Устаревшие теги и атрибуты | htmlbook.ru
HTML5 активно взаимодействует с CSS, поэтому запрет на многие атрибуты, начатый в HTML4 в пользу стилей, только усилился. Включение новых элементов вроде <video> и <audio> также сводит на нет теги, на которые возлагалась функция мультимедиа.
Устаревшие теги
Эти теги более не поддерживаются и должны исключаться автором из кода.
- <applet> — добавляет Java-апплет в документ. Вместо него следует использовать <embed> или <object>.
- <acronym> — этот тег вызывал постоянные вопросы, что такое акроним и чем он отличается от аббревиатуры. Для упрощения остался единственный тег <abbr>.
- <bgsound> — определяет музыкальный файл, который будет проигрываться на веб-странице при её открытии. Для воспроизведения музыки используйте новый элемент <audio>.
- <dir> — создает список, содержащий названия директорий, вместо него используйте <ul>.

- <frame>, <frameset>, <noframe> — фреймы более не поддерживаются. Если они вам требуются, используйте другую версию HTML или <iframe> совместно со стилями.
- <isindex> — предназначен для поискового индекса в текущем документе. Комбинация <form> и <input> лучше справляется с этой задачей.
- <listing>, <xmp> — для вывода листинга программы предназначены <pre> и <code>.
- <nextid> — этот тег не предназначен для людей и указывает идентификатор следующего документа для автоматических редакторов HTML. Полностью исключён.
- <noembed> — предназначен для отображения информации на веб-странице, если браузер не поддерживает работу с плагинами. В качестве альтернативы используйте <object>.
- <plaintext> — отображает содержимое контейнера «как есть», любые теги выводятся как текст. Вместо тега используйте MIME-тип text/plain.
- <rb> — определяет базовый текст внутри <ruby>.
 Этот тег полностью исключён.
Этот тег полностью исключён. - <strike> — для зачёркнутого текста применяется <s>, а для указания редакторской правки <del>.
<basefont>, <big>, <blink>, <center>, <font>, <marquee>, <multicol>, <nobr>, <spacer>, <tt>, <u> — вместо этих тегов управляющих видом текста применяются стили.
Обратите внимание, что тег <small> допустим, хотя относится к той же группе тегов, что и <big>.
Устаревшие, но поддерживаемые атрибуты
Атрибут http-equiv тега <meta> для указания языка должен заменяться атрибутом lang.
Было:
<meta http-equiv="content-language" content="ru" />
Стало:
<html lang="ru">
Атрибут name тега <a> должен заменяться атрибутом id. Если name присутствует, то должен содержать пустую строку или совпадать со значением id.
Было:
<a name="p12"></a>
Стало:
<a></a>
Атрибут language тега <script> должен быть опущен. Если он присутствует, значение совпадает с JavaScript или другим типом, но в таком случае язык скрипта следует указать через type.
Если он присутствует, значение совпадает с JavaScript или другим типом, но в таком случае язык скрипта следует указать через type.
Было:
<script type="text/javascript" language="JavaScript">
Стало:
<script>
Атрибут border тега <img> не указывается, а толщина границы задаётся через стили. Если этот атрибут присутствует, его значение должно быть 0.
Было:
<img border="1">
Стало:
<img>
Наличие атрибута summary тега <table> приведёт к предупреждению.
Устаревшие атрибуты
- Элемент <a>: charset, coords, shape, methods, name, rev, urn.
- Элемент <area>: nohref.
- Элемент <body>: alink, bgcolor, link, marginbottom, marginheight, marginleft, marginright, margintop, marginwidth, text, vlink.
- Элемент <br>: clear.
- Элемент <embed>: name.
- Элемент <head>: profile.

- Элемент <html>: version.
- Элемент <iframe>: longdesc.
- Элемент <img>: longdesc, lowsrc, name.
- Элемент <input>: usemap.
- Элемент <link>: charset, methods, rev, target, urn.
- Элемент <meta>: scheme.
- Элемент <option>: name.
- Элемент <object>: archive, classid, code, codebase, codetype, declare, standby
- Элемент <param>: type, valuetype.
- Элемент <script>: event, for, language.
- Элемент <table>: datapagesize.
