Как прописать тег ALT — советы и примеры
Тема сегодняшней статьи – SEO — оптимизация изображения с помощью атрибута ALT. Многие не знают, что при оптимизации данного атрибута вы повышаете вероятность посещения вашего сайта. Итак, более подробнее расскажу далее в статье:
Что такое атрибут ALT?
ALT – это атрибут, в котором содержится альтернативный текст изображения. Атрибут показывается, когда в браузере отключен показ изображения, но в стандартных настройках вы его не увидите.
Так же, как и Title и Description он учитывается поисковой системой

До и после загрузки изображения в браузер
Синтаксис html описания картинки
</head><body>
<img src=”image.jpg” alt=”Описание картинки image” />
</body>
</html>
В атрибут Alt тега <img> входит собственно описание картинки. Последовательность атрибутов не особо важна. В данном примере я подчеркнул обязательные атрибуты для тега img.
Читайте в нашем блоге: Что такое дорвеи?
Как правильно прописывать описание картинки
Прежде чем прописывать Title я расскажу вам частые ошибки, которые замечаю на сайтах.
Пустые атрибуты ALT и TITLE. Как правило, многие SEO оптимизаторы не заморачиваются по поводу этого тега. Да, возможно, если ваш сайт очень крупный имеет посещаемость 100000 в сутки заморачиваться не стоит, но если вы только раскручиваетесь и вам нужен первый трафик, то указать атрибуты все же стоит.
Не соответствие изображения и атрибутов. Допустим если на вашей картинке отображена BMW X5, а в атрибуте прописываете Audi A3, то не ждите что человек перейдет по вашей картинке на сайт.
Переоптимизация. Часто встречающаяся проблема, можно ставить прям в пример как не нужно делать. Оптимизаторы надеясь получить заветный трафик прописывают по несколько ключевых слов в атрибут “alt” и ждут, когда позиции в выдаче среди картинок начнут расти. Вы должны понимать, что данный текст будут читать люди, которые оценивают несколько картинок и если там сплошь спам никто не перейдет по ссылке. Добавлять коммерческие слова “купить, заказать, цена, стоимость, наименование города” не рекомендуется.
Так же поисковые системы могут наложить на вас санкции, поэтому не увлекайтесь.
А как же нужно прописывать теги для картинок?
Краткое и понятное описание картинки. Как можно точнее опишите изображение и если ALT был создан автоматически перепроверьте все страницы.
Длина атрибута ограничена. Поисковые системы учитывают 3-4 слова (около 250 символов) что затрудняет описание картинки.
Например:
alt=”Ремонт компьютеров в Чебоксарах”
Уникальные атрибуты для каждой картинки. Так же важная составляющая, самая встречающаяся проблема у SEO-оптимизаторов. На примере я вам покажу как ее решить.
Карточка товара содержит много картинок

Пример бренда Ситилинк, где указан один и тот же товар с одинаковым ALT
Как же разделять картинки одного и того же товара, если спамить нельзя и нужно прописывать все уникальное? Допустим “Сплит-система HYUNDAI H-AR6-07H” можно расписать так:
“Сплит-система HYUNDAI H-AR6-07H Вид 1”
“Сплит-система HYUNDAI H-AR6-07H Вид 2”
Похожие товары

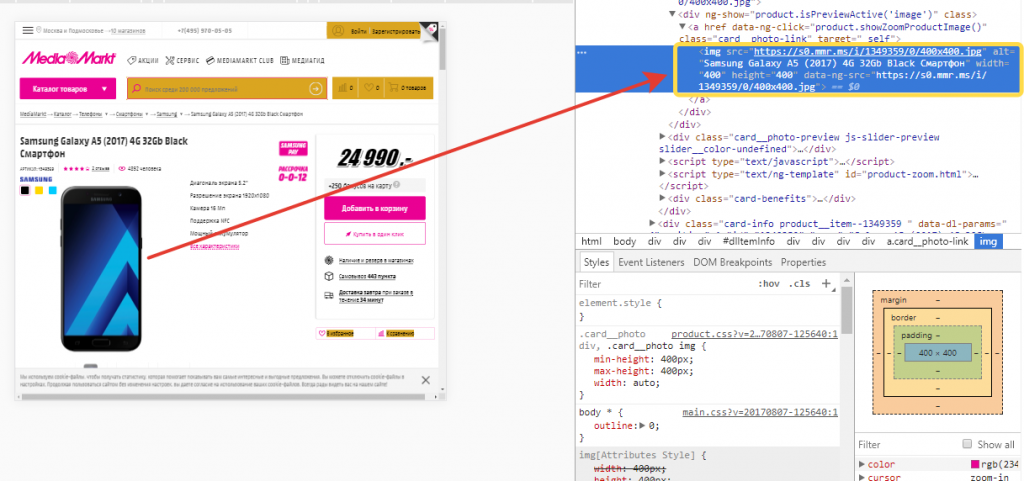
Пример как прописывает ALT у похожих товаров MediaMarkt
Помимо картинок товара, есть у вас на сайте имеются элементы: похожие товары, с этим товаром чаще смотрят и так далее. Данный вид картинок не стоит сбрасывать со счетов и SEO оптимизировать их прописав ALT и Title. Причем стоит уделить время прописать конкретно: бренд, модель, номер товара, все важные параметры, которые люди могут вбивать в поиск.
