Как установить Яндекс метрику на wordpress. Ручками и плагином
Сегодня речь пойдет о том, как установить Яндекс метрику на WordPress. Если вы нашли данную статью, тогда, скорее всего, вы уже знаете немного о статистике от главного поискового гиганта рунета. Если же это не так, то по ходу статьи я буду затрагивать некоторые моменты связанные с данным сервисом.
Первым делом нам нужно зарегистрировать учетную запись в Яндексе, иными словами создать себе почту. После того как вы авторизируетесь, переходим по адресу metrika.yandex.ru и создаем себе счетчик.
Нажимаем кнопочку добавить и оказываемся на основной форме:

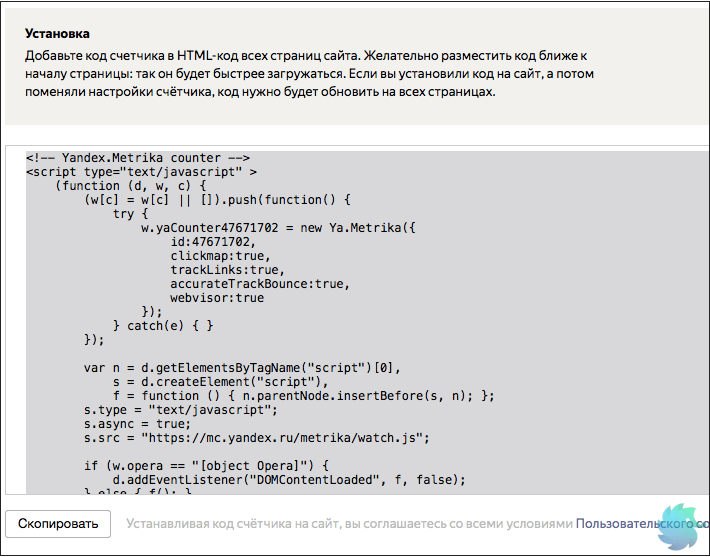
Тут вы производите настройки вашей будущей метрики. После того как вы ввели необходимую информацию переходим непосредственно к корректировке кода счетчика:

В данных настройках мы выбираем себе внешний вид информера, либо же вовсе отключаем его. После «подгона под себя» всех настроек копируем код Яндекс метрики для дальнейшей установки на сайт.
Как добавить Яндекс метрику на сайт WordPress
Мы дошли до самого главного, как установить Яндекс метрику на wordpress в файл шаблона. Куда же вставлять код? Это либо footer.php либо header.php файлы вашей темы. В Чем разница между двумя способами?
Корректнее статистика будет при вставке в хедер, лучше для производительности вставлять код в футер. Если ваш сайт «летает» тогда вам лучше ставить конечно же в файл header.php, так как это не особо повлияет на скорость загрузки сайта. Если же ваш сайт тормозит, то во-первых нужно ускорить ваш WordPress, во-вторых размещать код в footer.php. Сейчас мы разберем оба варианта вставки.
Итак, начнем с нашей головы, то-есть с файла header.php, его вы можете найти как в админке WordPress так и в файлах на сервере, к которым вы должны иметь доступ через панель администрирования хостингом либо же воспользоваться FTP доступом (последний вариант наиболее приемлемый).
Вставляем код метрики в хедер
Суть везде одинакова, текст файлов так же по этому покажу на примере с админкой, так сказать для самых маленьких. Порядок действий:
- Заходим в админку.
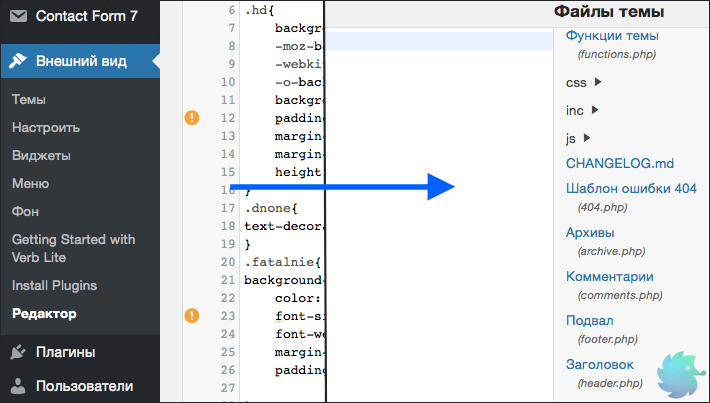
- Выбираем пункт меню «Внешний вид»/»Редактор».
- С правой стороны будет список файлов текущей темы WordPress, находим header.php и нажимаем на него.
- Находим такой тег </head>.
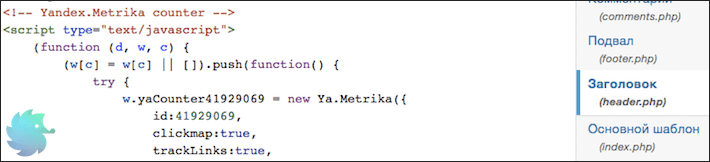
- Прямо перед ним вставляем код Яндекс метрики.
- Сохраняем изменения.
Выглядеть это должно примерно так:

Нужно подметить, что для этого способа нужно будет провести еще одно действие, перенос информера в другое место, так как он автоматически вылезет у вас в левом верхнем углу экрана, а нам это совсем не нужно. Если вы не пользуетесь информером, тогда можете не читать далее, а приступить к своим настройкам, или же посмотреть о других способах вставки кода.
Вообще, нам нужно вырезать часть кода метрики, этот участок очень легко найти, он находиться в самом начале. Начинается и заканчивается таким комментом:
<!— Yandex.Metrika informer —>
<!— /Yandex.Metrika informer —>
Все что между этим, включая и комментарий, вырезаем и устанавливаем там где нужно. Это может быть виджет, как добавлять виджеты я думаю вы уже знаете. В подавляющем большинстве случаев картинку, такую себе «хвастливую» иконку ставят в подвале сайта. Как это сделать мы разберем далее, в любом случае счетчик уже начал работать, не важно с информером или без него.
Ставим код метрики в подвал
Все тот же код, все той же метрики от Яндекса, только не в голове, а в … сами понимаете где. Опять же таки, план действий особо не отличается от предыдущего:
- Заходим в админ панель.
- Переходи «Внешний вид»/»Редактор».
- В списке выбираем footer.php.
- Находим такой тег </body>.
- Перед ним вставляем код Яндекс метрики.
- Сохраняем изменения.
Так у вас получилось?

