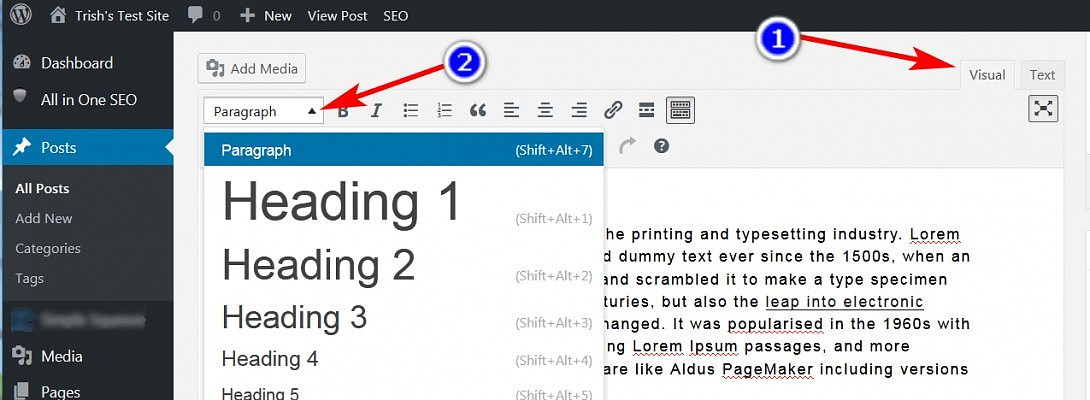
Тег h4 что это | Примеры
На сайте ведутся технические работы! Приносим свои извинения за возможные неудобства!
Закрывающий тег
Обязателен
Синтаксис
В коде HTML5 тег имеет две скобки открывающую и закрывающую
пример тега:
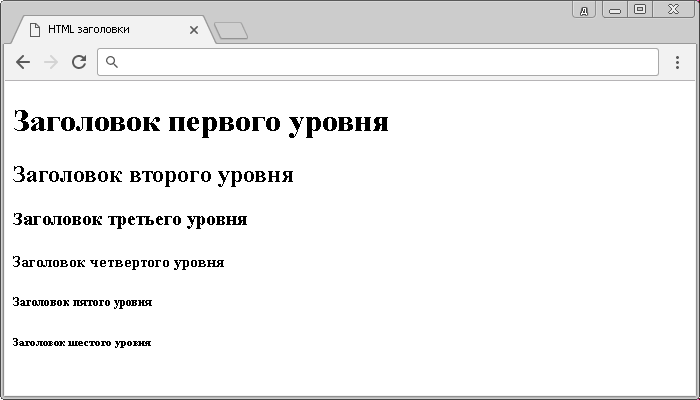
Заголовок 3 уровня
Вневшний вид заголовка
Стандартно по умолчанию браузеры отображают данный заголовок в следующем стиле
.h4
{
display: block;
overflow-x: auto;
padding: 0.5em;
background: #eee;
color: black;
}
Изменить стиль отображения h4 Вы можете с помощью CSS
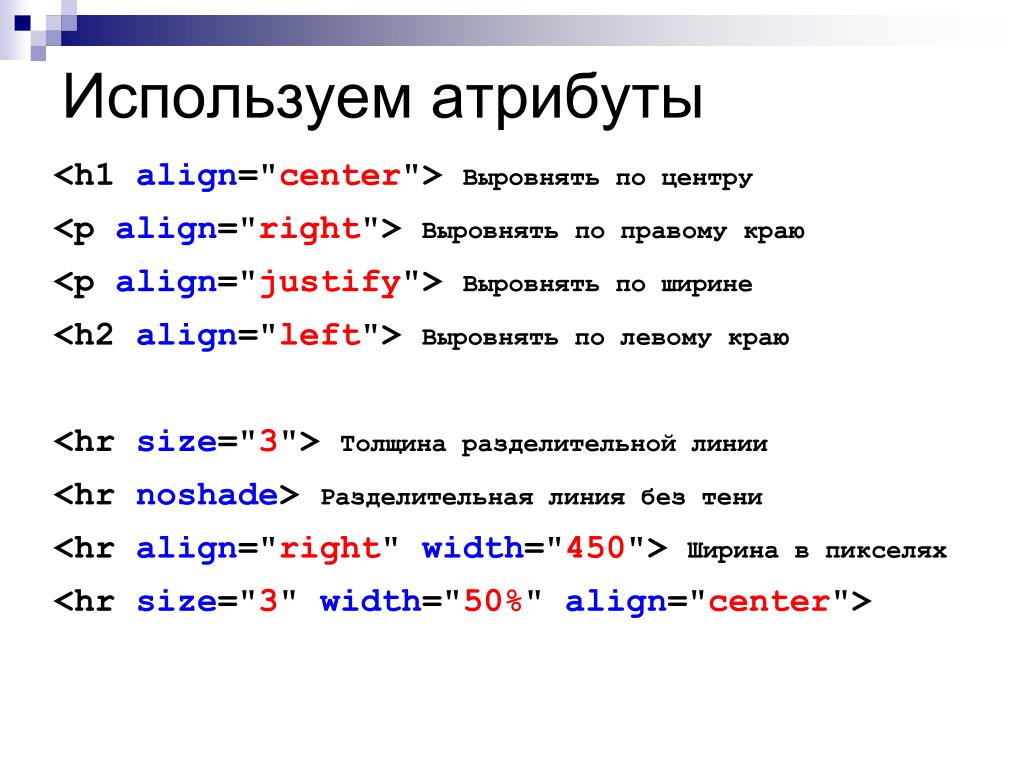
Атрибуты
Атрибут align определяет горизонтальное позиционирование элемента на странице
В HMTL5 атрибут align является устаревшим
Для h4 доступны глобальные атрибуты и события
Примеры
Тег h4 ставится строго после тега h3 и эту структуру нельзя нарушать! Если вы поставите тег h4 после главного заголовка страницы h2 то структура страницы будет нарушена и ждать хорошего продвижения посадочной страницы не стоит. Так же вы можете расположить теги h4 друг за другом или же писать теги h3 после вставки заголовка третьего уровня
Так же вы можете расположить теги h4 друг за другом или же писать теги h3 после вставки заголовка третьего уровня
Чтобы не запутаться в тегах вы можете подробно прочитать нашу статью что такое тег h3
Пример правильной структуры страницы с тегом h4
Пример правильной текстовой структуры блока с применением h3 и h4
Пример не правильной расстоновки тега h4 в структуре веб-страницы
Влияние на SEO
Стоит отметить, что тег h4 полезен не только для пользователя, но так же и для SEO специалистов. В данном теге можно разместить низкочастотные ключевые фразы которые помогут дополнить страницу ключами. Конечно сейчас это практически потеряло смысл в особенности для молодых сайтов, но все же стоит пробовать включать в тег НЧ ключи.
