Создание правильной структуры html страницы для индексации роботами

Основой принципа построения структуры веб страницы, и я сейчас говорю не о дизайне, эстетики или красоте, а об оптимизации, является необходимость правильного создания тегов и плотности слов, используя семантическое ядро.
В своей статье семантическое ядро я рассказал, как подбирать ключевые слова необходимые для продвижения всего сайта или отдельных страниц. В этой статье пойдет речь о правилах создания структуры страницы и, как правильно распределить полученные ключевики по ней.
План по построению структуры html страницы
Написание тега “TITLE” (длина 50-80 символов), мета-тегов Keywords-указание ключевых слов и Description – описание информации на странице;
Плотность ключевых слов: 5-7%;
Создать заголовок обрамленный <h2-6> и расположить ключевые слова как можно ближе к началу документа;
Атрибуты Alt, Title для картинок, логотипы;
Добавить Copyright внизу страницы.
HTML пример (рисунок базовой структуры веб страницы)

Структура интернет страницы
Описание основных мета-тегов
TITLE – прежде всего компонент кода, который отвечает за выдачу слов, что отобразятся в заголовке браузера во вкладке. Он является основным с точки зрения SEO оптимизатора, поскольку поисковики максимально уделяют ему внимания при индексации страницы. Текст тега отображается в виде ссылки при выводе результатов запроса в поисковиках, поэтому он должен состоять не из простого перебора ключевых слов, а быть написанным для людей, чтобы по нему совершали переходы. Но в то же время основной ключевой запрос должен присутствовать и желательно в прямом вхождении, к тому же чем ближе к началу тайтл он будет написан, тем лучше.
Вот что по этому поводу пишет руководство Google и Яндекс для вебмастеров:
Соответствие Title и содержимого страницы — думаю, объяснять не стоит, что писать тег о заработке миллиона, а текст на странице будет о собачках, мягко говоря, не корректно. Во-первых, поисковый робот не найдя соответствие слов между текстом и тегом, будет относиться к такой странице с «подозрением». А во-вторых, посетители, зайдя на страницу, уйдут с нее слишком быстро, что негативно скажется н ПФ.
Уникальность тега – нужно избавляться от дублей титла на сайте. Раньше, при создании статических сайтов, один и тот же тайтл мог быть размножен на все страницы. Из-за чего нельзя все страницы сайта оставлять с одинаковым тегом? Все очень просто, поисковик проиндексирует только одну страницу в активный индекс, а остальные добавит в сопли (страницы будут в поиске, но очень далеко), и это в лучшем случае. А в худшем все Ваши страницы с одинаковым тегом вылетят из индекса. Сейчас это уже не так остро стоит, поскольку при работе с CMS в тег подтягивается название документа.
Название короткое, но точное — не создавайте титл очень длинным, ведь поисковики не показывают его полностью, лучше всего подойдет короткий, но понятный, который передает суть страницы. Чаще всего поисковики выдают текст Title в размере 50-80 символов, а значит целесообразно ограничится данным размером заголовка вашего документа при создании структуры web страницы.
Desciption продолжает быть актуальным, пусть и не учитывается при ранжировании, но на мой скромный взгляд очень важен. Необходим для короткого описания публикуемой статьи или в целом страницы. Он часто подается в виде сниппета при поисковой выдачи. Сниппет — часть релевантного текста в поисковой выдаче.
Keywords на сегодняшний день не учитывается поисковиками при индексации страницы, поэтому многие про него забывает. Его перестали индексировать по той причине, что вебмастера вписывали кучи различных запросов, не относящихся к построению html шаблона страницы, лишь для привлечения трафика. Такой трафик назвали нетематический, и его стало так много, что «загадил» просторы мировой паутины, и было принято решение перестать учитывать данный тег.
Плотность ключевых слов
Для оптимизации сайта очень важным является не только верная структура html документа, но и правильно написанный текст. В статье уникальный контент, я рассказал, какими должны быть статьи, но не упомянул о распределении ключевых слов по тексту.
В среде веб оптимизаторов ходит мнение о цифрах от 1.5% до 3% для плотности ключевиков. Для себя выбрал средний вариант в пределах 2%. Но все зависит от продвигаемого ресурса и задач, для простых информационных страниц, как мой блог, можно данный процент уменьшить, а для интернет магазинов (продающих сайтов), лучше брать максимальную цифру. Проверить количество ключевых запросов не проблема, если на текст в 1000 слов приходится 20 ключевиков значит, имеем 2%.
Очень важным является необходимость соблюдения прямого вхождения ключевых запросов, но так чтобы текст был читабельным. Нынешние ПС это уже не печатные машинки и они легко различают, для кого Вы пишите, машин или людей.
Помните, что много, то не здраво? Так же и здесь переоптимизация негативно повлияет на Ваш сайт, во-первых посетителям не понравится читать бред, состоящий из одних ключевиков, а во-вторых поисковые роботы наложат свой фильтр на такой текст.
Заглавие текста и блоков текста в правильной структуре страниц сайта
Кроме тега Title есть и другие, которым поисковые системы уделяют повышенное внимание.
h2-H6 — наибольшим весом для роботов обладает h2, поэтому рекомендую заключать в него основной заголовок Вашей статьи и второй продвигаемый ключ. Если имеется еще несколько заголовков, обрамите их h3-h4 или некоторые очень важные предложения, но не переусердствуйте.
Strong — делает текст жирным и увеличивает значение выделенных слов для поисковиков.
Em — делает текст курсивом и повышает значение выделенных слов для поисковых роботов.
! Всеми нами любимые поисковые роботы проходят по всей статье, какого бы она ни была размера, но огромное значение уделяют только началу документа. Мнения очень расходятся, насчет того какое количество слов (символов) входит в сферу заинтересованности роботов. Исследования западных компаний, показало, что страница ранжировалась лучше, если имела больше слов. Сотрудники, проанализировав структуры web страниц из ТОП-10 выдачи по 20 тысячам запросов установили, что среднее количество слов на сайтах из топ выдачи составляет около 5000 — 10000, страница на десятой позиции содержала до 5000 слов, а на первой – почти 10000. Возможно и так, но чем ближе к началу документа располагаются ключевые слова, тем больше внимания на них обратят ПС. Поэтому позволю себе порекомендовать Вам писать статьи в приделах 5000 — 7000 слов, а новости – 1000-2000, но основные слова для продвижения расположить в верхней части своего контента, второстепенными же оперировать в нижней.
Copyright
Само слово Copyright означает защита авторских прав. Не секрет, что информация в сети дублируется с огромной скоростью и никто не застрахован от кражи Вашего контента. Мы ставим на свой проект данный знак в надежде защиты от воровства, но те кто должен наказывать воров, пока не справляются со своим заданием. Более подробно я опишу в статье полностью посвященной Copyright-у.
Атрибуты Alt, Title для картинок, Логотип
Атрибут Alt — необходим в том случае, если по какой-то причине не смогла загрузится картинка, тогда вместе нахождения изображения появится ее описание.
Атрибут Title — используется в качестве всплывающей подсказки, при наведении курсора мышки показывается сопровождающий текст.
Для SEO оптимизации данные атрибуты могут оказать существенную роль при продвижении Вашего ресурса. Для этого необходимо добавлять в эти атрибуты ключевые слова. Ключевики в Alt и Title тэга Img могут заметно помочь в ранжировании сайта на страницах Яндекса и Google, а также по поиску картинок (изображений).
Логотип один из необходимых компонентов внутренней оптимизации сайта:
Красивая графическая ссылка ведущая на главную страницу сайта. С каждой страницы должно вести 2-3 ссылки на основную и логотип уже одна из них.
Используйте для поисковой оптимизации картинки атрибут Alt; создавайте свой собственный бренд и продвигайте его в народ.
Структура главной страницы сайта
Главная страница – это фактически лицо Вашего сайта. Немало ссылок ведет именно на главную страницу, и именно на нее попадут люди, которые вводят в поисковый запрос название Вашего бренда. Получается, что именно ее будет видеть человек, впервые придя на ресурс. Таким образом, когда главная страница создана грамотно, то она задержит посетителя, медленно переводя его в ранг клиента. Именно благодаря правильной структуре сайта страницы посетитель, точнее уже клиент, сделает первый шаг в направлении целевого действия.
Главная страница должна быть поделена на логические блоки. В зависимости от бизнеса, который представляет Ваш сайт, будут различаться блоки, но основные правила для всех одинаковые:
- Клиент не должен «ходить» по всему проекту в попытках отыскать нужную информацию.
- Кнопка целевого действия должна сразу бросаться в глаза.
Структура посадочной страницы с видео

Landing page – это одностраничный микросайт в сайте, который является основным составляющим в успешном продающем интернет проекте. С помощью целевой страницы можно добиться высокой конверсии посетителей, что даст возможность получить конкретный результат: продажи, лиды, узнаваемость бренда и т.д. Следует уделять огромное внимание развитию и продвижению посадочных страниц, поскольку именно от них зависит успешность Вашего проекта в целом.
Структура продающей страницы должна реализовываться в соответствии с теми задумками и целями, для которых она и создавалась. Она может быть сделана для онлайн продаж, получения звонков, онлайн консультаций, скачивания документов или программ, подписки на рассылку.
В зависимости от установленных целей формируется структура посадочной страницы, подбирается дизайн, картинки, видео, оформляется текст, создается призыв к действию. Таким образом, чтобы добиться успеха в конечном счете необходимо тщательно проанализировать цели, в четком соответствии с которыми будет производится дальнейшее продвижение страницы.
Внутренняя структура сайта — Блог на A5.ru
Внутренняя структура сайта — логичное расположение всех элементов на страницах, их взаимосвязанность по тематике и значению, а также упорядоченность страниц ресурса. Неправильная компоновка разделов приводит к тому, что часть информации остается «за кадром» как для поисковых систем, так и для пользователей.
Грамотное построение ресурса необходимо для достижения следующих задач.
- Простота разработки. Если четко определить контуры проекта и заранее установить связи между объектами, времени на написание кода тратится меньше, а готовый веб-продукт получается более качественным.
- Возможность модернизации. Продуманная SEO-структура сайта — прочный фундамент для дальнейшего развития проекта. При наличии оптимально построенной схемы ресурса наращивание числа страниц и разделов не скажется на качестве продвижения.
- Юзабилити. Внешняя организация страниц должна быть такой, чтобы пользователю было удобно смотреть материалы, а на поиск нужной информации тратилось минимум времени.
- Высокое ранжирование. Составлять правильную структуру сайта обязательно нужно, если понимать, для чего вы создаете новый интернет-проект. Основная цель любого ресурса — информировать пользователей о предлагаемом продукте. Больше всего клиентов привлечет портал, занимающий высокие позиции в поисковых системах. Войти же в топ без логичной организации контента можно лишь по счастливой случайности и ненадолго, так как этот признак — один из самых важных при ранжировании.
Как создать структуру сайта: основные показатели

