Как проверить сайт онлайн на уникальность
Содержание
- 1 Проверка с показателем 100% — принципиальный вопрос?
- 1.1 В чем заключается сама суть понятия уникальность?
- 1.2 Основные виды текстовой уникальности:
- 2 На какой уровень уникальности текста ориентироваться при подготовке контента?
- 2.1 Как уникальность влияет на работу и продвижение сайта
- 2.2 Как техническая уникальность текста влияет на SEO:
- 2.3 Черный способ повышения уникальности, о котором вам лучше не читать
- 2.4 Белые методы повышения уникальности, знакомство с которыми безопасно
- 3 ТОП-9 способов точной проверки текста на уникальность
- 3.1 Краткий вывод по уникальности и всему, что с ней связано
Сегодня еще одна статья в рамках моего эксперимента (тестовая статья для Бадена 5). О результатах отпишусь уже довольно скоро!
Влияние уникальности текстового контента на позиции в поиске сегодня уже ни у кого не вызывает сомнений. За плагиат предусмотрены серьезные штрафные санкции. Сайт с особенно низким качеством статей рискует даже получить бан. Как проверка сайта на уникальность онлайн влияет на продвижение в поисковых системах?
За плагиат предусмотрены серьезные штрафные санкции. Сайт с особенно низким качеством статей рискует даже получить бан. Как проверка сайта на уникальность онлайн влияет на продвижение в поисковых системах?
Почему так происходит? Сам факт воровства имеет второстепенное значение. Гораздо важнее отсутствие новой, полезной информации в статье. Поисковые системы стараются с каждым днем быть лучше, чем вчера. Для этой цели им нужны тексты не только с технической, но и со смысловой уникальностью.
Проверка с показателем 100% — принципиальный вопрос?
Представьте, что вы ведете блог «Умного сантехника» и описываете установку раковины. В сети уже есть сотни, если не тысячи подобных статей. Потому что работа со всеми типами моек уже давно изучена и проверена на практике. Максимум, чем можно удивить читателя — инструкция по установке новой модели или вами лично изобретенный лайфхак. Большинство других статей в подобных блогах в той или иной мере повторяют друг друга. Поэтому уникальность от 90%, а иногда и немного ниже, воспринимается поисковиками вполне лояльно.
При этом важно четко понимать разницу между новым контентом и рерайтом. Если темы похожи, это не значит, что все они просто переписаны своими словами. Вместе с этим статей, переписанных «под уникальность» в сети намного больше, чем действительно качественного материала. Детальнее о терминах рерайт и новый контент мы подробнее поговорим дальше по тексту. А сейчас пойдем по порядку.
В чем заключается сама суть понятия уникальность?
Все, кто каким-то образом связан с коммерцией в интернете, знают, что без текстов, которые прошли проверку на плагиат далеко не уедешь. Кто бы там что ни говорил о популярности видео, картинок или анимационных роликов, но текст был есть и будет основой контента каждого ресурса.
Любой профессиональный сеошник и вебмастер согласится, чем больше на сайте уникального материала, тем лучше. Но если еще несколько лет назад приоритет отдавали технической уникальности, сегодня этот параметр постепенно приобретает второстепенное значение. Настала эпоха контент-маркетинга, а по-простому, полезного и уникального в смысловом значении текста.
Настала эпоха контент-маркетинга, а по-простому, полезного и уникального в смысловом значении текста.
Людям уже неинтересно читать десять одинаковых статей на десяти ресурсах, написанных разными словами. Читателям нужна полезная и ценная информация, интересные точки зрения и альтернативные способы решения задач. Всех этих целей можно добиться, если создавать действительно годные тексты, которые нравятся не только поисковым роботам, но и людям.
Вернемся к понятию «уникальности». Что конкретно означает этот термин, на какие определения лучше ориентироваться и какими инструментами максимально точно измерить такой важный показатель?
В большинстве официальных источников энциклопедического и википедического характера уникальность предлагают понимать, как что-то исключительное, неповторимое и единственное в своем роде. Чтобы лучше понять это определение в разрезе контента, рассмотрим классификацию.
Основные виды текстовой уникальности:
Техническая — определяется всевозможными сервисами проверки и специальными программами в режиме онлайн и оффлайн. Результаты измеряют в процентах. Чуть ниже мы поговорим о самых популярных сервисах проверки уникальности Рунета и почему стоит пользоваться именно этими продуктами.
Результаты измеряют в процентах. Чуть ниже мы поговорим о самых популярных сервисах проверки уникальности Рунета и почему стоит пользоваться именно этими продуктами.
Смысловая уникальность — этот текстовый контент, который не имел смысловых аналогов до своего появления. Сюда относят всевозможные изыскания и тесты, гипотезы, личные исследования, а также новые темы, которые по различным причинам не освещались ранее.
Вашей статье не видать топа, как вам своих ушей, если тема избитая. В таких случаях индексацию проходит рерайт, пусть и сделанный качественно, с выполнением всех технических требований. Поэтому затасканные темы, наподобие: «Что такое плагин и для чего он нужен?» лучше заменять на такие: «12 убойных новых плагинов для WordPress в 2017 году». Материал для такой статьи подбирать дольше, но зато ее будут читать, а значит, увеличится трафик, поведенческие показатели, да и конверсия тоже подрастет. Поэтому одна хорошая, интересная и полезная статья рентабельнее, чем сотня уникальных в техническом отношении материалов.
Конечно, навсегда забыть слово рерайт у вас не получится. Информация по отдельным темам есть только в интернете. Да и среди тех, кто ведет самые интересные блоги в Рунете, очень мало ходячих энциклопедий и живых дедушек-гуглов. Даже к такой простой задаче, как описание карточки товара для молотка можно подойти творчески. Не обязательно писать, что этот молоток прочный, качественный, эффективный, экологически чистый и энергосберегающий. Существуют тысячи вариантов сделать это интереснее:
Пример уникального и прикольного описания карточки товара, которую «сложно» сделать уникальной: «Молоток для любителей забивать гвозди с трех ударов. Удобно лежит в руке во время любых манипуляций. Можно колоть орехи. Компактные размеры. Отлично помещается в женской сумочке. Пригоден для использования в качестве средства от хулиганов. Намагничен. Притягивает даже те гвозди, которые вы потеряли и не видите». И так далее…
Если подобные описания использовать при продвижении своего магазина, вы получите заметный бонус, благодаря отличным ПФ!
Помимо перестановки слов в предложениях или использования синонимов для подготовки уникального текстового материала есть куча способов. Самый верный из них — как следует ознакомиться с темой, закрыть все источники и написать свои мысли по заданному вопросу. Чтобы не сбиться с пути, можно предварительно составить план статьи. И вы увидите, как буквы сами собой аккуратно ложатся на бумагу. Добавьте в текст свои мысли, используйте юмор, создайте оригинальную инфографику, и поисковые роботы наверняка оценят ваши старания по достоинству.
Самый верный из них — как следует ознакомиться с темой, закрыть все источники и написать свои мысли по заданному вопросу. Чтобы не сбиться с пути, можно предварительно составить план статьи. И вы увидите, как буквы сами собой аккуратно ложатся на бумагу. Добавьте в текст свои мысли, используйте юмор, создайте оригинальную инфографику, и поисковые роботы наверняка оценят ваши старания по достоинству.
Оба вида уникальности, о которых вы прочитали выше, в приоритете в первую очередь у информационных ресурсов. Как правило, техническая и смысловая уникальность идут рука об руку. Если ваша статья на 80% состоит из копипаста или плохого рерайта, то ни о каком исключительном смысле не может быть и речи.
На какой уровень уникальности текста ориентироваться при подготовке контента?
Уникальность — один из главных показателей, на которые поисковики обращают внимание при ранжировании. Но так происходит, пока сайт не доберется до первой десятки выдачи. Дальше в расчет берут поведенческие факторы: сколько переходов совершают посетители, активны ли они в лайках и комментариях, время, которое читатель остается на сайте, показатель отказов и некоторые другие моменты.
И хоть без уникальности сегодня никуда, на одном этом показателе в ТОП не въедешь. Все, кто прошел через фильтр исключительности обязаны пройти следующий тест на релевантность поисковым запросам. На практике это выглядит примерно так. У вас и у конкурента есть две статьи похожей тематики, например, «Как выбрать персонального тренера». И если уникальность вашей работы 95 процентов, а у конкурента 91% но поведенческие факторы существенно перевешивают, более выгодную позицию в ТОПе займет статья с более низким процентом «уника»
Можно ли въехать в ТОП на чужом контенте? При публикации откровенного плагиата, когда вы или не изменяете в нем ничего вообще или переделываете меньше половины, до анализа поведенческих факторов дело может просто не дойти. Поисковые роботы четко знают, что новые материалы с низкой технической уникальностью, в большинстве случаев абсолютно бесполезны для читателей.
Из любого правила существует исключение. В нашем случае это так называемые толстые сайты-лидеры, которые иногда позволяют себе публикацию скопированного материала. И ранжируется он довольно неплохо, но при одном условии. Нужно не забыть поставить на странице источник, с которого скопирован материал.
Чтобы ваш сайт начал собирать трафик по отдельным запросам нужен уникальный контент, но к значению 100% стремиться необязательно. В некоторых случаях подойдет и 80%, если:
- Текст статьи оформлен красивее, чем у конкурентов (много картинок или скриншотов, используются графики, схемы, таблицы или интересные элементы дизайна).
- Присутствуют элементы смысловой уникальности — личное мнение, наблюдения, описание собственной разработки, которая упрощает решение задачи.
- Вопрос раскрыт более основательно и широко, затронуты дополнительные и смежные направления.
Приняты все необходимые меры для роста поведенческих факторов, например, помещено интересное видео.
- Ориентироваться на уникальность необходимо, но полезность контента сегодня в приоритете. Поэтому если вы добавили в текст цитату, которая снизила оригинальность текста на 5%, но увеличила число просмотров, лайков и комментариев, значит, так тому и быть.
Как уникальность влияет на работу и продвижение сайта
Для начала небольшой экскурс в историю. Чтобы проверить техническую уникальность любого текста, современные сервисы проверки используют алгоритм, который еще в 1949 году изобрел Джордж Зипф. Законы профессора-лингвиста сформулированы так:
- Произведение вероятности наличия слова в тексте на его частоту использования – это величина постоянная.
Отношение частоты и количества слов, которые входят в текст с данной частотой, одинаково. - На основании этих формулировок поисковые роботы перед проверкой разбивают каждую статью на несколько групп. В первую включают все слова, которые не несут смысловой нагрузки — это союзы, предлоги и междометия.
 Вторая состоит из ключевых слов, по которым основная масса пользователей заходит на сайт. Это запросы, которым статья должна быть релевантна. В третью группу попадают фразы случайного характера. Весь этот процесс получил название «канонизация».
Вторая состоит из ключевых слов, по которым основная масса пользователей заходит на сайт. Это запросы, которым статья должна быть релевантна. В третью группу попадают фразы случайного характера. Весь этот процесс получил название «канонизация».
После деления на группы начинается работа алгоритма шинглов. Кстати, это слово в переводе с английского shingle. Алгоритм разбивает ключевые запросы на элементы, каждый из которых содержит заданное количество слов. Оно определяется длиной шингла. Каждое последнее слово элемента считается первым для предыдущего. Именно по такой схеме программы вычисляют абсолютно уникальные тексты и плагиат.
За каждым шинглом закрепляют определенную сумму совпадений. При анализе двух совершенно разных текстов одинакового числа совпадений быть не может априори. Поэтому все современные проверки такие точные. По количеству совпадений неуникальный контент удается вычислить за несколько секунд. Причем относится это и к текстам с плохим рерайтом и к полностью скопированным материалам.
Если поисковый робот обнаружил неуникальный текст или абсолютно бесполезную статью, страница может попасть под действие фильтра с условным названием «Ты последний». Фактические это означает что определенный раздел сайта будет задвинут на самые задворки поисковой выдачи.
