true }) window.dataLayer = window.dataLayer || [] function gtag(){dataLayer.push(arguments)} gtag(«js», new Date()) gtag(«config», «G-GH8FX28ET0»)
- Кратко
- Как пишется
- Подсказки
- На практике
- Дока Дог советует
Кратко
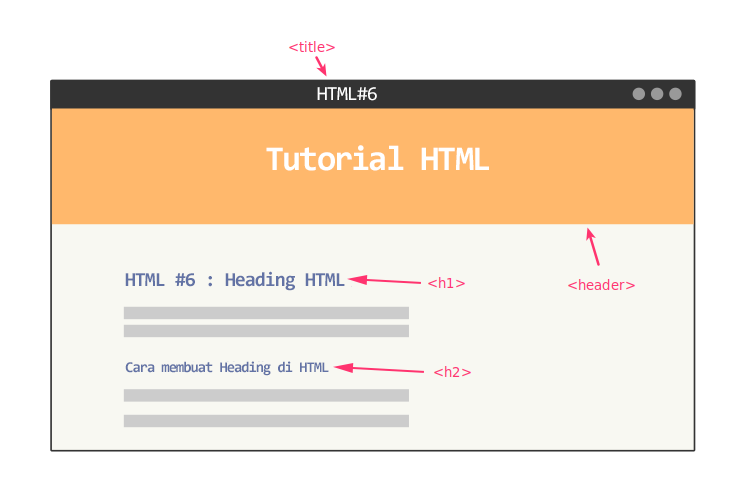
СкопированоЧтобы дать документу название, используй элемент <title>. Название, или заголовок документа, будет видно только в строке заголовка браузера или на вкладке страницы.
Из названия страницы <title> пользователь узнаёт, что на ней находится. Если он захочет добавить страницу в избранное, то браузер предложит <title> в качестве названия закладки.
Как пишется
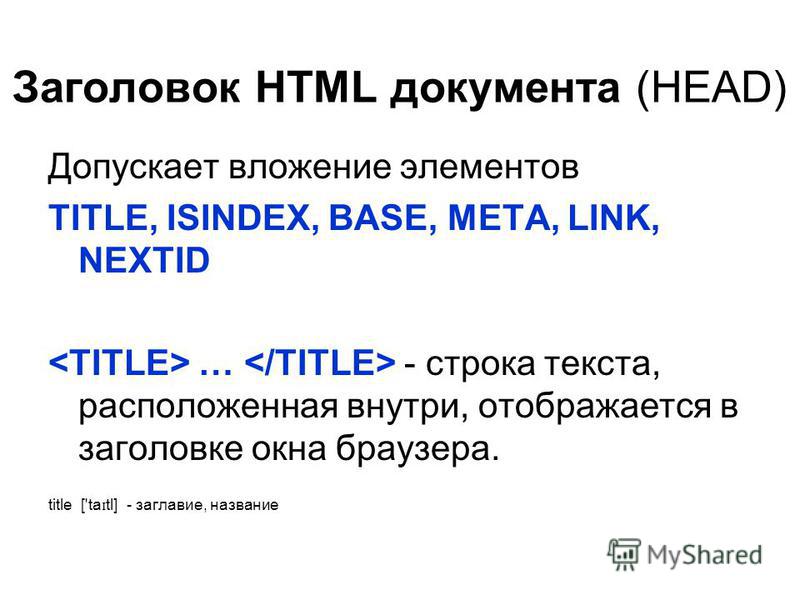
СкопированоТег <title> прописывается в контейнере <head> и может содержать только текст.
