Заголовок запроса User-Agent-это характерная строка,позволяющая серверам и сетевым партнерам идентифицировать приложение,операционную систему,производителя и/или версию.
User-Agent заголовок запроса является характеристикой строки , которая позволяет сервера и сетевые коллеги идентификации приложения, операционную системе, поставщику и / или версии запрашивающего агента пользователя .
Предупреждение. Прочтите раздел «Обнаружение браузера с помощью пользовательского агента», чтобы узнать, почему обслуживание разных веб-страниц или служб в разных браузерах обычно является плохой идеей.
| Header type | Request header |
|---|---|
| Запрещенное имя заголовка | no |
Syntax
User-Agent: <product> / <product-version> <comment>
Общий формат для веб-браузеров:
User-Agent: Mozilla/5.0 (<system-information>) <platform> (<platform-details>) <extensions>
Directives
- <product>
Идентификатор продукта-его название или кодовое имя разработки.

- <product-version>
Номер версии продукта.
Ноль или более комментариев,содержащих более подробную информацию.Например,информация о субпродукте.
строка Firefox UA
Дополнительные сведения о строках пользовательских агентов на основе Firefox и Gecko см. В справочнике по строкам пользовательских агентов Firefox . Строка UA Firefox разбита на 4 компонента:
Mozilla/5.0 (platform; rv:geckoversion) Gecko/geckotrail Firefox/firefoxversion
-
Mozilla/5.0— это общий токен, который говорит о том, что браузер совместим с Mozilla. По историческим причинам почти каждый браузер сегодня его отправляет. - платформа описывает родную платформу, на которой работает браузер (Windows, Mac, Linux, Android и т. д.), и является ли это мобильным телефоном. Телефоны с ОС Firefox говорят:
Mobile— Интернет — это платформа. Обратите внимание, что платформа может состоять из несколькихтокенов;Подробности и примеры см. ниже.
ниже. - rv: geckoversion указывает версию выпуска Gecko (например, « 17.0 »). В последних версиях браузеров geckoversion совпадает с firefoxversion .
- Gecko / geckotrail указывает, что браузер основан на Gecko. (На рабочем столе geckotrail всегда является фиксированной строкой
20100101. ) - Firefox / firefoxversion указывает, что это браузер Firefox, и предоставляет версию (например, « 17.0» ).
Examples
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0 Mozilla/5.0 (Macintosh; Intel Mac OS X x.y; rv:42.0) Gecko/20100101 Firefox/42.0
струна Chrome UA
Строка пользовательского агента Chrome (или движков на основе Chromium/Blink) аналогична строке Firefox. Для совместимости он добавляет такие строки, как KHTML, like Gecko и Safari .
Examples
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.103 Safari/537.36
Струна Opera UA
Браузер Opera также основан на движке Blink, поэтому он выглядит почти так же, как строка Chrome UA, но добавляет
Examples
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36 OPR/38.0.2220.41
Использовались более старые выпуски Opera на базе Presto:
Opera/9.80 (Macintosh; Intel Mac OS X; U; en) Presto/2.2.15 Version/10.00 Opera/9.60 (Windows NT 6.0; U; en) Presto/2.1.1
Строка Microsoft Edge UA
Браузер Edge также основан на движке Blink. Он добавляет "Edg/<version>" .
Examples
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Edg/91.0.864.59
строка Safari UA
В этом примере строка пользовательского агента — это мобильная версия Safari. В нем есть слово
В нем есть слово "Mobile" .
Examples
Mozilla/5.0 (iPhone; CPU iPhone OS 13_5_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1.1 Mobile/15E148 Safari/604.1
Строка Internet Explorer UA
Examples
Mozilla/5.0 (compatible; MSIE 9.0; Windows Phone OS 7.5; Trident/5.0; IEMobile/9.0)
струны Crawler and bot UA
Examples
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Mozilla/5.0 (compatible; YandexAccessibilityBot/3.0; +http://yandex.com/bots)
Строки UA библиотек и сетевых инструментов
Examples
curl/7.64.1
PostmanRuntime/7.26.5
Specifications
| Specification |
|---|
| Семантика HTTP # field.user-agent |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
User-Agent | Yes | 12 | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
See also
- Обнаружение пользователя-агента,история и контрольный список
- Ссылка на строку агента пользователя Firefox
- Обнаружение браузера с помощью агента пользователя
- Client hints
HTTP
-
Upgrade
Заголовок обновления HTTP 1.