Теперь вернемся к нашим баранам и попробуем поставить информер там где нужно. Какой участок нужно переместить я писал выше, теперь подумаем куда его вставить.
С виджетом все понятно, висит себе сбоку и никаких настроек не требует, разве что отцентрировать немного. Что же делать с подвалом? Если честно тут подхода как такового нет, просто берете и тыкаете его перед каким-то дивом (открывающийся или закрывающийся блочный тег <div>), сохраняете изменения и смотрите где вылезла картинка. Для более продвинутых, простите за такое объяснение, пытаюсь что бы было доступно абсолютно всем.
Если нас расположение не устраивает идем к следующему диву или к любому другому тегу и вставляем туда. Так перебираем пока не «попадем» туда куда нужно. Для тех кто соображает хоть немного в html, проблем не должно возникнуть. Для тех кто абсолютный ноль привожу картинку где можно располагать информер в футере:
Не поймите меня не правильно, я не хочу кого-то обидеть или напороться на кучу критики по поводу моего примера. Если для вас это слишком банально, просто пропустите. Поверьте находится масса людей, которым нужно рассказывать до деталек.
Ну что установили свой «злосчастный» код? Что так и не решились полезть в файлы темы, тогда специально для вас следующий раздел статьи.
Как установить Яндекс Метрику на WordPress с помощью плагина
Перед тем как вы начнете устанавливать плагин, настоятельно рекомендую помучится с предыдущими вариантами, они гораздо выгоднее во всех отношениях. Если вы уже настолько отчаялись что не собираетесь больше пытаться править код, тогда представляю вам плагин с одноименным названием «Яндекс Метрика».
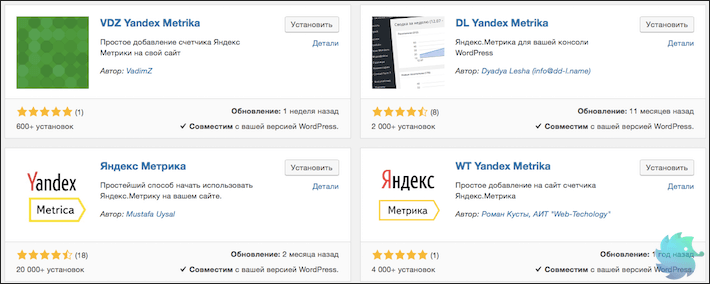
Как добавить плагин можно почитать тут. К моему удивлению по запросу в поиске плагина «Яндекс Метрика» мне не выдало нужного результата. Искать плагин оказывается нужно так (Yandex.Metrika):

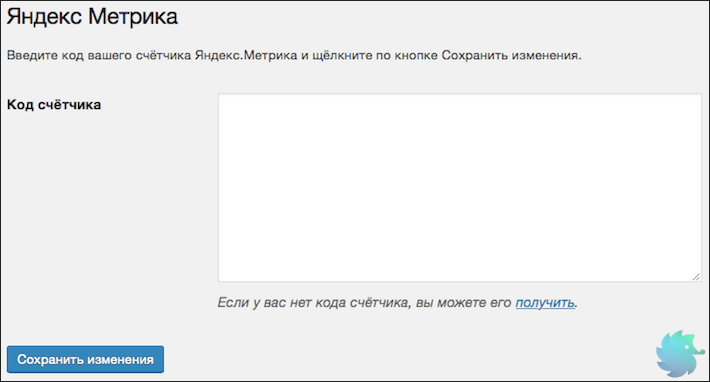
После того как вы установили плагин, активируем его и переходим в пункт меню «Настройки»/»Яндекс Метрика» и вставляем код в одно единственное поле:

