8 бесплатных инструментов для тестирования скорости веб-сайта — CMS Magazine
Скорость работы веб-сайта это не та характеристика, к которой можно относиться несерьезно, особенно, учитывая, как она влияет на SEO. Сегодня мы отобрали вам в помощь 8 бесплатных приложений для проверки скорости веб-сайта. Некоторые из этих инструментов предложат вам возможные варианты ускорения работы вашего сайта, в то время как другие предоставят детальную информацию о скорости загрузки и многом другом. Так что, обязательно опробуйте все.
Проведите бесплатный тест скорости веб-сайта при доступе к нему из различных точек мира с помощью настоящих браузеров (IE и Chrome) и при настоящих скоростях, используемых вашими клиентами. Вы можете ограничиться простым тестом или организовать полномасштабную проверку, включая многоступенчатое взаимодействие, захват видео, блокировку контента и многое другое.
Проведите бесплатный тест скорости веб-сайта при доступе к нему из различных точек мира с помощью настоящих браузеров (IE и Chrome) и при настоящих скоростях, используемых вашими клиентами.
Проведите бесплатный тест скорости веб-сайта при доступе к нему из различных точек мира с помощью настоящих браузеров (IE и Chrome) и при настоящих скоростях, используемых вашими клиентами. Вы можете ограничиться простым тестом или организовать полномасштабную проверку, включая многоступенчатое взаимодействие, захват видео, блокировку контента и многое другое.
Проведите бесплатный тест скорости веб-сайта при доступе к нему из различных точек мира с помощью настоящих браузеров (IE и Chrome) и при настоящих скоростях, используемых вашими клиентами. Вы можете ограничиться простым тестом или организовать полномасштабную проверку, включая многоступенчатое взаимодействие, захват видео, блокировку контента и многое другое.
«Добро пожаловать на OctaGate и наш сервис OctaGate SiteTimer.
OctaGate SiteTimer рассчитан на разработчиков сайтов, желающих взглянуть на свою работу с высоты птичьего полета.»
Show Slow – это приложение с открытым исходным кодом, которое помогает хронологически отслеживать различные показатели веб-сайта. Оно получает данные с YSlow, Page Speed, WebPageTest, dynaTrace AJAX Edition и отображает их в графическом виде, позволяя понять, как различные преобразования вашего сайта влияют на его производительность.
Show Slow – это приложение с открытым исходным кодом, которое помогает хронологически отслеживать различные показатели веб-сайта. Оно получает данные с YSlow, Page Speed, WebPageTest, dynaTrace AJAX Edition и отображает их в графическом виде, позволяя понять, как различные преобразования вашего сайта влияют на его производительность.
Show Slow – это приложение с открытым исходным кодом, которое помогает хронологически отслеживать различные показатели веб-сайта. Оно получает данные с YSlow, Page Speed, WebPageTest, dynaTrace AJAX Edition и отображает их в графическом виде, позволяя понять, как различные преобразования вашего сайта влияют на его производительность.
Оно получает данные с YSlow, Page Speed, WebPageTest, dynaTrace AJAX Edition и отображает их в графическом виде, позволяя понять, как различные преобразования вашего сайта влияют на его производительность.
Заглавную картинку мы взяли на dribbble.com.
Оригинал: http://webdesignledger.com/tools/8-free-tools-for-testing-website-speed
Тест скорости загрузки сайта — Тур-инфо
Тест скорости загрузки
Скорость открытия web-страниц напрямую влияет на позицию сайта в поисковой выдаче – Яндекс и Гугл отдают предпочтение легковесным сайтам, особенно в мобильной версии. Проверка скорости загрузки сайта позволяет узнать, как ваш ресурс открывался у реальных пользователей и в искусственно контролируемых условиях. Время, за которое страницы сайта появляются на экране мобильного устройства, зависит не только от качества интернет-соединения, но и от веса исходного кода. Сервис от компании Invola поможет проверить скорость сайта и оценить время ответа сервера. Инструмент создан на основе API Google PageSpeed, но имеет ряд отличий от него:
Инструмент создан на основе API Google PageSpeed, но имеет ряд отличий от него:
- поддержка русского языка; массовое тестирование страниц – проверка скорости сайта проходит быстрее, и вы экономите время; удобство для неопытного пользователя – для работы с сервисом не нужен продвинутый уровень знаний.
