обзор профессии, чем занимаются и что должны знать
Здравствуйте! В статье мы поговорим о UX/UI-дизайнерах. Узнаем, чем они занимаются, что должны знать, какие у них обязанности, а также расскажем о востребованности профессии дизайнера интерфейсов.
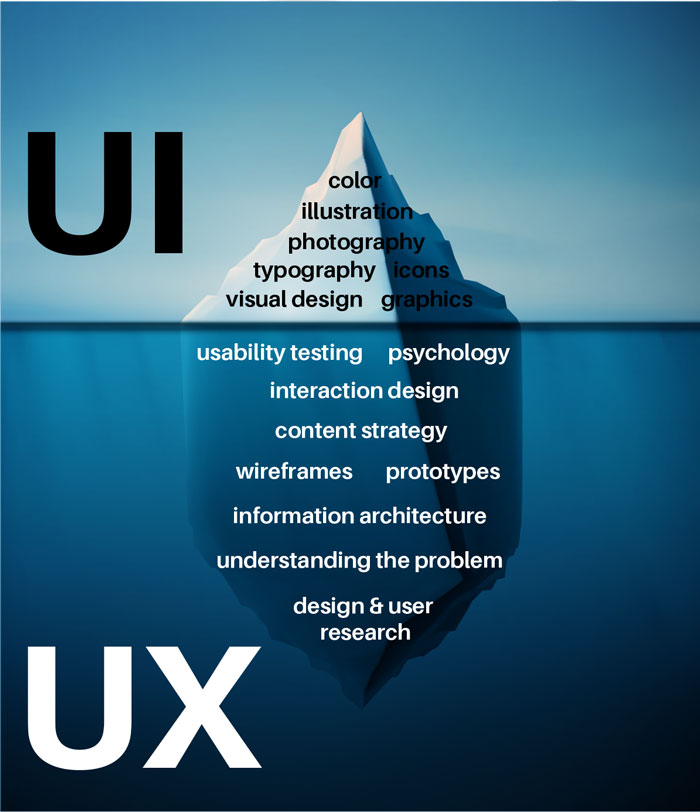
UX/UI-дизайн — это разные понятия из сферы IT, но их часто путают. Расскажем простыми словами, что это такое и чем они отличаются.
UX-дизайн
Расшифровка UX с английского — user experience или опыт пользователя. UX-дизайн отвечает за ясность и простоту взаимодействия пользователя с сайтом, приложением, гаджетами и бытовой техникой. На что в первую очередь смотрит человек, заходя на сайт, какая кнопка поможет решить его проблему, что написать на этой кнопке и где ее расположить — UX-дизайнер ищет ответы на эти вопросы и затем создает прототип.
UI-дизайн
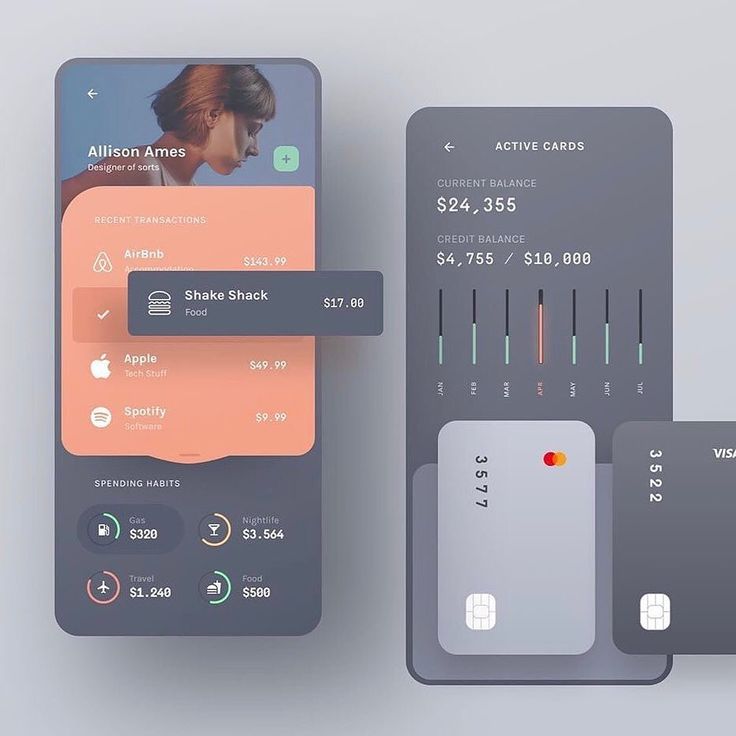
UI означает user interface. Это внешний вид сайта или приложения. Причем сюда входит не только типографика (шрифты), цвета и расположение элементов, но и анимация, звуки и тактильные сигналы.
Чем отличаются специальности?
Чтобы понять разницу между профессиями, возьмем в пример технику Apple. UX-дизайн здесь — это то, как выстроено взаимодействие между всеми устройствами бренда. Например, вы можете скопировать текст в телефоне и тут же вставить его на ноутбуке, не пересылая через мессенджеры. UI-дизайн — это внешний вид приложений и операционной системы — окна, шрифты, цвета и т.д.
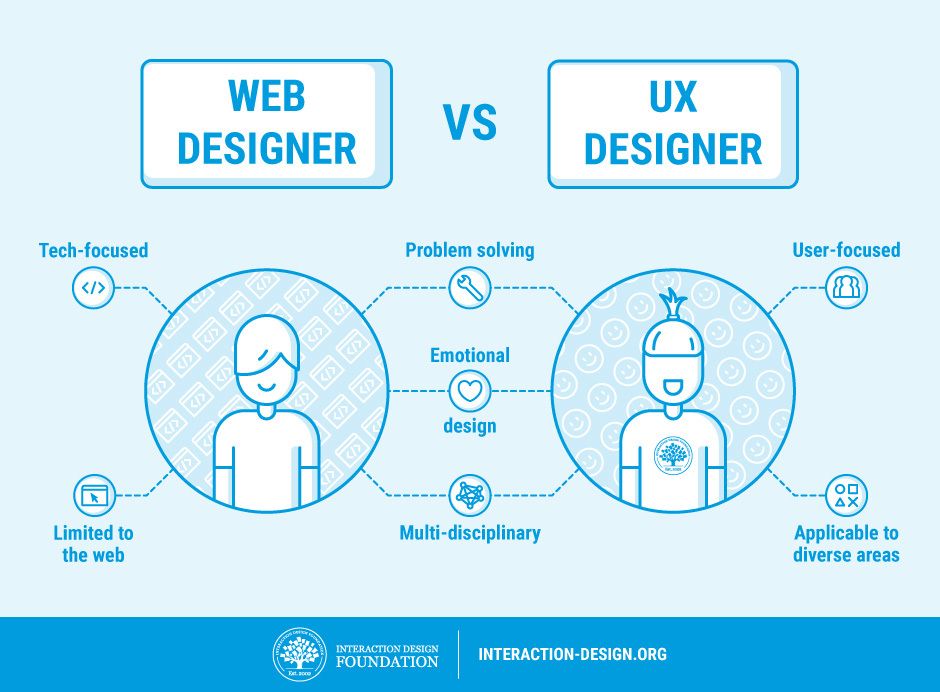
В чем отличие от веб-дизайнера?
Веб-дизайнер тоже занимается интерфейсами, но работает с сайтами. Часто в его обязанности входит верстка. UX/UI-дизайнер нужен, чтобы создавать не только сайты, но и мобильные и десктопные приложения. Еще веб-дизайн — это более креативная сфера. В UX/UI-дизайне упор идет на понятность использования продукта.
Рассмотрим, чем различаются обязанности специалистов.
