Тренды в дизайне UI и UX 2019 / Habr
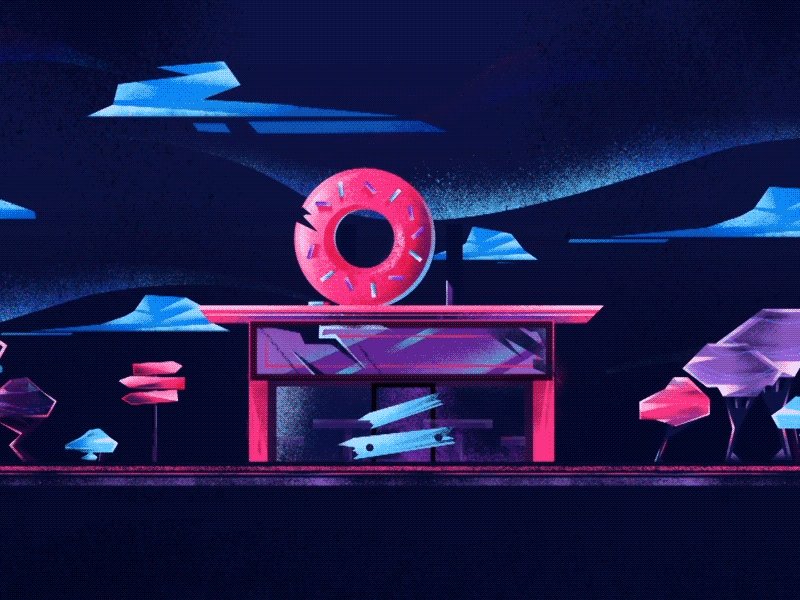
Иллюстрация от J.HUA
Год назад мы составили прогноз трендов в дизайне мобильных UI. В этом году мы решили выйти за рамки мобильных интерфейсов, потому что тренд №1 в современном дизайне — это контекст. Больше никаких обобщений — теперь всё завязано на контексте.
Кажется, мы добились определённого прогресса с развитием технологий и ростом понимания того, как должны работать продукты, предлагаемые пользователю.Рано или поздно мы разработаем философию универсального дизайна, которая будет применяться при создании всего, что мы производим, и не только того, что мы продаём. Всё вокруг требует хороших дизайнерских решений, даже образы наших стран. Но не будем о будущем; давайте рассмотрим основные тренды в дизайне интерфейсов 2019.
Ни один тренд не обойдётся без ложки дёгтя: помните, что всё хорошо в меру.
Мощные браузеры
Браузер — это не просто транспорт для передвижения по интернету, это средство воздействия на пользователя. Браузеры становятся ещё быстрее, мощнее и привлекательнее.
- Бенчмарки и тесты производительности показывают существенный прирост производительности большинства популярных браузеров.
- Увеличение скорости оказывает огромное влияние на дизайн благодаря потоковой компиляции. По данным Mozilla, новый компилятор работает в 10- 15 раз быстрее своего предшественника.
- Все современные браузеры поддерживают технологию WebGL 2, которая позволяет вывести 3D-текстуры, рендеринг объектов, глубину фрагментов и массивы вершин на новый уровень.
Возможности браузеров, как на мобильных устройствах, так и на ПК, позволяют преодолеть разрыв между концептуальным дизайном и реальностью.
Ужасно жаль, что evolutionoftheweb.com остановился на 2012 году. Эта схема просто великолепна
Да, но все эти навороты в браузерах по-прежнему направлены на продвижение отдельных продуктов, а не на развитие индустрии в целом. В интернете происходит столько всего, что разработчикам браузеров сложно придумать универсальные решения для всех проблем.
Каким бы классным ни был браузер, если зайти на плохо написанный сайт, бездарный UX его испортит. Чтобы раскрыть имеющийся потенциал браузеров, нам следует требовать более качественных дизайнерских решений.
Из-за отвратительного дизайна многих сайтов браузеры выглядят как плохой софт.
Анимации со смыслом
Благодаря новым возможностям браузеров анимации стали полноценным дизайнерским ресурсом, перестав быть простым движением объектов. Дисциплина, известная как интерактивный дизайн, включает многие аспекты дизайна, а также элементы психологии и биологии.
Мы не сомневаемся, что это направление получит дальнейшее развитие в 2019 году. Сложность станет главной чертой анимаций в дизайне. Именно движение элементов и переходы несут в себе огромное количество информации, которая иначе была бы утеряна.
Место между экранами раньше было бесхозным. Теперь оно принадлежит вам.
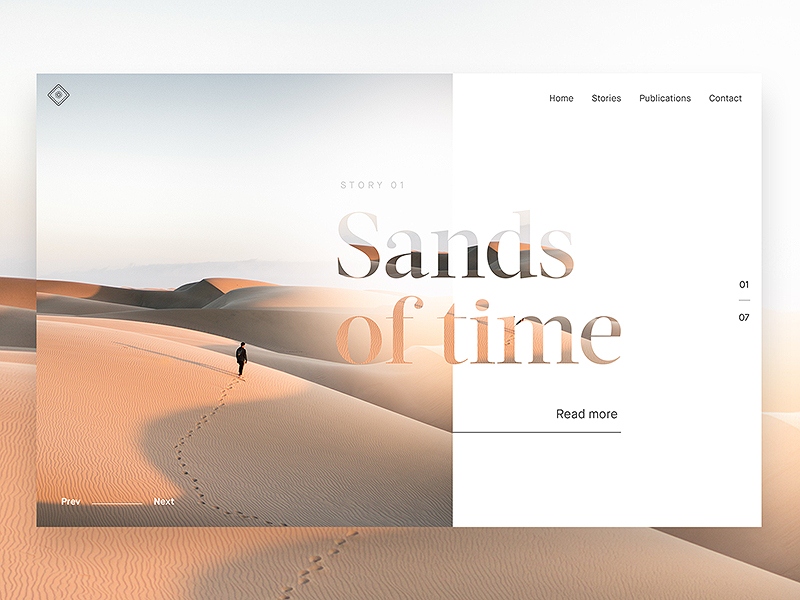
Дизайн блога от Zhenya Rynzhuk
Вовлекать клиента на более глубоком уровне значит сопровождать его в момент взаимодействия с интерфейсом и не терять ни секунды. Дизайнеры с энтузиазмом берутся за возможность использования пустых пространств, пока их не испортил скверный маркетинг.
Но интересы интерактивного дизайна простираются намного дальше. Сегодня он стал неотъемлемой частью брендинга. Логотипы — те же тотемы, которые формируются в нашем воображении под влиянием опыта. Почему бы не дать волю этому воображению, направив его в нужное русло?
Анимация от Eduard Mykhailov
Если вы никогда не задумывались, из чего состоит логотип, какой он на вкус, чем пахнет и как звучит, сейчас самое время.Анимации красноречивее, чем освещение, материалы и расположение элементов: одна-единственная анимация рассказывает целую историю. Если вы можете сделать лого частью вашей личной истории, дерзайте.
Логотип компании Lakko от Zlatko Kelemenić
Да, но анимацию тоже надо рассматривать в контексте. То, что видите вы как дизайнер — не то же самое, что видит заказчик. Если продукт имеет сугубо практическое применение или имеет дело с экстренными ситуациями, анимации использовать не стоит. При возникновении противоречий всегда выбирайте нейтральность.
Не создавайте анимации импульсивно.
Интерфейсы с 3D и плоскость с эффектом глубины
Изменение видео и изображений с помощью компьютерной графики и 3D-рендеринг существуют уже довольно давно. Раньше дизайнеры стремились избегать сложных 3D-моделей в UI в угоду скорости и производительности, а также для удобства. С новыми браузерами 3D перестало быть роскошью, и теперь вы можете создавать кинематографичные сцены для веб-сайтов.
3D-графика в интерфейсе размывает границу между реальностью и цифровой анимацией.Этот тренд будет особенно полезен компаниям, работающим со сложными процессами, которые прежде было сложно визуализировать. Применяя 3D-визуализацию, можно заглянуть внутрь любого технологического процесса и достичь более высокого уровня понимания.
Рендер для компании Baker Hughes от Sanu Sagar
Это выглядит эффектно в кино и играх, потому что 3D-изображения занимают лишь короткие отрезки времени: они должны предназначены для создания поверхностного впечатления, а не для разглядывания. Вкупе с продуманной анимацией 3D становится мощным инструментом дизайна.
В мобильной индустрии новые чипы сделали возможным не только сам рендеринг 3D-объектов, но и их использование в интерфейсах. Маленькие экраны идеально для этого подходят.
3D-переход карточек от Gleb Kuznetsov
3D-поворот меню от Minh Pham
Плоский дизайн UI был главной тенденцией последних 5 лет, и с тех пор мало что изменилось. В последнее время мы наблюдаем явный сдвиг в сторону добавления глубины в плоский дизайн, не затронувший, однако, основную концепцию.
Именно наличие глубины обусловило появление плоского дизайна, и причина проста: чтобы понимать окружающий мир, нам нужен символизм. Плоскость же символична в высшей степени.
Плоскость с эффектом глубины — это переосмысление плоскости в дизайне.Пользователям понравилась комбинация Real 3D и компьютерной графики, позволившая взаимодействовать с реалистичными объектами. На это способен и плоский дизайн, но он делает это по-своему, с помощью так называемой псевдотрёхмерности или псевдо-3D. По сути это наслоение плоскостей, создающее ощущение трёхмерности. Эффект объёма в плоском дизайне создают тень, освещение и отражения.
Логотип для галереи ARTA от Mike | Creative Mints
Сейчас набирает популярность эффект псевдо-3D, который можно создать с помощью Principle или After Effects.
«Astronaut» от Markus Magnusson
В 2019 мы можем увидеть даже триумфальное возвращение скевоморфизма. Если плоскость способна иметь эффект глубины, она с тем же успехом может быть изометрической. Сочетание реалистичности и символизма плоскости — тренд, который только предстоит исследовать.
Да, но рано или поздно нам уже нечего будет предложить пользователю. Уже сейчас 3D-интерфейсы не имеют чёткого направления развития. Они движутся одновременно к упрощению и к усложнению. Чтобы нас впечатлить, требуется всё больше технологических усилий, при этом нужна недюжинная храбрость, чтобы выдать безумную — и изящную в своей простоте — концепцию. В то же время, если в самом сложном интерфейсе нет осмысленности или хотя бы оригинальной идеи, он никому не будет нужен.
Мы можем создавать потрясающие изображения. Пора добавить им человечности и обратиться к более серьёзным проблемам. Как нам это сделать?
Сюрреалистичный дизайн
Все эти новые возможности 3D и интерактивного дизайна не стоят и копейки, если они не способны вызвать эмоциональный отклик. Ирония в том, что пользователя не впечатляет сложность продукта. Зато людям свойственна тяга к нонконформизму из-за его естественной привлекательности.
Нам всегда нужно что-то в противовес мейнстриму, этакий бес, сидящий на плече. А иногда нам просто охота подурачиться.Дизайны и иллюстрации некоторых сервисов, решившихся на редизайн, вышли настолько смелыми, насколько это вообще возможно:
«Shop Small» от Joe Montefusco для Mailchimp
Мультяшный стиль иллюстраций и UI имеет чёткую цель — подчеркнуть их оригинальность. Если ваш бренд пользуется популярностью, таким образом можно создать вокруг него ещё больший ажиотаж. Неважно, на кого нацелен дизайн, пусть он будет странным — это именно тот случай, когда чем «уродливее», тем лучше. Будьте уверены, 2019 принесёт нам ещё больше авангардного дизайна.
Да, но не все компании могут позволить себе такую смелость. Чем больше аудитория, тем нейтральнее должен быть дизайн. Даже если устоявшимся брендам повезёт, то маленьким компаниям придётся действовать осторожно и придерживаться конвенций.
Сначала постройте базу фанатов, затем удивите их вашим новым видением продукта.
Gradient 2.0, яркие цвета и тёмный фон
Новые экраны обладают потрясающей цветопередачей, маркетологи демонстрируют это даже с помощью обоев по умолчанию. Дизайнеры исследуют возможности применения эффектных градиентов в UI и доступность таких интерфейсов.
Градиенты больше не служат для привлечения внимания: теперь они придают интерфейсу эффект объёма.
Grabient 2.0 от Eddie Lobanovskiy
Gradient 2.0 устроен очень просто. Он использует сочетающиеся цвета, имеет конкретный источник света и создаёт эффект глубины в сочетании с фигурами.
Сочные цвета также на месте. Этот тренд принесёт больше сочетаний цветов и разных слоёв. Более того, даже монохромная палитра может стать более эстетичной, если добавить к ней эффект объёма.
«Valley» от J.HUA для Tunan
Мы стали недоверчивыми и пессимистичными, а сочные цвета настраивают на позитивный лад. Вы бы доверились этому приложению для криптовалют?
Приложение для криптовалют от uixNinja
Ещё эффектнее яркие цвета и градиенты выглядят на тёмном фоне. Тёмные темы — это всёрьез и налолго, и они станут ещё красивее. Здесь мы писали о тёмных темах оформления и секрете их успеха с точки зрения антропологии.
Итак, в 2019 особенно успешны будут те, кому удастся найти баланс между доступностью и эстетической привлекательностью тёмного UI.
Плоскость с эффектом глубины, яркие цвета и 3D, — всё на тёмном фоне.
Информационная панель от uixNinja
Да, но доступность — не единственная проблема градиентов, цветовых палитр и тёмных тем. Яркие цвета традиционно являются акцентными. Если все элементы цветные, как выделить что-то одно? Не всем пользователям доступны OLED-экраны, и часть градиентов может затеряться, а слишком большой контраст может мешать фокусу зрения. А ещё тёмные темы не подходят для солнечной погоды. Хотя, может, это и плюс…
Вариативные шрифты
Шрифт традиционно воспринимается как статичный элемент с ограниченным числом изменяемых параметров. Дизайнеры и писатели должны учитывать удобочитаемость в контексте высоты символов нижнего регистра, обводки и ширины знака.
Для создания изысканного шрифтового оформления продукта нужно всё продумать до мелочей. Если в проекте применяется несколько шрифтов, он должен предоставить файлы со всеми использованными стилями. В случае с вариативными шрифтами вам нужен всего один файл, который содержит бесконечное число начертаний.
Вариативные шрифты могут заполнить любое текстовое пространство.
Шрифт Marvin Visions
Вариативные шрифты процветают в адаптивном дизайне и в локализациях — там, где раньше дизайнеры ломали головы над тем, как впихнуть текст в маленькие экраны или, наоборот, как растянуть его, если в переводе на другой язык получалось меньше символов.
«VOTE» от Josh Rinard
Когда веб-шрифты только появились, у них были проблемы с отрисовкой. Это приводило к проблемам с удобочитаемостью и перекосу разметки. Вариативные шрифты загружаются быстрее, и их применение в целом ускоряет процесс разработки дизайна.
И это только начало. Художественное применение вариативных шрифтов ещё предстоит изучить в 2019.
Typography.Guru
Да, но сколько нужно времени, чтобы этот ваш умный шрифт начал приносить экономическую пользу? И, если ваш текст подобен всему существующему цифровому контенту, что защищает читателя от манипуляций? Впервые текст с заданными параметрами появился в книгопечатании. Это заставило человечество отказаться от рукописей как ненадёжного способа хранения информации и сделало чтение одним из важнейших двигателей прогресса.
Figma
Настало время задать извечный вопрос: «Дизайнерам тоже нужно программировать?» А также: «Должны ли разработчики разбираться в UX?» Тут всё просто: нам важно избежать разногласий во время реализации дизайна. Так что, если вы нацелены на результат, нужно думать о том, как его достичь.
Научиться программировать было бы логичнее всего. При реализации собственного дизайна вы можете избежать многих проблем. Однако, чтобы быть хорошим дизайнером и одновременно способным разработчиком, необходим огромный объём знаний. Вы можете это потянуть? Рады за вас. А для тех, кому это не по силам, должны быть другие варианты.
Смысл не в том, чтобы вывести универсального дизайнера, а в том, чтобы создавать качественные продукты и получать удовольствие от процесса.Другой путь достижения этой цели — использование и продвижение эффективных инструментов. Figma является как раз таким инструментом. Раньше дизайнеры должны были учитывать множество факторов: ОС, сборки, плагины, синхронизация, совместное редактирование и, наконец, как собрать всё в одном месте. Те, кому удалось наладить такой сложный рабочий процесс, заслуживают уважения. Но нам нужно что-то попроще.
«Полностью перешёл на Figma» от Alexey Kolpikov
Figma — это инструмент, созданный дизайнерами для дизайнеров. Встреченная волной скептицизма, она превзошла все ожидания.
Figma уничтожила Sketch.Она может всё то, что делают Sketch и Adobe XD, только больше и лучше. Самое главное, Figma нацелена на создание проектов, которые легко реализовать. Каждый компонент Figma может быть преобразован в компонент React с помощью API, и реализован во фронт-энде. Сейчас Figma выигрывает по стоимости, производительности, лёгкости внедрения, удобству совместной работы и общего доступа, по поддержке и другим параметрам. Но и это ещё не предел, ведь Figma продолжит развиваться в 2019.
Да, но когда мы создаём отличный продукт и не прописываем этические принципы его использования, мы способствуем собственному краху. Посмотрите на Twitter, который никак не может восстановить своё доброе имя. 2018 вообще запомнился большим числом руководителей IT-компаний, дававших показания в суде. Выходит, недостаточно дать комьюнити инструменты, нужно следить за их использованием. Может ли Figma защитить пользователей от «тёмных паттернов» в UX, плохого дизайна и фейков?
Голосовой UI
Эффектный дизайн не обязательно должен быть броским или даже видимым. Путём проб и ошибок мы выяснили, что при создании нетактильных ощущений инструментарий не играет большой роли. Логика такого дизайна основана на психологии человека и распознавании естественной речи машиной.
Голосовой UI чувственен и изящен.Он реализует концепт нулевого UI в лучшем виде. Это сугубо внутренний процесс, больше похожий на писательство, построение контекста и обобщение данных, чем собственно на дизайн. И всё же дизайнеры одержимы поиском путей репрезентации голосового UI. Обычно они вдохновляются интерфейсами и анимациями из фильма «Особое мнение» (Minority Report, 2002).
Дизайн органического искусственного интеллекта от Gleb Kuznetsov
Как правило, такие футуристичные UI не отражают реальное устройство голосовых интерфейсов; их задача — предупредить пользователя об отсутствии элементов управления и научить работать с технологией, в которой они и вовсе излишни.
В 2019 мы надеемся увидеть развитие голосового UI вместе с отказом от простой визуальной эстетики в пользу создания полноценного опыта взаимодействия с дизайном.
Да, но самое сложное в голосовых UI — даже не взаимодействие между человеком и машиной, а коммуникация человек-человек. Мировое сообщество является необычайно несбалансированным. Нам тяжело достичь взаимопонимания по огромному числу вопросов, включая технологии. Управляемые голосом телефоны, машины и дома могут способствовать увеличению разрыва.
Мы как дизайнеры всегда должны ставить благополучие человека на первое место. Если технология, какой бы элегантной она ни была, служит кому-то за счёт других, с ней нужно бороться.
Копирайтинг и редактирование UX
В прошлом году дизайнеры всерьёз задумались о значении слов, которые они облекают шрифтами. Писатели-фантасты и технические писатели, журналисты и просто любители получили новое пространство для развития своих талантов. Мы смогли сформулировать роль писательства в дизайне следующим образом:
Вы должны управлять тем, как ваш бизнес взаимодействует с клиентами.Раньше маркетинг выглядел как автоматная очередь из технических терминов, щедро сдобренных понтами. Деятельность компании ошибочно измерялась как польза, которую она имела для потребителей. Даже успешные бизнесы страдали от недостатка простых, ясных и убедительных формулировок в общении с аудиторией.
UX-копирайтинг основан на двух простых принципах: быть уважительным к пользователю и приносить пользу. Всё остальное проистекает от них. Так, быть лаконичным значит уважать людей и ценить их время больше своего собственного; это вы должны выстрадать свой текст, а не пользователь. Быть откровенным значит избегать лицемерия и ограждать пользователя от неприятного опыта, — следовательно, быть полезным. Быть понятным значит быть честным и не скрывать огрехи. Всегда фокусируйтесь на том, чтобы помочь пользователю, а не похвастаться своим красноречием, и не используйте маркетинговые клише. Всё хорошо в меру.
UX-копирайтинг — это легко. Стремитесь быть вежливым и полезным пользователю.Никто не хочет смотреть, как вы выпендриваетесь и восхваляете себя. Людям важно знать, можете ли вы им помочь. Пусть ваш сервис говорит сам за себя.
В 2018 мы наблюдали значительный прогресс в риторике крупных компаний. Они перестали гнаться за усложнением продуктов и сосредоточились на их потребительской ценности. Стоит ожидать, что в 2019 UX-редактирование эволюционирует и станет полноценным направлением в дизайне.
Различие между UX-копирайтингом и редактурой состоит в объёме работы. Копирайтеры создают текст, который видит пользователь, в то время как редакторы анализируют и трансформируют текст, делая его простым и понятным человеку. Экспресс-курсов по редактуре UX попросту не существует. Чтобы овладеть этим ремеслом, нужны опыт, наблюдение и, конечно, любовь к людям.
В 2019 каждому крупному проекту редизайна понадобится UX-редактор.
Да, но каждый новый тренд проходит несколько этапов: недоверие, восхищение и забвение. К сожалению, любая, даже хорошая, идея может стать посмешищем и провалиться. UX-копирайтинг — не исключение. Так, простота формулировок может показаться кому-то примитивностью, а честность могут истолковать как нескромность.
И всё же в разработке продуктов и сервисов есть место литературному творчеству, даже вне целевых страниц. Например, компании Nike и Boeing вовсю платят писателям-фантастам, чтобы те предсказали их будущее.
Дизайн как профессия
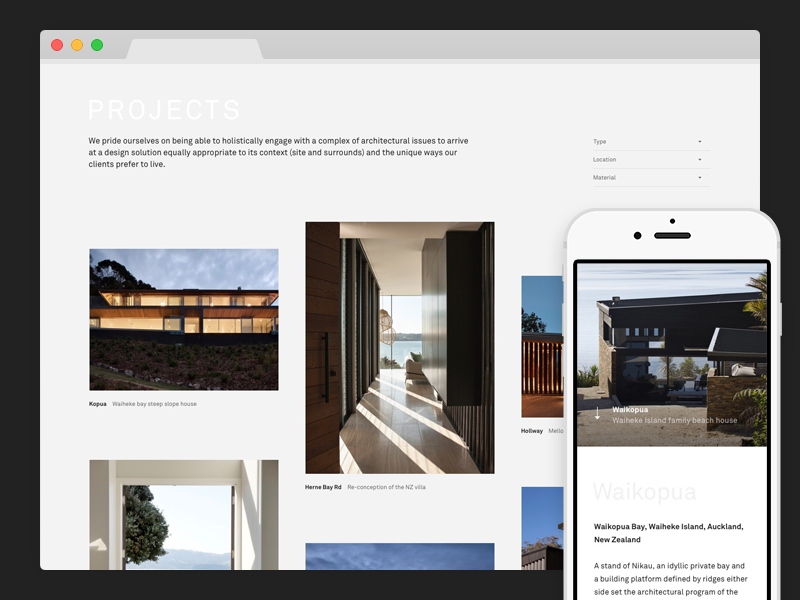
Дизайн UX включает в себя много всего. Он относится к сфере проектирования услуг и применяется в самых разных отраслях. В результате дизайнеры и проектные фирмы собирают огромные портфолио, где есть место как совсем простеньким приложениям, так и сложным финансовым платформам.
Сфера проектирования услуг покрывает все отрасли и предлагает им универсальные решения.Дизайнеры сервисов могут иметь свой уникальный стиль, который они привносят в новый продукт. Вот что делает их известными, а компании — готовыми им платить. Это то же самое, что закупать запчасти у проверенного поставщика.
Однако производственные компании могут нуждаться в более глубоком уровне вовлечённости дизайнера. Таким фирмам нужен дизайнер, полностью интегрированный в команду и располагающий данными и инструментами для воздействия на всю систему производства.
Разработка продукта имеет значительное преимущество перед разработкой сервиса — доступ к аналитике и возможность тестировать дизайнерские решения в реальном времени.Дизайнеры в таких проектах могут фокусироваться на конкретном продукте, не отвлекаясь ни на что другое. Они владеют детальной информацией о целевой аудитории продукта и исходят из реальных данных, в отличие от дизайнеров сервисов, чья работа основывается на предположениях.
Целевая страница инновационной повязки для глаз от Sasha Turischev
Да, но переход к дизайну продукции требует больших усилий. Рискуя посвятить себя определённой нише, мы часто делаем судьбоносный выбор. Поэтому решение должно быть взвешенным, учитывающим как жизнеспособность этой сферы, так и перспективы профессионального развития в ней.
Удача сопутствует храбрым, и в 2019 мы ещё увидим талантливых дизайнеров, которые пожертвуют всем ради карьеры нишевого специалиста. Время покажет.
Наконец, самый значимый зарождающийся тренд — запрос на искренность. Пользователю не нравится чувствовать себя обманутым. Как в жизни, здесь нет ничего лучше добрых намерений, и именно они лежат у истоков хорошего дизайна.
habr.com
не только цвет года Pantone
Законодатель цветовых трендов Pantone 6 декабря 2018 года объявил цвет года. Им стал «Живой Коралл 16-1546»:

