Правила создания хорошего сайта
Сайт не должен БЫТЬ каким-то, он должен РЕШАТЬ ЗАДАЧИ, но всем обычно интереснее ломать голову над цветом кнопочек.
Почему сайт сделали не так, как вы хотели?
- Вы только в процессе производства сайта начали думать о том, каким он должен быть.
- Вы работали напрямую с программистом или дизайнером, не понятно и не последовательно выражая свои пожелания (подробнее о работе с фрилансерами в этой статье).
- Вы не уделили достаточного времени вопросу создания сайта, полагаясь на профессионализм и честность подрядчиков.
Итак, какие этапы пройти до того, как потребуется изучить основные понятия при создании сайта:
Исследование
- Шаг 1. Обзор конкурентов
Как выглядят сайты конкурентов или компаний, которые вам нравятся? - Шаг 2. Обозначение клиентов
Кто ваши клиенты? Попробуйте узнать среду их обитания в интернете — пользуются ли они мобильными телефонами для выхода в интернет, в какое время наиболее активны и как ищут информацию о товарах и услугах, которые вы хотите им предложить. - Шаг 3. Исследование рынка
Почитайте исследования о вашем рынке. Даже если кажется, что вы всё уже знаете, иногда даже один новый факт может развернуть ход мыслей. Подробнее о том, как тестировать свою бизнес-идею тут. - Шаг 4. Определение метрик успеха сайта
Каким образом вы будете измерять, решает ли сайт ваши задачи? Если он должен продавать, то сколько? Какую сумму вы готовы потратить на привлечение каждого нового клиента? Какая посещаемость должна быть у сайта, чтобы бизнес достигал своих целей? Когда вы установите счетчики, они будут просто показывать результаты, а то, какие они — хорошие или плохие, должны задать вы сами. - Шаг 5. Подготовка бизнеса к интеграции в онлайн-среду
Насколько готов ваш бизнес к новому каналу коммуникации с клиентами? Кто и что отвечает по телефону, указанному на сайте? Рассчитали ли вы затраты, которые придется нести ежемесячно на обслуживание сайта?
Пройдя перечисленные шаги, вы сможете спроектировать более эффективный сайт, руководствуясь не собственными представлениями, а исходя из продуманных данных.
Видение
«Я хочу премиальный сайт» — это не видение. Видение — это когда у вас в голове сформировались все сценарии взаимодействия клиентов с вашим бизнесом и все они нашли отражение на сайте.
- Шаг 1. Определение задач сайта
Типовые задачи, которые должен решать сайт: информирование, продажи, общение с клиентами. - Шаг 2. Разработка плана развития сайта
Вы должны понимать, что в случае, если ваши планы роста (продаж интернет-магазина, предположим) выполняются, в какой-то момент вы поймете, что на обслуживание сотни клиентов требуется больше средств и усилий, чем на обслуживание десятка. И если этот рост не учтен в системе обработки заявок и способах оплаты, простой или убытки в бизнесе неизбежны. - Шаг 3. Создание сценариев поведения пользователей
Что должен делать пользователь у вас на сайте? В первый раз, во второй, в третий? Как может вести себя постоянный посетитель вашего сайта? Убедитесь, что все полезные для вас сценарии реализованы на сайте.
Проектирование
- Шаг 1. Описание разделов
Есть такой термин «use case» — пример того, как посетитель пользуется сайтом. Если есть возможность, сразу закажите этот блок UX-проектировщику. UX = User eXperience — это весь набор действий, который совершают (должны совершать) посетители вашего сайта. Зайдите, например, в любой интернет-магазин. Попробуйте записать пошагово все ваши действия от момента открытия главной страницы сайта до момента покупки, в том числе такие как «я вижу кнопку купить, но не понимаю, где мне прочесть об условиях доставки». Узнав про чужие ошибки, проделайте тот же путь от лица посетителей вашего сайта. И всё-таки стоит обратиться к проектировщику (UX- дизайнеру) или взять готовый шаблон сайта, в котором базовые сценарии уже предусмотрены. - Шаг 2. Дизайн прототипа
Не переусердствуйте с разделами сайта. Действительно ли вам нужен Форум, FAQ, Блог, Новости? Подумайте хорошенько над целесообразностью каждого раздела, а также над тем, кто и как часто будет заниматься обновлением информации в них.
Прототип — это схема сайта в блоках, по сути, полная структура сайта. По нему можно откорректировать расположение кнопок, текста, картинок.
Дизайн
- Шаг 1. Определение стилей дизайна сайта
Разделение стилей по цветовой гамме, восприятию, количеству графики и содержимому хорошо расписаны в схеме на этом сайте. Когда вы понятия не имеете, какой стиль выбрать, побродите по самому большому каталогу шаблонов — TemplateMonster. - Шаг 2. Работа с дизайнером
После того, как вы подобрали стили, нашли примеры вдохновляющих сайтов, можете обратиться к дизайнеру. При этом желательно, чтобы стиль его работ совпадал с тем, который вы выбрали. - Шаг 3. Выбор шрифтов
Правильный подбор шрифтовых стилей может сыграть немаловажную роль в том, будут читать тексты на вашем сайте или нет. Если дизайнер предложил слишком мелкий шрифт, настаивайте на укрупнении.