Сохраняем изменения и все. Код установлен, метрика начала свою работу и вас можно поздравить, вы разобрались как установить Яндекс метрику на WordPress с помощью плагина.
Важно знать: При обновлении текущей темы или ее смене не забудьте о том что нужно вставить код по новой, потому что он скорее всего исчезнет, поэтому либо не забывайте либо не обновляйтесь. В противном случае можно прописать скрипт который будет автоматически вставлять код, возможно я в будущем напишу об этом, но пока на этом все.
Получилась довольно большая статья, по совсем маленькой теме. Ну как вышло так и будет. Главное что бы вы смогли установить Яндекс Метрику на WordPress, как в ручном режиме так и с помощью плагина.
yrokiwp.ru
Как установить яндекс метрику на сайт wordpress: простое добавление кода счетчика
Метрика наилучший инструмент, Analytics от Google хороший, мультиязычный, но сложный для понимания. Metrika дает простое решение по аналитике трафика и более эффективному управлению.
Как сформировать код счетчика Yandex Metrika
Начнем с создания кода яндекс. Заходим на официальный сайт и нажимаем Добавить счетчик.
 Добавить счетчик
Добавить счетчикНа следующей странице настраиваем поля, а именно:
 Заполнение анкеты
Заполнение анкеты- Имя вводим для определения счетчика в системе
- Адрес сайта с протоколом https если есть
- Если будете просматривать поведение посетителей, и следить как они просматривают страницы, то включите Вебвизор
- Отмечаем галочку согласия с пользовательским соглашением
- Жмем создать счетчик
На следующей странице предлагается два варианта установки, с помощью встраивания кода, либо плагином.
 Варианты установки
Варианты установкиСоветую поставить галочку в одну строку, что значительно укоротит скрипт, остальные для WordPress ставить бессмысленно.
 Выбираем необходимые функции
Выбираем необходимые функцииНиже расположен конфигурация для вставки на сайт. Есть два пути:
- Установить код вручную
- Использовать специальные модули WordPress
 Код метрики
Код метрикиНе забываем скопировать и внизу нажать кнопку Начать пользоваться, чтобы зарегистрировался в системе яндекса.
Команда WPCourses рекомендует использовать первый метод, так как установить метрику не составляет труда, но рассмотрим каждый способ отдельно.
Добавить метрику через настройки темы без плагина
Заливать метрику советуем в низ сайта, или на сленге в подвал (footer), так счетчик посещений должен фиксировать посещение после полной загрузки страницы.
В большинстве тем существует настройка, чтобы установить без плагинов и редактирования внутренних файлов. Разберем на примере нашего шаблона ROOT. В нем есть соответствующий раздел, для начала в админпанели входим в Внешний вид > Настроить.
 Пункт Настроить
Пункт НастроитьНа странице кастомайзера переходим в Блоки и расположение > Подвал, находим текстовую область Счетчики, и в нее вставляем код скопированный в яндекс метрике, нажимаем Опубликовать.
 Область темы вставки в подвале
Область темы вставки в подвалеСпособ не универсальный, но направление должно быть такое, чтобы вставить код в футер страницы. Если такой возможности в теме нет, то прибегнем к редактированию файлов.
Во всех темах есть файл footer.php, за исключением эксклюзивных с themesforest, у которых куча не скомканных файлов предназначенных не понятно для чего. Для полностью ручного процесса заходим Внешний вид > Редактор.
 Стандартный редактор
Стандартный редактор- Проверяем та ли тема выбрана для изменения
- Находим в правой колонке Подвал (footer.php)
- В левом окне кода спускаемся вниз и находим закрывающий тег
/body - Перед ним вставляем скопированный код метрики
- Нажимаем Обновить
С помощью FTP
Аналогично устанавливаем яндекс с метрикой при помощи FTP, подключаемся к серверу. Идем в папку wp-content/название активного темплейта/footer.php, нажимаем на нем правой кнопкой мыши, выбираем правка. Перед закрывающим тегом body вставляем скрипт.
 FTP
FTPСохраняем и перезаписываем документ на сервере хостинга. Почему именно в футер? Причин две:
- Footer.php отображается на каждой странице ресурса, чтобы яндекс смог анализировать все заходы
- Все скрипты должны располагаться внизу исходного кода, потому что в начале должен загружаться контент, а потом остальные модули
С помощью плагина
При отсутствии желания разбираться с настройками темы и файлов, можно воспользоваться плагинами, что является плюсом в WordPress. Рекомендуем DL Yandex Metrika. Устанавливается стандартно можно скачать с официального сайта, либо через панель поиска в админке WordPress.
 Находим DL Yandex Metrika
Находим DL Yandex MetrikaВ панели появится новый пункт DL Metrika, заходим делаем доступ по токену. Нажимаем Разрешить доступ.
 Нажимаем кнопку разрешения доступа
Нажимаем кнопку разрешения доступаПерекинет на страницу Яндекс OAuth где нужно нажать на разрешить.
Обязательно нужно быть авторизованным под тем аккаунтом на Яндексе, к которому привязана метрика данного сайта.
 Разрешение к приложению
Разрешение к приложениюДалее перекинет на страницу с токеном, копируем его.
 Копируем комбинацию
Копируем комбинациюИдем обратно в плагин и вставляем api токен в поле и нажимаем Сохранить и продолжить.
 Прописываем токен
Прописываем токенНа следующей странице выбираем из списка сайтов, тот по которому необходимо собирать статистику.
 Выбираем домен
Выбираем доменПосле завершения, система начнет отображать данные по сайту. Полная интеграция, не совсем удобное пользование, но справляется отлично.
Проверка подключения
Счетчик смогли подключить с помощью удобного для вас способа, далее нужно посмотреть и проверить все ли работает. Переходим обратно в яндекс Metrika, и смотрим на экран, если статус в обработке, то значок будет гореть желтым цветом.
 Желтая иконка
Желтая иконкаНажимаем на желтый значок со стрелочкой, и Metrika начнет проверку наличия кода на странице, если все хорошо, то он станет зеленым. Переходите по названию и настраивайте инструменты, например, отчеты и цели.
 Зеленый значок метрики
Зеленый значок метрикиЕсли иконка стала красной, то Яндекс не отображает и не находит скрипт. Значит проверяйте правильность ввода данных.
Возможная причина сбоя проверки метрики, это срабатывающий кэш от каких–либо дополнений. В дополнение приложу свое видео записанное по этой статье.
В статье я ответил на вопрос как установить яндекс метрику на сайт WordPress, с помощью нескольких достаточно простых способов, рад был помочь, успехов!
wpcourses.ru
Установить яндекс метрику на wordpress
Сегодня я расскажу Вам, как установить яндекс метрику на wordpress. В настоящее время, счетчик посетителей от компании яндекс является одним из самых востребованных в сети. Яндекс метрика предоставляет своему пользователю гораздо больше аналитической информации, чем счетчик от ливинтернет и гугл аналитикс. Рассмотрим процесс установки счетчика на Ваш сайт более детально.
 Заставка главной страницы метрики
Заставка главной страницы метрикиКак установить яндекс метрику на wordpress без проблем
Первый шаг, который необходимо сделать, чтобы установить яндекс метрику на wordpress – зарегистрироваться в системе Яндекс. Регистрация в системе яндекс достаточно проста, если у Вас до сих пор нет аккаунта, то создать его можно по ссылке здесь. После создания аккаунта в Яндексе Вам необходимо перейти на страницу сервиса метрики. Переход осуществляется через ссылку на сервис яндекс метрики, либо просто вбив в строку поиска «Яндекс метрика».
 Регистрация в системе Яндекс
Регистрация в системе ЯндексВторой шаг установки сервиса яндекс метрики на вордпресс – это регистрация нового счетчика. В сервисе яндекс метрики наживаем на кнопку «добавить новый счетчик» После этого появится панель для регистрации нового счетчика. На данной странице необходимо заполнить поля «название счетчика» и «адрес сайта».
 Начальная стадия регистрации счетчика
Начальная стадия регистрации счетчикаВ качестве названия счетчика рекомендуем указывать прямое название или общий смысл сайта (например, Блог IT). В строку адрес сайта копируем урл вашего сайта. Остальные настройки рекомендую оставить прежними. После этого ставим галочку в раздел «я принимаю условия» и нажимаем на кнопку «создать счетчик».
 Вводим название счетчика и урл сайта
Вводим название счетчика и урл сайтаТретий шаг – это поле настройки. Чтобы установить счетчик на сайт wordpress необходимо провести сделать окончательные настройки кода счетчика. Рекомендуем Вам оставить первоначальные настройки для установки счетчика первый раз. Если Вы хотите сделать счетчик видимым: поставьте флажок на пункте «Вебвизор».
 Поле настроек яндекс метрики
Поле настроек яндекс метрикиЧетвертый шаг – установки счетчика яндекс метрики на wordpress – установка кода непосредственно в ваш код сайта. На страницы редактирования кода счетчика нажимаем кнопку «скопировать». Код счетчика появляется в буфере обмена.