Тест скорости сайта поможет узнать, сколько времени требуется пользователю для получения доступа к странице и спрогнозировать показатель отказов. Эти данные позволят вовремя принять меры, чтобы сайт работал как можно быстрее. Если вам нужно проверить скорость загрузки сайта и всех его страниц в режиме онлайн, с подробным и понятным отчетом, – используйте инструмент от Involta. Все наши сервисы призваны облегчить жизнь IT-специалистам, в том числе проводить тест скорости загрузки сайта.
Скорость открытия web-страниц напрямую влияет на позицию сайта в поисковой выдаче Яндекс и Гугл отдают предпочтение легковесным сайтам, особенно в мобильной версии.
Involta. ru
29. 04.2020 6:45:42
04.2020 6:45:42
2020-04-29 06:45:42
Источники:
Https://involta. ru/tools/page-speed/
Проверить скорость загрузки сайта — проверка скорости сайта онлайн. » /> » /> .keyword { color: red; }
Тест скорости загрузки
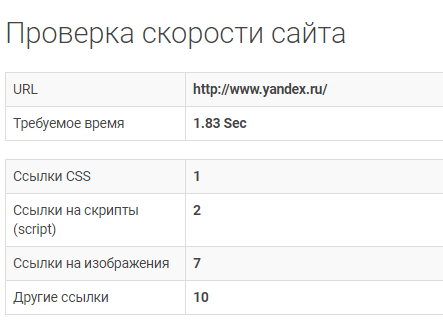
Полезный сервис, который позволяет визуально оценить, как быстро Ваш веб-сайт будет загружаться в браузере у пользователя. Инструмент расскажет об ошибках на вашей странице сайта. Расскажет как сделать ваш сайт быстрее.
Почему важно проверять скорость сайта?
Если сайт загружается медленно, это скажется на поведенческих факторах и отношении Яндекса и Google. Сайт будет терять аудиторию и позиции в выдаче. Даже если вам кажется, что ресурс не тормозит при загрузке, не лишним будет проверить скорость загрузки сайта в стороннем сервисе. Возможно, есть способы сделать сайт быстрее и избавиться от проблем во время появления контента на странице.
Онлайн проверка загрузки сайта поможет поэтапно оценить скорость загрузки ресурса и улучшить сайт — сделать его удобнее для пользователей и привлекательнее для поисковиков.
Анализ скорости в сервисе состоит из измерения параметров, составляющих время загрузки сайта:
Сервис позволяет не просто проверить скорость сайта, но и улучшить его показатели. Под сводкой счисловыми значениями параметров находится список задач. Действия, которые можно воплотить на сайте, отмечены восклицательным знаком, к ним есть пояснения, ссылки на статьи по теме и предварительная оценка эффективности — сколько килобит вы сможете сэкономить, если воспользуетесь советом.
Проверка скорости сайта работает бесплатно и позволяет проанализировать загрузку на десктопе и мобильных устройствах.
Анализ скорости сайта позволяет проверить, как быстро сайт загружается на десктопе и мобильных устройствах. Работа над ускорением сайта позволит сделать ресурс быстрым и удобным для пользователей.
Полезный сервис, который позволяет визуально оценить, как быстро Ваш веб-сайт будет загружаться в браузере у пользователя. Инструмент расскажет об ошибках на вашей странице сайта. Расскажет как сделать ваш сайт быстрее.
Если сайт загружается медленно, это скажется на поведенческих факторах и отношении Яндекса и Google. Сайт будет терять аудиторию и позиции в выдаче. Даже если вам кажется, что ресурс не тормозит при загрузке, не лишним будет проверить скорость загрузки сайта в стороннем сервисе. Возможно, есть способы сделать сайт быстрее и избавиться от проблем во время появления контента на странице.
Онлайн проверка загрузки сайта поможет поэтапно оценить скорость загрузки ресурса и улучшить сайт — сделать его удобнее для пользователей и привлекательнее для поисковиков.
Анализ скорости в сервисе состоит из измерения параметров, составляющих время загрузки сайта: FCP — времени до загрузки видимого контента, CLS — видимых сдвигов элементов, Total Blocking Time — времени блокировки действий пользователя, и других важных параметров.
Сервис позволяет не просто проверить скорость сайта, но и улучшить его показатели. Под сводкой счисловыми значениями параметров находится список задач. Действия, которые можно воплотить на сайте, отмечены восклицательным знаком, к ним есть пояснения, ссылки на статьи по теме и предварительная оценка эффективности — сколько килобит вы сможете сэкономить, если воспользуетесь советом.
Проверка скорости сайта работает бесплатно и позволяет проанализировать загрузку на десктопе и мобильных устройствах.
