Бесплатные инструменты для теста скорости загрузки сайта
В современном мире пользователи стали намного придирчивее к посещаемым ресурсам. Ежели ранее скорость загрузки страницы нередко могла ограничиться малой пропускной способностью канала пользователя, то сейчас же, пользователь, обладая высокоскоростным интернетом, больше не желает ждать долгой загрузки страницы. Скоростной вопрос для сайтов сейчас крайне важен, ведь медленный сайт сразу же оттолкнет пользователя, только лишь на этапе знакомства с главной страницей. Дабы избежать подобных ситуаций работает много онлайн сервисов, которые позволят протестировать Ваш сайт по целой куче параметров, заодно указывая на те элементы, изменение которых может повысить производительность конкретного сайта. Рассмотрим 5 самых популярных, а главное бесплатных инструментов, позволяющих протестировать скорость всех этапов загрузки сайта.
Содержание
Этот инструмент является наиболее адаптированным вариантом распространенного расширения для популярного браузера Chrome.
Данный сервис позволит протестировать скорость загрузки страницы, параллельно с этим провести мониторинг сети. Отчет позволит увидеть скорость загрузки всех типов элементов, в том числе изображения, библиотеки JavaScript и другие. Еще одним полезным отчетом может быть полный анализ страницы, который проинформирует Вас о времени потраченном на загрузку, размере страницы и иных параметрах.
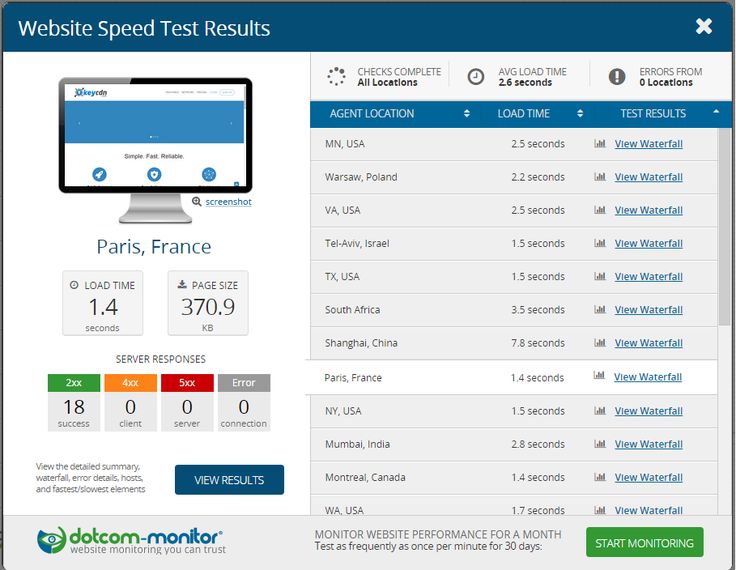
Данный тест скорости с производительностью, созданный BrowserMob, предоставляет средства тестирования и мониторинга, показывая множество технических показателей о среднем времени потраченном на загрузку, размере страницы и числе объектов на странице. Тест, к тому же, проводит пинг указанного Вами ресурса из четырех разных точек, так, чтобы Вы смогли увидеть достоверные данные, сообщающие о производительности и доступности своего сайта из разных сетей.
Этот сервис протестирует скорость, требуемую для загрузки страниц из разнообразных браузеров, таких как Firefox, Chrome и IE, к тому же позволяя выполнить тест из нескольких разных мест по всему миру. Кроме этого сервис эмулирует разные типы соединений, к тому же блокирование интернет-рекламы пользователем, что приблизит к реальным данные о производительности.
