что это такое за технология
AJAX – это технология взаимодействия с сервером, не предполагающая перезагрузку страницы. Из-за того, что полностью обновлять страницу каждый раз не нужно, скорость и удобство работы с сайтом существенно повышается.
История технологии
Термин AJAX впервые использовал Джесси Джеймс Гарретт (Jesse James Garrett), это было 18.02.2005, в статье «AJAX: новый подход к web-приложениям». Автор был одним из основателей и по совместительству главой компании Adaptive Path. В статье Гарретт рассказал про принцип разработки web-приложений, который на тот момент применяли в Gmail и Google Maps. На тот момент это было фундаментальным прорывом. Тогда Джесси обратил внимание на новый тренд и рассказал, что такое AJAX. Все это вывело разработку web-приложений на качественно новый уровень. Сейчас можно наблюдать результаты «фонового» обмена данными сервера и браузера.
Механизм работы страницы легко дает понять, что это AJAX-сайт. Ранее пользователю для подтверждения действий нужно было кликать по кнопкам и переходить по ссылкам. Сейчас же страницы сами реагируют на внесение данных нужным образом. В итоге время, затраченное на работу с сайтом, сильно сокращается. Пользователь общается с быстрым web-приложением. Для корректной работы достаточно иметь подключение к Сети и браузер, поддерживающий JavaScript.
Сейчас же страницы сами реагируют на внесение данных нужным образом. В итоге время, затраченное на работу с сайтом, сильно сокращается. Пользователь общается с быстрым web-приложением. Для корректной работы достаточно иметь подключение к Сети и браузер, поддерживающий JavaScript.
Как работает AJAX
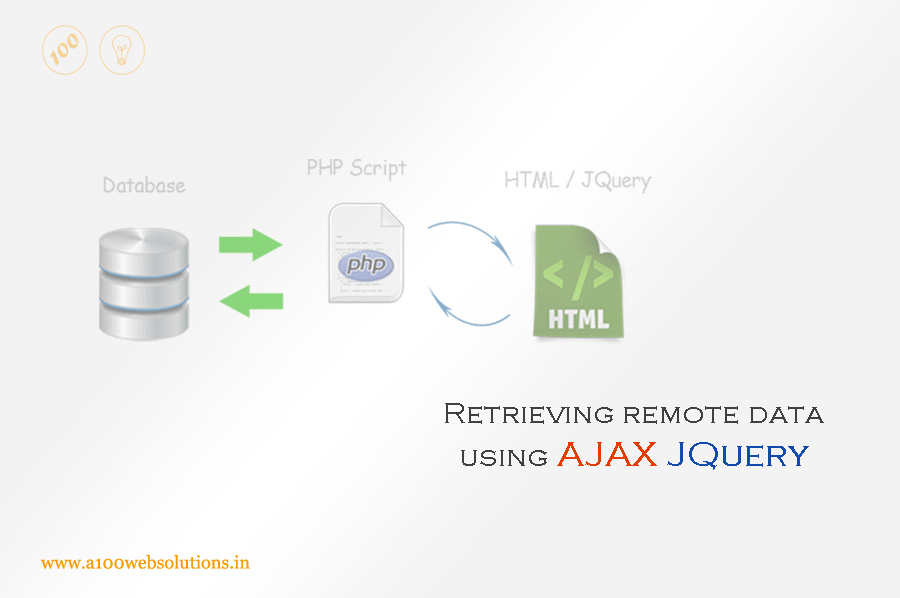
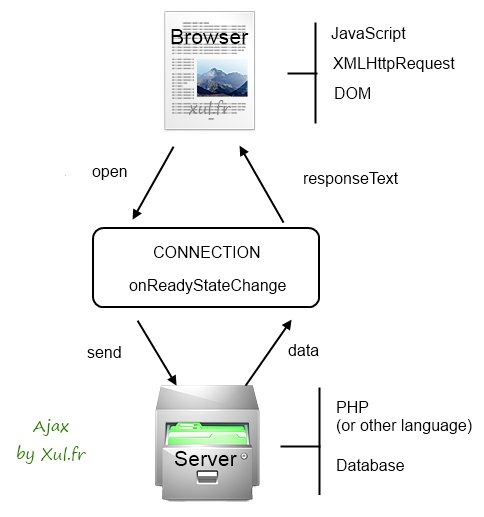
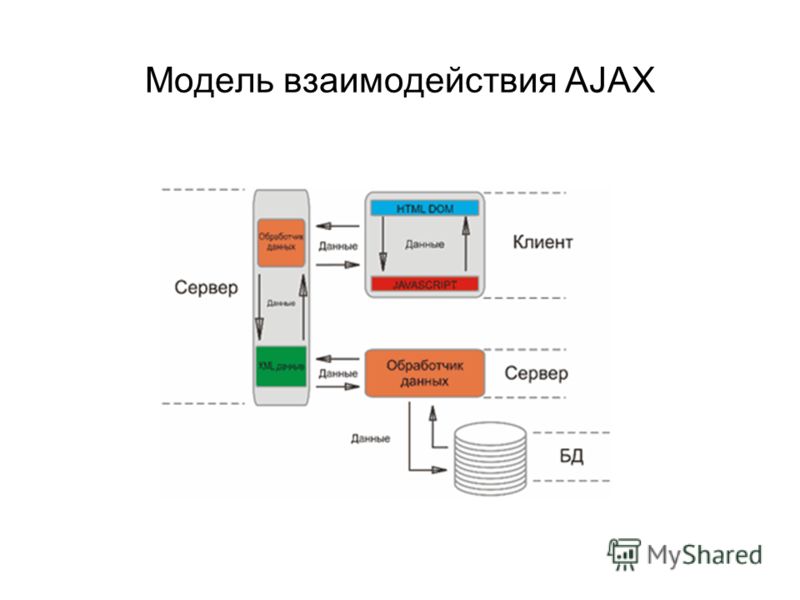
Наглядно представим основной принцип работы AJAX.
