Что такое атрибут alt, где и как он используется
Атрибут alt
14 февраля, 2023 04:32 ппadminГрафическое изображение – это часть контента, расположенного на странице сайта. Поэтому важно сделать его не только уникальным, но и оптимизированным. В этих целях для каждой картинки указываются атрибуты title и alt, которые очень влияют на степень их оптимизации.
Атрибут Альт
Альт (alt) — атрибут тега <img> HTML верстки, который используется для указания «альтернативного текста» (описания графических изображений, размещенных на сайте), который отображается на месте картинки в том случае, если загрузка изображения блокируется браузером или отключается самим пользователем. Также картинка может быть недоступной по другим причинам. Если «альтернативный текст» прописан, пользователь увидит, какую приблизительно информацию содержит незагруженная картинка. В некоторых браузерах более ранних версий атрибут alt используется для отображения описания содержимого изображения при наведении курсора мыши на картинку, тогда как в более поздних версиях для этого используется атрибут title.
Роль атрибута альт в SEO-продвижении
Поисковики могут проиндексировать графические элементы на веб-ресурсах без атрибута альт. На ранжирование результатов выдачи поисковиков альт не имеет большого влияния. Но от атрибута альт зависит ранжирование самой картинки, что очень важно, если поиск осуществляется по изображениям. Поэтому специалисты рекомендуют использовать в альтернативном тексте ключевые слова, представляющие собой семантическое ядро сайта. Указание альтернативного текста и грамотное использование ключевых слов в нем может сильно повлиять на ранжирование изображения.
Пример использования атрибута: <img src=”http://лучший_сайт.ru/photo.jpg” alt=”Альтернативный текст-описание” title=”Описание вашего изображения”/>.
Важность атрибутов alt и title
Чтобы сделать продвижение графических изображений и, соответственно, страницы сайта более эффективным, необходимо использовать альт совместно с title. Указание ключевых слов в альтернативном тексте и описании title позволит увеличить их общее количество на странице.
Применяя эти атрибуты, можно сделать страницу более привлекательной для посетителей. Утверждают, что правильно оформленные изображения могут повысить посещаемость сайта на 10%. Сегодня становятся популярными мультимедийные запросы, например, «идеи обустройство детской площадки фото», что стоит учитывать при оптимизации картинок.
Отличия в оформлении
Следует отметить, что описания alt и title должны несколько отличаться, хотя некоторые специалисты советуют делать их идентичными. Здесь важно соблюдать некоторые правила оформления, поскольку альт и тайтл все же имеют разное предназначение. В описании альт лучше указывать 2-3 слова, тогда как в тайтл информацию можно предоставить в более развернутом виде. Помещать в альт расширенную информацию не стоит, поскольку она будет сильно отвлекать пользователя от прочтения контента.
Что такое Alt тег? Оптимизируем изображения для поиска по картинкам
Если вы похожи на большинство интернет-фанатов, то в прошлом вы выполняли поиск картинок Google бесчисленное количество раз. Но знаете ли вы, как Google сопоставляет изображения с ключевыми словами?
Но знаете ли вы, как Google сопоставляет изображения с ключевыми словами?
Один из способов сделать это — с помощью альтернативного текста.
Если вы не знакомы с альтернативным текстом, вы ограничиваете охват поиском картинок Google. На самом деле вы ограничиваете свой охват и при стандартном поиске Google.
В этом руководстве мы расскажем про тег Alt, и объясним, что это такое и как его использовать для seo продвижения сайта.
Что такое альтернативный текст (тег Alt)?
Что вы узнаете:
- Определение альтернативного текста
- Как выглядит альтернативный текст
- Какими еще способами это хорошо для
- Как добавить альтернативный текст
- Использование WordPress для добавления альтернативных тегов
- Как оптимизировать ваш альтернативный текст
Alt тег определение
Прежде чем мы озвучим понятие «альтернативный текст», нам нужно совершить путешествие по переулку памяти. Давайте вернемся к «старым временам» веб-браузеров.
Еще в конце 1990-х и начале 2000-х многие люди любили загружать сайты без изображений. Это потому, что они использовали медленные соединения и не хотели ждать загрузки изображений перед просмотром остальной части страницы.
Это имело смысл, но веб-браузерам нужно что-то отображать вместо изображений. Вот почему альтернативный текст был создан.
Альтернативный текст — это атрибут изображения, который браузеры показывают людям, когда они не видят изображения. Поэтому, если кто-то загрузит веб-страницу без изображения с изображением котенка, он может увидеть вместо изображения слово «котенок», потому что это то, что веб-разработчик вставил в альтернативный текст.
Перенесемся в настоящее время. Мы больше не беспокоимся о времени загрузки изображения, не так ли?
Но Google по-прежнему использует альтернативный текст, чтобы понять содержание изображения. Это один из способов, с помощью которого Google сопоставляет ключевые слова в поиске изображения с результатами, которые он показывает.