Подбор картинок:
- Правило номер 1: Покупайте их в фотобанках или наймите профессионального фотографа, который осуществит ваши задумки.
- Правило номер 2: Соблюдайте нужный размер картинок: маленькие расплываются, а большие тормозят загрузку сайта. Также старайтесь использовать изображения одного и того же соотношения длины к ширине, так как это подчеркивает эстетичность вашего сайта.
- Правило номер 3: Подбирайте картинки, гармонично связанные друг с другом по цвету, по смыслу, по стилю.
Не забывайте, что пользователи посещают всё больше хороших и удобных сайтов, и если вы им предложите непонятный и некрасивый сайт, они просто покинут его.
Если всё вышеперечисленное вы не готовы проделать самостоятельно, то знайте: есть отдельный человек, который умеет переводить ваши пожелания на понятный программистам и дизайнерам язык — проджект-менеджер.
Что необходимо реализовать на сайте:
- Сайт должен доводить максимальное количество посетителей до совершения необходимого для владельца сайта действия — call to action — обращения к услуге, покупки, чтения заданного количества материалов, передачи информации другим пользователям, повторного захода на сайт и т.п.Для этого создаются сценарии действий пользователя:
Call to action — это чаще всего кнопки: «купить», «заказать услугу», «позвонить», «поделиться с друзьями», «подписаться» и т.п. Они должны быть заметны, исправно работать, обеспечивать реакцию владельца бизнеса на действие пользователя.
- Сайт должен стремиться к высоким показателям конверсии — соотношения количества посетителей сайта, выполнивших необходимое действие, к общему числу посетителей. Если конверсия низкая, надо работать над повышением эффективности сайта. Проблемы могут быть как с дизайном, так и с тем, что вы приводите на сайт не целевую аудиторию.
Задание к выполнению
Следование правилам создания сайтаСоставьте описание видения вашего сайта по примеру на рис. 1


Современные методы создания сайта, о которых надо знать

От автора: приветствую вас. Сегодня хотелось бы рассказать, какие существуют методы создания сайта и какие у каждого из них есть преимущества, потому что таких способов на самом деле накопилось очень много.
Современные методы создания сайта или куча способов сделать себе интернет-ресурс
Сегодня, в эпоху активного развития технологий, можно с уверенностью заявить, что создать сайт уже не является проблемой даже для полного новичка. Существует масса способов и хотя бы какой-то из них вам подойдет. Давайте рассмотрим все самые основные.
Метод №1. Сделай все сам (самый хардкорный). Этот метод заключается в том, что вы самостоятельно разрабатываете свой проект, полностью выполняя все его этапы. Ну или практически полностью, отдавая лишь какую-то часть на выполнение другому человеку.
Разработка большинства полноценных сайтов сегодня видится так: рисуется макет – с макета верстается html-шаблон – этот шаблон интегрируется с каким-нибудь движком, либо вообще не интегрируется (если вы довольны статическим сайтом или разрабатываете свою cms).
Например, для одностраничников можно вообще не создавать движок, оставив их работать на чистом html. В общем, порядок работ над сайтом в данном случае зависит от ваших умений. Если вы умеете все, то это, конечно, хорошо, но таких людей немного. Если вы веб-программист, то можете разработать свою cms, а дизайн поручить сделать веб-дизайнеру. В общем, самому лучше не делать все, потому что едва ли получится качественно.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееКогда вы сделаете все с нуля – вы имеете одно очень важное преимущество. При разработке других подобных проектов вам необязательно будет опять все создавать с полного нуля, можно будет воспользоваться готовыми наработками и значительно ускорить для себя процесс.
Таким образом, однажды создав под себя толковую систему управления, можно базировать на ней все следующие проекты. Это очень хорошо, но потребует от вас достаточно серьезной квалификации, особенно в сфере php.
Метод №2. Сделай с помощью движка. Наверняка все вы знаете о том, что такое движок или cms – это специальная система, которая позволяет управлять сайтом, в том числе и менять его внешний вид. Так вот, создать сайт на ней вы можете абсолютно без рисования макета и верстки. Достаточно просто установить движок и он автоматом ставит вам пару простых шаблонов.
С помощью установки толкового шаблона вы можете за 5-10 минут придать своему сайту приличный внешний вид, но в таком случае вы должны понимать, что дизайн вашего проекта не будет уникальным. Чтобы исправить это положение, вам хотя бы нужно разработать логотип, изменить шрифты и цвета, используемые в шаблоне. В общем, редактировать его.
