Организация логической структуры сайта, правильное создание разделов
Структура сайта важна и для пользователей, и для поисковых систем. Если она будет спроектирована с ошибками, это приведет к ухудшению позиций в поисковой выдаче, снизит конверсию и прибыль коммерческого проекта.
Рассказываем, какой должна быть правильная организация структуры сайта, и на что она влияет.
Как структура влияет на SEO
Архитектура сайта влияет на позиции сайта в поисковой выдаче прямым и косвенным образом. Она определяет действия пользователей, а это, в свою очередь, оказывает влияние на SEO-показатели.
Пользователи
Пользователи приходят на сайт, чтобы найти нужную информацию. Сделать это должно быть легко: поэтому, чем понятнее структура, тем удобнее отыскать ответ на интересующий вопрос.
Золотое правило юзабилити гласит: чтобы добраться до любой точки ресурса, пользователь должен совершить не более 3 кликов.
Особенно важна хорошая навигация для коммерческих проектов. Если пользователь не сможет быстро разобраться в архитектуре интернет-магазина (например, запутается в каталоге товаров), он уйдет на более «понятный» сайт конкурента — бизнес потеряет прибыль.
Если пользователь не сможет быстро разобраться в архитектуре интернет-магазина (например, запутается в каталоге товаров), он уйдет на более «понятный» сайт конкурента — бизнес потеряет прибыль.
Правильная организация структуры важна и для тех, кто вносит на ресурс доработки. Она упрощает добавление новых категорий, масштабирование и модернизацию сайта. Если конструкция чересчур усложнена, изменения могут сопровождаться неприятными сюрпризами для программиста и SEO-специалиста.
Поисковые роботы
Грамотно организованные сайты ценятся поисковыми системами. Структура влияет на ряд аспектов продвижения:
- поведенческие факторы;
- скорость обхода сайта роботом;
- формирование сниппета.
Поведенческие факторы учитывают и Google, и Яндекс. Особенно важны глубина просмотра и время, проведенное пользователем на сайте: эти показатели демонстрируют заинтересованность пользователя ресурсом. Однако не стоит надеяться, что чересчур сложная и запутанная архитектура поможет удержать посетителя — напротив, с большой вероятностью он уйдет к конкурентам, где все проще и понятнее. Иначе говоря, много всего и сразу — не значит хорошо.
Иначе говоря, много всего и сразу — не значит хорошо.
У поисковых роботов есть определенный лимит страниц на проверку и времени, которое затрачивается на обход сайта. Если структура организована неудачно, новые страницы будут медленнее попадать в индекс, а на индексирование обновленного контента уйдет больше времени.
Один из инструментов, которые повышают привлекательность сайта в выдаче — сниппет со ссылками на основные разделы. Проблема в том, что такое описание нельзя настроить самостоятельно — сниппет формируется автоматически. Грамотная структура позволит получить кликабельный сниппет, тем самым улучшив SEO-показатели ресурса.
Какой может быть структура сайта
Перед тем, как создать структуру сайта, стоит выяснить, какой она вообще бывает. Рассмотрим наиболее популярные разновидности.
С точки зрения логики
Логическая структура сайта может быть:
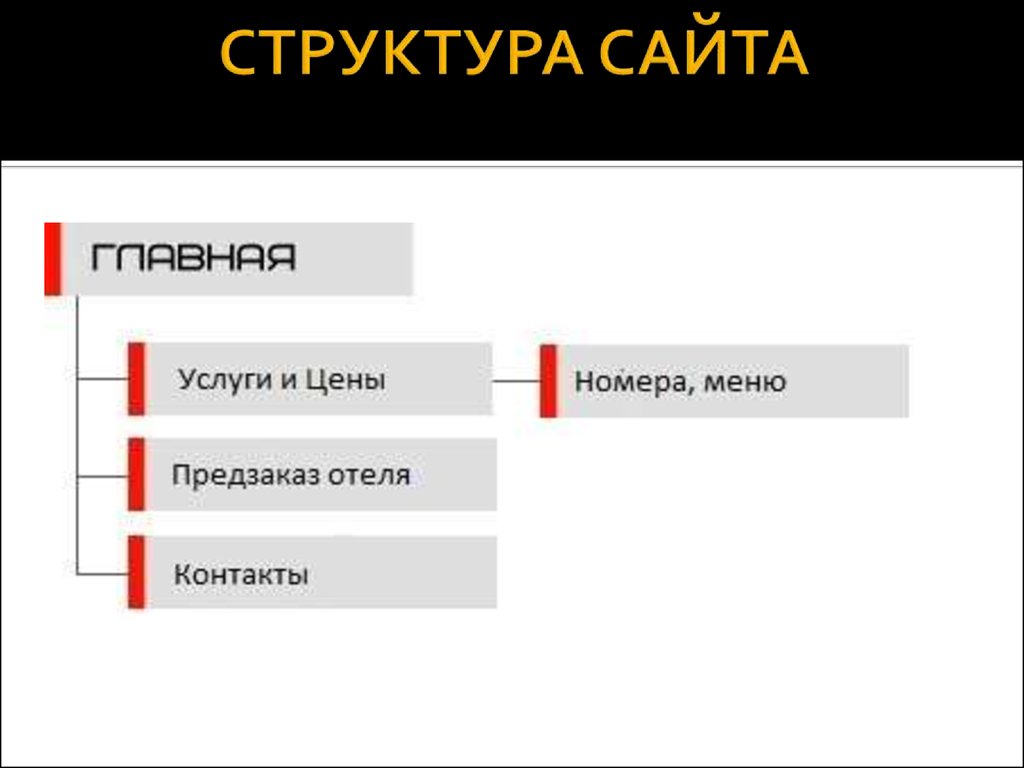
Линейной
Строится по принципу матрешки — есть главное меню, внутрь которого вложены все остальные категории. Это неудачный вариант с точки зрения SEO: чтобы дойти до нужного раздела, приходится просматривать множество других. Исключение — небольшие проекты: например, сайты-визитки, состоящие из нескольких подразделов.
Это неудачный вариант с точки зрения SEO: чтобы дойти до нужного раздела, приходится просматривать множество других. Исключение — небольшие проекты: например, сайты-визитки, состоящие из нескольких подразделов.
Ветвистой линейной
Вариант похож на предыдущий, но с вариациями — в каждом подразделе меню могут быть дополнительные «ветви». С точки зрения SEO это тоже не слишком удачный вид структуры — путь к нужному разделу бывает слишком длинным. Однако если подразделов мало (например, это блог или визитка), то такой вариант вполне допустим.
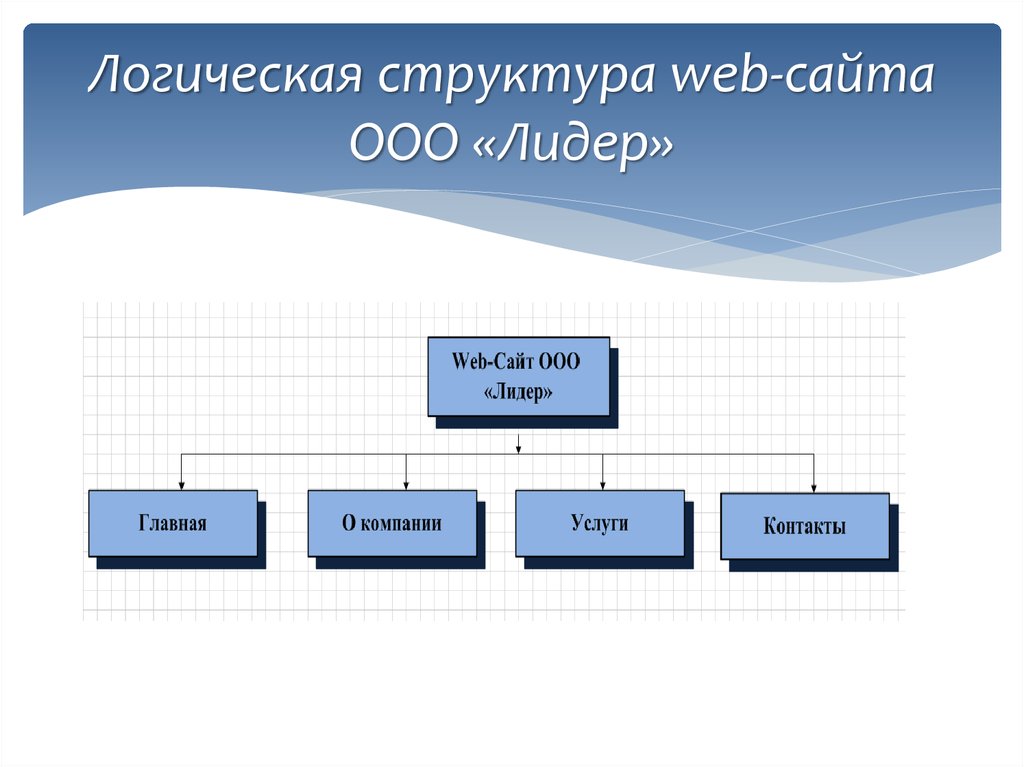
Блочной
Структура такого сайта состоит из равноценных блоков, которые могут быть связаны между собой в разных направлениях. Она упрощает перелинковку, но используется не слишком часто — в основном, на информационных порталах.
