HTML/Атрибут title (Элемент style)
Синтаксис
(X)HTML
<style rel="..." title="[значение]"> ... </style>
Описание
Атрибут / параметр title (от англ. «title» ‒ «название, заглавие») указывает имя таблицы стилей. Из таблиц стилей с одинаковыми именами создаётся альтернативный набор таблиц стилей, то есть все одноимённые таблицы стилей сводятся в одну (не путать альтернативный набор таблиц стилей и «альтернативную» таблицу стилей). Согласно HTML спецификации, при наличии нескольких альтернативных наборов таблиц стилей, браузер должен предоставлять возможность выбора между наборами.
Примечание
Если в style элементе отсутствует данный атрибут, то такой элемент не имеет названия; значение «title» атрибута родительских элементов не применяется (не наследуется) к style элементу.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.[1][3]
Opera
Поддерж.[1][2]
Maxthon
Поддерж.[1][3]
IExplorer
Поддерж.[1][3]
Safari
Поддерж.[1][3]
iOS
Поддерж.[1][3]
Android
Поддерж.[1][3]
- [1] ‒ отсутствует инструмент выбора между альтернативными наборами таблиц стилей.
- [2] ‒ применяются сразу все альтернативные наборы таблиц стилей.
- [3] ‒ применяется только первый набор «предпочтительных» или «альтернативных» таблиц стилей.
- [4] ‒ «альтернативные» таблицы стилей применяются только в наборе с «предпочтительными» таблицами стилей.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
3. 2 2 | |
| 4.01 | 14.3.2 Specifying external style sheets DTD: Transitional
Strict
Frameset |
| 5.0 | 4.2.6 The style element The title attribute… |
| 5.1 | 4.2.6. The style element The title attribute… |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | |
Значения
В качестве значения указывается имя таблицы стилей.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр title (Элемент style)</title>
<!— Постоянные таблицы стилей —>
<style type=»text/css»> li { color: white; } </style>
<style rel=»stylesheet» type=»text/css»> .persistent { color: green; } </style>
<!— Наборы «предпочтительных» таблиц стилей —>
<style rel=»stylesheet» type=»text/css» title=»Красный»> .preferred1 { color: red; } </style>
<style rel=»stylesheet» type=»text/css» title=»Оранжевый»> .preferred2 { color: orange; } </style>
<!— Наборы «альтернативных» таблиц стилей —>
<style rel=»alternate stylesheet» type=»text/css» title=»Красный»> p { color: red; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Оранжевый»> p { color: orange; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Blue»> . alternate1 { color: blue; } </style>
alternate1 { color: blue; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Violet»> .alternate2 { color: violet; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Blue»> h2 { color: blue; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Violet»> h2 { color: violet; } </style>
</head>
<body>
<h2>Пример использования атрибута «title»</h2>
<p>Действующие таблицы стилей:</p>
<li>Постоянная</li>
<li>Предпочтительная 1</li>
<li>Предпочтительная 2</li>
<li>Альтернативная 1</li>
<li>Альтернативная 2</li>
</ul>
</body>
</html>
Параметр title (Элемент style)
Атрибут title — Win32 apps
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Содержит должность пользователя. Это свойство обычно используется для указания должности формального должности, например старшего программиста, а не профессионального класса, например программиста. Обычно он не используется для заголовков суффиксов, таких как Esq. или DDS.
Это свойство обычно используется для указания должности формального должности, например старшего программиста, а не профессионального класса, например программиста. Обычно он не используется для заголовков суффиксов, таких как Esq. или DDS.
| Ввод | Значение |
|---|---|
| CN | Title |
| Отображаемое имя ldap | title |
| — | |
| Обновление привилегий | Администратор домена или владелец учетной записи. |
| Частота обновления | При создании записи пользователя и при необходимости изменения заголовка. |
| Attribute-Id | 2.5.4.12 |
| System-Id-Guid | bf967a55-0de6-11d0-a285-00aa003049e2 |
| Синтаксис | String(Юникод) |
Варианты реализации решения
- Windows 2000 Server
- Windows Server 2003
- Windows Server 2003 R2
- Windows Server 2008
- Windows Server 2008 R2
- Windows Server 2012
Windows 2000 Server
| Ввод | Значение |
|---|---|
| Идентификатор ссылки | — |
| MAPI-Id | 0x3A17 |
| System-Only | False |
| Однозначное значение | True |
| Индексируется | False |
| В глобальном каталоге | Неверно |
| NT-Security-Descriptor | O:BAG:BAD:S: |
| Range-Lower | 1 |
| Range-Upper | 64 |
| Search-Flags | 0x00000000 |
| System-Flags | 0x00000010 |
| Классы, используемые в | Organizational-Person Жилой человек |
Windows Server 2003
| Ввод | Значение |
|---|---|
| Идентификатор ссылки | — |
| MAPI-Id | 0x3A17 |
| System-Only | False |
| Однозначное значение | True |
| Индексируется | False |
| В глобальном каталоге | False |
| NT-Security-Descriptor | O:BAG:BAD:S: |
| Range-Lower | 1 |
| Range-Upper | 64 |
| Search-Flags | 0x00000000 |
| System-Flags | 0x00000010 |
| Классы, используемые в | Organizational-Person Жилой человек |
Windows Server 2003 R2
| Ввод | Значение |
|---|---|
| Идентификатор ссылки | — |
| MAPI-Id | 0x3A17 |
| System-Only | Неверно |
| Однозначное значение | True |
| Индексируется | False |