Как это выглядит
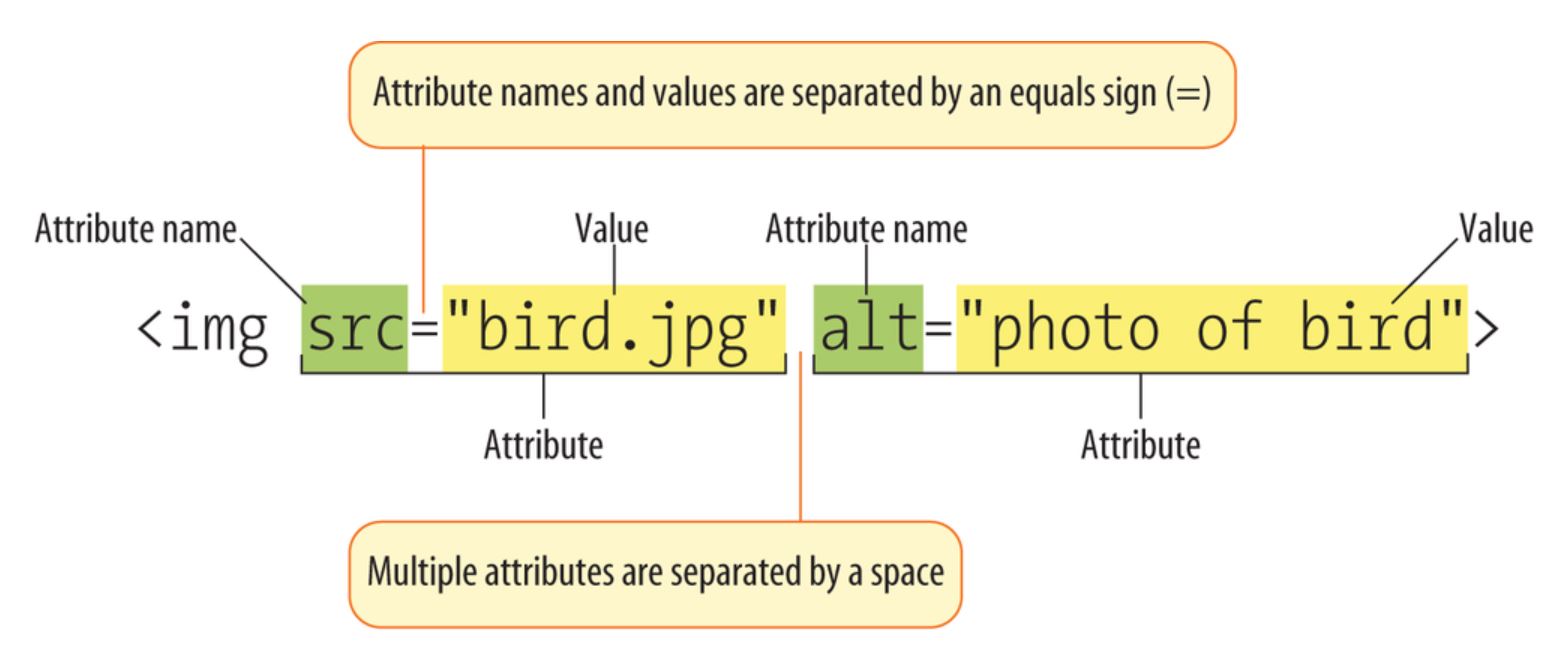
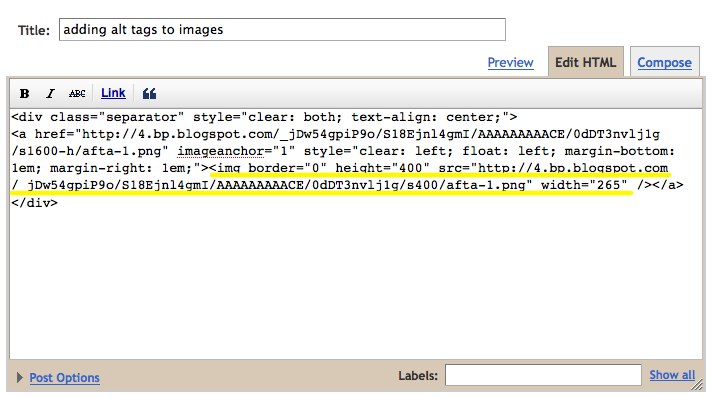
Альтернативный текст в HTML. Вот как это выглядит:
<img src = ”/ img / image-of-kitty.png” alt = ”Котенок, играющий с игрушечной мышью.” />
Это довольно стандартный тег изображения. Веб-браузер покажет изображение по относительному URL-адресу https://www.site.ru/img/image-of-kitty.png, потому что это указано в атрибуте src.
Атрибут alt указывает альтернативный текст. В старые времена это показывал браузер, загружающий веб-страницу без изображений.
Пример написания альтернативного текста
Пример заполнения тега alt в картинке
Хороший alt тег: Девушка на эскалаторе
Более подходящий alt тег: девушка, идущая по эскалатору
Лучший alt тег: девушка в короткой юбке поднимается вверх по эскалатору
Сегодня Google и другие поисковые системы будут оценивать содержимое этого атрибута и использовать его для привязки ключевых слов к изображению.
Не только для поиска изображений
Возможно, вы читаете это и думаете про себя: «Ну, я мало занимаюсь поиском изображений. Мне, вероятно, не нужно знать о тегах alt ».
Мне, вероятно, не нужно знать о тегах alt ».
Прежде всего, вы не должны сбрасывать со счетов поиск изображений. Люди могут найти ваш сайт и узнать о вашем бренде при поиске изображений.
Черт возьми, вы можете даже найти несколько пожизненных клиентов с помощью поиска картинок.
Так что это хорошая идея — оптимизировать ваш сайт для поиска изображений так же, как вы оптимизируете его для обычного текстового поиска.
Но это еще не все. Иногда Google показывает совпадения изображений в стандартных результатах.
Зайдите в Google прямо сейчас и поищите «дизайн шаблона электронной почты».
По этому запросу есть кое-что интересное — блок «Картинки по запросу…»
Элемент Картинки по запросу в выдаче Google
Что они делают с «нормальными» результатами поиска? Google определил, что они релевантны, основываясь на ключевом слове.
Другими словами, вы получаете результаты изображения с этим запросом, хотите вы этого или нет.
Вопрос: не было бы замечательно, если бы некоторые изображения на вашем сайте попали в самый верх страницы результатов поиска? Конечно, это круто.
Чтобы это произошло, вы должны попрактиковаться в оптимизации изображений. А чтобы попрактиковаться в оптимизации изображений, вам нужно начать добавлять альтернативный текст.
