12 бесплатных тем для вашего сайта на WordPress
Если хотите перевести свой сайт на WordPress, то нужно выбрать тему оформления. Или шаблон, это то же самое, но называют по-разному. Технически вашему будущему сайту нужна одежда. Без этого никак. Выбор осложняется количеством, ведь в каталоге тем на сегодня почти 4 тысячи шаблонов. А помимо этого, есть темы, которые можно скачать напрямую с сайта разработчика. В общем, будем разбираться и выбирать.
Выбирать будем из тем бесплатных (некоторые можно обновить до платного тарифа, но это по желанию), популярных (чтобы активных установок побольше) и, конечно, внешне привлекательных. Всякие адаптивности и возможности тонкой настройки имеем в виду изначально. Будем считать, что это де-факто стандарт современного сайто-строительства.
1. Кандинский
Начну с темы Кандинский – сколько про нее ни говори, а все равно бывают случаи, когда собеседник про нее не знает. Так что давайте в очередной раз познакомимся с этим шаблоном. Эта разработка Теплицы создана в первую очередь для некоммерческих организаций. При этом установить тему на своем сайте могут все желающие, каких-либо ограничений на использование нет.
Эта разработка Теплицы создана в первую очередь для некоммерческих организаций. При этом установить тему на своем сайте могут все желающие, каких-либо ограничений на использование нет.
Тема бесплатная, адаптивная, устанавливается сразу с демо-контентом (это опционально, можно и не ставить). Вообще, в любых темах демо-контент очень помогает. С ним сразу видно, как сайт будет выглядеть с уже готовыми постами и страницами. Это удобно и экономит много времени.
Для НКО этот шаблон будет отличным вариантом, ведь здесь есть все, о чем я написал во введении, – адаптивность и все такое. О том, какими могут быть сайты на Кандинском, можно почитать и посмотреть здесь.
2. Astra
Про эту тему на сайте Теплицы есть отдельная статья. Я написал ее в марте 2020 года и общий смысл – создание лендинга на WordPress. Но точно так же тему можно использовать и для создания многостраничного сайта.
Изображение: скриншот демо-сайта на теме Astra.
На сайте темы можно почитать описание, возможности обновления до платных тарифов, а также готовые варианты дизайна страниц. В этом смысле Astra тоже поддерживает импорт демо-контента, что значительно упрощает работу по настройке сайта до нужного вам состояния.
У темы более миллиона активных установок, что очень здорово. Тема популярна, регулярно получает обновления. А это, в свою очередь, тоже хороший знак – каждое обновление добавляет новые функции и устраняет найденные ошибки.
3. OceanWP
Итак, что у нас по этой теме: 700 тысяч активных установок и последнее обновление в конце марта 2021 года. Очень хорошо, показатели внушают доверие. На официальном сайте темы есть раздел с демо-сайтами, которые можно собрать на базе этого шаблона. И там много, очень много вариантов. Может быть, даже слишком много. Зато простор для творчества большой.
Изображение: скриншот демо-сайта на теме OceanWP.Что интересно – там же на сайте предлагается набор дополнительных модулей, расширяющих функциональность вашего будущего сайта. Это, например, уведомление про использование на сайте куки, поддержка конструктора Elementor, всплывающее окно регистрации новых пользователей.
Это, например, уведомление про использование на сайте куки, поддержка конструктора Elementor, всплывающее окно регистрации новых пользователей.
Помимо бесплатной темы, которую можно скачать из каталога WordPress, на сайте разработчика можно выбрать один из платных тарифов. По функционалу они все одинаковые, отличаются только количеством сайтов, на которые можно установить платную версию темы. В случае с НКО, будем считать, что хватит и одного сайта. А это 39 долларов США за годовое обслуживание (получение обновлений и техподдержка).
4. GeneratePress
У этого шаблона 3 миллиона скачиваний, что выглядит внушительно. Но пусть вас такие числа не вводят в заблуждение. Смотрите всегда на количество активных установок, это более интересный показатель. На GeneratePress работает 300 тысяч сайтов в Интернете. Что тоже весомое число.
Изображение: скриншот демо-сайта на теме GeneratePress.Этот шаблон имеет как бесплатную версию, которую можно скачать в каталоге тем WordPress, так и два платных тарифа – годовой и пожизненный. Кроме времени поддержки, других отличий нет.
Кроме времени поддержки, других отличий нет.
Тема позволяет собрать сайт как своими собственными силами, так и с помощью конструкторов Elementor и Beaver Builder. В некоторых случаях это будет хорошим подспорьем при разработке. Тем более, если у вас есть лицензия на один из этих конструкторов и опыт работы с ними. Примеры готовых сайтов можно посмотреть здесь, так сказать, вдохновиться.
5. Sydney
На первый взгляд может показаться, что тема слишком минималистична и проста. В принципе, да, так и есть. Но такой может быть любая тема, если поставить ее без демо-контента. С ним же все преображается и превращается вот в такие страницы.