Такой подход вполне логичен для блогов и информационных сайтов, где дизайн не играет самую главную роль. Просто хорошо, если он есть и он хороший – этого достаточно. Если же у вас интернет-магазин, сайт-визитка, лендинг, портал или другой тип сайта, то внешнее оформление может играть там очень важную роль, поэтому лучше не экономить на дизайне.
Ну а чтобы вы смогли готовый дизайн перенести в движок и создать собственный уникальный шаблон, мы позаботились о подробном курсе по верстке и интеграции кода в самый популярный движок – WordPress.
Метод №3. Воспользуйся площадкой для создания блога или сайтом-конструктором. Что такое сайт конструктор? Это место, где вы можете создать свой веб-ресурс максимально просто и быстро, буквально за несколько минут.
Если вам нужен простой блог, где вы могли бы писать свои заметки, то для этого могут подойти такие площадки, как: livejournal, wordpress, blogger. Это именно для блогов.
Сайты-конструкторы позволяют реализовать любой тип сайтов: визитки, лендинги, интернет-магазины. Тут есть набор встроенных возможностей, которые все для вас упрощают. Можете забыть о том, что такое редактирование кода – все настройки здесь выполняются визуально.
В качестве одного из самых крупных конструкторов я бы отметил Wix, здесь свои сайты держат сотни тысяч людей. Конечно, если вы хотите получить нормальные возможности в управлении сайтом, вам нужно будет вносить помесячную оплату за использование конструктора.
Метод №4. Сделай в программе-конструкторе (визуальном редакторе). Это не одно и то же, что сайт-конструктор. Программа устанавливается на компьютер и просто всячески помогает вам в написании кода, либо позыволяет полностью сгенерировать код любых элементов сайта. А не так давно появилась программа Adobe Muse и в ней можно создавать профессиональные знания, не написав ни строчки кода.
Часто визуальные редакторы высмеиваются веб-разработчиками как несерьезные и некачественные продукты, но это не так, по крайней мере, есть много хороших визуальных редакторов. Например, Adobe DreamViewer.
К тому же это отличный способ очень быстро сверстать страницу. Если это делать руками, то займет намного больше времени. Например, использование программы-конструктора годится, когда нужно очень быстро создать веб-страницу и показать ее клиенту. Пусть это будет не конечная версия, в любом случае с использованием такой программы вы экономите время.

На рисунке вы видите пример такого визуального редакторе. Как видите, вместо того, чтобы писать теги вручную, в нем вы можете нажимать на кнопки и нужные теги будут автоматически проставляться.
В общем, на этих способах я бы остановился. Каждый из них вполне годится. Каждый способ имеет плюсы и минусы. Первые два – самые оптимальные, потому что вы получаете не только работающий сайт в итоге, но и четкое понимание того, как это было сделано. Впрочем, для упрощения работы никто не запрещает вам использовать альтернативные способы.
Что ж, я думаю, теперь даже если вас ночью разбудят и спросят: “Какие методы используются для создания сайтов?”, вы без проблем все расскажите. А если пройдете хотя бы 1 подробный обучающий курс, то вас будет не остановить и вы сможете свободно разговаривать на тему сайтостроения.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоЭтапы создания сайта онлайн проекта: структура, элементы, чеклист
Итак, вы разработали информационный продукт, определились с его структурой и целевой аудиторией. Следующий шаг — это упаковка вашего продукта. А именно, создание сайта. Существуют следующие этапы создания сайта для онлайн проекта:
- Этап 1. Определиться со структурой сайта вашего проекта
- Этап 2. Составить «скелет» каждой отдельной страницы
- Эатп 3. Наполнить «скелет» продающим и информационным контентом
Но, прежде, давайте разберемся, какие инструменты станут ключевыми при создании образовательного онлайн проекта.
Содержание:
- Виды структур сайта
- Структура страниц сайта
- Элементы продающей страницы
- Как писать продающие тексты
- Этапы создания сайта онлайн школы: пошаговый чеклист
Виды структур сайта
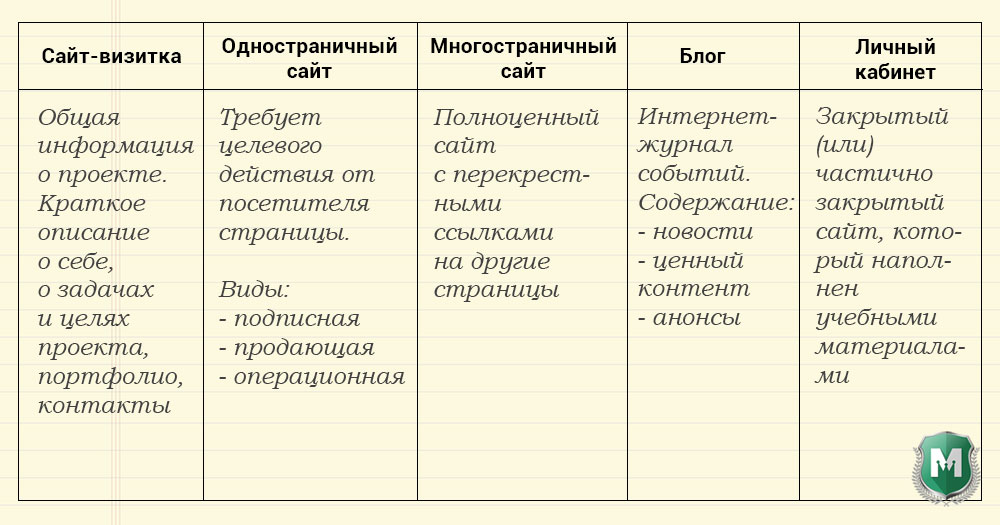
Прежде, чем мы разберем этапы создания сайта, предлагаем ознакомиться с общей классификацией.