Для лучшей индексации ресурса поисковыми системами следует создать правильную и комфортную для пользователей внутреннюю структуру сайта; так как решение этой задачи включает в себя несколько этапов, рассмотрим их подробнее.
Уровень вложенности
Первое, от чего зависит логичная организация веб-проекта, — уровень вложенности. Всего их существует три. Самый высокий показатель (третий) достигается, если на некоторые страницы ресурса пользователь переходит в три клика. Первый уровень обозначает перемещение на главную страницу. Второй клик — переход во внутренние разделы, третий — в статьи. Такой структуры сайта следует придерживаться, если он не перегружен контентом.
Настройка ЧПУ
Использование так называемых человекопонятных адресов (ЧПУ) давно стало необходимой частью оптимизации. Еще 10–15 лет назад для определения ресурсов в ходу были адреса, состоящие из наборов символов. Такие URL не несли полезной информации для пользователей, трудно запоминались и были неудобны для восприятия. ЧПУ — полная противоположность подобным урлам. Теперь, опираясь только на адрес источника, можно определить, в какой раздел вы попали и чему будет посвящена статья.
Структура сайта с использованием ЧПУ выигрывает и в ходе СЕО-продвижения. В поисковой выдаче демонстрируется URL страницы. При этом, если в нем есть ключевые слова, они так же будут выделены системой. Таким образом, страницы с человекопонятными адресами занимают более высокие позиции по сравнению с конкурентами.
Иерархия ресурса
При выборе структуры сайта следует сразу определиться с ее иерархией. На текущий момент известны два вида: книжная и блоковая. Суть блоковой системы — в постоянном изменении, которое заключается в появлении новых разделов и страниц. Такая организация интуитивно понятна пользователям, однако она не повышает шансы попадания в топ.
Книжная иерархия оптимальна для создания небольших специализированных ресурсов, которые служат для презентации отдельных продуктов. Информация в разделах статична. Читать тексты здесь — как будто просматривать книгу.
Создание древовидной структуры сайта

Древовидная структура сайта — оптимальный вариант размещения веб-страниц. Подходит для организации любых интернет-ресурсов. Суть ее заключается в том, что разделы пользователь выбирает, попадая на главную страницу. Далее из разделов можно переходить в подразделы и т. п.
В древовидной структуре сайта трудно сохранять баланс между глубиной и шириной. Если ресурс будет расти только вглубь, пользователям придется тратить массу времени на поиск данных. Чрезмерное разрастание в ширину также опасно. Посетителям в этом случае, скорее всего, придется долго определяться с выбором нужной ветки. При использовании системы данного типа требуется придерживаться золотой середины, контролируя рост дерева во всех направления.
Этапы планирования структуры сайта

Составлению структуры сайта предшествует период планирования работ. В задачи разработчика входит создание плана будущего ресурса, в котором прописывается, какие элементы необходимо создать и как они будут взаимодействовать.
Этап 1. Постановка задач
Чтобы определить, какие разделы нужны ресурсу, необходимо установить цели его существования. Обычно это привлечение новых клиентов, информирование об услугах и продуктах компании, предоставление контактных данных и т. п.
Этап 2. Создание списка разделов
Для решения поставленных задач создаются разделы, которые согласуются с клиентом.
Этап 3. Создание карты ресурса
Выбранные разделы группируются, составляя костяк будущей структуры сайта. Отдельно выводятся те страницы, которые не попадают в меню. Доступ к ним организуется с главной страницы.
Основная ошибка при создании структуры сайта — дублированный контент

Дублированный контент, то есть частично или полностью неуникальные фрагменты текста, воспринимается поисковыми системами негативно. Идентичные страницы засоряют выдачу, поэтому роботы стремятся установить источник (ресурс), поместивший текст на страницы первым, а его дубли исключаются из индексации.
Чтобы сделать грамотную структуру сайта, следует избегать дублированного контента, так как он приводит к пессимизации ресурса. Для этого необходимо отслеживать появление дублей с основных страниц и избегать ситуаций, способных повлиять на их возникновение. При этом, если с кражами материалов бороться пока практически невозможно, от частых ошибок вы можете себя застраховать.
Дубли возникают при появлении на портале страниц с:
- документами для вывода на печать;
- одинаковым контентом, доступным по разным адресам;
- похожей структурой контента;
- идентичными заголовками и заполненными мета-тегами.
15 советов по seo-архитектуре сайта: делаем структуру для SEO
Руководство с советами по архитектуре сайта: как сделать структуру сайта, чтобы привлечь больше трафика. Обновленный материал.
Обновленное руководство, основанное на статье о структуре сайта от агентства Zyppy: мы перевели, адаптировали и дополнили материал.
Что такое архитектура сайта
Архитектура сайта — это структура страниц и программной части сайта. В нее входит навигация, сеть ссылок, «хлебные крошки», страницы категорий, файлы карты сайта и так далее.
Работа со структурой — одна из методик SEO, которая влияет на работу пользователей с ресурсом и на восприятие его поисковыми роботами. Грамотно выстроенная архитектура направляет пользователей и ботов на важные страницы, помогает им найти на сайте то, что они ищут.
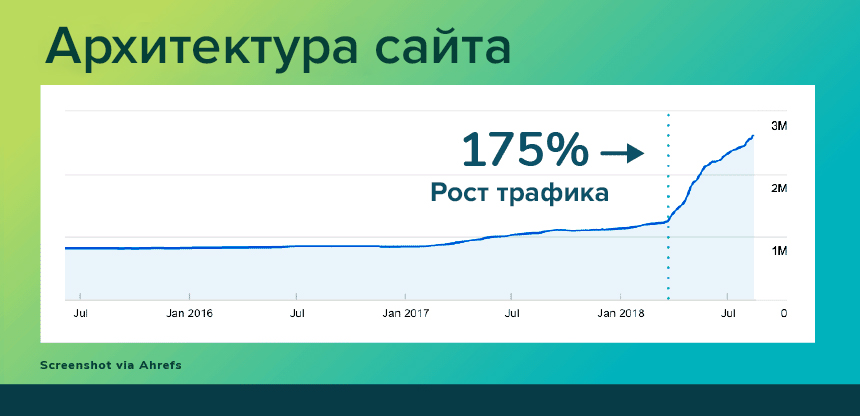
Zyppy использовали несколько советов из списка на своем проекте и засекли рост трафика на 175% за несколько месяцев.

Рост трафика после доработки архитектуры
Если использовать все советы, трафик может вырасти еще больше.
Руководство по работе с архитектурой сайта
1. Удовлетворите потребности пользователей
Это золотое правило работы со структурой. При работе со ссылками и навигацией нужно ответить на три ключевых вопроса:
- Что ищут пользователи?
- Что для них важно?
- Как страницы связаны друг с другом?
Если страница удовлетворяет потребности пользователя, поисковики это оценят. Это показывает уровень кликабельности сниппета в выдаче, время просмотра страницы количество отказов и другие поведенческие факторы. Страница не будет хорошо ранжироваться, если на ней не тот контент, который хотят видеть пользователи, поэтому для начала приведите страницы в соответствие интентам. Как это сделать — рассказываем в статье.
Этим же принципом нужно руководствоваться при составлении навигации, подбирая и связывая такие страницы, которые интересуют пользователя и нужны ему, чтобы закрыть все вопросы и сделать заказ. Если сайт удачно построен, пользователь сможет максимально быстро решить свою проблему и найти на нем то, что нужно.

Пример хорошо построенной структуры
На сайте REI из примера четкая и понятная структура:
- ссылки и анкоры помогает людям быстро переходить на нужную страницу;
- контент структурирован по темам;
- другие важные страницы видны вне навигации.
Когда страницы логично связаны между собой, поисковые системы могут лучше понимать и ранжировать каждую страницу. Все решения по перестройке структуры нужно принимать на основе данных по посещениям сайта и анализа своего ресурса, чтобы сделать сайт удобнее для пользователей и понятнее для поисковых краулеров.
Проведите аналитику и определите:
- какие страницы имеют большую посещаемость;
- какие больше совпадают с пользовательскими запросами;
- с какими дольше взаимодействуют.
Страницы с высокими показателями по этим параметрам должны быть заметнее на сайте. Страницы с меньшими результатами скорее всего не так важны. К примеру, если на страницу «О нас» мало переходов, когда она выделена в шапке и занимает важное место в навигации сайта, то скорее всего она не так интересна клиентам, и ее можно переместить. Подробнее о том, как отследить конверсию и ранжирование, в статье.
Другое дело, если страница действительно важна для конверсии, на нее ведут CTA — конверсионные кнопки с других страниц, а переходов мало. Проведите A/B тестирование разных вариантов кнопок с разными текстами, возможно, вы выбрали неудачный вариант и нужно поменять местоположение, внешний вид или формулировку. Как успешно провести тестирование, если опыта нет, — в статье.
2. Упростите архитектуру
Под плоской архитектурой понимается структура сайта, где для перемещения с главной на какую-либо внутреннюю страницу нужно как можно меньшее число кликов. Многие оптимизаторы применяют «правило трех кликов»:
Ни одна важная страница на сайте не должна быть на расстоянии больше трех кликов от главной или другой страницы с высоким авторитетом.

Схема кликов
Если на каждой странице размещено больше сотни ссылок, то число возможных страниц в пределах трех кликов растет по экспоненте, то есть прямо пропорционально количеству ссылок:
- 200 ссылок на страницу дают 8 000 000 страниц;
- 500 ссылок на страницу дают 125 000 000 страниц;
- 1000 ссылок на страницу дают 1 миллиард страниц.
Чем меньше кликов нужно, чтобы добраться до страницы, тем ее легче найти, а чем ближе она к главной, тем она важнее. Но «Правило трех кликов» скорее не правило, а рекомендация. Могут возникать ситуации, в которых это бессмысленно, но лучше стараться не размещать важные страницы далеко от главной.
У вас может возникнуть вопрос: почему бы не использовать полностью плоскую архитектуру сайта и не связывать все страницы с главной? Идея хороша на первый взгляд, но есть две причины так не делать:
- Слишком большое количество ссылок имеет свои недостатки, к примеру, размывает авторитет, который можно было бы передать нескольким важным страницам.
- Полностью плоская архитектура лишает возможности организовать контекстуальную иерархию в контенте, а это важно для поисковых систем. Подробнее рассмотрим этот пункт ниже.
Как проверить уровень вложенности
Если на вашем сайте много страниц, будет тяжело определить количество кликов для каждой страницы вручную. Авторы предлагают воспользоваться сервисами для SEO-аудита, которые помогут определить уровень вложенности. К примеру, это Screaming Frog, Ryte, Moz, SEMrush и другие. У OnCrawl к тому же есть хороший отчет о внутренних ссылках.
Большинство сервисов считают уровень вложенности, начиная с главной страницы. Иногда это затрудняет понять общую архитектуру сайта, поэтому авторы отдельно рекомендуют сервисы для визуализации архитектуры: WebSite Auditor и Sitebulb.

