Внутренняя и внешняя структура
⇐ ПредыдущаяСтр 3 из 7Следующая ⇒Структуризация представляемой на сайте информации выполняется на двух уровнях: внутреннем и внешнем.
Внутренняя структура определяет логические связи между веб-страницами, то, что в SEO называется внутренней перелинковкой. Продуманная внутренняя структура позволяет избежать ситуаций, когда, например, на сайте появляются страницы, доступные более чем в 3-х кликах от стартовой или в поисковую выдачу попадают приватные страницы или множественные дубли. С другой стороны, под внутренней структурой сайта иногда подразумевают размещение файлов и каталогов в файловой системе веб-сервера. Хороший пример — размещение всех изображений в каталоге images, а скачиваемых файлов — в каталоге download. Внутренняя структура может частично или полностью отображаться во внешнюю структуру.
Внешняя структура – это, по сути, схема навигации, вписанная в дизайн сайта. Именно с внешней структурой имеют дело посетители, будь то люди или роботы. Переходя по ссылкам, они получают доступ (или не получают) к той информации, которую представляет сайт. Тщательно проработанная внешняя структура не только упрощает перемещение по страницам, но и способствует продвижению сайтов в поисковых системах, об этом говорят сами разработчики поисковиков.
Типовые структуры
Линейная структура
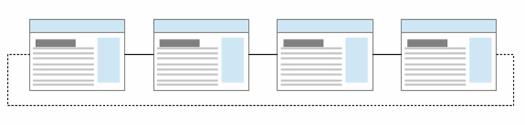
Простая и естественная структура, в которой все страницы сайта последовательно связаны между собой (рис. 1). Навигация по такому сайту в основном сводится к указанию ссылок на предыдущую и следующую страницы — переходя по ним, пользователь словно листает книгу. В чистом виде линейная структура применяется разве что на самых простых сайтах с небольшим количеством станиц.

Иерархия
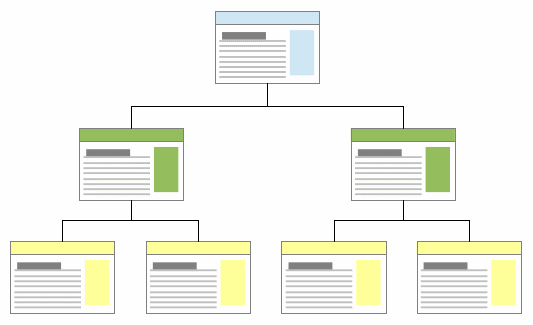
Такая структура предполагает размещение информации в несколько уровней (рис. 2). Страницы нижнего уровня являются подразделами страниц более высокого уровня. Корнем иерархии является стартовая страница сайта, ссылки с которой ведут на разделы и/или страницы 2-го уровня. Иерархическая структура используется во всевозможных сайтах-каталогах.

Рис. 2. Иерархическая структура веб-сайта
«Паутина»
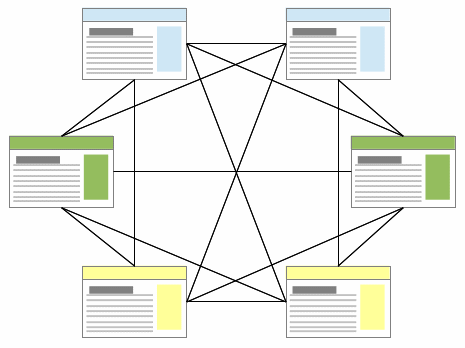
«Паутина» — это структура, практически идентичная концепции сервиса WWW, но в масштабах отдельно взятого сайта (рис. 3). Она основана на установлении таких связей между страницами, которые позволяют быстро перемещаться между ними, минуя какие-либо промежуточные страницы (стартовую или страницы разделов). Подобная структура избыточна, управление ей сильно затрудняется с ростом числа страниц, а пользователь может элементарно «увязнуть» на страницах такого сайта.

Рис. 3. Сайт со структурой типа «паутина»
БОльший порядок на сайте можно навести, если установить связи между страницами по принципу «решетки» (рис. 4)

Рис. 4. Структура типа «решетка»
3.3. Практические рекомендации по структуре
Приведенные выше базовые структуры на практике редко используются в исходном виде. Подавляющее большинство сайтов используют их в той или иной комбинации. Так, например, каталог статей начинается с тематической иерархии, но отдельные, объемные статьи раздела имеет смысл представлять линейно, поделив их на несколько страниц. Это пример того, что называется гибридной (или комбинированной) структурой.
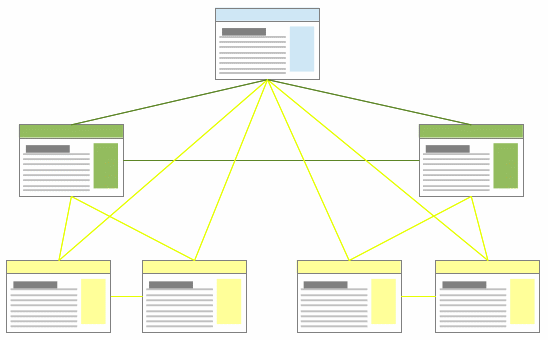
Приведем концептуальный пример гибридной структуры сайта, не только удобной и понятной для пользователя, но и, как показывает личный опыт, позволяющей только на одной внутренней перелинковке поднять PR главной страницы до 3-4, а страниц разделов — до 1-2 (рис. 5).

