Почему важен DOCTYPE и как его правильно использовать / Habr
Решил проводить регулярные лекции и практические занятия со своими сотрудниками по программированию на PHP, MySQL, Javascript. А также другим технологиям необходимым для выпуска качественных сайтов. Начать решил с самого «верха», с HTML тэгов. Буду рад, любым комментариям 🙂Сразу оговорюсь, что бОльшая часть информации я нашел в интернете, внизу статьи будут приведены ссылки на источники. Часть информации была переведена совместно с google translate.
Итак:
Почему так важен DOCTYPE
Вроде бы вы сделали все правильно, но ваш сайт почему-то не выглядит или не работает, как ожидалось, в последних версиях броузеров.
Вы написали правильный стандартный XHTML код и стандартный CSS. Вы воспользовались стандартной спецификацией для работы с DOM (Document Object Model), чтобы управлять динамическими элементами на странице. И все-таки, в броузерах, которые казалось бы сделаны с соблюдением именно этих стандартов, ваш сайт не работает. Скорей всего, ошибка кроется в неправильном заголовке DOCTYPE.
Что такое DOCTYPE?
Согласно спецификациям HTML и XHTML тег DOCTYPE (что означает «объявление типа документа») сообщает валидатору, какую именно версию (X)HTML вы используете в своей странице. Этот тег должен всегда находиться в первой строке каждой страницы. Тег DOCTYPE — ключевой компонент web-страниц, претендующих на соответствие стандартам: без него ваш код и CSS не пройдут проверку валидатором.
Тег DOCTYPE также важен для правильного отображения и работы страницы в броузерах, соответствующих стандартам (Mozilla, IE5/Mac, и IE6/Win).
Тег DOCTYPE, в атрибутах которого указывается полный URI (полный web-адрес), сообщает броузерам, что страницу нужно вывести с соблюдением определенного стандарта или подвида этого стандарта.
Если вы будете пользоваться неполным тегом DOCTYPE, устаревшим его видом, или вообще забудете про него, броузер перейдет в «загадочный» (quirk) режим и будет исходить из предположения, что вы писали код страницы с ошибками и вольно отступали от стандартов, т.е. так, как писали в конце 90-ых годов.
В этом режиме броузер попытается разобрать вашу страницу по правилам обратной совместимости и выведет на экран, например, CSS так, как его вывел бы Internet Explorer 4-ой версии, а DOM будет работать так, как он работал именно в этом броузере (IE переключается в свой старый DOM, а Mozilla и Netscape 6 переключается вообще в бог знает что).
Понятно, что для вас эти выкрутасы не желательны. Но именно это вы и получите, если будете пользоваться неполным или неправильным тегом DOCTYPE.
Проблема
Когда создавали NN4, IE4 выполняли правила CSS не совсем в соответствии со стандартом. Реализация Netscape была просто ужасной, IE4 подошел к реализации стандарта лучше, но тем не менее, реализовал его не до конца. Хотя IE 5 Windows исправил множество ошибок IE 4, но оставались другие сбои в CSS (в основном в модели окон (window model)).
Приблизится к спецификации W3C было одним из решений проблемы, но если бы производители браузеров просто изменили реализацию CSS, чтобы соответствовать стандартам полностью, многие веб-сайты, «поползли» бы в большей или меньшей степени или оказались полностью неработоспособными. Такое сближение с соблюдением стандарта повлекло бы за собой проблемы. С другой стороны, не приведение к соответствию стандартов могло бы внести вечную путаницу в эпоху войны браузеров.
Решение
Поэтому решением этой проблемы было
- позволить веб-разработчикам, которые знали о стандартах, выбирать какой режим использовать.
- продолжать показывать старые страницы по старым (совместимым) правилам. (quirks mode)
Иными словами, всем браузерам необходимо было работать в
двух режимах: режим совместимости для старых правил, и строгого режима для стандарта.IE Mac был первым браузером использовавшим оба режима, а Windows IE 6, Mozilla, Safari, Opera и последовали его примеру.
IE 5 Windows, а также старые браузеры, как Netscape 4, постоянно заблокированы в режиме совместимости.
Решение о выборе, какой режим отображения требуется вызвать, было найдено в использовании «DOCTYPE» переключения. Согласно стандартам, любой (X) HTML документ должен иметь DOCTYPE который рассказывает всему миру, какой тип (X) HTML документа он использует.
