Топ-10 landing page сегмента fashion
В жестоком мире моды любят исключительно глазами. В этой статье мы собрали 10 лендингов в стиле fashion с самой интересной и красивой визуальной подачей контента, со всех уголков света.
Прекрасно выполненный сайт, посвященный Неделе моды в Нью-Йорке — одной из 4 главных недель моды в мире.
Представляет собой бесчисленное множество виртуальных аккаунтов моделей и деятелей мира моды, собранных в одном месте. Лендинг позволяет интерактивно, без цензуры взглянуть на события Нью-Йоркской Недели моды глазами ее участников. Каждое из черно-белых фото становится цветным при наведении мышью и открывает доступ к профилям владельца в популярных соцсетях: Facebook, Twitter, Pinterest, Tumblr, Instagram. По ним хорошо видно, что ведущая роль в западном SMM отведена Твиттеру.
Здесь нет привычных кнопок или форм, но есть хештег для расшаривания и отслеживания, а также довольно необычный призыв к действию: «Stalk us» («преследуй нас», «крадись за нами»). То ли из-за бесконечной прокрутки, то ли из-за большой насыщенности, сайт заметно грузит браузеры и «притормаживает». В целом же современный, стильный монохромный лендинг FacesofNYFW является примером хорошей реализации удачной идеи.
23 примера эффективных (не обязательно модных) посадочных страниц
2. Fluttuo — единственные в своем роде
Эффектный одностраничник для бренда дизайнерских украшений, каждое из которых выпускается исключительно в единственном экземпляре.
Целевая страница Fluttuo хорошо передает чувство собственного стиля и содержит интересное коммерческое предложение. Структура достаточно стандартная, а вот в визуальном оформлении кроется несколько интересных нюансов.
Первое, что бросается в глаза с первого разворота — необычная диагональная разбивка экранов. Всего их 7, на каждом есть СТА-элементы, половина снабжена автоматическими слайдерами. В левой части страницы есть навигационные кнопки, под которыми расположена простая и заметная иконка корзины.
Второй разворот занимает видео-презентация, а последующие три отведены коллекциям. Далее — блок с философией бренда и, наконец, короткая открытая форма захвата с одним из самых лучших УТП в этой нише. Пользователям предлагают не просто оформить подписку, а внести себя в VIP список, чтобы получать выгодные предложения.
Заманчиво, правда? Даже есть пример письма, чтобы знать, чего ждать от рассылки.
Сайт использует сдержанную цветовую палитру, HTML5, плавную прокрутку и параллакс-эффекты. Он искусно удовлетворяет желание современных женщин чувствовать себя уникальными и неповторимыми.
Креативные примеры параллакс скроллинга
3. Итальянский шик Valentina Gallo
Красивый лендинг обувного бренда, все изделия которого производятся вручную и только в Италии.
Главной «фишкой» этого одностраничника стал оригинальный скроллинг. Экран разбивается вертикально на левую и правую части. Левая при прокрутке мышью или клавиатурой плавно движется снизу-вверх, правая — сверху-вниз. Совмещаясь друг с другом, они образуют каждый последующий разворот.
Черно-белый дизайн, редкие красные акценты, изящная типографика — все это красноречиво передает артистичность и художественный вкус владелицы бренда. К концу страницы монохромность неожиданно сменяется яркими цветными фото, что смотрится выгодно и придает лендингу еще больше характера.
Целая треть всей страницы отведена различным социальным контактам.
4. Альбом памяти Оilily
Яркий и красочный одностраничник, созданный в честь 50-летия голландского дома моды Oilily.
Милый, пестрый, красочный лендинг, похожий на дневник друзей маленькой девочки или детский альбом для наклеивания вырезок. Разработчики постарались и создали настоящий интернет-музей памяти голландского бренда. Интересно, что они дали пользователям возможность выбора прокрутки вверх или вниз — для просмотра содержания от старого к новому, либо наоборот.
Прокрутка плавная, текста совсем мало, зато много сочных изображений и анимации, большая часть которых оказывается кликабельной и выдает дополнительную информацию при нажатии. Сайт очень насыщенный и при этом хорошо оптимизирован.
Правую часть сайта занимает большая красная панель навигации — она тоже интерактивная и оформлена красиво. Отдельного внимания заслуживает огромный фотоальбом, в который можно добавить фото собственных детей в их любимой одежде от Oilily.
Просмотр лендинга Oilily вызывает исключительно приятные эмоции и запоминается надолго.
4 вида анимации для улучшения юзабилити лендинга
5. Роскошные подарки Georg Jensen
Уникальный в своем роде лендинг для известного датского бренда Georg Jensen.
Это целая интерактивная видео-экскурсия на гламурную вечеринку сливок общества, которые дарят друг другу роскошные дорогостоящие подарки. Заканчивается она автоматическим переходом в магазин. По мере продвижения нам предлагают выбрать один из двух вариантов подарка, сцена дарения которого затем обыгрывается в видео.
Страница с головой окунает в атмосферу праздничности, элитарности, утонченного вкуса, не оставляя никаких сомнений в своем позиционировании и целевой аудитории. Любой из выбранных предметов можно детальнее изучить в магазине или прямо при просмотре видео. Потрясающий, наглядный пример интерактивного сайта.
Интерактивные лендинги: повышаем конверсию и качество лидов. Часть 1
6. Швейцарская утонченность Jaquet Droz
Страница, презентующая оригинальные модели часов «Bird Repeater» швейцарского часовщика Jaquet Droz.
Потрясающая визуальная подача продукта на одной странице, захватывающая и изящная. Здесь активно используются параллакс-скроллинг, видеовставки, плавная анимация и интерактивные элементы, вроде ползунка на экране технической информации, обнажающего шестеренки внутреннего механизма часов. Обязательно посмотрите великолепную видео презентацию.
Навигация очень удобная, скроллить можно с помощью клавиатуры, колесиком мыши, либо навигационными кнопками в правой части экрана. Единственное, что может испортить впечатление от просмотра — ужасные шрифты для русской версии сайта. Но это, к сожалению, достаточно распространенная проблема.
Интерактивные лендинги: повышаем конверсию и качество лидов. Часть 2
Ошеломляющая и эмоциональная целевая страница коллекции оптики ручной работы от известного австрийского бренда.
Стильный лендинг в серебристо-белых тонах с большими, невероятно четкими и живыми изображениями. Мощная демонстрация продукта: очень необычно, что очки остаются в том же положении на экране при переключении между двумя фотографиями — самого продукта и на модели.
Красивый Lookbook, грамотное использование визуальных эффектов и SVG-анимации выгодно выделяет этот лендинг среди других. Например, радует глаз плавное перетекание изображения первого экрана в белый фон при прокрутке. Что интересно, краткая информация о модельном ряде оптики подается сразу на двух языках: английском и немецком.
В самом конце страницы нас ждет небольшой 10-секундный тизер.
Видеомаркетинг от luxury-брендов одежды: в России и за рубежом
Элегантный лендинг известного питерского парикмахера Юлии Художниковой.
Великолепный подбор образов для авторской школы парикмахерского искусства. На первом развороте использован анимированный эффект плавной прокрутки, дополнительная информация о 4-х курсах подается в PopUp-ах справа, а если навести курсор на моделей, то их изображения будут медленно и плавно увеличиваться.
Для каждого курса расписано содержание уроков и приведены примеры стрижек. На странице также приводятся доказательства того, что студенты принимают участие в показах мод по ходу обучения.
В целом сайт сделан очень грамотно и профессионально как в плане дизайна, так и с коммерческой точки зрения. Здесь есть:
- фото основательницы,
- фото ее лучших работ,
- фото сотрудниц,
- фото, примеры работ и отзывы выпускников,
- фото аудитории, где проводятся занятия,
- видео участия в показах мод.
Зарегистрироваться на курсы можно либо заполнив короткую форму регистрации, либо просто позвонив по телефону, что для целевой аудитории оказалось более удобным.
Экспериментальный лендинг, дающий ответ на самый главный вопрос: «Что одеть?!»
«Умная» целевая страница на 1 разворот, которая выдает варианты гардероба на 2 дня вперед, основываясь на метеорологических прогнозах и полученной о пользователе информации: половой принадлежности и текущему географическому положению.
Незаменимый помощник для тех, кто часто попадает впросак, пытаясь одеться по погоде самостоятельно.
Конечно же, вся соль страницы в том, что предлагаемые предметы гардероба можно подобрать по вкусу и приобрести с быстрой доставкой в многочисленных онлайн-бутиках партнеров. В левом нижнем углу рядом с кнопками соцсетей есть возможность установить Dress By Weather как расширение для Google Chrome.
39 примеров оригинального дизайна лендингов
10. Тенденции Кануна дня всех святых
Google теперь не даст вам ошибиться в выборе костюма на Хеллоуин!
Красивейший экспериментальный лендинг от Google Trends с удивительными визуальными эффектами и анимацией, а также потрясающей скоростью поиска. Любителей эстетики фильмов ужасов обязательно умилят такие мелочи, как дым на заднем плане, капающая зеленая слизь, реагирующая на курсор паутина и бегающие по экрану пауки. Чего стоит неописуемой красоты карта на странице локальных трендов!
С помощью этой страницы можно узнать, костюмы каких персонажей вы будете встречать чаще других в ваших широтах, или проследить за популярностью любимого героя. Например, после выхода Отряда Самоубийц 2016 года королевой хит-парада в США стала Харли Квинн.
Благодаря статистике Frightgeist теперь вы точно знаете, что делать, если хотите оставаться в тренде. И наоборот, если боитесь встретить злого двойника, то смело наряжайтесь Джессикой Рэббит. Помните: мир моды суров и беспощаден!
Выводы
В fashion любят глазами, и лендингу в этой нише нужна мощная визуальная подача. Дизайн страницы должен быть узнаваемым, как стиль бренда. Его лучше делать чистым с минимумом текста. Акции вроде 50% скидок работают только в масс-маркете, а не для именитых брендов. Цель лендингов в сегменте fashion, как правило — захватить контакты для емейл-рассылки, купить вещи сразу со страницы (если небольшая коллекция) или привлечь внимание к многостраничному сайту.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
21-09-2016
Лучшие лендинги мира: 12 примеров, на которых стоит учиться
Как разработать лендинг для высоких конверсий — читайте в нашей предыдущей статье.
Но сегодня речь пойдет о другом. Правильная посадочная страница должна учитывать массу элементов — продающий контент, изображения, структуру, цветовое оформление и т. д. Все это можно познать на скучной теории, но ведь уроки куда проще воспринимаются с практическими примерами!
Знакомьтесь: лучшие лендинги мира, которые мы откопали в разных уголках Буржунета.
Смотрите, анализируйте, учитесь у профессионалов и не повторяйте ошибок.
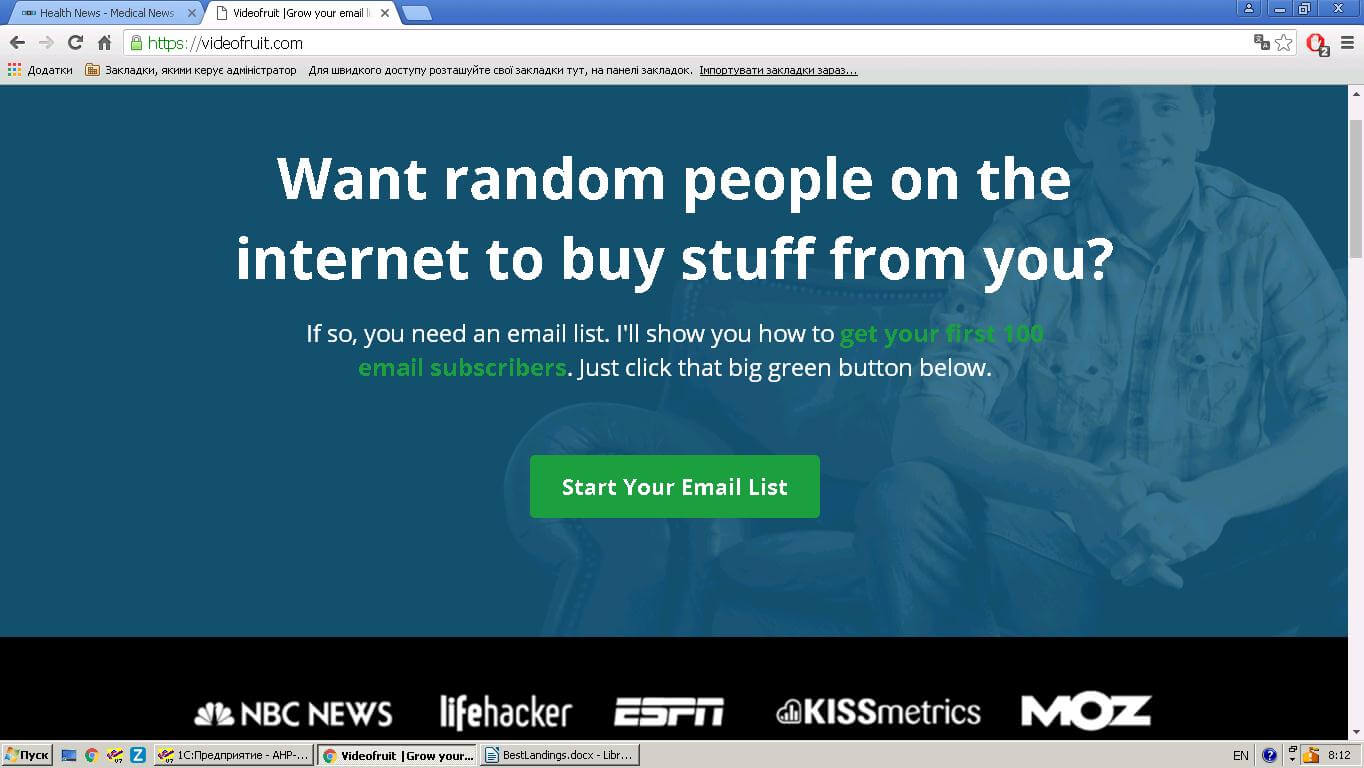
№1: Посадочная страница VideoFruit