В работе технологии можно выделить четыре основных этапа.
- Вызов AJAX. Обычно для этого используется какая-то кнопка, предлагающая получить большее количество информации.
- Отправка на сервер запроса и всевозможной информации. Так, может потребоваться загрузка определенных сведений из базы данных, какого-то файла и пр.
- Получение сервером ответа от базы данных и отправка информации в браузер.
- Получение JavaScript ответа, его расшифровка и демонстрация пользователю.
Чтобы осуществлять обмен данными на странице, создается XMLHttpRequest – это объект, который выполняет роль посредника между сервером и браузером. Запросы бывают следующих типов:
Запросы бывают следующих типов:
- GET – обращение производится к документу на сервере, аргументом выступает URL. Чтобы предотвратить прерывание запроса, можно использовать функцию JavaScript Escape;
- POST – применяется для больших объемов данных. Поступающие в серверную часть данные обрабатываются, и на их основе создается новая информация, которая направляется пользователю.
AJAX использует асинхронную передачу данных. Благодаря этому человек совершает разные действия при «фоновом» обмене информацией с сервером. При этом работает оповещение пользователя обо всех протекающих процессах. Это необходимо, чтобы пользователь не подумал, что на ресурсе возник какой-то сбой или он «завис».
Ответом сервера выступает обычный текст, XML/JSON. В первом случае результат сразу отображается на странице. При получении XML-документа он обычно конвертируется в HTML и выводится на монитор. При получении ответа в формате JSON, пользователь должен использовать полученный код. Потом будет выполняться формирование объекта JavaScript.
Потом будет выполняться формирование объекта JavaScript.
Преимущества AJAX
Снижение нагрузки на серверБлагодаря грамотному использованию AJAX можно многократно снизить нагрузку на сервер. Например, можно использовать специальный шаблон и создавать постоянные элементы сайта: меню, логотип и пр. Обновление всей страницы для удовлетворения запросов не требуется. Например, пользователь решает проголосовать на сайте, он выбирает нужный вариант и кликает по этой кнопке. Сразу после этого информация отправляется на сервер, а затем приходит ответ. За все это время страница не обновляется.
Ускорение работы сервисаТак как подгружается только содержательная часть, пользователь видит результат действий значительно быстрее.
Снижение количества трафикаКоличество данных в процессе работы с web-приложениями существенно снижается. Это происходит в результате того, что загружать всю страницу целиком не нужно, достаточно получить набор данных или измененную часть. Потом JavaScript меняет содержимое страницы.
Потом JavaScript меняет содержимое страницы.
Использование AJAX не ограничивается формами. Так, в процессе регистрации на некоторых сервисах пользователь должен ввести логин – и буквально через секунду на экране высвечивается информация о том, свободен он или занят. Аналогично при введении поискового запроса в браузере после каждого введенного слова или буквы пользователю предлагаются разные варианты, что существенно повышает комфорт работы.
Недостатки AJAX
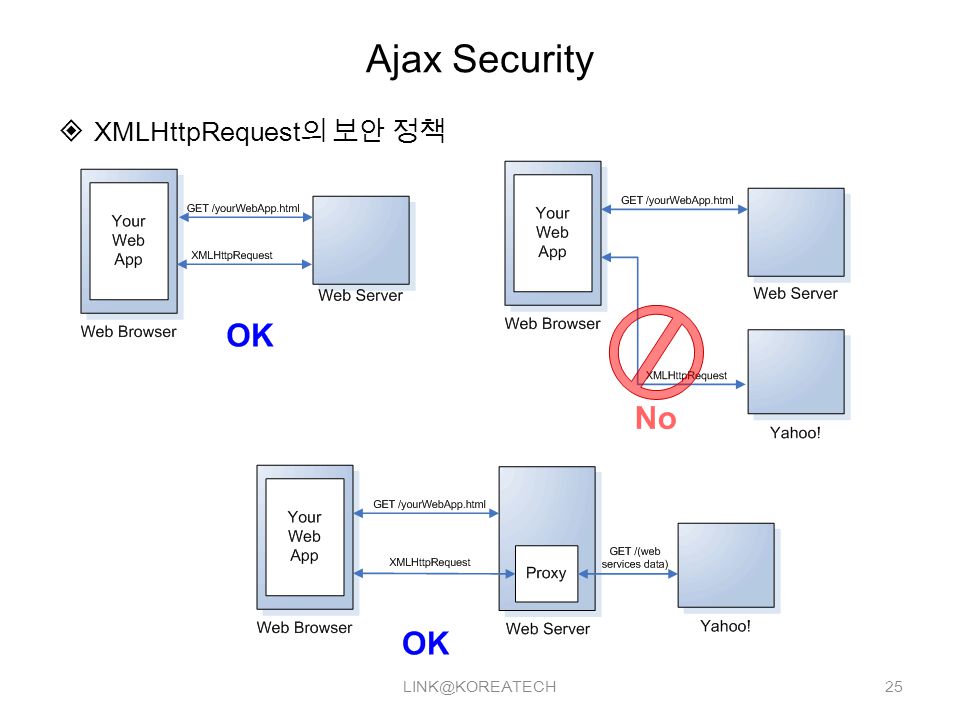
Снижение степени безопасностиЗначительный недостаток AJAX – пробелы в безопасности. Это связано с тем, что каждый пользователь может легко посмотреть исходный код в браузере.