| В глобальном каталоге | False |
| NT-Security-Descriptor | O:BAG:BAD:S: |
| Range-Lower | 1 |
| Range-Upper | 64 |
| Search-Flags | 0x00000000 |
| System-Flags | 0x00000010 |
| Классы, используемые в | Organizational-Person Жилой человек |
Windows Server 2008
| Ввод | Значение |
|---|---|
| Идентификатор ссылки | — |
| MAPI-Id | 0x3A17 |
| System-Only | Неверно |
| Однозначное значение | True |
| Индексируется | False |
| В глобальном каталоге | False |
| NT-Security-Descriptor | O:BAG:BAD:S: |
| Range-Lower | 1 |
| Range-Upper | 128 |
| Search-Flags | 0x00000000 |
| System-Flags | 0x00000010 |
| Классы, используемые в | Organizational-Person Жилой человек |
Windows Server 2008 R2
| Ввод | Значение |
|---|---|
| Идентификатор ссылки | — |
| MAPI-Id | 0x3A17 |
| System-Only | False |
| Однозначное значение | True |
| Индексируется | False |
| В глобальном каталоге | False |
| NT-Security-Descriptor | O:BAG:BAD:S: |
| Range-Lower | 1 |
| Range-Upper | 128 |
| Search-Flags | 0x00000000 |
| System-Flags | 0x00000010 |
| Классы, используемые в | Organizational-Person Жилой человек |
Windows Server 2012
| Ввод | Значение |
|---|---|
| Идентификатор ссылки | — |
| MAPI-Id | 0x3A17 |
| System-Only | False |
| Однозначное значение | True |
| Индексируется | Неверно |
| В глобальном каталоге | False |
| NT-Security-Descriptor | O:BAG:BAD:S: |
| Range-Lower | 1 |
| Range-Upper | 128 |
| Search-Flags | 0x00000000 |
| System-Flags | 0x00000010 |
| Классы, используемые в | Organizational-Person Жилой человек |
что это такое и как его использовать
Рубрика: Теория и статистика | Время на чтение: 10 мин.
Любопытно, есть ли польза от оптимизации атрибутов заголовков (title) ссылок? Вот всё, что вам нужно знать об их использовании в SEO.
А спонсором блога в этом месяце выступает сервис Rookee. Когда требуется комплексное поисковое продвижение, контекстная реклама на автопилоте или формирование репутации в сети – на помощь приходят Rookee!
В мире SEO существует множество атрибутов ссылок, включая атрибут ссылки title, альтернативный (alt) текст, target blank, nofollow и другие. Для последнего, кстати, даже ввели новые правила, относительно недавно.
Эти типы атрибутов очень важны. Они не только помогают прояснить контекст вашей ссылки, но и контролируют её восприятие поисковыми системами.
Будь то платная ссылка или бесплатная, вам необходимо убедиться, что вы используете правильные атрибуты, чтобы поисковик не понял смысл ваших ссылок неправильно (что может привести к не очень хорошим результатам).
Ведь SEO – это всегда про результат! Добиться лучших результатов можно, применяя передовые тактики и следя за тем, чтобы не нарушались основополагающие принципы руководств поисковых систем для веб-мастеров.
Например, использование дублирующего альтернативного текста в качестве текста заголовка ссылки – не самая лучшая практика. Существуют различные способы использования альтернативного текста и текста заголовка, на которые SEO-специалист должен обращать внимание.
Ниже приводится обзор ссылочного атрибута title и того, что необходимо знать о нём для достижения успеха.
Лучшие практики оптимизации ссылочного атрибута title
Title link следует использовать, когда вы предоставляете дополнительную информацию о ссылке. Не применяйте заголовок ссылки для дублирования информации, так как это ошибка юзабилити, которая приведёт только к раздражению пользователей.
Вы когда-нибудь сталкивались с ситуацией, когда, при наведении курсора на ссылку, появлялся её точная копия в виде всплывающего текста? Вам ведь не нужно было знать то, что и так видно на странице, верно?
Лучший вопрос, который вы можете задать себе при оптимизации, это: добавит ли данное действие дополнительную информацию к моей ссылке или просто будет раздражать пользователей дублированием?
Сосредоточьтесь на оптимизации для пользователей, а не для поисковых систем
Оптимизируйте свой сайт для живых людей, а не для роботов. Да, это не какой-то новый подход в SEO. Но он эффективен!
Да, это не какой-то новый подход в SEO. Но он эффективен!
Чего не нужно делать:
- перенасыщать атрибут ссылки title ключевыми словами;
- дублировать текст.
Что можно сделать:
- написать такой заголовок ссылки, чтобы он предоставлял пользователю дополнительную информацию;
- заполнять ссылочный атрибут с учётом интересов пользователей.
Предполагается, что анкорный текст и так уже является названием самой ссылки. Поэтому атрибут заголовка должен предоставлять дополнительную информацию о том, куда ссылка направит пользователя, при нажатии на неё.
Как именно следует использовать атрибут ссылки title?
Джон Мюллер из Google подробно рассказывал о том, как следует использовать атрибут ссылки title, в одном из выпусков «Google Webmaster Central» на Ютуб-канале «Google Search Central»:
Google использует атрибут заголовка и анкорный текст вместе, чтобы лучше понять контекст ссылки. Вы можете проверить это с помощью какого-нибудь выдуманного слова, добавив его в качестве атрибута заголовка.
Затем нужно будет немного подождать, пока всё проиндексируется, а после индексации изучить результаты.
В идеале, можно использовать атрибут title для того, чтобы охватить слова, отсутствующие в тексте анкора. Поисковая система будет использовать эти два атрибута вместе, при сканировании ваших ссылок.
