User Interface: что такое UI и как настроить дизайн пользовательского интерфейса
UI-дизайн (от англ. user interface design, дизайн пользовательского интерфейс) — это процесс создания визуальной части приложения или сайта: экранов, кнопок, иконок. UI-дизайнер следит, чтобы продукт выглядел красиво и единообразно.
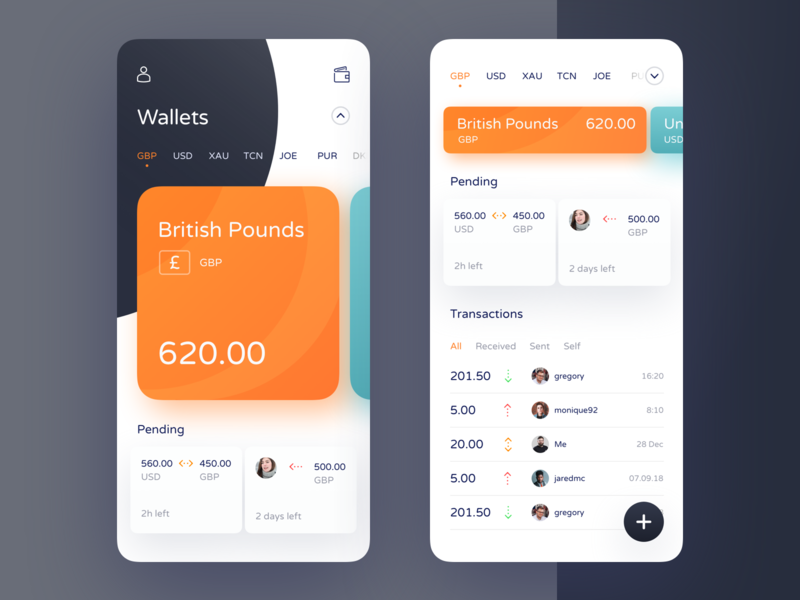
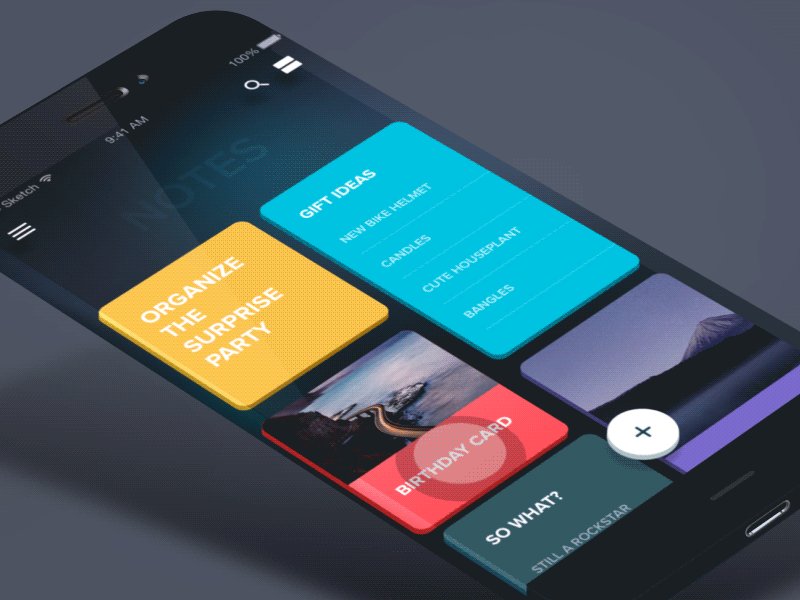
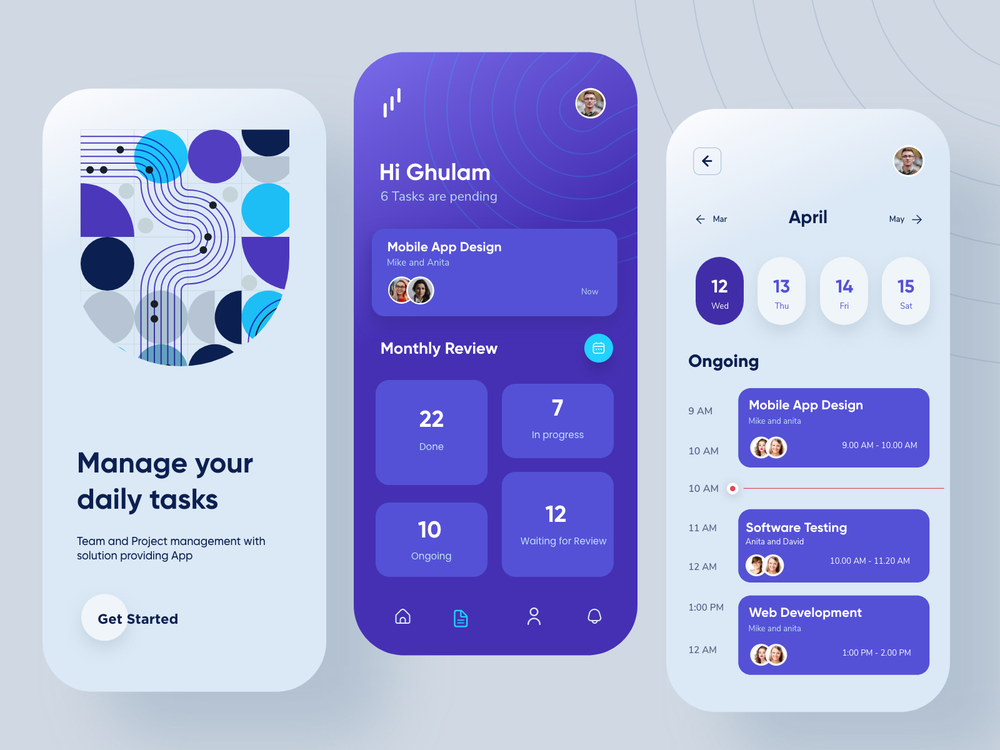
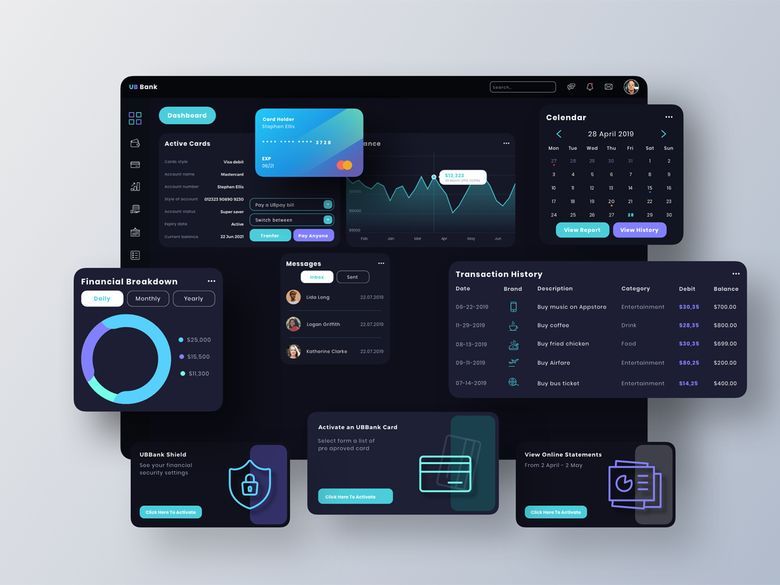
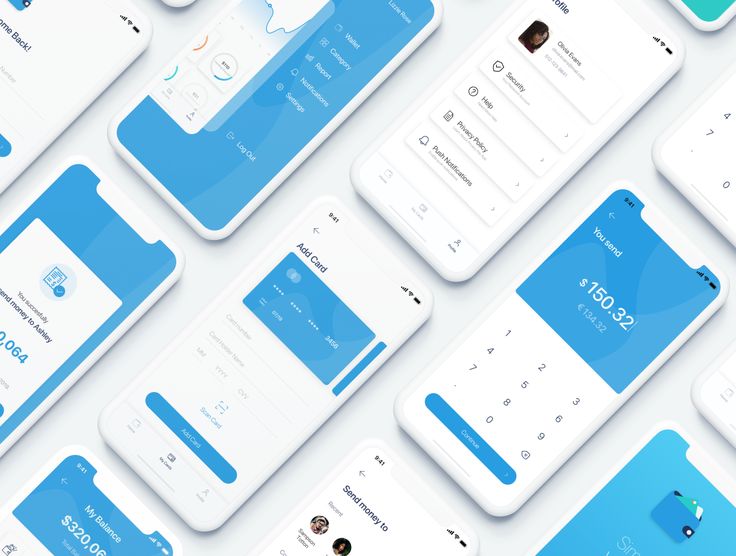
UI-дизайнер придумывает, как будут выглядеть иконки и кнопки, какие цвета и шрифты будут использованы в приложении
UI-дизайн меняется вслед за тенденциями. Например, в 2012 году в моде были объемные иконки, в 2017 году они стали проще, в 2022-м — дизайн совсем плоский
Для чего нужен UI-дизайн
Дизайн определяет первое впечатление пользователя от продукта на 94%. К такому выводу пришли исследователи из Австрии.