Невозможность интеграции с инструментами браузераВ процессе динамического формирования страниц браузер не может отображать их в истории посещения. Именно поэтому кнопка «Назад» не может переместиться на предыдущий этап работы. Данная проблема может решиться за счет использования специальных скриптов. Кроме всего вышеперечисленного, отсутствует возможность установки закладки на нужный материал.
Кроме всего вышеперечисленного, отсутствует возможность установки закладки на нужный материал.
Страницы web-сайтов, которые были созданы по технологии AJAX, не могут корректно работать при отключенном JavaScript. На них не получится разместить закладки.
Проблемы в индексации контентаНередко содержание, загружаемое динамическим способом, недоступно для поисковых роботов. Поэтому для некоторых частей контента рекомендуется использовать динамическую загрузку. В результате этого негативное влияние AJAX на поисковое продвижение можно уменьшить.
Невозможность установки числа обращенийМеханизм динамической загрузки контента существенно искажает статистические данные. Это связано с тем, что при перемещении пользователя по разным страницам их перезагрузка не выполняется, поэтому счетчик не регистрирует переходы. Из-за такого искусственного занижения количества просмотров крупные проекты теряют часть своего дохода.
Индексирование AJAX поисковиками
Как говорилось ранее, страницы на AJAX недостаточно хорошо индексируются. Поэтому рекомендуется организовать получение динамически подгружаемых данных по ссылкам. Данное решение позволит обеспечить правильное отображение web-сайтов у пользователей, не использующих по каким-то причинам JavaScript. В процессе настройки работы ресурсов с динамическим контентом нужно обязательно проверить, что: роботы верно определяют содержание страниц; могут распознавать правила навигации по сайту и используют их в процессе организации полученных данных.
Оптимизация сайтаДля минимизации негативного влияния AJAX на поисковое продвижение можно провести оптимизацию сайта.
- Необходимо переписать ссылки в URL. После каждой # необходимо поставить восклицательный знак.
Например, ссылку http://www.site2site.ru/#uslugi следует преобразовать в http://www. site2site.ru/#!uslugi.
- Для всех страниц AJAX версию HTML нужно сделать доступной по конкретному адресу.
 Для этого установленное сочетание «#!» следует заменить на «?_escaped_fragment_=».
Для этого установленное сочетание «#!» следует заменить на «?_escaped_fragment_=».
Например, получится ссылка следующего вида: http://www. site2site.ru/?_escaped_fragment_=uslugi.
- На странице AJAX следует проставить тег: <meta name=”fragment” content=”!”>.
- Карта сайта в формате .xml ускорит индексацию страниц.
- Сравнение версии AJAX с сохраненной копией после индексации. Благодаря этому можно увидеть, все ли страницы были проиндексированы роботами.
Влияние AJAX на ранжирование
Сайты с использованием технологии AJAX могут иметь худшую репутацию у поисковиков (по сравнению с аналогичными ресурсами без ее использования). К основным причинам относят следующие.
- Бесполезная адресная строка (все страницы имеют одинаковый адрес).
- Высокая вероятность того, что роботы поисковых систем не учтут весь контент.

- Робот и пользователь могут видеть разное содержание страницы.
Все это можно легко избежать при использовании AJAX по целевому назначению – для динамического взаимодействия с сервером. Страницы могут кэшироваться и отображаться как статические. Для вызова AJAX лучше пользоваться классическим якорем, а не «onClick».
Теперь вы знаете, что означает AJAX, какие у него есть плюсы и минусы, как избежать основных проблем. Правильное использование технологии может помочь в повышении скорости работы сайта, сделать его более удобным для пользователей, не жертвуя при этом дружественным отношением со стороны поисковиков.
История успеха Ajax . ASP.NET MVC Framework
Технология Ajax начала свою жизнь в середине 90-х годов. Когда вебтехнологии стали развиваться бурными темпами, появилась конкуренция браузеров и многие крупные компании старались внести свой вклад в создание будущего вида интернет-технологий. Так, компания Microsoft представила в 1996 году элемент iFrame, который позволял в одном окне браузера загружать данные из нескольких источников. Одним из применений iFrame стала незаметная для пользователя загрузка данных в скрытый фрейм с последующим использованием этих данных на основной странице. Можно сказать, что IFrame заложил некоторые основы Ajax, и даже сегодня данный подход широко используется на практике.
Одним из применений iFrame стала незаметная для пользователя загрузка данных в скрытый фрейм с последующим использованием этих данных на основной странице. Можно сказать, что IFrame заложил некоторые основы Ajax, и даже сегодня данный подход широко используется на практике.