После Этого заходим в админку Вашего сайта вордпресс. Из вкладки «внешний вид» переходим в раздел «редактор».
 Заходим в раздел «Редактировать» в админке wordpress
Заходим в раздел «Редактировать» в админке wordpressПоявляется список Php файлов, в которые можно установить код счетчика. Рекомендуем ставить код в файлы: Header.php, Footer.php, Index.php. Код лучше ставить в начале сайта, но если Вы ставите счетчик с вебвизором, то ставьте его в файл footer.php (предпочтительнее) или sidebar.php
 Выбираем в правой части файл для вставки кода счетчика Код ставится после команды <Begin> в коде счетчика. Нажав на правую кнопку мышки выбираем «вставить». Вставленный код начинает свою работу после того, как мы подтвердим изменения шаблона, нажав на кнопку «обновить файл».
Выбираем в правой части файл для вставки кода счетчика Код ставится после команды <Begin> в коде счетчика. Нажав на правую кнопку мышки выбираем «вставить». Вставленный код начинает свою работу после того, как мы подтвердим изменения шаблона, нажав на кнопку «обновить файл».  Вставляем код счетчика в файл .php, нажимаем на кнопку «обновить файл»
Вставляем код счетчика в файл .php, нажимаем на кнопку «обновить файл»Ура, у Вас на сайте появился счетчик. Теперь Вы можете перейти в его управление. Управление счетчиком и информация о посетителях отображается в панели яндекс метрики. Вы можете вынести ссылку на панель инструментов метрики на главную страницу, зайдя в панель меню настроек.
 Ваш счетчик в панели инструментов яндекс метрики
Ваш счетчик в панели инструментов яндекс метрикиСсылка на настройки находится справа вверху, рядом с почтовым ящиком яндекс. В ближайшее время я расскажу Вам о настойки счетчика яндекс метрики. Оставайтесь вместе с bloogIT!
bloogit.ru
Установить метрику на wordpress. Понадобится 10 минут
Здравствуйте Все. Сегодня хочу рассказать о том, как установить метрику на wordpress. Раз вы попали на данную страницу, значит уже создали сайт на данном популярном движке. И хотите знать сколько же человек посетили ваш ресурс :). И правильно! Тем более чтобы установить метрику на wordpress понадобится не более 10-15 минут.
Есть два способа установки счетчика метрики на wordpress: с помощью плагина и редактированием темы. Различие такое. В случае вставки кода Метрики способом редактирования и последующей смены темы, код надо будет вставлять заново. Поставили счетчик плагином — один раз и забыли. При изменении темы код остаётся.
Формирование кода счетчика Яндекс Метрики
Сперва надо завести аккаунт в сервисе Яндекс, то есть создать себе почту. Вполне вероятно что она уже есть. В разделе Все сервисы Яндекса выберите Метрика.

Жмите Добавить счётчик.

Заполняете необходимые поля. Ставите галочку Согласны с условиями пользовательского соглашения. Создать счетчик.
На следующей странице выбрав определенные пункты формируется код счетчика. Обязательно отмечайте вебвизор, асинхронный код. Используя данную опцию скорость загрузки сайта не замедляется, потому как код и страница грузятся параллельными курсами.
Если желаете установить графический информер отмечаете и его. Но думаю на молодом сайте хвастать нечем, и пока он не нужен.
Жмите Сохранить.
Счетчик Яндекс Метрики сформировали. Теперь перейдем непосредственно к установке.
Установить счетчик Яндекс Метрики на wordpress без плагина
Опытные веб-мастера для ускорения сайта рекомендуют ставить на блог как можно меньше плагинов. Код счетчика можно установить в шапке сайта (header) и в подвале (footer). Сам Яндекс рекомендует ставить в шапке, для более точной информации. Так как шапка загружается быстрее. В то же время это влияет на загрузку страницы. Если у вас довольно шустрый сайт, то смело ставьте в header. В основном у большинства код счетчика стоит в footer.
В панели администратора вордпресс открываете раздел Внешний вид ⇒ Редактор. Справа ищите файл с названием footer. В выпадающем окне скролите вниз, находите тег </body>. Устанавливаете код перед ним и сохраняете изменения.
 Такую же процедуру можно выполнить не из админки, а из панели своего хостинга. Файл header.php находится в вашей теме.
Такую же процедуру можно выполнить не из админки, а из панели своего хостинга. Файл header.php находится в вашей теме.Установить счётчик Яндекс Метрики на wordpress плагином
В репозитории wordpress есть замечательный плагин для установки счётчика. Он так и называется Яндекс Метрика. Однако искать его надо по запросу Yandex.Metrika. Добавив и активировав плагин заходим в его настройки. В единственное окно вставляете код. Сохранив изменения плагин начинает свою работу.
Чтобы проверить правильность установки возвратитесь на страницу счетчиков. Обновив страницу должны увидеть такую картину.