Допустимые DTD
HTML 4.01 DTDs
- HTML 4.01 Strict — Не разрешает презентационной (оформительской) разметки, аргументируя тем, что этоим должен заниматься CSS.
- Transitional DTD позволяет некоторые устаревшие аттрибуты и элементы
- Если используются фреймы — должен быть использован frameset doctype
XHTML 1.0 DTDs
- XHTML Strict DTD самый строгий существующий DTD: устаревшие (см ниже) теги не поддерживаются, и код должен быть написан правильно
- XHTML Transitional DTD такой же как XHTML Strict DTD, но старые теги разрешены. Это НАИБОЛЕЕ ПОПУЛЯРНЫЙ в настоящий момент DTD.
- XHTML Frameset DTD единственный XHTML DTD который поддерживает фреймы.
XHTML 1.1 DTD
Это новый DTD, который имеет строгость как у XHTML 1.0 Strict, и основан на фреймворке и модулях описанных в Modularization of XHTML (не стал искать что это такое :).
Статистика использования различных DTD
Староватая (с 2004 по 2008 гг), конечно, но новой не нашел.
www.qindex.info/Q_get.php?g_clss=forum&g_prcss=thrd&g_tmplt=&g_brd=5&g_thrd=128
Получается что Более 50% сайтов работают в режиме quirk mode — то есть в режиме IE4!
Устаревшие тэги и аттрибуты
Устаревшие тэги в алфавитном порядке
- <applet> Используйте тег<object>.
- <basefont> используйте CSS.
<blockquote>используйте CSS.- <center>используйте CSS.
- <dir>используйте <ul>.
<em>используйте CSS.- <font>используйте CSS.
- <isindex>
- <listing> используйте <pre> или CSS.
- <menu>замените тегом<ul> или CSS.
- <nextid>
- <plaintext> используйте <pre> или <a href=’view-source:http://somesite.com’>Source code</a>.
- <s>используйте<del> или <ins>.
- <strike> используйте <del> или<ins>.
- <u>используйте CSS.
- <xmp> используйте <pre> и CSS стиль.
Устаревшие HTML / XHTML аттрибуты тегов. Все они могут быть заменены CSS стилями.
- align
- alink
- background
- bgcolor
- color
- hspace
- link
- size
- text
- type
- vlink
- vspace
Разница между HTML и XHTML (указаны правила для XHTML)
- Тэги должны быть написаны в нижнем регистре, вместо <IMG SRC=»resource/frankisboat.gif» BORDER=»0″ ALT=»boat»>, как это было в HTML, нужно писать: <img src=»resource/frankisboat.gif» border=»0″ alt=»boat» />
- Все теги должны закрываться, или с использованием тэга со слешем в паре, как параграф ( <p></p> ) например, или самозакрывающиеся тэги, как например ( <br /> ).
- Все теги должны быть правильно вложены друг в друга, без перекрытий
- Не должны использоваться устаревшие теги
- Все аттрибуты должны быть набраны в нижем регистре
- Все значение аттрибутов должны быть заключены в одинарные или двойные кавычки
- Все аттрибуты должны использоваться в длинной форме, а не в короткой: disabled=»disabled» в XHTML против DISABLED в HTML
- Структура должна быть отделена от контента. Например тег <p> — это часть контента (параграф) и вы не можете поместить в него например таблицу, потому что таблица это часть структуры (форматирования).
Совместимость и IE8
IE8 имеет четыре режима: IE 5.5 режим совместимости, IE 7 стандартный режим, IE в 8 стандартном режиме и IE 8 в режиме совместимости.
Выбор способа зависит от данных из различных источников: DOCTYPE, meta элементов, заголовков HTTP, периодически загружаемых данных от Microsoft (!), интрасети, настроек, сделанных пользователем, настроек сделанных администратором, наличия сайта в блеклисте microsoft и прочее!