Размер изображения – чем больше разрешение картинки, тем лучше. В любом случае ее отображение можно подкорректировать благодаря атрибутам “width” и “height”. Но не стоит делать картинку слишком маленькой, в противном случае поисковые системы не будут учитывать изображение меньше 150 пикселей и будут считать ее за иконку.
Расположение изображения – как можно ближе к тексту, который содержит ключевые слова. Вот почему многие оптимизаторы учитывают этот фактор и стандартная схема расположения картинок выглядит так:
Читайте в нашем блоге: SEO специалист: что нужно знать о нем<h3> Текст заголовка с ключевым словом</h3>
<img alt=”Product 1”/>
<p>Дальнейшее описание</p>
Уменьшение веса изображения. Размер картинки играет ключевую роль, ведь если она будет весить очень много, что даже будет тормозить скорость загрузки сайта это скажется на ранжировании всего сайта. Да-да бывало и такое!
Формат изображений. Рекомендую использовать проверенные временем и не запрещенные поисковыми системами – JPG, PNG, GIF.
Подпись под картинкой
Если на вашем сайте очень много картинок и почти нет текста, подпись картинкой будет полезна, поэтому именно с точки зрения SEO необходимо ее оптимизировать:
- Указать ключевые слова. Вхождение ключевиков в подпись обязательно, так как данный текст сыграет роль в ранжировании всей страницы;
- Указать какой-либо факт/преимущество о картинке.
Например, у вас картинка динамиков Iphone 7.
В подписе укажите данный факт: “Звучание звука в Iphone 7 стало заметно лучше благодаря Lighting” Отношение Яндекса к атрибуту ALT

Яндекс открытым текстом говорит, что ALT важен.
Далее в хелпе Яндекса наткнулся на очень интересный ответ:
“Как поместить мою картинку на первое место?»
При ранжировании картинок учитывается прилегающий к картинке текст. Чем точнее описание изображения соответствует запросу пользователя, тем выше вероятность того, что картинка будет показана на первой странице результатов поиска.”

Дополнительные факторы картинки влияющие на SEO
Текст под картинкой несет гораздо большую пользу для поисковика, чем собственно сам ALT.
Ранжирование картинок в Google
Помимо вышеупомянутого ALT, вот что учитывает Google в ранжировании изображений.

Самые значимые факторы для Google
Давайте пробежимся по главным факторам для Google.
Фотографии хорошего качества – это должно быть понятно, итак. Никому не будут интересны размытые фотографии или просто плохого качества. Здесь скорее качество картинки играет на ее кликабельность, некий CTR.
Отдельные страницы для каждой картинки – интересная мысль, но честно редко встречаю такие сайты. Проблематичным становится оптимизировать: интернет-магазины, одностраничные сайты, сайты каталоги, где хранится большое количество изображений.
А что по поводу атрибута Title
Google не упомянул, а Яндекс по минимуму атрибут Title. (Не путать с тегом <Title>). Указать лишним точно не будет, только можно по тому что Title при наведении на картинку отображается и несет в себе смысл. В этом плане, как и с текстом под картинкой можно экспериментировать, указывать полезную информацию: различные факты, преимущества и так далее.
Во всяком случае он несет гораздо больше пользы чем мета-тег keywords, который я писал совсем недавно.
Вот и все. Задавайте вопросы в комментариях, кто что думает по поводу атрибутов ALT, TITLE. Как вы оформляете изображения?
Что такое Alt-текст, и как его добавить
Если вы хотите, чтобы ваш сайт был полезным инструментом продаж, важно оптимизировать его с учетом поисковых систем. В наши дни есть множество способов сделать это. Хотя вполне вероятно, что вы уже можете отметить очевидные задачи SEO, есть одна относительно простая внутренняя задача, которую вы, возможно, не смогли правильно использовать — оптимизация изображения и текста.
Ниже мы расскажем о тонкостях изображения и альтернативного текста, а затем дадим рекомендации по передовым методам оптимизации бэкэнда. Так что, если вы хотите, чтобы ваш сайт имел более высокий рейтинг, продолжайте читать, чтобы узнать все, что вам нужно знать!
Подпишись на наш Телеграм и читай все статьи и новости первым
Что такое альтернативный текст?