Главным образом причиной слабого воздействия тега h4 на отработку НЧ запросов служит быстро растущая конкуренция среди сайтов. Сейчас оптимизаторы для продвижения сайтов пишут очень много контента и даже под самые слабые ключи создаются отдельные посадочные страницы. В этих страницах низкочастотные запросы отрабатыают всеми возможными способами, ориентируя все описание страницы под данный запрос. Естественно конкурировать вхождением ключа в теге h4 со страницей полностью размеченной под данную ключевую фразу практически невозможно
В этих страницах низкочастотные запросы отрабатыают всеми возможными способами, ориентируя все описание страницы под данный запрос. Естественно конкурировать вхождением ключа в теге h4 со страницей полностью размеченной под данную ключевую фразу практически невозможно
Пример запросов
Допустим главный ключ вашей страницы по Яндекс Вордстату запрашивают в месяц 150 раз. Подзаголовки второго уровня включают в себя от 30 до 15 запросов. То с помощью тега h4 вы можете вставить ключи с ориентиром в 1-5 запросов в месяц. Да это не много, но тем не менее и они будут давать полезный трафик
Как и во всех остальных заголовках, в теге h4 не рекомендуется размещать ссылки! Тег должен быть просто текстовым! Избегайте размещения ссылок в заголовках страниц. Поисковые системы будут очень сильно ругаться за это
Количество символов в теге
Желательно до 90 символов или не более 6-7 слов. Главный принцип прост, не пытаться запихнуть в заголовок целый абзац. Помните — тег h4 это всего лишь подзаголовок на странице предназначенный для структуризации текста, мыслей автора, чтобы пользователю было удобнее ориентироваться на сайте. Если вы вставите целую простыну текста в подзаголовок, то поисковому роботу будет сложнее понять о чем данная страница, что пагубно скажется на SEO. Помните, впервую очередь роботы сканируют заголовки и лишь потом читают текст страницы проверяя его на соотвествие заголовкам!