Чуть позднее компания Microsoft вновь внедрила инновационную технологию в свой браузер Internet Explorer, которая позволяла еще более просто асинхронно получать данные с сервера. Эта технология сегодня известна как объект XMLHttpRequest, который поддерживается всеми браузерами. Изначально XMLHttpRequest представлял собой ActiveX-компонент, который могли использовать разработчики, создающие свои продукты, нацеленные на работу в Internet Explorer. Этот компонент позволял при помощи JavaScript делать асинхронные запросы на сервер с получением данных в формате XML. Сама компания Microsoft использовала его в веб-версии почтового клиента Outlook.
Появление предка XMLHttpRequest можно считать рождением эры Web 2.
 Кроме того, компания предложила беспрецендентный объем бесплатного почтового ящика в несколько гигабайт, но это уже другая история. Успех Gmail и Google Maps не прошел незамеченным, и технологией асинхронной передачи данных между браузером клиента и сервером стали интересоваться многие разработчики. Интерес к новому подходу при построении веб-сайтов все возрастал, все больше появлялось ресурсов, которые позволяли управлять собой без перезагрузок страницы, предлагая пользователю новый и интересный опыт общения с Интернетом.
Кроме того, компания предложила беспрецендентный объем бесплатного почтового ящика в несколько гигабайт, но это уже другая история. Успех Gmail и Google Maps не прошел незамеченным, и технологией асинхронной передачи данных между браузером клиента и сервером стали интересоваться многие разработчики. Интерес к новому подходу при построении веб-сайтов все возрастал, все больше появлялось ресурсов, которые позволяли управлять собой без перезагрузок страницы, предлагая пользователю новый и интересный опыт общения с Интернетом.
В 2005 году Джейси Джеймс Гарретт, специалист по разработке пользовательских интерфейсов, придумывает специальный термин к технологии, которая уже заразила Интернет. Этим названием стал известный нам термин Ajax. В своей статье «Ajax: A New Approach to Web Applications» Гарретт описал как саму технологию, так и дал ей название. Ознакомиться с довольно объемной и подробной статьей можно и сегодня по адресу http://www.adaptivepath.
В апреле 2006 года консорциум W3C утвердил первый черновик стандарта, который описывал объект XMLHttpRequest. Это стало заключительным аккордом в широком распространении технологии Ajax, теперь основополагающая технология была стандартизирована, и ничто не мешало ее дальнейшему распространению.
Что такое Ajax и как он работает
Глоссарий
13 декабря 2022 г.
Домантас Г.
5 минут Чтение
Термин AJAX означает асинхронный JavaScript и XML. Понимание AJAX важно для веб-разработчиков, поскольку он обычно используется в популярных веб-приложениях, таких как Google Maps, Gmail, Facebook и Twitter.
В этой статье рассказывается все, что вам нужно знать об AJAX, включая его определение, практические примеры, способы изучения этого метода, а также его плюсы и минусы.
Загрузить глоссарий для начинающих веб-мастеров
Что такое AJAX?
AJAX означает асинхронный JavaScript и XML. Это набор веб-разработок для создания более отзывчивых веб-сайтов и приложений. AJAX позволяет веб-страницам обновлять свой контент без перезагрузки страницы пользователями.
AJAX является производным от функции JavaScript, чтобы обеспечить более интерактивный опыт. JavaScript создает, добавляет и управляет динамической структурой, отслеживая, какой контент требует обновления в режиме реального времени, пока посетитель заходит на веб-сайт.
Между тем, расширяемый язык разметки (XML) передает данные между веб-сервером и браузером. Помимо XML, для обмена данными часто используются другие форматы, такие как обычный текст и JSON.
JavaScript и расширяемый язык разметки работают вместе в рамках AJAX, обеспечивая асинхронное обновление содержимого веб-страницы. Другими словами, с помощью AJAX содержимое сайта можно обновлять без перезагрузки всей страницы.
Как работает AJAX?
AJAX включает следующие технологии:
- XHTML и CSS – для представления информации.
- Объектная модель документа (DOM) – для динамического отображения данных и их взаимодействия.
- XML, HTML и XSLT — для обмена данными и манипулирования ими. Однако многие разработчики заменили XML на JSON , поскольку он произошел от JavaScript.
- Объект XMLHttpRequest — разрешает асинхронную связь с веб-сервером.
- JavaScript — язык программирования, связывающий все эти веб-технологии.
Общие принципы AJAX просты. Однако имеющиеся технические знания помогут вам быстрее понять рабочий процесс.
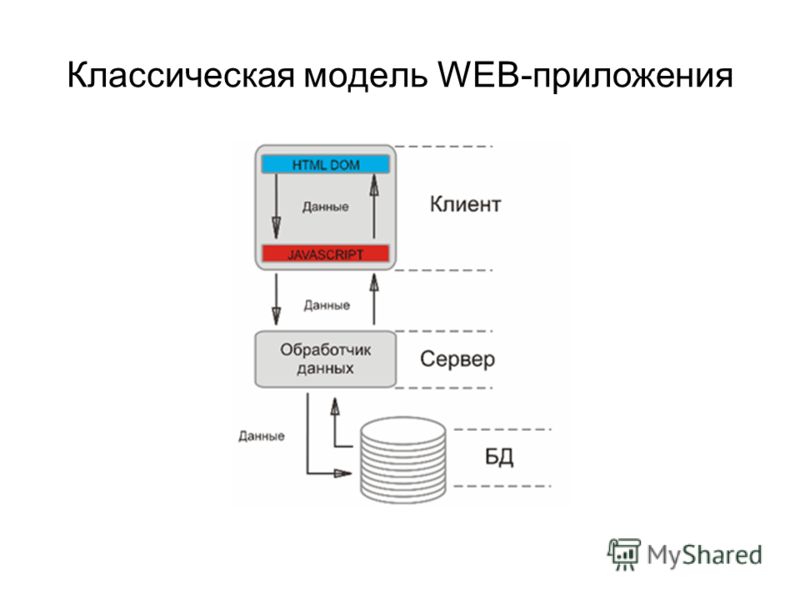
Взгляните на диаграмму и таблицу ниже, чтобы сравнить обычную модель веб-приложения с моделью AJAX.