Рис. 5. Комбинированная структура сайта, учитывающая передачу «веса» страниц
(цветом выделены исходящие связи).
Некоторые пояснения к рис. 5:
· На всех страницах имеется ссылка на стартовую страницу (т.н. «сквозная ссылка»).
· Страницы нижнего уровня ссылаются на страницу раздела и, линейно, на соседние тематические страницы.
· Страницы разделов связаны между собой и ссылаются на тематические страницы нижележащего уровня.
· Исходящие ссылки с главной страницы ведут на разделы и, возможно, на целевые страницы.
Есть одно «но» — какая-бы структура сайта не закладывалась на этапе проектирования, реальность вносит свои коррективы. Разработчик «зашивает» регулярную структуру в навигационную схему, а контент-менеджер, проставляя ссылки из добавляемых на сайт материалов, в определенной степени ее нарушает. Еще один аспект, отчасти иронический: чем более понятна и проста структура сайта, тем легче пользователю произвольно и вопреки запланированным разработчиками путям по сайту, перемещаться со страницы на страницу без опасения «потеряться» среди них.
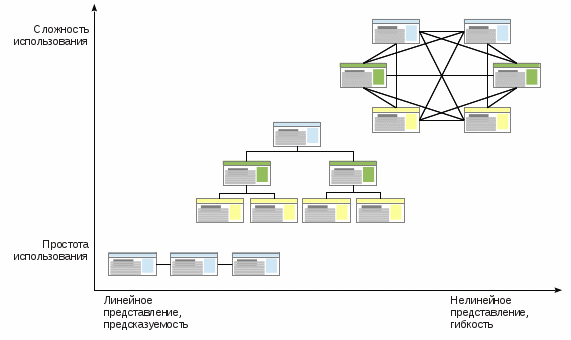
Таким образом. Большинство более-менее сложных сайтов имеют комбинированную структуру. Линейная или иерархическая организация связей между страницами удобна и логична для навигации по сайту, но ссылки, встроенные в содержание, создают «паутину» ассоциативных связей, которая намного сложнее и гибче исходной структурной модели. Это вовсе не означает, что нелинейные модели поведения типичных посетителей освобождают разработчиков от создания веб-сайтов с логичной и продуманной структурой. На рис. 6 условно показаны типовые структуры и их применимость в зависимости от функциональности сайта и сложности представляемой информации.

