عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها. برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات
الإنتقال لموجزك الرئيسيOmlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanáluVi kan desværre ikke finde den side, du leder efter. Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger
Gå til dit feedDie gewünschte Seite konnte leider nicht gefunden werden.
 Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren. Zu Ihrem Feed
Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren. Zu Ihrem FeedUh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feedVaya, parece que no podemos encontrar la página que buscas. Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información.
Ir a tu feedNous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre filMaaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari. Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut
Buka feed AndaNon abbiamo trovato la pagina che stai cercando.
 Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più. Vai al tuo feed
Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più. Vai al tuo feed申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기Harap maaf, kami tidak dapat menemui laman yang ingin anda cari. Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut
Pergi ke suapanDe pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feedVi finner ikke siden du leter etter. Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon
Gå til din feedNie możemy znaleźć strony, której szukasz.
 Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji Przejdź do swojego kanału
Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji Przejdź do swojego kanałuA página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feedNe pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к лентеSidan du letar efter hittades inte. Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information
Gå till ditt nyhetsflödeขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณNaku, mukhang hindi namin mahanap ang pahina na hinahanap mo.
 Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon Pumunta sa iyong feed
Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon Pumunta sa iyong feedAradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態Stack Overflow на русском Задавать вопросПанель инструментов веб-разработчика — это общий термин для встроенных инструментов отладки браузера, а не для подключаемого модуля, такого как Firebug. Большинство из них включают интерактивную консоль, пошаговый отладчик, ведение журнала производительности сети, редактор CSS и профилирование функций JavaScript.
- Узнать больше…
- Лучшие пользователи
- Синонимы
123 вопросы
Новейший
Активный
Без ответа
Сортировать по Нет ответов Ответ не принят Имеет награду Отсортировано по Новейший Последние действия Наивысший балл Самый частый Щедрость скоро закончится Отмечен Мои просматриваемые теги Следующие теги:0 голоса
2 ответы22 Просмотры
Изменение значения параметра другого элемента с помощью Javascript при изменении параметра другого элемента выбора
Я пытаюсь создать базовый переводчик, в котором сценарий будет переводить с турецкого на английский, но пока я пытался создать программу, я застрял в одном месте.
- javascript
- html
- веб
- выберите
- веб-панель инструментов разработчика
0 голоса
0 ответы
12 Просмотры
Почему я вижу дополнительную папку в исходном коде?
Я загрузил репозиторий на github и использовал netlify для развертывания своего веб-сайта. Но помимо исходного кода я вижу одну папку node-modules, 2 файла js, которых НЕТ в моем репозитории, под…
- сеть
- сервер веб-разработки
- панель инструментов веб-разработчика
0 голоса
0 ответы
35 Просмотры
Как быстро получить значение переменной данных в vue 2 при отладке в инструментах разработчика?
когда я использую инструменты разработчика в Google Chrome, на вкладке «Источники», когда я навожу курсор мыши на переменную, например newVal, она показывает ее значение:
Со следующим кодом
смотреть: {
провереноConfigInDialog(. ..
..
- vue.js
- отладка
- панель инструментов веб-разработчика
0 голоса
0 ответы
19 Просмотры
Я пытаюсь создать систему входа в систему, но мой компонент исчезает, когда я задаю свойство отображения в app.css, чтобы выровнять компонент по центру.
Я создаю систему входа. Это моя структура папок: введите описание изображения здесь Я использую редукцию реакции, но она еще не реализована. Мой код: Логин.js: импортировать React из «реагировать» Импортировать ‘./…
- javascript
- css
- reactjs
- панель инструментов веб-разработчика
0 голоса
2 ответы
175 Просмотры
chart js + машинописный текст, приводящий к невозможности разрешения «реагировать-сервер-дом-веб-пакет»
Вот мой файл page. tsx
импортировать изображение из ‘следующего/изображения’
импортировать стили из ‘./page.module.css’
импортировать React, { forwardRef } из ‘реагировать’;
импортировать {useRouter} из ‘следующего/маршрутизатора’
импортировать {строку} из ‘…
tsx
импортировать изображение из ‘следующего/изображения’
импортировать стили из ‘./page.module.css’
импортировать React, { forwardRef } из ‘реагировать’;
импортировать {useRouter} из ‘следующего/маршрутизатора’
импортировать {строку} из ‘…
- реагируют
- next.js
- chart.js
- панель инструментов веб-разработчика
0 голоса
0 ответы
24 Просмотры
Как добавить несколько разных событий на одну кнопку в React JS. Но когда функция onMouseDown запускается, onClick не должен работать, как показано ниже.