Схема :
Сравнительная таблица :
| Обычная модель | Модель AJAX |
Браузер отправляет HTTP-запрос на сервер. | Браузер создает вызов JavaScript, который затем создает новый объект XMLHttpRequest. |
| Веб-сервер получает и обрабатывает запрос. | Новый объект XMLHttpRequest передает данные между браузером и веб-сервером в формате XML. |
| Веб-сервер отправляет запрошенные данные в браузер. | Объект XMLHttpRequest отправляет запрос обновленных данных страницы на веб-сервер. Впоследствии последний обрабатывает запрос и отправляет его обратно в браузер. |
| Браузер получает данные с сервера и перезагружает их как HTML-страницу. Пользователи должны дождаться завершения загрузки. Поэтому обычная модель увеличивает нагрузку на сервер и требует больше времени. | Браузер использует JavaScript для обработки ответа и отображает обновленный контент непосредственно на HTML-странице без перезагрузки. |
Практические примеры AJAX
Примером AJAX является функция Google Autocomplete. Эта функция предлагает варианты ключевых слов, помогая пользователям завершить свой поисковый запрос при вводе в строку поиска. Изменения происходят в режиме реального времени, но веб-страница остается прежней.
Эта функция предлагает варианты ключевых слов, помогая пользователям завершить свой поисковый запрос при вводе в строку поиска. Изменения происходят в режиме реального времени, но веб-страница остается прежней.
AJAX позволяет уровню обмена данными и уровня представления работать одновременно, не мешая функциям друг друга.
Этого не было в начале 90-х годов, когда эта новая технология еще не была представлена. Вам пришлось перезагрузить Google, чтобы новая рекомендация появилась на вашем экране.
Вот еще несколько полезных примеров использования метода AJAX в нашей повседневной жизни:
- Системы голосования и рейтинга – как только вы нажимаете кнопку оценки или голосования, веб-сайт автоматически обновляет расчет без обновления страницы.
- Чаты — некоторые веб-сайты реализуют встроенный чат поддержки клиентов на своей главной странице. Используя AJAX, вы можете общаться с представителем службы поддержки во время изучения веб-сайта.
 Веб-страницу не нужно будет перезагружать всякий раз, когда вы отправляете или получаете новое сообщение.
Веб-страницу не нужно будет перезагружать всякий раз, когда вы отправляете или получаете новое сообщение. - Социальные сети — многие приложения социальных сетей, такие как Twitter, используют AJAX для обновления временных шкал своих пользователей. Система будет запрашивать и получать данные с сервера, когда вы публикуете новый твит. Затем он отобразит новый твит поверх временной шкалы.
Должен ли я изучать AJAX?
Изучить AJAX относительно легко, особенно если у вас есть предварительные знания HTML, XML, JavaScript и CSS.
Для продвинутых разработчиков понимание AJAX может занять всего один или два часа, поскольку этот метод реализует навыки разработки, которыми вы уже овладели.
Если вы новичок, обычно требуется час, чтобы изучить основные принципы, и день или два, чтобы понять синтаксис XMLHttpRequest — ключ к AJAX.
Независимо от того, являетесь ли вы продвинутым разработчиком или новичком, мы рекомендуем попрактиковаться на реальных примерах, чтобы освоить технику.
Вот четыре шага для изучения AJAX:
- Ознакомьтесь с JavaScript, HTML, XML и CSS — эти языки необходимы для изучения AJAX.
- Изучите, как используется AJAX — узнайте, как AJAX применяется к веб-приложениям и методам, используемым для их разработки. Например, изучите Google Maps, который использует AJAX для получения новых картографических данных.
- Study jQuery — многие веб-приложения, использующие AJAX, также используют jQuery. Поэтому мы рекомендуем изучить основы jQuery для написания продвинутых приложений AJAX.
- Создайте проект с помощью AJAX — примените свои знания и навыки в области разработки на практике.
Как и по другим популярным темам веб-разработки, по AJAX имеется множество обучающих ресурсов. В этом разделе мы перечислили пять лучших онлайн-курсов по изучению AJAX:
- 9.0031 Изучите JavaScript AJAX за 1 час от Udemy .
- JavaScript и AJAX: методы интеграции от LinkedIn Learning — в этом курсе вы изучите основные принципы AJAX и способы интеграции XML, jQuery и JSON. Этот курс стоит $ 34,99 .
- Введение в AJAX от Udacity — этот бесплатный курс научит вас выполнять асинхронные запросы с использованием функций jQuery AJAX и API пользовательских данных. Вы также сможете создать веб-приложение для отработки своих навыков.
