Метатеги | HTML | CodeBasics
Метатеги — служебные теги в разметке HTML. Они предназначены для указания сведений поисковым роботам и браузерам. Взгляните на вкладку в браузере с этим уроком и вы увидите текст, с помощью которого всегда сможете найти нужную вкладку, открытую в браузере.
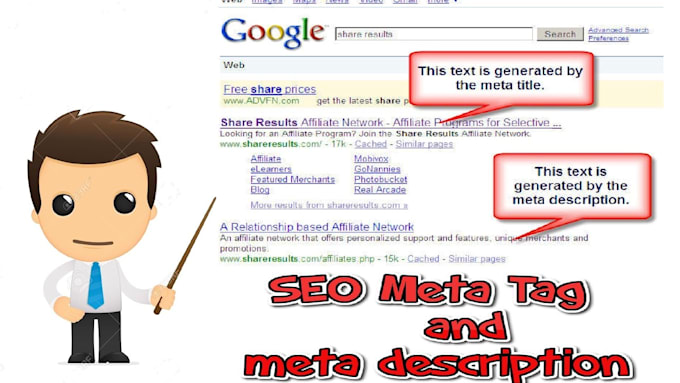
При выводе результатов поискового запроса (например в Google или Yandex) также показывается этот заголовок и описание.
При добавлении статьи с сайта на страницу в социальных сетях появляется картинка и описание.
Всё это — работа метатегов. Именно в них можно определить заголовок и описание для текущей HTML-страницы, а также картинку, которая добавится при копировании ссылки в социальных сетях.
Тег title
За заголовок во вкладке браузера отвечает парный тег <title>, внутри которого содержится название страницы.
Обычно советуют использовать заголовок от 50 до 80 символов. Такое ограничение существует из-за того, что поисковые системы не могут показать больше символов в качестве заголовка страницы в результатах поисковой выдачи. Заголовок внутри тега
Заголовок внутри тега <title> отобразится во вкладке в браузере.
<title>Code Basics: основы программирования</title>
Тег meta
Большинство метатегов записываются с использованием непарного тега <meta>. Он принимает несколько основных атрибутов, которые помогают установить метаинформацию
Описание
Описание часто используется при добавлении ссылки на страницу в социальных сетях. Эта информация используется поисковыми системами при выводе страницы в результатах поиска.
Чтобы установить описание, используется тег <meta> с двумя атрибутами:
name="description". Атрибутnameуказывает на то, какой тип метаинформации описывается в тегеcontentcontentуказывает саму информацию
<meta name="description" content="Бесплатные практические уроки по программированию для тех, кто начинает с нуля.">
Ключевые слова
В разработке для страниц часто указывают ключевые слова. Они помогают роботам корректнее собирать информацию о странице, что хорошо сказывается на продвижении сайта в интернете. Как и с описанием, для установки ключевых слов используется два атрибута. В качестве значения атрибута name используется keywords. Сами ключевые слова перечисляются через запятую
<meta name="keywords" content="программирование, курсы, HTML, CSS">
Кодировка страницы
Существует большое количество кодировок — таблиц символов, по которым происходит поиск буквы или символа. Раньше проблема кодировок стояла очень остро — почти для каждого языка использовалась уникальная кодировка, из-за чего открыть документ на другом языке было невозможно.
В текущее время есть универсальные кодировки, которые поддерживают символы самых разных языков, но считается хорошим тоном, в качестве метатега, указывать кодировку страницы.
Для этого указывается только один атрибут — charset, значением которого выступает название кодировки. В 99% случаев это UTF-8. Если вы встретитесь с другой кодировкой, то, скорее всего, об этом вам сообщат заранее
В 99% случаев это UTF-8. Если вы встретитесь с другой кодировкой, то, скорее всего, об этом вам сообщат заранее
<meta charset="UTF-8">
Задание
Добавьте в редактор 3 метатега:
- title
- description
- charset со значением UTF-8
Для title и description укажите произвольный текст
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
← Предыдущий
Следующий →
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
HTML тег meta
Метаинформация — это данные (информация) о данных.