Визуализация структуры сайта от Sitebulb
3. Задействуйте страницы-хабы
Страницы-хабы — важные обзорные страницы с общей темой или категорией, которые объединяют дочерние категории и подробные темы в одну.
Зачем нужны хабы:
- Дают понять, о чем темы в этом разделе.
- Отвечают на вопросы, которые могут возникнуть у пользователей.
- Содержат ссылку на важные подтемы и категории продуктов.
- Удобнее для пользователя, чем общие страницы категорий.
- Делают тему значимой.
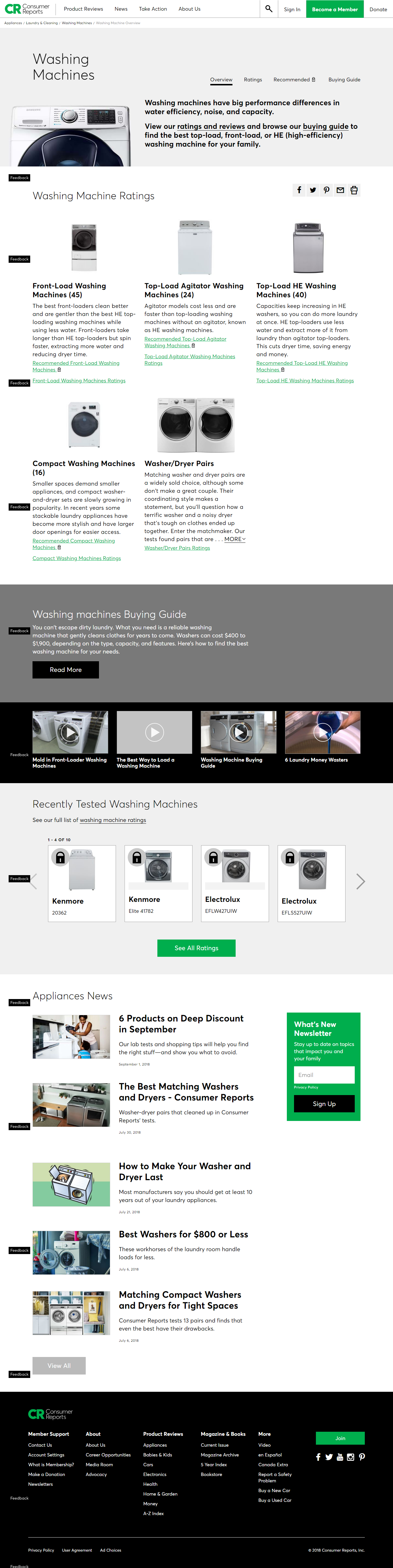
Пример хаб-страницы Consumer Reports:

Страница-хаб
Лучше, когда на страницу-хаб указывают много релевантных ссылок, чтобы они могли передать вес ссылок и на дочерние темы.
Страницы категорий часто сами по себе являются страницами-хабами, потому что часто уже содержат много естественных ссылок. Размещайте на таких страницах дополнительную информацию, кроме список подкатегорий или статей и продуктов, ставьте ссылки на релевантные страницы, которые помогут пользователю.
О похожей модели «Hub And Spoke» или «Хаб и лучи» в кейсе о получении миллионного трафика из органики, рассказала компания из США G2. По этой модели на сайте строят систему с хабами — большими темами, объединяющими много вспомогательных страниц-лучшей с материалами внутри этой темы. Хаб с его лучами образуют тематический кластер, по словам компании G2, Google любит кластеры, считает сайт авторитетным в обозначенных темах, и быстрее выводит страницы по этим темам в топ.
Подробнее о пути к миллионному трафику из органики в адаптированном переводе кейса компании G2.
4. Создайте SILO-структуру контента
Страницы-хабы хорошо подходят для объединения схожих тем, но лучше на этом не ограничиться и выстроить контент по системе SILO. «SILO» означает «бункер, «закрытая система». SILO-структура — это структура ресурса, основанная на семантике контента, подразумевающая распределение тем по иерархии.
Страница-хаб объединяет контент в общую ветку, а структура SILO отвечает за распределение внутри этой ветки.

Схема SILO
Каждая ступень иерархии связана со ступенями выше и ниже себя. Это помогает пользователям ориентироваться и лучше понимать содержимое.
Страницы-хабы находятся вверху иерархии и обычно содержат:
- навигацию, в том числе «хлебные крошки»;
- контекстные ссылки;
- структуру URL.
О них еще будет идти речь в материале. Важно то, что нужно группировать контент по темам и структурировать его от общей категории к конкретным позициям.
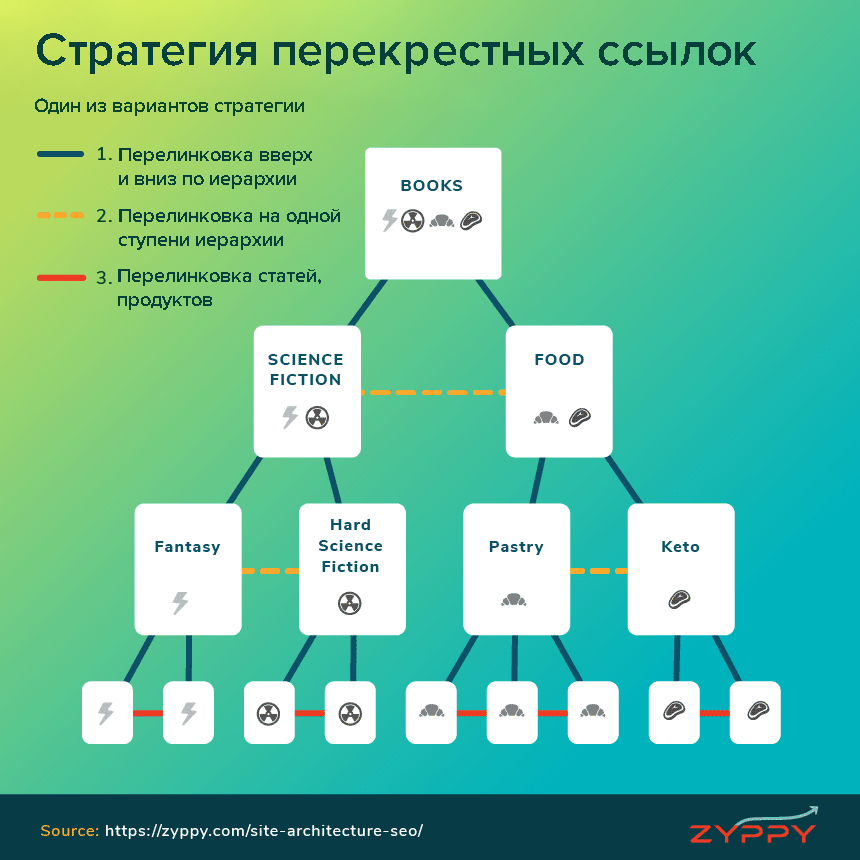
5. Линкуйте страницы, связанные по контексту
Итак, в архитектуре есть хаб-страницы и SILO-структура контента. Следующий шаг — организовать перекрестные ссылки у связанных по смыслу страниц. То есть кроме ссылок в иерархии, страницы одного уровня могут быть также быть перелинкованы между собой. Это важный пункт, которые приведет к увеличению трафика. SEO-специалисты делают это по-разному, но обычно они линкуют те страницы, которые находятся на одной семантической ветке в общей категории. Это эффективнее, когда товары, статьи, подкатегории связаны друг с другом.
Пример, где дочерние позиции одной категории ссылаются друг на друга:

Схема перелинковки
Это не единственный способ оформить ссылки: некоторые SEO-специалисты делают минимум перекрестных ссылок, а другие стараются сослаться на все страницы.
Лучший способ сделать перелинковку — это поставить ссылку на материал, который тесно связан с темой и может ее дополнить. Если темы слишком разрозненные, к примеру, банные полотенца и решетки для барбекю, то ставить ссылки будет неразумно. Если пользователь читает статью про барбекю, значит, сейчас его заботит эта тема, и если он перейдет по ссылке и увидит какой-то сторонний несвязанный контент, скорее всего он закроет страницу и добавит вам отказ к поведенческим.
6. Ссылайтесь с авторитетных страниц на важные
Когда созданы страницы-хабы, SILO-структура контента и перекрестные ссылки, можно добавить еще ссылки на целевые страницы. Это может быть:
- продающая страница, на которую нужно перейти с главной;
- страница с высокой конверсией, которая находится в SILO-структуре;
- любая не очень важная страница, на которую нет ссылок.
Идея состоит в том, чтобы передать вес хорошо посещаемых страниц на тупиковые статьи, не имеющие ссылок.
На какие страницы добавить ссылки? Воспользуйтесь инструментами:
-
В отчете внутренних ссылок Google Search Console показано количество внутренних ссылок для ваших лучших 1000 URL-адресов.
Совет: если на вашем сайте больше 1000 URL-адресов, создайте отдельные отчеты Search Console на уровне каталогов, чтобы получить дополнительные подробности. - Сервисы Moz, Ahrefs и SEMrush покажут метрики для каждого URL-адреса. Автор особенно рекомендует сервис Link Explorer, он покажет высокоуровневые и скрытые URL-адреса.
- Google Analytics покажет, какие страницы получают наибольший трафик, а какие страницы хорошо конвертируются и выиграют от повышения трафика.
Авторитетность (вес) страниц внутри сайта можно грамотно распределить, чтобы усилить важные страницы. Подробно о внутреннюю перелинковку мы разбирали в отдельной статье.
Для страниц категорий со списками из 100 или 1000 позиций есть три метода, которые помогут сгладить большие массивы пунктов в архитектуре сайта:
- пагинация, то есть деление однородного контента по страницам;
- просмотр всех позиций;
- бесконечная прокрутка.
Самое простое и популярное решение — разбивать списки по страницам. Правильная реализация поможет сгладить архитектуру сайта и сообщить Google, что все записи на страницах — часть одной и той же общности. Большинство оптимизаторов выбирает этот способ.
С другой стороны, страницы с функцией «просмотреть все» также могут сгладить архитектуру сайта, связав все записи с одной страницы. Некоторые seo-специалисты используют этот метод, поскольку считают, что Google лучше сканирует записи, находящиеся на одной странице. Это хорошо работает, если у вас мало позиций. Если категорий больше 100, то страница может медленно загружаться, или ее будет неудобно просматривать из-за особенностей интерфейса.
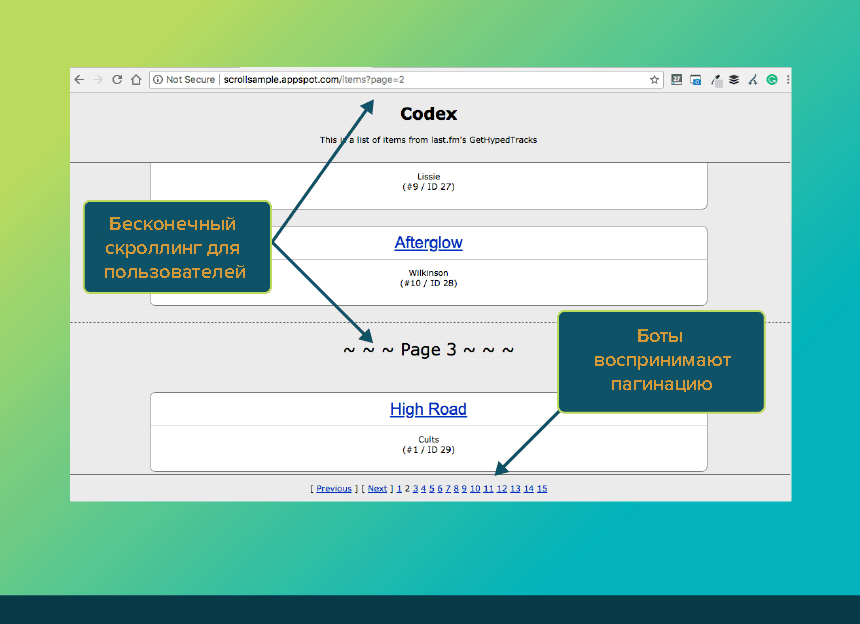
Гибридный подход — это «бесконечная прокрутка». Результаты постоянно загружаются в браузер пользователя, но маркируются по страницам, которые легко воспринимают роботы.