- Элемент <td> и <th>: abbr, axis.
Также запрещён атрибут datasrc для всех элементов.
HTML Атрибуты | wm-school
Главная / Справочник HTML / HTML Все атрибуты /
Атрибуты HTML позволяют присваивать тегам определённые свойства, дополнять и изменять их содержимое. Атрибуты прописываются в открывающем теге и состоят из двух частей. Первая — имя, которое пишется через пробел после названия тега. Вторая часть — это значение атрибута, которое указывают после знака (=) и заключают в кавычки.
Первая — имя, которое пишется через пробел после названия тега. Вторая часть — это значение атрибута, которое указывают после знака (=) и заключают в кавычки.
Атрибуты HTML разнятся для разных тегов. Большинство из них выполняет различные задачи, но есть несколько глобальных атрибутов. Их можно применить ко многим элементам веб-документа.
| Атрибут | Элементы | Описание |
|---|---|---|
| accept | <input> | Определяет список типов файлов, которые можно отправлять на сервер для обработки (только для type=»file») |
| <form> | Определяет кодировки символов, которые должны использоваться для отправки формы | |
| accesskey | Global Attributes | Определяет комбинацию клавиш для активации / фокусировки элемента |
| action | <form> | Указывает адрес программы или документа, который обрабатывает данные формы |
| align | Устарел в HTML5 | Задает выравнивание содержимого по горизонтали. Используйте вместо него CSS Используйте вместо него CSS |
| alt | <area>, <img>, <input> | Указывает альтернативный текст, если исходный элемент не может быть отображен браузером |
| async | <script> | Указывает, что сценарий выполняется асинхронно (только для внешних скриптов) |
| autocomplete | <form>, <input> | Помогает заполнять поля форм текстом, который был введён в них ранее |
| autofocus | <button>, <input>, <keygen>, <select>, <textarea> | Указывает, что элемент должен автоматически получать фокус при загрузке страницы |
| autoplay | <audio>, <video> | Указывает, что аудио / видео начнет воспроизводиться автоматически после загрузки страницы |
| bgcolor | Устарел в HTML 5 | Задает цвет фона элемента. Используйте вместо него CSS |
| border | Устарел в HTML 5 | Определяет ширину рамки элемента. Используйте вместо него CSS Используйте вместо него CSS |
| challenge | <keygen> | Указывает, что значение элемента <keygen> должно изменяться при отправке |
| charset | <meta>, <script> | Определяет кодировку символов |
| checked | <input> | Указывает, что элемент <input> должен быть предварительно выбран при загрузке страницы (для type=»checkbox» или type=»radio») |
| cite | <blockquote>, <del>, <ins>, <q> | Указывает URL-адрес ресурса (документа или сообщения), из которого была заимствована цитата либо объясняется причина удаления / вставки текста |
| class | Глобальные атрибуты | Определяет одно или несколько имен классов для элемента (относится к классу в таблице стилей) |
| color | Устарел в HTML 5 | Определяет цвет текста элемента. Используйте вместо него CSS |
| cols | <textarea> | Определяет видимую ширину текстовой области |
| colspan | <td>, <th> | Определяет количество столбцов, которые должна занимать ячейка таблицы |
| content | <meta> | Определяет значение, связанное с атрибутом http-equiv или name |
| contenteditable | Глобальные атрибуты | Определяет, является ли содержимое элемента редактируемым или нет |
| contextmenu | Глобальные атрибуты | Определяет контекстное меню для элемента. Контекстное меню появляется, когда пользователь щелкает правой кнопкой мыши на элементе Контекстное меню появляется, когда пользователь щелкает правой кнопкой мыши на элементе |
| controls | <audio>, <video> | Указывает, что элементы управления аудио/видео (такие как кнопка воспроизведения/паузы и т.д.) должны быть отображены |
| coords | <area> | Определяет координаты области |
| data | <object> | Указывает URL ресурса, который будет использоваться объектом |
| data-* | Глобальные атрибуты | Используется для хранения персонализированных данных на странице или в приложении |
| datetime | <del>, <ins>, <time> | Указывает дату и время |