Проверяется эта неприятность очень легко. Достаточно вбить поисковик точный ключевой запрос и оценить результат выдачи. Алгоритм «Ты последний» надежно скрывает страницу, которой прислал «черную метку». Увидеть такой раздел можно только в режиме «Показать все без исключения». Для этого нужно добавить к адресу вот такую комбинацию символов или найти и кликнуть по соответствующей записи на последней странице.
Как техническая уникальность текста влияет на SEO:
- Если вы счастливый владелец плагиата и умудрились опубликовать его, страница в лучшем случае «выстрелит» на самых низких позиция, а в худшем заработаете бан. Этот пункт касается материалов с процентом уникальности ниже 20%.
- Статьи, уникализированные на 50-60%, попадают в категорию «рерайт».
 Большинство таких материалов удерживают стабильно невысокие позиции. Хотя если вы при таком проценте умудритесь подать материал интересно, сдобрите его качественной инфографикой, интересным видео и парочкой таблиц, возможен небольшой рост.
Большинство таких материалов удерживают стабильно невысокие позиции. Хотя если вы при таком проценте умудритесь подать материал интересно, сдобрите его качественной инфографикой, интересным видео и парочкой таблиц, возможен небольшой рост. - Тексты с высокой технической уникальностью от 80 до 100% редко вызывают вопросы у поисковых роботов и потихоньку растут в результатах выдачи.
Если ваш сайт слишком популярен, и кто-нибудь так и норовит сделать рерайт со свежего материала, необходимо принимать дополнительные меры. Сразу после публикации добавляйте новую ссылку в ЯндексВебмастер и GoogleSearchConsole. Кросспостинг в популярных соцсетях также отличный выход из сложившейся ситуации.
Черный способ повышения уникальности, о котором вам лучше не читать
Это гениальное изобретение уходит корнями в далекие времена черного SEO. Большинство представителей интернет-профессий хорошо помнит эти смутные годы. Тогда хорошая статья почти полностью состояла из корявых ключей, а копирайтеры воспринимались как печатные машинки, которые понимают голосовые команды.
Придумывать уникальные тексты из корявых выражений «трусы в пожарную машинку, покемон весна Москва» было очень сложно, поэтому многие недобросовестные райтеры изобрели более удобный способ.
Чтобы им воспользоваться, достаточно найти самые неуникальные места в тексте и заменить все гласные русские буквы их аналогами на английской раскладке. В отличие от человека компьютер за доли секунды отличает английскую «е» от ее русской сестры. Поэтому удачные сделки с подобными «уникальными» материалами были не редкостью. А поскольку во времена черного SEO поисковики относились к подобным вещам лояльнее, некоторые фрилансеры умудрялись даже находить постоянных клиентов на эти шикарные услуги.
Сегодня все поменялось. Если разместить фиктивный текст на сайте, поисковики мигом заподозрят неладное и вышвырнут страницу, а то и весь ресурс из своей базы данных. Но если статья еще не опубликована, ее можно вполне успешно реализовать заказчику, который даже не подозревает о столь изощренном виде мошенничества.
Если у вас возникла необходимость перестраховаться насчет замены букв, сделать это можно очень легко. Берете небольшой абзац в абсолютно уникальной статье и целенаправленно вставляете туда все русские гласные буквы. Если показатели проверки не изменились, значит, перед вами действительно уникальный материал.
Но зачем использовать черные методы, если есть достаточное количество белых. Возможно, многие из их повредят смысловой уникальности, но в использовании их, пока, нет ничего криминального.
Белые методы повышения уникальности, знакомство с которыми безопасно