Как видите установить метрику на wordpress совсем несложно. Повторите данные шаги и у вас всё получится.
Удачи Вам! Огромной посещаемости Вашим ресурсам!
konovalovpavel.ru
Как добавить Яндекс метрику на сайт WordPress


Добавить Яндекс метрику на сайт WordPress не составит большого труда. Добавление счетчика занимает минимум времени, особенно если вы хорошо ориентируетесь в админке сайта и ее файлах.
Я решил написать это небольшое руководство, которое поможет Вам правильно установить код счетчика Яндекс метрики на сайте. С приведением удобных примеров размещения. Акцент буден на примеры, которые наиболее лучше использовать с точки зрения нагрузки на сайт. Приступим!
Содержание статьи:
Как добавить метрику Яндекс на сайт WordPress с помощью плагина — стоит ли это делать


Использование плагинов при добавлении счетчиков метрик на сайт, достаточно распространенный и простой метод. Достаточно установить необходимый плагин и разместить в нем предварительно сгенерированный год счетчика. После вставки, данные будут сразу отображаться в вашей метрике.
Здесь вам будет полезен, простейший плагин внедрения счетчика «Яндекс Метрика». Достаточно ввести в поиск плагинов это название русскими буквами, плагин будет на первом месте. После этого установите его и активируйте. Затем достаточно зайти в настройки плагина в поле вставить Ваш код счетчика. Потом просто сохраните настройки и все будет сделано.




Чем плох этот метод — единственный минус, это еще один плагин нагружающий Ваш сайт. Многим конечно эта новость не понравиться. Но если у вас сайт прекрасно работает с большим количеством плагинов, то это решение точно для вашего сайта.
Установка метрики Яндекс на WordPress через меню темы — условие платная тема и поддержка данной функции


Еще один способ добавить метрику на сайт, это использование функционала установленной темы WordPress. Прошу обратить внимание, что не многие платные темы поддерживают эту функцию. На бесплатных шаблонах, такого расширения нет вообще.
Само добавление очень простое, зайдите в настройки Вашей темы, и найдите вкладки к примеру: вставка кода или настройки подвала. Обратите внимание на пример с моего сайта, посмотрите изображение ниже:


Как видите добавление кодов я осуществляю на прямую через настройки темы. Это самый правильный способ подключения счетчиков посещения на сайт. Вы сразу решаете проблему с дополнительным плагином или ковырянием кода темы. Конечно если у Вас нет такой возможности, то следующий пример для Вас.


Это самый распространенный и эффективный способ подключения счетчиков посещения и статистики на сайт WordPress. Рассмотрим его детальнее:
- Подключитесь к сайту через ftp клиент.
- Затем откройте директорию wp-content — themes.
- Выберете папку именно Вашей активной темы.
- Откройте файл footer.php.
- Добавьте сгенерированный код в низ файла, за функцией отображения авторства.
- Сохраните файл.
- Затем следует открыть сайт, и проверить корректность отображения счетчика.
- При необходимости можно перемещать код, на ваше усмотрение в то место подвала, где Вам удобно его размещение.
Посмотрите изображение ниже, для понимания всей картины.




Как видите все примеры подключения счетчика в WordPress просты и не занимают много времени. Таким образом можно добавить любой необходимый код на сайт. В следующих статьях, я расскажу о подключении других кодов и Google аналитики на сайт. Если остались вопросы, пишите, пожалуйста, в комментариях.
- Читайте статьи по этой теме:
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить пост!
ОтправитьСредний рейтинг / 5. Подсчет голосов:
Я сожалею, что этот пост не был полезен для вас!
Давайте улучшим этот пост!
Расскажите, как я могу улучшить этот пост?Отправить отзыв
Спасибо за ваш отзыв!
nicola.top
4 способа установки Яндекс Метрики на WordPress
Пусть вас не смущает, что в видео я рассказываю только про два способа, просто я решил, что в 99% случаев подойдут вам именно два первых способа установки метрики, а 3й и 4й тут скорее для полноты, я сам их даже никогда не использовал, но мало ли, вдруг кому-то нужны именно они.
Способ 1. Без использования плагинов
Обратите внимание, что этот способ подойдет вам только в том случае, если вы используете тему, которая у вас не обновляется, лучше всего – чтобы она была написана непосредственно для вашего сайта.
Если ваша тема обновляется, то рекомендую сразу перейти ко второму способу, потому что если вы используете первый, то после каждого обновления темы, ваш код Яндекс Метрики будет слетать. Можно конечно попробовать отключить эти обновления, но в этих делах я вас не поддерживаю.
Итак, вот что нужно сделать пошагово:
- Копируем код Яндекс Метрики
- В админке WordPress переходим во Внешний вид > Редактор, (если у вас нет такого пункта меню, то рекомендую обратиться к человеку, который разрабатывал вам сайт и попросить его решить эту проблему, так как я предполагаю, что у вас просто нет прав администратора).

