Как добавить фавикон на сайт просто и быстро • БизнесНачало

Всем привет, в этой статье вы узнаете как добавить фавикон на сайт просто и быстро, а также про фавикон онлайн генератор. В котором вы сможете нарисовать свою иконку бесплатно за считанные минуты. Также в нём можно преобразовать любую картинку.
Что такое фавикон и как добавить фавикон на сайт
Содержание статьи
Фавикон (сокр. от англ. FAVorite ICON — «значок для избранного») — значок веб-сайта или веб-страницы. Если сказать кратко, то это маленькая картинка, отображаемая в браузере или закладках. Ещё его можно увидеть в поиске Яндекса, слева от вашей статьи. 
Красной стрелочкой отмечен значок моего блога.
На что влияет фавикон и зачем он нужен?
Напрямую он не влияет ни на что, я даже слышал такое мнение, что и не нужен он вовсе, замарачиваться только с ним. С таким мнением я не согласен. За то, не очень большое время, что я веду блог, я понял одну вещь- в сайте, блоге не бывает мелочей, запомните это навсегда!
Статья по теме: Как сделать кнопку для сайта онлайн. Топ 3 сервиса.
В первую очередь favicon призван повысить узнаваемость вашего проекта. Когда у вас появися много статей и они начнут попадаться в поисковых системах, социальных сетях, вас начнут узнавать по этой картинке. Ещё один немаловажный фактор, вашим читателям будет проще ориентироватся по закладкам.
Приведу пример: Читатель решил подтвердить права на сайт в Яндекс, в поиске нашел вашу статью, открыл её, читает и выполняет какие- то действия, что твориться у него в закладках? Смотрите, открыт ваш сайт, Яндекс.Вебмастер, возможно ютуб и соцсети не хочется закрывать, что бы не потерять ничего.
И он ориентируется как раз по фавиконкам и посмотрите, как не удобно когда её нет. Читателю удобней значит вам плюс. При поисковой выдаче, человек выбирает по названию и картинке. Поэтому, я рекомендую не только добавлять favicon, но и подходить к этому серьёзно.
Интересная статья: Как добавить кнопки социальных сетей для сайта новичку
Где взять?
Есть два способа сделать фавикон:
- Найти подходящую картинку.
- Сделать фавикон в онлайн генераторе.
В первом случае можете найти подходящую картинку в фотостоках или нарисовать самому и сделать её оригинальной. Оба способа имеют место быть, стоит лишь отметить, что формат картинки желательно использовать PNG, чтобы она корректно смотрелась. Ещё она должна быть квадратной максимум 512×512 пикселей.
Можно заказать оригинальный фавикон и логотип на сервисе KWORK по вашим требованиям.
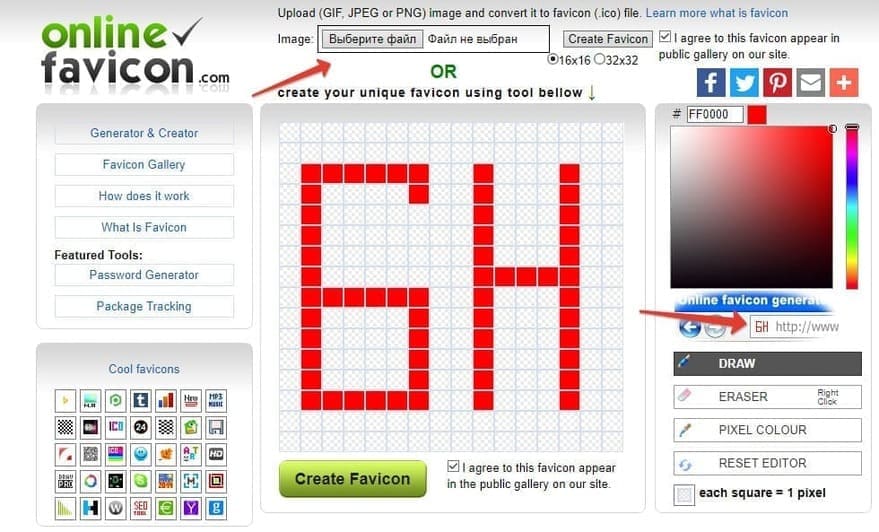
Второй вариант-нарисовать или преобразовать картинку в фавикон онлайн генератор, для этого переходим сюда, и рисуем, что нам нужно. Самое распостраненное первые буквы названия вашего проекта. К примеру БизнесНачало-значит буквы БН.
Как видите, сервис прост и функционален. Можно выбирать цвета. Справа, сразу отображается, как будет выглядить ваш значок в браузере. Если рисовать вам не подходит, можно загрузить найденую вами картинку и преобразовать в favicon. Немного забегу вперёд, для первого способа добавить фавикон на сайт, нам понадобиться картинка, для второго-сгенерированная или нарисованная картинка.
Добавить фавикон на сайт два способа
- Используя возможности Вордпресс
- Добавляя файл в корень нашего сайта.
Первый способ мега-прост, его я и рекомендую всем новичкам особенно, для того, чтобы не лезть в код. Для этого переходим в консоль сайта на Вордпресс⇒Внешний вид⇒Настроить⇒Заголовок сайта. Скролим вниз и видим место куда добавить значок.
