Как установить Яндекс Метрику на сайт. Что такое Яндекс Метрика
Статья обновлена 22 января, 2022
В данном обзоре подробно рассмотрим, как установить Яндекс Метрику на сайт, дадим понятие, что такое Яндекс Метрика. Расскажем про её использование, разъясним на примерах полезность данного инструмента. Рассмотрим практическое применение. Для начала опишем простыми словами, что это такое вообще, кому не интересно может перейти в содержании прямо к разделу установки.
Содержание:
1). Что такое Яндекс Метрика;
2). Как установить Яндекс Метрику на сайт;
3). Аналитика Яндекс Метрики;
4). Вебвизор;
5). Отчеты метрики;
6). Аналитика для сайта;
7). Выводы;
Что такое Яндекс Метрика
Яндекс Метрика это бесплатный, мощный аналитический инструмент для Вашего сайта, позволяющий отслеживать динамику развития ресурса, эффективность SEO и проводимых рекламных компаний. Хороший инструмент статистики по Вашему интернет проекту, а главное абсолютно бесплатный. Собирает такте данные, как поисковые фразы, по которым пользователи находили Ваш сайт. То есть запросы, которые вводили пользователи в поисковую систему и попадали к Вам на сайт. Эти запросы весьма интересны для любого интернет ресурса. Собрав по ним за определенное время статистику, можно выделить наиболее частотные и под них либо оптимизировать существующие страницы, либо написать новые. По таким запросам статья выйдет в ТОП гарантировано.
Собирает такте данные, как поисковые фразы, по которым пользователи находили Ваш сайт. То есть запросы, которые вводили пользователи в поисковую систему и попадали к Вам на сайт. Эти запросы весьма интересны для любого интернет ресурса. Собрав по ним за определенное время статистику, можно выделить наиболее частотные и под них либо оптимизировать существующие страницы, либо написать новые. По таким запросам статья выйдет в ТОП гарантировано.
Из скриншота виден запрос «как вставить ссылку в лендинг…» с показателем более 1000 посещений. Данный запрос был получен из собранной за 1,5 месяца статистики по ключам и ключ был таким «как создать ссылку в меню лендинга». Далее написан пост под этот ключ, статья сразу вышла в ТОП и заняла лидирующие позиции, по этому запросу и сейчас там, так же приходят на статью и по другим запросам. Ключ не очень жирный, но для молодого проекта то, что надо.
С помощью предлагаемой статистики можно оценить процент десктопных и мобильных пользователей. Будет показано, сколько процентов тех и тех посетителей. Если пользователи в основном мобильные, то есть посещают ресурс в основном с девайсов, то и сайт надо ориентировать на них.
Будет показано, сколько процентов тех и тех посетителей. Если пользователи в основном мобильные, то есть посещают ресурс в основном с девайсов, то и сайт надо ориентировать на них.
Так же инструмент позволяет получить статистику по источникам трафика. Подробно показывает, откуда пришел пользователь, из органической выдачи, из закладок и т. д. Очень ценным показателем является — переходы по ссылкам. Можно отследить, какие внешние ссылки рабочие, а какие нет.