Pantone написал о том, где можно с успехом использовать этот «жизнеутверждающий цвет»
В сети уже подхватили тренд и показали, какими будут все сайты в 2019 году:

Но одним лишь цветом дизайнеры не обойдутся. Вместе с руководителем отдела дизайна TexTerra, Святославом Грошевым, мы рассмотрим, что нового в дизайне на 2019 год:
- Основные тренды.
- Тренды дизайна упаковки.
- Тренды в дизайне пользовательского интерфейса и опыта (UI/UX).
- Тренды в типографике.
- Тренды в моушн-дизайне.
- Тренды в брендинге и дизайне логотипов.
Часть из них только набирает обороты, другие не сдают своих позиций в течение нескольких лет. Некоторые уходят с дизайн-Олимпа.
Основные тренды
Яркие цвета
Тренд плавно кочует из 2018 в 2019 год. Нам обещают использовать все более смелые цвета, что дает дизайнерам поле для экспериментов, а бизнесу – возможность в прямом и переносном смысле выделиться среди конкурентов.

Асимметричность
В книге «100 новых главных принципов дизайна» Сюезен Уэйншенк пишет, что мужская целевая аудитория предпочитает симметричную компоновку, а женская – более ассиметричные варианты. Тем не менее, всем понравится асимметрия, если она привлекает внимание и удивляет.

Анимированная графика
Подвижные элементы на страницах сайта, в рекламных материалах и в составе мобильных приложений вовлекают пользователей во взаимодействие.

Использование градиентов
Тренд начал оформляться в 2017-ом, укрепился в этом году и будет актуален в 2019. А еще он активно используется в брендинге.
 Как создать макет в Figma
Как создать макет в Figma
Изометрические иллюстрации
Изометрика по полной программе используется в рекламе, компьютерных играх, фотографии, иконографии. Актуальности тренд не теряет и смело шагает в 2019 год.

Дополненная реальность (AR)
Тренд из сферы интересного развлечения прочно перекочевал в мобильный и веб-дизайн, а интернет-магазины внедряют его, когда организуют виртуальные примерочные. AR набирает популярность и однозначно будет использоваться в 2019 году.
Пример дополненной реальности (AR)
Уникальные и аутентичные фотографии
Стоковые фотографии стали уже не просто моветоном, а предметом безудержного сарказма. Сайты с улыбающимися любым жизненным ситуациям зарубежными людьми невозможно воспринимать всерьез. Дизайнеры берут в руки фотоаппараты и делают фотографии своих коллег или сотрудников клиента.
 Как обработать фото онлайн: 90+ инструментов для работы с изображениями
Как обработать фото онлайн: 90+ инструментов для работы с изображениями
Минималистский дизайн
Выделить что-то одно и сделать красиво: тренд решает такую задачу. Нет – «мусорному» дизайну. Да – смыслу!

Максималистский дизайн
Тренд противопоставляет себя высказыванию «лучше меньше, да лучше», потому что рано или поздно пользователи начинают хотеть цветных контрастности, смешивания стилей. Не зря, например, в мебельной индустрии наблюдается переход к эклектичным интерьерам.

Тренды дизайна упаковки
В промышленном дизайне специалисты перенимают все основные тренды, а также учитывают специфику упаковки – например, показывают, что в производстве используются нетрадиционные и/или натуральные материалы (биоразлагаемые, съедобные и т. п.).

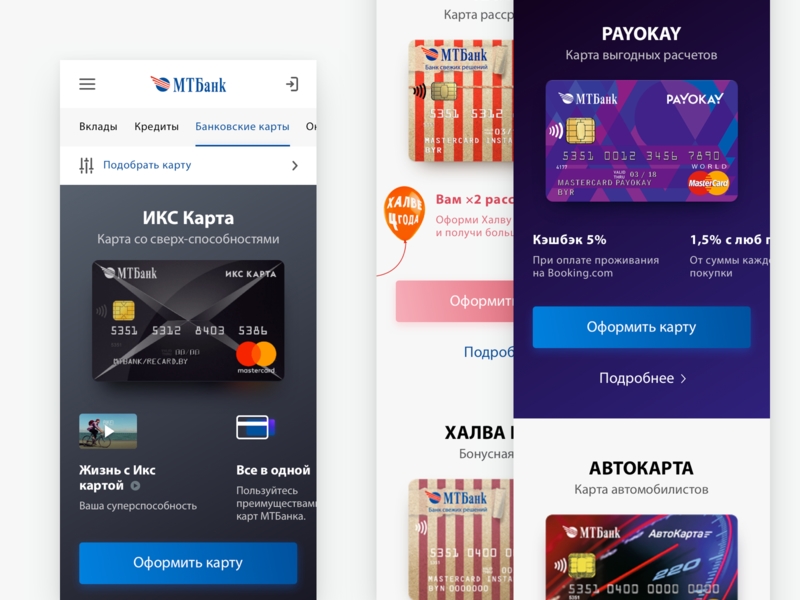
Тренды в дизайне пользовательского интерфейса и опыта (UI/UX)
Интерфейс мобильных приложений
Мобильный трафик обогнал десктопные приложения, сервисы и сайты и составляет 57 %. Сегодня при разработке стало обязательным делать мобильную версию веб-ресурса.

Негативное пространство
Это все то, что окружает или располагается между объектами рисунка. Тренд используется во всех направлениях дизайна.

Иллюстрации в веб-дизайне
Недавно TexTerra делала рассылку «9 примеров, когда без иллюстратора вышло бы не очень». Чуть позже появился десятый пример – комикс про Человека-редактора, целиком состоящий из иллюстраций. В 2019 году мы продолжим.
 Фото для блога: 40 источников бесплатных картинок для коммерческого использования
Фото для блога: 40 источников бесплатных картинок для коммерческого использования
Иллюстративные значки
Такие иконки привлекают внимание, быстро помогают пользователю понять свое назначение.

Жидкие, геометрические и асимметричные фигуры
Liquid Forms были в тренде и в 2017, и в 2018. Комбинируя их с градиентами и яркими красками, дизайнеры по-прежнему задают тон в индустрии.
 Гайд по созданию визуального контента: инструменты и практика
Гайд по созданию визуального контента: инструменты и практика
Видео на фоне
Фоновое видео в посадочных страницах или корпоративных сайтах порой может рассказать о продукте лучше и больше, чем десятки слов. Так оно влияет на вовлеченность и, в конечном счете, конверсию.
Пример фонового видео на сайте
Микровзаимодействия
Micro Interactions – анимированные элементы, которые используются в создании визуальных эффектов в мобильных платформах. Поскольку в пользовательских интерфейсах (UI) сегодня множество элементов, не так уж сложно обнаружить там такие взаимодействия.

Жирные шрифты как альтернатива изображениям
Типографика переживает период возрастающей популярности. Бренды с ее помощью показывают и рассказывают о своих продуктах, иногда полностью убирая изображения.

«Разорванная» модульная сетка и перекрывающиеся элементы
Традиционная модульная сетка не уйдет никогда, но дизайнерам хочется в обоих смыслах выйти за границы привычных форм и создать эффект недосказанности. Пользователям это нравится все больше и больше.

Трехмерные иллюстрации
3D-иллюстрации проникают во все сферы дизайна, потому что это эффективный способ создавать эмоции у людей. Не зря их используют крупные бренды – nVidia, Apple, Megogo.

Тренды в типографике
Акцент на типографику
Шрифты из «подручного средства» все больше становятся самостоятельным элементом в дизайне.

Собственные шрифты
В погоне за уникальностью бренды не только работают над своей продукцией, но и над графическим оформлением контента. Разумеется, они создают собственные шрифты.