Изображение: скриншот демо-сайта на теме Sydney.Шаблон официально рекомендован разработчиками Elementor, поэтому вот вам еще один вариант темы с поддержкой внешнего конструктора страниц. Изнутри тема имеет поддержку шрифтов от Google. А это значит, что подключить свой любимый шрифт – дело пары минут. Добавить на сайт полноэкранный слайдер тоже несложно, такой функционал уже внутри.
6. OnePress
У этой темы есть замечательный демо-сайт. Хочется сделать такой же прямо сейчас. Но в таких случаях всегда имейте в виду такой момент – хватит ли у вас контента, чтобы сделать фактически копию такого демо-сайта, но с вашими материалами?
Изображение: скриншот демо-сайта на теме OnePress.Все эти параллакс-эффекты, плавные переходы и красивые галереи будут смотреться так же хорошо, если они будут точно так же наполнены материалами. А без них будет уже не так впечатляюще. Шаблон OnePress хорош, как и предыдущие, – есть адаптивность, собственные шаблоны страниц, seo-настройки.
Можно перейти на платный тариф, а можно выжать максимум из бесплатного варианта. И зачастую так и будет, ведь часть функционала темы, который есть в платном тарифе, можно компенсировать бесплатными аналогами из каталога плагинов WordPress.
7. Neve
А вот это по-своему интересный экземпляр. Как минимум своими заявлениями о скорости работы.
Изображение: скриншот демо-сайта на теме Neve.
На странице темы есть блок про показатели загрузки. Вы только посмотрите на это:
Изображение: скорость загрузки темы на различных сервисах.Везде зеленые показатели и сотня баллов. Звучит многообещающе и хорошо, если так и будет. До тех пор, пока на сайт не попадет какая-нибудь фотография в пару мегабайтов. Может, они оценивали скорость загрузки пустого сайта с чистой установкой?))
В любом случае, этот пункт (про скорость загрузки) касается всех тем. Чем больше наворочена тема, чем больше там разных настроек, эффектов, тем больше это будет сказываться на скорости работы сайта.
Опять же у темы 200 тысяч активных установок. А это что-нибудь да значит. Сама по себе тема симпатичная, современная, точно стоит попробовать. Бесплатно же.
8. Zakra
«Единственная тема, которая вам нужна». Так написано на главной. Так это или нет – решать вам. Посмотрим, что тут есть. Ну да, скорость загрузки высокая, адаптивность есть, локализацию можно сделать, есть типовые демо-сайты для примера.
В остальном это в какой то мере еще одна красивая адаптивная тема для вашего сайта. Поддержка Gutenberg есть, а это еще один плюс к использованию.
9. Hestia
Тема тоже из разряда «это все, что вам нужно». В смысле, что вот только эта тема и больше ничего. Но, как водится, нужно проверять. 100 тысяч активных установок, последнее обновление в марте 2021 года – в этом смысле все хорошо.
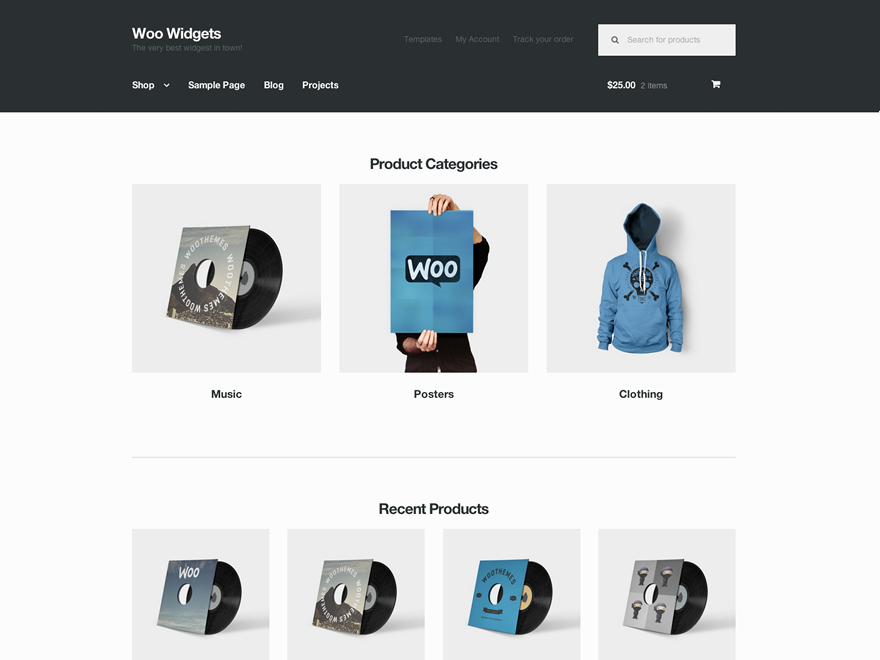
Изображение: скриншот демо-сайта на теме Hestia.Демо-сайт тоже прекрасен и удобен. Видно, что есть уклон в сторону интернет-торговли. В основном все подобные темы имеют интеграцию с популярным плагином WooCommerce. Это, кстати, тоже важный момент. Если на сайте вам нужен раздел с функционалом магазина, то сразу нужно обращать на это внимание и подбирать темы, уже оптимизированные под работу с WooCommerce.