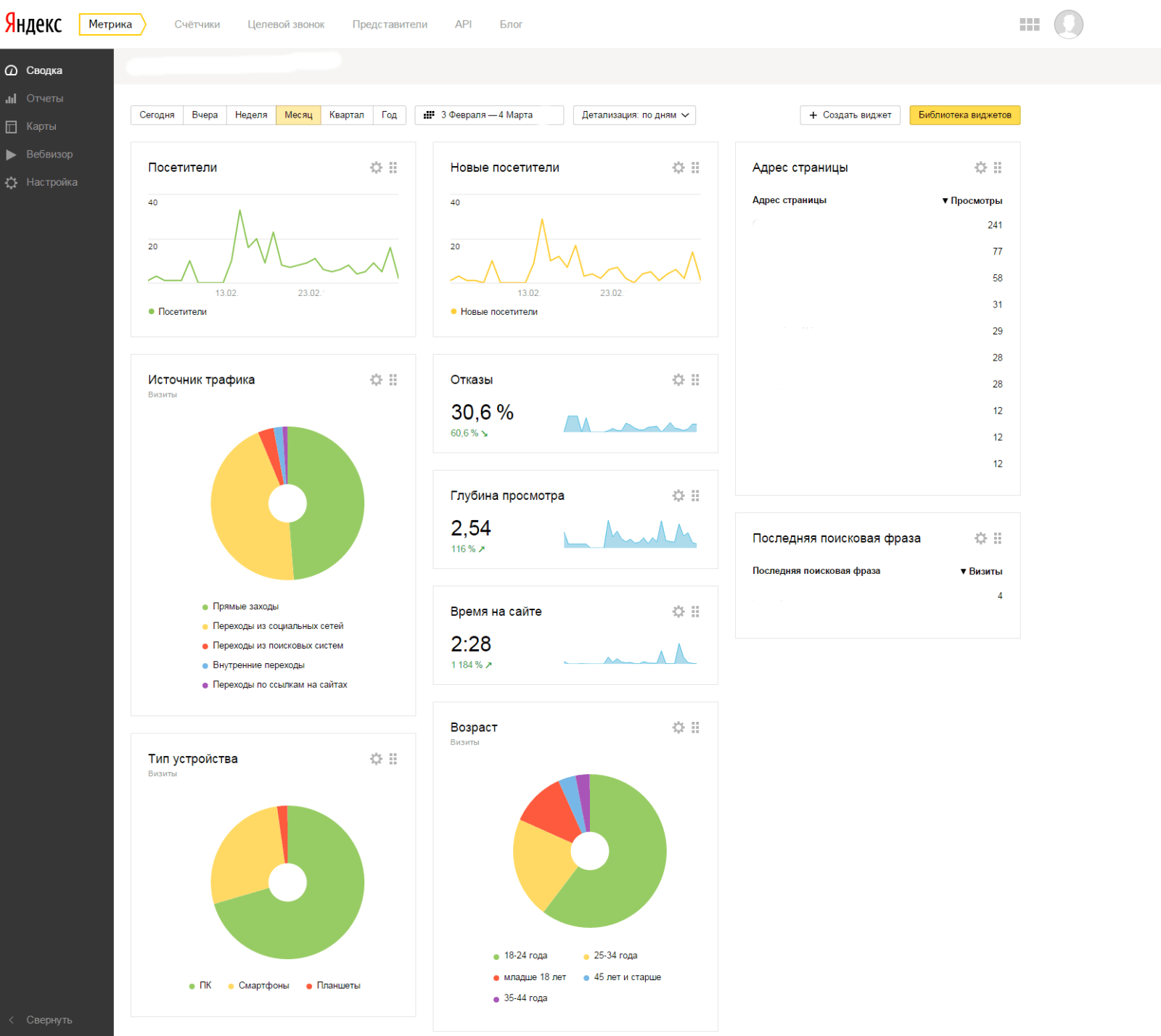
На главной странице сервиса в сводке присутствуют так же основные параметры поведенческих факторов:
- Количество отказов (Отказы). Этот параметр характеризует количество отказов от страниц. То есть пришедший человек на Вашем ресурсе провел менее 15 секунд. Поисковик Яндекса посчитает это отказом, посетитель не нашел на странице нужной информации и закрыл её.
- Глубина просмотров. Это показатель переходов по внутренним ссылкам на странице. Чем он выше, тем выше общий показатель поведенческих факторов. Смысл в том, чтобы заставить пришедшего пользователя дочитать статью до конца и перейти на другую интересную статью.

- Время, проведенное на сайте. Это общий средний показатель проведенного времени всех пользователей. Складывается из всех посещений — среднее арифметическое. Чем меньше отказов (менее 15 секунд), тем выше общий показатель времени в данном разделе.
Совет:
Необходимо писать объемные, полезные и интересные статьи для пользователей и стараться ставить тематические ссылки в посте, чтобы по ним переходили далее. Тем самым улучшатся Ваши поведенческие факторы.
Там же обладает функцией определения демографических данных. Показывающий пол и возраст посетителя.
Стоит отметить тот факт, что данный инструмент интернет аналитики дает статистику только по выдачи и поисковику Яндекса. Данных по Гугл не предоставляется.
Как установить Яндекс Метрику на сайт
Установку данного инструмента рассмотрим на примере блога WordPress. Для запуска процесса необходимо авторизоваться в сервисе Яндекса. Если у Вас нет аккаунта в Яндексе, то необходимо завести, открыв почту и получив доступ, ко всем инструментам включая Метрику.
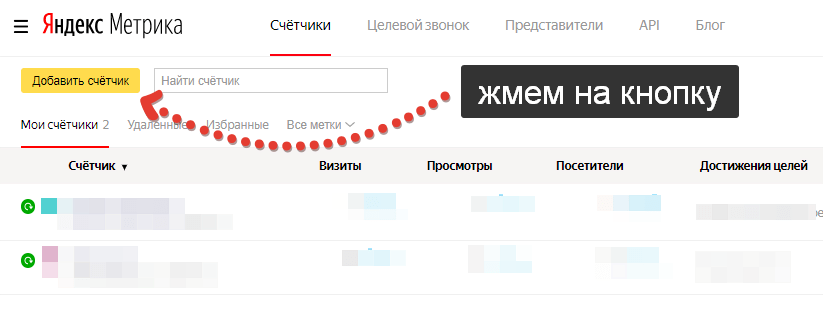
Шаг 1. Переходим https://metrika.yandex.ru и жмем добавить счетчик
Добавление счетчика Яндекс МетрикиШаг 2. Заполняем все поля. Укажите имя счетчика, если сайтов несколько, то придумайте такое, чтобы Вам было понятно какой счетчик от какого сайта. Вводим адрес сайта. Устанавливаем нужный часовой пояс. Ставим валюту рубли. Тайм-аут в минутах. Ставим обязательно галку о приеме условий использования, и жмете добавить счетчик.
Заполнение данных Яндекс МетрикиПредупреждаем, что соглашаясь с условиями использования, Вы добровольно сливаете всю информацию о посещениях Вашего сайта Яндексу.
Шаг 3. Счетчик яндекс метрика. В следующем окне настройки счетчика ставим все необходимые галки (можно выставить как на скриншоте).
Настройка счетчика, основные параметрыПрокрутив ниже, можно настроить дизайн счетчика под свой сайт, выставив необходимые настройки. После установки всех настроек нажмите кнопку сохранить и переходите к следующему шагу.
Шаг 4. Установка счетчика. В следующем окне копируем полученный код счетчика.
Код счетчикаСкопированный код вставляем в свой проект. Для этого в консоли управления WordPress заходим во внешний вид, далее в виджеты и там, в футер 1 или два перетаскиваем виджет ТЕКСТ, в него вставляем скопированный код. (См. скрин)
Установка счетчика на wordpressВсе, метрика подключена!
Установленный счетчик на сайтАналитика Яндекс Метрики
Рассмотрим, какую полезную информацию можно получить при помощи аналитики Я.Метрики. Проведем краткий обзор наиболее интересных инструментов данного сервиса.
Слева в панели сервиса расположено меню с различными пунктами. Если нажать карты, то откроются дополнительные вкладки тепловых карт.
Карты тепловые— Карта ссылок покажет, по каким ссылкам нажимали посетители на выбранной странице. Ссылки на выбранной странице подсвечиваются другим цветом.
Карта ссылок— Карта кликов, практически тоже самое. Показывает, куда тыкал по экрану пришедший посетитель. Выделяются окружности разного цвета, чем ярче цвет, тем больше раз в эту область щелкали мышкой.
Показывает, куда тыкал по экрану пришедший посетитель. Выделяются окружности разного цвета, чем ярче цвет, тем больше раз в эту область щелкали мышкой.
— Карта скроллинга, наиболее интересный раздел, показывает сколько человек просмотрело ту или иную область страницы, показывает время потраченное на чтение разных разделов странички, отражает, какие разделы ресурса были интересны посетителю, а какие нет.
Карта скроллинга-тепловаяЭто очень удобный инструмент для проведения А/Б теста Ваших лендинг пейдж. С его помощью можно отследить, какие блоки читают, что нужно отредактировать, по каким кнопкам и внутренним ссылкам переходят. Какие разделы изучают, а какие лишние. Грамотно используя этот раздел аналитики Яндекс Метрики, можно сделать хороший продающий лендинг пейдж. Тут подробно расписано, что такое лендинг.
Вебвизор
Следующим разделом идет вебвизор. Очень интересный аналитический канал. Инструмент предоставляет видеозапись поведения пользователя на странице. Отображает откуда пришел человек, в какое время, сколько времени провел на сайте, сколько страниц просмотрел. Информацию можно просмотреть за одну неделю.
Отображает откуда пришел человек, в какое время, сколько времени провел на сайте, сколько страниц просмотрел. Информацию можно просмотреть за одну неделю.
Для просмотра видео по посещению достаточно щёлкнуть по значку плюс, откроются странички, которые посетил пользователь, можно выбрать интересующую и нажать плей.
Вебвизор воспроизведение записиВ примере мы взяли посетителя, который просмотрел за визит 10 статей, он под № 3 на первом скрине. Если нажать на знак плей, это треугольник в кружке, то запуститься запись посещения статьи. В ней будет отображено абсолютно всё, что делал пришедший человек. Посетитель зашел на сайт, вебвизор запишет все его действия, будут показаны прокрутки, поведение мыши, что и какой текст выделял посетитель, куда щелкал мышкой, прокрутки и т. п.
Предварительную активность пользователя можно оценить наведя курсор на шкалу активности, того или иного посещения, как показано на скриншоте ниже.
Вебвизор — активность пользователейВебвизор поможет детально оценить поведение пользователя на Вашем ресурсе и выявить плохо работающие элементы на каждой странички.
Отчеты Метрики
Отчеты так же очень полезный раздел сервиса. Представляет возможность детально увидеть статистику посещений из поиска, из Директа, по различным меткам и общее количество посетителей на сайте. Всё это и многое другое находится на вкладке — «Стандартные отчеты».
Отчеты в Яндекс МетрикеДля получения той или иной информации достаточно просто перейти на нужную вкладку.
Список стандартных отчетовСистема так же предоставляет возможность составлять свои отчеты. Это очень тонкий инструментарий статистики и аналитики проекта, позволяющий отследить специально выделенные параметры интернет проекта. Такие, как, конверсии с рекламных кампаний, конверсию подписчиков с какой либо статьи находящейся в топе органической выдачи и т. п.
По детальным настройкам и использованию этого раздела, а так же про раздел сегментов будет написана отдельная статья, для начала необходимо просто установить метрику и научиться пользоваться минимумом.
Аналитика для сайта
Аналитика для любого интернет проекта просто необходима. Как уже писалось выше данный сервис «Я.Метрика» показывает статистику только по Яндексу. Для Гугл необходимо устанавливать другой сервис — «Гугл аналитикс». Так же стоит отметить хороший инструмент сбора статистики, это LiveInternet. Использование этих трех аналитических сервисов в купе, дает наиболее полную картину по Вашему сайту.