Если вы вставите целую простыну текста в подзаголовок, то поисковому роботу будет сложнее понять о чем данная страница, что пагубно скажется на SEO. Помните, впервую очередь роботы сканируют заголовки и лишь потом читают текст страницы проверяя его на соотвествие заголовкам!
Тег h4 после h2
- Сообщество
- Тег h4 после h2
Ответы на пост (16) Написать ответ
v3663
399
23.12.2018 14:43
Не, не пойдёт. Теряется структура. Поисковик старается увидеть структуру документа. Т.е. какая часть текста к какой относится.
И совсем не понятно — вам то зачем такая последовательность нелогичная ? Где это может использоваться ?
v3663, к примеру в соседней ветке увидел ссылку на страницу http://onandroid.org/igry/strategii/152-clash-royale.html сайт очень посещаемый и популярный, там как раз такая последовательность тегов http://prntscr. com/lyl9ww
com/lyl9ww
После h2 идёт два h4 потом h3 и ещё два h4
399
23.12.2018 15:17
Посмотрел эту страничку.
Этот кадр просто решил обмануть поисковик и стал использовать заголовки h3 не по прямому назначению, а как контейнеры для ключевых фраз. И остальные заголовки понизил до уровня h4, чтобы ключевые фразы в h3 выделить по значимости.
Это явно трюк. Он может сейчас играет роль для повышения рейтинга, может нет, но в дальнейшем поисковики могут начать наказывать за столь грубые трюки.
Кстати в валидаторе структура не нарушена http://prntscr.com/lyl9ww
По фигу, хоть можешь h6 а потом h2 , поисковый бот в любом случаи смотрит тег h2 не важно в какой последовательности он расположен…
v3663
399
23.12. 2018 15:21
2018 15:21
В таком случае заголовок h6 будет рассматриваться как не являющийся подзаголовком заголовка h2, идущим после него. Если так и задумывалось, то для чего ?
Так не задумывалось, просто так поставили теги..
Вадим
987
23.12.2018 16:14
Можно это никак не влияет
Если большая статья, всегда делаю
h2 Название
h3 пункт2
h4 пункт 2.1
h5 пункт 2.N
и потом
h3 пункт 3
h4 пункт 3.1
h5 пункт 3.2
h5 пункт 3.3
h5 пункт 3.4
поисковикам на это чхать, ориентируйтесь, как будет удобно читать пользователю
Этому сайту более 5 лет , ему все позволено :))))))))))
Да делайте все через зад как вам здесь советуют и будет все также как у всех все через зад…., или делайте нормально как положено h2, h3, h4
Тут не стоит сравнивать в таком ключе, т. к. писатель не будет несколько раз подряд и глава 2 писать, хотя на сайтах это нормально использовать h3 таким образом. На сайтах данными тегами указывается важность того или иного заголовка и не более, потому я считаю соблюдать последовательность может и хорошо, но не особо важно и обязательно.
к. писатель не будет несколько раз подряд и глава 2 писать, хотя на сайтах это нормально использовать h3 таким образом. На сайтах данными тегами указывается важность того или иного заголовка и не более, потому я считаю соблюдать последовательность может и хорошо, но не особо важно и обязательно.
А вы оглавление у книги вспомните — вот и ответ будет. Тут же зависит от ваших намерений. СДЛ вы делаете или ГС. Если СДЛ, то ломаные конструкции — это трудно и ненужно , а если ГС — пофиг ваще. яков схавает
Сначала 1, в нем второй (или несколько вторых), во вторых уже третьи. Как пирамидка, от большего к меньшему 🙂
Ни в кое случае, не в обратном порядке)
1680
25.12.2018 06:38
Иерархию построения документа никто не отменял.