А если выжмете из бесплатной темы все, что можно, то есть и платные тарифы. Для использования на одном сайте будет достаточно тарифа Personal.
10. Twenty Twenty-One
Этот шаблон немного выбивается из череды других тем. Во-первых, это встроенная тема WordPress. Во-вторых, эти темы (от разработчиков WordPress) редко становятся основными темами на сайтах.
Изображение: главная страница сайта на теме Twenty Twenty-One.Но вот вам несколько пунктов, почему стоит попробовать такие шаблоны.
- Тема полностью (на все 100%) совместима и оптимизирована для использования на сайте.
- Тема полностью бесплатная и адаптивная.
- Тема необычная (здесь даже спорить нечего). Так что захочется выделиться – вот вам отличный вариант.
- Шаблон имеет на борту встроенную поддержку ночной темы.
- При желании тему можно очень тонко настроить под себя.
11. Phlox
Поклонникам конструктора Elementor точно придётся по душе тема Phlox. 150 (с плюсом) вариантов шаблонов – серьёзная заявка на победу. Можно долго выбирать, какую именно тему использовать, их там и впрямь очень много.
Изображение: главная страница сайта demo. phlox.pro/travel
phlox.pro/travelВ теме можно подключить и страницу интернет-магазина. Некоммерческие организации тоже используют такой функционал – благотворительные магазины на сайтах весьма популярны.
12. Customify
На сайте темы гордо написано, что она самая настраиваемая среди всех других. Что ж, это можно проверить. Берём, устанавливаем, смотрим.
Изображение: главная страница демо-сайта на теме CustomifyУ этого шаблона есть своя особенность (полезная) – инструкции по настройке. У других тем такого не встречал. А раз есть инструкция, значит, точно настроек хватает. Помимо бесплатной версии есть и платные тарифы. Различия там в количестве поддерживаемых сайтов, так что для одной НКО вполне хватит и минимального тарифа. Если до него вообще дойдёт, конечно. Судя по количеству настроек, бесплатная версия создана с запасом по возможностям))
Что в итоге
А в итоге все довольно кратко – все сторонние шаблоны для WordPress очень похожи. Отличия – в популярности и дополнительных надстройках, которые нужно покупать отдельно. Если вы думаете о переходе на WordPress, то посмотрите все эти темы, что я описал.
Если вы думаете о переходе на WordPress, то посмотрите все эти темы, что я описал.
Походите по их демо-сайтам, посмотрите эти сайты с телефонов и уже составите небольшой шорт-лист. У многих тем на сайтах есть видеообзоры, они тоже будут полезны.
Для большинства случаев вам будет достаточно любого шаблона из этого обзора. Они все по-своему хороши и удобны. Но потом начинаются детали и подробности, которые уже играют роль. Будут вопросы – пишите или здесь в комментариях, или оставляйте заявку на it-волонтере. Таких задач я не припомню, будет интересно.