Alt-текст, также называемый alt-тегом, не только влияет на доступность веб-страниц, но также может оказать существенное влияние на поисковую оптимизацию. Несмотря на то, что это работа с метаданными бэкэнда, и что большинство программ чтения с экрана никогда не будут читать альтернативный текст, он предоставляет важные подсказки и данные для Google, позволяя ему:
- Лучше понять, какой контент на вашем сайте;
- Представлять контент людям, которые ищут конкретные изображения.
Но что это значит?
Когда вы загружаете изображение в WordPress или встраиваете мультимедиа, такие как GIF, инфографика или видео, вам предлагается опция «Предоставить Alt-текст». Проще говоря, альтернативный текст — это краткое описание, которое появляется в HTML-коде, который описывает часть контента; как правило, это не больше, чем предложение.
Тэг alt выполняет три ключевых вещи:
- Он обеспечивает изображение более подробным текстовым описанием и смыслом семантического контекста для поисковых роботов. Это позволяет им оптимально индексировать и классифицировать изображения.
- Он может отображаться вместо изображения, если файл изображения не может быть загружен. В таких случаях это дает читателю представление о том, что изображение или инфографика пытались передать, или как это должно было поддержать статью.
- Может помочь слабовидящим или слепым читателям, которые используют программы чтения с экрана. В таких случаях им будет прочитан альтернативный текст, чтобы они могли лучше понять изображение.
Почему Alt Text имеет значение?
Хотя существует множество причин, по которым вы должны делать акцент на создании качественного альтернативного текста, но есть две основные причины, которые стоит рассмотреть:
Поисковая оптимизация (SEO).
Вся цель SEO заключается в том, чтобы вносить изменения в ваш онлайн-контент в надежде на то, что он даст более высокий рейтинг страниц на страницах результатов поисковой системы (SERP). По данным Google:
«Google использует альтернативный текст наряду с алгоритмами компьютерного зрения и содержимым страницы, чтобы понять, что означает изображение. Кроме того, альтернативный текст в изображениях полезен в качестве текста привязки, если вы решили использовать изображение в качестве ссылки. При выборе альтернативного текста сосредоточьтесь на создании полезного, насыщенного информацией контента, который использует ключевые слова соответствующим образом и находится в контексте содержимого страницы. Старайтесь не заполнять атрибуты alt ключевыми словами, так как это приводит к негативному восприятию пользователя и может привести к тому, что ваш сайт будет рассматриваться как спам».
Важно помнить, что хотя технология распознавания изображений значительно изменилась за последние два десятилетия, она все еще не может увидеть изображение, обработать его, а затем понять контекст, значение и текст изображения. Если программа не понимает картинку или неверно истолковывает изображение, вы упускаете возможность получить высокую оценку и попасть выше в ранжировании.
Доступность веб-сайта.
В качестве бизнеса, ваша цель состоит в том, чтобы продукт или услуга вашего бренда охватывали как можно большую и разнообразную аудиторию. Вы можете не знать об этом, но вы могли бы сократить значительную часть потенциальных клиентов, просто имея недоступный веб-сайт. Инициатива доступности веб-сайта кратко резюмирует это понятие:
Сеть в основном предназначена для работы с любым пользователем, независимо от его аппаратного, программного обеспечения, языка, местоположения или способностей. Когда сеть достигает этой цели, она становится доступной для людей с разнообразными возможностями слуха, движения, зрения и когнитивных способностей. Таким образом, влияние инвалидности радикально меняется в сети, поскольку сеть устраняет барьеры для общения и взаимодействия, с которыми многие люди сталкиваются в физическом мире. Однако, когда веб-сайты, приложения, технологии или инструменты плохо спроектированы, они могут создавать барьеры, которые не позволяют людям использовать их ресурсы.
Добавляя описательный и контекстный альтернативный текст к изображениям, вы делаете большой шаг к улучшению доступности вашего сайта для всех посетителей что, в свою очередь, сигнализирует Гуглу о том, что материал на вашем сайте качественный, и потому вы будете восприняты алгоритмами лучше.
Как добавить и оптимизировать альтернативный текст в WordPress?
Процесс добавления изображения и текста в WordPress не составляет труда. На самом деле, самая сложная часть — сделать это привычкой и акцентом вашего SEO процесса. Поэтому, чтобы избежать забывчивости, когда вы закончите писать одну страницу, обязательно просмотрите каждое изображение и предоставьте ему альтернативный текст.
Если вы хотите сделать это, просто нажмите на изображение, а затем выберите значок «Редактировать». Под заголовком вы найдете поле с надписью «Альтернативный текст» или «Атрибут Alt». Там вы будете вводить альтернативный текст и обновлять сайт.

Подумайте о назначении изображения.