Что делает UX-дизайнер:
- Изучает поведение пользователей.
- Составляет портрет типичного пользователя.

- Разрабатывает интерфейс. Здесь специалист либо работает в связке с UI-дизайнером, либо все делает сам, если совмещает профессии.
- Создает прототипы и тестирует наработки.
Чем занимается UI-дизайнер:
- участвует в разработке интерфейсных решений;
- разрабатывает визуальный дизайн продукта.
На практике работодателям чаще всего требуется UX/UI-дизайнер, или продуктовый дизайнер, который совмещает эти обязанности.
Подборка курсов Все онлайн-курсы по UX/UI дизайну в 2023 году
Посмотреть подборку
Для успешной работы в UX/UI-дизайне нужно уметь:
- Исследовать целевую аудиторию. Это ключевой момент работы, потому что UX — всегда про потребности пользователя, вы работаете только для него.
- Работать с информационной архитектурой. Это внесет в вашу работу порядок: будете понимать, в какой точке находитесь, куда хотите прийти и что для этого нужно.

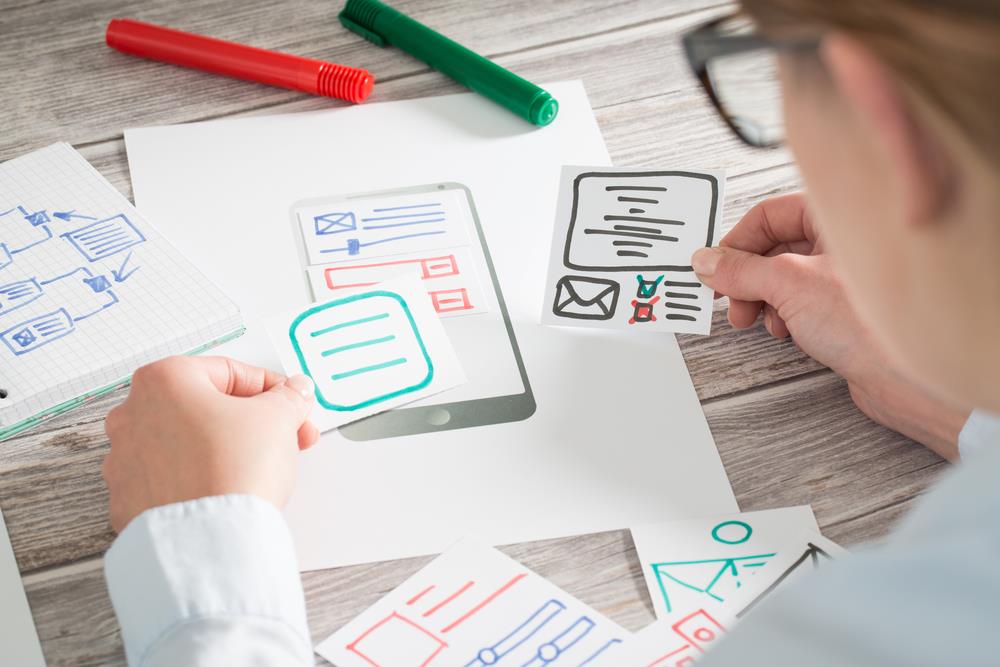
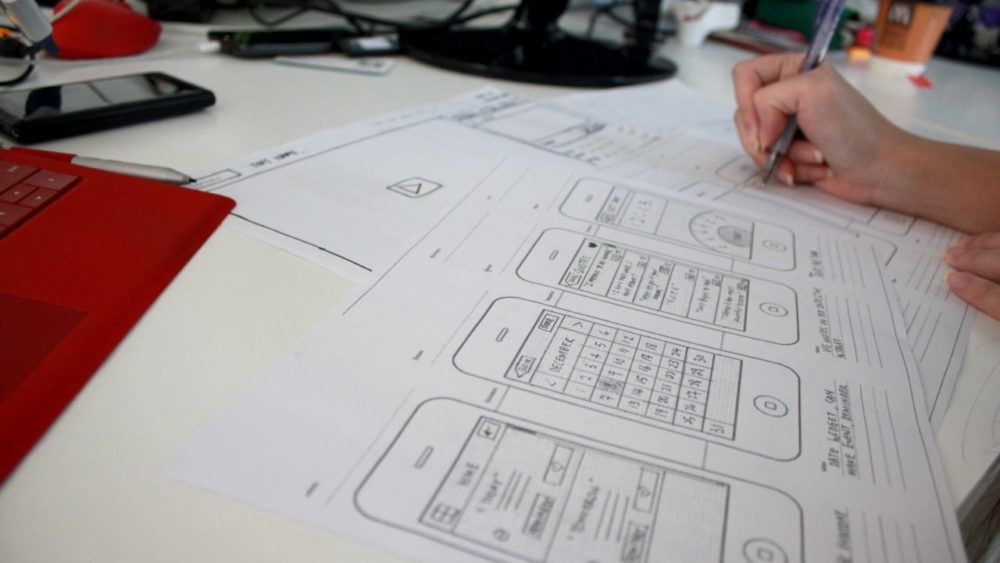
- Собирать макеты и сценарии взаимодействия (wireframe и userflow) — тренируйтесь в наглядном представлении своих идей на бумаге и в PSD.
- Создавать визуальный дизайн.
- Тестировать продукт. Когда показываете проект, задавайте правильные вопросы, чтобы получить максимум ценной обратной связи.
- Анализировать. Подключите инструменты аналитики, чтобы увидеть, какие функции и кнопки используют пользователи, а что можно вовсе убрать.
UX/UI-дизайнер должен освоить рабочие инструменты и уметь переключаться между ними:
- обсуждения с клиентом и первые мозговые штурмы всегда проходят с бумагой, фломастерами и доской;
- структуру разрабатывают в mindmap-сервисах, например: XMind, FlowMapp;
- для создания макетов используют Figma, Sketch, реже Adobe Photoshop;
- для интерактивов используют InVision Studio и Principle.
На нашем сайте вы найдете онлайн-курсы по UX/UI-дизайну от ведущих дистанционных школ. Чтобы выбрать для себя оптимальный вариант, воспользуйтесь удобными фильтрами по ценам, срокам обучения и другим параметрам, а также почитайте отзывы выпускников.
Чтобы выбрать для себя оптимальный вариант, воспользуйтесь удобными фильтрами по ценам, срокам обучения и другим параметрам, а также почитайте отзывы выпускников.
UX/UI-дизайнеры могут работать в нескольких форматах:
- В студиях. Это отличная возможность научиться быстро вникать в специфику разных бизнесов, т.к. студии обслуживают много клиентов.
- В продуктовой команде. Многие бизнесы создают свою команду по разработке бренда. Сможете развиваться в определенной нише и глубоко разбираться в мельчайших нюансах.
- Фриланс. Почти то же что и студия в плане разнообразия клиентов. Разница в том, что вы сами можете выбирать, с кем работать.
Профессия будет развиваться и оставаться востребованной еще по крайней мере 10-15 лет. Каждому новому продукту нужен дизайн. Современная культура видит в потребителе не кошелек, а человека. Поэтому создание продуктов для людей требует особого подхода к дизайну. Классические веб-дизайнеры не могут это обеспечить, поэтому сейчас самое время, чтобы сменить квалификацию.
В 2023 году на сайте HeadHunter почти 900 вакансии по запросу UI. Больше всего их в Москве, Санкт-Петербурге, Казани, Екатеринбурге и Новосибирске. В основном требуются специалисты с опытом работы 1-3 года (примерно 400 предложений).
По запросу UX мы нашли 950 вакансий. Большая часть работодателей из тех же городов, к опыту такие же требования — 1-3 года (почти 500 предложений).