И да, если у вас есть любимая тема, которой вы пользуетесь или есть опыт её применения, то пишите в комментариях. Посмотрим, добавим, расскажем.
Темы WooCommerce — Шаблоны WooCommerce
- Дом
- /
- Вордпресс
- /
- электронная коммерция
- /
- WooCommerce
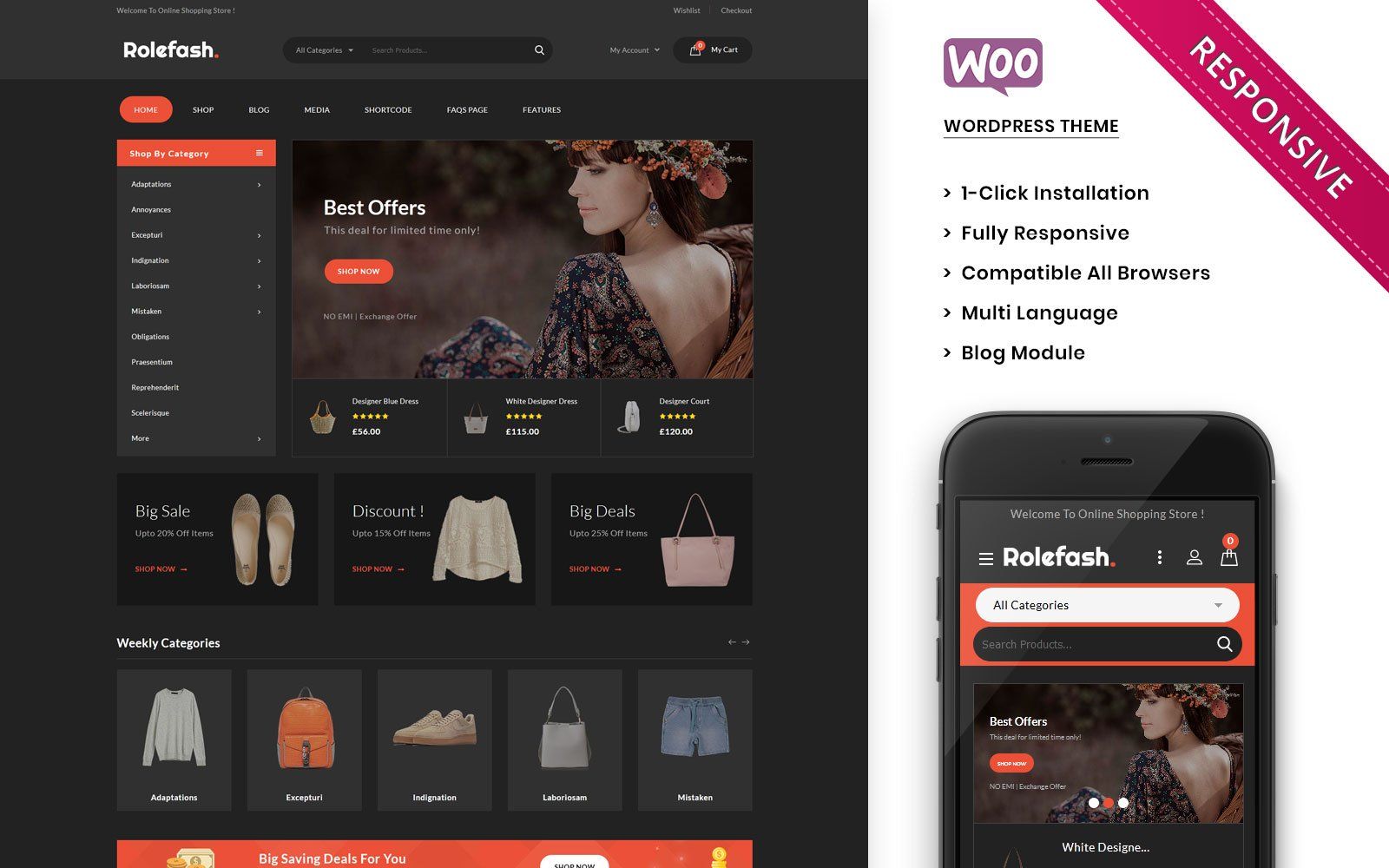
Выбирайте из более чем 1400 тем и шаблонов WooCommerce. Исследуйте предметы, созданные нашим глобальным сообществом независимых дизайнеров и разработчиков, и будьте уверены, что они проверены нами вручную.
Исследуйте предметы, созданные нашим глобальным сообществом независимых дизайнеров и разработчиков, и будьте уверены, что они проверены нами вручную.
Начнем с факта. Когда дело доходит до плагинов электронной коммерции для WordPress, WooCommerce определенно является самым популярным в мире. В этом нет никаких сомнений, поскольку на нем работает около 30% всех интернет-магазинов. Это огромно! И если вам интересно, откуда берется весь этот успех, мы позволим инструктору Tuts+ Рэйчел Макколлин ответить за нас в ее курсе «Руководство для начинающих по использованию WooCommerce:
». В сочетании с WordPress это дает вам бесплатный способ создания собственного магазина. и имеет множество отличных функций прямо из коробки».
Давайте внимательнее посмотрим на это предложение и посмотрим
что делает WooCommerce замечательным .- «В сочетании с WordPress» . Как мы уже говорили, WooCommerce — это плагин WordPress. Это означает, что если у вас есть сайт WordPress, установить WooCommerce будет так же просто, как добавить любой новый плагин с панели управления.
 «Пара кликов », и он создаст все ключевые страницы и функции, необходимые для запуска вашего интернет-магазина. Да, это так просто.
«Пара кликов », и он создаст все ключевые страницы и функции, необходимые для запуска вашего интернет-магазина. Да, это так просто. - «Бесплатный способ создания собственного магазина» . Как и WordPress, WooCommerce является бесплатным и открытым исходным кодом. Это делает его идеальным для всех, кто хочет создать сайт электронной коммерции, в том числе для очень малого бизнеса. Кроме того, большое сообщество опытных разработчиков готово помочь, если у вас возникнут проблемы.
- «Имеет множество отличных функций»
- «Прямо из коробки» . Если вы не разработчик или у вас нет времени на создание и настройку целого сайта электронной коммерции, WooCommerce идеально вам подойдет.
 Его набор готовых функций действительно широк и позволит вам запустить свой интернет-магазин в кратчайшие сроки и с минимальными усилиями.
Его набор готовых функций действительно широк и позволит вам запустить свой интернет-магазин в кратчайшие сроки и с минимальными усилиями.