Прежде чем добавлять альтернативный текст, жизненно важно, чтобы ваше изображение не было случайным, а действовало в качестве вспомогательной структуры для статьи и создавало дополнительную ценность.
Цель изображения — обогатить рассказывание историй, подтолкнуть поведение или быть информативным. Подумайте о цели вашего изображения. Расширяется ли она в контексте статьи? Если это так, подумайте, как выразить это словами. Если изображение передает информацию, которую вы иначе не знали бы, не увидев ее, то опишите ее как альтернативный текст. Помните, что альтернативный текст выступает в качестве прямой письменной замены изображения.
Обеспечьте четкий контекст.
Ваша цель — описать изображение как можно точнее в одном предложении. Делайте это с учетом слепых или слабовидящих пользователей. Если изображение предназначено только для эстетического дизайна, оно должно существовать в CSS, а не в HTML.
Оптимизация размещения
В идеале изображение должно располагаться близко к соответствующему тексту, а самое важное изображение должно быть вверху страницы. Чтобы максимизировать доступность контента, избегайте встраивания очень важного текста в изображения.
Держите его кратким
Альтернативный текст не должен быть длиннее, чем твит. Большинство программ чтения с экрана перестают читать альтернативный текст длиной примерно 125 символов. Учитывая это, постарайтесь, чтобы описания ваших изображений не превышали 100 символов.
Используйте хорошую структуру URL
Google использует URL и имена файлов, чтобы лучше понять ваше изображение. Поэтому, когда вы приступаете к организации изображений, структурируйте URL-адреса логическим способом.
Используйте ключевые слова
Добавляя релевантные ключевые слова в ваш альтернативный текст, вы создаете дополнительные возможности SEO для добавления ключевых слов на страницу, что обычно приводит к улучшению результатов поиска. Хотя ваше основное внимание должно быть сосредоточено на описании изображения, если есть соответствующий контекст, не бойтесь воспользоваться этой возможностью. Чтобы упростить задачу, ищите изображения, которые связаны с ключевыми словами.
Не описывайте до боли очевидное
Вам не нужно добавлять описательный текст и фразы, такие как «изображение», чтобы изменить текст. Алгоритм Google уже понимает, что альтернативный текст описывает изображение. Это сделало бы такие фразы излишними. Кроме того, потребуются символы, которые лучше использовать для более подробного описания.
Опишите, куда ведут ссылки
Если вы решите добавить изображение, которое также является ссылкой, вам необходимо добавить описание в альтернативном тексте, в котором указано, куда идет ссылка. В таких случаях альтернативный текст не столько описывает подробности самого изображения, сколько описывает характер изображения.
Заключение
Альтернативный текст предоставляет вам мощный инструмент SEO, который регулярно пропускается или используется недостаточно. Зная это, вы можете получить конкурентное преимущество, предоставив изображениям соответствующий SEO и краткий, но описательный альтернативный текст. Так что не забудьте сделать эту простую задачу одним из основных элементов вашего процесса SEO оптимизации!
Рекомендуем: 10 настроек целевой страницы, которые помогут увеличить конверсию
Для чего нужен альтернативный текст?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить к изображению альтернативный текст.
Решение
Альтернативный текст показывается на месте изображения в момент его загрузки или недоступности. В общем, в те моменты, когда картинка по каким-либо причинам не видна. Обычно это случается, если пользователь отключил показ изображений в браузере или при медленном соединении с сайтом. Альтернативный текст добавляется через атрибут alt тега <img> и является обязательным согласно спецификации HTML и XHTML. В примере 1 показано добавление альтернативного текста к рисунку.
Пример 1. Альтернативный текст
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ёжики в нашей жизни</title>
</head>
<body>
<p><img src="images/igels.png" alt="Рисунок ёжика"></p>
</body>
</html>Некоторые браузеры, в частности, Internet Explorer отображают альтернативный текст в виде всплывающей подсказки. Для изображений, которые выполняют на странице дизайнерские или служебные функции, это бывает довольно неудобно, поскольку портит дизайн. В таком случае можно указать пустое значение атрибута alt, как показано в примере 2.
Пример 2. Пустое значение alt
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ёжики в нашей жизни</title>
</head>
<body>
<p><img src="images/igels.png" alt=""></p>
</body>
</html>В данном случае валидность документа сохраняется, но при этом альтернативный текст никак не проявляется.
