Атрибут title — Win32 apps
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
Содержит должность пользователя.
| Ввод | Значение |
|---|---|
| CN | Title |
| Отображаемое имя ldap | title |
| Размер | — |
| Обновление привилегий | Администратор домена или владелец учетной записи. |
| Частота обновления | При создании записи пользователя и при необходимости изменения заголовка. |
| Attribute-Id | 2.5.4.12 |
| System-Id-Guid | bf967a55-0de6-11d0-a285-00aa003049e2 |
| Синтаксис | String(Юникод) |
Варианты реализации решения
- Windows 2000 Server
- Windows Server 2003
- Windows Server 2003 R2
- Windows Server 2008
- Windows Server 2008 R2
- Windows Server 2012
Windows 2000 Server
| Ввод | Значение |
|---|---|
| Идентификатор ссылки | — |
| MAPI-Id | 0x3A17 |
| System-Only | False |
| Однозначное значение | True |
| Индексируется | False |
| В глобальном каталоге | Неверно |
| NT-Security-Descriptor | O:BAG:BAD:S: |
| Range-Lower | 1 |
| Range-Upper | 64 |
| Search-Flags | 0x00000000 |
| System-Flags | 0x00000010 |
| Классы, используемые в | Organizational-Person Жилой человек |
Windows Server 2003
| Ввод | Значение |
|---|---|
| Идентификатор ссылки | — |
| MAPI-Id | 0x3A17 |
| System-Only | False |
| Однозначное значение | True |
| Индексируется | False |
| В глобальном каталоге | False |
| NT-Security-Descriptor | O:BAG:BAD:S: |
| Range-Lower | 1 |
| Range-Upper | 64 |
| Search-Flags | 0x00000000 |
| System-Flags | 0x00000010 |
| Классы, используемые в | Organizational-Person Жилой человек |
Windows Server 2003 R2
| Ввод | Значение |
|---|---|
| Идентификатор ссылки | — |
| MAPI-Id | 0x3A17 |
| System-Only | Неверно |
| Однозначное значение | True |
| Индексируется | False |
| В глобальном каталоге | False |
| NT-Security-Descriptor | O:BAG:BAD:S: |
| Range-Lower | 1 |
| Range-Upper | 64 |
| Search-Flags | 0x00000000 |
| System-Flags | 0x00000010 |
| Классы, используемые в | Organizational-Person Жилой человек |
Windows Server 2008
| Ввод | Значение |
|---|---|
| Идентификатор ссылки | — |
| MAPI-Id | 0x3A17 |
| System-Only | Неверно |
| Однозначное значение | True |
| Индексируется | False |
| В глобальном каталоге | False |
| NT-Security-Descriptor | O:BAG:BAD:S: |
| Range-Lower | 1 |
| Range-Upper | 128 |
| Search-Flags | 0x00000000 |
| System-Flags | 0x00000010 |
| Классы, используемые в | Organizational-Person Жилой человек |
Windows Server 2008 R2
| Ввод | Значение |
|---|---|
| Идентификатор ссылки | — |
| MAPI-Id | 0x3A17 |
| System-Only | False |
| Однозначное значение | True |
| Индексируется | False |
| В глобальном каталоге | False |
| NT-Security-Descriptor | O:BAG:BAD:S: |
| Range-Lower | 1 |
| Range-Upper | 128 |
| Search-Flags | 0x00000000 |
| System-Flags | 0x00000010 |
| Классы, используемые в | Organizational-Person Жилой человек |
Windows Server 2012
| Ввод | Значение |
|---|---|
| Идентификатор ссылки | — |
| MAPI-Id | 0x3A17 |
| System-Only | False |
| Однозначное значение | True |
| Индексируется | Неверно |
| В глобальном каталоге | False |
| NT-Security-Descriptor | O:BAG:BAD:S: |
| Range-Lower | 1 |
| Range-Upper | 128 |
| Search-Flags | 0x00000000 |
| System-Flags | 0x00000010 |
| Классы, используемые в | Organizational-Person Жилой человек |
HTML/Атрибут title (Элемент style)
Синтаксис
(X)HTML
<style rel="..." title="[значение]"> ... </style>
Описание
Атрибут / параметр title (от англ. «title» ‒ «название, заглавие») указывает имя таблицы стилей. Из таблиц стилей с одинаковыми именами создаётся альтернативный набор таблиц стилей, то есть все одноимённые таблицы стилей сводятся в одну (не путать альтернативный набор таблиц стилей и «альтернативную» таблицу стилей). Согласно HTML спецификации, при наличии нескольких альтернативных наборов таблиц стилей, браузер должен предоставлять возможность выбора между наборами.