Тег <meta> предоставляет метаданные о HTML документе. Метаданные не отображаются на странице, однако могут обрабатываться программами.
Обычно мета элементы используются для определения описания страницы, автора документа, поисковых ключевых слов, даты последнего изменения и т. п.
Метаданные могут использоваться браузерами (как отображать контент или перезагружать страницу), поисковыми системами (описание, ключевые слова) и другими веб-сервисами.
Теги <meta> должны всегда находиться внутри тега <head>.
Метаданные определяются в виде пары имя-значение.
Если задается атрибут name или http-equiv, то должен быть задан атрибут content. В обратном случае атрибут content не используется.
Разница между HTML 4.01 и HTML5
Атрибут scheme не поддерживается в HTML5.
- HTML 4.01: <meta http-equiv=»content-type» content=»text/html; charset=UTF-8″>
- HTML5: <meta charset=»UTF-8″>
Различия между HTML и XHTML
В HTML элемент <meta> — одиночный элемент без закрывающего тега. В XHTML тег <meta> должен закрываться должным образом, а именно — <meta />.
Атрибуты тега <meta>
| Атрибут | Описание |
|---|---|
| charset | Определяет кодировку символов HTML документа |
| content | Определяет содержание мета информации |
| http-equiv | Определяет HTTP заголовок для пары данные/значение атрибута content |
| name | Определяет имя для пары данные/значение атрибута content |
| schema | Определяет схему интерпретации значения в атрибуте content |
Общие атрибуты
Тег <meta> поддерживает общие атрибуты.
HTML пример использования
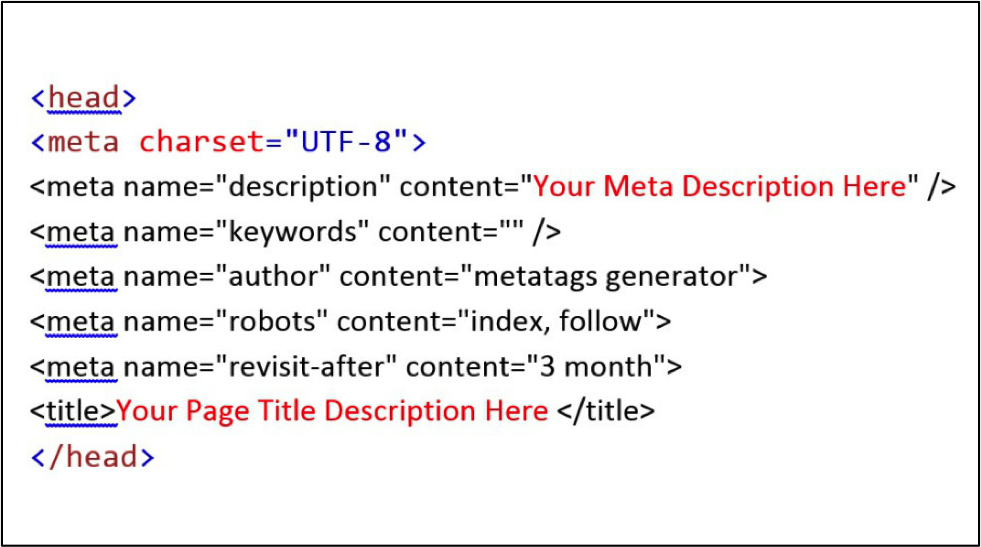
Определяем метаинформацию о HTML документе:
<head> <meta charset="UTF-8"> <meta name="description" content="Бесплатный учебник по веб технологиям"> <meta name="keywords" content="HTML,CSS,XML,JavaScript"> <meta name="author" content="msiter"> </head>
MENARILICH ENGINE META META — Парусная документация
Содержание
- Метегии
- Sailthr
- Sailthru.location
- price
Теги на ваших элементах контента необходимы, чтобы механизм персонализации Sailthru мог измерять интересы отдельных пользователей. Хотя вы можете отправлять теги для каждого элемента из вашей внешней системы с помощью Content API, многие клиенты предпочитают вместо этого использовать метатеги в HTML каждой из страниц контента своего сайта, которые Sailthru может принимать. В любом случае эти теги будут жить в каждом элементе контента в вашей библиотеке контента.