Рис. 6. Сравнение основных структур
Тема 4. Практические рекомендации при создании сайта
Вопрос начинающего веб-мастера о том, где взять посетителей для нового сайта далеко не праздный. Дело в том, что основной трафик представляют поисковые системы. Они автоматически определяют релевантность веб-страниц — степень соответствия информации на страницах поисковым запросам пользователей. Чем более релевантна страница определенному запросу, тем выше она ранжируется в результатах поиска, тем больше посетителей на сайте. У веб-мастеров нет возможности напрямую управлять результатами поисковой выдачи. Тем не менее, существует ряд практических советов, придерживаясь которых можно существенно продвинуть сайт в поиске. Некоторые из них более актуальны на этапе проектирования веб-сайта, другие — в процессе внедрения и эксплуатации.
Рекомендации для создания «хорошего» сайта
На кого ориентирован сайт
Как это не банально звучит, но сайты создаются для людей, а не для поисковых систем. Привести посетителя на сайт — это только первый и не самый сложный шаг. Удержать его на сайте и подвести к выполнению нужных действий (совершить онлайн-покупку, заполнить анкету, подписаться на рассылку и т.п.) — вот действительно сложная задача. Добиться этого можно только грамотным информационным наполнением, интересным для человека. Тематический сайт имеет гораздо больше шансов на получение ссылок, отзывов, обзоров и т.д. других близких по теме сайтов. Такие обзоры сами по себе могут дать неплохой приток посетителей, а внешние ссылки с тематических ресурсов положительно повлияют на рост ТИЦ и PageRank.
Обновление информации
Старайтесь регулярно обновлять информацию на сайте, добавлять новые страницы. Больше текста — больше страниц в индексе поисковых систем — больше посетителей на сайт. Пишите собственные статьи на тему вашего сайта, делайте рерайты. Представьте пользователям комментировать имеющиеся материалы и публиковать собственные, публикуйте переписку с пользователями. Наконец, заказывайте тематические материалы на биржах копирайтеров (это стоит не слишком дорого). Важно то, что поисковики выше ранжируют развивающиеся сайты.
«Введите в Гугле слово «как» и вы увидите, что интересует современных людей…» [автор не известен, взято http://statusoider.ru/]
Социализация WWW привела к появлению технологии, известной как Web 2.0. Она подразумевает «разделение труда»: веб-мастер создает движок сайта, а контент для этого сайта поставляют пользователи. Примерами «веб-два-нольных» сайтов являются всевозможные форумы, социальные сети и блоги.
Ведущие поисковые системы даже представляют специальные сервисы поиска по блогам.
Социализация сайта
Современные поисковики интеллектуальны. При ранжировании они учитывают не только факторы, полученные на основе анализа текста веб-страницы, но и множество других, в том числе и поведение пользователей. Пусть поисковик полюбит ваш сайт за отзывы посетителей, тематический форум для обсуждения вашего проекта, возможность добавить страницу в сервис социальных закладок и возможность подписки по RSS. Интегрируйте в ваши страницы популярные социальные веб-сервисы: опросы, голосования, мини-блоги и т.п. Только не переусердствуйте: использование внешних сервисов может затруднить загрузку страницы, а это плохо сказывается на индексировании.
Выбор доменного имени
«Как вы яхту назовете, так она и поплывет…» — этими словами капитана Врунгеля можно охарактеризовать проблему выбора доменного имени для сайта: короткое и звучное имя легче запоминается, но многие «красивые» имена давно куплены киберсквоттерами. Пользователям проще запомнить и набрать в адресной строке короткое имя, созвучное тематике сайта. А поисковые системы давно уже придают больший вес сайтам, имеющим собственный домен второго уровня, да еще и с релевантными ключевыми словами в доменном имени.
Навигация по сайту
Еще на этапе проектирования должна быть проработана структура сайта, нацеленная на минимальное число кликов мышкой для перемещения по разделам и страницам. Этот принцип позволяет создавать сайты, удобные не только пользователям, но и поисковым роботам. По возможности используйте одно- или двухуровневое навигационное меню. Не стоит делать страницы более чем четвертого уровня вложеннности (по числу переходов со стартовой страницы). Используйте «хлебные крошки» и постраничную разбивку больших текстов. Для увеличения релевантности стоит использовать внутренние ссылки на именованные фрагменты страницы (<p>…<a href=»#sometext»>ссылка на фрагмент</a>).
Внутренняя ссылочная структура сайта / webentrance.ru
 Ссылочная структура сайта напрямую влияет на релевантность страниц. Изначальный смысл гиперссылки – это принцип рекомендаций.
Ссылочная структура сайта напрямую влияет на релевантность страниц. Изначальный смысл гиперссылки – это принцип рекомендаций.
То есть один документ, на котором есть та или иная информация, ссылается на другой документ, в котором есть более расширенная информация по той или иной теме.