Альтернативный текст | htmlbook.ru
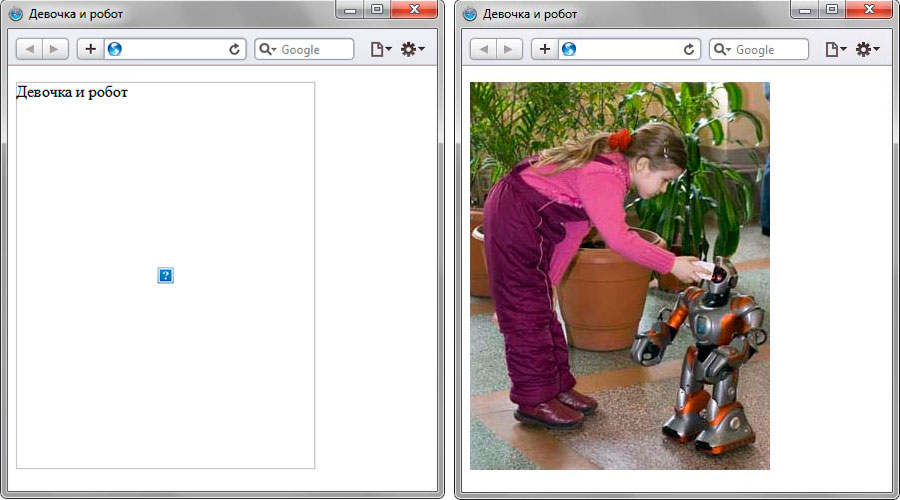
Альтернативный текст позволяет получить текстовую информацию о рисунке при отключенном в браузере показе картинок или во время их загрузки. Такой текст появляется раньше самого изображения и дает представление об его содержании (рис. 10.3). Затем зарезервированное пустое поле заменяется картинкой (рис. 10.4).
Рис. 10.3. Альтернативный текст до загрузки изображения
Рис. 10.4. Веб-страница после загрузки изображения
Вид всплывающей подсказки, а именно, ее цвет, фон, шрифт и др. параметры задаются с помощью настроек операционной системы и не могут быть изменены через HTML-файл.
Для создания альтернативного текста используется атрибут alt тега <img>, как показано в примере 10.2.
Пример 10.2. Добавление альтернативного текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Альтернативный текст</title>
</head>
<body>
<p><img src="images/robot.jpg" alt="Девочка и робот"></p>
</body>
</html>Учтите, что текст в атрибуте alt обязательно должен быть взят в кавычки, как в данном примере.
Не все браузеры отображают альтернативный текст в виде всплывающей подсказки. Поэтому для ее создания используйте атрибут title (пример 10.3).
Пример 10.3. Всплывающая подсказка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Атрибут title </title>
</head>
<body>
<p><a href="index.html"><img src="images/home.png"
alt="Вернуться на главную страницу" title="Главная страница"></a></p>
</body>
</html>Как показано в данном примере, значения у атрибутов alt и title может различаться, что позволяет установить определенный текст для разных случаев. Только учтите, что длинный текст будет «обрезаться» и отображается не весь. Но поисковые системы, для которых иной раз и применяют атрибут title и alt, вполне его читают.
Alt (клавиша) — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 10 июля 2014; проверки требуют 20 правок. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 10 июля 2014; проверки требуют 20 правок. У этого термина существуют и другие значения, см. Alt.
Alt (от англ. alternate — сменять, чередовать, рус. ДОП) — клавиша на клавиатуре IBM-PC-совместимого компьютера и Amiga, основное назначение которой — изменять значение других клавиш. На клавиатуре Apple Macintosh ей соответствует клавиша ⌥ Option. Alt — клавиша-модификатор, как и клавиша Ctrl. Традиционно клавиша Alt используется для того, чтобы расширить количество событий, о которых пользователь желает сообщить программе, обрабатывающей нажатия клавиш. Например, в программе — редакторе текстов нажатие клавиши F может приводить к вставке символа «f» в редактируемый текст, а нажатие Alt+F, приведёт к переходу в меню «File» редактора.
Как правило, клавиатура персонального компьютера имеет две клавиши Alt, расположенные справа и слева от клавиши Пробел — традиционно клавиши называются «левая клавиша Alt» (Alt) и «правая клавиша Alt» (AltGr).
В клавиатурах с раскладкой для языка, использующего латинский алфавит с дополнительными символами (например, с диакритическими знаками — раскладка AZERTY для французского языка), часть специальных символов заменены на буквы расширенного алфавита, и для их ввода необходимо использовать правую клавишу Alt; в подобных клавиатурах правая клавиша Alt традиционно маркируется Alt Gr. Эта же клавиша используется для ввода недавно появившихся символов (например, символа валюты евро €), а на некоторых клавиатурах — для ввода символов с диакритикой.
В xkb (англ.)русск. (X.Org Server) ⇧ Shift+AltGr (в отличие от AltGr+⇧ Shift, то есть в зависимости от порядка нажатия клавиш) используется как Compose.
При этом комбинация Alt с алфавитно-цифровой клавишей может использоваться как в качестве «мёртвых клавиш», так и для ввода обычных символов.