Схема (черт ногу сломит) определения в каком режиме работать браузеру IE8
http://hsivonen.iki.fi/doctype/ie8-mode.pdf
Источники информации
http://hsivonen.iki.fi/doctype/ — подробная таблица выбора режима работы (все браузеры)
http://en.wikipedia.org/wiki/Doctype
http://www.htmlbook.ru/html/!doctype.html
http://www.webmascon.com/topics/coding/25a.asp
http://www.quirksmode.org/css/quirksmode.html — что такое Quirks mode
http://www.quirksmode.org/css/box.html — исправление box модели
http://htmlfixit.com/tutes/tutorial_XHTML_and_HTML_-_The_differences.shtml разница между HTML и XHTML
http://htmlfixit.com/tutes/tutorial_XHTML_and_HTML_Validation__Deprecated_tags_and_attributes.php устаревшие тэги и аттрибуты и чем их заменить
http://www.w3.org/TR/html401/appendix/changes.html точная информация о тегах, устаревших в HTML 4.01
upd: немного подправил ошибки
Элемент | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 5.0+ | 7.0+ | 1.0+ | 7.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
Существует несколько видов <!DOCTYPE>, они различаются в зависимости от версии языка, на которого ориентированы. В табл. 1. приведены основные типы документов с их описанием.
| DOCTYPE | Описание |
|---|---|
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> | Строгий синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | Переходный синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www.w3.org/TR/html4/frameset.dtd»> | В HTML-документе применяются фреймы. |
| HTML 5 | |
| <!DOCTYPE html> | Для всех документов. |
| XHTML 1.0 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | Строгий синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> | Переходный синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Frameset//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd»> | Документ написан на XHTML и содержит фреймы. |
| XHTML 1.1 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> | Разработчики XHTML 1.1 предполагают, что он постепенно вытеснит HTML. Никакого деления на виды это определение не имеет, синтаксис один и подчиняется четким правилам. |
Синтаксис
<!DOCTYPE [Элемент верхнего уровня] [Публичность] «[Регистрация]//[Организация]//[Тип] [Имя]//[Язык]» «[URL]»>
Параметры
Элемент верхнего уровня — указывает элемент верхнего уровня в документе, для HTML это тег <html>.
Публичность — объект является публичным (значение PUBLIC) или системным ресурсом (значение SYSTEM), например, таким как локальный файл. Для HTML/XHTML указывается значение PUBLIC.
Регистрация — сообщает, что разработчик DTD зарегистрирован в международной организации по стандартизации (International Organization for Standardization, ISO). Принимает одно из двух значений: плюс (+) — разработчик зарегистрирован в ISO и — (минус) — разработчик не зарегистрирован. Для W3C значение ставится «-».
Организация — уникальное название организации, разработавшей DTD. Официально HTML/XHTML публикует W3C, это название и пишется в <!DOCTYPE>.
Тип — тип описываемого документа. Для HTML/XHTML значение указывается DTD.
Имя — уникальное имя документа для описания DTD.
Язык — язык, на котором написан текст для описания объекта. Содержит две буквы, пишется в верхнем регистре. Для документа HTML/XHTML указывается английский язык (EN).
URL — адрес документа с DTD.
Закрывающий тег
Не требуется.
Пример 1. HTML 4.01
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>!DOCTYPE</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<p>Разум — это Будда, а прекращение умозрительного мышления — это путь.
Перестав мыслить понятиями и размышлять о путях существования и небытия,
о душе и плоти, о пассивном и активном и о других подобных вещах,
начинаешь осознавать, что разум — это Будда,
что Будда — это сущность разума,
и что разум подобен бесконечности.</p>
</body>
</html>Пример 2. HTML 5
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<title>!DOCTYPE</title>
<meta charset="utf-8">
</head>
<body>
<p>Разум — это Будда, а прекращение умозрительного мышления — это путь.
Перестав мыслить понятиями и размышлять о путях существования и небытия,
о душе и плоти, о пассивном и активном и о других подобных вещах,
начинаешь осознавать, что разум — это Будда,
что Будда — это сущность разума,
и что разум подобен бесконечности.</p>
</body>
</html>Браузеры
Internet Explorer до версии 6.0 требует, чтобы <!DOCTYPE> стоял обязательно в первой строке кода. В противном случае браузер переходит в режим совместимости (quirk mode).
Хотя значение URL является не обязательным, браузеры при его отсутствии могут перейти в режим совместимости, поэтому всегда указывайте полный путь к DTD-файлу, как показано в табл. 1.
| Справочник HTML
Тег <!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису.