 1 (только)может быть использован для уже установленного соединения клиент/сервер по другому протоколу (через тот же транспорт Предупреждение:HTTP/2
1 (только)может быть использован для уже установленного соединения клиент/сервер по другому протоколу (через тот же транспорт Предупреждение:HTTP/2 -
Upgrade-Insecure-Requests
Заголовок HTTP Upgrade-Insecure-Requests отправляет сигнал серверу, выражая предпочтение клиента для зашифрованного и аутентифицированного ответа, что он может
-
User-Agent: Firefox
Этот документ описывает строку агента пользователя,используемую Firefox 4 и более поздними приложениями на основе Gecko 2.

-
Vary
Заголовок ответа Vary HTTP описывает части сообщения запроса,помимо метода и URL,которые влияют на содержимое,оно встречается Одно и то же значение заголовка Vary
- 1
- …
- 208
- 209
- 210
- 211
- 212
- …
- 405
- Next
HTTP.
 Какую информацию браузер передает в HTTP заголовках
Какую информацию браузер передает в HTTP заголовках
Что такое HTTP заголовки ?
HTTP — это HyperText Transfer Protocol (протокол передачи гипертекста), который используется для коммуникации с сайтом. Все, что вы сейчас видите в окне браузера, получено с помощью этого протокола.
Когда вы открываете сайт, браузер обменивается с ним данными в HTTP заголовках (HTTP Headers) и отправляет различную информацию о себе.
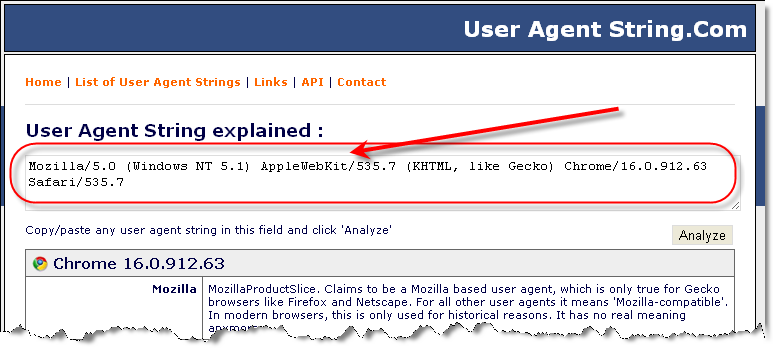
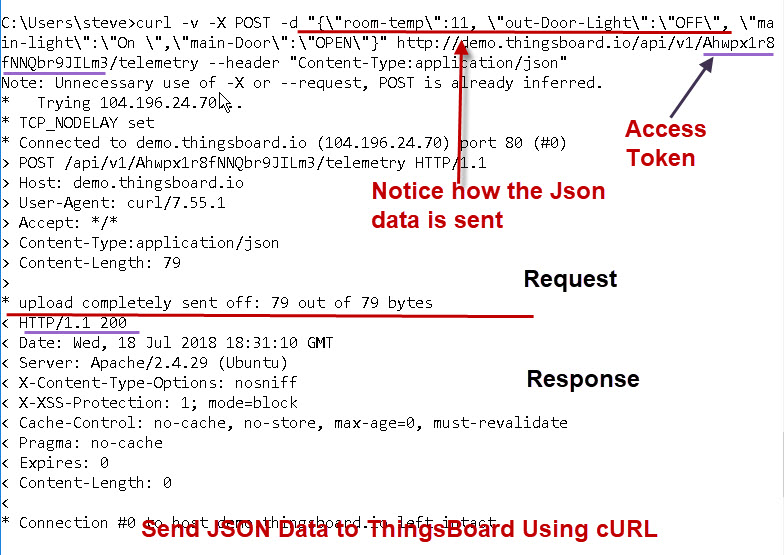
Запрос браузера может выглядеть так:
В чем опасность HTTP заголовков?