У меня уже добавлен, вы добавляете заранее заготовленную картинку и всё готово, вверху жмёте «Опубликовать» и проверяете, как значок выглядит в браузере. Если ничего не поменялось, очистите кэш браузера.
Второй способ сложнее, но он есть и я про него напишу тоже. Для этого копируем код скаченной нами фавиконки 
И вставляем его в корневую папку нашего сайта, но бывает сбои и значок не отображается или отображается не корректно. В таких случаях добавляем это код:
<link rel="icon" href="/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
внутри тега <head> редактора шаблона или с помощью плагина. После этого, должно всё работать корректно.
Я не рассказал про ещё один способ с помощью плагина, да и такие есть, но ребята, я не рекомендую этого делать. Любой плагин, хоть немного но, грузит сайт, а ещё создаёт лишний код, чего нам точо не нужно. Эти два способа вам хватит сполна.
Заключение
В этой статье мы разобрали как добавить фавикон на сайт просто и быстро, а также рассказал вам про фавикон онлайн генератор. Не переставайте улучшать ваш сайт, люди замечают мелочи. Надеюсь статья вам помогла, если что-то не так напишите мне на почту или в комментариях. Разберёмся, исправим. Всем успешных сайтов!
С уважением Михаил Борисов
Фавикон для сайта. Как сделать и установить фавикон на сайт
Всем привет! Сегодня я решил сделать для своего блога SEO-Mayak.com новенький фавикончик и заодно, в рамках рубрики «WordPress для новичков«, я расскажу о разных онлайн сервисах, с помощью которых можно создать уникальную картинку или сгенерировать фавикон из какого-нибудь готового изображения.И конечно, как всегда, во всех подробностях опишу, в принципе не сложный, процесс установки фавикона на сайт.
Что такое фавикон и зачем он вообще нужен? Фавикон по англ. пишется как Favicon и переводится дословно — «Любимая иконка», но в Викопедии приводиться другой перевод — «Значок для избранного». Фавикон можно сравнить с логотипом, уменьшенным в несколько раз и имеющим расширение .icon.
Отображается фавикон перед URL сайта в адресной строке любого браузера, а также на панели закладкок и в поисковой выдаче рядом с заголовками.
Устанавливать фавикон на сайт надо обязательно, так как это способствует повышению узнаваемости и придает некую респектабельность проекту, что безусловно скажется на доверии пользователей.
Фавиконы бывают в виде обычной или анимированной картинки, а еще в виде зD изображения, на это уже добиваются средствами Фотошоп.
Фавиконы в виде обычной картинки
Сразу хочу сказать, что желательно использовать для создания фавикона уникальное изображение с равными пропорциями сторон и еще не все картинки подходят для фавиконов, так как уменьшение их размера до 16х16 или 32х32 пикселей, делает мелкие элементы на изображении неразборчивыми.
Давайте рассмотрим такой пример. Вот хочу я создать сайт по тематике — «Туризм и путешествия», так какую же картинку я могу подобрать для фавикона. Буду руководствоваться двумя ранее известными мне правилами.
Правило №1.
На картинке должен быть только один крупный элемент с четкими границами образа.
Правило №2.
Картинка должна быть квадратной и весом не более 150 kB.
После не долгих поисков я нашел вроде бы подходящую картинку с изображением воздушного шара соответствующую вышеперечисленным правилам:

Теперь мне надо ее преобразователь в формат .icon и уменьшить до размеров 32х32 пикселя.
Для преобразования картинок в фавиконы существуют специальные серверы и я воспользуюсь одним из них — tools.dynamicdrive.com.
Достаточно выбрать изображение и загрузить его на сервер, затем выбрать формат и нажать кнопочку — «Greate Icon»:

И после обработки получаем два две картинки 32х32 и 16х16. Одна картинка это иконка для рабочего стол а вторая для адресной строки, закладок и поисковых систем.

Если на картинке размером 32х32 еще можно разобрать силуэт воздушного шара, то на изображении форматом 16х16 уже плохо понятно, то ли это какае-то луковица или перевернутая груша 🙂
Из этого следует. что существует еще одно требование к картинке для фавикона.
Правило №3..
Объект на картинке должен иметь небольшой размер в реальном мире. Для фавикона не годятся изображения самолетов, кораблей, воздушных шаров и т.д.
Поэтому я немного опустился на землю и нашел другое изображение. Давайте попробуем его:

Отлично, посмотрим, что получается после обработки:

Ну вот, совсем другое дело. Скачиваем фавикон на свой компьютер нажимая —
«Download FavIcon».Для тех, кто хочет сделать фавикон для сайта из собственной фотографии надо знать: чтобы получилось хоть сколько-нибудь узнаваемо человеческое лицо, картинка должна быть не менее 48×48 пикселей.
Как сделать анимированный фавикон
Анимированные фавиконы просто супер! К сожалению не все браузеры поддерживают анимацию в адресной строке и в закладках, но тем не менее они безусловно привлекают внимания пользователя и тем самым способствуют хотя бы не больному увеличению трафика. Для создания анимированных фавиконов есть хороший онлайн сервис favicon.cc. Сервис буржуйский, но страницу можно перевести на русский посредством функций браузера и получится вполне читабельно:

На левую панель вообще не обращаем внимания, в принципе сервис уже готов к работе и осталось выбрать цвет или цвета будущего рисунка. Я для примера нарисую кастрюлю 🙂 С помощью зажатой левой клавиши мышки водим по квадратикам и они закрашиваются в нужный цвет, а если надо стереть лишнее, то нажимаем по квадратику правой кнопкой мыши. Я покажу Вам в качестве примера простенькую анимацию, состоящую всего из 2 изображений. Первое изображение:

После того, как рисунок готов нажимаем — «Использование анимации» и выпадет панель со следующими функциями:

Выбираем — «Добавление новых кадров» и уже на чистом поле рисуем вторую часть анимации:

Чуть ниже можно посмотреть на результат и скачать готовый файл:

Как выглядит мой «шедевр»? 🙂
![]()
Конечно это самый простой пример анимации, а есть анмированные фавиконы состоящие и 6 эпизодов, но это уже «мультфильмы» какие-то.
Как сделать фавикон в Photoshop
Наверное у Вас в Фотошоп отсутствует формат . icon, но это не беда, сейчас мы это дело поправим. Скачиваем архив плагина ICOFormat для Adobe Photoshop и распаковываем его в папку — C:\Program Files\Adobe\Adobe Photoshop\Plug-ins\File Formats. Запускаем фотошоп, загружаем любое изображение и пробуем его сохранить в формате .icon