Чтобы браузер знал, согласно какому стандарту отображать текущий HTML-документ необходимо в первой строке кода задавать <!DOCTYPE>.
Синтаксис
<!DOCTYPE [Элемент верхнего уровня] [Публичность] "[Регистрация]//[Организация]//[Тип] [Имя]//[Язык]" "[URL]">Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
Типы doctype, рекомендованные W3C
HTML 5
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
<!DOCTYPE html>
HTML 4.01 Strict (HTML 4.01 Строгий)
Этот тип DTD включает все элементы и атрибуты html, за исключением визуальных (оформительских) или не рекомендованных элементов (например, font). Использование фреймов запрещено.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional (HTML 4.01 Переходный)
Этот тип DTD включает все элементы и атрибуты html, включая визуальные (оформительские) и не рекомендованные элементы (например, font). Использование фреймов запрещено.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset (HTML 4.01 Фрейм)
То же самое, что и HTML 4.01 Transitional, но разрешает использование фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML 1.0 Strict (XHTML 1.0 Строгий)
Этот тип DTD включает все элементы и атрибуты html, за исключением визуальных (оформительских) или не рекомендованных элементов (например, font). Использование фреймов запрещено. Разметка должна быть написана, как хорошо оформленный XML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML 1.0 Transitional (XHTML 1.0 Переходный)
Этот тип DTD включает все элементы и атрибуты html, включая визуальные (оформительские) и не рекомендованные элементы (например, font). Использование фреймов запрещено. Разметка должна быть написана, как хорошо оформленный XML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML 1.0 Frameset (XHTML 1.0 Фрейм)
Аналогично XHTML 1.0 Transitional, но разрешает использование фреймов.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML 1.1
Аналогично XHTML 1.0 Strict, но разрешает вам добавлять дополнительные модули (например, чтобы осуществить поддержку восточно-азиатских языков).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Спецификация
Официальные спецификации для тега <!doctype>:
Тег Doctype — просто о важном
Только представьте: вы создаете страницу сайта, все делаете по правилам, однако ваш браузер некорректно отображает всю ту информацию, которую вы разместили на вашей странице. С чем это может быть связано?
Некорректное отображение данных, представленных на веб-странице, обуславливается в первую очередь тем, что браузер неправильно определяет тип документа, размещенного на странице – DTD.
В свою очередь это может быть вызвано только тем, что вы использовали неверный заголовок для кода. Для правильного определения типа DTD сегодня существует специальный тег под названием Doctype.
Не лишним будет упомянуть о том, что данный тег имеет достаточно долгую историю. Он был разработан в то время, когда создали Internet Explorer 5 для MacOS и столкнулись с определенными трудностями чтения некоторых страниц.
Дело в том, что новая (по тем временам) версия браузера превзошла все ожидания и просто перестала отображать старые страницы сайтов надлежащим образом. И поэтому, старые страницы, не имевшие в коде на тот момент данного тега, были оснащены Doctype, стоящим перед элементом html.
Как уже было сказано выше, данный тег вставляют в код любого веб-документа для правильного определения его типа. Указание типа документа требуется в первую очередь потому, что сегодня существует сразу несколько версий HTML документов, написанных на разных языках. В том числе существует и расширенная версия – XHTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Сегодня существует несколько вариантов данного тега, которые используется для разных версий веб-документов:
- Doctype HTML 4.01. Код с использованием данного тега выглядит следующим образом:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>.
В данном случае используется строгий html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>...</title> </head> <body> <p align="center"><font>...</font></p> </body> </html> «http://www.w3.org/TR/html4/strict.dtd»>.
- Переходные версии Doctype HTML 4.01.
- HTML5 Doctype выглядит таким образом . Этот тег подходит для любых документов.
Значение тега Doctype очень важно, так как именно он позволяет работать всем веб-страницам в соответствии с указанным стандартом.
В том случае, если вы будете использовать неполную версию тега, некорректно его вставите или же не будете использовать его в коде и вовсе, то ваш браузер автоматически перейдет в «загадочный» режим.
Отображение документа в данном случае будет происходить таким образом, будто вы вольно отступали от стандартов.
На сегодняшний день только браузер Opera старается отображать страницы таким образом, как если бы они соответствовали всем стандартам, независимо от того, был ли использован тег Doctype или же нет.