| default | <track> | Указывает, что элемент <track> является предпочтительной текстовой дорожкой, если пользователь не указал инное предпочтение |
| defer | <script> | Указывает, что скрипт будет выполнен, когда страница закончит синтаксический анализ (только для внешних скриптов) |
| dir | Глобальные атрибуты | Определяет направление текста для содержимого в элементе |
| dirname | <input>, <textarea> | Указывает уникальное имя значения направления вывода текста |
| disabled | <button>, <fieldset>, <input>, <keygen>, <optgroup>, <option>, <select>, <textarea> | Указывает, что указанный элемент / группа элементов должны быть отключены |
| download | <a>, <area> | Указывает на необходимость загрузки указанного ресурса с последующим сохранением на устройство пользователя |
| draggable | Глобальные атрибуты | Указывает, является ли элемент перетаскиваемым или нет |
| dropzone | Глобальные атрибуты | Определяет, что делать с перетаскиваемыми пользователем данными — скопировать их, перетащить или связать — в момент, когда данные бросаются на элемент |
| enctype | <form> | Указывает способ кодирования данных формы при отправке их на сервер (только для method=»post») |
| for | <label>, <output> | Указывает, к какому элементу (элементам) формы привязана метка <label> |
| form | <button>, <fieldset>, <input>, <keygen>, <label>, <meter>, <object>, <output>, <select>, <textarea> | Задает имя формы, к которой принадлежит элемент |
| formaction | <button>, <input> | Указывает, куда отправлять данные формы. Только для type=»submit» Только для type=»submit» |
| headers | <td>, <th> | Позволяет связать ячейки таблицы с заголовками. Этот атрибут предназначен для повышения доступности таблицы пользователям речевых браузеров |
| height | <canvas>, <embed>, <iframe>, <img>, <input>, <object>, <video> | Указывает высоту элемента |
| hidden | Global Attributes | Представляет собой выключатель, который определяет, отображать объект в окне браузера или нет |
| high | <meter> | Определяет предел, при достижении которого значение считается высоким |
| href | <a>, <area>, <base>, <link> | Указывает URL-адрес страницы, на которую ссылается ссылка |
| hreflang | <a>, <area>, <link> | Указывает язык связанного документа |
| http-equiv | <meta> | Предоставляет HTTP-заголовок для информации / значения атрибута content |
| id | Глобальные атрибуты | Указывает уникальный идентификатор элемента |
| ismap | <img> | Говорит браузеру что рисунок является серверной картой-изображением |
| keytype | <keygen> | Определяет алгоритм безопасности ключа |
| kind | <track> | Определяет тип текстовой дорожки |
| label | <track>, <option>, <optgroup> | Определяет заголовок текстовой дорожки |
| lang | Глобальные атрибуты | Определяет язык контента элемента |
| list | <input> | С помощью идентификатора присоединяет к элементу формы <input> элемент <datalist> с вариантами автодополнения |
| loop | <audio>, <video> | Указывает, что аудио/видео будет запускаться снова, каждый раз, после завершения |
| low | <meter> | Определяет предел, при достижении которого значение считается низким |
| manifest | <html> | Реализует механизм кэширования, который позволяет создавать оффлайновые приложения, т. е. работающие в автономном режиме без непосредственного подключения к Интернету е. работающие в автономном режиме без непосредственного подключения к Интернету |
| max | <input>, <meter>, <progress> | Задает максимальное значение |
| maxlength | <input>, <textarea> | Определяет максимальное количество символов, допускаемых в элементе |
| media | <a>, <area>, <link>, <source>, <style> | Устанавливает устройство вывода, для которого предназначена таблица стилей |
| method | <form> | Указывает метод HTTP, который следует использовать при отправке данных формы |
| min | <input>, <meter> | Задает минимальное значение |
| multiple | <input>, <select> | Указывает, что пользователь может ввести в одном поле более одного значения |
| muted | <video>, <audio> | Отключает звук аудио. При этом после загрузки страницы пользователь будет иметь возможность изменить громкость по своему усмотрению При этом после загрузки страницы пользователь будет иметь возможность изменить громкость по своему усмотрению |