Почему UI/UX-дизайнер нужен любой IT-компании?
С развитием технологий появилось огромное количество веб-сервисов, приложений и других полезных решений для повседневной жизни. А вместе с тем понадобились специалисты, создающие красивые и интуитивно понятные интерфейсы цифровых сервисов. Ими стали UX/UI-дизайнеры. Что они умеют и какие задачи решают — рассказывает UI/UX Lead компании DAR Олег Миколайчик.
Из веб-дизайна
Часто на форумах можно встретить тему "Чем UI/UX-дизайн отличается от веб-дизайна?". Но это не совсем корректная формулировка. На самом деле разделение на UI- и UX-дизайн появилось относительно недавно.Раньше web-дизайнеры занимались версткой сайтов, лендингов, промостраницы — всего что выходило по ссылке в поисковике, параллельно создавая какой-то дизайн.
Сейчас в IT-компаниях есть четкое разделение на UI- и UX-дизайн, а веб-дизайн ушел в историю. Получается, что веб — это широкое понимание дизайна, а UX, как и UI, — один из его уровней. При этом UI/UX не ограничивается только веб-историей, а захватывает все, что связано с интерфейсами.
Чем занимается UI/UX-дизайнер?
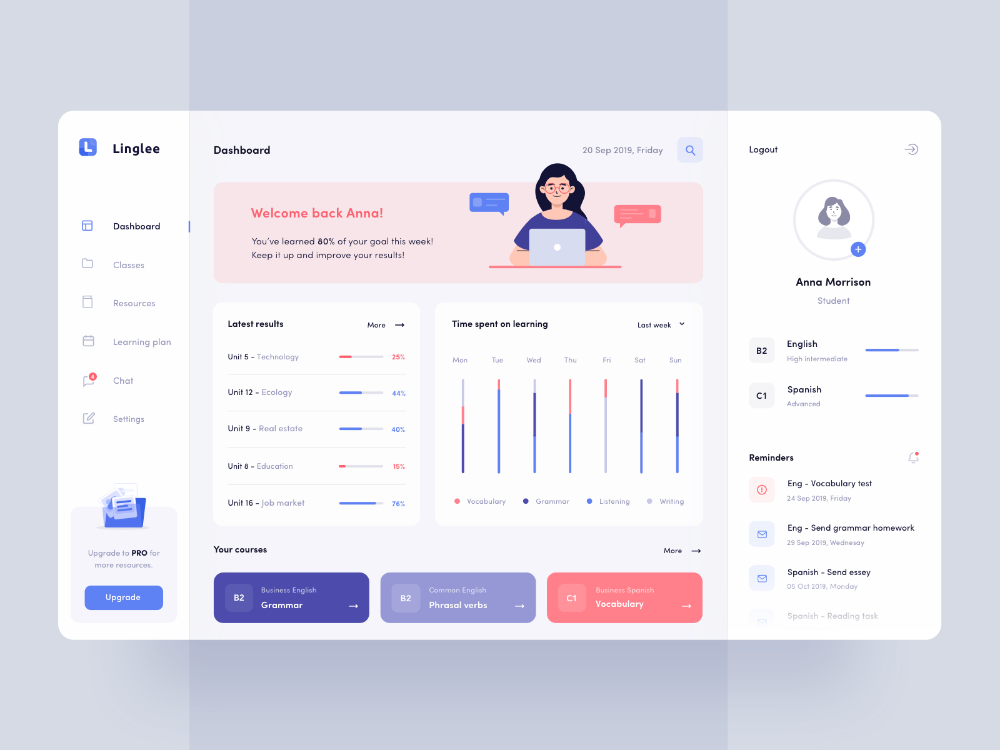
Такие специалисты проектируют интерфейсы различных сервисов, сайтов и приложений, пользоваться которыми будет интуитивно понятно, удобно и приятно. При этом UX и UI — два разных направления дизайна.
Все, что пользователь видит на экране своего десктопа или смартфона, — область UI (user interface) или оформления интерфейса. К ней относятся сочетания цветов, расположение объектов на web-странице, фоны, шрифты, иконки и т.д. То есть вся внешняя оболочка продукта и ее характеристики.
UX (user experience) — это то, как пользователь взаимодействует с этим интерфейсом. Возьмем, к примеру, процесс оплаты: человек должны кликнуть на кнопку, открыть форму заполнения данных, потом отправить их, получить СМС и т.д. UX-дизайнер продумывает логику подобных процессов на каждом этапе взаимодействия пользователя с продуктом.
В целом UI/UX дизайнер — это специалист, который создает дизайн и проектирует пользовательский опыт.
Почему UX/UI-дизайном занимается один человек?
Иногда в компаниях отдельно выделяют UX-дизайн. UX-дизайнер не занимается отрисовкой интерфейсов. Его главная цель — понять, работает ли дизайн, а это больше аналитическая работа. Юиксеры опрашивают потенциальных пользователей, тестируют решения, работают с метриками и выясняют, где и почему сервис теряет юзеров. Не у всех компаний есть возможность нанимать и UX, и UI-дизайнера, поэтому часто эти задачи выполняет один человек. Такой специалист хорошо знает основы интерфейса и ему легче нарисовать оболочку сервиса.
Как войти в профессию?
Alvaro Reyes/UnspleshНа самом деле войти в профессию сегодня не так сложно. Есть огромное количество курсов, который готовят UI/UX-дизайнеров. Как правило, они длятся от 3 до 6 месяцев. Продолжительность среднего курса — около 100 академических часов. На этих курсах вам все разложат по полочками и помогут структурировать информацию в голове: что нужно учесть и чем заниматься. При необходимости можно также пройти дополнительные профильные курсы.
Другой вариант — обучиться всему самостоятельно. Можно следить за блогерами, подписываться на дизайн-сообщества, которых сегодня огромное количество, задавать вопросы и т.д. Но это может занять больше времени, так как придется фильтровать информацию в Сети.
Я советую все же пройти специализированные курсы по UI/UX-дизайну. Так как порой очень сложно отличить, какая информация действительно полезна. Курсы дают ту же информацию более структурированно, сжато и корректно. Экспресс-курсы не рекомендую: чтобы войти в профессию, нужно потратить время и силы.
Как это было у меня
Я очень долгое время занимался строительным проектированием в Латинской Америке. На самом деле это очень похоже на UX-дизайн, только в контексте того, как люди должны жить, двигаться, сидеть в проектируемом пространстве. Подходы очень похожи.
Потом я вернулся в Беларусь. Там строительное проектирование более номенклатурная работа: очень много всяких бумаг и трудно двигаться по карьерной лестнице. Поэтому я решил, что мне нужно что-то более творческое и смелое.
Какое-то время я пробовал заниматься бизнесом, но быстро понял, что это не мое. Все мои родные достаточно творческие люди — кто-то художник, кто-то архитектор, кто-то просто рисует. Я решил тоже заняться чем-то интересным для себя и пошел в дизайн, начав с профессиональных курсов. С этими знаниями и трехлетним опытом работы я сам начал преподавать и учить таких же студентов.
В начале, когда я только перешел в дизайн, то опустился с зарплаты в $5-6 тысяч до $300 в месяц.
Но я верил, что в дальнейшем смена профессии поможет перейти в IT, и не прогадал.
Во второй части карьерного гайда о UI/UX-дизайнерах мы расскажем, что нужно уметь новичку, чтобы устроиться на работу, и сколько зарабатывают такие специалисты.