При использовании прозрачных прокси настоящий IP может передаваться в специальных заголовках, тем самым раскрывая вас.
Через Referer становится доступен адрес источника, с которого вы перешли на сайт или сделали запрос.

На основе этих данных сайты могут составить уникальный цифровой отпечаток (fingerprint), с помощью которого вас можно идентифицировать даже после смены IP.
Что такое User Agent?
User Agent — это часть HTTP заголовков, которая содержит информацию о браузере и операционной системе.
Методы сохранения анонимности:
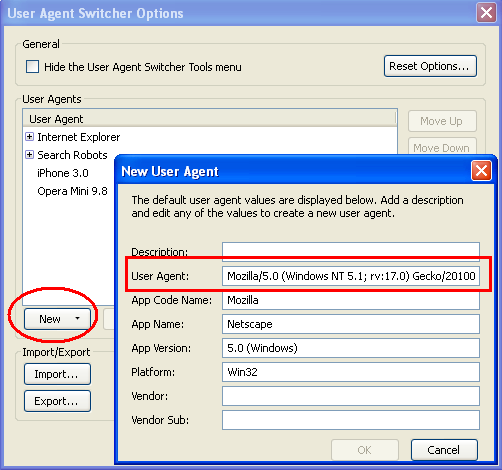
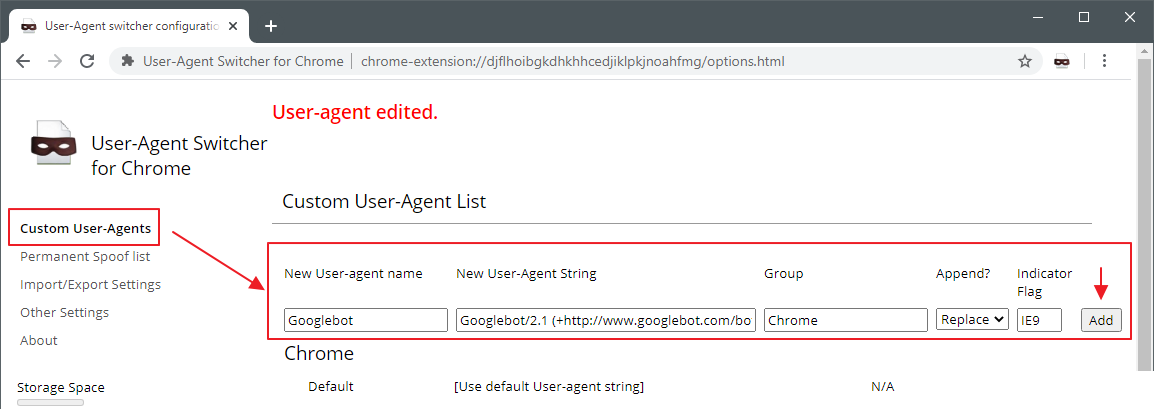
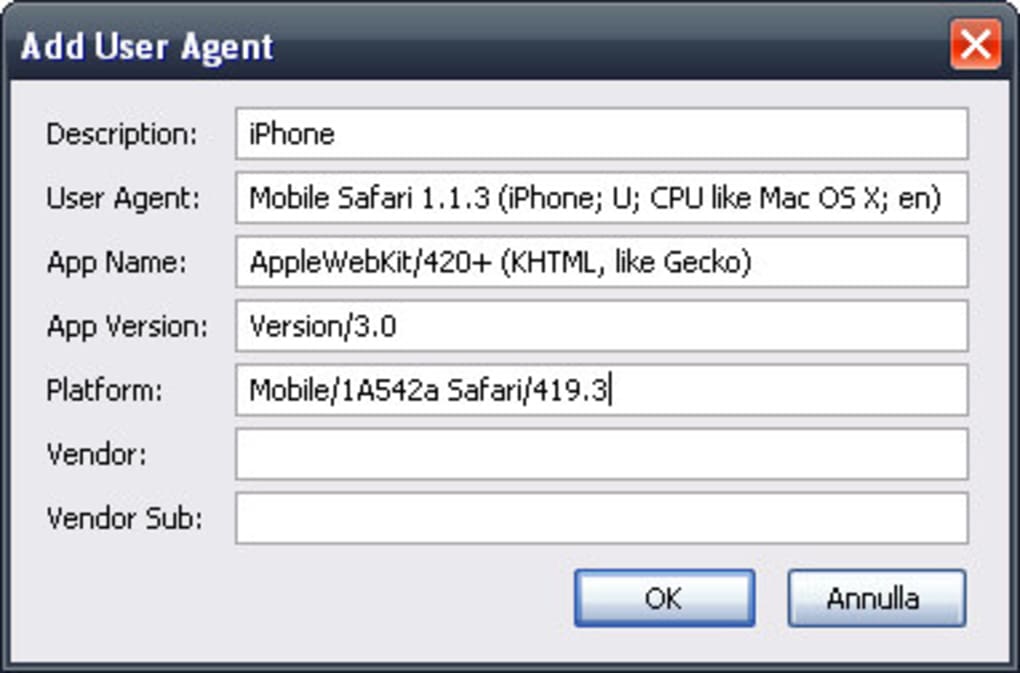