| name | <button>, <fieldset>, <form>, <iframe>, <input>, <keygen>, <map>, <meta>, <object>, <output>, <param>, <select>, <textarea> | Задает имя элемента |
| novalidate | <form> | Отключает проверку (отправляемых на сервер) данных формы на корректность |
| onabort | <audio>, <embed>, <img>, <object>, <video> | Скрипт запускаемый при прерывании загрузки |
| onafterprint | <body> | Скрипт срабатывает после того, как документ будет напечатан |
| onbeforeprint | <body> | Скрипт выполняется перед распечаткой документа |
| onbeforeunload | <body> | Скрипт срабатывает до загрузки документа |
| onblur | Все видимые элементы | Скрипт срабатывает, когда элемент теряет фокус |
| oncanplay | <audio>, <embed>, <object>, <video> | Скрипт срабатывает, когда файл будет готов, чтобы начать проигрывание (когда будет достаточно буферизирован) |
| oncanplaythrough | <audio>, <video> | Скрипт срабатывает, когда файл может быть воспроизведен полностью (от начала до конца), не останавливаясь для буферизации |
| onchange | Все видимые элементы | Скрипт срабатывает при изменении значений элемента |
| onclick | Все видимые элементы | Скрипт срабатывает при клике левой кнопки мыши на элементе |
| oncontextmenu | Все видимые элементы | Скрипт срабатывает при вызове контекстного меню на элементе |
| oncopy | Все видимые элементы | Скрипт срабатывает, когда пользователь копирует содержимое элемента |
| oncuechange | <track> | Скрипт срабатывает при изменении метки в элементе <track> |
| oncut | Все видимые элементы | Скрипт срабатывает, когда пользователь вырезает содержимое элемента |
| ondblclick | Все видимые элементы | Скрипт срабатывает после двойного клика мыши на элементе |
| ondrag | Все видимые элементы | Скрипт срабатывает, когда элемент или выделенный текст перетаскивается |
| ondragend | Все видимые элементы | Скрипт срабатывает, когда пользователь закончил перетаскивание элемента (после операции перетаскивания) |
| ondragenter | Все видимые элементы | Скрипт срабатывает, когда элемент будет перенесен на заданную зону (цель для переноса) |
| ondragleave | Все видимые элементы | Скрипт срабатывает, когда элемент выходит из допустимой зоны для переноса |
| ondragover | Все видимые элементы | Скрипт срабатывает, когда элемент перемещают над допустимой зоной для переноса |
| ondragstart | Все видимые элементы | Скрипт срабатывает, когда пользователь начинает перетаскивать элемент |
| ondrop | Все видимые элементы | Скрипт срабатывает после того, как перетаскиваемый элемент опустился на объект перетаскивания |
| ondurationchange | <audio>, <video> | Скрипт срабатывает при изменении длины продолжительности медиа файла |
| onemptied | <audio>, <video> | Скрипт запускается, когда происходит какой-либо сбой, и файл неожиданно оказывается недоступным (например, неожиданно отключается) |
| onended | <audio>, <video> | Скрипт срабатывает, когда аудио/видео файл дойдет до конца (например для вывода сообщения: спасибо за прослушивание/просмотр) |
| onerror | <audio>, <body>, <embed>, <img>, <object>, <script>, <style>, <video> | Скрипт срабатывает, если возникнет ошибка при загрузке файла |
| onfocus | Все видимые элементы | Скрипт срабатывает, когда элемент получает фокус |
| onhashchange | <body> | Скрипт срабатывает, в том случае если произошли изменения в названии #якоря из текущего URL-адреса |
| oninput | Все видимые элементы | Скрипт срабатывает, когда элемент получает ввод данных от пользователя |
| oninvalid | Все видимые элементы | Скрипт срабатывает, когда отправляемый элемент формы был проверен и не удовлетворяет ограничениям формы (например, не заполнено обязательное поле — атрибут required) |
| onkeydown | Все видимые элементы | Скрипт срабатывает, когда пользователь нажимает на любую клавишу |
| onkeypress | Все видимые элементы | Скрипт срабатывает после того, как пользователь нажал на клавишу |
| onkeyup | Все видимые элементы | Скрипт срабатывает после того, как нажатая клавиша была отпущена |
| onload | <body>, <iframe>, <img>, <input>, <link>, <script>, <style> | Скрипт запустится после завершения полной загрузки страницы |