Что сделано правильно:
· Четкий таргетинг: заголовок и подзаголовок ориентированы на новичков, поскольку большинство продвинутых маркетологов и бизнесменов знают, что такое список адресов электронной почты.
· Четкое преимущество: если вы подписаны, они научит вас получить первую сотню подписчиков.
· Зеленая кнопка призыва к действию удачно контрастирует с синим фоном и выделяется.
· Социальное доказательство помогает установить доверие — NBC News, ESPN, Lifehacker и Moz — крупнейшие и авторитетнейшие сайты Буржунета.
Что можно протестировать / улучшить:
· Слова, которые передают пользу, «получить ваши первые 100 подписчиков» сливаются и плохо отображаются на синем фоне. Они должны контрастировать.
· Неплохо бы провести А/В тестирование с другим заголовком — «Хочешь начать свой бизнес?».
№2: Лендинг пейдж ConvertKit

Что сделано правильно:
· Обещание «запустить свой первый веб-сайт за 30 дней» является сильным, граничащим с фантастическим, однако вызывает сильное любопытство у читателя.
· Слово «бесплатно» заманчиво. В отрасли, сдирающей тысячи долларов за переработанную информацию, месячный бесплатный курс подогревает интерес.
Что можно протестировать / улучшить:
· Возможно, наша команда предложила бы эмоционально насыщенную историю. «Общие» формулировки плохо говорят сердцу аудитории, и это серьезный минус.
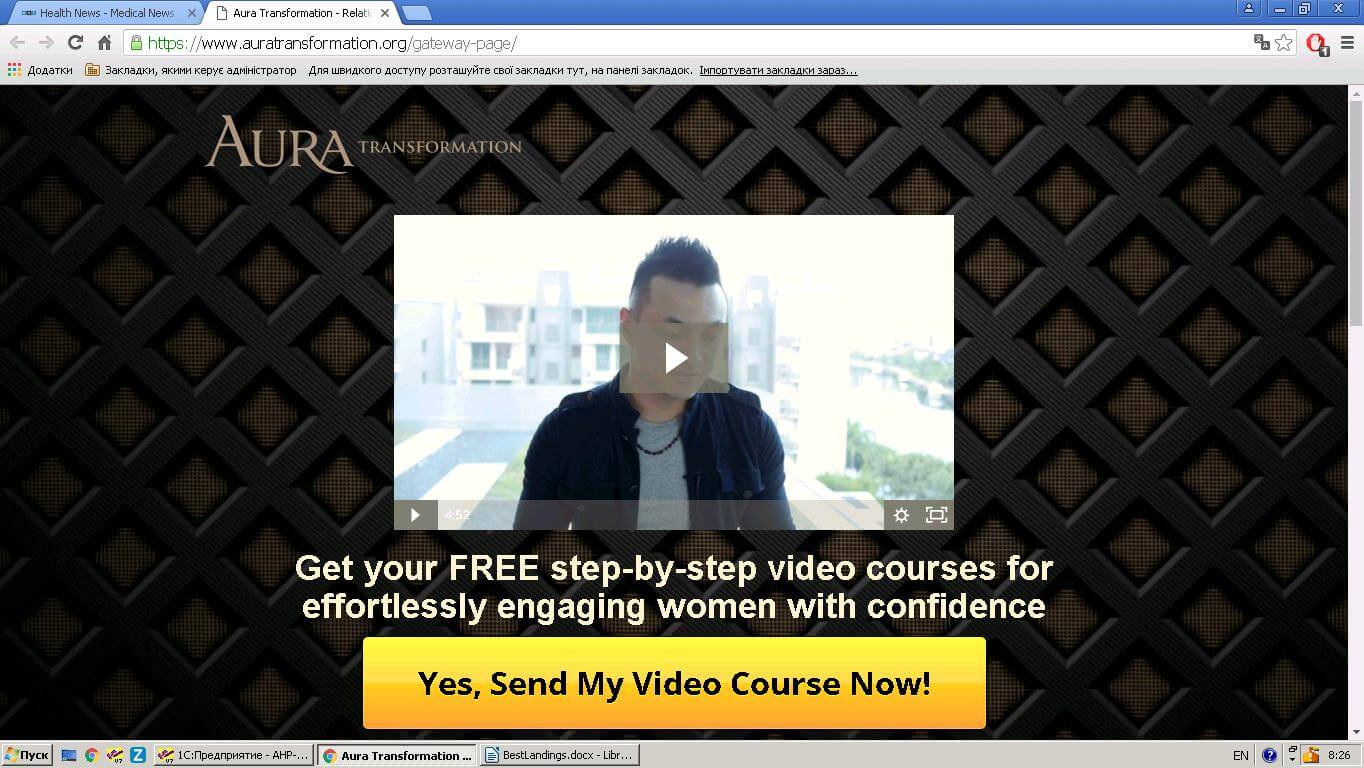
№3: Веб-страница Aura Dating Academy
«Академия свиданий» Aura реализовала ее с помощью прекрасной целевой страницы.
Что сделано правильно:
• Желтая кнопка призыва к действию прямо просится, чтобы ее нажали.
• Слово «бесплатно», как всегда, производит феноменальный эффект на молодых людей.
• Очень подробный и откровенный отзыв, используемый для демонстрации «опыта» Дэвида — социальное доказательство в формате видеоролика — звучит убедительно.
• Ярко выраженное ценностное предложение — Дэвид хорошо знает потребности ЦА и поможет «уверенно знакомиться с женщинами».
Что можно протестировать / улучшить:
• Мы бы запустили А/В тестирование без видеоролика. Людям вечно не хватает времени, чтобы просматривать видео с информацией, которая может и не пригодиться.
• Можно опробовать другой набор заголовков. Например, со словом «привлекать».
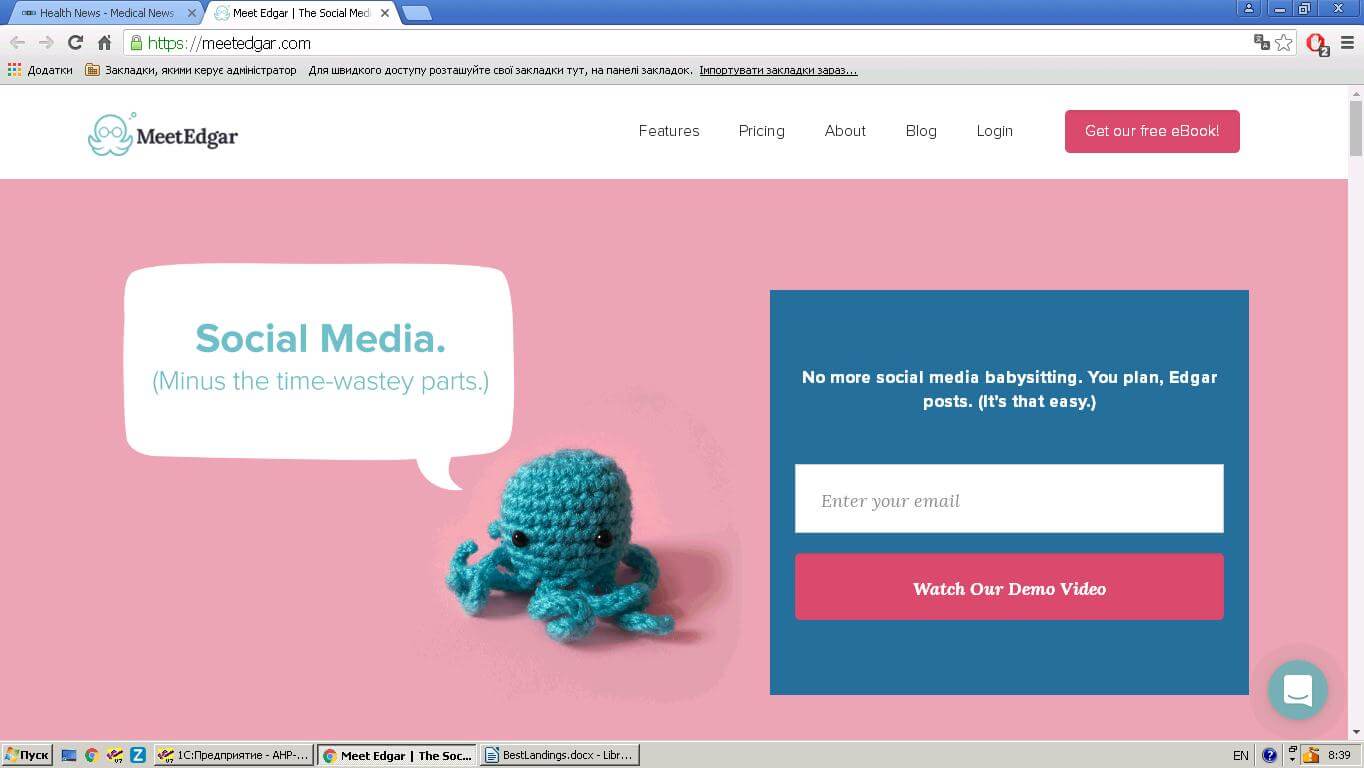
№4: Лендинг компании MeetEdgar

Здесь мы видим не совсем обычную посадочную страницу, которая предоставляет посетителям доступ к остальным разделам веб-сайта — блогу, ценам, информации о компании и др.
Это весьма интересный, но рискованный подход к разработке лендингов. Потенциальный клиент может перейти сразу в блог или еще куда-то, выпорхнув из маркетинговых сетей целевой страницы.
Исследования Conversion XL показывают, что удаление навигационных элементов с таких веб-страниц увеличивает коэффициент конверсии на 16-28%. Поэтому мы не советуем рисковать.
Что сделано правильно:
• Фантастический заголовок «Социальные медиа. Минус временные затраты»: MeetEdgar знает перспективы и понимает, что люди скептически относятся к ROI социальных сетей. В заголовке развеиваются их возражения одним метким утверждением.
• Удачное обещание сэкономить время — очевидная польза, которая делает клиента счастливым.
• Кнопка призыва к действию выделяется на синем фоне.
Что можно протестировать / улучшить:
• Мы бы опробовали дополнительный призыв к действию с другой формулировкой.
• Если вы оставляете элементы навигации, то можно добавить призыв именно сюда.
• Можно расширить информацию о компании и предлагаемых услугах.
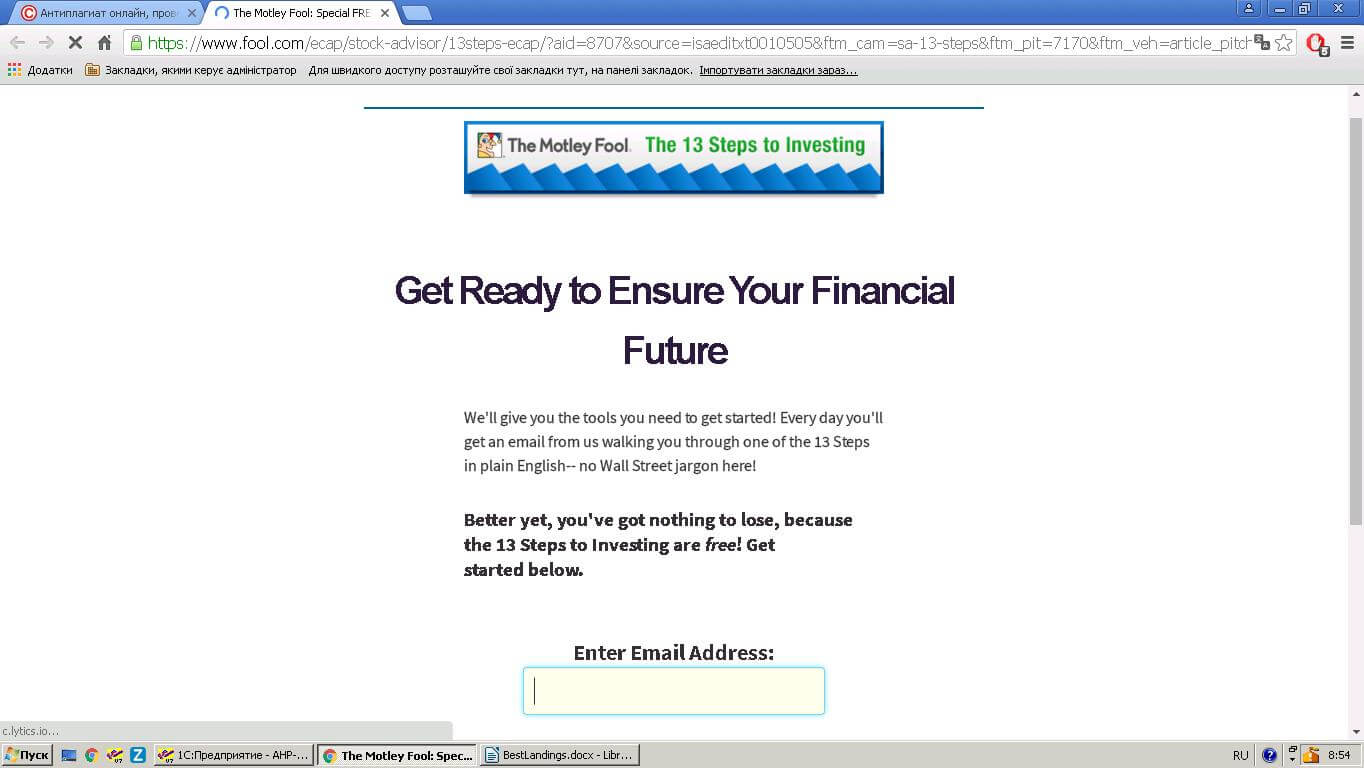
№5: Веб-страница MotleyFool

