Техническое задание на разработку сайта — инструкция, примеры, образец
Техническое задание — документ или несколько документов, которые дают информацию о том, каким будет проект.
Исполнитель или клиент пишет техзадание для всего проекта. Далее оно будет делиться на другие техзадания для разных видов работ и соисполнителей.
В техзадании фиксируют все требования, по которым создаётся проект. Важно, чтобы все условия были расписаны подробно, чтобы все стороны лучше понимали, что должно получиться в результате.
Кто составляет техзадание
Бизнес-аналитики получают заказ от клиента, выслушивают требования, пожелания и составляют ТЗ. После они несут его на согласование с разработчиками, дизайнерами, контентщиками и другими участниками процесса, которые будут исполнять заказ. После их правок, аналитики создают окончательный вариант технического задания, которое согласовывает и подписывает инвестор, а после аналитики передают документы в работу. В некоторых компаниях техническое задание на разработку сайта составляют менеджеры проекта, разработчики или менеджеры по работе с клиентами. Бывают случаи, когда сам работодатель составляет документацию.
В некоторых компаниях техническое задание на разработку сайта составляют менеджеры проекта, разработчики или менеджеры по работе с клиентами. Бывают случаи, когда сам работодатель составляет документацию.
Человек, который составляет техзадание, если это не заказчик, может принадлежать к разным отделам: проджект-менеджер, бизнес-аналитик. Все зависит от специфики задачи. Если нужно сделать сайт-визитку, то в данном случае бизнес-аналитик не обязателен, так как у клиента уже есть четкое представление, что он хочет. Однако, если это просто идея, то в таких случаях для составления тз может потребоваться аналитик. Например, нужно создать платформу по продаже автомобилей. Разработчик не может сделать хороший продукт, так как просто не разбирается в предметной области. Для этого аналитик проводит исследование: что удобно пользователю, какие нужны фильтры, что есть у конкурентов. После сообщает клиенту и разработчикам, что должно быть на сайте, чтобы закрыть потребности пользователя.
Борис Качанов. Frontend-разработчик
Frontend-разработчик
Польза техзадания для исполнителя
• Понятно чего хочет инвестор.
• Исполнитель сразу понимает сможет ли он написать задуманное.
• Защищает разработчика от внезапных изменений в пожеланиях инвестора, то есть он делает только то, что есть в документах, даже если клиент внезапно захочет поменять все на половине пути, то согласованное ТЗ не даст ему это сделать.
• Правильный пример ТЗ на создание сайта облегчает процесс выполнение задач.
• Техзадание помогает выбрать правильные инструменты для разработки.
• Исполнитель сможет рассчитать приблизительное время работ и стоимость.
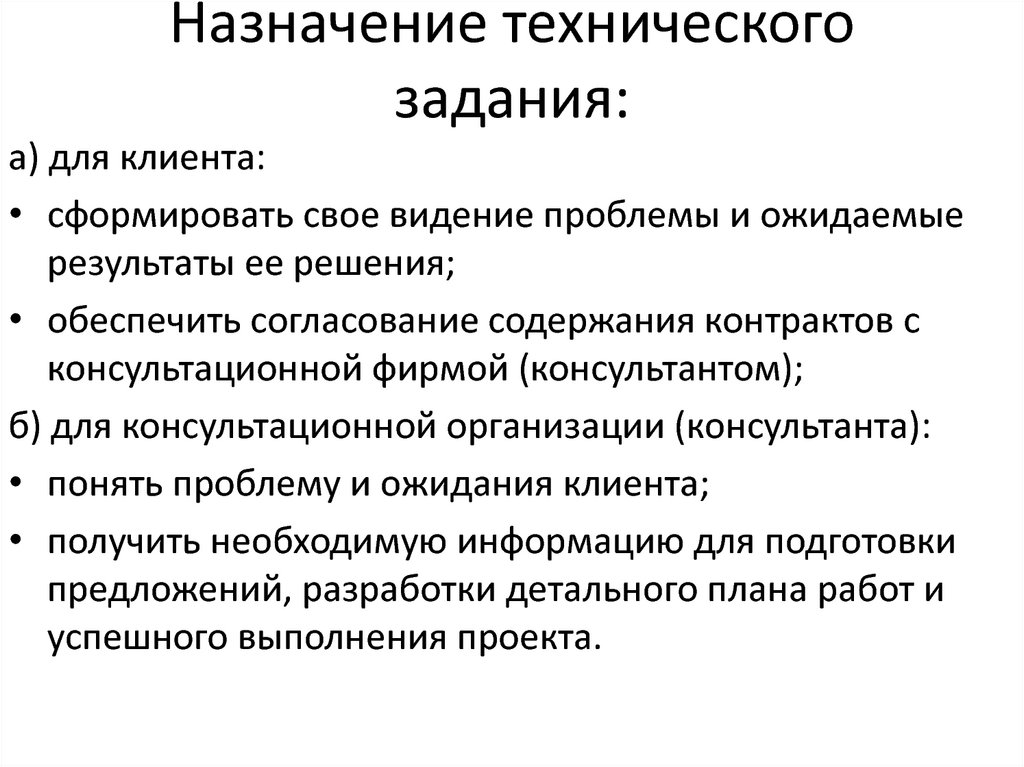
Польза техзадания для клиента
• Клиент понимает, что он получит в результате, сколько процесс создания займет времени, а также за что он заплатит деньги.
• Если задача выполнена, то можно пройти по пунктам и удостовериться, что другая сторона сделала все по ТЗ.
• Есть возможность заменить рабочего с минимальными потерями для дела.
• ТЗ отсеивает некомпетентных людей. То есть можно собрать команду, которая справится с поставленными задачами.
Работать по техзаданию проще, так как исполнитель сразу понимает, что от него требуется, а заказчик видит, что он получит в результате. Кроме того, клиент и разработчик уверены в том, что они общаются на одном языке. Техническое задание на создание сайта дает гарантии для обеих сторон: во время сдачи проекта происходит сверка по техзаданию и устанавливается завершенность или незавершенность работы.
Бывают примеры, когда уже в согласованном техническом задании могут произойти изменения, так как предусмотреть все возникающие в процессе работы проблемы невозможно. В таких случаях, пути их решений обсуждаются с заказчиком.