Часто встречающиеся комбинации:
| Сочетание клавиш | Программа | Действие |
|---|---|---|
| Alt+F4 | Все программы | Закрытие программы (реже — отдельного окна) |
| Alt+F7 | Некоторые программы | Вызов диалога поиска |
| Alt+F10 | Некоторые файловые менеджеры | Вызов дерева каталогов |
| Alt+Tab ↹ | Большая часть DE, некоторые WM для *nix, Windows | Переход к следующей запущенной программе (точнее — окну) |
Alt (клавиша) — это… Что такое Alt (клавиша)?
У этого термина существуют и другие значения, см. Alt.Alt (от англ. alternate — сменять, чередовать) — клавиша на клавиатуре компьютера, основное назначение которой — изменить значение других клавиш. Alt — клавиша-модификатор, как и клавиша Ctrl. Традиционно клавиша Alt используется для того, чтобы расширить количество событий, о которых пользователь желает сообщить программе, обрабатывающей нажатия клавиш. Например, в программе-редакторе текстов, нажатие клавиши «F» может приводить к вставке символа «f» в редактируемый текст, а нажатие клавиши «F» в то время, пока нажата клавиша Alt, приведёт к переходу в меню «File» редактора.
Как правило, клавиатура персонального компьютера имеет две клавиши Alt, расположенные справа и слева от клавиши «пробел» — традиционно клавиши называются «правая клавиша Alt» и «левая клавиша Alt».
В клавиатурах с раскладкой для языка, использующего латинский алфавит с дополнительными символами (например, с диакритическими знаками — раскладка AZERTY для французского языка) часть специальных символов заменены на буквы расширенного алфавита, и для их ввода необходимо использовать правую клавишу Alt; в подобных клавиатурах правая клавиша Alt традиционно маркируется Alt Gr. Эта же клавиша используется для ввода недавно появившихся символов (например, символа валюты евро €), а на некоторых клавиатурах — для ввода символов с диакритикой.
При этом комбинации Alt с алфавитно‐цифровой клавишей может использоваться как в качестве «мёртвых клавиш», так и для ввода обычных символов.
При использовании xkb можно назначить ввод двух разных символов на комбинацию AltGr, Shift и алфавитно‐цифровой клавиши, в зависимости от порядка нажатия первых двух.
Часто встречающиеся комбинации:
| Сочетание клавиш | Программа | Действие |
|---|---|---|
| Alt + F4 | Все программы | Закрытие программы (реже — отдельного окна) |
| Alt + F7 | Некоторые программы | Вызов диалога поиска |
| Alt + F10 | Некоторые файловые менеджеры | Вызов дерева каталогов |
| Alt + Tab ⇆ | Windows | Переход к следующей запущенной программе (точнее — окну) |
См. также
alt — Викисловарь
 | См. также Alt. |
Содержание
- 1 Азербайджанский
- 1.1 Морфологические и синтаксические свойства
- 1.2 Произношение
- 1.3 Семантические свойства
- 1.3.1 Значение
- 1.3.2 Синонимы
- 1.3.3 Антонимы
- 1.3.4 Гиперонимы
- 1.3.5 Гипонимы
- 1.4 Родственные слова
- 1.5 Этимология
- 1.6 Фразеологизмы и устойчивые сочетания
- 1.7 Библиография
- 2 Английский
- 3 Венгерский
- 3.1 Морфологические и синтаксические свойства
- 3.2 Произношение
- 3.3 Семантические свойства
- 3.3.1 Значение
- 3.3.2 Синонимы
- 3.3.3 Антонимы
- 3.3.4 Гиперонимы
- 3.3.5 Гипонимы
- 3.4 Родственные слова
- 3.5 Этимология
- 3.6 Фразеологизмы и устойчивые сочетания
- 3.7 Библиография
- 4 Гэльский (шотландский)
- 4.1 Морфологические и синтаксические свойства
- 4.2 Произношение
- 4.3 Семантические свойства
- 4.3.1 Значение
- 4.3.2 Синонимы
- 4.3.3 Антонимы
- 4.3.4 Гиперонимы
- 4.3.5 Гипонимы
- 4.4 Родственные слова
- 4.5 Этимология
- 4.6 Фразеологизмы и устойчивые сочетания
- 5 Датский
- 5.1 alt I
- 5.1.1 Морфологические и синтаксические свойства
- 5.1.2 Произношение
- 5.1.3 Семантические свойства
- 5.1.3.1 Значение
- 5.1.3.2 Синонимы
- 5.1.3.3 Антонимы
- 5.1.3.4 Гиперонимы
- 5.1.3.5 Гипонимы
- 5.1.4 Родственные слова
- 5.1.5 Этимология
- 5.1.6 Фразеологизмы и устойчивые сочетания
- 5.1.7 Библиография
- 5.2 alt II
- 5.2.1 Морфологические и синтаксические свойства
- 5.2.2 Произношение
- 5.2.3 Семантические свойства
- 5.2.3.1 Значение
- 5.2.3.2 Синонимы