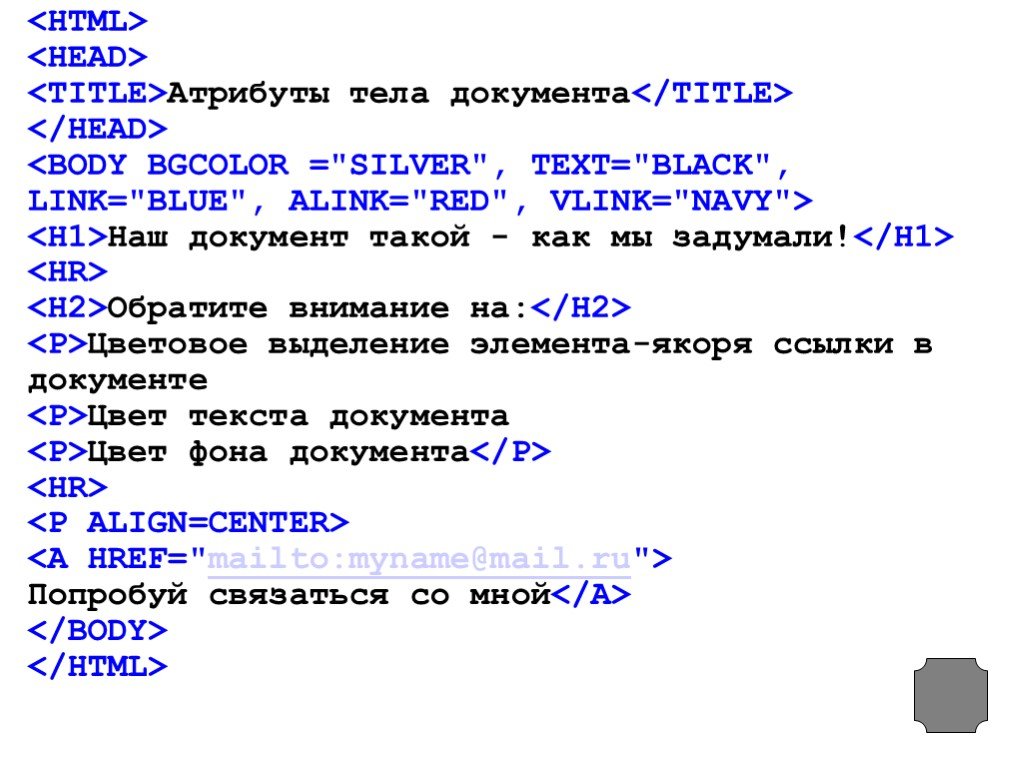
<head> <title>Заголовок твоей страницы</title></head>
<head>
<title>Заголовок твоей страницы</title>
</head>
🧩 На самом деле смайлики и служебные символы тоже можно 😉 Но осторожно!Подсказки
Скопировано💡 Когда пользователь гуглит твой сайт, то <title> страницы отображается в результатах поиска. Поэтому лучше сделать заголовок ёмким, понятным и цепляющим.
Поэтому лучше сделать заголовок ёмким, понятным и цепляющим.
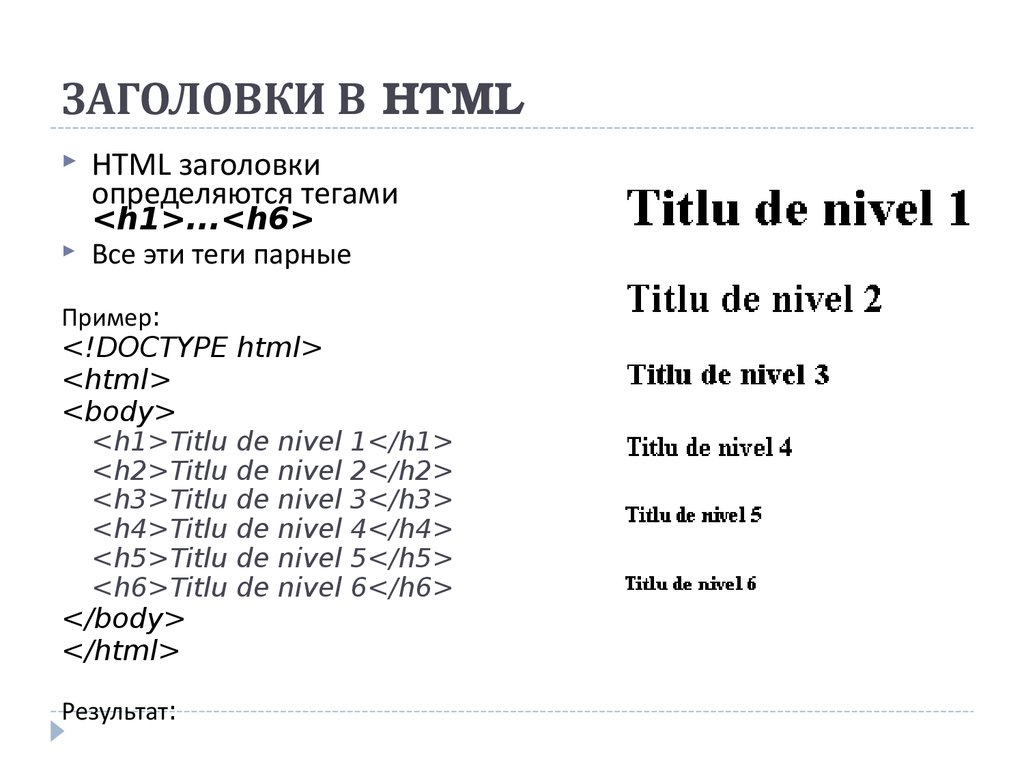
💡 Не путай <title> с тегом <h2>, который создаёт заголовок уже на странице.