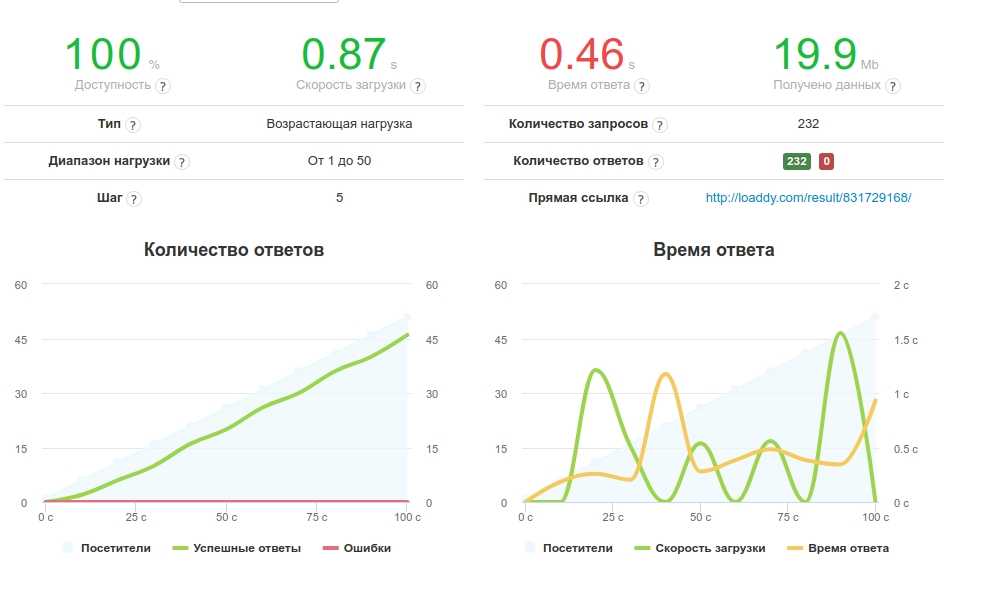
Крайне полезный инструмент для тех пользователей, которые захотят знать, как их сайт будет себя вести при разнообразных уровнях нагрузки. Можно увидеть скорость загрузки пользователя и реакцию на различное количество запросов в секунду. Результаты представлены в виде понятных графиков.
Мы надеемся, что изложенные выше инструменты помогут Вам сделать быстрый, а главное стабильный ресурс, который смогут с комфортом использовать большое число пользователей. Следует помнить о важности использования такого рода тестов при разработке своих сайтов.
Тест скорости загрузки сайта — Тур-инфо
Тест на скорость сайта
Скорость открытия web-страниц напрямую влияет на позицию сайта в поисковой выдаче – Яндекс и Гугл отдают предпочтение легковесным сайтам, особенно в мобильной версии. Проверка скорости загрузки сайта позволяет узнать, как ваш ресурс открывался у реальных пользователей и в искусственно контролируемых условиях. Время, за которое страницы сайта появляются на экране мобильного устройства, зависит не только от качества интернет-соединения, но и от веса исходного кода. Сервис от компании Invola поможет проверить скорость сайта и оценить время ответа сервера. Инструмент создан на основе API Google PageSpeed, но имеет ряд отличий от него:
Проверка скорости загрузки сайта позволяет узнать, как ваш ресурс открывался у реальных пользователей и в искусственно контролируемых условиях. Время, за которое страницы сайта появляются на экране мобильного устройства, зависит не только от качества интернет-соединения, но и от веса исходного кода. Сервис от компании Invola поможет проверить скорость сайта и оценить время ответа сервера. Инструмент создан на основе API Google PageSpeed, но имеет ряд отличий от него:
- поддержка русского языка; массовое тестирование страниц – проверка скорости сайта проходит быстрее, и вы экономите время; удобство для неопытного пользователя – для работы с сервисом не нужен продвинутый уровень знаний.
Тест скорости сайта поможет узнать, сколько времени требуется пользователю для получения доступа к странице и спрогнозировать показатель отказов. Эти данные позволят вовремя принять меры, чтобы сайт работал как можно быстрее. Если вам нужно проверить скорость загрузки сайта и всех его страниц в режиме онлайн, с подробным и понятным отчетом, – используйте инструмент от Involta. Все наши сервисы призваны облегчить жизнь IT-специалистам, в том числе проводить тест скорости загрузки сайта.
Все наши сервисы призваны облегчить жизнь IT-специалистам, в том числе проводить тест скорости загрузки сайта.
Массовое тестирование страниц проверка скорости сайта проходит быстрее, и вы экономите время;.