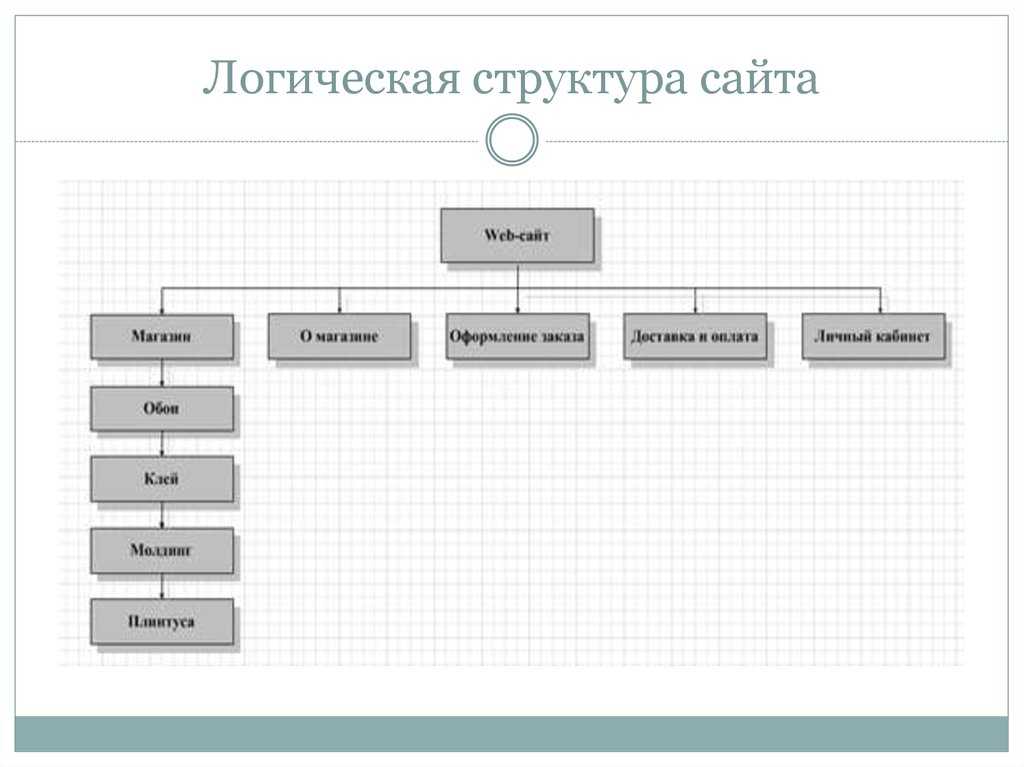
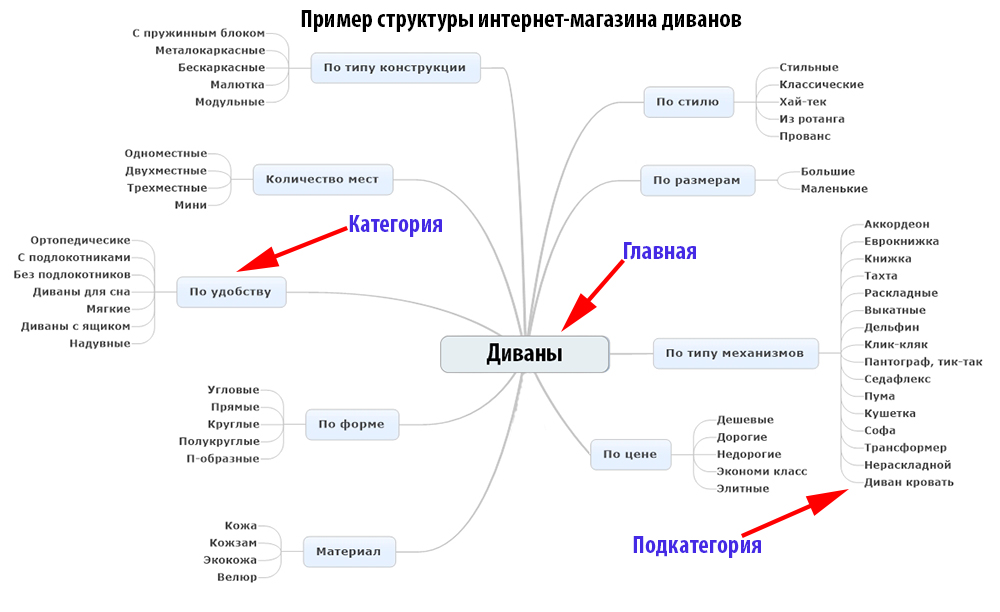
Древовидной или иерархической
В такой структуре предусмотрен корневой каталог, который, в свою очередь, содержит каталоги подразделов. В каждом из них присутствуют дополнительные вложения, которые опять же могут иметь свои вложения. Иерархическая структура удобна и для пользователей, и для поисковиков, поэтому используется чаще всего.
Иерархическая структура удобна и для пользователей, и для поисковиков, поэтому используется чаще всего.
Логика построения структуры должна соответствовать масштабу сайта и его назначению. Для проектов с большим количеством разделов лучше всего подходит древовидный способ структурирования информации, для маленьких сайтов предпочтительнее выбрать более простой вариант.
По заданным критериям
Структурировать информацию можно по разным критериям, включая следующие:
- Хронология создания. Страницы упорядочены по дате — например в блоге или СМИ.
- Алфавитный порядок. Страницы упорядочены по алфавиту — например в электронном словаре или онлайн-библиотеке.
- Местоположение. Если сайт принадлежит компании, которая имеет филиалы в разных регионах, такая структура упрощает поиск нужного адреса.
- Целевая аудитория. Внутренняя структура может быть разбита на подразделы в соответствии с сегментами целевой аудитории. Пример — дети / взрослые, бизнес / физические лица.

- Тематики. Решение, которое применяется и на информационных порталах, и в интернет-магазинах — разделы и страницы объединяют по темам.
Кроме того, сайт может иметь комбинированную структуру, в которой используется несколько предложенных вариантов структурирования информации. Например, коммерческий проект занимается продажей услуг, а также публикует новости из свой сферы и экспертные статьи. В этом случае часть контента может быть структурирована по сегментам ЦА, вторая — по дате, третья — по тематикам.
Как выбрать структуру с учетом специфики проекта
Структура сайта разрабатывается индивидуально: нет универсальных решений, одинаковых для всех. Вместе с тем существуют проверенные способы организации контента для популярных сфер.
Коммерческий проект
Элементов структуры здесь много, но это не отменяет того, что она должна быть максимально простой. Ошибки чреваты упущенной прибылью. Если пользователь не найдет нужную информацию из-за неудачной структуры продающего сайта, компания потеряет клиента.
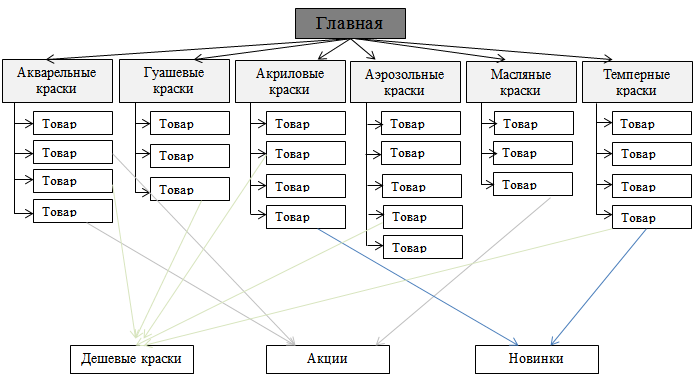
Интернет-магазин
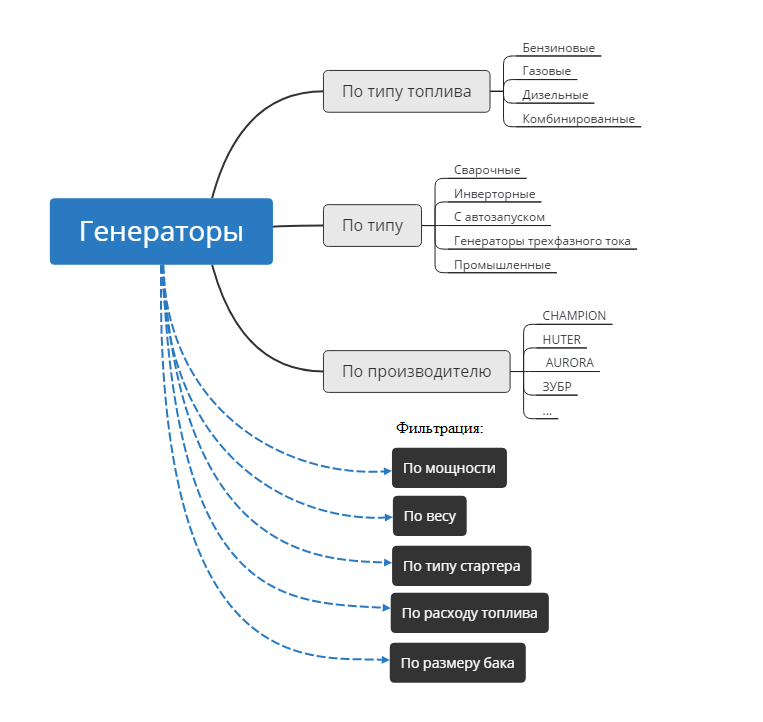
С точки зрения организации структуры — самый сложный проект. Он может состоять из тысяч и десятков тысяч страниц, которые нужно объединить по категориям и разделить по разделам и подразделам. Желательно использовать фильтры, которые дополнят обычный вариант разбивки.