Кто умеет пользоваться фотошоп, тому не составит труда нарисовать или сделать из готового изображения красивый фавикон для своего сайта.
Как установить фавикон на сайт
Установка фавикона минутное дело и описывать даже особо нечего. Значит, у нас уже есть файл размером 32х32 пикселя и на надо всего лишь закачать его в корень сайта с помощью FTP клиента, туда где находятся папки wp-admin, wp-content и wp-includes. Кстати совсем не обязательно помещать файл в корень блога, можно закинуть его и в другое место, но тогда надо правильно указать путь к нему в файле header.php.
Если мы все же поместили файл с фавиконом в корень сайта, то в файле header.php перед закрывающим тегом </head> надо прописать следующее:
<link href="http://Ваш сайт/название картинки.ico" rel="shortcut icon" /> <link href="http://Ваш сайт/название картинки.ico" rel="icon" type="image/x-icon" />
Вот в принципе и все, фавикон на сайт установлен!
Сервисы готовых фавиконов
Кому лень самому заморачиваться, у тех есть вариант выбрать и скачать готовый фавикон со следующих сервисов:
iconj.com — большой выбор фавиконов.
audit4web.ru — тут тоже много иконок.
Чтобы узнать больше, подпишитесь на обновления блога.
До встречи!
С уважением, Виталий Кириллов
Как изменить иконку (favicon) для сайта?
Как изменить иконку (favicon) для сайта?
В инструкции рассмотрены следующие вопросы:
Зачем нужен favicon для сайта?
Favicon (англ. favorite icon — избранный значок) — это небольшое изображение, которое ассоциируется с определенным вебсайтом. Вы, наверняка, замечали, что у каждого сайта есть такая иконка:
Вот где можно увидеть такую иконку:
- Закладки и вкладки браузера
- Результаты поиска Яндекс, Google
- Каталоги и рейтинги, которые загружают favicon сайтов
- Панель задач и рабочий стол операционной системы
Иконка сайта позволяет пользователям быстрее находить сайт во вкладках браузера или результатах поиска. Favicon повышает узнаваемость сайта.
Где взять иконку для сайта?
По умолчанию все сайты uCoz имеют стандартный favicon. Чтобы получить свою иконку сайта, вы можете сделать следующее:
- Найти в интернете готовый файл иконки с расширением .ico (например, здесь)
- Перевести изображение в иконку с помощью онлайн сервисов конвертации или специальных программ
- Самостоятельно нарисовать иконку в графическом редакторе (например, в GIMP)
При создании файла favicon.ico важно знать, что иконка должна быть квадратной. Рекомендованные размеры 16х16, 32х32 и 48х48 пикселей.
Наряду с расширением .ico, в настоящее время используются иконки формата .png. Разрешение таких изображений может достигать 180×180 пикселей.
Как установить иконку на сайт?
Когда у вас будут готовы файлы иконок с расширением ico и png, с помощью файлового менеджера загрузите их в корень сайта (корень — это то, что вы видите первым при входе в файловый менеджер не переходя в другие директории):
Стандартная иконка favicon.ico будет заменена на новую и через некоторое время вы сможете увидеть ее во вкладках браузера, в закладках и в результатах поисковых систем.
Чтобы иконка отобразилась сразу, достаточно открыть ее по прямой ссылке http://ваш-сайт.ру/favicon.ico и несколько раз выполнить комбинацию клавиш CTRL+F5. В результате вы в кеше обновите иконку на новую, далее при открытии главной страницы сайта просто обновите ее несколько раз и иконка в вкладке должна обновиться на новую.
Apple Touch icon используется на многих платформах за пределами iOS. Поэтому важно предусмотреть несколько размеров иконок, чтобы каждая платформа смогла выбрать подходящую:
<link rel="apple-touch-icon" href="apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="apple-touch-icon-152x152.png">
В Windows 10 есть плитки, иконки к которым могут быть объявлены следующим образом:
<meta name="msapplication-square70x70logo" content="tile-70x70.png" /> <meta name="msapplication-square150x150logo" content="tile-150x150.png" /> <meta name="msapplication-wide310x150logo" content="tile-310x150.png" /> <meta name="msapplication-square310x310logo" content="tile-310x310.png" />
Как изменить иконку (favicon) для сайта?
Как установить фавикон на сайт?
Фавикон — это сокращение от «избранный значок» (в переводе с английского языка). Название происходит от списка закладок в Internet Explorer, который называется «Избранное»/«Список избранного». При добавлении сайта в закладки Explorer (версии 5 и выше) обращается к серверу с запросом, имеет ли ресурс файл favicon.ico. Если такой файл существует, он будет использоваться для предоставления значка, который отображается рядом с закладкой с текстом.