46,1% пользователей решают, можно ли доверять сайту, на основании его дизайна, обнаружили ученые из Стэнфорда.
59% пользователей выберут контент с красивым дизайном, а не контент с минимальным оформлением. Это результаты исследования компании Adobe.
Пользователь понимает, нравится ли ему дизайн сайта, за 5 миллисекунд, выяснили в канадском исследовании.
54% пользователей ожидают, что контент будет выглядеть красиво, также обнаружили в Adobe.
То есть для цифрового продукта внешний вид важен не меньше, чем содержание. В 2022 году пользователи ожидают, что приложения и сайты будут выглядеть красиво.
Особенно важен UI-дизайн для привлечения новых клиентов, которые ничего не знают о компании или продукте. Например, человек ищет ветеринарную клинику, чтобы поставить собаке прививку. Поиск выдаст ему десятки сайтов, среди которых надо выбрать один. Дизайн становится первым фильтром: сайт устаревший или неудобный — иду на следующий.
Легко предположить, на сайте какой клиники пользователь задержится дольше
Отличия UI от UX
User experience (UX), или пользовательский опыт, — более широкое понятие. UX включает все впечатления от работы с сайтом или приложением: насколько все было удобно и понятно, быстро ли грузились страницы, почувствовал ли пользователь, что о нем позаботились.
UI — одна из важных составляющих UX: внешний вид сайта или приложения влияет на то, какие впечатления получит пользователь.
Более того, внешний вид интерфейса может даже искажать впечатления о юзабилити — удобстве использования. Японские исследователи Масааки Куросу и Каори Кашимура выяснили это в результате эксперимента. Они сконструировали 26 интерфейсов банкомата и просили участников эксперимента сказать, какие из них кажутся более простыми для использования. Более высокую оценку всегда получали интерфейсы, которые выглядят более гармонично, даже если они на самом деле не были сконструированы с учетом принципов юзабилити.
Примеры интерфейсов из эксперимента Куросу и Кашимура: удобный, но некрасивый; удобный и красивый; неудобный и некрасивый; неудобный, но красивый. Четвертый интерфейс кажется более удобным, чем первый, хотя на самом деле он менее удобный
На самом деле, разделение на UX, UI и юзабилити весьма условное — часто они связаны настолько тесно, что нельзя провести четкую грань. Поэтому и всеми аспектами дизайна в компании чаще всего занимается один человек — UX/UI-дизайнер.
Поэтому и всеми аспектами дизайна в компании чаще всего занимается один человек — UX/UI-дизайнер.
UX/UI-дизайнер заботится о внешнем виде интерфейса: создает гармоничные композиции на экране, рисует иконки, но также и улучшает пользовательский опыт за счет принципов юзабилити
Этапы разработки UI
Хороший интерфейс незаметен: он просто помогает получить нужный результат от сайта или приложения. А если постараться его проанализировать, кажется очевидным, что кнопки должны располагаться так, а цвета должны быть такими. Это же естественно.
На самом деле, если интерфейс производит такое впечатление, значит над ним хорошо поработали. Вот как это обычно происходит.
Работа над концепцией. Сначала нужно понять, как сайт или приложение будет устроен изнутри: какие у него будут экраны, как они будут связаны между собой. Это скелет продукта, а мышцы — цвета, шрифты, иллюстрации — появятся позднее.
На этом этапе основное внимание уделяется UX и юзабилити, потому что графической части интерфейса еще нет. Дизайнер создает низкодетализированный прототип интерфейса — такие наброски еще называют вайрфреймами (от wireframe, проволочный каркас).
Дизайнер создает низкодетализированный прототип интерфейса — такие наброски еще называют вайрфреймами (от wireframe, проволочный каркас).
В вайрфреймах картинки обозначены прямоугольниками, текст — полосками, потому что на данном этапе важнее принципиально понять, как они будут расположены
Создание мокапа. На этом этапе на структуру — вайрфрейм — накладывается графический дизайн.
Английский термин mockup можно перевести как «макет в натуральную величину». Его используют, потому что дизайнер создает мокап не просто на листе в фотошопе, а внутри реального интерфейса телефона или браузера, с учетом пропорций.
Часто дизайнер готовит сразу несколько мокапов для разных устройств
Интерактивный прототип нужен для сложных продуктов, например приложений. По сути, это кликабельный мокап: можно нажимать кнопки, и будут открываться соответствующие экраны. Прототип помогает оценить интерфейс без затрат на его разработку.
Прототип выглядит как настоящее приложение, но работает внутри графического редактора, например Figma
Главные мысли
ТОП-20 курсов по UI/UX-дизайну — рейтинг обучения в Сравни ру
Лучшие курсы по UI/UX-дизайну
-7%
4. 5
5
134
9 мес.
UX-UI дизайнер
Старт в любое время
Рассрочка
7 574 ₽/мес
Цена
253 580 ₽272 667 ₽
с промокодом SRAVNI
-41%
4.1
43
5 мес.
Веб-дизайнер (UX/UI)
Старт в любое время
Рассрочка
4 158 ₽/мес
Цена
48 403 ₽83 200 ₽
с промокодом SRAVNI
-44%
4.3
220
10 мес.
UX/UI-дизайнер (оптимальный)
Старт 21 марта
Рассрочка
7 140 ₽/мес
Цена
157 080 ₽285 600 ₽
с промокодом SRAVNI
-50%
4.5
177
10 мес.
Профессия: UX/UI-дизайнер (С сопровождением)
Старт в любое время
Рассрочка
6 895 ₽/мес
Цена
148 932 ₽299 016 ₽
с промокодом SRAVNI
Отзывы о онлайн-школах и курсах
Курс iOS Developer. Professional
Professional
Не могу поверить, насколько обширной была программа. Много живых вебинаров о том… Читать
Олег, г Москва
Contented
Качественное обучение в онлайн школе
Я выбрала курс «профессия ux/ui дизайнер». Курс достаточно длинный, примерно 9 м… Читать
Лия, г Москва
Логомашина
Отличный курс по граф дизайну
Курс помог структурировать знания, развить дизайн-мышление. Отличный вариант для… Читать
Аноним, г Санкт-Петербург
Geekbrains
Комфортное обучение
В данный момент еще прохожу обучение. Учусь на дизайнера только месяц, но уже оч… Читать
Базырина Мария Александровна, г Кемерово, Кемеровская область
Talentsy
Учусь понимать детей
На курс в Talentsy по детской психологии записалась не для дальнейшей работы, а. .. Читать
.. Читать
Федоренко Ника, г Москва
SkillFactory
О курсе «Финансовый аналитик»
Проходил курс «Финансовый аналитик» с целью повышения квалификации, так как рабо… Читать
Сергей Волков, г Симферополь, Крым
Синергия
Грамотные педагоги, хорошее обучение.