Метатеги помещаются в тег
ваших веб-страниц. Вы можете использовать специальный метатег Sailthru , общий метатег (который может быть у вас уже установлен) или тег Open Graph (og:). В этом списке, если в ваш код включено несколько, первое переопределяет второе. Например, если у вас есть теги, специфичные для Sailthru, и теги og:, извлекаются только теги Sailthru.Помимо отслеживания интересов пользователей, после добавления тегов к элементам контента их можно использовать для настройки каналов контента. Вы можете отправить информационный бюллетень с персонализированным содержанием для каждого подписчика, а также на основе тегов, которые вы решили включить в фид. Например, используйте ленту контента с пометкой «спорт», но затем разрешите Sailthru адаптировать список к любимым командам пользователя в зависимости от его интересов.
Формат
- Все теги Saithru.

пунктирно-строчный форматдля согласованности. - Метатеги должны быть не длиннее 32 символов.
- Метатеги не могут состоять только из цифр (например, «5» или «25»). Они будут проигнорированы и не добавлены в профиль пользователя. Вместо этого значения тега должны быть «цена 25–50» или «размер 5».
- Теги ключевых слов, также известные как Saithru.tags (теги интересов, сохраняемые в профиле пользователя), ограничены набором символов от a до z, 0–9.и дефис.
- Метатеги, такие как заголовок или описание (например, поисковые роботы и добавление в коллекцию контента), могут быть либо UTF-8, либо ISO-8859-1.
- Использовать одинарные кавычки в содержимом тега
- Сделайте это:
- Не это:
- Сделайте это:
Различие интересов или предпочтений пользователей:
- Темы или категории
- Тип контента
- Бренды
- Диапазоны цен
- Размеры
- Предпочтения стиля
Содержание
- Сделайте теги короткими.
 Различать виды. Например:
Различать виды. Например: цвет-красныйпротивбренд-красный. - Не будьте слишком конкретными или общими:
- Избегайте тегов, которые настолько широки, что ничего не говорят об интересах пользователя.
рубашкине очень хорошая бирка;мужские рубашкилучше. - Избегайте тегов, которые настолько специфичны, что они никогда не будут повторяться в будущем.
- Количество тегов, которые вы можете использовать в своей библиотеке контента, не ограничено, но при создании и персонализации каналов будут использоваться только 10 000 наиболее распространенных тегов.
- Избегайте тегов, которые настолько широки, что ничего не говорят об интересах пользователя.
- В идеале вы должны иметь возможность повторно использовать теги и категории, которые уже есть в вашей CMS.
- Около пяти тегов — это хорошее количество для контента или продукта.
Мета-теги
Saithru.tags/keywords Для категоризации и отслеживания интересов пользователей. Разделенные запятой. Они отображаются в профилях пользователей.
Разделенные запятой. Они отображаются в профилях пользователей.
Возможные HTML-теги (от наивысшего приоритета к низшему):
Примечание. Теги Facebook Open Graph нельзя использовать для тегов интересов (например, «og:tags» или «og:keywords» не являются допустимыми метатегами)
authorСодержит имя автора части контента.
Возможные HTML-теги:
Исходная дата содержимого. Это необходимо для точности настройки «Часы назад». Нажмите здесь, чтобы узнать о допустимых форматах.
Возможные HTML-теги (от наивысшего приоритета к низшему):
-
date" content="2012-06-01 10:05:00" /> -
-
-
Распродажи, мероприятия и некоторые новости не следует рекомендовать после определенной даты и времени. Используйте этот специфичный для Sailthru метатег, чтобы запретить Personalization Engine предлагать контент в данный момент времени. Нажмите здесь, чтобы просмотреть допустимые форматы даты, например 2013-05-07T00:01Z или Пн, 07 января 2013 г., 11:38:36 -05:00.