Борис Качанов. Frontend-разработчик
Техническое задание на сайт
Источник — Хабрахабр
Не так давно на Хабре были две статьи, посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта).
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:
Под конец работы приходит дизайн от заказчика, и при его просмотре становится ясно, что заказчик понимает задачу несколько иначе. А именно так:
И тут выясняется, что первоначальная оценка объема работ (и соответственно, сроков выполнения и стоимости проекта), которую сделал разработчик на основании своих умозаключений и озвучил заказчику, отличается от того, что, собственно, хочет заказчик.
Если «вычесть» одну картинку из другой, сделать, так сказать, diff, то мы получим разницу в ожиданиях заказчика и планах разработчика. И разница эта может быть весьма существенной:
И вот здесь возникает конфликт, где каждая из сторон права: заказчик не получил то, что ожидал за оговоренную цену, его пытаются «прокидать»; исполнитель же считает, что сделал все в точности с заказом, а остальные «хотелки» — это попытка «прокидать» его. Этот конфликт может решиться по-разному: либо заказчик примет, то что есть, либо разработчик доделает все бесплатно, либо обе стороны пойдут на взаимные уступки. Но в любом случае, будут пострадавшие.
Так вот, задача технического задания — это свести к минимуму разницу между представлениями двух строн: заказчика и исполнителя. Хорошее ТЗ дает маленький diff, плохое ТЗ — большой.
Однако, есть очень важный момент: тех. задание не должно и не может свести diff к нулю! Поясню почему.
задание не должно и не может свести diff к нулю! Поясню почему.
И diff и ТЗ имеют свою стоимость, причем стоимость нужно понимать более широко, чем просто деньги. Это деньги, время, потраченные нервы, испорченные отношения и т.д.
Если рассматривать две крайности, когда тех. задания просто нет, нет совсем, т.е. вообще, и мы сделали фотохостинг, а заказчик желал интернет-магазин, то diff будет равен всему проекту, и его стоимость будет равна стоимости проекта (придется выкинуть наш фотохостинг и сделать магазин). При этом стоимость ТЗ равна нулю. Другая крайность, это когда техническое задание и есть сам реализованный проект, т.е. оно детализировано полностью, т. е. до строк кода, переменных и стилей css. В этом случае diff равен нулю, а стоимость ТЗ равна стоимости проекта (т.к. ТЗ уже является реализацией). А между этими крайностями находится реальность, которая отражена на этом графике:
е. до строк кода, переменных и стилей css. В этом случае diff равен нулю, а стоимость ТЗ равна стоимости проекта (т.к. ТЗ уже является реализацией). А между этими крайностями находится реальность, которая отражена на этом графике:
Синяя линяя — стоимость ТЗ, она растет с ростом детализации, красная линия — стоимость diff-а, его стоимость, напротив, падает с ростом детализации.
Голубой линией отмечена суммарная стоимость ТЗ и переделок, предстоящих по окончании работы. Как видно из графика, у этой суммарной стоимости есть минимальное значение. Т.е. с некоторой точки становится дешевле исправить в конце работы хотелки заказчика, чем доводить до совершенства ТЗ.
Отсюда важный вывод: ТЗ должно хорошо описывать проект, но не более того.
Описываемый ниже подход, как раз и будет претендовать на ТЗ со степенью детализации близкой к оптимальной.
2.
 Что в нем должно быть и чего нет. Формулировки
Что в нем должно быть и чего нет. Формулировки
Техническое задание — это документ, часть договора (не важно это договор с печатями и подписями или же только устная договоренность), которая регламентирует, какие работы должны быть выполнены. Всё что описано в ТЗ должно допускать возможность объективной оценки. Т.е. должны быть объективные критерии, по которым можно определить, сделан ли тот или иной пункт работ или нет.
Исходя из этого получается, что в техническом задании не должно быть речи о дизайне. Да и вообще, задание техническое, а не художественное. Дизайн не поддается объективной оценке, что одному нравится, другому — нет, и не существует объективных критериев, по которым можно сказать, хороший дизайн или нет.
Реализация дизайна с формулировкой задачи «в зеленых тонах, и что бы дерево», может быть как плохой работой, так и шедевром (и что особо печально, оба варианта могут не нравиться заказчику). Короче говоря, выполнение объективных критериев описывающих дизайн может приводить к плохому результату.
Короче говоря, выполнение объективных критериев описывающих дизайн может приводить к плохому результату.
Вообще, ТЗ надо писать так, как будто вы с заказчиком не сошлись во мнениях и ваш спор будут разбирать в суде, основываясь на тексте тех. задания. А у вас в ТЗ написано «сделать дизайн, который понравится заказчику». Судья спрашивает: «Заказчик, Вам нравится дизайн?». Заказчик: «Нет, Ваша честь!». Судья: «Исполнитель, присуждаю — 2 года уборки снега в Сибири за невыполнение условий ТЗ!».
Формулировки должны быть «закрытыми», т.е. четко указывать границу нашей работы. В ТЗ не может быть написано «админка должна быть удобной». Удобство — субъективный фактор, кому-то удобно так, кому-то иначе, и в случае спора трудно будет установить, кто прав. Формулировка «админка должна быть удобной» может привести к бесконечным переделкам: «добавьте в админку к списку товаров сортировку по столбцам и фильтрацию. Без этого не удобно. И загрузку товаров из экселя, по одному добавлять не удобно».
«Всё, что не оговорено, выполняется на усмотрение исполнителя» — не смотря на суровость этого заявления, эта фраза должна присутствовать в ТЗ. Она проистекает из самой сути задания: заказчик хочет получить некий продукт, но он не может и не должен указывать каким образом будет достигнут конечный результат. Этот пункт защищает от вмешательства в глубины работы (не хватало, чтоб заказчик начал рассказывать, как именовать функции в коде и какие пакеты использовать), но также перечеркивает возможность заказчика иметь любые хотелки. На мой взгляд, стоит идти на встречу заказчику в хотелках, пока это не выходит за рамки приличия. Когда же терпение лопается, нам и пригодится этот пункт. Как в песне поется: «Мы мирные люди, но наш бронепоезд стоит на запасном пути». (Фразу «что не оговорено — на усмотрение исполнителя», лучше всунуть под конец ТЗ, в начале она может быть встречена в штыки. Но если ТЗ нормальное и в конце стоит эта фраза, против неё не будут протестовать).