Involta. ru
24.06.2019 14:44:22
2019-06-24 14:44:22
Источники:
Https://involta. ru/tools/page-speed/
Проверить скорость загрузки сайта — проверка скорости сайта онлайн. » /> » /> .keyword { color: red; }
Тест на скорость сайта
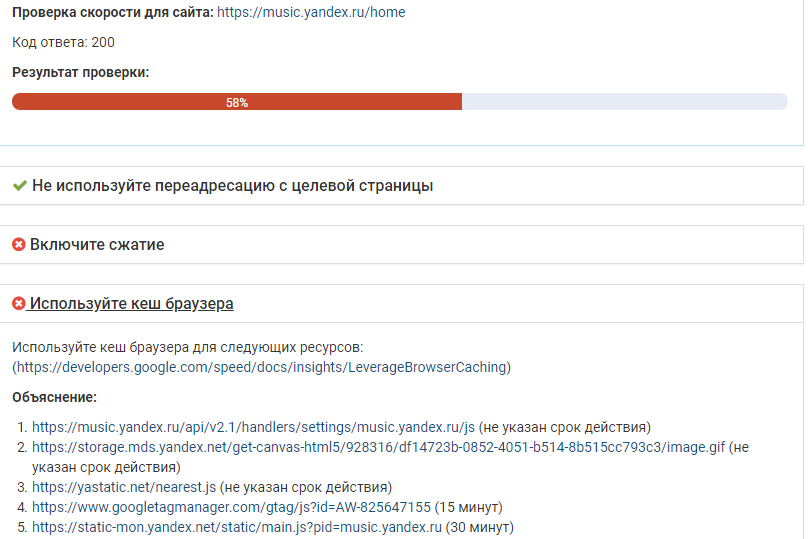
Полезный сервис, который позволяет визуально оценить, как быстро Ваш веб-сайт будет загружаться в браузере у пользователя. Инструмент расскажет об ошибках на вашей странице сайта. Расскажет как сделать ваш сайт быстрее.
Почему важно проверять скорость сайта?
Если сайт загружается медленно, это скажется на поведенческих факторах и отношении Яндекса и Google. Сайт будет терять аудиторию и позиции в выдаче. Даже если вам кажется, что ресурс не тормозит при загрузке, не лишним будет проверить скорость загрузки сайта в стороннем сервисе. Возможно, есть способы сделать сайт быстрее и избавиться от проблем во время появления контента на странице.
Возможно, есть способы сделать сайт быстрее и избавиться от проблем во время появления контента на странице.
Онлайн проверка загрузки сайта поможет поэтапно оценить скорость загрузки ресурса и улучшить сайт — сделать его удобнее для пользователей и привлекательнее для поисковиков.
Анализ скорости в сервисе состоит из измерения параметров, составляющих время загрузки сайта: FCP — времени до загрузки видимого контента, CLS — видимых сдвигов элементов, Total Blocking Time — времени блокировки действий пользователя, и других важных параметров.
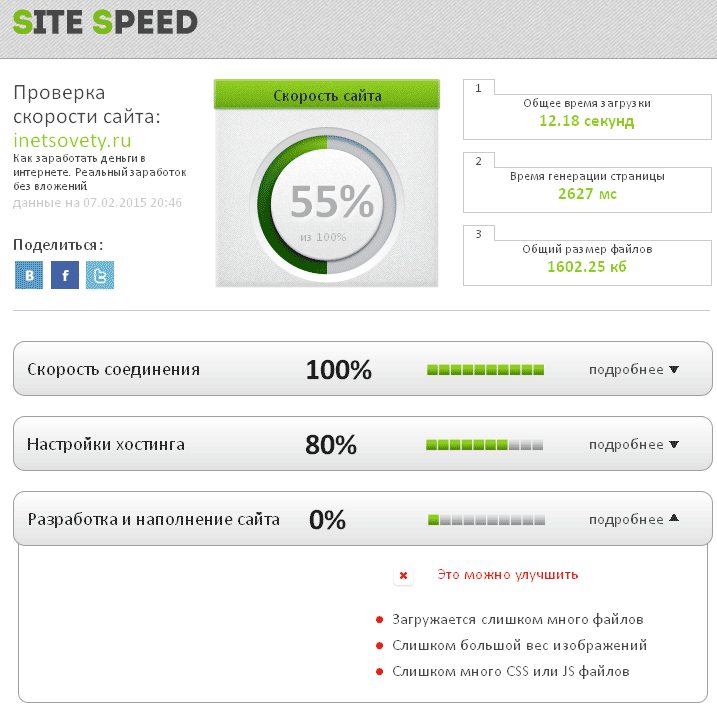
Сервис позволяет не просто проверить скорость сайта, но и улучшить его показатели. Под сводкой счисловыми значениями параметров находится список задач. Действия, которые можно воплотить на сайте, отмечены восклицательным знаком, к ним есть пояснения, ссылки на статьи по теме и предварительная оценка эффективности — сколько килобит вы сможете сэкономить, если воспользуетесь советом.
