Черпаем вдохновение: 23 красивых веб-сайта по версии Awwwards


- Новости и события
- Интервью
- Фотография
- Дизайн
- Бизнес и маркетинг
- Фотоколлекции
- О нас
- Библиотека
- Гостевой блоггинг
- Связаться с нами

 language
language
 English
English
 Русский
Русский
 Polski
Polski
 Português
Português
© 2009-2019. Depositphotos Inc., EUA. Все права защищены.
blog.depositphotos.com
Красивый веб-дизайн сайтов, самые красивые сайты мира по дизайну

От автора: приветствую действующих и будущих веб-дизайнеров, а также остальных читателей моего блога. Сегодня я хочу продемонстрировать нереально красивый веб-дизайн сайтов, которые мне попадались в интернете. Думаю, что они вдохновят на новые интересные проекты людей, которые пробуют себя в карьере веб-дизайнера, и порадуют глаз простых ценителей прекрасного.
Заходя на сайт, посетитель, в первую очередь, обращает внимание на его визуальное оформление и лишь потом на смысловое содержание. Чтобы произвести положительное впечатление на человека, необязательно выделяться из общей массы за счет летающих двурогих единорогов и кислотных цветов, от которых течет кровь из глаз.
Для создания красивого веб-дизайна для сайта достаточно лаконичной, приятной и понятной общей структуры. Именно этот фактор цепляет людей и провоцирует остаться, полистать страницы и вникнуть в суть рекламируемого продукта, предлагаемой информации и т. д.
Ниже я обозначу красивые дизайны сайтов, входящие в мою личную топ-десятку проектов со всего мира, которые кажутся мне по определенным причинам красивее остальных. Все они не похожи друг на друга, однако в каждом прослеживаются вложенные старания разработчиков и их нестандартный подход к делу.
10. http://cpeople.ru/


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееСчитаете, что для создания красивого дизайна для сайта нужны феерические идеи, долгие часы работы и высокотехнологические решения? Российская компания «Creativepeople» готова с вами поспорить. Для своих заказчиков они обычно серьезно заморачиваются, а для себя решили создать максимально простой, но визуально симпатичный и приятный проект. Именно этим они меня и подкупили, поэтому открывают рейтинг самых красивых сайтов мира по дизайну.
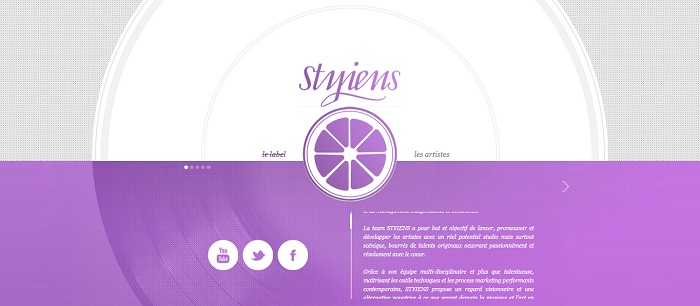
9. http://www.styiens.com/

На девятой строчке расположился обалденный сайт французского музыкального лейбла «Styiens». Все гениальное — просто. В цветовой гамме этого варианта использованы лишь белый и фиолетовый тона, которые разбавляются черным текстом приятного шрифта. В качестве фона выступает музыкальная пластинка, характеризующая направления деятельности компании. Картинка смотрится мягко, поэтому не хочется никуда уходить, не ознакомившись со всей предлагаемой информацией.
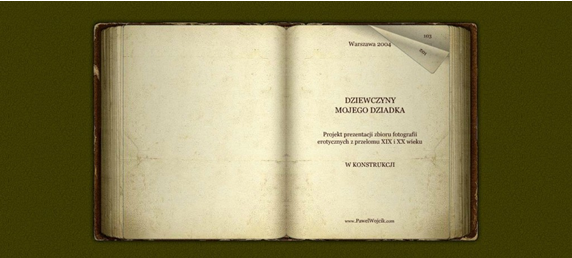
8. http://www.pawelwojcik.com/