Тех. задание — это документ, который нам дает заказчик (Не важно, что его пишем мы. По смыслу это задание, техническое задание, а задание дает заказчик исполнителю, т.е. нам). А из этого следует, что в ТЗ должны быть формулировки, которые указывают нам, что делать (типа «сайт должен содержать», «должна быть возможность»). В некоторых ТЗ я видел, формулировки вида «на сайте будет то-то и то-то» — это неверная формулировка, это какое-то уведомление заказчика, что будет сделано, но документ-то называется «задание», а не «уведомление».
3. Разделы ТЗ
3.1 Общие слова
Этот раздел вводит в курс дела. Исходите из того, что вам нужно отдать ТЗ стороннему программисту, и вас не будет на связи всё время работы над проектом вплоть до сдачи. Т.е. программист должен взять ТЗ, и у него не должно возникнуть ни одного вопроса, а первый вопрос, который он мог бы задать — это: «а про что сайт делать будем?» Раздел «Общие слова» в вольной форме и отвечает на этот вопрос.
3.2 Эксплуатационное. назначение
Коротко говоря, эксплуатационное назначение — это выгода, которую должен принести сайт. Вообще, чаще всего, выгода сводится к деньгам (если сайт как-то завязан на коммерции, а таких большинство), и в разделе можно было бы всегда ограничиться написанием того, что эксплуатационное назначение сайта — подзаработать деньжат, но мы не будем столь циничными. Остановимся на шаг раньше, непосредственно перед «подзаработать деньжат». Для интернет магазина это будет продажа товара (с которого мы получим деньги), для скидочного сайта это состыковать клиентов и продавцов или поставщиков услуг (чтоб с этого получить свой процент денег), для сайта визитки — это прорекламироваться в инете (а реклама нужна для получения денег) и т.д.
3.3 Функциональное назначение
Этот пункт уже ближе к делу. Тут краткий перечень того, какими техническими средствами мы хотим получить профит, описанный в предыдущем пункте. Например, для интернет магазина это каталог товаров, корзина заказа, страницы с информацией о доставке, возврате и о компании.
Например, для интернет магазина это каталог товаров, корзина заказа, страницы с информацией о доставке, возврате и о компании.
Очень часто на фрилансерских сайтах публикуются документы с гордым названием «Техническое задание», в которых содержатся вышеописанные три пункта. Однако, на самом деле, это только вводная часть ТЗ.
3.4 Термины и определения
Этот раздел дает уверенность, что заказчик и исполнитель говорят об одном и том же.
Термины могут «вводится» с двух сторон: от вас к заказчику, например вы ему втолковываете, что такое хостинг и SMTP-сервер, и от заказчика к вам.
Во втором случае, как правило, не нужно описывать термины специфичные для предметной области, но не имеющие отношения к реализации проекта. Например, для магазина торгующего запчастями для парусных судов, не стоит выносить в термины такое, как стаксель и ванты. Здесь нужны расшифровки терминов, которыми оперирует заказчик и вкладывает в них некий смысл, который может быть нами истолкован неверно. Какие-то простые слова, но в данном контексте, принимающие особое значение. Например, заказчик говорит: «Сеанс работы с сайтом стоит 100 тугриков». Фраза «сеанс работы с сайтом» — претендент на описание. Этот термин может означать продолжительность времени от входа на сайт до выхода, или же период работы пока на счету пользователя не закончатся деньги. Т.е. нам нужно точно знать, что такое «Сеанс работы». Ошибочное понимание такого простого термина может создать реальную проблему.
Какие-то простые слова, но в данном контексте, принимающие особое значение. Например, заказчик говорит: «Сеанс работы с сайтом стоит 100 тугриков». Фраза «сеанс работы с сайтом» — претендент на описание. Этот термин может означать продолжительность времени от входа на сайт до выхода, или же период работы пока на счету пользователя не закончатся деньги. Т.е. нам нужно точно знать, что такое «Сеанс работы». Ошибочное понимание такого простого термина может создать реальную проблему.
3.5 Данные и списки
Ключевой раздел ТЗ. Можно сказать его сердце. Это не самый многословный, но самый важный и трудный пункт ТЗ. Если он сделан как надо, можно быть уверенным, что автор задания понимает, что именно нужно сделать. Наличие этого пункта накладывает очень сильные ограничения на создаваемый продукт. Один только этот пункт, думаю, «весит» больше половины всего ТЗ.
Данные
Этот раздел содержит перечень сущностей, которые используются в проекте. Это очень близко к описанию таблиц в базе данных или моделей, если говорить о фреймворках с MVC. Например, у нас на сайте есть новости. А что такое новость? Как гласит военное определение, куст — это совокупность веток и листьев торчащих из одного места. Так и новость, это совокупность заголовка, текста и даты публикации. Для чего нужно это определение? Как и всё в ТЗ — прояснить, что делать и подстраховаться от хотелок.
Это очень близко к описанию таблиц в базе данных или моделей, если говорить о фреймворках с MVC. Например, у нас на сайте есть новости. А что такое новость? Как гласит военное определение, куст — это совокупность веток и листьев торчащих из одного места. Так и новость, это совокупность заголовка, текста и даты публикации. Для чего нужно это определение? Как и всё в ТЗ — прояснить, что делать и подстраховаться от хотелок.
Перечисление атрибутов сущности позволяет заметить мелочи, которые, оставшись незамеченными, могли бы привести к осложнениям.
Для примера, та же самая новость:
- Заголовок
- Текст
- Дата публикации
Предположим, в процессе работы выясняется, что забыли анонс новости (коротенький текст, который отображается в списке новостей). Добавить его не проблема: нужно в таблицу добавить поле «анонс» типа «текст» и дополнительное поле ввода в создании/редактировании новости. Доработка несложная.
Доработка несложная.
А теперь, допустим, выясняется, что забыли добавить атрибут «Категория новости». Просто добавить одно поле в таблицу базы данных, как это было с анонсом, уже недостаточно. Придется добавлять еще одну сущность, таблицу категорий и соответствующий раздел в админке по управлению категориями новостей. Вот такого рода пункты, оставаясь незамеченными при оценке проекта, приводят к неверным результатам и, как следствие, к срыву сроков. И именно этот пункт ТЗ позволяет выявлять подобные проблемы. Т.е. лучше заметить нехватку «Категорий» на этапе написания ТЗ, чем в процессе работы.