User Agent можно изменить в настройках некоторых браузеров или с помощью специальных плагинов (например, RMOSChange для Firefox / Internet Explorer, User-Agent Switcher для Chrome, User Agent Changer для Opera).
Для маскировки Referer можно использовать такие плагины, как Referer Control (для Chrome).
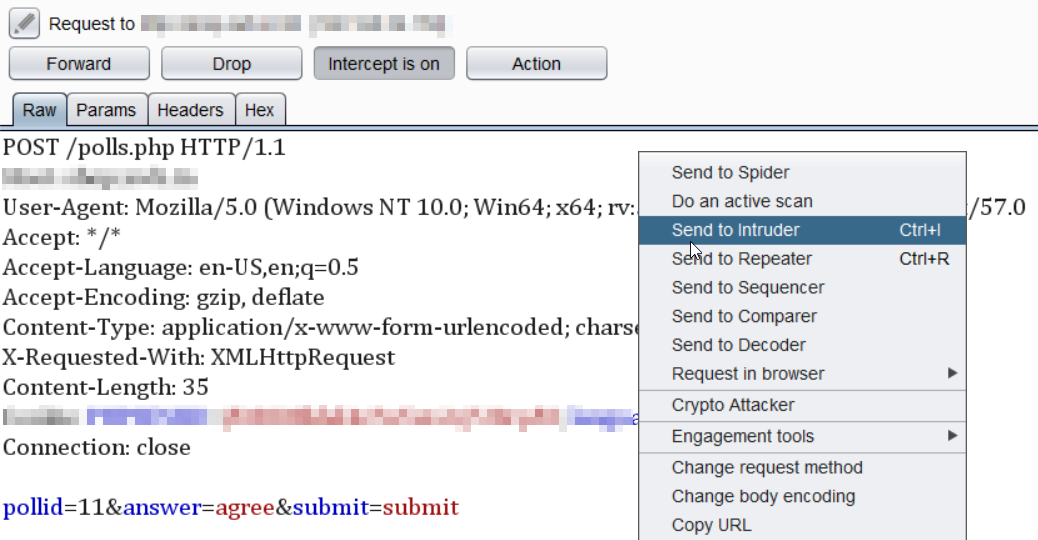
Существуют утилиты и плагины для прямого редактирования HTTP-запросов. (например, Modify Headers для Google Chrome)
Как вручную изменить User Agent в Firefox:
Введите в адресной строке: about:config и нажмите “I’ll be careful, i promise!”.

Найдите в появившемся окне, используя поиск: useragent
Убедитесь, что параметра general.useragent.override не существует.
Кликните правой кнопкой на пустом месте и выберите “New” —> “String”.
Введите в окне: general.useragent.override и нажмите “Ок”.