Анализ скорости сайта позволяет проверить, как быстро сайт загружается на десктопе и мобильных устройствах. Работа над ускорением сайта позволит сделать ресурс быстрым и удобным для пользователей. После перехода на страницу им не придется ждать, пока загрузятся стили, шрифты и картинки, и сайтом станет можно пользоваться. Медленные сайты получают минус при ранжировании в поисковых системах и не попадут в топ выдачи.
После перехода на страницу им не придется ждать, пока загрузятся стили, шрифты и картинки, и сайтом станет можно пользоваться. Медленные сайты получают минус при ранжировании в поисковых системах и не попадут в топ выдачи.
Проверка скорости сайта.
Pr-cy. ru
23.02.2017 17:42:54
2017-02-23 17:42:54
Источники:
Https://pr-cy. ru/speed_test/
Скорость интернет соединения » /> » /> .keyword { color: red; }
Тест скорости загрузки
Наш сервис позволяет быстро и просто измерить скорость интернет-соединения.
Для получения наиболее точного результата мы рекомендуем временно отключить все программы, которые могут использовать интернет. Также рекомендуется повторить тест несколько раз, потому как результат зависит от условий интернет-соединения на данный момент времени.
Выберите на карте ниже подходящую площадку для измерения скорости интернет, нажмите на кнопку «тестировать» и подождите результата. Тестирование может занять некоторое время, наберитесь терпения.
Тестирование может занять некоторое время, наберитесь терпения.
Наш сервис позволяет быстро и просто измерить скорость интернет-соединения.
2ip. ru
26.07.2018 3:14:22
2018-07-26 03:14:22
Источники:
Https://2ip. ru/speed/
Тестирование и мониторинг производительности веб-сайта
Тестирование в 7 разных местах по всему миру с бесплатной учетной записью GTmetrix!
Создать учетную запись
Варианты анализа: Тестирование в Ванкувере, Канада, с использованием Chrome (настольный компьютер) с нерегулируемым подключением. Изменить параметры
Последние новости
Просмотр изменений
Используются ли на вашей странице файлы cookie для входа в систему, возрастных модальных окон или для хранения других пользовательских настроек? GTmetrix предлагает возможность… https://t.co/LCEMthGo7m
20 октября 2022 г.

Таблица отчетов информационной панели позволяет сортировать, фильтровать, помечать теги и классифицировать отчеты несколькими способами для совместной работы… https://t.co/c4JjqWYK5I
17 октября 2022 г.
📢 Обновления тестового сервера! Добавлены дополнительные возможности и улучшены параллелизм/стабильность для: — Сан-Франциско — Сан-Паулу — Пт… https://t.co/tsu5M7OIEW
14 октября 2022 г.
Водопадная диаграмма GTmetrix показывает поведение загрузки вашей страницы в зависимости от запроса и является одним из наиболее полезных… https://t.co/4zYcTTOPY7
12 октября 2022 г.
986 870 159 проанализированных страниц
Присоединяйтесь к тысячам людей и компаний по всему миру, стремящихся сделать Интернет стабильно быстрым.

Хотите знать, почему ваша страница работает медленно?
Мы разобьем эффективность вашей страницы в сводном отчете.
Получите подробную оценку с помощью:
- Метрики и аудиты Lighthouse
- Web Vitals (LCP, TBT, CLS)
- Различные параметры анализа
- Водопад, история видео и отчетов
Что еще GTmetrix может сделать для вас?
Отслеживайте свою эффективность с течением времени
Мы будем тестировать вашу страницу по расписанию и следить за тем, как она работает.
Узнайте, почему мониторинг важен
Получайте уведомления, когда ваша страница работает медленно
Настройте оповещение и получайте уведомления, когда ваша страница неэффективна.
Мы отправим вам предупреждение, связанное с полным отчетом, чтобы вы могли знать, что
получилось.
Посмотрите, как ваша страница загружается на разных устройствах.
Протестируйте свою страницу на реальном устройстве Android или на более чем 30 различных вариантах симулированного устройства.
Анализируйте свою производительность с помощью iPhone, iPad, Samsung Galaxy/Note, Телефоны Google Nexus/Pixel и другие популярные устройства.
Мобильное тестирование доступно только с GTmetrix PRO.
Какова эффективность вашей страницы в мире?
Посмотрите, как работает ваша страница в 22 разных местах тестирования по всему миру, и убедитесь, что она быстро загружается для всех ваших посетителей по всему миру.
Премиум-места тестирования доступны только с GTmetrix PRO.
Посмотреть все наши испытательные центры по всему миру
Проанализируйте свой сайт прямо сейчас и убедитесь, насколько хорошо он работает!