Как уже писалось выше данный сервис «Я.Метрика» показывает статистику только по Яндексу. Для Гугл необходимо устанавливать другой сервис — «Гугл аналитикс». Так же стоит отметить хороший инструмент сбора статистики, это LiveInternet. Использование этих трех аналитических сервисов в купе, дает наиболее полную картину по Вашему сайту.
Не затягивайте с подключением аналитических инструментов. Помните, это Ваша статистика, с которой будите работать Вы или Ваш SEO специалист. Статистику необходимо накапливать, купить её практически не возможно. Старайтесь подключить с первого дня опубликования проекта.
Выводы:
Яндекс Метрика очень мощный инструмент аналитики и сбора статистических данных.
— Позволяет собрать информацию по интересным ключевым запросам для написания статей. Информация хранится за все время, с момента установки счетчика.
— Провести грамотное А/Б тестирование лендинг пейдж. То есть сделать действительно хороший, продающий лендинг.
— Отследить сплит тест рекламной кампании и продуктивно управлять рекламой.
— Улучшить поведенческие факторы путем анализа полученных данных по поведению пользователя на той или иной странице.
— Работа с инструментом проста и понятна.
Грамотно подойдя к аналитике Вы сможете значительно улучшить свой ресурс и позиции в поисковой выдачи.
Возможно Вам будет интересно:
ЧТО ТАКОЕ ПАРСИНГ И ПАРСЕР
Настройка Яндекс Директ
КАК ОТКРЫТЬ ИНТЕРНЕТ МАГАЗИН БЕСПЛАТНО
ПРОДВИЖЕНИЕ ИНТЕРНЕТ МАГАЗИНА
Учебные материалы
Понравился материал? Подписывайтесь на наш блог.
Только полезная информация и реальные кейсы
Подключение скриптов (Яндекс.Метрика и прочих) к MODX
Автор Алексей На чтение 5 мин Просмотров 792 Опубликовано Обновлено
Содержание
- Куда подключать скрипты?
- Быстрое добавление любого кода в BODY или HEAD при помощи Counters
- Как найти место размещения скрипта (head или закрытие body)
- Поиск при помощи дополнения
- Ручной поиск
- Как посмотреть подключился код или нет
- Решение проблемы со скриптами с fenom (белым экраном)
Часто новички сталкиваются с проблемой подключения скриптов типа Яндекс Метрики на MODX сайт. Сейчас постараюсь разжевать как это сделать.
Подразумевается, что код (аналитики, консультанта, пикселя и т.п.) вы уже получили и не знаете куда его подключить.
Кто идет по моим урокам, вам нужно вставлять его в чанк tpl.
Куда подключать скрипты?
Сервисы аналитики Яндекс метрика, Google Analytics и прочие обычно просят подключать их счетчики в секцию head. Но я не рекомендую подключать их там, т.к. вы прилично понизите скорость его загрузки (аналитика начнет уже что то снимать, а сайт еще до конца не прогрузился). Лично я рекомендую подключать скрипты перед закрытием тега body.
Лично я рекомендую подключать скрипты перед закрытием тега body.
Быстрое добавление любого кода в BODY или HEAD при помощи Counters
Не хотите искать куда поставить код руками, можно это сделать при помощи бесплатного дополнения Counters (не тестировал работоспособность с MODX 3).
Установить дополнение Counters можно из репозитория modstore. После активации пакета, нужно перейти в Пакеты — Counters. На открывшейся странице, нажать на кнопку «Создать счетчик». В сплывающем окне добавить Название, в поле Контент добавить код счетчика, после чего выбрать его расположение BODY или HEAD, поставить включено и Сохранить.
После этого данный код автоматом должен подключится к сайту.
Как найти место размещения скрипта (head или закрытие body)
Поиск при помощи дополнения
Если сайт создан на обычных (не файловых) чанках и шаблонах (это преобладающее большинство), то расположение нужно места найти проще простого. Для этого установите из репозитория MODX дополнение modDevTools (не тестировал работоспособность с modx 3).