Введите новый User Agent (например, Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_3) AppleWebKit/537.75.14 (KHTML, like Gecko) Version/7.0.3 Safari/7046A194A ) и нажмите “Ок”.
Список примерных конфигураций user agent’ов вы можете найти в Интернете (например, здесь, здесь или здесь).
Вы можете проверить на нашем сайте HTTP-заголовки, которые отправляет ваш браузер:
QUERY_STRING — параметры, переданные скрипту, если строка запроса представляет собой адрес.

REQUEST_METHOD — метод запроса, который применялся для вызова скрипта GET или POST.
REQUEST_URI — содержит имя и параметры скрипта, начиная от корневой директории виртуального хоста, если строка запроса представляет собой адрес.
SERVER_PROTOCOL — имя и версия информационного протокола, через который была запрошена страница, к примеру ‘HTTP/1.1’.
REMOTE_ADDR — IP-адрес удаленного клиента, с которого был сделан запрос.
REMOTE_PORT — порт клиента, через который было установлено соединение с сервером.
HTTP_ACCEPT — предпочтения клиента относительно типа запрашиваемого документа.
HTTP_ACCEPT_LANGUAGE — предпочтения клиента относительно языка запрашиваемой страницы.
HTTP_USER_AGENT — информация о версии и типе операционной системы и браузера посетителя.

HTTP_ACCEPT_ENCODING — список кодировок сжатия, которые поддерживает браузер.
HTTP_HOST — имя сервера (в большинстве случаев совпадает с доменным именем сайта, расположенного на сервере).
HTTP_CONNECTION — тип соединения браузера с сервером. Значение keep-alive означает, что браузер поддерживает постоянное соединение и в течение одного сеанса может делать несколько запросов.
HTTP_COOKIE — данные о cookies сессии, сохраненные в браузере.
HTTP_UPGRADE_INSECURE_REQUESTS — передает значение “1” для автоматического перехода небезопасных (например, HTTP: ) запросов на безопасную альтернативу (например, HTTPS: ), прежде чем браузер загрузит их.
HTTP_CACHE_CONTROL — max-age определяет “срок годности” файла (в секундах), по истечении которого файл необходимо загружать заново.

HTTP_REFERER — адрес источника, с которого посетитель сделал запрос или зашел на сайт.
HTTP_DNT — значение статуса “Do Not Track”, если “1” — включен.
Ваш настоящий IP может передаваться в следующих HTTP-заголовках:
HTTP_VIA
HTTP_X_FORWARDED_FOR
HTTP_PROXY_CONNECTION
X_FORWARDED_FOR
FORWARDED_FOR
FORWARDED
HTTP_FORWARDED_FOR_IP
HTTP_FORWARDED_FOR
FORWARDED_FOR_IP
HTTP_X_FORWARDED
HTTP_FORWARDED
HTTP_CLIENT_IP, VIA, X_FORWARDED
CLIENT_IP
HTTP-заголовок User-Agent: синтаксис, директива, примеры
HTTP-заголовок User-Agent — это заголовок запроса, содержащий строку, идентифицирующую операционную систему и браузер, используемые веб-сервером. HTTP-заголовок User-Agent содержит строку User-Agent. Заголовок запроса User-Agent — это уникальная строка, которая позволяет серверам и одноранговым узлам сети идентифицировать запрашивающее приложение пользовательского агента, операционную систему, поставщика и/или версию. HTTP-заголовок User-Agent имеет несколько значений. <версия продукта> и комментарий> <обязательны>. Значение синтаксиса HTTP-заголовка User-Agent используется для идентификации приложения, операционной системы, поставщика и версии пользовательского агента запроса. Пример HTTP-заголовка User-Agent показан ниже.
HTTP-заголовок User-Agent содержит строку User-Agent. Заголовок запроса User-Agent — это уникальная строка, которая позволяет серверам и одноранговым узлам сети идентифицировать запрашивающее приложение пользовательского агента, операционную систему, поставщика и/или версию. HTTP-заголовок User-Agent имеет несколько значений. <версия продукта> и комментарий> <обязательны>. Значение синтаксиса HTTP-заголовка User-Agent используется для идентификации приложения, операционной системы, поставщика и версии пользовательского агента запроса. Пример HTTP-заголовка User-Agent показан ниже.
