теги и атрибуты в HTML — Tokar.ua
Из этого урока вы узнаете, как создать тег, назначить ему тот или иной атрибут, а также познакомитесь с классами и идентификаторами.
Теги (tags, таги, тэги) — это ключевые слова, которые окружены угловыми скобками (< и >). Теги являются основой языка HTML. Структура тега всегда такова:
<tag>content</tag>
Теги могут требовать закрытия и могут не требовать. Выше пример тега, который закрывается, для этого перед именем стоит символ /.
Теги, которые не требуют закрытия имеют такой вид:
<tag />
Обратите внимание на закрывающий слэш в конце, он иногда используется в качестве закрывающего символа, но использовать его не обязательно.
Теги не мы не увидим в браузере, но они являются основой вёрстки любого сайта. Задача тегов — “объяснить” браузеру, где какие размещать элементы, какими свойствами они должны обладать. Далее вы увидите, как писать код и поймёте, где и какие теги следует использовать.
Далее вы увидите, как писать код и поймёте, где и какие теги следует использовать.
Вот основные теги, которые определяют структуру документа:
| Тег | Описание |
|---|---|
<html>...</html> | Весь документ. Всё содержимое должно находиться внутри этого тега |
<head>...</head> | Информация о документе |
<title>...</title> | Заголовок страницы, он отображается в заголовке вкладки в браузере |
<body>...</body> | Визуальное содержимое страницы, все видимые элементы должны находиться внутри этого тега |
<h2>...</h2> | Заголовок, может меняться от h2, самого главного, до h6 |
<p>...</p> | Параграф текста |
Атрибуты тегов
Свойства тегов называют “атрибутами”. Теги могут иметь один или множество атрибутов, а могут быть совсем без них.
Теги могут иметь один или множество атрибутов, а могут быть совсем без них.
Атрибуты используются, чтобы браузер мог отличать одни теги от других, они содержат дополнительную информацию об элементах и всегда указываются в открывающем теге.
Правильно:
<a href="...">...</a>
Неправильно:
<a>...</a href="...">
Атрибуты указываются парами в виде имени и значения: имя="значение". Например, вы можете добавить атрибут lang элементу <html>:
<html lang="en-US">
Эта строка читается так: у тега <html> есть атрибут lang, и его значение — en-US.
Гиперссылки и изображения
Для создания гиперссылки используется тег <a>, основным атрибутом для ссылки всегда служит атрибут href, который указывает, какая страница откроется при клике на этой ссылке. Вот пример текстовой ссылки, то есть содержимое тега <a> в данном случае — текст:
<a href="http://tokar.ua">Уроки верстки сайтов</a>
У одного и того же элемента может быть множество атрибутов. Например, тег <img>, который отвечает за изображения:
<img src="img.jpg" alt="Alt text" title="Title">
Давайте разберёмся в этой строке: у элемента <img> есть такие атрибуты:
- src — источник изображения, адрес файла, который должен загрузиться;
- alt — альтернативный текст, он будет отображаться вместо изображения, если оно по каким-то причинам не загружено. Например: изображение ещё загружается, неправильно указан его адрес или пользователь использует текстовый режим браузера;
- title — заголовок (подсказка) изображения, появляется при наведении курсора на него. Может также использоваться для гиперссылок;
- width и height — ширина и высота изображения в пикселях, реже указывается в процентах:
height="50%". Если мы не указываем размеры, то изображение отобразится со своими реальными шириной и высотой.
Если мы не указываем размеры, то изображение отобразится со своими реальными шириной и высотой.
Как добавлять атрибуты
Правила написания атрибутов очень просты:
- значения всегда должны указываться в кавычках;
- используйте только одни и те же кавычки: если слева значения стоит одинарная или двойная кавычка (
'и"соответственно), то справа должна быть такая же; - используйте только строчные буквы для имён атрибутов (не касается значений).