Большие и смелые шрифты
Год от года шрифты делаются все крупнее и крупнее. Это было в тренде предшествующих лет, и будет в 2019 году. В сочетании с минималистичным дизайном большой шрифт только выигрывает.

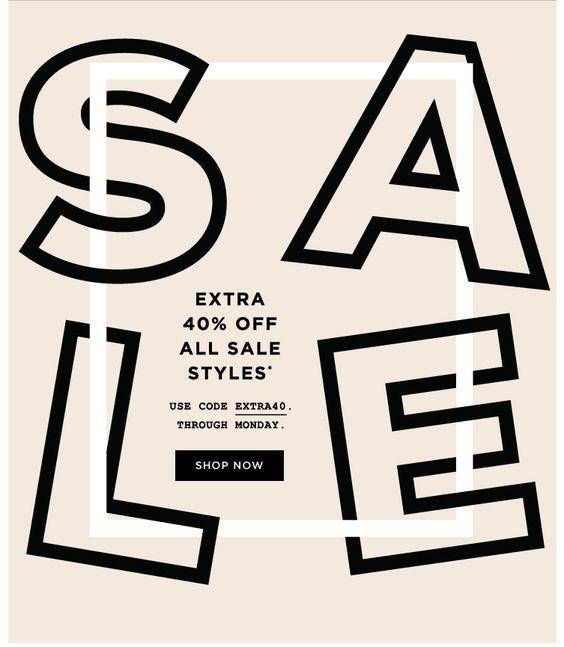
Контурная типографика
С помощью контурных шрифтов можно расставлять нужные акценты и привлекать внимание к отдельным частям рекламных и информационных текстов.

Использование шрифтов с засечками
Гарнитуры без засечек прочно обосновались в дизайне, однако шрифты семейства Serif начинают все чаще использовать либо в комплекте с круглыми, либо как самостоятельный элемент дизайна.
 [Запись вебинара] Какой должна быть типографика на сайте?
[Запись вебинара] Какой должна быть типографика на сайте?
Тренды моушн-дизайна
Зернистость
Этот тренд характерен как для двумерной анимации, так и для трехмерной. Он прекрасно подходит для стилизации под ретро-игры, изображения на старых телевизорах, для мысленного переноса в прошлое со всеми его атрибутами.

Плоская 2D-анимация
Фактически, это старые добрые мультфильмы, которые призваны для привлечения внимания целевой аудитории к продукции бренда.
Видеоинфографика, сделанная в шуточном стиле для компании «Жалюзи.рф»
Трехмерная графика в анимации
Рекламное видео, выполненное в 3D-графике, показывает хорошую конверсию – это зрелищно и красиво. Бренды продолжат использовать тренд в 2019 году. И не только они (привет, «Диснею»!).
 Делаем живые изображения из статичных.
Подробнее
Делаем живые изображения из статичных.
Подробнее
Тренды в брендинге и дизайне логотипов
Коллеги из Logaster собрали и прокомментировали лого-тренды 2019 года.
Упрощение
Нет ничего удивительного в том, что этот долгосрочный тренд не собирается сдавать позиции, ведь его ключевой идеей является максимальная читабельность логотипов любого размера, в особенности – на электронных носителях. Так что многие компании наверняка продолжат упрощать свои логотипы и дальше.

Потерянные фрагменты
Оригинальная форма упрощения для текстовых логотипов – отдельные части букв удаляются для придания композиции оригинальности и узнаваемости. Если вам знаком тренд Negative space, то вы уже наверняка заметили его отголосок в этих фрагментированных лого, при взгляде на которые ваш мозг сам восполнит пробелы и сформирует целостное изображение. Отличное поле для экспериментов, только не стоит забывать о читабельности.

Текстовые лого
Такие лого полностью соответствуют актуальной тенденции к упрощению и представляют собой наиболее удобный способ редизайна уже существующих логотипов. Поэтому поиск свежих решений путем экспериментов с типами шрифтов и их подачей продолжится и в 2019 году.

Градиент
Прогнозируемый нами тренд сделает градиент более функциональной составляющей логотипа. Оригинальные визуальные эффекты, ощущение глубины или объема, получение новых оттенков и неожиданных переходов – мы считаем, что дизайнеры будут активно использовать градиент для достижения самых разных целей.

Неон
Возникновение этого тренда можно считать своеобразным отголоском популярности градиентных логотипов, в которых нередко использовались такие яркие, «кислотные» цвета. Мы считаем, что неон вполне может стать самостоятельным трендом и придать оригинальности простым лого.

Акцент на деталях
Стремление к своеобразной несбалансированности и изящной асимметричности наверняка усилится в 2019 году, ведь тщательно выверенное искажение пропорций логотипа – оригинальный и эффективный способ привлечь к нему внимание.

Вертикальное размещение
Совсем недавно Letter stacking вдохновлял дизайнеров на эксперименты с выстраиванием надписей на текстовых логотипах. В 2019-м вертикально ориентированные тексты будут дополнены другими элементами, позволяя создавать оригинальные и смелые композиции. Из-за сложностей с использованием вертикальных лого (например, в шапке сайта) этот тренд может не стать долгосрочным, но интересным он является однозначно.

Углы и сгибы
Геометрические логотипы – классика дизайна. Но даже в хорошо знакомых очертаниях можно найти интересные идеи, и использование углов и сгибов является ярким тому примером. Угловатые формы на логотипе демонстрируют силу компании и создают ощущение стабильности, а сочетание углов и сгибов с другими фигурами способно придать оригинальность композиции вплоть до получения эффекта Negative space. Впрочем, изюминкой логотипа может стать и удачно подобранный градиент.

Округлость
Не нравятся углы – используйте округлости! Сегментированные круги создают практически неограниченное поле для экспериментов с любыми вариантами композиции логотипа. Плавные изгибы вызывают чувство комфорта и создают впечатление некоей текучести и подвижности. Но, как и в случае с потерянными фрагментами, не стоит увлекаться и превращать свой логотип в подобие инопланетной письменности.

Полоски
Этот тренд довольно специфичен и подходит далеко не всем логотипам. Размещение на лого параллельных полос намекает на движение и помогает подчеркнуть такие характеристики компании, как стабильный рост и нацеленность на постоянное развитие.

Hand-drawn
Максимально естественные и чистые оттенки различных цветов и нетвердые линии – иконки на таких логотипах часто имитируют те или иные виды художественного рисунка (от угля до акварели). Hand-drawn стоит особняком от большинства других трендов, так как не соответствует общей тенденции к упрощению. И это прекрасно, ведь таким образом могут продемонстрировать свою индивидуальность творческие личности (дизайнеры, художники, стилисты) и компании, деятельность которых связана с бьюти-сферой, товарами для творчества, натуральной косметикой или любой другой тематикой, где приветствуется креативность.

Тонкие линии
Еще одно направление, идущее вразрез с тенденцией к упрощению. Тонкие и изящные линии символизируют творческое начало и подойдут тем, кому нужен сложный по своей композиции логотип, но чтобы при этом он вызвал ощущение легкости, воздушности, простоты.
Конечно, существует вероятность получения неразборчивого штрихованного пятна вместо логотипа при размещении его в малом размере, но кто не рискует, тот остается без креативного лого.

Гербы и эмблемы
В целом этот стабильный долгосрочный тренд редко подвергается кардинальным изменениям, но вполне способен в определенной степени перенимать наиболее удачные идеи других тенденций. Лого с гербом или эмблемой указывает на верность традициям и почтительное отношение к историческим корням.

Благодарим коллег из Logaster за развернутые комментарии с примерами! Пора завершать обзор трендов, но перед этим сказать про…
Анти-тренды дизайна
Святослав критично прошелся по теряющим актуальность тенденциям. Учтите, что это не истина в последней инстанции, и все может поменяться (об этом вы прочитаете в «Трендах дизайна-2020»).
Трехмерные картинки с Shutterstock и других фотобанков

Простые фигуры даже с неплохим рендерингом выглядят уныло. На данный момент 3D-моделинг идет в сторону необычных сочетаний форм объектов и ярких цветовых решений, причем очень хорошо выглядят комбинации различных объектов в композициях. Актуально использование фотореалистичных моделей товаров и девайсов.
Глитч (эффект искажения)

Глитч в 2018 году был своего рода трендом, мы часто наблюдали такого рода исполнение в дизайн. Однако он, как и многие тренды, быстро приелся и его сейчас не так часто применяют в проектах.
Реалистичность в landing pages (объем, отражения)

Фотореалистичная 3D-модель со стандартными текстурами уходит сейчас на покой, чаще дизайнеры используют в своей работе эффекты света или креативные цветовые решения и нестандартные стилизованные текстуры.
Плоские иконки

Лет 7–10 назад такого рода иконки стали активно использоваться и были в тренде, сейчас такой тип иконок можно встретить на каждом третьем сайте, они приелись и не передают информацию, как хотелось бы, также зачастую это одни и те же иконки, которые можно встретить на различных сайтах. Поэтому лучше давать задачу дизайнерам или, если нас читает дизайнер, советуем реализовывать более уникальные иконки, которые действительно будут в полной мере передавать информацию, которая обычно их сопровождает.
Сайты на конструкторе

Сайты на конструкторах сразу можно узнать по их стандартной верстке. Типовые блоки, а также фото и иконки, которые также предлагается использовать как стандартные элементы. Они не вызывают доверия, здесь отсутствует уникальность.
Сайты с бесконечным скроллингом
Это и раньше не нравилось, если честно…
Многие могут заметить, что при разработке сайтов компании продумывают страницы с огромным количеством информации о товаре или продукте, большое количество блоков и массивное их визуальное оформление бывает настолько перегруженным, что даже если не особо вчитываться в контент, сайт можно скролить около минуты. На сайтах такого типа также необходимо постоянно удерживать внимание посетителя.
ТРЕНДец: вместо заключения
В дизайне, как нигде, люди склонны подхватывать разные модные направления и превращать недавние шедевры мысли в объект насмешек и надругательств. Или же в «вечные» темы и источники неиссякаемого вдохновения.
Думайте, создавайте, экспериментируйте. Создавайте хороший дизайн, а иначе…

С наступающим Новым годом!
trendy-dizaynatexterra.ru
Главные тренды веб-дизайна 2018. Разбор. Примеры. Прогнозы.
В этой статье поговорим о VR-технологиях, играх, интерактивных картах и других последних фишках, применяемых в веб-дизайне. Все это на примерах, собранных на площадках и конкурсах для веб-дизайнеров, а также в портфолио топовых студий и digital-агентств. В общем читайте, смотрите, вдохновляйтесь.
Анимация
Анимацию на сайтах можно было встретить еще в 2000-х. Но именно последние пару лет она перешла от статуса «для красоты» к решению, помогающему доносить информацию эффективнее текста и картинок.
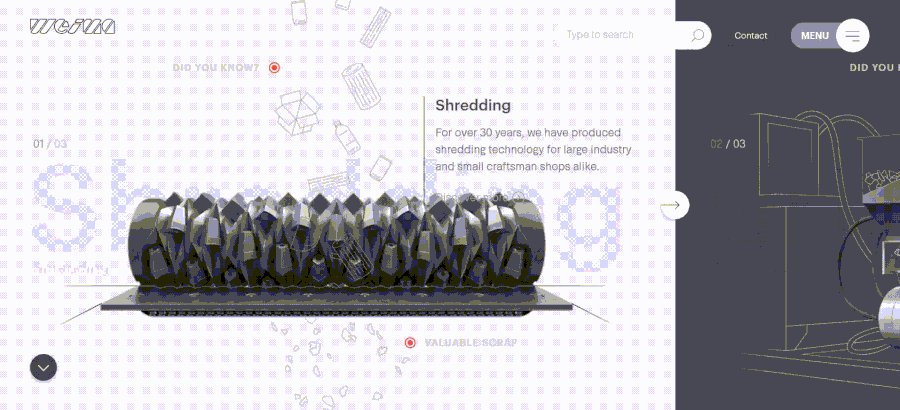
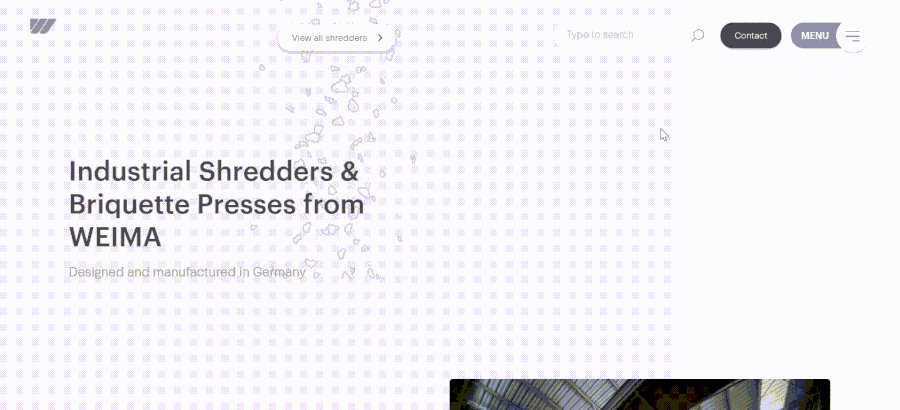
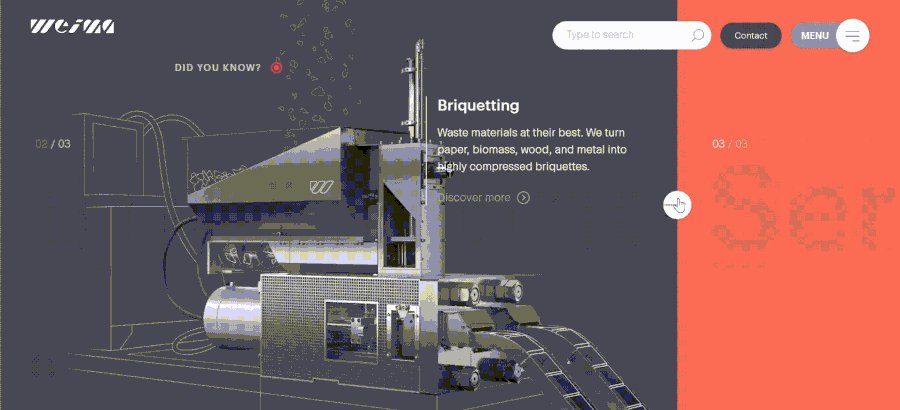
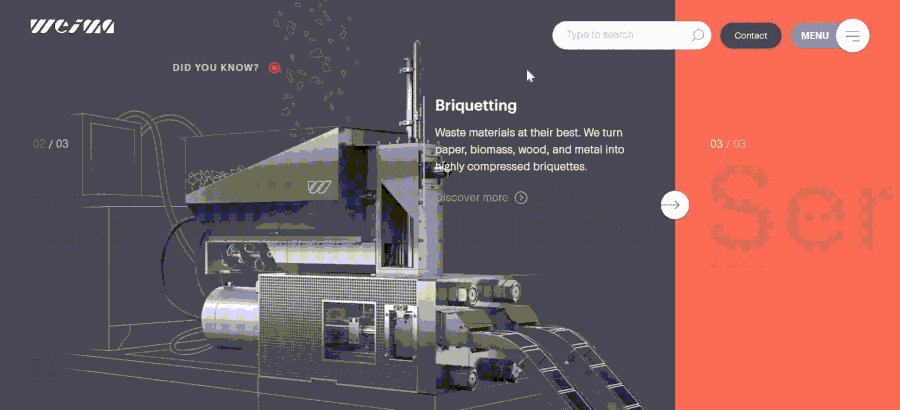
Промышленные измельчители
Попадая на сайт германской компании WEIMA, производящей промышленные измельчители и прессы для отходов, сразу понимаешь, что на нем предлагают, как это работает и зачем нужно.
На первом же экране продемонстрирована работа машин. А подсказки, появляющиеся при наведении на изображения, раскрывают основные преимущества оборудования.
 Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда.
Подробнее
Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда.
Подробнее
Страховая компания
На промо-сайте страховой компании «Арсенал» с помощью SVG-анимации проиллюстрированы самые распространенные страховые случаи. А изометрический стиль, в котором они изображены, позволил более точно отобразить архитектуру и автомобили, создав эффект 3D.

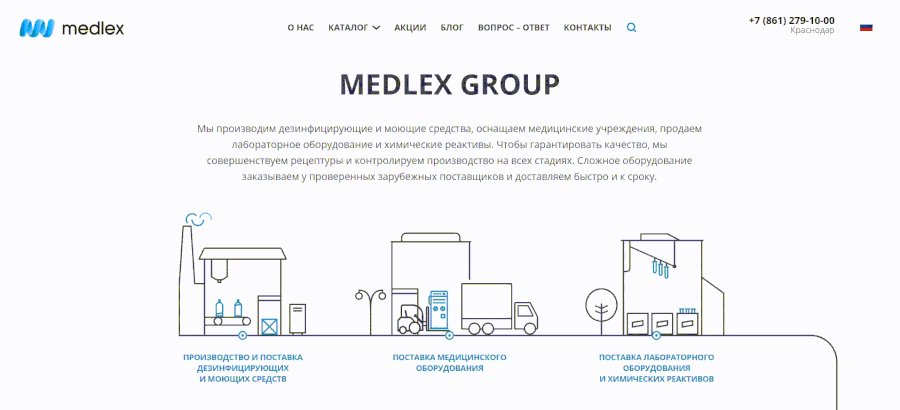
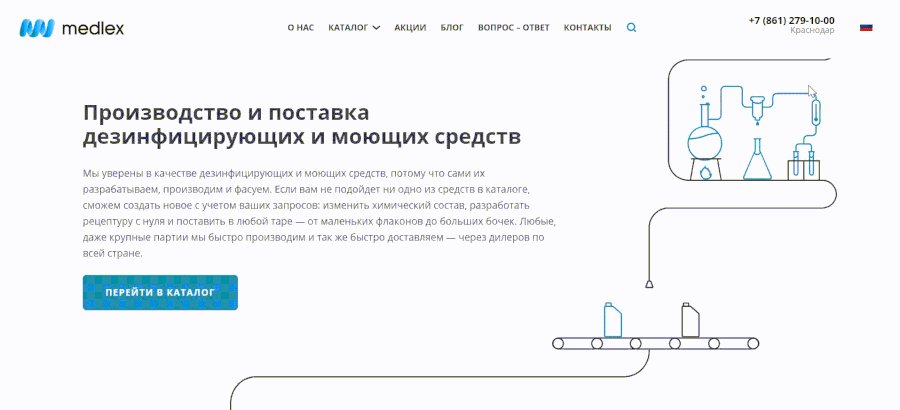
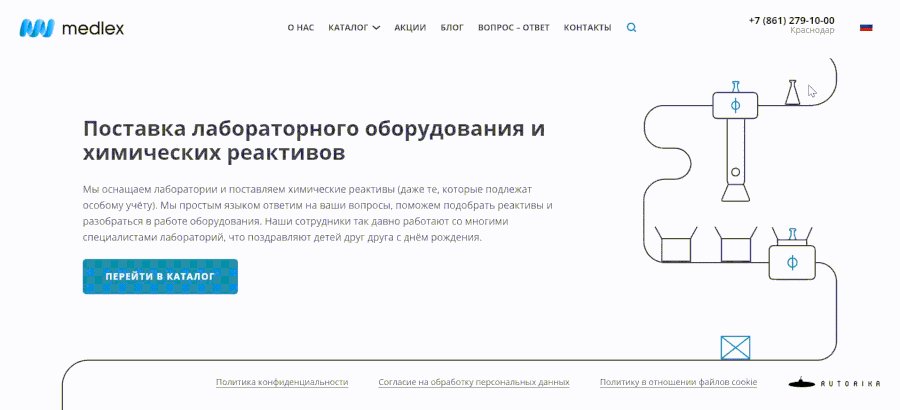
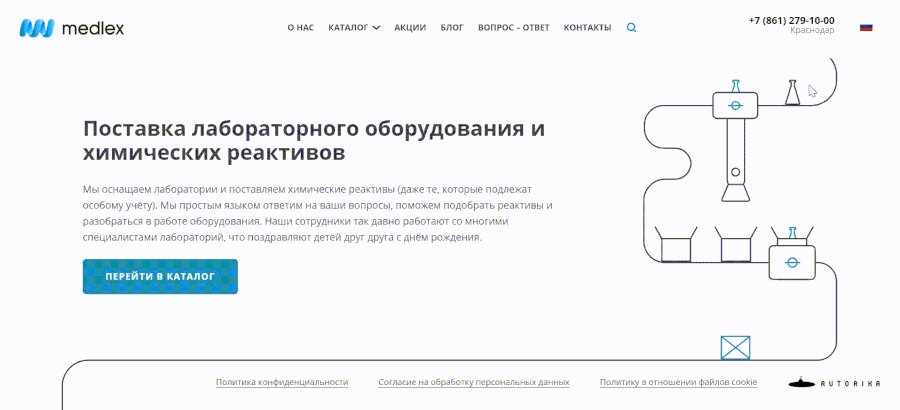
Производитель оборудования и химикатов
Компания Medlex производит и поставляет химические реактивы, медоборудование и моющие средства. Экраны на главной странице сайта демонстрируют услуги, а анимация делает иллюстрации более наглядными.
Другие примеры оформления услуг смотрите в статье Алексея Александрова «Как оформить страницу «Услуги»: на примере 14 компаний из разных сфер бизнеса».

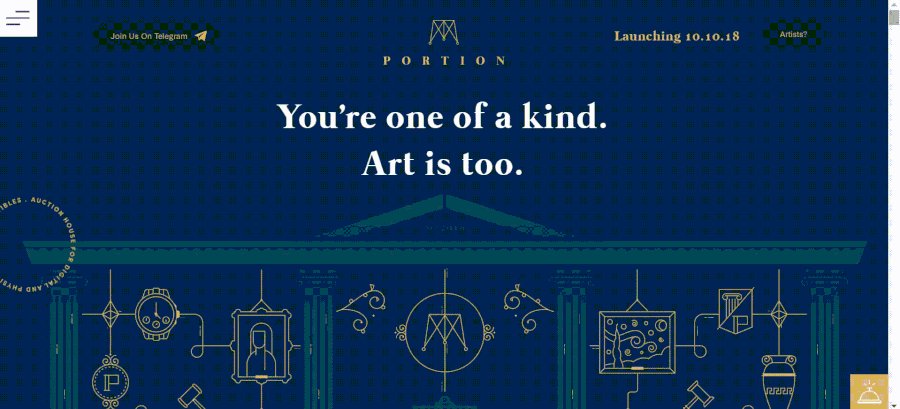
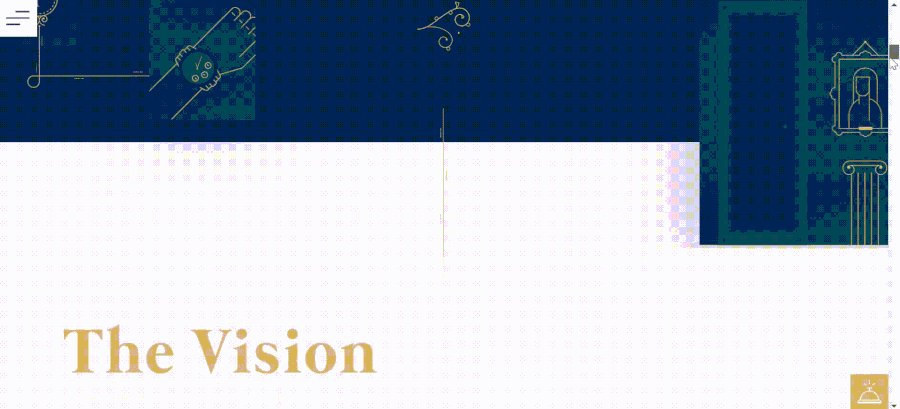
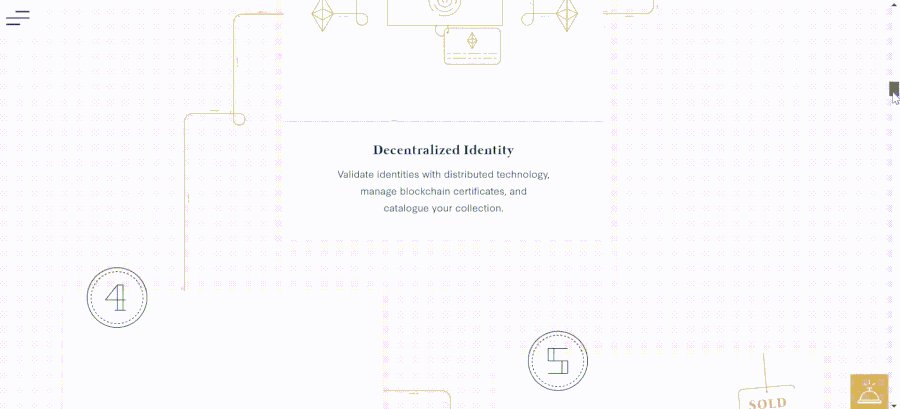
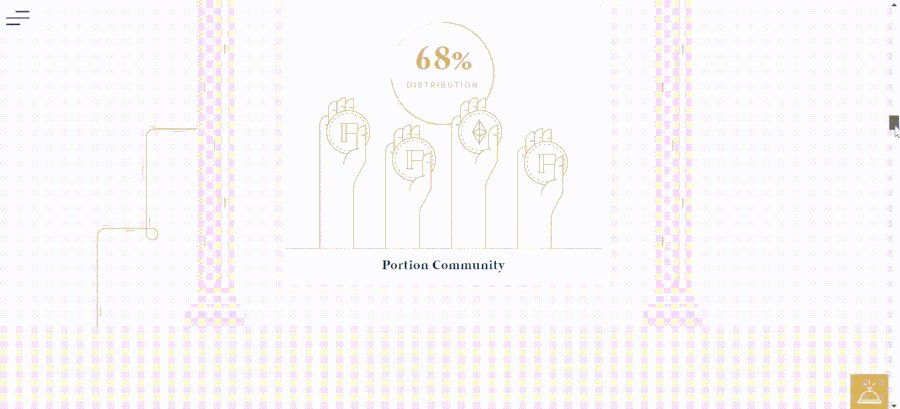
Интернет-аукцион
На сайте интернет-аукциона Portion художник может выставить на аукцион картину, а коллекционер на другом конце света ее купить. А с помощью анимации на нем объясняется сложная механика и этапы работы системы.

Интерактив
Последние пару лет стало появляться все больше интерактивных сайтов. Пользователю дают возможность контактировать с элементами на странице: отодвигать, растягивать, соединять, рисовать и т. д. Такие решения всегда помогают выделиться и завладеть вниманием.
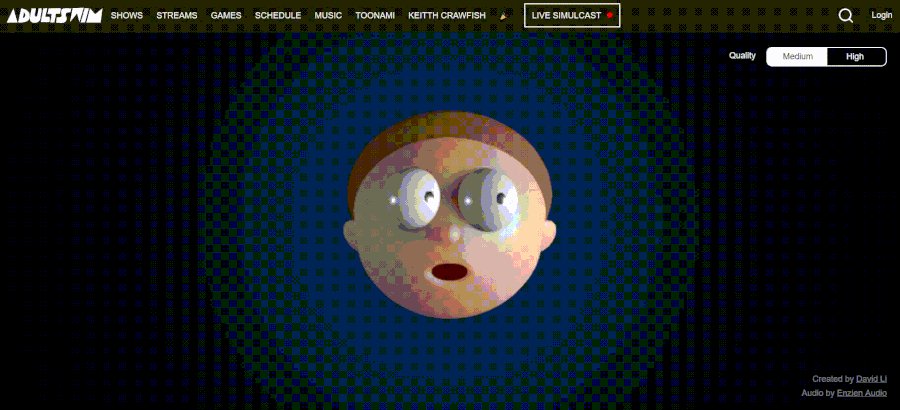
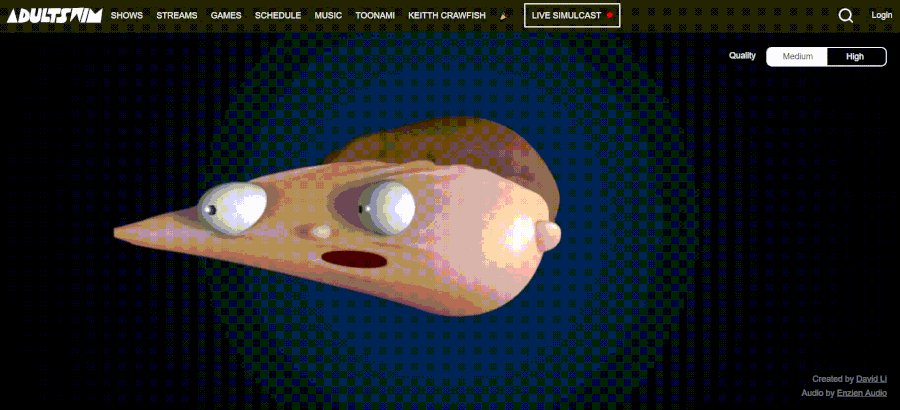
Развлекательный канал
Adult Swim − блок на канале Cartoon Network. На нем с 11 вечера до 6 утра показывают шоу и мультики для взрослых. На первом экране сайта, посвященного этому телеканалу, можно залипнуть минут так на пять, растягивая эластичное лицо главного персонажа из мультфильма «Рики и Морти».

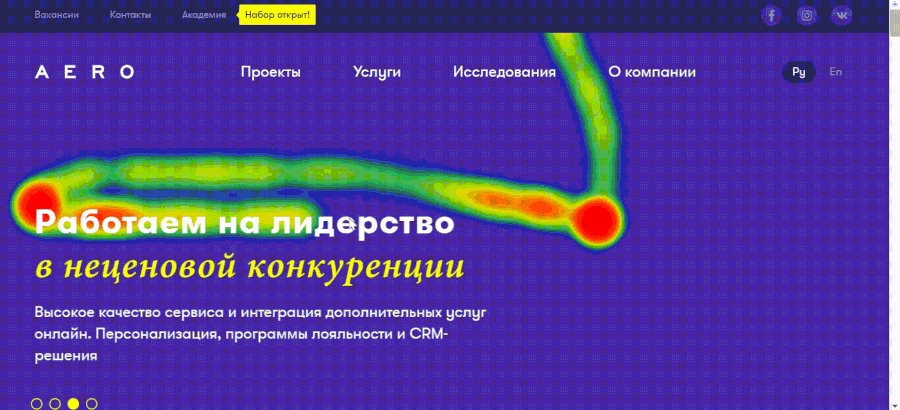
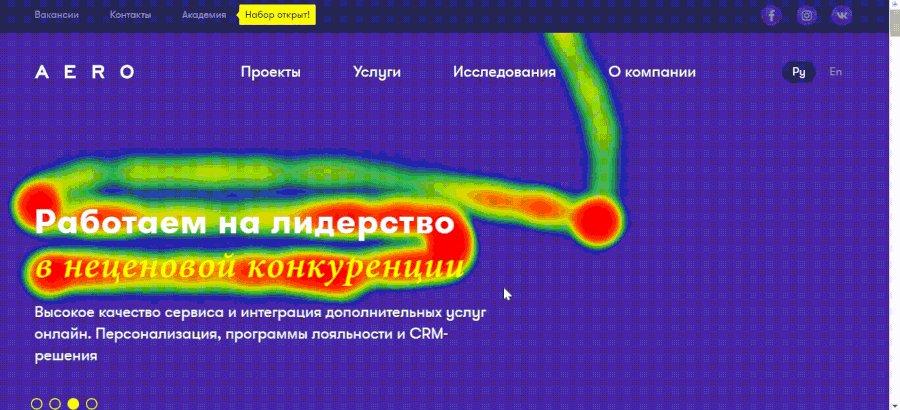
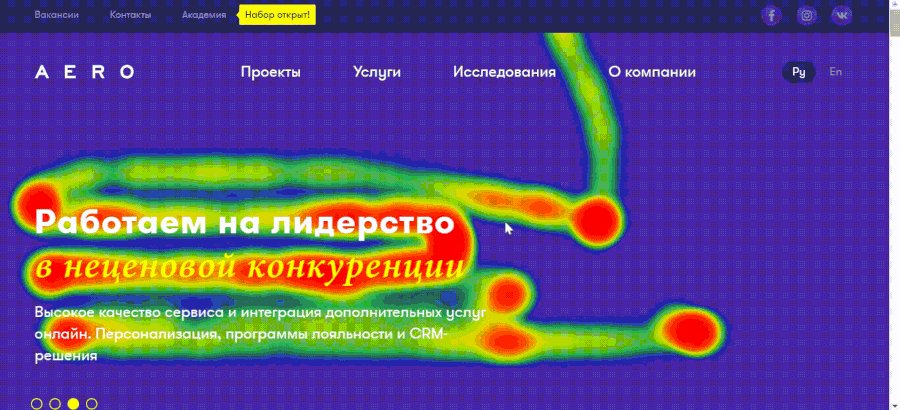
Веб-студия
На сайте веб-студии AERO курсор имитирует тепловую карту «Яндекс.Метрики» − одного из основных инструментов анализа интернет-маркетологов. Это пожалуй все, что вам нужно знать об этой странице. Листаем дальше.

Брендинговое агентство
Название брендингового агентства Revelé в переводе с латинского означает раскрывать неизвестное.

Причем свое позиционирование компания отразила не только в названии, но и на сайте. Интерактивные круги, заслоняющие контент, приходится отодвигать, чтобы прочитать текст. А чтобы увидеть информацию в разделе с контактами, нужно расчистить курсором страницу.
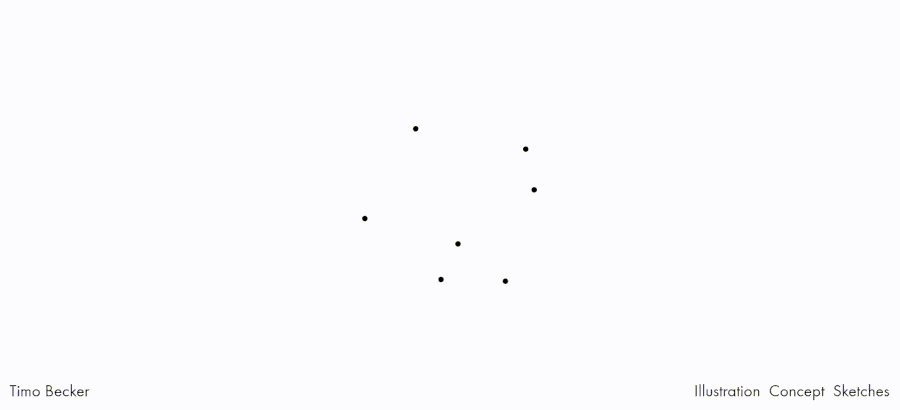
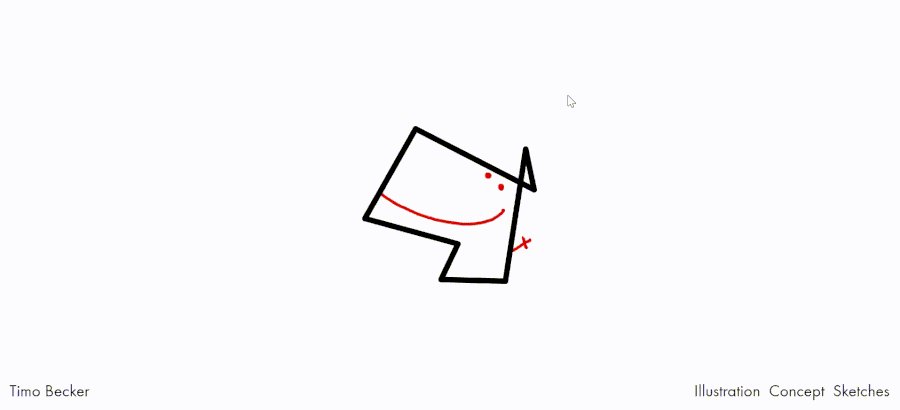
Личный сайт иллюстратора
На первом экране личного сайта иллюстратора мы видим семь хаотично разбросанных точек. Их можно соединять в любой последовательности, после чего линии превращаются в забавного персонажа. Причем ко всем комбинациям, которыми можно соединить точки, дорисовываются разные иллюстрации. По-моему, подобное решение говорит о владельце сайта лучше любого продающего текста и УТП.
 Лицом к лицу: 15 примеров оформления главной страницы сайта
Лицом к лицу: 15 примеров оформления главной страницы сайта
Игры и тесты
В условиях информационного шума только самые замотивированные посетители вникают в контент. Поэтому само поведение современного юзера подтолкнуло дизайнеров и криейторов к этому тренду. Ведь, в отличии от чтения, играть и проходить тесты в интернете любят все. Это увеличивает посещаемость, так как результатом делятся с друзьями и расшаривают в соцсетях.
Рекрутинговая компания
К чемпионату мира по футболу в России компания Ancor набирала волонтеров и сотрудников с помощью HR-лендинга для сбора заявок на вакансии. А для увеличения охвата они реализовали игровую механику.
Со второго экрана нам предлагают перейти в закрытый раздел с игрой, представляющей обычную 2D-аркаду. И дают возможность поймать выбежавшего на поле голого футбольного болельщика, попутно перепрыгивая препятствия (если честно, я так и не смог его догнать. Если у вас получится, напишите в комментариях, что случится).

Автомойка
На сайте автомойки можно пройти шуточный тест, который расскажет об отношениях со своей машиной. А шанс расшаривания результатов увеличивают забавные вопросы и гифки.

Аквапарк
И последний пример − мини-игры на сайте аквапарка. Посетителю дают возможность походить по территории с горками, бассейнами и пляжными аттракционами. А чтобы было нескучно, разработчики придумали много интересных интерактивов. Вы можете скатиться с самой высокой горки, пострелять из водяной пушки или поплавать в прозрачном шаре. Такие решения не только вовлекают посетителей, но и что самое главное передают эмоции.
 Мы обучаем контент-маркетингу онлайн и выдаем диплом по окончанию курса. Продолжительность – 2 месяца.
Подробнее
Мы обучаем контент-маркетингу онлайн и выдаем диплом по окончанию курса. Продолжительность – 2 месяца.
Подробнее
Параллакс-эффекты
Наверное вы видели сайты, на которых при скролле предметы на переднем плане и на фоне движутся с разной скоростью, создавая видимость тридешности. Собственно это и есть параллакс-эффект. Он получил распространение с появлением технологий CSS3 и HTML5, позволяющих создавать более интересные и живые эффекты. Сейчас же стало появляться все больше сайтов, на которых они служат не только для украшательства, но и помогают раскрыть преимущества или донести информацию.
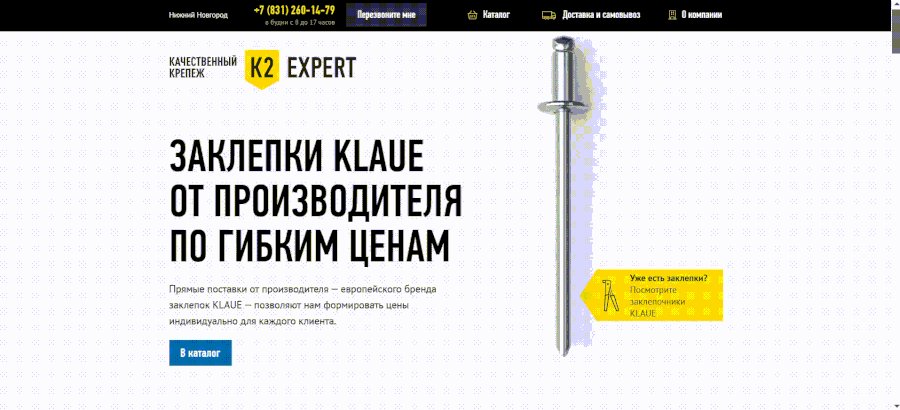
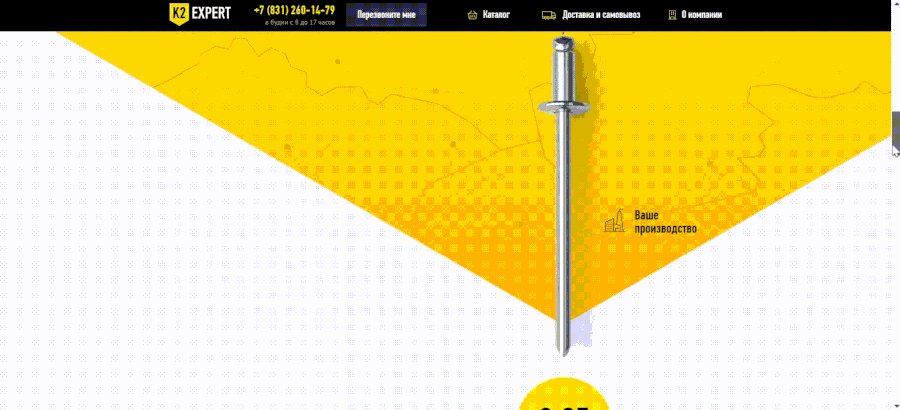
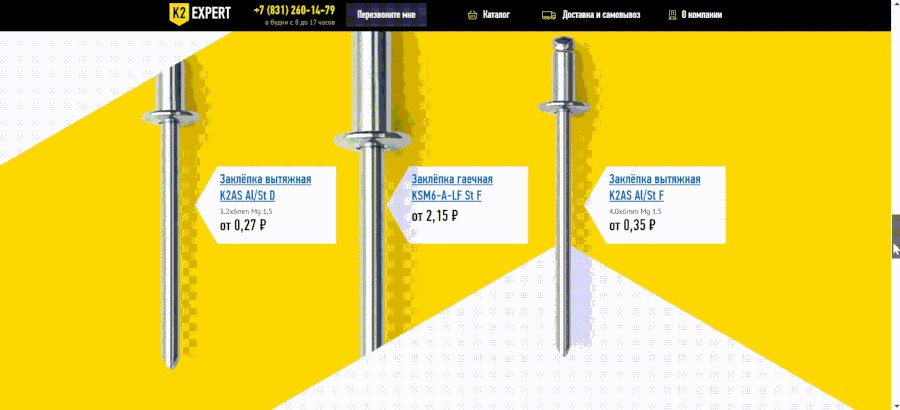
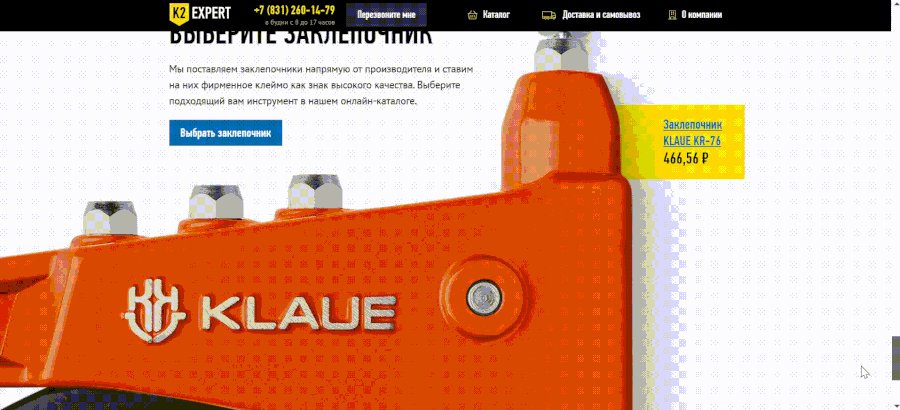
Заклепки
«К2 Экспер» − интернет-магазин крепежа и метизов. Чтобы выгодно продать свой флагманский товар, они запустили промо-сайт заклепок. И заклепка на нем в прямом и переносном смысле находится в центре внимания. На протяжении всей страницы она остается статичной, в то время как скролится остальной контент. Этот прием буквально приковывает внимание посетителя к странице, не отпуская до последнего экрана.

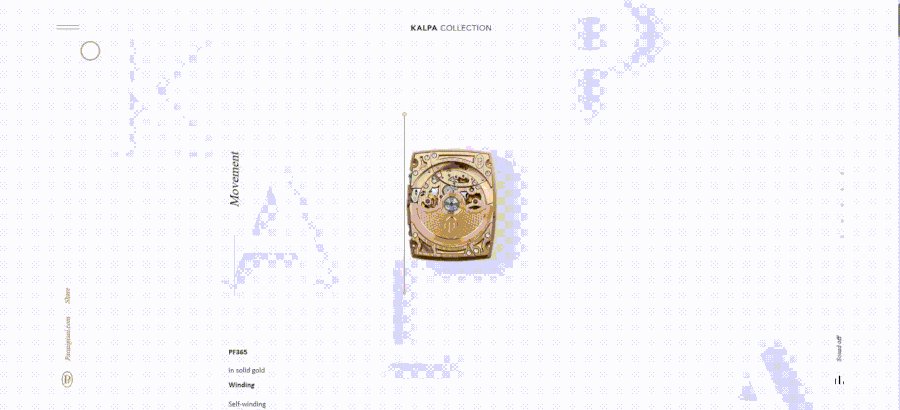
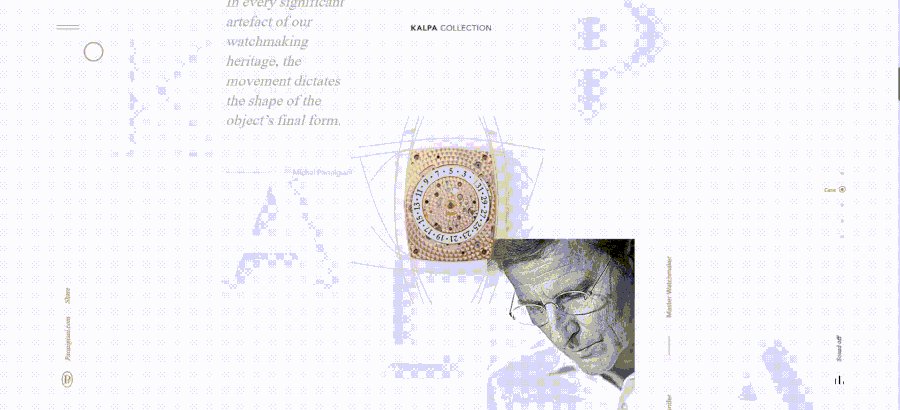
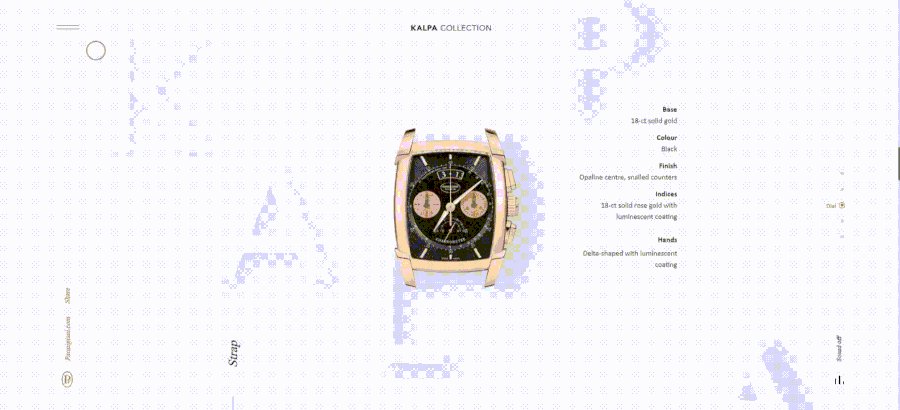
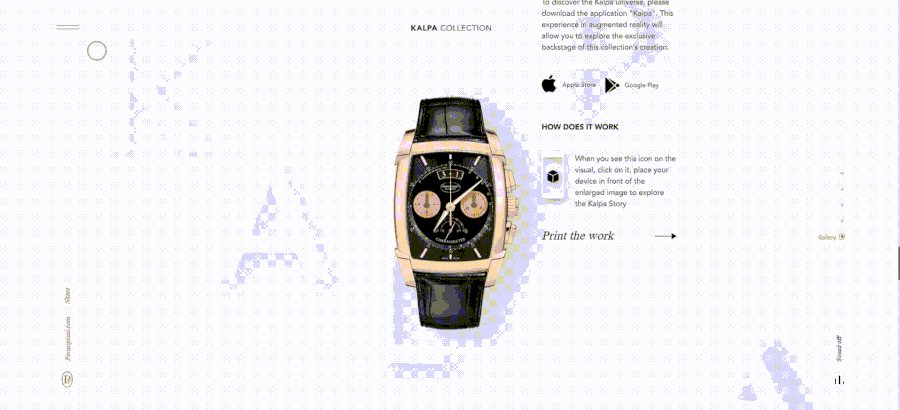
Бренд часов
На странице, представляющей линейку часов, этот прием используется для более эффективной демонстрации товара. Когда мы листаем страницу, часовой механизм обрастает деталями, и появляется описание каждой из них.

Косметическая компания
Не раз появлялась в номинации «Сайт дня» на Awwwards косметическая компания Mowellens. На ее сайте параллакс создает симбиоз с плавными переходами и приятной глазу анимацией. Это делает ресурс уникальным и запоминающимся.

Виртуальная реальность
Это самый сложный в реализации прием из всего списка, тем не менее один из самых распространенных. Для создания виртуального пространства на сайте применяют целый набор технологий, таких как WebGL и WebVR, 3D-моделирование и текстурирование.
Digital-студия
Студия Little Workshop занимается применением VR-технологий для бизнеса. Для демонстрации своих услуг они создали сайт с виртуальной комнатой, где раскрыли весь потенциал предлагаемых технологий.