Проверка скорости сайта работает бесплатно и позволяет проанализировать загрузку на десктопе и мобильных устройствах.
Анализ скорости сайта позволяет проверить, как быстро сайт загружается на десктопе и мобильных устройствах. Работа над ускорением сайта позволит сделать ресурс быстрым и удобным для пользователей. После перехода на страницу им не придется ждать, пока загрузятся стили, шрифты и картинки, и сайтом станет можно пользоваться. Медленные сайты получают минус при ранжировании в поисковых системах и не попадут в топ выдачи.
Полезный сервис, который позволяет визуально оценить, как быстро Ваш веб-сайт будет загружаться в браузере у пользователя. Инструмент расскажет об ошибках на вашей странице сайта. Расскажет как сделать ваш сайт быстрее.
Если сайт загружается медленно, это скажется на поведенческих факторах и отношении Яндекса и Google. Сайт будет терять аудиторию и позиции в выдаче. Даже если вам кажется, что ресурс не тормозит при загрузке, не лишним будет проверить скорость загрузки сайта в стороннем сервисе. Возможно, есть способы сделать сайт быстрее и избавиться от проблем во время появления контента на странице.
Онлайн проверка загрузки сайта поможет поэтапно оценить скорость загрузки ресурса и улучшить сайт — сделать его удобнее для пользователей и привлекательнее для поисковиков.
Анализ скорости в сервисе состоит из измерения параметров, составляющих время загрузки сайта: FCP — времени до загрузки видимого контента, CLS — видимых сдвигов элементов, Total Blocking Time — времени блокировки действий пользователя, и других важных параметров.
Сервис позволяет не просто проверить скорость сайта, но и улучшить его показатели. Под сводкой счисловыми значениями параметров находится список задач. Действия, которые можно воплотить на сайте, отмечены восклицательным знаком, к ним есть пояснения, ссылки на статьи по теме и предварительная оценка эффективности — сколько килобит вы сможете сэкономить, если воспользуетесь советом.
Проверка скорости сайта работает бесплатно и позволяет проанализировать загрузку на десктопе и мобильных устройствах.
Анализ скорости сайта позволяет проверить, как быстро сайт загружается на десктопе и мобильных устройствах. Работа над ускорением сайта позволит сделать ресурс быстрым и удобным для пользователей. После перехода на страницу им не придется ждать, пока загрузятся стили, шрифты и картинки, и сайтом станет можно пользоваться. Медленные сайты получают минус при ранжировании в поисковых системах и не попадут в топ выдачи.
Проверка скорости сайта.
Pr-cy. ru
23.11.2020 0:15:50
2020-11-23 00:15:50
Источники:
Https://pr-cy. ru/speed_test/
Тест скорости сайта » /> » /> .keyword { color: red; }
Тест на скорость сайта
Настало время Естественного продвижения
. Что может быть важнее для сайта, чем статья о нём на самых авторитетных тематических ресурсах?Платформа для Интернет-бизнеса. Это многофункциональная онлайн-система для совместной работы, управления проектами, а так же мгновенного отслеживания результатов. Система представляет собой единое онлайн пространство для взаимодействия Вашей команды на уровне единого целого.
Система представляет собой единое онлайн пространство для взаимодействия Вашей команды на уровне единого целого.
Тест скорости сайта или страницы.