User-Agent: Mozilla/5.0 (<информация о системе>)(<сведения о платформе>)
Заголовок запроса HTTP-заголовка User-Agent показан выше. В статье будут обработаны синтаксис HTTP-заголовка User-Agent, директивы и использование с примерами.
HTTP-заголовок User-Agent — это заголовок, содержащий строку, сообщающую веб-серверу, какая у него операционная система и браузер. Используйте заголовок запроса User-Agent, чтобы сообщить серверам и другим пользователям сети, какое программное обеспечение, операционную систему, поставщика или версию программного обеспечения вы используете. Целью HTTP-заголовка User-Agent является создание журнала доступа со всеми запросами к серверу.
Используйте заголовок запроса User-Agent, чтобы сообщить серверам и другим пользователям сети, какое программное обеспечение, операционную систему, поставщика или версию программного обеспечения вы используете. Целью HTTP-заголовка User-Agent является создание журнала доступа со всеми запросами к серверу.
Заголовок HTTP User-Agent состоит из трех частей по своему синтаксису. Синтаксис использования HTTP-заголовка User-Agent описан ниже.
User-Agent:/
В заголовок HTTP User-Agent можно поместить несколько директив. Директивы по использованию HTTP-заголовка User-Agent приведены ниже.
Уникальная идентификация продукта, например его имя или кодовое имя разработки.
<версия продукта>
Номер версии продукта можно найти здесь.
<комментарий>
Нет или более комментариев, содержащих дополнительную информацию. Например, информация о субпродуктах.
HTTP-заголовок User-Agent используется для идентификации операционной системы веб-сервера и браузера, а также для того, чтобы одноранговые узлы сетевого протокола могли идентифицировать веб-сервер. Каждый веб-сайт, который посещает пользователь, получает HTTP-заголовок User-Agent, который отправляется браузером. Строка пользовательского агента не записывается стандартизированным образом, потому что разные веб-браузеры используют разные форматы, и многие веб-браузеры загружают большой объем информации в свои пользовательские агенты. Поле заголовка HTTP User-Agent включается в заголовок HTTP для веб-сайта, когда браузер пользователя устанавливает соединение с веб-сайтом. Информация, содержащаяся в области заголовка, отличается от браузера к браузеру. Информация используется для обслуживания различных веб-сайтов в различных веб-браузерах и операционных системах на основе информации, полученной от них.
Каждый веб-сайт, который посещает пользователь, получает HTTP-заголовок User-Agent, который отправляется браузером. Строка пользовательского агента не записывается стандартизированным образом, потому что разные веб-браузеры используют разные форматы, и многие веб-браузеры загружают большой объем информации в свои пользовательские агенты. Поле заголовка HTTP User-Agent включается в заголовок HTTP для веб-сайта, когда браузер пользователя устанавливает соединение с веб-сайтом. Информация, содержащаяся в области заголовка, отличается от браузера к браузеру. Информация используется для обслуживания различных веб-сайтов в различных веб-браузерах и операционных системах на основе информации, полученной от них.
Примеры использования User-Agent
HTTP-заголовок User-Agent имеет разные примеры использования разных веб-браузеров. Ниже приведен пример использования HTTP-заголовка User-Agent.