Возможные теги HTML:
Содержит краткий обзор содержания. Обратите внимание, что отчеты основаны на тегах ключевых слов, а не на тегах описания. Описание может быть загружено в шаблон как часть потока данных Personalization Engine.
Описание может быть загружено в шаблон как часть потока данных Personalization Engine.
Возможные теги HTML (от наивысшего приоритета к низшему):
Содержит URL-адрес полной версии изображения для части содержимого.
Возможные теги HTML:
-
< /промежуток>
ПРИМЕЧАНИЕ. Необходимо использовать абсолютные пути к изображениям при передаче image.full или image.thumb. Относительные пути могут повредить изображение, отображаемое в вашей библиотеке содержимого.
image. thumb
thumb URL-адрес небольшой (рекомендуется 50×50) миниатюры фрагмента контента. Механизм персонализации поддерживает два тега изображения. Миниатюру можно вытащить в Concierge.
Возможные HTML-теги (от наивысшего приоритета к низшему):
ПРИМЕЧАНИЕ. Необходимо использовать абсолютные пути к изображениям при передаче image.full или image.thumb. Относительные пути могут повредить изображение, отображаемое в вашей библиотеке содержимого.
titleПользовательский заголовок части содержимого. Тег title будет передан в Concierge.
Возможные HTML-теги (от наивысшего приоритета к низшему):
-
title" content="Example Title" /> -
-
Пример заголовка
Расположение части контента.
price
Передайте цену (в центах) в качестве метатега:
Цена должна быть передана в центах (показано в примере ниже):
sailthru.price» content=»17100″ />
Диспетчер метатегов — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Разработка
Опора
Meta Tag Manager 3.0 основывается на большом успехе версии 2.0, а также знаменует собой запуск нашего нового дополнения Pro. С 2009 года мы предоставляем бесплатно доступный, регулярно поддерживаемый плагин с поддержкой, и мы надеемся продолжать делать это в течение многих лет!
У нас есть много идей о том, что добавить в плагин, мы также будем рады услышать ваши предложения, пожалуйста, сообщите нам об этом на наших форумах поддержки.
Менеджер метатегов — это простой и легкий плагин, который позволяет добавлять на сайт собственные метатеги. Особенности включают в себя:
- Поддерживает метатеги, включая атрибуты имени, свойства, http-equiv, charset и itemprop.
- Выберите один из предопределенных типов, таких как «имя = «ключевое слово»» или создайте свой собственный, введя его.
- Добавьте метатеги к определенным сообщениям, выберите, какие пользовательские типы сообщений поддерживать, на нашей странице настроек.
- Добавьте глобальные метатеги, которые будут отображаться на определенных CPT, таксономиях, на главной странице или на всем сайте.
- Автоматически добавлять данные Open Graph на домашнюю страницу.
- Автоматически добавлять схемы и структурированные данные на домашнюю страницу.
- Добавьте разметку Google Sitelinks и Sitelinks Search.
- Легко добавляйте коды подтверждения для таких сервисов, как Facebook, Инструменты Google для веб-мастеров, Инструменты для веб-мастеров Bing, Яндекс и других (или… создавайте собственные метатеги!).

Варианты использования включают:
- Добавление тегов проверки сайта Google и Yahoo
- Добавление дополнительной открытой графы, твиттер-карты или другой метаинформации социальных сетей, не поддерживаемой другими плагинами SEO/Meta
Go Pro для многих недавно добавленных функций, в том числе:
- Динамические заполнители для включения данных об отображаемой странице, таких как заголовок страницы, количество комментариев, URL-адреса эскизов и многое другое!
- Дополнительные контексты для добавления глобальных метатегов, а также правила исключения для более детальных элементов управления.
- Поддержка шорткодов в метаописаниях, что позволяет более динамично вставлять данные с помощью таких плагинов, как ACF 9.0008
- Удаление уникальных тегов для тегов диспетчера метатегов с иерархическим приоритетом, избегайте создания дубликатов метатегов.