Помогает ли атрибут link title поддерживать доступность контента?
Среди SEO-специалистов существуют определённые разногласия по поводу того, является ли доступность контента для определённых групп пользователей фактором ранжирования в поиске Яндекса и Google.
Я придерживаюсь мнения, что доступность, хотя и не является прямым фактором ранжирования, выступает в качестве одного из тех косвенных элементов, ценность которых неоспорима.
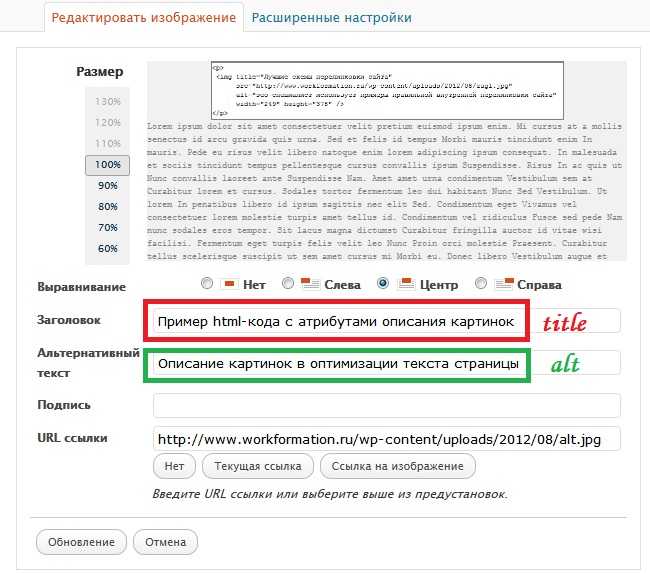
Здесь можно было бы привести аналогию с альтернативным текстом (атрибутом alt) для изображений, который, в том числе, предоставляет информацию программам для чтения с экрана (например, для слабовидящих людей).
Ведь, как вы знаете, инклюзивность расширяет вашу аудиторию и клиентскую базу.
Однако W3C (организация, разрабатывающая и внедряющая технологические стандарты для Всемирной паутины) утверждает следующее:
Современные user-агенты и вспомогательные технологии не предоставляют пользователю обратную связь, когда ссылки включают определённый доступный контент в атрибуте title.
Некоторые графические user-агенты отображают подсказку, когда мышь наводится на элемент анкора, содержащий атрибут title. Однако современные user-агенты не предоставляют доступ к содержимому атрибута title с помощью клавиатуры.
Подсказка в некоторых распространённых user-агентах исчезает через короткий промежуток времени (около пяти секунд).
Это может затруднить доступ к содержимому атрибута заголовка для пользователей, которые могут пользоваться мышью, но имеют нарушения мелкой моторики, и может привести к трудностям для пользователей, которым требуется больше времени для чтения подсказки.
Существующие графические user-агенты не предоставляют механизмов для управления представлением содержимого атрибута заголовка.
Пользователь не может изменять размер текста подсказки или управлять цветами переднего плана и фона.
Размещение и расположение подсказки не может контролироваться пользователями, в результате чего некоторые пользователи экранных луп [увеличителей экрана] не могут получить доступ к значимым частям содержимого атрибута заголовка, поскольку подсказка не может быть полностью отображена в области просмотра.
Некоторые user-агенты позволяют получить доступ к дополнительной информации через контекстное меню.
Например, сочетание клавиш Shift+F10 и P выводит содержимое атрибута title, а также другую дополнительную информацию в Mozilla/Firefox.
Другими словами, практически невозможно представить хороший способ реализации доступности в этом сценарии. Вот почему важно более детально изучить рекомендации для этих элементов. Они не всегда работают так, как вы думаете.
Как применять атрибут ссылки title (пример)
Вот наглядный пример, как использовать атрибут ссылки title на практике:
<a href=”https://seo-aspirant.ru/” title=”Ссылка на блог SEO-аспиранта”>SEO-aspirant</a>
Что говорят поисковые системы?
Рассуждать можно до бесконечности. Но давайте послушаем, что на этот счёт говорят сами поисковые системы. Первым делом, Google (в статье про атрибут alt):
Атрибут «title» немного отличается: он «предлагает рекомендательную информацию об элементе, для которого установлен».
Поскольку Googlebot не видит изображения напрямую, мы обычно концентрируемся на информации, представленной в атрибуте «alt».
Не стесняйтесь дополнять атрибут «alt» атрибутом «title» и другими атрибутами, если они представляют ценность для ваших пользователей!
Теперь послушаем Яндекс (справка про то, какие тексты использует робот для поиска изображений):
Атрибут title предоставляет дополнительную информацию о картинке.
Текст, заключённый в этом атрибуте, появляется при наведении курсора на картинку.
Если картинка является ссылкой, то title лучше указывать в ссылке.
Для каждой картинки стоит указать уникальный title. Оставлять атрибут title пустым нежелательно.
…атрибуты alt и title являются наиболее универсальными, поэтому их стоит прописывать всегда.
Вот что говорит Bing (в статье про ссылки):
Считайте, что анкорный текст – это ваше основное описание страницы, на которую ведёт ссылка.
Но если вы делаете инлайн-ссылку внутри абзацев основного текста, вам необходимо поддерживать естественный, логический поток языка в абзаце, что может ограничить описание текста ссылки.
Таким образом, вы можете использовать атрибут title, для добавления дополнительной информации о ключевом слове, на связанной странице, без негативного влияния на читабельность текста для конечного пользователя.
Что говорят другие SEO-специалисты?