Но подождите, это еще не все! Для WooCommerce также доступно множество плагинов. Добавление дополнительных функций на ваш сайт электронной коммерции будет просто вопросом выбора. Вы можете импортировать товары из своего магазина Amazon на свой веб-сайт, разрешить пользователям отслеживать их доставку из вашего интернет-магазина, добавлять социальные купоны… и многое другое. Вы можете найти плагины на CodeCanyon, нашем рынке всего, что связано с кодом. И обязательно ознакомьтесь с нашей публикацией «10 плагинов для расширения WooCommerce» или с учебным пособием «20 полезных плагинов WordPress для электронной коммерции, доступных на CodeCanyon 9».0019 , чтобы получить представление о том, что вы можете делать с этими расширениями.
Cartify — тема WordPress для WooCommerce Gutenberg от AgniHD
Представляем Cartify, самую важную тему WooCommerce для Gutenberg. Особенности упакованной темы на основе конверсии, чтобы предоставить пользователям беспрепятственный опыт без каких-либо отвлекающих факторов. Вы можете создать любой веб-сайт для покупок с помощью более 20 адаптивных и уникальных демонстрационных макетов, которые полностью построены на блоках Gutenberg. Демонстрация включает в себя 4 уникальных макета для магазинов общего назначения, 4 уникальных макета для магазинов мебели, 2 уникальных макета для магазинов модной одежды, продуктовых магазинов и ювелирных магазинов, а также макеты для магазинов электроники, гаджетов, обуви, часов, спортивной одежды, детских товаров, средств по уходу за кожей, Современное искусство. Все демонстрации тщательно разработаны с учетом современных тенденций дизайна. Каждая демо-версия придаст вам современный вид и удобство работы на любых устройствах. Также вы можете смешивать и сочетать разделы/блоки из каждой демонстрации без каких-либо изменений. Мы решили сохранить одни и те же шрифты, одинаковую типографику и интервалы по всему сайту во всех демонстрациях, чтобы сохранить согласованность и визуальный поток.
Особенности упакованной темы на основе конверсии, чтобы предоставить пользователям беспрепятственный опыт без каких-либо отвлекающих факторов. Вы можете создать любой веб-сайт для покупок с помощью более 20 адаптивных и уникальных демонстрационных макетов, которые полностью построены на блоках Gutenberg. Демонстрация включает в себя 4 уникальных макета для магазинов общего назначения, 4 уникальных макета для магазинов мебели, 2 уникальных макета для магазинов модной одежды, продуктовых магазинов и ювелирных магазинов, а также макеты для магазинов электроники, гаджетов, обуви, часов, спортивной одежды, детских товаров, средств по уходу за кожей, Современное искусство. Все демонстрации тщательно разработаны с учетом современных тенденций дизайна. Каждая демо-версия придаст вам современный вид и удобство работы на любых устройствах. Также вы можете смешивать и сочетать разделы/блоки из каждой демонстрации без каких-либо изменений. Мы решили сохранить одни и те же шрифты, одинаковую типографику и интервалы по всему сайту во всех демонстрациях, чтобы сохранить согласованность и визуальный поток.
Последняя версия 1.2.3 Журнал изменений
Мы взяли на себя обязательство отображать как можно больше информации в заголовке на всех устройствах без ограничения каких-либо дизайнерских и функциональных возможностей. Таким образом, наш конструктор заголовков предоставит вам полную гибкость на всех устройствах.
Конструктор заголовков позволяет управлять заголовками каждого устройства отдельно. Например Вы можете использовать липкий заголовок только для мобильных устройств. Также мы используем блоки для создания заголовков. Таким образом, любой может использовать или редактировать заголовок без знаний кодирования. Простого перетаскивания достаточно для создания любых заголовков.
Кроме того, Header Builder поставляется с более чем 13 уникальными блоками (такими как логотип, главное меню, поиск, корзина и т. д.) и более чем 10 готовыми макетами заголовков, которые помогут вам начать работу, если вы не хотите начинать с нуля.
Особенности страницы магазина:
Главная страница магазина/страница архива является центром всей привлекательности и упростит покупку продукта. Таким образом, мы хотим, чтобы пользователи меньше нажимали и меньше прокручивали, но при этом имели возможность оформить заказ как можно быстрее. Таким образом, любой может просто выбрать количество, добавить товары в корзину (даже у нее есть варианты), заполнить купоны и перейти к оформлению заказа на самой странице архива. Не нужно отвлекаться ни на что другое. А страница Multistep Checkout на основе Ajax справится с остальными задачами.
Таким образом, любой может просто выбрать количество, добавить товары в корзину (даже у нее есть варианты), заполнить купоны и перейти к оформлению заказа на самой странице архива. Не нужно отвлекаться ни на что другое. А страница Multistep Checkout на основе Ajax справится с остальными задачами.
