Идентификация ресурсов в Вебе — HTTP
«Объект» (или «цель») HTTP-запроса называется «ресурс», чья природа может быть разной: фото, документ, или что-либо ещё. Каждый ресурс идентифицируется с помощью унифицированного идентификатора ресурса (URI (en-US)) используемого повсюду в HTTP для идентификации ресурсов.
Обычно чтобы описать конкретный ресурс (его имя) и его местоположение в Вебе, используется всего один URL (Uniform Resource Locator — Унифицированный локатор ресурса, вид URI, его ещё называют веб-адресом). Можно добавить, что иногда с помощью специального заголовка Alt-Svc (en-US) в ответе на запрос можно попросить клиента перезапросить ресурс с другой локации.
URL
Самый популярный тип URI — это Uniform Resource Locator (URL), который также называют веб-адресом.
https://developer.mozilla.org https://developer.mozilla.org/ru/docs/Learn https://developer.mozilla.org/ru/search?q=URL
Любой из этих URL-ов может быть набран в адресной строке браузера чтобы сказать ему загрузить соответствующую страницу (ресурс).
URL состоит из разных частей, некоторые — обязательны, а другие нет. Более сложный пример:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
URN
Uniform Resource Name (URN) — это URI, который идентифицирует ресурс по имени в конкретном пространстве имён.
urn:isbn:9780141036144 urn:ietf:rfc:7230
Эти два URN-а соответствуют:
- книга «1984» Джорджа Оруэлла,
- IETF спецификация 7230, Hypertext Transfer Protocol (HTTP/1.1): Синтаксис и маршрутизация сообщений.
Схема или протокол
http://это пример протокола (схемы). Тут описывается какой протокол браузер должен использовать. Обычно это HTTP протокол или его безопасная версия — HTTPS. Интернет требует один из этих двух, но браузеры также знают как работать с некоторыми другими, напримерmailto:(чтобы открыть почтовый клиент) илиftp:для работы с передачей файлов. Популярные схемы:
Популярные схемы:
| Схема | Описание |
|---|---|
| data | Data URIs |
| file | Доступ к файлам на локальном компьютере |
| ftp | File Transfer Protocol (протокол передачи файлов) |
| http/https | Hyper text transfer protocol (Secure) |
| mailto | Адрес электронной почты |
| ssh | Протокол Secure shell для работы с серверами |
| tel | Телефон |
| urn | Uniform Resource Names |
| view-source | Исходный код ресурса |
| ws/wss | (Зашифрованные) соединения WebSocket |
Владелец (имя хоста)
www.example.com— это доменное имя, идентификатор ответственного за это пространство имён. Идентифицирует, какой именно Веб-сервер получает запрос. Альтернативно, можно просто использовать IP address, но поскольку это не так удобно, то этот способ используется не часто.
Альтернативно, можно просто использовать IP address, но поскольку это не так удобно, то этот способ используется не часто.
Порт
:80— это порт сервера. Он идентифицирует технические «ворота», которые нужны для доступа к ресурсу на сервере. Обычно порт не указывается, т.к. существуют общепринятые нормы о стандартных портах для HTTP (80 для HTTP и 443 для HTTPS). В других случаях обязательно нужно указывать.
Путь
/path/to/myfile.html— это путь к ресурсу на Веб-сервере. Изначально путь типа этого указывал на физическое место файла на сервере, но сейчас всё чаще это псевдоним или описание некоторого абстрактного ресурса.
Строка запроса (query string)
?key1=value1&key2=value2— это дополнительные параметры, предоставляемые Веб-серверу. Это список пар «ключ=значение», разделённых символом&. Веб-сервер может использовать эти параметры как дополнительные инструкции, что именно сделать с ресурсом перед отправкой его пользователю. Каждый Веб-сервер имеет свои правила насчёт параметров, и единственный надёжный способ узнать как конкретный Веб-сервер обрабатывает эти параметры — это спросить того, кто контролирует Веб-сервер.
Каждый Веб-сервер имеет свои правила насчёт параметров, и единственный надёжный способ узнать как конкретный Веб-сервер обрабатывает эти параметры — это спросить того, кто контролирует Веб-сервер.
Фрагмент
#SomewhereInTheDocument— это «якорь» на другую часть ресурса. Якорь представляет собой что-то вроде «закладки» внутри ресурса, давая браузеру указание показать содержимое с определённого места. В HTML-документе, к примеру, браузер будет скроллить к точке где якорь определён, а на аудио/видео-документе браузер попытается перейти на время, указанное в якоре. Важно что часть, начинающаяся с # — никогда не пересылается серверу в запросе.