- Измените порядок подачи информации в тексте. Если все пишут о том, что сначала нужно подготовить площадку для установки детской песочницы и уже потом заниматься покупкой досок, напишите наоборот. Это уже основательно запутает поискового робота, который примет ваш текст за уникальный, причем и в смысловом отношении тоже.
- Пишите тексты головой, а не глазами. Прочитайте интересную статью, которую хотите переписать, несколько раз.
 А потом закройте ее и сделайте пересказ. Это верный способ создать уникальный контент. Для перепроверки фактов впоследствии можно сверить два материала.
А потом закройте ее и сделайте пересказ. Это верный способ создать уникальный контент. Для перепроверки фактов впоследствии можно сверить два материала. - Используйте конструкции неподобные или мастера Йоды приемы. Шутка. Можно поступать проще. Если в первоисточнике часто употребляют нумерованные списки, замените их словосочетаниями «метод первый», «метод второй» и так далее. Отдельные конструкции, например, «несмотря ни на что», легко заменяются конструкциями наподобие «во что бы то ни стало». Только не злоупотребляйте, чтобы ваш текст не превратился в кувшин с прозрачной и бесполезной водой.
- Внедряйте эпитеты. Замените фразу «мы продаем латунные краны» на предложение «мы продаем блестящие латунные краны приятного желтого цвета». Чтобы все это написать, даже бриф заказчику отправлять ненужно. Достаточно увидеть фотографию продукции на сайте.
- Используйте синонимы. Этот прием очень похож на предыдущий, только слова нужно не добавлять, а немного изменять.
 К примеру, слово «холодный» легко заменяется эпитетом «ледяной». В отношении кваса это сработает, но если речь идет о погоде, уже появляется стилистическая ошибка. Поэтому действуем осторожно.
К примеру, слово «холодный» легко заменяется эпитетом «ледяной». В отношении кваса это сработает, но если речь идет о погоде, уже появляется стилистическая ошибка. Поэтому действуем осторожно. - Наращивайте объем. Этот способ сложен только с виду. На самом деле по любой теме даже необязательно лить воду, чтобы сделать текст больше. Наверняка при более внимательном изучении вопроса найдутся моменты, которые еще не освещены в тексте. Вот о них и напишите своими словами. Если добавить к одному абзацу текста уникальностью 50% аналогичный, но на 100% уникальный текст, проверка покажет уже 75% и так далее.
- Воспользуйтесь советами из тз для копирайтера
Теперь вы знакомы с основными способами белой уникализации текстового контента. На самом деле этот перечень больше похож на кодекс честного рерайтера, который упорно не хочет создавать по-настоящему интересные статьи для людей. По мере работы с текстом все равно приходит понимание ценности качества, которое всегда приносит отличные результаты по трафику, конверсии и количеству заказов.
Но техническую уникальность пока еще никто не отменял. Поэтому рассмотрим самые популярные, проверенные временем и миллионами килознаков сервисы проверки текстов Рунета.
ТОП-9 способов точной проверки текста на уникальность
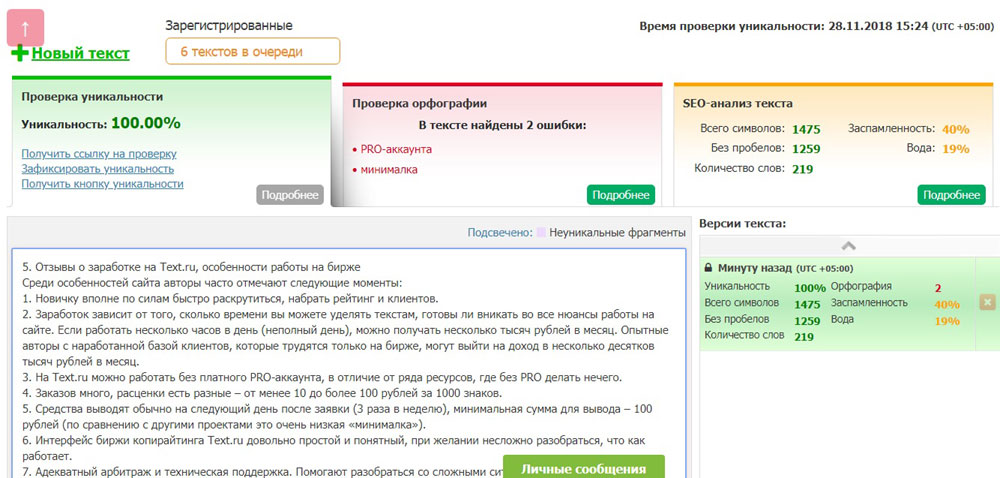
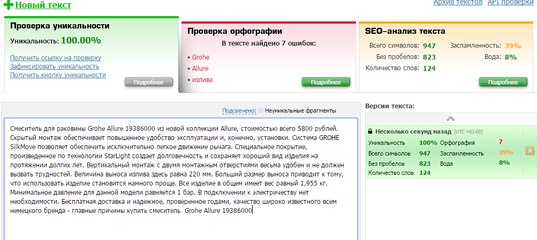
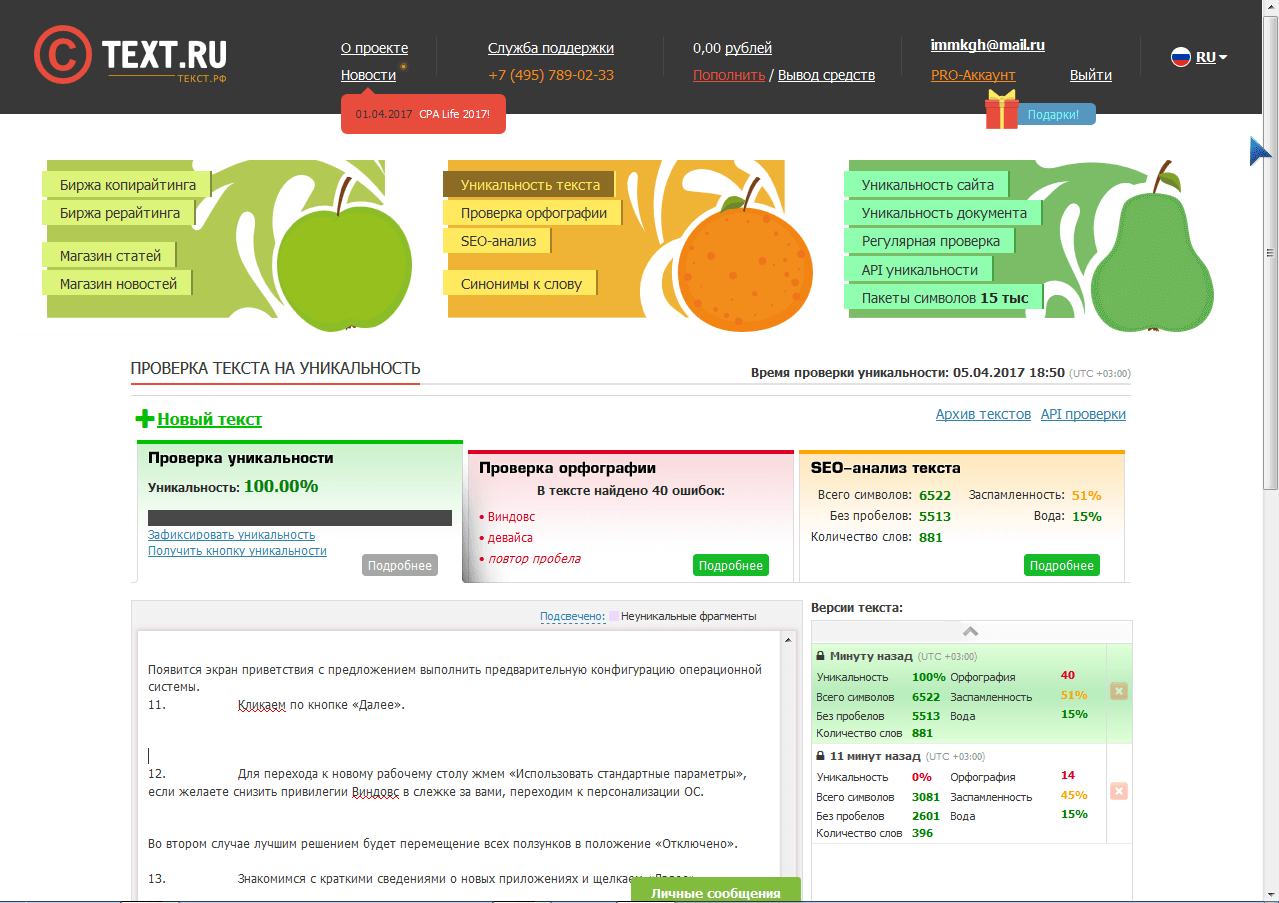
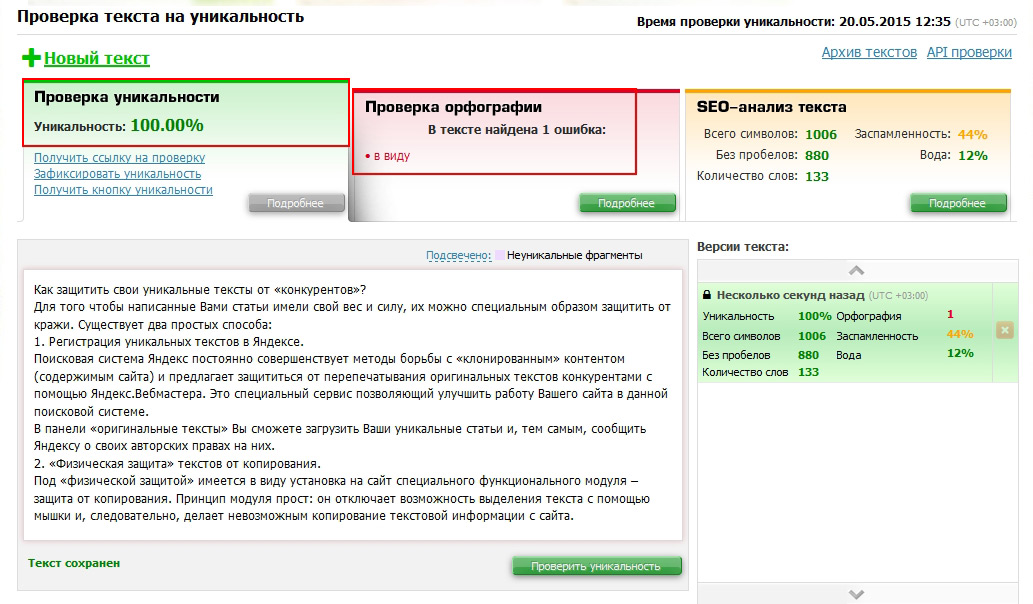
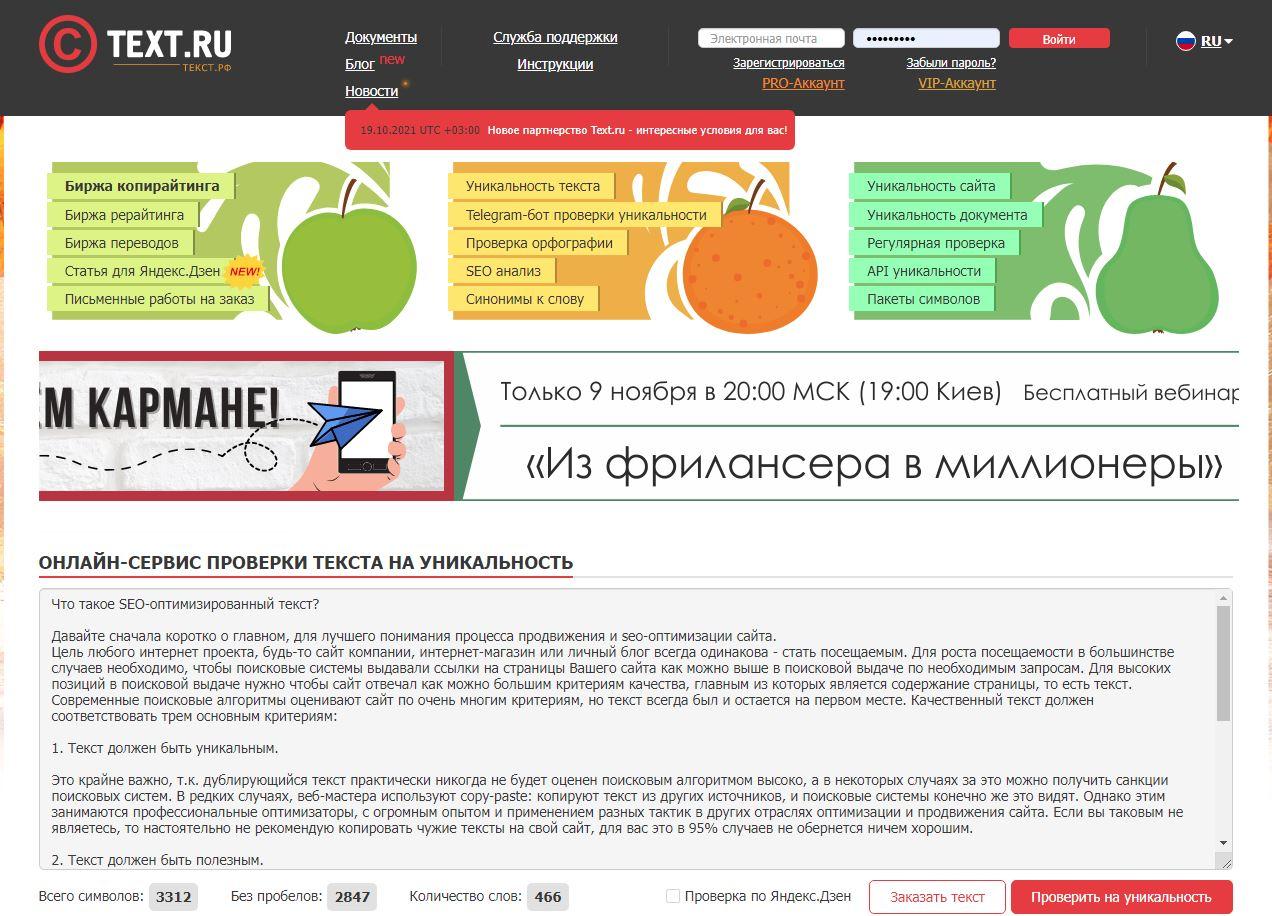
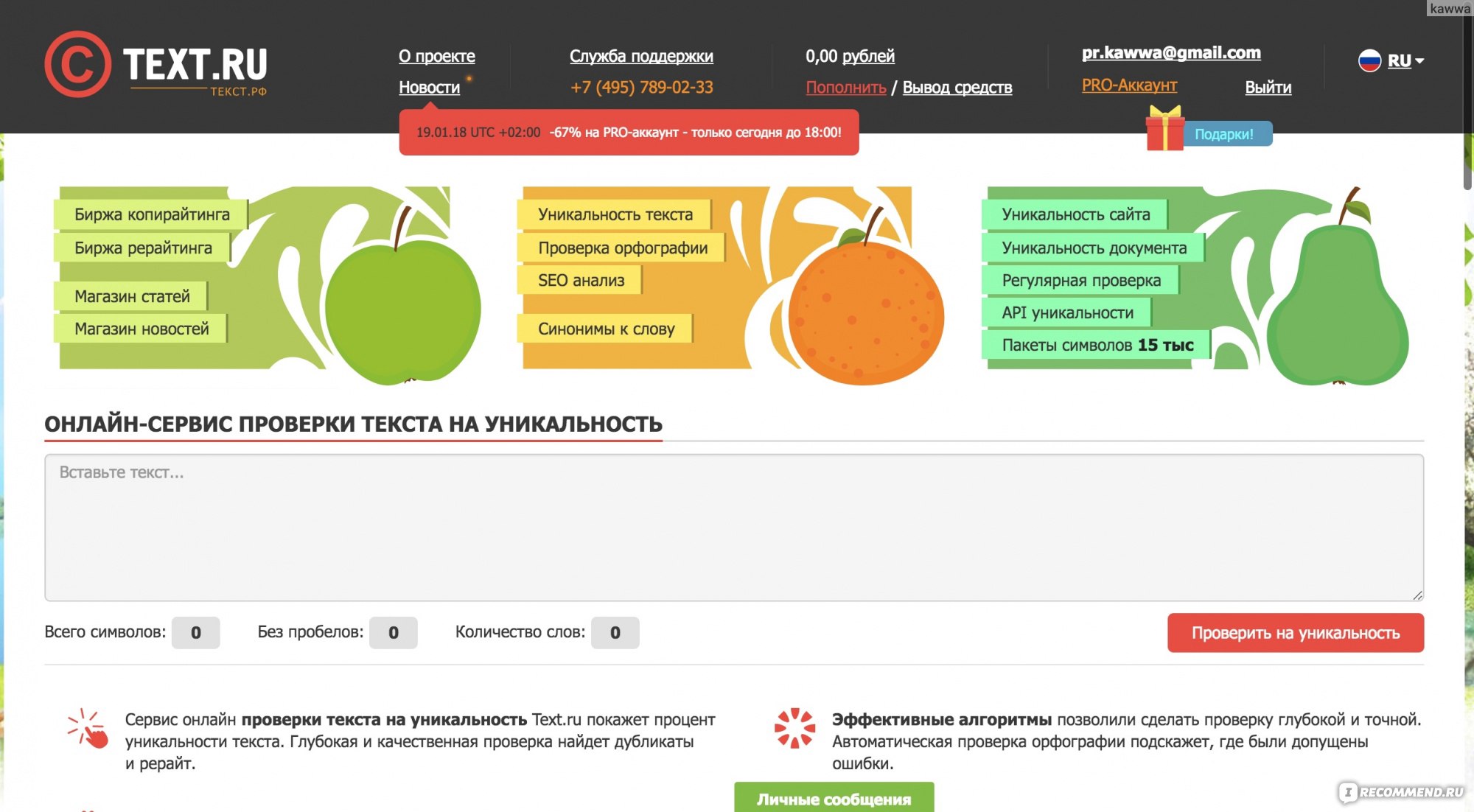
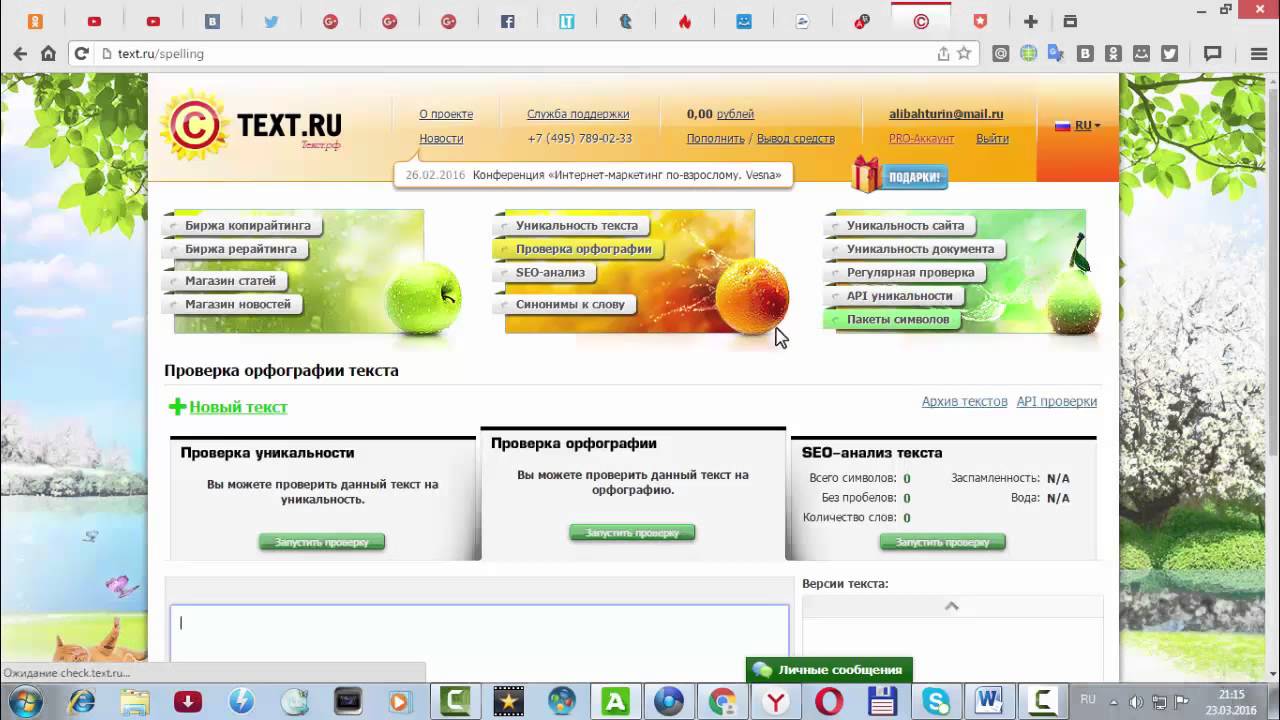
1. Text.ru (он же Текст.ру) — самый технологичный и точный вариант, доступный жителям постсоветского пространства. Удобство и простота выше всяких похвал. Регистрация не обязательна. Хотя если ее пройти, тексты проверяют быстрее. Проверка очень глубокая. У низкопробного рерайта и других подобных методов нет никаких шансов.