Значимость ее только — практически никакая 🙂 Для seo. «Вес» заголовков ниже h3 — ноль.
Сохранение структуры нынче — вопрос скорее этики вебмастера (и здравого смысла), нежели сео.
Странно несколько, что этот вопрос вообще кого-то «колышит» 🙂 Почму после ночи — наступает утро?.. Сам удивляюсь 🙂 Но всегда находятся поклонники заполярной схемы.
Похожие посты
- Ссылки в
5 - Теги h2, h3 на главной и ссылки с них. Нужно ли так?
9 - Теги h2,h3,h4,h5
5 - Теги h2,h3,h4,h5 в dle
5 - Насколько важны подзаголовки (н1-н6) в продвижение?
6
Анализ сайта
Поможем улучшить ваш сайт.
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом
, с синтаксисом и примерами.Описание
Тег HTML
определяет заголовок третьего уровня в документе HTML. Этот тег также часто называют элементом.
Синтаксис
В HTML синтаксис тега
:Заголовок 1 здесь
Заголовок 2 здесь
Заголовок 3 здесь
Пример вывода
Атрибуты
Помимо глобальных атрибутов, ниже приведен список атрибутов, специфичных для тега
:
| Атрибут | Описание | HTML-совместимость |
|---|---|---|
| выровнять | Выравнивание текста | Устарело в HTML 4. 01, устарело в HTML5, используйте CSS 01, устарело в HTML5, используйте CSS |
Примечание
- HTML-элемент
находится внутри тега
. - Заголовки могут находиться в диапазоне от
до
. Самый важный заголовок —
, а наименее важный заголовок —
.
- Заголовок
находится после заголовков
и
. Не пропускайте уровни заголовков.
- Заголовок
обычно имеет немного меньший размер шрифта, чем заголовки
и
.
- Не используйте тег
просто для применения другого форматирования. Теги
используются для определения уровней заголовков, как в оглавлении.
Совместимость с браузерами
Тег
имеет базовую поддержку со следующими браузерами:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный телефон
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег
ниже, исследуя примеры использования тега
в HTML5, HTML 4. 01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.- HTML5
- HTML4
- XHTML
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег
может выглядеть так:
<голова>
<мета-кодировка="UTF-8">
Пример HTML5 от www.techonthenet.com
<тело>
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
В этом примере документа HTML5 мы создали тег
с текстом «Заголовок 3», который следует за тегами
и
.
HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег
может выглядеть следующим образом:
01 Transitional// RU" "http://www.w3.org/TR/html4/loose.dtd">
<голова>
Переходный пример HTML 4.01 от www.techonthenet.com
<тело>
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
В этом примере переходного документа HTML 4.01 мы создали тег
с текстом «Заголовок 3», который следует за тегами
и
.
Документ XHTML 1.0 Transitional
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег
может выглядеть следующим образом:
<голова>
Переходный пример XHMTL 1.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/delaymania.com/wp/wp-content/uploads/2012/08/blog_css_h-eyecatch-1200x630.jpg' /><noscript><img loading='lazy' src='/800/600/http/delaymania.com/wp/wp-content/uploads/2012/08/blog_css_h-eyecatch-1200x630.jpg' /></noscript> 0 от www.techonthenet.com
<тело>
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
В этом примере переходного документа XHTML 1.0 мы создали тег
с текстом «Заголовок 3», который следует за тегами
и
.
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег
может выглядеть следующим образом:
<голова>
Строгий пример XHTML 1.0 от www.techonthenet.com
<тело>
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
В этом примере XHTML 1.0 Strict Document мы создали тег
с текстом «Заголовок 3», который следует за тегами
и
.
Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег
может выглядеть следующим образом:
<голова>
Пример XHTML 1.1 с сайта www.techonthenet.com
<тело>
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
В этом примере документа XHTML 1.1 мы создали тег
с текстом «Заголовок 3», который следует за тегами
и
.
Что такое теги заголовков и как их использовать?
Создавая контент для своего веб-сайта, вы хотите, чтобы его можно было сканировать и легко читать.