Из- за проблем с социализацией перевела дочь на дистанционное обучение в онлайн… Читать
Мария, г Самара, Самарская область
Smart -лучшая онлайн школа
Я студентка школы Smart.Учусь по направлению клиническая психология.Очень удобны… Читать
Анна, г Донецк, Ростовская область
ProductStar
Прошел обучение и устроился на работу продакт-аналитиком, когда уже возраст 40_
База 10 лет работы специалистом по seo продвижению и контект Яндекс Директ, Гугл. .. Читать
.. Читать
Алексей, г Москва
UPROCK
В школе Uprock я проходил курс по дизайну мобильных приложений.
До обучения опыта в этой отрасли у меня не было совсем, но я занимался веб-дизай… Читать
Пользователь, г Москва
Читать все отзывы
Часто задаваемые вопросы по курсам по UI/UX-дизайну
Что такое UI/UX-дизайн?
Это два направления в дизайне. UI-дизайн – это визуальное оформление бренда/сайта/приложения или сервиса. UX-дизайн – это ощущения пользователя, возникающие при взаимодействии с продуктом, сервисом или услугой.
Кому подойдут курсы?
Чему я научусь?
Недостатки бесплатных курсов
Преимущества платных курсов
Сколько я смогу зарабатывать?
Сколько времени займет обучение?
Получу ли я диплом или сертификат?
Смогу ли я трудоустроиться после прохождения курсов?
ТОП лучших онлайн-курсов UX-UI дизайна
1. Курс «UX-UI дизайнер» от Логомашина
Курс подходит для начинающих или практикующих веб-дизайнеров.
Предоставляется возможность попасть в проект «Крутые студии» — симулятор работы в дизайн-студии. Студенты выполняют реальные заказы и получают характеристику.
Доступна бессрочная подписка на онлайн-лекторий, включающий библиотеку видео, онлайн вебинары с ответами на вопросы и возможностью выбора темы.
| Школа | Логомашина4.5134 отзыва |
| Длительность курса | 9 месяцев |
| Стоимость курса | 272 667 ₽ |
| Цена в рассрочку | 7 574 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
2. Курс «Веб-дизайнер (UX/UI)» от Бруноям
Поддержка наставника в течение одного года после обучения.
| Школа | Бруноям4.143 отзыва |
| Длительность курса | 5 месяцев |
| Стоимость курса | 49 900 ₽ |
| Цена в рассрочку | 4 158 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат; удостоверение о повышении квалификации по запросу |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | Макет сайта |
3.
 Курс «UX/UI-дизайнер (оптимальный)» от Contented
Курс «UX/UI-дизайнер (оптимальный)» от ContentedОбучение навыкам создания дизайна сайтов и мобильных приложений.
В тариф «Оптимальный» входит: разбор портфолио, тестовое собеседование с экспертом в дизайне, консультации с ментором и карьерная консультация в индивидуальном формате, ревью резюме. Можно выбрать обучение на других тарифах:
- «Базовый».
- «VIP» включает опции тарифа «Оптимальный» и дополнительно еженедельные персональные консультации с менторами, созвоны, совместную работу над проектом, курс по Cinema 4D.
| Школа | Contented4.3220 отзывов |
| Начало курса | 21.03.2023 |
| Длительность курса | 10 месяцев |
| Стоимость курса | 171 360 ₽ |
| Цена в рассрочку | 7 140 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом о профессиональной переподготовке/сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Прототип мобильного приложения, страница сайта про архитектуру, главная страница сайта агентства недвижимости, прототип сайта или мобильного приложения онлайн-кинотеатра, интерактивный анимированный прототип мобильного приложения или сайта приложения (зависит от выбора специализации). |
4. Курс «Профессия: UX/UI-дизайнер (С сопровождением)» от ProductStar
Обучение созданию удобных для пользователя сайтов и приложений.
Пошаговое сопровождение опытным разработчиком с первого дня обучения и в течение 2-х лет (в том числе на испытательном сроке). Доступ к 10+ курсам для развития дополнительных навыков. Ведётся полный трекинг студентов.
Есть возможность интенсивного обучения.
| Школа | ProductStar4.5177 отзывов |
| Длительность курса | 10 месяцев. Это примерный срок. Изучение проходит в свободном темпе и зависит от вас. Курс можно пройти как быстрее, так и медленнее |
| Стоимость курса | 165 480 ₽ |
| Цена в рассрочку | 6 895 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | Приложение для медитации, приложение для покупки билетов, приложение для прослушивания музыки, MVP-версия дизайна сайта. |
5. Курс «UX/UI Дизайнер» от Loftschool
Стоимость курса указана по тарифу «Базовый». Возможно индивидуальное обучение с наставником: больше проверок заданий в неделю, а также личные созвоны и личные консультации в чате.
| Школа | Loftschool4.2139 отзывов |
| Начало курса | 27.03.2023 |
| Длительность курса | 3 месяца |
| Стоимость курса | 55 250 ₽ |
| Цена в рассрочку | 2 302 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Прототип сайта, прототип мобильного приложения, дизайн-система проекта. |
6. Курс «Дизайнер мобильных приложений с нуля до Pro» от Нетология
Обучение разработке дизайна мобильных приложений и руководству созданием интерфейсов мобильных продуктов.
Курс подойдёт веб- и графическим дизайнерам, UX/UI-дизайнерам, продакт-менеджерам.
| Школа | Нетология3.8478 отзывов |
| Длительность курса | 3 месяца |
| Стоимость курса | 54 950 ₽ |
| Цена в рассрочку | 3 052 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Удостоверение о повышении квалификации |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Дизайн мобильного приложения |
7. Курс «UX/UI-дизайнер» от Skillbox
В рамках курса разработка удобных сайтов и приложений и адаптация их под разные устройства.
Преимущества курса:
- Есть возможность посетить закрытые воркшопы в формате офлайн или онлайн, на которых можно приобщиться к профессиональному комьюнити, задать любой вопрос специалистам и завести новые полезные знакомства.

- Экскурсии в компании-партнёры, где можно посмотреть на работу крупных компаний изнутри, познакомиться с сотрудниками и руководителями, а также перенять опыт ведения крупных проектов.
| Школа | Skillbox4.1612 отзывов |
| Длительность курса | 12 месяцев. Это примерный срок. Изучение проходит в свободном темпе и зависит от вас. Курс можно пройти как быстрее, так и медленнее |
| Стоимость курса | 158 844 ₽ |
| Цена в рассрочку | 5 124 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | Проекты на основе заданий от компаний: YouMeal, Сбербанк, «Домодедово», «Детский мир», «Альфа-Банк». |
8. Курс «Дизайн интерфейсов (UX/UI)» от Geekbrains
На курсе научат проектировать дизайн интерфейсов, удобных для пользователя и эффективных для бизнеса.
| Школа | Geekbrains3.51 177 отзывов |
| Длительность курса | 24 месяца |
| Стоимость курса | 138 384 ₽ |
| Цена в рассрочку | 3 844 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом о профессиональной переподготовке, удостоверение о повышении квалификации или свидетельство о прохождении обучения. |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Дизайн продукта, прототип цифрового продукта. |
9. Курс «UI/UX дизайн» от Top Academy
Обучение дизайну веб-сайтов, разработке веб-интерфейсов, клиентских и мобильных приложений. По окончании курса студенты могут находить баланс между желаниями заказчика и пользователя, осваивают принципы разработки дизайна продающих сайтов.