Однако, стоит отметить, что данный браузер пока не полностью поддерживает все стандарты W3C DOM, но работы над этим уже ведутся.
Если вы хотите получить и использовать правильный тег Doctype, то вы можете воспользоваться сервисом www.w3.org, что и делают сегодня большинство веб-мастеров.
Здесь вы можете взять DOCTYPE HTML PUBLIC, который потребуется для определения веб-документов типа HTML 4.01, а также Doctype HTML 5 и многие другие типы тегов, необходимые для создания страниц, соответствующих стандартам.
Пример использования тега для HTML 5, взятого с www.w3.org:
<!DOCTYPE html> <html> <head> <title>!DOCTYPE</title> <meta charset="utf-8"> </head> <body> <p>Text, text, text,text, text, text, text,</p> </body> </html>
Надеюсь, что данная статья оказалась для Вас полезной! Удачи!
!DOCTYPE. Стандарты HTML. Валидная верстка
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
<!DOCTYPE> указывает, в соответствии с каким стандартом HTML написана ваша Web-страница.
| DOCTYPE | Описание |
|---|---|
| HTML5 | |
| <!DOCTYPE html> | Для всех документов. |
| HTML 4.01 | |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> | Строгий синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | Переходный синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www.w3.org/TR/html4/frameset.dtd»> | В HTML-документе применяются фреймы. |
| XHTML 1.0 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | Строгий синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> | Переходный синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Frameset//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd»> | Документ написан на XHTML и содержит фреймы. |
| <!DOCTYPE html PUBLIC «-//WAPFORUM//DTD XHTML Mobile 1.0//EN» «http://www.wapforum.org/DTD/xhtml-mobile10.dtd»> | XHTML мобильного профиля, добавляет специфические элементы для мобильных телефонов. |
| XHTML 1.1 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> | Никакого деления на виды это определение не имеет, синтаксис один и подчиняется четким правилам. |
Итак, доктайпов существует несколько (строгие и переходные, для HTML и XHTML). Какой стандарт выбрать — вот в чем вопрос.
Стандарты HTML и XHTML
HTML — стандартный язык разметки Web-документов.
В HTML 4.01 и HTML5 внешний вид страницы отделен от ее содержания. Содержание и структура (заголовки, абзацы, ссылки) задаются в HTML. Оформление (выравнивание, шрифты, цвета) задаются CSS-стилями.
Например, тег <font> и атрибут align объявлены устаревшими.
XHTML — расширяемый язык разметки Web-документов, созданный на базе XML. Стандарт XHTML представляет собой перечень различий между HTML 4.01 и XHTML.
| Требования XHTML | Нельзя | Нужно |
|---|---|---|
| Все теги должны быть закрыты. | <br> | <br /> |
| Все теги, атрибуты и CSS-свойства должны быть набраны в нижнем регистре. | <IMG SRC=»» ALT=»» /> | <img src=»» alt=»» /> |
| Все значения атрибутов тегов должны быть заключены в кавычки. | <a href=http://htmlweb.ru> | <a href=»http://htmlweb.ru»> |
| Должна строго выполняться иерархия: первый тег закрывается последним. | <em><u>…</em></u> | <em><u>…</u></em> |
| Блочный тег не может быть вложен в строчный. (После блочного элемента дальнейший вывод на странице осуществляется с новой строки. Строчный элемент перевода строки не делает.) | <span><div>…</div></span> | <div><span>…</span></div> |
| Булевы атрибуты записываются в развёрнутой форме. | <option selected> | <option selected=»selected»> |
| У изображений обязательно должно быть указано описание | <img src=»Ba.gif» /> | <img src=»Ba.gif» alt=»Бах» /> |
Достоинства языка XHTML — не строгость синтаксиса, а возможность придумывать собственные теги.
Однако, 2 июля 2009 года Консорциум Всемирной паутины (W3C) сообщил о прекращении работ над XHTML 2.0, посчитав концепцию XHTML неверной. Группа программистов переключилась на работу над стандартом HTML5. И хотя стандарт HTML5 всё ещё не утверждён, на нём уже написано множество сайтов.