Заглавное изображение: Hal Gatewood/Unsplesh
Шаблон должностной инструкции UI/UX Designer
UI/UX Designer В обязанности входит:
- Сбор и оценка пользовательских требований в сотрудничестве с менеджерами по продукту и инженерами
- Иллюстрирование дизайнерских идей с использованием раскадровок, технологических процессов и карт сайта
- Разработка графических элементов пользовательского интерфейса, таких как меню, вкладки и виджеты
Краткое описание вакансии
Мы ищем UI/UX-дизайнера, который превратит наше программное обеспечение в простые в использовании продукты для наших клиентов.
В обязанности дизайнера пользовательского интерфейса/UX входит сбор требований пользователей, разработка графических элементов и создание компонентов навигации. Чтобы преуспеть в этой роли, вы должны иметь опыт работы с программным обеспечением для проектирования и инструментами каркаса. Если у вас также есть портфолио профессиональных дизайнерских проектов, включающее работу с веб/мобильными приложениями, мы будем рады с вами познакомиться.
Чтобы преуспеть в этой роли, вы должны иметь опыт работы с программным обеспечением для проектирования и инструментами каркаса. Если у вас также есть портфолио профессиональных дизайнерских проектов, включающее работу с веб/мобильными приложениями, мы будем рады с вами познакомиться.
В конечном итоге вы создадите как функциональные, так и привлекательные функции, отвечающие потребностям наших клиентов и помогающие нам расширить клиентскую базу.
Обязанности
- Сбор и оценка требований пользователей в сотрудничестве с менеджерами по продукции и инженерами
- Проиллюстрируйте дизайнерские идеи с помощью раскадровок, технологических процессов и карт сайта
- Дизайн графических элементов пользовательского интерфейса, таких как меню, вкладки и виджеты
- Кнопки навигации по странице сборки и поля поиска
- Разработка макетов и прототипов пользовательского интерфейса, которые четко иллюстрируют, как сайты функционируют и выглядят
- Создание оригинального графического дизайна (например, изображений, эскизов и таблиц)
- Подготовка и представление черновиков внутренним командам и ключевым заинтересованным сторонам
- Выявление и устранение проблем с UX (например, отзывчивость)
- Внесение корректировок макета на основе отзывов пользователей
- Придерживаться стандартов стиля шрифтов, цветов и изображений
Требования и навыки
- Подтвержденный опыт работы дизайнером UI/UX или аналогичной должности
- Портфолио дизайн-проектов
- Знание инструментов каркаса (например, Wireframe.
 cc и InVision)
cc и InVision) - Современные знания дизайнерских программ, таких как Adobe Illustrator и Photoshop
- Командный дух; сильные коммуникативные навыки для сотрудничества с различными заинтересованными сторонами
- Хорошие навыки тайм-менеджмента
- Бакалавр в области дизайна, компьютерных наук или соответствующей области
Часто задаваемые вопросы
Чем занимается Ui Ux Designer?
UI UX Designer помогает создавать продукты с хорошим пользовательским интерфейсом. Они несут ответственность за понимание того, что пользователи хотят от своего устройства, а затем за его разработку, чтобы они могли легко найти все его функции без каких-либо хлопот. Они также следят за тем, чтобы все работало правильно при объединении в одном пакете.
Каковы обязанности и ответственность дизайнера Ui Ux?
UI Дизайнеры UX создают пользовательский интерфейс для приложения, веб-сайта или других интерактивных медиа. Их работа включает в себя сотрудничество с менеджерами по продукту и инженерами для сбора требований от пользователей перед разработкой идей, которые можно передать с помощью раскадровки. Они также обрабатывают потоки или карты сайта. Затем они будут использовать свои творческие способности, применяя цветовые палитры на основе того, что концептуально лучше всего вписывается в конкретный дизайн.
Они также обрабатывают потоки или карты сайта. Затем они будут использовать свои творческие способности, применяя цветовые палитры на основе того, что концептуально лучше всего вписывается в конкретный дизайн.
Что отличает хорошего дизайнера пользовательского интерфейса?
Хорошие коммуникативные навыки необходимы для дизайнера пользовательского интерфейса. Им нужна возможность спросить других, что они думают о замыслах или проектах, прежде чем даже начать над ними работать. Они также используют эмпатию, чтобы понимать своих пользователей, разрабатывать решения, решающие их проблемы, и эффективно слушать.
С кем работает Ui Ux Designer?
Дизайнер пользовательского интерфейса UX собирает и оценивает требования пользователей в сотрудничестве с менеджерами по продуктам. Они используют свои навыки, чтобы проиллюстрировать дизайнерские идеи, используя раскадровки, потоки процессов или карты сайта. Они также разрабатывают графические элементы пользовательского интерфейса, такие как виджеты вкладок меню.
11 лучших фрилансеров UI UX дизайнеров [Найм за 48 часов]
Работа с UI/UX дизайнером — захватывающий этап пути цифрового продукта. Все компоненты начинают собираться вместе, и все нематериальное начинает материализоваться.
Но найти отличного дизайнера UI/UX может быть непросто, особенно когда речь идет об определении должностной инструкции дизайнера UI/UX. В значительной степени эта роль представляет собой смесь этих двух: описание работы дизайнера пользовательского интерфейса (UI) и описание работы пользовательского опыта (UX). Однако роли могут быть перепутаны, а результаты проекта и оптимальный результат может оказаться трудно определить.
Чтобы получить максимальную отдачу от процесса найма и от UI/UX-дизайнера, с которым вы будете работать, лучше всего понять, что они делают и как они это делают.
Давайте углубимся в то, что такое UI/UX-дизайнер и что может повлечь за собой наилучший путь к найму UI/UX-дизайнера, от портфолио до обязанностей, от того, что нужно искать, до вопросов на собеседовании.
Рискуя констатировать очевидное, роль UI/UX-дизайнера представляет собой смесь дизайнера UI (пользовательский интерфейс) и дизайнер UX (пользовательский опыт). Как правило, это отдельные роли, когда дизайнеры работают над разными аспектами продукта на разных этапах.
По сути, дизайнеры пользовательского интерфейса озабочены тем, как размещаются информация и компоненты в цифровом продукте, а также как они ведут себя в соответствии с потребностями пользователей и взаимодействием с их устройством. Обязанности этой роли по своей сути совпадают с обязанностями информационного архитектора, дизайнера взаимодействия и визуального дизайнера в одном лице.
Дизайнеры пользовательского интерфейса отвечают за проектирование каждого экрана или веб-страницы, с которой взаимодействует пользователь, и за обеспечение того, чтобы пользовательский интерфейс визуально сообщал потенциальные пути выполнения задач, которые разработал для них UX-дизайнер.
Как правило, дизайнеры пользовательского интерфейса также несут ответственность за создание целостного руководства по стилю и обеспечение того, чтобы во всем продукте применялся единый язык дизайна. Поддержание согласованности между визуальными элементами, такими как типографика и цветовая схема, и определение поведения, связанного с взаимодействием, например, как отображать сообщения об ошибках, входит в компетенцию дизайнера пользовательского интерфейса.
Поддержание согласованности между визуальными элементами, такими как типографика и цветовая схема, и определение поведения, связанного с взаимодействием, например, как отображать сообщения об ошибках, входит в компетенцию дизайнера пользовательского интерфейса.
Нажмите, чтобы увидеть полноразмерное изображение.
Руководство по стилю и спецификации в процессе проектирования пользовательского интерфейса. Дизайнеры пользовательского интерфейса не только определяют, как лучше всего использовать макет, визуальную иерархию, цвет, типографику, микроанимацию и иконографию, но также несут ответственность за разработку пользовательского интерфейса для особых потребностей и стандартов, таких как специальные возможности. Поскольку дизайнеры пользовательского интерфейса несут ответственность за воплощение замыслов дизайнеров UX в реальность, многие дизайнеры пользовательского интерфейса также хорошо разбираются в разработке интерфейса и могут даже иметь некоторые навыки кодирования.