VR-кинотеатр
На странице, посвященной виртуальному кинотеатру CINEVR, предлагается купить билет на сеанс понравившегося фильма и посмотреть его с помощью VR-очков. А чтобы донести все выгоды этой технологии, на сайте реализовали интерактивное 3D-пространство кинозала.

«Лаборатория Касперского»
В честь 20-летия «Лаборатория Касперского» запустила проект для прогнозирования будущего.
Любой желающий может поделиться своим видением того, что нас ждет в 2050 году. А лучшие идеи добавят на сайт.
Если же вы художник или дизайнер, то можете сами нарисовать VR-пространство для своего футуристического проекта. Для этого на сайте скачиваете специальную сетку, с помощью которой рисуете иллюстрацию, а затем загружаете ее в личном кабинете. Затем ваша иллюстрация проецируется на сферу и помещается на интерактивный глобус, где ее может увидеть любой посетитель.

Нестандартная механика
Сейчас дизайнеры все чаще отходят от стандартов сайтостроения, говоря нет плоским страницам, вертикальному скролу и привычной навигации.
Эта тенденция не привязана к конкретной технологии или приему. На разных примерах − разные решения. Все зависит от идеи, которую нужно донести.
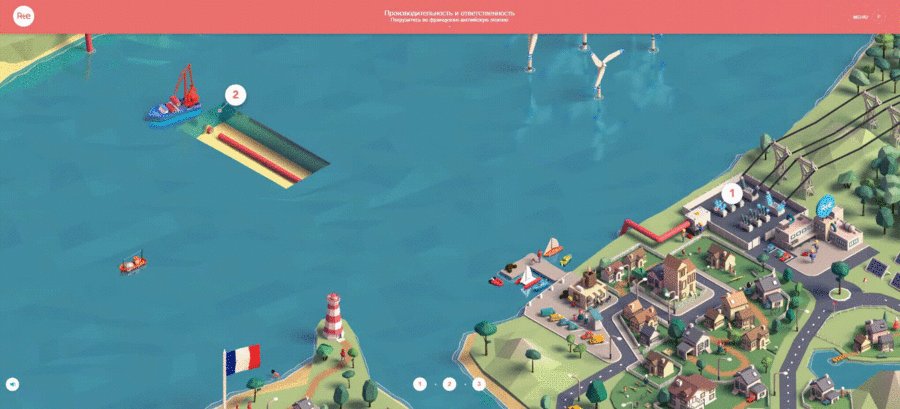
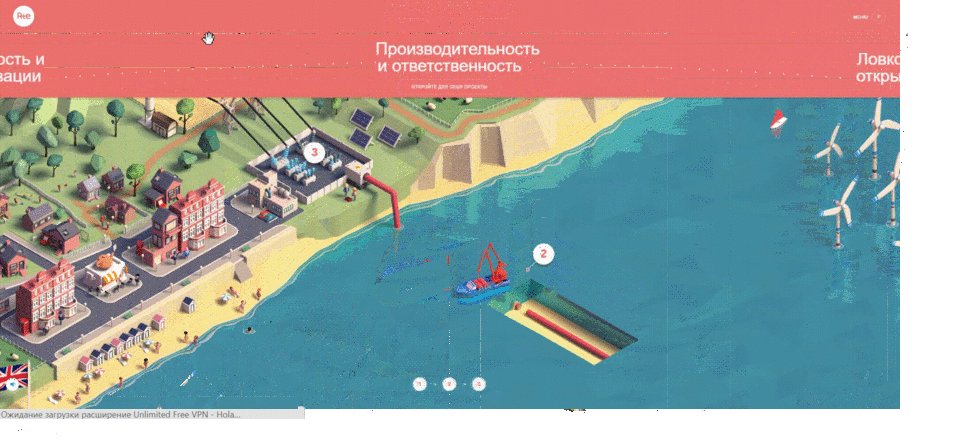
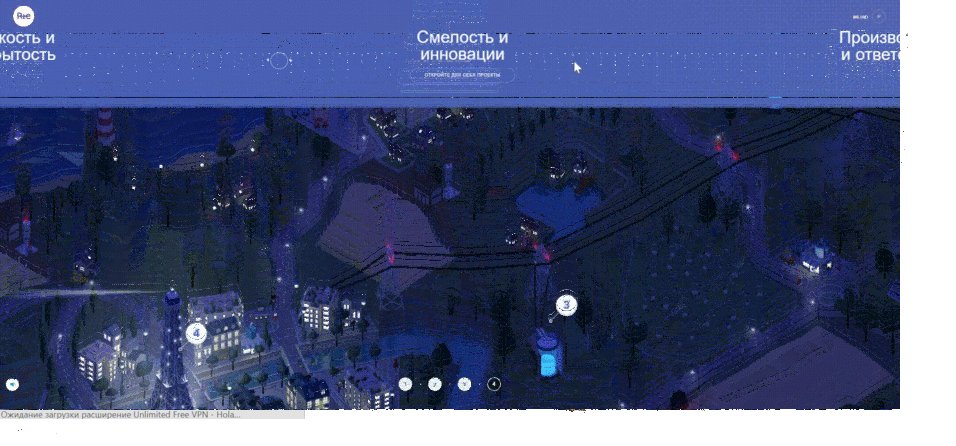
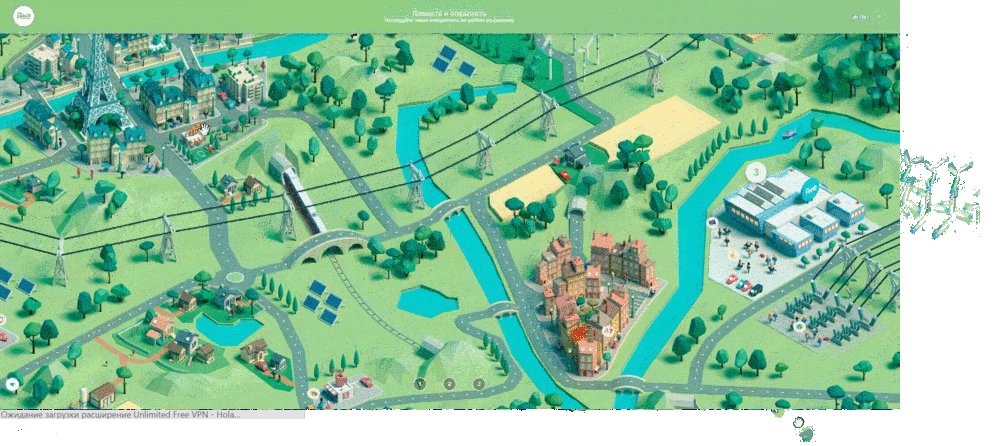
Энергетическая компания
Вместо скучного описания проделанных работ компания RTE оформила портфолио в виде интерактивной карты с проектами, в которых они принимали участие. А при наведении на каждый из объектов появляется подробное описание.

Издательство
Наклоненные страницы на сайте издательства Rhombus Press, имитирующие вышедший из-под типографского станка оттиск, ломают все каноны юзабилити. Классическое меню тоже не предусмотрено: в другой раздел можно попасть, кликнув по области в одном из углов экрана.
Тем не менее концептуальность сайта делает его гораздо более интересным и запоминающимся, чем любой другой сайт издательства.
 20 примеров оформления портфолио на сайте
20 примеров оформления портфолио на сайте
Логистическая компания
По разделам на сайте транспортной компании GUS-TRANS мы путешествуем переводя круг по линии с помощью мыши. Хорошая визуальная метафора и нестандартная подача помогают компании выделиться.

Иллюстрации
Эта тенденция набирает обороты еще с 2017 года и скорее всего продолжится и в 2019-м. Большой плюс иллюстрации в том, что они, в отличие от стоковых фотографий, делают страницу уникальной и запоминающейся.
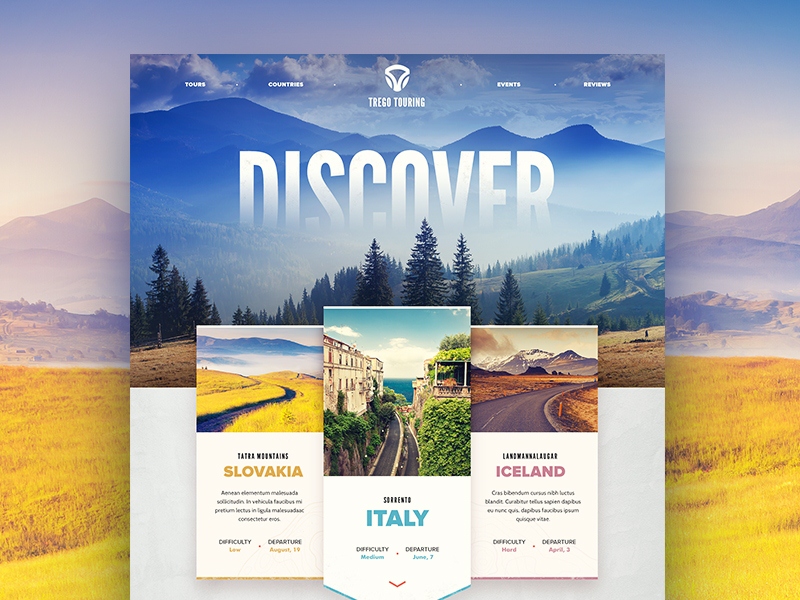
Конференция
Промо-сайт творческой конференции Epicurrence №8, проходящей в Йосемитском национальном парке. На нее съезжаются дизайнеры, иллюстраторы, аниматоры и прочая творческая флейва. Там они творят, что хотят: создают совместные проекты, занимаются скалолазанием, рыбалкой, поиском сокровищ, а по вечерам собираются у костра для вдохновляющих бесед.
В общем-то и к разработке сайта, посвященному этому событию, дизайнер отнесся не менее творчески. Чтобы передать нужные эмоции, он нарисовал тематические иллюстрации, вдохновившись красотами заповедника и атмосферой события.

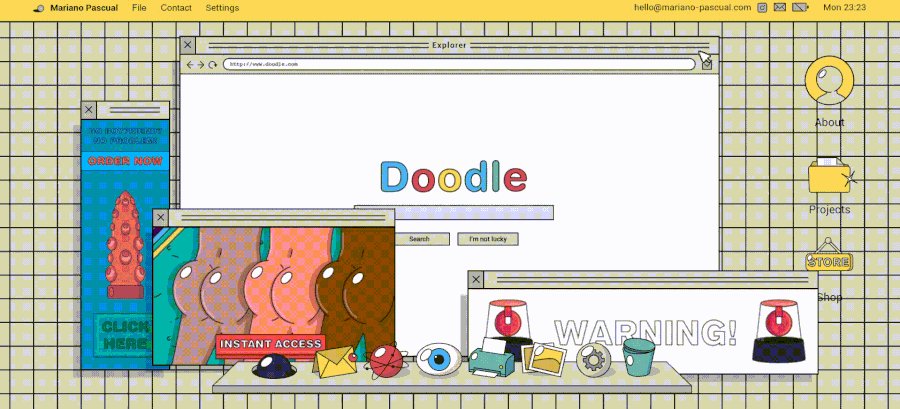
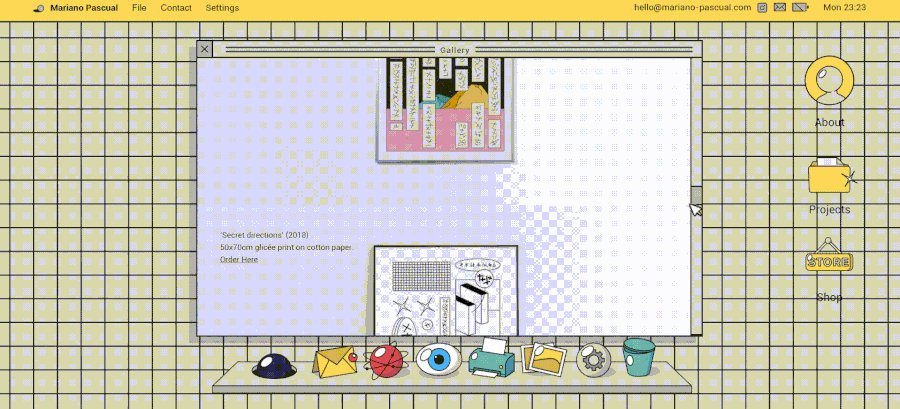
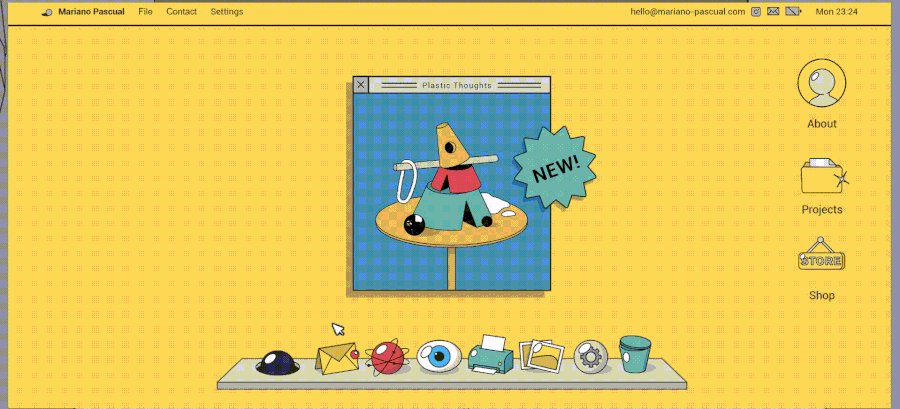
Портфолио иллюстратора
Мариано Паскуаль − художник-иллюстратор и дизайнер из Аргентины. Вместо стандартного сайта-визитки он нарисовал пародию на операционную систему, представляющую страницу со своим рабочим столом, окнами, корзиной и браузером. Получилось весело и нешаблонно показать свои работы.

Сервис онлайн-кредитования
Creddy − сервис для получения займов и вложения инвестиций под проценты. Иллюстрации на сайте являются метафорой клиентов и компании. Образы в них создают впечатление пластичной и открытой компании. А чтобы каждой аудитории передать нужные эмоции, использовали два акцентных цвета: красный − в разделе для заемщиков, серый − для инвесторов.

Бренд одежды
Страница, посвященная новой коллекции Gucci весна-лето 2018, − это сплошная последовательность иллюстраций, дополненных анимацией и интерактивными моментами. А по клику на любую вещь на изображениях мы переходим к ее карточке в интернет-магазине.