Когда используются URLы в HTML содержимом, вам стоит использовать только несколько из этих схем. Когда идёт обращение к субресурсам (файлам, которые являются частью большого документа) — вам стоит использовать лишь HTTP и HTTPS. Браузеры сейчас перестают использовать FTP для загрузки ресурсов, из соображений безопасности.
FTP до сих пор доступен на верхнем уровне (т.е. когда ссылка указывается в адресной строке или в ссылке), но некоторые браузеры могут делегировать загрузку FTP ресурсов другим приложениям.
https://developer.mozilla.org/en-US/docs/Learn tel:+1-816-555-1212 [email protected]:mdn/browser-compat-data.git ftp://example.org/resource.txt urn:isbn:9780141036144 mailto:[email protected]
| Спецификация | Название |
|---|---|
| RFC 7230, секция 2.7: Uniform Resource Identifiers | Hypertext Transfer Protocol (HTTP/1.1): Синтаксис и маршрутизация сообщений |
- Что такое URL?
- Список URI-схем IANA
Last modified: , by MDN contributors
URI — сложно о простом (Часть 1) / Хабр
Привет хабр!
Появилось таки некоторое количество времени, и я решил написать сий пост, идея которого возникла уже давно.
Связан он будет будет с такой, казалось бы, простой вещью, как URI, детальному рассмотрению которой в рунете уделяется как-то мало внимания.
«Пфф, ссылки они и в Африке ссылки, чего тут разбираться?» — скажете вы, тогда я задам вопрос:
Что есть что и куда нас приведет?
http://example.comwww.example.com//www.example.commailto:[email protected]
Если вы не знаете однозначного ответа или вам просто интересно
— милости прошу под кат.
Перед тем как начать хотел бы обозначить, что есть пост на схожую тему, в котором все обозначено проще и немного понятнее. Целью же этого поста, я ставлю более глубокое изучение вопроса и сбор информации об URI в одном месте, дабы «не потерять».
А для удобства бахнем оглавление, которое работает не без особенностей URI, которую мы рассмотрим попозжа, в этой статье.
ОГЛАВЛЕНИЕ
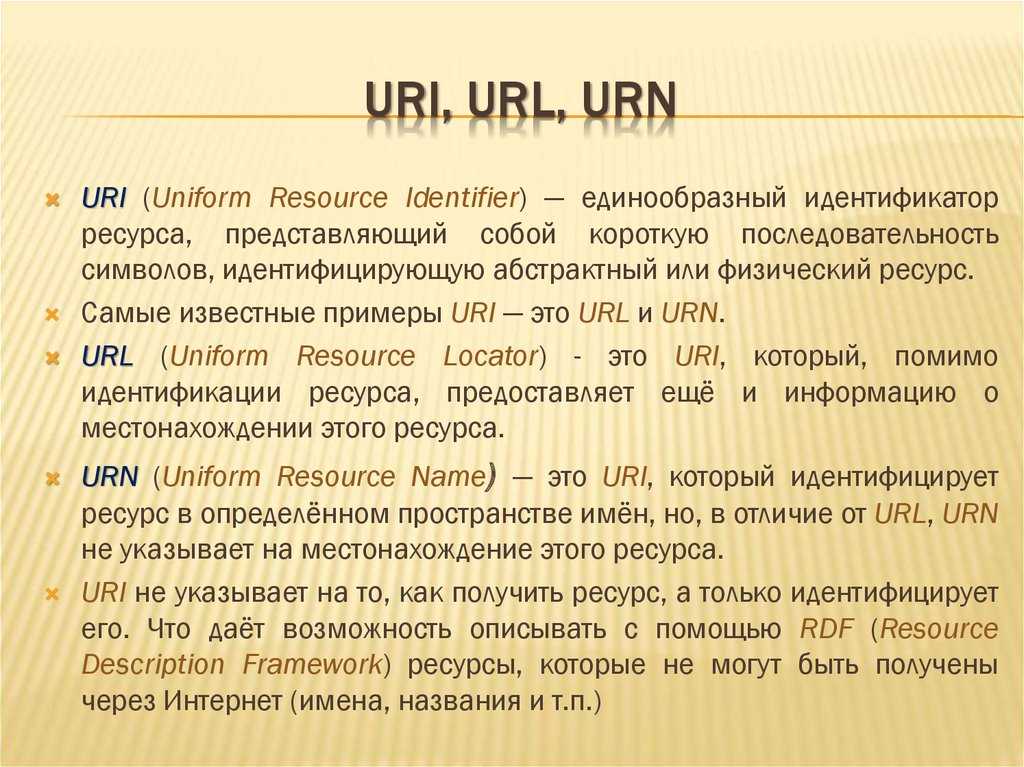
- URI
1.1. Синтаксис
1.2. Компоненты URI - URL
2.1. Структура - URN
3.1. Структура
1. URI
Унифицированный Идентификатор Ресурса, в простонародье — URI
Самое свежее описание того, чем же все-таки являются эти пресловутые URI датируется январем аж 2005-го, а именно RFC3986, написанный самим Тимом Бёнесом-Ли, родоначальника всеми нами любимого тырнета.