💡 Если не закрыть тег <, то браузер не покажет остальное содержимое страницы.
💡 Если пользователь решит добавить твою страницу в закладки или сохранить её у себя на компьютере, то эти символы из вашего <title> — , /, :, *, ?, «, <, >, | — будут заменены автоматически на допустимые для имени файла. Поэтому их лучше не использовать.
На практике
СкопированоДока Дог советует
Скопировано🛠 С <title> всё просто: это название страницы, которое выводится на вкладке браузера. Но желательно, чтобы <title> совпадал с тегом <h2>. Плюс, в <title> должно быть упоминание бренда компании, например «Продаю бойлеры для частного дома — ВасяСтрой». ВасяСтрой должен быть на всех страницах сайта: это очень хорошо для индексации в поисковых системах. Если всё будет настроено так, то есть вероятность, что по запросу «продаю бойлеры для дома» поисковые системы поставят тебя повыше в выдаче 🤷🏼♂️
ВасяСтрой должен быть на всех страницах сайта: это очень хорошо для индексации в поисковых системах. Если всё будет настроено так, то есть вероятность, что по запросу «продаю бойлеры для дома» поисковые системы поставят тебя повыше в выдаче 🤷🏼♂️
Если вы нашли ошибку, отправьте нам пулреквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Предыдущий материал←
<head>ctrl + alt + ←
Следующий материал→
<body>ctrl + alt + →
Правильное заполнение тега TITLE
Одна из главнейших составляющих текста внутри любого сайта — мета-тег Title. Что собой являет тег Title и как лучше его оформить?
Мета тег Title: что собой представляет?
Title — тег в HTML, который представляет наименование страницы, видимый в окошке браузера и, как правило, в результатах поисковой выдачи роботов.
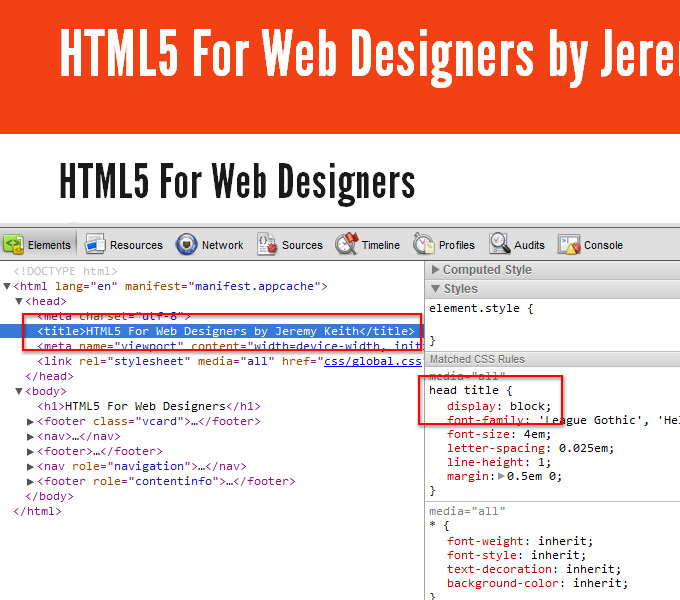
В коде он находится в блоке <head> документа и видим мы его следующим образом:
<Title>Метазаголовок</Title>
Важность такого нюанса раскрутки сайтов очевидна для всех оптимизаторов. Так что для того, чтобы ваш ресурс имел хорошие позиции в выдаче в Яндекс, Google или прочих поисковых системах, оформлению Title следует посвятить свое время.
Правила оформления тега Title
Это перечень принципов, придерживаясь которых, вы сможете составить отличный для оптимизации заголовок.
Оптимальное значение – 80 символов, однако не следует забывать, что в выдаче поиска Яндекса допускается 65-70, а в Google – 50-55 символов.
Сохраняя читабельность, уклоняйтесь от стоп-слов и символов (точки, запятые, союзы, предлоги), ненужных связок, которые блокируются роботами, и прочего мусора, не способствующего увеличению посещаемости целевой аудиторией (при необходимости пользуйтесь двоеточием и тире).