Кому интересно, когда же HTML5 будет закончен, могут ознакомиться с первоисточниками:
Официальная версия стандарта HTML5 находится по адресу: www.w3.org/TR/html5/
Определимся с выбором. Сделать его несложно: использовать XHTML-стандарт не стоит, если вы не собираетесь расширять язык HTML.
На !DOCTYPE, предназначенных для документов, использующих фреймы, останавливаться не будем: позавчерашний день.
Следующий вопрос: какой выбрать синтаксис — строгий или переходный?
Строгий и переходный синтаксис HTML 4.01
Переходные синтаксисы существуют для того, чтобы облегчить переход на новый стандарт. Они пропустят многое из того, что строгий синтаксис посчитает ошибками.
Понять, что тут к чему, проще на примере. Сначала зададим строгий синтаксис.
Строгий синтаксис
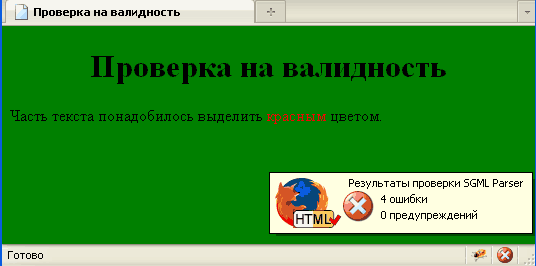
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Проверка на валидность</title> </head> <body bgcolor="green"> <h2 align="center">Проверка на валидность</h2> <p>Часть текста понадобилось выделить <font color="red">красным</font> цветом.</p> </body> </html>
Соответствие HTML-кода объявленному стандарту называют валидностью, а проверку на это соответствие — валидацией.
Чтобы отслеживать ошибки верстки, установим дополнение к FireFox Html Validator.
Откроем нашу страницу в браузере FireFox, наведем мышку на знак валидатора:

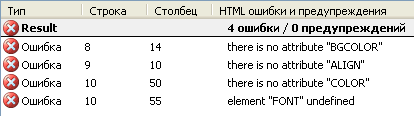
Двойной щелчок на знаке валидатора даст развернутый список ошибок:

Поменяем !DOCTYPE на переходный синтаксис:
Переходный синтаксис
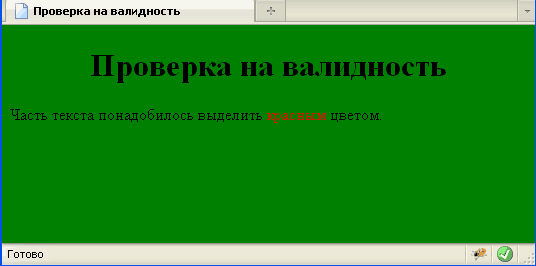
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Проверка на валидность</title> </head> <body bgcolor="green"> <h2 align="center">Проверка на валидность</h2> <p>Часть текста понадобилось выделить <font color="red">красным</font> цветом.</p> </body> </html>
Запускаем FireFox. Ошибок нет:

Вроде все прекрасно. Может, на этом и остановиться?
Мой совет: делать валидную верстку или в соответствии со строгим синтаксисом HTML 4.01, или сразу на HTML5. HTML надо использовать по его прямому назначению, а оформление оставить CSS. Кроме того, если у сайта валидная верстка, а он неправильно отображается в каком-либо браузере, то это однозначно проблема браузера. Новые версии браузера будут лучше соответствовать стандарту и не ошибаться в интерпретации валидного кода. Если же сложная верстка реализована невалидным способом, то нет гарантий, что новые версии браузеров не рассыпят ее на кусочки.
Не соблазняйтесь лояльностью переходного синтаксиса, только строгое соответствие стандартам!
Зачем нужна валидная верстка
Казалось бы, зачем мучиться? Ведь маленькие недочеты верстки браузеры часто исправляют автоматически, и сайт работает абсолютно нормально. Но эти мелкие, практические незаметные ошибки тем не менее замечают поисковые системы. Даже один отсутствующий тег </p> — это минус на оценке качества сайта.
Именно из-за способности поисковых систем замечать любые недочеты HТML-кода и рекомендуется соблюдать валидность верстки. Кроме того, проверяя код на валидность, можно обнаружить наряду с мелкими недочетами еще и серьезные ошибки, которые были не замечаны ранее.