Схема бесконечной прокрутки
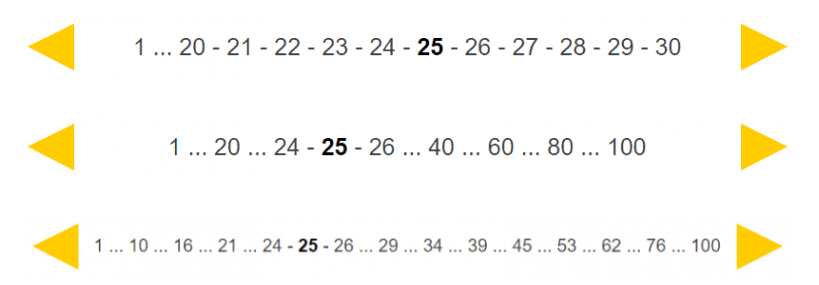
Как оптимизировать постраничную разбивку
При использовании разбивки на страницы легко упустить из виду мелочи, которые могли бы помочь в SEO и юзабилити:
- Используйте правильную разметку, включая ссылки rel = «next» и rel = «prev» или заголовки.
- Не пренебрегайте ссылками в нижней части страницы. Это фактические ссылки, поэтому они также влияют на SEO.
- Имейте в виду, что ссылки на страницы — это реальные ссылки, которые влияют на удобство использования и сканирование сайта ботом-краулером.
Вместо того, чтобы разбить страницы в обычном линейном режиме (2, 3, 4 и так далее), некоторые оптимизаторы используют другие методы:

Пример разбивки страниц
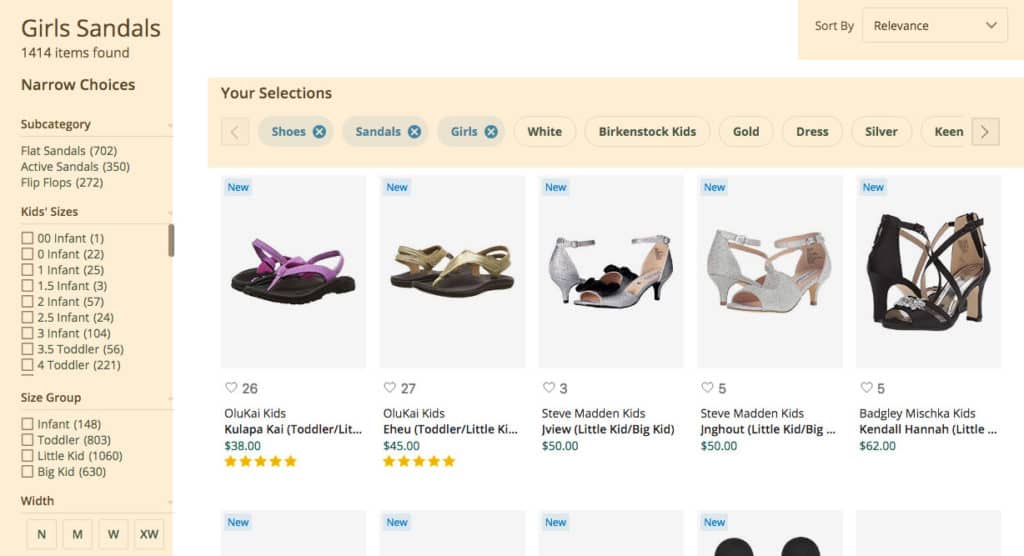
8. Используйте умные фильтры
Умные фильтры относятся к навигации, они позволяют сортировать и сужать результаты на основе многих критериев.

Пример фильтрации
Фильтрация полезна посетителям сайтов, но для поисковых систем она создает миллионы комбинаций URL-адресов. Многие из них дублируют содержимое, это мешает сканировать и индексировать сайт.
Как можно решить проблему: надо направлять поисковики на уникальные страницы с большим трафиком и запрещать сканирование, то есть краулинг, менее значимых страниц.
В приведенном примере Google может индексировать страницу «Сандалии для девочек», но есть смысл закрыть от индексирования страницы типа «Сандалии для девочек нулевого размера».
После того, как вы поймете, какие URL-адреса вы хотите индексировать, а какие нет, в вашем распоряжении много инструментов для управления умной фильтрацией, в том числе:
- мета-роботы;
- robots.txt;
- rel = canonical;
- параметры Search Console;
- атрибуты nofollow;
- схемы JavaScript.
9. Используйте HTML карту сайта
Почти все понимают важность HTML-файлов карты сайта, но такие файлы, встроенные в веб-страницы, встречаются все реже. Автор статьи предлагает их вернуть.
HTML-карта сайта находится на сайте, но не в файле HTML, она доступна пользователям для чтения и предоставляет посетителям сайта и поисковым роботам подсказки о структуре сайта и актуальных ссылках.
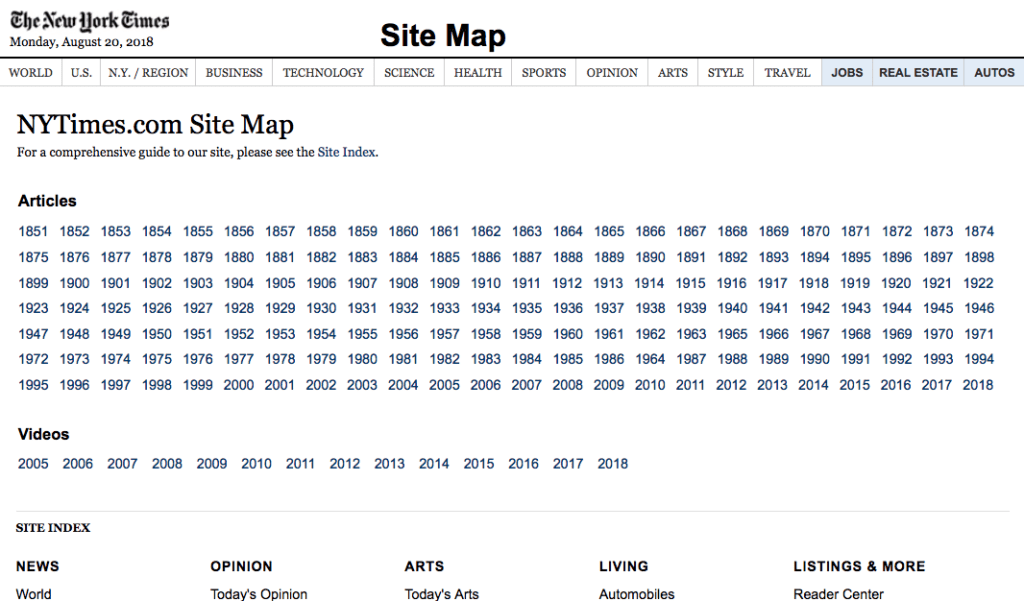
В HTML-карте для газеты New York Times отражена каждая страница на сайте, они выстроены по дате, формату контента и теме:

HTML-карта New York Times
HTML-файлы карты сайта более эффективны на крупных сайтах, где структура сайта может быть очевидна не сразу, или маршруты сканирования не идеально оптимизированы. Но и сайтам помельче могут пригодиться карты сайта, поскольку они могут помочь пользователям ориентироваться.
10. Линкуйте новый контент с видных мест
Бывает такая проблема: опубликовали новый контент, но он получает очень мало просмотров, рейтинга и трафика. Проблема в том, что у Google нет сигналов, которыми можно было бы оповестить о новом контенте. Даже если вы поместите его в свою карту сайта и поделитесь информацией в социальных сетях, этого будет недостаточно.
Одним из простых решений будет поставить ссылку на новый контент на главной и других важных страницах сайта.
Джон Мюллер из Google объясняет:
Большое значение имеет то, что новый контент довольно сильно связан со структурой сайта, иногда при этом и со стартовой страницей. Так что у многих сайтов есть боковая панель, на которой выводятся новые статьи или продукты, которые вы хотите подтолкнуть в результатах поиска.
Новостные сайты и блоги подходят для таких ссылок с новым контентом, а с более статичными сайтами или интернет-магазинами с большим количеством товаров могут быть проблемы.
Поместить новый контент на видное место главной страницы может быть неудобно с точки зрения юзабилити, поэтому лучше рассмотреть для этого боковые панели, страницы блогов. Но не забывайте, что если для поиска новых страниц потребуется много времени, то индексация тоже может затянуться. Разместите важный контент по возможности в легко доступных областях.
Новый контент и изменения в навигации могут не заметить не только ПС, но и пользователи. О том, почему пользователи не видят важные элементы и ссылки на сайте, и что с этим делать, в статье «Юзабилити и психология: почему ваши клиенты не замечают изменений на сайте».
11. Ссылайтесь с новых статей на старые
Это один из самых старых методов в SEO-учебниках, но он работает. Каждый раз, когда вы публикуете новый контент, старайтесь ссылаться на несколько материалов из вашего старого контента, когда это уместно.
Связывание нового контента с более старым приносит пользу:
- Автоматически создает и помогает укрепить хабы.
- Создает актуальную связь между старыми и недавно созданными страницами.
- Дает новизну и повышает авторитет старым страницам.
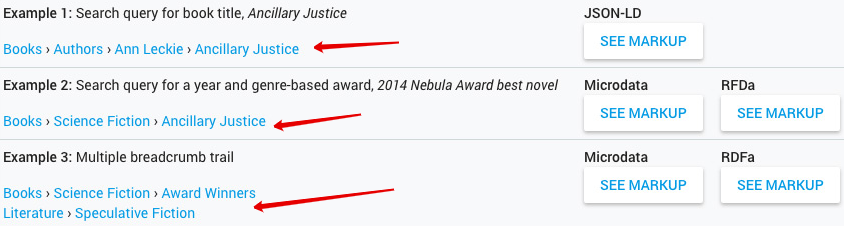
12. Используйте «хлебные крошки»
«Хлебные крошки» — навигационная цепочка по сайту, которая показывает путь SILO-структуры контента от корня сайта до страницы, на которой находится пользователь. Крошки полезны для юзабилити, потому что помогают пользователю ориентироваться на сайте и возвращаться на предыдущие категории, а еще поисковые системы индексируют ссылки из «хлебных крошек», и они передают страницам вес.
Заострим внимание на их роли в архитектуре сайта:
- определение относительной позиции URL-адреса в иерархии;
- связывание материалов внутри SILO-структуры контента;
- навигация по сайту для посетителей.