Группы до 25 студентов.
| Школа | Top Academy |
| Длительность курса | 6 месяцев |
| Стоимость курса | 36 420 ₽ |
| Цена в рассрочку | 6 070 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Международный диплом, международные сертификаты от компаний-партнеров |
| График прохождения курса | Есть расписание |
| Учебный процесс | Онлайн занятия с преподавателем |
10. Курс «Онлайн-курсы UX-дизайна» от Международная Школа Профессий
Исследование сайтов, разработка удобных интерфейсов и решение проблем пользователей. Приобретение навыка разработки прототипов сайтов. Проведение комплексного X-анализа сайта.
| Школа | Международная Школа Профессий4.11 отзыв |
| Длительность курса | 35 дней |
| Стоимость курса | 11 900 ₽ |
| Программа трудоустройства | Отсутствует |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Комплексный UX-анализ сайта |
Преимущества выбора курсов в Сравни
1. Агрегатор онлайн-курсов
Агрегатор онлайн-курсов
- Освойте современную профессию
- Дата начала: 2023-01-01
- Дата окончания: 2023-12-31
- Большой выбор курсов
2. Рейтинги онлайн-школ
- ТОП школ по любому направлению
- Дата начала: 2023-01-01
- Дата окончания: 2023-12-31
- Рейтинги школ
3. Реальные отзывы учеников
- Выбирайте лучший курс по отзывам реальных учеников
- Дата начала: 2023-01-01
- Дата окончания: 2023-12-31 org/VirtualLocation»>Отзывы о школах
Принципы дизайна | Adobe XD Ideas
Иллюстрация Эрики Фасоли
По своей сути цифровой дизайн — это процесс использования различных инструментов, технологий и стратегий взаимодействия с пользователем (UX) для решения проблемы визуальной коммуникации. Решение простых проблем UX с цифровым дизайном может включать в себя создание текста, который будет удобочитаемым и понятным для любого пользователя. Более сложные проблемы могут включать перестройку всего пользовательского интерфейса (UI) для повышения конверсии пользователей.
Независимо от того, с каким типом проблемы цифрового дизайна вы сталкиваетесь, важно помнить о своих бизнес-целях и целях пользователя. Например, используя приведенный выше пример изменения пользовательского интерфейса, мы можем легко интерпретировать, что цель бизнеса — увеличить количество конверсий, а цель пользователя — с легкостью выяснить, стоит ли ваш продукт или услуга. Как дизайнеры, мы используем набор руководящих принципов, которые помогают нам достичь этих целей, одновременно разрабатывая наилучшую возможную работу.
Понимание этих основных принципов дизайна и того, как их использовать, может помочь вам создавать более согласованные и удобные проекты, не отказываясь от своего собственного уникального стиля в своей работе.
Что такое принципы проектирования?
Принципы дизайна — это общие правила, используемые дизайнерами для оформления своей работы. При успешном применении эти принципы дают дизайнерам возможность создавать как хорошо функционирующие, так и эстетически привлекательные конструкции. Сочетание отличной функциональности и приятной эстетики приводит к лучшему UX для всех.
В чем разница между принципами дизайна и элементами дизайна?
Справочный лист, изображающий элементы дизайна, включая линию, цвет, текстуру, размер, форму, значение и пространство. Кредит изображения Бумажный лист. Элементы дизайна — это основные необработанные строительные блоки, используемые дизайнерами для создания части работы. Линии, формы, цвета, типографика, текстура и пространство — основные элементы дизайна, и они существуют почти во всех инструментах прототипирования. Однако принципы дизайна — это общие правила, используемые дизайнерами для придания связности своей работе.
Однако принципы дизайна — это общие правила, используемые дизайнерами для придания связности своей работе.
Принципы дизайна функционируют в тандеме с элементами дизайна, поскольку они оба помогают дизайнерам понять, как они должны создавать хорошо продуманный, удобный для пользователя дизайн. Принципы дизайна также помогают дизайнерам оценивать другие работы, что включает в себя понимание причин, по которым дизайнер принял определенные решения в своем творческом процессе.
Каким образом использование принципов проектирования влияет на универсальную практику проектирования?
По данным Центра универсального дизайна (CUD) Университета штата Северная Каролина, универсальный дизайн — это:
Проектирование продуктов и сред таким образом, чтобы их могли использовать все люди в максимально возможной степени, без адаптации или специализированного проектирования.
Принципы дизайна помогают дизайнерам в достижении этой цели, поскольку в основе этих принципов лежит удобство для пользователя и инклюзивность.
Каковы 7 основных принципов дизайна?
Несмотря на то, что существует множество подходов и философий, которые вы можете использовать в процессе проектирования, есть семь основных основных принципов, которыми они руководствуются.
1. Единство
Дизайн обычно состоит из множества отдельных частей, и принцип единства в графическом дизайне гласит, что ни один аспект не важнее другого. Дизайн считается унифицированным, когда все части хорошо сочетаются друг с другом и разделяют одно и то же сообщение бренда. Редко удается достичь единства дизайна, когда дизайнеры работают изолированно. В большинстве случаев окончательный дизайн кажется комбинацией фрагментов, а не целым опытом. Только когда команда практикует совместную работу над дизайном с самого начала, можно создать дизайн, который кажется целостным.
2. Акцент
На главной странице Apple особое внимание уделяется их новейшему и лучшему продукту — iPhone 12 Pro. Изображение предоставлено Apple.
Дизайн с акцентом гарантирует, что пользователи понимают, что они просматривают, и что они сначала читают самую важную информацию. Например, подчеркивая основную услугу компании в заголовке своей домашней страницы, пользователи, просматривающие веб-сайт, точно знают, что они могут купить у компании. Apple отлично справляется с этим на своей домашней странице. На изображении выше вы можете сначала увидеть их последний продукт, а также самую важную информацию о нем. Это специально разработано, чтобы сосредоточить внимание пользователя на их новейшем продукте.
3. Иерархия
То, как дизайнеры организуют веб-сайт или приложение, играет важную роль в определении того, что пользователь вынесет из своего опыта. Организация и правильная визуальная иерархия создадут знакомый поток вашего дизайна, который сделает его простым в использовании. Отличный способ думать об иерархии — использовать систему оценки важности. Это когда вы упорядочиваете элементы дизайна в порядке важности: самая важная информация находится вверху, за которой следует менее важная информация по мере продвижения страницы вниз.
В идеале ваш проект должен включать четкую стратегию для вашей иерархии. Если вы разрабатываете веб-сайты или приложения, обычно каждый раз происходит одно и то же: пользователи прокручивают страницу сверху вниз, поэтому верхняя часть страницы должна содержать наиболее важную информацию. Опираясь на пример изображения домашней страницы Apple, последний высокопроизводительный iPhone находится вверху страницы, а более старые продукты находятся в более поздних разделах. Apple явно хочет продавать больше своих новейших телефонов, поэтому страница предназначена для поддержки этой цели.
Иерархия является ключевым принципом дизайна, поскольку без нее пользователи могут запутаться. Они могут уйти с вашего веб-сайта, ничего не купив, или перестать использовать ваше приложение из-за разочарования. Создание дизайна с четкой иерархией гарантирует, что вы не потеряете потенциального клиента.
4. Масштаб
Три окна интернет-браузера разных размеров, чтобы показать, что их размер можно изменять. Изображение предоставлено Adobe.
Изображение предоставлено Adobe.Масштаб — это размер и пропорции вашего дизайна на экране, на котором он отображается. Правильное масштабирование вашего дизайна — это принцип, который некоторые дизайнеры игнорируют, но он очень важен. Это может означать уменьшение больших изображений, чтобы они соответствовали определенному размеру экрана, или увеличение текста, чтобы заполнить определенное пространство.
Пробелы, которые представляют собой пустое пространство, создающее границу или интервал между элементами, являются важной частью масштабирования. Обеспечение того, чтобы информация на странице умещалась без переполнения, при этом сохраняя иерархию и принципы выделения, объединяет все в унисон.