Сайт-визитка
Задача сайта-визитки ознакомить читателя с информацией о вас и вашей деятельности. Сайт-визитка, как правило, не предполагает наличие продающих элементов и длинных воронок.
Сайт-одностраничник (Landing Page)
Это сайт, на котором вся необходимая информация собрана на одной странице.
Сайты-одностраничники еще называют целевыми страницами, потому что главная их задача, чтобы посетитель выполнил одну определенную цель. Например, нажал на кнопку «Купить», подписался на обновления, подписался на бесплатный курс и так далее.
Еще один вариант толкования одностраничных сайтов — это посадочная страница (Landing Page) или страница «приземления». Это значит, что именно сюда посетитель «приземлится», кликнув по ссылке в поиске или рекламе, например.
Но, конечная цель также едина: посетитель должен совершить одно действие или уйти с сайта. На таких страницах не должно быть никаких лишних ссылок, которые могут увести человека от выполнения целевого действия.
В зависимости от цели одностраничного сайта, они также имеют свою классификацию:
- подписная страница (или страница «захвата»)
- продающая страница
- операционная страница
Страница подписки
Задача этой страницы «захватить» данные посетителя. Здесь вы размещаете предложение получить что-то бесплатно, за E-mail. В дальнейшем вы можете отправлять такому клиенту ценную информацию по интересующей его теме и промо-контент.
Что предлагать бесплатно:
- pdf-книги и чеклисты
- бесплатные вебинары или видеозаписи
- подготовительные курсы, которые ведут к вашему основному продукту
- скидку на покупку вашего основного продукта
- предложение пройти тест и получить ответ на E-mail
- и многое другое
Продающая страница
Задача этой страницы — продажа вашего продукта или услуги.
Здесь вы размещаете информацию о курсе, его преимуществах, стоимости и так далее. Ниже мы разберем структуру более подробно.
Операционные страницы
Это те страницы, на которые ваш посетитель попадает после определенного действия. Примеры операционных страниц:
- Спасибо за подписку
- Спасибо за оплату
- Ваш следующий шаг…
- Анкеты
- Страница со ссылкой на скачивание материалов и т.д.
Многостраничный сайт
Это полноценный сайт с детальной информацией о вас и вашей услуге. Многостраничный сайт, в отличие от одностраничника, не предполагает наличия одного целевого действия. И может содержать перекрестные ссылки с одной страницы на другу.
Блог
Блог — это интернет-журнал событий. Основными отличиями блога является:
- публикация свежих записей (новостей и другого полензного контента)
- регулярность и периодичность этих записей
- возможность оставить комментарий и поделиться публикацией с друзьями
Блог помогает вашим читателям познакомиться с вашей деятельностью, более глубоко изучить тему, узнать о сути вашего предложения, а также, задать вам вопрос и получить компетентный ответ в комментариях.
Личный кабинет (закрытый сайт)
Это то пространство, в которое попадает клиент после оплаты вашего продукта. Для того, чтобы попасть в личный кабинет, ваш клиент должен ввести логин и пароль.
Материалы, которые хранятся в личном кабинете, не доступны широкому кругу пользователей. Либо доступны лишь для ознакомления. Это зависит от вашей маркетинговой стратегии.
Материалы личного кабинета должны быть удобно структурированы, чтобы вашим клиентам не приходилось проходить «квест» в поиске необходимых уроков
Основные задачи личного кабинета:
- Удобная структура материалов и курсов
- Организация доступа по паролю
- Возможность проводить закрытые и открытые прямые трансляции внутри кабинета
- Автоматическое открытие доступа к материалам после оплаты ваших курсов

Этапы создания сайта: структура страниц
Какую информацию размещать на страницах вашего сайта. Если понять общую логику, наполнить сайт контентом вам не составит никакого труда.
Отличным подспорьем в этом процессе послужит составленный аватар клиента.
Как это сделать, мы подробно разобрали здесь: Аватар клиента: что это, как составить и что важно учитывать
Структура продающей страницы
«Первый экран»
Это то, что видит посетитель сайта сразу после загрузки страницы. То, что вмещает экран монитора.