Приведу одни из самых часто используемых атрибутов:
| Атрибут | Описание |
|---|---|
alt | альтернативный текст для изображения |
class | класс или классы |
href | адрес, куда указывает ссылка |
id | идентификатор |
src | источник, обычно для изображений |
title | подсказка для изображения или ссылки |
value | значение, часто используется в формах |
Атрибуты class и id
Классы и идентификаторы — это атрибуты, которые называются class и id соответственно. Они нужны, чтобы можно было выбирать элементы, к которым применять стили. Для выбора элементов по классу, идентификатору или имени тега используются
Они нужны, чтобы можно было выбирать элементы, к которым применять стили. Для выбора элементов по классу, идентификатору или имени тега используются
Селекторами могут быть любые имена тегов, но в том случае, когда тегов много, их придётся часто повторять. Тогда верстальщику пригодятся классы и идентификаторы, чтобы отличать одни теги от других.
Атрибуты class и id используются, чтобы можно было применить стили только к указанным объектам, они необходимы для стилевого оформления страниц (это CSS, речь о нём пойдёт в следующих уроках и он ещё успеет вам надоесть), а также для скриптов на страницах.
Идентификатор должен быть уникальным, не повторяться на странице и применяться только к одному элементу. Для одного и того же элемента можно указать только один идентификатор.
Правильно:
<img src="img.jpg" alt="">
Неправильно:
<img src="img.jpg" alt="">
Классов может быть любое количество, они указываются через пробел в атрибуте class, для одного и того же объекта можно указать как только идентификатор, так и только классы, а также и то, и то.
Пример:
<p>Текст</p>
Для имён идентификаторов и классов используются одинаковые правила:
- только латинские буквы
хорошо:class="class_01", плохо:class="класс_01"; - только нижний регистр
хорошо:class="class_01",нежелательно:; - первый символ — только буква
хорошо:image_01, плохо:01_image;
Атрибут alt — обязателен для изображений
По правилам разметки у всех изображений обязательно должен быть указан атрибут alt. Если он вам не нужен, оставляйте его пустым, но всё равно добавляйте везде:
<img src="..." alt="">
Нижний регистр для имён атрибутов
Как имена классов и id, так и имена тегов должны указываться в нижнем регистре.
Вообще HTML-теги регистронезависимы, то есть <P> для браузера равнозначен <p>. В спецификации HTML5 нет указаний о том, какой регистр необходимо использовать. Тем не менее, раньше использование прописных букв в именах тегов являлось ошибкой.
Правильно:
<p>Как хорошо, что вы больны не мной</p>
Неправильно:
<P>Как хорошо, что я больна не вами</P>
Сегодня вы немного больше узнали о тегах и атрибутах. Далее мы продолжим изучать теги, я расскажу вам о формах на страницах, метаданных, заголовках и правилах написания HTML. Делитесь уроками с друзьями, а я пока пойду писать следующий урок. До встречи!
Основные элементы HTML веб-страницы | Введение в веб-разработку. Курс
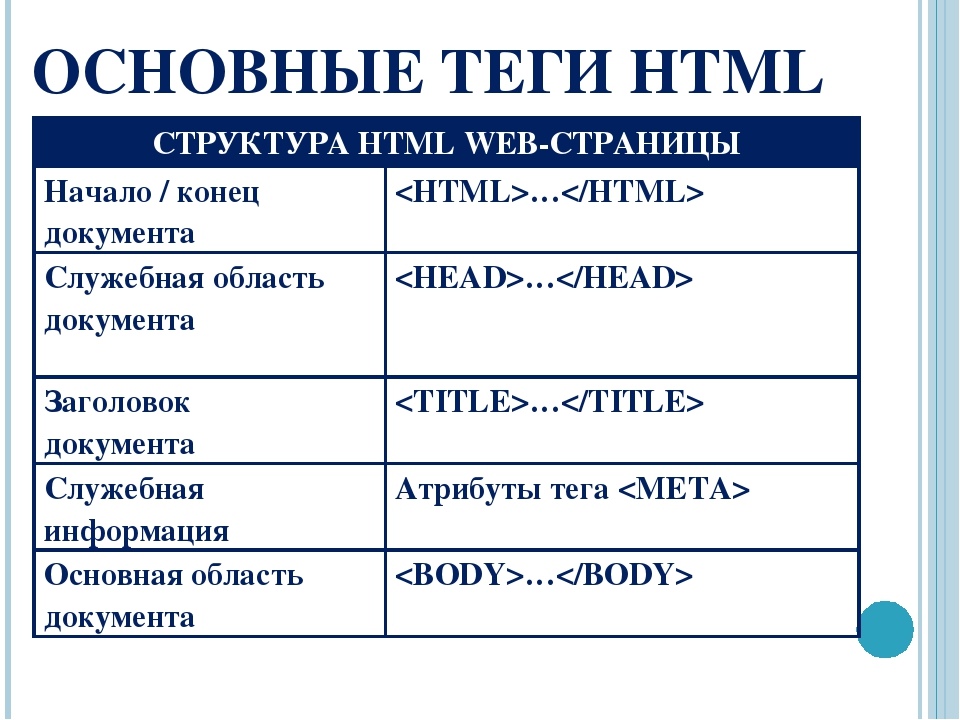
HTML-код веб-страницы должен иметь определенную структуру.
С другой стороны, каждая web-страница уникальна по своему содержанию. Поэтому во многом набор и последовательность используемых при ее верстке тегов будет характерным только для нее.
Любой html-документ должен начинаться с одиночного тега <!DOCTYPE> с атрибутом, указывающем на используемую версию языка HTML. В случае с HTML5 первая строка будет такой:
<!DOCTYPE html>
Далее идет открывающий тег <html>. Его закрывающий тег </html> должен находиться в самом конце кода страницы. Пара <html>...</html> формирует корневой элемент документа. Все содержимое страницы находится между этими тегами.
В теге <html> следует добавлять атрибут lang, которому присваивается обозначение языка, на котором представлено смысловое содержание страницы. Например,
Например, <html lang="ru"> или <html lang="en">. Это помогает браузерам и поисковым системам правильно работать со страницей.
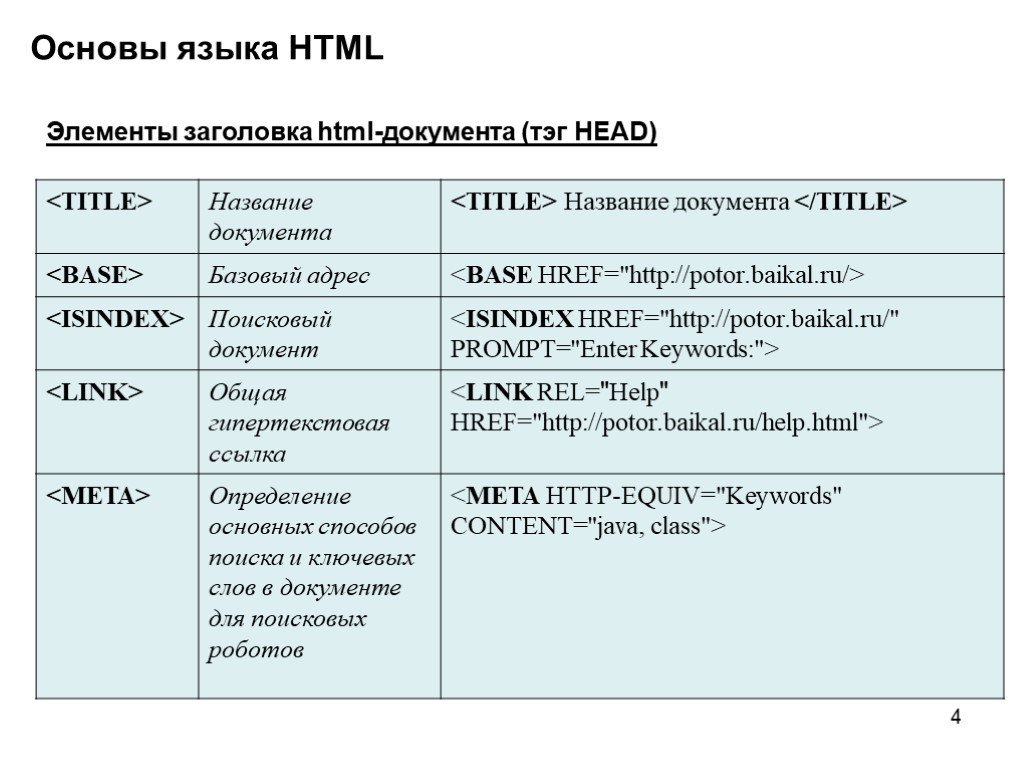
После <html> идет элемент head, содержимое которого не отображается на странице. В head содержится метаинформация (информация об информации на странице), к документу подключаются другие файлы, могут быть включения кодов CSS и JS. Ниже описаны элементы HTML, которые настоятельно рекомендуется включать в head страниц сайтов, размещаемых в Web. Однако в курсе большинство из них мы будем опускать.
Содержимое элемента
Кодировка документа указывается с помощью тега <meta> через атрибут charset. В настоящее время обычно при создании html-документов используют UTF-8.
Следующая команда позволяет корректно отображать видимое содержимое страницы на небольших экранах (смартфонах): <meta name="viewport" content="width=device-width, initial-scale=1">.
Краткое описание содержимого страницы (<meta name="description" content="…">) может быть использовано в поисковой выдаче. Например, человек вводит поисковый запрос в поисковой строке. Поисковик формирует поисковую выдачу, ранжируя (выставляя по очереди) ответы согласно своему алгоритму. Информация под ссылкой на ресурс может быть взята из краткого описания страницы (хотя не обязательно).
При этом для поисковой оптимизации более важным является содержимое контейнера title. Оно в подавляющем большинстве случаев определяет заголовок-ссылку на вашу страницу в поисковой выдаче.
После элемента head начинается то, что будет отображаться в окне браузера, то есть «тело» документа. Начинается оно с открывающего тега <body>, закрывающий тег которого находится непосредственно перед закрывающим тегом корневого элемента. Другими словами, конец кода html-документа обычно выглядит так: </body></html>.
Весь содержательный контент страницы заключается между тегами <body> и </body>.
Что из себя представляет контент страницы? Чаще всего это текст. Мы разделяем его на абзацы. Если статья длинная, то у нее, кроме заголовка, могут быть разделы, у каждого из которых может быть свой подзаголовок.
В HTML для разметки абзаца используется элемент p, для заголовка первого уровня (самого главного) – h2.
Кроме текста нередко в веб-контент включают различные изображения. Для этого используется одиночный тег <img>. Обязательным атрибутом является src (сокращение от слова source – источник), с помощью которого указывается адрес, где находится файл. Также рекомендуется прописывать атрибуты width и height – ширина и высота картинки, alt – для описывающей изображение информации. Значение alt может использоваться поисковыми системами в поиске по картинкам, а также отображается в браузере, если по каким-то причинам изображение не загрузилось.
Ширина и высота картинки измеряется в пикселях. Узнать размеры находящегося на вашем компьютере изображения можно через окно «Свойства», которое вызывается через контекстное меню (правый клик по файлу картинки). Чтобы узнать размер изображения, размещенного на веб-странице, можно в контекстном меню выбрать пункт «Открыть картинку в новой вкладке» (или подобный). В титуле страницы, помимо имени файла, будет указан размер.
Обратите внимание на адрес в атрибуте src. Указывать исключительно название файла допустимо, если картинка находится в том же каталоге что и html-файл. В иных случаях может использоваться не только относительная адресация, но и абсолютная. Тема адресации, которая касается также ссылок и другого, будет рассмотрена позже в данном курсе.
Ссылки – важная составляющая веба. Недаром говорят о всемирной паутине (World Wide Web), связь между документами в которой обеспечивают как раз ссылки (гиперссылки). В языке HTML они создаются с помощью элемента a. У открывающего тега должен быть атрибут
У открывающего тега должен быть атрибут href. Обычно его значением является адрес другого документа. Между тегами <a> и </a> записывается текст ссылки, который видит читатель страницы. При клике по этому тексту происходит переход к другому документу (он загружается в окно браузера). В адресной строке при этом меняется адрес.
Нередким элементом страницы являются списки. Они бывают неупорядоченные и упорядоченные. Первые определяются элементом ul, вторые – ol. Каждый пункт и того и другого списка формирует контейнер <li></li>.
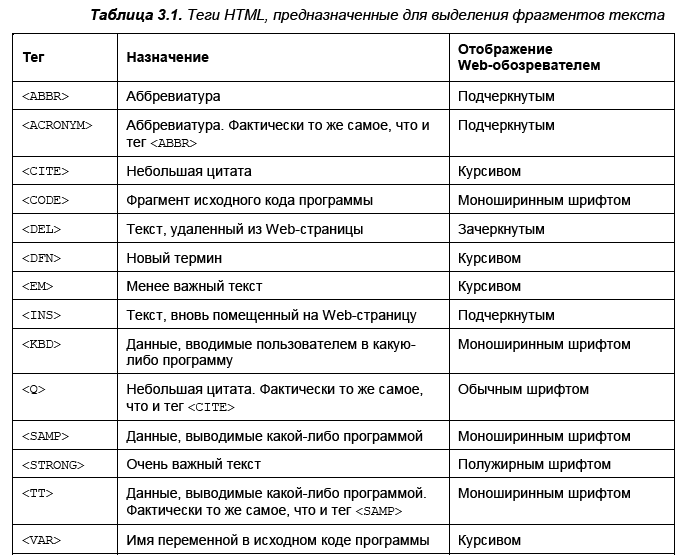
Чтобы придать значимости какой-либо фразе или термину их помещают в контейнер <strong></strong> («важный, ключевой текст») или <em></em> («обратить особое внимание», «сделать акцент»). Первый выглядит жирным, второй – курсивом.
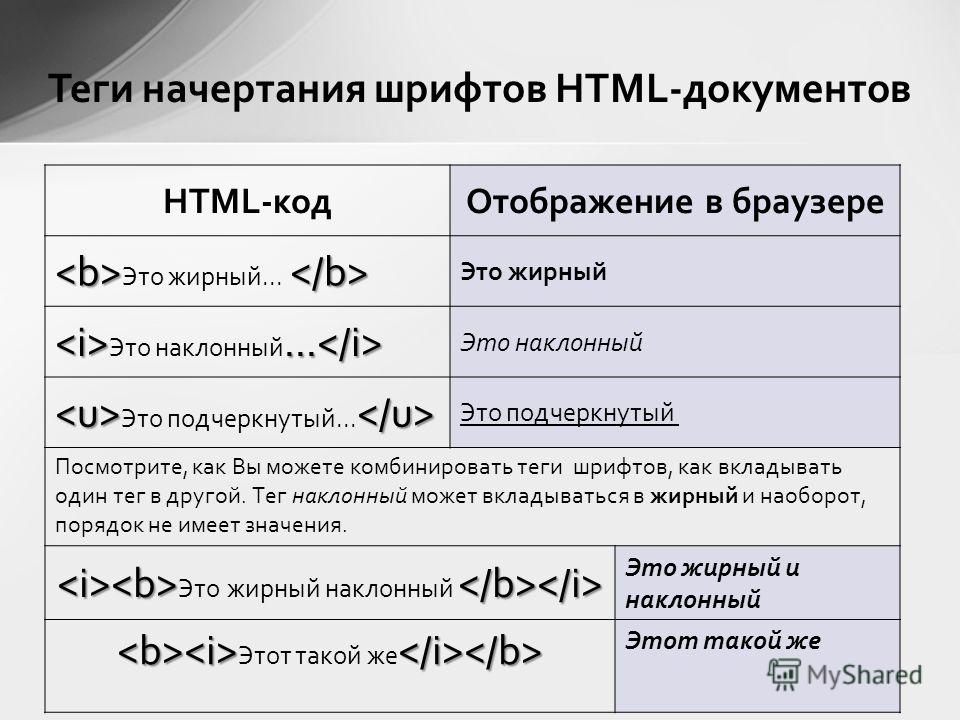
Strong и em – структурные элементы; они имеют значение для поисковых систем. С их помощью придают больший вес заключенным в них словам. Если же нужно просто выделить текст жирным или курсивом для красоты, наглядности, понятности можно использовать теги оформления
С их помощью придают больший вес заключенным в них словам. Если же нужно просто выделить текст жирным или курсивом для красоты, наглядности, понятности можно использовать теги оформления <b></b> и <i></i>, пришедшие из более ранних версий HTML.
Следует отметить, с помощью языка CSS элементы b и strong, i и em можно сделать визуально отличимыми. Например, задать для b темно-синий цвет шрифта, а em дополнительно к курсиву придать жирность начертания.
Существует множество различных элементов HTML. Информацию о них можно найти во многих источниках. О некоторых тегах будет рассказано позже по ходу курса.
Еще раз обратим внимание на терминологию. Элементы HTML создаются с помощью тегов. У открывающих и одиночных тегов могут быть атрибуты. Атрибутам через знак равенства присваиваются значения. Значения берутся в кавычки. Атрибуты пишутся после имени тега, но последовательность между самими атрибутами, если их несколько, не важна. Атрибуты можно представить как своего рода «настройщики» элемента. Набор допустимых атрибутов разных тегов может отличаться, однако существуют общие, то есть употребимые с большинством тегов.
Атрибуты пишутся после имени тега, но последовательность между самими атрибутами, если их несколько, не важна. Атрибуты можно представить как своего рода «настройщики» элемента. Набор допустимых атрибутов разных тегов может отличаться, однако существуют общие, то есть употребимые с большинством тегов.
В программировании, в том числе декларативном, куда можно отнести верстку веб-страниц, используют комментарии. Их назначение – пояснять работу кода для изучающего программу человека. Комментарии никак не сказываются на выполнении программ. При разработке бывает с их помощью «выключают» часть кода, чтобы сконцентрироваться на другой части или при тестировании разных вариантов. В HTML комментарии записываются так:
<!-- здесь текст комментария -->
Инструменты и решения для управления тегами веб-сайта
Управляйте всеми тегами своего веб-сайта без редактирования кода. Диспетчер тегов Google предоставляет простые, надежные и легко интегрируемые решения для управления тегами — бесплатно.
Чем могут помочь решения по управлению тегами.
- значок бегущего человека
Увеличьте свою ловкость.
Эффективно добавляйте и обновляйте собственные теги веб-сайта, чтобы лучше понимать конверсии, аналитику сайта и многое другое.
- значок бесконечности
Легко интегрируйтесь.
Диспетчер теговподдерживает и интегрируется со всеми тегами Google и сторонних производителей.
- значок контрольного списка
Успокойтесь.
Проверка ошибок, функции безопасности и быстрая загрузка тегов гарантируют, что все ваши теги будут работать.
- значок людей
Сотрудничайте в своей команде.

Улучшите совместную работу в вашем бизнесе. Такие функции, как рабочие области, детальный контроль доступа и поддержка тестирования в нескольких средах, означают, что маркетинг и ИТ могут эффективно работать вместе.
Посмотреть все преимущества
С Диспетчером тегов Google от получения тега до тестирования, контроля качества и развертывания проходит около часа. Это экспоненциально лучше.
Мона Ганди, Инженер-программист, Airbnb
Погрузитесь в детали.
Получите доступ к таким функциям, как простые инструменты предварительного просмотра и отладки, триггеры автоматических событий и удобный интерфейс, которые помогут вам управлять своими тегами.
Посмотреть все характеристикиПредназначены для совместной работы.
Диспетчер тегов без проблем работает с тегами Google и сторонних поставщиков, поэтому вы можете менять теги на лету, экономя время и повышая эффективность.
- значок гугл адс
Google Реклама
Отслеживание конверсий, базовый ремаркетинг и динамический ремаркетинг полностью поддерживаются в Google Реклама.
- значок закладок
Поддержка сторонних тегов
Шаблоны для тегов сторонних поставщиков упрощают публикацию кода и помогают устранить ошибки. Найдите шаблоны поставщиков, уже доступные в Диспетчере тегов, или изучите дополнительные шаблоны в галерее шаблонов сообщества.
Посмотреть все интеграции
Airbnb улучшает сбор данных о поставщиках до 90 % с помощью диспетчера тегов.
Airbnb обратилась к Диспетчеру тегов, чтобы оптимизировать систему тегов веб-сайтов. Результатом стал лучший сбор данных о поставщиках и более быстрый сайт.
Просмотреть все ресурсы
Технологии тегов веб-сайтов — Диспетчер тегов Google
Tag Technology
Получите полный контроль над тем, как определяются и активируются ваши теги.
Развернуть все Свернуть все
Упростите развертывание тегов на сайтах AMP. Контейнеры AMP в Диспетчере тегов обеспечивают поддержку рекламных платформ Google и сторонних инструментов. Просмотрите поддерживаемые теги и информацию о встроенных переменных.
Активируйте теги асинхронно, поэтому они загружаются независимо друг от друга и не замедляют работу ваших страниц. Страницы могут загружаться быстрее, а сбор данных может начинаться раньше.
Выберите наиболее важные элементы данных на своих страницах и легко соберите их с помощью переменных.
Благодаря поддержке Firebase вы можете по желанию обновлять маркетинговые показатели и отправлять эти данные в Google и другим партнерам, таким как Kochava, Tune, AppsFlyer, Apsalar и Adjust.

Тегирование на стороне сервера в Диспетчере тегов позволяет перемещать многие сторонние теги с вашего сайта в новый серверный контейнер, размещенный в вашей учетной записи Google Cloud. Когда клиенты взаимодействуют со страницей на вашем сайте, сторонние теги загружаются непосредственно в контейнер сервера, а не на сайт, что ускоряет загрузку страницы.
Поддерживайте контроль над безопасностью вашего сайта. Определите конкретные теги или типы тегов, которые можно запускать с ваших страниц.
Вы можете временно отключить активацию тега без необходимости удалять тег или настраивать его триггеры — идеально подходит для устранения неполадок или работы над запланированной кампанией.
С помощью последовательности тегов вы можете указать теги, которые будут активироваться непосредственно перед или после заданного тега, чтобы гарантировать, что все происходит именно так, как вы ожидаете.
Удобство использования
Разработанный с учетом потребностей маркетологов, удобный дизайн и безопасность Диспетчера тегов делают его популярным среди ИТ-специалистов.
Развернуть все Свернуть все
Будь проще. Диспетчер тегов разработан, чтобы быть интуитивно понятным и простым в использовании.
Организуйте теги, триггеры и переменные в логические группы, чтобы облегчить работу с ними вам и вашей команде.
Быстро и легко находите что-либо в своих контейнерах с помощью функций мгновенного поиска и автозаполнения.
Добавьте новые теги или отредактируйте существующие всего за несколько кликов. Затем опубликуйте эти изменения для своих пользователей за считанные секунды.
Посмотрите, как на самом деле работают внесенные вами изменения, прежде чем развертывать их на своем сайте.
Одновременный просмотр всех тегов в вашем контейнере и любых связанных триггеров. Вы можете легко добавлять теги или выбирать те, которые хотите изменить или удалить.

Ведите надежный учет того, что было опубликовано на вашем сайте, с возможностью легко вернуться к предыдущей версии в любое время.
Легко работайте над тегами одновременно с товарищами по команде. Просто создайте новую рабочую область, внесите изменения и нажмите «Опубликовать», не затрагивая другие рабочие области.
Предприятия, использующие Tag Manager 360, имеют неограниченное количество рабочих мест.
Учетные записи и роли пользователей
Раздайте права доступа всем нужным людям. Управляйте разрешениями, чтобы маркетологи и разработчики могли безопасно и эффективно работать вместе.
Развернуть все Свернуть все
Агентства, которые управляют несколькими учетными записями для разных клиентов, могут просматривать все свои учетные записи в одном месте и легко переключаться между ними.

Одну и ту же учетную запись могут использовать многие люди, что упрощает работу со всеми членами вашей команды.
Выберите уровни доступа для разных пользователей с правами пользователя. Например, вы можете решить, что маркетологи могут вносить изменения, но только ИТ-специалисты могут их публиковать.
Вовлекайте больше заинтересованных лиц в процесс маркировки, не предоставляя им полный доступ для публикации.
Предоставьте пользователям доступ к публикации определенных типов тегов в определенных частях вашего сайта. Например, предоставьте вашей маркетинговой команде и агентствам Publish доступ к их собственным контейнерам, но ограничьте их доступом только к вашим маркетинговым страницам. Это дает им возможность самостоятельно управлять своими тегами и сокращает работу администраторов и разработчиков.
Триггеры
Управляйте тем, когда и как срабатывают ваши теги, чтобы получать все необходимые данные.
Развернуть все Свернуть все
Установите теги для активации при определенных событиях на сайте — без дополнительного кода. Теперь доступны дополнительные типы триггеров для видео YouTube, глубины прокрутки и видимости элементов.
Установите тег для активации при нажатии на определенный элемент — например, когда пользователь нажимает кнопку «Купить сейчас» или ссылку, ведущую с вашего сайта.
Активация тега на основе пользовательского зарегистрированного события, например взаимодействия пользователя с виджетом или пользовательским видеоплеером на вашем сайте.
Установите тег для активации при отправке определенной формы — дополнительный код не требуется.
Установите тег для активации при просмотре определенной страницы, например, когда URL-адрес страницы совпадает с вашей страницей благодарности или страница загружается асинхронно.

Шаблоны
Быстро внедряйте новые маркетинговые решения, когда будете готовы, с помощью встроенных шаблонов для Google и сторонних измерительных и маркетинговых тегов.
Развернуть все Свернуть все
Галерея шаблонов сообщества — это открытая платформа, на которой сторонние поставщики могут делиться поддерживаемыми ими шаблонами тегов. Затем вы можете настроить эти шаблоны, чтобы легко реализовать эти теги на своем веб-сайте.
Если вы не нашли нужный шаблон тега в нашем списке изначально поддерживаемых тегов или в галерее шаблонов сообщества, вы можете создать собственное изображение, HTML или тег функции.
Создайте свой собственный тег с помощью пользовательских шаблонов в Диспетчере тегов. Ориентированная на разрешения и изолированная природа пользовательских шаблонов позволяет создавать пользовательские теги и переменные более безопасным и эффективным способом, чем при использовании пользовательских тегов HTML и пользовательских переменных JavaScript.

- Диспетчер тегов
изначально поддерживает множество сторонних шаблонов тегов. Вы можете найти их все на нашей странице Поддерживаемые теги.
Поддержка согласия
Уважайте выбор согласия пользователя на использование файлов cookie с тегом Google и другими сторонними тегами.
Развернуть все Свернуть все
Просмотр полного представления настроек согласия для всех тегов в вашем контейнере. Отсюда вы также можете управлять настройками согласия в пакетном режиме, например добавлять тип согласия на хранение персонализации сразу к нескольким тегам.
Настройте параметры согласия для любого тега в вашем контейнере. Вы можете увидеть, какие типы согласия требуются для каждого тега, и указать, необходимы ли какие-либо дополнительные типы согласия для активации тега, например, запрос согласия для аналитических файлов cookie.

Диспетчер тегов обеспечивает поддержку нескольких типов согласия. Эти типы согласия соответствуют параметрам, которые вы можете включить в свое решение по управлению согласием. Если пользователь не дает согласия на определенные типы согласия, которые вы выбрали для тега, тег не будет работать.
Интеграция
Диспетчер тегов интегрируется с другими решениями Google, чтобы помочь вам более эффективно запускать кампании и управлять ими.
Перейти в Центр интеграции
Развернуть все Свернуть все
Маркетологи и агентства могут отправлять действия Floodlight непосредственно из пользовательского интерфейса Менеджера кампаний 360 в Диспетчер тегов для утверждения.
Отслеживание конверсий, базовый ремаркетинг и динамический ремаркетинг полностью поддерживаются в Google Реклама.
Google Analytics помогает компаниям измерять и понимать путь клиента.
 Google Analytics работает с Диспетчером тегов разными способами.
Google Analytics работает с Диспетчером тегов разными способами.Google Optimize позволяет протестировать варианты веб-страниц и посмотреть, насколько они соответствуют заданной вами цели. Вы можете настроить Оптимизацию на своем сайте с помощью Диспетчера тегов.
Шаблоны для тегов сторонних поставщиков упрощают публикацию кода и помогают устранить ошибки. Найдите шаблоны поставщиков, уже доступные в Диспетчере тегов, или изучите дополнительные шаблоны в галерее шаблонов сообщества.
Автоматизированное управление тегами
Настройте свою инфраструктуру с помощью полнофункционального API диспетчера тегов. Создавайте собственные решения и оптимизируйте интеграцию в соответствии с существующим рабочим процессом.
Развернуть все Свернуть все
Легко интегрируйте API диспетчера тегов в свои системы, чтобы беспрепятственно управлять доступом пользователей, просматривать и публиковать контейнеры и теги и многое другое.



 ua">Уроки верстки сайтов</a>
ua">Уроки верстки сайтов</a> Если мы не указываем размеры, то изображение отобразится со своими реальными шириной и высотой.
Если мы не указываем размеры, то изображение отобразится со своими реальными шириной и высотой. jpg" alt="">
jpg" alt=""> " alt="">
" alt="">






 Google Analytics работает с Диспетчером тегов разными способами.
Google Analytics работает с Диспетчером тегов разными способами.