Другие браузеры (например, Mozilla) также имеют поддержку для фавиконок. В зависимости от программы для поиска, этот значок может отображаться в различных местах, не только в списке закладок (на самом деле, он может даже не появляться там). Он отображается в адресной строке или заголовке вкладки браузера.
Значки на вкладках браузера
Большинство пользователей, как правило, имеют много открытых вкладок в окне браузера. С увеличением количества вкладок скрывается название сайтов. Фавикон помогает пользователю идентифицировать ссылку и быстро переключиться на вкладку, которую нужно открыть.

Кроме того, если пользователь захочет добавить свой любимый сайт на рабочий стол на мобильном устройстве, иконка будет также использоваться. Поэтому всегда нужно определиться с выбором рисунка перед тем, как установить фавикон. Такая иконка сайта отображается как значок приложения на рабочем столе планшета или смартфона.
Как создать фавикон?
Чтобы создать favicon.ico, вам необходимо просто сохранить PNG-файл размером 16х16 и преобразовать его в значок ресурса с png2ico. По собственному усмотрению, вы можете добавлять различные изображения в один и тот же значок, чтобы обеспечить альтернативные решения. Большинство браузеров используют только формат 16×16 для такого изображения, но в другом контексте (например, при перетаскивании URL из адресной строки на рабочий стол) большая иконка может быть отображена на рисунке. Если значок ресурса содержит только изображения 16х16, он будет масштабироваться до нужного размера, поэтому технически совершенно не нужно добавлять альтернативные решения. Однако это может повысить качество изображения. Перед тем, как установить фавикон на сайт, обязательно просмотрите, как выглядит картинка в разных размерах.

Имейте в виду, что для пользователя с медленным интернет-соединением фавикон может увеличить время загрузки страницы на несколько секунд. Это возможно, если файл изображения слишком большой, поэтому не переусердствуйте. Добавление альтернативы формата 32х32 должно быть достаточно, чтобы картинка начала хорошо смотреться даже в ситуациях с крупными значками. Использование большего количества вариантов – это бонусы, выполняемые только по желанию разработчика сайта. Старайтесь поддерживать количество цветов до 16 и создавайте 16-цветную иконку с помощью png2ico (или даже черно-белый значок). Это позволит сохранить меньший файл, который загружается быстрее.
При создании изображения для добавления в favicon.ico не стоит забывать и о том, что иконки могут быть отображены на различном фоновом цвете. По этой причине лучше использовать прозрачность, а не сплошной фон. Хорошо подумайте над тем, как установить фавикон наиболее грамотно, чтобы он гармонировал с любым задним планом. Стоит отметить, что можно устанавливать промежуточные значения, которые измеряются в процентах. Специалисты говорят о том, что идеальной является настройка, включающая в себя примерно 30-40% прозрачности фона.

Вы можете использовать логотип вашего бренда, символ тематики ресурса или любимое изображение, чтобы сделать ваш индивидуальный значок сайта. Рекомендуемый размер для фавикона — не менее 512 пикселей в ширину и в высоту. Изображение должно быть квадратным, но можно использовать большие прямоугольные картинки. Многие движки позволят вам обрезать картинку, когда вы будете добавлять ее (поэтому не стоит волноваться о том, как установить фавикон на SMF в виде большой картинки).
Создание иконки с помощью «Фотошопа»
Специалисты рекомендуют использовать программу для редактирования изображений, например, Adobe Photoshop или GIMP. Это позволит создать значок сайта ровно 512×512 пикселей. Таким образом, вы можете сохранить точные пропорции картинки, использовать прозрачные изображения или залить фон на ваш выбор. Эта картинка может быть в форматах PNG, JPEG или GIF. После этого нужно определить, как установить фавикон на сайт.