Что дальше
Большинство модных веяний строятся не только на виденье дизайнеров, но и на поведении пользователей. Сейчас люди не любят читать, всем нравится смотреть и участвовать. Поэтому и современные тренды на сайтах сводятся к визуализации и интерактиву. Это можно игнорировать, а можно подстраиваться под современные реалии и получать результаты на уровень выше. Выбор за вами.
Нужен лендинг, корпоративный сайт или интернет-магазин – обращайтесь. Подробнее chto-populyarno-na-saytakh-glavnye-trendy-veb-dizaynatexterra.ru
Тренды веб-дизайна, о которых важно знать в 2019
Знаете ли вы, какие способы привлечения внимания пользователей являются самыми популярными в этом году? А какие из них могут похвалиться наиболее высокими показателями вовлечения? Тренды приходят и уходят, но всегда нужно знать, какие из них сегодня могут оказаться полезными для вашего проекта, а какие — нет.
Между тем дизайнеры отличаются каким-то странным отношением к трендам. Если заставить их неотступно следовать за веяниями моды, они скажут, что это ограничивает их творческий потенциал. С другой стороны, надо понимать, что тренды способны многое поведать о предпочтениях пользователей — том, что люди сегодня любят, а что терпеть не могут — помогая тем же дизайнерам создавать продукты, которые гарантированно становятся популярными.
Люди — существа, прежде всего, визуальные, в силу чего внешний вид объектов оказывает мощнейшее воздействие на то, как мы их понимаем и относимся к ним. Поэтому за всеми новинками в области дизайна нужно не только следить, но и примерять на себе, а точнее — на своей аудитории.
В этой статье внимание читателя будет сосредоточено на наиболее важных тенденциях веб-дизайна в 2019 году.
Содержание статьи
1. Цифровые иллюстрации
2. Сочные, яркие цвета
3. Hero-видео
4. Разделенный экран
5. Геометрические фигуры
6. Градиенты и дуотоны
7. Жирный шрифт
Заключение
1. Цифровые иллюстрации
В последние годы цифровые иллюстрации стали одним из важнейших трендов визуального дизайна. Такие изображения позволят вашему дизайну выгодно отличиться от других и помогут вам установить с посетителями эмоциональную связь. Иллюстрации — инструмент довольно гибкий; дизайнеры продуктов могут использовать их для разных целей: и в качестве hero-изображения, и для демонстрации какой-либо функции продукта, и даже в качестве иконки на панели навигации.
Среди цифровых дизайнеров популярны следующие два типа иллюстраций: нарисованные от руки плоские иллюстрации и трехмерные. Первые призваны произвести впечатление ручной работы, без искажений продемонстрировать мастерство художника; в данных иллюстрациях легко передать особенности его стиля. Slack, Intercom и Dropbox — это всего лишь несколько компаний, которые используют такого рода изображения.
Нарисованные от руки иллюстрации выглядят и чувствуются как более личные
Трехмерные иллюстрации — новая тенденция. Дизайнеры начали использовать их, чтобы добавить в графическое оформление больше реализма, стереть границу между цифровым и физическим миром.
3D-иллюстрации создают у пользователей впечатление, что они могут дотянуться до объектов на экране, дотронуться до них
2. Сочные, яркие цвета
Есть причина, почему так много digital-дизайнеров стремятся использовать яркие цвета: так они стараются сделать лендинг пейдж визуально интереснее, придать ему некую изюминку. Внимание пользователя — драгоценный ресурс, а один из самых эффективных способов привлечь внимание — использовать цвета, которые помогают выделиться. Яркий фон обязательно обратит на себя взгляд посетителя и внесет свой вклад в организуемый вами по-настоящему незабываемый опыт.
Яркие цвета — отличный способ привлечь внимание посетителя
Читайте также: 8 ярких цветовых трендов 2019 года3. Hero-видео
Лучше один раз увидеть, чем сто раз услышать — формула превосходного веб-дизайна. Образность играет ключевую роль в визуальном оформлении, поскольку помогает дизайнерам быстро донести до пользователя основную мысль.
Долгое время веб-дизайнеры вынуждены были довольствоваться только статичными изображениями. Но сейчас все изменилось. Высокоскоростное соединение позволяет превращать главные и посадочные страницы сайтов в захватывающие фильмы. Видео вызывает куда больший интерес пользователей, и они готовы уделить просмотру лендинга больше своего времени. Клипы, используемые в hero-разделе, могут иметь вид зацикленных видео, длящихся всего несколько секунд, либо полнометражных картин со звуком.
Дизайнеры используют видео, чтобы рассказывать истории
4. Разделенный экран
Split-screen — относительно незамысловатый прием в дизайне. Все, что вам нужно сделать — это разделить экран лендинга на две части, и в каждую заложить конкретное сообщение. Эта техника хорошо себя проявляет на мобильных устройствах; на небольших экранах две горизонтальные панели могут быть продемонстрированы в виде вертикальных блоков контента. Вам пригодится этот прием, когда вам нужно будет за один раз донести до пользователя сразу два оффера.
Разделенный экран будет особенно полезен интернет-магазинам, которые одновременно смогут обратиться как к мужчинам, так и к женщинам
Технология также хорошо работает, когда вам нужно связать текстовое сообщение с соответствующими изображениями.
Разделенный экран поможет связать друг с другом текстовое сообщение и изображение
5. Геометрические фигуры
Для создания красивых орнаментов можно использовать геометрические фигуры и шаблоны. Они прекрасно подойдут для эффективного представления и цифровых продуктов. Дизайнеры могут использовать изображения формата SVG и PNG с геометрическими узорами на фоне. Такие фоны хорошо масштабируются, так что вам не придется беспокоиться о том, как они будут выглядеть на маленьких и больших дисплеях.
С геометрическими узорами вы можете дать волю своим фантазиям
6. Градиенты и дуотоны
Градиенты — универсальный инструмент, который можно использовать в любом типе дизайна. Дизайнеры часто их используют, чтобы придать своей работе чуть больше глубины. Современные тенденции графического дизайна диктуют использование больших, смелых и красочных образцов, с помощью которых вы можете сделать сильное и понятное заявление.
Как правило, при работе с градиентами дизайнеры любят экспериментировать. Например, вот что происходит при наложении линейного одноцветного градиента на фотографию:
Наложение одноцветного градиента на фотографию
И вот как выглядит радиальный двухцветный градиент на простом фоне:
Эффект дуотона стал популярным благодаря Spotify, музыкальному стриминговому сервису. Авторы проекта долго ломали голову над тем, как ярче и интереснее выразить идентичность своего бренда, и в дизайне решили остановиться на эффекте дуотона.
Если говорить проще, то дуотоны — это фильтры, которые заменяют белые и черные оттенки фотографии двумя цветами. При помощи дуотонов вы можете придать практически любому изображению стиль вашей компании; просто используйте основной цвет вашего бренда в качестве duotone-фильтра.
Дуотон в hero-изображении
Читайте также: Лучшие цвета для роста трафика, конверсии и продаж7. Жирный шрифт
Большинство дизайнеров знают, что в процессе разработки контент всегда должен стоять на первом месте. Дизайн должен почтительно относиться к сообщению, которое создатели продукта хотят донести до своей аудитории. Жирный шрифт помогает дизайнерам с успехом справляться с этой задачей. Массивный, доминирующий на экране текст мгновенно притянет к себе взгляды каждого без исключения посетителя.
Жирный шрифт выполняют важную функцию — он делает текст более легким для чтения. Взгляните на следующий пример. Этот шаблон является отличным примером того, насколько мощным может быть жирный шрифт:
Дизайнеры могут использовать жирный шрифт, чтобы сделать акцент на тексте
Заключение
Должны ли вы следовать трендам? Каждый сам ответит на этот вопрос. Но если вы хотите узнать, выиграет ваш лендинг от того или иного популярного приема или нет, вы должны его протестировать. Ну, а приведенные выше примеры помогут обрести вам вдохновение, которое так важно на первом этапе.
Высоких вам конверсий!
По материалам: smashingmagazine.com
28-03-2019
lpgenerator.ru
Топ 19 трендов веб-дизайна 2019 года
Узнайте о грядущих тенденциях веб-дизайна, которые определят дизайн в 2019 году. Взгляните и поднимите свой дизайн на новый уровень.
2019 год был замечательным с точки зрения трендов в веб-дизайне. Мы стали свидетелями возрождения старых тенденций, которые придают сфере нового дыхания.
Веб-технологии развивались с годами, нужно было не отставать от требований, были много ярких и популярных трендов. Необходимо изучать и оценивать паттерны, используемые в веб-дизайнах, в случае необходимости вносить свои изменения. Новые технологии имеют свои требования, особенно в сфере информационных технологий. Дизайн оказывают существенное влияние на бизнес, и в этой статье мы расскажем об основных трендах веб-дизайна 2019 года.
В идеале, наиболее значимые тенденции отбирались по таким факторам: выбор цвета, использование текстов, типографика, общий интерфейс и т. д. Тенденции определяют культуру по-разному, и их поддержание гарантирует, что вы сможете быть частью системы, быть в тренде, так сказать.
 Notation
NotationЭмоции в дизайне
Единственный способ создать первую реальную связь со своими потенциальными клиентами – создать эмоциональный дизайн. Лучшие веб-сайты 2019 года основаны на эмоциональной привлекательности, когда они вызывают у пользователей радость, либо грусть, чувство удивления и тревоги или мгновенно располагают к доверию или наоборот.
Выбор цветов, используемых для изображения любого из вышеперечисленных ощущений, должен создавать эту связь и соответствовать содержанию текста и изображениям. Общий вид интерфейса вызывает у пользователя поразительные эмоции, и это определяет результат следующего шага пользователя. Первая эмоция и восприятие предопределяет дальнейшее использование сайта или приложения. Создание эмоционального дизайна очаровывает пользователей и сразу же вызывает большой интерес к вашему продукту.
 Dice Berlin
Dice BerlinЦвет говорит о многом
Существует разница между яркими цветами и живыми. Если вы понимаете различие, то вы уже на полпути к успеху. Сочетание динамических наложений изображений и цветных анимаций приобрело огромную популярность, и эта тенденция в веб-дизайне не должна ослабевать. Тем не менее, выбор цветов должен лаконично сочетаться с другими элементами на веб-сайте для передачи целевого сообщения.
Взглянув на наиболее популярные цвета мы можем сказать, что яркие голубые и нежно-фиолетовые оттенки – самый легкий и частый выбор новых веб-сайтов и приложений. Это не первый раз, когда тенденции дизайна веб-сайтов зависят от выбора цвета, но достаточно сказать, что предыдущие разработки сыграли значительную роль в эволюции.
 X Company
X CompanyОбъективная анимация
Анимация не является чем-то новым, но она остается актуальным трендом в веб-дизайне, и должна использоваться объективно. Основная идея анимации состоит в том, чтобы направлять пользователей к конкретным точкам дизайна и привлекать их внимание. Она не должна затмевать основную цель дизайна, она должна усиливать восприятие пользователей.
Даже в реальной жизни анимации были разработаны, чтобы быстро привлечь внимание. Сейчас самое время для веб-дизайнеров, чтобы в полной мере воспользоваться технологиями для создания поразительных анимаций, которые привлекают огромное количество пользователей.
Голосовой интерфейс
В 2019 году веб-пользователи ищут самые простые способы доступа к веб-контенту. Если вы, как веб-дизайнер понимаете, как пользователи взаимодействуют с голосовыми командами во время поиска по ключевым словам, то все не так плохо.
Однако, для включения опции голосовых команд в ваш интерфейс, доступного контента должно быть много, и он должен быть на высшем уровне. Голосовые интерфейсы были созданы специально для легкого получения данных и информации, поэтому, чтобы максимально использовать эту популярную тенденцию в UI дизайне, нужно использовать контент и сделать его легко доступным с помощью голосовой команды.
 Goods
GoodsВозврат к одной странице
Новые тренды веб-дизайна 2019 года постепенно охватывают одностраничный дизайн с прокруткой, где все появляется на первой странице. Это, пожалуй, самая интересная функция, пользователи могут легко получить доступ ко многим функциям страницы с помощью навигации по меню.
В идеале это исключает использование длинных форм, которые создают ощущение перегруженной страницы. С тех пор как использование мобильных сильно возросло, стало актуально использование дизайна с одной страницей, он лучше всего подходит для мобильных пользователей, которые уже привыкли к прокрутке. Это облегчает доступ к контенту. Учитывая то, какими могут быть нетерпеливыми пользователи сайта, для них будет идеально, если они смогут увидеть на одной странице все, что представляет собой ваш сайт и понять есть ли здесь то, что им нужно.
 Gyor Moore
Gyor MooreСюрреалистические дизайны
Посмотрим правде в глаза, это сумасшедший мир, и вы должны придумать веб-дизайн, состоящий из сюрреалистических элементов. Люди смотрят на проекты, больше похожие на сны, чем на реальность, но, тем не менее, такие дизайны создают еще более значительное влияние. Хотя ранее испытанные в трендах веб-сайтов, абстрактные дизайны никогда не были так актуальны в веб-разработке.
Создание рабочей техники возвращает вас к созданию целенаправленных эмоций для легкой связи с вашими потенциальными клиентами. Преимущество есть; эти сюрреалистические проекты создают уникальные отношения с пользователями таким образом, что они могут чувствовать себя частью дизайна.
Например, большинству пользователей очень нравятся анимации, мультфильмы и странные иллюстрации, они привлекают их внимание. В конце концов, главная цель – вовлечь пользователей в процесс и дать им что-то свежее, новое. Ожидается, что в будущем будет использовано множество сюрреалистических проектов, и это окажет еще большее влияние на аудиторию.
 Haus
HausПереход к винтажной типографике
Вероятно, наиболее очевидная и принятая тенденция в веб-дизайне в 2019 году. Веб-разработчики вернулись к основам, перейдя от современного дизайна к старым добрым стилям винтажной типографики. Стиль шрифтов с засечками, круглые плиты и старые тексты, возвращают нас в старые добрые времена. Как правило, у этих стилей более смелые и привлекательные линии по сравнению с популярным стилем без засечек (sans serif). Это объясняет, почему крупные игроки одобряют этот стиль.
Удивительно, но винтажная типографика отображается гораздо лучшее на всех устройствах, что делает его одним из самых адаптируемых трендов на долгие годы. Sans Serif был, пожалуй, самым распространенным стилем благодаря читабельности на всех устройствах, но это время прошло; и все вернулись к стилю винтажной типографики.
 The New Yorker
The New YorkerСмещение фокуса на UX дизайн
С развитием технологий пользователи ожидают настоящего веб-опыта. Следовательно, растет внимание к UX копирайтингу, который улучшает UI дизайн. Текст неизбежен в любом хорошем дизайне, который не только связывает пользователей с продуктом, но и привлекает их еще больше. Текст упрощает продажи, поскольку она становится более конкретной и практичной.
Можно утверждать, что UX копирайтинг вызывает у пользователей некоторое чувство уважения, он дает им именно то, чего они хотят. Точность – название этой игры, и UX не оставляет места для лишнего, оставляя только контент, который несет абсолютно деловой смысл.
 The Unseen
The UnseenВариативные Шрифты
За последние несколько лет мы наблюдали кардинальные изменения в использовании шрифтов. Разработчики еще не полностью освоили самые вызывающие шрифты. Речь идет не только о использовании читаемых шрифтов на всех устройствах, но и о шрифтах, которые хорошо сочетаются с общим UI дизайном сайта. Для многих веб-пользователей вариативные шрифты OpenType являются пугающей концепцией, но есть основания того, почему она стала настолько популярной. Независимо от размера экрана дизайн с использованием этих шрифтов выглядит завершенным.
Вот некоторые из примеров, которые вы можете попробовать; Silkscreen, Roslindale Variable и Dunkel Sans.
 Dropbox
DropboxРазделение экрана может быть следующей фишкой
Рост популярности разделения экранов можно объяснить увеличением использования мобильных телефонов. Достаточно сказать, что тенденции веб-дизайна должны учитывать интересы мобильных пользователей во всех аспектах. Современные технологии ищут варианты, в которых контент дизайна будет доступен на всех устройствах с бесшовным UX. Это включает в себя еще меньшие устройства, где контент может быть свернут в вертикальные блоки.
Мы все хорошо знакомы с параллельными экранами, которые стали слишком распространены в последние пару лет, но сегодня все больше дизайнеров ищут асимметричные паттерны для контента. При таком типе дизайна веб-сайтов каждая форма контента воспринимается как критическая, в отличие от предыдущих дизайнов, где более крупные элементы или элементы, появляющиеся сверху, считались более значимыми.
 Kinfolk
KinfolkЕще больше текста
Старая поговорка «контент – король» никогда не стареет. Мы являемся свидетелями новой зари “больше текста”. Было небольшое погружение в то, как разработчики использовали текст, но произошел значительный переход от сложенных заголовков и объемных дизайнов к большему количеству текста в качестве основного элемента. Если вы можете придумать правильный типографский стиль, это тенденция, на которую стоит обратить внимание, поскольку она обязательно предоставит пользователям много ценной информации. Точно так же, при неправильном выборе типографии, это, безусловно, будет иметь неприятные последствия для вас.
Хотите идеи для текстовых дизайнов? Тройной или двойной заголовок на главной странице. Это дает вам больше пространства для текстовых сообщений, и в результате получается меньший размер текста по сравнению с предыдущими большими шрифтами. Однако, чтобы текст выполнял свою работу, он должен иметь смысл. Читатели могут критически отнестись, если они не смогут связать текст с тем, что они ищут.
Лайфхак: для достижения наилучших результатов создайте красивый дизайн и сделайте ценным каждое слово во всем тексте.
 Google Cloud Showcase