Резюмируя п.1.1 можно сформулировать определение:
URI — последовательность символов, идентифицирующая физический или абстрактный ресурс, который не обязательно должен быть доступен через сеть Интернет, причем, тип ресурса, к которому будет получен доступ, определяется контекстом и/или механизмом.
Например:
- перейдя по
http://example.com— мы попадем на http-сервер ресурса идентифицируемого какexample.com - в то же время
ftp://example.com— приведет наc на ftp-сервер того же самого ресурса - или например
http://localhost/— URI идентифицирующий саму машину откуда производится доступ
В современном интернете, чаще всего используется две разновидности URI — URL и URN.
Основное различие между ними — в задачах:
- URL — Uniform Resource Locator
- URN — Uniform Resource Name, помогает этот ресурс идентифицировать
Упрощая: URL — отвечает на вопрос: «Где и как найти что-то?», URN — отвечает на вопрос: «Как это что-то идентифицировать».
Парочка интересностей про URI
Многие из вас замечали, что на разных ресурсах ссылки называют то URL, то URI и, вероятно, становилось интересно — какой же из вариантов правильный?
Дело в том, что URL увидел свет и был документирован в 1990 году, в то время как URI был документирован лишь в 1994 году. И вплоть до 2002 года, до выхода RFC3305, уместными были оба варианта именования, что, порой вносило путаницу.
В п.2 RFC3305 сообщается об устаревании такого термина как URL, применимо к ссылкам, и что отныне верным будет именование URI, с того момента, во всех документах W3C использует термин URI. Исходя из этого, применяя термин URL к соответствующим ссылкам, вы не делаете смысловой ошибки, но делаете ее с точки зрения правильного именования.
Так же примечателен тот момент, что вплоть до выхода RFC2396, в 1997 году, URI расшифровывался как Universal Resource Identifier, что можно увидеть в RFC1630
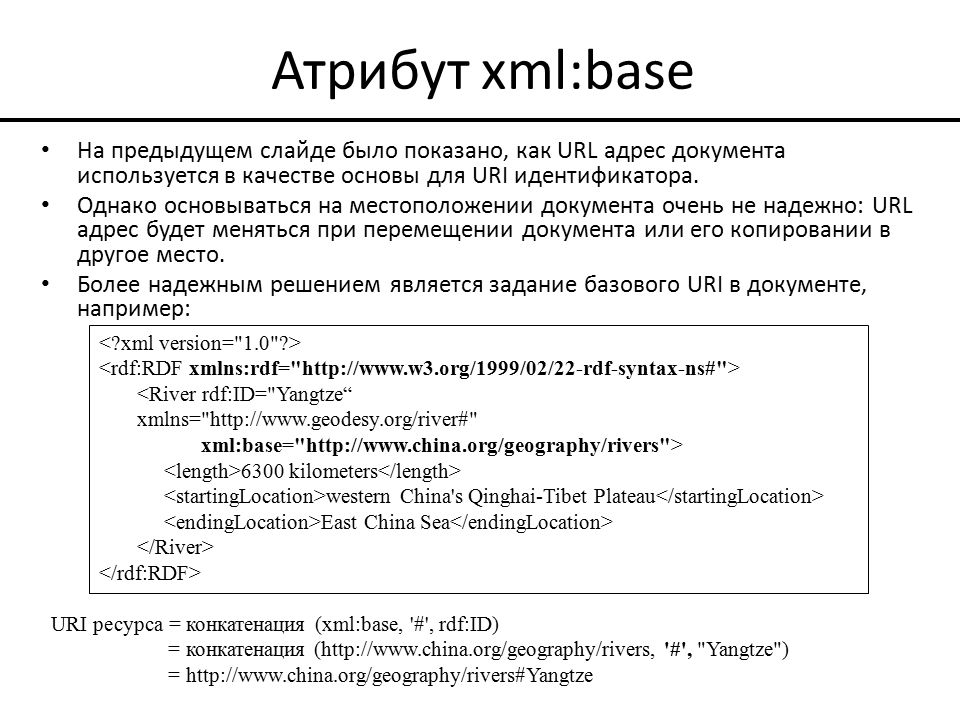
Обобщая всевозможные варианты, URI имеет следующий вид:
Забегая вперед, стоит отметить, что не все три компоненты являются строго обязательными. Для того чтобы ссылка считалась URI необходимо наличие:
Для того чтобы ссылка считалась URI необходимо наличие:
- либо
scheme+authority+path, - либо
sheme+path, - либо только
path.