- 5.2.3.3 Антонимы
- 5.2.3.4 Гиперонимы
- 5.2.3.5 Гипонимы
- 5.2.4 Родственные слова
- 5.2.5 Этимология
- 5.2.6 Фразеологизмы и устойчивые сочетания
- 5.2.7 Библиография
- 5.3 alt III
- 5.3.1 Морфологические и синтаксические свойства
- 5.3.2 Произношение
- 5.3.3 Семантические свойства
- 5.3.3.1 Значение
- 5.3.3.2 Синонимы
- 5.3.3.3 Антонимы
- 5.3.3.4 Гиперонимы
- 5.3.3.5 Гипонимы
- 5.3.4 Родственные слова
- 5.3.5 Этимология
- 5.3.6 Фразеологизмы и устойчивые сочетания
- 5.3.7 Библиография
- 5.1 alt I
- 6 Ирландский
- 6.1 Морфологические и синтаксические свойства
- 6.2 Произношение
- 6.3 Семантические свойства
- 6.3.1 Значение
- 6.3.2 Синонимы
- 6.3.3 Антонимы
- 6.3.4 Гиперонимы
- 6.3.5 Гипонимы
- 6.4 Родственные слова
- 6.5 Этимология
- 6.6 Фразеологизмы и устойчивые сочетания
- 6.7 Библиография
- 7 Каталанский
- 7.1 Морфологические и синтаксические свойства
- 7.2 Произношение
- 7.3 Семантические свойства
- 7.3.1 Значение
- 7.3.2 Синонимы
- 7.3.3 Антонимы
- 7.3.4 Гиперонимы
- 7.3.5 Гипонимы
- 7.4 Родственные слова
- 7.5 Этимология
- 7.6 Фразеологизмы и устойчивые сочетания
- 7.7 Библиография
- 8 Немецкий
- 8.1 Морфологические и синтаксические свойства
- 8.2 Произношение
- 8.3 Семантические свойства
- 8.3.1 Значение
- 8.3.2 Синонимы
- 8.3.3 Антонимы
- 8.3.4 Гиперонимы
- 8.3.5 Гипонимы
- 8.4 Родственные слова
- 8.5 Этимология
- 8.6 Фразеологизмы и устойчивые сочетания
- 8.7 Библиография
- 9 Польский
- 9.1 Морфологические и синтаксические свойства
- 9.2 Произношение
- 9.3 Семантические свойства
- 9.3.1 Значение
- 9.3.2 Синонимы
- 9.3.3 Антонимы
- 9.3.4 Гиперонимы
- 9.3.5 Гипонимы
- 9.4 Родственные слова
- 9.5 Этимология
- 9.6 Фразеологизмы и устойчивые сочетания
- 9.7 Библиография
- 10 Румынский
- 10.1 Морфологические и синтаксические свойства
- 10.2 Произношение
- 10.3 Семантические свойства
- 10.3.1 Значение
- 10.3.2 Синонимы
- 10.3.3 Антонимы
- 10.3.4 Гиперонимы
- 10.3.5 Гипонимы
- 10.4 Родственные слова
- 10.5 Этимология
- 10.6 Фразеологизмы и устойчивые сочетания
- 10.7 Библиография
- 11 Сербский
- 11.1 Морфологические и синтаксические свойства
- 11.2 Произношение
- 11.3 Семантические свойства
- 11.3.1 Значение
- 11.3.2 Синонимы
- 11.3.3 Антонимы
- 11.3.4 Гиперонимы
- 11.3.5 Гипонимы
- 11.4 Родственные слова
- 11.5 Этимология
- 11.6 Фразеологизмы и устойчивые сочетания
- 11.7 Библиография
- 12 Словацкий
- 12.1 Морфологические и синтаксические свойства
- 12.2 Произношение
- 12.3 Семантические свойства
- 12.3.1 Значение
- 12.3.2 Синонимы
- 12.3.3 Антонимы
- 12.3.4 Гиперонимы
- 12.3.5 Гипонимы
- 12.4 Родственные слова
- 12.5 Этимология
- 12.6 Фразеологизмы и устойчивые сочетания
- 12.7 Библиография
- 13 Словенский
- 13.1 Морфологические и синтаксические свойства
- 13.2 Произношение
- 13.3 Семантические свойства
- 13.3.1 Значение
- 13.3.2 Синонимы
- 13.3.3 Антонимы
- 13.3.4 Гиперонимы
- 13.3.5 Гипонимы
- 13.4 Родственные слова
- 13.5 Этимология
- 13.6 Фразеологизмы и устойчивые сочетания
- 13.7 Библиография
- 14 Турецкий
- 14.1 Морфологические и синтаксические свойства
- 14.2 Произношение
- 14.3 Семантические свойства
- 14.3.1 Значение
- 14.3.2 Синонимы
- 14.3.3 Антонимы
- 14.3.4 Гиперонимы
- 14.3.5 Гипонимы
- 14.4 Родственные слова
- 14.5 Этимология
- 14.6 Фразеологизмы и устойчивые сочетания
- 14.7 Библиография
- 15 Хорватский
- 15.1 Морфологические и синтаксические свойства
- 15.2 Произношение
- 15.3 Семантические свойства
- 15.3.1 Значение
- 15.3.2 Синонимы
- 15.3.3 Антонимы
- 15.3.4 Гиперонимы
- 15.3.5 Гипонимы
- 15.4 Родственные слова
- 15.5 Этимология
- 15.6 Фразеологизмы и устойчивые сочетания
- 15.7 Библиография
- 16 Чешский
- 16.1 Морфологические и синтаксические свойства
- 16.2 Произношение
- 16.3 Семантические свойства
- 16.3.1 Значение
- 16.3.2 Синонимы
- 16.3.3 Антонимы
- 16.3.4 Гиперонимы
- 16.3.5 Гипонимы
- 16.4 Родственные слова
- 16.5 Этимология
- 16.6 Фразеологизмы и устойчивые сочетания
- 16.7 Библиография
Морфологические и синтаксические свойства[править]
alt
Существительное.