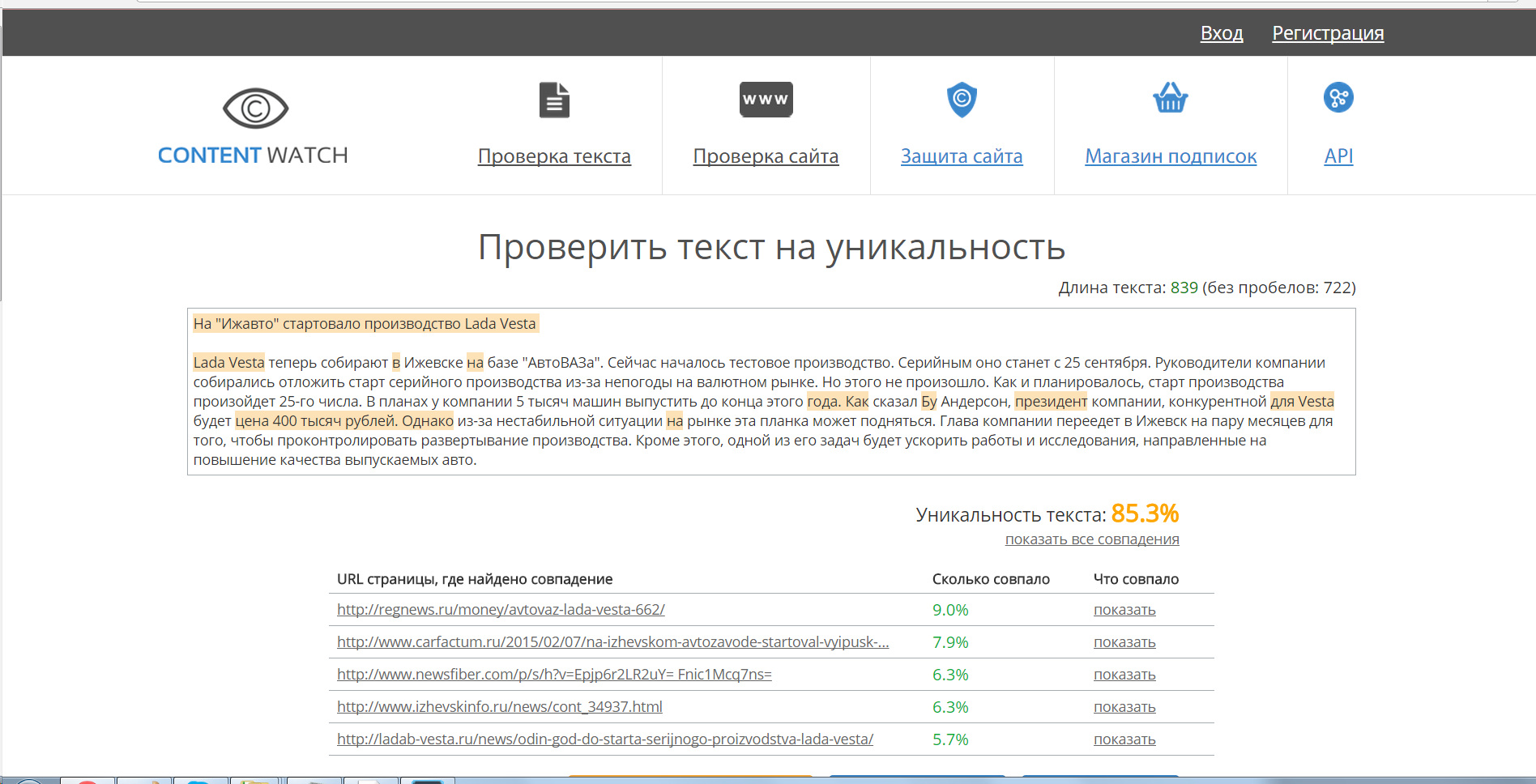
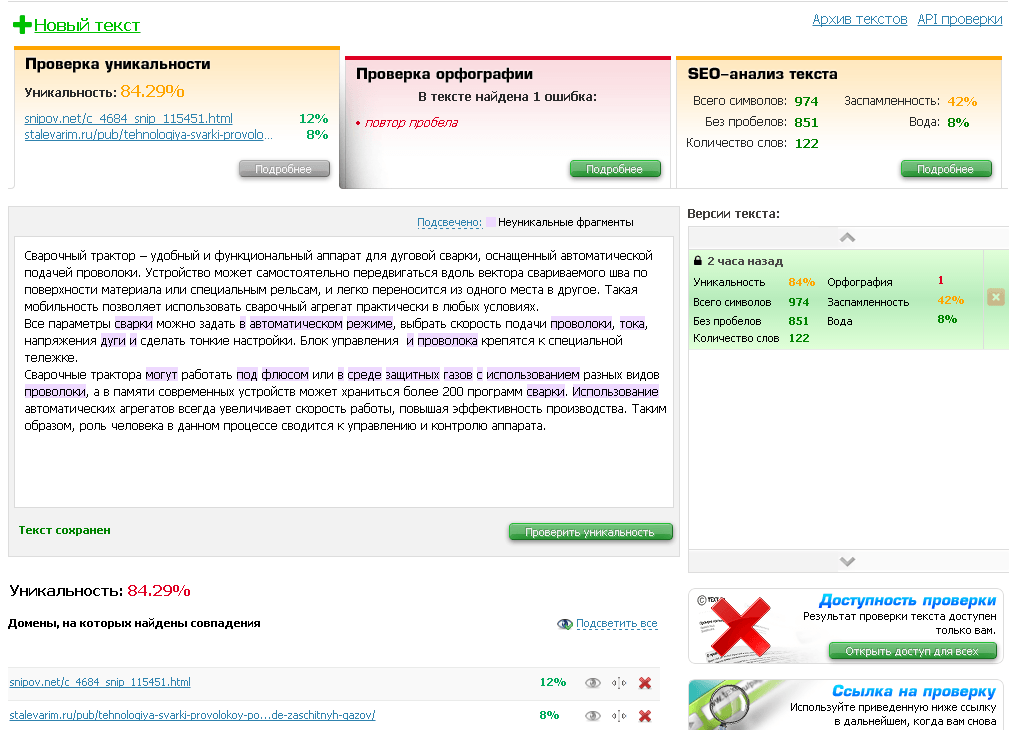
2. Content-watch — им также пользуются многие вебмастеры и контент-маркетологи, хотя и не так часто, как предыдущим. Сервис работает с ограничениями: не больше семи проверок ежедневно и до 10К символов за один текст. Для тех, кому проверка нужна лишь изредка вполне подходящий вариант.
3. Pr-cy — полезный сервис, который выдает массу информации о сайтах конкурентов. Копирайтеров он тоже проверяет на порядочность по всем правилам.
Копирайтеров он тоже проверяет на порядочность по всем правилам.
4. Plagiarisma — специализируется на работе с дипломами, рефератами и курсовыми. Но и статьями не брезгует. Есть версия персональных компьютеров. Чтобы запустить проверку, достаточно загрузить нужный текстовый файл на сайт.
5. Istio — универсальный и простой сервис. Помогает найти копирайтеров для сайта и проверить точную уникальность всего текста. Удобная фишка — наглядно показывает процент вхождения того или иного слова в статью.
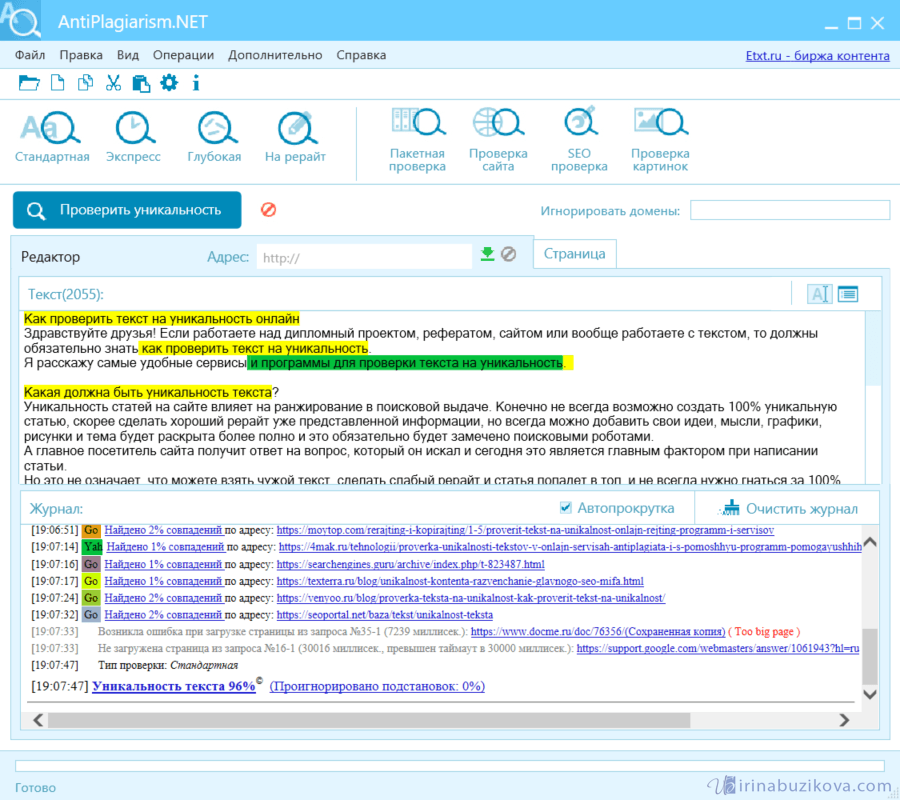
6. Antiplagiat — один из первых сервисов Рунета, название которого стало нарицательным. Во многом известен благодаря версии «Антиплагиат ВУЗ», которой активно пользуются все студенты на просторах СНГ. Именно с сервиса Антиплагиат ру в Рунете началась проверка текстов, статей и дипломных работ на уникальность.