Компания обучает всех, кто желает делать деньги на бирже без финансового образования и опыта.
Что сделано правильно:
• Простая, чистая и целенаправленная посадочная страница помогает усилить конверсии.
• Выделяется слово «бесплатно» и подчеркивается, что «вы ничего не теряете» при подписке на курс.
• Слова «нет жаргона Уолл-стрит» помогают развеять опасения финансово неграмотных новичков.
Что можно протестировать / улучшить:
• Целесообразно опробовать замену слова «ensure – обеспечить» на «гарантировать» финансовое будущее, чтобы добавить уверенности потенциальному клиенту.
• Многих может испугать, что «каждый день он будет получать email для прохождения курса» — пользователям хочется все и сразу, даже если так не бывает.
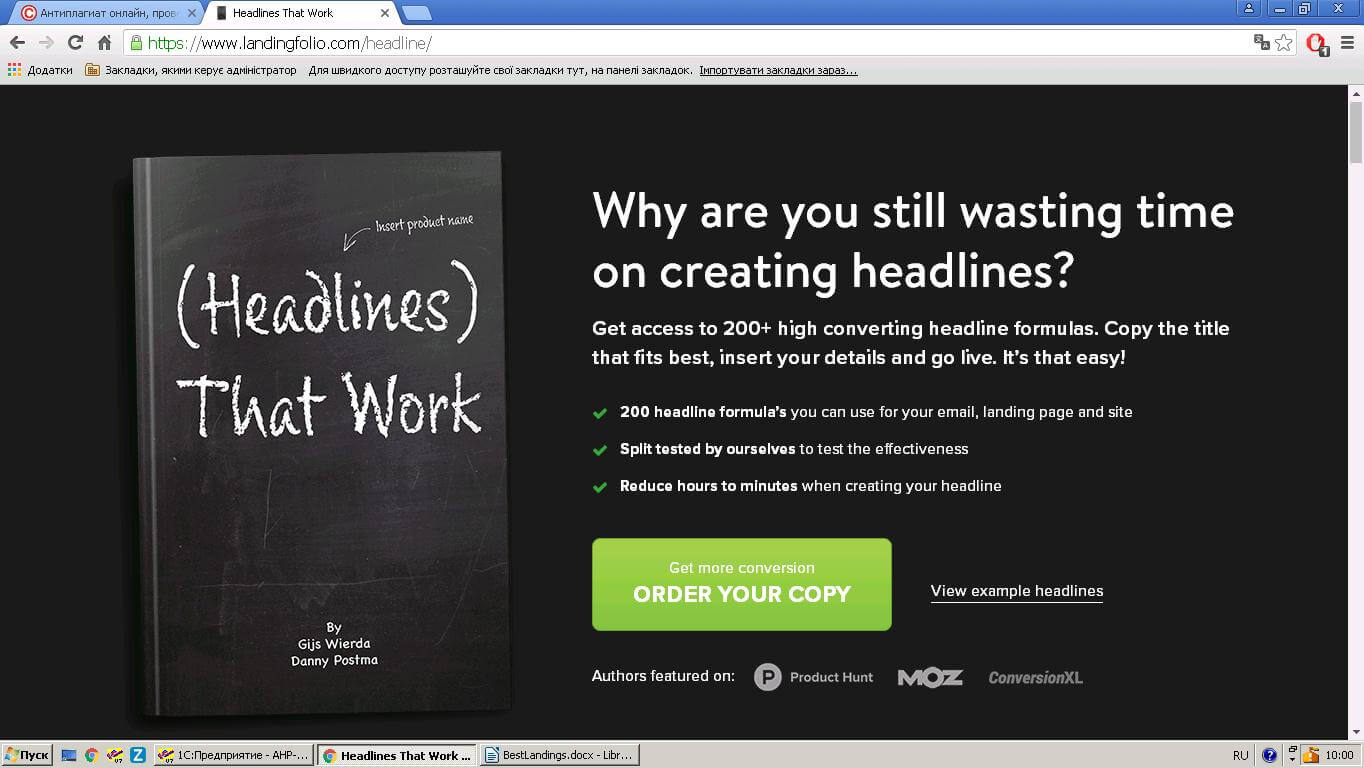
№6: Лендинг пейдж LandingFolio

Компания предлагает платные формулы продающих заголовков для коммерческих сайтов.
Несмотря на грамотную, в целом, разработку лендинга, маркетологи перестарались.
Фраза «Почему вы до сих пор теряете время на создание заголовков?» загоняет в тупик. Если придумывание заголовков было пустой тратой времени, зачем мне этот продукт вообще? И зачем вообще писать заголовки? Неужели их клиенты действительно говорят самим себе «это пустая трата времени»?
Что сделано правильно:
• Заголовок давит на болевую точку.
• Подзаголовок передает преимущество, которое решает проблему.
• Логотипы MOZ и Conversion XL внушают уважение.
• Большая зеленая кнопка призыва к действию выделяется.
Что можно протестировать / улучшить:
• На веб-странице есть несколько ошибок, которые портят впечатление.
• На кнопке лучше писать не «Закажи свой…», а «Получи больше конверсий» или что-то похожее.
• Строчка «Посмотреть примеры заголовков» рядом с кнопкой отвлекает внимание клиента.
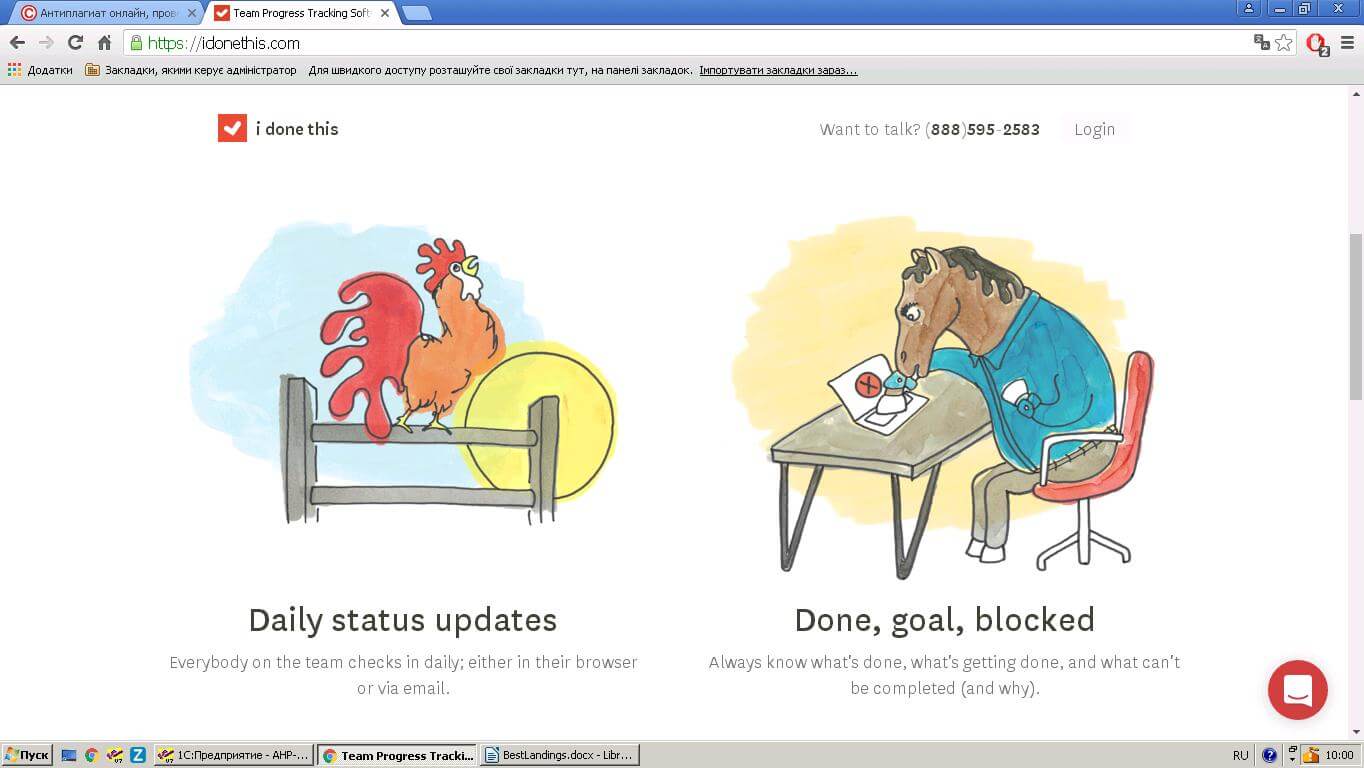
№7: Лендинг пейдж IDoneThis