- AJAX Introduction by W3Schools — в этом бесплатном курсе вы узнаете об основах AJAX. Кроме того, W3Schools предлагает викторины и практические занятия в каждом разделе для проверки ваших знаний.
- AJAX Tutorials от Tutorials Point — этот бесплатный курс научит вас основным принципам AJAX и тому, как его применять.
 Tutorials Point также рекомендует другие курсы, связанные с этой темой, чтобы помочь вам лучше понять AJAX.
Tutorials Point также рекомендует другие курсы, связанные с этой темой, чтобы помочь вам лучше понять AJAX.
 Этот курс научит вас использовать AJAX для выполнения запросов GET и POST, создания интерактивного интерфейса и создания динамического контента. Он состоит из часового видео и стоит $14,99 .
Этот курс научит вас использовать AJAX для выполнения запросов GET и POST, создания интерактивного интерфейса и создания динамического контента. Он состоит из часового видео и стоит $14,99 .AJAX — это универсально используемый метод и неотъемлемая часть разработки интерфейса, что делает его одним из самых востребованных навыков. По данным Glassdoor, средняя зарплата фронтенд-разработчика составляет около 90 032 102 000 долларов в год 90 033 .
Разработчики с опытом менее года зарабатывают около 100 000 долларов в год . С другой стороны, старшие разработчики внешнего интерфейса могут получать среднюю зарплату более долларов США в год.
Плюсы и минусы AJAX
Прежде чем использовать AJAX, рассмотрите его плюсы и минусы:
Плюсы
- Позволяет браузеру обновлять биты контента без перезагрузки или открытия новой страницы.
- Уменьшает трафик сервера, позволяя веб-приложениям выполнять рендеринг без данных.
- Использует меньшую полосу пропускания, поскольку извлекает небольшие фрагменты содержимого.

- Позволяет браузерам совершать асинхронные вызовы веб-серверу без перезагрузки всей страницы.
- Объект XMLHttpRequest в AJAX устанавливает независимое соединение между сервером веб-сайта и клиентским компьютером.
- Создает адаптивные взаимодействия. Движения мыши, которые не являются щелчками пользователя, также могут вызывать события.
Минусы
- Если ваш браузер не поддерживает или не включает JavaScript, он не будет правильно загружать веб-страницы с использованием AJAX.
- Любой может просмотреть исходный код веб-приложения, разработанного с использованием AJAX, что делает его менее безопасным.
- AJAX работает асинхронно. Поэтому некоторая информация о странице может не соответствовать только что загруженной.
- Когда пользователь нажимает кнопку «Назад» в своем браузере, он может не вернуться к предыдущему состоянию страницы. Успешные запросы AJAX не сохраняются в истории браузера.
- Отладка веб-страницы, созданной с помощью AJAX, может быть затруднена.

- Несколько запросов к серверу потребляют больше данных.
Заключение
AJAX — это набор методов веб-разработки, которые в основном используются для асинхронной отправки и получения данных с сервера.
AJAX позволяет создавать динамичные и интерактивные приложения. Он автоматически добавляет новую информацию на существующую страницу без перезагрузки всего сайта.
По мере того, как этот метод становится все более популярным, появляется много вакансий для веб-разработчиков со знанием AJAX. Мы составили список ресурсов, которые помогут вам изучить AJAX, включая онлайн-курсы от Udemy, Linkedin Learning, Udacity, W3Schools и TutorialsPoint.
Кроме того, мы объяснили плюсы и минусы создания приложения AJAX.
Мы надеемся, что эта статья помогла вам лучше понять AJAX. Если у вас есть какие-либо вопросы или предложения, пожалуйста, оставьте их в разделе комментариев ниже.
Домантас возглавляет группы по контенту и SEO, предлагая свежие идеи и нестандартные подходы. Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира. В свободное время Домантас любит оттачивать навыки веб-разработки и путешествовать по экзотическим местам.
Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира. В свободное время Домантас любит оттачивать навыки веб-разработки и путешествовать по экзотическим местам.
Подробнее от Домантаса Г.
Что такое Ajax и как он работает? Обзор и варианты использования
Без категорий
Раджеш Кумар 16 марта 2022 г.
Что такое Аякс?
AJAX расшифровывается как Асинхронный JavaScript и XML . Это использование объекта XMLHttpRequest для связи с серверами. Ajax публично использовался 18 февраля 2005 года Джесси Джеймсом Гарреттом . В основном мы создаем интерактивные веб-приложения, основанные на методах, используемых на страницах Google. Поиск Google, пока мы что-то вводим в поле поиска Google, он автоматически покажет вам некоторые предложения, которые являются Ajax.
Это группа взаимосвязанных технологий, таких как JavaScript, XML, HTML, CSS и т. д.
д.
AJAX – это технология веб-браузера, независимая от программного обеспечения веб-сервера.
Пользователь может продолжать использовать приложение, пока клиентская программа в фоновом режиме запрашивает информацию с сервера.