1.1. Синтаксис
Согласно п.2 RFC3986:
URI составлен из ограниченного набора символов, состоящих из цифр, букв и нескольких графических символов, все эти символы вписываются в кодировку US-ASCII (ASCII). Зарезервированное подмножество символов может использоваться, чтобы разграничить компоненты синтаксиса в URI, в то время как остающиеся символы: не зарезервированный набор и включая те зарезервированные символы, которые не действуют как разделители в данной компоненте URI, определяют данные идентификации каждого компонента.
Зарезервированные символы
Зарезервированные символы делятся на два типа:
- gen-delims, они же «главные разделители», т.
 е. символы, разделяющие URI на крупные компоненты.
е. символы, разделяющие URI на крупные компоненты.":", "/", "?", "#", "[", "]", "@"
- sub-delims, они же «под разделители» — символы, которые разделяют текущую крупную компоненту, на более мелкие составляющие, для каждой компоненты они свои, вот список самых распространенных:
"!", "$", "&", "'", "(", ")", "*", "+", ",", ";", "="
Не зарезервированные символы
Исходя из предыдущего пункта, не зарезервированные символы — символы, не входящие в gen-delims, а так же не значимые для данной компоненты sub-delims. Но в общем случае это:
ALPHA, DIGIT, "-", ".", "_", "~"Для данного случая, согласно ABNF:ALPHA— любая буква верхнего и нижнего регистров кодировки ASCII (в regExp [A-Za-z])DIGIT— любая цифра (в regExp [0-9])HEXDIG— шестнадцатиричная цифра (в regExp [0-9A-F])
Процентное кодирование
В случае, если используются символы выходящие за пределы кодировки ASCII используется механизм т. н. «Процентного кодирования«. Так же он применяется для передачи зарезервированных символов в составе данных. Зарезервированные символы, по правилам, не участвуют в процентном кодировании.
н. «Процентного кодирования«. Так же он применяется для передачи зарезервированных символов в составе данных. Зарезервированные символы, по правилам, не участвуют в процентном кодировании.
Процентно-кодированный символ представляет из себя символьный триплет, состоящий из знака «%» и следующих за ним двух шестнадцатиричных чисел:
pct-encoded = "%" HEXDIG HEXDIG
Т.о., %20, например, означает пробел.
1.2. Компоненты URI
Следующий список содержит описания крупных компонент, составляющих URI:
- Scheme (схема)
Каждый URI начинается с имени схемы, которое относится к спецификации для присвоения идентификаторов в этой схеме. Также, синтаксис URI — объединенная и расширяемая система именования, причем, спецификация каждой схемы может далее ограничить синтаксис и семантику идентификаторов, использующих эту схему.
Название схемы обязательно начинается с буквы и далее может быть продолжено любым количеством разрешенных символов.
Разрешенные символы для схемы:ALPHA, DIGIT, "+", "-", "."
- Authority (честно говоря, не знаю как перевести слово на русский, без потери смысла)
Компонента authority начинается с двойного слеша(//) и заканчивается следующим слешем(/), знаком вопроса(?) или октоторпом(#)(да-да, «решеточка» зовется именно так=)) или концом URI
Authority состоит из:
Каждую из подкомпонент, отдельно, мы рассмотрим чуть позже, в разделе посвященном URL.[ userinfo "@" ] host [ ":" port ]
где в квадратных скобках опциональные компоненты - Path (Путь)
Компонента пути содержит данные, обычно, организованные в иерархической форме, которые, вместе с данными в неиерархическом компоненте запроса (Query), служит, чтобы идентифицировать ресурс в рамках схемы URI и authority (если таковая компонента указана).