Что сделано правильно:
• Фраза «более 160 000 человек» передает социальное доказательство — многие его используют, поэтому вам обязательно следует попробовать!
• Заголовок посадочной страницы передает четкую и понятную выгоду.
• Развернутый подзаголовок облегчает понимание продукта.
• Возможность регистрации с помощью Google — это простота и высокие конверсии.
Что можно протестировать / улучшить:
• Добавление специфических функций к изображению справа улучшит запоминаемость продукта.
• Возможно, призыв к действию можно сделать более эмоциональным и вовлекающим.
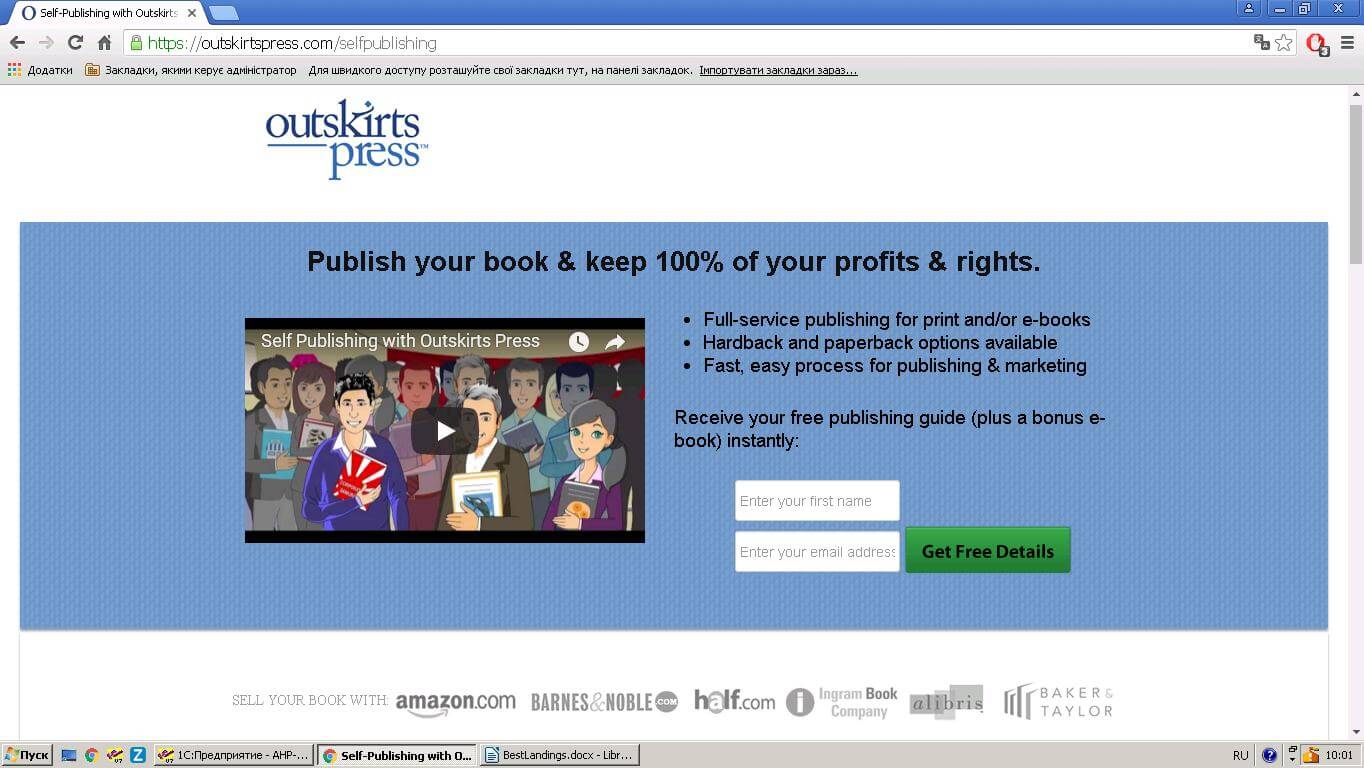
№8: Веб-страница Outskirt Press

Что сделано правильно:
• Обещание впечатляющее — решает проблему начинающих авторов опубликовать собственную книгу со 100% прибылью и соблюдением прав.
• Наличие известных логотипов позволяет увидеть, где авторы могут публиковать свои книги.
• Маркированные списки позволяют легко взглянуть на преимущества.
Что можно протестировать / улучшить:
• Кнопка призыва к действию говорить «Получить бесплатную электронную книгу». Нет, ну действительно, кому захочется «Получить подробности бесплатно»!
• Черный шрифт заголовка и текста на синем фоне увеличивает время прочтения. Помните: повлиять на решение пользователя нужно за секунды!
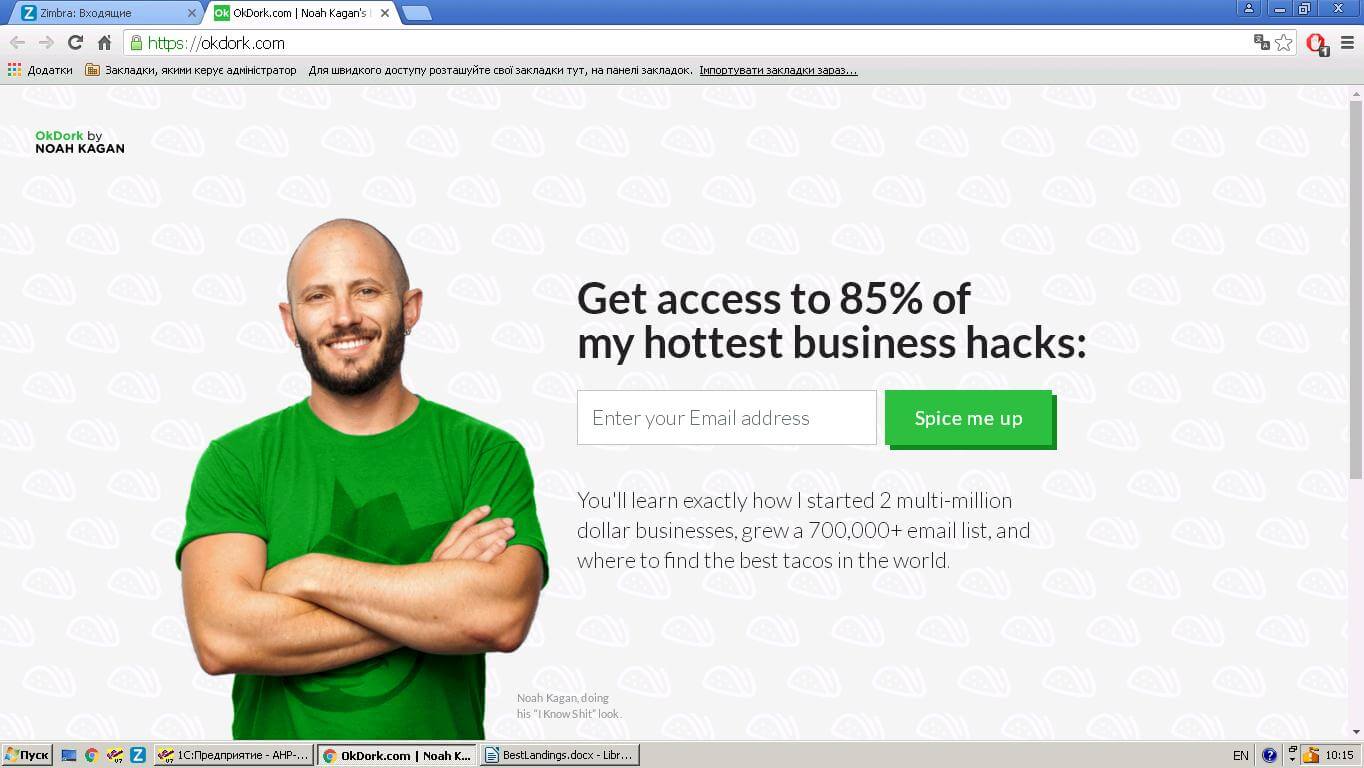
№9: Посадочная страница бизнес-тренера Ноа Кагана

Что сделано правильно:
• Минималистская страница помогает сосредоточиться на единственном действии — регистрации.
• Зеленая кнопка с необычным призывом к действию привлекает внимание.
• Текст передает преимущества и рассказывает именно о перспективах взаимодействия.
• Ниже приводятся социальные доказательства — отзывы известных людей.
• Открытая фотография Ноя и гармоничная цветовая схема делают сайт привлекательным.
Что можно протестировать / улучшить:
• Неясно, что означает «85% моих самых горячих бизнес-советов» — почему не все???
• Можно провести А/В тестирование других вариантов СТА вместо фразочки Spice me up.
• Шрифт и кернинг подзаголовка неудачные, поэтому текст читается медленно.
№10: Сайт для спортсменов Athlean-X