| onloadeddata | <audio>, <video> | Скрипт срабатывает при загрузке данных медиа файла |
| onloadedmetadata | <audio>, <video> | Скрипт срабатывает, когда загружены мета-данные (например размер и продолжительность) |
| onloadstart | <audio>, <video> | Скрипт срабатывает при загрузке файла прежде, чем начнет загружаться на самом деле |
| onmousedown | Все видимые элементы | Скрипт срабатывает при нажатии кнопки мыши на элементе |
| onmousemove | Все видимые элементы | Скрипт срабатывает, пока указатель мыши перемещается над элементом |
| onmouseout | Все видимые элементы | Скрипт срабатывает, когда указатель мыши перемещается за пределы элемента |
| onmouseover | Все видимые элементы | Скрипт срабатывает, когда указатель мыши начал перемещаться над элементом |
| onmouseup | Все видимые элементы | Скрипт срабатывает при отпускании кнопки мыши с элемента |
| onmousewheel | Все видимые элементы | Скрипт срабатывает при использовании колеса мыши |
| onoffline | <body> | Скрипт срабатывает, когда браузер начинает работать в автономном режиме |
| ononline | <body> | Скрипт срабатывает, когда браузер начинает работать в онлайн |
| onpagehide | <body> | Скрипт срабатывает, когда пользователь покидает страницу |
| onpageshow | <body> | Скрипт срабатывает, когда пользователь переходит на страницу |
| onpaste | Все видимые элементы | Скрипт запускается, когда пользователь вставляет некоторый контент в элемент |
| onpause | <audio>, <video> | Скрипт запускается, когда носитель приостанавливается либо пользователем, либо программно |
| onplay | <audio>, <video> | Скрипт срабатывает, когда файл готов начать воспроизводиться |
| onplaying | <audio>, <video> | Скрипт срабатывает при воспроизведении файла |
| onpopstate | <body> | Скрипт срабатывает при изменении окна истории |
| onprogress | <audio>, <video> | Скрипт срабатывает, когда браузер находится в процессе получения данных медиа файла |
| onratechange | <audio>, <video> | Скрипт срабатывает, каждый раз, при изменении режима воспроизведения (например, когда пользователь переключается на медленное воспроизведение или режим быстрой перемотки) |
| onreset | <form> | Скрипт срабатывает при сбросе формы |
| onresize | <body> | Скрипт срабатывает, когда окно браузера изменяется |
| onscroll | Все видимые элементы | Скрипт срабатывает во время прокручивания полосы прокрутки элемента |
| onsearch | <input> | Скрипт запускается, когда пользователь что-то пишет в поле поиска (для <input=»search»>) |
| onseeked | <audio>, <video> | Скрипт запускается, когда атрибут seek установлен в false, указывая, что поиск закончился |
| onseeking | <audio>, <video> | Скрипт запускается, когда атрибуту seek присвоено значение true, указывающее, что поиск активен |
| onselect | Все видимые элементы | Скрипт срабатывает при выделении текста в элементе |
| onshow | <menu> | Скрипт срабатывает, когда элемент <menu> отображается как контекстное меню |
| onstalled | <audio>, <video> | Скрипт срабатывает, когда браузер не может получить данные медиа файла по любой причине |
| onstorage | <body> | Скрипт срабатывает, когда веб-хранилище данных обновляется |
| onsubmit | <form> | Скрипт срабатывает при отправке формы |
| onsuspend | <audio>, <video> | Скрипт срабатывает, когда получение данных медиа файла прекращается, до окончания полной загрузки по любой причине |
| ontimeupdate | <audio>, <video> | Скрипт срабатывает, когда позиция воспроизведения изменилась (например, когда пользователь выбрал другую точку воспроизведения) |
| ontoggle | <details> | Скрипт срабатывает, когда пользователь открывает или закрывает элемент <details> |
| onunload | <body> | Скрипт срабатывает при выходе пользователя из документа |
| onvolumechange | <audio>, <video> | Скрипт, который будет запускаться каждый раз, когда изменяется громкость (включая отключение звука) |
| onwaiting | <audio>, <video> | Скрипт запускается, когда носитель приостановлен, но ожидается, что он возобновит работу (например, когда медиа приостанавливает работу, чтобы записать дополнительные данные) |