Заголовок, с точки зрения SEO, должен быть читабельным, согласованным в плане слов и отображать посыл страницы.
Вставляйте основные ключи ближе к началу заголовка.
Избегайте повторений заголовков внутри сайта, ведь уникальность каждого Title – залог успеха сайта в целом.
Как показывает практика, нежелательны совпадения Title и Н1.
Используйте синонимы (авто-автомобиль, цена-стоимость) и поисковый спектр (ремонт квартир – цена, купить, фото, своими руками и т.д.). Это поможет увеличить вес слова без повтора и дает пользователю увидеть в SERP информацию, изложенную максимально доступно.
Не повторяйте слова больше двух раз – лучше объединить ключи, используя паттерны, благодаря чему удаляется спам, увеличивается количество кликов и вес всех слов.
Если сайт имеет коммерческую направленность и работает в одном регионе, лучше указать регион в заголовках основных страниц (дабы не повторяться внутри сайта).
SEO всегда претерпевает трансформаций, и то, что дает отдачу сегодня — необязательно будет работать завтра. Тем не менее, прежде чем начать экспериментировать с тегом Title, лучше начать с вышеуказанного.
Автор статьи:
Также читайте в нашем блоге:
Разработка УТП на примере интернет-магазина одежды: разработка, внедрение и результаты.
Раскрутка аккаунта в Behance — продвижение услуг дизайнера
E-commerce: прогноз развития электронной коммерции Украины 2017-2018 и про бизнес на рынке Украины
Google карты: основы для получения клиентов из локальной выдачи
Продвижение в Китае. Регистрация сайта в Baidu (Байду, 百度)
Уровни товара в фундаментальном маркетинге
Продвижение сайта в Baidu (Байду): домен, хостинг, SEO в Китае
Что такое рейтинг Alexa и правильное его использование в SEO
Рейтинг користувача: 5 / 5
Будь ласка, поставте оцінку Голос 1Голос 2Голос 3Голос 4Голос 5Популярные статьи в блоге
- Раскрутка аккаунта в Behance — продвижение услуг дизайнера
- CPA-сети: что такое CPA-маркетинг в Украине для рекламодателей
- Как стать интернет-маркетологом? Советы и ✎ тест на уровень знаний
- PR в B2B сегменте.
 Продвижение B2B-компаний
Продвижение B2B-компаний - Продвижение в Китае. Регистрация сайта в Baidu (Байду, 百度)
Какой способ продвижения интернет-магазина самый эффективный?
- PPC-реклама, в т.ч. товарная реклама
- Ремаркетинг
- Реклама в Youtube
- Ценовые агрегаторы
- Оффлайн-реклама
- Рекомендации
- SEO-продвижение
- SMM и реклама в социальных сетях
- Партизанский и крауд-маркетинг
- Видео обзоры
- Маркетплейсы
голосовать
PPC-реклама, в т.ч. товарная реклама 18. 10% (447 голосов)
10% (447 голосов)
Ремаркетинг 1.78% (44 голоса)
Реклама в Youtube 2.19% (54 голоса)
Ценовые агрегаторы 3.97% (98 голосов)
Оффлайн-реклама 0.40% (10 голосов)
Рекомендации 9.88% (244 голоса)
SEO-продвижение 30.65% (757 голосов)
SMM и реклама в социальных сетях 24.62% (608 голосов)
Партизанский и крауд-маркетинг 4.49% (111 голос)
Видео обзоры 2.67% (66 голосов)
Маркетплейсы 1.26% (31 голос)
Всего голосов 2470
Вернуться к голосованию
Есть задание для нас?
Сервис или портал Корпоративный сайт Интернет-магазин Лендинг Другое
Oписание
Создание сайта Разработка и интеграция Дизайн Стратегия продвижения Поисковая оптимизация Рекламная кампания Маркетинговое исследование Поддержка Другое
Oписание
Менее $300 $300-500 $500-1000 $1000-2500 $2500-5000 $5000-10000 Более $10000
Oписание (желательно)
Прикрепить файлВаше имя*
e-mail (желательно)
Рекомендации Портфолио Рейтинги Реклама СМИ Социальные сети
Нажимая на кнопку, вы даете
согласие
на обработку персональных данных и соглашаетесь с политикой конфиденциальности.
Благодарим Вас за заявку! В ближайшее время наши менеджеры свяжутся с Вами.
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом
Атрибуты
К тегу
В этом примере документа HTML5 мы создали заголовок «Пример HTML5».
Документ HTML 4.01 Transitional
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег
В этом примере переходного документа HTML 4.01 мы создали заголовок под названием «Переходный пример HTML 4.1».
Документ XHTML 1.0 Transitional
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег
В этом примере переходного документа XHTML 1.0 мы создали заголовок «Переходный пример XHTML 1.0».
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег
В этом примере XHTML 1.0 Strict Document мы создали заголовок под названием «XHTML 1.0 Strict Example».
Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1. 1, ваш тег
1, ваш тег
В этом примере документа XHTML 1.1 мы создали заголовок «Пример XHTML 1.1».
Поделись:Рекламные объявления
Тег заголовка HTML и как сделать привлекательный SEO-заголовок для вашего сайта
Тег заголовка HTML
Тег заголовка — это самый первый элемент HTML, определяющий вашу веб-страницу для поисковых систем и посетителей. Элемент Title поддерживает все браузеры, включая Chrome, Firefox, Safari и Explorer.
Теги заголовков чрезвычайно важны для вашего рейтинга. Чтобы оптимизировать тег заголовка, попробуйте написать короткое предложение с наиболее релевантными словами, отражающими содержание и цель страницы. Говорите кратко и связно.
Говорите кратко и связно.
Элемент заголовка страницы технически не является настоящим метатегом, хотя на него часто ссылаются. Заголовки страниц не классифицируются как метатеги. Их правильно понимают как элементы заголовка страницы.
Key Takeaway
- Всегда добавляйте тег Title в раздел HEAD вашего сайта.
- Оптимальная длина тега Title.
Google обычно показывает 55-64 символа (не превышайте 60). - Теги заголовков важны для поисковой оптимизации и посетителей.
Отображается на страницах результатов поисковой системы (SERP) и во вкладках браузера. - Держите важные ключевые слова в пределах первых 8 слов
Измеритель влияния SEO
Тег Title имеет
большое влияние SEO!
Общее влияние
Оценка SEO веб-сайта
Тег заголовка составляет
15% вашей общей оценки страницы.
Ключевые моменты для написания хорошего тега заголовка
Оптимальный формат заголовка:
Первичное ключевое слово - Вторичное ключевое слово | Название бренда
Google обычно отображает первые 55–60 символов тега заголовка. Исследования показывают, что если ваши заголовки не превышают 60 символов, вы можете ожидать около 9 символов.0% ваших заголовков для правильного отображения. Точного ограничения на количество символов нет, поскольку символы могут различаться по ширине, а максимальный размер отображаемых заголовков Google (в настоящее время) составляет 600 пикселей.
- Добавьте «модификаторы» к вашему тегу заголовка (Как |Текущий год | Обзор |Лучшее |Советы |Вверх |Найти |Купить |Легко)
- Вставить ключевые слова с длинным хвостом в теги заголовка 9 Важные теги HTML для вашего веб-сайта для улучшения SEO)
- Начните тег title с основного целевого ключевого слова
- Не набивайте ключевые слова
- Каждая страница должна иметь уникальный тег заголовка
Хороший заголовок поможет вам оптимизировать конверсию
Это как азбука!
Большинство людей ищут с помощью:
- Ключевое слово (или ключевые слова), в результате вы получаете
- Заголовок .
 Это синяя интерактивная строка, за которой следует метатег
Это синяя интерактивная строка, за которой следует метатег - Description .
Небольшой коммерческий текст, который должен убедить посетителя перейти на ваш сайт.
Поисковые системы используют ваш заголовок для определения релевантности ключевых слов. Вот почему вы должны потратить время на то, чтобы придумать релевантное и привлекательное название. Вы будете регулярно находить заголовок в шапке источника вашей веб-страницы. Просто посмотрите на следующий пример, чтобы увидеть, как это выглядит.
Пример заголовка кода HTML — базовая версия
Теги title используются в трех ключевых местах:
- Страницы результатов поисковой системы (SERP)
- веб-браузеры
- социальные сети
Пример заголовка HTML-кода — расширенная версия
Впечатление — SEO Теги заголовка и оптимизация заголовка
Заголовок — это первое впечатление, которое люди получают от вашего веб-сайта. Он должен убедить их перейти по вашей ссылке, а не по ссылке вашего конкурента.
Он должен убедить их перейти по вашей ссылке, а не по ссылке вашего конкурента.
Если вы посмотрите на следующие 4 примера, какой текст убедит вас перейти на ваш собственный веб-сайт?
Домашняя страница
Добро пожаловать в Jackson Inc.
Jackson Inc. Ваш интернет-магазин
Все кабели для радио и телевидения | заказ онлайн = доставка на следующий деньБез сомнения, последнее название является лучшим. Обратите внимание на использование вертикальной черты | Знак трубы — это вертикальная линия, которую вы найдете прямо над клавишей ввода на клавиатуре. Используя знак трубы, вы можете визуально разделить предложение. Не забывайте, что люди просматривают текст и не читают его. Начните экспериментировать со своим заголовком и выясните, какой заголовок обеспечивает наибольшее количество кликов и лучшую конверсию. Потому что всегда можно сделать лучше :
Все кабели для радио и телевидения | заказ сегодня = доставка завтраИли подчеркните, что делает Ваш бизнес или услугу уникальной:
Все виды радио- и телевизионных кабелей в наличии | гарантия возврата денег
Официальный дилер SONOS и послегарантийный ремонт
Очень важно, чтобы заголовок был кликабельным. Используя заголовок, вы можете влиять на поведение кликов. Вы должны придумать фантастическое название. Убедитесь, что вы создали уникальный заголовок для каждой страницы вашего сайта.
Используя заголовок, вы можете влиять на поведение кликов. Вы должны придумать фантастическое название. Убедитесь, что вы создали уникальный заголовок для каждой страницы вашего сайта.
Многие конструкторы веб-сайтов не создают правильных заголовков. Они используют так называемый шаблон, и вы можете заполнить метатеги только один раз. Эти теги будут использоваться для каждой веб-страницы вашего сайта. Таким образом, одни и те же метатеги на каждой странице. Это фатально для вашего изменения, чтобы получить хороший листинг в индексе поисковой системы.
- не используйте ключевые слова в заголовке более одного раза
- используйте такие символы, как ( ) * и | чтобы предложение было легко читаемым
- поместите в заголовок призыв к действию. Стимулируйте щелчок, попросите заказ!
Точного ограничения на количество символов нет, поскольку символы могут различаться по ширине, а максимальный размер отображаемых заголовков Google (в настоящее время) составляет 600 пикселей. Мета-теги заголовков являются основным фактором, помогающим поисковым системам понять, о чем ваша страница, и они создают первое впечатление о вашей странице у многих людей.
Мета-теги заголовков являются основным фактором, помогающим поисковым системам понять, о чем ваша страница, и они создают первое впечатление о вашей странице у многих людей.
Ознакомьтесь с нашим руководством по метатегам WordPress
Средство проверки SEO-заголовков
Проверка тега заголовка -Хотите проверить и проанализировать заголовок метатега в исходном коде вашего сайта? Чтобы упростить вам задачу, мы создали бесплатный онлайн-анализатор веб-сайтов Meta Tags . Наш робот просканирует ваш сайт, и вы сразу же получите комментарии о том, что не так и как вы можете это исправить.
Мы предлагаем доступные SEO-услуги, быстрые и эффективные.
Самостоятельные метатеги
$0
Создать метатеги не так уж сложно. Мы упростили вам задачу, предложив вам этот бесплатный мастер метатегов.
Генератор метатегов
Boost My Metatags
$299один раз
Вы создали идеальные метатеги.
 Пришло время сообщить всему миру, что ваш веб-сайт открыт для бизнеса.
Пришло время сообщить всему миру, что ваш веб-сайт открыт для бизнеса.Заказать SEO Boost
Создать мои метатеги
$99 за страницу
Доверьтесь экспертам. Мы создаем идеальные мета-теги для вас. Создавайте идеальные ключевые слова, привлекающие нужных клиентов.
Запрос поддержки
Нужен специалист
SEO помощь?
Свяжитесь с нашим представителем по обслуживанию клиентов, чтобы записаться на прием и ответить на все ваши вопросы!
Блог SEO и интернет-маркетинга
Обязательные приложения для студентов колледжей, обучающихся за границей
Автор: Усама Хайдер Vqqk Отправляясь учиться в чужая земля – это приключение, наполненное волнением, открытиями и, конечно же, несколькими…
Подробнее
Глоссарий бизнес-лидера по исследованию ключевых слов
Автор: Усама Хайдер
Исследование ключевых слов является одним из самых сложных компонентов поисковой оптимизации, а также одним из самых важных.


 Продвижение B2B-компаний
Продвижение B2B-компаний Это синяя интерактивная строка, за которой следует метатег
Это синяя интерактивная строка, за которой следует метатег