Путь начинается со слеша(/) и заканчивается знаком вопроса(?), октоторпом(#) или концом URI
Разрешенные символы для пути:Не зарезервированные, процентно-кодированные, sub-delims, ":", "@"
- Query (Запрос)
Компонента запроса содержит данные, организованные в неиерархической форме, которые, вместе с данными в иерархическом компоненте пути (Path), служит, чтобы идентифицировать ресурс в рамках схемы URI и authority (если таковая компонента указана).
Запрос начинается с первого знака вопроса(?) и заканчивается октоторпом(#) или концом URI
Разрешенные символы для запроса:
В запросе чаще всего передаются данные в формате key=value (ключ=значение), значение рекомендуется передавать в процентно-кодированном виде, обусловлено это тем, что в значении может встретиться символ «&», который используется для разделения пар ключ-значение, в результате появления такого артефакта дальнейшая последовательность пар ключ-значение может быть нарушена.Не зарезервированные, процентно-кодированные, sub-delims, ":", "@", "/", "?"

- Fragment (Фрагмент)
Компонента фрагмент позволяет осуществить косвенную идентификацию вторичного ресурса по отношению к первому.
Семантика фрагмента никак не ограничена, фрагмент начинается октоторпом(#) и заканчивается концом URI, при этом может состоять из абсолютно любого набора символов.
Примером применения фрагментов является оглавление данной статьи. Оно состоит из относительных ссылок<a href="#someanchor"></a>
а по статье, в определенных местах, раскиданы т.н. «якоря» — теги<anchor>someanchor</anchor>
Переходя по указанной в оглавлении ссылке, браузер производит переход ко вторичному ресурсу относительно данной страницы, т.е. скроллит вниз, до появления нужного
<anchor>
на экране.
На этом, пожалуй, знакомство с URI можно закончить и начать углубляться в отдельные подвиды URI, а именно
2. URL
Стандарт URL документирован в RFC1738.
Из п.2:
URL используются, чтобы определить местоположение ресурсов, обеспечивая абстрактную идентификацию расположения ресурса. Определив местоположение ресурса, система может выполнить множество операций на ресурсе, которые могут быть характеризованы такими словами как ‘доступ’, ‘обновление’, ‘замена’, ‘поиск атрибутов’. В целом только метод доступа должен быть определен для любой схемы URL.
Т. о.: URL призван решить широкий ряд задач, начиная с получения и заканчивая изменением данных на ресурсе, а обязательным параметром для получения доступа — является метод, т. е. любой полноценный (абсолютный) URL можно свести к виду:
<scheme>:<часть свойственная этой схеме>
2.1. Структура
В целом, URL имеет схожую структуру, для всех схем, хотя для каждой отдельно взятой схемы, структура может отличаться от общего шаблона.
Графически ее можно выразить в следующем виде:
И вот, примерно на этом моменте, можно рассмотреть различия между абсолютными (absolute) и относительными (relative) URL, данные определения распространяются не только на URL, но и на URI в целом.
После того, как мы разобрались с тем, что же такое относительные и абсолютные пути — можно отвечать на вопрос заданный в начале поста:
- http://example.com — откроет
http://example.com - www.example.com — по-идее должен открыть
http://habrahabr.ru/topic/232385/www.example.com, но хабр сам исправляет ссылку, хотя по стандартамwww.example.com— ссылка относительного пути - //www.example.com — откроет
www.example.comсо схемой с которой вы просматриваете текущую страницу, т.е. скорее всего будет открытhttp://example.com - mailto:[email protected] — здесь уже вступают в силу настройки браузера, он предложит вам открыть эту ссылку при помощи почтовой программы и отправить электронное письмо адресату
[email protected], а так, это абсолютный URL со схемойmailto
Мы уже рассмотрели крупные компоненты, а теперь давайте углубимся в детали построения URL.
Стандарт URN документирован в RFC2141.
Из п.1:
Унифицированные имена ресурсов (URN) предназначены, чтобы служить постоянными, независимыми от расположения, идентификаторами ресурсов и разработаны для упрощения отображения других пространств имен (которые совместно используют свойства URN) в URN-пространство. Таким образом, синтаксис URN обеспечивает средство закодировать символьные данные в форме, которая может быть отправлена посредством существующих протоколов, записана при помощи большинства клавиатур, и т.д.
Т. е., в отличие от URL, который ссылается на како-то место, где хранится документ, URN ссылается на сам документ, и при перемещении документа в другое место ссылка не изменится.