Данный сайт занимается спортивными товарами, литературой и биодобавками для спортсменов.
Несмотря на яркое и привлекательное предложение получить книгу бесплатно (за ним последует регистрация email), лендинг применяет все тот же рискованный прием — элементы навигации по сайту и возможность для пользователя «улизнуть» в другой раздел без совершения целевого действия.
Что сделано правильно:
• Слово «бесплатно» в заголовке выглядит ярко и заманчиво.
• Цветовая схема и фон лендинга в целом отлично подобраны для суровых фанатов «железа».
• Перспектива «накачать бицепсы, которые поворачивают головы и разрывают рукава» точно воздействует на целевую аудиторию подобных сайтов.
Что можно протестировать / улучшить:
• Лендинг должен фокусироваться на целевом действии, а лишние элементы мешают.
• Отсутствуют социальные доказательства — отзывы людей, которые уже получили книгу.
• Не до конца понятно, что означает название «Черная книга бицепсов».
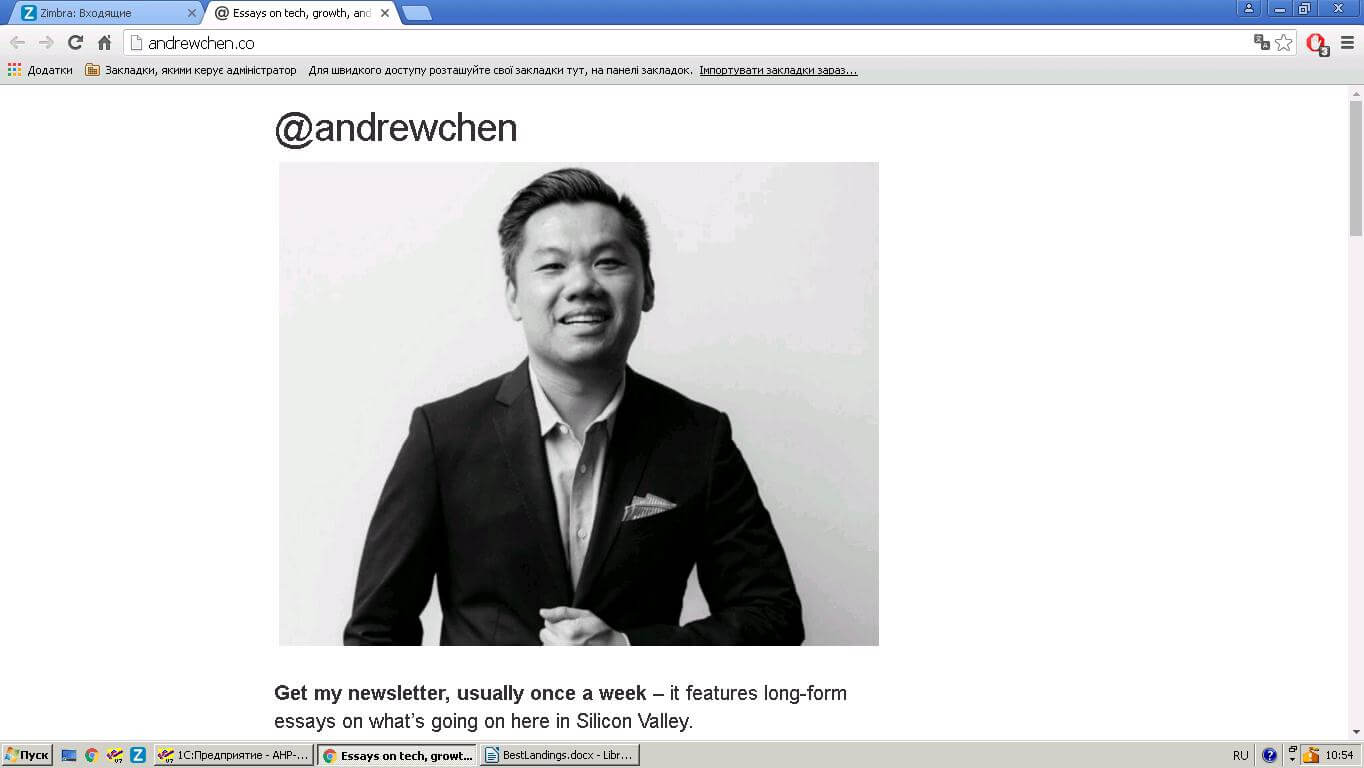
№11: Бизнес-сайт Эндрю Чена

Данный лендинг предлагает подписаться на авторские обзоры событий Силиконовой долины.
Очевидно, что основная клиентура Чена — это инвесторы и специалисты в области высоких технологий.
Сайт Эндрю Чена минималистский по своей природе. Основное внимание уделяется контенту, социальному доказательству и, конечно же, побуждает людей подписываться на его информационный бюллетень, который является главной целью конверсии.
Что сделано правильно:
• Минималистская целевая страница фокусирует пользователя на действии.
• Подзаголовок дает четкое представление о сущности продукта и выгодах от него.
• Внедрение социальных доказательств с такими именами, как New York Times и Fortune.
• Отзывы дополнительно усиливают социальные доказательства.
Что можно протестировать / улучшить:
• Вместо @andrewchen желателен соблазнительный, ориентированный на выгоду заголовок.
• Сжатие текста, отсутствие вертикального выравнивания, нечеткость <h3> и неправильное использование пробелов могут привести к ухудшению конверсий.
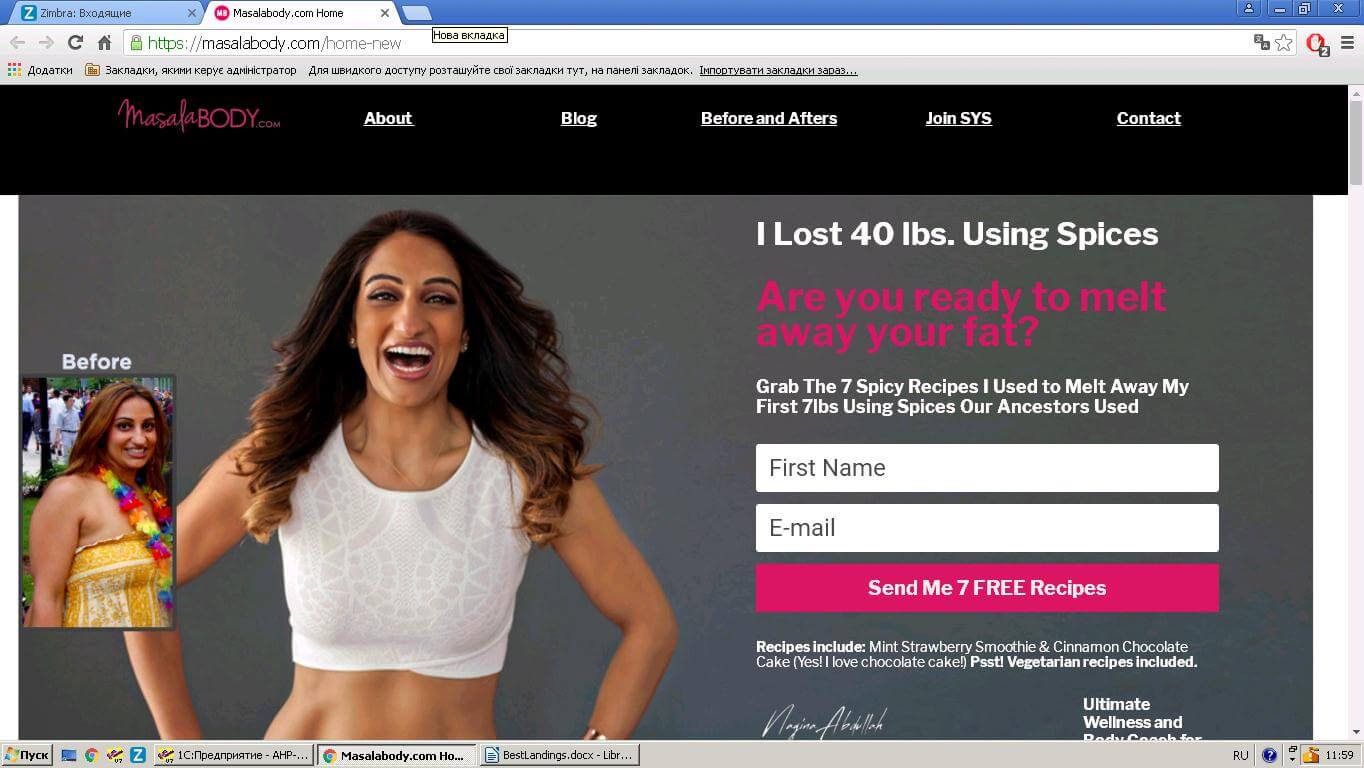
№12: Лендинг пейдж Masala Body

А этот сайт рассчитан на женскую аудиторию, желающую избавиться от лишних килограммов.
Что сделано правильно:
• Фотографии «до» и «после» наглядно демонстрируют, что создательница рецептов похудения действительно знает, о чем говорит. Результат вызывает доверие.
• Предложение получить по email БЕСПЛАТНЫЕ рецепты призывает попробовать.
• Идея потеря веса с помощью специй весьма любопытна и привлекательна для большинства — изнурительные упражнения и диеты здесь даже не упоминаются!
• Автор борется с вероятными возражениями, допуская шоколадный торт в своих таинственных рецептах! Это последняя линия обороны сладкоежек.
• Грамотное использование логотипов для упоминания социального доказательства.
• Ниже приведены цитаты экспертов, которые «узаконивают» методику.
• Отзывы женщин подкрепляют уверенность в результатах.
Что можно протестировать / улучшить:
• Элементы навигации снова позволяют посетителю уходить через второстепенные разделы сайта — например, через блог — не выполнив целевого действия (без регистрации email).
Берите пример с лидеров, не повторяйте ошибок, и удачных вам конверсий!
Топ-10 трендов веб-дизайна лендингов, о которых вам следует знать
Основная вещь, которую следует знать о трендах — это то, что они постоянно меняются. Тенденции в области сайтостроения также весьма быстро сменяют одна другую, поэтому веб-дизайнерам порой бывает очень сложно «угнаться за модой».
По данным статистики, 75% пользователей признались, что они определяют степень надежности фирмы, глядя на то, как спроектирован ее сайтлендинг. При этом нужно иметь в виду, что любое изменение может повлиять на эффективность бизнеса в целом.
В этой статье подобраны 10 основных трендов в области веб-дизайна посадочных страниц на 2016 год. Следуя им, вы сможете повысить эффективность своего ресурса.
Эволюция веб-дизайна — 20 лет за 5 минут!
№1: Четкий и персонализированный призыв к действию
Единичный призыв к действию, который выглядит как кнопка и всегда находится на виду у пользователя, поможет вам увеличить количество лидов. Если кнопка с целевым действием будет размещаться в шапке или подвале лендинга, то позаботьтесь о том, чтобы ничего не отвлекало внимание пользователя. Таким образом вы сможете увеличить конверсию.
Настоятельно рекомендуется в качестве призыва к действию использовать не более 5 слов. Кроме того, нужно, чтобы сама кнопка выделялась на общем фоне страницы. Для этого лучше подбирать контрастные цвета. Это поможет привлечь внимание пользователей.
99 примеров эффективных элементов призыва к действию
№2: Анимированные элементы или встроенное видео на заднем плане
К применению этих элементов следует относиться с умом. При правильном использовании они помогут повысить узнаваемость вашего ресурса, а также завоевать доверие посетителей. CSS или анимированные переходы добавят элегантности вашему лендингу. Однако чрезмерное использование видео и анимации — это потенциальный риск с точки зрения внимания. Не стоит этим злоупотреблять.
№3: Респонсивный дизайн
Респонсивный дизайн на сегодняшний день превратился в своеобразный стандарт. Это стало так важно, потому что пользователи часто просматривают сайты при помощи различных мобильных устройств, а не только на своих компьютерах и ноутбуках.
Респонсивный дизайн обеспечивает правильное отображение лендинга на всех видах устройств, как показано на изображении выше.
№4: Упрощенная навигация по сайту
Если говорить обобщенно, то пользователи с большей вероятностью будут совершать конверсию, если смогут быстро и просто найти то, что им нужно. Четкость и простота — это ключевые составляющие успешного лендинга.
В настоящее время навигация на многих сайтах упрощена: в главном меню отображены только основные опции. Дизайнеры стремятся избавиться от ненужных элементов, занимающих «драгоценное» пространство на странице. К «лишним» относится, например, значок «Перейти на домашнюю страницу».
Почему хорошая навигация эффективнее функции поиска на сайте?
№5: Большие изображения
Вместо того, чтобы размещать у себя на сайте множество мелких картинок, используйте одно большое изображение (hero image). Это поможет улучшить пользовательский опыт.
Кроме того, уменьшение количества картинок увеличит скорость загрузки сайта. Вы сможете более эффективно донести нужную информацию до пользователей.
№6: Привлекательный минимализм
Как уже было упомянуто выше, современным людям важно найти нужную им информацию как можно быстрее. В связи с этим, в дизайне сайтов начинает преобладать минималистический подход. Минимализм наблюдается также и в оформлении текстов — гарнитура шрифтов постоянно упрощается.
Простота и минимализм в веб-дизайне
№7: Элегантный и изысканный внешний вид
Множество дизайнеров в настоящее время следуют этой простой формуле при создании лендингов. Эта тенденция — нечто большее, чем просто минимализм. При таком подходе дизайнер уделяет особое внимание визуальной эстетике.
№8: «Кирпичная кладка» и модульное расположение элементов на странице
Что касается расположения элементов на странице, самыми последними трендами являются:
- Masonry – вывод html-блоков в виде кирпичной кладки;
- Mosaic – тренд, определяющий внешний вид современных браузеров. На странице содержится меню, панель инструментов и строка поиска;
- Модульное расположение элементов, основной принцип которого можно кратко выразить как «от меньшего к большему».
Принципы дизайна: композиционное равновесие, симметрия и асимметрия
№9: Динамическая персонализация
Динамическая персонализация является одной из ключевых составляющих успешной стратегии входящего маркетинга. Она учитывает различные сегменты аудитории и предлагает пользователям контент в зависимости от их потребностей, а также от того, на каком этапе совершения покупки они находятся.
Например, вы можете направлять всех ваших потенциальных клиентов на одну посадочную страницу, а партнеров – на другую. В таком случае вы сможете предоставить каждому из сегментов целевой аудитории релевантный контент.
№10: «Исчезающий» контент
При помощи JavaScript или CSS можно создать на сайте контент, который будет появляться или исчезать в зависимости от потребностей пользователя.
Бонус: Оптимизация дизайна ради увеличения скорости загрузки сайта
Медленно загружающиеся сайты раздражают пользователей. У вас есть всего лишь 5 секунд, чтобы заинтересовать посетителя. Даже 1 секунда промедления может стоить вам конверсии.
Используйте самые новейшие приемы, чтобы увеличить скорость загрузки своего лендинга. Это так важно, потому что, согласно данным статистики, пользователь покидает сайт, если время его загрузки превышает 4 секунды. Это исследование было проведено в 2014 году, и можно предположить, что этот показатель уменьшился еще сильнее с тех пор.
Заключение
В сфере веб-дизайна постоянно происходят какие-то изменения, появляются новые тенденции и тренды. Вам следует постоянно держать в голове некоторые из них, однако стоит также учитывать то, как новая «фишка» отразится на вашем бизнесе и как повлияет на пользователей. Если вы слепо будете следовать новым тенденциям, это вряд ли поможет вам более эффективно взаимодействовать с целевой аудиторией.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам: info.webtoolhub.com
17-10-2016
ТОП-10: ошибки лендинга, убивающие конверсию
Автор: Юлия Федотова
«Шеф-редактор блога GetGoodRank, веб-аналитик, блоггер.
Ошибки лендингов, о которых мы расскажем в данном обзоре, покажутся банальными и понятными. Но почему тогда, если они настолько банальны и понятны, мы встречаемся с ними сплошь и рядом, на каждом втором сайте в интернете?»
… ошибки лендинга по мотивам лекции Дмитрия Сатина в школе вебмастеров Яндекс.
Лендинг с технической точки зрения — страница входа, на которую попадает («приземляется») посетитель из поиска, социальной сети, рекламы. Поэтому фактически каждая продвигаемая страница становится посадочной.