Seolik. ru
13.05.2018 9:47:18
2018-05-13 09:47:18
Источники:
Https://seolik. ru/speed
Упускаемая из виду роль скорости сайта в эффективной CRO
Вы не сможете превратить посетителей в клиентов, если не сможете удержать их на чертовой веб-странице достаточно долго, чтобы прочитать рекламное сообщение.
Что вы, возможно, не понимаете должным образом, так это то, насколько нетерпеливы эти драгоценные потенциальные клиенты. Если ваша страница не загрузится к тому времени, когда пройдет 4 секунды, есть большая вероятность, что около одной трети этих потенциальных продаж покинут веб-сайт.
Если не верите, подумайте о своих привычках в Интернете. Заметили, как чешется триггерный палец всего через несколько секунд? Реальность такова, что скорость сайта напрямую влияет на вашу прибыль. Другими словами, сайт с медленной загрузкой означает меньший доход, и вам, возможно, придется начать делать покупки в отделе со скидкой!
Другими словами, сайт с медленной загрузкой означает меньший доход, и вам, возможно, придется начать делать покупки в отделе со скидкой!
Интернет-предприниматели одержимы CRO. И они должны быть. Оптимизаторы тратят часы на тестирование небольших вариаций рекламного текста, а также на размещение кнопок, их цвет и местоположение на веб-странице.
К сожалению, у нас есть подозрение, что слишком многие из наших сестер и братьев упускают из виду важность такой мелочи, как скорость сайта .
Суть в следующем: когда ваш сайт загружается слишком медленно, значительный процент пользователей полностью отключается и никогда не видит и не нажимает на все эти идеально расположенные, стильные цветные кнопки.
Если посмотреть на это с этой точки зрения, скорость сайта начинает занимать более важное место в общей схеме вещей.
Сколько в среднем?Как быстро должен загружаться сайт?
Если ваши страницы открываются за две секунды или меньше, значит, вы работаете элегантно и, вероятно, не теряете слишком много клиентов из-за низкой производительности.
Средняя скорость загрузки страницы находится в диапазоне 2-3 секунд.
Если вы преодолеете это, вы искушаете судьбу, друзья.
К тому времени, когда вы достигнете 4+ секунд времени загрузки страницы, скажем так, люди, которые могли решить отдать вам свои деньги, спрыгивают с вашей страницы, как крысы, покидающие Титаник.
Но так ли это важно?
Кто задал этот вопрос? В конец класса с вами! Да, это так важно. Исследование Blue Corona сообщает следующее:
* 79% клиентов, недовольных работой веб-сайта, не дадут ему второй шанс в будущем.
* Снижение скорости загрузки страницы на одну секунду означает, что страницу увидит на 11% меньше людей.
* Снижение скорости загрузки страницы на одну секунду также означает, что вы заметите на 7 % меньше конверсий (неудивительно, поскольку сообщение увидит меньше людей).
Нетрудно понять почему. В чем секрет успеха вашего бизнеса? Клиенты. Как клиенты находят вас?
В современном мире — чаще всего — через ваш веб-сайт. К 2019 году онлайн-покупки совершат более 2 миллиардов человек., штраф за оставление сайта будет увеличиваться.
К 2019 году онлайн-покупки совершат более 2 миллиардов человек., штраф за оставление сайта будет увеличиваться.
Мы живем в мире мгновенных удовольствий, и если ваш веб-сайт не предоставляет этого, то есть сотни других.
Это так же просто, как нажать кнопку «Назад», и — поверьте — они это сделают.
У Google появился секундомерЗнаете ли вы, что одним из важнейших показателей, на который Google обращает внимание при объединении результатов поиска, является скорость загрузки страницы?
Извините. Возможно, вы только усугубили плохой день, но если вы беспокоитесь о том, как быстро загружаются ваши страницы, вам нужно знать об этом.
В алгоритмы Google заложена скорость загрузки страниц. Если ваша страница загружается недостаточно быстро, чтобы соответствовать критериям паука, вам не повезло. Он перейдет на следующую страницу, вообще не индексируя вашу. Нам не нужно напоминать вам, насколько важен естественный рейтинг в результатах поиска, не так ли?