Сайт-визитка
Структура такого сайта очень проста. Количество страниц ограничено, а потому их можно объединять в категории с минимальной вложенностью.
Информационный портал
Сложность структуры — средняя. Такие сайты сложнее визиток, но проще, чем крупные интернет-магазины. Наиболее популярное решение — иерархическая структура.
Разработка структуры сайта: пошаговая инструкция
Чтобы создать структуру сайта, нужно собрать информацию, проанализировать ее, а затем отразить в схеме веб-ресурса. Эту задачу решают поэтапно.
Проводим мозговой штурм
Соберите и проанализируйте информацию о компании, ее товарах или услугах. Например, при создании структуры для интернет-магазина спорттоваров вопросы могут быть следующими:
- Кому продаем товары — возраст, пол, платежеспособность?
- Для каких тренировок предназначены товары — для домашнего пользования, в спортивном зале или на природе?
- Товары для каких видов спорта представлены?
- Предусмотрено ли деление на ценовые категории?
- Товары каких брендов продаются?
- Представлены ли сопутствующие товары — аксессуары, комплектующие?
Составьте перечень всех товаров и предварительно сгруппируйте их по определенным признакам. Это поможет сформировать базовое представление о структуре.
Это поможет сформировать базовое представление о структуре.
Анализируем конкурентов
Анализ конкурентов нужно проводить не только для того, чтобы сформировать УТП или определить вилку цен. Структура корпоративного сайта, которая распространена в конкретной нише, понятна и привычна пользователям. Не стоит на 100% копировать ресурсы конкурентов, но базовые принципы стоит учесть.
Обращайте внимание на компании, сайты которых занимают верхние страницы в выдаче. Чем сложнее проект, тем важнее учитывать опыт конкурентов. На чужих ошибках можно учиться, чтобы не допускать их самому.
Собираем семантическое ядро
Сбор семантики позволит понять, какие именно разделы были упущены в ходе мозгового штурма. С его помощью можно удачно разбить контент на подкатегории, привязанные к конкретным ключам. Используйте Яндекс.Вордстат (для небольшого сайта) или KeyCollector (для более масштабных проектов).
Соберите пользовательские запросы, а затем сгруппируйте их по общим признакам. Например, можно объединить в одну группу «беговые кроссовки Asics» и «кроссовки Asics для бега». Создавать отдельную страницу для каждого такого запроса необходимости нет. Кластеризацию можно упростить, если воспользоваться готовыми сервисами — например Coolakov.
Например, можно объединить в одну группу «беговые кроссовки Asics» и «кроссовки Asics для бега». Создавать отдельную страницу для каждого такого запроса необходимости нет. Кластеризацию можно упростить, если воспользоваться готовыми сервисами — например Coolakov.
Группируйте похожие популярные запросы в крупные разделы, которые объединяют в себе пул ключей с одинаковым интентом. Не забывайте про группы с низкочастотными запросами. Выделять для них отдельные блоки в структуре сайта нет необходимости, но можно учесть их в системе фильтров или использовать теги.
Визуализируем структуру
Переходите к завершающему этапу — визуализации структуры веб-сайта. Обязательно обратите внимание на следующие моменты:
- Логичность архитектуры. Когда категорий слишком много, это тоже плохо. Объедините информацию по группам, которые имеют четкие различия.
- Использование перелинковки. Чтобы визуализировать связи между категориями и избежать дублей, удобно использовать майнд-карты.

- URL-структура сайта. Она должна быть понятной пользователям, иерархической и продуманной.
Структуру отобразите в html-карте сайта. Это одинаково понравится и пользователям, и поисковым роботам. Особенно полезно использовать такие карты на масштабных и старых проектах, которые содержат огромный объем информации.
Типичные ошибки в структуре сайта
Разберем наиболее распространенные ошибки, которые встречаются в структуре сайтов. Это чек-лист для самопроверки: когда работа подходит к финальному этапу, «просканируйте» предварительный результат на наличие типичных недостатков.
Не хватает некоторых категорий
Проблема объясняется тем, что сбор семантики выполнен некачественно. Проверьте, не упустили ли вы на этапе формирования пула запросов ценные фразы, которые должны присутствовать на сайте и, в частности, в его структуре. Сбор семантики — важнейший этап SEO: если допустить ошибки или отнестись к задаче невнимательно, хороших результатов продвижения не будет.
Нет базовой категории
Структура должна быть четкой и логичной, а потому важно уделять внимание базовым категориям, которые объединяют страницы по определенным признакам. Например, если продаете кроссовки, недостаточно создать категории «кроссовки Asics», «кроссовки Mizuno», «кроссовки Saucony» — нужна и общая категория «кроссовки». В противном случае потеряете трафик по самым важным запросам.
Страницы дублируются
Дубли страниц появляются по следующим причинам:
- одинаковый контент публикуется на разных URL;
- допущены ошибки при группировке запросов.
Часто проблема дублирования страниц возникает при использовании автоматических сервисов кластеризации. Большинство из них не идеальны — после того, как программа разбила контент на кластеры, результат нужно проверять вручную. Если этого не сделать, похожие запросы могут попасть в разные группы.
Иногда дублированный контент удается обнаружить уже после индексации. В этом случае от дублей тоже нужно избавляться.
Нет ссылок для навигации
Динамические ссылки для навигации нередко используют пользователи, однако для поисковых роботов это препятствие. Имеются в виду ссылки и фильтры, реализованные при помощи JavaScript. Пользователь может отфильтровать товары и попасть на нужную страницу самостоятельно, робот — нет: ему нужен не скрипт, а язык разметки.
Нет тегов
Ошибка архитектуры интернет-магазинов, состоящих из десятков тысяч страниц. В качестве теговых страниц стоит использовать те, информация на которых соответствует разным характеристикам товаров.
Например, интернет-магазин продает кроссовки разного цвета и назначения. При сборе семантики обнаруживается запрос «белые беговые кроссовки». Его сложно включить в структуру, зато можно учесть при помощи тегирования.
Что важно запомнить
Структура сайта — основа успешного продвижения ресурса в поисковых системах. Удобную, понятную и логичную структуру оценят как поисковые роботы, так и пользователи, которые в этом случае с большей вероятностью придут к решению о покупке.
Удобную, понятную и логичную структуру оценят как поисковые роботы, так и пользователи, которые в этом случае с большей вероятностью придут к решению о покупке.
Если вы сомневаетесь в том, что знаете, как выстроить архитектуру ресурса, задавайте вопросы здесь в комментариях или напишите нам на корпоративную почту web@aventon.ru — обязательно поможем.
Разработка структуры сайта: инструкция и три готовых шаблона
В предыдущих статьях мы рассматривали первую часть процесса проектирования: сбор данных, бенчмаркинг и разработка персонажей. Они помогают спланировать идеальное взаимодействие сайта с пользователем. Наконец, все готово к началу проектирования.
Сейчас мы будем работать на самом высоком уровне проектирования – над созданием информационной архитектуры. Если бы мы занимались проектированием дома, то на этом этапе мы бы определяли, сколько комнат должно быть в доме, где они должны находиться и какого они должны быть размера. Точные размеры комнат и прочие детали (дверные ручки, краны, кухонные столешницы и т. д.) нас пока не интересуют.
д.) нас пока не интересуют.