Списки
Как подсказывает Кэп, новость — это новость, а список новостей — это список новостей.
Зачем это описывать? Допустим мы должны отобразить на главной странице «последние новости». Вот последние новости, это как раз такой список. А что есть «последние новости»? Это уже можно понять по разному, это могут быть последние 5 новостей, а может это новости за последние 24 часа? Приведенный пример прост, его недорого исправить и при сдаче проекта. Но есть более тяжелые случаи.
Но есть более тяжелые случаи.
Например, заказчик хочет свой сайт с коллективными блогами, типа своего хабра. И он хочет, что бы на странице, где отображается одна статья, сбоку был список «похожих статей». Что такое похожие статьи? Этот вопрос требует отдельного разбирательства и описания. И не обратив внимания на этот список мы рискуем уже достаточно серьёзно. Т.е. тут нужно подробно описывать алгоритм по определению сходства статей. Пропустив этот пункт на этапе оценки сроков можно промахнуться достаточно сильно.
3.6 Страницы с описанием
Раздел с описанием всех страничек и того, что на них должно быть. В большинстве случаев это достаточно короткое описание, т.к. мы можем использовать отсылки к данным и спискам. Например, «на странице отображается список последних новостей». Что такое новость, мы уже описали, что такое последние новости — тоже. Если нужно, можем уточнить, что отображаются не все данные новости, а только название и анонс.
Тут будет уместно описать не только, что отображается, но и как. Не в том смысле, что мы описываем дизайн: «Большими красными буквами отображается название новости», а в смысле, как работает: «Слева плавно выезжает окошко с предложением ввести логин и пароль». Или так: «при нажатии кнопки „Отправить комментарий“, комментарий появляется на странице без перезагрузки, с помощью AJAX».
Нужно ли тут описывать контент страницы? Нет не нужно. Мы пишем техническое задание. Описывая каталог, мы же не описываем все товары в нем? Наша задача описать функционал, который позволит заказчику самостоятельно заполнить контентом страницу. Если планируется наполнение сайта контентом исполнителем, это лучше вынести в отдельный документ.
Естественно, будет очень здорово добавить к каждой странице эскиз вроде такого:
Стоит следить, чтобы текстовое описание не вступало в противоречие с тем, что нарисовано в эскизе.
Т.е. если на иллюстрации новость имеет «Категорию новости», а в разделе «Данные и списки» новость не имеет ее, то это проблема. Очень высока вероятность, что изучая ТЗ, заказчик запомнит именно картинку с эскизом новостей, в которой есть категория, и если в готовом проекте не будет категории (в соответствии с текстовым описанием новости), он расстроится.
Возможно, стоит в тексте документа прямо указать, что первичен текст, а иллюстрации просто для облегчения понимания. Хотя этот вопрос спорный.
Для сайтов с четко выраженным разделением на админку и публичную часть, имеет смысл сгруппировать все страницы в две большие категории: публичная часть и админка. Если четкого разделения нет, нужно указать права доступа для каждой страницы.
3.7 Требования к надежности
Если планируется сайт с высокой нагрузкой, об этом стоит сказать заранее, чтоб не было конфуза. Высоконагруженный сайт вполне может потребовать специфические действия по настройке серверов или написанию кода. И выяснить, что сайт должен держать огромную нагрузку в момент сдачи проекта, не лучшее развитие ситуации.
И выяснить, что сайт должен держать огромную нагрузку в момент сдачи проекта, не лучшее развитие ситуации.
Стоит отдельно сказать, что для надежности, необходимо настроить бэкапы, т.к. «случаи разные бывают» и никто не застрахован от злобных хакеров которые могут попортить базу данных или хостеров, которые могут сгореть синим пламенем, как это уже бывало.
3.8 Требования к хостингу
Очевидно, что вполне может возникнуть, например, такая ситуация. Наша веб-студия делает красивые сайты, но пишет исключительно на Django. Заказчик нашел наш сайт, увидел красивые дизайны и сделал заказ. Приходит пора выкладывать сайт на хостинг, к другим десяти сайтам заказчика, а там, естественно PHP. И начинается, «а я думал что все на PHP делают…, у меня другого хостинга нет, надо переделывать на PHP».
Помимо таких очевидных проблем есть проблемы и потоньше. Например, для нормальной работы нужен cron, а хостер его не предоставляет (абсолютно реальный случай из моей практики). Или, скажем, специфический сайт, который не может работать на shared хостинге, ему нужен только VPS или VDS.
Или, скажем, специфический сайт, который не может работать на shared хостинге, ему нужен только VPS или VDS.
Сюда стоит включить требования к интерпретаторам, библиотекам, пакетам, гемам, требования к дисковому пространству, памяти, smtp, pop, ftp, внешним программам и прочему, что имеет значение для работы проекта.
3.9 Наполнение контентом
Этот пункт оговаривает объем наполнения контентом. Как минимум, мы должны создать тот контент, который позволит заказчику начать эксплуатацию сайта. Ну хотя бы создать учетную запись для администратора сайта и сказать заказчику логин и пароль.
Если мы должны, например, залить в каталог 500 фотографий, предварительно их обработав, то это следует описать именно тут.
Описание этого раздела предостережет нас от разного понимания того, кто должен залить 500 фотографий и наполнить каталог товарами.
3.
 10 Сдача и приемка
10 Сдача и приемка
Описание тех условий, при наступлении которых должен состояться расчет за работу.
Возможны варианты, например, перенос на хостинг заказчика после 100% оплаты. Или же оплата после переноса на сайт заказчика плюс неделя на обкатку.
Кстати, 100% оплата, я думаю, не должна означать окончание исправления багов. На мой взгляд, на баги должна даваться пожизненная гарантия, и исправляться они должны всегда и бесплатно. Хотя, думаю, тут будут и иные взгляды на эту проблему.
Заключение
Конечно, это ТЗ не охватывает все стороны сайта, но для очень большого числа проектов оно станет хорошим описанием.
Да, это ТЗ имеет пробелы, например, не сказано, как быть если у сайта должно быть API. Однако, имея хороший раздел «данные и списки», расширить ТЗ на эту область будет достаточно просто.