После активации пакета, обновите страницу, после чего перейдите в Пакеты — modDevTools. На открывшейся странице в поле «Искать текст:» пишем например </body> и жмем по кнопке Найти. После чего получите примерно такой результат
Хорошо если это 1 чанк, открываете его и вставляет код. Плохо если в результатах поиска показывается куча шаблонов, тогда вам нужно зайти в каждый и подключить там код.
Ручной поиск
Предположим, что дополнение ничего не нашло, тогда первым делом открываем шаблон главной и еще какой-нибудь внутренней страницы. Бысто узнать шаблон страницы можно щелкнув по нему правой клавишей мыши и выбрать «Быстро обновить».
Далее находим его на вкладке «Элементы» и смотрим код, у меня там обычно так:
Просто подключается чанк со сквозными элементами, следовательно находим его и перед закрытием body подключаем код.
Но такая разбивка далеко не у всех, но суть не меняется, может у вас в шаблоне есть подключение чанков script или footer, находим нужный и подключаем его. Ну и так же встречал жесть — шаблоны без разбивок, там уже подключать код нужно в каждый шаблон.
Ну и так же встречал жесть — шаблоны без разбивок, там уже подключать код нужно в каждый шаблон.
Так же в шаблонах вы можете увидеть не стандартный синтаксис, на fenom
в конкретно данном примере проще всего подключить код в чанк footer ({insert ‘footer’}, чтобы не бегать по остальным шаблонам).
А еще можно увидеть вот такие подключения на fenom:
Вот если вы видите file: значит это подключение файлового элемента, и вы его при помощи поиска не найдете, т.к. он не хранится в элементах))) Файловые элементы fenom обычно по умолчанию хранят в core/elements. Но если там их нет, идем в системные настройки в поиск по ключу вбиваем pdotools_elements_path и смотрим Путь к элементам.
после чего переходим туда и ищем наш файловый шаблон.
Смотрите есть в нем нужные секции, если шаблон собран грамотно, скорее всего вы их там не найдете, но зато сверху увидите примерно такой код {extends ‘file:templates/base.tpl’}.
Он говорит что основной шаблон это base. tpl, а МainTemplate.tpl его расширяет, считайте что вам повезло) открываем файл base.tpl и подключаем туда аналитику.
tpl, а МainTemplate.tpl его расширяет, считайте что вам повезло) открываем файл base.tpl и подключаем туда аналитику.
Надеюсь что у вас получилось найти нужное место для подключения. Теперь разберемся с проблемами подключения скриптов, если включен fenom.
Как посмотреть подключился код или нет
Чтобы посмотреть подключился код или нет, откройте главную страницу. Сбросьте ее кэш CTRL+F5, далее откройте ее исходный код CTRL+U. Далее жмем CTRL + F (появится окно поиска), в нем пишем кусочек кода и смотрим.
Иногда нужно очищать код из админки.
Решение проблемы со скриптами с fenom (белым экраном)
Если после того как вы добавили код, все сохранили и перешли на страницу сайта, а в место нее увидели белый экран. 99% это конфликт фигурных скобок и fenom, а устранить его можно разными способами:
Поставить до и после фигурной скобки (всех) пробелы, как на скрине выше.
Обернуть код счетчика в {ignore} …{/ignore}
запихать его в js файл (только то что находиться промеж <script type=»text/javascript» >…</script>) и подключить этот файлик <script src=»путь/имя-файла. js»></script>.
js»></script>.
Вроде все) Если, что то не получилось спрашивайте.
Установить AppMetrica Яндекс для iOS
25 февраля 2021 г.
Автор: carolc
Платформа AppMetrica обладает особенностью отслеживания рекламы, аналитики приложений и таргетинга трафика с помощью обновленной платформы мобильной аналитики. Благодаря бесплатному сервису Яндекса они могут просматривать рекламодателей, их кампании и то, как они влияют на рекламный мир.