Строка UA Firefox
Mozilla/5.0 (платформа; rv:geckoversion) Gecko/geckotrail Firefox/firefoxversion
Строка UA Chrome
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML), например, Chrome/537.36 (KHTML) 51.0.2704.103 Safari/537.36
Opera Строка UA
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, например Gecko) Chrome/51.0.2704.106 Safari/537.36 OPR/38.0.2220.41
Строка Microsoft Edge UA
Mozilla/5.0 (Win.Windows/5.0; ; x64) AppleWebKit/537.36 (KHTML, например, Gecko) Chrome/91.0.4472.124 Safari/537.36 Edg/91.0.864.59
Safari Строка UA
Mozilla/5.0 (iPhone; процессор iPhone OS 13_5_1, как Mac OS X) AppleWeb1Kit/605.605. .15 (KHTML, как и Gecko) Версия/13.1.1 Mobile/15E148 Safari/604.1
Строка UA для Internet Explorer
Mozilla/5.0 (совместимая; MSIE 9.0; ОС Windows Phone 7.5; Trident/5.0; IEMobile/9.0)
Строки UA сканера и бота
Mozilla/5.0 (совместимая; Googlebot/2.1; + http://www.google.com/bot.html)
Библиотека и сетевой инструмент Строки UA
curl/7.64.1 PostmanRuntime/7.26.5
Существует только один документ спецификации для HTTP-заголовка User-Agent, которым является протокол передачи гипертекста (HTTP/1.1): семантика и содержимое. Протокол передачи гипертекста (HTTP/1.1): семантика и содержание. В статье 5.5.3 упоминается определение и использование HTTP-заголовка User-Agent. Кроме того, в этой статье обсуждаются примеры и значения HTTP-заголовка User-Agent.
HTTP-заголовок User-Agent. Тип HTTP-заголовка для User-Agent HTTP-заголовка — это заголовки запроса, поскольку они содержат информацию об операционной системе и браузере, определяемую строкой, используемой веб-сервером.
Заголовки HTTP, аналогичные заголовку HTTP User-Agent, перечислены ниже.
- Ссылки на строку пользовательского агента Firefox: Строка пользовательского агента Firefox указывает строку пользовательского агента, которая используется в Firefox 4 и более поздних версиях, а также в приложениях, созданных на Gecko 2.0 или более поздних версиях.

- Обнаружение браузера с помощью пользовательского агента: HTTP-заголовок User-Agent используется для идентификации браузера. Как правило, не рекомендуется обслуживать отдельные веб-страницы или службы для разных типов браузеров. Независимо от того, какой браузер или гаджет кто-то использует, Интернет должен быть доступен для всех. Существуют методы разработки вашего веб-сайта, чтобы он постепенно улучшался в зависимости от наличия функций, а не за счет ориентации на определенные браузеры или операционные системы.
Существует несколько браузеров, поддерживающих HTTP-заголовок User-Agent. Ниже перечислены следующие браузеры.
- Браузер Chrome совместим с HTTP-заголовком User-Agent
- Браузер Edge совместим с HTTP-заголовком User-Agent
- Браузер Firefox совместим с HTTP-заголовком User-Agent
- Браузер Internet Explorer совместим с User -Agent HTTP Header
- Opera Browser совместим с HTTP-заголовком User-Agent
- Браузер Safari совместим с заголовком HTTP User-Agent
- Браузер WebView Android совместим с заголовком HTTP User-Agent
- Браузер Chrome Android совместим с заголовком HTTP User-Agent HTTP-заголовок User-Agent
- Браузер Opera Android совместим с HTTP-заголовком User-Agent
- Браузер Safari IOS совместим с HTTP-заголовком User-Agent
- Samsung Internet Browser совместим с HTTP-заголовком User-Agent
Вы можете увидеть изображение, которое показывает кросс-браузерную совместимость HTTP-заголовков User-Agent ниже.
- Автор
- Последние сообщения
Целостное SEO
Исследовательский отдел SEO в Holistic SEO & Digital
Целостное SEO & Digital было создано Кораем Тугберком ГУБУРом. Целостное SEO — это процесс разработки интегрированных проектов цифрового маркетинга со всеми аспектами, включая кодирование, обработку естественного языка, науку о данных, скорость страницы, цифровую аналитику, контент-маркетинг, техническое SEO и брендинг. Сегодня структурированная семантическая поисковая система улучшает свою способность обнаруживать объекты реального мира. Простого веб-сайта уже недостаточно. Чтобы показать, что ваш бренд является авторитетным, заслуживающим доверия и экспертом в своей нише, вам нужны проекты по поисковой оптимизации на основе сущностей. Основное внимание Holistic SEO & Digital направлено на улучшение органической видимости бренда и потенциала роста.
Последние сообщения от Holistic SEO (посмотреть все)
Действительно ли отсутствие User-Agent в HTTP-запросе?