функция демо() { функция onClick() { console.log(«Я из onClick») } функция onMouseDown() { console.log(«Я из onMouseDown») } функция onMouseUp() { …
- javascript
- html
- css
- reactjs
- панель инструментов веб-разработчика
0 голоса
1 отвечать
128 Просмотры
Выбрать и показать элементы из массива
Я новичок в веб-разработке и пытаюсь чему-то научиться, воплощая свои идеи в жизнь. Теперь я пытался сделать викторину, содержащую вопросы по нескольким предметам, таким как математика, естественные науки, язык…
- javascript
- html
- панель инструментов веб-разработчика
0 голоса
1 отвечать
67 Просмотры
Получение ошибки: «Попытка получить свойство «graphql» не-объекта в» для PHP-скрипта
Я пытаюсь создать загрузчик мультимедиа Instagram, где я использую следующий код, но он дает мне эту ошибку.
- php
- скачать
- панель инструментов веб-разработчика
1 голосование
1 отвечать
24 Просмотры
Как плавно прокручивать, как указано в этой ссылке https://boy-coy.com/#home
Я хочу знать, как сделать так, чтобы мой сайт прокручивался плавно, как этот. https://boy-coy.com/#home . Я также добавил эффект параллакса, но они слишком быстрые и скорость прокрутки тоже.
- html
- css
- прокрутка
- интерфейс
- веб-панель инструментов разработчика
1 голосование
0 ответы
243 Просмотры
Как отлаживать сообщения SignalR в Blazor Server
есть ли лучший способ отладки связи между Blazor Server и браузером, чем двоичные сообщения в инструментах разработчика Chromium:
- blazor
- microsoft-edge
- хром
- blazor-серверная сторона
- веб-панель инструментов разработчика
0 голоса
0 ответы
15 Просмотры
Как сделать Firefox Developer Edition браузером по умолчанию для разработки [дубликат]
Невозможно выполнить разработку в версии для разработчиков Firefox.
- визуальный код студии
- интерфейс
- панель инструментов веб-разработчика
1 голосование
4 ответы
4к Просмотры
Инструменты разработчика React Query не отображаются
В настоящее время я использую ответный запрос в своем проекте, но значок devtools нигде не отображается на моем экране. В консоли ошибок тоже нет. В настоящее время я следую учебнику с YouTube …
- javascript
- reactjs
- реакция-запрос
- реакция-управление состоянием
- панель инструментов веб-разработчика
0 голоса
1 отвечать
121 Просмотры
Браузеры, вставляющие разрывы строк там, где их нет в HTML-коде
Скриншот веб-страницы, информация о проверке Chrome devtools и исходный код У меня есть сайт WordPress, где по непонятной мне причине текстовая подпись под графикой отображается в браузере…
- HTML
- wordpress
- браузер
- панель инструментов веб-разработчика
2 голоса
1 отвечать47 Просмотры
Есть ли способ запомнить строку из пользовательского сеанса, даже после того, как пользователь вышел из системы, чтобы каждый раз, когда они входят, она заполнялась автоматически?
Я хочу позволить пользователю войти в систему, и несколько действий дадут ему строку, эту строку нужно где-то хранить, чтобы даже после выхода из системы и входа в систему позже строка могла быть автоматически заполнена в . ..
..
- javascript
- node.js
- reactjs
- сервер веб-разработки
- панель инструментов веб-разработчика
0 голоса
0 ответы
689 Просмотры
байты переданы на вкладке сети Chrome
Как мне прочитать следующее на вкладке «Сеть» в Chrome (в инструментах разработчика): Мое предположение: 1114 запросов, 2,9 МБ передано по сети, остальное до 5,2 МБ (т.е. 5,2 — 2,9 = 2,3 МБ)…
- javascript
- гугл-хром
- сеть
- google-chrome-devtools
- панель инструментов веб-разработчика
на страницу
Использование панели инструментов веб-разработчика для поиска и удобства использования
Одним из моих любимых плагинов является панель инструментов веб-разработчика Firefox.
 Не обманывайтесь именем. Несмотря на то, что панель инструментов разработана специально для веб-разработчиков, она имеет множество опций и функций, которые также полезны для специалистов по поисковому маркетингу, консультантов по удобству использования и SEO-аналитиков. Панель инструментов имеет слишком много функций, чтобы описать их в одном […]
Не обманывайтесь именем. Несмотря на то, что панель инструментов разработана специально для веб-разработчиков, она имеет множество опций и функций, которые также полезны для специалистов по поисковому маркетингу, консультантов по удобству использования и SEO-аналитиков. Панель инструментов имеет слишком много функций, чтобы описать их в одном […]Кристин Черчилль 17 апреля 2008 г., 11:14 | Время чтения: 5 минут
Одним из моих любимых плагинов является панель инструментов веб-разработчика Firefox. Не обманывайтесь именем. Несмотря на то, что панель инструментов разработана специально для веб-разработчиков, она имеет множество опций и функций, которые также полезны для специалистов по поисковому маркетингу, консультантов по удобству использования и SEO-аналитиков.