Дизайнер UX (пользовательский опыт), с другой стороны, стремится понять бизнес-требования и технические ограничения проекта и фокусируется на обслуживании основных пользователей продукта посредством тщательного и методичного проектирования. По сути, они несут ответственность за создание «опыта» использования вашего продукта. UX-дизайнеры ориентированы на пользователя, т. е. они ставят пользователя в центр всего, что они делают, и практикуют различные методологии проектирования, фреймворки и процессы, такие как выполняемые задания, дизайнерское мышление и ориентированный на человека дизайн.
Дизайнеры UX придумывают, планируют и проводят исследования пользователей, которые могут включать в себя интервью, опросы и контекстуальные наблюдения, и переводят их в карты сайта, информационные архитектуры, потоки пользователей, пути клиентов, каркасы, макеты и прототипы. Также ожидается, что UX-дизайнер будет разрабатывать общую функциональность продукта и повторять дизайн продукта на основе нескольких раундов модерируемого или немодерируемого пользовательского тестирования.
Нажмите, чтобы увидеть полноразмерное изображение.
Карта опыта создается как часть процесса проектирования UX (от Miklos Philips).В дополнение ко многим важным элементам, хороший дизайн всегда должен учитывать эмоциональные и психологические потребности пользователя. Дизайнеры UX не только определяют путь пользователя с продуктом, но также интерпретируют цель и роль продукта с помощью убедительного, упреждающего и эмоционального дизайна.
Крайне важно внедрить эффективный процесс найма, чтобы определить отличного дизайнера UI/UX для вашего проекта, который охватывает, среди прочего, стратегию дизайна продукта, исследование пользователей, создание макетов, прототипирование, визуальный дизайн, дизайн взаимодействия, пользовательское тестирование, и аналитика. Наряду с обычным набором требований, этот тщательный процесс гарантирует, что кандидат подходит для вашей организации.
Некоторые обязанности дизайнера UI/UX могут включать, но не ограничиваются:
Стратегия и контент
- Анализ конкурентов
- Анализ клиентов
- Структура продукта/стратегия
- Разработка контента
- Персоналии пользователей
- Исследование пользователей
Каркас и прототипирование
- Пользовательские потоки
- Каркас
- Прототип
- Тестирование/итерация
- Эвристический анализ
Внешний вид
- Компоновка интерфейса
- Библиотека компонентов
- Дизайн-система
- Руководство по стилю
- Брендинг и разработка графики
- Интерактивный дизайн
- Интерактивность и анимация
- Адаптация под требуемые размеры экрана устройства
Исполнение и аналитика
- Координация и руководство визуальными дизайнерами
- UX-тестирование/итерация (модерируемое и немодерируемое)
- Дизайн-спринты и семинары по UX
- Разработка реализации с разработчиками
- Аналитика использования продукта

После того, как технические требования к вашему проекту разработаны и вы готовы нанять дизайнера UI/UX, важно обеспечить хорошую химию с кандидатами на дизайн UI/UX и найти общий язык. Дизайн — это глубоко человеческое занятие. Очень важно, чтобы дизайнер был командным игроком, отличным коммуникатором и отличным сотрудником.
В среде профессиональных дизайнеров социальные навыки помогают дизайнерам понимать проблемы и людей, с которыми они работают. Чтобы эффективно ориентироваться в отношениях с коллегами и клиентами, дизайнерам необходимы такие навыки общения, как:
- . Ролевая гибкость: Способность носить много шляп и изучать незнакомые задачи
- Слушание: Готовность слышать и понимать мысли других
- Сотрудничество: Делиться навыками и идеями с другими и ценить их взамен
- Оценка критики: Сортировка отзывов и принятие решения о целесообразности действий
- Приоритизация задач: Знание того, когда что делать и сколько времени это занимает
- Убеждение: Помогать другим видеть и делиться видением
Поскольку эта должность требует двух наборов навыков, объединенных в один, лучше всего искать талантливых дизайнеров, которым комфортно носить шляпы UI-дизайнера и UX-дизайнера и которые могут легко переключаться между этими ролями. В начале проекта они, скорее всего, будут носить шляпу UX-дизайнера, определяя проблему, проводя исследования пользователей, создавая прототипы и проводя пользовательское тестирование. Позже они переключились на ношение шляпы дизайнера пользовательского интерфейса, определяя эстетику, придумывая цветовые схемы, структурируя макеты, разрабатывая взаимодействия и создавая руководства по стилю, дизайн-системы и библиотеки компонентов.
В начале проекта они, скорее всего, будут носить шляпу UX-дизайнера, определяя проблему, проводя исследования пользователей, создавая прототипы и проводя пользовательское тестирование. Позже они переключились на ношение шляпы дизайнера пользовательского интерфейса, определяя эстетику, придумывая цветовые схемы, структурируя макеты, разрабатывая взаимодействия и создавая руководства по стилю, дизайн-системы и библиотеки компонентов.
Кандидат должен иметь портфолио тематических исследований дизайна UX, которые демонстрируют определенные сильные стороны и навыки с различными инструментами, подходами и результатами UX в наборе инструментов дизайнера UX. К ним относятся, помимо прочего, исследования пользователей, персоны, карты эмпатии, карты сходства, карты опыта, пути пользователя, потоки пользователей, каркасы, потоки проводов, макеты, прототипы, эвристический анализ, пользовательское тестирование и аналитические отчеты об использовании.
UX-дизайнеры обычно создают сложные пользовательские потоки в процессе проектирования UX.
Понимает ли дизайнер концепцию MVP (минимально жизнеспособного продукта)? MVP — это способ разработки нового продукта (например, веб-сайта или мобильного приложения) с минимально приемлемыми функциями, подходящими для пользователей. Дополнительные функции и элементы дизайна добавляются на основе отзывов реальных пользователей, а не идей и предположений дизайнера. Многие из самых популярных в мире продуктов были разработаны с использованием процесса MVP.
Ищите соответствующее образование и реальный опыт работы с UX. Они должны подробно рассказать о своих навыках UX, процессах и наборе инструментов, которые они используют, а также о типах проектов, на которых они специализируются. Длинный список соответствующих навыков, инструменты, которые они используют, и многолетний опыт менее важны, чем их ориентированный на пользователя процесс проектирования — то, как была решена проблема.
Их портфолио UX должно демонстрировать их клиентоориентированность, понимание потребностей бизнеса и контекста, для которого они разрабатывались, а также четкое определение роли, которую они играли в каждом проекте.
UX-дизайнер, половина кандидата на должность UI/UX-дизайнера, должен использовать методологии UX-дизайна в своей повседневной работе по UX-дизайну, включая такие подходы и процессы, как дизайн-мышление, ориентированный на человека дизайн (HCD) и Lean UX. UX-дизайн — это следование определенным методологиям и процессам; поэтому в портфолио кандидата должны быть представлены проекты, в которых он использовал тот или иной, или комбинацию вышеперечисленных подходов.