Google Cloud ShowcaseБольше внимания визуализации данных
Это легкая задача. Инфографика привлекает внимание в каждом дизайне. Единственный способ эффективно представлять сложные данные пользователям – визуализировать их, поскольку это не только интересно, но и доступно для понимания. Форматирование – это то, что нравится пользователям: от перевода простых чисел до сложных алгоритмов. Прежде всего, это помогает им понять, что представляет собой соответствующий контент, а также помогает другими способами. Визуализированные данные могут использоваться как неподвижное изображение или как анимация, в зависимости от платформы и предназначения.
Для лучшего пользовательского интерфейса данные можно превратить в захватывающую историю, где пользователи знакомятся с введением, текстом и концовкой истории. Каждый хотел бы быть участником этого путешествия, в котором нет непонятных и неясных деталей. Таким образом, все становится легким для понимание, следовательно показатели конверсии возрастают.
 Zef Cherry
Zef CherryБольше градиентов
Можно утверждать, что градиенты являются универсальной тенденцией, которая может использоваться практически в каждом типе дизайна. На сегодняшний день очень много проектов используют градиенты для поддержки своего веб-дизайна, так как они добавляют разные объемы цветов к разным узорам.
Градиенты в основном используются для различения цветовых элементов или выделения конкретного элемента. Они могут быть успешно использованы для дизайна, который считается плохим в искусстве, чтобы придать какой-то изюминки и улучшить общий вид веб-фона. В 2019 году градиенты были популярно представлены в качестве методов сопряжения с яркими оттенками. Это смена предыдущими тенденциями, когда они использовались только как инструменты для наложения фотографий. Ожидается, что с популярностью градиентов как одного из современных направлений веб-дизайна, эта техника будет только расти и развиваться.
 Camberwell Festival
Camberwell FestivalИспользование мобильной анимации
По словам веб-дизайнеров, видео на мобильных версиях веб-сайтов иногда не работает, но анимация наверняка найдет свое место в будущем веб-дизайна. Это можно сказать по сильным движениям, настаивающих на включении анимации в мобильные версии веб-сайтов. Это безусловно, год прорыва, когда идея мобильной анимации приобрела огромную популярность.
Необходимость сосредоточить бизнес на мобильных устройствах с каждым днем становится все сильнее, и ожидается, что очень скоро мы увидим анимацию прокрутки на мобильных устройствах. Сейчас это очень важный шаг, учитывая, сколько людей используют мобильные устройства для доступа к веб-сайтам. Веб-дизайнерам остается только сделать все возможное, чтобы разработать успешный дизайн мобильных гаджетов.
 Prior
PriorИспользование Flat Design для 3D
3D не является чем-то новым в дизайне. На самом деле, он очень часто используется ведущими веб-дизайнерами. Тем не менее, это сильно влияет на дизайн, когда 3D используется для улучшения визуализации плоской конструкции. Предполагаемая цель для трехмерного рендеринга состоит в том, чтобы представить визуально компактный и захватывающий интерфейс, который привлекает пользователя.
Это можно рассматривать как дополнительное прикосновение к виртуальной реальности, в котором нет ничего особенного. Эта новая тенденция приняла более глубокие слои в дополнение к анимации, чтобы она работала лучше. Для новичка это может показаться немного более техническим, но как только вы освоите 3D Flat Design, вы поймете, что это одна из самых удивительных тенденций этого года.
Учитывая, что плоский дизайн является обычной тенденцией на протяжении многих лет, 3D flat design, безусловно, является многообещающим обновлением с грандиозными результатами. Неудивительно, что в будущем будет разработано больше дополнений, но пока что давайте наслаждаться тем, что есть.
 Brand.Squarespace
Brand.SquarespaceПереход на более глубокие и реалистичные элементы дизайна
Мы все еще наблюдаем рост и принятие виртуальной реальности, но нет никаких сомнений в том, насколько она влиятельна. Не у всех пока есть доступ к виртуальной реальности, но с такими темпами, вскоре это станет неотъемлемой частью веб-дизайна.
Новые веб-сайты с UI дизайнами все больше углубляются в своих проектах, в тоже время другие элементы дизайна придают проектам более реалистичный вид. Мы говорим о таких вещах, как иллюстрации, трехмерный взгляд на формы и движущиеся объекты или, в основном, о любом продукте, с которым пользователи могут идентифицировать себя. Это только начало; все больше дизайнеров в конечном итоге будут использовать новые методы и рано или поздно это станет общепринятой нормой.
 Studio Exchange
Studio ExchangeПереход к естественным формам
Страницы пользовательского интерфейса веб-сайта могут быть настроены для сеток, которые появляются систематически, но новые тенденции требуют, чтобы дизайнеры использовали естественные, органические формы. Правильные формы, такие как квадраты, треугольники и прямоугольники создают ощущение стабильности благодаря острым углам, но это еще не все. А как насчет комфорта и доступности?
Органические формы в нерегулярных и асимметричных формах добавляют глубину дизайну, и именно они выделяют страницу. Идея дизайнеров, принимающих эту тенденцию, состоит в том, чтобы сделать проекты более живыми благодаря реальным конструкциям. Это формы, которые черпают вдохновение от природы и спонтанно привлекают внимание пользователя.
 Grand Image
Grand ImageИспользование микро-взаимодействий
Основная цель микро-взаимодействий состоит в том, чтобы вызывать удивление и беспокойство у пользователя в привлекательной манере. Это происходит, когда пользователь выполняет определенное действие на веб-сайте, и при этом появляется мгновенная обратная связь. Например, в большинстве случаев, когда вы обновляете страницу, может быть звуковой сигнал или уведомление для отображения действия, которое равнозначно микро-взаимодействию.
Эта тенденция использовалась и ранее, но в 2019 году наблюдается значительный рост популярности среди других тенденций дизайна веб-сайтов. Они присутствуют везде, щелчки, анимация прокрутки, парение и многое другое. Они нацелены на привлечение вашей аудитории.
 Outrider
OutriderБольше видео на ходу
Еще видео? Среди тенденций веб-сайтов 2019 года легко упустить из виду использование видео. Они постоянно присутствуют вокруг нас. Тем не менее, существует растущая потребность в еще большем количестве видеоконтента для пользователей, которые ищут и получают информацию на ходу, им неинтересно и неудобно просматривать печатный текст.
Использование видео не только упрощает контент, но и разнообразит страницу, чтобы она содержала намного больше релевантной информации, которая захватывает больше, чем то, что ищет ваша аудитория. Однако целесообразно использовать видео с соответствующим сообщением. Пользователь должен находить реальную ценность в каждой предоставленной части контента, поэтому цель состоит в том, чтобы создавать содержательные видео, которые не будут зря тратить время вашей аудитории.
Заключение
На протяжении многих лет именно различные культуры и новый образ жизни диктуют тенденции веб-дизайна. Однако в соответствии с тем, что считается эффективным дизайном, разработчики стремятся идти в ногу с тенденциями, которые имеют экономический смысл в глазах бизнеса. Самое главное, что в конечном итоге важен выбор дизайна, который будет соответствовать не только трендам, а и вашему бизнесу. Если вы найдете золотую середину – вас ждет успех.
Аналогичным образом, среди упомянутых выше тенденций веб-дизайна 2019 года вы заметите, что большинство из них являются обновлениями предыдущих тенденций. Это быстроразвивающаяся отрасль, в которой все усилия направлены на устранение догадок в ведении бизнеса и повышение их ценности. Проекция есть; в ближайшем будущем мы станем свидетелями гораздо большего количества тенденций, а некоторые из нынешних сменятся еще более привлекательными.
ux.pub
Тренды веб дизайна в 2019-2020
Мы уже обсудили, какие тренды веб дизайна уходят в прошлое в статье «Тренды веб-дизайна — топ-8 устаревших элементов», где говорилось в основном об элементах пользовательского интерфейса, а не о дизайне сайта в целом. Куда более интересно порассуждать о том, чем современные веб дизайнеры готовы завоевывать внимание пользователей. То есть что в текущем 2019 и будущем 2020 годах станется и будет популярным. Давайте изучать тренды веб дизайна и вдохновляться вместе.
1. Минимализм
Минимализм – это все еще один из главных трендов веб дизайна, который еще не скоро покинет данную нишу, так как именно он ставит главной целью – удобство и простоту. Не будем забывать о том, что качество интернета в большинстве случаев оставляет желать лучшего и если ваш сайт нацелен на решение конкретных задач пользователей, за которыми они пришли – лучше сосредоточиться на повышении качества UI, а не на каких-то декоративных элементах. Это в первую очередь подходит для сайтов банков, финансовых организаций, инвестиционных площадок, медицинских учреждений и т.д. Например, Starshiphsa.
2. Типографика — как центральный элемент дизайна
В настоящее время многие дизайнеры стремятся сделать типографику центральным элементом дизайна, что в принципе является оправданным так как текст является главным средством общения в интернете и он дает большое пространство для творческого потенциала, особенно, когда нужно передать очень много информации, как на сайте Стенли Кубрика – известного кинематографиста. Обязательно откройте этот сайт и посмотрите на интересные параллакс эффекты .
Или еще один интересный пример на dribble, в котором очень хорошо сочетается типографика и праллакс эффект. Kanye West & Adidas Promo Website.
3. Легкая прокрутка страницы
Здесь имеется ввиду не то, насколько вам физически будет сложно прокрутить страницу, а то насколько интуитивно понятно ваш взгляд будет следить за потоком информации на ней. В дизайне веб страницы должны быть интуитивно понятные точки, якоря, которые будут вести ваш взгляд дальше или, наоборот, останавливать. Эта задача решается, например, созданием единого фонового пространства, где каждый следующий элемент будет сочетаться с предыдущим, подхватывать изгиб линий и т.д. Такой подход хорошо продемонстрирован на сайте Dipsea. Откройте его и посмотрите насколько легко прокручивать страницу и изучать ее контент. Весь сайт выполнен в едином стиле, центральным элементом которого является фон.
Так же легкой прокрутки можно добиться с помощью анимации, когда каждый последующий элемент, который должен увидеть пользователь будет появляться после предыдущего. Все в необходимом порядке, как в проекте Landing — Lakes wealth Loch by Outcrowd.
4. Смещенная сетка макета.
Этот тренд, которому еще нужно время, чтобы окончательно прижиться в веб-дизайне, но уже сейчас многие дизайнеры активно экспериментируют со смещением сеток макетов, а не используют стандартные сетки. Посмотреть пример можно на сайте carbonbeauty.com
По-моему, получается интересный, нестандартный поход, который имеет право быть в списке трендов веб -дизайна в 2019 году и с большой замашкой на будущее. Главное, что все понятно и при этом мобильная версия сайта не пострадала.
5. Анимация
Анимация – это неоспоримо яркий и приковывающий внимание тренд веб дизайна в 2019 и последующих годах. Если анимация выполнена профессионально, то, конечно это сформирует положительный отклик пользователей. И сейчас мы говорим об анимации, не как о части параллакс эффекта, а как об отдельно выполненном элементе. Но тут есть минусы – большой вес анимации вкупе с плохим интернетом может отпугнуть пользователей, не желающих долго ждать. Встроенная в дизайн сайта анимация имеет смысл когда вы разрабатываете демонстративную промо страничку или сайт портфолио, как, например, это сделал Остин Майер. Но тогда лучше встраивать на такой сайт предзагрузчик (прелоудер), что позволит странице сначала подгрузить полностью все необходимые элементы, а затем уже показывать контент.
Еще одним трендом в веб-дизайне, который относится к анимации является синемаграфия, о которой у меня так же есть статьи на сайте.
Нередким бывает использование видео для демонстрации опять же своих работ. В этом плане мне нравится сайт компании dreamlaser, где за счет использования интерактивной анимации, не пришлось использовать прелоудер для загрузки видео.
6. Полуплоский дизайн.
В тренд входит разбавление привычного для нас плоского дизайна (flat design) тенями, что создает дополнительный объем, но не нарушает концепции минимализма. Лично я очень рада этому. Nike Promotion Ads — Parallax Effect.
7. Дуплексные цвета.
Трендом 2019 и 2020 год в веб дизайне стало использование двух цветов в дизайне всего сайта, что делает его невероятно стильным. Fashion by Giga Tamarashvili.
8. Яркие цвета и их сочетания
Данный тренд перешел к нам из 2018 года и имеет все шансы остаться надолго в индустрии веб-дизайна. Цветовые решения и их смелые сочетания вкупе с психологическими аспектами использования тех или иных оттенков способны сформировать у пользователей необходимую реакцию, что положительным образом скажется на конверсии, продажах если это интернет магазин, да и вообще на восприятии бренда в целом. Clothes Shop by Yana
9. Иллюстрации
Они повсюду и просто атакуют интернет пространство. Этот тренд в веб дизайне пришел вместе в flat дизайном и завоевывает свое пространство все больше и больше. И теперь это не просто иконки, а персонажи, фоны и полное оформление страниц сайта. Online taxi page template by Fidann Memmedli
10. Фотография и иллюстрация.
Совмещение иллюстрации и фотографии — популярный тренд сегодня. Такая фотография не останется незамеченной, а значит ее использование в качестве демонстративного материала в веб дизайне оправдана. Но об этом — отдельная статья «Иллюстрация и фотография в Photoshop«, которая так же не оставит вас равнодушным!
Я перечислила не все тренды веб-дизайна 2019-2020 годов, так как статья получается очень большой. Если вам интересна эта тема – оставляйте комментарии и мы вместе поразмышляем о том, что еще популярно в этом году и будет востребовано в следующем. Если вы хотите получать еще больше интересной информации из мира дизайна – подписывайтесь на обновления блога «Дизайн в жизни»
(Visited 653 times, 7 visits today)
des-life.ru
Тренды веб-дизайна 2019 — актуальные идеи • You Win Digital
Модный веб-дизайн — неотъемлемая часть работы специалистов, разрабатывающих необычные проекты для известных брендов и ведущих компаний. Новые идеи вытесняют устаревшие эффекты визуализации, ведь следование тенденциям — залог популярности веб-дизайна. В этой статье рассмотрим популярные тренды веб-дизайна 2019.
Современный веб-дизайн сочетает в себе привлекательность и простоту для пользователя сайта. Тренды веб-дизайна уже использовались ранее, но свою популярность завоевали лишь в этом году.
Тренды веб-дизайна
Рассмотрим популярные тренды дизайна сайтов этого года.
Минимализм
Имеет особое значение в дизайне сайтов: посетителю проще ориентироваться при минимальном количестве текста и инфографики. Минималистичный стиль характеризует индивидуальность бренда и поднимает сайт на первые позиции поисковиков. Плюс минимализма в веб-дизайне — «легкость» сайта и его адаптивность.
Навигация «под большой палец»
Распространенность смартфонов диктует правила веб-разработчикам при создании сайтов. Поэтому для мобильных версий дизайн сайта делают не только адаптивным, но и удобным для использования одним пальцем. Основные функции (скроллинг, ввод текста и расположение кнопок) должны быть легкодоступными.
Микро-эффекты
Пока пользователь находится на сайте, некоторые события создают определенное настроение. Они акцентируют внимание посетителя, например: оживление изображения при наведении на него курсора, оригинальный переход с одной картинки на другую, приятный звук при выполнении действия или анимация. Микро-эффекты создают присутствие некой мини-игры, располагающей посетителя сайта к взаимодействию. Это значит, что пользователь проведёт на сайте больше времени, что положительно скажется на SEO-оптимизации.
Параллакс
Один из популярных трендов веб-дизайна 2019. Его еще можно назвать – украшение со смыслом: завораживающий переход из одной части изображения к другой. Применим для web-ресурсов любого направления.
Плавные органичные формы
По сложившимся стереотипам сайты выглядят структурированно в виде прямоугольных или квадратных форм. Тренды дизайна сайтов 2019 разрывают этот шаблон ничем не отличающихся друг от друга страниц. Плавные и натуральные формы выделяют основные элементы сайта и придают глубину. У посетителя сложится впечатление доступности и комфорта.
Модные шрифты: необычная типографика
В течение последних 3-4 лет наблюдалось развитие тенденции огромной типографики. Но тренды веб-дизайна в этом году вышли на новый уровень. Описания, заголовки, ценники теперь цепляют внимание за счет непривычного по размеру кегля и необычного шрифта. И это не предел – концептуальность типографики в скором времени откроет еще больше неожиданных решений.
Split-screen
Разделенный на 2 части экран хоть и простой, но эффектный прием в дизайне. Такой метод сто́ит применять там, где требуется донести до пользователя одновременно два оффера или связать изображение с текстовым сообщением.
Видеоконтент
Тренды в веб-дизайне 2019 подразумевают акцент на видеоконтенте в соцсетях, так как это простейший способ донести информации до пользователя. Видеоконтент легко воспринимается, к тому же видео на сайте увеличивает его позицию в поисковой выдаче – это подтвердил Google.
Дудлы
Нарисованные вручную иллюстрации создают на сайте особую атмосферу. Чем небрежнее будут линии, мазки и надписи, тем интереснее это будет выглядеть на странице.
Чат-боты
Органично смотрятся на веб-странице и привлекают к себе внимание, улучшая дизайн сайта. Тренды этого года говорят о том, что в будущем боты превратятся в персонажей бренда.
2019 год интересен трендами веб-дизайна. Но помните, что каждая из этих идей самодостаточна и использование их всех может перезагрузить сайт и сделать его неряшливым. Мы поможем вам разработать продающий сайт с запоминающимся модным дизайном. Посмотрите примеры наших работ и убедитесь в этом сами.
ywdigital.ru