Работа Ajax
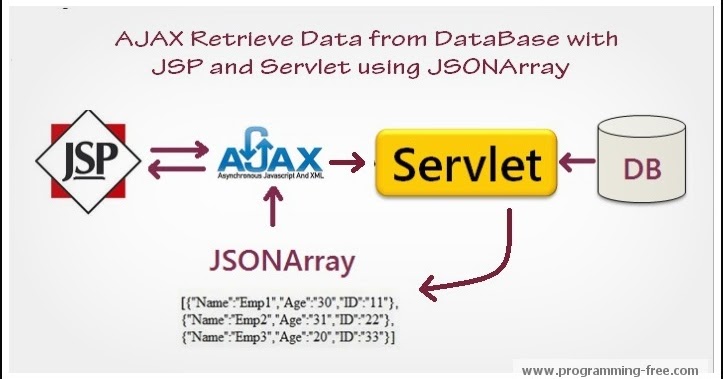
Ajax взаимодействует с сервером с помощью объекта XMLHttpRequest. Пользователь отправляет запрос из пользовательского интерфейса, и вызов JavaScript переходит к объекту XMLHttpRequest после того, как этот запрос XMLHttp отправляется в объект XMLHttpRequest. В это время сервер взаимодействует с базой данных, используя php, servelet, ASP.net и т. д. Данные извлекаются, затем сервер отправляет данные в виде данных XML или Jason в функцию обратного вызова XMLHttpRequest. Затем HTML и CSS отобразили данные в браузере. Все вышеперечисленные процессы мы обсуждаем по пунктам для лучшего понимания.
Работа Ajax
- Пользователь отправляет запрос из пользовательского интерфейса, и вызов javascript переходит к объекту XMLHttpRequest.

- HTTP-запрос отправлен на сервер объектом XMLHttpRequest.
- Сервер взаимодействует с базой данных, используя JSP, PHP, Servlet, ASP.net и т. д.
- Данные получены.
- Сервер отправляет данные XML или данные JSON в функцию обратного вызова XMLHttpRequest.
- Данные HTML и CSS отображаются в браузере.
Существует несколько важных особенностей реализации AJAX в веб-разработке.
- AJAX — это удобный подход.
- Не зависит от серверной технологии.
- Делает веб-страницы быстрее.
- Повышает производительность веб-страницы.
- Поддержка рендеринга шаблонов на стороне клиента.
- Помогает в управлении просмотром данных.
- Поддержка привязки оперативных данных.
- Снижает потребление ресурсов сервера.
- Отзывчивый и многофункциональный пользовательский интерфейс.
- Не требует традиционной формы для отправки и обновления всей страницы.

- Обновляется/настраивается только некоторая часть страницы.
- Обработка одинакова для всех типов браузеров.
- Более быстрое взаимодействие и разработка веб-приложений.
- Сервер использует уменьшенную полосу пропускания.
- Улучшает интерактивность пользователя.
- Удобство использования.
Преимущества Ajax
- Улучшенный пользовательский интерфейс . Расширенный пользовательский интерфейс Ajax является его главным преимуществом.
 Ajax позволяет постоянно обновлять веб-страницы, но требует мало данных для взаимодействия с сервером. Таким образом, часть веб-страницы может быть обновлена без необходимости обновления всей веб-страницы. Классические веб-технологии должны обновлять всю веб-страницу (даже если вы хотите обновить только определенную часть), что обременительно. Ajax повышает производительность браузера, делая возможным более быстрый просмотр и, таким образом, обеспечивая отзывчивый пользовательский интерфейс.
Ajax позволяет постоянно обновлять веб-страницы, но требует мало данных для взаимодействия с сервером. Таким образом, часть веб-страницы может быть обновлена без необходимости обновления всей веб-страницы. Классические веб-технологии должны обновлять всю веб-страницу (даже если вы хотите обновить только определенную часть), что обременительно. Ajax повышает производительность браузера, делая возможным более быстрый просмотр и, таким образом, обеспечивая отзывчивый пользовательский интерфейс. - Повышение производительности пользователей — библиотека Ajax предоставляет объектно-ориентированные вспомогательные функции, которые могут уменьшить количество проблем и повысить производительность пользователей. Кроме того, хорошо настроенное приложение asp.net имеет собственный уровень доступа к данным и бизнес-уровень. Наконец, «надежные» приложения asp.net включают уровень пользовательского интерфейса, на котором выполняются операции на стороне сервера. Если вы уже включили эти функции, AJAX потребуется только дополнительный уровень службы Ajax и некоторые улучшения функций на стороне клиента.
 Таким образом, стоимость разработки снижается, а производительность пользователей повышается. Популярные сайты, такие как Amazon, Google, Yahoo и другие, используют ajax в своей разработке.
Таким образом, стоимость разработки снижается, а производительность пользователей повышается. Популярные сайты, такие как Amazon, Google, Yahoo и другие, используют ajax в своей разработке. - Уменьшите использование полосы пропускания и увеличьте скорость — Ajax использует клиентские сценарии для связи с веб-серверами и JavaScript для взаимодействия с данными. Использование Ajax может снизить нагрузку на сеть и использование пропускной способности и получать только те данные, которые вам нужны. Это дает вам более быстрый интерфейс и меньшее время отклика. Более быстрый отклик, что приводит к повышению производительности и скорости
- Расширенная совместимость — AJAX совместим с asp.net, J2EE, PHP или любым другим языком. Он поддерживает почти все популярные браузеры, такие как IE5 и выше, Firefox 1.0 и выше, Safari 1.2 и выше, Opera 7.6 и выше и RockMelt.
- Поддерживать асинхронную обработку — использовать XMLHttpRequest для асинхронного сбора данных, который является основой приложений Ajax.