AppMetrica предлагает ударную аналитику с кроссплатформенным взаимодействием в режиме реального времени. А также инструменты, интегрирующие сегментацию источников трафика для групповых аналитиков.
AppMetrica обновила себя, чтобы стать более привлекательной для брендов; получение необработанных данных поможет им создавать персонализированные отчеты, которые будут способствовать принятию решений в более поддерживаемом направлении.
Некоторые функции приложения
- Отслеживание счетчика очень простое в управлении.

- Вы можете отслеживать пользователей на основе их ролей.
- Разработанный виджет с метрическими диаграммами, в котором можно суммировать использование сайтов и домашних страниц.
- На панели отображения пользователям будет предоставлен доступ в зависимости от их ролей.
- У вас есть возможность предоставить ему доступ к API, если вы хотите, но если нет, вы можете попробовать базовый режим.
Установка и инициализация
В библиотеке AppMetrica есть два фреймворка, один называется Core, а другой Crash-Handling. Обратите внимание, что если вы не используете управление блокировкой приложения, вам нужно будет добавить только основную часть библиотеки. С помощью этого действия размер приложения будет уменьшен на большой процент.
AppMetrica позволяет использовать следующие платформы, расширение для iOS, tvOS и часы для iOS.
Приступить к включению библиотеки
С библиотекой могут работать следующие менеджеры зависимостей:
CocoaPods поддерживает статические и динамические фреймы в вашей библиотеке.
Если вы хотите, чтобы фреймворк блокировки управления работал, необходимо добавить в подфайл следующую зависимость:
- Статический кадр: под «ЯндексМобайлМетрика», «3.14.0»
- Динамический фрейм: модуль «ЯндексМобайлМетрика/Динамический», «3.14.0»
Если вы хотите включить библиотеку без управления блокировкой:
- YandexMobileMetrica/Static/Core или YandexMobileMetrica/Dynamic/Core зависимость
Без менеджеров зависимостей
Включите библиотеку, выполнив следующие действия:
Найдите библиотеку AppMetrica и загрузите ее.
В проект добавить следующее: «ЯндексМобайлМетрика.framework» и если вы хотите включить блокировки, разместить: «ЯндексМобайлМетрикаCrashes.framework».
Поместите следующие зависимости: «SystemConfiguration», «UIKit», «Foundation», «CoreTelephony», «CoreLocation», «CoreGraphics», «AdSupport», «z», «sqlite3», «Security», «c++» , «СафариСервис».
Поместите: «-ObjC» в «Другие флаги компоновщика».
Инициализировать библиотеку
Через приложение инициализировать библиотеку в программном обеспечении: «application:didFinishLaunchingWithOptions» Как метод «UIApplicationDelegate».
Для лучшей обработки атрибутов профиля и доходов необходимо настроить отправку событий, это совершенно необязательно. При этом вы можете добиться сбора действий пользователя, их событий через настройку атрибутов профилей.
Проверить, как работает библиотека
У вас будет возможность посмотреть, как работает библиотека.
- Начните с инициализации приложения AppMetrica.
- Используйте приложение AppMetrica с SDK и пользуйтесь им какое-то время.
- Убедитесь, что ваше устройство подключено к Интернету.
- Находясь внутри приложения, убедитесь в интерфейсе, что в отчете об аудитории появился новый пользователь.
- Убедитесь, что количество сеансов увеличилось.
Нравится:
Нравится Загрузка. ..
..
AppsFlyer | Делайте правильный выбор на основе данных
Предоставьте вашей команде информацию об эффективности кампаний, масштабируйте установки приложений и максимизируйте LTV клиентов с помощью нового стандарта измерения конфиденциальности и решений для прямых ссылок.