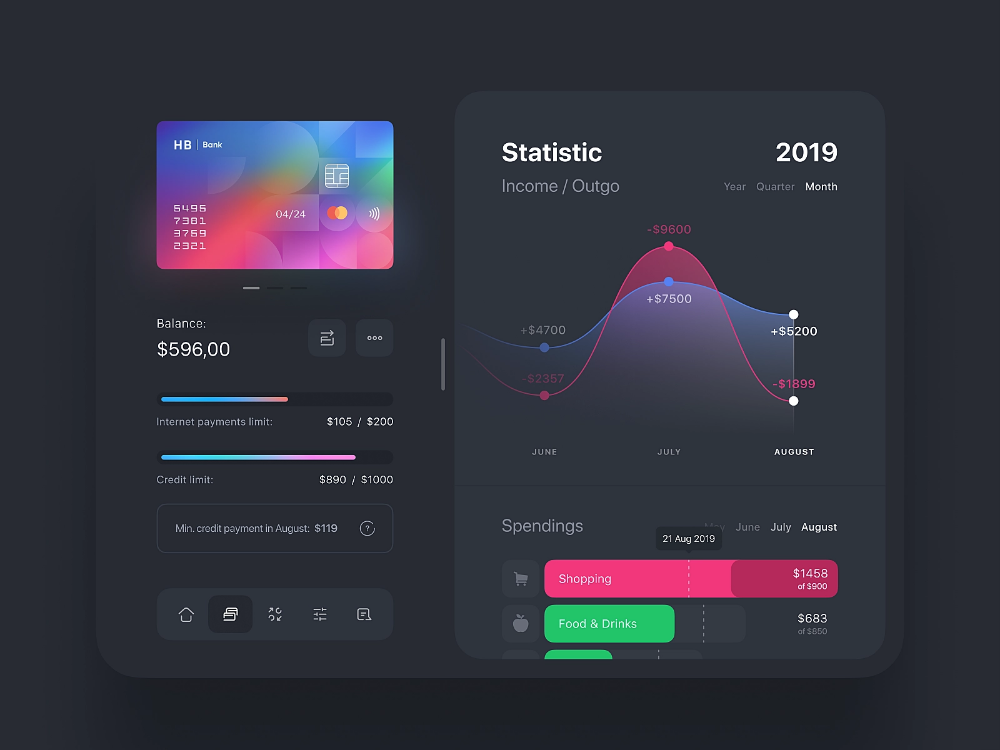
Дизайн пользовательского интерфейса панели управления производительностью (автор Miklos Philips). Когда дело доходит до оценки кандидата на дизайнера пользовательского интерфейса, ищите соответствующее образование, например степень в области взаимодействия человека с компьютером (HCI) или эквивалентный опыт в разработке цифровых интерфейсов. Ищите дизайнеров пользовательского интерфейса, которые следуют передовым методам, соглашениям и стандартам, а также основным принципам удобства использования, чтобы гарантировать, что создаваемые ими пользовательские интерфейсы соответствуют потребностям пользователей.
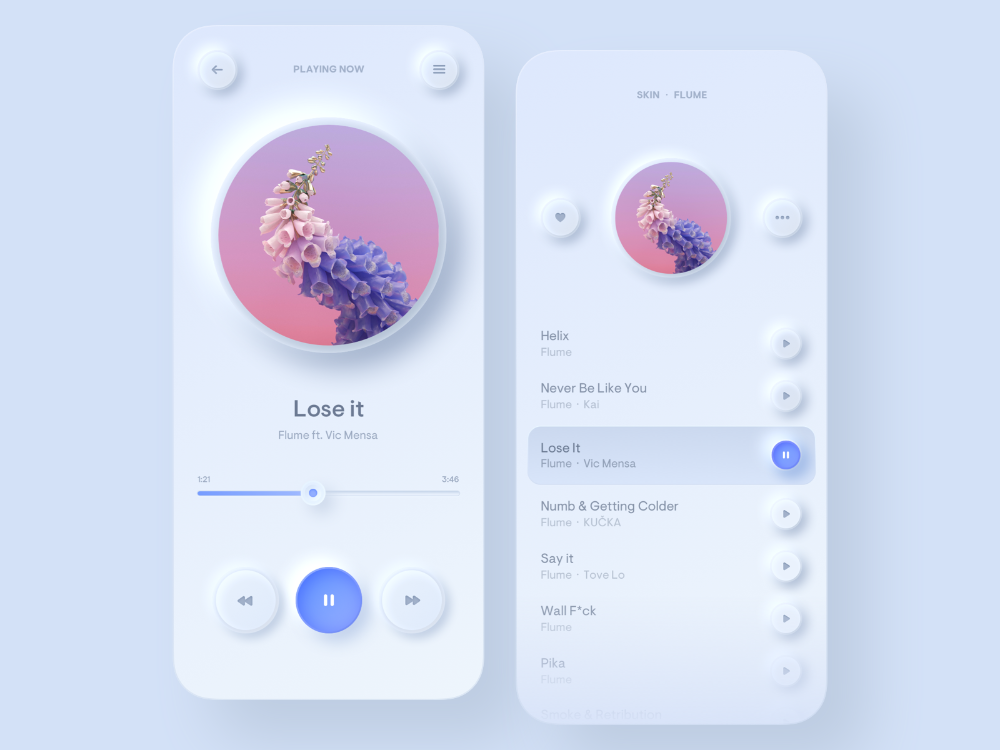
Портфолио пользовательского интерфейса кандидата должно демонстрировать дизайнерские решения, ориентированные на пользователя, с сильными навыками визуального и интерактивного дизайна. Ищите чистый, интуитивно понятный дизайн интерфейсов и элементов пользовательского интерфейса для программного обеспечения, адаптивных веб-сайтов, мобильных приложений, видеоигр или телевидения. Они должны иметь четкую структуру, легко понятную информационную иерархию, интуитивно понятное взаимодействие, визуальный баланс, приятную эстетику и хорошо структурированную типографику, которые поддерживают удобство использования с четкими, последовательными визуальными макетами и структурированием контента.
Спросите кандидата о различных стилях дизайна пользовательского интерфейса, таких как скевоморфизм, минимализм, максимализм, плоский дизайн и материальный дизайн, и посмотрите, сможет ли кандидат подробно рассказать о плюсах и минусах использования каждого из них. Предпочитают ли они один стиль другому, и если да, то почему?
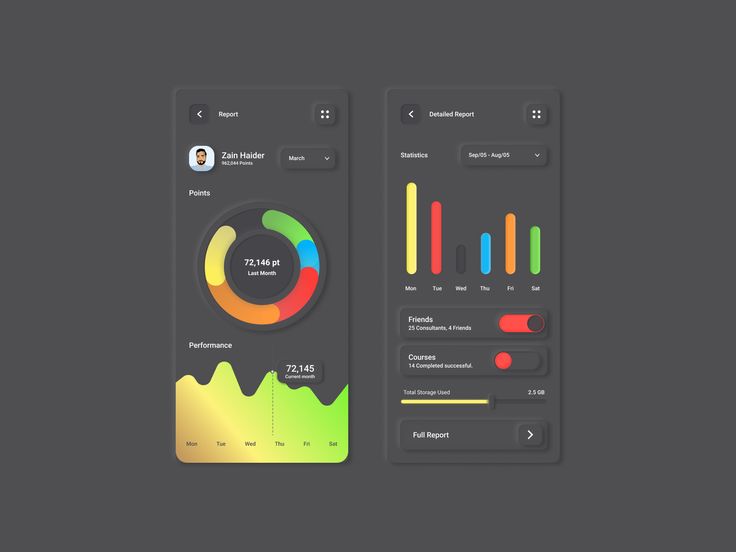
Панель управления Material Design (Гурай Ярар).
Следующие вопросы и ответы должны помочь вам в процессе собеседования на UI/UX дизайнера.
Вопросы, ориентированные на дизайнеров пользовательского интерфейса
Что вы думаете о материальном дизайне Google?
Google создал материальный дизайн как визуальный язык, который синтезирует классические принципы хорошего дизайна с инновациями и возможностями технологий и науки. Этот вопрос более конкретен, чем общий запрос, и они должны ответить на него явно.