- В редакторе нам нужно выбрать файл вашей темы
header.php(он ещё называется «Заголовок»). У вас также может быть несколько файлов, видаheader-ЧТО-ТО-ТАМ.php, тогда нужно смотреть по ситуации, возможно нужно вставить в каждый файл, а возможно только в некоторые. Если у вас вообще нет такого файла, то я рекомендую сразу переходить ко второму способу.

Способ 2. C использованием плагина, на все случаи жизни
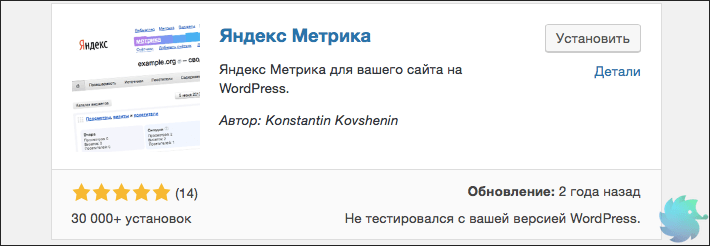
Тут всё супер-просто. И в принципе, если не уверены, то можете использовать этот способ в любой ситуации 🎉 Переходим в Плагины > Добавить новый, и ищем там что-нибудь типо «яндекс метрика». Из всего, что найдёте нам нужен вот этот плагин:

Пусть вас не особо беспокоит то, что он обновлялся два года назад и не тестировался с вашей версией WordPress – я знаю этого разработчика и смотрел код этого плагина – там всё окей! Можете спокойно использовать его на сайте.
После того, как вы установите и активируете этот плагин, всё, что вам остаётся сделать, это перейти в админке в Настройки > Яндекс Метрика и просто вставить туда свой код счетчика.
Способ 3. С использованием дочерней темы
Процесс создания дочерних тем я уже подробно описывал тут.
После того, как вы создадите вашу дочернюю тему, всё, что вам нужно будет сделать, это скопировать следующий код в ваш functions.php дочерней темы.
<?php
add_action( 'wp_head', 'misha_metrika' );
function misha_metrika(){
?>
тут разместите ваш код Яндекс Метрики
<?php
}Если вам интересно, как конкретно работает этот код, то я уже писал про хук wp_head().
Я не рекомендую этот способ, потому что на мой взгляд, слишком много действий нужно совершить лишь для установки вашей метрики. Кроме того, что вы будете делать в том случае, если на вашем сайте уже активна дочерняя тема? Например от Divi или Storefront? Ммм?
Способ 4. С использованием собственного плагина
Способ очень похож на предыдущий, там где мы использовали дочернюю тему. Итак, для начала вам нужно создать плагин. Это делается за 5 минут при помощи этого урока.
Содержимое вашего плагина может быть примерно следующим:
<?php
/*
* Plugin name: Моя собственная Яндекс.Метрика
* Version: 1.0
*/
add_action( 'wp_head', 'misha_metrika' );
function misha_metrika(){
?>
тут разместите ваш код Яндекс Метрики
<?php
}Этот способ я тоже не рекомендую, потому что какой смысл создавать плагин для метрики? Плагин должен подразумевать собой возможность использования на нескольких сайтах и code reuse. Понятно, что если вы влепите плагин с метрикой одного сайта на другой, то ничего работать не будет. Особенно это будет заметно при использовании внутри сети WordPress Multisite.
Если вдруг вы используете способ 3 или способ 4, то для того, чтобы переместить код из шапки сайта, в подвал всё, что вам нужно, это поменять wp_head на wp_footer (можете кстати почитать про то, как работает wp_footer()).
Некоторые делают это, считая, что это даёт прирост к производительности сайта. Прежде всего хочу напомнить вам один момент – код метрики асинхронный, а это значит, что даже если мы размещаем его в шапке, то он не будет блокировать загрузку других ресурсов. Так что – не парьтесь.
Итак, есть вопросы? Или хотите сказать «Спасибо»? Можете сделать это в комментариях под видео на YouTube.
Миша
Впервые познакомился с WordPress в 2009 году. С 2014 года меня можно встретить на WordCamp по всему миру — официальной конфе по WordPress, иногда там выступаю. Также периодически школа Epic Skills и LoftSchool приглашают меня вести у них уроки/вебинары.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля — пишите мне.
Устанавливаем счетчик Яндекс Метрики на сайт WordPress
Сайт никогда не станет эффективным источником продаж, если на нем отсутствует инструмент позволяющий делать подробный анализ посещаемости и поведения пользователей. Самым популярным сервисом такого рода является Яндекс Метрика. Ниже мы опишем процесс ее настройки и установки.
Устанавливаем счетчик вручную
Существует несколько основных способов установки счетчика Яндекс Метрики. Самый популярный — добавление кода вручную. Такой способ подходит для любых систем управления и видов сайтов. Давайте рассмотрим его.
Шаг 1. Регистрируем аккаунт Яндекса
Для того, чтобы создать счетчик Метрики нам необходимо зарегистрировать Яндекс аккаунт. В качестве такого аккаунта выступает почта. После регистрации Вам будут доступны практически все сервисы Яндекса, в том числе и необходимая нам Метрика.
Для того, чтобы завести почту, переходим на главную страницу поисковой системы — yandex.ru. В правом верхнем углу Вы увидите блок «Почта«. Нажимаем на ссылку «Завести почту»