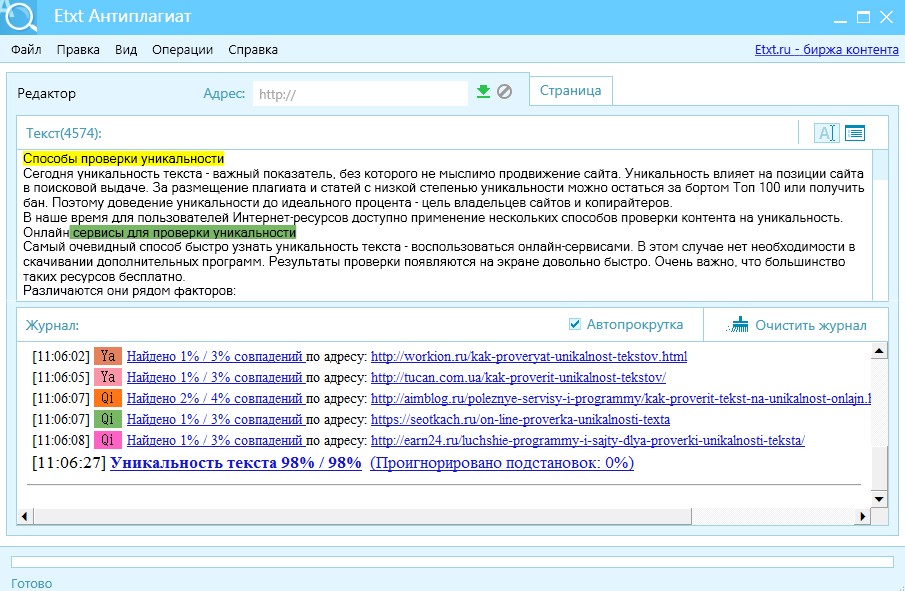
7. Etxt — есть проверка онлайн, но лучше скачать программу на компьютер. Проверяет неплохо, но лучше всего работает опция проверки на рерайт. Там даже к текстам с высоким уровнем уникальности возникают вопросы. Часто обновляется, требует ввода капчи, иногда глючит. Поддерживает ограниченное число сервисов по вводу капч.
Там даже к текстам с высоким уровнем уникальности возникают вопросы. Часто обновляется, требует ввода капчи, иногда глючит. Поддерживает ограниченное число сервисов по вводу капч.
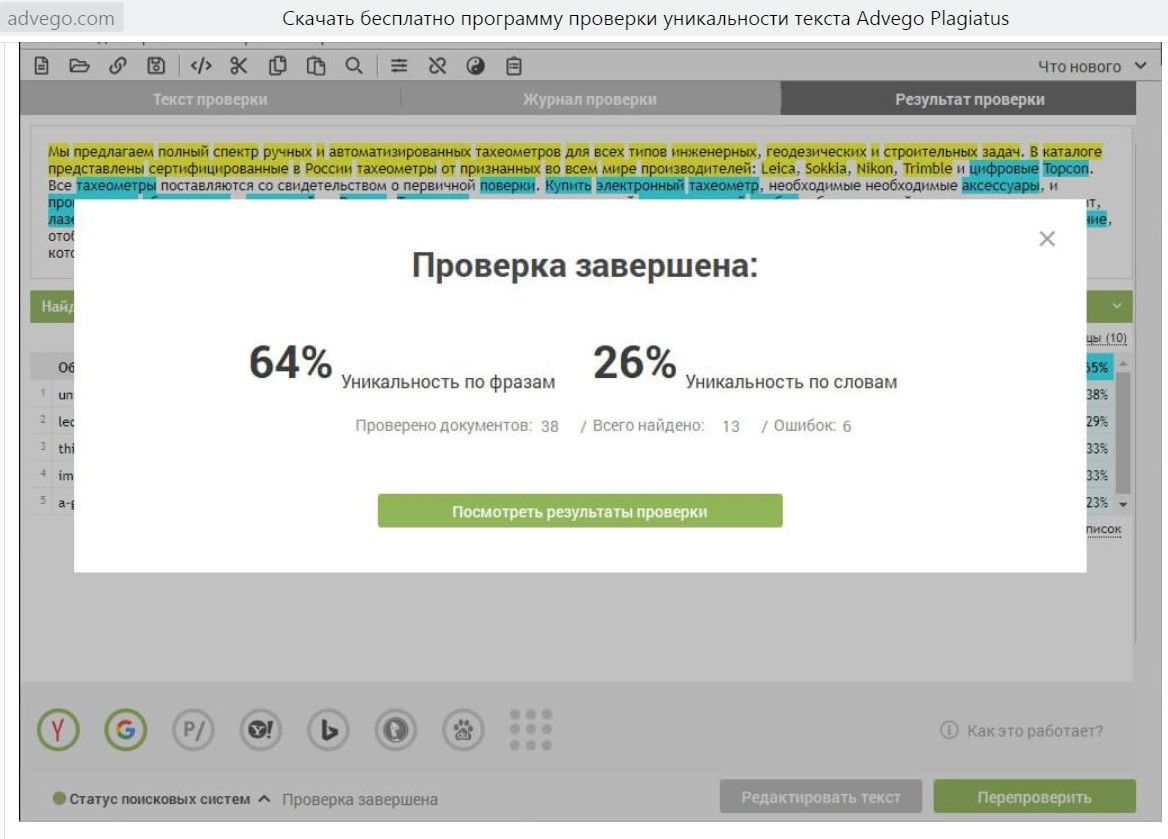
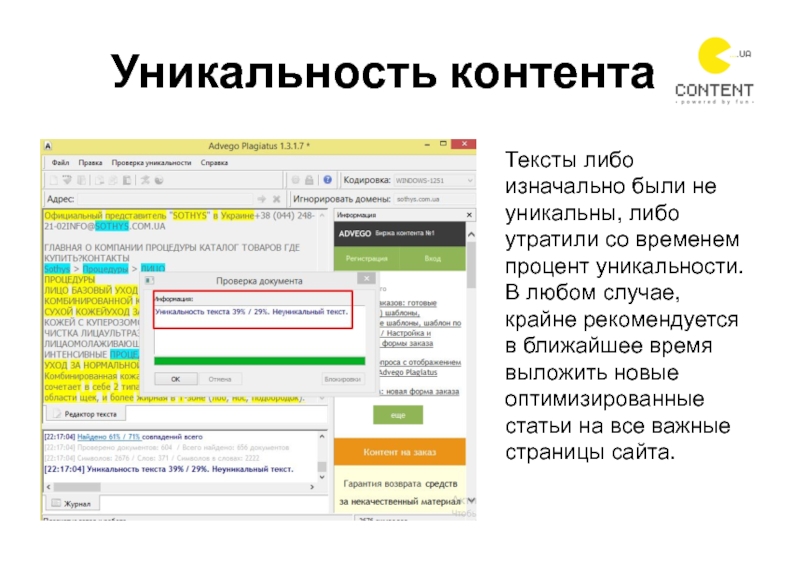
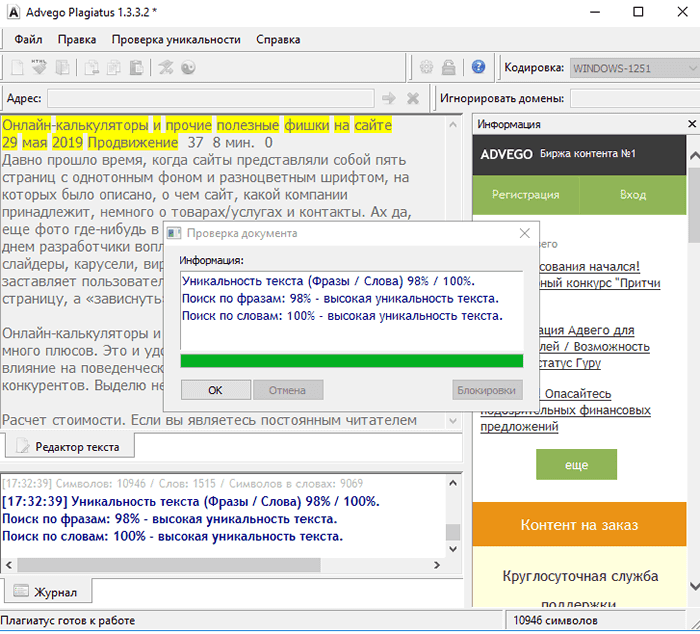
8. Advego — легендарный сервис, которым пользуются все, кто пытается зарабатывать деньги печатаньем букв. Все бесплатно, хотя и работает только на Виндовсе. Просто, понятно, есть подробный SEO анализ со всеми видами тошноты и водностью. Часто возникают проблемы с проверкой текстов до 2000 знаков, особенно от 1000 до 1500 знаков. Часто помечает такие материалы, как неуникальные. Что по факту не соответствует действительности.
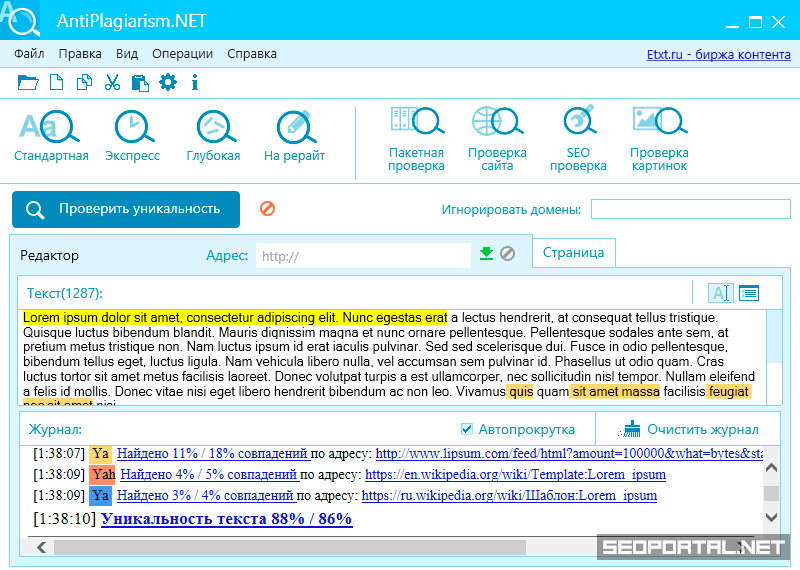
9. Плагиата.Нет — еще один способ проверить уникальность текста без денег. Отличается поддержкой документов нескольких форматов. Сервис ненужно устанавливать. При этом он без проблем проверит весь сайт, подсветит уникальные слова и покажет ссылки на первоисточники.
Краткий вывод по уникальности и всему, что с ней связано
По мере совершенствования алгоритмов оценки контента поисковых систем значение параметра уникальности возрастает. Сегодня помимо технических показателей важны смысловые критерии. Первые места в поисковой выдаче постепенно занимают авторские работы, написанные на основании собственных исследований, наблюдений или опыта. Секрет кроется в поведенческих факторах. Полезные статьи чаще читают, больше лайкают и активнее расшаривают. За это контенту и достаются главные почести от их величества Яндекса и Гугла.
Сегодня помимо технических показателей важны смысловые критерии. Первые места в поисковой выдаче постепенно занимают авторские работы, написанные на основании собственных исследований, наблюдений или опыта. Секрет кроется в поведенческих факторах. Полезные статьи чаще читают, больше лайкают и активнее расшаривают. За это контенту и достаются главные почести от их величества Яндекса и Гугла.
И напоследок шикарное видео от SEO академии. Смотрите и все ваши тексты будут уникальными:
Какой должна быть уникальность текста на сайте — Сollaborator
Для эффективного продвижения страниц в поисковых системах нужно добавлять уникальный контент. Поэтому давайте разберемся детально: какая должна быть уникальность текста, чтобы вывести страницу в ТОП поисковых систем, какие есть сервисы для проверки уникальности контента.
Что такое уникальность текста?Уникальность текста — это параметр, который определяет степень отличия текста, написанного вами или вашим копирайтером от других статей той же тематики, которые уже есть в интернете.
Если скопировать статью с чужого сайта и разместить ее на своем, уникальность такого контента будет равна 0% и это плохо (ниже расскажем почему). Если же перед написанием текста как следует изучить тематику, ознакомиться с несколькими источниками данных и в итоге написать свою полноформатную статью, не опираясь на какой-то один сайт с исходным текстом, вы с большой вероятностью получите контент с параметром уникальности 90-100%. И это правильный подход к созданию качественного, интересного и экспертного информационного материала.