Добавление альтернативного текста
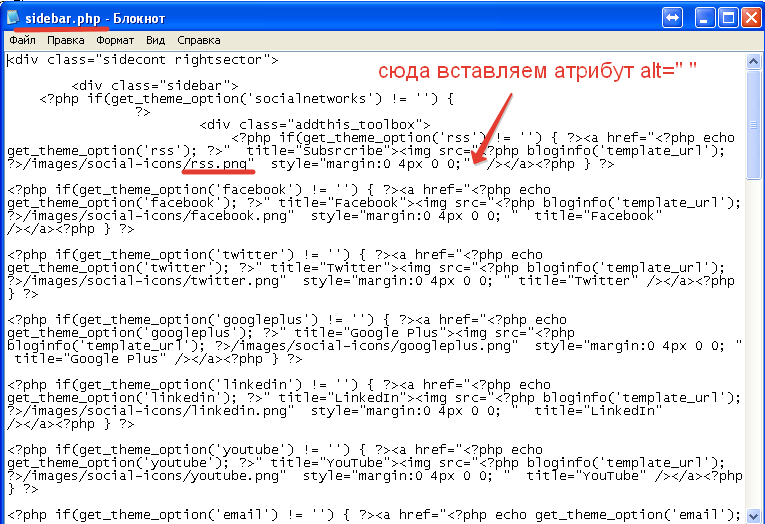
Как мы уже видели, атрибут alt является частью HTML-тега <img>. Это означает, что все, что вам нужно сделать, это добавить alt = ”…” в тег, и все готово.
Это может показаться утомительным. Это особенно актуально, если вы не являетесь веб-разработчиком, и вы не хотите пачкать руки в HTML-коде.
К счастью, есть способ добавить альтернативный текст без редактирования HTML.
WordPress на помощь
Возможно, вы используете WordPress в качестве системы управления контентом (CMS). Если это так, добавление альтернативного текста совсем несложно.
К этому моменту вы уже должны знать, как загружать изображения в WordPress. Вы можете добавить свой альтернативный текст во время загрузки или позже.
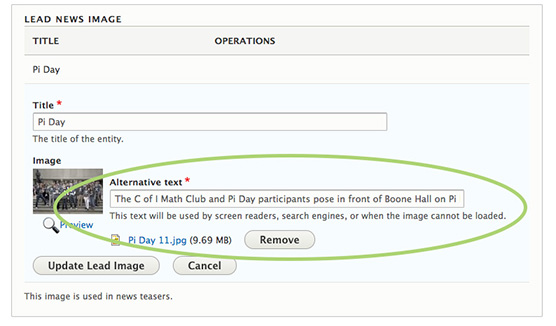
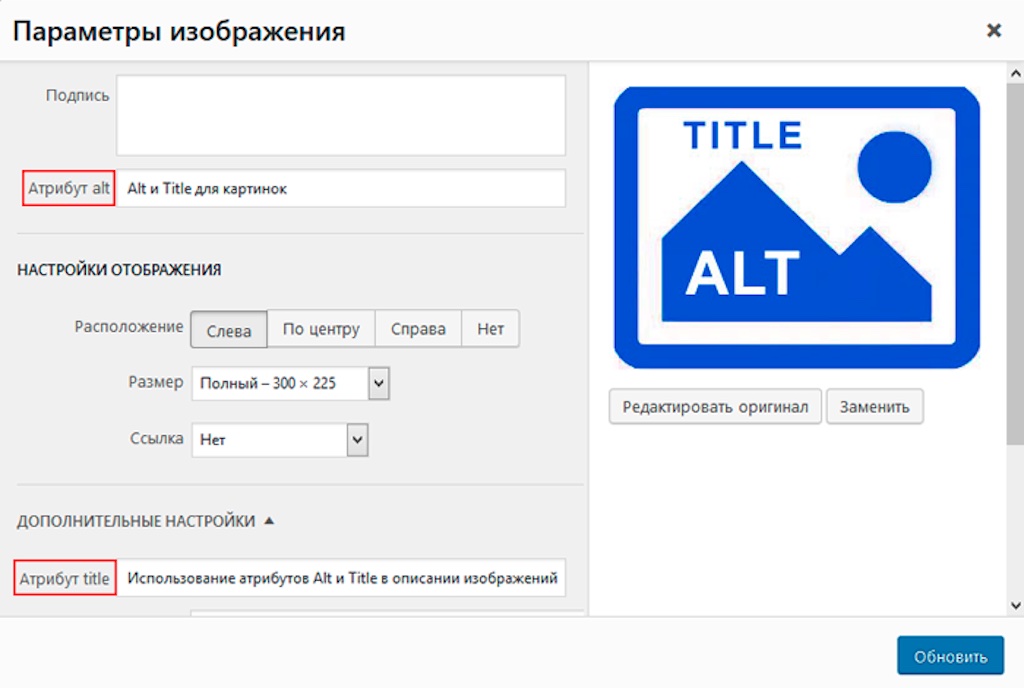
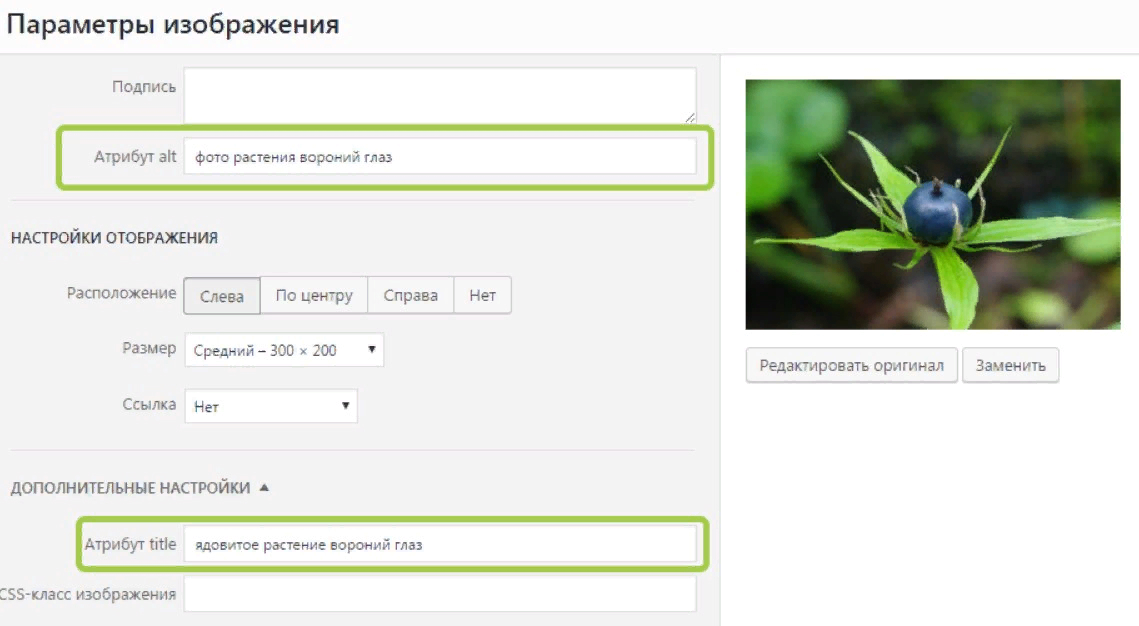
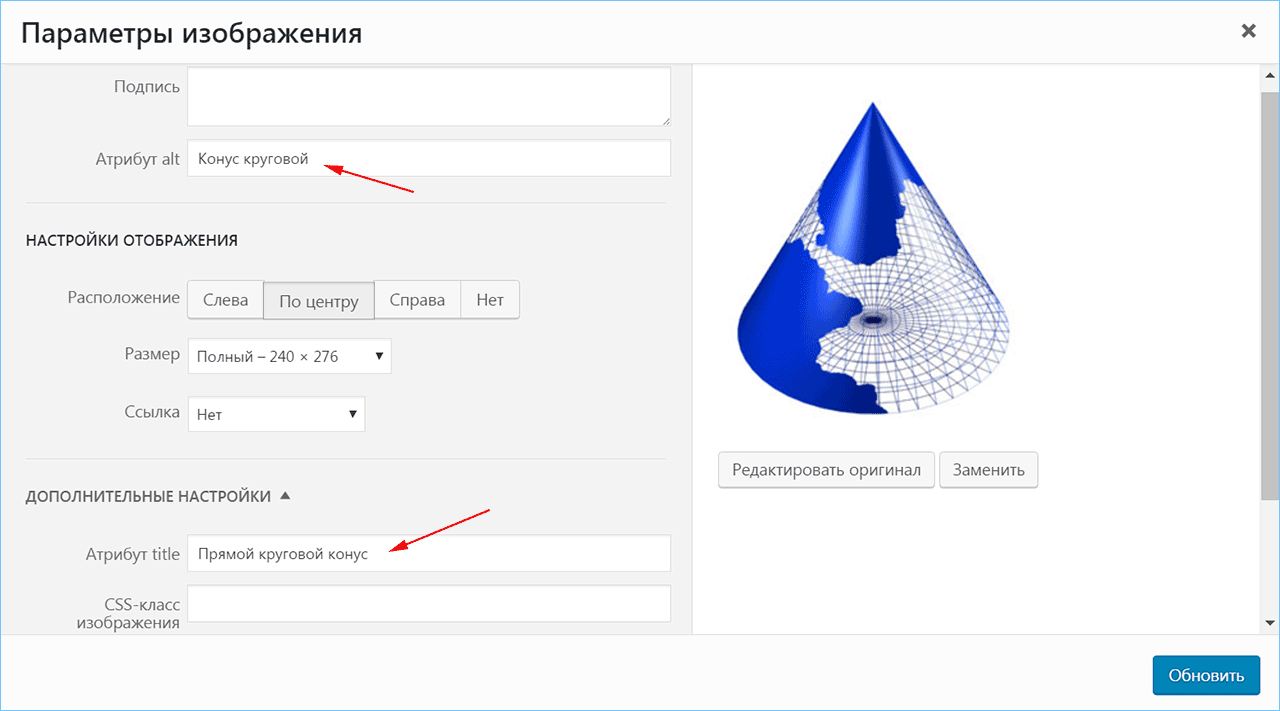
Легко добавить альтернативный текст, когда вы загружаете изображения непосредственно в контент. Это потому, что на правой боковой панели отображаются все атрибуты изображения, которые вы можете указать, такие как заголовок, заголовок и альтернативный текст.
Это потому, что на правой боковой панели отображаются все атрибуты изображения, которые вы можете указать, такие как заголовок, заголовок и альтернативный текст.
Просто введите предпочитаемый вами альтернативный текст в поле перед выходом из загрузки изображения.
Если вы уже загрузили изображение, вы все равно можете добавить к нему альтернативный текст. Посетите Медиатеку, найдите нужное изображение и щелкните по нему левой кнопкой мыши. Еще раз, вы увидите атрибуты, которые вы можете указать, справа. Одним из таких атрибутов является alt-text.
Это все, что вам нужно сделать. И это намного проще, чем редактировать HTML.
Оптимизация Alt-тегов
Теперь, когда вы знаете, как добавить альтернативный текст, возникает вопрос: какой текст вы должны вставить туда?
Для начала применяются стандартные правила. Не пытайтесь заполнить ваши alt-теги различными ключевыми словами. Это не принесет вам пользы с поисковыми системами.
Это не значит, что вы не должны указывать ключевые слова в теге alt. На самом деле, вы должны включить туда значимые ключевые слова.
На самом деле, вы должны включить туда значимые ключевые слова.