TK Заголовок HTTP: синтаксис, директива, примеры Заголовок ответа Tk-HTTP определен для сообщения о производительности отслеживания веб-сервера.
 Отслеживание — это сбор данных о действиях конкретного пользователя в нескольких различных контекстах или обмен информацией, полученной в результате действий пользователя, вне контекста, в котором они происходили. Контекст — это группа ресурсов, которые управляются одной стороной или совместно контролируются группой сторон. Сторона — это человек, юридическое лицо или набор юридических лиц, которые имеют общего владельца (владельцев) или групповую идентификацию, которая быстро видна агенту пользователя. Активность пользователя — это любой набор таких действий пользователя. Действие пользователя — это методическое действие пользователя посредством выбора, настройки или вызова для инициирования сетевого взаимодействия. Примеры действий пользователя включают выбор ссылки, отправку формы и перезагрузку страницы. Сетевое взаимодействие — это один HTTP-запрос и один или несколько соответствующих HTTP-ответов. Веб-сервер должен отправить поле заголовка ответа Tk-HTTP, когда его значение статуса отслеживания для всего сайта равно «?» (динамический) или «G» (шлюз), или когда в статус отслеживания вносятся изменения, что обозначается буквой «U» (обновлено).
Отслеживание — это сбор данных о действиях конкретного пользователя в нескольких различных контекстах или обмен информацией, полученной в результате действий пользователя, вне контекста, в котором они происходили. Контекст — это группа ресурсов, которые управляются одной стороной или совместно контролируются группой сторон. Сторона — это человек, юридическое лицо или набор юридических лиц, которые имеют общего владельца (владельцев) или групповую идентификацию, которая быстро видна агенту пользователя. Активность пользователя — это любой набор таких действий пользователя. Действие пользователя — это методическое действие пользователя посредством выбора, настройки или вызова для инициирования сетевого взаимодействия. Примеры действий пользователя включают выбор ссылки, отправку формы и перезагрузку страницы. Сетевое взаимодействие — это один HTTP-запрос и один или несколько соответствующих HTTP-ответов. Веб-сервер должен отправить поле заголовка ответа Tk-HTTP, когда его значение статуса отслеживания для всего сайта равно «?» (динамический) или «G» (шлюз), или когда в статус отслеживания вносятся изменения, что обозначается буквой «U» (обновлено). Ресурс состояния отслеживания для всего сайта предоставляет информацию о потенциальной эффективности отслеживания ресурсов, найденных на веб-сервере. Хотя эта функция больше не рекомендуется, некоторые веб-браузеры по-прежнему поддерживают заголовок ответа TK HTTP. Возможно, теперь он был исключен из соответствующих веб-стандартов, но все еще используется и сохраняется для обеспечения совместимости.
Ресурс состояния отслеживания для всего сайта предоставляет информацию о потенциальной эффективности отслеживания ресурсов, найденных на веб-сервере. Хотя эта функция больше не рекомендуется, некоторые веб-браузеры по-прежнему поддерживают заголовок ответа TK HTTP. Возможно, теперь он был исключен из соответствующих веб-стандартов, но все еще используется и сохраняется для обеспечения совместимости.Что такое ТЗ?
Заголовок ответа TK HTTP также называется заголовком состояния отслеживания. Заголовок ответа TK HTTP в основном используется для подтверждения статуса отслеживания. Значение в заголовке ответа TK HTTP отправляется в ответ на DNT (не отслеживать). Заголовок HTTP-запроса DNT (Do Not Track) указывает предпочтения пользователя по отслеживанию. Поле заголовка HTTP-запроса DNT (Do Not Track) определено для сообщения о предпочтениях пользователя по отслеживанию целевого ресурса. Общеизвестный URI (унифицированный идентификатор ресурса) для ресурса состояния отслеживания и поле заголовка ответа HTTP TK определяются для сообщения о поведении отслеживания сервера. Когда пользовательский агент включает параметр отслеживания, этот параметр должен отображаться для всех методов, которые будут инициировать отслеживание. Когда предпочтение отслеживания включено, предпочтение отслеживания выражается как «1» (агент пользователя не разрешает отслеживание по конкретному запросу) или «0» (агент пользователя позволяет отслеживать по конкретному запросу). Заголовок ответа TK-HTTP начинается со значения состояния отслеживания, за которым следует точка с запятой и идентификатор состояния. Значение статуса отслеживания (TSV) — это ответ в форме одного символа на предпочтение отслеживания агента пользователя в отношении данных, собранных с использованием выбранного ресурса, который относится к ресурсу статуса отслеживания для конкретного запроса. Часть идентификатора состояния заголовка ответа TK-HTTP указывает, какой определенный ресурс состояния отслеживания используется для существующего запроса. Статус отслеживания относится к состоянию отслеживания.
Когда пользовательский агент включает параметр отслеживания, этот параметр должен отображаться для всех методов, которые будут инициировать отслеживание. Когда предпочтение отслеживания включено, предпочтение отслеживания выражается как «1» (агент пользователя не разрешает отслеживание по конкретному запросу) или «0» (агент пользователя позволяет отслеживать по конкретному запросу). Заголовок ответа TK-HTTP начинается со значения состояния отслеживания, за которым следует точка с запятой и идентификатор состояния. Значение статуса отслеживания (TSV) — это ответ в форме одного символа на предпочтение отслеживания агента пользователя в отношении данных, собранных с использованием выбранного ресурса, который относится к ресурсу статуса отслеживания для конкретного запроса. Часть идентификатора состояния заголовка ответа TK-HTTP указывает, какой определенный ресурс состояния отслеживания используется для существующего запроса. Статус отслеживания относится к состоянию отслеживания.
Что такое синтаксис ТЗ?
Ниже приведен синтаксис заголовка HTTP-ответа TK.
- Тк: ! (в стадии строительства)
- Тк: ? (динамический)
- Tk: G (шлюз или несколько сторон)
- Tk: N (без отслеживания)
- Tk: T (отслеживание)
- Tk: C (отслеживание с согласия)
- Tk: P (возможное согласие)
- Tk: D (без учета DNT)
- Tk: U (обновлено)
Ниже приведен пример заголовка ответа TK-HTTP.
Тк: ! (в стадии строительства)
Что такое Директива ТЗ?
Ниже приведены директивы для заголовка ответа TK HTTP.