Зачем нужно добавлять на сайт?
Как уже было отмечено, иконка favicon — это маленький значок, который появляется рядом с названием сайта в браузере. Он помогает пользователям идентифицировать ссылку, а более частые посетители вашего сайта будут моментально определять это маленькое изображение. Это повышает узнаваемость бренда и помогает завоевать доверие среди аудитории. Таким образом, фавикон определяет «личность» вашего сайта. Кроме того, он также улучшает юзабилити и пользовательский опыт сайта.
Как установить фавикон на сайт html
Чтобы добавить ваш новый фавикон на веб-страницу, следует установить его на сервер в ту же папку, где расположена веб-страница (например, www.example.com/foo/favicon.ico для www.example.com/foo/index.html). Это те данные, которые в первую очередь любой браузер будет искать для загрузки. Если он не найдет иконку, то проверит каталог верхнего уровня сервера (www.example.com/favicon.ico для www.example.com на сервере). По этой причине, если вы установите его там, сможете иметь значок по умолчанию для всех страниц вашего домена. В зависимости от браузера и конфигурации, фавикон не всегда отображается, даже если он находится в одном из вышеуказанных мест и веб-страница видит его.

Для того, чтобы прописать в коде страницы наличие фавикона, можно добавить следующие 2 строки в разделе <Head>:
< link rel=»icon» href =»favicon.ico» type= «image/x-icon» >
< link rel=»shortcut icon» href =»favicon.ico» typ e=»image/x-icon» >
Как добавить фавикон на блог WordPress
Если же вы задаетесь вопросом, как установить фавикон в «Директе», здесь тоже нет ничего сложного. Интерфейс имеет соответствующие пункты меню, которые позволят вам выбрать и загрузить картинку.
Как добавить фавикон в WordPress
Начиная с версии WordPress 4.3 можно добавить favicon на сайт из области администратора. Просто перейдите в «Вид»/«Настройки» и выберите вкладку «Сайт».
Раздел идентификатора сайта в настройщике позволяет изменить название ресурса и описание. Перед выходом из меню обязательно появляется вопрос, действительно ли вы хотите отобразить новые данные в заголовке. Оно также позволяет вам загрузить ваш значок для сайта. Просто нажмите на кнопку «Выберите файл» и загрузите изображение, которое хотите использовать в качестве фавикона.