Профессиональные дизайнеры пользовательского интерфейса, которые держат руку на пульсе последних тенденций и стандартов пользовательского интерфейса, много знают о материальном дизайне: его принципах, свойствах, среде и целях. Выслушивание мыслей дизайнера должно указывать на то, что кандидат не просто следует последним тенденциям, потому что они в моде.
Какой, по вашему мнению, самый интуитивно понятный пользовательский интерфейс из когда-либо созданных?
Многие эксперты по дизайну продолжают спорить о том, являются ли пользовательские интерфейсы, основанные на интуиции, мифом. Те, кто являются сторонниками, говорят, что узнать, что конечный пользователь описывает ваш пользовательский интерфейс как «интуитивный», — это самая высокая похвала, которую вы когда-либо получали.
Те, кто являются сторонниками, говорят, что узнать, что конечный пользователь описывает ваш пользовательский интерфейс как «интуитивный», — это самая высокая похвала, которую вы когда-либо получали.
Этот вопрос наводит на размышления любого UI-дизайнера, и он позволит вам узнать, считает ли дизайнер это мифом или нет. Что еще более важно, если дизайнер не верит, что это миф, что он или она считает наиболее интуитивно понятным созданным пользовательским интерфейсом и почему?
Как бы вы изменили дизайн известного пользовательского интерфейса?
Этот вопрос должен прояснить, как дизайнер думает как конечный пользователь. Прежде всего, дизайнер должен определить элементы, которые необходимо изменить (например, цвета, формы, размеры, размещение), а затем указать причины, а не выбор, объясняющие, почему эти элементы требуют изменения дизайна.
Наконец, самая важная часть этого вопроса должна раскрыть изменения, которые дизайнер хотел бы применить к пользовательскому интерфейсу. Опять же, опираясь на рассуждения, а не на выбор, дизайнер должен объяснить, почему предлагаемые изменения будут выглядеть лучше и как эти изменения будут способствовать улучшению пользовательского опыта.
Опять же, опираясь на рассуждения, а не на выбор, дизайнер должен объяснить, почему предлагаемые изменения будут выглядеть лучше и как эти изменения будут способствовать улучшению пользовательского опыта.
Можете ли вы описать приложение с самым ужасным пользовательским интерфейсом?
Этот вопрос относится к области обратной психологии. С тем же успехом вы можете спросить: «Как вы думаете, как выглядит отличный пользовательский интерфейс?» Но хитрость в том, чтобы не делать вопрос слишком очевидным, чтобы будущий UI-дизайнер не давал общего ответа.
Описывая элементы наихудшего пользовательского интерфейса, дизайнер иллюстрирует свои ценности дизайна для таких вещей, как визуальная иерархия, типографика, цветовая схема, макет, кнопки, поля ввода, метки, а также формы, размеры и расположение этих элементов. Профессиональный UI-дизайнер всегда должен подробно объяснять, почему тот или иной интерфейс не может понравиться конечному пользователю.
Как вы думаете, почему Sketch завоевал такую популярность в дизайне пользовательского интерфейса?
Большинство профессиональных дизайнеров пользовательского интерфейса предпочитают проектировать интерфейсы с помощью Sketch, который был разработан специально для создания пользовательского интерфейса, а не для логотипов, иллюстраций или чего-либо еще, связанного с графикой.
Тем не менее, полезно услышать, почему дизайнеры пользовательского интерфейса считают, что Sketch завоевал такую популярность за такое короткое время. Некоторые из функций, которыми известен Sketch, включают поддержку векторов, систему библиотек дизайна на основе компонентов, удобные для кода проекты, надежные функции экспорта, настраиваемые системы сеток и многое другое.
Вопросы, ориентированные на UX-дизайнера
Что значит быть отличным UX-дизайнером?
Ответ поможет вам узнать, какого UX-дизайнера вы можете нанять. Хотя нет правильного или неправильного ответа, хороший дизайнер должен иметь глубокие знания UX, а также всеобъемлющий сквозной процесс проектирования UX, о котором он может говорить. Они должны быть готовы шаг за шагом провести вас через подход, который приведет их к надежным рабочим решениям.
Прислушайтесь к смирению, подкрепленному уверенностью. Есть ли у них развитый глаз для решений? Они увлечены созданием восхитительного пользовательского опыта и разработкой продуктов, которые люди любят?
Послушайте ответы, которые включают в себя обсуждение эмпатии — «пройти милю в шкуре клиента» (пути клиента) — и ориентированного на пользователя, ориентированного на пользователя подхода к разработке продуктов.
Опишите процесс проектирования и методы, которыми вы пользуетесь.
UX-дизайн постоянно развивается и ищет новые способы решения проблем. Опытные UX-дизайнеры, вероятно, разработали свой собственный подход к процессу проектирования, который будет варьироваться от одного дизайнера к другому. Как правило, хорошие UX-дизайнеры проведут вас через определенный процесс или «набор инструментов», которым они следуют при подходе к проблеме или проекту. Скорее всего, это будет набор шагов, которые они предпримут для решения проблем пользователей и создания увлекательного опыта. Слушайте как четкий процесс, так и конкретные шаги, которые они предпринимают для решения проблем пользователей и создания увлекательного опыта.
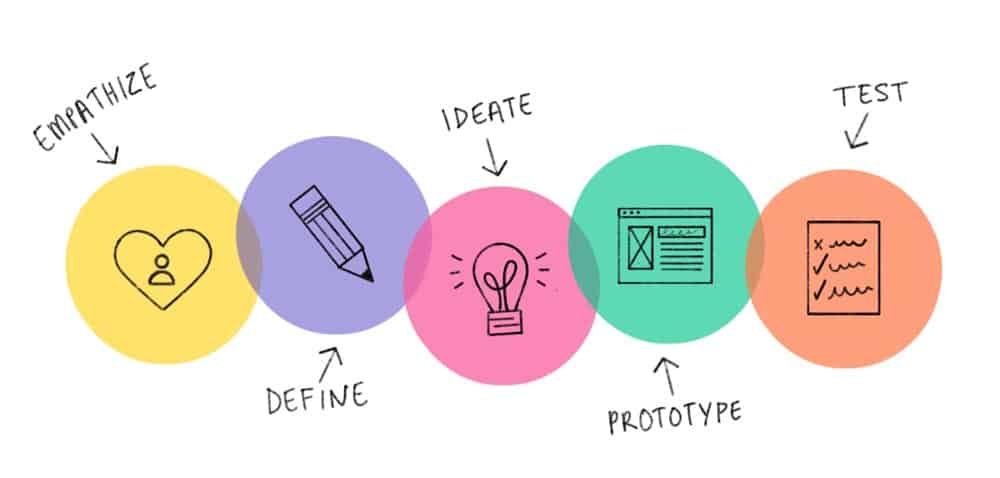
Одной из основных тем должен быть подход к дизайну, ориентированный на пользователя, поэтому, возможно, упомянем «дизайнерское мышление», которое следует за глубоким пониманием как пользовательских, так и бизнес-целей. В общем, это часто повторяющийся процесс проектирования, который постоянно развивается. Ключевые концепции или методы, используемые для выполнения этого процесса, могут включать, но не ограничиваться: аудиты конкурентов, интервью с заинтересованными сторонами, исследования пользователей, включая интервью и опросы, аудиты контента, информационная архитектура, персонажи пользователей, холсты бизнес-моделей, доски настроения, раскадровки, эмпатия. карты, сценарии использования и пользовательские потоки, пути клиентов, каркасы, макеты и прототипы. Они также могут упомянуть о проведении пользовательского тестирования — модерируемого или немодерируемого, удаленного или личного — многофакторного тестирования, отслеживания взгляда, тепловых карт отслеживания кликов и другой количественной аналитики.