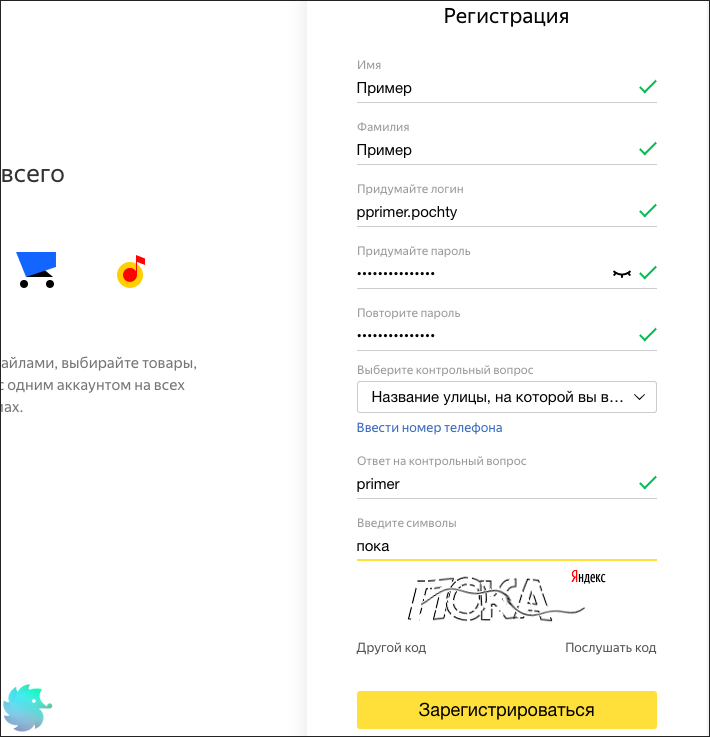
Переходим на страницу регистрации. Теперь нам необходимо заполнить простую форму, которая включает в себя 5 полей: «Имя«, «Фамилия«, «Логин«, «Пароль» и «Номер телефона» (В случае, если Вы не хотите оставлять свой номер, есть возможность заменить его контрольным вопросом. Для этого нажимаем на ссылку «У меня нет телефона»).

Для примера мы заполнили все поля демо данными и зарегистрировали аккаунт pprimer.pochty. Логин, который Вы придумаете и будет являться почтой, то есть [email protected].
Далее вводим контрольные цифры, чтобы развеять сомнения, что мы не робот и нажимаем «Зарегистрироваться«.

Вот и все, Яндекс аккаунт готов. Советуем записать логин, пароль, а также контрольный вопрос с ответом. В будущем они Вам понадобятся.
Шаг 2. Переходим в Метрику
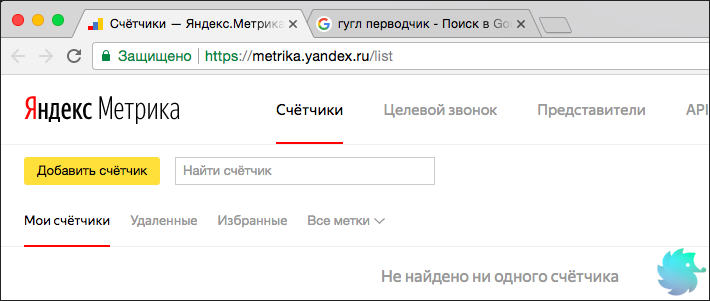
Теперь приступаем к регистрации самого счетчика Метрики. Для этого следуем по ссылке https://metrika.yandex.ru/list/. Так как аккаунт новый и ранее зарегистрированных счетчиков на нем нету, Вам будет показана страница следующего содержания:

Нажимаем на большую желтую кнопку «Добавить» и переходим к созданию счетчика.
Шаг 3. Создаем и настраиваем счетчик
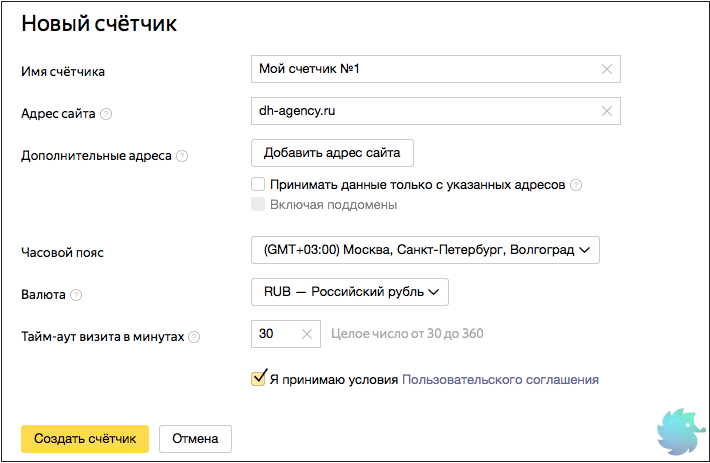
Прежде чем новый счетчик будет создан, нам необходимо произвести простые настройки и ввести первичные данные. Давайте разберем каждое поле в отдельности.
Имя счетчика. Это просто название написанное в свободной форме. На работоспособность никак не влияет. Разрешены кириллические символы.
Адрес сайта. Доменное имя сайта, на который будет установлена Метрика.
Дополнительные адреса. Если у сайта имеются дополнительные доменные имена, их можно сюда добавить. Они будут использоваться для проверки доступности сайта, удаления из отчетов посторонних данных и сбора статистики по внутренним переходам.
Часовой пояс. Укажите основной часовой пояс, в котором Вы находитесь или работаете. Необходим для формирования отчетов.
Валюта. Используется для работы с электронной коммерцией и Директом.
Тайм-аут визита в минутах. Этот параметр указывает время бездействия человека на сайте, после которого визит будет считаться завершенным. Для корректности сравнения отчетов и удобства использования, советуем оставить 30 минут.

Так как мы не имеем дополнительных адресов, заполненная нами форма выглядит следующим образом:

После того, как Вы введете все необходимые данные и нажмете «Создать счетчик» откроется страница с кодом, а также подробными настройками.