Читать дальше: Мета теги
| HTML | WebReference
<!DOCTYPE> (от англ. document type — тип документа) предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
Существует несколько видов <!DOCTYPE>, они различаются в зависимости от версии языка, на которого ориентированы. В табл. 1. приведены основные типы документов с их описанием.
| DOCTYPE | Описание |
|---|---|
| HTML 4.01 | |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> | Строгий синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | Переходный синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www.w3.org/TR/html4/frameset.dtd»> | В HTML-документе применяются фреймы. |
| HTML 5 | |
| <!DOCTYPE html> | Для всех документов. |
| XHTML 1.0 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | Строгий синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> | Переходный синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Frameset//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd»> | Документ написан на XHTML и содержит фреймы. |
| XHTML 1.1 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> | Разработчики XHTML 1.1 предполагали, что он постепенно вытеснит HTML. Никакого деления на виды это определение не имеет, синтаксис один и подчиняется чётким правилам. |
Синтаксис
<!DOCTYPE [Элемент верхнего уровня] [Публичность] "[Регистрация]//[Организация]//[Тип] [Имя]//[Язык]" "[URL]">Закрывающий тег
Атрибуты
Элемент верхнего уровня — указывает элемент верхнего уровня в документе, для HTML это тег <html>.
Публичность — объект является публичным (значение PUBLIC) или системным ресурсом (значение SYSTEM), например, таким как локальный файл. Для HTML/XHTML указывается значение PUBLIC.
Регистрация — сообщает, что разработчик DTD зарегистрирован в международной организации по стандартизации (International Organization for Standardization, ISO). Принимает одно из двух значений: плюс (+) — разработчик зарегистрирован в ISO и — (минус) — разработчик не зарегистрирован. Для W3C значение ставится «-».
Организация — уникальное название организации, разработавшей DTD. Официально HTML/XHTML публикует W3C, это название и пишется в <!DOCTYPE>.
Тип — тип описываемого документа. Для HTML/XHTML значение указывается DTD.
Имя — уникальное имя документа для описания DTD.
Язык — язык, на котором написан текст для описания объекта. Содержит две буквы, пишется в верхнем регистре. Для документа HTML/XHTML указывается английский язык (EN).
URL — адрес документа с DTD.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>!DOCTYPE</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<p>Разум — это Будда, а прекращение умозрительного мышления — это путь.
Перестав мыслить понятиями и размышлять о путях существования и небытия,
о душе и плоти, о пассивном и активном и о других подобных вещах,
начинаешь осознавать, что разум — это Будда,
что Будда — это сущность разума,
и что разум подобен бесконечности.</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>!DOCTYPE</title>
<meta charset="utf-8">
</head>
<body>
<p>Разум — это Будда, а прекращение умозрительного мышления — это путь.
Перестав мыслить понятиями и размышлять о путях существования и небытия,
о душе и плоти, о пассивном и активном и о других подобных вещах,
начинаешь осознавать, что разум — это Будда,
что Будда — это сущность разума,
и что разум подобен бесконечности.</p>
</body>
</html>Примечание
Internet Explorer до версии 6.0 требует, чтобы <!DOCTYPE> стоял обязательно в первой строке кода. В противном случае браузер переходит в режим совместимости (quirk mode).
Хотя значение URL является не обязательным, некоторые браузеры при его отсутствии могут перейти в режим совместимости, поэтому для HTML4 указывайте полный путь к DTD-файлу, как показано в табл. 1.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич

Зачем он нужен и какой выбрать?

Доброго времени суток. Меня зовут Михаил.
Специализируюсь на создании сайтов и их настройке. Разрабатываю современные сайты, учитывая каждое пожелание заказчика уже более 7 лет. Завершены сотни проектов.
Если Вам необходимо создать сайт, настроить его, или получить другую помощь в этой области, то смело выбирайте услугу или свяжитесь со мной. Всегда рад Вам помочь и готов ответить на Ваши вопросы.