Восстановите видимость iOS
Получите полное представление о производительности с помощью решения SKAN, которое обеспечивает точное и детализированное измерение, сохраняя при этом соблюдение нормативных требований и конфиденциальность данных ваших клиентов
Развитие приложений на Kickstart. полная воронка, измерение на разных устройствах и тысячи интеграций
Максимальное увеличение LTV пользователя
Увеличьте количество конверсий и доходов с помощью персонализированных подходов, благодаря которым пользователи будут возвращаться снова и снова, с любого устройства в ваше приложение
Легко сделать правильный выбор, когда у вас есть хорошее понимание
Наша открытая платформа обеспечивает измерение, аналитику,
технологии вовлечения и защиты от мошенничества, которые вам нужны, чтобы получить ответы на все ваши вопросы, и
сделать правильный выбор для вашего бизнеса и клиентов.
Можете ли вы точно измерить свой маркетинг, защищая при этом конфиденциальность клиентов?
Привлечение новых клиентов — это здорово. Получайте точную информацию, защищая интересы ваших клиентов. конфиденциальность еще лучше. Наши технологии измерения и агрегирования затрат, обеспечивающие конфиденциальность дать вам информацию, на которую вы можете положиться по каналам, платформам и устройствам.
Ознакомьтесь с нашим набором измерений Ознакомьтесь с нашим решением SKAdNetwork Ознакомьтесь с нашим решением для агрегации затратЗнаете ли вы реальное влияние всей вашей маркетинговой деятельности?
Когда дело доходит до маркетинга, вы должны платить только за то, что работает. Инкрементальные испытания подъема делают его легко сделать правильный выбор для вашего маркетингового бюджета благодаря точному, непредвзятому пониманию истинная ценность ваших маркетинговых результатов.
Ознакомьтесь с нашим решением для инкрементальностиЕсть ли у вас инструменты для превращения ваших идей в действия?
Не все виды маркетинговой деятельности одинаковы. Наш пакет аналитики упрощает сложные данные и
дает вам единое представление об эффективности кампании, чтобы вы могли улучшить и ускорить маркетинг
выбор на каждом этапе пути клиента.
Наш пакет аналитики упрощает сложные данные и
дает вам единое представление об эффективности кампании, чтобы вы могли улучшить и ускорить маркетинг
выбор на каждом этапе пути клиента.
Можете ли вы создать исключительный опыт, который удержит клиентов?
Чтобы добиться успеха, вам нужно встречать своих клиентов там, где они есть. Наш клиентский опыт и пакет вовлечения, основанный на надежном механизме глубоких ссылок, позволяет создавать персонализированные путешествия, которые увеличивают конверсию и отдачу от опыта.
Защищен ли ваш бюджет от мошенничества с мобильной рекламой?
Боты и клик-фермы не будут приносить доход (для вас). Вот почему вам нужен комплексное решение для защиты от мошенничества, чтобы убедиться, что вы инвестируете в правильные каналы, и только измерение и оплата реальных действий.
Ознакомьтесь с нашими решениями по борьбе с мошенничеством Мы считаем, что вы можете повысить конфиденциальность клиентов и предоставить
исключительные впечатления. Наши решения для iOS 14 (и более поздних версий) превращают вызовы в новые
возможности – узнайте как
Наши решения для iOS 14 (и более поздних версий) превращают вызовы в новые
возможности – узнайте как
Предоставление информации и опыта дальновидным командам по всему миру
Наши клиентыЧто нас отличает
Когда бренды делают правильный выбор для своих клиентов, уважая их конфиденциальность и предоставляя исключительный опыт, они создают более глубокие и полезные отношения. Вот как мы вам поможем сделать так:
- Начните с конфиденциальности как данности Конфиденциальность — это основное право человека для всех и везде. Вот почему мы решили создать новый отраслевой стандарт конфиденциальности и безопасности, чтобы обеспечить защиту данных ваших клиентов и соответствие вашего бизнеса требованиям.
- Предоставление непревзойденной, надежной информации
Знания, которые имеют значение, — это те, которым вы можете доверять и действовать в соответствии с ними.