Уникальность статьи — это возможность оценить авторство ее исполнителя. И это базовый критерий, который предъявляется к текстам. Поэтому обязательно проверяйте уникальность, не игнорируйте ее, если хотите продвигать сайт быстро и делать его полезным для ваших читателей, посетителей и клиентов.
Уникальность контента как фактор ранжированияУникальность — важный технический параметр текста, который совместно с другими его характеристиками, такими как водность и тошнота (какой должна быть тошнота текста, читайте в другой статье), влияет на ранжирование. Поисковики любят уникальные тексты, которые имеют ценность для посетителей. Они должны быть содержательными и не повторятся в других источниках.
Поисковики любят уникальные тексты, которые имеют ценность для посетителей. Они должны быть содержательными и не повторятся в других источниках.
Яндекс считает оригинальность текста важным SEO-фактором качества сайта и придаёт ему немалое значение:
«Мы стараемся не индексировать или не ранжировать высоко сайты, копирующие или переписывающие информацию с других ресурсов и не создающие оригинального контента.»
Google также не дает усомниться в важности уникального контента как для самой поисковой машины, так и для пользователей сайта:
«Лучше потратить время и создать оригинальный контент, который выделит ваш сайт из массы других. Это позволит привлечь постоянных посетителей и обеспечить релевантность при поиске в Google.»
Какая уникальность текста оптимальна для продвижения?Чтобы понимать важность уникальности текстовой составляющей в зависимости от типа контента веб-страницы и его направленности предлагаем ознакомится с таблицей:
Страница | Направленность | Уникальность |
Статья | Информационная | Очень важна |
Листинг статей | Информационная | Важна |
Карточка товара | Коммерческая | Не всегда важна |
Категория товаров | Коммерческая | Не всегда важна |
Листинг товаров | Коммерческая | Не важна |
Страница услуги | Коммерческая | Очень важна |
Листинг услуг | Коммерческая | Важна |
О компании | Навигационная | Очень важна |
Контакты | Навигационная | Очень важна |
Многие владельцы сайтов спрашивают, какой должна быть уникальность текста на сайте? В идеале — 100%.
В таблице ниже показано, какими должны быть показатели уникальности новых текстов для разного типа страниц (в процентах, ориентировочно):
Уникальность | Неуникальная | Низкая уникальность | Допустимо | Хорошая уникальность |
Статья | ниже 90% | ниже 90% | 90-95% | 95-100% |
Коммерческая страница (описание услуги) | ниже 80% | 80-90% | 90-95% | 95-100% |
Каталог раздел | ниже 70% | 70-80% | 80-90% | 90-100% |
Каталог подраздел | ниже 70% | 70-80% | 80-90% | 90-100% |
Карточка товара | ниже 50% | 50-70% | 70-90% | 90-100% |
Поисковые системы негативно относятся к плагиату. Если текст, находящийся в индексе поисковой системы, будет обнаружен на странице другого сайта, то вероятность данной страницы получить позицию выше, чем у первой проиндексированной страницы (первоисточника) будет невелика.
Если текст, находящийся в индексе поисковой системы, будет обнаружен на странице другого сайта, то вероятность данной страницы получить позицию выше, чем у первой проиндексированной страницы (первоисточника) будет невелика.
В интернете есть достаточно много сервисов и десктопных программ для проверки уникальности контента. Мы покажем несколько вариантов популярных онлайн-сервисов для проверки текста.
1. Text.ruText.ru — сайт для проверки уникальности текста со множеством дополнительных возможностей, среди которых проверка орфографии, SEO-анализ текста, а также биржа контента. Для проверки текста, вставьте контент в специальное поле и нажмите «Проверить уникальность». Через некоторое время получите результат.
Попробовать сервис проверки Text.ru →
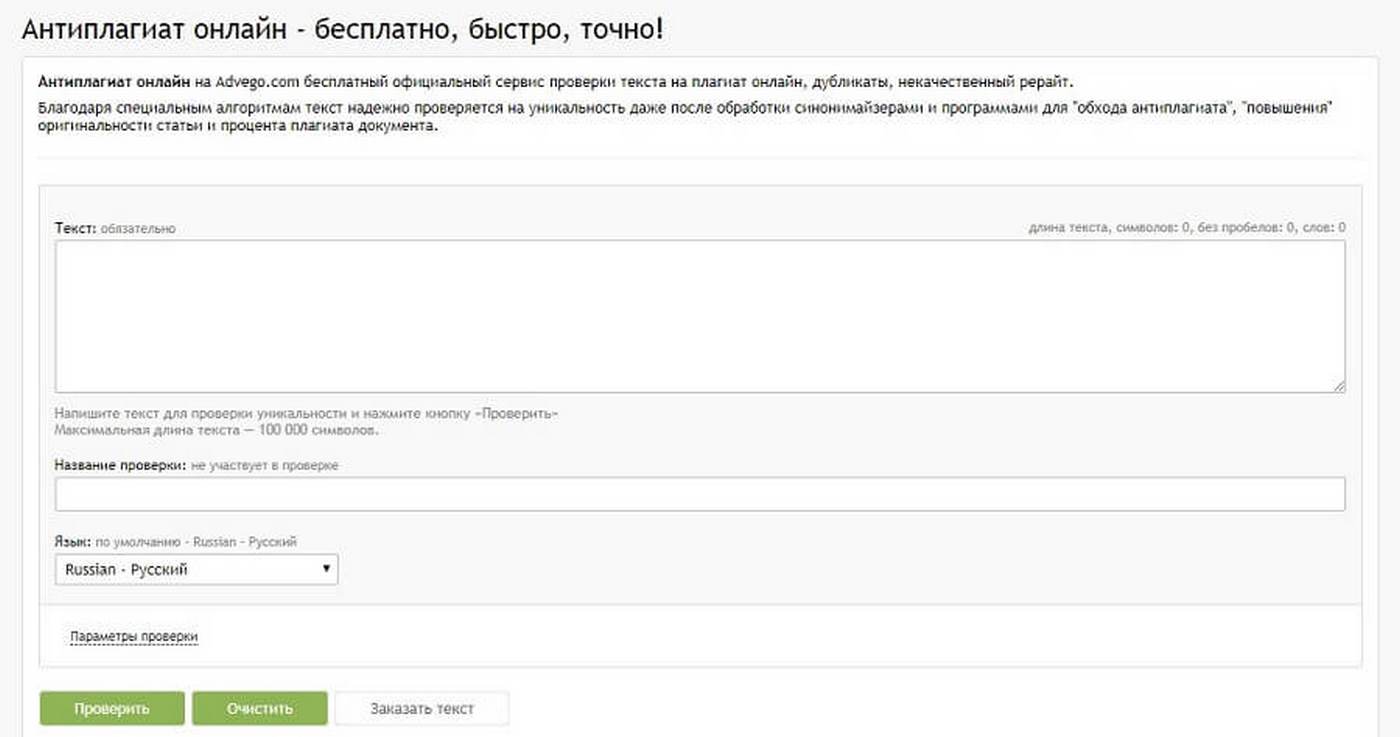
2. AdvegoНе менее известным сервисом и софтом, что тоже достоин внимания является Advego. Причем этот сервис имеет множество дополнительных функций и удобных проверок, благодаря интеллектуальным алгоритмам проверок. Для проверки текста авторизуйтесь, перейдите в раздел Антиплагиат, вставьте текст в специальное поле и нажмите «Проверить». Через некоторое время, получите результат.
Причем этот сервис имеет множество дополнительных функций и удобных проверок, благодаря интеллектуальным алгоритмам проверок. Для проверки текста авторизуйтесь, перейдите в раздел Антиплагиат, вставьте текст в специальное поле и нажмите «Проверить». Через некоторое время, получите результат.
Попробовать сервис проверки Advego →
3. Content WatchСервис Content Watch даёт возможность быстро проверить текст на уникальность онлайн бесплатно (с ограниченными возможностями) и на платной основе (ограничения зависят от тарифа). Бесплатная версия имеет ограничения на количество символов и количество проверок в сутки.
В качестве результата анализа онлайн-сервис отобразит список найденных веб-страниц с совпадениями. При нажатии на ссылку «Показать» в колонке «Совпадения» в области с текстом будут подсвечены найденные совпадения.
Попробовать сервис проверки Content Watch →
Как повысить уникальность текста?Существуют различные, очень сомнительные онлайн-сервисы, которые автоматически осуществляют поверхностный рерайтинг с помощью замены слов их синонимами и перестановки частей текста.![]() Это не повысит оригинальность текста в глазах поисковых систем, к тому же сделает его нечитабельным для пользователей.
Это не повысит оригинальность текста в глазах поисковых систем, к тому же сделает его нечитабельным для пользователей.
Чтобы поднять уникальность существующего SEO-текста, при этом сохранив его читабельность, необходимо осуществлять качественный ручной рерайтинг. Если вы пишите статью с нуля, с высокой вероятностью она будет уникальной на 95% и выше.
Уникальность текстового контента зависит от многих факторов. Но не стоит пренебрегать этим важнейшим параметром. Нет никаких доказательств, что поисковые системы могут хорошо воспринимать заимствования и использование чужого контента на других проектах.
Главный совет: всегда следует оставаться собой и писать тексты исключительно от себя, тогда и получится оригинально и уникально.
Используйте вступления, заключения, списки, ссылки и все, что только может прийти вам в голову, главное добиться нужной читабельности, уникальности и смысловой нагрузки.
Viktoriia Popova
Контент-маркетолог Сollaborator. pro
pro
Тексты веб-сайтов ⇒ Глоссарий контент-маркетинга
Вт- Тексты веб-сайтов – краткое пояснение
- Тексты веб-сайтов для быстрого чтения
- Советы по написанию хороших текстов на сайте
- Ключевые слова для SEO
- Google также ценит правильный HTML
- Как писать успешные тексты для сайта
Тексты веб-сайтов – Краткое пояснение
Тексты веб-сайтов – это тексты, созданные специально для использования в Интернете. Текст является наиболее важной частью большинства веб-сайтов, опережая даже другие форматы, такие как изображения и видео. Различные признаки отличают тексты веб-сайтов от других типов текстов. К ним относятся специальный HTML-дизайн и поисковая оптимизация.
Тексты веб-сайтов для быстрого чтения
Тексты веб-сайтов представляют собой особый тип текстов. Отличия от печатного слова в основном связаны с большим выбором текстов на ту же тему, которые сразу доступны в Интернете. Вот почему гораздо более вероятно, что читатель перестанет читать онлайн-текст, чем печатный текст, и перейдет к другому элементу.
Отличия от печатного слова в основном связаны с большим выбором текстов на ту же тему, которые сразу доступны в Интернете. Вот почему гораздо более вероятно, что читатель перестанет читать онлайн-текст, чем печатный текст, и перейдет к другому элементу.
Пользователи читают тексты веб-сайтов не так, как печатные тексты. Они просматривают текст и ищут конкретную информацию и гораздо более избирательны, чем при чтении газетных или журнальных статей. Интернет-пользователь привык быстро и легко получать нужную информацию. Вот почему веб-тексты обычно имеют следующие отличительные особенности:
- Абзацы короткие. В каждом абзаце рассматривается не более одной темы.
- Текст разбит на множество подзаголовков.
- Существует множество нумерованных и ненумерованных списков.
- Текст содержит внутренние и внешние ссылки.
Уникальный контент для SEO, такой как SEO-тексты, необходимы для поисковой оптимизации.Привлеките нас сейчас!
Советы по созданию хороших текстов для веб-сайтов
Что делает текст для веб-сайта хорошим? В большинстве случаев ответ довольно прост: текст считается успешным, когда он способствует выполнению пользователем желаемой конверсии. Хороший текст сайта может привести читателя к его цели. Этой целью может быть покупка продукта, переход на следующую страницу или передача данных (например, подписка на информационный бюллетень).