По мнению некоторых представителей отрасли поисковой оптимизации и продвижения сайтов (которые занимаются SEO уже много лет) атрибут заголовка ссылки не имеет никакого веса для поисковых систем.
Кто-то использует этот ссылочный атрибут просто потому, что «всегда так делали». И если, при этом, позиции сайтов, продвигаемых в поисковой выдаче, растут, значит вреда точно никакого от данных манипуляций нет.
А те, кто предпочитает проверять всё на практике, делятся с SEO-сообществом результатами своих экспериментов. Серьёзной выборкой это назвать сложно, однако данные показывают, что атрибут title к ссылкам лучше всё же прописывать.
Оптимизируйте для пользователей, но и про поисковые системы не забывайте
При оптимизации заголовков ссылок ориентируйтесь на пользователей и не создавайте спамный текст, предназначенный только для поисковых систем. Ведь именно пользователи, в первую очередь, будут использовать этот элемент.
В конце концов, доступность имеет значение:
- не делайте ссылки трудночитаемыми;
- не делайте заголовки ссылок сложными для использования или понимания.
Пусть всё выглядит великолепно, но при этом уделяйте особое внимание удобству пользователей, чтобы они были довольны и радовались тому, что попали на ваш сайт.
Вот, например, как это делает Ютуб:
Заключение и выводы
Предлагаю вашему вниманию основные выводы из статьи:
- Не дублируйте атрибуты alt и title в своих ссылках.
- При их написании, ориентируйтесь на своих пользователей, но также учитывайте, что будут видеть поисковые системы.
- Сосредоточьтесь на том, какую недостающую информацию добавит использование атрибута title.
- Оптимизируйте свои ссылки, если атрибут title добавляет новую информацию.
- Не используйте атрибут title, если он не добавляет новой информации.
- Убедитесь, что вы используете эти атрибуты таким образом, чтобы обеспечить большую доступность для пользователей с ограниченными возможностями.
- Не переоптимизируйте. Избегайте добавления атрибутов title к ссылкам, которые в них не нуждаются.
Если сомневаетесь, что атрибут ссылки title принесёт пользу вашему сайту, лучше не используйте его. В конце концов, вы всегда можете проконсультироваться по этому поводу с SEO-специалистом, которому доверяете.
ПОНРАВИЛСЯ ПОСТ? ПОДЕЛИСЬ ССЫЛКОЙ С ДРУЗЬЯМИ!
СТАТЬИ ИЗ РУБРИКИ:
- 7 советов по поиску работы для SEO-специалиста
- 14 способов, с помощью которых Google может оценивать E-A-T вашего сайта
- Как Google ранжирует синонимы в результатах поиска
- У небольших сайтов уже нет шансов попасть в топ поисковой выдачи?
- Web 3.0 не убьёт SEO (так говорит Google)
- Атрибут ссылки target blank: в каких случаях его лучше не использовать
- Как получить больше лайков в Инстаграме: исследование NC State University
- Что такое лид-магнит: 10 актуальных примеров из практики
- Google рассказал, почему весь топ-10 занят ворованным контентом
- 8 актуальных плагинов WordPress для мобильной версии вашего сайта
Тематика: SEM, Ссылки
Дата публикации: 06.04.2022
(некоторые ответы перед публикацией проверяются модератором)
Что это такое и как его использовать
Атрибуты ссылок изобилуют в мире SEO, включая заголовок ссылки, альтернативный текст и другие.
На самом деле, есть более новые правила, которые вам нужно использовать, если вы хотите быть в курсе оптимизации вашей ссылки.
Эти типы атрибутов важны. Они не только помогают прояснить контекст вашей ссылки, но и помогают контролировать, как ее воспринимает Google.
Независимо от того, платная это ссылка или бесплатная, вы должны убедиться, что используете правильные атрибуты, чтобы Google не неправильно понял смысл ваших ссылок, что привело к некачественным результатам.
Главное в поисковой оптимизации — результат!
Достичь лучших результатов можно, применяя передовой опыт и следя за тем, чтобы не нарушать Руководство Google для веб-мастеров.
Например, использование дублирующего альтернативного текста в качестве текста заголовка ссылки не является нормальной практикой. Существуют разные способы использования альтернативного текста и текста заголовка, на оба из которых должен обратить внимание SEO-специалист.
Ниже приводится обзор атрибута заголовка ссылки и того, что вам нужно знать о нем, чтобы добиться успеха.
Начинаем!
Рекомендации по атрибуту заголовка ссылки
При предоставлении дополнительной информации о ссылке следует использовать заголовок ссылки.
Не используйте заголовок ссылки для повторного предоставления информации, так как это приведет к сбою в использовании и приведет только к раздражению ваших пользователей.
Вы когда-нибудь сталкивались с инцидентом, когда точное название ссылки появлялось, когда вы наводили на нее курсор?
Вам не нужно было знать что-то, что уже видно на странице, верно?
Некоторые из ваших пользователей тоже могут так думать.
Лучший вопрос, который вы можете задать себе при оптимизации: добавит ли это информацию к моей ссылке или это просто будет раздражать моих пользователей дублированием?
Сосредоточьтесь на оптимизации для пользователей, а не для поисковых систем
Оптимизируйте для своих пользователей, а не для поисковых систем.
Да, в этом нет ничего нового. Но это эффективно.
Не надо:
- Заполните атрибут заголовка ссылки ключевыми словами.
- Дублируйте название темы.
Делать:
- Напишите заголовок ссылки, чтобы пользователи показывали что-то уникальное.
- Напишите заголовок ссылки с учетом пользователей.
Текст привязки ссылки должен быть названием самой ссылки.
Атрибут заголовка ссылки должен предоставлять дополнительную информацию о том, куда ссылка отправит пользователя, который щелкнет по этой ссылке.
Как именно следует использовать атрибут заголовка ссылки?
Адвокат Google по поиску Джон Мюллер подробно рассказал об этом в прошлой видеовстрече Google для веб-мастеров. Это обсуждение начинается в 00:42.
Google использует в ссылке как атрибут title, так и якорный текст, чтобы улучшить понимание контекста ссылки.
Он объясняет, что вы можете проверить это с помощью придуманного вами слова и добавить его в качестве атрибута title.
Затем вы можете немного подождать, пока вещи будут проиндексированы, а затем вы сможете изучить результаты этого после того, как он был проиндексирован.
В идеале можно было бы использовать атрибут title, чтобы скрыть информацию, отсутствующую в якорном тексте. И Google будет использовать эти два атрибута вместе при сканировании ваших ссылок.
Помогает ли атрибут заголовка ссылки поддерживать специальные возможности?
Среди SEO-специалистов существуют разногласия по поводу того, не следует ли включать доступность в передовой опыт SEO.
Я считаю, что доступность, хотя и не является прямым фактором ранжирования, является одним из тех косвенных факторов ранжирования, ценность которых бесспорна.
Это поможет улучшить сайт вашего клиента и его прибыль за счет сокращения судебных исков из-за отсутствия базовых элементов доступности, таких как альтернативный текст.
(Инклюзивность также расширяет вашу аудиторию и клиентскую базу.)
Альтернативный текст или сокращенно замещающий текст — это атрибут изображения, который дает текст программам чтения с экрана для слепых.
В принципе, можно подумать, что атрибут title ссылки работает аналогичным образом.
Однако это не так.
W3C заявляет следующее:
«Текущие пользовательские агенты и вспомогательные технологии не обеспечивают обратной связи с пользователем, когда ссылки имеют доступное содержимое атрибута заголовка.
Некоторые графические пользовательские агенты отображают всплывающую подсказку при наведении указателя мыши на элемент привязки, содержащий атрибут title. Однако текущие пользовательские агенты не предоставляют доступ к содержимому атрибута title через клавиатуру.
Подсказка в некоторых распространенных пользовательских агентах исчезает через короткий промежуток времени (примерно пять секунд).
Это может вызвать трудности с доступом к содержимому атрибута заголовка для тех пользователей, которые могут пользоваться мышью, но имеют нарушения мелкой моторики, и может привести к трудностям для пользователей, которым требуется больше времени для чтения подсказки.
Текущие графические пользовательские агенты не предоставляют механизмов для управления представлением содержимого атрибута заголовка.
Пользователь не может изменять размер текста всплывающей подсказки или управлять цветами переднего плана и фона.
Размещение и расположение подсказки не могут контролироваться пользователями, в результате чего некоторые пользователи экранной лупы не могут получить доступ к значимым частям содержимого атрибута заголовка, поскольку подсказка не может быть полностью отображена в окне просмотра.
Некоторые пользовательские агенты разрешают доступ к дополнительной информации через контекстное меню.
Например, комбинация клавиш Shift+F10, за которой следует P, отобразит содержимое атрибута title вместе с другой дополнительной информацией в Mozilla/Firefox».
Это не идеально, поэтому почти невозможно обеспечить хороший способ реализации специальных возможностей в этом сценарии.
Вот почему важно более подробно изучить рекомендации для этих элементов.
Они не всегда работают так, как вы думаете, и в некоторых случаях изменения в элементах также могут происходить мгновенно.
Как использовать атрибут заголовка ссылки: пример
Вот пример правильного использования атрибута заголовка ссылки:
Что говорят поисковые системы?
Мы можем строить догадки весь день, но, в конце концов, последнее слово поисковых систем по атрибуту title ссылки будет таким:
«Атрибут title немного отличается: информация об элементе, для которого он установлен.’
Поскольку робот Googlebot не видит изображения напрямую, мы обычно концентрируемся на информации, представленной в атрибуте «alt».
Не стесняйтесь дополнять атрибут «alt» «title» и другими атрибутами, если они представляют ценность для ваших пользователей!»
Вот что говорит Bing:
«Думайте о якорном тексте как об основном описании связанной страницы.
Но если вы делаете встроенные ссылки внутри абзацев основного текста, вам необходимо поддерживать естественный логический поток языка в абзаце, что может ограничить текстовое описание вашей ссылки.
Таким образом, вы можете использовать атрибут title для добавления дополнительной информации о ключевом слове о связанной странице, не ухудшая при этом удобочитаемости текста для конечного пользователя».
Что говорят другие SEO-специалисты?
По мнению нескольких людей, много лет занимающихся SEO, атрибут title ссылки не имеет значения для поисковых систем.
Существует также некоторая проблема с удобством использования, когда речь идет об атрибуте заголовка ссылки.
В большинстве браузеров он будет отображаться при наведении курсора на ссылку.
Благодаря этому вам не нужно копировать якорный текст внутри атрибута заголовка. Если атрибут title не может предоставить дополнительную информацию, его не следует использовать.
«Не добавляйте заголовки ко всем ссылкам: если из якоря ссылки и окружающего его контекста очевидно, куда ведет ссылка, то заголовок ссылки снизит удобство использования, поскольку станет еще одной вещью, на которую должны обратить внимание пользователи».
Рост судебных исков о доступности: стоит ли вам беспокоиться?
4 января 2019 года стало известно, что на Beyonce.com подали в суд из-за проблем с доступностью.
В прошлом на Target также подавали в суд из-за проблем с доступностью.
Доступность всегда должна быть проблемой для SEO-специалистов, потому что вы должны приносить доход и повышать рентабельность инвестиций для ваших клиентов.
Когда происходит судебный процесс, связанный с доступностью, ваш клиент теряет деньги или рентабельность инвестиций из-за отсутствия этих усилий. Кроме того, они обычно недовольны вашим сайтом.
Ваши усилия в качестве оптимизатора должны включать в себя обеспечение того, чтобы атрибуты заголовка ссылки и ссылки были видны и могли использоваться вашими пользователями, независимо от их способностей.
Сосредоточьтесь на своих пользователях, а не на поисковых системах
При написании атрибутов заголовка ссылки обязательно пишите для пользователей и не создавайте спам-текст только для поисковых систем.
Потому что именно пользователи в первую очередь будут использовать этот текст заголовка.
В конце концов, доступность имеет значение:
- Не делайте ссылки трудными для чтения.
- Не делайте заголовки ссылок сложными для использования или понимания.
Сделайте так, чтобы все выглядело великолепно, сосредоточившись на пользовательском опыте, чтобы убедиться, что ваши пользователи счастливы и в восторге от посещения вашего веб-сайта.
TL;DR: Ключевые выводы
Основные выводы включают следующее:
- Не используйте в ссылках повторяющиеся атрибуты alt и title.
- Сосредоточьтесь на своих пользователях при их написании, но также сосредоточьтесь на том, что будут сканировать поисковые системы.

- Сосредоточьтесь на том, какая отсутствующая информация будет добавлена с помощью атрибута title.
- Оптимизируйте свои ссылки, если атрибут title добавляет новую информацию.
- Не используйте атрибут title, если он не добавляет новую информацию.
- Убедитесь, что вы используете эти атрибуты таким образом, чтобы обеспечить доступность для пользователей с ограниченными возможностями.
- Не переоптимизируйте. Не добавляйте атрибуты title к ссылкам, которым они не нужны.
Если вы сомневаетесь в том, что атрибут заголовка ссылки принесет вам пользу, возможно, лучше его не использовать. Вместо этого проконсультируйтесь с Джоном Мюллером или другим специалистом по SEO, которому вы доверяете.
Джон, как известно, общается в Твиттере и отвечает на животрепещущие вопросы SEO-специалистов со всего мира в дополнение к тусовкам в рабочее время.
Дополнительные ресурсы:
- Альтернативный текст изображения, текст заголовка и имена файлов: в чем разница?
- Оптимизация тегов заголовков: полное практическое руководство
- Полное руководство по поисковой оптимизации на странице
Рекомендуемое изображение: BestForBest/Shutterstock
Категория SEO
Я думал, текст заголовка стал более доступным.
 Я был неправ.
Я был неправ.Добавляете ли вы описательный заголовок к своим ссылкам? Знаете ли вы, что вы можете сделать свой сайт еще менее доступным? Все, что, как мне казалось, я знал об атрибуте title, оказалось неверным, когда я начал использовать программу чтения с экрана.
То, что я считал правдой
Наличие атрибута для описания ссылки было бы полезно для программ чтения с экрана и для целей SEO, поэтому я всегда предполагал, что именно для этого предназначен атрибут title. Я думал, что это было прочитано вслух программами чтения с экрана, чтобы решить проблему текста слабых ссылок, таких как «читать дальше» и «нажмите здесь», добавление текста заголовка будет читаться вслух вместо этого или, по крайней мере, в качестве дополнительного текста, к которому можно было получить доступ, нажав кнопку специальная горячая клавиша. Именно по этой причине я дотошно добавил в атрибут title полезный текст, который будет полезен незрячим пользователям.
Я не мог больше ошибаться.
Несколько недель назад я использовал программы для чтения с экрана, как слепой. Я использовал самую популярную коммерческую программу чтения с экрана JAWS и самую популярную бесплатную альтернативу NVDA. Это был невероятно поучительный опыт, и я многому научился. Одна из главных вещей, которую я заметил, это то, что атрибут title ВООБЩЕ не читается вслух.
В JAWS есть опция, позволяющая читать текст заголовка вместо обычного текста привязки, но по умолчанию она не включена. Единственное очень маленькое исключение, которое атрибут title будет считывать, — это если нет абсолютно никакого текста привязки ссылки, и это бывает редко. Даже если ссылка оборачивает изображение, программа чтения с экрана будет читать замещающий текст изображения вместо атрибута заголовка.
Так что, если вы добавляли описательный текст в атрибут title, не делайте этого. Слепые пользователи этого не услышат. Это почти бесполезно. Это распространенное заблуждение может привести к полной недоступности важной информации для людей, для которых она предназначена.
Если вам нужны доказательства, вот видео о том, как JAWS и NVDA считывают текст ссылки в Firefox и Internet Explorer.
Я спросил эксперта по HTML Джеффри Зельдмана , следует ли нам использовать текст заголовка в ссылках, и вот его ответ.
Я также спросил Брюса Лоусона, эксперта по веб-доступности из Opera и автора HTML5 Doctor. Его совет был ясен: мы не должны использовать атрибут title:
.Он указал нам на статью, в которой объясняется, что атрибут title может принести больше вреда, чем пользы.
Решение W3C
Таким образом, лучший способ сделать ссылку доступной — сделать анкорный текст релевантным и описательным. Некоторое время это было передовой практикой, и наша платформа тестирования доступности веб-сайтов уже проверяет то, что мы называем «слабым текстом», например «читать дальше» и «нажмите здесь». Причина, по которой это плохо, заключается в том, что пользователи программ чтения с экрана часто используют горячие клавиши для навигации по странице, пропуская следующий заголовок или ссылку. Если они переходят по ссылке с надписью «читать дальше», неясно, на какую страницу они попадут при нажатии.
Если они переходят по ссылке с надписью «читать дальше», неясно, на какую страницу они попадут при нажатии.
Но иногда для нас, зрячих пользователей, ссылка «подробнее» вполне уместна. Мы не можем написать невероятно длинное и уникальное описание в якорном тексте каждой из наших ссылок. так что нам делать?
У W3C есть рекомендация, но она немного странная. Они рекомендуют писать весь текст в якоре, но если вам нужно предоставить дополнительную информацию для программ чтения с экрана, оберните это в диапазон, который вы скрываете с помощью CSS. Это означает, что уникальный текст доступен для всех, но если вам действительно нужны слова «подробнее», вы можете показать это и скрыть все остальное.
Вот пример:
Вашингтон стимулирует экономический рост Подробнее
Что мне кажется самым странным в этой рекомендации, так это то, как они предлагают скрыть текст. Использование display:none сделает текст скрытым в программах чтения с экрана, поэтому нам придется принудительно убрать текст из отображаемой области.
интервал {
высота: 1 пиксель;
ширина: 1 пиксель;
положение: абсолютное;
переполнение: скрыто;
верх: -10px;
} Зрячие пользователи увидят только слова «Читать дальше», а скринридеры услышат «Ссылка: Вашингтон стимулирует экономический рост. Подробнее»
Этот метод более подробно описан здесь, в статье W3C об использовании CSS для скрытия части текста ссылки.
Получите больше ресурсов в нашем центре специальных возможностей
Наш центр специальных возможностей содержит советы и практические советы, как сделать ваш веб-сайт более доступным. Получайте статьи, советы, советы, вебинары и видео.
Сноска
Silktide — это программная платформа, созданная для того, чтобы помочь крупным организациям находить и исправлять ошибки на своих веб-сайтах, связанные с веб-доступностью, качеством контента, маркетингом, пользовательским интерфейсом и, конечно же, конфиденциальностью данных.
Наша платформа помогает вам улучшать веб-сайты, а также находить и устранять распространенные проблемы, показывая, где на каждой странице они возникают. Нажмите здесь, чтобы увидеть, как это работает в нашей онлайн-демонстрации.
Нажмите здесь, чтобы увидеть, как это работает в нашей онлайн-демонстрации.
Silktide поможет вам понять и улучшить ваши веб-сайты.
Но что это на самом деле означает?
Начнем с того, как работают команды веб-сайтов.
Вариант первый: Эти ребята создают контент для сайта, а разработчики все это поддерживают. По мере роста вашей компании растет и количество контента. Вы можете видеть, как разработчики могут быть перегружены, потому что они имеют дело со всеми проблемами доступности, удобства использования и даже с самим контентом. Итак, давайте устраним узкое место.
Второй вариант: Теперь у этих создателей контента есть прямой доступ к сайту, и вы думаете… Это была ошибка. Таким образом, у веб-сайта будут проблемы в любом случае, и пока жалобы не начнут поступать… откуда вы вообще знаете, с чего начать?
Silktide представляет собой единый источник достоверной информации о проблемах, начиная от орфографических и грамматических ошибок и заканчивая проблемами доступности. Нужен ли вам обзор всего вашего веб-ресурса с высоты птичьего полета или вы хотите погрузиться в сайт и разобраться в мельчайших деталях проблем на одной странице, Silktide поможет вам. Независимо от размера вашего сайта.
Нужен ли вам обзор всего вашего веб-ресурса с высоты птичьего полета или вы хотите погрузиться в сайт и разобраться в мельчайших деталях проблем на одной странице, Silktide поможет вам. Независимо от размера вашего сайта.
Инспектор Silktide точно покажет вам, в чем именно заключаются проблемы на вашем веб-сайте, будь то открытое, скрытое в коде или даже на мобильном устройстве, чтобы вы могли серьезно отнестись к доступности.
Каждая проблема сопровождается информацией о том, почему она важна для посетителей вашего веб-сайта, и простым руководством по ее устранению. Вы даже можете сами выделять части страницы и назначать задачи своим товарищам по команде. Интегрируйте свою CMS с Silktide, и вы сможете исправить эти проблемы на лету.
И не забывайте, мы говорим об улучшении вашего контента, доступности, маркетинге, пользовательском опыте и многом другом.
Мы знаем, что есть за чем следить, но с Silktide вам больше не нужно быть экспертом во всем.
Атрибут заголовка для пунктов меню в WordPress
В этой статье для начинающих мы рассмотрим шаги по добавлению атрибута заголовка в меню навигации WordPress.
Атрибут title может быть полезен для расширения значения вашей навигационной метки и предоставления пользователям большего контекста ссылки.
Вы можете предоставить полезную информацию, например, что пользователи могут ожидать от перехода по ссылке, когда пользователи наводят указатель мыши на ссылку, чтобы увидеть атрибут title.
Хотя в WordPress есть возможность добавлять атрибут title для элементов меню, по умолчанию он не отображается и скрыт за некоторыми параметрами.
Мы начнем с изучения того, что означает атрибут заголовка в меню WordPress, и пройдем шаги по добавлению атрибутов заголовка для элементов меню.
Я также обсужу, действительно ли атрибут заголовка для пунктов меню или других общих ссылок необходим с разных точек зрения.
Чтобы добавить элементы в меню навигации, вы даете ему имя. Например, Home , Contact , Blog и т. д. Мы называем эту метку навигации, и это метка для определенного пункта меню.
И мы также можем добавить атрибут, который будет отображаться при наведении курсора на метку, и мы называем это атрибутом заголовка.
Кодекс WordPress определяет эти два термина следующим образом.
- Метка навигации — Метка для данного конкретного пункта меню
- Атрибут заголовка — Атрибут, используемый при отображении метки0041 Атрибут заголовка , классы CSS и связь ссылок (XFN) Описание.
По умолчанию WordPress показывает только метку навигации и опцию URL (для пользовательских ссылок) для ваших пунктов меню.
Выполните указанные ниже действия, чтобы увидеть дополнительные параметры и добавить атрибут title к пункту меню.
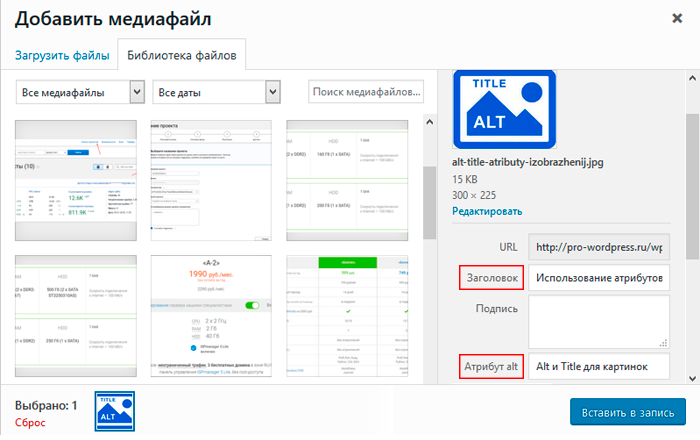
- На панели управления WordPress перейдите на страницу меню ( Внешний вид > Меню )
- Выберите меню, которое хотите изменить, из списка меню.
- Нажмите на стрелку конфигурации справа от заголовка пункта меню, при нажатии на которую открывается окно конфигурации.

- Нажмите « Параметры экрана » в верхней части страницы, чтобы открыть дополнительные расширенные свойства меню.
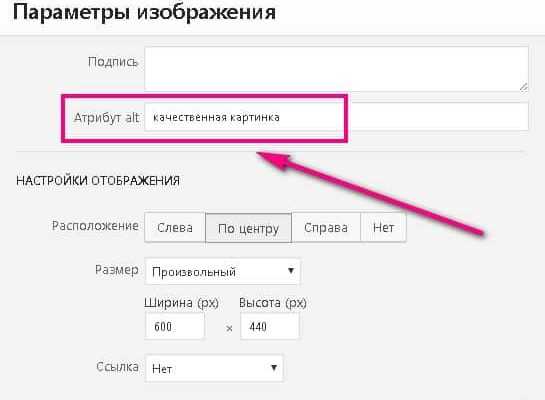
- Активируйте параметр для Атрибут заголовка , выбрав поле Атрибут заголовка, чтобы мгновенно открыть окно настроек под пунктом меню.
- Добавьте атрибут заголовка в текстовое поле сразу под параметром Метка навигации.
См. приведенное ниже наглядное руководство, в котором шаги обозначены указанными выше номерами.
Насколько это просто?
Рекомендуется, чтобы ваш атрибут заголовка добавлял ценную информацию, чтобы направлять ваших посетителей по ссылке.
Еще одна вещь, о которой следует помнить, — избегать дублирования информации метки навигации в атрибуте title. Вместо этого предложите полезную консультативную информацию, которая поможет пользователям узнать, чего ожидать от этой ссылки.
Нужны ли вообще атрибуты title?
Вы можете найти аргументы для обеих сторон, но большинство веб-мастеров, похоже, согласны с тем, что это не так важно, как раньше.

Это также может быть причиной того, что WordPress официально удалил атрибут Title для ссылок в редакторе.
Вот некоторые точки зрения, которые могут быть полезны при принятии решения об использовании атрибутов заголовка.
User Experience Perspective
Nielsen Norman Group, авторитетный эксперт в области пользовательского опыта, предлагает использовать атрибут заголовка ссылки для предоставления дополнительных сведений, полезных для пользователей, использующих курсор для наведения на ссылку.
Это означает, что атрибут title может помочь пользователям предсказать, куда они направляются.
Они, однако, предупреждают, что атрибуты заголовка могут быть необходимы не для каждого контекста — «если из названия ссылки и окружающего ее контекста очевидно, куда ведет ссылка, то всплывающая подсказка увеличит беспорядок и, в конечном итоге, снизит удобство использования». Это также говорит о том, что атрибуты заголовка не должны использоваться вместо хорошей навигационной метки или самого текста ссылки.

Рекомендация W3C определяет атрибут title как атрибут, предлагающий консультативную информацию об элементе, для которого он установлен. В нем также есть пример того, что атрибут title может означать для доступности.
«Например, визуальные браузеры часто отображают заголовок как «подсказку» (короткое сообщение, которое появляется, когда указывающее устройство останавливается над объектом).
Пользовательские аудиоагенты могут произносить информацию о заголовке в аналогичном контексте. Например, установка атрибута для ссылки позволяет пользовательским агентам (визуальным и невизуальным) сообщать пользователям о характере связанного ресурса:»
Перспектива SEO
Атрибуты заголовков для пунктов меню также, возможно, считаются хорошими для целей SEO. . Это снова вызывает бурные споры, поскольку поисковые системы отвлекаются от ключевых слов.
Исходя из моего опыта, я думаю, что добавление атрибутов заголовка в пункты меню влияет на текст в дополнительных ссылках, которые автоматически генерируются Google.