Пример «хлебных крошек»
В качестве дополнительного плюса: Google использует «хлебные крошки» в расширенных сниппетах в поисковой выдаче, а они хорошо влияют на CTR.
13. Избавьтесь от разбухания сайта ссылками
Выше в статье было несколько методов для увеличения ссылок, но теперь поговорим об ограничении их количества, чтобы уменьшить разбухание сайта.
Зачем нужно удалять ненужные ссылки:
Меньше ссылок проще контролировать. Если на сайте будут тысячи ссылок, Google должен будет сканировать эти URL, а порядок сканирования может не совпадать с желаемым. Краулингового бюджета может не хватить на приоритетные по вашему мнению страницы, и они уступят очередь менее важным.
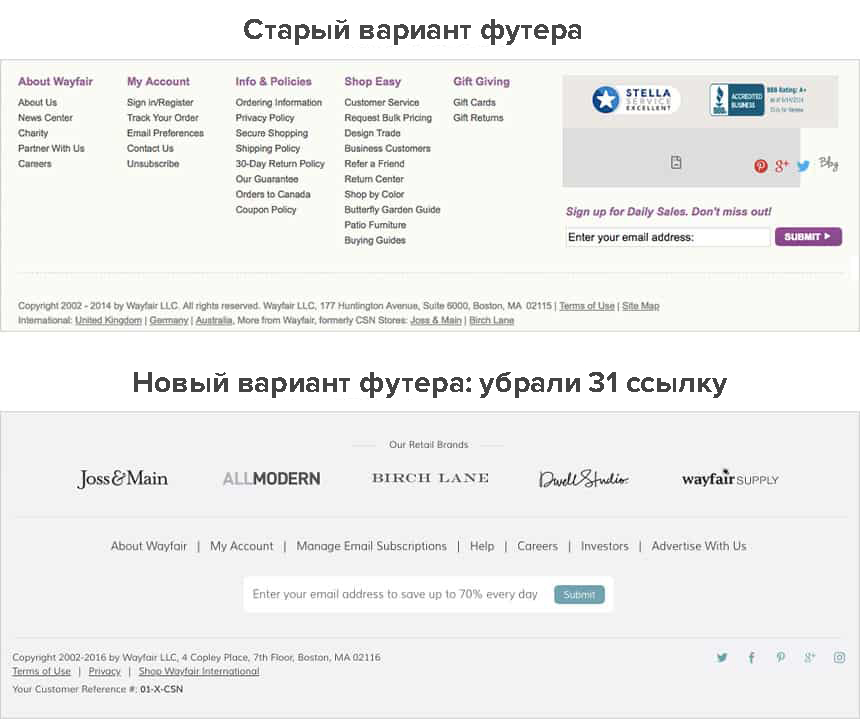
Если в шапке сайта есть ссылки на все: сообщения, информацию о компании, доставке, вход в аккаунт и прочее, то меньше значения будет у важных ссылок внизу страницы. Wayfair удалили 150 ссылок из навигации по сайту, в том числе 31 ссылку из футера, то есть из подвала страницы. Затем они тестировали результаты, как облегченную архитектуру сайта воспринимают поисковики.

Старый и новый подвал сайта
В результате сайт получил больше конверсий, увеличения трафика и ранжирования, и пользователи стали быстрее находить нужную им информацию.
Релевантность страниц и удовлетворение пользовательского интента влияет лучше, чем глубина клика, то есть количество кликов для перехода на страницу. Вместо того, чтобы связывать ссылками все возможные страницы на вашем сайте, лучше сосредоточиться на актуальных и полезных страницах, которые удовлетворят пользовательский интент.
О том, как можно оптимизировать футер, читайте в статье.
Один из методов понять, что интересно пользователю — открыть тепловые карты кликов. Автор приводит в пример отдельный сервис
HotJar, он покажет, на какие элементы сайта пользователи кликают и какие области просматривают. Такая информация есть также в Google Analytics. По этим данным можно корректировать расположение ссылок и убирать невостребованные.

Тепловая карта кликов сайта
Этим методом можно выявить лишние ссылки. Другими причинами разбухания сайта будут лишние ссылки в подвале, облака тегов и любые другие ссылки, которые автоматически генерируются CMS.
Хотя Google может сканировать множество ссылок на один URL, это не значит, что чем больше ссылок, тем лучше.
14. Используйте иерархическую структуру URL
При организации вашего контента часто лучше использовать URL-адреса, которые отражают структуру содержимого. Например, если вы продаете ковры в отделе мебели, то URL-адрес мог бы выглядеть так: https://example.com/furniture/rugs
Зачем нужна иерархическая структура URL:
- Пользователи могут по URL понять, где находятся.
- Ключевые слова в URL-адресе могут помочь в ранжировании и CTR.
- Плюс к ранжированию: Google использует показатели уровня вложенности страницы, чтобы какое-то время определять по этому важность и релевантность новых URL-адресов.
Некоторые веб-мастера «подделывают» плоскую структуру каталогов, размещая все URL-адреса в корне или ограничивая папки. Хотя этот метод может иметь свои достоинства, для Google гораздо важнее то, сколько кликов до перехода на страницу контента, а не сколько информации между слешами в ее URL.
15.Используйте правильные анкоры
Анкоры — это часть архитектуры вашего сайта, в HTML его можно найти здесь — <a href=»https://site.ru/»> Анкор</a>. Когда вы ссылаетесь на страницу, Google использует анкор для присвоения релевантности вашему контенту, поисковики также учитывают анкоры для определения естественности ссылки. Рекомендуем размещать подходящие по теме ссылки, а анкор делать описательным с ключевыми словами и по возможности навигационным.
Как улучшить анкор:
- Главная —> Zyppy — вместо определения главной страницы использовать название компании;
- Обувь —> осенняя обувь из кожзама — конкретизировать;
- Инструменты —> Бесплатные инструменты для SEO — добавить ключей.
Работа с приоритетом первой ссылки
Когда вы ставите ссылку на страницу со всей навигацией по сайту, ссылка становится анкорной. Судя по опыту автора статьи и экспериментам, Google анализирует первый анкорный текст, который найдет. Такая ссылка станет приоритетной, остальные поисковик не будет брать в расчет, так что вы не сможете менять внутренний анкор, который мог бы принести пользу для SEO.
Из-за этого иногда приходится выбирать между анкорной ссылкой на навигацию по сайту и возможностью изменять текст анкора. Некоторые оптимизаторы по этой причине оставляют важные страницы вне навигации.
Итоги
Работа с архитектурой сайта — сложная задача, но грамотные действия помогут привлечь дополнительный трафик. Вы можете пробовать разные пункты из руководства, измеряя результаты с течением времени. Некоторые советы по отдельности могут не сработать на конкретном сайте, но в целом эти принципы должны помочь изменить положение сайта в лучшую сторону.
На основе статьи: «15 Site Architecture Tips for Performance SEO: Master Guide»
Структура сайта практические советы и быстрые результаты
170
Структура сайта обязательно должна быть у любого проекта, без этого он будет просто случайным набором страниц и сообщений в блоге. Пользователям она нужна, чтобы перемещаться по ресурсу, переходя по щелчку мыши с одной страницы на другую. Google также использует структуру сайта, чтобы определить, какой контент важен, а какой – менее релевантный.
Это руководство содержит все, что вам нужно знать:

Почему так важна структура сайта?
Структурирование сайта крайне важно и для удобства пользователей, и для доступности поиска. Многим сайтам не хватает нормальной структуры, чтобы привести пользователей к продуктам, которые те ищут.
Наличие четкой структуры сайта позволяет лучше понять ваш сайт и поисковым системам, так что это крайне важно и для SEO.
Важность для юзабилити
Структура сайта оказывает огромное влияние на пользовательский eXperience (UX). Если посетители могут найти нужные продукты и информацию, с большой долей вероятности они станут вашими клиентами.
Другими словами, вы должны помочь им перемещаться по сайту, а хорошая структура сайта в этом поможет.
Навигация должна быть легкой. Вам нужно систематизировать свои публикации и продукты так, чтобы их было легко найти, а новые посетители могли сразу догадаться, о чем вы пишете или что продаете.
Важность для SEO
Цельная структура сайта намного повышает шансы на высокие позиции при ранжировании поисковых систем. Есть три главные причины для этого:
1. Она помогает Google «понять» ваш сайт.
Структурирование веб-ресурса дает Google важные подсказки, где искать самый ценный контент. Структура сайта определяет, сможет ли поисковая машина понять, о чем он и что вы продаете.
Также от нее зависит, насколько быстро поисковый робот найдет и проиндексирует продукты. Поэтому хорошая структура приводит к более высоким позициям в выдаче Google.
2. Она не дает вашему сайту конкурировать с собой
На сайте могут быть публикации с весьма схожим содержанием. Например, если вы много пишете о поисковой оптимизации, у вас найдется множество текстов о структуре сайта, каждый из которых освещает новую сторону вопроса.
Следовательно, Google не сможет сообщить своим пользователям, какая из этих страниц важнее, и вы будете конкурировать со своим собственным контентом за более высокое место в поисковой выдаче.
Вы можете подсказать Google, какая страница, по вашему мнению, самая важная. Для этого нужно иметь хорошую систему внутренних ссылок и классификационную структуру, тогда вес страницы будут работать на вас, а не на оборот.
3. Она работает с изменениями на вашем сайте
Продукты, которые вы продаете в своем магазине, вероятно, будут видоизменяться со временем. То же самое может происходить с контентом, который вы пишете. Скорее всего, вы добавляете новые продуктовые линейки, так как старые запасы распроданы.
Или, возможно, вы решите, что информация из старых статей в блоге больше не должна присутствовать на сайте. Вы не хотите, чтобы Google показывал устаревшие предложения или удаленные статьи, поэтому придется иметь дело с этими изменениями в структуре сайта.
Как создать структуру вашего сайта?
Итак, как вы построите надежную структуру сайта? Сначала разберем идеальную структуру, а затем разберемся, как достигнуть этого совершенства для вашего сайта.
Идеальная структура сайта
Структура вашего сайта должна быть похожа на пирамиду, с главной страницей на вершине и несколькими страницами категорий уровнем ниже. Для более крупных ресурсов, могут быть подкатегории, или пользовательский классификатор.
Подробнее об этом поговорим позже. В категориях и подкатегориях могут располагаться статьи, страницы или продуктовые страницы.
Подробнее: «Использование страниц категорий и тегов для SEO»
Деление страниц по категориям
Если вы еще не распределили статьи в блоге или продуктовые страницы по категориям, самое время это сделать – прямо сейчас. Убедитесь, что вы добавили эти категории в главное меню сайта.
Одинаковый размер категорий
Каждая категория должна быть одного и того же размера. Если категория становится слишком большой, потому что вы много пишете о конкретном вопросе, разделите её на две. Хорошее эмпирическое правило для контроля – каждая категория может быть больше любой другой не более чем в два раза.
Если у вас есть нестандартная по размеру категория, разделите её на две, которые точнее отражают содержание вашего сайта. Помните, что если название вашей категории показано в структуре постоянных ссылок вашего сайта, вы должны убедиться, что URL-адреса перенаправлены должным образом после разделения категории.
Структура внутренних ссылок
Ссылочная структура напрямую влияет на ваш сайт. Каждая страница вверху пирамиды должна ссылаться на свои подстраницы, которые, в свою очередь, должны иметь обратные ссылки на страницы верхнего уровня.
На вершине пирамиды должен быть критически важный контент – так называемые «ключевые статьи». Это должны быть статьи, на которые вы указываете из всех публикаций в блоге.
Так как вы ссылаетесь со страниц, которые тесно связаны друг с другом, шансы сайта на хорошие позиции в поиске повышаются. Такая стратегия помогает поисковой машине оценить, какой контент важен, а какой – нет.
Помимо ссылок со всех подстраниц на главную страницу, которая находится на вершине пирамиды, вам нужно создавать ключевые статьи. Эти тексты облегчают процесс оценки поисковыми машинами главных страниц по каждой теме.
Классификация и тэги
Добавление тэгов также дает преимущество сайту. Тэги и классификация усиливают структуру, благодаря чему пользователи и поисковые машины типа Google начинают лучше её понимать.
В WordPress есть два способа добавления классификации. Во-первых, вы можете использовать категории для описания вашей пирамидальной структуры. Во-вторых, вы можете использовать тэги. Разница между этими способами – в их структуре.
Категории иерархические, в них есть подкатегории и подкатегории подкатегорий, а у тэгов нет иерархии. Для простоты считайте категории оглавлением контента на вашем сайте, а тэги – указателями.
Старайтесь не создавать слишком много тэгов. Если вы добавляете новый уникальный тэг для каждой статьи или публикации, вы никогда не структурируете свой ресурс. Убедитесь, что каждый тэг используется минимум дважды, и что тэги группируют статьи, которые действительно совпадают по тематике.
Некоторые темы WordPress отображают тэги в каждой публикации, а некоторые – нет. Убедитесь, что тэги доступны посетителям в какой-то части сайта, предпочтительно сразу под статьей или в боковой панели.
Тэги нравятся не только поисковой машине Google. Они полезны для ваших посетителей, которые хотят прочитать другие материалы по той же теме.
Ключевой контент
Страницы с особенно важным контентом известны как ключевой контент, так как они являются самыми важными на вашем сайте. Это контент, который точно отражает суть или миссию бизнеса.
Также он помогает расширить число тематик, связанных с вашим бизнесом. Это хорошая стратегия для увеличения аудитории и потенциальных клиентов.
Как уже говорилось, ключевые статьи должны располагаться достаточно высоко в структуре сайта, фокусируясь на самых «главных» и конкурентных ключевых словах. Попытайтесь представить главные четыре страницы, которые, по вашему мнению, нужно прочитать посетителям, если они хотят узнать все о вашем сайте или компании.
Эти статьи должны стать ключевыми, и, в большинстве случаев, главная страница должна ссылаться на все эти статьи.
Страница категорий или страница тэгов также могут стать отличными ключевыми «статьями». Если вы хотите оптимизировать свои страницы категорий для ключевого контента, важно иметь потрясающую вводную информацию.
Вы должны быть уверены, что эта страница – востребованный обзор по теме, который подвигнет посетителей прочитать больше статей.
Практические советы и быстрые результаты
Структура вашего сайта – динамичная. Ваш бизнес меняется со временем, и структура сайта должна отражать эти изменения. Если регулярно не думать об этом, структура сайта превратиться в чудовищную свалку страниц.
Страницы или продукты перестанут вписываться в навигацию по сайту, а сам сайт потеряет логическую стройность.
Удалите и перенаправьте!
Большинство магазинов продают новые коллекции, например, обуви или одежды, каждый сезон. Модели прошлого сезона могут оставаться в продаже некоторое время, но рано или поздно будут распроданы.
Если вы не собираетесь продавать те же самые продукты снова, удалите страницу. Также страницу нужно удалить, если контент на ней полностью устарел.
Но у вас могли быть какие-то ценные ссылки, связанные с удаленным контентом. Чтобы эти ссылки продолжали приносить пользу, даже если страницы больше нет, нужно перенаправить адресную ссылку.
Перенаправление страниц не так сложно. Можно воспользоваться соответствующими плагинами для WordPress. Лучше всего перенаправлять ссылки на продукт, который заменил старый вариант, или на связанную с удаленным продуктом страницу.
Это может быть страница категории конкретного продукта либо, в крайнем случае, главная страница. Тогда устаревшая страница не будет нарушать структуру вашего сайта.
Оцените свое меню
Если цель вашего бизнеса или сайт меняется, меню также претерпевает изменения. Когда вы начинаете задумываться о реструктуризации сайта, имеет смысл сделать визуализацию при планировании изменений. Начертите блок-схему.
Начните с меню глубиной в один-два уровня и посмотрите, можете ли вы вписать в него большее число страниц, чем было создано за эти годы. Вы обнаружите, что некоторые страницы по-прежнему актуальные, но уже не кажутся важными для меню. Само по себе это открытие — не проблема.
Просто убедитесь, что на удаленные из меню страницы есть ссылки с других страниц и в карте сайта. Тогда поисковые машины и посетители смогут находить эту информацию. Блок-схема также обнаружит все пробелы в структуре сайта.
Подробнее: «Оптимизация меню вашего сайта»
Пересмотрите свою классификацию
Создание обзора категорий, подкатегорий и продуктов или публикаций помогут переосмыслить классификацию сайта. Ваши продуктовые категории и подкатегории по-прежнему предлагают логичный обзор ассортимента товаров?
Возможно, вы заметили, что какая-то категория намного популярнее другой, или что вы написали для блога слишком много публикаций по какой-то одной теме и совсем мало – по другой.
Если одна категория растет быстрее, чем другие, нарушается баланс пирамидальной структуры сайта. Подумайте о делении этой категории на несколько. Но если какие-то линейки продуктов намного меньше других, есть смысл подумать об их объединении.
Постарайтесь создавать не больше 8-10 основных категорий, чтобы сохранить ваш сайт и его структуру цельной, и не забывайте делать редирект для удаленных страниц.
Расскажите об обновлениях Google
В маловероятном случае ручного создания HTML-карты сайта обновляйте её после каждого изменения структуры сайта. Если, что гораздо вероятнее, у вас есть XML-карта сайта, отправьте её повторно в консоль Google Search.
Дублирующий контент
Один и тот же контент может встречаться в разных местах на сайте. С точки зрения читателя, это не проблема, так как он получает тот контент, который искал. Но поисковая машина оказывается перед выбором, какую из страниц показывать в результатах поиска, так как она не будет выдавать один и тот же контент дважды.
Вдобавок к этому, когда другие веб-сайты ссылаются на ваш продукт, кто-то даст ссылку на одну адресную страницу, а кто-то – на другую. Если бы эти дубли ссылались на одну и ту же страницу, ваши шансы попасть в ТОП-10 поисковой выдачи при ранжировании по соответствующим ключевым словам были бы намного выше.
Структура сайта: вкратце
Итак, есть несколько причин, по которым структура сайта так важна. Хорошая структура помогает как вашим посетителям, так и поисковым машинам ориентироваться в ресурсе. Она облегчает внесение изменений и предупреждает внутреннюю конкуренцию ваших публикаций.
Используйте подсказки и советы из этого руководства, чтобы проверить и улучшить структуру сайта. Тогда вы всегда будете владеть ситуацией и не позволите вашему детищу выйти из-под контроля.
Еще по теме: «Хорошее SEO продвижение сайта wordpress»
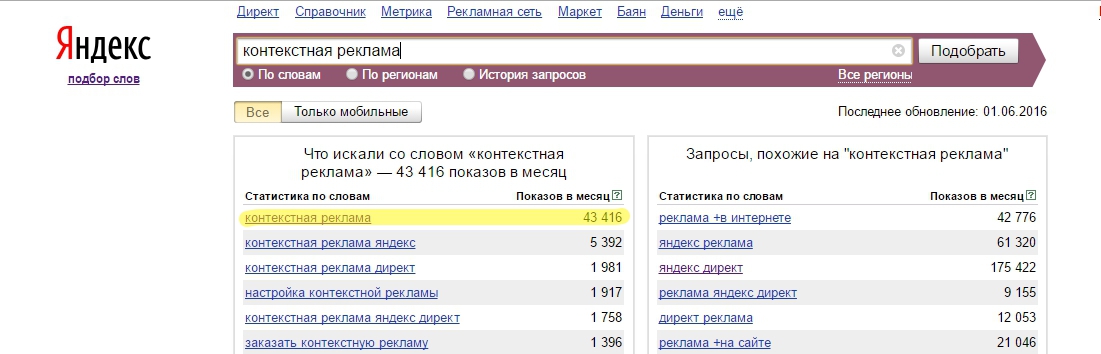
Создание структуры страницы сайта по запросам Яндекс.Вордстат с примерами


Структура сайта и landing page прорабатывается по-разному.
Общее связано с тем, что навигация и структура сайта и лендинга должны быть удобны для пользователя с точки зрения основных требований юзабилити.
Разница – в компановке материала. На лендинг пейдж не учитывается частотность запросов в интернете, лендинг в принципе не преследует SEO-цели.
Но на сайте интернет-магазина, с точки зрения SEO, рубрики и категории должны быть расположены от более статистически популярного запроса к менее популярному.
При использовании запросов из Яндекс.Вордстат можно составить структуру, которая будет:
- актуальной,
- логичной,
- удобной
- конверсионной.
Как связать запросы со страницами сайта
Перед разработкой структуры SEO-оптимизированного сайта нужно составить семантическое ядро. Все запросы из ядра можно поделить на коммерческие и информационные.
1. Коммерческие запросы связаны с покупкой, заказом, арендой, то есть с совершением целевого коммерческого действия на сайте.
2. Информационные запросы — с блогом, статьями информационного характера. Запросы «купить», «цена», «стоимость», «как заказать» — коммерческие. Их мы разместим:
- на карточках товара,
- страницах категорий,
- продающих страницах.
Запросы «как повесить тюль», «как выбрать ноутбук», «как сделать лебедя из шины своими руками» — на страницу соответствующей статьи.
Важно! Нельзя смешивать эти запросы. Каждая страница должна отвечать конкретному запросу, которому она релевантна и по которому продвигается.
Как составить структуру коммерческого раздела
Иерархия сайта. Поделим ее условно на 2 вида — книжную и блоговую. Блоговая структура — более распространенная, характерна для CMS блогов в первую очередь, от чего и получила свое название. Ее особенность — в динамике обновления. В ней есть главная страница и страницы категорий, в которых постоянно обновляется контент. Блоговая иерархия понятна пользователю, благодаря тому, что весь контент на сайте распределен по рубрикам, темам, тегам.
Категории коммерческого раздела. Это категории, разновидности, которые имеет ваш товар. Любой товар может различаться по цвету, форме, производителю и т.д. Предположим, что мы собирали ядро для сайта по продаже штор.
Грамотно собранное ядро уже решает проблему формирования разделов сайта. Вы увидите, что ищут
- красные шторы
- французские шторы
- шторы изо льна
- шторы кантри
- римские шторы
- тюль
- шторы на большое окно
Это и есть ваши категории.
- В ядре запросы типа «зеленые шторы», «белые шторы» и «красные шторы» компануются вместе, т.к. они отвечают категории «цвет».
- Запросы типа «римские шторы», «тюль» можно объединить по типу.
- Шторы изо льна, шторы их хлопка соотносятся по виду материала.
Выделяем в каждой категории наиболее высокочастотный запрос. В категории цвета — «красный» , в типе – «римские», в материале — «хлопок». Сравниваем их частотность. Из этих трех «красные шторы» — самый высокочастотный. Значит, рубрика цвета самая приоритетная, а красный – наиболее популярный запрос из рубрики. Это закрывает возражение заказчика «Я считаю, что красный цвет не самый популярный при выборе штор».
Порядок рубрик можно продумать не только на основе запросов, но и с точки зрения usability. Как выбирают – сначала цвет или сначала материал? Есть смысл проанализировать поведение пользователей на сайте, сделать A/B-тест.
Как выделить приоритет коммерческого раздела
При написании SEO-оптимизированного текста самые популярные запросы лучше использовать в начале. При организации сайта также стоит учитывать это правило. Список категорий и порядок фильтров распределяйте от более популярного к менее популярному (сверху вниз).
Структура коммерческой страницы
Каждая страница сайта имеет тэг TITLE, h2, хлебные крошки, футер.
Самый высокочастотный запрос должен быть в тэге TITLE. Далее по убыванию: в h2, в тексте, в футере.
Например, у вас есть целевая страница, отвечающая запросам «заказ штор».
Изучаем семантику и то, что ищут пользователи, вводя запрос «заказать шторы» и понимаем, что речь идет о пошиве штор, а не о покупке уже готовых портьер.
Затем парсим запрос «заказать шторы» (7 160). В группу «заказать шторы» входят запросы Шторы на заказ (11 671), пошив штор (26 389) — более высокочастотные.
TITLE займет самый высокочастотный запрос, Пошив штор на заказ: стоимость пошива штор
h2 Шторы на заказ
Крошки Заказать шторы


Парсим запрос «Заказать шторы»
Структура блога
Категории в коммерческой части сайта по правилам юзабилити должны быть расположены по левой части. Рубрики блога — по правой.
Хотя в случае блога ConvertMonster это правило не работает:). У нас рубрики в блоге соответствуют деятельности, которую осуществляет агентство. Каждая статья в рубрике связана с определенной коммерческой страницей.
Важно! Статья в блоге не дает прямой рекламы услуги, она удовлетворяет информационные потребности пользователя.
Названия рубрик в блоге чаще всего соотносятся с видами коммерческой деятельности, потому что информационный контент и с точки зрения SEO (статьи дают хороший поведенческий фактор и формирует внутреннюю ссылочную структуру, что в целом положительно влияет на рост позиций сайта в целом), и с точки зрения контент-маркетинга эффективно продвигает коммерческие страницы.
Как влияют запросы на название рубрик? Самые высокочастотные информационные запросы по теме рубрики попадают в TITLE этой страницы. Правило «высокочатотка-TITLE» действует при оптимизации любой страницы сайта.
Чем более высокочастотный запрос связан с данной рубрикой, тем выше в меню стоит данная рубрика.
Например, в нашем блоге рубрики распределены по тому же принципу.


