нужны дополнительные временные и финансовые затраты, которые никто не готов нести.  Давайте посмотрим, какую роль локальные зоны AWS могут сыграть в …
Давайте посмотрим, какую роль локальные зоны AWS могут сыграть в … …
…