 Таким образом, запросы могут обрабатываться эффективно, динамическая загрузка содержимого продвигается на более высокий уровень, а производительность повышается. фреймворк, объединяющий клиентскую библиотеку JavaScript, которая может разрабатывать приложения Ajax с помощью asp.net. Он обеспечивает кроссбраузерную поддержку и объектно-ориентированный API, который можно использовать для разработки приложений с минимальными запросами на сервер/сетевой нагрузкой и для реализации асинхронной обработки
Таким образом, запросы могут обрабатываться эффективно, динамическая загрузка содержимого продвигается на более высокий уровень, а производительность повышается. фреймворк, объединяющий клиентскую библиотеку JavaScript, которая может разрабатывать приложения Ajax с помощью asp.net. Он обеспечивает кроссбраузерную поддержку и объектно-ориентированный API, который можно использовать для разработки приложений с минимальными запросами на сервер/сетевой нагрузкой и для реализации асинхронной обработки - Упрощенная навигация — Приложения Ajax могут использоваться для упрощения переходов пользователей между веб-страницами без использования традиционных клавиш «вперед» и «назад»
- Несовместимость браузера JavaScript. Это становится проблемой, особенно когда Ajax должен работать во многих браузерах. Браузеры, которые не поддерживают JavaScript или некоторые его опции, не смогут правильно использовать ajax. AJAX не подходит для мобильных приложений из-за его зависимости от JavaScript.
 Кнопка «Назад» в вашем веб-браузере не работает должным образом.
Кнопка «Назад» в вашем веб-браузере не работает должным образом. - Отсутствие безопасности — веб-страницы могут быть трудны для отладки, что увеличивает объем кода на вашей странице, и ваша страница с большей вероятностью столкнется с серьезными угрозами безопасности.
- Увеличить нагрузку на веб-сервер — если вы добавите функцию автоматического обновления, которая делает запросы к сервису каждые несколько секунд, это увеличивает нагрузку на сервер.
- Автор
- Последние сообщения
Раджеш Кумар
Наставник по DevOps — DevSecOps — SRE — Cloud — Container & Micorservices в Cotocus
Присоединяйтесь к моим следующим сертификационным курсам…
— Сертифицированные специалисты DevOps (DCP)
— Сертифицированные специалисты по проектированию надежности сайтов (SRECP)
— Мастер DevOps Engineering (MDE)
— Сертифицированные специалисты DevSecOps (DSOCP)
URL — https: //www.


 Для этого установленное сочетание «#!» следует заменить на «?_escaped_fragment_=».
Для этого установленное сочетание «#!» следует заменить на «?_escaped_fragment_=».
 Веб-страницу не нужно будет перезагружать всякий раз, когда вы отправляете или получаете новое сообщение.
Веб-страницу не нужно будет перезагружать всякий раз, когда вы отправляете или получаете новое сообщение. Tutorials Point также рекомендует другие курсы, связанные с этой темой, чтобы помочь вам лучше понять AJAX.
Tutorials Point также рекомендует другие курсы, связанные с этой темой, чтобы помочь вам лучше понять AJAX.



 Ajax позволяет постоянно обновлять веб-страницы, но требует мало данных для взаимодействия с сервером. Таким образом, часть веб-страницы может быть обновлена без необходимости обновления всей веб-страницы. Классические веб-технологии должны обновлять всю веб-страницу (даже если вы хотите обновить только определенную часть), что обременительно. Ajax повышает производительность браузера, делая возможным более быстрый просмотр и, таким образом, обеспечивая отзывчивый пользовательский интерфейс.
Ajax позволяет постоянно обновлять веб-страницы, но требует мало данных для взаимодействия с сервером. Таким образом, часть веб-страницы может быть обновлена без необходимости обновления всей веб-страницы. Классические веб-технологии должны обновлять всю веб-страницу (даже если вы хотите обновить только определенную часть), что обременительно. Ajax повышает производительность браузера, делая возможным более быстрый просмотр и, таким образом, обеспечивая отзывчивый пользовательский интерфейс. Таким образом, стоимость разработки снижается, а производительность пользователей повышается. Популярные сайты, такие как Amazon, Google, Yahoo и другие, используют ajax в своей разработке.
Таким образом, стоимость разработки снижается, а производительность пользователей повышается. Популярные сайты, такие как Amazon, Google, Yahoo и другие, используют ajax в своей разработке. Таким образом, запросы могут обрабатываться эффективно, динамическая загрузка содержимого продвигается на более высокий уровень, а производительность повышается. фреймворк, объединяющий клиентскую библиотеку JavaScript, которая может разрабатывать приложения Ajax с помощью asp.net. Он обеспечивает кроссбраузерную поддержку и объектно-ориентированный API, который можно использовать для разработки приложений с минимальными запросами на сервер/сетевой нагрузкой и для реализации асинхронной обработки
Таким образом, запросы могут обрабатываться эффективно, динамическая загрузка содержимого продвигается на более высокий уровень, а производительность повышается. фреймворк, объединяющий клиентскую библиотеку JavaScript, которая может разрабатывать приложения Ajax с помощью asp.net. Он обеспечивает кроссбраузерную поддержку и объектно-ориентированный API, который можно использовать для разработки приложений с минимальными запросами на сервер/сетевой нагрузкой и для реализации асинхронной обработки Кнопка «Назад» в вашем веб-браузере не работает должным образом.
Кнопка «Назад» в вашем веб-браузере не работает должным образом.