Корень: —.
Произношение[править]
Семантические свойства[править]
Значение[править]
- низ ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
- ?
Антонимы[править]
- ?
Гиперонимы[править]
- ?
Гипонимы[править]
- —
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от ??
Фразеологизмы и устойчивые сочетания[править]
Библиография[править]
 | Для улучшения этой статьи желательно:
|
alt
- Графическое сокращение от alternative «альтернатива».
Морфологические и синтаксические свойства[править]
alt
Существительное.
Корень: —.
Произношение[править]
Семантические свойства[править]
Значение[править]
- альт (голос) ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
- —
Антонимы[править]
- —
Гиперонимы[править]
- ?
Гипонимы[править]
- ?
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от ??
Фразеологизмы и устойчивые сочетания[править]
Библиография[править]
 | Для улучшения этой статьи желательно:
|
Морфологические и синтаксические свойства[править]
alt
Существительное.
Корень: —.
Произношение[править]
Семантические свойства[править]
Значение[править]
- грам. артикль ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
- —
Антонимы[править]
- —
Гиперонимы[править]
- ?
Гипонимы[править]
- ?
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
От ??
Фразеологизмы и устойчивые сочетания[править]
 | Для улучшения этой статьи желательно:
|
Морфологические и синтаксические свойства[править]
| Общ. п. | Ед. ч. | Мн. ч. |
|---|---|---|
| Неопр. | alt | alte |
| Опр. | alten | altene |
| Род. п. | Ед. ч. | Мн. ч. |
| Неопр. | alts | altes |
| Опр. | altens | altenes |
alt
Существительное, общий род (n-слово).
Корень: —.
Произношение[править]
Семантические свойства[править]
Значение[править]
- муз. альт ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
- bratsch
Антонимы[править]
- —
Гиперонимы[править]
- ?
Гипонимы[править]
- —
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от ??
Фразеологизмы и устойчивые сочетания[править]
Библиография[править]
 | Для улучшения этой статьи желательно:
|
Морфологические и синтаксические свойства[править]
| Общ. п. | Ед. ч. |
|---|---|
| Неопр. | alt |
| Опр. | altet |
| Род. п. | Ед. ч. |
| Неопр. | alts |
| Опр. | altets |
alt
Существительное, средний род (t-слово), неисчислимое.
Корень: —.
Произношение[править]
Семантические свойства[править]
Значение[править]
- вселенная, мир ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
- verdensalt
Антонимы[править]
- —
Гиперонимы[править]
- ?
Гипонимы[править]
- ?
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от ??
Фразеологизмы и устойчивые сочетания[править]
Библиография[править]
 | Для улучшения этой статьи желательно:
|
Морфологические и синтаксические свойства[править]
alt
Местоимение.
Корень: —.
Произношение[править]
Семантические свойства[править]
Значение[править]
- весь, вся, всё {{пример||перевод=}
Синонимы[править]
- ?
Антонимы[править]
- ?
Гиперонимы[править]
- ?
Гипонимы[править]
- —
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от ??
Фразеологизмы и устойчивые сочетания[править]
Библиография[править]
 | Для улучшения этой статьи желательно:
|
Морфологические и синтаксические свойства[править]
alt
Существительное.
Корень: —.
Произношение[править]
Семантические свойства[править]
Значение[править]
- сустав, шарнир, стык ?◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
- —
Антонимы[править]
- —
Гиперонимы[править]
- ?
Гипонимы[править]
- ?