Воспользуйтесь всеми функциями, которые может предложить GTmetrix, и сделайте свой сайт максимально быстрым!
Попробуйте БЕСПЛАТНО!
Необходимо использовать GTmetrix в профессиональных целях? Попробуйте GTmetrix PRO!
WebPageTest PRO | Получите доступ к нашему Developer-First API
Как определить тестовый прогон? К каким показателям я могу получить доступ с помощью API?
Тестовый запуск WebPageTest определяется как одиночный запуск в рамках теста, настроенного для измерения производительности веб-страницы в определенном браузере и месте. Например, если вы запускаете тест из 5 прогонов с повторным просмотром, это считается за 10 прогонов теста.
Например, если вы запускаете тест из 5 прогонов с повторным просмотром, это считается за 10 прогонов теста.
Вы можете получить доступ ко всем метрикам производительности, которые вы бы получили при запуске ручного теста на WebPageTest, перечисленных здесь. Включая просмотр кинопленки, а также захват видео. API WebPageTest также предоставляет дополнительные показатели, которые вы получаете в JSON/XML.
Какие страны и браузеры поддерживает API WebPageTest?
С помощью WebPageTest API вы можете проводить тестирование в 30 точках по всему миру, включая материковый Китай.
WebPageTest API всегда актуален для текущей версии каждого браузера, и вы можете тестировать его в Chrome (стабильная, бета-версия, canary), Firefox (стабильная, бета-версия, ESR), Microsoft Edge (dev) и Brave.
WebPageTest API также поддерживает тестирование мобильной эмуляции. Вы можете протестировать мобильный контент, эмулируя браузер Android, передав «mobile=1» в качестве параметра API.
Есть ли дневной/месячный лимит на выполнение тестов? Как долго у меня есть доступ к результатам теста?
Существует месячный лимит на общее количество тестов, которые вы можете запустить с помощью WebPageTest API, в зависимости от выбранного вами плана подписки. В настоящее время нет дневного лимита сверх этого месячного лимита.
Предоставляете ли вы какие-либо интеграции, которые я могу использовать с API?
В настоящее время мы поддерживаем следующее:
— WebPageTest API-оболочка: пакет NPM, который обертывает WebPageTest API для NodeJS в качестве модуля и инструмента командной строки. вносите изменения в код, устанавливайте и применяйте бюджеты производительности, а также автоматически добавляйте данные о производительности в ваши запросы на вытягивание, чтобы перенести обсуждение производительности непосредственно в существующий рабочий процесс разработки.
Существует также несколько существующих интеграций, созданных членами нашего сообщества, которые вы можете попробовать создать поверх WebPageTest API. Посмотрите некоторые из них здесь.
Посмотрите некоторые из них здесь.
Как будет взиматься плата?
Для планов ежемесячной и годовой подписки с вашей кредитной карты будет автоматически списываться счет при регистрации и покупке подписки. запускать более 25000 тестов в месяц, пожалуйста, свяжитесь с нами здесь.
Если вы находитесь за пределами Соединенных Штатов Америки, с вас будет взиматься плата в долларах США, но точная сумма, которую вы увидите в выписке по кредитной карте, может варьироваться в зависимости от обменных курсов иностранных валют и любых комиссий за иностранные транзакции, которые может установить ваш банк. навязывать.
Какие способы оплаты вы поддерживаете?
Мы принимаем оплату кредитной картой (VISA, Mastercard, American Express, JCB, Maestro, Discover, Diners Club International, UnionPay). Пожалуйста, убедитесь в правильности вашего способа оплаты и в том, что он правильно профинансирован, чтобы избежать проблем с приемом платежей.
Мы не принимаем и не будем просить вас предоставлять платежи наличными или физическим чеком.
Для корпоративных планов, требующих более 25 тысяч тестов в месяц, мы предлагаем выставление счетов. Свяжитесь с нами.
Насколько безопасен мой платеж?
Все платежи безопасно обрабатываются через HTTPS, и информация о вашей карте никогда не попадает на наши серверы. Вся обработка платежей осуществляется сторонним процессором кредитных карт уровня 1, совместимым с PCI. Все данные отправляются через SSL, который представляет собой 2048-битный канал с шифрованием RSA. Наш платежный шлюз также соответствует требованиям и правилам карточных сетей, касающихся обработки платежей.
Могу ли я добавить больше пользователей в план подписки?
В настоящее время мы поддерживаем только одну учетную запись пользователя для входа и настройки вашей учетной записи для покупки WebPageTest API. Однако вы можете сгенерировать до 30 ключей для нескольких вариантов использования и команд из одной учетной записи API WebPageTest.