Следующее место моего топа красивых дизайнов сайтов достается интересному проекту от польского разработчика Павла Войчика под названием «девушки моего дедушки». Работа выполнена в формате книги, в которой изображены бывшие дамы сердца того самого дедули. Мне доводилось наблюдать множество аналогов подобного типа сайта, однако до этого исполнения они явно не дотягивают.
Добавлю, что процесс листания проходит под приятную музыкальную композицию. Звуковое сопровождение в наше время не считается популярным, так как оно снижает скорость загрузки страницы, однако, в данном случае это абсолютно уместное решение, в связи с минимальным количеством контента.
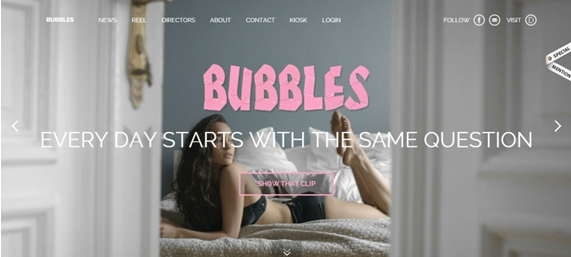
7. http://bubblesfilm.com/

Седьмую строчку я отдам сайту компании «Bubbles». В нем есть то, чего не хватает большинству онлайн-проектов нашей страны — удобства и простоты использования. После перехода по ссылке сразу становится понятно, чем занимаются люди и как с ними связаться. Большие формы, приятные розовые кнопочки, которые хочется нажать и заказать услуги компании, даже если они тебе не нужны.
6. http://www.sensisoft.com/


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееЭтот сайт поразил меня красотой современных flash-эффектов, которые позволяют посетителю путешествовать во времени, телепортируясь по нескольким мировым столицам периода с 1920 по 2030 год. Вы сможете погрузиться в атмосферу Парижа, Москвы, Вашингтона, Токио и Лондона под аккомпанемент завораживающего музыкального сопровождения.
5. https://houseofborel.com/

Главная страница выполнена в формате видео-презентации, которая дает понять направленность и идеологию компании «House of Borel». Картинка смотрится впечатляюще и вызывает интерес. В данный момент подобный формат широко используется лишь в силиконовой долине, однако совсем скоро он доберется и к остальным уголкам мира.
4. http://www.whitefrontier.ch/

Четвертая строчка моих любимых дизайнерских оформлений достается официальному сайту пивной компании «White Frontier». Этот проект выполнен в необычном стиле, который мало где можно встретить. Не забудьте зайти на страницу с описанием продукции, насквозь пропитанную харизмой и традициями компании.
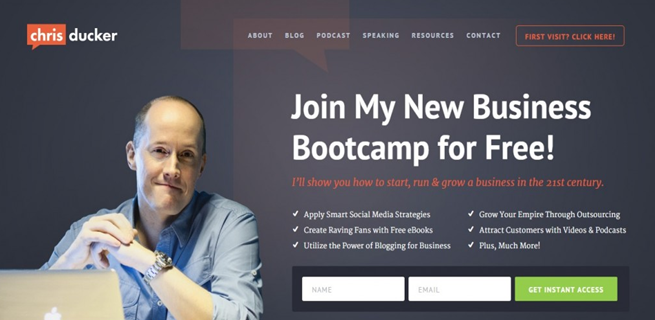
3. http://www.chrisducker.com/

В нашей стране волна развития предпринимательства ежегодно выносит на берег огромное количество крабов бизнес-тренеров. Заходя на виртуальные визитки большинства их них, понимаешь, что как минимум в продвижении себя в интернете они не смыслят ни черта.
Полюбуйтесь на официальный сайт Криса Дакера. Абсолютно ничего лишнего. Приятные цвета, выделяющиеся на общем фоне кнопки, плавный переход с одного информационного блока на другой. Я считаю этот сайт примером для подражания, к которому должны стремиться наши специалисты.
2. http://www.mezcalbuenviaje.com/

Серебряным призером становится крутейшая мексиканская разработка компании «Mezcal Buen Viaje». Первой зоной на сайте, которая привлекла мое внимание, стал разноцветный скроллбар, от которого просто невозможно удержаться и не потягать вверх-вниз. Помимо него стоит отметить гармоничный параллакс-эффект для слоев фона. Во время перемотки страницы вниз постоянно возникают интересные анимации вроде взмаха птичьих крыльев, всевозможных неоновых подсветок и т. д.
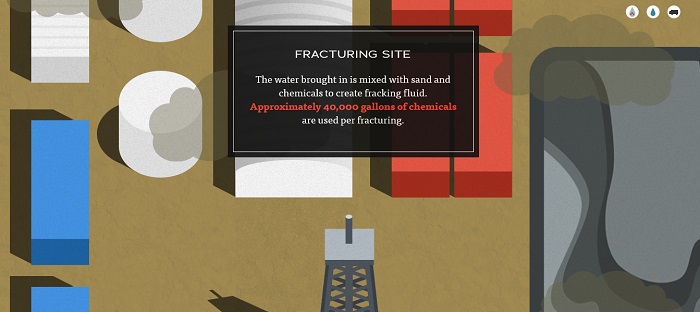
1. http://www.dangersoffracking.com / http://www.soleilnoir.net

Ну и Оскар за самый красивый дизайн сайта получают сразу два претендента. Я долго пытался выбрать лучшего из них, однако так и не сумел. В обеих версиях гениально выполнена структура вертикального скролл-сайта, которая целиком погружает зашедшего посетителя в процесс изучения контента. Сайты дополняются не раздражающей gif-анимацией и удачным параллакс-эффектом.

Надеюсь, вы тоже получили заряд вдохновения, полюбовавшись, на мой взгляд, самыми красивыми сайтами по дизайну в мире. Думаете, что уровень подобных работ недостижим? Глупости, любой человек может стать пусть не Леонардо да Винчи в этом деле, но хотя бы новым мастером веб-дизайна, который сумеет придумать креативные идеи оформления сайта, не уступающие упомянутой сегодня 10-ке примеров.
Главное — много трудиться, пробовать новые вещи, мыслить нестандартно и не бояться рисковать. На сегодня все, подписывайтесь, делитесь ссылкой на блог с друзьями. До скорой встречи на страницах этого сайта.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
Подборка красивых сайтов за 2019 год
Привет, друзья! Это очередная и самая свежая подборка красивых сайтов на которые нужно смотреть, что получить вдохновение! А как по другому его ещё получать? Приятного Вам просмотра! Если эта подборка вам понравилась, поделитесь ею с другом! Спасибо!
Рекомендую:
beloweb.ru
Красивые сайты с хорошо продуманной навигацией
Привет, друзья! Представляю Вам очередную подборку красивых сайтов с крутой и хорошо продуманной навигацией. Все сайты представленны здесь исключительно для вдохновения! Желаю Вам приятного просмотра!
Рекомендую:
beloweb.ru
18 лучших персональных сайтов — Rusability
Когда вы устраиваетесь на работу, вас обычно просят отправить резюме, рекомендации и, может быть, ссылку на профиль в LinkedIn. Но существуют лучшие способы выделиться на фоне своих конкурентов, и создание персонального сайта – один из них.
Цели у личных сайтов могут быть самые разнообразные, но в первую очередь они помогают вам рассказать историю о себе. А учитывая, что 53% работодателей считают, что резюме недостаточно для того, чтобы определить, подходит ли человек на должность, элемент сторителлинга может увеличить ваши шансы на успех.
Если вы думаете о создании персонального сайта, используйте эти 18 лучших примеров для своего вдохновения.
Резюме
Неважно, будет это всего одна страница или более развернутое портфолио, сайт-резюме – это более персонализированная возможность поделиться информацией и продемонстрировать свои технические навыки. При этом использовать его могут представители всех профессий.
Даже если у вас небольшой опыт, вы можете использовать сайт для эффектной демонстрации своих возможностей и качеств, чего просто невозможно сделать в обычном резюме.
1. Gary Sheng


На своем сайте Шенг легко смог добавить логотипы и ссылки, демонстрирующие его навыки в веб-разработке, чего невозможно было бы сделать в обычном резюме.
Очень удобно, что пользователи могут прокрутить страницу, чтобы увидеть все разделы сайта («Обо мне», «Моя страсть» и т.д.), или перейти к определенной странице, используя панель навигации вверху.
Раздел «Моя система» напоминает описание миссии компании, этот персональный элемент делает сайт более запоминающимся.
2. Raf Derolez


Резюм Деролеза современное и информативное. Оно просто и понятно демонстрирует его индивидуальность и навыки в брендинге и разработке. Заметьте, как использование цвета и насыщенности на фото привлекает внимание к его лицу и имени.
Если вы хотите связаться с Деролезом, нажмите на кнопку с призывом к действию после его краткой биографии, чтобы открыть форму создания электронного сообщения с его адресом. Либо выберите одну из социальных сетей, например, Twitter, где оформление его страницы идеально повторяет дизайн сайта.


3. Brandon Johnson


В реальность резюме Джонсона сложно поверить. Прекрасные изображения планет являются отсылкой к его научному профилю, а анимация превращает сайт в увлекательный опыт.
Фактурный многослойный фон добавляет глубины странице, создавая ощущение нахождения в космосе. На сайте также есть несколько спрятанных опций. Например, если вы попробуете нажать кнопку «OFF», появится следующее сообщение:


(Действие нельзя выполнить. Брендон всегда включен.)
4. Quinton Harris


Харрис использует в резюме фото, чтобы рассказать свою историю, выглядит это действительно потрясающе. При этом здесь есть вся необходимая информация: образование, опыт работы и навыки.
Поражает и текст сайта. Харрис явно потратил время на выбор подходящих слов, описывающих каждый этап его профессионального путешествия. Например, в разделе сторителлинг:
«Нью-Йорк, мой новый дом, полон необходимых секретов не только для совершенствования моего мастерства, но и моей идентичности как художника. С каждым фильтром и пикселем я становлюсь самим собой».
5. Sean Halpin


Резюме Хэлпина короткое, привлекательное и полностью отражает его уникальный голос и персональный брендинг. Пустое пространство выделяет дизайн и текст, привлекая внимание пользователей, а также делает чтение более удобным, особенно на мобильных устройствах:




Лучшие практики для сайтов-резюме:
- Оптимизируйте код сайта, чтобы его легко находили поисковики.
- Добавьте кнопку для скачивания резюме в PDF формате.
- Поддерживайте единообразие между сайтом и текстовой версией: используйте одинаковые шрифты, цвета и изображения.
- Будьте креативны и верны себе. Продумайте цвета, изображения и медиа, которые станут частью вашей истории.
Портфолио
Онлайн-портфолио – полезный инструмент личного брендинга и маркетинга. Фотографы, графические дизайнеры, иллюстраторы, писатели и контент-маркетологи могут использовать сайты-портфолио для демонстрации своих навыков и опыта в более удобном формате, чем обычный документ.
6. Tony D’Orio


Важно выбирать для портфолио простой дизайн, чтобы подчеркнуть изображения и сделать их более яркими и привлекающими внимание. Д’Орио подошел к этому вопросу творчески и использовал в качестве оформления сайта свои работы. Также он сделал их доступными для бесплатного скачивания.
Хотите попробовать? Нажмите на иконку меню в верхнем левом углу и выберите +. Создайте PDF, чтобы выбрать изображения для скачивания. В готовом файле вы найдете еще и визитки Д’Орио. Блестяще!


7. Gari Cruze


Крузе – копирайтер. Но превратив свой сайт в портфолио с изображениями из разных кампаний, он смог заинтересовать посетителей.
Его смешные тексты – особенно в разделах «17 случайных вещей» (17 Random Things) и «О, да, они разговаривают» (Oh Yes, They’re Talking) – демонстрируют его навыки и надолго остаются в памяти. Справа также указаны контакты Крузе, так что в случае необходимости долго искать их не придется.


8. Melanie Daveid


Сайт Дэйвеид – отличный пример принципа «меньше – лучше». В этом портфолио разработчика используются простые брендовые изображения кампаний и приложений, над которыми она работала. При этом если на них кликнуть, можно увидеть специфику работы Дэйвеид и ее навыки программирования.
На сайте есть только три примера работ, может показаться, что этого мало. Но Дэйвеид решила включить только лучшие свои работы, и это правильно. Лучше меньше качественных работ, чем много посредственных.
9. The Beast is Back


Портфолио Кристофера Ли – очень яркое и насыщенное, и это работает. Подобный стиль идеально подходит для иллюстратора и дизайнера игрушек.
Внимание посетителей сразу же привлекают его работы под узнаваемыми брендами такими, как Target и Mario. Удобно, что рядом есть ссылки для их покупки. Буйство красок делает сайт запоминающимся и уникальным.
Лучшие практики для сайтов-портфолио:
- Используйте в основном визуальный контент. Даже если вы пишите тексты, добавьте логотипы или другой брендинг, чтобы привлечь внимание посетителей.
- Не бойтесь быть самим собой. Ваша индивидуальность, стиль и чувство юмора поможет выделиться на фоне конкурентов.
- Организация – это ключ к успеху. Если в вашем портфолио много фото, логотипов и других изображений, убедитесь, что пользователи смогут легко ориентироваться и быстро найдут контактную информацию.
- Придумайте для себя бренд. Выберите логотип или иконку, чтобы сделать вашу информацию еще более уникальной.
Блоги
Регулярные публикации в блоге – отличный способ привлечь внимание в социальных сетях и поисковиках, а также увеличить посещаемость вашего сайта. Ведение блога поможет выделить ваши работы, поделиться опытом и потренироваться в писательстве. Вы можете вести персональный блог, если являетесь писателем, но и другие специалисты только выиграют от добавления на сайт блога.
10. Everywhereist


Этот блог выглядит насыщенно, но брендинг помогает пользователям легко на нем ориентироваться. Для новых посетителей есть раздел «Best Of» (лучшее), который познакомит их с содержанием и лучшими записями. Цветовая схема теплая, нейтральная, дизайн совершенно не отвлекает от контента.
11. fifty coffees


В fifty coffees вы найдете хроники автора о встречах-собеседованиях за чашечкой кофе. На сайте прекрасные фотографии и визуальный контент, который делает длинные истории ярче и интереснее. Также в конце вы найдете основные выводы, что упрощает чтение.
12. Minimalist Baker


На этом сайте простой белый фон, что делает потрясающие фотографии еды еще заметнее, благодаря уникальному брендингу их сразу же запоминаешь, а раздел об авторе делает блог уникальным.
13. Kendra Schaefer


На сайте Кендры много информации о ее жизни и профессиональном опыте, но он не кажется перегруженным за счет светлого фона и модульной организации. Также она использует много ссылок, что подкрепляет ее авторитет и доверие к ресурсу.
Лучшие практики для блога
- Сделайте свой блог максимально простым и лаконичным, чтобы не отвлекать внимание посетителей от постов.
- Часто публикуйте новые записи. Блоги компаний, которые добавляют более 16 постов в месяц, привлекают в 3,5 раза больше трафика, чем те, в которых новый материал публикуется реже 4 раз в месяц.
- Экспериментируйте с разными стилями, включайте списки, интервью, графику и т. д.
- Добавляйте визуальный контент, чтобы сделать чтение более удобным и интересным, а также добавить контекст.
Демо
Еще один отличный способ личного продвижения — создать сайт с демонстрацией навыков в кодировании, дизайне, разработке и т.д. Он может быть интерактивным или анимированным. Этот формат отличной подойдет для разработчиков, UX -дизайнеров, контент-менеджеров и иллюстраторов.
14. Albino Tonnina


Тоннина демонстрирует свои продвинутые навыки разработчика, но при этом он использует понятные изображения и иконки. Также в самом начале он предлагает ознакомиться с его резюме, на случай, если у посетителя не будет времени или желания просматривать анимацию.
15. Bobby Kane


Сайт Кейна невероятно красивый. Благодаря замечательному фоновому фото и минималистичному дизайну, его опыт действительно запоминается. В качестве демонстрации своих навыков в дизайне и кодировании он запрограммировал смену фона сайта. Это делает демо более интерактивным и захватывающим. Нажмите на стрелку вверху сайта, чтобы обновить фон.
16. Robby Leonardi


На своем потрясающем сайте Леонарди использует анимацию и демонстрирует свои навыки разработчика, превратив при этом свое резюме в видео игру для посетителей. Отличный брендинг и уникальный подход к передаче информации делает этот опыт запоминающимся.
17. Samuel Reed


На своем сайте Рид от начала до конца демонстрирует, как создается сайт. Начинается все с белой страницы, а заканчивается полностью интерактивным сайтом, который автор создает самостоятельно на глазах пользователей. Его навыки просто нельзя не заметить и не запомнить.
18. Devon Stank


Сайт Стэнк демонстрирует дизайнерские навыки автора, а также рассказывает о себе, своем агентстве и профессии. В нем идеально сочетается демо и мини-резюме.
Лучшие практики для демо
- Используйте собственный брендинг, уникальные логотипы и цвета, которые помогут вам выделиться и запомниться.
- Не добавляйте слишком много визуального контента, особенно если вы используете анимацию.
- Сделайте изображения понятными пользователям.
rusability.ru
Подборка красивых сайтов за 2018 год
Привет, друзья! В этот морозный вечерок представляю вашему вниманию не большую подборку красивых сайтов за 2018 год, которые вас 100% вдохновят! Приятного просмотра!
Так же рекомендую:
beloweb.ru
Номинанты 2018 на WEB AWARDS UA
Интернет-премия «WEB AWARDS UA» — это разносторонний анализ и оценка современных веб-ресурсов и приложений для мобильного трафика различной направленности. Каждый из них уникален, создан с определенной целью и имеет свои особенности в области оформления, интерфейса, тематики, функционала. Именно поэтому среди множества номинантов было бы неправильным выделять какой-то один ресурс, ведь заслуживающие внимания, удобные, информативные, красивые сайты создаются в каждом сегменте:
- посадочные страницы;
- онлайн-магазины – крайне актуальная тема для украинского бизнеса в сфере торговли и продвижения товара, а также потребительского сектора;
- каталоги и информационные порталы;
- корпоративные сайты;
- личные (персональные) сайты и блоги и т.д.
Самые красивые и крутые сайты по мнению их создателей и владельцев, а также народного и экспертного жюри займут свои почетные места в топе итогового рейтинга. Результаты будут оглашены 20-х числах мая 2018 года. А пока интрига нарастает, ведь прием заявок не окончен, а только набирает обороты.
Самые крутые сайты Украины
В нашей стране IT-стремительно развивается, о чем свидетельствуют действительно крутые сайты, созданные или обслуживаемые и совершенствуемые украинскими специалистами. Это ресурсы, которые характеризуются гармонией креативности и канонов:
- интересный, узнаваемый оригинальный дизайн, включающий продуманную структуру страниц и красивое цветовое оформление;
- удобная навигация и функционал;
- информативность;
- отлаженная работа, отсутствие ошибок;
- максимальная адаптированность под целевую аудиторию, тематику, цели и задачи.
Но главное, что конкурс «WEB AWARDS UA» докажет, что самые красивые и крутые сайты – это результат грамотного подхода, стремления к развитию, самосовершенствованию, повышению профессионализма, это работа над ошибками, это постановка цели и ее достижение. Это то, что доступно каждому и то, что объединяет нас всех.
awards.it-rating.in.ua