Особенности страницы продукта:
Продукты являются основой любого веб-сайта электронной коммерции, поэтому мы желаем всем пользователям настраивать всю часть страницы продукта без каких-либо знаний в области кодирования. Product Layout Builder позволяет создавать макет продукта так же, как и любую другую страницу, все изменения можно увидеть в режиме реального времени с помощью предварительного просмотра в реальном времени. Таким образом, вы можете добавлять блоки и переставлять их там, где вам нужно, простым перетаскиванием. С точки зрения разработчика/кодировщика продукту может потребоваться множество сторонних инструментов и фрагментов для добавления. Мы решили не отказываться от гибкости размещения хуков и экшенов. Таким образом, вы можете просто нацеливаться на любые блоки и размещать хуки до/после.
Таким образом, вы можете просто нацеливаться на любые блоки и размещать хуки до/после.
Product Layout Builder поставляется с более чем 30 уникальными блоками (такими как галерея изображений, заголовок, кнопка корзины, цена и т. д.) и более 10 готовыми макетами продуктов, которые помогут вам начать работу, если вы не хотите начинать с нуля.
Молниеносно быстрый конструктор позволяет дублировать, редактировать, удалять или перетаскивать. все просто нужно один клик.
Особенности блога и портфолио:
Cartify предлагает широкий выбор макетов блога и портфолио, включая сетку, каменную кладку и карусель. Наши изготовленные на заказ блоки позволят вам создавать множество макетов портфолио и блога, чтобы ваши пользователи были вовлечены в ваш потрясающий контент. Вы даже можете использовать портфолио в качестве типа сообщения о коллекции, чтобы продемонстрировать свои коллекции продуктов.
- Демонстрационная площадка – https://demo.agnidesigns.com/cartify/
- Демонстрация 1 – https://demo.
 agnidesigns.com/cartify/home-1
agnidesigns.com/cartify/home-1 - Демонстрация 2 – https://demo.agnidesigns.com/cartify/home-2
- Демонстрация 3 – https://demo.agnidesigns.com/cartify/home-3
- Демонстрация 4 – https://demo.agnidesigns.com/cartify/home-4
- Основной магазин – https://demo.agnidesigns.com/cartify/shop Лукбук
- – https://demo.agnidesigns.com/cartify/lookbook-1
- Страница одного продукта – https://demo.agnidesigns.com/cartify/single-product-landing-page/
- Варианты заголовка – https://demo.agnidesigns.com/cartify/header-variations/
- Варианты слайдера – https://demo.agnidesigns.com/cartify/slider/
- Уведомление о файлах cookie – https://demo.agnidesigns.com/cartify/?cookie=1
- Скоро в продаже – https://demo.agnidesigns.com/cartify/coming-soon-page/
Список характеристик:
Общие:
- RTL Поддерживается.
- Дополнительные изображения для каждой вариации товара.

- Многоэтапная проверка
- Образцы вариаций на странице магазина
- Сравните похожие товары на одной странице.
- Социальный вход (Facebook и Google Login) на боковой панели входа и на странице «Моя учетная запись»
- Подробная боковая корзина (купон, налоговая информация, обновление количества и прямая оплата)
- Виджеты фильтрации продуктов Ajax.
- дополнительных продукта (часто покупаемых вместе) для каждого продукта, чтобы увеличить продажи.
- Быстрый просмотр на странице магазина и всех местах размещения списка товаров
- Встроенный список желаний (несколько вариантов списка с настраиваемой конечной точкой)
- Ajax Search с поддержкой релевантности (также поиск внутри категорий)
- Недавно просмотренные элементы на одной странице
- Обзор гистограмм для продуктов
- Панель категорий на странице магазина и страницах категорий
- Опция сравнения в списке продуктов и на каждой странице продукта.

- Мегаменю с использованием блоков Гутенберга, Также возможность загрузки по запросу с использованием Ajax
- Таксономия брендов для отображения брендов.
- Пользовательские вкладки на одной странице (спецификация, отгрузка)
- Поле купона на кассе
- Пользовательские поля для отображения текстов предложений на странице товара.
- Пользовательские поля для информации о доставке/доставке на странице товара.
- Кнопка «Купить сейчас» на странице продукта.
- 360 изображений и видео продукта на странице продукта.
- Поддержка API Instagram.
- 6 стилей наведения продукта
- 3 Стили наведения категории
- 3 стиля миниатюр магазина
- Демонстрационный импортер/экспортер
- 30+ блоков Гутенберга
- 150+ узоров
- 10+ предустановленных заголовков
- 10+ готовых макетов продуктов
- 10+ предопределенных ползунков
- 10+ вариантов мегаменю
Продукты:
- Лайтбокс
- Продукт Hover Zoom
- Распродажа, Новые, Горячие значки
- Уведомление о файлах cookie
- Всплывающие окна с информационными бюллетенями
- Режим каталога
- Бесконечный свиток
- тонн SVG-иконок.

- LineIcons включены
- FontAwesome в комплекте
- Иконки с перьями в комплекте
- IonIcons в комплекте
Блог и портфолио:
- 3 макета портфолио (зигзаг, 2 сетки)
- 3 макета блога (классический, сетка, современный)
- Блог и портфолио Карусели
- Один элемент портфолио и макет поста
- Возможность использования редактора блоков
Поддержка плагинов:
- Doken
- Торговая площадка поставщиков WP
- Переключатель валют WooCommerce
- Полосатый шлюз WooCommerce
- Шлюз экспресс-оплаты WooCommerce Paypal
Тема использует шрифт Segment (Semi Bold и Regular) от typeklin для демонстрации. Вы можете купить здесь на любом из следующих сайтов
https://www.youworkforthem.com/font/T13667/segmenthttps://www.myfonts.com/fonts/typekiln/segment/Журнал изменений:
1. 2.3 14 мая 2023 г.
2.3 14 мая 2023 г. Fix - ошибка пункта меню Translatepress Fix - Ошибка выбора заголовка параметров страницы Исправлено - Логин Google перенесен на новую платформу Обновление: Агни Картифай 1.0.7 Обновление — совместимость с WooCommerce 7.7.0 Обновление — совместимость с WordPress 6.21.2.2 12 января 2023 г.
Исправлено — ошибка пользовательской ссылки на мою учетную запись в док-станции. Исправлено — проблема со ссылкой на мобильное подменю Улучшение — возможность оставить настраиваемые поля параметра «Продукт» пустыми (Дополнительная информация Cartify — Значок). Добавлен блок недавно просмотренных товаров в Agni Builder. Обновление — совместимость с WooCommerce 7.2.1 Обновление — совместимость с WordPress 6.1.1 Обновление - Строитель Агни 1.0.41.2.1 2 ноября 2022 г.
Исправлено — Ошибка css блока agni по умолчанию в заголовке. Исправлено - css блока контента категорий товаров не работает Исправлено — проблема с индексацией лайтбокса.1,2 4 сентября 2022 г.Исправлено — Удалить фильтр не работает на мобильных устройствах. Исправлено — ошибка переключения входа/регистрации на странице моей учетной записи. Исправлено - Ошибка изменения цены на странице архивов товаров. Улучшение - Удобный ползунок навигации по галерее продуктов. Обновление - Agni Cartify 1.0.6
Исправлено — ошибка блокировки продуктов при нажатии на вкладку контента. Fix - Категория архива сопутствующих товаров, быстрый просмотр, сравнение ошибок. Исправлено — Ошибка макета продукта agni block css. Исправление — ошибка шрифта значков Agni и ionicons. Исправлено - Ошибка отображения недавно просмотренных товаров. Исправлено — макет продукта с ошибкой, реагирующей на боковую панель на мобильных устройствах. Исправлено — проблема с добавлением в корзину и покупкой, когда включено перенаправление корзины. Исправлено — параметры темы архивов продуктов не отражались на бесконечной прокрутке (Ajax). Исправлено — проблема с удалением изображений баннеров категорий товаров и брендов.1.1.1 11 июня 2022 г.Исправлено — параметры темы архива продуктов не отображались на странице брендов. Исправить — удалить выпадающее меню has-down-on-click в раскрывающемся списке док-станции категории. Fix - Скрыть/показать товары, которых нет в наличии, в поиске. Исправление — проверьте доступность конечной точки на странице моей учетной записи. Fix - Ошибка формы поиска в заголовке на странице результатов поиска. Исправлено — TaxonomySelect (компонент Agni Builder) неправильно отображал дочерние элементы. Исправлено - Ошибка группового добавления товара в корзину при количестве 0. Улучшение - Метабокс видимости каталога товаров. Улучшение - Фильтр товаров на мобильных устройствах. Улучшение - Блок вкладок продуктов для конструктора макетов продуктов. Улучшение - обновлен список шрифтов Google. Обновление - Агни Картифай 1.0.5 Обновление - Строитель Агни 1.0.3
Улучшение - Дополнительные пресеты Конструктора заголовков и Конструктора слайдеров.1.1 9 июня 2022 г.Обновление - Агни Картифай 1.0.4 Обновление - Agni Importer Exporter 1.0.3
Новинка - демоверсия Home 22 для электроники и гаджетов. Исправление - демонстрационный индивидуальный импорт. Fix — возможность показывать/скрывать значки Dock и редактировать ссылки. Fix - Возможность включить/отключить панель категорий Исправлено — ошибка css цвета меню заголовка. Исправлено — обновить активную миниатюру при пролистывании галереи продуктов. Fix - ошибка выбора иконок заголовков. Исправлено - ошибка в строке списка желаний заголовка и значка поиска. Исправлено — добавлен плагин MC4WP: Mailchimp для WordPress в диспетчере плагинов. Исправлено — клиентский скрипт входа в Google загружался по запросу. Исправлено — проблема с переключением входа в систему, когда она отключена. Fix - количество плюс и минус возможность касания на мобильном телефоне Исправление — возможность скрыть быстрый просмотр, сравнение, список желаний и панель доступности в архивах продуктов.1.0.2 17 мая 2022 г.Исправлено — Ошибка шага адреса многоэтапной проверки при удалении поля. Fix - Ошибка с цветом звезд рейтинга. Улучшение — прокрутка продуктов на мобильных устройствах (главная страница 1). Обновление - Агни Картифай 1.0.3 Обновление - Строитель Агни 1.0.2
Исправлено — проблема с реагированием на мобильных устройствах (панель поиска) Исправлено — проблема с сортировкой выпадающего списка по ширине Исправлено — проблема с прокруткой входа в систему на мобильном телефоне. Исправить - исправить ошибку заголовка, конструктора продуктов, ползунка Colorpicker. Fix - ошибка добавления изображения в галерею товаров. Исправлено — стили блоков нижнего колонтитула не работают с категориями продуктов. Исправить — Исправить проблему с выбором по умолчанию для заголовка и макета продукта. Исправлено — боковая корзина, панель входа и раскрывающийся список категорий скрываются за док-станцией на мобильном телефоне. Исправлено — проблема с закрытием выпадающего списка категорий.


 «Пара кликов », и он создаст все ключевые страницы и функции, необходимые для запуска вашего интернет-магазина. Да, это так просто.
«Пара кликов », и он создаст все ключевые страницы и функции, необходимые для запуска вашего интернет-магазина. Да, это так просто. Его набор готовых функций действительно широк и позволит вам запустить свой интернет-магазин в кратчайшие сроки и с минимальными усилиями.
Его набор готовых функций действительно широк и позволит вам запустить свой интернет-магазин в кратчайшие сроки и с минимальными усилиями. agnidesigns.com/cartify/home-1
agnidesigns.com/cartify/home-1


 Исправлено — Удалить фильтр не работает на мобильных устройствах.
Исправлено — ошибка переключения входа/регистрации на странице моей учетной записи.
Исправлено - Ошибка изменения цены на странице архивов товаров.
Улучшение - Удобный ползунок навигации по галерее продуктов.
Обновление - Agni Cartify 1.0.6
Исправлено — Удалить фильтр не работает на мобильных устройствах.
Исправлено — ошибка переключения входа/регистрации на странице моей учетной записи.
Исправлено - Ошибка изменения цены на странице архивов товаров.
Улучшение - Удобный ползунок навигации по галерее продуктов.
Обновление - Agni Cartify 1.0.6
 Исправлено — параметры темы архива продуктов не отображались на странице брендов.
Исправить — удалить выпадающее меню has-down-on-click в раскрывающемся списке док-станции категории.
Fix - Скрыть/показать товары, которых нет в наличии, в поиске.
Исправление — проверьте доступность конечной точки на странице моей учетной записи.
Fix - Ошибка формы поиска в заголовке на странице результатов поиска.
Исправлено — TaxonomySelect (компонент Agni Builder) неправильно отображал дочерние элементы.
Исправлено - Ошибка группового добавления товара в корзину при количестве 0.
Улучшение - Метабокс видимости каталога товаров.
Улучшение - Фильтр товаров на мобильных устройствах.
Улучшение - Блок вкладок продуктов для конструктора макетов продуктов.
Улучшение - обновлен список шрифтов Google.
Обновление - Агни Картифай 1.0.5
Обновление - Строитель Агни 1.0.3
Исправлено — параметры темы архива продуктов не отображались на странице брендов.
Исправить — удалить выпадающее меню has-down-on-click в раскрывающемся списке док-станции категории.
Fix - Скрыть/показать товары, которых нет в наличии, в поиске.
Исправление — проверьте доступность конечной точки на странице моей учетной записи.
Fix - Ошибка формы поиска в заголовке на странице результатов поиска.
Исправлено — TaxonomySelect (компонент Agni Builder) неправильно отображал дочерние элементы.
Исправлено - Ошибка группового добавления товара в корзину при количестве 0.
Улучшение - Метабокс видимости каталога товаров.
Улучшение - Фильтр товаров на мобильных устройствах.
Улучшение - Блок вкладок продуктов для конструктора макетов продуктов.
Улучшение - обновлен список шрифтов Google.
Обновление - Агни Картифай 1.0.5
Обновление - Строитель Агни 1.0.3
 Обновление - Агни Картифай 1.0.4
Обновление - Agni Importer Exporter 1.0.3
Обновление - Агни Картифай 1.0.4
Обновление - Agni Importer Exporter 1.0.3
 Исправлено — Ошибка шага адреса многоэтапной проверки при удалении поля.
Fix - Ошибка с цветом звезд рейтинга.
Улучшение — прокрутка продуктов на мобильных устройствах (главная страница 1).
Обновление - Агни Картифай 1.0.3
Обновление - Строитель Агни 1.0.2
Исправлено — Ошибка шага адреса многоэтапной проверки при удалении поля.
Fix - Ошибка с цветом звезд рейтинга.
Улучшение — прокрутка продуктов на мобильных устройствах (главная страница 1).
Обновление - Агни Картифай 1.0.3
Обновление - Строитель Агни 1.0.2