Если у вас нет ничего, кроме гигантских блоков текста, пользователям будет сложнее погрузиться и начать потреблять ваш контент.
Как правило, чем больше блок, тем меньше кто-то захочет с ним связываться. К счастью, есть простой способ обойти это с помощью тегов заголовков.
Они могут облегчить восприятие вашего контента, независимо от того, пишете ли вы сообщение в блоге, веб-страницу или целевую страницу.
Теги заголовков также отлично подходят для Поисковой оптимизации (SEO) , что означает, что они могут помочь быстро и надежно повысить посещаемость вашего сайта.
Итак, давайте окунемся в мир тегов заголовков и поймем, в чем дело с h2, h3 и h4.
Загрузите этот пост, введя свой адрес электронной почты ниже
Не волнуйтесь, мы не спамим. Что такое теги заголовков?
Проще говоря, тег заголовка — это строка текста, разделяющая содержимое. Думайте об этом как о заголовке, который вы можете прочитать в газете или цифровой статье.
Назначение тега заголовка — разбить ваш контент на более мелкие части.
Таким образом, читатели могут сосредоточиться на одном разделе за раз, а не пытаться прочитать всю статью сразу.
Теги заголовков бывают четырех основных размеров: от h2 до h5.
Мы разберем их позже в этом тексте, но, чтобы вы знали, заголовок « Что такое теги заголовков? » — это пример тега h3.
Почему теги заголовков так важны?
Без этих тегов ваш контент был бы гораздо менее привлекательным для вашей аудитории.
Даже если вы разбиваете текст изображениями или графикой , заголовки все равно облегчают чтение.
Вот основные преимущества использования тегов заголовков на ваших страницах:
Сканируемость
Исследования показывают, что большинство интернет-пользователей не сразу погружаются в контент.
Вместо этого они просматривают различные теги заголовков, чтобы увидеть, о чем страница, прежде чем читать.
Сканируемость имеет решающее значение для онлайн-контента, поскольку помогает снизить показатель отказов. Посетители гораздо охотнее остаются на странице, если они могут быстро и эффективно ее просмотреть.
Организация
Без заголовков ваш контент может быть беспорядочным.
Эти теги позволяют упорядочить материал, чтобы он читался лучше и естественнее.
Поисковая оптимизация
Не только читатели хотят сканировать ваш контент. Поисковые системы также обращают внимание на заголовки, чтобы правильно индексировать ваши страницы.
Без тегов заголовков такие сайты, как Google, могут не ранжировать ваш контент так высоко, как если бы они были на месте.
Чтобы максимизировать эффективность SEO-оптимизации, вы также должны включить ключевые слова в свои заголовки.
h2 vs h3 vs h4: как работает эта иерархия
Как мы уже упоминали, существует четыре основных типа тегов заголовков, пронумерованных от h2 до h5. Проходя через них, вы заметите, что они постепенно уменьшаются.
Смысл наличия нескольких вариантов тегов состоит в том, чтобы разбить текст на подразделы.
Вот краткий обзор того, как работает эта иерархия:
Теги h2
Обычно тег h2 зарезервирован для верхней части страницы. Он служит заголовком для всего произведения.
У вас должен быть только один заголовок h2 для каждой страницы. Более того, вы можете запутать и читателей, и поисковые системы.
В некоторых случаях Google будет использовать ваш h2 в качестве мета-заголовка страницы в результатах поиска.
Теги h3
Эти заголовки используются чаще всего, поскольку они разбивают содержимое на более мелкие подразделы.
Думайте о h3 как о главном элементе вашего произведения.
Если кто-то просто собирался прочитать эти теги, он должен иметь хорошее представление о потоке вашей статьи.
Теги h4
Эти теги менее распространены, но они помогают разбивать подразделы на более мелкие части.
Если вы пишете о сложном материале, полезно сегментировать его несколько раз. В противном случае читателю будет сложнее оставаться сосредоточенным на протяжении всего произведения.
Теги h5
Обычно теги h5 встречаются редко, но они могут помочь разбить разделы h4. Только очень сложные фрагменты будут нуждаться во всех тегах заголовков, чтобы разбить содержимое.