спросил
Изменено 5 месяцев назад
Просмотрено 29 тысяч раз
Мы заметили, что время от времени мы получаем HTTP-запрос без действительной строки User-Agent. Есть ли какой-либо действительный реальный случай для принятия этого типа HTTP-запроса?
Есть ли какой-либо действительный реальный случай для принятия этого типа HTTP-запроса?
Почему бы нам не заблокировать автоматически все IP-адреса, с которых поступает запрос такого типа?
ОБНОВЛЕНИЕ Мое намерение с помощью фразы «реальный мир» состояло в том, чтобы указать, что я не спрашиваю, что разрешает протокол HTTP. Разрешается отправлять HTTP-запросы без некоторых заголовков. Я спрашиваю, какой «реальный» случай у вас был бы для разрешения этого типа HTTP-запроса на ваш сервер.
Как указано в RFC 7231 (но почти такой же абзац можно найти в RFC2616):
5.5.3 Агент пользователя
Поле заголовка «User-Agent» содержит информацию о пользовательском агенте, инициирующем запрос, который часто используется серверами, чтобы помочь определить объем заявленных проблем совместимости, чтобы обойти или адаптировать ответы, чтобы избежать определенных ограничений пользовательского агента, а также для аналитики относительно использования браузера или операционной системы.
Пользовательский агент ДОЛЖЕН отправлять поле User-Agent в каждом запросить, если специально не настроено не делать этого.
Ключевое слово здесь СЛЕДУЕТ. И да, есть RFC, который определяет, что должно означать это слово, RFC 2119:
.
- СЛЕДУЕТ Это слово или прилагательное «РЕКОМЕНДУЕМЫЙ» означает, что могут существовать веские причины в конкретных обстоятельствах для игнорирования конкретный пункт, но все последствия должны быть поняты и тщательно взвесить, прежде чем выбрать другой курс.
Таким образом, хотя агенты, которые не отправляют User-Agent, не следуют тому, что можно считать лучшей практикой, они не нарушают никаких правил (rfc). Так что, на мой взгляд, действительно 9 не существует.0161 техническая причина их заблокировать.
5
Я думаю, что многие люди используют HTTP-запросы без User-Agent, в основном, когда они используют API для выполнения запроса.
7
Из моего личного опыта
Запросы выглядят так в журнале apache, если не установлен пользовательский агент:
xx.xxx.xxx.xxx - - [10/Sep/2021:07:31:16 + 0200] "GET/HTTP/1.0" 200 25485 "-" "-"
Этот конкретно совершил злонамеренное действие.
Я не рекомендую блокировать автоматически, но внимательно относиться к этому типу запроса.
По моему опыту, не существует Законного варианта использования , по крайней мере, нет общего.
Судя по журналам моего сервера, все запросы без пользовательского агента являются вредоносными. Все исходит от ботов.
Теоретически это может сделать тот, кто «действительно заботится о конфиденциальности». Это зависит от того, какую услугу вы предоставляете. Я веду пару сайтов. Люди, не использующие браузеры, не являются моими клиентами.
Хотя для разработчика вредоносных ботов и правда тривиально добавить пользовательский агент (фальшивый, такой как Chrome), это не означает, что это не является незаконным намерением.



 ниже.
ниже. 1 (только)может быть использован для уже установленного соединения клиент/сервер по другому протоколу (через тот же транспорт Предупреждение:HTTP/2
1 (только)может быть использован для уже установленного соединения клиент/сервер по другому протоколу (через тот же транспорт Предупреждение:HTTP/2





 0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML), например, Chrome/537.36 (KHTML) 51.0.2704.103 Safari/537.36
0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML), например, Chrome/537.36 (KHTML) 51.0.2704.103 Safari/537.36  5
5 
 Пользовательский агент ДОЛЖЕН отправлять поле User-Agent в каждом
запросить, если специально не настроено не делать этого.
Пользовательский агент ДОЛЖЕН отправлять поле User-Agent в каждом
запросить, если специально не настроено не делать этого.