Эти тексты обычно работают по простому принципу – сначала вызывают интерес, а затем предлагают быстрое и простое решение. Три наиболее важные особенности хорошего текста веб-сайта:
- Выбор слов и тона направлен на соответствующую целевую группу.
- Короткие абзацы, короткие предложения и отказ от длинных слов делают текст более четким и легким для чтения.
- Подзаголовки, маркеры и информационные панели разбивают текст.
Однако некоторые веб-сайты не нацелены на конкретно измеримую конверсию. В контент-маркетинге тексты сосредоточены на информации и содержании — на том, что ищет пользователь в Интернете. Информативный текст с добавленной ценностью для читателя укрепляет репутацию компании, предоставляющей этот текст.
В контент-маркетинге тексты сосредоточены на информации и содержании — на том, что ищет пользователь в Интернете. Информативный текст с добавленной ценностью для читателя укрепляет репутацию компании, предоставляющей этот текст.
Активная речь помогает сделать текст веб-сайта более понятным. Пассивные конструкции кажутся медленными и трудоемкими, в то время как активные конструкции добавляют тексту импульса. Например:
- Пассивный: текст читается пользователем.
- Активно: Пользователь читает текст.
Ключевые слова для SEO
В Интернете пользователи обычно попадают на текстовую страницу веб-сайта через поисковый запрос Google. Чем лучше текст ранжируется в Google, тем выше будет цифровое внимание. Таким образом, хорошие тексты веб-сайтов оптимизированы для поисковых систем. Алгоритмы Google обучены распознавать релевантность текста определенному поисковому запросу на основе ключевых слов и синонимов.
Поэтому в тексте, оптимизированном для поисковых систем, главное ключевое слово должно появляться с определенной частотой: примерно 1-2% слов. Кроме того, он содержит синонимы и слова в контексте основного ключевого слова. Однако инфляционный сбор поискового запроса наносит ущерб. Спам по ключевым словам может негативно повлиять на рейтинг Google.
В первые годы существования Всемирной паутины ключевым словам придавалось огромное значение – сегодня ключевые слова, оптимизированные для поисковых систем, используются более сдержанно. Наконец, качество текста веб-сайта и отзывы пользователей определяют хороший рейтинг Google. Google измеряет время ожидания и негативно относится к высоким показателям отказов.
Google также ценит правильный HTML
HTML — это язык Интернета. Этот язык разметки используется для форматирования и структурирования интернет-страниц. Это представляет интерес как для визуального отображения страницы в браузере, так и для SEO. Роботы Google «читают» HTML. Текущий стандарт HTML5 включает множество элементов, наглядно отображающих смысловую значимость текстовых разделов:
Текущий стандарт HTML5 включает множество элементов, наглядно отображающих смысловую значимость текстовых разделов:
- Заголовки (, и т. д.) и абзацы (
) сделать текст понятным и структурированным. - Акценты и акценты ( и ) привлекают внимание читателей и также замечаются Google. Списки
- (
- Другие семантические разметки HTML, например, для навигации,
для цитаты.
Кроме того, тексты веб-сайтов содержат невидимые элементы. Например, описание метатега, которое в идеале должно быть заполнено кратким и точным описанием. Этот небольшой текст (известный как фрагмент) отображается в списке результатов поиска Google как краткое описание соответствующего содержания веб-сайта. Чем точнее будет этот текст, тем выше вероятность того, что пользователь зайдет на страницу.
Чем точнее будет этот текст, тем выше вероятность того, что пользователь зайдет на страницу.
Как писать успешные тексты для веб-сайтов
Хорошие тексты для веб-сайтов ориентированы на целевую группу. Поиск правильного тона требует определенных инстинктов. Неправильный выбор языка может легко оттолкнуть клиентов. Вот почему многие компании передают создание текстов на аутсорсинг текстовым агентствам. При этом они пользуются ноу-хау профессиональных авторов, которые специализируются на написании текстов для веб-сайтов и разбираются в HTML.
20 уникальных примеров личного веб-сайта для использования в 2023 году
Какими бы ни были ваши творческие способности, найдите вдохновение в создании собственного веб-сайта, просмотрев эти 20 отличных примеров личного веб-сайта.
Джефф Карделло
Портфолио за 21 день
Визуально спроектируйте и создайте индивидуальный веб-сайт портфолио за 21 день.
Начать курс
Начать курс
Бесплатный курс
Личный веб-сайт или портфолио — это возможность привлечь больше людей своей работой.
Это продолжение вашей личности и дает вам возможность создать дизайн, отражающий вашу креативность.
Наличие профилей на таких сайтах, как LinkedIn, Behance и Dribbble, важно, но наличие личного веб-сайта-портфолио даст вам возможность более индивидуально выразить себя и свой личный бренд.
Присутствие в Интернете для любого творческого человека не только повышает узнаваемость вашей работы и просмотров с помощью поисковой оптимизации (SEO), но и помогает определить, кем вы являетесь для потенциальных клиентов и заказчиков, а также помогает вам получить больше концертов, занимаясь любимым делом. . Самое приятное то, что не существует определенного способа создания личного веб-сайта — так же, как существует множество типов креативов, существует множество способов создать личный веб-сайт.
Вот несколько примеров, которые помогут вам начать работу.
1. Jey Austen
Дизайнер и иллюстратор Jey Austen использует цветовую схему белого текста на черном фоне для своего профессионального веб-сайта. Хотя это может показаться простым, они создали смелый и привлекательный дизайн.
Хотя это может показаться простым, они создали смелый и привлекательный дизайн.
Забавные штрихи, такие как использование готического шрифта Pirata для заголовков, и уникальные изображения, такие как кристаллы и мечи, добавляют загадочности этому дизайну. Мы большие поклонники того, как Jey удается сохранять креативность и оригинальность, сохраняя при этом ясность и отличный пользовательский интерфейс.
2. Arlen McCluskey
С облаками мечтательных цветов и аккуратным макетом веб-сайт портфолио продуктов Арлена МакКласки кажется минималистичным, когда вы впервые попадаете на него. Тем не менее, этот личный сайт имеет больше, чем кажется на первый взгляд. Благодаря просторной планировке Арлен стильно представляет свои проекты для таких клиентов, как Airbnb, Dropbox и JUMP, а также глубоко погружается в свой мыслительный процесс.
Лучшие веб-сайты с личным портфолио не только демонстрируют чьи-то творческие результаты, но и объединяют их творческим образом. Арлен МакКласки демонстрирует свои творческие способности в этом ярком и увлекательном дизайне.
Арлен МакКласки демонстрирует свои творческие способности в этом ярком и увлекательном дизайне.
3. Mack and Pouya
Многие портфолио фотографов сосредоточены исключительно на том, чтобы быть галереей изображений. Хотя в этом подходе нет ничего плохого, приятно видеть фотобизнес, который также уделяет первостепенное внимание внешнему виду и брендингу своей веб-страницы.
У американской компании свадебной фотографии Mack and Pouya есть веб-сайт с приятным интерфейсом и дизайном, отражающим их направление работы. Нам нравится видеть красочные примеры веб-сайтов, которые не боятся продвигать вперед с более смелыми цветовыми сочетаниями и креативным дизайном.
4. Эйлин
Эйлин — дизайнер цифровых продуктов, которая работала для Amazon, Tumblr, General Assembly и других клиентов. Мы поклонники чистых современных примеров веб-сайтов, таких как Aileen, которые имеют достаточно свободного пространства и тщательно следят за организацией различных элементов.
Портфолио Aileen, в частности, отличается изящным использованием пустого пространства с тщательно подобранным выбором приглушенных цветов фона за каждым изображением продукта. Этот веб-дизайн сочетает в себе артистизм с продуманным и преднамеренным дизайном.
5. Ojieame
Обладая навыками разработки продуктов, дизайна пользовательского интерфейса и графического дизайна с упором на разработку программного обеспечения, Ojieame Onimiya излагает свою работу и таланты в элегантном одностраничном портфолио с умными штрихами. Например, Оджиаме начинает с того, что разрабатывает гладкие пользовательские интерфейсы, которые способствуют взаимодействию с пользователем, после чего следует призыв к действию «прокрутить, чтобы узнать больше».
Каждый заголовок, часть текста, изображение и элемент этого дизайна имеют свое место в этом макете, что придает этому веб-дизайну продуманность. Кроме того, на сайте хорошо организовано содержание. Каждый раздел сообщает конкретные моменты о его навыках или работе с четкой сквозной линией.
Личный веб-сайт Оджиэме является доказательством того, что можно объединить большой объем работы в одностраничный дизайн творчески и связно.
6. Я Тамара
Тамара Средоевич — UX-дизайнер, увлеченный этическим дизайном, доступностью и инклюзивностью. Она начинает свой простой двухстраничный сайт с информации о типе работы, которую она выполняет, а также с приятного сочетания цветов и непринужденной атмосферы.
Сайт Тамары — это праздник простоты. В основе дизайна — крупные формы, тонкие линии и приглушенная цветовая палитра, демонстрирующая утонченную эстетику Тамары. Каждая часть этого дизайна гармонично сочетается для легкого и удобного взаимодействия с пользователем.
7. Галь Рабаниам
Галь Рабаниам использует свои навыки графического дизайнера в красочном и хорошо организованном дизайне. Наряду с различными художественными визуальными эффектами она объясняет свою работу информативными примерами из практики. Одним из наших любимых штрихов является желтая кнопка призыва к действию, закрепленная в правом верхнем углу экрана и предлагающая загрузить ее резюме в любой момент.
8. Colin Moy
Благодаря анимированным глазам, изображающим буквы «О» в слове «Colin Moy», и золотисто-желтому фону этот веб-сайт мгновенно привлекает внимание.
Нам нравится, что Колин делает букву «О» в элементах «О программе», «Портфолио» и «Контакты» интерактивными элементами, которые открывают дополнительную информацию. Это приятный штрих, который сохраняет игривость начального текста на протяжении всего дизайна. Нам также нравится, что Колин включает ссылки на свой Instagram и LinkedIn, что дает потенциальным клиентам еще одну точку соприкосновения с ним и его работой. с этим макетом и дизайном и настроить его по своему вкусу.
9. Томас Боск
Контент-менеджер Томас Боск создал привлекательное и информативное портфолио, в котором отражены его навыки создания контента.
Когда вы прокручиваете его домашнюю страницу, анимация вызывает всплывающие окна чата с комментариями и вопросами, связанными с заголовком контент-менеджера. Пока вы продолжаете прокручивать страницу, Томас рассказывает о своих талантах как контент-менеджера, а также приводит высококачественные примеры своей работы.
Легко включить несколько вещей в наши портфолио, но многие из нас обладают навыками, которые не имеют узкой области применения. Томас показывает, что можно использовать личный веб-сайт, чтобы продемонстрировать широкий спектр талантов, не будучи слишком сложным.
10. Editorial
Если вам нужен стилизованный и хорошо организованный шаблон личного веб-сайта, начните с этого бесплатного клонируемого Editorial от Em Design.
Стильный дизайн и достаточно места для больших изображений. Editorial идеально подходит для фотографов, дизайнеров продуктов, веб-дизайнеров и всех, кто хочет создать портфолио на основе изображений. И, как и любой шаблон, вы можете полностью настроить его в соответствии с вашим личным брендом. Если вы искали элегантные примеры веб-сайтов, в этом бесплатном шаблоне есть много вдохновения.
Раскройте свой творческий потенциал в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода. Только с вебфлоу.
Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать бесплатно
11. Бобби Роу
Интернет-портфолио Бобби Роу начинается с заявления: «Я верю, что суперзвезды рождаются и формируются». Его личный веб-сайт полон захватывающих красок и остроумия, доказывающих, что Бобби сам по себе суперзвезда.