Здесь размещается заголовок, краткое описание, призыв к действию. Задача «первого экрана» объяснить посетителю, что это за сайт и почему ему важно дочитать информацию до конца.
«Для кого этот материал, страница, текст и т.д.»
Если вы составляли аватар вашего клиента и четко понимаете свою целевую аудиторию, этот пункт не составит труда. Еще раз вспомните, для кого будет полезен ваш курс или тренинг и опишите это в сответствующем блоке.
«Актуальность темы»
Почему эта тема интересна и акутальна для этого конкретного человека. Какую проблему вы предлагаете решить. Тот, кто это читает должен чувствовать: «Да! Это про меня!»
«Ваше решение
Как вы видите решение проблемы клиента. Опишите.
Какие результаты получит клиент после прохождения вашего обучения.
«Структура обучающего курса»
Из чего состоит обучающий курс. Здесь вы просто прописывается план вашего тренинга.
Как составить информационный продукт, мы разобрали здесь: Создание онлайн курса и разработка информационных продуктов
Блок, в котором вы описываете свою личную историю. Почему вы взялись за обучение этой теме. Ваш путь и результаты. Дипломы, опыт работы и другие регалии сюда же.
О том, как написать личную историю, читайте в статье!
«Уникальные методики»
Какими методиками вы владеете, чтобы помочь решить клиенту его проблему.
«Ваши преимущества»
Почему вы лучше, чем конкуретны. В чем ваша сильная сторона.
Используйте инструмент SWOT-анализа для того, чтобы более глубоко изучить свои возможности.
«Как проходят занятия»
Организационные момент: расписание занятий, формат обучения, онлайн площадка, служа поддержки и обратная связь. Поясните вашим клиентам, чего ждать.
«Призыв к действию»
Блок с описанием стоимости обучения, варинаты пакетов и кнопка «Купить» со ссылкой на онлайн магазин.
Если вы даете гарантию возврата средств или получения результата, сообщите об этом вашим клиентам. Но! Будьте внимательны к этмоу пункту: обязательства нужно будет выполнить!
«Дополнительные материалы и бонусы»
Добавьте дополнительных «плюшек» к вашему предложению, чтобы повысить ценность продукта. Идеально, чтобы у человека сложилось ощущение, что за такую смешную цену он получает огромное количество ценного контента.
«Социальное доказательство»
Добавьте отзывы ваших клиентов. Включите видео, аудио, текстовые отзывы, а также скриншоты отзывов из социальных сетей.
«Ответы на частые вопросы»
Если вы хорошо знаете свою целевую аудиторию, вы понимаете, какие вопросы они могут задать. Ответы на частые вопросы — это аналог «обработки возражений» в продажах.
А именно, вопрос клиента — это его объяснение самому себе, почему «сейчас не время» покупать ваш продукт. Вам необходимо предвосхитить этот вопросы и дать на него исчерпывающий ответ.
Как с вами связаться, чтобы уточнить дополнительную информацию. Оставьте E-mail, телефон, скайп и добавьте форум обратной связи на сайт.
Структура многостраничного сайта
Содержание материлов многостраничного сайта будет совпадать с вышеописанным содержанием блоков одностраничника. Однако, в данном случае, материал каждого отдельного блока будет отображаться на отдельных страницах вашего сайта. С перекрестными ссылками на другие страницы.
Обязательные страницы:
- Главная страница
На главной странице сайта вы размещаете информацию о проекте, какова ваша цель и миссия, для кого вы создали этот проект, общую структуру вашего обучающего процесса со ссылками на детальное описание. Также на главной странице можно разместить блок с анонсом свежих записей и календарь событий.
Главная страница должан содержать общую информацию о вашем проекте. Обязательно добавьте форму подписки с призывом к дейтсвию.
- «Продукты/Услуги»
- «О нас»
- «Отзывы клиентов»
- «Контакты»
Дополнительные страницы:
- «Наша команда/преподаватели/тренеры»
- «Блог»
- «Методики и другие преимущества» (почему мы, дипломы и т.д…)

Структура блога
- Каталог свежих записей или лента новостей
- Сайдбар — боковая колонка с ссылками и баннерами
- Рубрикатор/метки
- Запись — собственно, сама статья блога
Читайте также: Как писать статьи для сайта: пошаговый алгоритм продающего блога
Структура личного кабинета
Этапы создания сайта личного кабинета предполагают наличие структурированной системы обучения. Конечно, в первую очередь важно определиться с общим направлением вашей школы, прописать аватар клиента, изучить целевую аудиторию и понять, как соединить ваши профессиональные навыки и интересы с желаними целевой аудитории.
Как создать информационный продукт, мы разобрали здесь: Создание онлайн курса и разработка информационных продуктов
Ниже приведены некоторые примеры классификации обучающих программ внутри онлайн школы:
- направления обучения (учитель: геогрфия, история, математика и т.д.)
- инструменты и техники, которые вы используете (например, в рамках вязания: вязание крючком, вязание спицами и т.д.)
- ступень, на которой находится ваш клиент по пути к окончательному решению своего вопроса (начальный, средний, продвинутый уровень и т.д.)
- социально-демографические признаки (пол, возраст, география, уровень дохода и т.д.)
Создайте закрытый сайт на плагине MEMBERLUX! Пробовать бесплатно!
Этапы создания сайта: элементы продающей страницы
- Заголовки
- Списки
- Выделения
- Формы подписки
- Аудио и видео
- Боксы
- Изображения
- Таймеры
- Кнопки с призывом к действию

Как писать продающие тексты, не испытывая «муки творчества»
Где брать материалы для написания продающих текстов. Не раз в содержании данной статьи, разбирая этапы создания сайта, мы делали ссылку на аватар клиента и кристальное понимае целевой аудитории.
Если вы имеете прописанный аватар, вам остается только скопировать и вставить эти материалы на вашу продающую страницу. Задача продающей страницы — показать тому, кто ее читает, что вы действительно понимаете своего читателя. И знаете, каково ему. Что он чувствует, чего хочет, что желает всем сердцем.
Читая ваши продающие тексты, человек должен почувствовать невидимую связь с вами. И поверить в то, что вы действительно можете решить его вопрос.
Если вы приложили усилия к тому, чтобы понять вашего клиента и предложить ему действенное решение, аргументируя собственным примером и результатами других людей — он останется с вами надолго.
Залог успеха довольно прост: всегда найдется тот человек, которому будет близок и созвучен именно ваш опыт и способ решения.

Этапы создания сайта онлайн школы: чеклист
Особенность сайта онлайн школы состоит в том, что помимо основного контентного сайта, необходимо иметь личный кабинет и продающие страницы на каждый отдельный онлайн курс.
Предлагаем вашему вниманию этапы создания сайта онлайн школы. Использовать данный чеклист, как при старте онлайн школы, так и при запуске новых обучающих продуктов.
Читайте также: Как создать онлайн школу: 7 ступеней продвижения обучающего проекта
- Аватар Клиента
- «О проекте» или «Обо мне» — опишите преимущества и суть вашего обучающего проекта, для кого он полезен, какие проблемы решает, какин методики используете в процессе обучения. Здесь же можно добавить вашу личную историю, если ваш личный бренд является частью вашего проекта
- Контакты
- Отзывы клиентов — если вы уже хоть кого-то обучали подобной теме, попросите этих людей написать для вас отзыв о вашей работе. В идеале — видеоотзыв
- Продающая страница вашего первого онлайн продукта
- Подписная страница на бесплатнае материалы
- «Продукты и услуги» — на этой странице добавьте каталог ваших обучающих продуктов. И ссылку на продающую страницу (Landing Page)
- «Бесплатные продукты» — это страница не обязательна, при желании, вы можете добавить ваши бесплатные продукты в каталог на предыдущей странице. Или сделать ее отдельно
- Страница записей — блог и добавьте первую статью по теме вашего проекта. Старайтесь писать статьи, которые будут логически подводить к предложению ваших платных продуктов
- Главная страница. Лишь теперь вы готовы создать главную страницу, чтобы комбинировать здесь предыдущие блоки. Напишите яркий заголовок, подзаголовок, призыв к действию, «о проекте», «для кого», «наши клиенты». Каждый блок прописывайте кратко, лишь разжигая интерес читателя нажать кнопку «Узнать подробнее»
- Личный кабинет. Когда готова «упаковка», приступайте к заполнению личного кабинета. Кстати говоря, вам не обязательно записывать материалы обучающих программ заранее. Вы можете продать доступ к обучающему курсу и проводить его в прямом эфире.
Например, площадка MEMBERLUX позволяет продать доступ к курсу, даже если его пока еще нет. А далее ваши записи автоматически публикуются внутри онлайн школы
В заключение
Как видите, этапы создания сайта онлайн проекта комбинируют в себе совершенно разнообразные типы и форматы контента. Это процесс творческий и довольно скурпулезный. Для того, чтобы все получилось, важно не торопиться и выполнять все шаги, один за другим.
Удачи вам!
Понравилась статья? Нажмите на кнопку слева и поделитесь с друзьями!
Этапы проектирования и разработки сайта
Этап 1. Определение основных целей создания сайта.
От правильно поставленных целей зависит успех при создании сайта.
Этап 2. Создание технического задания.
Разработка веб-сайта начинается с составления технического задания. Сначала может быть заполнен бриф, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта. Затем составляется техническое задание, в котором должны быть оговорены следующие вопросы:
• Тип сайта (портал, промо, визитка, корпоративный, магазин и т.д.)
• Функционал сайта (поиск, каталог, лента новостей и т.д.)
• Стиль дизайна (строгий, веселый, мрачный и т.д.)
• Структура сайта (какие страницы должны быть на сайте)
• Структура страниц (какие блоки должны быть на страницах)
Этап заканчивается после утверждения технического задания заказчиком.
Этап 3. Разработка дизайн – проекта
На этом этапе рассматриваются вопросы проектирования интерфейсов, юзабилити и многое другое. Этап делится на несколько подэтапов:
1. Набор идей дизайна предоставляется в виде эскизов с текстовыми пояснениями.
2. Разработка макета дизайна главной страницы.
3. Исправление замечаний заказчика, доработка макета.
4. Разработка внутренних страниц по аналогичному стилю.
Дизайнер создает в графическом редакторе отдельно дизайн главной страницы, и дизайны типовых страниц (новости, каталог продукции). Дизайн страницы представляет собой графический файл, слоеный рисунок, состоящий из мелких картинок-слоев элементов общего рисунка. Этап также заканчивается утверждением эскиза заказчиком.
Этап 4. HTML-верстка. Утверждённый дизайн передаётся html-верстальщику, который «нарезает» графическую картинку на отдельные рисунки, из которых впоследствии складывает html-страницу. В результате создаётся код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны.
Этап 5. – разработка программной части
Для начала нужно определиться с системой управления контентом (CMS), которая используется, когда разработка веб-сайта закончена и нужно его обслуживать. Разработка веб-сайта, в котором задействована CMS предоставит в дальнейшем простой способ добавления или редактирования информации на сайте. Можно использовать бесплатные CMS, платные программные разработки сторонних организаций или собственные разработки. Готовые HTML-файлы передают программисту для создания системы управления сайтом. Как минимум создаются две части сайта – клиентская и серверная.
Этап 6. – тестирование сайта
Тестирование направлено на исправление ошибок и неточностей, а также на повышение удобства использования сайта. Веб-дизайн сайта должен адекватно выглядеть в различных браузерах, Internet Explorer, Firefox, Safari, Chrome и Opera.
Эта 7.: Публикация сайта в Интернет
Сначала производится выбор и регистрация доменного имени. Затем осуществляется физическое размещение сайта на сервере провайдера — хостинг. После размещения производят нужные настройки сайта.
Этап 8.: Заполнение сайта материалами
Сайт наполняют контентом — текстами, изображениями, файлами для скачивания и т. д. Тексты составляются либо специалистом студии, либо стороной заказчика.
Этап 9.— продвижение сайта и реклама в интернете
Раскрутка сайта это отдельный процесс, стоимость которого может превышать расходы на создание сайта. Для «раскрутки» сайта можно воспользоваться контекстной или баннерной рекламой, SEO оптимизацией. Внутренняя SEO-оптимизация связана с изменениями самого сайта. Начинается она с определения семантического ядра. Здесь определяются такие ключевые слова, которые привлекут посетителей (например “поиск кладов”). Тексты, ссылки, другие теги адаптируются так, чтобы поисковые системы могли их успешно находить по ключевым словам. Внешняя SEO-оптимизация сводится, как правило, к построению структуры входящих ссылок.
Этап 10. Сдача проекта.
Заказчик рассматривает готовый проект и в случае, если все устраивает, то подписывает документы о сдаче проекта. На этом этапе производится также обучение представителя заказчика навыкам работы в администраторской зоне сайта.
Полный цикл создания сайта | Записки Web-разработчика
 К сожалению, в последнее время в интернете наблюдается тенденция к увеличению числа сайтов с низким качеством исполнения. Здесь и шаблонный, неинтересный дизайн, и плохо продуманная навигация, и плохо читаемый контент, и многое другое. Возможно это связано с появлением различного рода инструментов типа легкодоступных CMS и различных визуальных редакторов, которые дают возможность неопытному пользователю, незнакомому с азами html и css, создавать с виду достаточно приемлемый для рынка продукт. Негативно влияет на это и мода на создание сайтов, и сайты делают и продвигают сейчас все кому не лень.
К сожалению, в последнее время в интернете наблюдается тенденция к увеличению числа сайтов с низким качеством исполнения. Здесь и шаблонный, неинтересный дизайн, и плохо продуманная навигация, и плохо читаемый контент, и многое другое. Возможно это связано с появлением различного рода инструментов типа легкодоступных CMS и различных визуальных редакторов, которые дают возможность неопытному пользователю, незнакомому с азами html и css, создавать с виду достаточно приемлемый для рынка продукт. Негативно влияет на это и мода на создание сайтов, и сайты делают и продвигают сейчас все кому не лень.
Увы, но обладание качественным инструментом еще не превращает нас в профессионалов. И невозможно построить дом, вначале не спроектировав его и не заложив под ним надежный фундамент. Вернее сказать, что построить можно, но результат будет плачевным и недолговечным.
Такую картину мы наблюдаем в современном сайтостроении, когда на рынке вместе с крупными и уважаемыми агентствами появляются малоопытные представители, которые пытаются также заработать на этом. При этом качество своего продукта они прячут за низкими расценками на создание сайта. Объявления типа «Сделаю классный сайт за 50$, 100$ под ключ» должны, по идее, отпугивать рядового обывателя, но как мы любим и мечтаем стать обладателем чего-то за бесценок. Господа, не забывайте, что бесплатный сыр только в мышеловке. Вам это надо?
Создание сайта является достаточно сложным делом, как например строительство дома и производство автомобиля. При работе над сайтом необходимо пройти все пути от проектирования до выпуска готового изделия. При соблюдении все шагов мы на выходе получим действительно полноценный сайт, обладающий всеми необходимыми свойствами качественного продукта.
Чтобы у вас возникла более полная картина всего того, о чем я говорил выше, я я опишу шаги, по которым в обязательном порядке проходит сайт. Посмотрите, что если вы где-то что не выполняете или пропускаете, то обратите на это внимание.
Полный цикл создания сайта включает в себя:
- Предпроектные исследования
- Составление проекта сайта
- Реализация проекта
- Отладка и тестирование
- Завершение и сдача проекта
Предпроектные исследования
Предпроектные исследования предметной области и рынка нужны, в первую очередь, исполнителю заказа затем, чтобы представлять себе:
- каковы характеристики данного сегмента рынка
- кто является конкурентами заказчика
- каковы общие характеристики аудитории будущего сайта
- какими должны быть концепция и модель сайта
- какую информацию желательно иметь на сайте
- каковы цели и задачи, стоящие перед сайтом
После того, как отчет готов, он должен быть согласован с заказчиком. После проверки отчет ложится в основу следующего этапа — составления проекта сайта.
Составление проекта сайта
Проект сайта — документ, на основе которого на следующих этапах и будет создан сайт. Этот этап, пожалуй, самый важный во всем цикле. Его вполне можно сравнить с проектом дома: достаточно сделать маленькую ошибку или схалтурить — дом нужно будет перестраивать или он когда-нибудь обвалится. Проект представляет собой техническое задание на сайт с возможными вариантами и опциональными частями. В проект также могут входить стилевые решения дизайна сайта (зависит от выбранной комплектации проекта). Проект содержит разделы:
- Цели создания сайта
- Концепция сайта
- Характеристики аудитории сайта (в дополнительной комплектации)
- Структура сайта
- Описание функционалов и типовых страниц
- Техническое описание функционалов
- Описание титульной страницы
- Требования к дизайну и навигации
- Стилевые решения дизайна (в дополнительной комплектации)
- Смета на проект
После создания проекта он подлежит обсуждению и корректировке совместно с заказчиком, после чего проект превращается в техническое задание.
Реализация проекта
В базовом варианте разработкой сайта занимаются от трех до семи человек, среди которых менеджер проекта, дизайнеры, программисты, верстальщики, контент-менеджеры и др. В процессе разработки сайта в общем случае необходимо:
- разработать дизайн и все элементы графического оформления сайта
- осуществить верстку макетов дизайна страниц
- установить и настроить систему управления сайтом
- осуществить работы по базовому внедрению системы в соответствие с техническим заданием
- разработать программные шаблоны и модули, предусмотренные проектом сайта
- внести текстовую и графическую информацию на сайт
По завершении работ необходимо протестировать результаты работы.
Отладка и тестирование
Без тестирования не проходит создание ни одной информационной системы, в т.ч. веб-сайта. Тестирование сайта должно включать:
- проверка соответствия результата проекту сайта
- тестирование корректности работы функционалов и программ
- тестирование интерактивных функционалов на предмет предоставления заведомо невыполнимых условий (т. н. «проверка на дурака»)
- тестирование корректности HTML-верстки в различных броузерах под различными операционными системами и на различных разрешениях экрана
- тестирование удобства представления информации на сайте, системы навигации, структурирования информации (usability-тестирование)
В тестировании обязательно должен принимать участие заказчик. После окончания тестирования сайта проект сдается заказчику.
Завершение и сдача проекта
После того, как сайт готов, необходимо:
- Установить его на хостинг-площадку
- Подключить к нему постоянный домен (пока сайт разрабатывается, он располагается по временному адресу или закрыт паролем)
- Составить и вручить заказчику всю необходимую документацию по управлению сайтом, а также все параметры: пароли, адреса и пр.
- Обучить заказчика работе с сайтом
- Подписать акт сдачи-приемки работ
После завершения и сдачи проекта по желанию заказчика может быть заключен договор на обслуживание сайта.
Вот в целом и все этапы. Конечно я показал их укрупненно, не вдаваясь в детали, но картинка, я надеюсь, у вас появилась. В следующем посте я более глубоко коснусь вопроса первого и второго пункта описанных этапов, так как считаю их наиболее важными. Это наш фундамент, от которого зависит будущее нашего сайта. До встречи!!!

