что это такое, влияние технологии на SEO
AJAX (от английского Asynchronous Javascript and XML) — это технология динамической подгрузки данных на сайте, например для бесконечной загрузки контента на главной или другой странице. Характерный маркер AJAX — непрерывная подгрузка контента. Простыми словами, AJAX — обновление страницы без ее перезагрузки.
Фоновый обмен данными с сервером улучшает пользовательский опыт, ведь не нужно тратить время на подгрузку страницы и, как правило, нажатие кнопок пагинации. Для внедрения динамической подгрузки данных в шаблон сайта необходимо добавить соответствующий скрипт.
Схематичное представление стандартных веб-приложений и AJAX-приложений. Источник иллюстрации: WikipediaПо сравнению с другими веб-технологиями, AJAX сравнительно молод: впервые о нем как о самостоятельном подходе к формированию интерфейсов веб-приложений заговорили в 2005 году. Автором технологии принято считать Джесси Джеймса Гаррета.
Сайты с WWW или без WWW: что лучше для SEO?
Как устроен AJAX технически
В AJAX используется несколько технологий: подход Dynamic HTML для постоянного изменения содержания веб-страницы и сразу несколько технологий динамического обращения к серверу. В частности, динамическая генерация тегов img и script и динамическая генерация побочных фреймов.
В частности, динамическая генерация тегов img и script и динамическая генерация побочных фреймов.
Что касается форматов данных, то для их передачи в AJAX можно использовать XML, стандартный текст, JSON и стандартный HTML.
AJAX и SEO: проблемы с индексированием
Может ли Google сканировать AJAX-контент? Короткий ответ: да, может. Более длинный ответ — да, но краулерам делать это сложнее. Одностраничные веб-приложения, использующие фреймворки AJAX, исторически были очень проблематичными с точки зрения SEO. Вот их основные недостатки:
- Проблемы со сканированием. Важный для краулеров контент был скрыт внутри JavaScript, который отображался только на стороне клиента, а это означало, что роботы Google, по сути, видели пустой экран.
- Проблемы с панелью навигации (Кнопка «Назад» не работает в браузере или работает некорректно).
- Маскировка. При AJAX-подходе вебмастеры создавали две версии контента.
 Первую — для пользователя, вторую — для поисковых систем. А это запрещено и карается санкциями.
Первую — для пользователя, вторую — для поисковых систем. А это запрещено и карается санкциями.
Читайте также:
Что такое контент: виды, форматы, критерии качества
В течение многих лет Google советовал вебмастерам использовать соответствующую схему сканирования AJAX — чтобы сообщать краулерам о том, что на сайте есть AJAX-контент. Схема сканирования AJAX с использованием параметра _escaped_fragment позволяла Google получать предварительно обработанную версию страницы.
Такая версия имела стандартный статический HTML-код, который Google мог легко анализировать и индексировать. Другими словами, сервер давал указание краулерам сканировать страницу, отличную от той, которая была доступна в исходном коде.
Выдержка из справки «Центра Google Поиска» касательно AJAXВсе изменилось в 2015 году. Google объявил, что теперь его краулеры научились сканировать, читать и анализировать контент внутри JavaScript без каких-либо проблем, что сделало применение схемы сканирования AJAX с параметром _escaped_fragment устаревшей.
Читайте также:
Robots.txt: что это, как создать и правильно настроить
Что происходит с индексацией AJAX-страниц в 2022 году
Google часто лукавит. Сегодня он заявляет, что никаких сложностей с обходом и индексированием AJAX-сайтов у него нет. Но было бы рискованно просто верить ему на слово, оставляя годами набранный трафик и позиции сайта на волю случая.
Действительно, Google может индексировать динамический AJAX-контент. Но есть неочевидные моменты:
- Скрытый HTML. Если важный контент спрятан внутри JavaScript, краулерам может будет сложнее получить к нему доступ. Индексирование (и последующее ранжирование) может быть искусственно приостановлено. Чтобы избежать этого, убедитесь, что важный для пользователя контент хранится в формате HTML. В этом случае краулеры Google и «Яндекс» легко его проиндексируют.