- Обозначает В процессе строительства. Веб-сервер в настоящее время проверяет свое сообщение о статусе отслеживания.
- Означает Динамический. Веб-серверу требуется больше данных для определения статуса отслеживания. Идентификатор состояния в значении поля требуется от веб-сервера, если значение поля TK имеет значение состояния отслеживания «?» (динамический).
-
Обозначает шлюз или несколько сторон. Веб-сервер действует как шлюз для обменов, касающихся нескольких сторон.  Шлюз должен отправить поле заголовка Tk-HTTP в ответ на запрос определенного ресурса и включить в это поле значение идентификатора состояния, относящегося к выбранной стороне, чтобы данные, касающиеся выбранной стороны, могли быть собраны через запрос. -специфический ресурс статуса отслеживания.
Шлюз должен отправить поле заголовка Tk-HTTP в ответ на запрос определенного ресурса и включить в это поле значение идентификатора состояния, относящегося к выбранной стороне, чтобы данные, касающиеся выбранной стороны, могли быть собраны через запрос. -специфический ресурс статуса отслеживания. -
означает отсутствие отслеживания. Обозначает отслеживание. -
Означает Отслеживание с согласия. Веб-сервер считает, что получил предварительное согласие на отслеживание этого пользователя, пользовательского агента или устройства. Означает потенциальное согласие. Веб-сервер не знает конкретно в режиме реального времени, получил ли он предварительное согласие на отслеживание этого пользовательского агента или устройства, но соглашается не использовать и не передавать какие-либо данные DNT:1 до тех пор, пока такое согласие не будет определено, и дополнительные обязательства окончательно деидентифицировать в течение определенного времени любые полученные данные DNT:1, для которых такое согласие не было получено.

-
означает игнорирование DNT. Веб-сервер не может или не желает учитывать настройки отслеживания, полученные от запрашивающего пользовательского агента. - Означает обновление. Запрос привел к потенциальному изменению статуса отслеживания, подходящему для пользовательского агента или устройства.
Как пользоваться ТЗ?
Чтобы использовать заголовок ответа TK-HTTP, он обычно начинается со значения статуса отслеживания. Точка с запятой необязательна, за ней следует идентификатор состояния, который относится к ресурсу состояния отслеживания для конкретного запроса. Часть идентификатора состояния значения поля TK определяет, какой конкретный ресурс состояния отслеживания применяется к текущему запросу. Часть идентификатора состояния значения поля TTK указывает, какой конкретный ресурс состояния отслеживания применяется к существующему запросу, и учитывает регистр. Ниже приведен пример поля заголовка ответа Tk-HTTP для ресурса, который не требуется отслеживать.
Tk: N
Ресурсное пространство состояния отслеживания определяется шаблоном URI (унифицированных идентификаторов ресурсов), показанным ниже.
/.well-known/dnt/{+status-id}: представляет значение идентификатора состояния в виде строки безопасных для URI символов, заданной значением поля Tk в ответ на предыдущий запрос.
Примеры использования TK
Пример поля заголовка HTTP-ответа Tk, которое может включать идентификатор состояния, указывающий, какой конкретный ресурс состояния отслеживания применяется к текущему запросу, приведен ниже.
Если веб-сервер предоставляет HTTP-метод для создания или изменения параметров внеполосного отслеживания, веб-сервер должен указать в ответе механизма, когда запрос на изменение состояния привел к изменению состояния отслеживания для этого веб-сервера. . Эта индикация интерактивного изменения статуса достигается путем отправки в ответе поля заголовка HTTP TK со значением статуса отслеживания «U» (обновлено). Внеполосный относится к коммуникациям, которые происходят вне основного протокола. Пример показан ниже.
Внеполосный относится к коммуникациям, которые происходят вне основного протокола. Пример показан ниже.
Tk: U
Представление статуса отслеживания можно получить, выполнив запрос на получение по указанному ниже URI.
/.well-known/dnt/fZx81
Если веб-сервер использует более одного метода отслеживания для конкретного запроса, веб-сервер предоставит дополнительное поддерево общеизвестных ресурсов, соответствующих каждому статусу отслеживания. Часть идентификатора состояния заголовка ответа TK HTTP указывает, какой конкретный ресурс состояния отслеживания используется для запроса. В приведенном ниже примере показано, что информация, собранная с помощью целевого ресурса, может использоваться для отслеживания статуса.
Tk: T;fZx81
Примером ниже является предыдущий ответ, который указывает конкретный URI ресурса состояния отслеживания «/.well-known/dnt/sample»
Tk: ?;sample
Какие документы спецификации для ТК?
Документ спецификации для заголовка ответа TK HTTP приведен ниже.
- RFC5785: RFC5785 или определение общеизвестных унифицированных идентификаторов ресурсов (URI). Представление статуса отслеживания можно получить, выполнив запрос на получение по URI. Относительно URI исходного сервера (унифицированные идентификаторы ресурсов).
- RFC7231: RFC7231 или процедуры регистрации для полей заголовка сообщения. Спецификация RFC7231 расширяет семантику протокола передачи гипертекста (HTTP), чтобы сообщать о предпочтениях отслеживания пользовательского агента и производительности отслеживания веб-сервера.
Аналогичный заголовок HTTP-ответа TK приведен ниже.
- Заголовок HTTP-запроса DNT: Заголовок HTTP-запроса DNT относится к выражению защиты от отслеживания «Не отслеживать». Заголовок запроса DNT (Do Not Track) указывает предпочтение отслеживания пользовательского агента.
- Автор
- Последние сообщения
Корай Тугберк ГУБЮР
Владелец и основатель Holistic SEO & Digital
Корай Тугберк ГУБЮР, где он является генеральным директором и основателем SEO & Digital, веб-консультанта по SEO и цифровым технологиям. Услуги по науке, веб-дизайну и поисковой оптимизации со стратегическим руководством клиентскими проектами агентства по поисковой оптимизации. Koray Tuğberk GÜBÜR регулярно проводит SEO A/B-тесты, чтобы понять Google, Microsoft Bing и Yandex, как алгоритмы поисковых систем и внутреннюю повестку дня. Koray использует науку о данных, чтобы понять пользовательские кривые кликов и деревья решений алгоритмов детских поисковых систем. Тугберк использовал множество веб-сайтов для написания различных тематических исследований SEO. Он опубликовал более 10 тематических исследований SEO с более чем 20 веб-сайтами, чтобы объяснить поисковые системы. Корай Тугберк начал свою карьеру в области SEO в 2015 году в индустрии казино и перешел в индустрию SEO-оптимизации. Koray работал с более чем 300 компаниями над их SEO-проектами с 2015 года. Koray использовал SEO для улучшения взаимодействия с пользователем и коэффициента конверсии, а также узнаваемости бренда онлайн-бизнеса из разных вертикалей, таких как розничная торговля, электронная коммерция, партнерство и b2b.