Добавление фавикона на блог
Дальнейшая инструкция, как установить фавикон, выглядит следующим образом. Если изображение, которое вы загружаете, превышает рекомендуемый размер, то WordPress позволит вам обрезать его. Если он соответствует рекомендованным параметрам, вы можете просто сохранить изменения. Стоит отметить, что инструкция, как установить фавикон на сайт Joomla, выглядит аналогичным образом.
После этого при просмотре сайта вы увидите ваш favicon в действии. Вы также можете зайти на сайт с мобильного устройства, а затем в меню браузера выбрать «Загрузить полную версию». Вы заметите, что иконка будет отображаться как на полноценном рабочем столе компьютера.
Как установить фавикон на WordPress старой версии (4.2 или ниже)
Загрузите свой фавикон в корневой каталог сайта по протоколу FTP. После этого можете просто вставить этот код в файл header.php нужной темы.
< link rel=»icon» href =»http://www.example. com/favicon.png» type= «image/x-icon» >
< link rel=»shortcut icon» href =»http://www.example. com/favicon.png» type= «image/x-icon» >
Замените wpbeginner.com на URL вашего сайта, и все будет сделано. Если блог не имеет файла header.php или вы не можете найти его, то используйте специальный плагин. Установите и активируйте его в настройках сайта. После активации плагина зайдите в «Настройки», найдите пункт «Вставка колонтитулов», перейдите к вкладке «Вставка кода», приведенного выше в разделе заголовка, и сохраните настройки.
Если не хотите разбираться с тонкостями работы с FTP, но при этом все же интересуетесь, как установить фавикон, также можете использовать специальный плагин, который регулирует загрузку иконки на всех этапах. Такие дополнения к движку доступны не только для WordPress, но и для других популярных систем, в том числе для Joomla.
Как установить фавикон на сайт
Фавикон сайта – это специальный небольшой значок, который отображается в браузерах в поисковых системах, слева от названия и адреса вашего сайта.
Это маленькая картинка, размером 16 х 16 px, в формате ico.
Универсальным форматом фавикона для сайта, является формат .ico, так как именно его поддерживают все самые популярные браузеры: Google Chrome, Internet Explorer, Firefox, Opera и Safari.
Следующие по универсальности форматы иконки для webсайта – PNG, JPEG, и GIF. Их поддерживают все браузеры, кроме Internet Ex.
А вот анимированные иконки для сайта GIF-формата поддерживают только Firefox и Opera.
Существует несколько способов, как сделать иконку для сайта.
Самым простым вариантом является создание иконки для сайта с помощью специальных онлайн генераторов.
На выбор, за основу можно взять любую картинку или нарисовать её самому. Из этого изображение, система автоматически сформирует картинку в нужном размере и формате.
Можно, например, воспользоваться простым и удобным онлайн генератором фавиконов favicon.ru.
Если не получается создать иконку самому, можно найти в интернете большие коллекции значков различной тематики. Один из таких сервисов — favicon.cс.
Размер иконки сайта обычно составляет 16х16 пикселей, допускается так же использование размера 32х32. Но стоит учесть, что в браузере в любом случае рисунок будет уменьшен и приведен к формату 16х16 пикселей.
Когда картинка создана и сохранена (скачена) в нужном формате на компьютере, можно переходить к тому, как установить иконку на сайт.
По умолчанию его достаточно закинуть в корневой каталог сайта, и бот яндекса самостоятельно его отыщет и проиндексирует.
Но это срабатывает не всегда или пройдёт не мало времени пока система всё усвоит. Есть и нюансы, связанные с использованием различных CMS.
Для более корректной установки фавикона, необходимо файл загрузить на сервер: в корневую папку сайта, обычно она называется public_html или index_html.
Откройте на хостинге панель управления сайтом и загрузите файл с фавиконом — favicon.ico в корневую папку (public_html).
Далее, нужно прописать между тегами <head></head> код в файл шаблона index.php.
Код:
|
<link href=»favicon.ico» rel=»shortcut icon» type=»image/x-icon» /> |
В Joomla фавикон загружается в корневой каталог сайта, в папку с используемым шаблоном Joomla.
Установка фавикона на сайт joomla
В панели управления хостинга идём в папку: domen/public_html/templaters/шаблон сайта/ — и загружаем файл favicon.ico.
Далее откроем файл index.php: domen/public_html/templaters/шаблон сайта/index.php/ и после тега <head> вставляем код.
Если нужна иконка сайта на WordPress, то после загрузки файла. ico в директорию
/domains/Сайт.ru/public_html/wp-content/themes/шаблон/
необходимо открыть файл header.php, в который после \<head>\также вставляется код.
В Drupal 7 фавикон устанавливается через админ.
Нужно зайти в раздел «Оформление» и далее в настройки активной темы. Найти в низу пункт «Настройка значка» и убирать галочку против «Использовать стандартный значок». Теперь стоит только загрузить свой значок с компьютера, используя кнопку «Обзор».
Открыв в браузере свой сайт, появится фавикон. Возможно через некоторое время, после обновления кеша, или обновите кеш сами.
Как заменить фавикон сайта
Как заменить значок, если она уже есть на сайте. Замена фавикона сайта, осуществляется практически по той же схеме, что и добавление.
Удалите старый файл favicon.ico и загрузите свой.
***
- < Назад
- Вперёд >
Как установить фавикон на сайт