В понимании вебмастеров лендинг пейдж — это отдельно создаваемый, одностраничный сайт для конкретного предложения, который четко ведет пользователя к совершению конверсионного действия.
Лендинг пейдж — один из наиболее эффективных инструментов оптимизации конверсии. Его наличие не означает, что на страницах основного сайта (к примеру, интернет-магазина) может твориться полный конверсионный хаос.
Все страницы сайта должны быть удобными, простыми, логичными и понятными для пользователя.
Что определяет конверсию:
- Качество трафика или цель, с которой к вам приходит клиент — если на сайт сгоняется трафик весь возможный трафик, то уровень конверсии будет предельно низким, а уровень отказов повысится. Это негативно сказывается на поведенческих факторах сайта. К примеру, человек, желающий отремонтировать велосипед,попадает на сайт, который продает велосипеды и аксессуары для велоспорта и активного образа жизни. Это 100% отказ.
- Интерфейс — это глобальный фактор. Успешную конверсию определяет эмоциональность (цветовые решения и формы), логика построения блоков, отсутствие отвлекающих факторов, наличие эмоциональных акцентов и психологических триггеров, которые мы называем ограничителями и ускорителями.
Ограничитель — всего 5 единиц в наличии
Ускорители — спец цена действует 3 часа 49 минут
- Контент — насколько сильно контент воздействует на пользователя, настолько сильной будет его решимость купить здесь и сейчас.
Типичные ошибки лендинга, снижающих конверсию
Ошибка 1. Отвлекающие ссылки, баннеры
Такие элементы рассеивают внимание, уводят посетителя от целевого действия. Задача лендинга сфокусировать внимание пользователя на предложении, о разнообразии товаров и услуг он узнает на основном сайте.
Ошибка 2. Неинформативные тексты
О качестве контента и о том, как заказать хороший контент и поверить его качество, рассказывала Катерина Ерошина. Текст не должен выступать заполнителем места на сайте. Каждое предложение текста на странице должно продвигать пользователя на шаг ближе к действию.
GetGoodRank: Вычеркните из текста все банальности, которые и так понятны. Не стоит объяснять пользователю, что такое диван или для какой погоды предназначены резиновые сапоги. Расскажите о преимуществах именно этой модели. Это будет полезнее.
Однако не стоит злоупотреблять и полностью исключать текст со страницы продажи, как это делает один из интернет-магазинов. На этой странице расписано все: как забрать, как оплатить, и даже рассчитан платеж по кредиту, но ни слова не сказано о технических характеристиках ноутбука:
Сколько пользователей не догадаются прокрутить страницу вниз и так никогда и не узнают, чем же этот ноутбук так замечателен?
Ошибка 3. Перегруженные страницы
Это страницы интернет-магазинов, где помимо самого товара позиционируются одновременно и акционные предложения, новинки, аксессуары, другие товары из категории. Большой выбор вызывает сомнения в правильности и однозначности решения.
Не сбивайте пользователя с цели. Информация на странице с товаром должна не отвлекать внимание, а способствовать изучению товара и его преимуществ.
Ошибка 4. Элементы, вызывающие негативные эмоции
Это не пугающие картинки, не тексты, запугивающие пользователя, а естественные элементы сайта: давящие темные оттенки, темный фон, слишком яркий контраст оттенков. Негативные эмоции могут вызывать не только физические и технические параметры сайта (дизайн), но и пользовательский опыт (неработающие кнопки, битая ссылка, неудобная навигация). Эти факторы нужно исключить.
Ошибка 5. Неправильное расположение факторов, вызывающих доверие
Это в особенности касается молодых и малознакомых целевой аудитории брендов. В малоизвестном интернет-магазие мало кто захочет оставлять деньги. Покажите своих более известных финансовых партнеров (платежные системы), поставщиков (бренды товаров), клиентов «с именем», которых знают пользователи.
Если ваши охранные системы заказал крупный банк для защиты своих отделений, то об этом надо сказать там, где это несомненно увидят все пользователи.
Ошибка 6. Отсутствие четкой цели
Не предлагайте два действия сразу. Определите четко цель, к которой вы ведете пользователя. Если вы предлагаете купить товар (к примеру, книгу), то не стоит рядом указывать ссылку на ее бесплатную версию для онлайн-чтения.
Ошибка 7. Лид-форма, задающая слишком много вопросов
Лид-форма должна содержать минимальное количество полей для заполнения. Просите только действительно важную для сделки информацию. Никогда не запрашивайте слишком личную информацию, это настораживает пользователей. Онлайн среда еще не вызывает столь сильное доверие.
Поверьте, для продажи вам даже не надо знать, как зовут вашего клиента. Достаточно контактного телефона для отправки уведомлений и адреса доставки.
Узнать обо всех ошибках лид-форм, снижающих конверсию
Ошибка 8. Нарушение стереотипов поведения пользователя
Стереотипы поведения пользователей сформировались давно. Сначала интернет нам предлагал стереотипно оформленные сайты, не важно, это сайт-визитка event-агентства или небольшого лакокрасочного производства. Суть в том, что шаблонно построенные сайты выработали в пользователях определенный паттерн поведения. Это нормально, что пользователи ищут кнопку «Купить» ПОД изображением товара и его описанием, а не в заголовке страницы.
GetGoodRank: Изменение расположения СТА-кнопки — это определенный риск, что пользователь ее просто не найдет. Располагая СТА-кнопку в нетипичном месте, сделайте ее заметной.
Ошибка 9. Отсутствие визуализации
Пользователь должен видеть на каждом последующем шаге, что он покупает. Показывайте пользователю изображение товара на всех последующих этапах завершения сделки: когда он выбирает систему оплаты и оплачивает товар (человеку важно видеть, за что он отдает деньги), указывает адрес доставки.
GetGoodRank: Визуализация товара на всех этапах воронки продаж помогает снизить процент брошенных корзин.
GetGoodRank рекомендует: Правильные изображения для сайта
Ошибка 10. Сайт не подтверждает действия клиентов
После заполнения и отправки формы, клиент не получает ни онлайн, ни email уведомления об успехе действия.
Подтверждая действие, важно поддержать ту эмоцию,
которую вы продаете клиенту вместе с товаром/услугой.
Лайфхак по юзабилити: Чтобы не дать пользователю уйти к конкурентам после просмотра товара или знакомства с услугой на вашем сайте, предложите клиенту видео о том, как использовать товар, демонстрирующее товар/услугу в действии, видео с социальными доказательствами, обзор эксперта. Видео не только задерживает пользователя на сайте, но и повышает доверие.
Высокой вам конверсии, и да прибудет с вами ТОП!
Лучшие landing page – супер лендинг
В этой статье мы рассмотрим лучшие лендинг пейдж в мире — одностраничники, которые заслуживают внимания благодаря своей продающей структуре, грамотному маркетингу и яркому дизайну. Такие страницы получают высокую конверсию и приносят доход своим владельцам. А, значит, мы не можем пройти мимо, не рассмотрев их особенности и преимущества. Готовы? Поехали!
Примеры лучших Landing page
Рассмотрим несколько примеров, разобрав их подетально, чтобы понимать, почему эти лендинги можно считать успешными.
Пример 1
Потрясающий пример landing page, созданный для продажи женского корсета. Потрясающий он потому, что берет пользователя за руку и ведет по всей странице, мягко и ненавязчиво предоставляя аргументы для чего ему корсет. Первый разворот сразу же берет “быка за рога”.
Лучшие Landing Page — подборка лучших интерактивных Landing Page
Здесь есть все, чтобы подогреть интерес посетителя: УТП, преимущества. И даже лидогенерирующая форма с триггером для тех, кто уже готов выполнить действие.