Здравствуйте, уважаемые друзья, блога sdelaemblog. Сегодня приступим к изучению html и css. Данную тему я постараюсь раскрыть максимально понятно, для любого читателя. И не имеет значения: знакомы вы с этой темой или только имеете желание изучить код, который довольно широко используется в сайтостроении. И чтобы затронуть, как можно больше примеров применения и использования кода, я планирую написать весьма внушительный список статей, посвященных созданию сайта, без использования, каких либо cms, или же комбинируя html-странички с движками dle и wordpress. Разбирать вопросы мы будем по мере их поступления, а не в традиционном стиле, сначала теория, а потом практика. Я сразу покажу все на практике, подкрепляя все теорией.
Но начнем, конечно же, сначала. То есть с того, что такое html? И другого немаловажного вопроса: «Зачем нужен doctype и какой выбрать?» Собственно, это и тема, сегодняшнего поста.

Что такое html?
Html — это аббревиатура языка разметки гипертекста: «HyperText Markup Language», которая определяет расположение элементов на веб-странице и их оформление. Данный язык никак не ограничивает вебмастера, в его фантазии и позволяет создавать практически любую структуру и оформление страницы. Вообщем, если вы решили посвятить себя созданию сайтов, вы должны обязательно знать html-код. Сложного в нем ничего нет, и я надеюсь, что по итогам цикла статей, вы в этом убедитесь.
Значение тега doctype: Зачем он нужен и какой выбрать?
Любой код веб-сайта начинается с определения типа документа (DTD — document type definition(описание типа документа)) браузерами, для корректного отображения сайта на экранах наших мониторов. А чтобы помочь браузеру определиться, необходимо указать тип документа, который используется на сайте. Для этого, существует тег <DOCTYPE>. Для чего нужно указывать тип документа? Нужно это, потому что html существует в нескольких версиях языка. И кроме того, существует расширенный язык разметки (XHTML — Extensible Hypertext Markup Language), который отличается от html синтаксисом. И если этого не делать, веб-браузер может «запутаться» и не корректно отобразить нашу страницу. Поэтому, мы рассмотрим какие бывают типы документа. Ниже, я предложу табличку с разновидностями основных типов документов — <DOCTYPE>:
| DOCTYPE | Описание |
| HTML 4.01 | |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> | Строгий синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | Переходный синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www.w3.org/TR/html4/frameset.dtd»> | HTML-документ, с применением фреймов. |
| HTML 5 | |
| <!DOCTYPE html> | Для всех документов. |
| XHTML 1.0 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | Строгий синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> | Переходный синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Frameset//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd»> | XHTML-документ, с применением фреймов. |
| XHTML 1.1 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> | Такой же, как и строгий синтаксис XHTML, но допускается добавление модулей. |
Теперь, попробуем разобрать по кусочками, что же содержит DOCTYPE.
html — указывает элемент верхнего уровня, то есть самую основу кода. Для HTML, это тег <html>.
PUBLIC — определяет публичность документа. Данный тип документа является публичным.
«-» — указывает, зарегистрирован или нет разработчик типа документа в международной организации по стандартизации (International Organization for Standardization, ISO). Имеет два значения: минус или плюс. Минус — не зарегистрирован. Плюс — зарегистрирован. Но для W3C, указывается «-»
W3C — организация разработавшая DTD.
DTD — тип документа. Для HTML и XHTML указывается DTD.
HTML 4.01 Transitional (как пример) — имя документа, его версия и синтаксис, который он использует.
EN — язык на котором написан документ. И естественно, HTML и XHTML используют английский язык.
http://www.w3.org/TR/html4/loose.dtd — адрес документа с описанием документа (DTD).
Вот столько информации несет в себе самая первая строка HTML или XHTML кода. Но все же могут возникнуть проблемы с определением насколько соответствует наш документ выбранному синтаксису или нет. Для этого, существует валидатор разметки, который поможет нам определить на сколько валиден (правильный) наш код. Валидатор предоставляется той же организацией. которая является официальным разработчиком DTD. Находится он на сайте http://validator.w3.org/.
Итак, нам остается только определиться с выбором. И выбрать <DOCTYPE> для нашего документа. Здесь каждый должен выбирать сам отталкиваясь от той информации, которую мы сегодня изучили. Вот такой получился вступительный, теоретический пост. А дальше нас создание своего html-документа, а возможно и целого сайта на html, без использования каких-либо CMS, для администрирования.
На этом у меня все. Надеюсь, данный пост будет полезен И поможет разобраться в вопросе, о DOCTYPE.
Удачи!