Просто не действуйте как спамер
Имейте в виду: вы можете включить полные предложения в свой альтернативный текст. В этом нет ничего плохого.
Полное предложение может быть лучшим способом описать содержание изображения. Это также хорошая стратегия, если вы ориентируетесь на людей, которые используют длинные ключевые слова в поиске.
Теперь более конкретно. Если у вас есть фотография, на которой Кейн бросает пас, не добавляйте «пас в хоккее» в альтернативный текст.
Вместо этого поместите что-то вроде «Хоккеист Кейн бросает пас в одно касание в полуфинале Кубка Стэнли 2020». Такой контент дает поисковым системам гораздо больше возможностей для работы.
Не забудьте также включить контекст. Это особенно важно, если вы хотите, чтобы люди открывали ваш блог с помощью поиска картинок Google.
Например, если у вас есть фотография Сергея Мухина, отвечающего на вопрос в разделе «Вопросы и ответы по SEO», не добавляйте текст «Человек отвечает на вопросы аудитории».
Вместо этого дайте этому контекст. «Генеральный директор ООО Вайдбиз Сергей Мухин отвечает на вопрос о SEO у аудитории» — это гораздо лучший вариант.
Почему? Потому что статья с этой картинкой, вероятно, о SEO. Если вы хотите, чтобы люди нашли эту статью с помощью поиска картинок, сообщите поисковым системам, что SEO имеет отношение к картине.
Напоследок
Если вы серьезно относитесь к SEO, вы должны использовать альтернативные теги. Они расскажут поисковым системам о характере изображений, которые вы включаете в свой контент.
К счастью, WordPress позволяет легко добавлять альтернативный текст к изображениям. Вам даже не нужно знать HTML.
Что такое альтернативный текст? | Mailchimp
Письменная копия, используемая в HTML-коде для описания внешнего вида или назначения изображения или другого визуального элемента на веб-странице.
Также известные как альтернативный текст, альтернативные теги, альтернативные атрибуты или альтернативные описания, альтернативные теги считываются программами чтения с экрана для улучшения доступности веб-сайта или отображаются, когда изображение не загружается. Альтернативный текст изображения используется, чтобы помочь поисковым системам понять содержание веб-страницы.
Альтернативный текст изображения используется, чтобы помочь поисковым системам понять содержание веб-страницы.
Ваш веб-сайт имеет решающее значение для успеха вашего бизнеса. Вы используете его для всего: от привлечения потенциальных клиентов с помощью рекламных кампаний до повышения узнаваемости бренда о ваших продуктах и услугах. На каждом бизнес-сайте есть изображения, и оптимизация ваших изображений может помочь вам увеличить видимость и трафик в Интернете.
Каждый раз, когда на вашем веб-сайте используются изображения для поддержки или дополнения остальной части страницы, вы должны использовать замещающий текст. Кроме того, на многих страницах результатов поисковых систем отображаются изображения, поэтому крайне важно создать хороший замещающий текст, который поможет поисковым роботам понять ваш контент.
Хороший альтернативный текст может повысить видимость веб-сайта с помощью SEO и сделать его более доступным для пользователей программ чтения с экрана, что позволит им перемещаться по вашему веб-сайту и стать ценными клиентами.
Однако оптимизация замещающего текста может помочь вам улучшить взаимодействие с пользователем для всех, а не только для пользователей программ чтения с экрана. Поскольку они отображаются на изображениях, которые не загружаются, знание содержания изображений может помочь пользователям лучше понять ваш веб-сайт и его содержимое. Но что такое замещающий текст и как написать хороший замещающий текст, который поможет вам лучше ранжироваться в поисковых системах и улучшить доступность вашего сайта?
Что такое альтернативный текст?
Изображения в блогах и на страницах веб-сайтов отображаются не всегда, и не все могут их увидеть, в том числе поисковые роботы.
Проще говоря, альтернативный текст описывает изображение на веб-странице и предоставляет сканерам поисковых систем контекст, который помогает ранжировать ваши страницы.
Тег изображения в HTML предоставит вам место, где вы можете максимально описательно описать изображение, например фотографию, инфографику или другой визуальный элемент на вашем веб-сайте.
Например, они не знают, что логотип вашей компании является логотипом вашей компании, даже если он появляется на нескольких страницах вашего сайта. Поэтому вы должны предоставить поисковым системам замещающий текст, который может помочь поисковым системам понять содержание и назначение изображений на странице.
Существует несколько способов добавления замещающего текста к изображениям на веб-сайте, в том числе с помощью HTML-атрибута img alt в коде веб-сайта. Однако не беспокойтесь, если вы не разработчик веб-сайтов; большинство конструкторов веб-сайтов и инструментов CMS позволяют легко создавать и публиковать замещающие тексты с панели управления или с самой страницы веб-сайта.
Почему альтернативный текст важен?
Создание эффективного альтернативного текста должно быть в каждом контрольном списке SEO, потому что оно предоставляет пользователям и поисковым системам ценный контекст. Добавление альтернативного текста к вашим изображениям может показаться неважным дополнительным шагом при создании веб-сайта.
Тем не менее, это очень важно, потому что это может помочь вам повысить свой рейтинг и улучшить взаимодействие с пользователем. Если все сделано правильно, замещающий текст может улучшить вашу поисковую оптимизацию и позволить вам добавлять естественные ключевые слова на веб-страницы, что еще больше поможет поисковым системам, таким как Google, понять содержание вашего веб-сайта.
Каждое информационное и недекоративное изображение должно иметь замещающий текст, потому что это может помочь поисковым системам понять содержание и контекст страницы вашего веб-сайта, но зачем вам ее оптимизировать?
Доступность
Альтернативный текст изображения улучшает доступность в Интернете, чтобы сделать изображения и другие визуальные ресурсы более доступными для людей с ограниченными возможностями. Программа чтения с экрана может читать ваш замещающий текст, чтобы помочь посетителям веб-сайта понять содержимое вашей страницы и упростить навигацию по сайту.