Вы не хотите, чтобы ваши элементы заполняли весь экран без пространства вокруг них, так как это может показаться пользователям загроможденным. Вместо этого используйте отступы и пробелы, чтобы сделать все более читабельным, прокручиваемым и понятным — это один из важнейших элементов взаимодействия человека с компьютером (HCI).
5. Контраст
Подобно объектам в физическом мире, каждый объект в графическом дизайне имеет собственный вес. Чем тяжелее объект, тем больше внимания он привлекает. Графическому объекту можно придать вес, используя размер, форму и контраст, но давайте подробнее рассмотрим, как работает принцип контраста в дизайне.
Контрастность — это разница между двумя элементами на экране. Например, черный текст на белом фоне создает визуальный контраст. Контраст также связывает воедино другие принципы дизайна, поскольку выделенный элемент должен контрастировать со всеми другими элементами на странице.
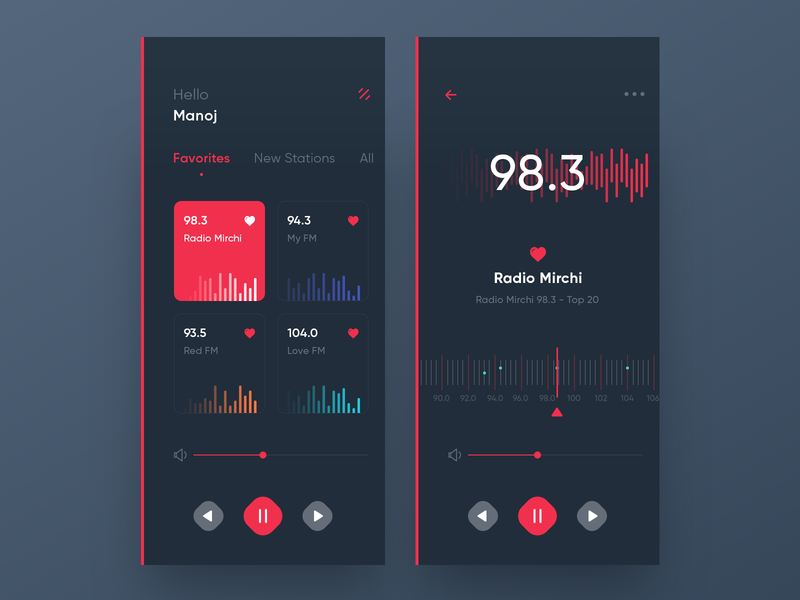
Контрастный текст сразу привлекает внимание пользователей. Изображение предоставлено voxy St.6. Повторение
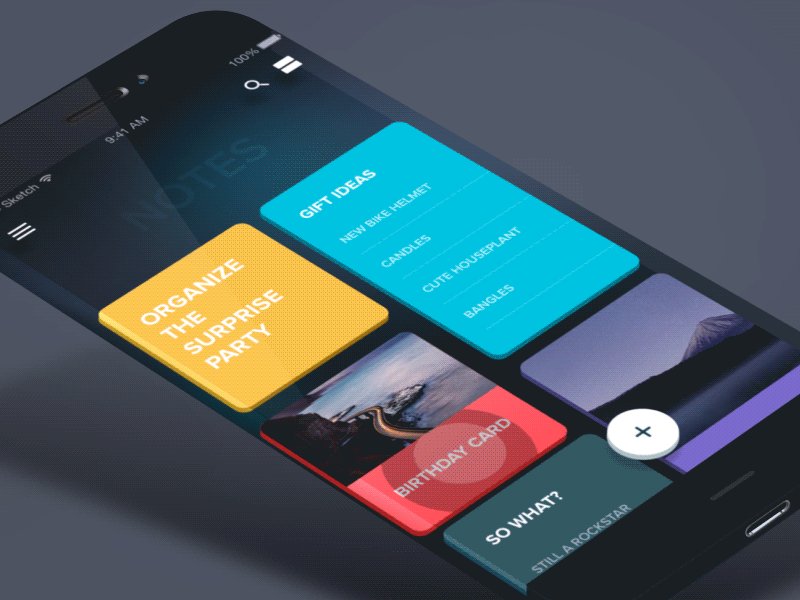
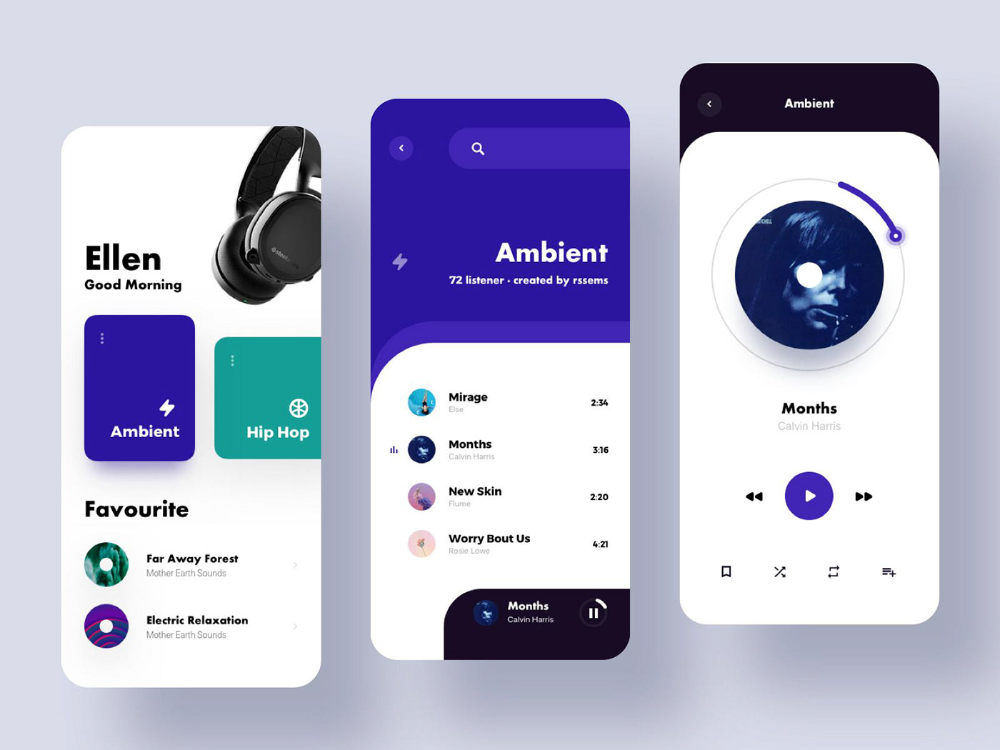
15 различных слайдов с визуально похожими рисунками для демонстрации повторения элементов дизайна. Изображение предоставлено Adobe. Еще одним важным принципом дизайна является повторение, когда один или несколько элементов дизайна повторяются на странице или на всем сайте. По мере разработки более сложных или крупных проектов вы обнаружите, что повторение определенных элементов создает знакомство и понимание. На изображении выше вы можете видеть, что все экраны связаны друг с другом, несмотря на то, что каждый из них имеет разный дизайн и предназначение. Смешивание повторяющихся цветов, элементов, значков, изображений и стилей — все это часть принципа повторения.
По мере разработки более сложных или крупных проектов вы обнаружите, что повторение определенных элементов создает знакомство и понимание. На изображении выше вы можете видеть, что все экраны связаны друг с другом, несмотря на то, что каждый из них имеет разный дизайн и предназначение. Смешивание повторяющихся цветов, элементов, значков, изображений и стилей — все это часть принципа повторения.
Знакомство с дизайном не только создаст визуально привлекательный конечный результат, но также вызовет доверие у пользователя и поможет установить бренд веб-сайта или приложения. Повторяющиеся элементы могут варьироваться от значка до цвета и многого другого. Применение этого принципа превращает весь дизайн в единую систему.
Совет по дизайну . В рамках вашей системы дизайна важно создать руководство по стилю дизайна, чтобы отслеживать цвета, шрифты и логотипы, из которых состоит ваш проект. В идеале, каждый проект, который вы разрабатываете, должен иметь руководство по стилю для обеспечения единообразия, особенно если вы работаете в большой команде.
7. Ритм
Ритм — это термин, который у большинства людей ассоциируется с музыкой, но он присутствует практически во всем, что нас окружает, включая картины, изделия и архитектуру. Ритм можно использовать для создания широкого спектра эмоций, от расслабления до возбуждения. В графическом дизайне ритм достигается за счет расположения элементов и расстояния между ними. Например, можно создать ритм, повторяя определенные элементы на вашем сайте или в приложении.
Повторяющееся использование синего цвета на этой целевой странице Airbus создает ощущение непрерывности и побуждает пользователей прокручивать страницу для получения дополнительной информации. Изображение предоставлено Глебом Кузнецовым.Когда можно нарушать правила дизайна?
Чтобы создать уникальный дизайн, вам нужно сделать что-то необычное и уникальное. Но как это сделать, если все следуют одним и тем же принципам проектирования? Нарушать правила означает идти по тонкой грани, но в некоторых случаях вы можете сделать это для достижения определенной цели.
Например, нарушение общепринятых правил масштабирования может быть хорошим способом создать что-то, что опирается на творческую сторону, а не на практическую. В приведенном ниже примере легко увидеть, что некоторые правила иерархии и масштабирования были нарушены. Тем не менее, окончательный результат выглядит привлекательно.
Необычное расположение текста выделяется и привлекает внимание пользователя. Кредит изображения Zachery Nielson.Используйте принципы дизайна в своей работе
Когда вы объедините семь ключевых принципов дизайна со своим уникальным дизайнерским стилем, вы обнаружите, что они дополняют друг друга, а также существующие принципы и идеи в вашей дизайнерской работе. Эта комбинация создает выигрышную формулу, с помощью которой вы можете улучшить свои дизайнерские навыки и создавать качественный контент. Просто помните, что иногда можно нарушать правила.
Words by
Zachery Nielson
Zachery Nielson — американский предприниматель и отмеченный наградами дизайнер из Юты, обладающий разнообразным опытом работы в сфере дизайна, технологий и автомобилестроения.
Что такое комплект пользовательского интерфейса? Примеры и инструкции по использованию
Иллюстрация Симоны Тоадер
Создание пользовательского интерфейса с нуля может быть утомительным. Пользовательский интерфейс, который вы создаете, должен быть удобен в использовании, соответствовать рекомендациям бренда и выглядеть свежо и современно. Усложните это, добавив строгие сроки и ограниченный бюджет, и эта задача станет еще более сложной.
Но есть решение этой проблемы, и называется оно набором пользовательского интерфейса. UI-кит — это инструмент, который поможет вам избавиться от рутинных операций и высвободить творческую энергию. В этой статье мы ответим на вопросы «Что такое UI-кит?» и «Как мне использовать набор пользовательского интерфейса?» и поделитесь некоторыми полезными примерами наборов пользовательского интерфейса, которые помогут вам оптимизировать рабочий процесс проектирования.
Что такое комплект пользовательского интерфейса?
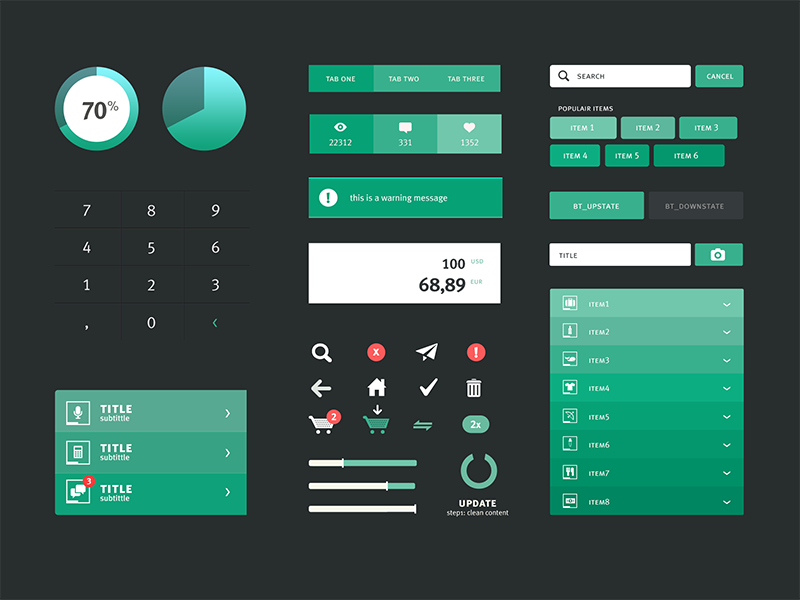
Комплект пользовательского интерфейса или комплект пользовательского интерфейса — это набор ресурсов, содержащий набор элементов дизайна, таких как компоненты и стили пользовательского интерфейса. Компоненты пользовательского интерфейса — это элементы, которые передают смысл и предоставляют пользователям функциональные возможности. Некоторыми примерами компонентов пользовательского интерфейса являются формы ввода, виджеты и меню навигации.
Компоненты пользовательского интерфейса — это элементы, которые передают смысл и предоставляют пользователям функциональные возможности. Некоторыми примерами компонентов пользовательского интерфейса являются формы ввода, виджеты и меню навигации.
С другой стороны, стили — это визуальные атрибуты дизайна, такие как шрифты, цвета и формы. Наряду с функциональными элементами эти свойства стиля, особенно цвета, играют огромную роль в том, как пользователи понимают и интерпретируют дизайн. Чтобы узнать больше о роли цвета в дизайне продукта, ознакомьтесь с этой статьей: Что такое теория цвета?
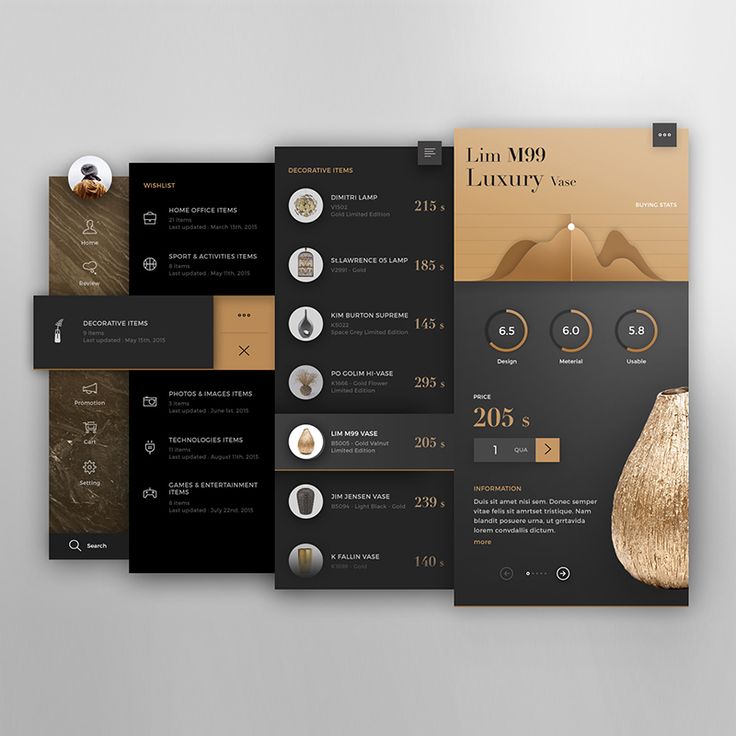
Фактические элементы, входящие в комплект, зависят от его назначения. Наборы пользовательского интерфейса обычно содержат макеты для решения в определенной категории (например, дизайн UX для электронной коммерции, дизайн UX для здравоохранения и другие).