Как расположены рубрики на блоге ConvertMonster


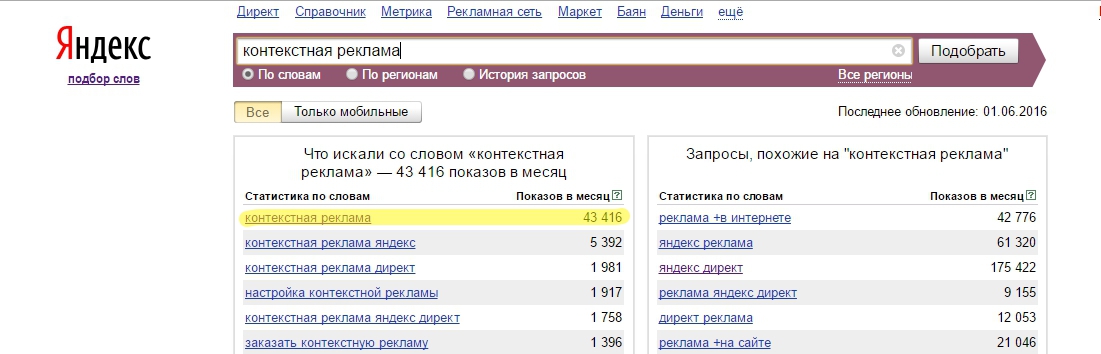
Частотность запроса «контекстная реклама» в Яндекс.Вордстат — 43 416.


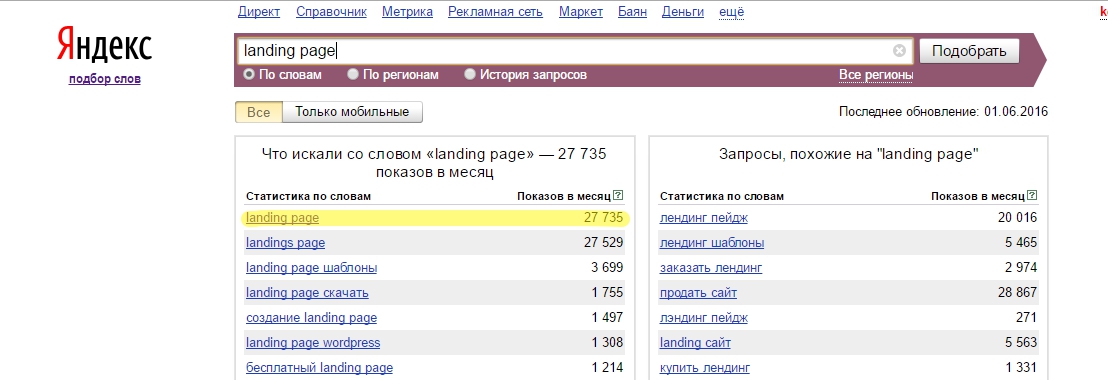
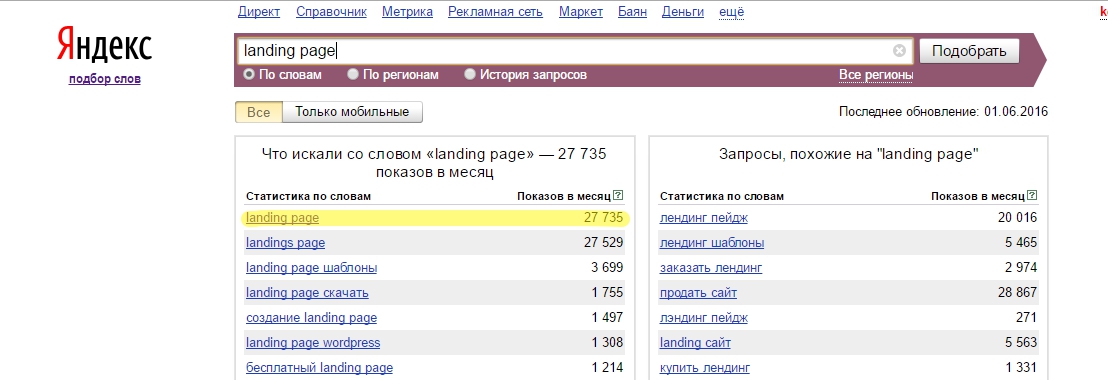
Частотность запроса «landing page» в Яндекс.Вордстат — 27 735.
Стратегия продвижения по модели контент-маркетинга, естественно, строится не только на основе запросов WordStat. Качественное продвижение сайта строится на комплексе направлений и в зависимости от тематики.
Оставьте заявку на нашем сайте и мы проведем usability и SEO-аудит вашего сайта. Для вас мы составим подробную стратегию комплексного продвижения, включающую в себя настройку кампании по контекстной рекламе и предложим несколько вариантов создания системы привлечения клиентов.
ОСТАВИТЬ ЗАЯВКУ!
Структура успешного сайта
Андрей Батурин,Андрей Батурин
Современные реалии требуют подобающих бизнес-решений. Если речь идет об успешном деле, которое приносило бы доход, нельзя просто так обойти стороной Интернет. Его инструменты обладают воистину огромным потенциалом. И если уж создавать сайт, то прибыльный и успешный.
Для этого нужно немного:
- Востребованный и качественный продукт;
- Ликвидность самого сайта;
- Посещаемость выше среднего.
Хороший сайт цепляет сразу же, его легко найти, с ним просто и приятно работать. Ему непременно потребуется эффективное продвижение. Главное — сайт, его структуру необходимо логически выстроить. С этого, собственно, следует начать, и только на первый взгляд кажется, что это относительно несложно.
Проектирование и разработка структуры
В их основе лежит предназначение сайта. Самое главное, что обычно упускается из виду – истинная цель разрабатываемого веб-ресурса. Предлагает ли он какие-нибудь услуги, продает или развлекает — вся информация изначально должна быть представлена в виде логико-смысловых блоков. Если не соблюсти это требование, последствием станет утрата клиентуры.
С первой секунды визита на сайт посетитель должен знать, что хочет получить и где может найти это. Он не станет тратить лишнее время на поиски, если сайт похож на лабиринт. Поэтому главное правило структуры успешного сайта — не стоит прятать важную информацию за семью вкладками.
Второй значимый аспект — удобная и четко построенная структура выступает плюсом для SEO. Поисковым алгоритмам проще и быстрее проиндексировать страницы, которые расположены логично.
Виды
Узнаем, какими бывают виды структуры сайта:
- Простая линейная. При такой организации последующая страница ссылается на предыдущую и на главную. Эта форма незамысловата и подходит для неприхотливых ресурсов (элементарных портфолио, тематических блогов), которые не сильно рассчитывают на продвижение, а хотят только рассказать о чем-либо посетителю. Линейная структура бывает усложненной, с ответвлениями. Тогда от какой-либо страницы может отходить другая, подчиненная.
- Блочная. Иногда такую структуру называют решетчатой. Страницы, кроме главной, равнозначны, перелинкованы друг с другом. Она достаточно тяжела в реализации и подходит не для всех ресурсов. Часто используется в каталогах.
- Древовидная. Это общераспространенная многоуровневая структура, которую применяют практически все сайты. Она универсальна и подходит для ресурсов различных типов.
Последовательность страниц образует ветку из разделов и подразделов, которые связаны друг с другом своего рода стволом или стержнем. Может быть предусмотрено несколько уровней вложенности. Надо понимать, что более 3 уровней уже вызовет сложности при продвижении и восприятии.
Как же организовать расположение страниц, разделов и подразделов успешного сайта? Единого «рецепта» тут быть не может, потому что все определяется видом и предназначением ресурса. Но есть ряд рекомендаций, которые помогут при разработке сайта. Правило № 1 — структуру формируют на базе семантического ядра.
Особенности структуры сайтов разных типов
- Самая простая организация встречается у сайтов-визиток. Лендинги мы не затрагиваем, у них свои особенности в построении. А визиткам важно преподнести товар, представить компанию, для чего хватает 2 уровней — главной и прочих страниц.
- Очень большое распространение получили коммерческие ресурсы, которые 2 уровнями не обойдутся: им есть что сказать и показать на дополнительных страничках. Как организовать подчиненность и вложенность, станет очевидным при работе с семантическим ядром. Нужные страницы вырисовываются, когда для ключевой фразы важно заострить внимание на каком-либо параметре. К примеру, есть общий высокочастотный запрос — «заказать шкаф», и много запросов, которые уточняют тему — «заказать шкаф-купе, корпусный, в прихожую, в спальню» и т. д. Ключевая фраза без уточнений должна быть на уровень выше, чем запрос с уточнениями. Это обязательно надо учитывать при кластеризации СЯ и формировании структуры сайта.
- Совсем иначе будет выглядеть строение интернет-магазина. Если велик ассортимент, придется продумать разделы, подразделы, а также фильтры. Чтобы посетитель легко мог найти интересующий товар по его свойствам.
- Есть еще блоги, информационные ресурсы, порталы. Они по структуре строятся, как коммерческие, но с особенностями. Нужно правильно группировать информацию, и тут важно предусмотреть нужные разделы, рубрики, поиск по материалам. Их надо спроектировать в соответствии с тематикой сайта, при разработке семантического ядра и подборе ключевых слов.
Что учесть в структуре для успеха сайта
Не будем обсуждать, какие страницы должен содержать ресурс и как они должны располагаться. Понятно, что главная страница всегда остается главной, что должен быть раздел «О компании», «Контакты», «Услуги», «Блог». Их наличие и расположение — дело сугубо индивидуальное, это обговаривается в процессе проектирования с учетом целей создания сайта. Вспомним, на какие ключевые моменты также стоит обращать внимание.
Подборка домена
Емкое и звучное имя — треть успеха. Название ресурса должно выглядеть аккуратно, солидно, в меру просто, узнаваемо. Стоит избегать бессмысленных наборов символов. Пользователей отпугивают непонятные слова, никак не связанные с тематикой поискового запроса. В плане структуры важно, чтобы каждая страница имела ЧПУ — человекопонятный урл.
Главная страница
Самое главное для ресурса — любой ценой удержать интерес посетителей. Поэтому очень важно, чтобы загрузка была быстрой. Никто из пользователей не будет ждать ни минуты, пока прогрузится главная. Поисковики тоже учитывают этот фактор.
Не стоит сильно грузить главную страницу информацией, лучше вложить туда самое основное. Титульник должен давать полное представление о том, как организован ресурс. Навигацию и меню нужно максимально проработать именно здесь.
Контент
Кажется, какую роль он может играть в структуре? Однако Интернет, в первую очередь, — информационное поле огромных масштабов. Поэтому очень важно не только наполнять страницы грамотными и полезными материалами, но и уметь представлять контент посетителям, выделять его структурно.
Простой пример: если у вас есть корпоративный блог, в котором публикуются интересные статьи, не забудьте анонсировать его на главной и других страницах, где это уместно. Даже нехитрыми методами.
Навигация
Заботьтесь о посетителях ресурса и оставляйте хлебные крошки! Есть отдельная статья на эту тему. Навигационная цепочка подскажет пользователю, где он находится, как и куда может вернуться.
Также веб-площадке необходима карта сайта. Особенно если ресурс многоуровневый. Это уже скорее проявление «заботы» о поисковых алгоритмах. С помощью карты страницы будут индексироваться быстрее.
— Есть сайты, содержащие всего пару страниц, есть целые энциклопедии. Но не объем информации, а исключительно качество ресурса становится прочной платформой для эффективного продвижения. Основа успешного сайта — привлекательный дизайн, интересный контент, удобный функционал. Но понятная структура сделает более комфортным пребывание на ресурсе ваших клиентов. В результате улучшаются поведенческие факторы, повышается лояльность ЦА. Поэтому значение структуры сайта нельзя занижать! Если она изначально выполнена неправильно, поможет реструктуризация!
Другие статьи по тегам
сайты этапы создания сайта разработка сайтовна эту тему
Автоматизация управленческого учета: почему стоит заказать такую разработку Сделайте футер сайта полезным Модернизация сайта. Что, где, когда пора менять Привлекаем трафик: 11 эффективных методов Интернет-магазины: как реализовать триггеры для роста продаж Анализ сайтов конкурентов: как проводить и использовать 8 причин потерь позиций сайта в поисковой выдаче Как правильно подготовить сайт к продвижениюПроектирование структуры web-сайта — Блог на A5.ru
Еще несколько лет назад требования к сайтам были достаточно низкими. Их оформление не изобиловало анимацией, изображениями, различными динамическими элементами, а структура ресурсов была достаточно однотипной. Но с развитием технологий “вес” и объем сайтов значительно возросли. Сейчас практически каждая вторая компания имеет собственный ресурс в сети. При этом его структура является достаточно разветвленной и на нем может насчитываться несколько десятков или даже сотен страниц.
Разработка Интернет-ресурса — длительный и трудоемкий процесс, который нельзя производить без тщательной подготовки. Прежде чем создавать сайт, следует продумать каждую его страницу и элемент. Это необходимо чтобы обеспечить максимальное удобство для посетителей. Поскольку пользователи будут попадать на различные страницы из поисковых систем, следует предоставить им возможность перехода между ними и свободного доступа ко всей информации.
Как разрабатывать структуру web-сайта