Пользовательский опыт
Пользовательский опыт имеет решающее значение для всех веб-сайтов. Альтернативный текст не только улучшает взаимодействие с пользователем для людей с ограниченными возможностями, но и может помочь всем пользователям лучше понять содержание ваших страниц, особенно когда они не могут видеть ваши изображения. Если у посетителя низкая пропускная способность и изображения на вашем сайте не загружаются, они все равно смогут прочитать замещающий текст, чтобы помочь им понять изображение, которое они не видят.
SEO
Если вы хотите, чтобы ваш веб-сайт занимал высокие позиции в поисковых системах, таких как Google, вы должны инвестировать в SEO. Конечно, многие аспекты SEO, в том числе на странице, вне страницы и технические, имеют преимущества, которые могут помочь посетителям найти вас в Интернете. Альтернативный текст — это лишь один из аспектов оптимизации изображений, который может повысить рейтинг, помогая поисковым системам понять, о чем страницы вашего сайта.
Как замещающий текст влияет на SEO-стратегию?
Решающее значение для вашего веб-сайта и его успеха имеет поисковая оптимизация на странице, которая состоит из ключевых слов, текста веб-сайта, изображений и метатегов. Оптимизация изображений путем добавления альтернативного текста на ваш веб-сайт может улучшить взаимодействие с пользователем и повысить глобальную и локальную поисковую оптимизацию.
Сканеры поисковых систем не могут читать изображения и не понимают контекста, но могут читать HTML. Поэтому вы должны убедиться, что ваши изображения оптимизированы, чтобы помочь поисковым системам понять и ранжировать их в Интернете.
Подумайте вот о чем: вы ищете в Google слово «пример инфографики». При поиске изображений вы, скорее всего, увидите изображения инфографики или шаблоны инфографики. Эти изображения имеют замещающий текст, который помогает Google ранжировать их, чтобы обеспечить пользователям хороший опыт, предоставляя им результаты, соответствующие их поиску.
Проще говоря, изображения с соответствующим альтернативным текстом лучше ранжируются в поисковых системах. Без него поисковые системы не смогут правильно понять содержание изображений или веб-страницы, на которой они находятся. Когда ваши фотографии становятся результатами поиска с гиперссылками, они могут отображаться в виде изображений в Google Images или в виде пакетов изображений, тип результатов, отображаемых на страницах результатов поисковой системы (SERP).
Внедрение лучших практик альтернативного текста может увеличить трафик веб-сайта, когда ваши изображения лучше ранжируются, особенно если трафик поиска изображений является частью вашей всеобъемлющей стратегии SEO.
Тем не менее, замещающий текст — не единственный способ оптимизации изображений, но один из самых важных. Помимо добавления замещающего текста, вы должны учитывать такие вещи, как размер изображения для скорости страницы, настройка имен файлов изображений и выбор правильного формата изображения для улучшения взаимодействия с пользователем.
Как использовать SEO в замещающем тексте изображения
Поскольку одним из наиболее значительных преимуществ использования замещающего текста для оптимизации изображения является повышение вашей видимости в Интернете с помощью SEO, вы можете сделать несколько вещей, чтобы повысить шансы на ранжирование ваших изображений.
Альтернативный текст должен быть конкретным, чтобы помочь поисковым системам понять изображение и его назначение на страницах вашего сайта. Вот несколько способов использовать SEO в альтернативном тексте изображения:
Включить ключевые слова
Прежде чем вы сможете начать создавать замещающий текст, вы должны провести исследование ключевых слов. К счастью, если вы инвестируете в SEO, вы уже провели исследование ключевых слов, необходимое для повышения рейтинга каждой страницы в поисковых системах.
Оптимизация ваших изображений с помощью релевантных ключевых слов может помочь вам повысить рейтинг в поисковых системах, но вы должны использовать ключевые слова в своем альтернативном тексте, когда это имеет смысл.
Конечно, ваше ключевое слово не должно быть единственной частью вашего альтернативного текста, потому что вы должны как можно лучше описать изображение. Тем не менее, использование правильного ключевого слова, особенно того, на которое вы уже ориентируетесь на странице, дает вам еще одну возможность сообщить поисковым системам о содержании вашей страницы.
Избегайте наполнения ключевыми словами
Хотя мы только что обсудили важность использования ключевых слов в альтернативном тексте, вы должны делать это только тогда, когда это имеет смысл, и по возможности избегать наполнения ключевыми словами.
Например, если у вас есть инфографика, показывающая посетителям, сколько воды нужно пить в зависимости от их веса, и вы настраиваете таргетинг на ключевое слово «сколько воды пить», ваш альтернативный текст может выглядеть примерно так: «диаграмма, показывающая, сколько воды нужно пить в зависимости от веса».
Конечно, вы, скорее всего, настроите таргетинг на несколько ключевых слов на одной странице. Вы должны использовать ключевые слова только тогда, когда они имеют смысл, как в нашем примере; не объединяйте несколько ключевых слов для одного альтернативного текста, особенно если он не предоставляет пользователям или поисковым системам никакого контекста.
Вы должны использовать ключевые слова только тогда, когда они имеют смысл, как в нашем примере; не объединяйте несколько ключевых слов для одного альтернативного текста, особенно если он не предоставляет пользователям или поисковым системам никакого контекста.
Добавить контекст
Помните, что одна из основных целей альтернативного текста — предоставить поисковым системам и пользователям контекст, который поможет им понять содержание страницы. Поэтому контекст замещающего текста должен относиться к странице в целом.
Если у вас есть блог о здоровье зубов собак, ваш альтернативный текст должен использоваться, чтобы помочь пользователям понять страницу. Таким образом, ваш альтернативный текст для изображения собаки у ветеринара может быть «Золотистый ретривер на осмотре у стоматолога» или «Собаку взвешивают в кабинете ветеринара», в зависимости от темы страницы. В этом примере статья может быть о здоровье полости рта собаки, весе или ветеринарных осмотрах.