Примечание
Если в style элементе отсутствует данный атрибут, то такой элемент не имеет названия; значение «title» атрибута родительских элементов не применяется (не наследуется) к style элементу.
Поддержка браузерами
Chrome
Поддерж.[1][3][4]
Firefox
Поддерж. [1][3]
[1][3]
Opera
Поддерж.[1][2]
Maxthon
Поддерж.[1][3]
IExplorer
Поддерж.[1][3]
Safari
Поддерж.[1][3]
iOS
Поддерж.[1][3]
Android
Поддерж.[1][3]
- [1] ‒ отсутствует инструмент выбора между альтернативными наборами таблиц стилей.
- [2] ‒ применяются сразу все альтернативные наборы таблиц стилей.
- [3] ‒ применяется только первый набор «предпочтительных» или «альтернативных» таблиц стилей.
- [4] ‒ «альтернативные» таблицы стилей применяются только в наборе с «предпочтительными» таблицами стилей.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | |
4. 01 01 | 14.3.2 Specifying external style sheets DTD: Transitional
Strict
Frameset |
| 5.0 | 4.2.6 The style element The title attribute… |
| 5.1 | 4.2.6. The style element The title attribute… |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Значения
В качестве значения указывается имя таблицы стилей.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр title (Элемент style)</title>
<!— Постоянные таблицы стилей —>
<style type=»text/css»> li { color: white; } </style>
<style rel=»stylesheet» type=»text/css»> . persistent { color: green; } </style>
persistent { color: green; } </style>
<!— Наборы «предпочтительных» таблиц стилей —>
<style rel=»stylesheet» type=»text/css» title=»Красный»> .preferred1 { color: red; } </style>
<!— Наборы «альтернативных» таблиц стилей —>
<style rel=»alternate stylesheet» type=»text/css» title=»Красный»> p { color: red; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Оранжевый»> p { color: orange; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Blue»> .alternate1 { color: blue; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Violet»> .alternate2 { color: violet; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Blue»> h2 { color: blue; } </style>
<style rel=»alternate stylesheet» type=»text/css» title=»Violet»> h2 { color: violet; } </style>
</head>
<body>
<h2>Пример использования атрибута «title»</h2>
<p>Действующие таблицы стилей:</p>
<ul>
<li>Постоянная</li>
<li>Предпочтительная 1</li>
<li>Предпочтительная 2</li>
<li>Альтернативная 1</li>
<li>Альтернативная 2</li>
</ul>
</body>
</html>
Параметр title (Элемент style)
Что такое атрибут title в WordPress и как его добавить
Вордпресс Основы
28 апреля 2023 г.
Джордана А.
3 минуты Чтение
Хорошо продуманные навигационные меню WordPress помогают посетителям находить нужную им информацию. Однако, поскольку вы можете включить в навигационную метку пункта меню не так много информации, посетители могут не понять контекст встроенных ссылок.
Здесь пригодятся атрибуты заголовка. Также известные как HTML-атрибуты, они показывают дополнительную информацию об определенных ссылках, на которые наведен курсор. Поэтому вам не нужно беспокоиться о том, что слишком много текста испортит дизайн меню WordPress.
Продолжайте читать, пока мы углубляемся в то, что атрибут title может сделать для вашего сайта WordPress. Мы также предоставим пошаговое руководство по добавлению атрибутов заголовка в меню навигации WordPress.
Атрибут title в вашем меню WordPress позволяет посетителям легче перемещаться по сайту. Вы можете использовать атрибут title, чтобы расширить значение анкорного текста пунктов меню, не втискивая слишком много информации в маленькое пространство.
По этой причине добавление атрибутов заголовка для меню навигации WordPress улучшает взаимодействие с пользователем. Атрибут title предоставляет дополнительную информацию, которая помогает посетителям найти страницу, содержащую нужную им информацию.
Кроме того, использование атрибута title повышает доступность вашего веб-сайта WordPress. Атрибут title предоставляет пользователям вспомогательных технологий визуальную информацию о конкретном пункте меню, помогая им лучше понять ваш веб-сайт с помощью средств чтения с экрана, поддерживающих этот тип контента.
Наконец, SEO-значение HTML-атрибута помогает вашему сайту ранжироваться в поисковых системах. Атрибут title, встроенный в конкретную ссылку, помогает передавать ссылочный вес с одной страницы на другую, улучшая SEO-усилия на вашем сайте WordPress.
Pro Tip
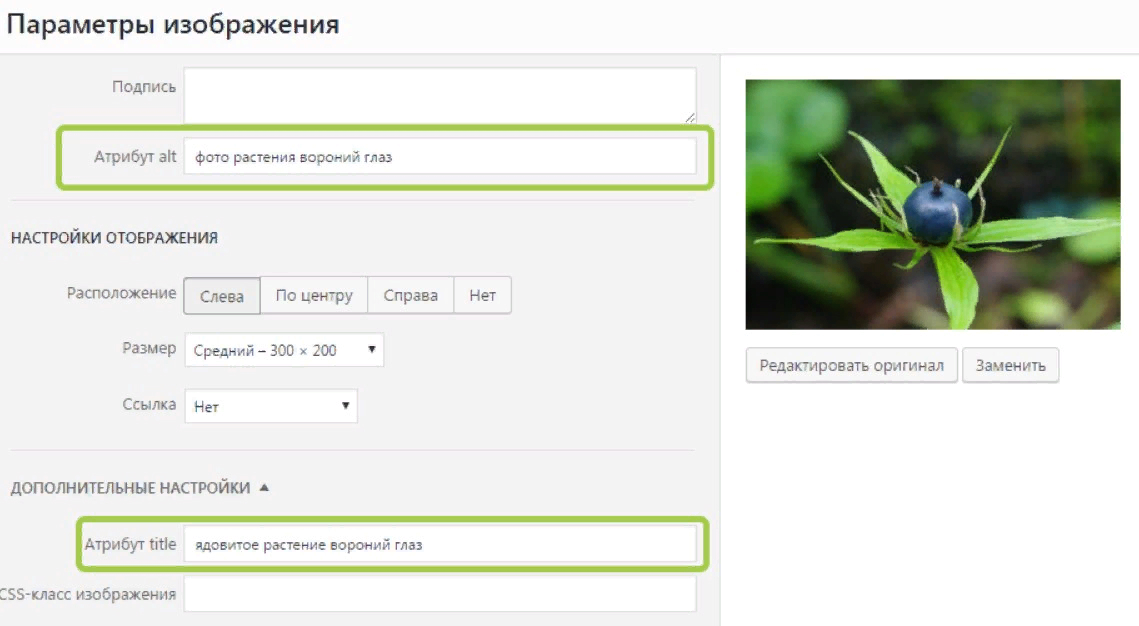
Добавление атрибута title к изображению дает вам те же преимущества, что и наличие его в пункте меню. Сделайте свое изображение более доступным и оптимизированным для SEO, добавив альтернативный текст.
Как добавить атрибут заголовка в WordPress
WordPress удалил поле атрибута заголовка в версии 4.2, оставив поле навигационной метки и параметр URL для настраиваемых ссылок в настройках меню по умолчанию. Однако вы можете включить его вручную через панель инструментов WordPress.
Вот как добавить атрибут заголовка в меню WordPress:
- Войдите в свою панель управления WordPress и перейдите к Внешний вид → Меню .
- Выберите вкладку Параметры экрана в правом верхнем углу страницы и установите флажок Атрибут заголовка в разделе Показать дополнительные свойства меню .
- Нажмите на пункт меню, к которому вы хотите добавить атрибут заголовка из Структура меню 9раздел 0037. Поле Атрибут заголовка должно появиться под меткой навигации .
- Введите дополнительную информацию для этого конкретного пункта меню в текстовое поле атрибута заголовка.
 При необходимости повторите шаги для других пунктов меню.
При необходимости повторите шаги для других пунктов меню. - После этого нажмите кнопку Меню сохранения . Если процесс прошел успешно, вы должны найти атрибут title, отображаемый при наведении курсора мыши в виде всплывающей подсказки.
Pro Tip
При добавлении HTML-атрибутов к элементам меню постарайтесь предоставить больше информации о связанном ресурсе, а не повторять то, что указано в навигационной метке.
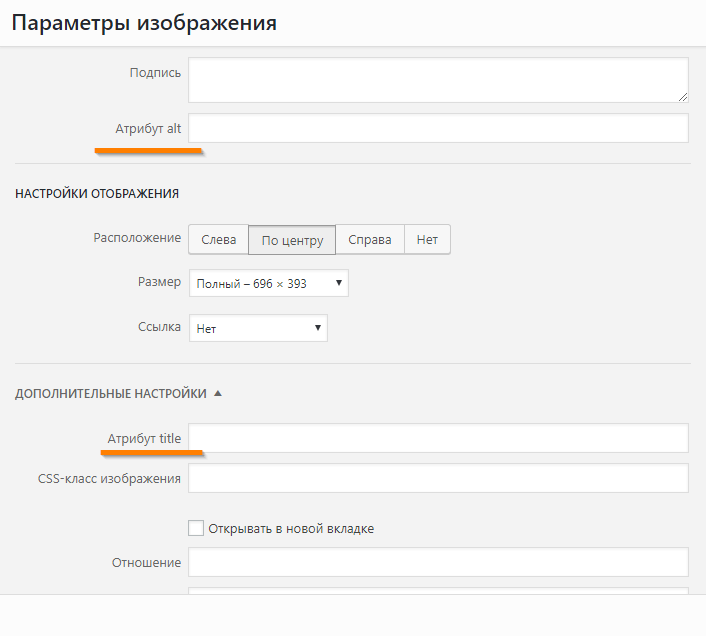
Выполните следующие действия, чтобы создать атрибуты заголовка изображения в сообщениях, страницах или пользовательских типах сообщений WordPress:
- Откройте страницу, сообщение или пользовательский тип сообщения, где находится изображение, в редакторе блоков . Либо вставьте новое изображение через медиатеку .
- Нажмите на изображение, чтобы активировать блок. Разверните меню Advanced на вкладке Block в правой части экрана.

- Введите дополнительную информацию для этого конкретного изображения в поле атрибута заголовка.
- Опубликуйте новый контент или сохраните изменения, сделанные , как только вы закончите. Откройте страницу и проверьте, видите ли вы атрибут title при наведении курсора на изображение.
Заключение
Добавление атрибута title к элементам меню и изображениям WordPress приносит пользу вашему веб-сайту и посетителям. Дополнительная информация, предоставляемая атрибутом title, помогает улучшить ваши усилия по SEO и обеспечить лучший пользовательский опыт, не нанося ущерба эстетике вашего веб-дизайна.
Мы надеемся, что эта статья поможет вам увидеть функцию атрибута title в другом свете и понять, как добавить ее на ваш сайт WordPress. Если у вас есть еще вопросы, не стесняйтесь оставлять комментарии ниже. Удачи!
Что такое атрибут title в часто задаваемых вопросах WordPress
Вот некоторые часто задаваемые вопросы об атрибуте title в WordPress.
Что такое атрибут заголовка в теге привязки?
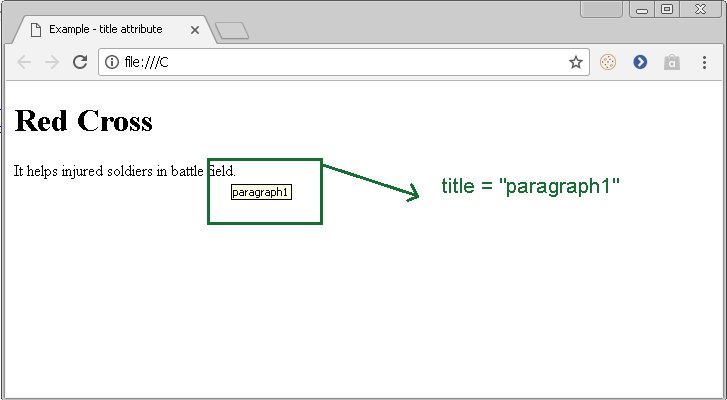
Атрибут title в теге привязки предоставляет дополнительную информацию о связанной странице или ресурсе. Она появляется в виде всплывающей подсказки, когда пользователь наводит курсор на ссылку, и может помочь предоставить контекст или уточнить цель ссылки.