Преимущества наборов пользовательского интерфейса
Наборы пользовательского интерфейса могут помочь улучшить рабочий процесс проектирования несколькими способами:
- Ускорить процесс проектирования .
 Наборы пользовательского интерфейса упрощают задачу поиска решения дизайнерской проблемы. Дизайнеры могут полагаться на готовые к использованию элементы пользовательского интерфейса из комплекта вместо того, чтобы создавать новые с нуля.
Наборы пользовательского интерфейса упрощают задачу поиска решения дизайнерской проблемы. Дизайнеры могут полагаться на готовые к использованию элементы пользовательского интерфейса из комплекта вместо того, чтобы создавать новые с нуля. - Добиться единообразия дизайна . Элементы дизайна из комплекта пользовательского интерфейса имеют согласованность, которую может быть трудно достичь при объединении элементов из разных библиотек или тех, которые вы создали с нуля. UI-киты могут стать основой дизайн-системы и единым источником истины для дизайнеров.
- Совершенствуйте свои дизайнерские навыки . Наборы пользовательского интерфейса дают дизайнерам возможность проверить каждый компонент и научиться создавать такой же компонент самостоятельно.

Недостатки наборов для пользовательского интерфейса
Наборы для пользовательского интерфейса не всегда являются идеальным решением. У них есть и недостатки:
- У них ограниченное количество элементов . Не все наборы являются исчерпывающими. Комплект пользовательского интерфейса, который вы решите использовать, может не содержать всех элементов, необходимых для вашего продукта. В результате вам нужно будет вкладывать время и силы в создание новых элементов.
- Необходимость адаптации комплекта пользовательского интерфейса к существующему дизайну . Если у вас есть существующий дизайн, вам нужно потратить время на настройку элементов из комплекта пользовательского интерфейса и их интеграцию в исходный дизайн. В зависимости от уровня сложности вашего дизайна, это может занять от нескольких часов до нескольких недель. Иногда на настройку комплекта уходит больше времени, чем на создание дизайна с нуля.
- Комплект пользовательского интерфейса может ограничить вашу креативность .
 Дизайн продукта — это область, в которой ценят творчество и инновации, но может быть сложно создать действительно новый дизайн, когда вы полагаетесь на комплект пользовательского интерфейса. Наборы пользовательского интерфейса обычно включают в себя готовые готовые демонстрации, и когда вы видите, как что-то спроектировано, вы можете намеренно или ненамеренно попытаться следовать тому же подходу. Из-за этого, если вы работаете над новым или особенно инновационным продуктом, вам следует очень осторожно использовать наборы пользовательского интерфейса — старайтесь использовать наборы пользовательского интерфейса для небольших, менее важных частей дизайна.
Дизайн продукта — это область, в которой ценят творчество и инновации, но может быть сложно создать действительно новый дизайн, когда вы полагаетесь на комплект пользовательского интерфейса. Наборы пользовательского интерфейса обычно включают в себя готовые готовые демонстрации, и когда вы видите, как что-то спроектировано, вы можете намеренно или ненамеренно попытаться следовать тому же подходу. Из-за этого, если вы работаете над новым или особенно инновационным продуктом, вам следует очень осторожно использовать наборы пользовательского интерфейса — старайтесь использовать наборы пользовательского интерфейса для небольших, менее важных частей дизайна.
Как использовать комплект пользовательского интерфейса
Комплект пользовательского интерфейса — это инструмент, который позволяет разработчикам следовать модульному подходу к созданию продукта. Дизайнеры могут использовать наборы пользовательского интерфейса двумя способами:
- Для быстрого прототипирования .
 Дизайнеры могут выбрать комплект пользовательского интерфейса в зависимости от требований к продукту и использовать элементы из комплекта для быстрого создания макетов веб-страниц или экранов.
Дизайнеры могут выбрать комплект пользовательского интерфейса в зависимости от требований к продукту и использовать элементы из комплекта для быстрого создания макетов веб-страниц или экранов. - Для оформления конечного продукта . Дизайнеры могут создать свой собственный набор пользовательского интерфейса специально для нужд своего проекта и использовать этот набор во время разработки продукта.
Давайте посмотрим, как дизайнеры могут использовать набор пользовательского интерфейса для оптимизации процесса создания прототипов. Предположим, вы только что начали новый дизайн-проект. Когда вы определяете направление дизайна продукта, вам нужно потратить время на проверку ключевых гипотез дизайна продукта. Для этого вам нужно превратить свои идеи в визуальные эффекты и посмотреть, как они будут выглядеть и работать для ваших пользователей. В этом вам поможет прототипирование.
Наборы пользовательского интерфейса особенно ценны для проверки концепции, поскольку они позволяют быстро имитировать ключевые потоки пользователей и проверять жизнеспособность этого дизайна с пользователями. Сделав это, вы выявите критические проблемы и устраните их на этапе проектирования.
Сделав это, вы выявите критические проблемы и устраните их на этапе проектирования.
Наборы пользовательского интерфейса обычно предоставляются в виде библиотеки для вашего любимого инструмента дизайна, чтобы вы могли естественным образом интегрировать их в свою среду проектирования. Вот как может выглядеть процесс прототипирования с помощью набора пользовательского интерфейса для дизайна главной страницы мобильного приложения:
- Создайте новый проект в своем инструменте дизайна.
- Определите примерную структуру будущей домашней страницы (Примечание: на данном этапе не тратьте слишком много времени на полировку деталей дизайна, сосредоточьтесь на скорости и простоте).
- Откройте комплект пользовательского интерфейса в отдельном окне вашего инструмента дизайна.
- Найдите элементы, которые вы можете использовать для своего дизайна.

- Скопируйте и вставьте элементы из комплекта пользовательского интерфейса в документ.
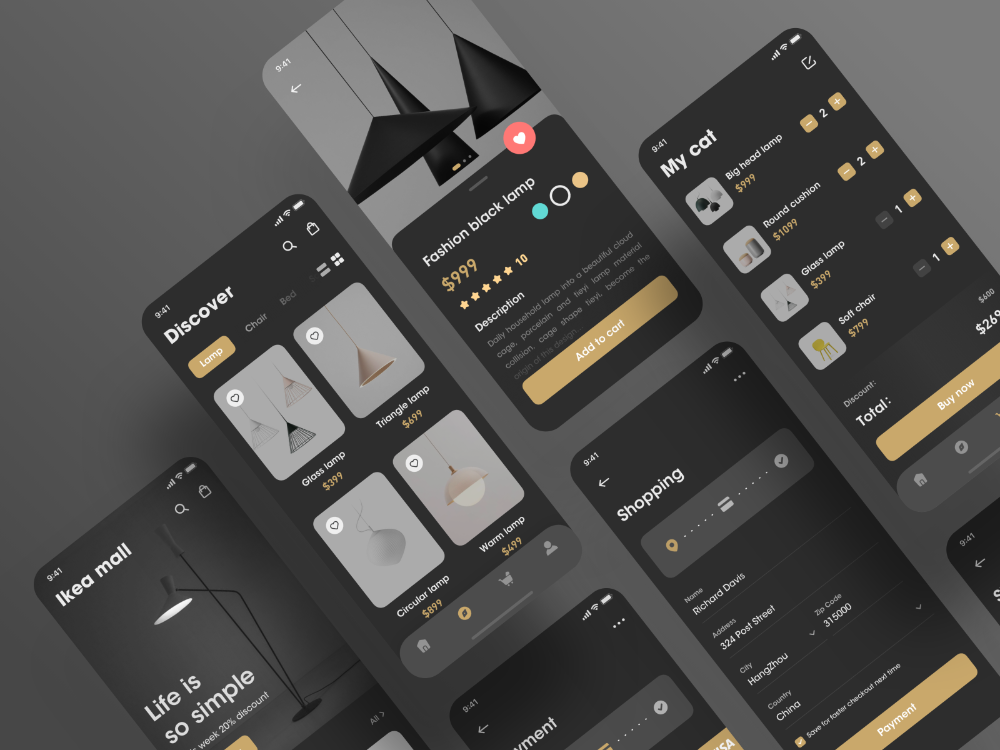
Что делает комплекты пользовательского интерфейса замечательными, так это то, что они позволяют вам быстро создать высокоточный прототип (прототип, который выглядит почти идентично конечному продукту) и использовать его для тестирования удобства использования. Поскольку для участников тестирования прототипы выглядят как настоящий продукт, они с большей вероятностью будут вести себя реалистично.