| onwheel | Все видимые элементы | Скрипт запускается, когда колесо мыши поворачивается вверх или вниз по элементу |
| open | <details> | Указывает, что содержимое элемента <details> должно быть видимыми (открытым) для пользователя |
| optimum | <meter> | Определяет, какое значение является оптимальным |
| pattern | <input> | Указывает регулярное выражение, согласно которому требуется вводить и проверять данные в поле формы |
| placeholder | <input>, <textarea> | задает подсказку в поле ввода HTML-формы |
| poster | <video> | Указывает изображение, которое будет отображаться во время загрузки видео, или пока пользователь не нажмет кнопку воспроизведения |
| preload | <audio>, <video> | Указывает браузеру подсказку о желательном варианте предварительной загрузки audio/video файла |
| readonly | <input>, <textarea> | Указывает, что элемент доступен только для чтения |
| rel | <a>, <area>, <link> | Определяет связь между текущим документом и связанным документом |
| required | <input>, <select>, <textarea> | Указывает, что элемент обязательно должен быть заполнен до отправки формы |
| reversed | <ol> | Указывает, что порядок списка должен быть нисходящим (9,8,7 . ..) ..) |
| rows | <textarea>, <frameset> | Определяет видимое количество строк в текстовой области |
| rowspan | <td>, <th> | Определяет количество строк, которые должна занимать ячейка таблицы |
| sandbox | <iframe> | Включает дополнительный набор ограничений для контента в <iframe> |
| scope | <th> | Указывает, является ли ячейка заголовка заголовком для столбца, строки или группы столбцов или строк |
| scoped | <style> | Задаёт правила стиля элементу, который является корнем элемента <style>, и всем его дочерним элементам |
| selected | <option> | Обозначает вариант, выбранный по умолчанию |
| shape | <area> | Определяет форму области |
| size | <input>, <select> | Задает ширину, в символах (для <input>) или количество видимых опций (для <select>) (for ) |
| sizes | <img>, <link>, <source> | Задает размер связанного ресурса |
| span | <col>, <colgroup> | Задает количество столбцов для диапазона |
| spellcheck | Глобальные атрибуты | Указывает браузеру проверять или нет правописание и грамматику в тексте |
| src | <audio>, <embed>, <iframe>, <img>, <input>, <script>, <source>, <track>, <video> | Указывает URL-адрес мультимедийного файла |
| srcdoc | <iframe> | Определяет HTML-содержимое страницы, отображаемой в <iframe> |
| srclang | <track> | Определяет язык текстовых данных трека (требуется, если kind=»subtitles») |
| srcset | <img>, <source> | Указывает URL-адрес изображения, которое нужно использовать в разных ситуациях |
| start | <ol> | Задает начальное значение упорядоченного списка |
| step | <input> | Определяет допустимые числовые интервалы для поля ввода |
| style | Глобальные атрибуты | Определяет встроенный стиль CSS для элемента |
| tabindex | Глобальные атрибуты | устанавливает порядок получения фокуса при переходе между элементами с помощью клавиши Tab |
| target | <a>, <area>, <base>, <form> | Указывает где будет открыт документ при переходе по ссылке или место отправки формы |
| title | Глобальные атрибуты | Указывает дополнительную информацию об элементе |
| translate | Глобальные атрибуты | Указывает, следует ли переводить содержимое элемента или нет |
| type | <button>, <embed>, <input>, <link>, <menu>, <object>, <script>, <source>, <style> | Определяет тип элемента |
| usemap | <img>, <object> | Указывает изображение в качестве карты-изображения на стороне клиента |
| value | <button>, <input>, <li>, <option>, <meter>, <progress>, <param> | Задает значение элемента |
| width | <canvas>, <embed>, <iframe>, <img>, <input>, <object>, <video> | Определяет ширину элемента |
| wrap | <textarea> | Указывает, как обтекать текст в текстовой области при отправке в форме |
HTML уроки: HTML Атрибуты
HTML img alt Attribute
❮ HTML тег
Пример
Изображение с указанным альтернативным текстом:
 jpg» alt=»Девушка в куртке»>
jpg» alt=»Девушка в куртке»>
Попробуйте Себя »
Определение и использование
Обязательный атрибут alt указывает альтернативный текст для изображения, если изображение не может быть отображено.