Одностраничник разработан по продающей маркетинговой стратегии AIDA. Здесь, по традиции, есть блок преимуществ и выгод, социальных доказательств. Но при этом каждый разворот исполнен в отличном дизайне: ярко, доходчиво и просто.

Обратите внимание, каждый призыв к действию предлагает новую плюшку для потребителя. Маркетологи постарались, проработав и поняв желания и цели целевой аудитории.

На блоке социальных доказательств сделан большой акцент, чтобы доказать своему посетителю, что этот оффер — реален и он работает.

В качестве дополнительных доказательств на сайте предусмотрены видеоролики и скриншоты с аккаунтов Инстаграм, где дамы уже примеряют на себе корсет.
На сладкое снова лидогенерирующая форма с призывом к действию.

Сайт создает однозначное желание — купить. И не удивительно, разработан на 5+.
Пример 2
Пример лендинга, который умеет давить на эмоции. Продающий одностраничник посвящен услугам банка и разработан в тандеме с анимацией, которая и направлена на проработку эмоционального состояния пользователя.

Разработчиками предполагается, что страница будет рекомендоваться друзьям и переходить к ним в качестве реферальной ссылки.
При открытии одностраничника произносится имя того, кто ее открыл, а после женский голос предлагает узнать о банке подробнее и воспользоваться его услугами.

Анимация берет свое. Здесь нет привычных блоков социального доказательства, всего один блок преимуществ. Но при этом жесты девушки, подталкивающие к действию, работают на результат, делая одностраничник высококонверсионным.

Пример 3
Пример простого, но эффективного одностраничника, предлагающего с его помощью купить подарочную карту.

Здесь нет анимации, яркого дизайна или замысловатых элементов, которыми сейчас старается пользоваться каждый третий разработчик, чтобы привлечь внимание пользователя. Вместо этого всего несколько информативных блоков, которые ясно и просто показывают кому и зачем нужна карта, какие выгоды она предоставляет. Это еще раз доказывает, что все гениальное — просто.

Целевая страница говорит на простом языке со своим пользователем. Разработчики не изощрялись и даже социальные доказательства разместили в виде инфоконтента. Хотя в этом случае фотографии клиентов не помешали бы.

Пример 4
О проекте “Бешеная сушка” известно каждому, кто хотя бы раз стремился сбросить лишний вес с помощью диетологов, спортивных тренеров и других специалистов. Этот проект уже три года стабильно стоит на ногах и на сегодняшний день продвигает уже 20 сезон, набирая участников. Поэтому разработчики приняли решение не размещать УТП на первом развороте.

Да и в целом, одностраничник сложно назвать “типичным”. Здесь есть маркетинговые уловки и ходы в виде доказательств, выгод и преимуществ. Но в большей мере лендинг пейдж демонстрирует сторителлинг в агрессивной манере. Это, словно, пинок для пользователя, который нуждается в помощи.

Фото популярного российского тренера, достаточно резкое обращение к посетителю и мотивация к действию в виде гарантий призового фонда берут свое — вызывают желание стать участником.

Этот продающий одностраничник давит на боли ЦА и предлагает решение как от них избавиться. Это мощная маркетинговая концепция, которая всегда помогает выиграть своему владельцу, приводя новых клиентов.

Мы рассмотрели небольшое количество мощных landing page, которые вызывают неподдельный интерес к себе. Хотите себе эффективный одностраничник? Заказывайте создание лендинга под ключ и получайте не упускайте свою прибыль благодаря крутому проекту.
Статья разработана веб-студией Импульс Дизайн.