- Поддержка таксономии — создавайте метатеги для отдельных страниц терминов таксономии, таких как отдельный тег или категория.

- Еще не все! Перейдите на Pro прямо сейчас и получите скидку до 50% при раннем бронировании!
- Загрузите весь каталог
meta-tag-managerв каталог/wp-content/plugins/ - Активируйте плагин через меню «Плагины» в WordPress
- Перейдите в Настройки > Диспетчер метатегов
- Начните добавлять метатеги! См. FAQ для
ОК, я установил плагин, как и где начать добавлять метатеги?
Вы можете управлять своими метатегами в двух областях панели управления WordPress.
- В меню «Настройки» > «Диспетчер метатегов».
На странице общих настроек вы можете добавлять теги, которые появляются в различных областях вашего сайта, таких как главная страница, страницы архива, страницы категорий/таксономии и т. д. Каждый созданный вами тег может быть назначен определенной области сайт.
- На страницах определенных типов записей.

При редактировании сообщения, страницы или другого CPT (например, события, продукта и т. д.) вы можете добавить метатеги, которые будут отображаться только на странице этого элемента. Диспетчер метатегов будет доступен в виде отдельного метабокса.
Я не вижу мета-окно диспетчера метатегов при редактировании страницы на моем сайте
Это может быть связано с тем, что вы редактируете CPT, но он не выбран на нашей странице настроек для управления метатегами. См. следующий вопрос для получения дополнительной информации.
Как включить/отключить диспетчер метатегов для определенных настраиваемых типов сообщений (CPT)?
По умолчанию (начиная с версии 2.1) включены все настраиваемые типы сообщений, в предыдущих версиях были включены только сообщения/страницы. Если вы устанавливаете плагин, который вводит новый CPT, его также необходимо добавить, так как он не добавляется автоматически.

Вы можете добавить или удалить это через Настройки > Диспетчер метатегов > Общие параметры (вкладка). Вы увидите поле ввода, содержащее список уже включенных CPT, и вы можете щелкнуть поле ввода, чтобы отобразить и выбрать другие доступные CPT для включения, или нажать X рядом с CPT, который вы хотите удалить.
Я застрял или есть предложение.
Пожалуйста, посетите наш форум поддержки, если у вас есть какие-либо вопросы.
Соответствует названию и помогает ускорить разработку. Автор быстро реагирует на любые исправления ошибок. Оцените этот плагин!
Recomendo muito, me ajudou bastante
Очень полезный плагин. Прост в обращении.
Экстраординарный плагин. Идеально подходит для сайтов не корпоративного масштаба.
Простота в обращении и красивое исполнение. Диспетчер тегов работает без проблем.
Чистый, полезный плагин для добавления метатегов на страницы wp. Спасибо разработчик.
Прочитать 46 отзывов
«Диспетчер метатегов» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Пикселит
- Маркус
- Маркус (он же @msykes)
3.0.2
- исправлена ошибка, препятствующая сохранению настроек, если не выбраны настройки схемы
- добавлена обратная совместимость с версией 4.9, позволив определить резервную копию define_locale() > get_locale()
3.0.1
- исправлены проблемы с сохранением настроек схемы
- исправлена тестовая ссылка на твиттер с открытым графом
- исправлены некоторые проблемы с удалением уведомлений администратора
3,0
- добавлены настройки открытого графика и поддержка домашней страницы
- добавлены настройки открытого графа твиттер-карты и поддержка домашней страницы
- добавлена поддержка главной страницы схемы / структурированных данных / расширенных фрагментов
- добавлены настройки простой проверки сайта
- добавлены постоянные проверки SCRIPT_DEBUG и MTM_DEBUG, чтобы решить, следует ли загружать неминифицированные файлы
- проверка контекста для тега перемещена в функции MTM_Tag,
- добавлено Meta_Tag_Manager::is_archive()
- исправлено Meta_Tag_Manager::is_archive_page() для учета статических страниц сообщений
- добавлено несколько действий и фильтров в вывод MTM_Builder
- добавлено несколько действий и фильтров к объекту MTM_Tag
- исправлен массив PHP, вызванный потенциально несуществующими контекстами в панели администратора метатегов
- добавлена дополнительная санация/проверка отправленного списка контекста в теге
- добавлен MTM_Builder::get_contexts_list() для удаления избыточного кода при исключении
- изменен JS и проблемы с отображением для отображения списков контекста в заголовке карточки метатега администратора
- исправлена эстетическая проблема css при нажатии на активный элемент выбора, окрашенный в серый цвет
- изменен контекст, выберите js, чтобы сделать его более гибким и повторно используемым для других полей контекста
- перемещены файлы, относящиеся к администратору, в папку администратора
- разделы вкладок настроек перемещены в специальные файлы
- перенесена обработка сохранения настроек в Meta_Tag_Manager_Admin с перенаправлением вместо сохранения при загрузке той же страницы
2.