Панель инструментов имеет слишком много функций, чтобы описать их в одной статье, но вот несколько основных моментов. Используйте их, чтобы быстро помочь клиентам увидеть варианты дизайна и/или проблемы с их сайтами и демонстрируют решение без фактического изменения кода или макета сайта.
Функции панели инструментов веб-разработчика
Панель инструментов — это быстрый и простой способ поиска проблем и ошибок на вашем собственном сайте. Это также полезный инструмент для работы с клиентами, которые не уверены или сопротивляются внесению каких-либо изменений.
Изменение размера страницы: Покажите клиенту, как отображается страница при разных разрешениях экрана.
Возможно, дизайн сайта использует фиксированную ширину 800×600 вместо гибкого макета. За считанные секунды вы можете показать клиенту, какой крошечной эта «идеальная» страница выглядит для пользователей с более высоким разрешением. Или как насчет того клиента, который настаивает на широком баннере и больших изображениях главной страницы? Продемонстрируйте, как мало содержимого страницы отображается «вверху» для пользователей с более низким разрешением.
Вот пример из реальной жизни: сайт Wine Enthusiast теряет всю информацию нижнего баннера при более низком разрешении:
Отключение JavaScript: У некоторых посетителей сайта, использующих вспомогательные технологии (например, программы чтения с экрана), не включен JavaScript. на. Как и пауки поисковых систем — эти удобные маленькие боты, которые позволяют посетителям находить веб-сайты ваших клиентов через поисковые системы.
на. Как и пауки поисковых систем — эти удобные маленькие боты, которые позволяют посетителям находить веб-сайты ваших клиентов через поисковые системы.
С помощью панели инструментов веб-разработчика вы можете легко показать своему клиенту, как его сайт работает (или не работает!) при отключенном JavaScript. Конечно, вы можете сделать это без панели инструментов, но панель инструментов веб-разработчика позволяет вам сделать это одним щелчком мыши вместо навигации по нескольким экранам.
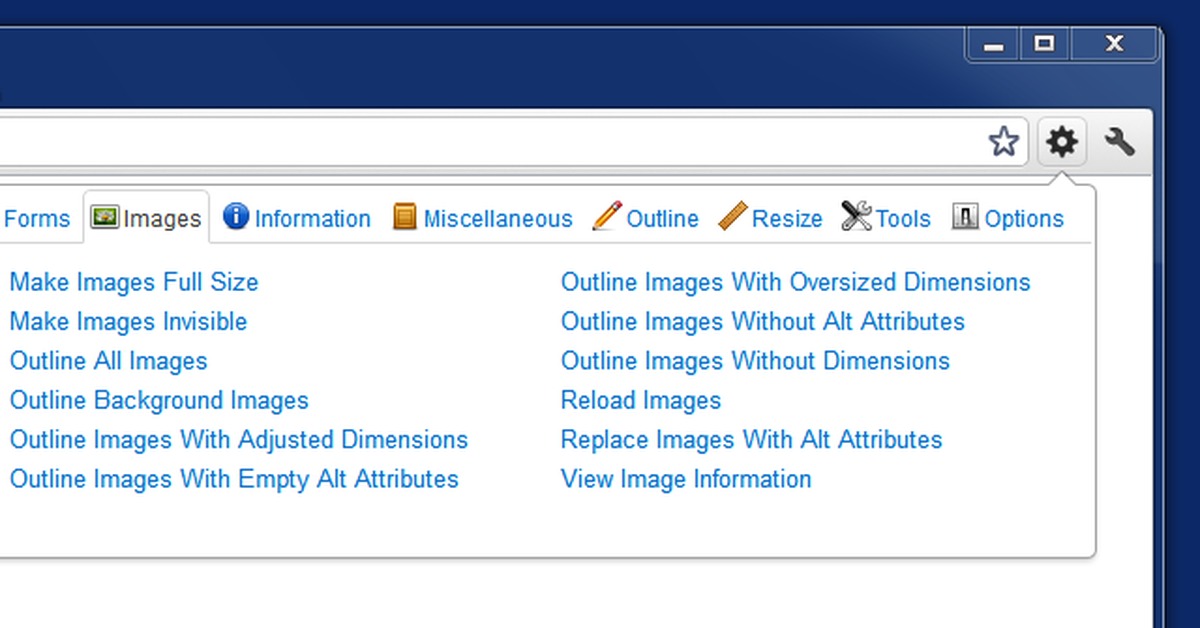
Параметры изображения: Три наиболее полезных параметра: «Отключить изображения», «Отображать атрибуты ALT» и «Контур изображений без заголовков».