Уверен, вы это уже поняли, но на случай, если вы забыли: каждая страница на вашем сайте должна загружаться за четыре секунды или меньше. Оптимизация CSS – один из ключевых способов добиться этого.
Оптимизация CSS – один из ключевых способов добиться этого.
Вы открыты для предложений?
Хотя ваш хост, вероятно, имеет какой-то тестер скорости загрузки страницы или предлагает сводку о том, как работает ваш веб-сайт, рекомендуется провести собственное тестирование. Нельзя сказать, что хосты ненадежны, но это плохо для бизнеса, если они позволяют начать циркуляцию кучи медленно загружаемых данных.
Если вы серьезно относитесь к производительности своего сайта, проявите инициативу, узнав цифры загрузки страниц!
Ускорение чертовой штукиЕсть множество вещей, которые вы можете сделать, чтобы повысить производительность веб-страницы. Это не трактат о повышении скорости страницы, а тревожный звонок, чтобы хотя бы осознать проблему. Тем не менее, следует обратить внимание на следующие области:
* Слишком много перенаправлений
* Изображения не сжаты и не оптимизированы
* Слишком много плагинов и/или скриптов
* Ресурсы не кэшированы — слишком много ресурсов
* Уродливый CSS
* Нет приоритета для видимого контента
* Шрифт слишком мелкий
Практический результат жирное замедление.
Урок здесь состоит в том, чтобы не паниковать и не отказываться от идеи зарабатывать на жизнь в Интернете, решив вместо этого удалиться в отключенный от сети монастырь в тибетских горах.
Составьте себе список способов повысить скорость загрузки страниц и последовательно применяйте каждый из них.
К тому времени, когда вы закончите, у вас должен быть хорошо загружаемый веб-сайт, который проходит через этот волшебный 4-секундный барьер.
Внедрение этих стратегийЧтобы получить практические рекомендации и конкретные инструменты, которые можно использовать для оптимизации скорости сайта, посмотрите повтор этого веб-семинара.
Что вы думаете?Какие инструменты или стратегии помогли вам оптимизировать скорость страницы? Поделитесь своими мыслями в разделе комментариев ниже.
Проверка скорости веб-сайта | LoadNinja
Зачем запускать тест скорости?
Скорость работы веб-сайта оказывает существенное влияние на успех любого бизнеса. В то время как в 1990-х пользователи коммутируемого Интернета были терпеливы, современные интернет-пользователи ожидают мгновенной загрузки страниц. Эти ожидания были движущей силой клиентских приложений JavaScript, таких как платформа React от Facebook, которая сейчас широко распространена среди веб-приложений.
В то время как в 1990-х пользователи коммутируемого Интернета были терпеливы, современные интернет-пользователи ожидают мгновенной загрузки страниц. Эти ожидания были движущей силой клиентских приложений JavaScript, таких как платформа React от Facebook, которая сейчас широко распространена среди веб-приложений.
Поисковые рейтинги
Скорость веб-сайта является одним из 200 факторов ранжирования в алгоритме поиска Google. Хотя на самом деле скорость страницы зависит менее чем от одного процента поисковых запросов, это большие абсолютные цифры, поскольку поисковая система обрабатывает более двух триллионов запросов в год! Медленный веб-сайт может повредить вашим инвестициям в другие усилия SEO.
Пользовательский опыт
Скорость веб-сайта существенно влияет на пользовательский опыт, что измеряется показателем отказов. По данным ThinkWithGoogle, увеличение времени загрузки страницы на 1-3 секунды увеличивает вероятность отказа на 32%. Эта цифра возрастает до 123%, если время загрузки страницы уменьшается с одной секунды до 10! Понятно, что интернет-пользователи становятся все более нетерпеливыми.
Коэффициенты конверсии
Несколько исследований показали, что скорость загрузки страницы влияет на коэффициент конверсии — будь то продажа продукта или регистрация потенциальных клиентов. Согласно одному исследованию, задержка всего в одну секунду может стоить бизнесу электронной коммерции 7% продаж. Другими словами, бизнес, который приносит 1 миллион долларов в год, может потерять 70 000 долларов продаж из-за медленного веб-сайта — это целая зарплата!