Высокоточные макеты из комплекта пользовательского интерфейса Fresh Food. Изображение предоставлено Adobe. Следующим шагом после успешной проверки вашей проектной гипотезы является создание набора пользовательского интерфейса специально для нужд вашего продукта. В этом случае UI kit станет единственным источником правды для всей команды дизайнеров и разработчиков. Поскольку члены команды будут полагаться на набор при работе над дизайном пользовательского интерфейса, набор пользовательского интерфейса должен содержать почти все элементы пользовательского интерфейса, которые могут понадобиться дизайнеру для создания реального пользовательского интерфейса: кнопки, формы, виджеты, типографика и многое другое. Этот набор, скорее всего, станет основой для вашей дизайн-системы.
В этом случае UI kit станет единственным источником правды для всей команды дизайнеров и разработчиков. Поскольку члены команды будут полагаться на набор при работе над дизайном пользовательского интерфейса, набор пользовательского интерфейса должен содержать почти все элементы пользовательского интерфейса, которые могут понадобиться дизайнеру для создания реального пользовательского интерфейса: кнопки, формы, виджеты, типографика и многое другое. Этот набор, скорее всего, станет основой для вашей дизайн-системы.
5 отличных примеров комплектов пользовательского интерфейса
Существует множество отличных комплектов пользовательского интерфейса, начиная от простых базовых комплектов и заканчивая всеобъемлющими комплексными комплектами. Может быть не очевидно, где искать комплект. К счастью, команда XD подготовила отличную коллекцию высококачественных наборов пользовательского интерфейса, которые вы можете использовать в своем следующем дизайн-проекте. Все наборы пользовательского интерфейса, упомянутые ниже, универсальны (то есть вы можете использовать их практически в каждом проекте или категории продуктов), полностью бесплатны и легко интегрируются с Adobe XD.
Все наборы пользовательского интерфейса, упомянутые ниже, универсальны (то есть вы можете использовать их практически в каждом проекте или категории продуктов), полностью бесплатны и легко интегрируются с Adobe XD.
1. Apple Design
Комплект Apple UI Design поможет вам разрабатывать приложения, соответствующие системе дизайна Apple (iOS, iPadOS, macOS и watchOS). Комплект содержит полный спектр ресурсов, необходимых для разработки приложения для экосистемы Apple. Например, если вы планируете разработать приложение для iOS, вы обнаружите, что элементы управления, представления и глифы доступны разработчикам, использующим комплект разработки программного обеспечения для iOS. Самое замечательное, что все основные компоненты доступны как в светлом, так и в темном дизайне пользовательского интерфейса.
Элементы пользовательского интерфейса для iPad из набора Apple UI Design. Изображение предоставлено Apple.2. Google Material Design
Если вы планируете разрабатывать продукт с эстетикой Material Design, вам обязательно стоит попробовать набор Google Material Design. Комплект содержит все компоненты, состояния компонентов и стили (цвета, стили текста), которые вам понадобятся при разработке приложения для Android. Подобно Apple Design, этот комплект также включает в себя светлую и темную темы.
Комплект содержит все компоненты, состояния компонентов и стили (цвета, стили текста), которые вам понадобятся при разработке приложения для Android. Подобно Apple Design, этот комплект также включает в себя светлую и темную темы.
3. Универсальная платформа Microsoft Windows (UWP)
Комплект Microsoft UWP содержит элементы, необходимые для создания приложений для универсальной платформы Windows. У вас будет доступ к элементам управления (таким как кнопки, меню навигации, строки заголовка, панели задач) и шаблонам макета, необходимым для разработки приложений Windows.
Различные состояния кнопок из комплекта Microsoft UWP для дизайнеров. Изображение предоставлено Microsoft.4. Amazon Alexa
Голосовое взаимодействие стало неотъемлемой частью современных продуктов (по прогнозам, к 2025 году объем мирового рынка распознавания голоса вырастет до 27,16 млрд долларов). Вопрос больше не в том, следует ли проектировать голосовые системы, а в том, как их разрабатывать. Alexa Presentation Language (APL) — это платформа, созданная Amazon, которая позволяет создавать интерактивные голосовые и визуальные возможности на устройствах Amazon. Комплект Amazon Alexa предоставит вам компоненты из APL, а также стили (например, цвета и шрифты APL), которые помогут вам создать аутентичный опыт для экосистемы Amazon.
Вопрос больше не в том, следует ли проектировать голосовые системы, а в том, как их разрабатывать. Alexa Presentation Language (APL) — это платформа, созданная Amazon, которая позволяет создавать интерактивные голосовые и визуальные возможности на устройствах Amazon. Комплект Amazon Alexa предоставит вам компоненты из APL, а также стили (например, цвета и шрифты APL), которые помогут вам создать аутентичный опыт для экосистемы Amazon.
5. Bootstrap
Когда вам нужно разработать адаптивный веб-сайт и выбрать инструменты для своего проекта, Bootstrap обычно является одним из первых инструментов, которые приходят на ум. Bootstrap — это веб-фреймворк с открытым исходным кодом, который позволяет быстро создавать адаптивный веб-сайт. Набор пользовательского интерфейса Bootstrap содержит предварительно разработанные ресурсы и компоненты из Bootstrap версии 5, которые дизайнеры могут использовать для создания прототипа будущего состояния веб-сайта.



 Наборы пользовательского интерфейса упрощают задачу поиска решения дизайнерской проблемы. Дизайнеры могут полагаться на готовые к использованию элементы пользовательского интерфейса из комплекта вместо того, чтобы создавать новые с нуля.
Наборы пользовательского интерфейса упрощают задачу поиска решения дизайнерской проблемы. Дизайнеры могут полагаться на готовые к использованию элементы пользовательского интерфейса из комплекта вместо того, чтобы создавать новые с нуля. Дизайн продукта — это область, в которой ценят творчество и инновации, но может быть сложно создать действительно новый дизайн, когда вы полагаетесь на комплект пользовательского интерфейса. Наборы пользовательского интерфейса обычно включают в себя готовые готовые демонстрации, и когда вы видите, как что-то спроектировано, вы можете намеренно или ненамеренно попытаться следовать тому же подходу. Из-за этого, если вы работаете над новым или особенно инновационным продуктом, вам следует очень осторожно использовать наборы пользовательского интерфейса — старайтесь использовать наборы пользовательского интерфейса для небольших, менее важных частей дизайна.
Дизайн продукта — это область, в которой ценят творчество и инновации, но может быть сложно создать действительно новый дизайн, когда вы полагаетесь на комплект пользовательского интерфейса. Наборы пользовательского интерфейса обычно включают в себя готовые готовые демонстрации, и когда вы видите, как что-то спроектировано, вы можете намеренно или ненамеренно попытаться следовать тому же подходу. Из-за этого, если вы работаете над новым или особенно инновационным продуктом, вам следует очень осторожно использовать наборы пользовательского интерфейса — старайтесь использовать наборы пользовательского интерфейса для небольших, менее важных частей дизайна. Дизайнеры могут выбрать комплект пользовательского интерфейса в зависимости от требований к продукту и использовать элементы из комплекта для быстрого создания макетов веб-страниц или экранов.
Дизайнеры могут выбрать комплект пользовательского интерфейса в зависимости от требований к продукту и использовать элементы из комплекта для быстрого создания макетов веб-страниц или экранов.