Ключевые концепции или методы, используемые для выполнения этого процесса, могут включать, но не ограничиваться: аудиты конкурентов, интервью с заинтересованными сторонами, исследования пользователей, включая интервью и опросы, аудиты контента, информационная архитектура, персонажи пользователей, холсты бизнес-моделей, доски настроения, раскадровки, эмпатия. карты, сценарии использования и пользовательские потоки, пути клиентов, каркасы, макеты и прототипы. Они также могут упомянуть о проведении пользовательского тестирования — модерируемого или немодерируемого, удаленного или личного — многофакторного тестирования, отслеживания взгляда, тепловых карт отслеживания кликов и другой количественной аналитики.
Приведите, пожалуйста, несколько примеров из вашего опыта проведения исследований пользователей и тестирования удобства использования.
В первую очередь исследование пользователей направлено на понимание ваших пользователей. Хороший UX-дизайнер поможет вам разработать продукты, которые хорошо работают в различных сценариях использования — от мобильных устройств до настольных компьютеров, а также для широкого круга аудиторий.
UX-дизайнер должен быть в состоянии подробно рассказать о том, как он думает и участвует в исследованиях пользователей. Какие «линзы» они используют при проведении исследований пользователей? Этими «линзами» могут быть этнографические исследования, полевые исследования и контекстуальные наблюдения, фокус-группы, опросы и дневниковые исследования.
Они должны подробно рассказать о том, как они ставили цели для исследования и составили план исследования, как они подходили к организационному аспекту, набору репрезентативных пользователей — какие исследовательские вопросы они задавали и как они анализировали результаты. Несмотря на то, что существует несколько подходов к проведению исследования пользователей, разработчик должен иметь четкое описание метода, размер выборки, необходимый для получения значимого результата, и говорить об интерпретации данных.
Ищите UX-дизайнера, который понимает, как правильно измерять, выбирая минимальное количество субъектов, необходимых для получения точного понимания исследования , и понимает что они тестируют и пытаются понять.
Каков ваш подход к обеспечению доступности веб-сайтов и платформ для всех групп пользователей, включая пользователей с нарушениями зрения, слуха и моторики?
Доступность — обширная тема для UX-дизайнеров, особенно когда экраны начинают уменьшаться, а мы потребляем и взаимодействуем с контентом, где бы мы ни находились. Разработка цифровых продуктов, которые можно использовать где угодно, имеет первостепенное значение для успеха продукта. Когда у нашего конечного пользователя есть особые требования с точки зрения сенсорных ограничений, дизайн должен облегчать взаимодействие и быть еще более чутким.
Обратите внимание, знает ли дизайнер «Руководство по доступности веб-контента» Консорциума всемирной паутины и следует ли ему. Выполняли ли они анализ доступности для предыдущего проекта?
С акцентом на доступность тестирование становится особенно важным и должно быть всеобъемлющим. Приложение или веб-сайт должны быть достаточно простыми, чтобы способствовать четкой конечной цели или задаче пользователя, и должны использоваться инновационные подходы, чтобы пользователь с ограниченными возможностями мог взаимодействовать с продуктом. Некоторые примеры могут включать в себя использование голосовых команд для навигации по веб-сайтам и приложениям для людей с двигательными нарушениями, добавление титров к видео, которое полезно для глухих или слабослышащих людей, облегчение чтения контента программами чтения с экрана для слепых или проектирование возможность использовать крупную типографику для пользователей с нарушением зрения.
Некоторые примеры могут включать в себя использование голосовых команд для навигации по веб-сайтам и приложениям для людей с двигательными нарушениями, добавление титров к видео, которое полезно для глухих или слабослышащих людей, облегчение чтения контента программами чтения с экрана для слепых или проектирование возможность использовать крупную типографику для пользователей с нарушением зрения.
Что для вас означает термин «дизайнерское мышление»?
Послушайте, как UX-дизайнер описывает это как ориентированный на пользователя подход к дизайну, процесс. Как объясняет Тим Браун, исполнительный председатель IDEO, известной международной консалтинговой компании по дизайну: «Дизайн-мышление — это ориентированный на человека подход к инновациям, основанный на наборе инструментов дизайнера для интеграции потребностей людей, возможностей технологий и Требования к успеху в бизнесе».
Дизайн-мышление — это метод поиска решений и практического творческого решения проблем. Речь идет о раскрытии информации о неудовлетворенных потребностях вашей целевой аудитории. Это форма мышления, основанного на решении или ориентированного на решение, с намерением получить конструктивный результат в будущем. Прежде всего, это подход «сначала люди» — мышление в процессе проектирования, при котором продукты разрабатываются с учетом потребностей, мотивов и поведения людей.
Речь идет о раскрытии информации о неудовлетворенных потребностях вашей целевой аудитории. Это форма мышления, основанного на решении или ориентированного на решение, с намерением получить конструктивный результат в будущем. Прежде всего, это подход «сначала люди» — мышление в процессе проектирования, при котором продукты разрабатываются с учетом потребностей, мотивов и поведения людей.
Кто ваши герои дизайна? Какие ваши любимые приложения для UX? Объяснить, почему.
У каждого великого UX-дизайнера на книжной полке есть как минимум дюжина книг легенд дизайна, а также любимые дизайны приложений, которые они ценят из-за качества UX.
Прислушиваясь к причинам, по которым они любят своих героев дизайна и любимые приложения, можно многое узнать о повседневном подходе дизайнера к UX — его «дизайнерском мышлении», восприимчивости и вкусе — и многое рассказать о том, какой он UX-дизайнер. являются.
Важнее прислушиваться к «почему», чем доверять именам или гуру дизайна. Тем не менее, вот некоторые из них, на которые следует обратить внимание: Дитер Рамс (немецкий промышленный дизайнер в Braun), Стив Джобс и Джонатан Айв (Apple), Дон Норман (наиболее известный своими книгами по дизайну, особенно The Design of Everyday Things ). , Стив Круг и Алан Купер.
Тем не менее, вот некоторые из них, на которые следует обратить внимание: Дитер Рамс (немецкий промышленный дизайнер в Braun), Стив Джобс и Джонатан Айв (Apple), Дон Норман (наиболее известный своими книгами по дизайну, особенно The Design of Everyday Things ). , Стив Круг и Алан Купер.
Это также относится к их любимым приложениям. Опять же, важно «почему» — внимательно слушайте, что в дизайне UX делает их любимыми — например, Uber, Instagram, Snapseed, Spotify, Facebook и Netflix.
Обобщение требований и начало работы
К этому моменту вы определили, что вам нужно и с кем вы хотели бы работать, поэтому следующим и последним шагом будет подведение итогов и рассмотрение следующего:
- Объем и результаты (ожидаемый/требуемый)
- Сроки и цели
- Общие допущения (например, следует включить мобильные устройства, исключить тестирование для IE и т. д.)
- Особые требования (например, доступность для слабовидящих, язык и т.





 Раньше web-дизайнеры занимались версткой сайтов, лендингов, промостраницы — всего что выходило по ссылке в поисковике, параллельно создавая какой-то дизайн.
Раньше web-дизайнеры занимались версткой сайтов, лендингов, промостраницы — всего что выходило по ссылке в поисковике, параллельно создавая какой-то дизайн.  Но я верил, что в дальнейшем смена профессии поможет перейти в IT, и не прогадал.
Но я верил, что в дальнейшем смена профессии поможет перейти в IT, и не прогадал.  cc и InVision)
cc и InVision)