Как атрибут title может улучшить мой сайт WordPress?
Использование атрибута title в WordPress может улучшить взаимодействие с пользователем, предоставляя дополнительную информацию или контекст для ссылок, повышая доступность для слабовидящих пользователей и потенциально улучшая поисковую оптимизацию, помогая поисковым системам понять содержание и назначение связанных страниц.
Все ли темы WordPress поддерживают атрибут title?
Да, все темы WordPress должны поддерживать атрибут title в тегах привязки. Однако презентация может различаться в зависимости от темы и может потребовать индивидуального стиля или модификации для обеспечения доступности и удобства использования.
Джордана — энтузиаст цифрового маркетинга и веб-разработки. Она любит проводить время за ноутбуком, работать над новыми проектами и узнавать новое. Когда она не занята работой, она путешествует по миру в поисках лучших суши!
Подробнее от Jordana A.
Что такое атрибут заголовка в WordPress?
Тематический контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Что такое атрибут title в WordPress, спросите вы? Это атрибут, обычно добавляемый к ссылкам и изображениям, который позволяет вам предоставлять дополнительную информацию об этих ссылках и изображениях. Следовательно, пользователи будут знать, чего ожидать, когда они наводят курсор (или нажимают) на ссылку или изображение.
Читайте дальше, чтобы узнать больше 👨🎓 об атрибутах заголовка, их назначении, преимуществах и способах их настройки.
Что такое атрибут заголовка в WordPress и каковы его преимущества?
Вы используете атрибут title для предоставления дополнительной информации о различных частях вашего сайта, включая главное меню, изображения и ссылки. Этот атрибут заголовка появляется в виде всплывающей подсказки, когда пользователи наводят курсор на элементы HTML с этим атрибутом.
Этот атрибут заголовка появляется в виде всплывающей подсказки, когда пользователи наводят курсор на элементы HTML с этим атрибутом.
Добавление атрибута title в меню навигации WordPress упрощает навигацию. Более того, пользователи получают представление о том, куда они переходят, еще до того, как нажмут на ссылку. Следовательно, атрибуты title делают ссылки и другие элементы более понятными для посетителей вашего сайта.
Добавление атрибута title на страницы WordPress также может быть полезным для SEO. Пользователи получают больше контекста, прежде чем щелкнуть якорный текст. Следовательно, вы можете улучшить рейтинг кликов, что также может косвенно помочь вашему SEO-рейтингу.
Кроме того, добавление атрибутов заголовка в WordPress дает вам гибкость в плане дизайна меню. Для пунктов меню вы можете выбрать названия, которые соответствуют идентичности вашего бренда. Вы даже можете добавить призыв к действию в атрибуте title, чтобы сомневающиеся посетители были мотивированы изучить ваш сайт.
👉 Однако не используйте атрибут title во всех контекстах. Например, было бы повторяющимся добавление атрибута заголовка, если якорный текст уже сообщает пользователям, о чем конкретная ссылка.
Как настроить атрибут заголовка в меню WordPress
Помимо вопроса, что такое атрибут заголовка в WordPress, вы также должны знать, как настроить этот атрибут заголовка. Перейдите к Appearance , а затем к странице Menus . Выберите вкладку Параметры экрана , которую вы видите в правом верхнем углу экрана. В разделе Показать расширенные свойства меню , проверить Атрибут заголовка .
Затем в разделе Структура меню щелкните элемент меню, для которого вы хотите указать атрибут заголовка. Вы увидите поле Title Attribute в метке навигации .
Введите дополнительную информацию для определенного пункта меню. Сделайте то же самое для других пунктов меню в меню навигации WordPress.



 При необходимости повторите шаги для других пунктов меню.
При необходимости повторите шаги для других пунктов меню.