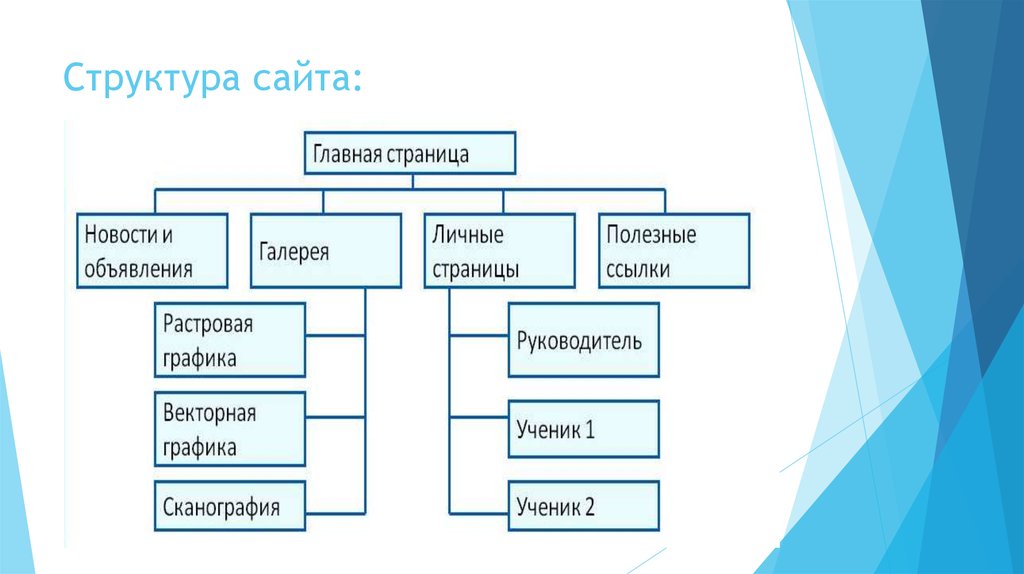
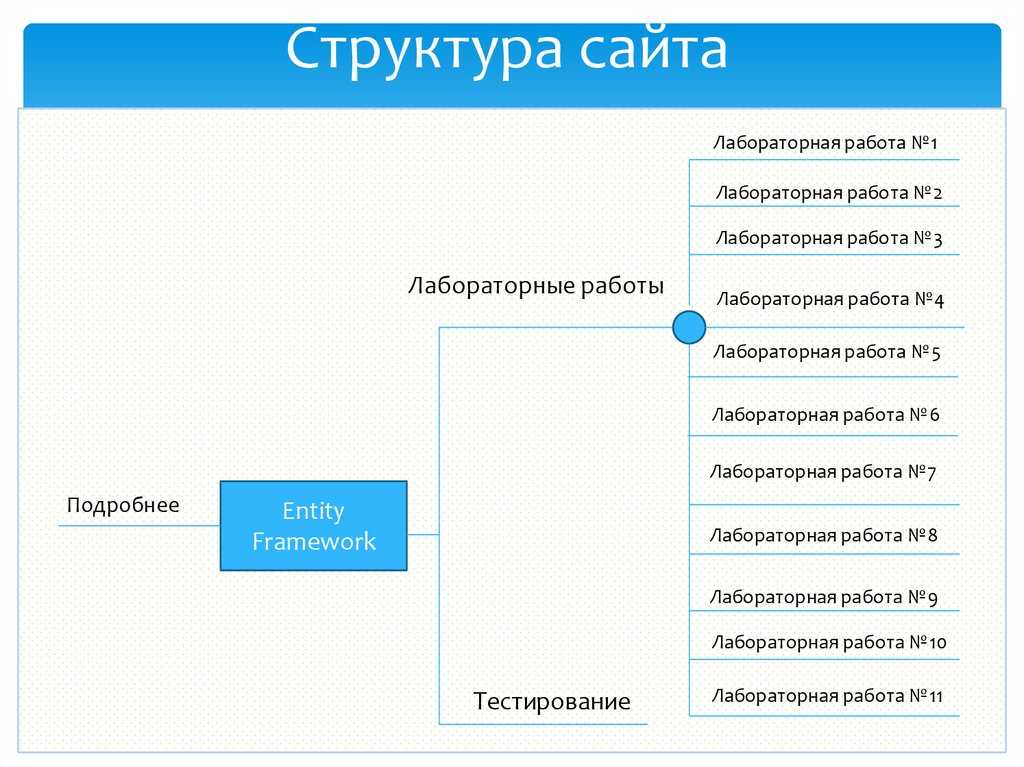
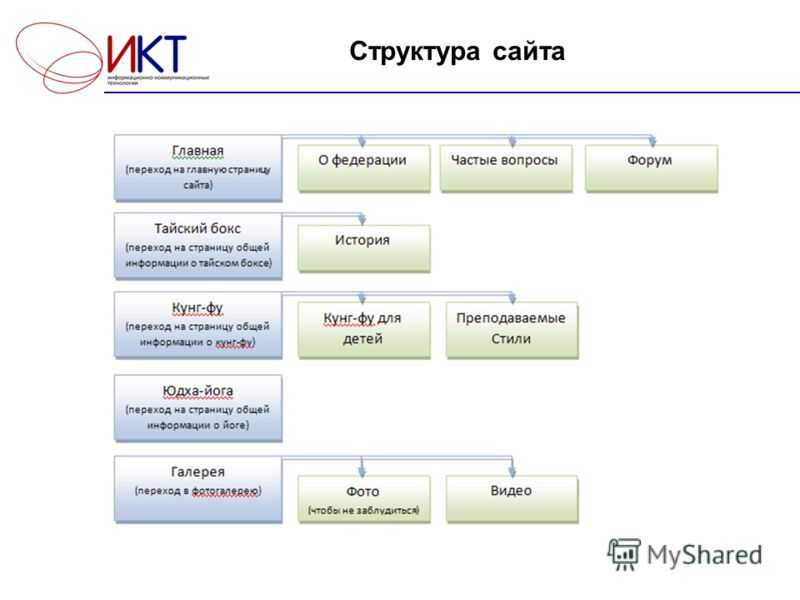
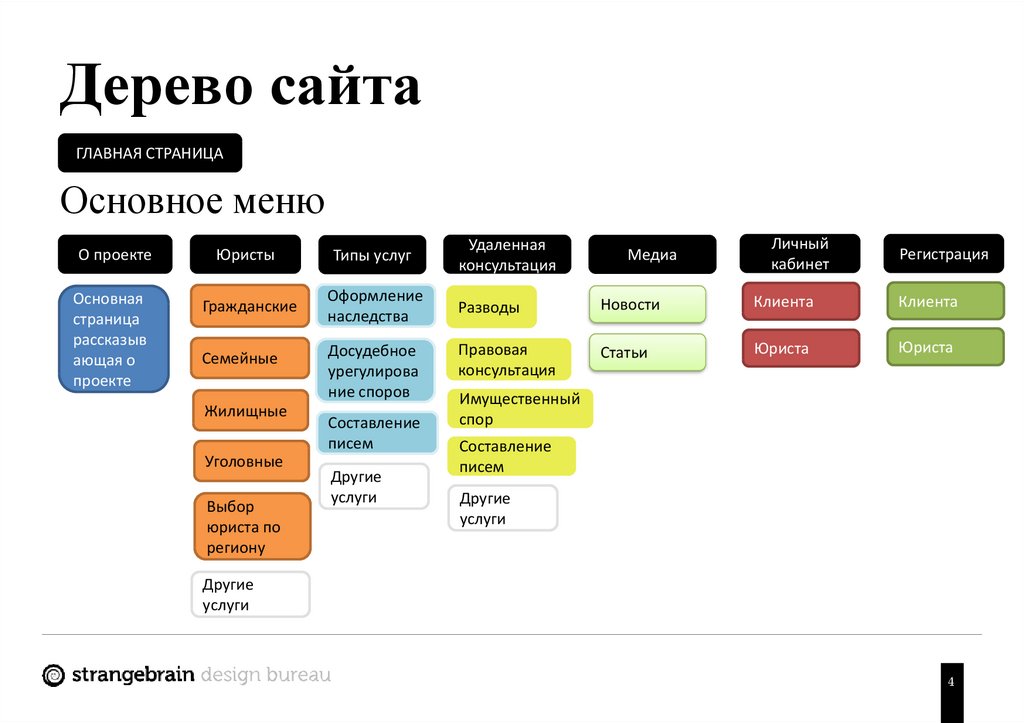
Структура сайта – это логическое построение всех страниц сайта в виде иерархического дерева. Схема, по которой распределяется путь к разделам, подразделам и страницам сайта.
Используйте иерархическую модель данных. Вам нужно показать вложенность разделов сайта. Иерархическая структура – лучший для этого способ. Она наглядно представляет данные.