Услуги по науке, веб-дизайну и поисковой оптимизации со стратегическим руководством клиентскими проектами агентства по поисковой оптимизации. Koray Tuğberk GÜBÜR регулярно проводит SEO A/B-тесты, чтобы понять Google, Microsoft Bing и Yandex, как алгоритмы поисковых систем и внутреннюю повестку дня. Koray использует науку о данных, чтобы понять пользовательские кривые кликов и деревья решений алгоритмов детских поисковых систем. Тугберк использовал множество веб-сайтов для написания различных тематических исследований SEO. Он опубликовал более 10 тематических исследований SEO с более чем 20 веб-сайтами, чтобы объяснить поисковые системы. Корай Тугберк начал свою карьеру в области SEO в 2015 году в индустрии казино и перешел в индустрию SEO-оптимизации. Koray работал с более чем 300 компаниями над их SEO-проектами с 2015 года. Koray использовал SEO для улучшения взаимодействия с пользователем и коэффициента конверсии, а также узнаваемости бренда онлайн-бизнеса из разных вертикалей, таких как розничная торговля, электронная коммерция, партнерство и b2b. или b2c сайты. Ему нравится изучать веб-сайты, алгоритмы и поисковые системы.
или b2c сайты. Ему нравится изучать веб-сайты, алгоритмы и поисковые системы.
Последние сообщения от Koray Tuğberk GÜBÜR (посмотреть все)
пользовательский интерфейс — примеры Tcl/Tk?
спросил
Изменено 13 лет, 9 месяцев назад
Просмотрено 15 тысяч раз
Tcl/Tk — это простой способ написания сценариев для небольших графических интерфейсов.
Может ли кто-нибудь привести хороший пример с 9Кнопка 0139 и виджет текст . Когда кнопка нажата, должна быть выполнена команда оболочки, и вывод будет передан в виджет text .
Если у вас есть другие красивые и чистые примеры полезных задач, добавьте их тоже.
- пользовательский интерфейс
- сценарии
- tcl
- tk-toolkit
Вот более полный пример использования файловых событий. Это будет автоматически прокручиваться все время. В целях удобства использования вы, вероятно, захотите использовать автоматическую прокрутку только в том случае, если видна нижняя часть текста (то есть: если пользователь не переместил полосу прокрутки), но я оставлю это в качестве упражнения для читателя, чтобы сохранить этот уже длинный пример от получения больше.
Это будет автоматически прокручиваться все время. В целях удобства использования вы, вероятно, захотите использовать автоматическую прокрутку только в том случае, если видна нижняя часть текста (то есть: если пользователь не переместил полосу прокрутки), но я оставлю это в качестве упражнения для читателя, чтобы сохранить этот уже длинный пример от получения больше.
пакет требует Tk
основной процесс {} {
if {[lsearch -exact [имена шрифтов] TkDefaultFont] == -1} {
# старые версии Tk не определяют этот шрифт, поэтому выберите что-нибудь
# подходящее
шрифт создать TkDefaultFont -семейство Helvetica -размер 12
}
# в версии 8.5 мы можем использовать {*}, но это будет работать и в более ранних версиях
eval font create TkBoldFont [фактический шрифт TkDefaultFont] -жирный полужирный
buildUI
}
proc buildUI {} {
рамка .панель инструментов
полоса прокрутки .vsb -command [список .t yview]
текст .t \
-ширина 80 -высота 20\
-yscrollcommand [список наборов . vsb] \
-highlightthickness 0
Команда настройки тега .t -font TkBoldFont
Ошибка настройки тега .t -font TkDefaultFont -firebrick переднего плана
Тег .t настроить вывод -font TkDefaultFont - передний план черный
сетка .toolbar-sticky new
сетка .t .vsb -липкий nsew
настройка строки сетки. 1 - вес 1
конфигурация столбца сетки. 0 - вес 1
установить я 0
foreach {метка команды} {
дата {дата}
время безотказной работы {время безотказной работы}
лс {лс -л}
} {
button .b$i -text $label -command [список runCommand $command]
pack .b$i -in .toolbar -сторона слева
инкр я
}
}
вывод процедуры {введите текст} {
.t настроить - нормальное состояние
.t вставить конец $text $типа "\n"
.t см. конец
.t настроить -состояние отключено
}
proc runCommand {cmd} {
команда вывода $cmd
установить f [открыть "| $cmd" r]
fconfigure $f -блокировка ложь
fileevent $f доступен для чтения [список handleFileEvent $f]
}
proc closePipe {f} {
# включаем блокировку, чтобы мы могли ловить любые ошибки
fconfigure $f -блокировка истина
если {[поймать {закрыть $f} ошибку]} {
ошибка вывода $err
}
}
proc handleFileEvent {f} {
установить статус [поймать {получает результат строки $f}]
если { $статус != 0 } {
# Неожиданная ошибка
ошибка вывода $результат
closePipe $f
} elseif { $ результат >= 0 } {
# мы получили вывод
вывести обычную $line
} elseif { [eof $f] } {
# Конец файла
closePipe $f
} elseif { [fblocked $f] } {
# Чтение заблокировано, поэтому ничего не делайте
}
}
главный
vsb] \
-highlightthickness 0
Команда настройки тега .t -font TkBoldFont
Ошибка настройки тега .t -font TkDefaultFont -firebrick переднего плана
Тег .t настроить вывод -font TkDefaultFont - передний план черный
сетка .toolbar-sticky new
сетка .t .vsb -липкий nsew
настройка строки сетки. 1 - вес 1
конфигурация столбца сетки. 0 - вес 1
установить я 0
foreach {метка команды} {
дата {дата}
время безотказной работы {время безотказной работы}
лс {лс -л}
} {
button .b$i -text $label -command [список runCommand $command]
pack .b$i -in .toolbar -сторона слева
инкр я
}
}
вывод процедуры {введите текст} {
.t настроить - нормальное состояние
.t вставить конец $text $типа "\n"
.t см. конец
.t настроить -состояние отключено
}
proc runCommand {cmd} {
команда вывода $cmd
установить f [открыть "| $cmd" r]
fconfigure $f -блокировка ложь
fileevent $f доступен для чтения [список handleFileEvent $f]
}
proc closePipe {f} {
# включаем блокировку, чтобы мы могли ловить любые ошибки
fconfigure $f -блокировка истина
если {[поймать {закрыть $f} ошибку]} {
ошибка вывода $err
}
}
proc handleFileEvent {f} {
установить статус [поймать {получает результат строки $f}]
если { $статус != 0 } {
# Неожиданная ошибка
ошибка вывода $результат
closePipe $f
} elseif { $ результат >= 0 } {
# мы получили вывод
вывести обычную $line
} elseif { [eof $f] } {
# Конец файла
closePipe $f
} elseif { [fblocked $f] } {
# Чтение заблокировано, поэтому ничего не делайте
}
}
главный
2
Некоторые предложения:
Чтобы добавить вывод к виджету text , вместо указания строки 999999 вы можете использовать индекс end , который указывает позицию сразу после последней новой строки. Например,
Например,
.main вставить конец "$x\n"
Чтобы текст прокручивался во время вывода команды, используйте команду см. . Например, после добавления к текстовому виджету .main
.main см. конец
Вы также можете рассмотреть возможность асинхронного захвата вывода команды с помощью команды fileevent .