В силу того, что URN концептуально отличается от URL, то и система разрешения имен у него другая — DDDS, которая преобразует URN в URL, по которым можно найти ресурс/объект или что бы то ни было, на что ссылается URN.
3.1. Структура
URN имеет следующий вид:
"urn:" <NID> ":" <NSS>
- «urn:» — обязательная, регистронезависимая часть URN
- NID — Namespace Identifier, данная компонента определяет синтаксическую интерпретацию компоненты NSS.
Минимальная длина — 2 символа, максимальная — 32, разрешенные символы:
NID должен начинаться только с буквы или цифры.латинские буквы, цифры, "-"
Так же, слово «urn» для NID является зарезервированным, дабы избежать неоднозначности при определении URN в целом.
Список официально зарегистрированных NID можно посмотреть тут - NSS — Namespace Specific String, эта компонента служит непосредственно для передачи каких-либо данных.
Разрешенные символы:латинские буквы, цифры, процентно-кодированные, "(", ")", "+", ",", "-", ". ", "`", "{", "|", "}", "~", октеты 127-255 (7F-FF hex)
", "`", "{", "|", "}", "~", октеты 127-255 (7F-FF hex)
Самоидентифицирующийся URN
Такие URN содержат в NID название хэш-функции, а в NSS значение хэша, вычисленного для идентифицируемого объекта. Такие ссылки используются в magnet-ссылках и заголовках p2p-сети Gnutela2.
Например, URN из magnet-ссылки с одного торрент-трекера:magnet:?xt=urn:btih:c68abc1ba9b8c7c4bc373862cad1a8c01d69e53d...
С теорией все, во второй части рассмотрим, что можно и что нужно делать с URI, если мы их обрабатываем, а именно — нормализация, разбор и т.д.
За сим откланяюсь, спасибо что читали, надеюсь не было скучно, удачи!
Идентификация ресурсов в Интернете — HTTP
Цель HTTP-запроса называется «ресурсом», природа которого далее не определяется; это может быть документ, фотография или что-то еще. Каждый ресурс идентифицируется с помощью универсального идентификатора ресурса (URI), используемого в протоколе HTTP для идентификации ресурсов.
URL-адреса
Наиболее распространенной формой URI является унифицированный указатель ресурса (URL), известный как веб-адрес .
https://developer.mozilla.org https://developer.mozilla.org/en-US/docs/Learn/ https://developer.mozilla.org/en-US/search?q=URL
Любой из этих URL-адресов можно ввести в адресную строку браузера, чтобы указать ему загрузить соответствующую страницу (ресурс).
URL-адрес состоит из разных частей, некоторые из которых являются обязательными, а другие необязательными. Более сложный пример может выглядеть так:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
URN
Универсальное имя ресурса (URN) — это URI, который идентифицирует ресурс по имени в определенном пространстве имен.
urn:isbn:9780141036144 урна: ietf: rfc: 7230
Два URN соответствуют
- книге Джорджа Оруэлла «1984»,
- спецификация IETF 7230, Протокол передачи гипертекста (HTTP/1.
 1): синтаксис и маршрутизация сообщений.
1): синтаксис и маршрутизация сообщений.
Схема или протокол
http://— это протокол. Он указывает, какой протокол должен использовать браузер. Обычно это протокол HTTP или его защищенная версия HTTPS. Интернету требуется один из этих двух протоколов, но браузеры также умеют работать с другими протоколами, такими как 9.0039 mailto: (для открытия почтового клиента) илиftp:для обработки передачи файлов, так что не удивляйтесь, если увидите такие протоколы. Общие схемы:
| Схема | Описание |
|---|---|
| данные | URL-адреса данных |
| файл | Имена файлов, специфичные для хоста |
| фтп | Протокол передачи файлов |
| http/https | Протокол передачи гипертекста (безопасный) |
| JavaScript | Код JavaScript, встроенный в URL |
| почта на | Адрес электронной почты |
| сш | Безопасная оболочка |
тел. | телефон |
| урн | Единые имена ресурсов |
| вид-источник | Исходный код ресурса |
| вс/всс | Соединения WebSocket (безопасные) |
Администрация
www.example.com— доменное имя или орган, управляющий пространством имен. Он указывает, какой веб-сервер запрашивается. В качестве альтернативы можно напрямую использовать IP-адрес, но поскольку он менее удобен, он не часто используется в Интернете.