Удобные программы для составления иерархической структуры сайта – Xmind и Freemind. Cсылки на них в описании видео.
Пошаговый план
Начните с главной страницы. Любой сайт начинается с главной. С точки зрения иерархии структура делится на уровни, начиная с первого. Первым уровнем будет главная страница. С неё уже мы будем отправлять в отдельные категории сайта.
Используйте userflow персонажей. Userflow (cценарии использования) – идеальный путь пользователя на сайте. Userflow мы составляли в методе персонажа. Перенесите все разделы сайта, которые описаны в ключевом персонаже. Добавьте разделы сайта, важные для второстепенных персонажей. Важно, чтобы они не противоречили userflow ключевого персонажа. Здесь начинает проявляться польза от проведения исследований. Сайт помогает пользователям прийти к эффективным решениям, не изобретая заново уже изобретенное. Если у вас есть несколько решений потребности пользователя, то задайте себе такой вопрос: “Какое из решений позволит прийти к цели пользователя с максимальной эффективностью?”
Добавьте разделы сайта, важные для второстепенных персонажей. Важно, чтобы они не противоречили userflow ключевого персонажа. Здесь начинает проявляться польза от проведения исследований. Сайт помогает пользователям прийти к эффективным решениям, не изобретая заново уже изобретенное. Если у вас есть несколько решений потребности пользователя, то задайте себе такой вопрос: “Какое из решений позволит прийти к цели пользователя с максимальной эффективностью?”
Если userflow нет, используйте шаблоны информационной архитектуры. Я составила шаблоны структур для нескольких типов сайтов: корпоративный сайт, стартап, лендинг, интернет-магазин. Ссылка на файл с шаблонами под видео.
Добавьте разделы второго уровня – основные разделы сайта. Они же будут пунктами меню. На примере корпоративного сайта – продукция, услуги, о компании, контакты и т.д.
Названия разделов должны быть просты и однозначны. Учитывается паттерны использования сайтов пользователями. Все услуги — в услугах, а не в “лучших решениях”. Исключите креатив. Используйте названия из готовых шаблонов. Не знаете как назвать – посмотрите у пяти конкурентов. Для этого мы ранее собирали данные для разработки.
Исключите креатив. Используйте названия из готовых шаблонов. Не знаете как назвать – посмотрите у пяти конкурентов. Для этого мы ранее собирали данные для разработки.
Названия в одно слово лучше. Чем короче – тем лучше. Услуги, Каталог (а не “Каталог продукции”), Продукция (а не “Наша продукция”, Контакты, Портфолио (а не “Наши решения”).
Лучше сделать не больше пяти пунктов меню. Чем больше пунктов меню, тем сложнее пользователю выбрать. Дольше искать — сложнее найти. Если пунктов меню больше и никак нельзя сократить, выделите пять наиболее важных, остальные разместите под «бургером». Не добавляйте пункт меню «Главная» – на главную пользователи будут переходить по клику на логотип в шапке сайта.
Добавьте разделы третьего и четвертого уровня. Идеально, если у вас не более трех-четырех уровней вложенности. Тогда до каждой страницы можно дойти в 2-3 клика. Такие сайты удобны для пользователей за счет того, что любую информацию легко найти. Они хорошо индексируются поисковыми системами. Простая и прозрачная структура сайта упрощает маршрут поисковым роботам и способствует более быстрой и обширной индексации сайта.
Простая и прозрачная структура сайта упрощает маршрут поисковым роботам и способствует более быстрой и обширной индексации сайта.
Лучше всего работают примеры. Кратко пробежимся по трем основным типам сайтов – расскажу как я для них разрабатываю структуру.
Корпоративный сайт
Интернет-магазин
Здесь всегда два меню – каталог продукции и основное меню сайта.
Стартап
Итерации – неизбежная сторона проектирования.
Как и в какой последовательности пользователь будет поглощать информацию на сайте
Что важно
Продумывать структуру всего проекта сразу, а не частями. Так проект получится целостным: единые принципы представления контента, иерархии разделов. Вы исключите дублирование информации в разных разделах.
Не скатывайтесь до нижнего уровня – не продумывайте то, как будут выглядеть разделы сайта. Большинство новичков пытается тут же рисовать макеты, но это ключевая ошибка. Вы начинаете думать над формой, сейчас важно определить суть. Даже дизайнеры сначала разрабатывают дизайн-концепцию, а потом только переходят к проработке дизайн-макетов. Сейчас важно общими масками определить разделы проекта, их иерархию. Над внешним видом вы будете думать чуть позже
Даже дизайнеры сначала разрабатывают дизайн-концепцию, а потом только переходят к проработке дизайн-макетов. Сейчас важно общими масками определить разделы проекта, их иерархию. Над внешним видом вы будете думать чуть позже
Использовать страницы-хабы → важные обзорные страницы с общей темой или категорией, которые объединяют дочерние категории и подробные темы в одну.
Применяйте шаблоны поведения пользователей. Шаблон поведения – это устоявшийся алгоритм действия в определенной ситуации. Например, люди ищут телефон на сайте в правом верхнем углу. Они автоматически переводят взгляд в правый верхний угол сайта, потому что много лет проектировщики размещали его там. Размещать телефон на главной странице под слайдером – плохое решение, его никто там не найдет. Не тратье время на задачи, решение которых уже хорошо известны. Конечно, иногда даже для стандартных стоит изобретать новые решения. Но у вас должны быть веские причины для этого. Шаблоны поведения пользователей легко выявить, изучая сайты крупных конкурентов или федеральных брендов. Просто в любой ситуации смотрите, как делают крупные федеральные игроки. Именно для этого мы учились проводить бенчмаркинг на этапе исследований.
Просто в любой ситуации смотрите, как делают крупные федеральные игроки. Именно для этого мы учились проводить бенчмаркинг на этапе исследований.
Самый распространённый шаблон: каталог – рабочее пространство. В операционных системах, многих программах и приложениях слева расположена панель навигации, справа рабочее пространство. Откройте папку с документами на винде, маке. Откройте телеграмм и ватсап.
Или шаблон в мобильных приложениях – свайп. Короткий свайп вправо — архивация, длинный — удаление, свайп влево — отложить на потом.
Почта, сообщения в телеграмм, работа с любыми списками.
Представьте, что продукт – это человек. Это простой и одновременно эффективный способ представить идеальный опыт взаимодействия пользователя с сайтом. Взаимодействие с сайтом по тональности должно напоминать общение с вежливым и деликатным человеком. При определении разделов и разработке прототипов задавайте себе вопросы: что сделал бы человек, желающий помочь? как сайт может предоставить полезную информацию без назойливости? как может упростить работу пользователя? Пример: я тут буквально пару недель назад оформляла заявление на госуслугах на эти выплаты по карантину, которые объявил наш президент. В заявлении нужно было добавить данные о ребенке — ФИО, дату рождения, ИНН и ещё что-то. После оформления заявки приложение позаботилось обо мне и предложило сохранить эти данные в моем профиле, чтобы каждый раз не вводить их при подаче новых заявлений. Приятно и экономит время.
В заявлении нужно было добавить данные о ребенке — ФИО, дату рождения, ИНН и ещё что-то. После оформления заявки приложение позаботилось обо мне и предложило сохранить эти данные в моем профиле, чтобы каждый раз не вводить их при подаче новых заявлений. Приятно и экономит время.
Важность структуры сайта
По мере того, как Google продолжает развивать свой алгоритм поиска и упрощать пользователям поиск информации, которую они ищут, веб-сайты также должны развивать свои методы SEO. Одним из элементов сайта, значение которого продолжает расти и все больше и больше влиять на SEO, является структура сайта. Чем лучше структурирован ваш сайт, тем лучше он будет работать в поисковых системах. Некоторые сайты хорошо структурированы и просты в навигации, в то время как другие бессвязны и сбивают с толку пользователей. Если вы создадите оптимизированную структуру сайта, в которой будет легко ориентироваться и которая имеет смысл для пользователей, вы увидите рост SEO на своих сайтах.
Почему важна структура сайта?
Вероятно, лучшая причина иметь хорошо структурированный сайт — это предоставить пользователям наилучшие возможности. Даже если бы структура сайта не влияла на SEO, вы все равно хотели бы сделать на ней акцент ради ваших пользователей. Кто-то, посещающий ваш сайт, должен иметь возможность легко найти информацию или продукты, которые они ищут. Пользователь всегда должен знать, где он находится на вашем сайте и куда идти, чтобы найти то, что он ищет. Представьте на мгновение, что вы впервые посещаете хозяйственный магазин, и ни один из проходов не был помечен, и рядом не было никого, кто мог бы помочь вам найти то, что вам нужно. Вернетесь ли вы в этот магазин бытовой техники? Вы бы ушли и просто пошли к конкуренту, который мог бы помочь вам найти то, что вам нужно? Ну, ваш сайт ничем не отличается. Убрав SEO из уравнения, вам нужна правильная структура сайта только для того, чтобы способствовать взаимодействию с пользователем и привлекать потенциальных клиентов с вашего сайта. Вы не хотите, чтобы пользователи сразу же покидали ваш сайт, потому что они сбиты с толку.
Вы не хотите, чтобы пользователи сразу же покидали ваш сайт, потому что они сбиты с толку.
Google любит хорошую структуру сайта
По мере того, как Google продолжает обновлять свой поисковый алгоритм, они придают все большее значение удобству работы пользователей. Вы не только хотите иметь отличную структуру сайта, чтобы повысить удобство работы с ним для ваших пользователей, вы также хотите улучшить его для вашего рейтинга в поисковых системах. Если Google идентифицирует ваш сайт как сбивающий с толку или недружественный для пользователей, вы столкнетесь с падением вашего рейтинга в поисковых системах.
Облегчение сканирования вашего сайта для Google — еще одна причина иметь разумную структуру сайта. Робот Googlebot сканирует структуру веб-сайта и индексирует контент, возвращаемый в результатах поиска. Чем лучше структурирован ваш сайт, тем легче роботам-сканерам получать доступ к содержимому вашего сайта и индексировать его. Если у вас плохая структура сайта, роботы-сканеры могут никогда не найти и не проиндексировать контент, который ваш бизнес хочет ранжировать.
Как создать сильную структуру сайта?
Первым шагом является планирование иерархии вашего сайта или карты сайта, прежде чем вы начнете разрабатывать свой сайт. Прежде чем вы начнете создавать страницы или разрабатывать дизайн, спланируйте иерархию сайта, которая будет оптимизирована для SEO и будет иметь смысл для пользователей. Посмотрите на контент, который вы будете размещать на своем веб-сайте, и на то, как этот контент можно классифицировать, чтобы это было понятно пользователям. Убедитесь, что пользователи, впервые знакомящиеся с вашим бизнесом, смогут легко найти нужный им контент. Ваша иерархия должна быть простой и иметь смысл для вас и ваших потенциальных клиентов. Как только ваша иерархия или карта сайта будут завершены, вы будете использовать их для построения навигации по сайту и структуры URL.
Оптимизируйте структуру URL-адресов
Другим важным фактором в создании разумной структуры сайта является правильно структурированные URL-адреса. Если вы тщательно продумали иерархию своего сайта, создание правильно структурированных URL-адресов должно быть простым, поскольку они будут просто следовать вашей иерархии. В качестве примера предположим, что вы сантехник и создали страницу с описанием своих услуг по ремонту душа. У вас может быть раздел на вашем сайте под названием «сантехника», а затем в этом разделе находится страница ремонта вашего душа, ваш URL-адрес должен выглядеть так: www.example.com/plumbing/shower-repair/. Этот URL-адрес соответствует структуре вашего сайта и в результате сообщает пользователям и сканирующим роботам, где именно они находятся на вашем сайте, просто взглянув на URL-адрес. Это также называется вложением ваших URL-адресов. Следование этой структуре URL-адресов улучшит SEO вашего сайта.
Если вы тщательно продумали иерархию своего сайта, создание правильно структурированных URL-адресов должно быть простым, поскольку они будут просто следовать вашей иерархии. В качестве примера предположим, что вы сантехник и создали страницу с описанием своих услуг по ремонту душа. У вас может быть раздел на вашем сайте под названием «сантехника», а затем в этом разделе находится страница ремонта вашего душа, ваш URL-адрес должен выглядеть так: www.example.com/plumbing/shower-repair/. Этот URL-адрес соответствует структуре вашего сайта и в результате сообщает пользователям и сканирующим роботам, где именно они находятся на вашем сайте, просто взглянув на URL-адрес. Это также называется вложением ваших URL-адресов. Следование этой структуре URL-адресов улучшит SEO вашего сайта.
Не усложняйте
Еще один фактор, который следует учитывать при разработке или улучшении структуры вашего сайта, — это простота. Не используйте навигационную систему, у которой есть раскрывающийся список, который переходит в другой раскрывающийся список, который переходит в другой раскрывающийся список. Сделайте как можно меньше шагов, чтобы пользователь мог найти нужную ему информацию. Также убедитесь, что ваши основные категории контента расположены в заголовке вашего сайта в верхней части основной навигации. Вы хотите направлять пользователей к наиболее важному контенту как можно быстрее и проще. Важно помнить, что ваш сайт предназначен для обслуживания пользователей и предоставления им простого опыта.
Сделайте как можно меньше шагов, чтобы пользователь мог найти нужную ему информацию. Также убедитесь, что ваши основные категории контента расположены в заголовке вашего сайта в верхней части основной навигации. Вы хотите направлять пользователей к наиболее важному контенту как можно быстрее и проще. Важно помнить, что ваш сайт предназначен для обслуживания пользователей и предоставления им простого опыта.
Нужна помощь?
Если вы чувствуете, что ваш веб-сайт страдает от плохой структуры сайта, и это влияет на ваш пользовательский опыт и SEO вашего сайта, вам может понадобиться помощь. В Konstruct Interactive работают опытные и знающие SEO-специалисты, которые помогли многим компаниям улучшить структуру своих сайтов. Если вам нужна помощь в улучшении SEO вашего веб-сайта, свяжитесь с Konstruct Interactive по телефону 587-316-1681.
Обновлено: 14 сентября 2022 г.
Получайте ежемесячные советы по повышению уровня вашего маркетинга
Щелкните здесь, чтобы просмотреть выпуск за прошлый месяц
Как создать архитектуру сайта и разрозненные SEO-системы (шаг за шагом)
Плохая архитектура веб-сайта похожа на грязный рабочий стол.
Это невыносимо.
Но вы не должны пытаться организовать свой сайт и построить аккуратные бункеры SEO только для меня.
Вы должны сделать это для вашего рейтинга.
Рост securitynerd.com, хорошо структурированного сайта с низким уровнем аварийного восстановления в конкурентной нише.Хорошая архитектура сайта повысит ваш рейтинг и позволит вам конкурировать с гораздо более сильными, но менее организованными доменами.
Итак, если вы хотите узнать, как организовать свой сайт, повысить его рейтинг и сделать ваших посетителей (включая меня) счастливее, продолжайте читать!
Что такое архитектура веб-сайта?
Архитектура веб-сайта или архитектура сайта — это структура, которую вы используете для организации своего веб-сайта. Структура относится к иерархии страниц, категорий и разделов веб-сайта, а также к тому, как пользователи и поисковые роботы перемещаются между вашими страницами.
🤨 Почему важна архитектура сайта
1 — Повышение рейтинга в Google
Основная причина, по которой вам следует заботиться об архитектуре веб-сайта, — это улучшение вашего рейтинга в Google.
И это правда — отличная архитектура сайта гарантирует, что ваши страницы будут лучше ранжироваться по вашим целевым ключевым словам.
Даже Джон Мюллер из Google рекомендует людям правильно структурировать свой веб-сайт.
Но как именно хорошая структура веб-сайта способствует более высокому рейтингу?
Во-первых, хорошая структура сайта и внутренние ссылки помогают сканерам поисковых систем более эффективно находить и индексировать ваши страницы.
Хорошая архитектура веб-сайта помогает поисковым роботам находить ваши страницы.Если ваши страницы плохо связаны ссылками, поисковым роботам будет сложнее найти их, и вы получите больше органического трафика.
Страницы без ссылок труднее сканировать, индексировать и ранжировать.
Страницы без ссылок труднее сканировать, индексировать и ранжироватьНо хорошая структура веб-сайта — это не только индексируемость.
В конце концов, ваша XML-карта сайта может заполнить этот пробел.
Хорошая архитектура веб-сайта дает контекст поисковым системам, чтобы они понимали, о чем ваша страница в общей схеме всего вашего веб-сайта.
Например:
Давайте представим, что у вас есть универсальный спортивный сайт, и одна из ваших страниц посвящена лучшим теннисным ракеткам для левшей.
Вы могли бы просто ссылаться на все свои страницы с домашней страницы, но, учитывая, что область вашего сайта довольно велика, это, вероятно, будет беспорядок, и вы можете получить тысячи ссылок на своей домашней странице — что-то, что будет сбивать с толку как поисковые системы, так и пользователей.
Вместо этого лучший способ приблизиться к этому — разбить вашу тему верхнего уровня по видам спорта.
После каждого вида спорта у вас может быть еще один уровень страниц категорий, которые разбивают тему по элементам, используемым в этом виде спорта.
А затем, ниже уровня ракетки, поместилась бы наша страница «лучшие теннисные ракетки для левшей».
Затем Google ТОЧНО понимает, как ваши веб-страницы вписываются в тему, изучая, о чем страницы родительской категории.
2 — Улучшение потока полномочий и индексации
Еще одним преимуществом принятия хорошо организованной архитектуры веб-сайта является то, что рейтинг страниц лучше распределяется по всему веб-сайту.
Это означает, что сам факт того, что страница получает внутренние ссылки логически и контекстуально, PageRank, исходящий от внешних ссылок, будет распространяться на все связанные страницы и поможет им занять более высокое место в Google.
Отличным примером отличного использования этого принципа может быть веб-сайт Security.org.
На своей домашней странице они выделяют 3 основные области, в которых они специализируются:
Когда вы нажимаете на системы домашней безопасности, вы попадаете на статью, нацеленную на это ключевое слово, но с верхней навигацией на нижний уровень.
Затем эта ссылка отправляет вас на «лучшие домашние камеры безопасности».
Когда вы просматриваете эту статью, вы видите классическую сравнительную таблицу, которая связывает вас с отдельными обзорами.
Щелкнув по одной из этих ссылок, вы попадете на подробный обзор продукта.
Этот логический поток внутренних ссылок максимизирует количество внешних ссылок, которые они получают на всех верхних страницах, а это означает, что полномочия передаются вплоть до отдельных страниц обзора.
Это может объяснить, почему эта последняя отдельная страница обзора получает более 3000 органического трафика, согласно Ahrefs (это много!), хотя у нее всего 5 внешних ссылающихся доменов.
3 — Улучшение взаимодействия с пользователем
Наконец, что не менее важно, логическая информационная архитектура и макет веб-сайта упрощают навигацию по сайту для пользователя.
Это повышает вероятность того, что они будут изучать его, конвертировать, рекомендовать и делать все другие полезные вещи, связанные с отличным пользовательским интерфейсом.
И, если вы относитесь к группе, которая считает, что Google использует эти показатели для ранжирования страниц, это также может повысить ваш рейтинг.
🥇 Лучшие практики архитектуры сайта
Теперь, когда мы понимаем, почему архитектура веб-сайта так важна, давайте рассмотрим основные принципы, которым вы должны следовать, чтобы достичь лучших позиций в SEO с помощью архитектуры веб-сайта.
1 — Планируйте, планируйте, планируйте
Худшее, что вы можете сделать для архитектуры вашего веб-сайта, — это создавать случайным образом страницы и сообщения, не задумываясь о том, как они впишутся в общую структуру вашего сайта.
… И я знаю это, потому что я это сделал.
Вот как вы можете быть уверены, что не будете жить с теми же сожалениями, что и я:
1 . Проведите исследование ключевых слов и создайте обширный список
Первый шаг процесса – исследование ключевых слов и создание большого списка ключевых слов, по которым вы хотите ранжироваться.
Я не буду здесь вдаваться в подробности, но недавно мы провели прямую трансляцию, которая показала, как вы можете найти свои ключевые слова:
Когда они у вас есть, мы хотели бы использовать бесплатную версию Dynalist.io — минималистского приложения. это помогает организовать идеи — спланировать наши SEO-хранилища.
В начале список выглядит довольно просто:
2. Распределите ключевые слова по категориям и организуйте их так же, как папки на компьютере.
После того, как вы составили список, вам нужно начать создавать категории и подкатегории для ключевых слов, которые связаны друг с другом.
3. Проведите дополнительное исследование ключевых слов
После того, как вы организовали ключевые слова, которые у вас уже есть, вы можете провести дополнительное исследование ключевых слов, увеличив масштаб каждого раздела.
Например, расширим секцию шестерни:
4. Проведите исследование ключевых слов для своих узловых страниц
После того, как каждый раздел будет расширен, пришло время найти релевантное ключевое слово для узловых страниц.
Например, моя страница «снаряжение» может ориентироваться на ключевое слово «лучшее снаряжение для пейнтбола»
Это не самое лучшее ключевое слово с точки зрения сложности, но я не сомневаюсь, что смогу, по крайней мере, поймать длинный хвост трафика.
Кроме того, в последнее время мы очень хорошо видим качественные страницы-хаб Google.
2 — Следуйте правилу 3 кликов
Одно из основных и наиболее простых правил, которым необходимо следовать, когда речь идет о высококачественной структуре сайта:
Все важные страницы должны быть доступны максимум за 3 клика с домашней страницы.
Хотя это не «жесткое» правило, и оно не понизит все ваши рейтинги, если вы немного превысите его, тем не менее, это хорошее личное руководство для подражания.
Это упрощает работу для вас, владельца сайта.
И это упрощает навигацию по вашему сайту для пользователей и роботов поисковых систем.
Итак, постарайтесь, чтобы ваш Dynalist опустился не более чем на 3 уровня ниже вашей домашней страницы.
Однако, несмотря на то, что следовать этому правилу в начале жизни сайта действительно легко, гораздо сложнее придерживаться его по мере роста вашего сайта.
Но поверьте мне, по опыту я могу сказать, что сайты, на которых мы следовали этому совету, было намного легче развивать — для них было легче проводить исследование ключевых слов, и поэтому они работали лучше.
Например, сайт, который отлично справляется с этой задачей, — не что иное, как Apple.com.
Когда вы заходите на их сайт, Apple предлагает вам сначала выбрать категорию продукта:
Затем линейку продуктов:
И затем вы можете либо изучить продукт, либо сразу купить его третьим щелчком мыши:
Это делает ваш четвертый щелкните тот, где вы даете им целую кучу денег и завершите оформление заказа:
Простое, элегантное и эффективное применение теории трех кликов.
3 — Создание настраиваемых концентраторов контента
Если вы хотите, чтобы ссылочный вес эффективно проходил через ваш веб-сайт, вы, к сожалению, не можете полагаться на базовые страницы категорий WordPress для достижения этой цели.
Почему?
Потому что по умолчанию они ссылаются только на 10 сообщений в данной категории.
Такие автоматически создаваемые архивные страницы не подходят для внутренних ссылок или пользовательского опыта.Кроме того, нумерация страниц — это кошмар с точки зрения эффективности ссылочной массы. Это затрудняет доступ к старому контенту как для пользователей, так и для сканеров поисковых систем.
Удачи вам в применении правила 3-х кликов.
Представьте себе сообщения между страницами 4 и 83 — как они получают ссылочный вес?
Кроме того, из-за отсутствия уникального контента эти страницы категорий по умолчанию считаются Google «низкоценными».
Это затрудняет создание ссылок, потому что они просто не очень привлекательны.
Но ваши узловые страницы — одно из самых ценных мест для получения ссылок. Ссылки не просто поднимают эти страницы — они также поднимают все страницы ниже.
По всем этим причинам вам следует создавать собственные концентраторы контента.
Концептуальные идеи
1. Концентратор сообщений в блоге со списком (Authority Hacker)Простой способ создать концентратор — использовать формат сообщения со списком, где каждая точка маркера ссылается на страницу более низкого уровня. Его легко создать, и это отличный шаблон страницы, на который вы можете легко создавать ссылки и ранжировать по конкурентному ключевому слову.
Пример: https://www.authorityhacker.com/best-niches-affiliate-marketing/
2. Глоссарий (WP для начинающих)
Глоссарий может быть умным способом создать огромный и ценный центр страниц на вашем сайте. Каждый термин может иметь свою собственную страницу и быть оптимизированным для длинных вариаций короткого ключевого слова.
Пример: https://www.wpbeginner.com/glossary/
3. Сообщение в блоге с верхней навигацией (Security.
 org)
org)Наконец, вы также можете использовать обычные сообщения в блоге в качестве узлов и изменять ваш макет страницы, чтобы показать навигацию верхнего уровня над сгибом. Это избавляет вас от необходимости создавать дополнительные страницы и позволяет пользователю углубиться в ваш сайт, если для него это имеет смысл.
Пример: https://www.security.org/digital-safety/
Но как мне построить эти священные бункеры WordPress, , вы говорите?
Рад, что вы спросили!
Как создать бункер SEO в WordPress: шаг за шагом
Если вы используете сообщения и категории, WordPress, к сожалению, не предлагает простого способа создания пользовательских страниц категорий.
Но есть способ обойти это, хотя и немного грязный.
Шаг 1: Создайте страницу или публикацию, которая будет служить новой страницей категории
Сначала разогрейте свои дизайнерские навыки и создайте ценную центральную страницу или публикацию.
Я рекомендую использовать плагин, например GenerateBlocks, для создания привлекательного макета.
Затем я предпочитаю форматировать их в виде списка разделов с соответствующей аннотацией и четким призывом к действию — либо перейти на предложение (выбор продукта), либо перейти на следующую страницу глубже.
Обратите внимание, что я также ссылаюсь на дочернюю страницу в этой структуре, используя текст привязки, который включает мое основное ключевое слово («лучшие маски для пейнтбола»).
Это помогает повысить релевантность целевого ключевого слова и позволяет поисковым системам точно знать, за что ранжировать страницу.
Шаг 2. Перенаправьте страницу категории WordPress по умолчанию на свою страницу или публикацию
После того, как ваша разрозненная страница будет готова и опубликована, пришло время заменить страницу категории WordPress по умолчанию только что созданной вами записью или страницей.
Для этого мы его просто перенаправим.
Мне нравится использовать встроенную функцию перенаправления Rankmath для этого:
Но, если вы используете другой плагин SEO, вы также можете использовать отличный и бесплатный вариант перенаправления WordPress.
Каждый раз, когда ваша категория появляется в навигационной цепочке или сетке сообщений, щелчок по ней будет направлять людей на вашу пользовательскую страницу хранилища.
Кроме того, поскольку Google перестал снижать рейтинг страницы из-за перенаправления, у этого решения не так много недостатков, кроме того, что может быть немного медленнее время загрузки из-за перенаправления.
30-кратное перенаправление больше не теряет PageRank.
— Гэри 鯨理/경리 Illyes (@methode) 26 июля 2016 г.
Если вы используете страницы для публикации своего контента, вы можете создать узловые страницы и внутренне связать их друг с другом, используя плоскую структуру URL.
Вы также можете использовать систему родительских страниц и отличный — и бесплатный — плагин вложенных страниц для WordPress, чтобы быстро и легко перестроить свой Dynalist в разделе страниц.
Тогда ваши URL-адреса будут вложены друг в друга. Это означает, что перемещение контента — это что-то вроде нет-нет, поскольку он изменит свои URL-адреса, но именно так вы создадите жесткую разрозненную версию этого.
4 — Злоупотребление внутренними ссылками
Последним штрихом к идеальной архитектуре веб-сайта станет ваш подход к внутренним ссылкам в содержании.
В прошлом мы установили, что более релевантные внутренние ссылки сильно коррелируют с более высокими рейтингами, проанализировав более 1 миллиона из них.
Исторически сложилось так, что, читая о бункерах SEO, вы, вероятно, читали об идее «сохранения ссылочного веса в бункере» и только внутренних ссылок на страницы, которые находятся в том же разделе сайта.
Мы с этим не согласны.
Мы считаем, что в содержании, если с точки зрения контекста имеет смысл сделать ссылку на другую страницу вашего сайта, вы должны это сделать.
Конечно, это при условии, что вы построили свои разрозненные/хаб-страницы так, как мы описали выше, и что в целом легко перемещаться по уровням вашего веб-сайта.
Если вы будете учиться на собственном опыте, то заметите, что многие успешные сайты не соблюдают это внутреннее правило изолирования ссылок внутри своего контента.
Самая популярная из них — Википедия.
Но более практичный пример — люди с Security.org.
Однако поиск подходящих внутренних ссылок на вашем сайте может быть проблемой, особенно если ваш сайт довольно большой.
Но не волнуйтесь, у меня есть инструмент для вас, который на 100% бесплатный и сделает большую часть тяжелой работы.
И это бесплатные инструменты для веб-мастеров Ahrefs.
Я знаю, что некоторые из вас, вероятно, удивлены, потому что Ahrefs не известен этим.
Но если вы зайдете в их инструмент аудита сайта:
А затем выберите «отчет о возможностях ссылок»:
Затем вы можете установить фильтрацию следующим образом:
Этот инструмент будет просматривать все ключевые слова, по которым ранжируется страница. (не только одно целевое ключевое слово) и предложите страницы, на которых упоминаются эти ключевые слова, для добавления внутренних ссылок.
Затем просто нажмите на целевую страницу и добавьте свою внутреннюю ссылку.
Вуаля! Наконец, простой способ справиться с внутренними ссылками на вашем сайте!
В качестве альтернативы вы также можете рассмотреть возможность использования Link Whisper на своем сайте (посмотрите, что я здесь сделал? 😉) не стесняйтесь использовать якорный текст, который включает ваши целевые ключевые слова.
👉 Вывод
Архитектура веб-сайта не должна быть сложной.
Вам просто нужно установить иерархическую структуру сайта и придерживаться ее по мере расширения.
Такая предсказуемость облегчает пользователям и роботам поисковых систем понимание вашего веб-сайта и навигацию по нему.
Следуйте этим простым правилам:
Как добиться лучшей архитектуры веб-сайта
Планируйте архитектуру своего веб-сайта, а не просто создавайте страницы на лету
Все важные страницы должны находиться в пределах 4 кликов от вашей домашней страницы
Создавайте центры пользовательского контента
Широко используйте внутренние ссылки, когда это имеет контекстуальный смысл
Если вы хотите услышать больше о том, как мы разбираемся в архитектуре сайта, я рекомендую вам посмотреть этот подкаст, который я сделал с экспертом по теме Кайлом Руфом на эту тему:
🤨 Часто задаваемые вопросы
Насколько на самом деле важна архитектура сайта для моего рейтинга?
Это вопрос на миллион долларов: стоит ли заморачиваться?
Насколько выше будет рейтинг вашего сайта, если вы будете следовать этим рекомендациям?
Как всегда в SEO, ответ «это зависит».
В общем, для небольших веб-сайтов с небольшим количеством страниц и ссылок архитектура сайта будет иметь меньшее значение, когда дело доходит до ранжирования. Вероятно, вы могли бы просто позволить WordPress делать свое дело без особых последствий.
Однако, когда категории становятся большими, в архивах начинает появляться много страниц. Ссылочная масса неравномерно распределена по всему сайту.
На данный момент — да, исправление архитектуры вашего сайта может иметь значительные преимущества для вашего SEO.
По моему опыту, хорошей идеей будет сделать разумную попытку создать чистую структуру сайта, когда вы только начнете.
Но, если масштаб вашего проекта не очень велик, не волнуйтесь, если вы нарушите несколько правил здесь или там.
Какие инструменты можно использовать для визуализации архитектуры моего сайта?Внутри компании мы используем бесплатную версию Dynalist.io для планирования наших карт сайта.
Вертикальная карта разума и легко сворачиваемые разделы позволяют без проблем создавать сложные карты сайта.
Если вам это не нравится, вы можете либо вернуться к более классическому инструменту карты сайта, такому как MindMeister, либо выбрать что-то более сложное, например FlowMapp.
В чем разница между бункерами, концентраторами и категориями?
Они одинаковые! Вот почему я использую их взаимозаменяемо в приведенном выше содержании.
Это просто зависит от того, кого вы слушаете и насколько гуру раскручен веб-сайт, который вы читаете. Соглашение об именах довольно гибкое.
Соглашение об именах довольно гибкое.
Однако будьте осторожны — некоторые люди имеют в виду разные вещи, используя схожие термины, поэтому убедитесь, что вы просите дать определение, когда говорите с кем-то об этом.
Должен ли я использовать страницы или сообщения в блоге для построения своей структуры бункера?
Вам решать! В глазах Google веб-страница — это веб-страница, и им все равно, использовали ли вы функцию страницы или публикации в блоге внутри WordPress.
Я подробно описываю, как построить архитектуру вашего сайта, используя любой из вышеперечисленных материалов, так что выбирайте свой яд — но убедитесь, что остаетесь последовательными после того, как сделали выбор!
Должен ли я вкладывать свои URL-адреса или нет?
Для тех, кто не уверен, что это значит, вложенные URL-адреса — это когда у вас есть несколько подпапок, показывающих разные уровни категоризации внутри ваших URL-адресов:
И, как вы уже догадались, ответ: «это зависит».
Преимущество такой архитектуры сайта в том, что она дает очень простую структуру как для пользователей, так и для поисковых роботов (а также для вас).
Минусы в том, что вы не можете изменить свое мнение о том, где находится ваш контент на вашем веб-сайте, поскольку изменение «хаба», в который вы его поместили, изменит URL-адрес.
По этой причине, если вы новичок, вам, вероятно, лучше избегать вложенных URL-адресов.
Однако, если вы профессионал, вы знаете, что делаете. Итак, решать вам.
Что делать, если получена страница, принадлежащая 2 концентраторам/хранилищам?
Это тяжелая ситуация, и она обязательно случится с вами.
Вернемся к нашему примеру с пейнтболом. Допустим, у вас есть обзор продукта с таргетингом на ключевое слово «Tippman a 5 Review».
Поместить его в раздел /brand/tippman/ или в раздел /paintball-guns/?
Здесь нет идеального решения; вам просто нужно выбрать один и придерживаться его, когда возникают подобные ситуации.