После этого введения прокрутка дизайна открывает страницу за страницей с приятными для глаз сочетаниями цветов и привлекающим внимание текстом. В этом портфолио чувствуется уверенность, а дизайнерские отбивные Бобби подтверждают его слова.
12. Элис Ли
Мы уже писали о портфолио Элис Ли, но она постоянно обновляет свои веб-сайты новым контентом, таким как интерактивные иллюстрации, новые товары в своем интернет-магазине и последние выпуски своего живого шоу рисования Doodle Therapy. Элис специализируется на иллюстрациях персонажей, наполненных яркими цветами и ощущением органичности текстур, и ее иллюстрации имеют свой собственный стиль.
Это мог бы быть простой веб-сайт с резюме, на котором было бы несколько избранных проектов от ее известных клиентов. Но каждый пиксель этого личного портфолио тронут ее творческим чутьем и широко демонстрирует ее таланты иллюстратора. Если вам нужен пример одного из лучших личных веб-сайтов, Алиса прямо там.
Обязательно ознакомьтесь с ее подробным кейсом о создании визуальной айдентики Slack. Это ценное чтение, независимо от того, какой тип творческой работы вы выполняете.
13. Эмре Девсерен
Эмре Девсерен — веб-дизайнер, интересующийся стартапами и малым бизнесом. Это портфолио демонстрирует его навыки пользовательского интерфейса и UX, а также его знания в качестве маркетингового стратега.
Эмре начинается с четкого сообщения: «Я могу помочь вашему бизнесу выйти в онлайн и быстро расти», и следует за заявлением с логотипами предыдущих клиентов. Это сразу дает посетителям сайта представление о том, чем занимается Эмре, а также о его опыте работы.
Прокрутка вниз открывает визуально приятный дизайн, полный цветов, со светлыми пастельными тонами, составляющими большую часть фона. Это несложный одностраничный веб-сайт, но веб-дизайн делает так много в ограниченном пространстве.
14. Мэтью П. Мангер
Портфолио Мэтью П. Мангера переносит вас в прошлое, отвечая на вопрос — как бы выглядело портфолио дизайнера Webflow, если бы оно было сделано в 1996 году? Нам нравятся примеры личных веб-сайтов, подобные этому, которые не боятся экспериментировать, а намеренно низкотехнологичный дизайн Мэтью сразу привлекает ваше внимание.
Этот ретро-графический пользовательский интерфейс похож на машину времени, перенося вас прямо в первые дни Mac OS. Ностальгия вызовет улыбку у любого, кто когда-либо щелкал и клацал на увесистой клавиатуре этих бежевых машин.
Воспроизведение пользовательского интерфейса, внешнего вида и функциональности этих устаревших компьютеров — настоящее достижение. Да, есть фактор новизны, но это все еще очень удобный дизайн.![]() Наряду с созданием свидетельства своих дизайнерских сверхспособностей, он эффективно использует этот ретро-сайт для демонстрации своих современных работ.
Наряду с созданием свидетельства своих дизайнерских сверхспособностей, он эффективно использует этот ретро-сайт для демонстрации своих современных работ.
А для тех из вас, кто хочет создать проект, основанный на этой забавной эстетике возврата к прошлому, вы можете бесплатно клонировать его на Webflow.
15. Веб-сайт портфолио — Бесплатный шаблон
Если вы хотите перейти от вдохновения непосредственно к разработке и публикации своего сайта, ознакомьтесь с веб-сайтом портфолио — бесплатный шаблон от DesignPilot. В этом клонируемом проекте есть все необходимое для запуска личного веб-сайта.
Верхняя панель меню делает этот одностраничный веб-сайт похожим на многостраничный. Тем не менее, меню на самом деле представляет собой переход по ссылкам, направляющим вас к каждому конкретному разделу на отдельной странице. Этот простой макет позволяет легко продемонстрировать свою работу, рассказать немного о себе и своем опыте и выделить то, чем вы увлечены. Кроме того, встроенная контактная форма и значки социальных сетей предоставляют посетителям сайта множество способов связаться и связаться с ним.
16. Дэн Мачадо
Дизайнер продуктов Дэн Мачадо открывает свою домашнюю страницу с простым вводным заголовком и разделенным экраном. При наведении курсора на имена клиентов в разделе «Моя работа» отображается изображение для предварительного просмотра, а при нажатии на имя открывается целевая страница для конкретного проекта.
Хотя макет личного веб-сайта Дэна не является традиционным, полезные выделения над пунктами меню-гамбургер и кликабельные элементы создают приятный пользовательский опыт. Кроме того, Дэн включает тематические исследования, которые предлагают более глубокое понимание его работы и процесса. Большая часть его работы по дизайну продукта была связана с технологическими стартапами, и он отлично справляется с тем, чтобы передать, для кого были созданы эти проекты, а также их цель.
Нетрадиционный, но эффективный дизайн Дэна — отличный пример персонального веб-сайта, который привлекает внимание посетителей и удерживает их внимание с помощью определенных деталей.
17. Sabanna
С помощью этого стилизованного веб-сайта Анна Сабатини демонстрирует свои таланты, сочетая цифровой дизайн со стилем скетчбука.
Начиная с начальной страницы с автопортретом, нарисованным карандашом, и заканчивая нарисованными от руки надписями и другими рисунками, похожими на каракули, Анна повсюду использует штрихи органических текстур. Это слияние традиционного графического дизайна с цифровым еще больше подчеркивается ее использованием типографики в стиле пишущей машинки. Эти элементы хорошо сочетаются с плавной анимацией, запускаемой прокруткой, на правой боковой панели.
Наряду с популярными проектами, учебными пособиями есть раздел дневника, который функционирует как личный блог, где Анна делится своими мыслями и наблюдениями. В письмах чувствуется поток сознания, показывающий более личную сторону того, кем она является.
Анна проделала большую работу по включению своей индивидуальности в дизайн, сочетающий в себе лучшее из цифрового и графического дизайна для онлайн-портфолио с характером.
18. Cheech Minniear
Как только вы доберетесь до портфолио дизайна UI/UX Чича Минниара, вас встретит приятный всплеск действий. Увеличиваются песочные часы, за которыми следует блок социальных сетей, который встает на место в левой части экрана. На этом анимация не заканчивается, с множеством взаимодействий, запускаемых прокруткой, которые перемещают контент и изображения на свои места.
Чич демонстрирует свои междисциплинарные навыки с великолепным дизайном и солидным письмом. Каждый заголовок рассказывает нам больше о том, кто она такая как дизайнер. Ее тематические исследования хорошо написаны и ясно объясняют ее процесс проектирования.
Cheech также обслуживает потенциальных клиентов, включая блок отзывов, который появляется и исчезает, чтобы показать новые цитаты от прошлых клиентов. Онлайн-портфолио Чич, полное красивой анимации и эффективного копирайтинга, передает то, что она делает, с большим уровнем глубины.
19. Вэнс Бэнкс
Когда дело доходит до личных веб-сайтов, демонстрация своей уникальной личности работает в ваших интересах. Как только вы попадаете на сайт Вэнса Бэнкса, вы видите улыбающуюся фотографию с красочным фоном и машущим эмодзи. Его краткая биография на главной странице говорит вам, что он опытный дизайнер UI/UX, а также гордый папа-собака.
Как только вы попадаете на сайт Вэнса Бэнкса, вы видите улыбающуюся фотографию с красочным фоном и машущим эмодзи. Его краткая биография на главной странице говорит вам, что он опытный дизайнер UI/UX, а также гордый папа-собака.
Это еще один пример эффективного одностраничного сайта-портфолио. Благодаря упорядоченной компоновке, большому количеству пустого пространства и хорошему использованию цветов дизайн обеспечивает очень плавный пользовательский интерфейс.
Несмотря на то, что домашняя страница, которая включает в себя домашнюю, рабочую, информацию о компании и контактную информацию, имеет одностраничный дизайн, Вэнс делает ссылки на отдельные целевые страницы для подробных тематических исследований. Он дает много информации о работе, которую он проделал в каждом представленном проекте, с потоками пользователей, персонажами и каркасами, которые согласуются с этим. Сопровождающие изображения показывают, что входит в его процесс проектирования.
Одностраничный дизайн не означает экономию на деталях. Вэнс дает любому, кто попадет в его портфолио, богатый контент, показывающий его дизайнерские работы.
Вэнс дает любому, кто попадет в его портфолио, богатый контент, показывающий его дизайнерские работы.
20. Кайл Крэйвен
Портфолио Кайла Крэйвена со светло-серым фоном и со вкусом оформленным, но стилизованным шрифтом отличается лаконичным и простым дизайном.
Кайл использует одностраничный макет для своего портфолио цифрового дизайна и веб-разработки. Все, что вам нужно сделать, это прокрутить, чтобы узнать больше о Кайле, просмотреть избранные работы и найти его профили в социальных сетях и контактную информацию в нижнем колонтитуле веб-сайта. Это отличный пример урезанного портфолио, которое по-прежнему отражает все чьи-то таланты.
Развивайте свой личный бренд с помощью веб-сайта, созданного в Webflow
Если вы создатель, вам нужно онлайн-портфолио, чтобы показать, над чем вы работаете, чтобы общаться с единомышленниками и помогать вам приземляться новая работа. Личный веб-сайт дает вам форум, на котором вы можете представить лучшее, что вы делаете, а также рассказать, кто вы есть — как в профессиональном, так и в личном плане.
Опубликовано
24 октября 2022 г.
Категория
Вдохновение
Поделитесь этим
Рекомендуемое чтение
Вдохновение Вдохновение ВдохновениеПодпишитесь на Webflow Inspo
Получите лучший, самый крутой и новейший дизайн, без кода, доставленный на ваш почтовый ящик каждый неделя.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.



 Из любого правила существует исключение. В нашем случае это так называемые толстые сайты-лидеры, которые иногда позволяют себе публикацию скопированного материала. И ранжируется он довольно неплохо, но при одном условии. Нужно не забыть поставить на странице источник, с которого скопирован материал.
Из любого правила существует исключение. В нашем случае это так называемые толстые сайты-лидеры, которые иногда позволяют себе публикацию скопированного материала. И ранжируется он довольно неплохо, но при одном условии. Нужно не забыть поставить на странице источник, с которого скопирован материал.
 Вторая состоит из ключевых слов, по которым основная масса пользователей заходит на сайт. Это запросы, которым статья должна быть релевантна. В третью группу попадают фразы случайного характера. Весь этот процесс получил название «канонизация».
Вторая состоит из ключевых слов, по которым основная масса пользователей заходит на сайт. Это запросы, которым статья должна быть релевантна. В третью группу попадают фразы случайного характера. Весь этот процесс получил название «канонизация». Большинство таких материалов удерживают стабильно невысокие позиции. Хотя если вы при таком проценте умудритесь подать материал интересно, сдобрите его качественной инфографикой, интересным видео и парочкой таблиц, возможен небольшой рост.
Большинство таких материалов удерживают стабильно невысокие позиции. Хотя если вы при таком проценте умудритесь подать материал интересно, сдобрите его качественной инфографикой, интересным видео и парочкой таблиц, возможен небольшой рост. А потом закройте ее и сделайте пересказ. Это верный способ создать уникальный контент. Для перепроверки фактов впоследствии можно сверить два материала.
А потом закройте ее и сделайте пересказ. Это верный способ создать уникальный контент. Для перепроверки фактов впоследствии можно сверить два материала. К примеру, слово «холодный» легко заменяется эпитетом «ледяной». В отношении кваса это сработает, но если речь идет о погоде, уже появляется стилистическая ошибка. Поэтому действуем осторожно.
К примеру, слово «холодный» легко заменяется эпитетом «ледяной». В отношении кваса это сработает, но если речь идет о погоде, уже появляется стилистическая ошибка. Поэтому действуем осторожно. Привлеките нас сейчас!
Привлеките нас сейчас!