Сайт дает информацию о том, что вот по такой-то ссылке существует более подробная информация по своей теме, то есть работает принцип рекомендации.
При этом очень важно кто рекомендует. Если рекомендация исходит, например, от президента РФ, это одно, а если рекомендует дворник Вася, то это совсем другое.
Сайт, на который ссылаются другие ресурсы, именуется акцептор, а сайты, которые ссылаются на нас, называются доноры.
Виды ссылок
Ссылочная структура сайта предусматривает три вида ссылок. Первое, это обычная текстовая ссылка. Ее код будет иметь вид:
<a href=http://www.site.ru title=””> Текст ссылки (Анкор) </a>
То, что находится внутри тега <a> является текстом ссылки или анкором.
Следующий тип ссылки, это ссылка изображения. Ее можно часто видеть на разнообразных сайтах. В таком же теге <a> заключается ссылка на то, или иное изображение:
<a href=http://www.site.ru title=””> <img src=”http://www.site.ru/image.jpg” </a>
Текстовая информация в этом случае отсутствует.
Есть третий вид, так называемые JavaScript ссылки. На самом деле таким путем можно как бы проимитировать ссылку, но ссылкой это не является:
<span class=”link” onclick=”go_link(‘http://www.site.ru’)” onmouseover=”window.status=’http://www.site.ru’”onmouseout=”window.status=’’;”>Текст имитируемой ссылки</span>
Здесь в теге span вызывается какая-то функция по событию onclick, то есть когда произведен клик левой кнопкой мыши.
Соответственно, onmouseover, когда мы навели на данный текст и вызывается такая функция, как window.status, а когда мышка ушла, статус становится нулевым – onmouseout, то есть никаких символов не отображается. Это и есть имитация ссылки.
Для таких ссылок прописывается CSS код, который нужен для визуального оформления и прописывается сама функция, которая делает переадресацию и открывает новый документ.
Принцип ссылочной релевантности
В рамках поисковой оптимизации интересен только первый вид ссылок, то есть текстовые ссылки.
Второй вид ссылок – ссылки изображений, могут передавать статический вес, но непосредственно в ссылочном ранжировании не участвуют, так как в них нет анкорной составляющей.
Текст ссылки нужен для того, чтобы повлиять на ранжирование акцептора в поисковой выдаче.
Как уже было сказано, важен ранг того документа, который дает ссылку. Google в свое время изобрел и запатентовал такой показатель авторитетности документа, как PageRank, который отображает некое число, характеризующее голос документа, то есть насколько важен его голос.
В расчете PageRank абсолютно не участвует такой показатель, как тематика донора, тексты ссылок, которые абсолютно ни к чему не привязаны. То есть это исключительно качественный показатель, который высчитывается по каким-то неизвестным формулам.
ТИЦ – тематический индекс цитирования – показатель авторитетности интернет ресурса. При этом учитывается количество и качество ссылающихся интернет-ресурсов, близких по тематике.
Значит PageRank рассчитывается для каждого документа сети, а ТИЦ рассчитывается для интернет-ресурсов. Под ресурсом Яндекс не понимает в целом сайт, ТИЦ для разных разделов сайта может быть разный.
Тулбарный PageRank имеет значения от 0 до 10, но на самом деле его показатели намного другие. От 0 до 1 – от 0 до 100, от 1 до 2, это от 100 до 1000 и дальше по нарастающей.
ТИЦ рассчитывается несколько по другому принципу и имеет значения от 0 до бесконечности. Так ТИЦ Яндекса сейчас 200 тысяч.
У Яндекса есть аналог PageRank, называется он вИЦ – взвешенный индекс цитирования, но в настоящее время он претерпел кардинальные изменения, какие именно – коммерческая тайна поисковой системы.
На сегодняшний момент тематика ссылающихся на вас сайтов играет довольно серьезную роль. Чем больше тематических и качественных доноров ссылаются на ваш сайт, тем лучше. В этом и заключается принцип ссылочной релевантности.
Ссылочная структура сайта, перелинковка страниц
Внутренняя ссылочная структура сайта играет абсолютно такую же роль, как и ссылки внешние, то есть ссылки с одного документа на сайте на другой также участвуют в ссылочной релевантности и передают вес тому или иному документу.
Здесь надо отметить, что на крупном сайте внутренняя ссылочная структура сайта дает весьма ощутимые результаты. Тексты ссылок должны быть уникальными. Не должно быть такого, чтобы несколько страниц на сайте ссылались с одним и тем же текстом на какую-то одну страницу.
Поэтому надо разбавлять анкоры ссылок и желательно разбавлять словами с низким IDF. Ссылки вида тут и здесь лучше не применять, потому что смысла в них нет, они ни о чем не говорят.
Распределение веса
При передаче веса с одной страницы на другую поисковыми системами применяется коэффициент затухания, то есть весь вес, и значимость страницы никогда не передается целиком посредством ссылок другим страницам.
Тем более, что на эту страницу передается также вес ссылками с других страниц. Таким образом, незачем опасаться, что при правильной внутренней ссылочной структуры сайта, какая-то страница окажется у нас с малым весом.