 3
3- добавлено несколько фильтров и действий для упрощения расширения
- добавлено использование переопределяемого MTM_Tag::get_content() во время метода output()
- исправлен пустой выбор типов сообщений, приводящий к значению выбора по умолчанию «Массив»
- исправлены проблемы с отображением / функциональностью редактора MTM в редакторах сообщений, когда не выбраны пользовательские типы сообщений для включения MTM на странице настроек
- добавлен выбор типа имени facebook-domain-verification
2.2
- обновлены сценарии jQuery для удаления устаревших функций в jQuery 3.5
- обновлена библиотека selectize.js до версии 0.13.3
2.1.3
- библиотека selectize обновлена до версии 0.13, что устраняет проблемы с тегами имен, содержащими пользовательские значения
- исправлено незначительное предупреждение php
2.1.2
- исправлен конфликт WordPress 5.
 5 (реквизиты для @seserss)
5 (реквизиты для @seserss)
2.1.1
- фиксированные теги не удаляются со страниц CPT
- фиксированные вложения, не сохраняющие метаинформацию
- добавлен приоритет для повторяющихся метатегов в MTM, поэтому на странице отображается только один тег в зависимости от специфики
2.1
- удалены идеи freemius
- изменена установка по умолчанию, чтобы включить все CPT
- исправлено предупреждение PHP, когда mtm_data отсутствует во время первоначальной установки
- изменена санация атрибута содержимого, когда http-equiv=»Link», что позволяет использовать правила предварительной выборки
2.0.2
- фиксированные метатеги главной страницы, которые не отображались при использовании статической главной страницы
2.0.1
- обновлен SDK freemius для предотвращения уведомлений PHP
2.0
- полная переработка плагина с использованием новейших лучших практик WP
- улучшенный интерфейс для добавления метатегов, включая поддержку создания тегов с использованием атрибутов property, charset, http-equiv или itemprop
- добавлена возможность добавлять отдельные метатеги к конкретным отдельным CPT, которые можно выбрать на странице настроек 9.
 0008
0008
1.2
- исправлена ошибка с полосками
- добавленных языков
1.1
- Добавлен датский перевод
- Исправлены добавленные косые черты для значений апострофа
1.0
- стиль кода: теперь код заключен в классы Исправлена ошибка
- : магические кавычки
- исправлена ошибка: экранирование символов с помощью wp_specialchars на сайте и htmlspecialchars на странице администратора
- разделил код на два файла .php
- meta-tag-manager.php основной файл плагина, всегда загружаемый, содержит минимальный код для сокращения времени загрузки
- meta-tag-manager-admin.php содержит административные части плагина и загружается только в бэкэнд
- i18n
- l10n для: de_DE (языковой файл Мартина Лормеса) Метатеги
- можно пометить так, чтобы они отображались только на главной странице
- исправлена ошибка, из-за которой возникала ошибка уведомления, когда метатеги не были определены
- исправлена ошибка, из-за которой rss-каналы продолжали ломаться
Мета
- Версия: 3.



 ">
">

 Различать виды. Например:
Различать виды. Например: 




 5 (реквизиты для @seserss)
5 (реквизиты для @seserss) 0008
0008