Поисковые системы будут использовать ваш замещающий текст, чтобы определить, о чем остальная часть страницы, поэтому крайне важно убедиться, что вы предоставили им контекст. В приведенном выше примере альтернативного текста «собака у ветеринара», вероятно, будет недостаточно, чтобы помочь поисковым системам определить, посвящена ли страница определенной теме здоровья собак.
В приведенном выше примере альтернативного текста «собака у ветеринара», вероятно, будет недостаточно, чтобы помочь поисковым системам определить, посвящена ли страница определенной теме здоровья собак.
Покороче
Замещающий текст должен содержать не более 125 символов, так как программы чтения с экрана обрезают его примерно через 125 символов. Однако не все скринридеры делают это, и соблюдение этого правила больше не имеет решающего значения.
Тем не менее, желательно, чтобы замещающий текст был как можно короче, но при этом предоставлял достаточно контекста и информации, чтобы помочь пользователям и поисковым системам понять содержание изображения и страницы в целом.
Как написать хороший альтернативный текст
Хороший альтернативный текст имеет решающее значение, но вам не нужно нанимать профессионала; любой может научиться писать хороший альтернативный текст, который помогает изображениям и веб-страницам ранжироваться в поисковых системах. Вот несколько советов, которые помогут вам лучше написать замещающий текст:
Вот несколько советов, которые помогут вам лучше написать замещающий текст:
Использовать текст с картинки
Использование текста из изображений может помочь вам создать лучший замещающий текст. Помните, что поисковые системы и пользователи с нарушениями зрения не могут прочитать слова на изображении. Если на самом изображении есть слова, их следует повторить в альтернативном тексте. Использование текста с изображений — это быстрый и простой способ помочь вам начать писать замещающий текст, потому что вы уже знаете слова, которые можно использовать для создания контекста.
Будьте конкретны
Конкретизация может помочь вам описать изображение для поисковых систем и пользователей, помогая им понять контекст самого изображения и всей веб-страницы. Как мы уже говорили, контекст имеет решающее значение. Предоставление поисковым системам конкретных описаний может предоставить необходимый контекст и информацию, чтобы помочь вашим страницам и изображениям занять более высокое место в поисковой выдаче.
Кроме того, максимальное описательное описание может помочь предоставить подробные пояснения к изображениям для пользователей, которые их не видят.
Избегайте замещающего текста для декоративных изображений
Пустой атрибут alt не всегда вреден для SEO или доступности.
Иногда мы используем изображения, чтобы разбить текст или улучшить внешний вид веб-страниц, но они не служат никакой реальной цели, кроме дизайна веб-сайта. В этих случаях альтернативные тексты не нужны.
Вместо этого сосредоточьтесь на предоставлении альтернативного текста только для изображений, передающих информацию, таких как инфографика или стоковые фотографии, если они могут помочь вам предоставить контекст для поисковых систем и пользователей.
Чисто декоративные изображения, такие как фирменная графика и изображения, используемые для улучшения внешнего вида веб-сайта, не представляют реальной ценности для программ чтения с экрана или поисковых систем.
Эти элементы сделают ваш сайт более привлекательным. Однако, поскольку они не имеют контекстуального значения, которое могло бы помочь поисковым системам понять содержимое вашей страницы, нет причин создавать для них замещающий текст. Вместо этого эти изображения должны быть включены в ваш код или загружены как изображения.
Когда вы не добавляете замещающий текст для определенного изображения, программы чтения с экрана пропускают его, поэтому важно оценить содержимое ваших страниц, чтобы определить, что является необходимым, а что декоративным.
Не копировать подпись к изображению
Может возникнуть соблазн скопировать подпись к изображению и использовать ее в качестве замещающего текста, но это не дает поисковым системам контекста. Подписи — это не то же самое, что замещающий текст, но использование обоих может повысить ценность контента на вашей странице.
Не забудьте кнопки изображения
Кнопки — это визуальные элементы на вашем сайте; если это изображения со встроенным текстом, вы всегда должны включать замещающий текст.
Если у вас есть кнопка с изображением, вам может потребоваться сообщить пользователям и программам чтения с экрана, что говорит кнопка, чтобы облегчить посетителям навигацию по вашему веб-сайту.
Не объясняй, что это фото
Нет необходимости объяснять в замещающем тексте, что вы описываете фотографию. Многие люди, плохо знакомые с SEO, делают ошибку, добавляя «Фото…» в свой альтернативный текст, но это просто не нужно. Тот факт, что вы используете тег alt в HTML, уже сообщает поисковым системам и программам чтения с экрана, что вы описываете изображение, поэтому его использование в самом тексте может быть излишним.
Кроме того, использование «фото…» в замещающем тексте означает использование большего количества символов, чем вам нужно, что уменьшает описательный характер замещающего текста, особенно если вы ограничиваете замещающий текст 125 символами.
Тем не менее, хотя вам никогда не следует сообщать программам чтения с экрана или поисковым системам, что вы описываете изображение, вы можете рассмотреть возможность описания типа используемого изображения, если оно уникально. Например, если у вас есть иллюстрация, диаграмма, картина, инфографика или любое другое изображение, не являющееся фотографией, рассмотрите возможность использования его в замещающем тексте, чтобы описать, к какому типу контента оно относится.
Например, если у вас есть иллюстрация, диаграмма, картина, инфографика или любое другое изображение, не являющееся фотографией, рассмотрите возможность использования его в замещающем тексте, чтобы описать, к какому типу контента оно относится.
Проверка на наличие опечаток и других ошибок
Опечатки и другие ошибки могут затруднить понимание содержимого вашей страницы посетителями, использующими программы чтения с экрана.