- Отсутствующие ссылки. Google использует внутренние ссылки в качестве сигнала для установления связи между страницами сайта. А внешние ссылки — как один из факторов ранжирования. Другими словами, когда контент качественный, экспертный — на него ссылаются другие трастовые домены. Очень важно, чтобы ссылки на сайте были доступны для краулеров и не скрывались внутри JavaScript.
Об индексации Google мы также писали в статье «9 причин, почему Google не индексирует сайт».
Как AJAX влияет на SEO
Получается, соблюдая вышеуказанные условия, можно совсем не беспокоиться об индексации AJAX-контента?
Для этого вернемся в прошлое и найдем официальный ответ Google, данный по этому поводу:
«… пока вы не блокируете Googlebot от сканирования JavaScript или CSS, Google будет отображать ваши страницы в результатах поиска».
Формулировка несколько туманная, но суть ясна. Google как бы говорит: «Это не наша проблема, а ваша».
Google активно выступает за контент и пользовательский опыт. AJAX-контент несколько противоречит этому подходу: взять хотя бы некорректный URL-адрес страницы, который формируется при таком подходе. А для краулеров это важно: URL должен отражать реальное расположение страницы!
Чтобы решить проблему с URL-страниц при AJAX-подходе, нужно использовать History API с функцией pushState(). Она меняет URL, который выводится на стороне клиента.
Использование pushState позволяет сохранить AJAX-контент на сайте и решает проблему некорректного URL-страницы.
Читайте также:
Отличия SEO под Яндекс и Google
Еще одна вещь, на которую Google обращает внимание в 2022 году — это hashbang (#!). Google ищет параметры с хешбенгом для идентификации динамических URL-адресов и их обработки (разными способами). Краулер сканирует все, что идет после хэштега и передает это в качестве параметра URL, а затем просто запрашивает статическую версию страницы, которую он может прочитать, проиндексировать и ранжировать.
Google ищет параметры с хешбенгом для идентификации динамических URL-адресов и их обработки (разными способами). Краулер сканирует все, что идет после хэштега и передает это в качестве параметра URL, а затем просто запрашивает статическую версию страницы, которую он может прочитать, проиндексировать и ранжировать.
Как сделать AJAX-контент доступным для Google и «Яндекса»
Вот еще несколько советов, которые помогут сделать AJAX-страницы и AJAX-контент доступными для поисковых систем. Вот что нужно сделать:
- Оптимизировать структуру URL. Настоятельно рекомендуем использовать метод History API c pushState вместо протокола_escaped_fragment (который уже устарел, как мы помним).
PushState обновляет URL-адрес в адресной строке, чтобы любой контент, находящийся внутри JavaScript, выводился без каких-либо проблем.
- Оптимизировать скорость сайта. Когда браузер на стороне клиента создает DOM (интерфейс программирования приложений) — велика вероятность генерации раздутого кода внутри HTML.
 Такой код снизит скорость загрузки страницы и, следовательно, затруднит работу краулеров Google и «Яндекса». А вы помните, что у них, ко всему прочему, существуют еще и лимиты по количество обращений к сайту при сканировании, так называемый Crawl Budget?
Такой код снизит скорость загрузки страницы и, следовательно, затруднит работу краулеров Google и «Яндекса». А вы помните, что у них, ко всему прочему, существуют еще и лимиты по количество обращений к сайту при сканировании, так называемый Crawl Budget?
Краулинговый бюджет — лимит поискового робота по количеству обращений к определенному домену.
Так что убедитесь, что вы удалили все ресурсы, блокирующие рендеринг, чтобы Google мог эффективно анализировать CSS на странице и все использующиеся скрипты.
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.
Сайты целиком на AJAX долгое время были головной болью для владельцев, ведь поисковые системы не умели индексировать их корректно. К 2022 году проблема индексирования AJAX-контента была успешно решена.
К 2022 году проблема индексирования AJAX-контента была успешно решена.
Тем не менее, AJAX-подход по-прежнему может быть несколько громоздким для крупных сайтов и даже вредным для SEO, если вы не знаете, как правильно внедрять такой контент.
Используйте функцию History API и все советы, которые мы дали выше: так вы застрахуете свой сайт от проблем с индексацией и сможете использовать все достоинства технологии без страха санкций. А prerender поможет убедиться, что AJAX-контент доступен при каждом обращении Googlebot’а.
Prerender или предварительная отрисовка — это процесс предварительной загрузки всех элементов на странице для подготовки к их просмотру поисковым роботом. Служба пререндеринга перехватывает запрос страницы, чтобы узнать, является ли user-agent (просматривающий ваш сайт) ботом
Если да, пререндер отправит кэшированную версию вашего сайта (для показа со всеми JavaScript, изображениями, и т. д). При этом это будет статическая страница. Если user-agent не является ботом — все загружается как обычно. Таким образом, пререндер используется для оптимизации взаимодействия только с ботами.
Если user-agent не является ботом — все загружается как обычно. Таким образом, пререндер используется для оптимизации взаимодействия только с ботами.
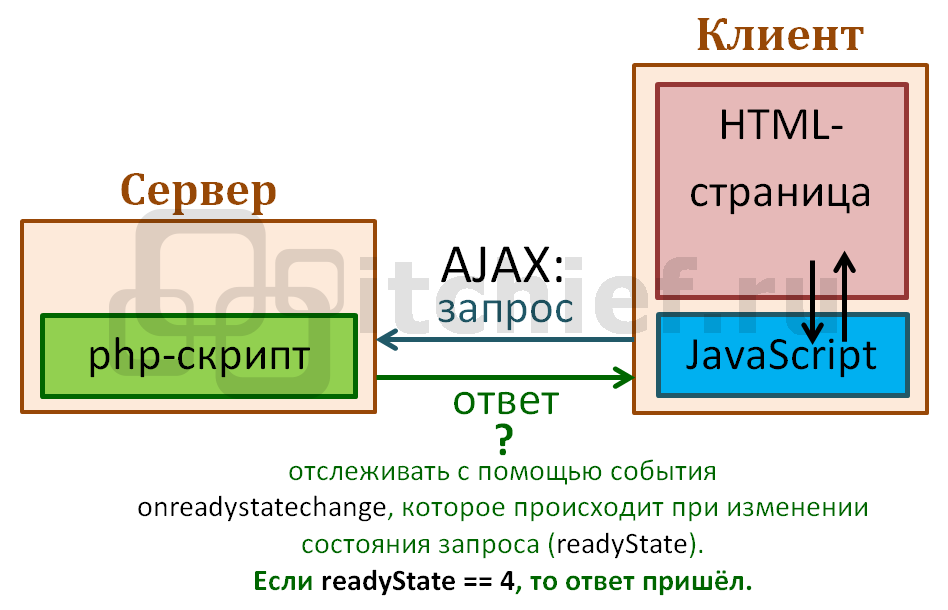
Почему у поисковых систем возникали серьезные сложности при попытке индексации сайтов с AJAX? Чтобы ответить на этот вопрос, необходимо рассмотреть то, как именно происходит взаимодействие клиента с сервером.
Читайте также:
Как составить грамотное ТЗ на создание сайта: примеры и частые ошибки
Последовательность обращения к серверу: стандартный и AJAX
Стандартный подход к построению интерфейса веб-приложения подразумевает следующую последовательность взаимодействия клиента и сервера:
- Пользователь открывает страницу сайта.
- Происходит взаимодействие с каким-либо элементом на странице.
- При соответствующем клике браузер создает HTTP-запрос.

- Сформированный HTTP-запрос посылается на сервер.
- Сервер создает новую версию страницы.
- Браузер получает соответствующий запрос и перезагружает первоначальную версию веб-страницы, чтобы вывести страницу с изменениями.
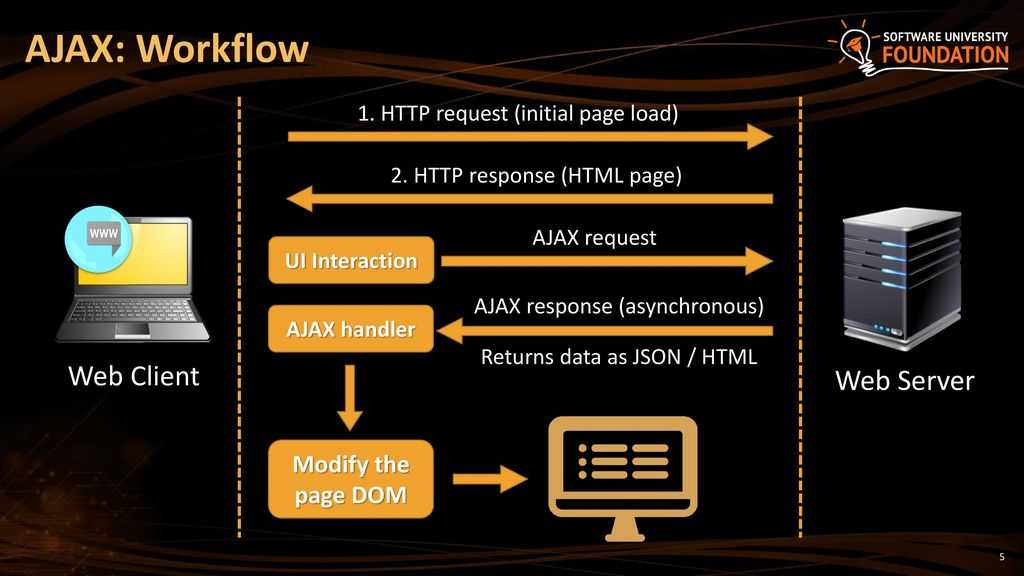
AJAX же подход подразумевает совсем иную последовательность взаимодействия клиента и сервера:
- Пользователь открывает страницу сайта.
- Происходит взаимодействие с каким-либо элементом на странице.
- Скрипт на сайте идентифицирует тип данных, который требуется для получения обновленной версии веб-страницы.
- Браузер или иной веб-клиент посылает внутри HTTP-запроса необходимый тип данных.
- Сервер отвечает, возвращая документ не целиком, а только ту его часть, которая необходима для обновления страницы
- Скрипт на сайте видоизменяет содержимое страницы с учетом данных полученных в HTTP-запросе, который пришел с сервера.

Читайте также:
11 устаревших практик SEO продвижения, которых стоит избегать
Достоинства AJAX
AJAX-подход особенно ценен для медиаконтента. Если на сайте используется видео- или аудиоплеер, то AJAX позволяет транслировать поток непрерывно. Эта технология используется такими крупными проектами, как SoundCloud, Last.fm, YouTube, Vimeo.
YouTube до сих пор использует AJAX-подход на всех страницах сервисаВот еще три сценария, когда AJAX будет особенно актуален на сайте для пользователя и вебмастера:
- Пользователь не может загружать большие объемы трафика. Сайты, созданные целиком на AJAX, загружаются гораздо быстрее и экономят пользовательский трафик.
-
Вебмастер хочет внедрить окно с динамическими данными. Например, сделать показ остатка товара в интернет-магазине или окно с подсказками.
 AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
AJAX позволяет добавить автозаполнение без перезагрузки страницы
AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
AJAX позволяет добавить автозаполнение без перезагрузки страницы
- Вебмастер столкнулся с перегруженностью сервера. В большинстве случаев AJAX позволяет существенно снизить нагрузку сайта, создаваемую на сервер . Дело в том, что подгружается только измененная часть страницы или даже голый набор данных, который позже изменяется за счет скрипта.
Продвижение сайта по трафику
- Приводим целевой трафик с помощью огромного семантического ядра.
- Рассчитайте стоимость продвижения с помощью онлайн-калькулятора.
Недостатки AJAX
В первую очередь недостатком AJAX можно назвать трудности индексирования страниц. Такие проблемы могут возникать при недостаточно продуманном внедрении подхода и без соответствующей подготовки: например через установку плагина, добавляющего динамическую подгрузку контента.
О том, как избежать вышеуказанных проблем, мы уже говорили в разделе «AJAX и SEO». А вот еще несколько недостатков AJAX для вебмастера:
- URL страницы не отражает ее реальное расположение внутри сайта.
- Посещение AJAX-страниц может не фиксироваться веб-аналитикой. Дело в том, что браузер не записывает их в качестве посещенных в силу технических особенностей взаимодействия цепочки «клиент-сервер», которые мы уже описывали в начале.
- Не весь AJAX-контент может быть проиндексирован.
- JS должен быть активирован в браузере. Очень косвенный недостаток, так как сегодня без включенного JavaScript вы просто не откроете ни один современный сайт.
- У пользователя недоступна браузерная функция «Назад».
- Краулерам может показываться содержание страницы, которое не увидят пользователи.
 По правилам поисковых систем это серьезное нарушение:
По правилам поисковых систем это серьезное нарушение:
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Резюме. Правильный AJAX для SEO
Чтобы подытожить все вышесказанное и не запутаться, вот главные выводы:
- Google и «Яндекс» в 2022 году умеют индексировать AJAX-контент. Но в особо сложных технических случаях индексация AJAX-страниц действительно может быть затруднена. Решить эти проблемы, а также внедрить инструменты на основе AJAX помогут плагины независимых разработчиков для вашей CMS. Огромная часть плагинов для WordPress так или иначе связана с AJAX-подходом
-
Если никакие способы не помогают вашему сайту и AJAX-контент ПС упорно не видят — настройте prerender.
 Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.
Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.
- После выполнения всех вышеуказанных действий заново сгенерируйте или обновите XML-карту. Так вы значительно облегчите задачу краулерам.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Создание служб WCF для ASP.NET AJAX — WCF
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Технология ASP. NET AJAX корпорации Майкрософт позволяет быстро создавать веб-страницы, содержащие широкий набор средств взаимодействия с пользователем с известными элементами пользовательского интерфейса. Эта технология предоставляет библиотеки клиентских сценариев, включающие не зависящие от веб-обозревателя технологии ECMAScript (JavaScript) и динамического HTML (DHTML), и интегрирует их с платформой разработки на базе сервера ASP.NET 2.0. Используя ASP.NET AJAX, можно улучшить взаимодействие веб-приложений с пользователем и повысить их эффективность.
NET AJAX корпорации Майкрософт позволяет быстро создавать веб-страницы, содержащие широкий набор средств взаимодействия с пользователем с известными элементами пользовательского интерфейса. Эта технология предоставляет библиотеки клиентских сценариев, включающие не зависящие от веб-обозревателя технологии ECMAScript (JavaScript) и динамического HTML (DHTML), и интегрирует их с платформой разработки на базе сервера ASP.NET 2.0. Используя ASP.NET AJAX, можно улучшить взаимодействие веб-приложений с пользователем и повысить их эффективность.
Технология ASP.NET AJAX состоит из библиотек клиентских сценариев и серверных компонентов, интегрированных для обеспечения надежной инфраструктуры разработки. Доступ к службе со страницы ASP.NET: если URL-адрес службы добавляется в элемент управления диспетчера скриптов ASP.NET на странице, операции службы могут вызываться с помощью кода JavaScript, что выглядит абсолютно аналогично обычному вызову функции JavaScript.
большинство служб Windows Communication Foundation (WCF) могут предоставляться как службы, совместимые с ASP. NET AJAX, добавляя соответствующую конечную точку ASP.NET ajax.
NET AJAX, добавляя соответствующую конечную точку ASP.NET ajax.
при использовании Visual Studio можно использовать предварительно созданный шаблон для служб WCF, поддерживающих AJAX, доступных в диалоговом окне добавление нового элемента при работе с веб-сайтами ASP.NET или веб-приложениями.
Если шаблоны Visual Studio не используются, конечную точку ASP.NET AJAX можно создать двумя указанными ниже способами.
Создайте конечную точку, используя динамическую активацию основного приложения, не применяя никакой конфигурации. Это основной подход при незнании системы конфигурации WCF. дополнительные сведения см. в разделе инструкции. добавление конечной точки ASP.NET AJAX без использования конфигурации.
Добавление конечной точки с поддержкой AJAX в службу WCF с помощью конфигурации. дополнительные сведения см. в разделе как использовать конфигурацию для добавления конечной точки ASP.NET AJAX.
модель веб-программирования, описанная в разделе общие сведения о модели программирования WCF Web HTTP , может использоваться со службами ASP. NET AJAX. В частности:
NET AJAX. В частности:
Для выбора команд HTTP GET и HTTP POST можно использовать атрибуты WebGetAttribute и WebInvokeAttribute. При правильном применении это может существенно повысить производительность приложения. дополнительные сведения см. в разделе инструкции. выбор между запросами http POST и http GET для ASP.NET конечных точек AJAX.
Чтобы вынудить службу возвращать XML-данные вместо нотации объекта JavaScript (JSON) по умолчанию, можно применить свойства ResponseFormat и ResponseFormat. При использовании этой возможности с инфраструктурой ASP.NET AJAX клиент JavaScript будет принимать DOM-объект XML.
Предупреждение
Для правильной работы необходимо с помощью операции задать тип содержимого text/xml. В противном случае клиент JavaScript будет принимать строку, содержащую XML вместо DOM-объекта XML.
В следующем примере показана операция, возвращающая XML-данные с типом содержимого, настроенным соответствующим образом.
[OperationContract, WebGet(ResponseFormat=WebMessageFormat.
 Xml)]
public XElement GetData()
{
XElement x;
//Get some data here...
WebOperationContext.Current.OutgoingResponse.ContentType = "text/xml";
return x;
}
Xml)]
public XElement GetData()
{
XElement x;
//Get some data here...
WebOperationContext.Current.OutgoingResponse.ContentType = "text/xml";
return x;
}
Если требуется совместимость с ASP.NET AJAX, никакие другие свойства в атрибутах WebGetAttribute и WebInvokeAttribute изменять нельзя. Можно использовать другие аспекты модели веб-программирования, пока не нарушены соглашения о вызовах ASP.NET AJAX.
В более сложных сценариях необходимо понимать некоторые дополнительные сведения о поддержке AJAX в WCF:
чтобы понять, как данные передаются между клиентом страницы AJAX и службой WCF с помощью JavaScript, а сведения о том, как типы платформа .NET Framework сопоставляются с типами JavaScript, см. в разделе поддержка JSON и других форматов Передача данных.
чтобы воспользоваться преимуществами возможностей ASP.NET, например проверкой подлинности на основе URL-адреса и доступом к данным сеансов ASP.NET, можно включить режим совместимости с ASP.
 NET с использованием конфигурации.
NET с использованием конфигурации.
конечные точки ajax в WCF можно даже использовать без платформы ASP.NET ajax. Для этого необходимо понимать архитектуру поддержки AJAX в WCF. Обсуждение этой архитектуры см. в разделе объектная модель программирования WCF Web HTTP. Пример кода, демонстрирующий этот подход, см. в разделе Служба AJAX с JSON и XML.
- Модель веб-программирования HTTP WCF
- Практическое руководство. Добавление конечной точки ASP.NET AJAX без использования конфигурации
- Практическое руководство. Использование конфигурации для добавления конечной точки ASP.NET AJAX
- Практическое руководство. Выбор между запросами HTTP POST и HTTP GET для конечных точек ASP.NET AJAX
Ajax — Руководства для разработчиков | МДН
Асинхронный JavaScript и XML или Ajax — это не технология сама по себе, а скорее подход к совместному использованию ряда существующих технологий, включая HTML или XHTML, CSS, JavaScript, DOM, XML, XSLT и, что наиболее важно, объект XMLHttpRequest . Когда эти технологии объединяются в модели Ajax, веб-приложения могут выполнять быстрые добавочные обновления пользовательского интерфейса без перезагрузки всей страницы браузера. Это делает приложение более быстрым и более отзывчивым на действия пользователя.
Когда эти технологии объединяются в модели Ajax, веб-приложения могут выполнять быстрые добавочные обновления пользовательского интерфейса без перезагрузки всей страницы браузера. Это делает приложение более быстрым и более отзывчивым на действия пользователя.
Хотя X в Ajax означает XML, предпочтение отдается JSON, поскольку он меньше по размеру и написан на JavaScript. И JSON, и XML используются для упаковки информации в модели Ajax.
- Начало работы
Эта статья знакомит вас с основами Ajax и дает два простых практических примера для начала работы.
- Использование
XMLHttpRequestAPI API
XMLHttpRequestявляется ядром Ajax. В этой статье объясняется, как использовать некоторые методы Ajax, такие как:- Анализ и обработка ответа сервера
- Мониторинг выполнения запроса
- Отправка форм и загрузка бинарных файлов — в чистом Ajax или с использованием
FormDataобъектов - Использование Ajax в веб-воркерах
- Пример навигации Pure-Ajax
В этой статье представлен рабочий (минималистский) пример веб-сайта pure-Ajax , состоящего всего из трех страниц.

- Отправка и получение двоичных данных
Свойство
responseTypeобъектаXMLHttpRequestможет быть установлено для изменения ожидаемого типа ответа от сервера. Возможные значения: пустая строка (по умолчанию),arraybuffer,blob,document,jsonиtext. Свойство ответаresponseType, какArrayBuffer,Blob,Document,JSONили строка. В этой статье будут показаны некоторые приемы ввода/вывода Ajax.- XML
Расширяемый язык разметки (XML) — это язык разметки общего назначения, рекомендованный W3C для создания языков разметки специального назначения. Это упрощенное подмножество SGML, способное описывать многие виды данных. Его основная цель — облегчить обмен данными между различными системами, особенно системами, подключенными через Интернет.

- Разбор и сериализация XML
Как проанализировать XML-документ из строки, файла или с помощью JavaScript и как сериализовать XML-документы в строки, деревья объектов JavaScript (JXON) или файлы.
- XPath
XPath означает X ML Path Language, он использует синтаксис, отличный от XML, который обеспечивает гибкий способ адресации (указания) на различные части XML-документа. Помимо этого, его также можно использовать для проверки адресуемых узлов в документе, чтобы определить, соответствуют ли они шаблону или нет.
-
FileReaderAPI API
FileReaderпозволяет веб-приложениям асинхронно считывать содержимое файлов (или буферов необработанных данных), хранящихся на компьютере пользователя, с помощью объектовFileилиBlobдля указания файла или данных для чтения. Файловые объекты могут быть получены из объектаFileList, возвращенного в результате выбора пользователем файлов с использованием элемента 0007 Объект DataTransfer .
0007 Объект DataTransfer .- HTML в XMLHttpRequest
Спецификация XMLHttpRequest добавляет поддержку синтаксического анализа HTML в
XMLHttpRequest, который изначально поддерживал только синтаксический анализ XML. Эта функция позволяет веб-приложениям получать ресурс HTML в виде проанализированного DOM с помощьюXMLHttpRequest.
Хотя Ajax по-прежнему полезен, с 2005 г. были разработаны другие API, обеспечивающие аналогичную функциональность, включая Fetch API и события, отправленные сервером.
- Получить API
Fetch API предоставляет интерфейс для получения ресурсов. Он покажется знакомым любому, кто использовал
XMLHTTPRequest, но этот API предоставляет более мощный и гибкий набор функций.- События, отправленные сервером
Традиционно веб-страница должна отправить запрос на сервер для получения новых данных; то есть страница запрашивает данные с сервера.
 С помощью событий, отправляемых сервером, сервер может в любое время отправлять новые данные на веб-страницу, отправляя сообщения на веб-страницу. Эти входящие сообщения можно рассматривать как События + данные внутри веб-страницы. См. также: Использование событий, отправленных сервером.
С помощью событий, отправляемых сервером, сервер может в любое время отправлять новые данные на веб-страницу, отправляя сообщения на веб-страницу. Эти входящие сообщения можно рассматривать как События + данные внутри веб-страницы. См. также: Использование событий, отправленных сервером.
- Спецификация XMLHttpRequest
Уровень жизни WHATWG
Последнее изменение: , участниками MDN
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы приносим свои извинения за доставленные неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Ознакомьтесь с последними новостями.

- Наша домашняя страница содержит самую свежую информацию о Java-разработке.
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, TheServerSide.com.
- Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Поиск по категории
Архитектура приложения
- 10 учебных курсов для подготовки к сертификации по микросервисам
Хотя получить сертификат по архитектуре микросервисов не всегда просто, существует множество курсов, которые вы можете пройти, чтобы …
- Признаки антипаттерна «Золотой молот» и 5 способов его избежать
Антипаттерн «Золотой молот» может подкрасться к команде разработчиков, но есть способы его обнаружить. Изучайте знаки, а также некоторые…
- Почему контрактное тестирование может быть необходимо для микросервисов
Разработчики сталкиваются с многочисленными проблемами, пытаясь выполнить традиционное сквозное интеграционное тестирование микросервисов.
 Контракт…
Контракт…
Качество программного обеспечения
- Как сравнить критерии приемлемости с определением готовности
Критерии приемки и определение готовности измеряют качество разработки продукта, но способы, которыми команды рассчитывают и …
- Инструменты AWS DevOps расширяют функции low-code, фокусируясь на devx
Многие функции AWS CodeCatalyst и Application Composer были технически возможны и раньше, но новый пакет услуг …
- Amazon продвигает инструменты CodeWhisperer, AI и ML
AWS выпустила обновления для ряда инструментов и сервисов искусственного интеллекта, среди которых были улучшения системы кодирования CodeWhisperer и …
Облачные вычисления
- Обновления HPE GreenLake для частного облака расширяют возможности гибридных облаков
HPE продолжает инвестировать в GreenLake для частных и гибридных облаков по мере роста спроса на эти услуги.
 Тем временем конкуренция…
Тем временем конкуренция… - Reynolds проводит первое облачное тестирование на производстве
Производитель популярных бытовых брендов решит, поможет ли система IoT от DXC Technology сократить потребление природного газа в …
- Руководство для конференции по AWS re:Invent 2022
Ознакомьтесь с последними новостями, выпусками продуктов и обновлениями технологий, а также анализом и рекомендациями экспертов от AWS re:Invent 2022 …
Безопасность
- Программа-вымогатель Vice Society представляет «постоянную угрозу» для сектора образования
Новое исследование Palo Alto Networks подтверждает недавние предупреждения правительства о том, что Vice Society представляет повышенный риск для K-12…
- Понимание анализа вредоносного ПО и его проблем
Узнайте, чего ожидать от карьеры аналитика вредоносных программ, от типов вредоносных программ, с которыми вы столкнетесь, до важных инструментов, которые можно использовать для .



 Первую — для пользователя, вторую — для поисковых систем. А это запрещено и карается санкциями.
Первую — для пользователя, вторую — для поисковых систем. А это запрещено и карается санкциями.
 Такой код снизит скорость загрузки страницы и, следовательно, затруднит работу краулеров Google и «Яндекса». А вы помните, что у них, ко всему прочему, существуют еще и лимиты по количество обращений к сайту при сканировании, так называемый Crawl Budget?
Такой код снизит скорость загрузки страницы и, следовательно, затруднит работу краулеров Google и «Яндекса». А вы помните, что у них, ко всему прочему, существуют еще и лимиты по количество обращений к сайту при сканировании, так называемый Crawl Budget?

 AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
AJAX позволяет добавить автозаполнение без перезагрузки страницы
AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
AJAX позволяет добавить автозаполнение без перезагрузки страницы
 По правилам поисковых систем это серьезное нарушение:
По правилам поисковых систем это серьезное нарушение: Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.
Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.