Как проводить тесты скорости
На скорость веб-сайта влияет бесчисленное множество факторов, включая веб-хосты, провайдеров DNS и код приложения, включая сторонние скрипты и виджеты. Поскольку эти элементы со временем меняются, важно регулярно проверять скорость вашего веб-сайта, чтобы убедиться, что вы соответствуете ожиданиям ваших пользователей и/или посетителей.
Многие веб-сайты позволяют выполнять тесты скорости, но есть несколько инструментов, упрощающих этот процесс.
PageSpeed Insights
Google PageSpeed Insights — единственный лучший инструмент для анализа скорости веб-сайта и, что более важно, выявления проблем. После ввода URL-адреса вашего веб-сайта и нажатия кнопки «Отправить» вы получите приоритетный список рекомендаций, которые точно покажут вам, как оптимизировать скорость вашей страницы. Это лучшая отправная точка для решения этих основных проблем.
Пример предложений PageSpeed – Источник: PageSpeed Insights
Google Analytics
Google Analytics предоставляет обширную аналитику веб-сайта, включая важные показатели скорости веб-сайта. В дополнение к доступу к метрикам вы можете запланировать отчеты по электронной почте, которые будут отправлять обновления на ваш почтовый ящик каждую неделю. Это лучший способ оставаться в курсе проблем с производительностью, не забывая при этом выполнять анализ.
К трем наиболее важным показателям относятся:
- Среднее время загрузки страницы
- Среднее время ответа сервера
- Среднее время загрузки страницы
Плагин P3 WordPress
WordPress — самая популярная система управления контентом (CMS), используемая сегодня. В среднем на сайтах WordPress установлено от 20 до 30 сторонних плагинов, которые могут повлиять на производительность. Плагин P3 анализирует эти сторонние плагины на наличие проблем с производительностью, чтобы упростить диагностику проблем и ускорить работу вашего сайта.
В среднем на сайтах WordPress установлено от 20 до 30 сторонних плагинов, которые могут повлиять на производительность. Плагин P3 анализирует эти сторонние плагины на наличие проблем с производительностью, чтобы упростить диагностику проблем и ускорить работу вашего сайта.
Будьте активны с нагрузочными тестами
Тесты скорости веб-сайта — отличный способ выявить и устранить проблемы до того, как они станут более серьезными проблемами, но было бы еще лучше выявлять проблемы до они достигают пользователей.
Нагрузочные испытания предназначены именно для этой цели. После внесения изменений в ваше веб-приложение вы можете смоделировать трафик приложения, чтобы определить все, что может снизить скорость вашего веб-сайта. Затем вы можете исправить эти проблемы перед развертыванием кода в рабочей среде, что означает, что рабочие пользователи (или поисковые роботы) никогда не будут испытывать замедления.
Проблема в том, что многие среды нагрузочного тестирования сложны в использовании. После анализа сотен запросов, сделанных для каждой страницы, инженеры по тестированию должны создать сценарии тестирования, которые динамически соотносят эти переменные для имитации нагрузки. Другие инструменты на основе графического интерфейса требуют расширенной настройки и запуска локальных серверов, что требует ресурсов DevOps.
После анализа сотен запросов, сделанных для каждой страницы, инженеры по тестированию должны создать сценарии тестирования, которые динамически соотносят эти переменные для имитации нагрузки. Другие инструменты на основе графического интерфейса требуют расширенной настройки и запуска локальных серверов, что требует ресурсов DevOps.
Позвольте LoadNinja Help
LoadNinja упрощает процесс благодаря веб-интерфейсу и позволяет любому записать ряд действий в окне браузера и воспроизвести их в тысячах облачных браузеров. Результатом является очень точная картина производительности, а также подробные отчеты на основе браузера для разработчиков.
Аналитическая панель LoadNinja
Быть быстрым выгодно
Скорость веб-сайта оказывает значительное влияние на прибыль любого бизнеса. К счастью, существует множество бесплатных инструментов, которые можно использовать для измерения и диагностики проблем с производительностью.