Кроме того, опечатки могут снизить способность поисковых систем понимать контекст ваших изображений, что затрудняет их ранжирование по вашим целевым ключевым словам. Поскольку доступность и SEO имеют решающее значение для успеха вашего веб-сайта, вы всегда должны проверять замещающий текст перед публикацией своего контента, чтобы убедиться в отсутствии опечаток или других ошибок.
Не пренебрегайте альтернативным текстом
Понимание хороших альтернативных текстов имеет решающее значение для успеха вашего веб-сайта, и теперь пришло время применить это на практике. Улучшенный альтернативный текст обеспечит лучший пользовательский интерфейс для всех, помогая поисковым системам понять назначение ваших изображений и контента веб-страницы для повышения рейтинга, что делает его неотъемлемой частью вашей общей стратегии SEO.
Улучшенный альтернативный текст обеспечит лучший пользовательский интерфейс для всех, помогая поисковым системам понять назначение ваших изображений и контента веб-страницы для повышения рейтинга, что делает его неотъемлемой частью вашей общей стратегии SEO.
Mailchimp позволяет легко создавать и добавлять замещающий текст к изображениям, когда вы используете наш конструктор сайтов без опыта. Вместо этого вы можете создавать замещающий текст из блоков изображений, текстовых блоков и шаблонов с пользовательским кодом, чтобы вывести свою SEO-стратегию на новый уровень. Улучшите SEO на странице с помощью конструктора сайтов Mailchimp уже сегодня.
Объяснение тегов Alt / Университет Ньюкасла, Австралия
Тег ALT (или альтернативный тег) — это письменный дескриптор изображения (будь то логотип, фотография или какое-либо другое изображение).
Атрибут Alt или альтернативный текст используется для предоставления текстовой альтернативы пользователям с ограниченными функциональными возможностями, а также пользователям с нарушениями зрения. Все изображения должны иметь заполненный атрибут Alt, чтобы достичь соответствия стандарту AA.
Все изображения должны иметь заполненный атрибут Alt, чтобы достичь соответствия стандарту AA.
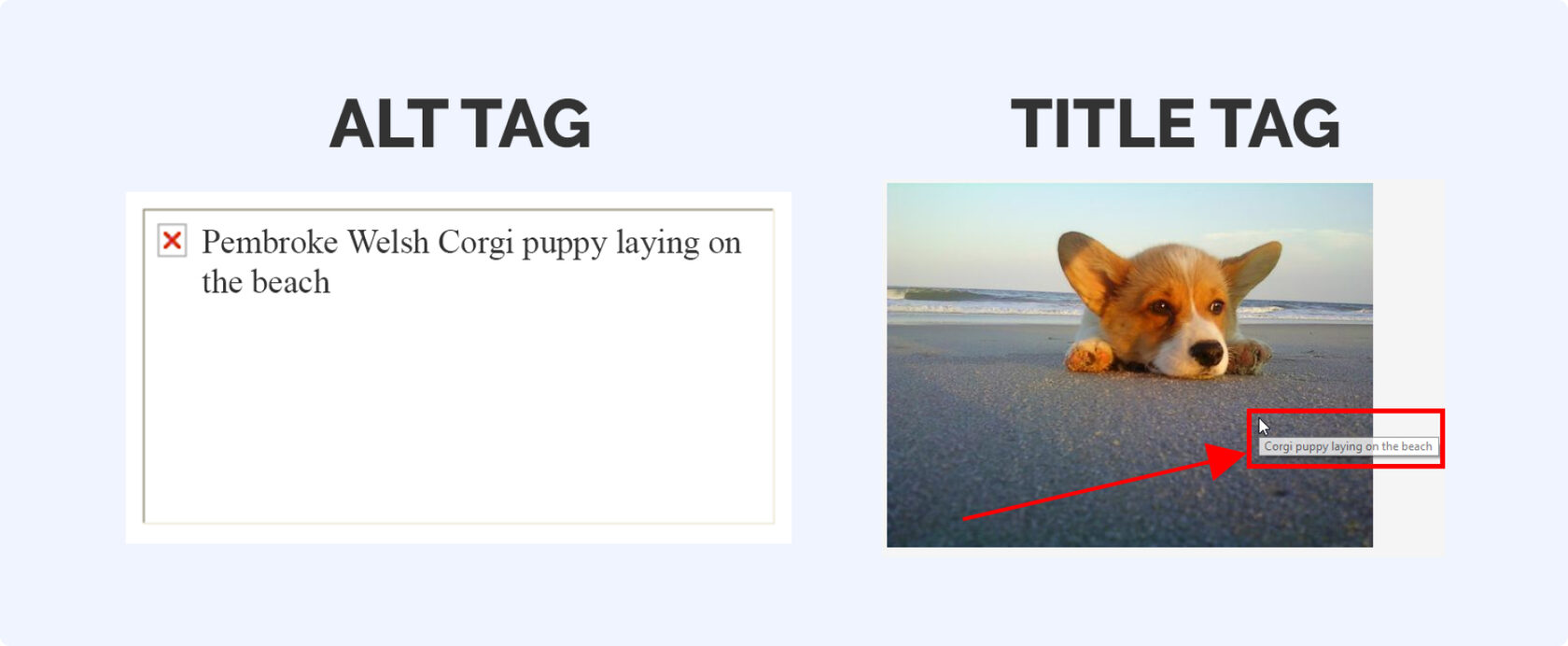
Примечание. Замещающий текст не создает всплывающую подсказку при наведении курсора на изображение. Это атрибут Заголовок. 9 Пример : Где гиперссылка на логотип Университета Ньюкасла, замещающий текст должен читаться «Университет Ньюкасла, Австралия». Замещающий текст для стандартных изображений

Замещающий текст для изображений с гиперссылками (функциональные изображения/значки)
Атрибут заголовка)