Атрибут alt предоставляет альтернативную информацию для изображения, если пользователь по какой-либо причине не может просмотреть
это (из-за медленного соединения ошибка в src или если пользователь использует программу чтения с экрана).
Совет: Для создания всплывающей подсказки к изображению используйте атрибут title !
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| или | Да | Да | Да | Да | Да |
Синтаксис
text «>
Значения атрибутов
| Значение | Описание |
|---|---|
| текст | Указывает альтернативный текст для изображения. Рекомендации для альтернативного текста: |
❮ Тег HTML
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top6s
Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Выравнивание, стили шрифтов и горизонтальные линейки в документах HTML
Выравнивание, стили шрифтов и горизонтальные линейки в документах HTMLпредыдущий следующий содержимое элементы атрибуты индекс
Содержание
- Форматирование
- Цвет фона
- Выравнивание
- Плавающие объекты
- Плавающий объект
- Плавающий текст вокруг объекта
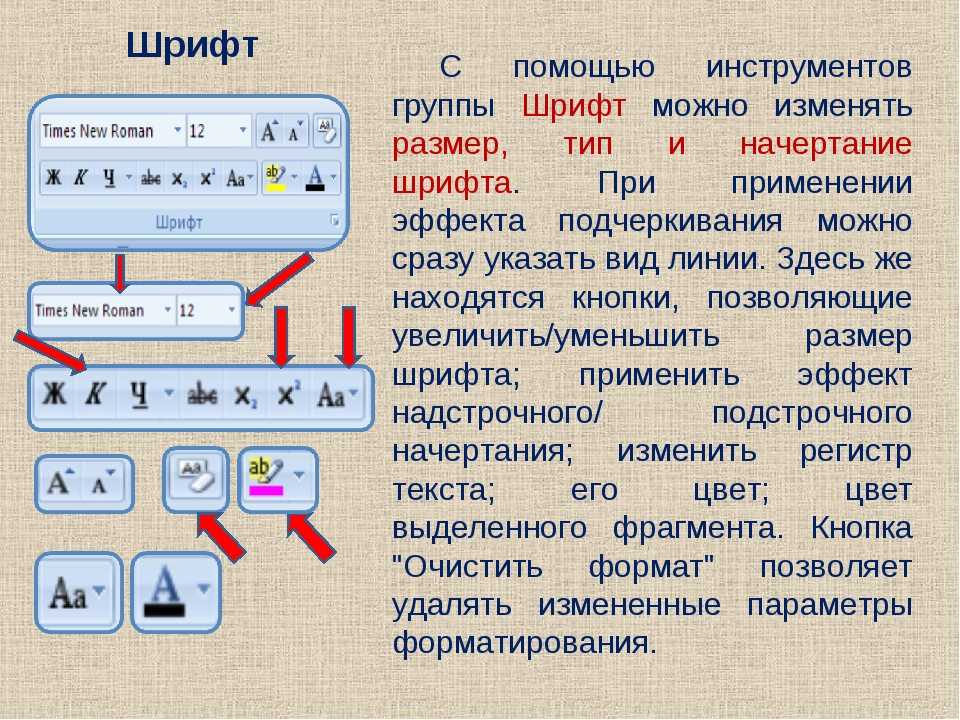
- Шрифты
- Элементы стиля шрифта: TT , I , Б , БОЛЬШОЙ , МАЛЕНЬКИЙ , STRIKE , S и U элементы
- Элементы модификатора шрифта: FONT и BASEFONT
- Правила: HR элемент
В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них
устарел.