Порт
:80— это порт в данном случае. Он указывает на технические «ворота», используемые для доступа к ресурсам на веб-сервере. Обычно он опускается, если веб-сервер использует стандартные порты протокола HTTP (80 для HTTP и 443 для HTTPS) для предоставления доступа к своим ресурсам. В противном случае это обязательно.
Путь
/path/to/myfile.html— это путь к ресурсу на веб-сервере. На заре Интернета такой путь представлял собой физическое местоположение файла на веб-сервере. В настоящее время это в основном абстракция, управляемая веб-серверами без какой-либо физической реальности.
Запрос
?key1=value1&key2=value2— это дополнительные параметры, предоставляемые веб-серверу. Эти параметры представляют собой список пар ключ/значение, разделенных кодом.&символ. Веб-сервер может использовать эти параметры для выполнения дополнительных действий, прежде чем вернуть ресурс пользователю. Каждый веб-сервер имеет свои собственные правила в отношении параметров, и единственный надежный способ узнать, как конкретный веб-сервер обрабатывает параметры, — это спросить владельца веб-сервера.
Фрагмент
#SomewhereInTheDocument— это якорь к другой части самого ресурса. Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента, никогда не отправляется на сервер вместе с запросом.
Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента, никогда не отправляется на сервер вместе с запросом.
При использовании URL-адресов в содержимом HTML обычно следует использовать только некоторые из этих схем URL-адресов. При обращении к подресурсам, то есть к файлам, которые загружаются как часть более крупного документа, следует использовать только схемы HTTP и HTTPS. Все чаще браузеры удаляют поддержку использования FTP для загрузки подресурсов по соображениям безопасности.
FTP по-прежнему приемлем на верхнем уровне (например, ввод непосредственно в адресную строку браузера или цель ссылки), хотя некоторые браузеры могут делегировать загрузку содержимого FTP другому приложению.
https://developer.mozilla.org/en-US/docs/Learn тел:+1-816-555-1212 [email protected]: mdn/browser-compat-data.git ftp://example.org/resource.txt урна: ISBN: 9780141036144 почта: [email protected]
| Спецификация |
|---|
| Семантика HTTP # uri |
- 9002 Что такое URL?
- Список IANA схем URI
Последнее изменение: , авторы MDN
URI и URL: в чем разница?
Сегодня в Интернете доступно так много ресурсов, от веб-страниц до изображений, отчетов о погоде и электронных документов. Важно уметь идентифицировать и извлекать эти различные ресурсы.
Для этого вам нужно знать, что такое URI и URL и чем они отличаются. Давайте дадим определение каждому из приведенных ниже терминов, а затем объясним их основные различия.
Что такое URI?
URI — сокращение от «Uniform Resource Identifier» — это последовательность символов, которая отличает один ресурс от другого.
Например, foo://example.com:8042/over/there?name=ferret#nose — это URI, содержащий имя схемы, полномочия, путь, запрос и фрагмент. URI не обязательно должен содержать все эти компоненты. Все, что ему нужно, это имя схемы и путь к файлу, который может быть пустым.
Вот еще один пример URI: telnet://192.0.2.16:80/. В этом примере «telnet» — это имя схемы, а числа после двойной косой черты обозначают полномочия. Путь пустой, поэтому после косой черты 9 не идут символы0003
Типы URI
Существует два типа URI: URN и URL.
Универсальное имя ресурса (URN) — это постоянный и независимый от местоположения идентификатор, который соответствует схеме «urn». В этом контексте «постоянный» означает, что URN постоянно идентифицирует один и тот же ресурс с течением времени. Вот пример URN, предоставленного RFC 3986: urn:oasis:names:specification:docbook:dtd:xml:4.1.2
URL, с другой стороны, является идентификатором, зависящим от местоположения, который не обязательно является постоянным. . Это означает, что URL-адреса не требуются для идентификации одного и того же ресурса с течением времени. URL-адреса также не следуют схеме «urn».
. Это означает, что URL-адреса не требуются для идентификации одного и того же ресурса с течением времени. URL-адреса также не следуют схеме «urn».
Теперь, когда у нас есть краткое представление об URI, URL-адресах и URN-адресах, давайте подробнее рассмотрим, какие URL-адреса приведены ниже.
Что такое URL?
URL — сокращение от «Uniform Resource Locator» — это особый тип идентификатора, который не только идентифицирует ресурс, но и сообщает вам, как получить к нему доступ или где он находится. Например, URL-адрес может содержать ftp:// или https://. Это говорит о том, что ресурс можно найти и получить к нему доступ через протокол передачи файлов (FTP) или защищенный протокол передачи гипертекста (HTTPS).
Вот несколько примеров URL:
- ftp://ds.internic.net/internet-drafts/draft-ietf-uri-irl-fun-req-02.txt
- https://blog.hubspot.com/website/application-programming-interface-api
- http://www.ietf.org/rfc/rfc2396.txt
- https://offers.
 hubspot.com/how-to-run-seo-audit?hubs_post-cta=anchor&hsCtaTracking=f55ac8df-26f8-41f5-b63a-fa80e97d2fec%7Cfe8e963d-d682-4a22-b84e-52f7d60e4786
hubspot.com/how-to-run-seo-audit?hubs_post-cta=anchor&hsCtaTracking=f55ac8df-26f8-41f5-b63a-fa80e97d2fec%7Cfe8e963d-d682-4a22-b84e-52f7d60e4786
Вы заметите, что они похожи на приведенные выше примеры URI. Это потому, что они содержат много одинаковых компонентов, включая путь и запрос.
Однако URL также содержит уникальные компоненты, такие как протокол и домен. В последнем примере URL «https://» — это протокол. «Предложения» — это субдомен, а «hubspot.com» — доменное имя. «Как запустить seo-аудит» — это путь, а вопросительный знак и все, что после него, составляет запрос.
Теперь давайте подробнее рассмотрим разницу между URI и URL.
В чем разница между URI и URL?
Ключевое различие между URI и URL-адресами заключается в том, что URI являются идентификаторами, тогда как URL-адреса являются локаторами. Другими словами, URI просто идентифицирует ресурс. Он не описывает и не подразумевает, как найти ресурс. URL делает.
Таким образом, URL-адреса являются особым подмножеством URI. Это означает, что все URL-адреса являются URI, но не все URI являются URL-адресами.
Это означает, что все URL-адреса являются URI, но не все URI являются URL-адресами.
Наиболее распространенная аналогия, используемая для понимания разницы между URI и URL-адресами, — это сравнение имени человека с его адресом. Имя человека похоже на URI, потому что оно идентифицирует человека, не предоставляя никакой информации о том, как его найти. Однако адрес идентифицирует человека как резидента этого адреса и указывает его физическое местонахождение. Вот почему это похоже на URL.
Другим важным отличием является то, что URI можно использовать для идентификации и отличия HTML, XML и других файлов друг от друга. URL-адреса, с другой стороны, могут использоваться только для идентификации и поиска веб-страниц.
Идентификация и поиск ресурсов в Интернете
Поскольку в Интернете доступны миллионы ресурсов, важно понимать, как правильно идентифицировать и находить отдельные ресурсы. В то время как URI используются для идентификации ресурсов с помощью имени или местоположения, URL-адреса представляют собой подмножество URI, которые идентифицируют ресурсы по тому, как вы к ним обращаетесь.


 Популярные схемы:
Популярные схемы: Альтернативно, можно просто использовать IP address, но поскольку это не так удобно, то этот способ используется не часто.
Альтернативно, можно просто использовать IP address, но поскольку это не так удобно, то этот способ используется не часто. Каждый Веб-сервер имеет свои правила насчёт параметров, и единственный надёжный способ узнать как конкретный Веб-сервер обрабатывает эти параметры — это спросить того, кто контролирует Веб-сервер.
Каждый Веб-сервер имеет свои правила насчёт параметров, и единственный надёжный способ узнать как конкретный Веб-сервер обрабатывает эти параметры — это спросить того, кто контролирует Веб-сервер. е. символы, разделяющие URI на крупные компоненты.
е. символы, разделяющие URI на крупные компоненты.


 ", "`", "{", "|", "}", "~", октеты 127-255 (7F-FF hex)
", "`", "{", "|", "}", "~", октеты 127-255 (7F-FF hex) 1): синтаксис и маршрутизация сообщений.
1): синтаксис и маршрутизация сообщений.
 Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента, никогда не отправляется на сервер вместе с запросом.
Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента, никогда не отправляется на сервер вместе с запросом. hubspot.com/how-to-run-seo-audit?hubs_post-cta=anchor&hsCtaTracking=f55ac8df-26f8-41f5-b63a-fa80e97d2fec%7Cfe8e963d-d682-4a22-b84e-52f7d60e4786
hubspot.com/how-to-run-seo-audit?hubs_post-cta=anchor&hsCtaTracking=f55ac8df-26f8-41f5-b63a-fa80e97d2fec%7Cfe8e963d-d682-4a22-b84e-52f7d60e4786