Обычно на главную страницу идет самый высокочастотный запрос. При такой схеме практически все страницы сайта стараются передать часть своего веса на главную.
Среднечастотные запросы, как правило, раскиданы по разделам. При этом с главной страницы стоят взаимные ссылки и со страниц третьего уровня на раздел также стоят ссылки.
Низкочастотные запросы находятся на страничках третьего уровня, а то и дальше. При прямой перелинковке максимальный вес сосредотачивается именно на них. Между собой они также перелинкованы. Это значит, что все страницы ссылаются друг на друга.
Запрет на индексацию ссылок
Если сайт только начинается, то структуру распределения ссылок можно спланировать, чтобы распределение веса было правильным.
Если уже сайт готов, то все ненужные ссылки на страницы, которые не должны участвовать в передаче веса, то есть, чтобы вес с нужных страниц никуда не утекал, нужно вводить запрет на индексацию ссылок.
Первый способ это применение тега <noindex>. Но подобное закрытие актуально исключительно только для Яндекса.
Следующий вариант, это закрытие тегом <noindex> и затем применение атрибута nofollw. То есть будет так:
<noindex><a href=”……”rel=”nofollw”>……</a><noindex>
Он означает, что по данной ссылке ходить не нужно, никакой вес она не передает.
Данный код актуален как для Яндекса, так и для Google. Но есть информация, что именно Google при применении nofollw вес не передает, но с сайта донора его все же забирает.
Третий способ, который на сегодняшний момент является самым актуальным, это применение для закрытия ссылки JavaScript кода, путем использования библиотеки JQuery. В этом случае поисковый робот, в отличие от пользователя, ссылку видеть не будет, а значит, не сможет ее учесть.
Подобным образом можно закрывать какую-то часть меню, которая нам не нужна, различные ссылочные блоки и т. д.
В интернете можно встретить такое мнение, что в меню надо прописывать анкоры ссылок, потому что они будут влиять на продвижение и т. д.
Но в действительности, ссылки в блоке меню могут не работать, потому что поисковые системы хорошо понимают, что это блок меню и ссылки оттуда могут не учитываться.
Чем больше ссылок со страниц, тем меньше веса они передают, поэтому не рекомендуется использовать много ссылок с одного документа.
В качестве примера грамотной ссылочной структуры сайта, можно использовать интернет-магазин Ozon, а для контентных проектов лучше взять за основу сайт Википедии.
Здесь каждый материал имеет какие-то ссылки, ведущие на более детальные описания той или иной тематики. В итоге можно сделать вывод, что ссылки с контента работают лучше всего, достаточно посмотреть, как ранжируется Википедия.
Выводы
Локальная перелинковка работает отлично, особенно для проектов с большим количеством контента как для Google, так и для Яндекса. Поэтому ее надо использовать обязательно, но только для тех моментов, когда это требуется.
Не следует принимать рассмотренные способы в качестве какого-то эталона, чтобы распределить правильно вес страниц, проложить правильный путь для поискового робота и т. п.
В первую очередь нужно всегда ориентироваться на посетителя, чтобы ссылочная структура сайта была ему полезна. Например, если ссылка стоит внутри контента, то она должна вести на расширяющую информацию, а похожие статьи должны быть именно по теме и полезны человеку, который прочел документ.
Другие записи по теме:
Структура сайта. Чётко, ясно и удобно
Создавать сайты может каждый. Это не закрытые знания, доступные только избранным. Сейчас существует достаточно большое количество вспомогательных средств, делающих процесс разработки сайта более удобным.
Однако далеко не каждый проект развивается без проблем: на определенных этапах возникают трудности технического характера, причиной которых часто является неграмотно спроектированная структура сайта.
Также бывают ситуации, когда разработчик не испытает никаких проблем с кодом, сайт нормально функционирует, но не приносит желаемых результатов в виде денежной прибыли, посещений и т.д. В таких случаях, как правило, начинают искать недостатки в контенте, количестве обратных ссылок и сильных конкурентах.
На самом деле, в неполноценном функционировании ресурса может быть в первую очередь виновата структура сайта, о которой и будет рассказано в этой статье.
Под структурой сайта понимается внутреннее и внешнее расположение его отдельных элементов. Чтобы найти книжку – надо зайти в нужную комнату, открыть правильный шкаф и запустить руку на определенную полку. Подобную технику хранения информации применяют и при веб-разработке, поэтому важно определиться с понятием внутренней структуры сайта.
Под ней подразумевают организацию связей между страницами. Можно выделить несколько видов такого структурирования.
- Произвольное. Грубо говоря, в этом случае на структуру ресурса просто плюют. Это может практически не сказаться на работе сайта, если он небольшой, но неизбежно приведет к неприятностям в крупных проектах:

- Линейное. В таком случае страницы ссылаются по очереди друг на друга с неизменным порядком следования. Такую модель можно назвать пошаговой, и её применение уместно при оформлении какого-либо заказа, размещении инструкции или составлении обучающих программ:

- Иерархическое. Подобное структурирование хорошо представлять в виде дерева, где наглядно демонстрируется степень вложенности страниц, определенных в каталоги высокого и низкого уровня. Эта модель является самой популярной при веб-проектировании:

Разработка структуры сайта не ограничивается внутренней составляющей. Существует также понятие внешней организации, которая подразумевает под собой расположение элементов на страницах.
Чаще всего, в такой структуре выделяют шапку (в верхней части страницы), футер или подвал (в самом низу), область для расположения контента, а также место под меню.
Набор именно этих элементов встречается наиболее часто, но вовсе не обязательно использовать их все, ведь проектирование модели взаимодействия с пользователем – личное дело каждого разработчика.
Необходимость структурирования сайта (как внешнего, так и внутреннего) ощутили многие веб-разработчики и SEO-оптимизаторы. Часто к такому выводу приходят через печальный опыт, и чтобы получать его как можно меньше, следует обозначить основные причины соблюдения грамотной организации сайта.
- Разработка без проблем. Просто представить себе кучу вещей. Гораздо сложнее – определить, что в ней находится, а главное – где. Если четко осознавать контуры проекта и понимать все внутренние связи между объектами – время написания кода будет минимальным, а продукт – качественным;
- Возможность изменения. Если проект успешен – он должен развиваться и расширяться, а это непременно ведёт к увеличению страниц и функций сайта. В доме можно построить еще несколько этажей, если фундамент и стены крепкие, точно так же дело обстоит и с веб-разработкой;
- Удобство пользователей. Если страница своей внешней организацией помогает пользователю совершить необходимое действие, а не вызывает желание нажать на красный крестик – значит, все сделано правильно. Еще одной важной деталью является возможность быстро добраться до любой информации на сайте, а не бесконечно зарываться в каталоги;
- Высокое ранжирование. Сайты с непродуманной структурой могут оказаться в топе лишь по счастливой случайности, так как организация контента оказывает немалое влияние на позиции в результатах поиска.
Продумывая внутреннюю и внешнюю структуру сайта, необходимо учитывать требования и предпочтения, как людей, так и поисковых роботов. Следуя простым рекомендациям, можно серьезно поднять популярность своего ресурса.
- Логическая структура сайта должна давать возможность поисковикам проиндексировать все страницы. Следует соблюдать вложенность каталогов, а также избегать дублирования их названий;
- Располагать ключевые слова как можно выше в коде. Шапка страницы – это место, которое будет первым проверено роботами, поэтому неплохо будет «накормить» их ключевыми словами для привлечения целевой аудитории;
- Предоставить возможность пользователям попасть в любой «уголок» сайта не более чем за 3 перехода. Таким образом, посетитель будет осознавать свое местоположение, и чувствовать себя на страницах ресурса максимально комфортно.
Человек, который конструирует свой сайт, безусловно, знает, где и что расположено. Аккуратно разложив html-файлы по каталогам, можно увидеть структурную организацию уже у себя на компьютере. Рекомендуется добиваться такого эффекта во время работы с масштабными проектами.
Путешествуя по страницам своего или чужого сайта, также можно увидеть его структуру. Иногда для этого достаточно просмотреть меню, в котором отображены уровни вложенности. Такой подход применим к не очень большим сайтам.
Если же ресурс достаточно емкий, и не совсем понятно: где, что и как – посмотреть структуру сайта можно при помощи специальных сервисов. Они предоставят всю необходимую информацию очень наглядно и просто. Воспользуемся возможностями сайта Defec.ru и просмотрим его структуру:

Введем адрес сайта и капчу:

Имеем возможность узнать больше информации – пользуемся:

Просканировав ресурс, получаем следующую структуру:

а также дополнительную информацию:


Чтобы понять, как организовываются связи между страницами в конкретном случае – рассмотрим структуру сайта интернет магазина. Так как их существует достаточно много – определим наиболее общие особенности.
- Иерархическая структура. Любой интернет магазин выступает ярким примером древовидного деления, сужаясь к верхушке и «разрастаясь» к «корням»;
- Четырехуровневая организация. На самой вершине находится главная страница, с которой начинается путь посетителя к покупке. Ниже в иерархии стоят категории товаров: если их много – то лучше оформить их выпадающим списком в меню. Еще ниже находятся карточки товаров, в которых приведено подробное описание каждого конкретного продукта. В самом «корне» расположена форма заказа, которая должна успешно завершить путешествие клиента;
- Отображение местоположения пользователя в структуре. Посетитель должен все время видеть, где он находится, чтобы успешно ориентироваться в предлагаемых услугах;
- Четкое разделение информации о товарах и административных сведений. Сведения о товарах должны располагаться в пределах самых заметных элементов внешней структуры страницы. Заострять внимание посетителей на административных данных не следует.
Таким образом, структура сайта подразделяется на внутреннюю и внешнюю. Первая отвечает за связи между страницами, а вторая – за взаимное расположение отображаемых элементов.
Грамотная структура сайта помогает поисковым системам проиндексировать всю информацию, а посетителям – чувствовать себя комфортно, пользуясь ресурсом.
Проверить структуру своего или чужого сайта можно самостоятельно, «пройдясь» по всем страницам или изучив меню. Однако гораздо удобнее воспользоваться специально предназначенными для подобной проверки сервисами. Они обеспечат наглядную подачу информации, а также снабдят дополнительными сведениями об исследуемом ресурсе.
Структура сайта — идеальная, для SEO, для людей
Доброго времени суток, дорогие читатели блога SEO-Дилетанта. Сегодняшняя статья будет посвящена организации структуры сайта.
Я расскажу, про идеальную правильную структуру веб-ресурса, про реальную, как на большинстве сайтов интернета, попробую разобраться, как изменить уже существующую структуру, а надо ли ее вообще менять, что делать, чтобы поисковая система правильно понимала структуру сайта.
Стоит сразу оговориться, что структура сайта подразделяется на внутреннюю и внешнюю. Так же разделяют структуру сайта и структуру страницы. В идеальном сайте все должно быть взаимосвязано и дополнять друг друга. В реальности не все так однозначно. Давайте разбираться по порядку.
Типы структуры сайта
Для начала стоит определиться с базовыми понятиями, что подразумевается под внутренней структурой сайта.
В различных статьях других авторов вы можете прочитать про то, что у сайтов есть разные структуры — линейная, иерархия, ещё какая-то, это и правильно и не совсем так. В данном случае говорится о том, как это видит пользователь. Как организована навигационная цепочка на сайте.
На самом же деле, если говорить о внутренней структуре сайта, то каждый сайт в своей основе представляет из себя папку, точно такую же, как у каждого из нас на компьютере.

Папка — это контейнер, в который мы можем положить все, что угодно и в любом порядке, в каком нам нравится. В нем мы можем создавать другие папки и раскладывать документы по подпапкам.
Как посмотреть структуру сайта
Именно так видят наш сайт индексирующие роботы поисковых систем. В Яндекс.Вебмастер есть специальный раздел Структура сайта.
Правильная структура сайта
Когда интернет-сайты были статические, проблем с пониманием внутренней структуры сайтов не возникало. Потому что внешняя структура была повторением внутренней. Для конечного пользователя проявлялось это в URL адресах.
www.mysite.ru/index.html
www.mysite.ru/o-kompanii.html
www.mysite.ru/uslugi/
www.mysite.ru/uslugi/prodaga.html
www.mysite.ru/uslugi/dostavka.html
www.mysite.ru/kontakty.html
Не сложно догадаться, что в контейнере нашего сайта находятся
- Cтраницы:
- Главная (index.html)
- О компании
- Контакты
- Папка:
- Услуги
Внутри папки страницы- Продажа
- Доставка
Но с появлением систем управления контентом все смешалось в доме Облонских. Как таковых страниц не стало, их не существует в физическом виде, они создаются на лету, виртуально, из-за этого на многих сайтах стало сложно разобраться, где и что. А в погоне за 3 кликом разработчики не продумывают навигацию, а сразу пихают все на главную.
Структура больших сайтов — интернет-магазина, каталога
Может оно и правильно, чтобы пользователям было удобно. Но на деле это создает нагромождение из ссылок.
А ведь логичней было бы информацию о компании и покупателям сделать разделом. Да, у конечной страницы увеличится уровень вложенности на один клик, но такая структура более логична и понятна, как поисковому роботу, так и пользователю.
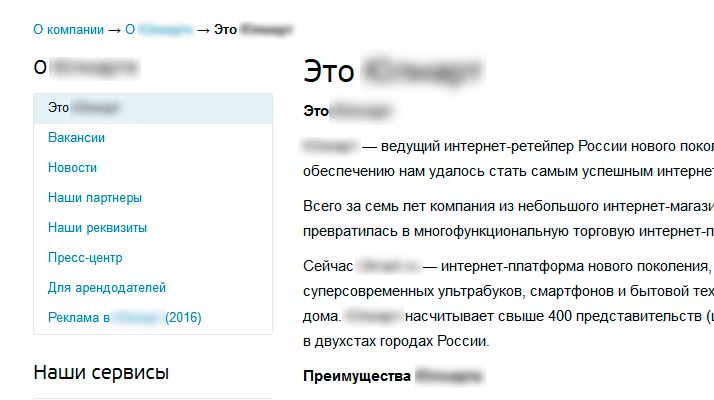
Вот как с этим справилась другая крупная компания.
 Оставив в подвале сайта всего одну ссылку на раздел, в самом разделе создали дополнительную навигационную цепочку.
Оставив в подвале сайта всего одну ссылку на раздел, в самом разделе создали дополнительную навигационную цепочку.
Я не говорю, что второй вариант единственно верный, нет. Я считаю, что все индивидуально. Если на сайте насчитывается больше 3-х страниц, которые можно объединить одной темой, то лучше создавать раздел, который объединит эти страницы.
К сожалению, по сути своей CMS не умеют создавать вложенность контента.
Например, если просмотреть интернет-магазины, то везде категории товаров находятся в одной директории сайта, как правило, это папка с названием группы товаров, например /computer, а товары в другой, например, папка /products или /goods.
Почему так?
Все дело в том, что CMS работает с базой данных, которая представляет из себя набор таблиц. Есть таблица категорий, где содержится информация о категориях — computer, hardware и т.п., а информация о товаре содержится в другой таблице — goods. Из-за того, что для формирования страницы категории данные берутся из одной таблицы, а для формирования страницы с товаром из другой таблицы, с технической точки зрения очень сложно присвоить разным таблицам один путь URL.
В идеальном сайте с точки зрения архитектуры каждая конечная страница с продуктом должна иметь следующую структуру
www.mysite.ru/catalog/computers/notebooks/brand/art-123.html
Но с точки зрения юзабилити — это зло, т.к. конечная страница имеет 6-ой уровень вложенности, а пользователя нельзя заставлять так много кликать мышкой, он же устать может и уйти на другой сайт, где все сразу на главной находится. Смешно ведь, но такова реальность. Как же быть?
Проектирование структуры сайта
Опять же, если говорить об идеальном сайте, то структура должна быть такой, а вот для разработчиков работа увеличится, придется напрягать мозг. Программисту нужно подружить разные таблицы, дизайнеру продумать такую навигацию, чтобы пользователь смог добраться до конечной страницы в 2-3 клика, даже если ее вложенность будет больше.
Это всего лишь вопрос правильной организации навигационного меню. Ведь нам никто не запрещает разделы каталога сразу размещать на главной, в таком случае мы уже избавляемся от 1-3 кликов.
Но кому хочется делать лишнюю работу? Вот так и живем. Находим оптимальное решение при минимуме затрат.
И пользователю удобно и поисковый робот как-нибудь разберется, не смотря на то, что Google с Яндексом прямо говорят — навигация должна быть прозрачной, логичной и понятной.
Как бы мы не хотели, но организовать правильную структуру URL может только грамотный программист, которому ещё нужно доказать, что это важно с точки зрения SEO. К сожалению, те программисты, которых я встречала, никогда не задумаются, а как оно должно быть не только с точки зрения логики программного кода, но и с точки зрения сканирующего робота. Именно поэтому с появлением CMS стало так сложно понимание структуры сайта.
Отсутствие правильно сформированных URL создает нарушение внутренней структуры сайта и вносит путаницу в понимание внешней структуры, как профессионалом, так и пользователем.
Что делать?
Вариант первый. Если ресурс старый, хорошо индексируется, на страницах есть PR, который страшно потерять, то лучше ничего не делать и оставить все, как есть.
Как изменить структуру сайта
Вариант второй. Если вы перфекционист и у вас руки чешутся сделать так, как надо, или вы считаете, что это главная причина, почему ваш сайт правильно не индексируется поисковым роботом, то решение всегда можно найти.
В основе построение правильных URL лежит функция mod_rewrite, которая используется в файле .htaccess. С ее помощью можно создавать правила для URL. Не знаете что такое файл .htaccess? Подробнее про файл .htaccess.
Предупреждаю, я не программист. Мои знания ограничиваются ровно на столько, на сколько я делюсь информацией. Если вам нужно настроить другую CMS, ищите ответы в поиске. Я даю общую информацию для понимания проблемы
Давайте рассмотрим на примере WordPress, как можно правильно организовать URL.
Решение проверено на WordPress 4.4.2.
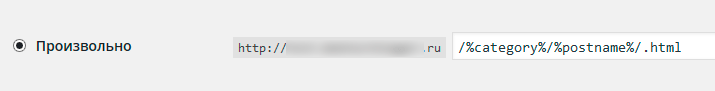
В админ панели WordPress в настройки постоянных ссылок, выбираем пункт Произвольно, в поле вставляем:
/%category%/%postname%.html

Таким образом мы указали, что страница с постом должна иметь вид
www.mysite.ru/webmaster/struktura-site.html
Но WordPress устроен так, что сама страница с рубрикой открывается по адресу
www.mysite.ru/category/webmaster/
То, от чего пытались избавиться, опять мешает правильно организовать структуру сайта.
Но это не страшно. Открываем файл .htaccess и добавляем в него следующий код:
RedirectMatch 301 /category/(.*) http://mysite.ru/$1
Не забываем изменить mysite на адрес своего блога.
Вот как получилось у меня.
Но есть несколько НО!
www.mysite.ru/category/webmaster/
Кардинально мы ничего не поменяли, но, для пользователей в адресной строке формируется более привлекательный URL, а для поисковых роботов мы сообщили, что постоянный адрес страницы без папки /category/.
Второе. Нельзя одну статью относить к разным рубрикам. Каждой статье в URL будет присвоена одна рубрика, та, которая будет первой по алфавиту.
Итак, теперь мы понимаем, что такое структура сайта, какой она должна быть и даже уже знаем, как это все организовать на динамическом сайте на примере WordPress.В следующей статье я продолжу тему внутренней и внешней структуры сайта, но разговор будет не о технической стороне вопроса, а о правильной навигации по сайту, об инструментах, с помощью которых мы можем организовать навигацию для пользователей без ущерба для поисковых роботов.
А пока я пишу новую статью, можно почитать по теме:
Оптимизация WordPress. Структура сайта
Правила юзабилити сайта или как создать идеальный сайт
Выбор CMS для сайта с точки зрения SEO
Как правильно настроить URL адрес сайта в файле .htaccess