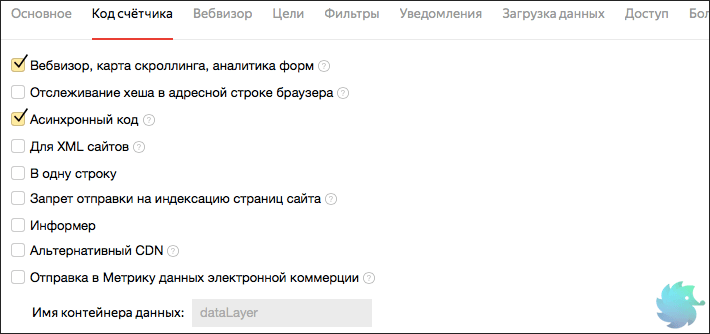
Давайте по порядку разберем каждую из строк.
Вебвизор, карта скроллинга, аналитика форм. Данные сервисы позволяют собирать подробную статистику о поведении пользователей, поэтому настоятельно рекомендуем установить галочку.
Отслеживание хеша в адресной строке браузера. Если сайт сделан с применением технологии AJAX, то данная функция Вам точно понадобится.
Асинхронный код. Позволяет сохранить скорость загрузки сайта на прежнем уровне. Рекомендовано к добавлению.
Для XML сайтов. Добавляем галочку для XML сайтов.
В одну строку. Код счетчика будет представлен в виде одной строки без переносов и табуляций.
Запрет отправки на индексацию страниц сайта. Этот пункт запрещает отправлять в поиск страницы, на которых расположен код счетчика. Галочку не ставим.
Информер. Наличие или отсутствие «картинки» информера на сайте.
Альтернативный CDN. Позволяет учитывать посещения с тех регионов, где доступ к ресурсам Яндекса ограничен. Ставить галочку не стоит, так как затрудняет процесс загрузки.
Отправка в Метрику данных электронной коммерции. Устанавливаем галочку только в том случае, если используете электронную коммерцию.
Кроме основных настроек расположенных выше, есть еще ряд вкладок, которым стоит уделить внимание.
Вкладка «Вебвизор» (находится правее вкладки «код счетчика» в верхней строке ссылок). Данный инструмент позволяет записывать и просматривать действия пользователей на сайте. Советуем подключить.

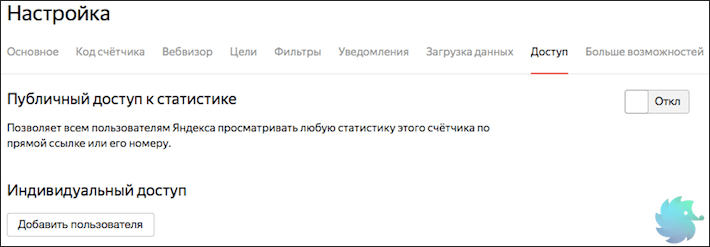
Вкладка «Доступ«. Позволяет просматривать Вашу статистику любому желающему. Не стоит включать без необходимости.

Данные в оставшихся вкладках мы советуем настроить позже, так как они требуют более детального разбора и проработки.
Шаг 4. Устанавливаем код счетчика на сайт
Мы настроили и сохранили счетчик. Теперь, для того, чтобы он начал работать, необходимо разместить код на всех страницах нашего сайта.
Копируем код, который нам сгенерировала Метрика (для этого даже есть специальная кнопка «Скопировать«) и переходим в панель управления управления сайта.

WordPress, как и множество других CMS подобного рода, позволяет редактировать шаблон страниц, что сильно упрощает процесс установки счетчика. Именно в шаблон мы будем вставлять наш код. Это позволит отображать его на каждой странице сайта.
Находим в основном меню пункт «Внешний вид» и переходим на вкладку «Редактор«. Перед нами откроются файлы шаблона нашего сайта.

Нас интересует только файл header.php (по умолчанию в WordPress он называется «Заголовок«). Найти его можно среди всех файлов справа от окна редактирования кода.
Открываем header.php и вставляем скопированный ранее код между тегами <head></head>.

Код счетчика можно добавить и в подвал сайта, но этого не рекомендуется делать, так как его загрузка будет отложена и собираемые данные могут иметь погрешность.
Шаг 5. Проверяем работоспособность
Вот и все, процесс установки счетчика завершен. Осталось только проверить работоспособность и корректность собираемых данных. Для этого вновь переходим по ссылке https://metrika.yandex.ru/list/ и уже вместо пустой страницы видим созданный ранее счетчик. Индикатор (небольшой кружок со стрелкой слева от названия) может быть желтый или красный, как показано на рисунке ниже.

Нажимаем на него и ожидаем. Индикатор стал зеленым. Это означает, что Метрика найдена на страницах сайта и сбор данных начался.

После установки счетчика, первые данные о посещаемости появятся уже через несколько минут.
Устанавливаем при помощи плагина
Одно из основных преимуществ WordPress — наличие огромного количества плагинов, которые дополняют работу системы в самых разных областях. Среди всего изобилия есть и те, что помогают установить Яндекс Метрику. Давайте рассмотрим один из таких плагинов.
Переходим в раздел «Плагины«->»Добавить новый«. В строке поиска прописываем Yandex Metrika и жмем поиск. В результатах будет множество различных плагинов, выбираем любой из них. (Чем популярнее плагин, тем он надежнее. Советует выбирать лучший по рейтингу и количеству загрузок)

Мы выбрали плагин с простым и говорящим названием «Яндекс Метрика«. Устанавливаем и активируем его. (Жмем установить, дожидаемся процесса установки и нажимаем «Активировать«)

После активации в меню «Настройки» появится пункт «Яндекс Метрика«. Переходим в него. Открывается максимально аскетичный интерфейс в котором есть всего одно поле. Как раз в него и нужно вставить код нашей Метрики.

Вставляем код, нажимаем «Сохранить изменения» — готово.
Плагин позволяет лишь упростить процесс установки кода, весь этап регистрации и создания счетчика Вам придется пройти самостоятельно.
dh-agency.ru