Пользователь строит свою модель взаимодействия с Интернет-ресурсом на основании уже имеющегося у него опыта. Именно это зачастую является решающим фактором при проектирование структуры сайта. В будущем популярность ресурса будет зависеть от того, насколько ожидания пользователя совпадут с контентом, ссылками и элементами, размещенными на странице. Логически продуманная и предсказуемая структура позволит максимально упростить поиск необходимой информации и сделает более комфортной его эксплуатацию.
Структура web-сайта — это перечень разделов, страниц, подразделов и других функциональных блоков, которые могут использоваться в качестве отдельных элементов, а также их взаимосвязей. На стадии проектирования у вас нет необходимости заботиться о внешнем виде страниц, поскольку картинки, текст и все остальные элементы дизайна будут добавлены в будущем.
В первую очередь необходимо отметить, что не стоит полностью копировать структуру чужих сайтов, так как Вы рискуете повторить их ошибки. Лучше начать с самого начала и разработать свой, уникальный проект.
Некоторые особенности проектирования структуры web-сайта
- Необходимо соблюдать однообразие элементов. При разработке структуры следует определить иерархию объектов. К примеру, каждый раздел включает в себя определенные подразделы и т.д.
- Следует избегать создания схожих страниц. Если однотипная информация может быть помещена на одной странице, не следует разрабатывать для нее отдельную. Например, контактную информацию можно разместить в разделе про компанию, а также в футере (нижнем блоке) каждой страницы. Нет особой необходимости выделять ее в отдельный раздел.
- Не создавайте разделов, дублирующих друг друга. Если функционал какого-либо блока частично повторяется во втором, избавьтесь от него. Не нужно лишний раз путать посетителей сайта.
- Предусмотрите простой и быстрый доступ ко всем наиболее важным разделам со всех страниц сайта.
- Проектирование структуры сайта должно включать составление карты основных страниц. Обязательно продумайте какие разделы наиболее необходимы для пользователя и исключите те, которые будут совершенно бесполезными. К примеру, если Ваша компания собирается выкладывать новости не чаще нескольких раз в год, не следует добавлять данный пункт в меню и создавать подобную страницу.
- Придумайте свой идеальный вариант структуры, полностью соответствующий тематики Вашего ресурса. Произведите анализ Ваши конкурентов и определите, какие из страниц на их сайтах являются наименее необходимыми.
Для того, чтобы разработка структуры веб-сайта была максимально комфортной, ее можно отобразить с помощью компьютерных программ, таких как MS Visio, Power Point или обычный Paint. Таким образом Вы сможете в графическом виде составить набор необходимых страниц, а также продумать их связи друг с другом. Также можно воспользоваться обычной ручкой и бумагой, чтобы нарисовать структуру ресурса. Стоит отметить, что для подобных целей существует специализированное ПО, но его использование не целесообразно при создании небольших сайтов.
Какие виды структуры web-сайта существуют?

Структура сайта разделяется на внутреннюю и внешнюю. При этом внутренняя структура зачастую значительно влияет на внешнюю.
- Внутренняя структура сайта. К ней относятся логические связи между различными страницами ресурса. В данной части необходимо продумать, как пользователь сможет максимально быстро получить доступ к нужной информации. К примеру, позаботится чтобы человеку потребовалось не более 3 кликов для перехода ко всем важным разделам или интересным страницам. Также иногда внутренней структурой называют особенности размещения директорий и ресурсов на сервере.
- Внешняя структура сайта. Она полностью повторяет навигацию ресурса и используется для того, чтобы упростить “путешествие” посетителей по страницам. Благодаря ей человек может получить доступ к основному функционалу сайта с любой страницы. При этом внешняя структура анализируется поисковыми системами и может повлиять на позицию Вашего сайта в выдачи.
Типовые структуры сайтов

Различают четыре основные типовые структуры сайтов. В чистом виде каждая из них используется достаточно редко. Чтобы сделать сайт максимально удобным для пользователя и не навредить его функционалу следует грамотно комбинировать различные виды структур web-сайтов.
Линейная структура сайта
Данный вид сайта является наиболее простым. Подобная структура последовательна, в ней каждая из страниц ведет на предыдущую и следующую страницы ресурса. В данном случае навигация очень проста и осуществляется с помощью 2-3 ссылок, использование такого сайта чем-то похоже на перелистывание страниц книги.
Решетчатая структура сайта
Разработка структуры веб-сайта подобного типа также не отличается особой сложностью, но она более удобна для использования, чем линейный вариант. В данном случае каждая страница ресурса связана с двумя или тремя страницами одновременно. Обычно каждая из них имеет связи с одной или двумя страницами разделов одного уровня, а также с одной страницей — подразделом. Здесь уже должна прослеживаться иерархическая структура информации на ресурсе.
Иерархическая структура сайта
Основным элементом иерархической структуры является главная страница сайта. Ссылки с нее ведут на разделы второго уровня, а на страницах второго уровня размещены ссылки на материалы/разделы третьего уровня и т.д. В данном случае пользователь, перейдя на главную страницу сайта, должен обязательно посетить страницу определенного раздела, чтобы добраться до подраздела. Зачастую подобная структура web-сайта применяется для каталогов товаров.
Паутинообразная структура сайта
Она предполагает связь страниц “все со всеми” то есть пользователь может попасть с любой страницы ресурса на любую другую страницу, минуя все разделы. Разработка структуры веб-сайта подобного типа достаточно сложна, особенно если на ресурсе расположено много страниц. На практике пользователь просто “потеряется” в огромном количестве ссылок. Стоит отметить, что данная структура web-сайта повторяет в малом масштабе структуру всемирной сети Интернет.
Создание гибридной структуры сайта для повышения удобства его использования
Выше описанные структуры web-сайтов практически не пригодны для использования в чистом виде. Они являются конструктором, из которого каждый может взять необходимые ему блоки для реализации своего проекта. К примеру, для каталога товаров интернет-магазина лучше всего использовать иерархическую структуру. При этом на самой странице товара можно расположить ссылки на сопутствующие товары, чтобы пользователь долго их не искал, а это уже элемент паутинообразной структуры.
Главное требование к разработке структуры — это логичность и простота. Пользователь должен с легкостью находить нужные ему материалы. Необходимо отметить, что любой web-сайт не может постоянно поддерживать одну и ту же структуру. Не смотря на то, что разделы и каталоги будут оставаться неизменными, при размещении новых материалов и статей будет возникать внутренняя перелинковка, которая внесет свои корректировки.
Проектирование структуры сайта под определенные цели

Сайты отличаются друг от друга по размеру и предназначению. Интернет-магазины имеют сотни или тысячи страниц, блоги могут обойтись несколькими десятками страниц, а сайтам-визиткам достаточно одной-двух. Поэтому нельзя придумать универсальный шаблон структуры, который подойдет каждому web-сайту.
Разработка структуры для сложных многостраничных сайтов
Если Вы желаете создать крупный новостной ресурс или каталог какой-либо продукции, следует помнить, что Вам необходимо уделить максимум внимания на этапе разработки структуры. Это требуется чтобы избежать ошибок, влияющих на удобство эксплуатации, и, как следствие, снижающих конверсию.
- Для начала запишите все существенные блоки, которые будет содержать Ваш сайт и решите, какие из них обязательно должны попасть на главную страницу.
- Теперь определитесь к каким блокам или материалам пользователь должен иметь доступ с любой страницы ресурса (к примеру, на каждой странице должна быть ссылка, идущая в корень ресурса).
- Составьте четкую иерархию для разделов и подразделов сайта. К примеру, перейдя в раздел “Бытовая техника” пользователь должен увидеть список страниц ее производителей или типов техники (электрочайники, холодильники и т.д.), которые представлены на сайте.
- Если у Вас будут размещаться статьи, решите, как пользователю будет удобней переходить от одного материала к другому. В блоге Вы можете воспользоваться примером линейной структуры сайта.
После того, как структура web-сайта описана, можете нарисовать связи между страницами. Это поможет Вам упростить восприятие строения ресурса.
Структура бизнес-сайтов и сайтов-визиток
Данные типы ресурсов обычно имеют очень простую структуру, соответствующую иерархическому типу. Они состоят из нескольких страниц, а в некоторых случаях включают в себя блоги. В подобных проектах нет необходимости создавать множество отдельных блоков и делать массу разветвлений. Структура web-сайта состоит из главной страницы, а также страниц второго и третьего уровня, которые распределены по категориям.
Разрабатывая любой сайт, поставьте себя на место пользователя и подумайте, что является для Вас неприемлемым при посещение сторонних ресурсов, а также учтите, какие идеи привлекли Ваше внимание. Это позволит сделать Ваш сайт более удобным и увеличить конверсию.
После того, как Вы завершите проектирование структуры Интернет-ресурса, можно будет перейти к процессу создания страниц, разработки их дизайна и наполнения контентом.