Здравствуйте, друзья! Сегодня пишу о том как установить фавикон на сайт с движком WordPress. Сделать это сейчас очень просто.
Зачем сайту фавикон
Итак, вы создали свой сайт. А любому сайту нужен трафик. Особенно, если он создан с целью заработка в интернете. Но даже если он создан с другой целью, сайт должен выглядеть солидно. Он должен давать понять посетителю, что ресурс сделан серьёзно и создатели им занимаются. Именно поэтому фавикон сайту жизненно необходим. Кроме этого фавикон повышает узнаваемость вашего сайта. К тому же это просто красиво.
Однако есть один очень тонкий момент. И этот момент является самым важным. Изображение для фавикона должно быть уникальным. Именно поэтому не стоит брать готовые иконки с многочисленных сайтов которые их предлагают. Создайте собственный оригинальный фавикон.
Как создать фавикон
Это можно сделать двумя способами.
- Взять понравившееся изображение из сети и сделать его уникальным
2. Создать изображение самому
Если вы хотите воспользоваться первым способом, но не знаете как это сделать, читайте вот эту статью. Если вы хотите сделать собственный оригинальный фавикон, то вам поможет в этом сервис Favicon.bi. Нет своего фавикона? Немедленно приступайте к созданию любым из указанных способов.Когда ваш фавикон готов, приступайте к установке.
Как установить фавикон на сайт
После обновления WordPress до пятой версии вопрос о том как установить фавикон на сайт отпал сам собой. Подавляющее большинство тем позволяет это с лёгкостью сделать в настройках. Зайдите во внешний вид — настройки — свойства сайта. И в нижней части увидите инструменты для установки фавикона.
Если вы по какой-либо причине не обновили WordPress до последней версии, то обновите. Чем быстрей вы это сделаете, тем лучше для вашего ресурса и, соответственно, для вас. О том, почему и как это нужно сделать, читайте вот здесь. Если вы обновили WordPress, но в вашем шаблоне не появилась функция установки фавикона, то лучше смените шаблон.
Отсутствие данной функции говорит нам таким образом о том, что разработчики темы не следят за обновлениями. Тема обязательно должна тестироваться с каждым следующим обновлением движка и, соответственно, должна тоже обновляться. Иначе со временем в ней проявятся недостатки. То есть она не будет поддерживать и другие вкусные плюшки.
На этом у меня всё. Всем удачи и до следующей встречи!
Как поставить свою favicon.ico на сайт
Итак, вопрос:
vik wrote:
я хотел бы узнать как поставить лого сайта
перед урлом.у вас это—«W»у маил ру это»@»
И собственно ответ:
Favicon («избр. значок»; этот термин образован от слова «Favorites», обозначающего меню избранных ссылок в Internet Explorer) — это небольшая картинка, которая отображается рядом с названием вашего сайта в «Избранном», или в «Закладках», и рядом с адресом вашего сайта в адресной строке браузера вместо стандартной.
Обычно используется изображение размера 16?16 пикселов формата ICO. Традиционно помещается в корень сайта под именем favicon.ico, так как исторически сложилось, что там его ищет Internet Explorer. Все современные браузеры понимают явное указание положения значка в HTML-коде и могут использовать вместо формата ICO формат PNG, GIF, BMP и других.
Путь к файлу, его формат и размеры изображения могут быть любыми, допустимыми для WWW (за исключением Internet Explorer, который допускает для значка только формат ICO, «лежащего» в корне сервера).
На сегодняшний день Internet Explorer — это единственный браузер, который показывает иконку сайта только если сайт добавлен в «Ибранное» (Закладки), иконка называется favicon.ico и лежит только в корневой папке сервера, но в последующих версиях разработчики обещают это исправить. К сайту иконка подвязывается прописанием в коде документа между тегами <head></head> следующего кода:
<link rel="icon" href="/favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
Если, например, вы используете WordPerss, то этот код нужно разместить между тегами <head></head> в файле темы header.php.
Для того чтобы создать иконку для сайта можно воспользоваться несколькими способами:
- Использовать специальные программы Microangelo, QTam Bitmap to Icon, Axialis IconWorkshop.
- Использовать специальный плагин для Photoshop, например — IconBuilder-XP100
- Использовать онлайн ресурсы для создания favicon. Например — http://favicon.ru/
Делаем favicon онлайн
Сайт Favicon.ru полностью посвящен иконкам сайта favicon.ico. Сайт содержит форму, позволяющую загрузить собственную картинку размером не более 300 Кб для создания иконки. В этой форме предусмотрена возможность поставить галочки для добавления в favicon.ico значков 32х32 и 48х48 для десктопа.
Кроме вышесказанного данный сервис позволяет отредактировать и обрезать исходную картинку перед созданием иконки. Конечно данному графическому редактору далеко до фотошопа, но он довольно прост в использовании и содержит понятные и достаточные инструкции. К тому же для редактирования изображения под иконку функций данного редактора вполне достаточно.
В принципе, думаю что вопрос раскрыт более-менее полно. Если вы считаете, что вопрос раскрыт недостаточно полно, то напишите, что еще вам нужно знать (или добавте что знаете вы) о favicon.