Вот визуальное представление различных тегов в иерархии:
- h2 — основной заголовок
- h3 — подраздел
- h4 — подподраздел
- h5 — подподподраздел
Рекомендации для заголовков Теги
Поскольку поисковые системы обращают внимание на заголовки, вы хотите максимально оптимизировать их, чтобы улучшить свой рейтинг.
Хотя заголовки не поднимут вас на первое место автоматически, каждый компонент имеет значение.
Итак, вот несколько советов, как получить максимальную отдачу от ваших заголовков:
Используйте только один h2 на странице
Мы говорили вам, что Google иногда будет использовать ваш h2 в качестве мета-заголовка в результатах поиска.
Хотя этого можно избежать, написав собственный тег title, это поможет сделать h2 максимально информативным. Таким образом, если Google использует его, заголовок действует как вторичный тег заголовка.
Тем не менее, Google заявил, что нет проблем с наличием нескольких h2 на странице. Так что, если у вас есть более одного, вы не получите штраф за это.
Однако из-за дополнительных символов h2 может показаться, что вы переходите к новой теме, что сбивает с толку ваших читателей.
Используйте ключевые слова в заголовках
Исследование ключевых слов имеет важное значение для поисковой оптимизации, поскольку оно показывает, что люди ищут, пытаясь найти ваш сайт.
На самом деле у вас должен быть короткий список ключевых слов с самым высоким рейтингом, которые хорошо работают в вашей отрасли.
При разработке контента вы должны включить в заголовки как можно больше ключевых слов.
Но помните: они должны органично вписываться, а не впихивать их в себя. Google имеет тенденцию наказывать сайты за наполнение ключевыми словами, поэтому вообще избегайте этого.
Опять же, эта тактика сводится к тому, как Google индексирует ваши страницы. Алгоритм сканирует заголовки, поэтому добавление связанных ключевых слов помогает усилить содержание и доказать его актуальность.
Оптимизация заголовков для избранных фрагментов
Если вы введете вопрос в Google, поисковая система часто предоставит ответ в расширенном фрагменте (если это возможно). Итак, при разработке контента вы хотите использовать свои заголовки соответствующим образом.
Например, если вы размещаете вопрос в шапке, обязательно отвечайте на него сразу.
Итак, если вопрос звучит примерно так: «Что означает SEO?», вы можете ответить на него, сказав: «SEO означает оптимизацию для поисковых систем», а затем перейти к остальному контенту.
Это повысит вероятность того, что ваш ответ будет показан, что повысит ваш рейтинг в поисковой выдаче.
Вы также можете использовать заголовки для создания списка избранных фрагментов.
Например, Google просматривает h4 соответствующего раздела и организует их в маркированный список. Без этих заголовков Google не смог бы их эффективно упорядочить.
Будьте единообразны на всех страницах
При создании контента для вашего веб-сайта у вас должен быть стандартный шаблон или план, который вы используете для каждой страницы.
Это обеспечивает лучшую согласованность, а это означает, что пользователи и поисковые системы знают, чего ожидать.
Если вы не будете постоянно использовать правильную иерархию заголовков, некоторые страницы будут выглядеть запутанными.
В зависимости от того, сколько у вас контента, вам, возможно, придется просмотреть прошлые страницы и реорганизовать их, чтобы они были максимально оптимизированы для SEO.
Как мы уже упоминали, важен каждый компонент, даже самый маленький.
Сделайте их короткими, но привлекательными
Хотя вы должны включать ключевые слова в свои заголовки, вы не должны сосредотачиваться на длинных ключевых словах.
Вместо этого ваши заголовки должны быть относительно короткими, например, восемь слов или меньше. Если они слишком длинные, то они начнут обрезаться на конце, из-за чего кусок будет выглядеть загроможденным.
Также помните, что больше людей посещают ваш сайт с мобильных устройств, поэтому короткие заголовки лучше всего подходят для маленьких экранов.
Кроме того, вам нужно сделать заголовки увлекательными, чтобы читатели захотели продолжить.
Если заголовки слишком сухие или общие, они будут гораздо менее привлекательными. К счастью, для этого не нужно иметь степень магистра писательского мастерства.
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.











 01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.