- Отключить изображения: Это быстрый способ просмотреть сайт глазами поискового паука. Клиент сайта с большим количеством изображений может быть удивлен, узнав, сколько важной информации отсутствует, если изображения отключены.
Пауку нечего индексировать на сайте WineEnthusiast.com:
- Контурные изображения без названий: Атрибут TITLE можно использовать для добавления контекста и дополнительного значения.
 Атрибут TITLE появляется, когда мышь проходит по изображению, так что это хорошая возможность добавить дополнительную информацию. Например, если на изображении указана распродажа со скидкой 50 %, добавьте атрибут TITLE, указывающий на день окончания распродажи: «Спешите! Скидка 50% на все корма для домашних животных заканчивается в четверг, 3 апреля».
Атрибут TITLE появляется, когда мышь проходит по изображению, так что это хорошая возможность добавить дополнительную информацию. Например, если на изображении указана распродажа со скидкой 50 %, добавьте атрибут TITLE, указывающий на день окончания распродажи: «Спешите! Скидка 50% на все корма для домашних животных заканчивается в четверг, 3 апреля».Панель инструментов веб-разработчика обводит изображения без атрибутов TITLE красным цветом, что упрощает выбор изображений, которые будут лучше использовать в дополнительном контексте. Обратите внимание, что каждое изображение на снимке экрана ниже обведено красным. Есть много возможностей!
- Отображение атрибутов ALT: Текст ALT описывает изображение — «Сэкономьте 50% на корме для домашних животных при заказе через Интернет». Быстро указывайте изображения без текста ALT и изображения с менее чем описательным текстом. Это важные компоненты стандартов веб-доступности. Текст ALT используется, когда изображение недоступно (еще не загружено, или при использовании программы чтения с экрана, или при просмотре с отключенными изображениями для экономии полосы пропускания).
 Примечание. MSIE также использует текст ALT в качестве текста прокрутки, когда атрибут TITLE отсутствует.
Примечание. MSIE также использует текст ALT в качестве текста прокрутки, когда атрибут TITLE отсутствует.
Редактирование стилей в режиме реального времени в окне браузера: Помогите клиентам выбрать между шрифтами и цветовыми схемами с помощью опции «Редактировать CSS». Панель инструментов открывает боковое окно, содержащее таблицу стилей. Вносите изменения и просматривайте их в режиме реального времени в окне браузера. Покажите своему клиенту различные варианты, не создавая шаблон или файл для каждого из них.
Это особенно полезно для клиентов, чьи сайты имеют проблемы с удобством использования и/или читабельностью, которые трудно описать. Вместо этого покажите их. Поисковый маркетинг может привлечь посетителей на сайт, но полезность и удобство использования сайта удерживают их там.
Посмотрите, насколько читабельнее стало это меню, если изменить толщину шрифта на полужирный, хотя размер текста стал немного меньше. С помощью панели инструментов вы можете легко показать клиенту разницу и заверить его, что изменение не нарушит макет.
Первое изображение представляет собой снимок экрана исходной страницы, а второе показывает открытую панель редактирования CSS с отображаемыми предлагаемыми изменениями.
Отображение на маленьком экране: Как большинство веб-сайтов отображаются на маленьком экране? С ростом популярности доступа в Интернет с небольших экранов на мобильных устройствах, таких как сотовые телефоны и КПК Blackberry, стоит знать, чем ваш сайт отличается от конкурентов.
Вот три примера:
Загрузка бесплатных панелей инструментов
Чтобы использовать панель инструментов, сначала необходимо загрузить и установить бесплатную копию Mozilla Firefox. Затем загрузите и установите панель инструментов веб-разработчика.
Вот как он выглядит установленным, хотя на самом деле он отображается в одной строке в верхней части окна браузера Firefox:
Другие браузеры имеют аналогичные надстройки. Загрузите панель инструментов Internet Explorer от Microsoft.


 Атрибут TITLE появляется, когда мышь проходит по изображению, так что это хорошая возможность добавить дополнительную информацию. Например, если на изображении указана распродажа со скидкой 50 %, добавьте атрибут TITLE, указывающий на день окончания распродажи: «Спешите! Скидка 50% на все корма для домашних животных заканчивается в четверг, 3 апреля».
Атрибут TITLE появляется, когда мышь проходит по изображению, так что это хорошая возможность добавить дополнительную информацию. Например, если на изображении указана распродажа со скидкой 50 %, добавьте атрибут TITLE, указывающий на день окончания распродажи: «Спешите! Скидка 50% на все корма для домашних животных заканчивается в четверг, 3 апреля». Примечание. MSIE также использует текст ALT в качестве текста прокрутки, когда атрибут TITLE отсутствует.
Примечание. MSIE также использует текст ALT в качестве текста прокрутки, когда атрибут TITLE отсутствует.