0
Я могу начать… пожалуйста, предлагайте улучшения. То есть я бы хотел, чтобы он прокручивался, когда команда выводит
#!/usr/bin/wish
proc push_button {} {
put_text
.main см. конец
}
процедура put_text {} {
установить f [открыть "| дату" r]
в то время как {[получает $f x] >= 0} {
.main вставить конец "$x\n"
}
поймать {закрыть $f}
}
кнопка .but -текст "Нажми меня" -команда "push_button"
текст .main -рельеф затонувший -bd 2 -yscrollcommand ".scroll set"
полоса прокрутки .scroll -command ".main yview"
пакет .но
pack .


 Шлюз должен отправить поле заголовка Tk-HTTP в ответ на запрос определенного ресурса и включить в это поле значение идентификатора состояния, относящегося к выбранной стороне, чтобы данные, касающиеся выбранной стороны, могли быть собраны через запрос. -специфический ресурс статуса отслеживания.
Шлюз должен отправить поле заголовка Tk-HTTP в ответ на запрос определенного ресурса и включить в это поле значение идентификатора состояния, относящегося к выбранной стороне, чтобы данные, касающиеся выбранной стороны, могли быть собраны через запрос. -специфический ресурс статуса отслеживания.
 vsb] \
-highlightthickness 0
Команда настройки тега .t -font TkBoldFont
Ошибка настройки тега .t -font TkDefaultFont -firebrick переднего плана
Тег .t настроить вывод -font TkDefaultFont - передний план черный
сетка .toolbar-sticky new
сетка .t .vsb -липкий nsew
настройка строки сетки. 1 - вес 1
конфигурация столбца сетки. 0 - вес 1
установить я 0
foreach {метка команды} {
дата {дата}
время безотказной работы {время безотказной работы}
лс {лс -л}
} {
button .b$i -text $label -command [список runCommand $command]
pack .b$i -in .toolbar -сторона слева
инкр я
}
}
вывод процедуры {введите текст} {
.t настроить - нормальное состояние
.t вставить конец $text $типа "\n"
.t см. конец
.t настроить -состояние отключено
}
proc runCommand {cmd} {
команда вывода $cmd
установить f [открыть "| $cmd" r]
fconfigure $f -блокировка ложь
fileevent $f доступен для чтения [список handleFileEvent $f]
}
proc closePipe {f} {
# включаем блокировку, чтобы мы могли ловить любые ошибки
fconfigure $f -блокировка истина
если {[поймать {закрыть $f} ошибку]} {
ошибка вывода $err
}
}
proc handleFileEvent {f} {
установить статус [поймать {получает результат строки $f}]
если { $статус != 0 } {
# Неожиданная ошибка
ошибка вывода $результат
closePipe $f
} elseif { $ результат >= 0 } {
# мы получили вывод
вывести обычную $line
} elseif { [eof $f] } {
# Конец файла
closePipe $f
} elseif { [fblocked $f] } {
# Чтение заблокировано, поэтому ничего не делайте
}
}
главный
vsb] \
-highlightthickness 0
Команда настройки тега .t -font TkBoldFont
Ошибка настройки тега .t -font TkDefaultFont -firebrick переднего плана
Тег .t настроить вывод -font TkDefaultFont - передний план черный
сетка .toolbar-sticky new
сетка .t .vsb -липкий nsew
настройка строки сетки. 1 - вес 1
конфигурация столбца сетки. 0 - вес 1
установить я 0
foreach {метка команды} {
дата {дата}
время безотказной работы {время безотказной работы}
лс {лс -л}
} {
button .b$i -text $label -command [список runCommand $command]
pack .b$i -in .toolbar -сторона слева
инкр я
}
}
вывод процедуры {введите текст} {
.t настроить - нормальное состояние
.t вставить конец $text $типа "\n"
.t см. конец
.t настроить -состояние отключено
}
proc runCommand {cmd} {
команда вывода $cmd
установить f [открыть "| $cmd" r]
fconfigure $f -блокировка ложь
fileevent $f доступен для чтения [список handleFileEvent $f]
}
proc closePipe {f} {
# включаем блокировку, чтобы мы могли ловить любые ошибки
fconfigure $f -блокировка истина
если {[поймать {закрыть $f} ошибку]} {
ошибка вывода $err
}
}
proc handleFileEvent {f} {
установить статус [поймать {получает результат строки $f}]
если { $статус != 0 } {
# Неожиданная ошибка
ошибка вывода $результат
closePipe $f
} elseif { $ результат >= 0 } {
# мы получили вывод
вывести обычную $line
} elseif { [eof $f] } {
# Конец файла
closePipe $f
} elseif { [fblocked $f] } {
# Чтение заблокировано, поэтому ничего не делайте
}
}
главный