Многие из них
устарел.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = color [CI]
- Устарело. Это Атрибут задает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для основной части документа. (элемент BODY ) или для таблиц (элемент СТОЛ , ТР , ТН и элементы ТД ). Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
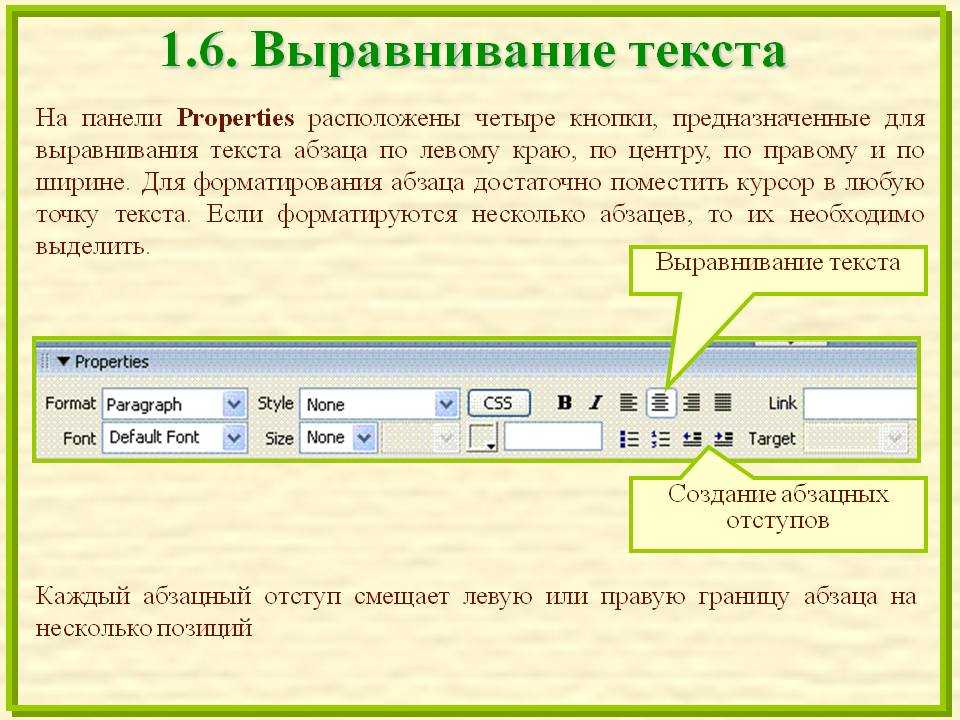
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу. Здесь мы обсуждаем только значение
атрибут align для текста.
Здесь мы обсуждаем только значение
атрибут align для текста.
Определения атрибутов
- выравнивание = слева|по центру|справа|по ширине [КИ]
- Устарело. Это
определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
- слева : текстовые строки выравниваются по левому краю.
- center : строки текста располагаются по центру.
- справа : текстовые строки выравниваются по правому краю.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо по умолчанию align=left , а для текста справа налево значение по умолчанию align=right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок размещается по центру холста.
Как вырезать дерево
Используя CSS, например, вы можете добиться такого же эффекта следующим образом:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2 {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
Обратите внимание, что это приведет к центрированию всех объявлений h2 . Вы могли бы уменьшить рамки стиля, установив атрибут класса на элементе:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2.wood {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
УСТАРЕВШИЙ ПРИМЕР:
Точно так же, чтобы выровнять абзац по правому краю на холсте с помощью HTML , выровняйте атрибут, который вы могли бы иметь:
...Много текста абзаца...
, что с CSS будет:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> P.mypar {выравнивание текста: вправо} <ТЕЛО>
...Много текста абзаца...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью Элемент DIV :
...текст в первом абзаце...
...текст во втором абзаце...
...текст в третьем абзаце...
С помощью CSS свойство text-align наследуется от родительского элемента. поэтому можно использовать:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> DIV.mypars {выравнивание текста: вправо} <ТЕЛО> <ДЕЛ> <Р> ...текст в первом абзаце......текст во втором абзаце...
...текст в третьем абзаце...


 Этот тег полностью исключён.
Этот тег полностью исключён.
 mypar {выравнивание текста: вправо}
<ТЕЛО>
mypar {выравнивание текста: вправо}
<ТЕЛО>
 ..тело центрировано...
..тело центрировано...


 д.). Возможные значения:
д.). Возможные значения: д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом: Следующее
только информативное описание.
Следующее
только информативное описание. ..Много синего курсивного текста...
..Много синего курсивного текста...

 Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3. Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения: е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст.